Cómo crear un sitio web de cartera de diseño web y hacer que se destaque
Publicado: 2023-11-07¿Es usted un diseñador web ansioso por crear un sitio web de cartera destacado? Su preocupación por la excelencia está bien planteada, ya que su cartera funciona como su currículum digital y la primera impresión que los clientes potenciales se forman de usted. Su portafolio no sólo debe demostrar sus habilidades sino también reflejar su marca y estilo. Un sitio web de cartera bien diseñado que ofrezca una excelente usabilidad y tiempos de carga rápidos puede ser una herramienta poderosa para atraer clientes y oportunidades laborales.
En esta guía, exploraremos los 14 pasos clave para crear un sitio web de portafolio de diseño web que no solo destaque su experiencia sino que también cautive a su audiencia, distinguiéndolo en el competitivo mundo del diseño web.
14 consejos para crear un portafolio de diseño web que se destaque
El sitio web de su cartera debe reflejar su marca y estilo. Mantenlo limpio, organizado y fácil de navegar. Esto es lo que hace que un sitio web de portafolio sea bueno:
1. Resalte su PVU
Crear un portafolio que realmente se destaque es una tarea multifacética y uno de los factores clave que puede diferenciarlo de otros diseñadores web es identificar y enfatizar su propuesta de venta única (PVU). Su PVU es esencialmente lo que lo distingue, en lo que destaca y en lo que ofrece que otros no pueden ofrecer.

Cómo resaltar su punto de venta único en su sitio de cartera
En el banner o título de su página de inicio: Coloque su PVU en un lugar destacado en su página de inicio. Utilice un título conciso y convincente que comunique de inmediato lo que lo distingue. Por ejemplo, "Crear impresionantes sitios web inmobiliarios" si su PVU es sobre bienes raíces.
En su página "Acerca de": dedique una sección de su página "Acerca de" a desarrollar su PVU. Explique por qué es único, qué impulsa su pasión y cómo beneficia a sus clientes.
En sus estudios de casos: presente estudios de casos que ejemplifiquen su PVU. Resalte los proyectos en los que aplicó su enfoque o experiencia únicos para lograr resultados sobresalientes.
2. Muestra tu personalidad con un diseño impecable
Deje que su personalidad brille en su contenido y diseño. Un pequeño toque personal puede hacer que su sitio web sea más atractivo, al igual que un logotipo profesional. Su sitio web funciona como su portafolio, así que elija el tema correcto o, mejor aún, cree un sitio web que deje una impresión duradera con su diseño.
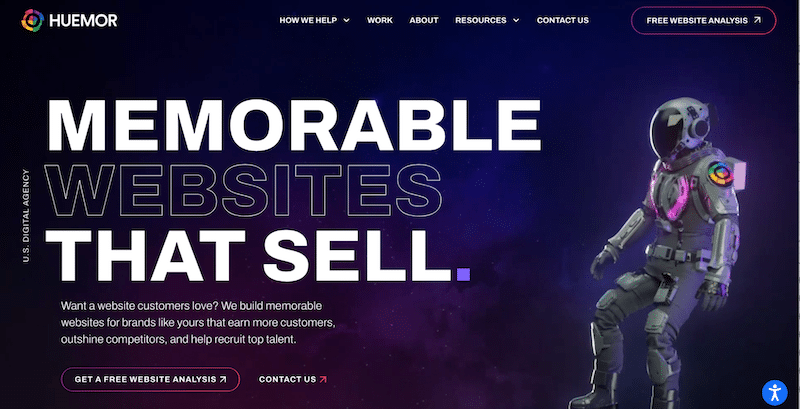
A modo de ejemplo, así Huemor demuestra que son memorables y orientados a resultados. Es audaz, claro y... memorable, además, utilizar un astronauta enfatiza los resultados y la filosofía basada en datos.

