วิธีสร้างหน้าเข้าสู่ระบบบน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2023-10-20การสร้างหน้าเข้าสู่ระบบที่กำหนดเองบน WordPress อาจเป็นวิธีที่มีประสิทธิภาพในการเพิ่มประสบการณ์ผู้ใช้ แม้ว่า WordPress จะมีหน้าเข้าสู่ระบบเริ่มต้น แต่อาจไม่สอดคล้องกับตราสินค้าเว็บไซต์ของคุณเนื่องจากรูปลักษณ์ธรรมดา การสร้างหน้าเข้าสู่ระบบที่กำหนดเองจะทำให้คุณสามารถเพิ่มรสชาติและสไตล์ต่างๆ ให้กับหน้าได้
Elementor เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางที่ยอดเยี่ยมซึ่งคุณสามารถสร้างหน้าเข้าสู่ระบบแบบกำหนดเองบน WordPress ได้ราวกับสนุกสนาน หากคุณคุ้นเคยกับ Elementor อยู่แล้ว ก็ถือว่าเยี่ยมมาก และไม่มีปัญหาเลยหากคุณยังใหม่กับปลั๊กอิน
บทความนี้จะอธิบายคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างหน้าเข้าสู่ระบบบน WordPress ด้วย Elementor ก่อนหน้านั้น เราจะกล่าวถึงการอภิปรายสั้นๆ เกี่ยวกับข้อจำกัดของหน้าเข้าสู่ระบบเริ่มต้น และเหตุผลที่คุณอาจพิจารณาสร้างหน้าการเข้าสู่ระบบที่กำหนดเอง มาเริ่มกันเลย!
หน้าเข้าสู่ระบบที่กำหนดเองใน WordPress คืออะไร?
หน้าเข้าสู่ระบบที่กำหนดเองคืออินเทอร์เฟซการเข้าสู่ระบบที่เป็นเอกลักษณ์และเป็นส่วนตัว ซึ่งจะมาแทนที่หน้าเข้าสู่ระบบเริ่มต้นที่ WordPress มอบให้ มันแสดงองค์ประกอบที่ดึงดูดสายตาและมีแบรนด์ให้กับผู้ใช้ที่พยายามเข้าสู่เว็บไซต์ WordPress ของตน ตอนนี้ดูที่หน้าเข้าสู่ระบบ WordPress เริ่มต้นจากภาพด้านล่าง
โดยทั่วไปจะมีแบบฟอร์มเริ่มต้นพร้อมช่องสำหรับชื่อผู้ใช้และรหัสผ่าน พร้อมด้วยโลโก้ WordPress มาตรฐาน แม้ว่าหน้านี้จะทำงานได้ดี แต่ก็ขาดตัวเลือกการปรับแต่ง อาจไม่สอดคล้องกับการออกแบบโดยรวมและการสร้างแบรนด์ของเว็บไซต์ที่เกี่ยวข้อง

ในทางกลับกัน หน้าเข้าสู่ระบบที่กำหนดเองช่วยให้เจ้าของเว็บไซต์สามารถอัพเกรดเอกลักษณ์ของแบรนด์และความสวยงามในการออกแบบได้ ให้ความยืดหยุ่นในการปรับแต่งองค์ประกอบต่างๆ เช่น สี แบบอักษร โลโก้ พื้นหลัง และไอคอน เพื่อทำให้อินเทอร์เฟซมีเอกลักษณ์เฉพาะตัวมากขึ้น
นอกจากนี้คุณยังสามารถเพิ่มคุณสมบัติความปลอดภัยบางอย่าง เช่น CAPTCHA เพื่อป้องกันไม่ให้ผู้ใช้บอทเข้าสู่ระบบได้
เหตุใดคุณจึงควรใช้ Elementor เพื่อสร้างหน้าเข้าสู่ระบบแบบกำหนดเอง
หนึ่งในเหตุผลสำคัญที่สุดในการเลือก Elementor คือความยืดหยุ่นในการออกแบบอย่างมาก ซึ่งช่วยให้คุณสามารถสร้างเพจใดก็ได้ที่คุณต้องการ นอกจากนี้ยังมีวิดเจ็ต การเข้าสู่ระบบ แยกต่างหาก เมื่อคุณลากและวางวิดเจ็ต อินเทอร์เฟซการเข้าสู่ระบบจะถูกสร้างขึ้นทันทีโดยมีช่องที่ต้องกรอก เช่น ชื่อผู้ใช้และรหัสผ่าน
หลังจากนั้น คุณสามารถปรับแต่งฟิลด์ เพิ่มองค์ประกอบใหม่ เปลี่ยนสี และอัปเกรดฟีเจอร์ที่จำเป็นได้ ด้านล่างนี้คือรายการสิ่งอื่นๆ ที่คุณสามารถทำได้ด้วย Elementor ในหน้าเข้าสู่ระบบ
- ปรับแต่งช่องต่างๆ: ชื่อผู้ใช้ อีเมล และรหัสผ่าน รวมถึงป้ายกำกับ
- ปรับแต่งปุ่มเข้าสู่ระบบ เปลี่ยนข้อความ ขนาด สไตล์ และการจัดตำแหน่ง
- ระบุหน้าที่ผู้ใช้จะถูกเปลี่ยนเส้นทางหลังจากเข้าสู่ระบบ
- แก้ไขตัวเลือกลืมรหัสผ่านและจดจำฉัน
- ทำให้เพจตอบสนองได้อย่างสมบูรณ์แบบกับทุกอุปกรณ์
- รวมปลั๊กอินที่เกี่ยวข้องเข้ากับเพจ
วิธีสร้างหน้าเข้าสู่ระบบบน WordPress ด้วย Elementor
การเข้าสู่ระบบเป็นวิดเจ็ตระดับพรีเมียมของปลั๊กอิน Elementor คุณต้องติดตั้งปลั๊กอินเวอร์ชันพรีเมี่ยมบนเว็บไซต์ของคุณพร้อมกับเวอร์ชันฟรี คุณจะได้รับปลั๊กอินจากลิงก์ด้านล่าง
- เอเลเมนท์
- เอเลเมนท์ โปร
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ข้ามไปที่ส่วนบทช่วยสอน
ขั้นตอนที่ 01: เปิดหน้าเข้าสู่ระบบด้วย Elementor
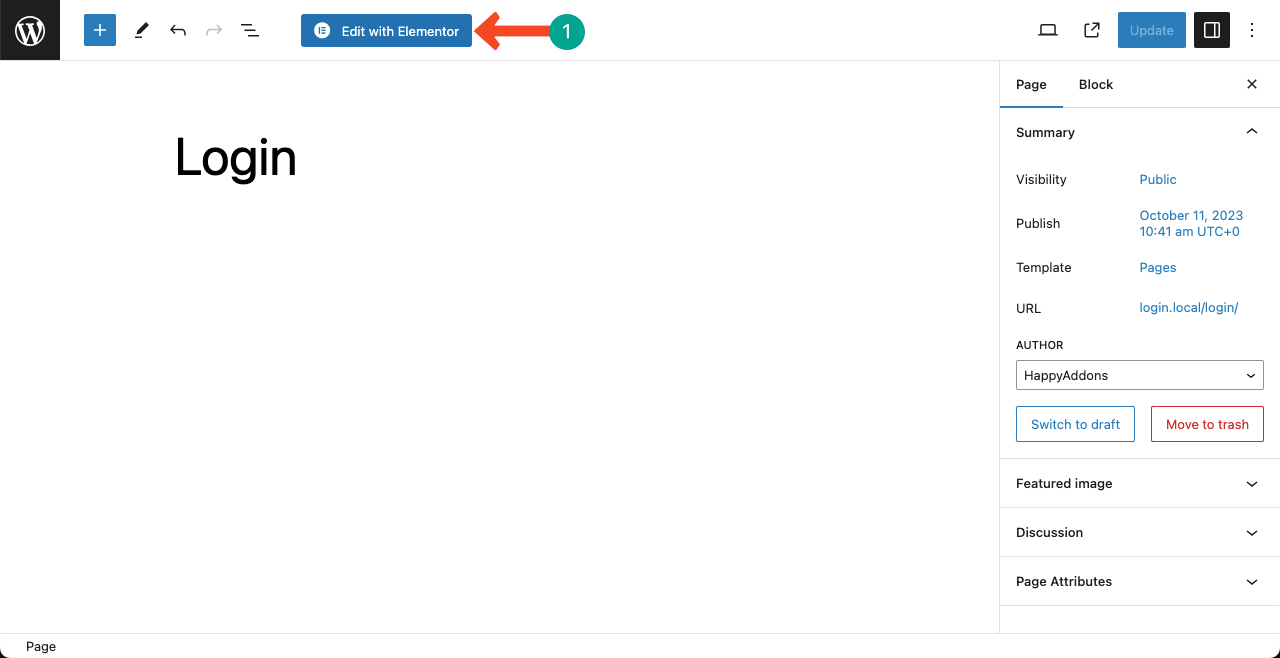
เข้าสู่แดชบอร์ด WordPress ของคุณ สร้างเพจใหม่หลังจากไปที่ เพจ > เพิ่มใหม่ เราได้สร้างเพจชื่อเข้าสู่ระบบ หลังจากนั้นกดปุ่ม แก้ไขด้วย Elementor . นี่จะเป็นการเปิดหน้าบน Elementor Canvas

ขั้นตอนที่ 02: กำหนดโครงสร้างที่คุณต้องการบนผืนผ้าใบ
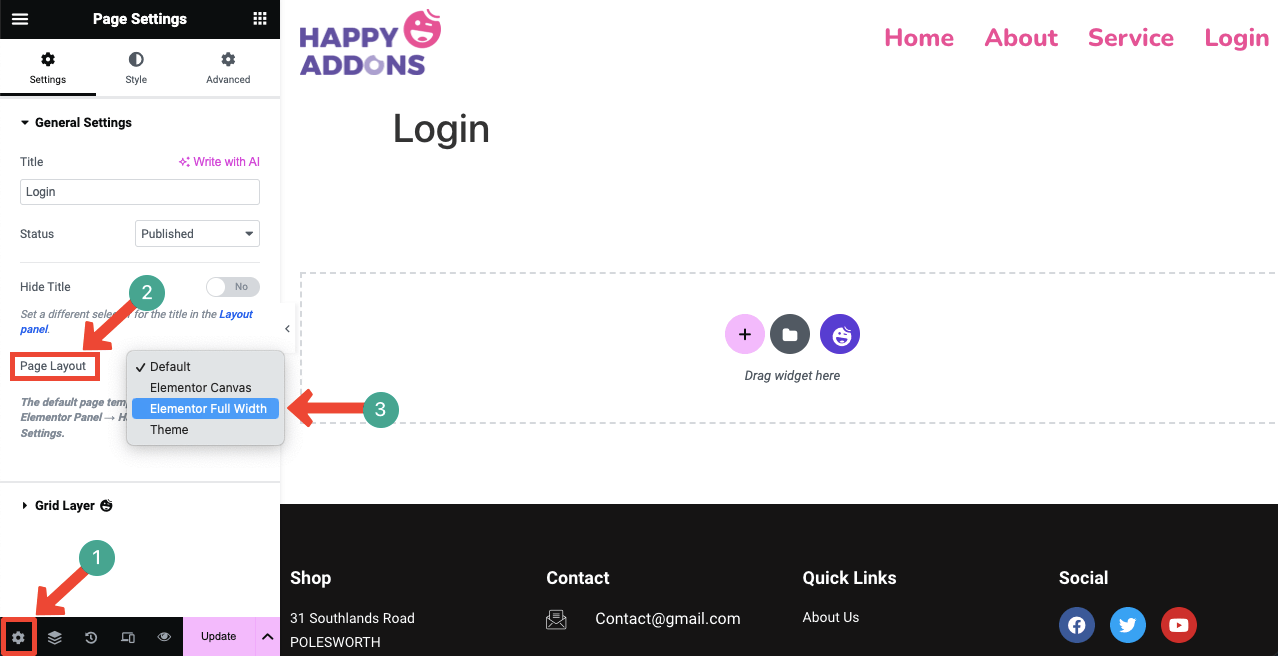
เมื่อเปิดเพจด้วย Elementor คุณจะเห็นเนื้อหาที่ไม่จำเป็นมากมายบนเพจ รวมถึงส่วนหัวและส่วนท้ายด้วย หากต้องการลบเนื้อหาที่ไม่จำเป็นออก ให้ไปที่ การตั้งค่า > เค้าโครงหน้า > Elementor Full Wide การดำเนินการนี้จะลบเนื้อหาทั้งหมดบนหน้า ยกเว้นส่วนหัวและส่วนท้าย

