Jak stworzyć witrynę z portfolio projektów internetowych i wyróżnić ją
Opublikowany: 2023-11-07Czy jesteś projektantem stron internetowych i chcesz stworzyć wyróżniającą się witrynę portfolio? Twoja troska o doskonałość jest dobrze umiejscowiona, ponieważ Twoje portfolio pełni funkcję cyfrowego CV i pierwszego wrażenia, jakie wywierają na Ciebie potencjalni klienci. Twoje portfolio powinno nie tylko demonstrować Twoje umiejętności, ale także odzwierciedlać Twoją markę i styl. Dobrze zaprojektowana witryna portfolio, charakteryzująca się doskonałą użytecznością i krótkim czasem ładowania, może być potężnym narzędziem do przyciągania klientów i ofert pracy.
W tym przewodniku omówimy 14 kluczowych kroków tworzenia witryny z portfolio projektów internetowych, która nie tylko podkreśli Twoją wiedzę, ale także przyciągnie uwagę odbiorców, wyróżniając Cię w konkurencyjnym świecie projektowania stron internetowych.
14 wskazówek, jak stworzyć wyróżniające się portfolio projektów internetowych
Twoja witryna portfolio powinna odzwierciedlać Twoją markę i styl. Utrzymuj go w czystości, porządku i łatwej nawigacji. Oto, co charakteryzuje dobrą witrynę portfolio:
1. Podkreśl swoje USP
Stworzenie naprawdę wyróżniającego się portfolio to wieloaspektowe zadanie, a jednym z kluczowych czynników, który może wyróżnić Cię na tle innych projektantów stron internetowych, jest identyfikacja i podkreślenie Twojej unikalnej propozycji sprzedaży (USP). Twoje USP jest zasadniczo tym, co Cię wyróżnia, w czym się wyróżniasz i co oferujesz, czego inni nie mogą.

Jak wyróżnić swój wyjątkowy atut w witrynie swojego portfolio
Na banerze lub nagłówku strony głównej: Umieść USP w widocznym miejscu na swojej stronie głównej. Użyj zwięzłego, przekonującego nagłówka, który natychmiast zakomunikuje, co Cię wyróżnia. Na przykład „Tworzenie wspaniałych witryn internetowych poświęconych nieruchomościom”, jeśli Twoja USP dotyczy nieruchomości.
Na stronie „O mnie”: Poświęć część strony „O mnie” na omówienie swojego USP. Wyjaśnij, dlaczego jesteś wyjątkowy, co napędza Twoją pasję i jakie korzyści przynosi to Twoim klientom.
W swoich studiach przypadków: Przedstaw studia przypadków, które ilustrują Twoje USP. Wyróżnij projekty, w których wykorzystałeś swoje unikalne podejście lub wiedzę, aby osiągnąć znakomite wyniki.
2. Pokaż swoją osobowość dzięki nieskazitelnemu projektowi
Niech Twoja osobowość zabłyśnie w treści i projekcie. Odrobina osobistego charakteru może sprawić, że Twoja witryna będzie bardziej wciągająca, podobnie jak profesjonalne logo. Twoja strona internetowa pełni funkcję Twojego portfolio, więc wybierz odpowiedni motyw lub, jeszcze lepiej, stwórz stronę internetową, która swoim projektem pozostawi trwałe wrażenie.
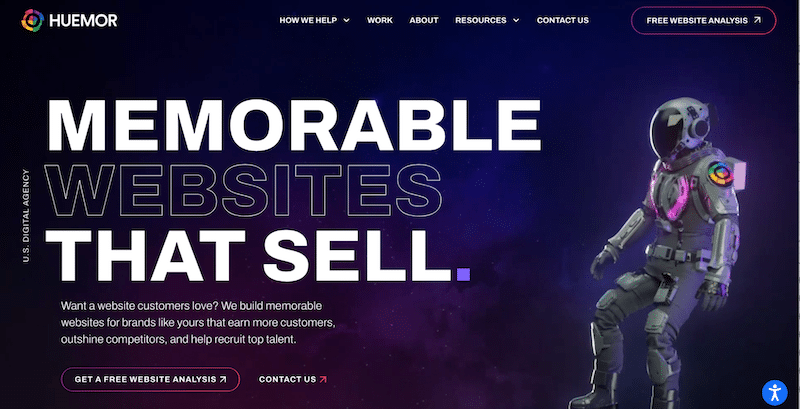
Na przykład Huemor pokazuje, że zapadają w pamięć i są zorientowani na wyniki. Jest odważny, przejrzysty i… zapadający w pamięć, a wykorzystanie astronauty podkreśla wyniki i filozofię opartą na danych.