Cómo representar su personalidad en el sitio de su cartera
Para representar su personalidad en el sitio de su portafolio, utilice una biografía personal, un lenguaje amigable y una fotografía profesional, e incorpore elementos de su estilo de diseño e intereses personales en la estética del sitio.
Utilice imágenes de perfil y logotipos profesionales y de alta calidad.
Utilice su estilo de diseño para reflejar su marca. Si su singularidad radica en el diseño minimalista, asegúrese de que el diseño de su sitio refleje esta estética. Utilice videos, animaciones o contenido interactivo para transmitir su mensaje de una manera visualmente atractiva.
Incorpore íconos distintivos o elementos visuales que representen su PVU y su propia marca. Por ejemplo, si eres conocido por ser una agencia atrevida, crea un diseño atrevido.
Crea contenido atractivo que refuerce tu marca. Escriba artículos, publicaciones de blog o ideas que muestren su experiencia y pasión.
3. Estructurar la página principal del portafolio
Esta es la página donde muestra una lista de todos sus proyectos completados. Debe ser visualmente atractivo y estar bien organizado para atraer a clientes potenciales a explorar su trabajo. Organice su cartera de forma lógica, por ejemplo, desde los proyectos más recientes hasta los más antiguos o desde sus trabajos más destacados para marcas conocidas. Además, cree secciones distintas para varios tipos de trabajo o clientes, garantizando que los visitantes puedan navegar sin esfuerzo utilizando un diseño consistente para cada proyecto, como por ejemplo:
- Navegación fácil de usar (incluidos filtros y opciones de búsqueda personalizadas)
- Nombre del cliente
- Categorías y servicios prestados
- Resumen conciso que explica su función y contribuciones.
- Enlaces a estudios de casos detallados
- Enlaces al proyecto en vivo.
- Imágenes o vídeos llamativos
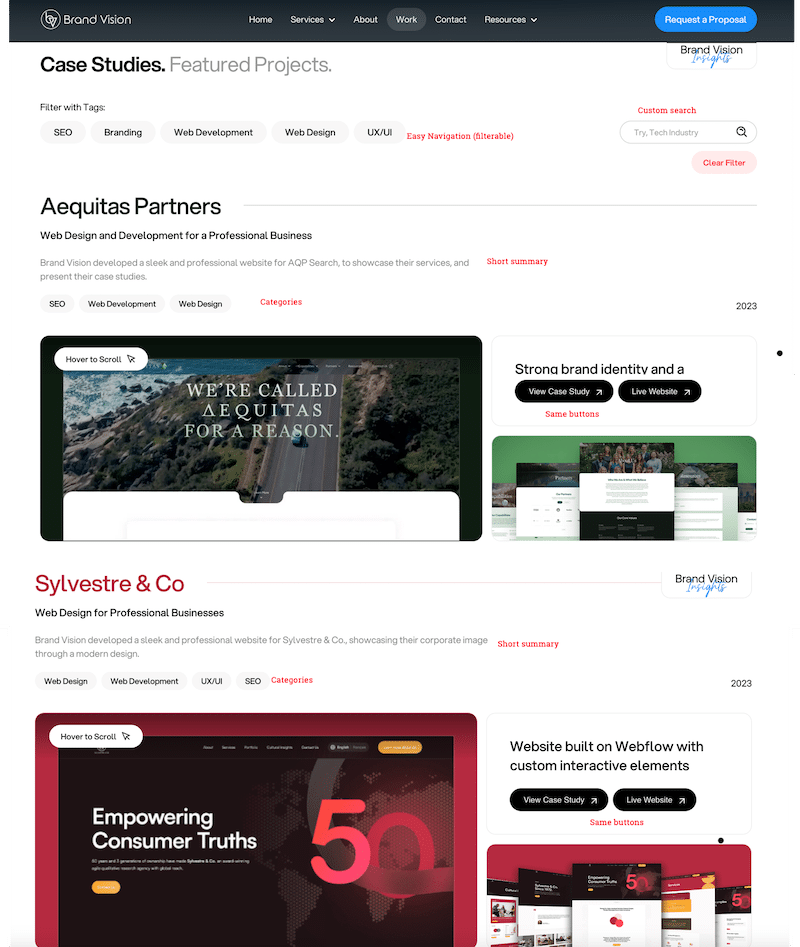
Creo que Brand Vision está haciendo un gran trabajo aquí:

4. Planifique su estructura para el estudio de caso en sí
Después de hacer clic en el botón "Ver estudio de caso", los clientes serán dirigidos a los detalles del proyecto. Normalmente, se incluyen los siguientes elementos al presentar un proyecto específico:
- Descripciones de proyectos: proporcione contexto para cada proyecto, explicando los objetivos, su función y cualquier logro notable.
- El impacto que tuviste: Describe, con palabras sencillas, las soluciones que encontraste para este cliente.
- Imágenes y vídeos de alta calidad: incluya imágenes, vídeos u otros medios para ilustrar su trabajo.
- Enlaces: no olvide los enlaces a proyectos en vivo en los que ha trabajado. Información del cliente o empleador
- Fecha: Los clientes potenciales están más interesados en proyectos recientes que en los de hace 10 años a medida que la tecnología evoluciona. Asegúrese de mantener su cartera actualizada.
- Testimonios: recopile citas o reseñas de un cliente satisfecho para generar credibilidad al presentar el proyecto. Si aún no tiene reseñas, pida a los clientes satisfechos que escriban recomendaciones que pueda mostrar en su sitio.
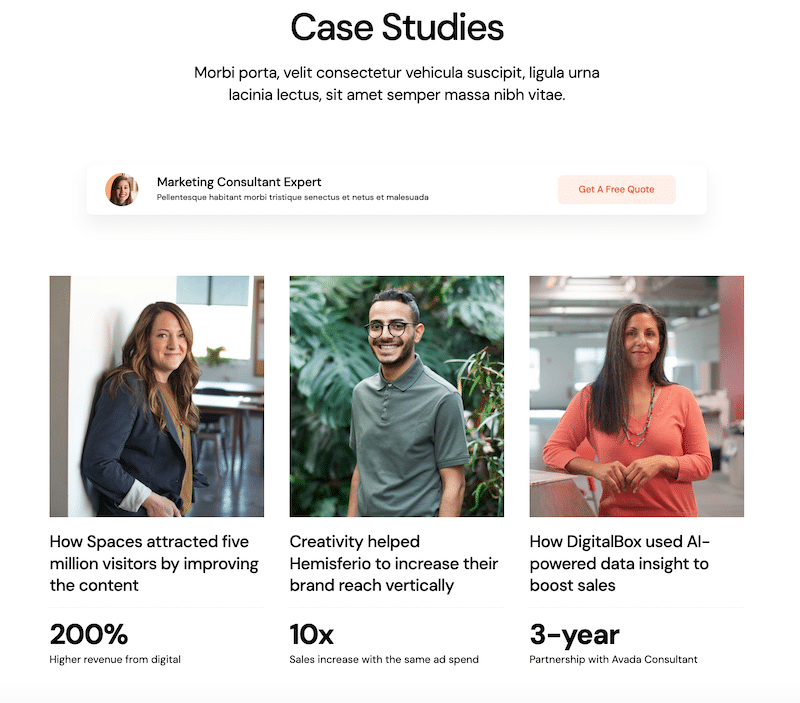
Como fuente de inspiración, el estudio de caso de BrandVision me parece especialmente convincente, ya que comprueba todos los criterios esenciales. Si bien el estudio de caso es más extenso y presenta más elementos visuales en su sitio web, lo hemos dividido en dos partes para ahorrar espacio.
Cómo diseñar una plantilla de portafolio que se destaque en WordPress
Hay dos enfoques para diseñar una plantilla de portafolio. Puede optar por una demostración prefabricada de un autor de diseño reconocido como Divi, The7 o Avada, o puede crear su diseño único, que puede tener un impacto más significativo ya que es completamente personalizado y hecho a mano.
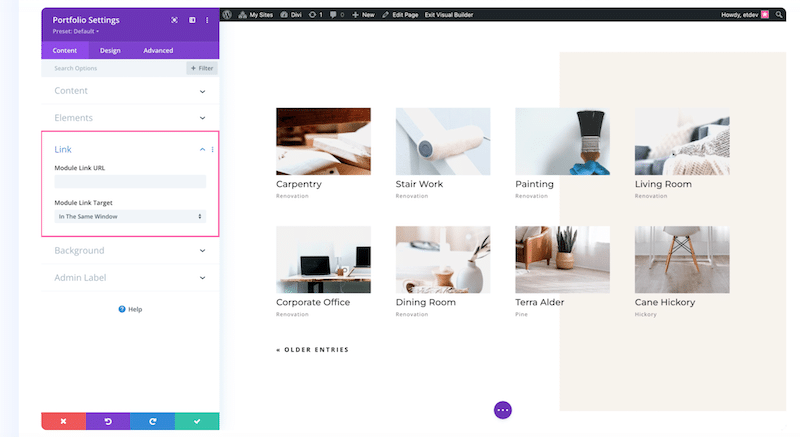
Si opta por la opción 1, Divi tiene un módulo de Portafolio dedicado que es muy fácil de usar, además también puede instalar una plantilla:

Si elige la segunda opción, aún puede beneficiarse de los creadores de páginas como Elementor y sus opciones dinámicas. Esto le permite crear un diseño de plantilla que puede utilizar para cada proyecto. Aquí hay algunas pautas:
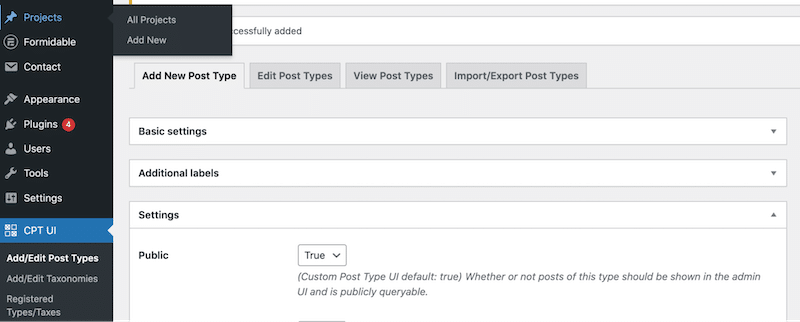
- Cree un tipo de publicación personalizada y asígnele el nombre "Proyectos". Usé CPT UI, que es gratis:

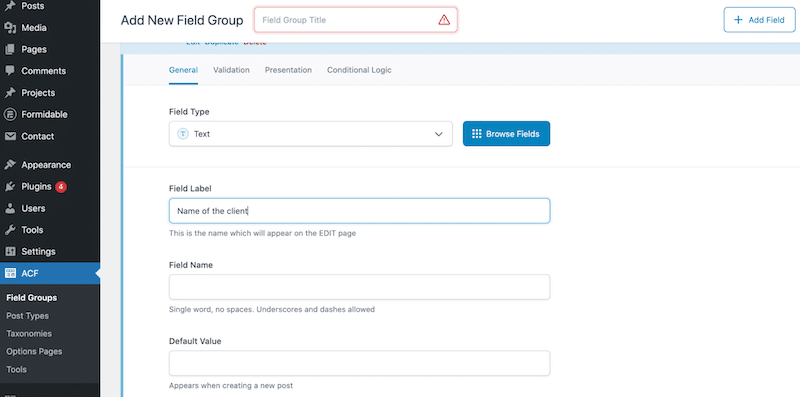
- Agregue campos personalizados (por ejemplo, Nombre del cliente, explicación sobre el proyecto, Año, Testimonio, enlace al sitio web). Usé ACF, que también es gratis.