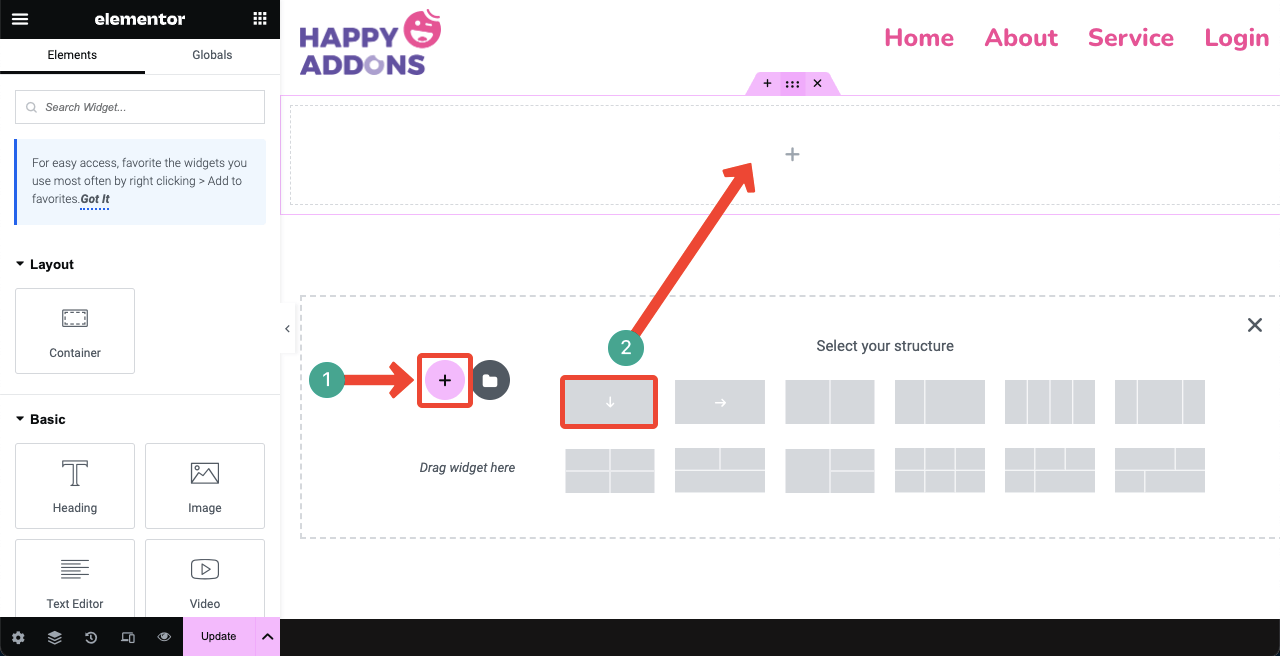
กดไอคอนเครื่องหมาย บวก (+) บนหน้า ซึ่งจะช่วยให้คุณสามารถเลือกโครงสร้างคอลัมน์ที่เหมาะสมสำหรับเพจได้ คุณสามารถดูในภาพด้านล่างเราได้เลือกโครงสร้างหนึ่งคอลัมน์ (เค้าโครง) สำหรับส่วนนี้ เราจะวาง วิดเจ็ตเข้า สู่ระบบไว้

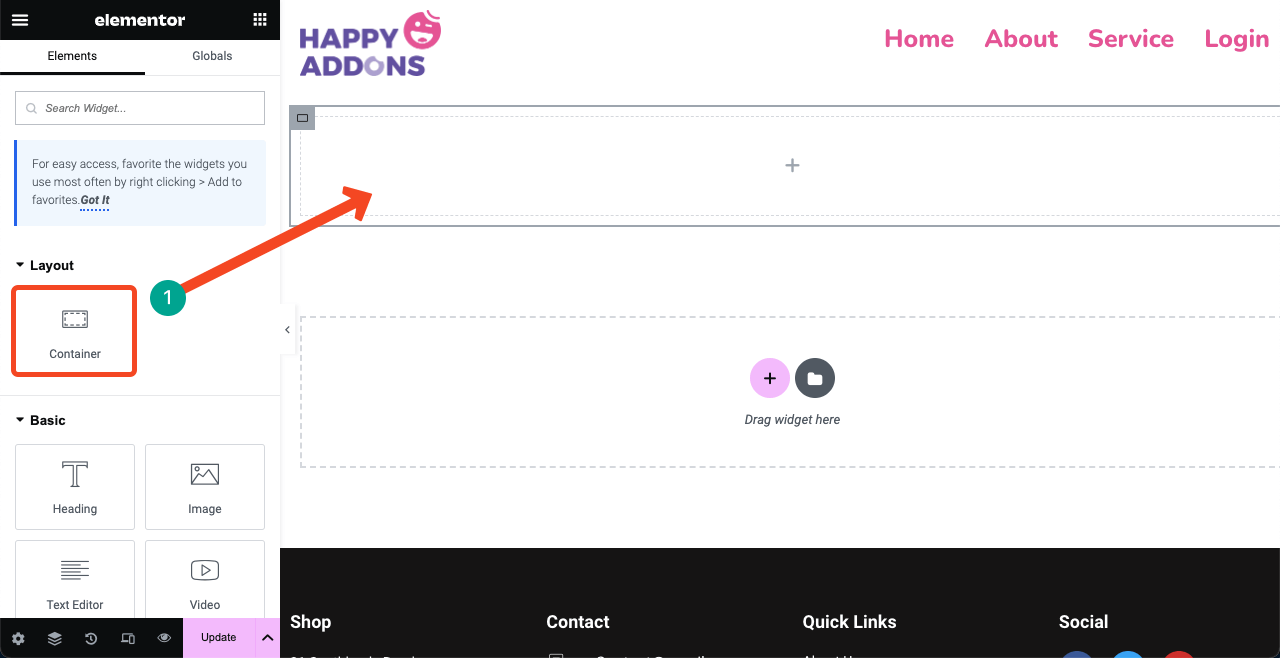
ขั้นตอนที่ 03: สร้างเค้าโครงที่เหมาะสมโดยใช้คอนเทนเนอร์ Flexbox
ลากและวางคอนเทนเนอร์ Flexbox บนคอลัมน์ คอนเทนเนอร์ Flexbox เป็นหนึ่งในวิธีที่ง่ายที่สุดในการสร้างเค้าโครงที่ต้องการและมีความยืดหยุ่นสูง คุณยังสามารถวางคอนเทนเนอร์ Flexbox ไว้ใน flexbox ได้อีกด้วย เพื่อสร้างความสัมพันธ์ระหว่างพ่อแม่และลูก

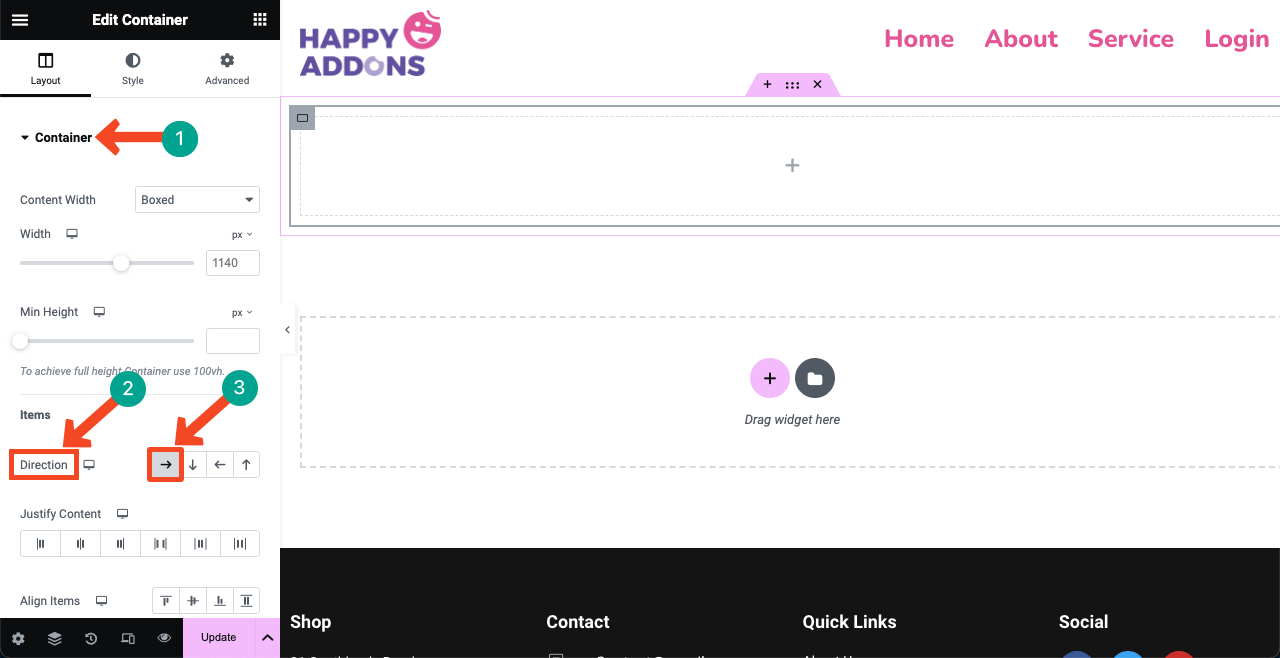
flexbox ปัจจุบันนี้จะเป็นคอนเทนเนอร์หลักของเรา เราจะวางบล็อกเพิ่มเติมลงไปเพื่อสร้างเค้าโครง เราต้องกำหนดทิศทางเสียก่อน ขยายส่วน คอนเทนเนอร์ เลือก ลูกศรขวา ถัดจากตัวเลือก ทิศทาง