Jak zaprezentować swoją osobowość na stronie swojego portfolio
Aby zaprezentować swoją osobowość w witrynie portfolio, użyj osobistej biografii, przyjaznego języka i profesjonalnej fotografii, a także uwzględnij elementy swojego stylu projektowania i osobistych zainteresowań w estetyce witryny.
Używaj wysokiej jakości profesjonalnych zdjęć profilowych i logo.
Użyj swojego stylu projektowania, aby odzwierciedlić swoją markę. Jeśli Twoja wyjątkowość polega na minimalistycznym wyglądzie, upewnij się, że projekt Twojej witryny odzwierciedla tę estetykę. Użyj filmów, animacji lub treści interaktywnych, aby przekazać wiadomość w atrakcyjny wizualnie sposób.
Dołącz charakterystyczne ikony lub elementy wizualne, które reprezentują Twoje USP i własną markę. Na przykład, jeśli jesteś znany z tego, że jesteś odważną agencją, utwórz odważny projekt.
Twórz atrakcyjne treści, które wzmacniają Twoją markę. Pisz artykuły, posty na blogu lub spostrzeżenia, które pokazują Twoją wiedzę i pasję.
3. Ustrukturyzuj główną stronę portfela
To jest strona, na której możesz zaprezentować listę wszystkich swoich ukończonych projektów. Powinna być atrakcyjna wizualnie i dobrze zorganizowana, aby zachęcić potencjalnych klientów do zapoznania się z Twoją pracą. Ułóż swoje portfolio logicznie, na przykład od najnowszych do starszych projektów lub od najważniejszych prac dla znanych marek. Dodatkowo utwórz odrębne sekcje dla różnych rodzajów pracy lub klientów, zapewniając odwiedzającym łatwą nawigację przy użyciu spójnego układu dla każdego projektu, takiego jak:
- Przyjazna dla użytkownika nawigacja (w tym filtry i niestandardowe opcje wyszukiwania)
- Imię i nazwisko klienta
- Kategorie i oferowane usługi
- Zwięzłe podsumowanie wyjaśniające Twoją rolę i wkład
- Linki do szczegółowych studiów przypadku
- Linki do projektu na żywo
- Przyciągające wzrok zdjęcia lub filmy
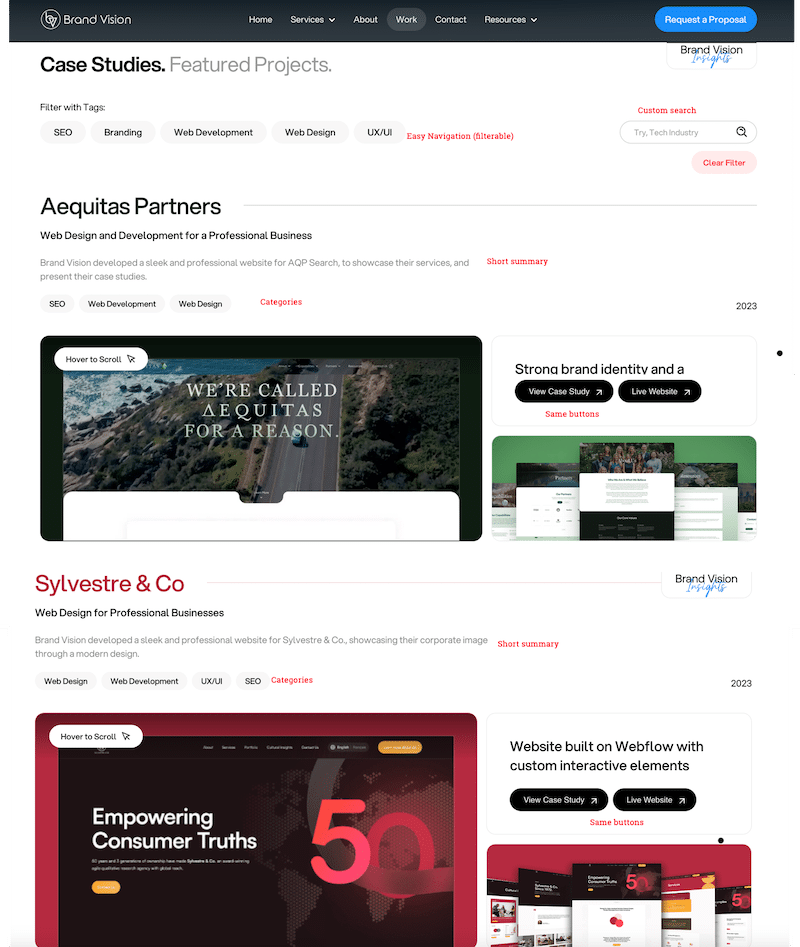
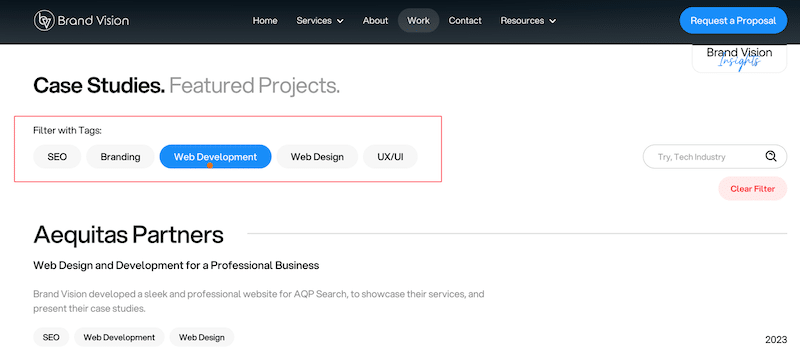
Myślę, że Brand Vision robi tutaj świetną robotę:

4. Zaplanuj swoją strukturę na potrzeby samego studium przypadku
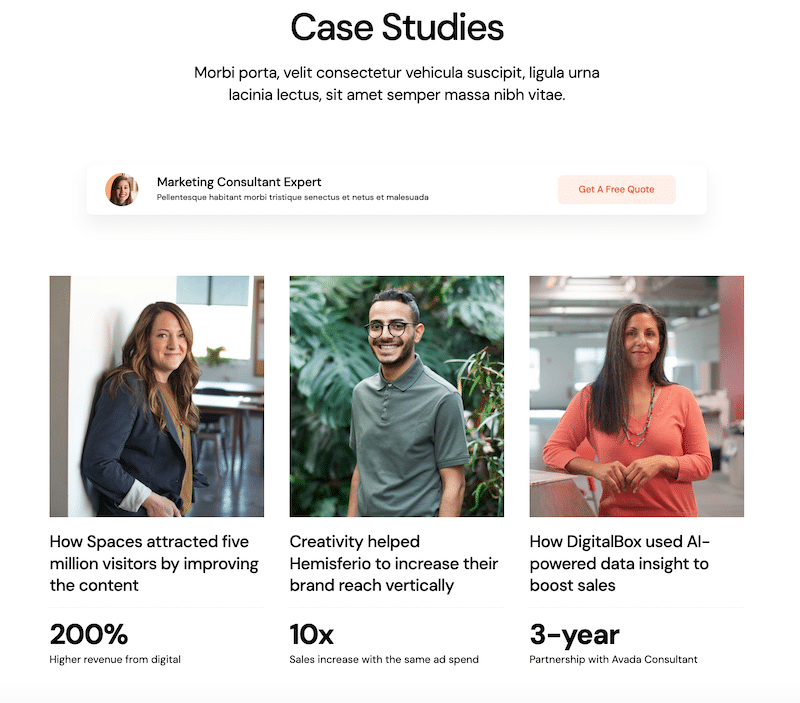
Po kliknięciu przycisku „Wyświetl Case Study” klienci zostaną przekierowani do szczegółów projektu. Zazwyczaj podczas prezentacji konkretnego projektu uwzględniane są następujące elementy:
- Opisy projektów: Podaj kontekst dla każdego projektu, wyjaśniając cele, swoją rolę i wszelkie znaczące osiągnięcia.
- Wpływ, jaki wywarłeś: Opisz prostymi słowami rozwiązania, które znalazłeś dla tego klienta.
- Wysokiej jakości obrazy i filmy: dołącz obrazy, filmy lub inne multimedia, aby zilustrować swoją pracę.
- Linki: Nie zapomnij o linkach do aktywnych projektów, nad którymi pracowałeś. Informacje o kliencie lub pracodawcy
- Data: Potencjalni klienci są bardziej zainteresowani najnowszymi projektami niż tymi sprzed 10 lat, wraz z rozwojem technologii. Pamiętaj o aktualizowaniu swojego portfolio.
- Referencje: Zbierz wyceny lub recenzje od zadowolonego klienta, aby zbudować wiarygodność podczas prezentacji projektu. Jeśli nie masz jeszcze żadnych recenzji, poproś zadowolonych klientów o napisanie rekomendacji, które możesz wyświetlić na swojej stronie.
Studium przypadku BrandVision jest dla mnie źródłem inspiracji szczególnie przekonującym, ponieważ sprawdza wszystkie istotne kryteria. Chociaż studium przypadku jest bardziej rozbudowane i zawiera więcej elementów wizualnych na ich stronie internetowej, podzieliliśmy je na dwie części, aby zaoszczędzić miejsce.
Jak zaprojektować szablon portfolio, który wyróżnia się na WordPress
Istnieją dwa podejścia do projektowania szablonu portfolio. Możesz zdecydować się na gotową wersję demonstracyjną od uznanego autora projektów, takiego jak Divi, The7 lub Avada, lub możesz stworzyć swój unikalny projekt, który może mieć bardziej znaczący wpływ, ponieważ jest całkowicie niestandardowy i wykonany ręcznie.
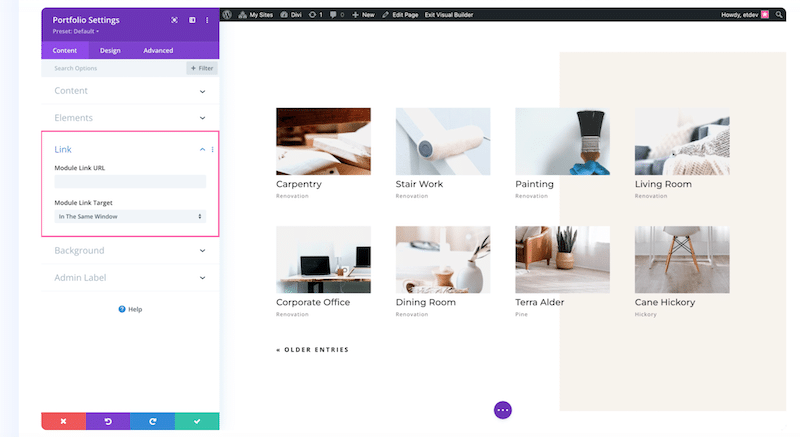
Jeśli wybierzesz opcję 1, Divi ma dedykowany moduł Portfolio, który jest bardzo łatwy w użyciu, a ponadto możesz także zainstalować szablon:

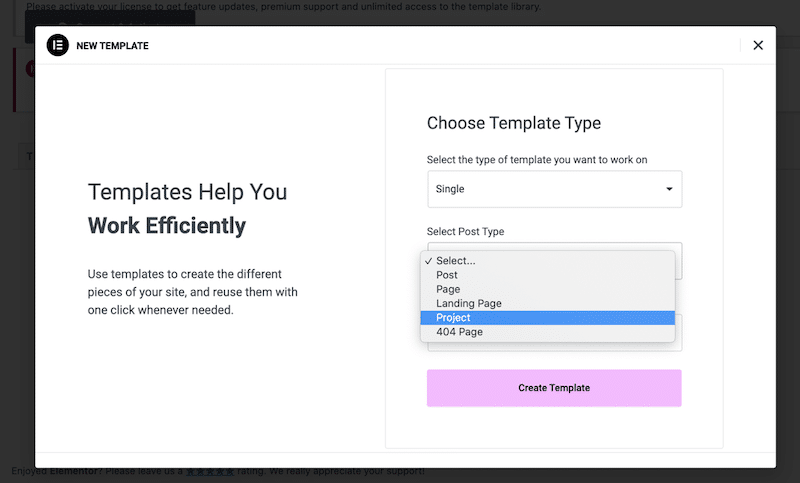
Jeśli wybierzesz drugą opcję, nadal będziesz mógł korzystać z narzędzi do tworzenia stron, takich jak Elementor i jego opcji dynamicznych. Umożliwia to utworzenie układu szablonu, którego można użyć w każdym projekcie. Oto kilka wskazówek:
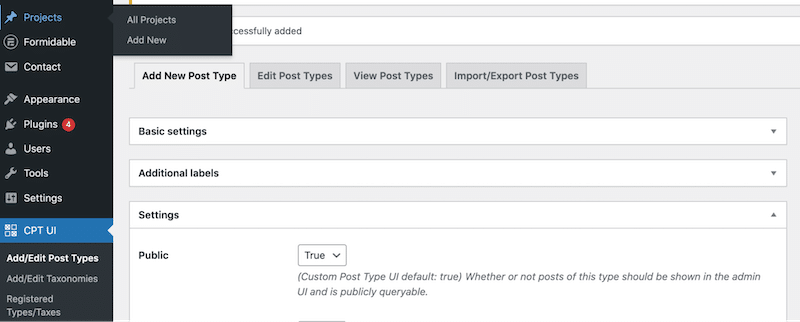
- Utwórz niestandardowy typ postu i nazwij go „Projekty”. Użyłem interfejsu CPT UI, który jest bezpłatny:

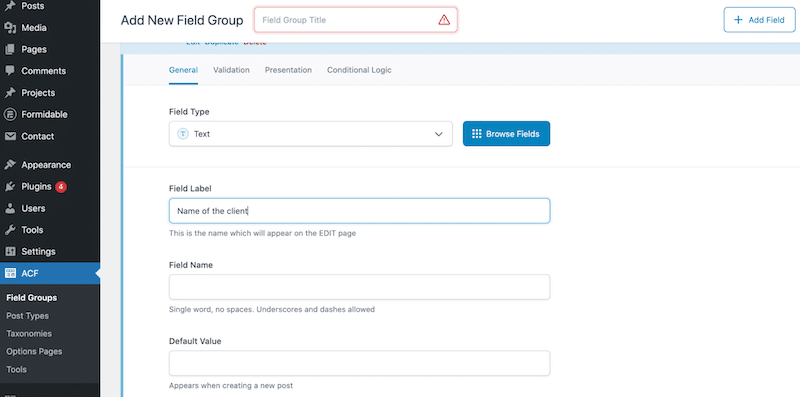
- Dodaj własne pola (np. nazwa klienta, opis projektu, rok, referencje, link do strony internetowej). Użyłem ACF, który również jest bezpłatny.

- Użyj narzędzia do tworzenia stron obsługującego dynamiczną zawartość, takiego jak Elementor, i rozpocznij projektowanie swojego szablonu:

5. Używaj tagów i kategorii, aby zapewnić płynną nawigację i użyteczność
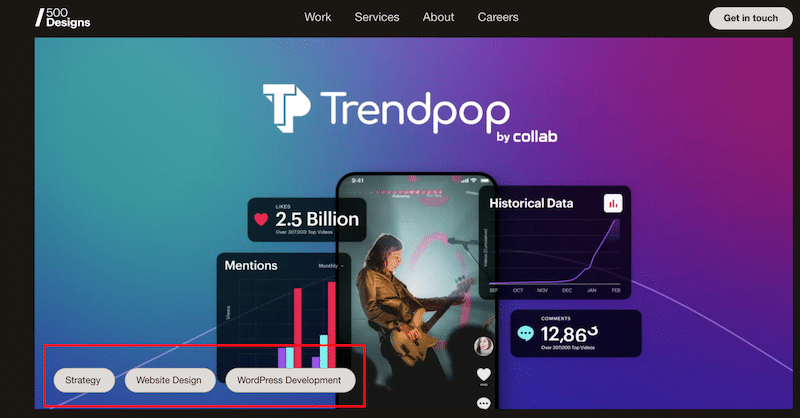
Dodaj menu nawigacyjne, które poprowadzi odwiedzających do różnych sekcji Twojego portfolio, dzięki czemu będą mogli szybko znaleźć to, czego szukają. Możesz także użyć tagów i kategorii, aby dokładnie sklasyfikować każdy projekt. Tak właśnie zrobiło 500designs:

- Funkcja wyszukiwania i filtrowania (w przypadku rozbudowanych portfolio): Jeśli masz duże portfolio, rozważ dodanie opcji wyszukiwania i filtrowania, aby pomóc odwiedzającym znaleźć określone projekty lub kategorie. Brand Vision przoduje pod tym względem i potrafi kategoryzować swoją pracę za pomocą tagów, takich jak SEO, branding, rozwój, projektowanie stron internetowych i UX.