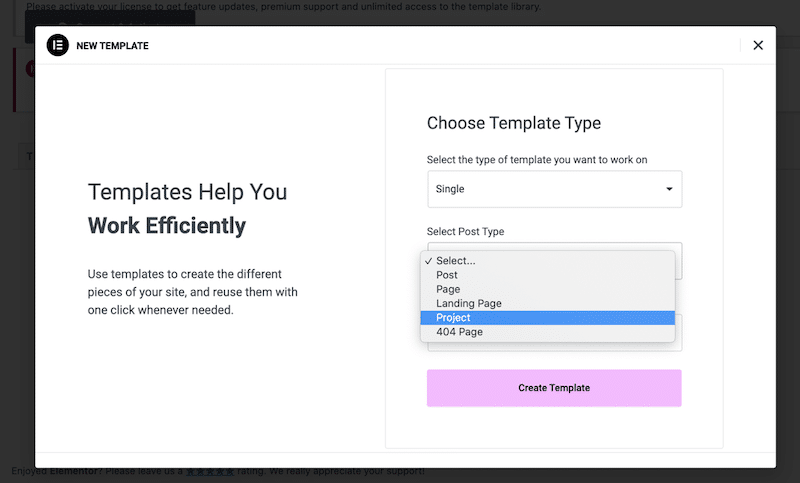
- Utilice un creador de páginas que admita contenido dinámico como Elementor y comience a diseñar su plantilla:

5. Utilice etiquetas y categorías para una navegación y usabilidad fluidas
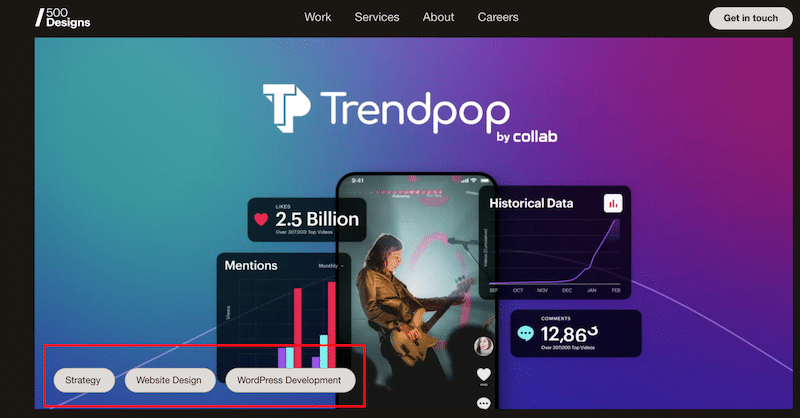
Agregue un menú de navegación para guiar a los visitantes a diferentes secciones de su cartera, garantizando que los visitantes puedan encontrar lo que buscan rápidamente. También puedes utilizar etiquetas y categorías para clasificar cada proyecto con precisión. Eso es lo que hizo 500designs:

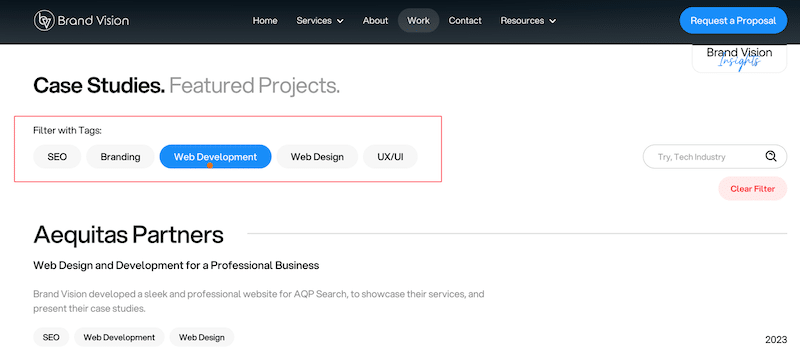
- Funcionalidad de búsqueda y filtrado (para portafolios extensos): si tiene un portafolio grande, considere agregar opciones de búsqueda y filtrado para ayudar a los visitantes a encontrar proyectos o categorías específicas. Brand Vision sobresale en este sentido y puede categorizar su trabajo utilizando etiquetas como SEO, branding, desarrollo, diseño web y UX.