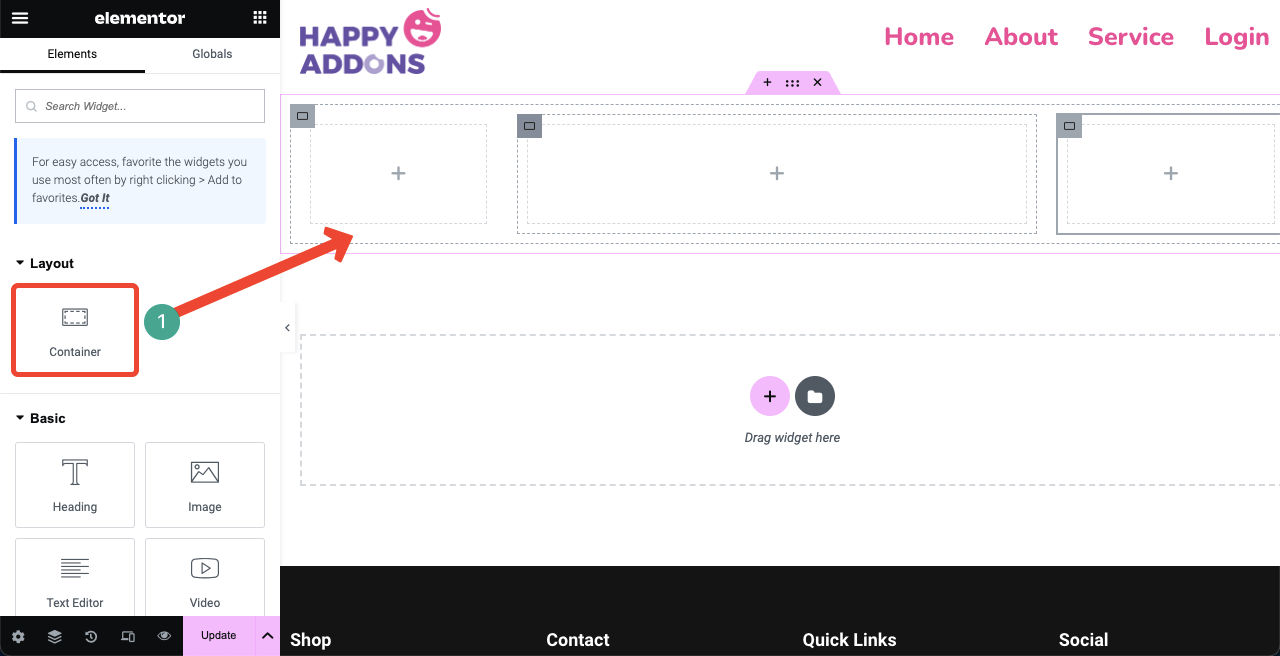
ลากและวางวิด เจ็ต คอนเทนเนอร์เพื่อเพิ่ม Flexboxes เพิ่มเติมภายในคอนเทนเนอร์หลัก เราได้เพิ่ม flexbox สามอันเพื่อสร้างเค้าโครงสามคอลัมน์ คุณสามารถปรับขนาดขนาดได้ด้วยตนเอง ไม่มีปัญหา!

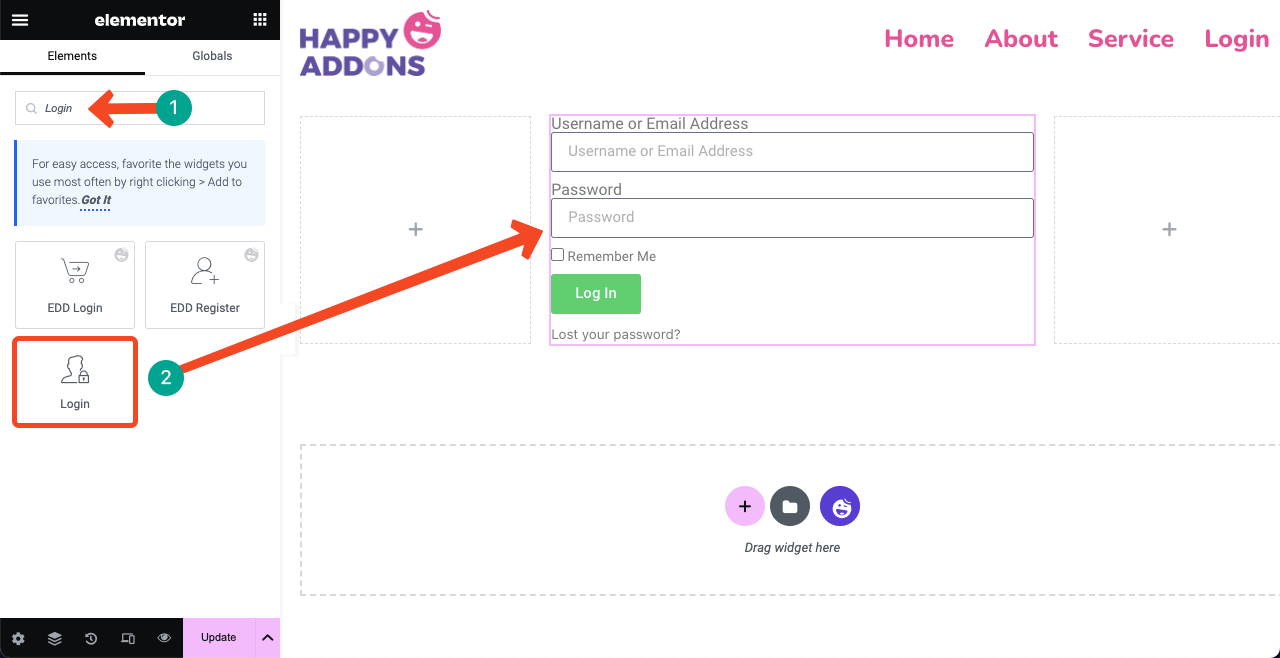
ขั้นตอนที่ 04: ลากและวางวิดเจ็ตเข้าสู่ระบบ
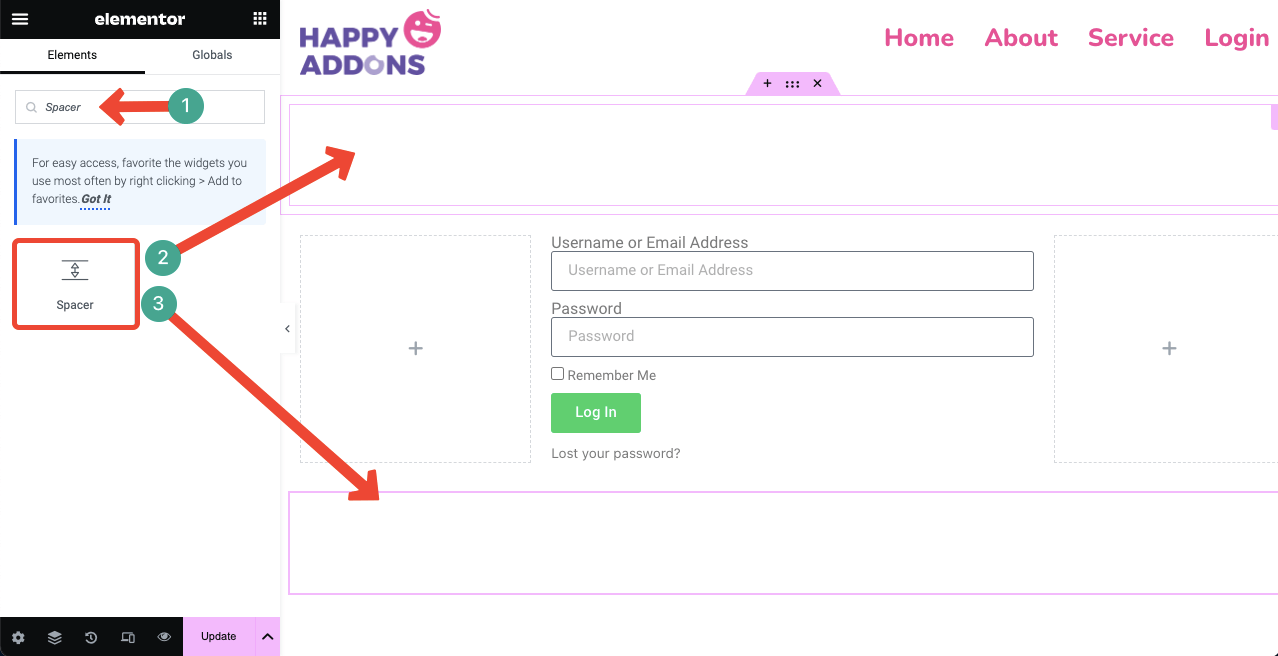
พิมพ์ เข้าสู่ระบบ ในช่องค้นหาบนแผง Elementor เมื่อวิดเจ็ตเข้าสู่ ระบบ ปรากฏขึ้นด้านล่าง ให้ลากและวางลงในคอลัมน์ที่เหมาะสมบนผืนผ้าใบ Elementor

หากคุณรู้สึกว่าแบบฟอร์มเข้าสู่ระบบอยู่ใกล้กับส่วนหัวและส่วนท้ายมากเกินไป ไม่ต้องกังวล คุณสามารถสร้างช่องว่างระหว่างกันได้โดยใช้วิดเจ็ต Spacer
ลากและวางวิดเจ็ต Spacer ภายใน flexbox หลัก แต่ขึ้นไปบนคอลัมน์ย่อยสามคอลัมน์ที่เราเพิ่มเมื่อไม่นานมานี้ ในทำนองเดียวกัน ให้เพิ่มวิดเจ็ต Spacer อื่นที่ด้านล่างของคอลัมน์ย่อย ช่องว่างจะถูกสร้างขึ้นโดยอัตโนมัติ

ขั้นตอนที่ 05: ปรับแต่งและปรับแต่งแบบฟอร์มเข้าสู่ระบบ
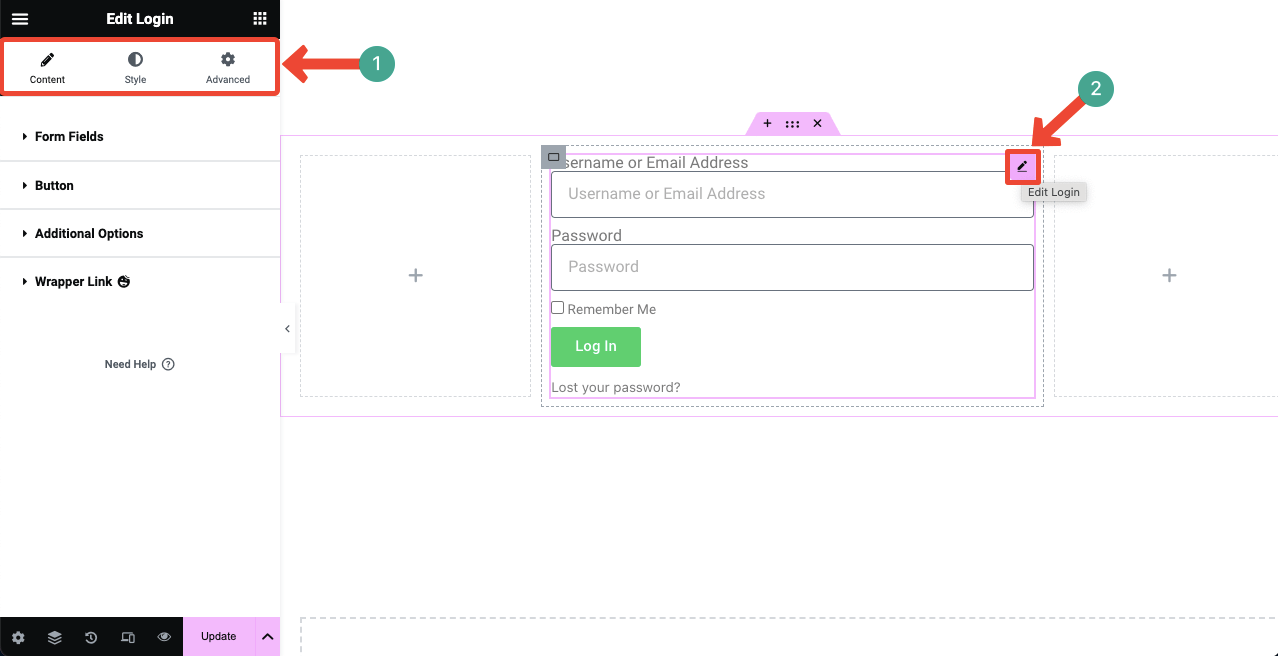
เลือก แบบฟอร์มเข้าสู่ระบบ โดยคลิกไอคอนดินสอที่มุมขวาบนของแบบฟอร์ม ซึ่งจะเปิดใช้งานแท็ บเนื้อหา สไตล์ และ ขั้นสูง บนแผง Elementor คุณสามารถปรับแต่งองค์ประกอบและตัวเลือกของแบบฟอร์มการเข้าสู่ระบบได้โดยใช้แท็บเหล่านี้