Jak utworzyć filtrowane portfolio na WordPress
Możesz utworzyć filtrowalne portfolio na WordPressie, używając wtyczki lub niestandardowego kodu.
Możesz użyć wtyczki takiej jak Portfolio – Wtyczka Portfolio WordPress – Ta wtyczka WordPress do portfolio posiada zaawansowane filtry, które pozwalają wyświetlać Twoje produkty według różnych kryteriów.
Alternatywnie możesz ręcznie zakodować rozwiązanie, używając niestandardowych typów postów i taksonomii, ale ta metoda wymaga większej wiedzy technicznej.
6. Napisz sensowną stronę z informacjami
Utwórz atrakcyjną stronę „O mnie”, aby stworzyć znaczący kontakt z odbiorcami. W swojej biografii podkreśl swoje pochodzenie, umiejętności i istotne doświadczenia, zapewniając odwiedzającym wgląd w Twoją ścieżkę zawodową. Przedstaw swój zespół za pomocą indywidualnych, profesjonalnych fotografii, podkreślających ludzki element Twojej pracy. Możesz także wyświetlać swoje osiągnięcia zawodowe i certyfikaty jako odznaki specjalistycznej wiedzy. Spersonalizuj swoje portfolio, wplatając swoją historię i wartości w narrację, umożliwiając odwiedzającym rezonację z Twoją misją.
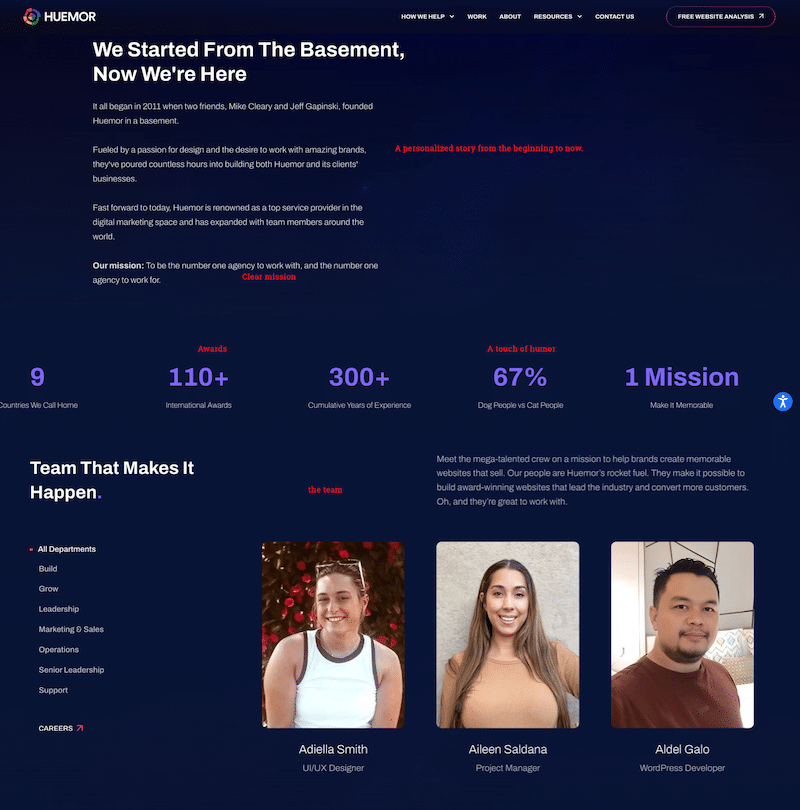
Huemor sprawdza wszystkie pola, przedstawiając krótką historię o tym, jak to się zaczęło i gdzie się obecnie znajdują. Podaje także kluczowe postacie z odrobiną humoru. Wreszcie możesz zobaczyć zespół na wyluzowanych zdjęciach.

7. Spraw, aby Twoje dane kontaktowe były widoczne
Zapewnij łatwą dostępność, oferując jasne informacje kontaktowe, dzięki czemu odwiedzający będą mogli łatwo skontaktować się z Tobą i nawiązać z Tobą kontakt. Zaoferuj odwiedzającym wiele sposobów kontaktowania się z Tobą, takich jak formularz kontaktowy, adres e-mail i linki do Twoich profesjonalnych profili w mediach społecznościowych.
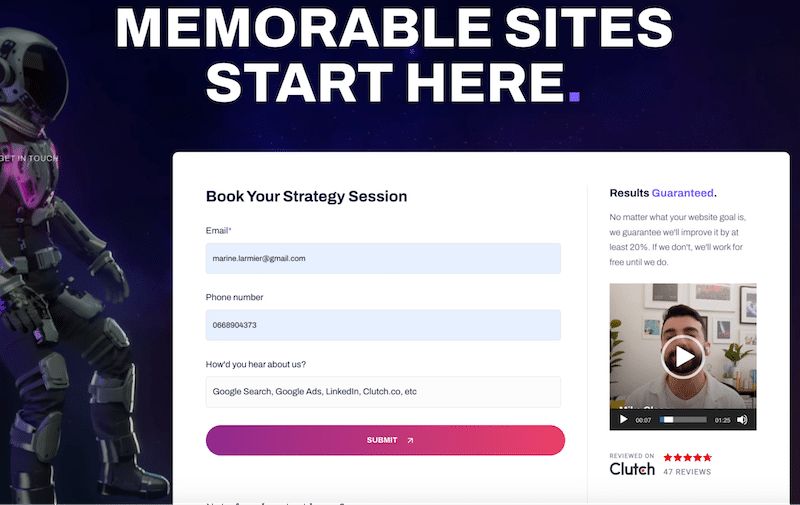
Na stronie kontaktowej Huemor prosi Cię o podjęcie działań. To nie jest tradycyjna strona kontaktowa. Rezerwujesz „sesję strategiczną”, a dyrektor generalny (film poniżej) mówi Ci, że zespół może ulepszyć Twoją witrynę o 20%.