Cómo crear una cartera filtrable en WordPress
Puede crear una cartera filtrable en WordPress utilizando un complemento o un código personalizado.
Puede utilizar un complemento como Portfolio – Complemento de portafolio de WordPress: este complemento de WordPress de portafolio tiene filtros avanzados que le permiten mostrar sus elementos según varios criterios.
Alternativamente, puede codificar manualmente una solución utilizando taxonomías y tipos de publicaciones personalizados, pero este método requiere más experiencia técnica.
6. Escribe una página acerca de significativa
Crea una página "Acerca de" atractiva para crear una conexión significativa con tu audiencia. En su biografía, resalte sus antecedentes, habilidades y experiencias pertinentes, brindando a los visitantes información sobre su trayectoria profesional. Presente a su equipo con fotografías profesionales individuales, enfatizando el elemento humano detrás de su trabajo. También puede mostrar sus logros y certificaciones profesionales como insignias de experiencia. Personalice su portafolio entrelazando su historia y sus valores en su narrativa, permitiendo a los visitantes identificarse con su misión.
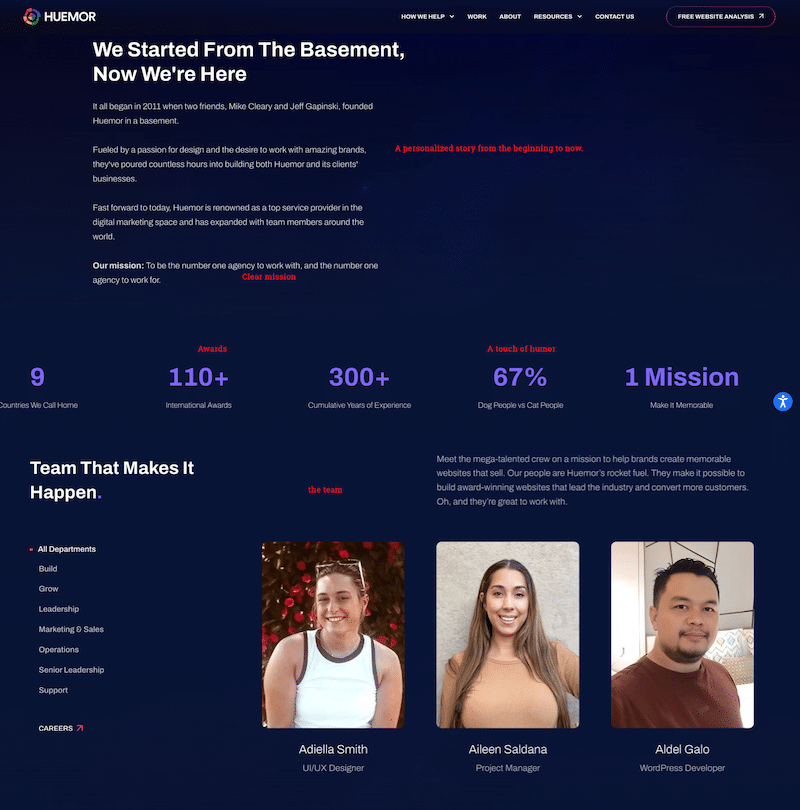
Huemor cumple todos los requisitos con una breve historia sobre cómo empezó y dónde se encuentra ahora. También da a las figuras clave un toque de humor. Finalmente, puedes ver al equipo con fotografías relajadas.

7. Haga que su información de contacto sea destacada
Garantice una fácil accesibilidad ofreciendo información de contacto clara, lo que facilita que los visitantes se comuniquen con usted y se conecten con usted. Ofrezca múltiples formas para que los visitantes se comuniquen con usted, como un formulario de contacto, una dirección de correo electrónico y enlaces a sus perfiles profesionales de redes sociales.
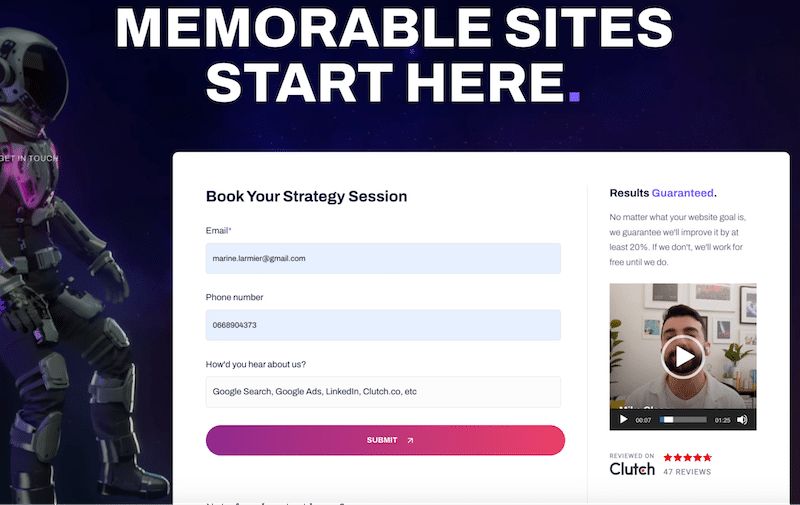
En su página de contacto, Huemor te pide que actúes. No es una página de contacto tradicional. Reservas una "sesión de estrategia" y el director ejecutivo (el vídeo a continuación) te dice que el equipo puede mejorar tu sitio web en un 20%.