# สำรวจแท็บเนื้อหา
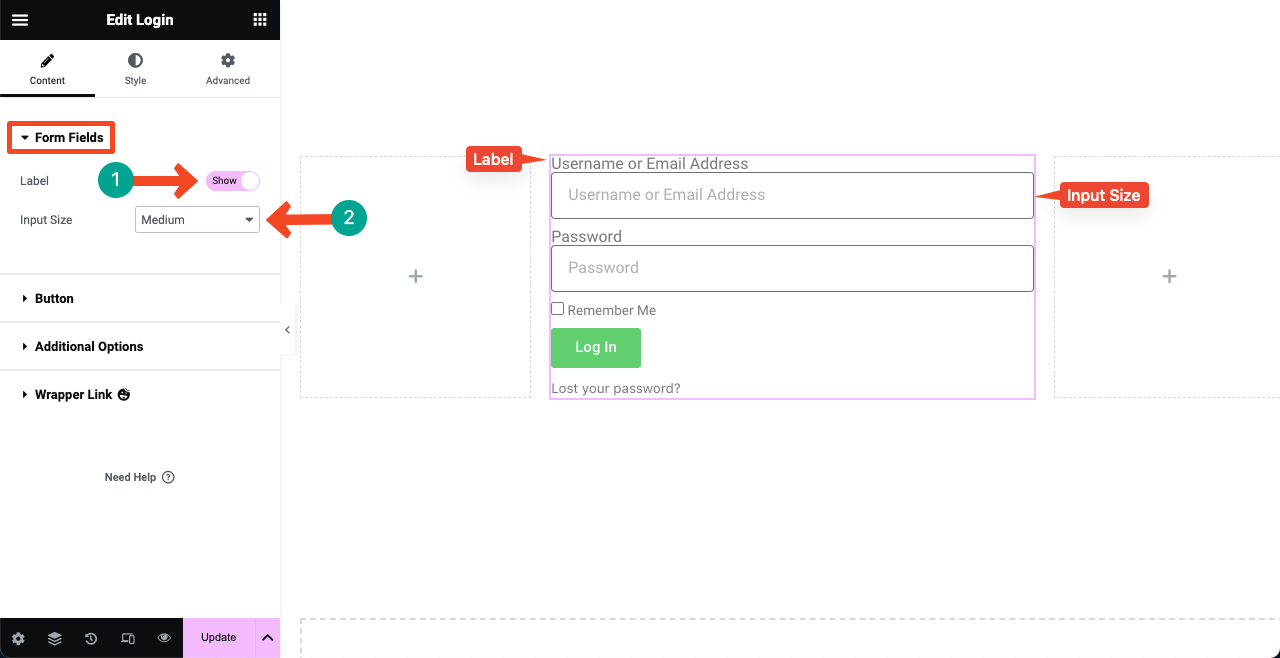
ขยายตัวเลือก เขตข้อมูลแบบฟอร์ม ภายใต้แท็บ เนื้อหา คุณอาจตัดสินใจที่จะแสดง/ซ่อนป้ายกำกับของแบบฟอร์มโดย การเปิด/ปิด ตัวเลือก ป้ายกำกับ
หากคุณต้องการปรับขนาดกล่องแบบฟอร์ม ให้คลิกไอคอนแบบเลื่อนลงถัดจาก ขนาดอินพุต รายการแบบเลื่อนลงประกอบด้วยตัวเลือกต่างๆ ได้แก่ Extra Small, Small, Medium, Large และ Extra Large

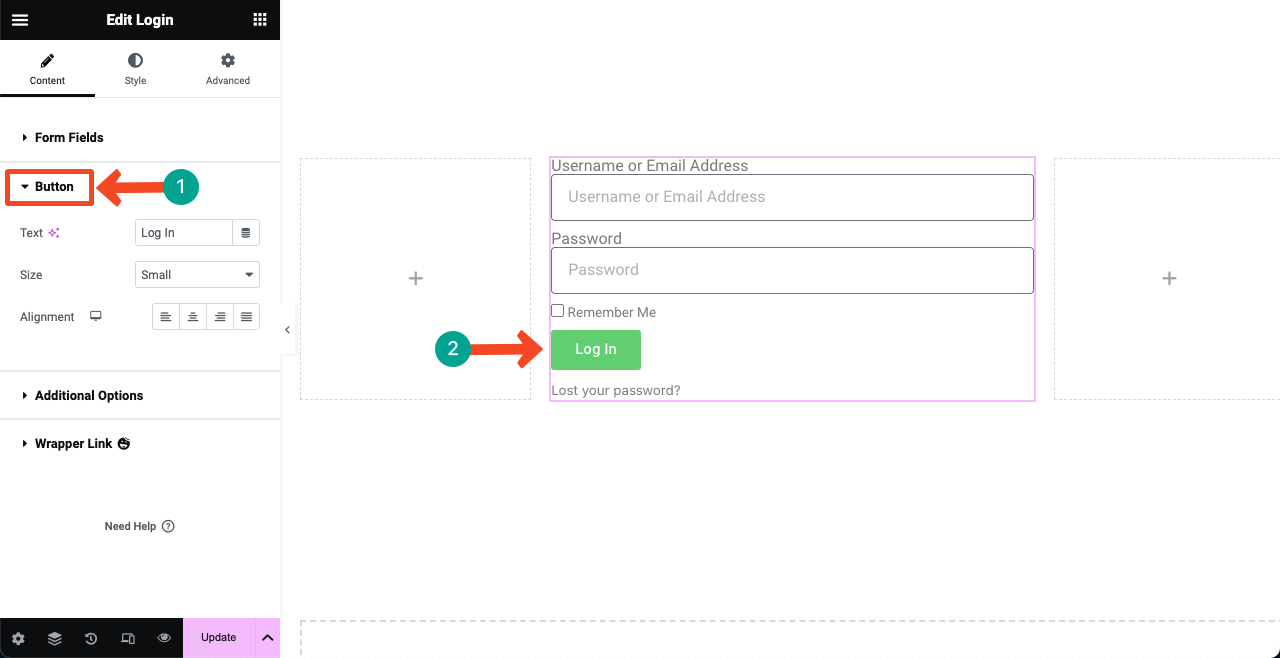
ขยายตัวเลือก ปุ่ม คุณจะได้รับตัวเลือกในการปรับแต่ง ข้อความ ขนาด และ การจัดแนว ตัวเลือก ขนาดปุ่ม จะช่วยให้คุณสามารถเลือกระหว่าง ขนาดเล็กพิเศษ เล็ก กลาง ใหญ่ และ ใหญ่พิเศษ

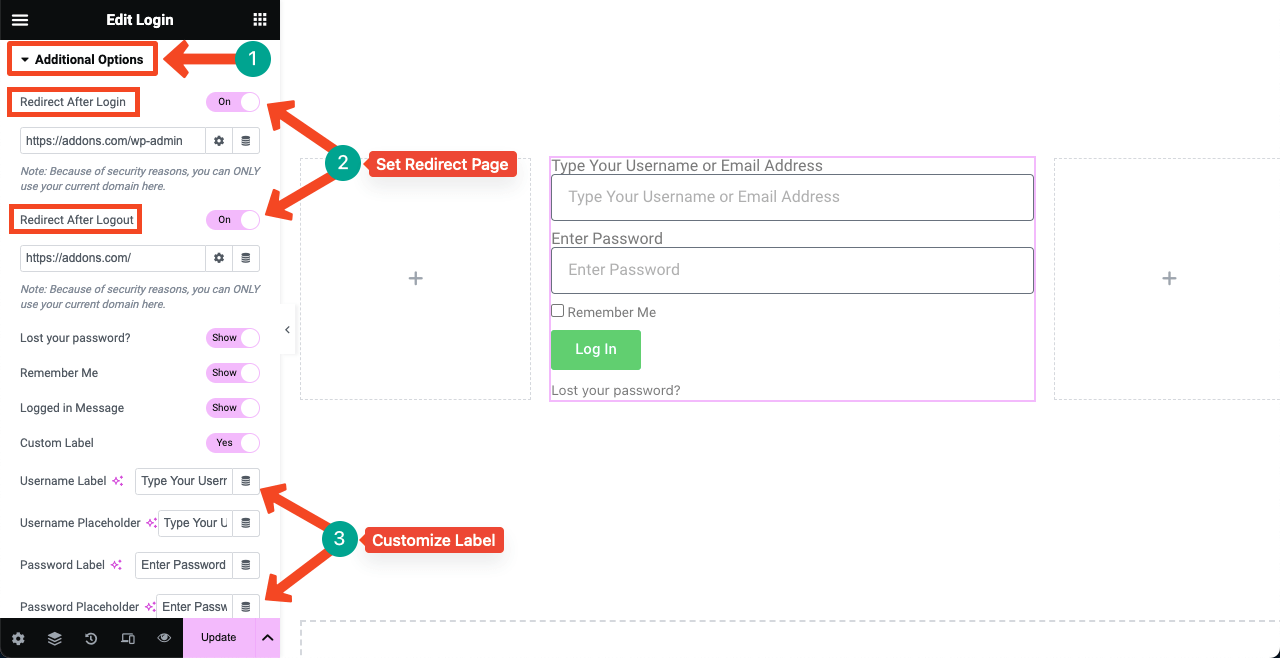
ขยายแท็บ ตัวเลือกขั้นสูง คุณจะพบตัวเลือกในการเปลี่ยนเส้นทางหน้า คัดลอกและวางเพจที่คุณต้องการในกล่อง Redirect After Login และ Redirect After Logout หลังจากนั้นคุณสามารถเปลี่ยนป้ายกำกับได้

# สำรวจแท็บสไตล์

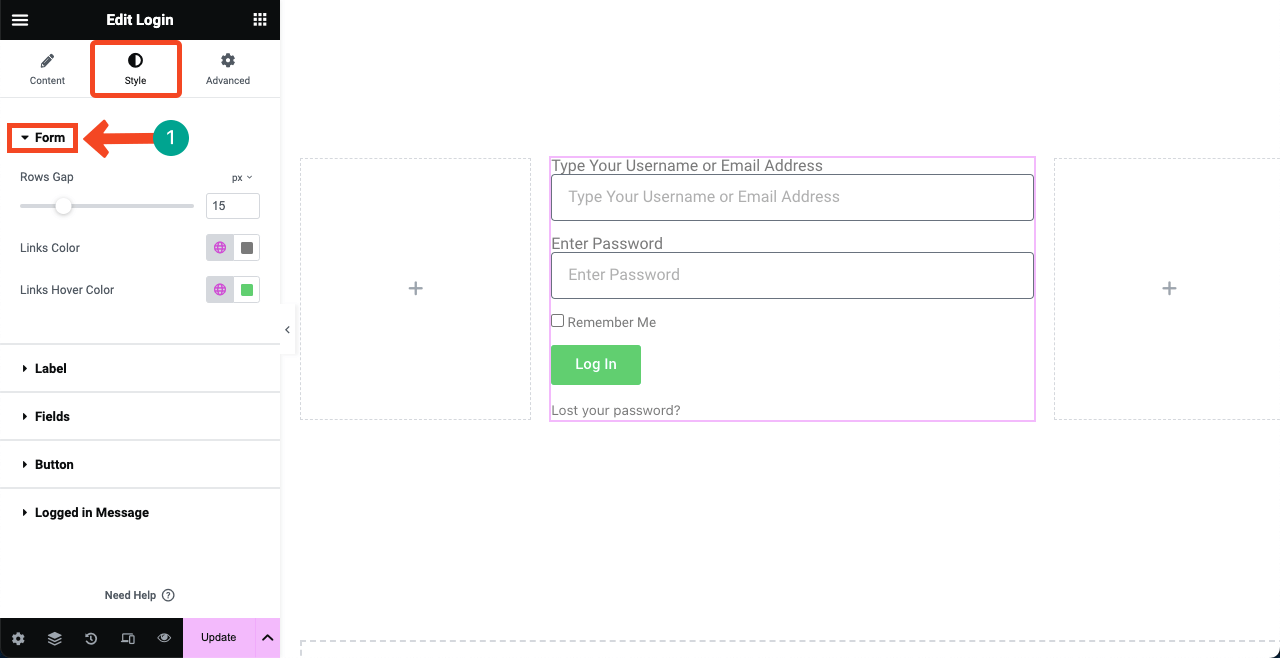
ข้ามไปที่แท็บ สไตล์ หลังจากนั้น ถัดไป ขยายตัวเลือก แบบฟอร์ม คุณสามารถเพิ่มช่องว่างระหว่างปุ่มและกล่องในแบบฟอร์มเข้าสู่ระบบได้โดยใช้ Row Gap