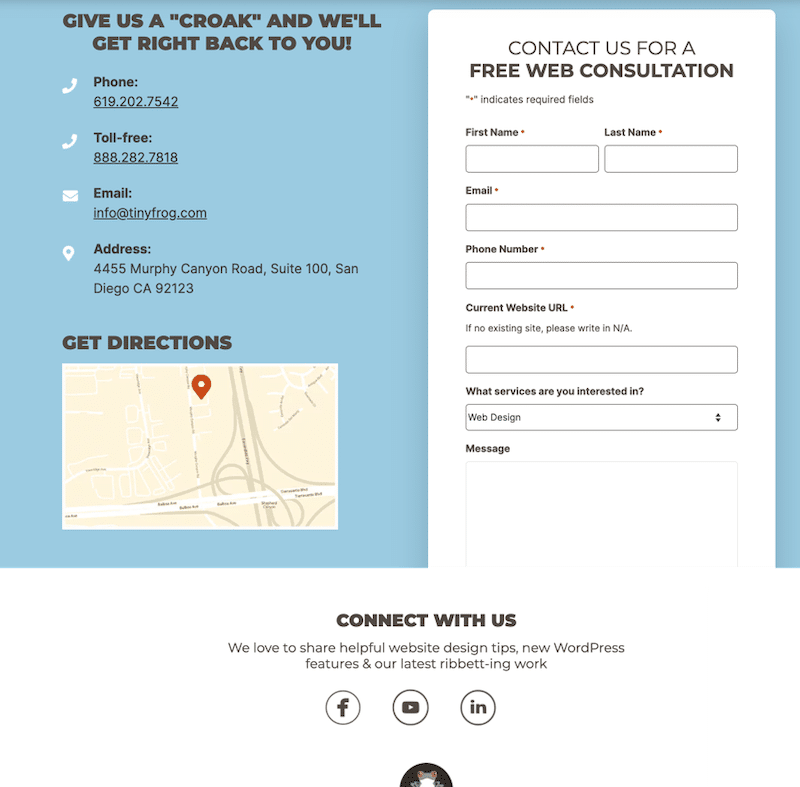
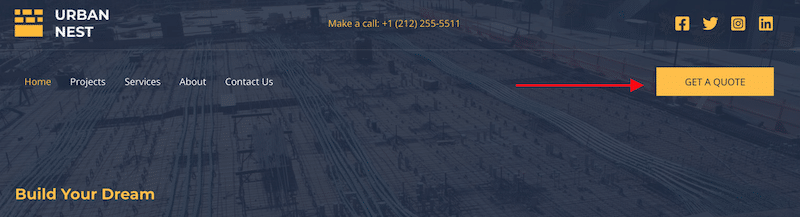
Przyjmując nieco tradycyjne podejście, agencja Tiny Frog dostarcza również wszystkich niezbędnych informacji:

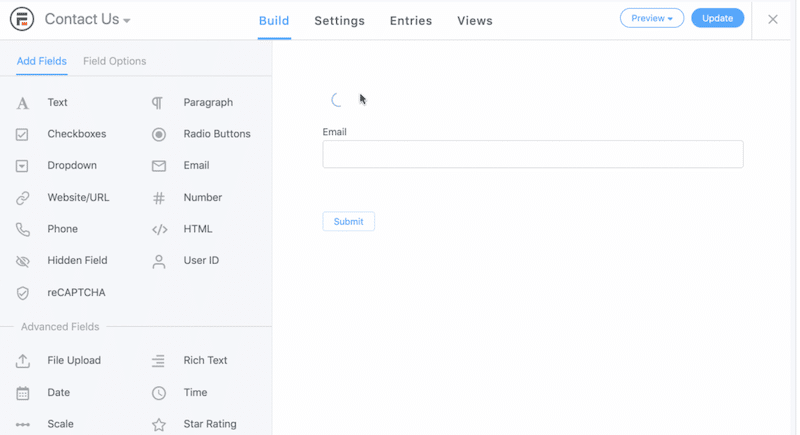
Jak utworzyć zaawansowany formularz kontaktowy (do wyceny)
WPForms: WPForms to przyjazna dla użytkownika i bogata w funkcje wtyczka do tworzenia formularzy dla WordPress. Dzięki interfejsowi „przeciągnij i upuść” możesz łatwo tworzyć formularze zapytań ofertowych, a także oferuje różne szablony i zaawansowane funkcje dostosowywania. WPForms jest dostępny zarówno w wersji bezpłatnej, jak i premium.
Formidable Forms: Formidable Forms to kolejna potężna wtyczka do tworzenia formularzy dla WordPress. Umożliwia łatwe tworzenie złożonych formularzy, w tym formularzy zapytań ofertowych. Oferuje zaawansowane funkcje, takie jak logika warunkowa, przesyłanie plików i integracja z bramkami płatniczymi. Chociaż ma wersję bezpłatną, bardziej zaawansowana funkcjonalność jest dostępna w wersji premium.


8. Dodaj wezwanie do działania (CTA)
Zachęcaj odwiedzających do podjęcia działań, takich jak skontaktowanie się z Tobą w celu uzyskania zapytania i wyceny. Zalecaną opcją jest umieszczenie widocznego przycisku CTA „Poproś o wycenę” na pasku nawigacyjnym, który wyróżnia się na tle zwykłych elementów.

Jak dodać przycisk wezwania do działania do swojej nawigacji
Dodaj trochę CSS z klasą w sekcji menu nawigacyjnego, na przykład „przycisk CTA”, a następnie dodaj własny CSS w edytorze.
Użyj motywu wyposażonego w niestandardowe opcje nawigacji, w tym wezwanie do działania.
Użyj narzędzia do tworzenia witryn internetowych, takiego jak Elementor, które umożliwia zaprojektowanie nagłówka i dodanie niestandardowych przycisków na pasku nawigacyjnym.
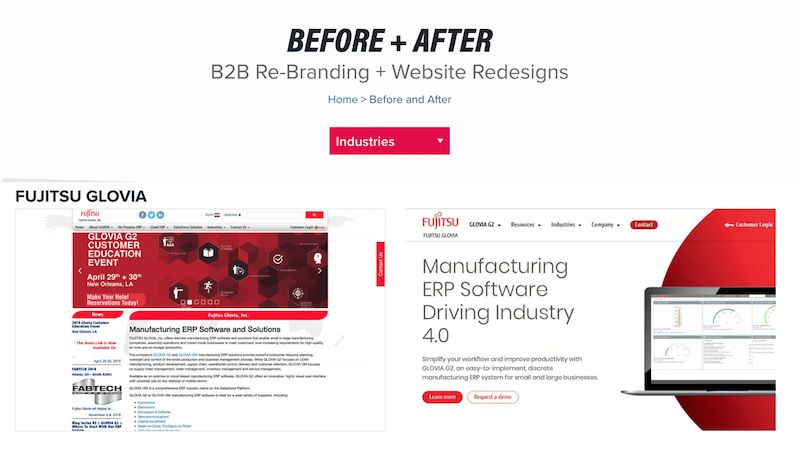
9. Wzbogać swoje portfolio projektów internetowych dzięki wysokiej jakości treściom i obrazom
Wyświetlaj swoje najlepsze prace za pomocą obrazów o wysokiej rozdzielczości i korzystaj z porównań przed i po, aby zaprezentować ulepszenia projektu. Niezbędne jest używanie wyraźnych obrazów o wysokiej jakości do zaprezentowania swojego portfolio projektów internetowych. Wyraźne obrazy nie tylko przykuwają uwagę odbiorców, ale także zapewniają szczegółowy obraz Twojej pracy. Oferują lepsze zrozumienie estetyki projektu i dbałość o szczegóły, robiąc silne wrażenie na potencjalnych klientach. Dzięki przejrzystym wizualizacjom możesz skutecznie komunikować swoje umiejętności i kreatywność, budując zaufanie i zaangażowanie wśród osób odwiedzających Twoje portfolio.
Bop Design ma świetną sekcję „przed i po”, która pokazuje ulepszenia, jakie wprowadzili swoim klientom.