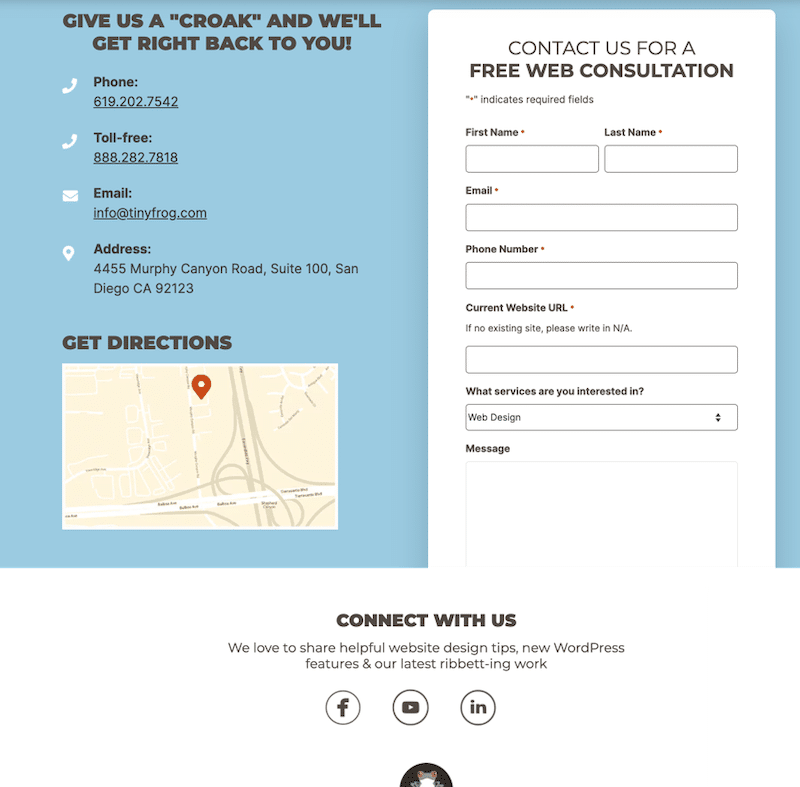
Con un enfoque un tanto tradicional, la agencia Tiny Frog también proporciona toda la información esencial:

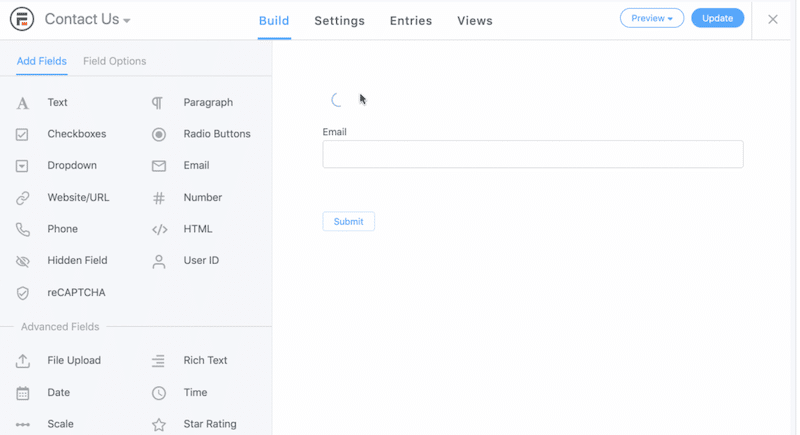
Cómo crear un formulario de contacto avanzado (para cotización)
WPForms: WPForms es un complemento de creación de formularios fácil de usar y rico en funciones para WordPress. Con su interfaz de arrastrar y soltar, puede crear fácilmente formularios de solicitud de cotización y ofrece varias plantillas y funciones avanzadas para personalización. WPForms está disponible en versión gratuita y premium.
Formidable Forms: Formidable Forms es otro potente complemento de creación de formularios para WordPress. Le permite crear formularios complejos, incluidos formularios de solicitud de cotización, con facilidad. Ofrece funciones avanzadas como lógica condicional, carga de archivos e integración con pasarelas de pago. Si bien tiene una versión gratuita, hay funciones más avanzadas disponibles en la versión premium.


8. Agregue un llamado a la acción (CTA)
Anime a los visitantes a tomar medidas, como comunicarse con usted para consultas y una cotización. La opción recomendada es tener un botón CTA destacado "Obtener una cotización" en la barra de navegación que se destaque de los elementos habituales.