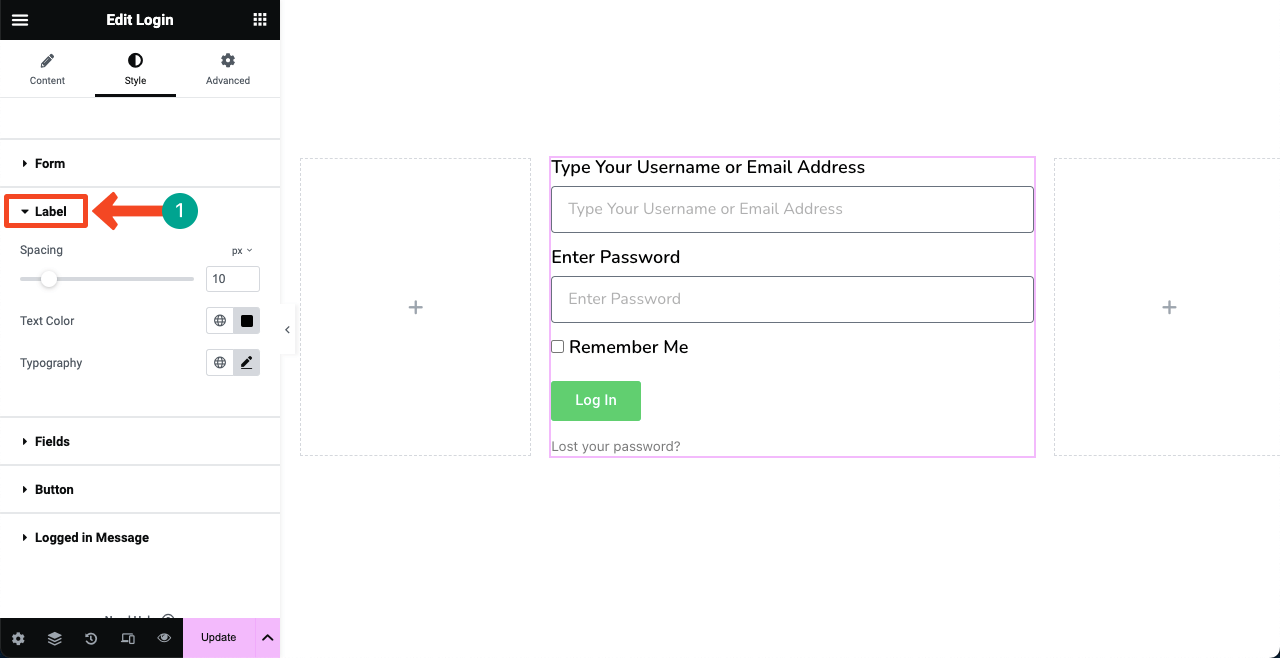
ขยายตัวเลือก ป้ายกำกับ คุณสามารถปรับแต่งระยะห่างระหว่างป้ายกำกับบนแบบฟอร์มได้ รวมถึงสีข้อความและตัวพิมพ์ของป้ายกำกับ

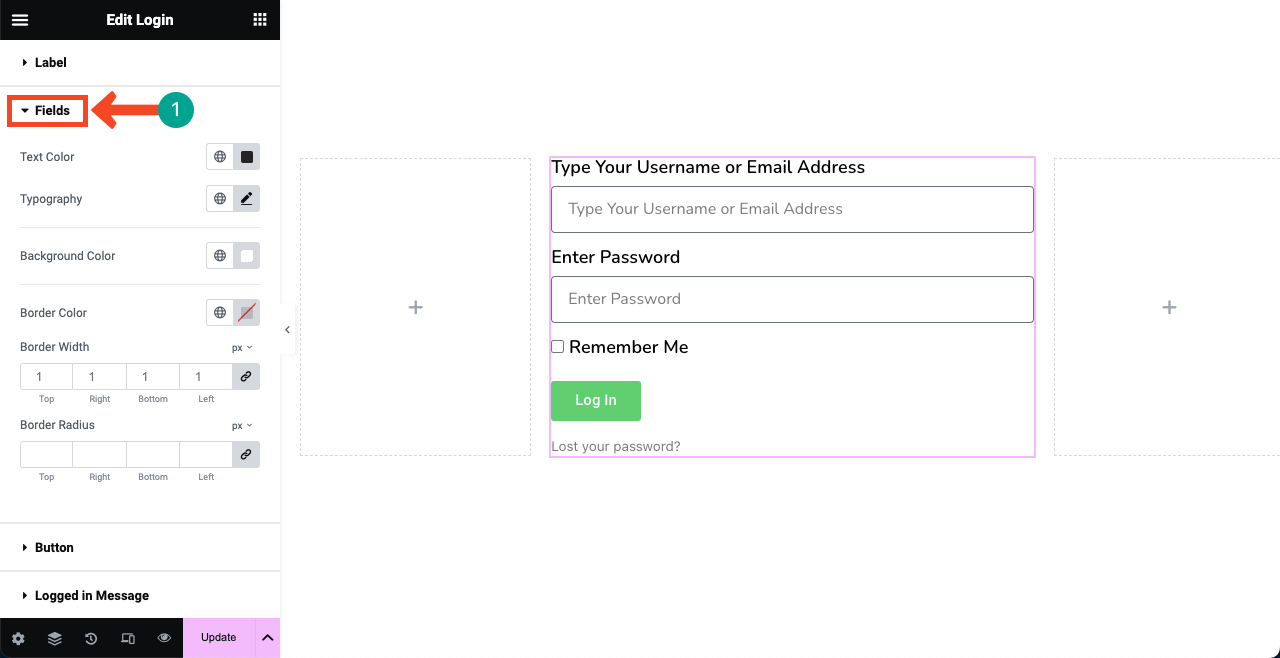
ต่อไปมาที่ส่วน ฟิลด์ คุณจะได้รับอนุญาตให้จัดสไตล์ตัวอักษรตัวยึดตำแหน่ง สีของเส้นขอบ ความกว้างของเส้นขอบ และรัศมีของเส้นขอบ ปรับแต่งตามที่คุณต้องการ

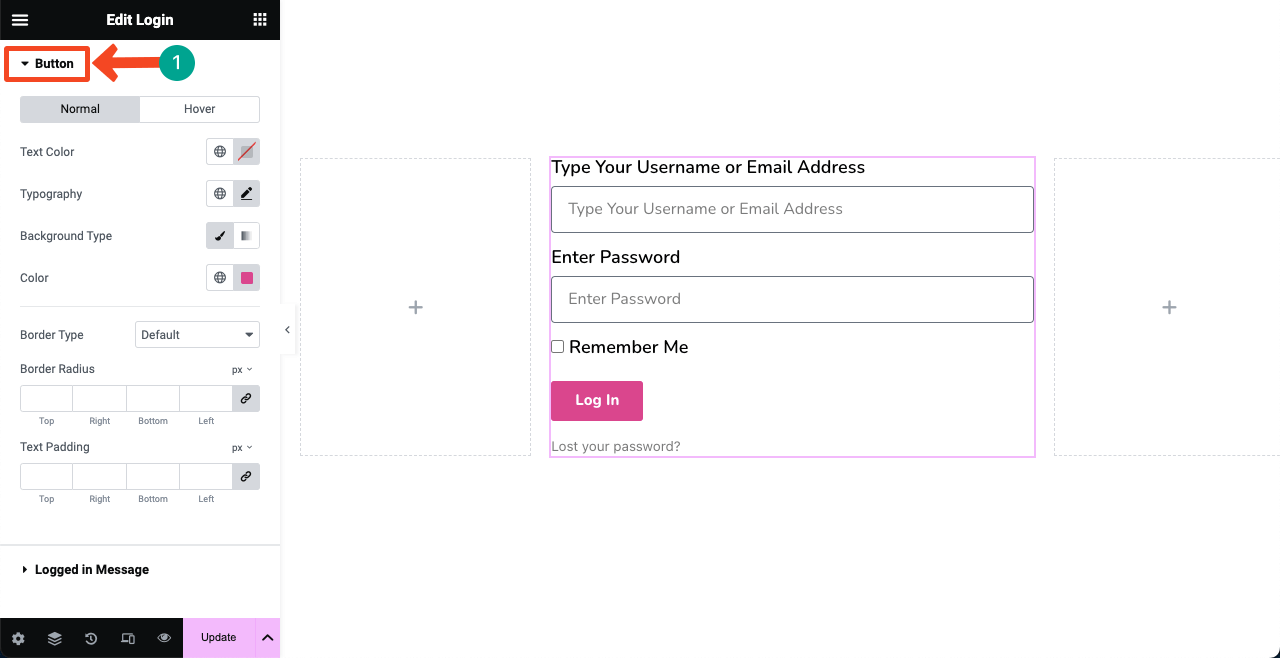
ขยายตัวเลือก ปุ่ม คุณจะได้รับตัวเลือกทั้งหมดเพื่อปรับแต่งปุ่มบนแบบฟอร์ม คุณสามารถเปลี่ยนการพิมพ์ สีพื้นหลัง เอฟเฟกต์โฮเวอร์ รัศมีเส้นขอบ และช่องว่างภายในข้อความได้