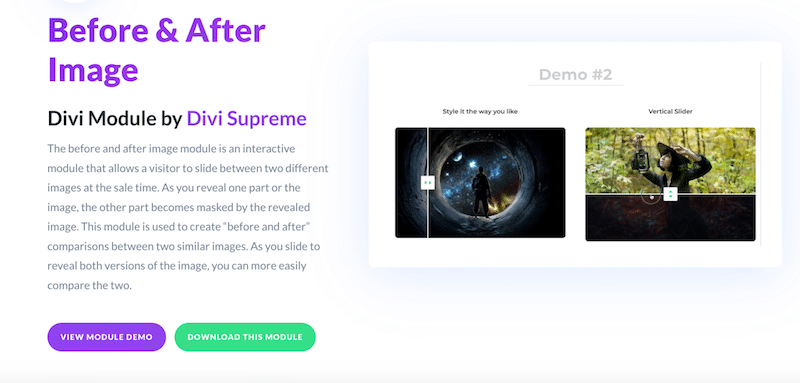
Jak zrobić przed/po w WordPressie
Użyj edytora WordPress i dodaj dwa obrazy obok siebie
Użyj wtyczki takiej jak Obraz przed i po od Divi Supreme, która umożliwia odwiedzającym przełączanie się między dwoma obrazami w tym samym czasie. (Wskazówki: nie używaj tego na telefonie komórkowym ani tablecie).

10. Wyjaśnij szczegółowo swoją pracę (szczegółowe studia przypadków)
Do każdego projektu dołącz studia przypadków wyjaśniające proces projektowania, wyzwania, przed którymi stałeś, i sposób, w jaki je przezwyciężyłeś. Pomoże to potencjalnym klientom zrozumieć Twoje podejście. Może to być również rozmowa z klientem, która podkreśli korzyści, jakie uzyskał po współpracy z Tobą.
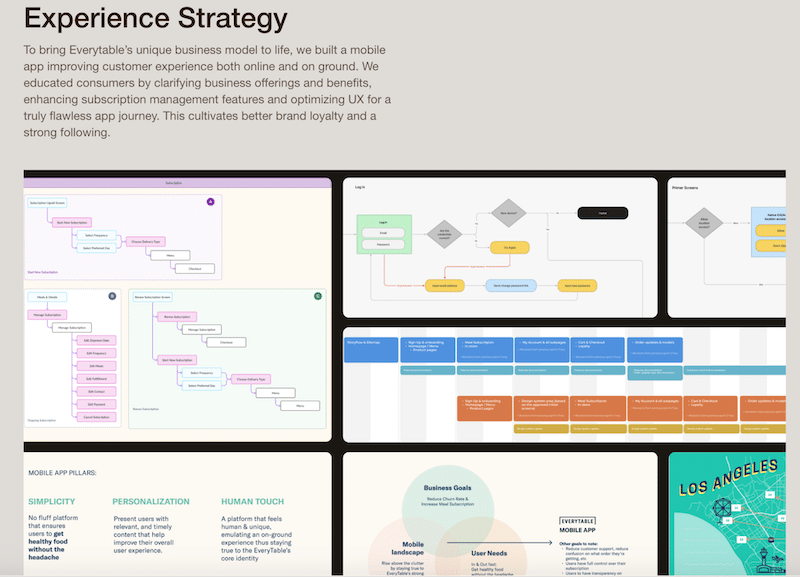
Szczególnie podoba mi się aplikacja, którą agencja 500design stworzyła dla „Everytable”. W studium przypadku wyjaśniają stosowaną przez siebie strategię zorientowaną na użytkownika:

Jak utworzyć stronę ze studiami przypadków
Wybierz motyw oferujący szablon studium przypadku z kluczowymi postaciami, takimi jak Avada:

11. Regularne aktualizacje
Aktualizuj swoje portfolio, regularnie dodając nowe projekty, artykuły lub aktualizacje dotyczące Twoich umiejętności i usług. Klienci mogą być podejrzliwi, jeśli nie znajdą żadnych niedawnych prac.
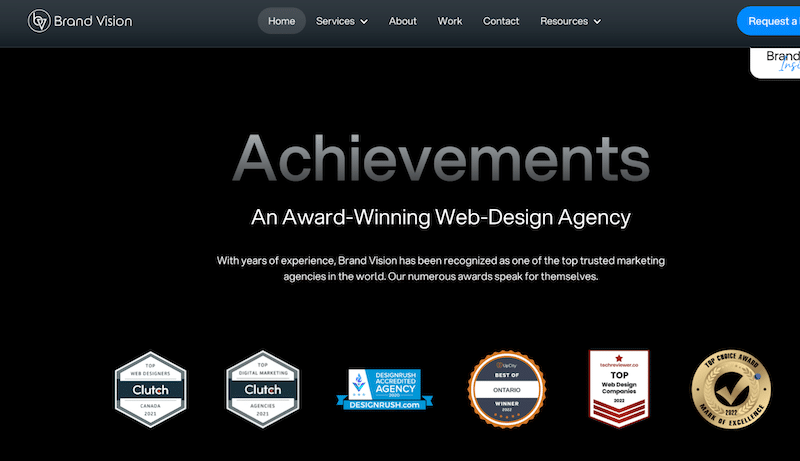
12. Dowód społeczny, nagrody i klienci
Jeśli otrzymałeś nagrody lub wyróżnienia branżowe, umieść je w widocznym miejscu. Dowód społeczny może być potężnym środkiem perswazji.

Jeśli masz szczęście, że masz klientów Google, TikTok lub podobnych znanych marek, zalecamy umieszczenie ich logo na swojej stronie internetowej za pomocą karuzeli z logo:

13. Upewnij się, że Twoje projekty i portfolio są responsywne
Upewnij się, że Twoje portfolio jest atrakcyjne wizualnie i funkcjonalnie na różnych urządzeniach, takich jak smartfony i tablety. W dzisiejszym cyfrowym krajobrazie responsywność ma kluczowe znaczenie, a brak projektu przyjaznego urządzeniom mobilnym może skutkować utratą potencjalnych klientów.
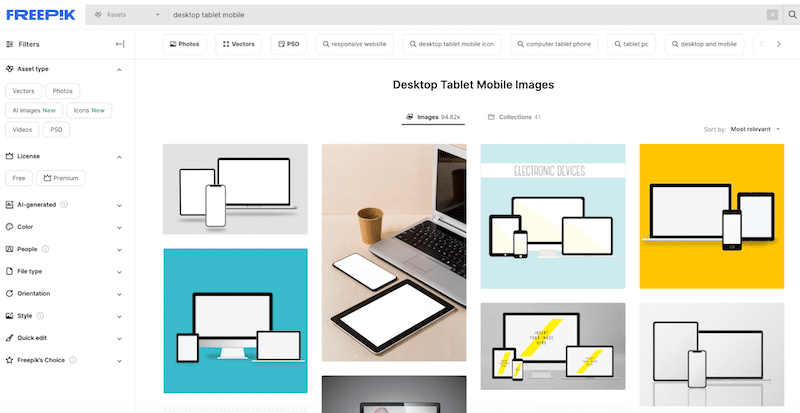
Jak wyświetlać projekty za pomocą makiet na różnych ekranach
Na przykład możesz odwiedzić Freepik i wyszukać „komputer stacjonarny tabletu”. Znajdziesz wiele bezpłatnych makiet, które możesz pobrać i zastąpić puste ekrany swoimi projektami na każdym urządzeniu.”

14. Analizuj i ulepszaj wydajność witryny
Zaimponuj odwiedzającym dobrze wyglądającą ORAZ szybką witryną internetową. Zbyt wielu projektantów stron internetowych chce zaimponować, ale pomija wydajność swojej witryny. Skorzystaj z narzędzi analitycznych, aby monitorować interakcję odwiedzających z Twoją witryną i wprowadzać zmiany na podstawie danych. Ponadto przeprowadzaj regularne audyty w PageSpeed Insights, aby móc sprawdzać, jak wygląda Twoja wydajność na przestrzeni miesięcy i w razie potrzeby ją poprawiać.
Jak przetestować i poprawić wydajność witryny internetowej swojego portfolio
Rozpocznij od oceny raportu PageSpeed Insights, aby zidentyfikować i rozwiązać wszelkie wyróżnione problemy.
Wdrażaj ulepszenia wydajności za pomocą wtyczki WordPress, takiej jak WP Rocket, która umożliwia buforowanie, optymalizację kodu i wprowadzenie leniwego ładowania obrazów.
Dalszą optymalizację swojej witryny internetowej można przeprowadzić za pomocą Imagify do kompresji obrazu i konwersji WebP, zapewniając szybsze ładowanie i lepsze doświadczenie użytkownika.
Teraz, gdy dysponujesz cennymi spostrzeżeniami na temat tworzenia wyróżniającego się portfolio projektów stron internetowych, następnym krokiem jest zagwarantowanie, że Twoja witryna internetowa będzie działać z optymalną szybkością. Osiągnięcie najwyższej wydajności wymaga podstawowych praktyk, takich jak optymalizacja obrazu, która obejmuje kompresję i konwersję WebP. W nadchodzącej sekcji przedstawimy Ci Imagify, potężne narzędzie, które upraszcza i usprawnia optymalizację obrazów w Twoim portfolio.
Jak rozjaśnić obrazy za pomocą Imagify
Imagify to jedna z najlepszych wtyczek do optymalizacji obrazu, zaprojektowana w celu ulepszenia obrazów poprzez zmniejszenie ich wagi poprzez kompresję i konwersję WebP . Imagify ma bardzo przyjazny dla użytkownika interfejs i zajmuje się za Ciebie ciężkimi operacjami, w tym kompresją masową.
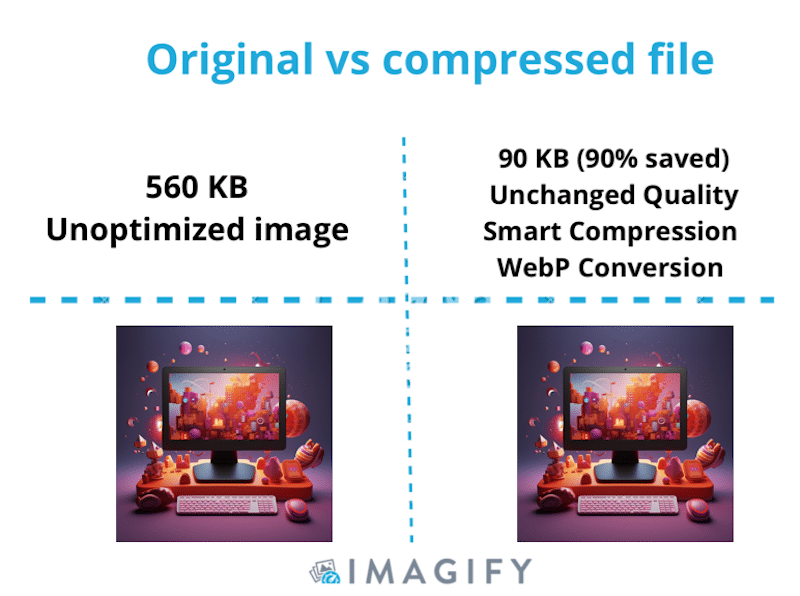
Jest wyposażony w tryb inteligentny, który inteligentnie zmniejsza rozmiar plików przy jednoczesnym zachowaniu jakości. Zapraszam do zobaczenia na własne oczy; jakość pozostaje niezmieniona.

| Wskazówka dotycząca wydajności: Imagify jest powszechnie używane do poprawy wydajności witryny portfolio poprzez wyświetlanie zoptymalizowanych obrazów odwiedzającym. |
Oto jak używać Imagify, aby rozjaśnić obrazy w portfolio i zwiększyć wydajność:
- Pobierz i aktywuj bezpłatną wtyczkę Imagify.
- Utwórz konto, aby otrzymać klucz API i dodaj klucz API w kreatorze instalacji.
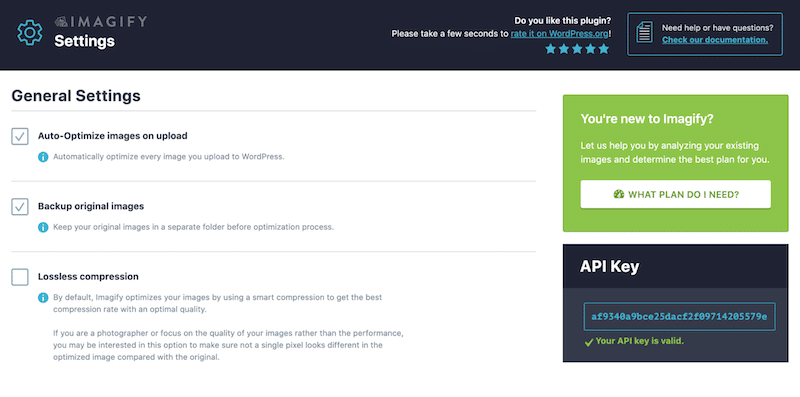
- Wybierz Ustawienia > Wyobraź sobie. Tutaj możesz zdecydować, czy chcesz zoptymalizować obrazy podczas przesyłania, czy chcesz utworzyć kopię zapasową oryginalnych obrazów i czy chcesz zmienić kompresję inteligentną na bezstratną.