ในทำนองเดียวกัน ให้สำรวจตัวเลือก ข้อความที่เข้าสู่ระบบ และแท็บ ขั้นสูง บนแผง Elementor ไม่ต้องใช้แรงงานและเวลามากนัก
ขั้นตอนที่ 06: เพิ่มเนื้อหาพิเศษและการจัดสไตล์หากจำเป็น
หากคุณเบื่อกับพื้นหลังสีขาว คุณสามารถเพิ่มสีได้โดยใช้รหัสสีเฉพาะหรือรูปภาพใดก็ได้ ดูวิธีการใส่สีพื้นหลัง
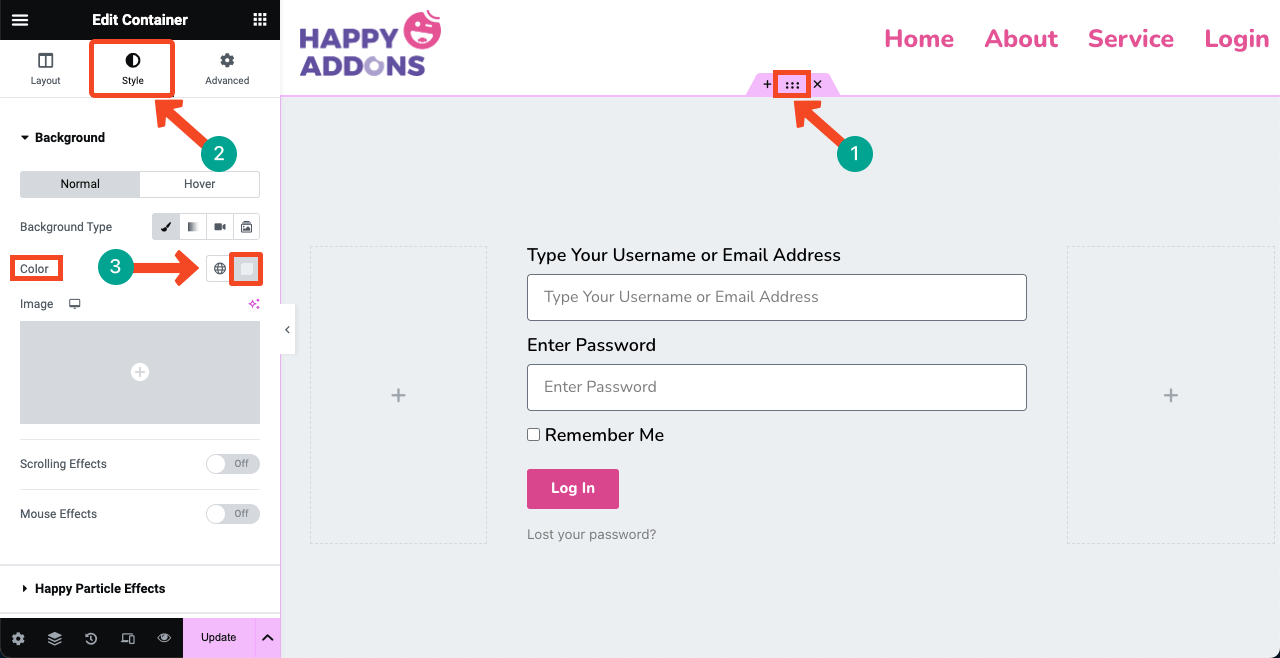
เลือก Flexbox หลักทั้งหมดโดยคลิกไอคอน หกจุด ที่ด้านบน ไปที่แท็บ สไตล์ แล้วขยายส่วน พื้นหลัง หากต้องการเพิ่มสีพื้นหลัง ให้ใช้ตัวเลือกถัดจาก สี ที่ชี้ไว้ในรูปภาพด้านล่าง

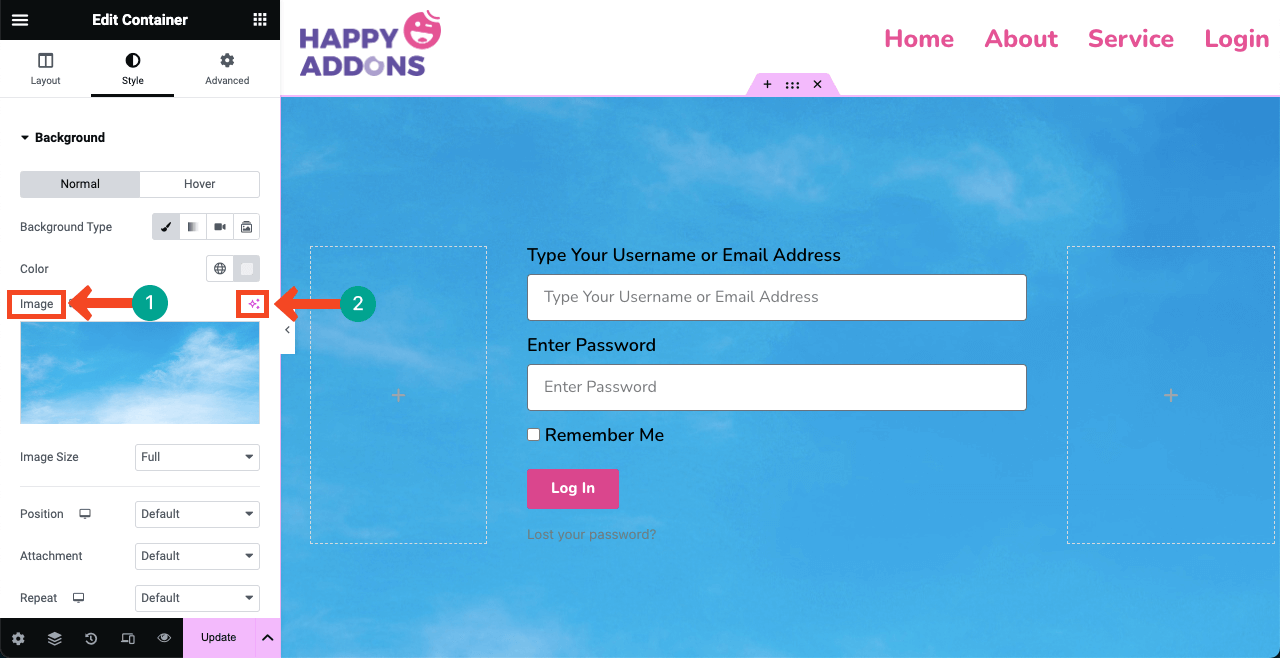
จากตัวเลือก รูปภาพ คุณสามารถเพิ่มรูปภาพเป็นพื้นหลังให้กับแบบฟอร์มได้ Elementor Pro ได้รวมเครื่องสร้าง ภาพ AI ไว้แล้ว คุณสามารถใช้ตัวเลือกนี้เพื่อสร้างรูปภาพตามข้อความแจ้งและเพิ่มเป็นพื้นหลังในภายหลัง

ขั้นตอนที่ 07: ทำให้หน้าเข้าสู่ระบบตอบสนอง
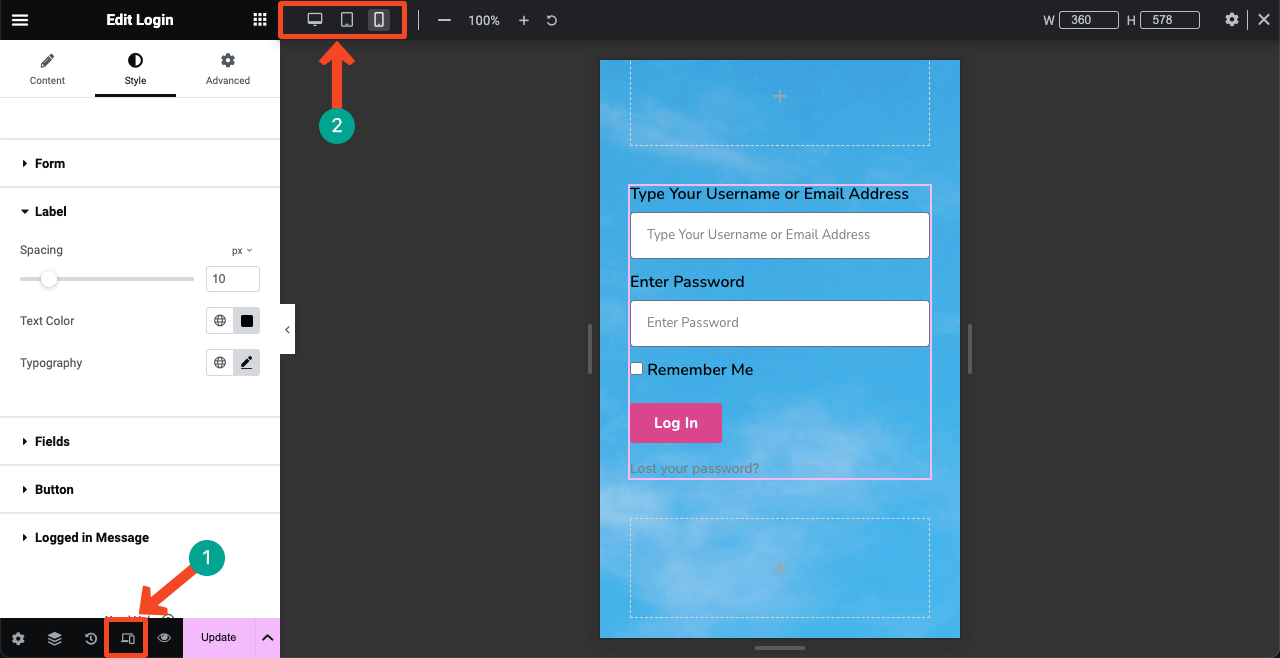
กดตัวเลือก โหมดตอบสนอง ที่ด้านล่างของแผง Elementor แถบด้านบนจะปรากฏบนผืนผ้าใบของ Elementor พร้อมตัวเลือกในการสลับหน้าระหว่างขนาดหน้าจอที่แตกต่างกัน - เดสก์ท็อป แท็บเล็ต และ โทรศัพท์มือถือ
ตรวจสอบว่าเพจของคุณทำงานได้ดีกับหน้าจอทุกขนาดหรือไม่ หากมีปัญหากับอุปกรณ์ใดๆ ให้ปรับขนาดความสูงและความกว้างของกล่องและปุ่ม รวมถึงตัวพิมพ์ด้วย การปรับแต่งที่คุณใช้กับเพจสำหรับอุปกรณ์เฉพาะจะถูกเก็บรักษาไว้โดยเฉพาะ

ขั้นตอนที่ 08: เผยแพร่และดูตัวอย่างเพจ
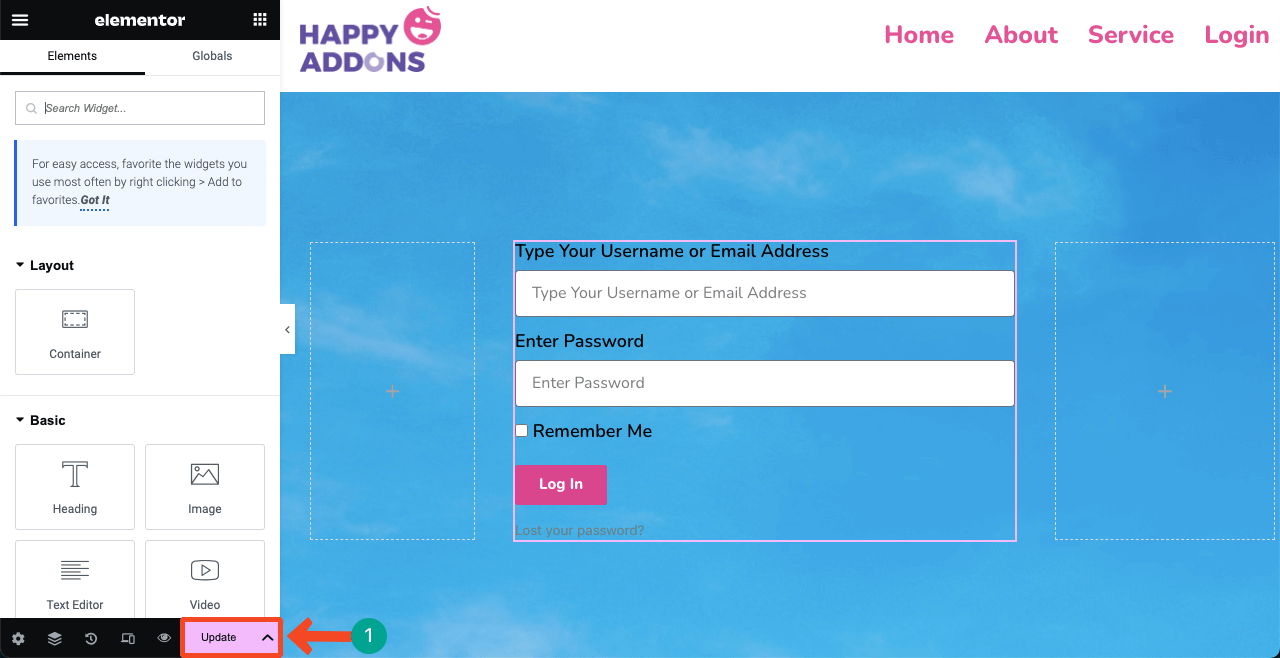
หวังว่าการออกแบบของคุณจะพร้อม กดปุ่ม PUBLISH/UPDATE ที่ด้านล่างของแผง Elementor การออกแบบจะเผยแพร่

# ดูตัวอย่างหน้าเข้าสู่ระบบ
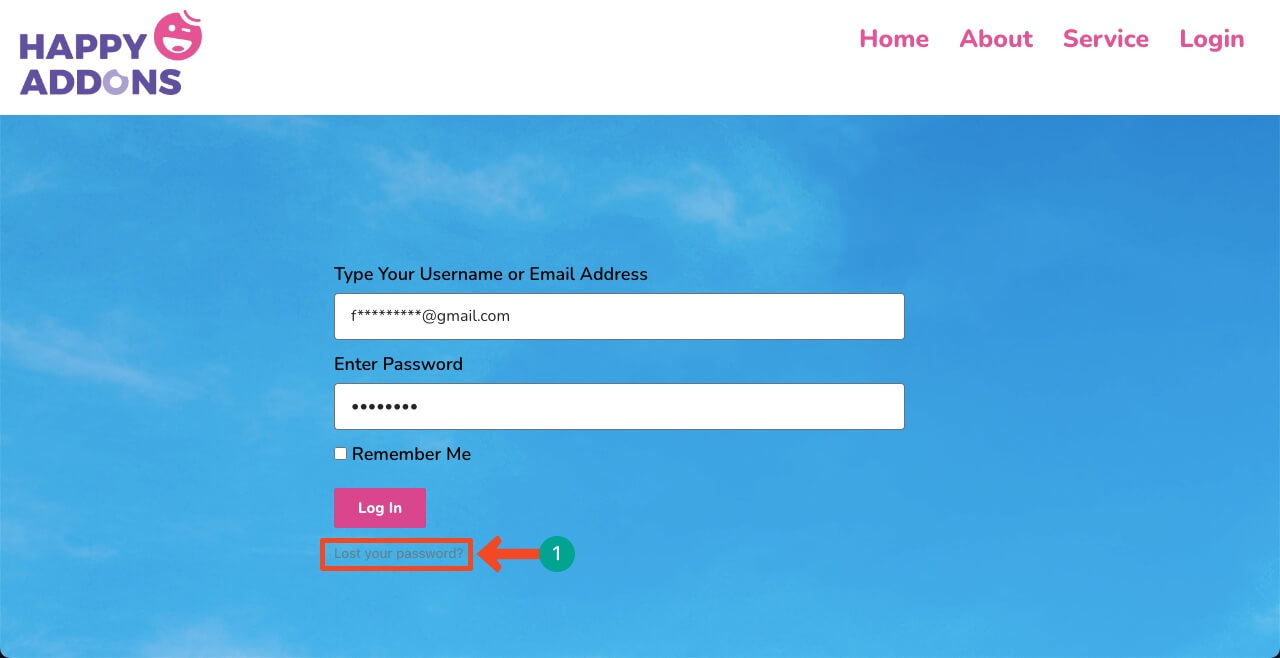
คุณสามารถดูได้ว่าหน้าทำงานได้ดีในส่วนท้ายของเรา ลองเข้าสู่ระบบเว็บไซต์ของคุณโดยใช้ชื่อผู้ใช้/ที่อยู่อีเมลและรหัสผ่านที่ถูกต้อง

# ปัญหา
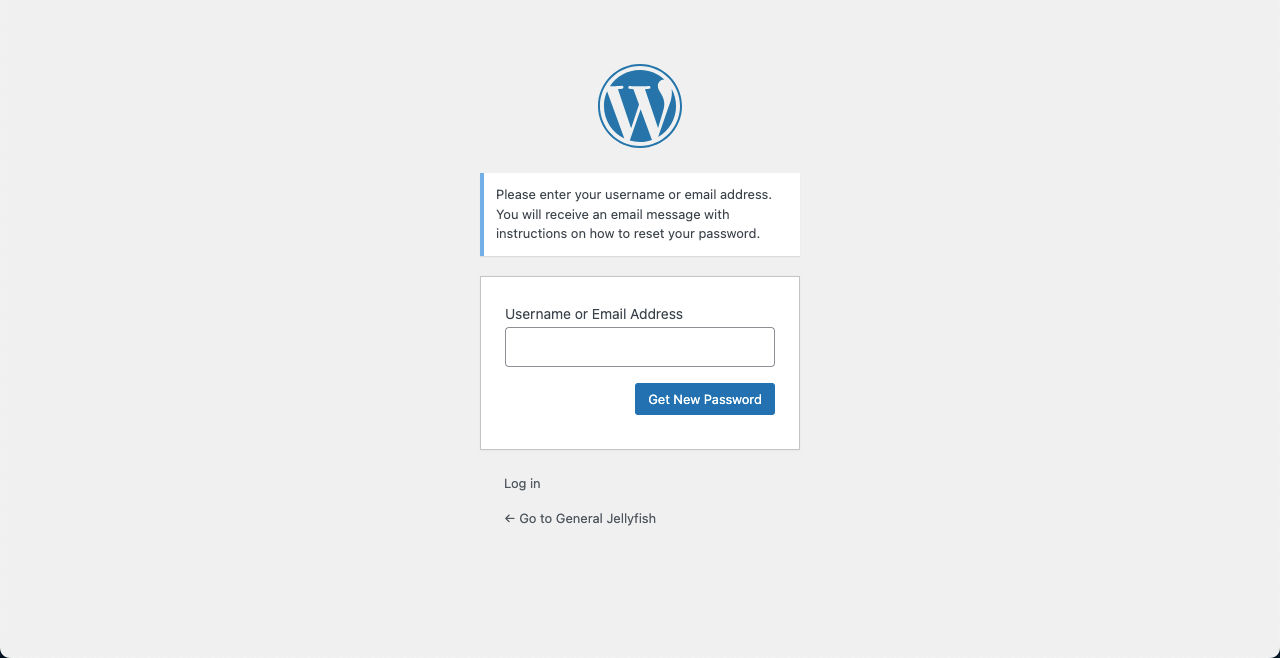
แต่คุณอาจประสบปัญหาในหน้านี้ หากคุณพิมพ์รหัสผ่านผิดโดยไม่ได้ตั้งใจ คุณจะเข้าสู่หน้าเข้าสู่ระบบเริ่มต้นของ WordPress คุณจะถูกขอให้พิมพ์ที่อยู่อีเมลของคุณบนหน้าเริ่มต้นสำหรับการกู้คืนรหัสผ่าน คุณอาจรู้สึกเบื่อหน่ายกับมัน
อย่างไรก็ตามปัญหานี้ก็มีทางแก้ไขเช่นกัน ไม่ว่าคุณจะพิมพ์รหัสผ่านผิดกี่ครั้ง คุณจะยังคงอยู่ในหน้าที่ปรับแต่งเอง คุณต้องติดตั้งปลั๊กอินเพื่อแก้ไขปัญหา

คะแนนโบนัส: วิธีแก้ไขปัญหาแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองบน WordPress
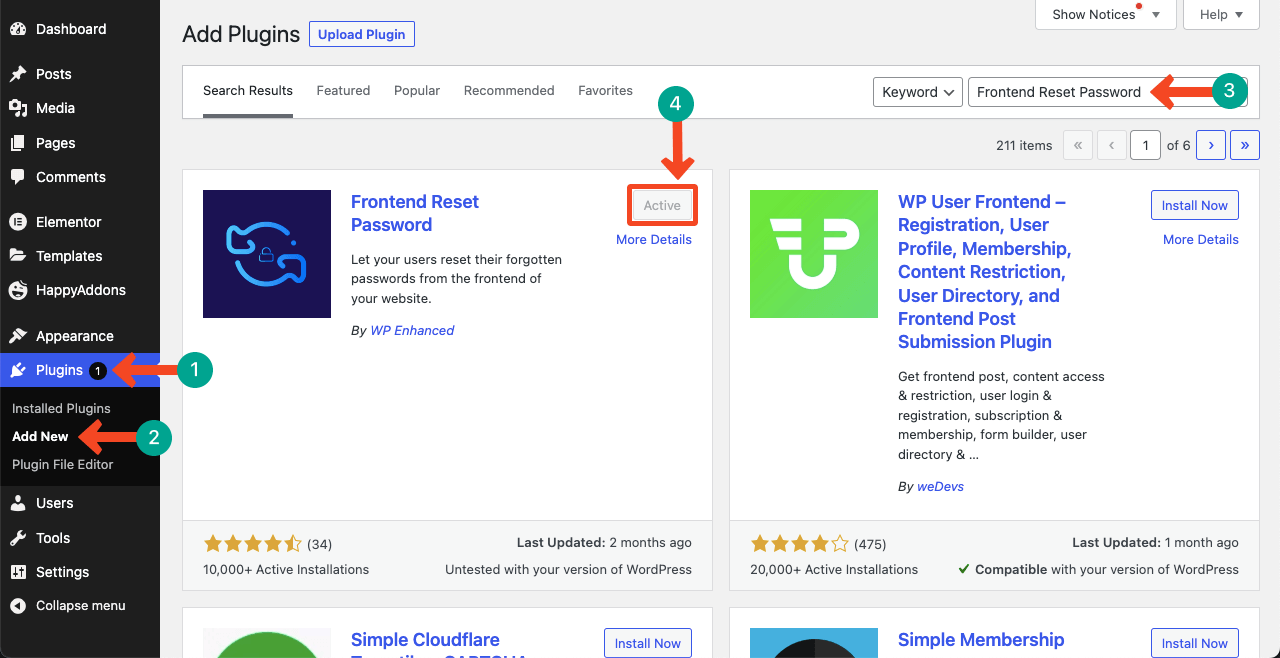
ไปที่แดชบอร์ด WordPress ไปที่ ปลั๊กอิน > เพิ่มใหม่ พิมพ์ รหัสผ่านรีเซ็ตส่วนหน้า ในช่องค้นหา ติดตั้ง และ เปิดใช้ งานปลั๊กอิน