| Kompresja inteligentna czy bezstratna: jaki tryb wybrać? – Dzięki kompresji inteligentnej (stratnej) uzyskujesz najlepszy stopień kompresji przy optymalnej jakości ( zalecane, ponieważ zmiana jakości jest niewidoczna gołym okiem ). – W trybie bezstratnym stopień kompresji jest niższy, ale jakość pozostaje niezmieniona. Przeczytaj więcej na temat stratności (inteligentnej) i bezstratności w naszym dedykowanym przewodniku. |
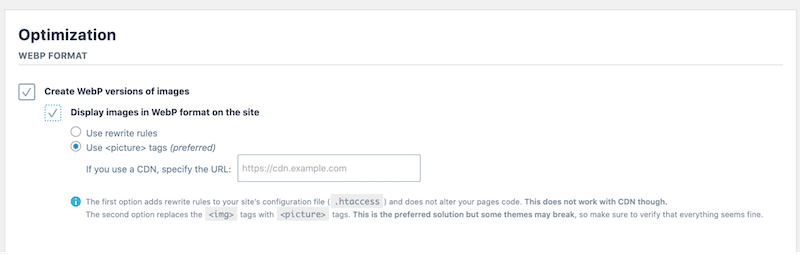
- Przewiń w dół do karty Optymalizacja formatu WebP . Aby uzyskać zmniejszony rozmiar obrazu, konieczna jest konwersja plików JPG do formatu WebP. Dlatego zaznacz oba pola: Utwórz wersję obrazów WebP i Wyświetl obrazy w formacie WebP na stronie.

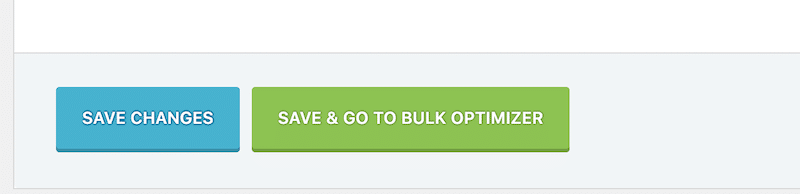
- Kliknij przycisk „ Zapisz i przejdź do optymalizatora zbiorczego”, aby zbiorczo zoptymalizować obrazy. Jeśli masz dużą liczbę obrazów do optymalizacji, możesz użyć tej funkcji, aby zmniejszyć rozmiar pliku wszystkich istniejących obrazów jednocześnie.

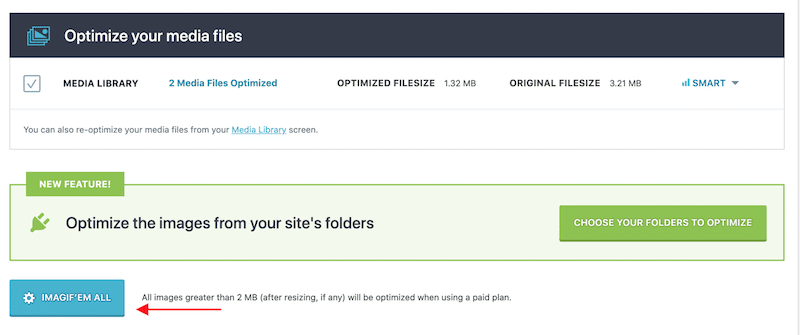
- Ostatnim krokiem jest naciśnięcie przycisku „Imagif'em all ”. Możesz także przejść do biblioteki WordPress i zoptymalizować swoje obrazy jeden po drugim.

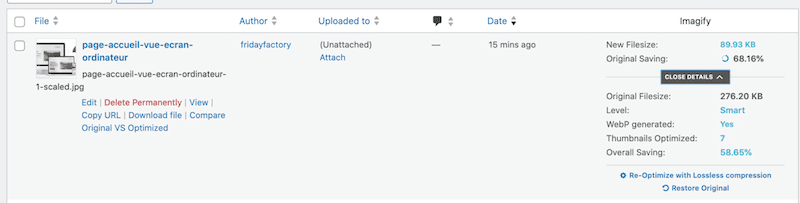
- Otóż to. Imagify przekonwertowało nasz plik na WebP i zaoszczędziło prawie 70% całkowitego rozmiaru pliku. Rozmiar wzrósł z około 280 KB do 90 KB.

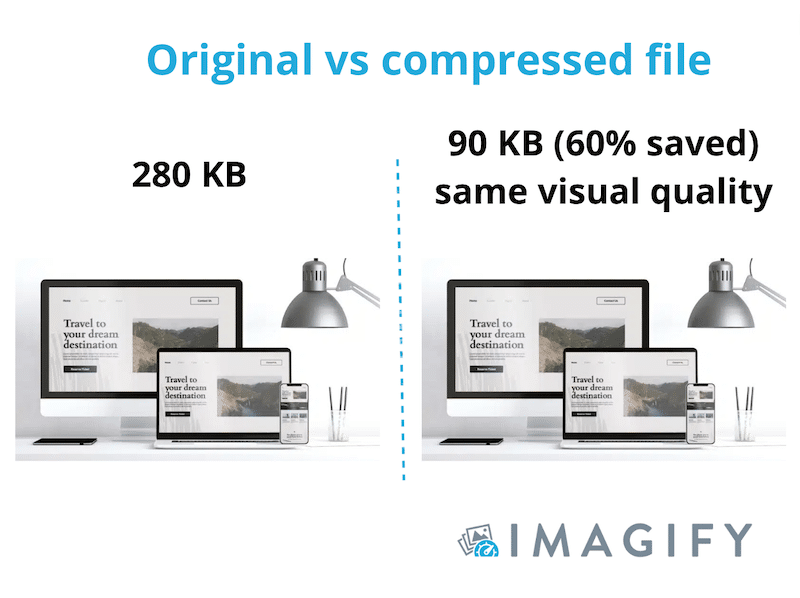
- Przeprowadźmy kontrolę jakości, aby upewnić się, że kompresja utrzymuje wysoką jakość obrazu. Wszystko wydaje się być w porządku; skompresowany obraz po prawej stronie nadal zachowuje swój doskonały wygląd:

Ceny : Dzięki Imagify możesz co miesiąc bezpłatnie skompresować do 20 MB danych. Jeśli potrzebujesz więcej, możesz wybrać jeden z dwóch opłacalnych płatnych planów: 9,99 USD miesięcznie za nielimitowaną transmisję danych lub 4,99 USD miesięcznie za 500 MB.
Podsumowanie
Pamiętaj, że Twoje portfolio powinno odzwierciedlać Twoją markę i styl. Utrzymuj go w czystości, porządku i łatwej nawigacji. Regularnie aktualizuj swoje portfolio, aby zaprezentować swoje najnowsze prace i osiągnięcia. Poproś o opinie współpracowników, mentorów lub przyjaciół, aby mieć pewność, że Twoje portfolio jest wciągające i skuteczne.
Jeśli masz wiele różnych projektów do zaprezentowania za pomocą obrazów wysokiej jakości, sugerujemy skorzystanie z kompresji obrazu. Prawidłowo wykonana kompresja obrazu zwiększa prędkość ładowania i podnosi ogólne wrażenia użytkownika. Widzieliśmy to z Imagify! Interesuje Cię kompresja zdjęć? Możesz wypróbować Imagify za darmo.