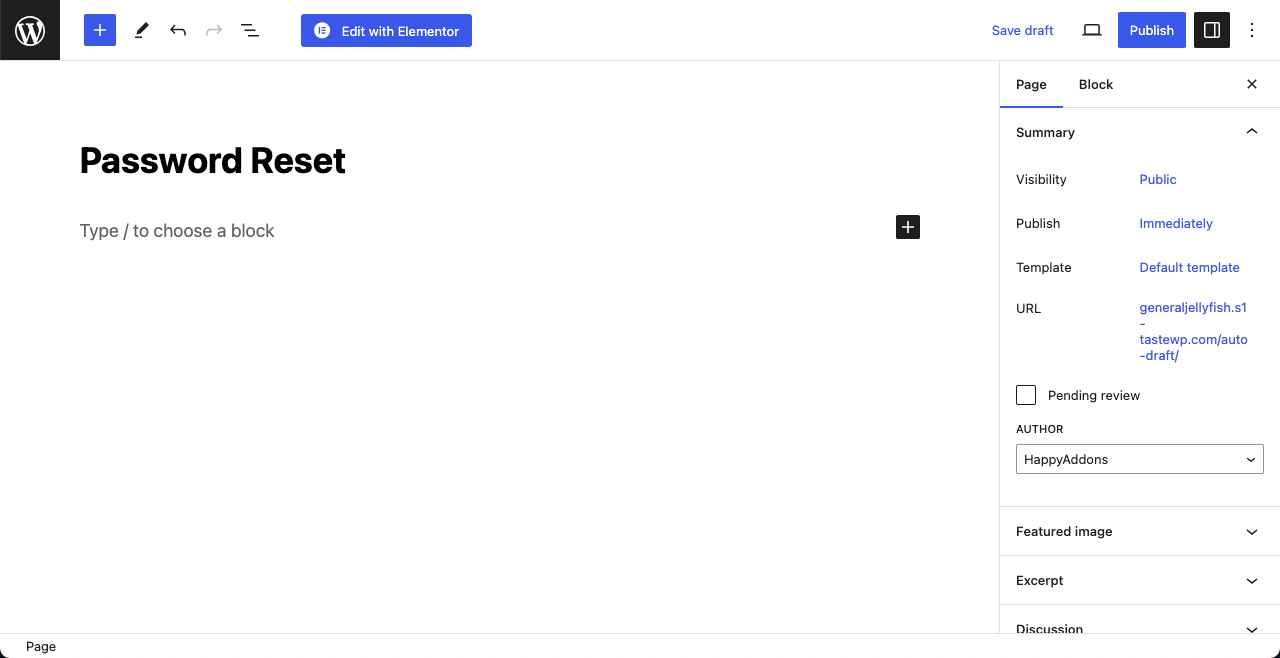
ไปที่ เพจ > เพิ่มใหม่ สร้างหน้าใหม่ เราได้ตั้ง ค่าการรีเซ็ตรหัส ผ่านเป็นชื่อเพจ เผยแพร่ มัน คุณไม่จำเป็นต้องเพิ่มเนื้อหาใดๆ ลงในเพจ

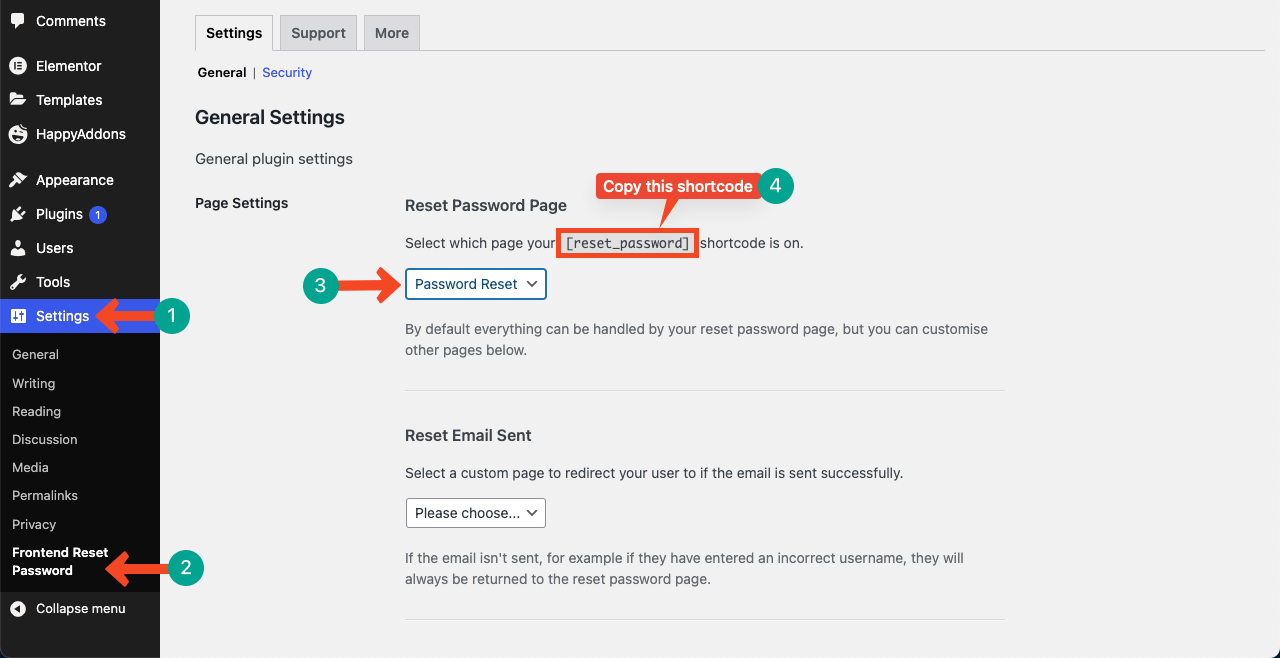
ตอนนี้ไปที่ การตั้งค่า > รีเซ็ตรหัสผ่านส่วนหน้า > การตั้งค่า คัดลอกรหัสย่อ [reset_password] ที่เราทำเครื่องหมายไว้บนภาพ
หลังจากนั้นให้กดรายการแบบเลื่อนลงที่แสดงไว้ในภาพด้านล่างและเลือก รีเซ็ตรหัสผ่าน ตัวเลือกนี้ปรากฏอยู่ในรายการหลังจากที่คุณสร้างหน้ารีเซ็ตรหัสผ่านเมื่อไม่นานมานี้
ลงมาที่ท้ายหน้าแล้วกดปุ่ม บันทึกการเปลี่ยนแปลง หากคุณพลาดที่จะบันทึกการเปลี่ยนแปลง การกำหนดค่าที่อัปเดตจะไม่ทำงาน

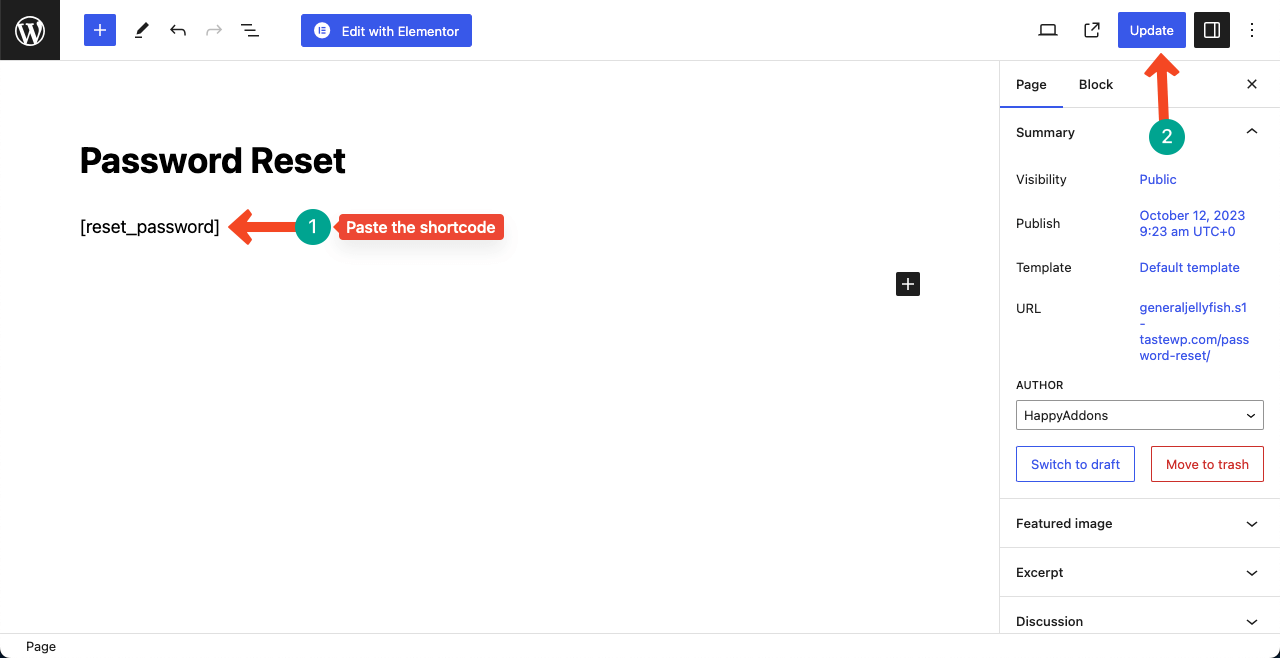
วางรหัสย่อบนหน้ารีเซ็ตรหัสผ่านและ อัปเดต ในตอนท้าย ตอนนี้ไปที่หน้าเข้าสู่ระบบอีกครั้งแล้วกดตัวเลือก ลืม/ลืมรหัสผ่าน หวังว่าเพจคงจะเหมือนเดิม

คำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างหน้าเข้าสู่ระบบบน WordPress ด้วย Elementor
แม้ว่านี่จะเป็นโพสต์แนะนำการใช้งานที่ยาวนาน แต่เราหวังว่าคุณจะไม่รู้สึกเบื่อ จริงๆ แล้ว เป็นการยากที่จะครอบคลุมหัวข้อที่ครอบคลุมโดยใช้คำจำกัด อย่างไรก็ตาม หากคุณยังใหม่อยู่ นี่คือส่วนคำถามที่พบบ่อย ซึ่งจะตอบคำถามที่พบบ่อยที่สุดทางออนไลน์
เป็นไปได้ไหมที่จะเพิ่มภาพแอนิเมชั่นในหน้าเข้าสู่ระบบ?
ได้ คุณสามารถเพิ่มรูปภาพลงในหน้าเข้าสู่ระบบได้โดยใช้ วิดเจ็ต รูปภาพ เริ่มต้น นอกจากนี้คุณยังสามารถเพิ่มแอนิเมชั่น Lottie ได้โดยใช้ Shortcode และ วิดเจ็ต Lottie ของ Elementor ต่อไปนี้เป็นวิธีเพิ่มภาพเคลื่อนไหว Lottie ใน Elementor
ฉันสามารถเพิ่มข้อความหรือคำแนะนำที่กำหนดเองลงในหน้าเข้าสู่ระบบได้หรือไม่?
ได้ คุณสามารถเพิ่มข้อความหรือคำแนะนำที่กำหนดเองลงในหน้าเข้าสู่ระบบได้โดยใช้ วิดเจ็ตข้อความ หรือเปิดใช้งาน คุณสมบัติคำแนะนำเครื่องมือ
ฉันสามารถสร้างแบบฟอร์มการติดต่อโดยใช้ Elementor ได้หรือไม่?
ใช่ ปัจจุบัน Elementor มี วิดเจ็ตแบบฟอร์ม ซึ่งคุณสามารถสร้างแบบฟอร์มประเภทต่างๆ บนเว็บไซต์ของคุณได้ ต่อไปนี้เป็นวิธีผสานรวม Elementor Form เข้ากับโซลูชันการตลาดผ่านอีเมล weMail
บทสรุป
การสร้างหน้าเข้าสู่ระบบที่ปลอดภัยและดูดีถือเป็นสิ่งสำคัญในการรักษาความสมบูรณ์และความน่าเชื่อถือทางออนไลน์ หากคุณเป็นนักพัฒนามืออาชีพและพัฒนาเว็บไซต์สำหรับลูกค้า การสร้างหน้าเข้าสู่ระบบที่กำหนดเองสามารถช่วยให้คุณสร้างความประทับใจในใจพวกเขาได้
หลังจากดูบทช่วยสอนนี้แล้ว หวังว่าคุณจะตระหนักว่าการสร้างหน้าเข้าสู่ระบบแบบกำหนดเองด้วย Elementor ไม่ใช่เรื่องยาก จะเป็นที่พอใจของเราหากคุณพบว่าบทความนี้มีประโยชน์ แสดงความคิดเห็นเกี่ยวกับรีวิวของคุณด้านล่าง รวมถึงหากคุณมีคำถามใดๆ เกี่ยวกับ Elementor และ WordPress