Cómo agregar un botón de llamada a la acción a su navegación
Agregue algo de CSS con una clase en la sección de su menú de navegación, como "botón CTA", luego agregue su propio CSS en el editor.
Utilice un tema que venga con opciones de navegación personalizadas, incluido un CTA.
Utilice un creador de sitios web como Elementor que le permita diseñar su encabezado y agregar botones personalizados en la barra de navegación.
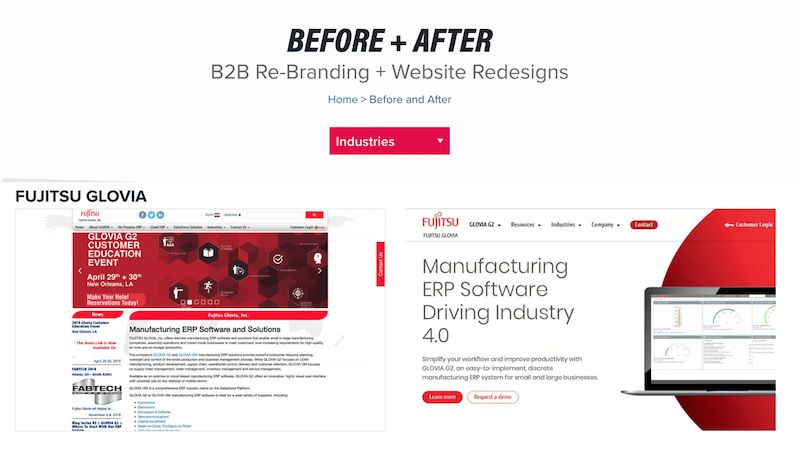
9. Mejore su cartera de diseño web con contenido e imágenes de alta calidad
Muestre sus mejores trabajos con imágenes de alta resolución y utilice comparaciones de antes y después para mostrar las mejoras de diseño. Es esencial utilizar imágenes claras y de alta calidad para mostrar su portafolio de diseño web. Las imágenes claras no sólo cautivan a su audiencia sino que también brindan una vista detallada de su trabajo. Ofrecen una mejor comprensión de la estética de su diseño y atención al detalle, causando una fuerte impresión en los clientes potenciales. Con imágenes claras, puede comunicar eficazmente sus habilidades y creatividad, generando confianza y compromiso con los visitantes de su cartera.
Bop Design tiene una excelente sección de antes y después que muestra las mejoras que aportaron a sus clientes.

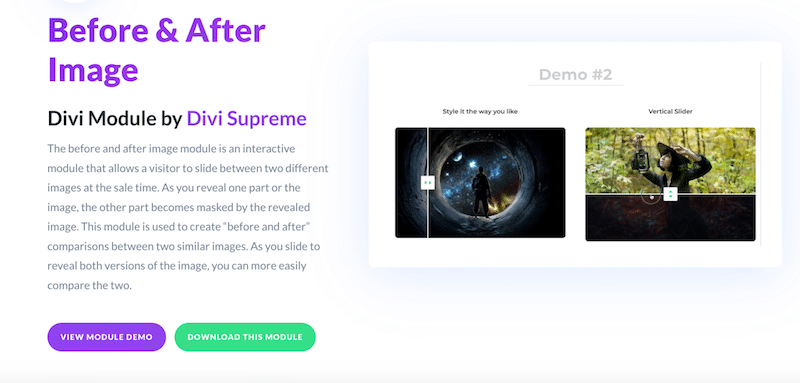
Cómo hacer un Antes/Después con WordPress
Utilice el editor de WordPress y agregue dos imágenes una al lado de la otra
Utilice un complemento como Imagen de antes y después de Divi Supreme que permite a sus visitantes deslizarse entre dos imágenes al mismo tiempo. (Consejos: no uses esto en dispositivos móviles o tabletas).

10. Explique su trabajo en detalle (estudios de casos detallados)
Para cada proyecto, incluya estudios de casos que expliquen su proceso de diseño, los desafíos que enfrentó y cómo los superó. Esto ayuda a los clientes potenciales a comprender su enfoque. También podría ser una entrevista con su cliente que destaque los beneficios que obtuvo después de trabajar con usted.
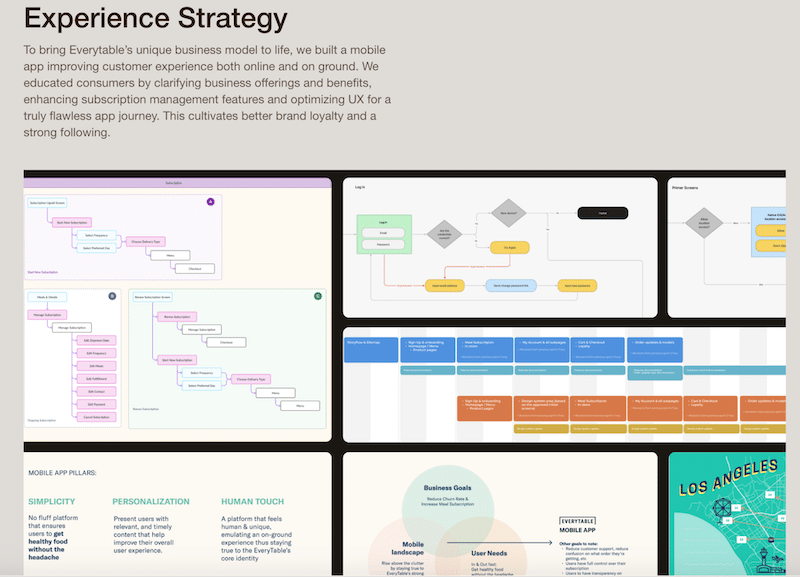
Me gusta especialmente la aplicación que hizo la agencia 500design para “Everytable”. En el caso de estudio explican la estrategia centrada en el usuario que siguen:

Cómo crear una página de estudios de caso
Elija un tema que ofrezca una plantilla de estudio de caso con cifras clave como Avada:

11. Actualizaciones periódicas
Mantenga su cartera actualizada agregando periódicamente nuevos proyectos, artículos o actualizaciones sobre sus habilidades y servicios. Los clientes pueden sospechar si no encuentran ningún trabajo reciente.
12. Prueba social, premios y clientes
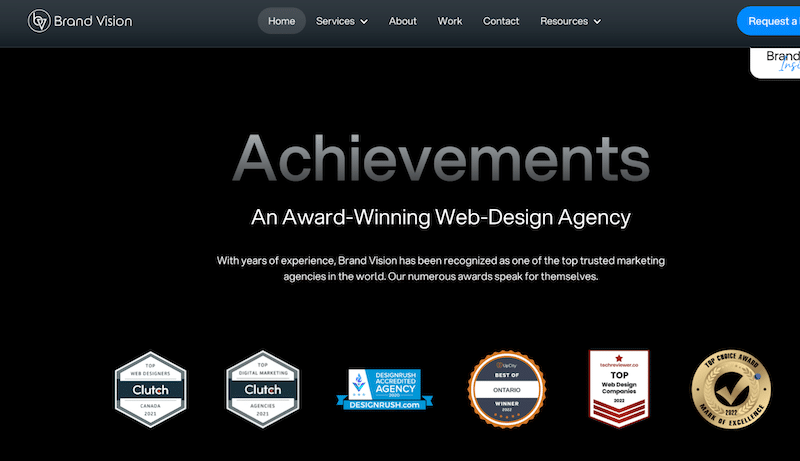
Si ha recibido premios o reconocimientos de la industria, déjelos en un lugar destacado. La prueba social puede ser un poderoso persuasor.

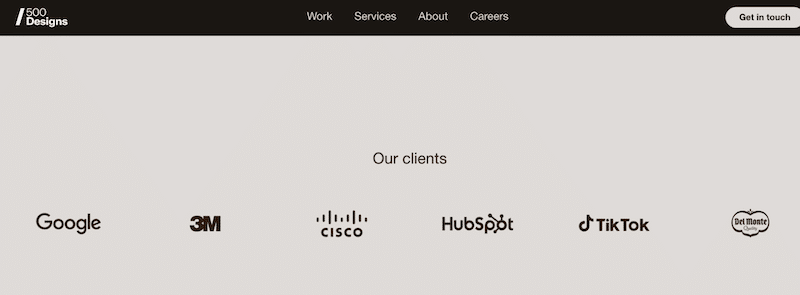
Si tienes la suerte de tener como clientes a Google o TikTok, o marcas conocidas similares, te recomendamos incluir sus logotipos en tu sitio web a través de un carrusel de logotipos:

13.Asegúrese de que sus proyectos y su cartera sean receptivos
Asegúrese de que su cartera sea visual y funcionalmente atractiva en una variedad de dispositivos, como teléfonos inteligentes y tabletas. En el panorama digital actual, la capacidad de respuesta es crucial y no tener un diseño compatible con dispositivos móviles podría resultar en la pérdida de clientes potenciales.
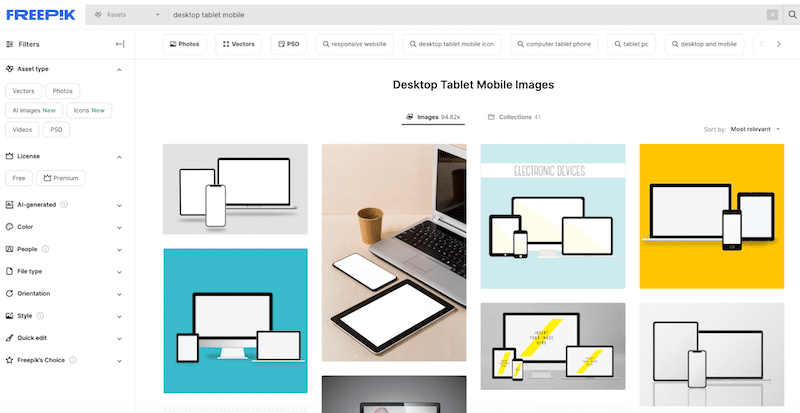
Cómo mostrar sus proyectos usando maquetas para varias pantallas
Como ejemplo, puedes visitar Freepik y buscar “tableta móvil de escritorio”. Encontrarás numerosas maquetas gratuitas que puedes descargar y reemplazar las pantallas en blanco con tus proyectos en cada dispositivo”.

14. Analizar y mejorar el rendimiento del sitio web
Impresione a los visitantes con un sitio web atractivo Y rápido. Muchos diseñadores web quieren impresionar, pero pasan por alto el rendimiento de su sitio web. Utilice herramientas de análisis para monitorear cómo los visitantes interactúan con su sitio y realizar ajustes basados en los datos. Además de eso, realiza auditorías periódicas en PageSpeed Insights para que puedas comprobar cómo va tu rendimiento a lo largo de los meses y mejorarlo si es necesario.
Cómo probar y mejorar el rendimiento del sitio web de su cartera
Comience evaluando su informe de PageSpeed Insights para identificar y resolver cualquier problema destacado.
Implemente mejoras de rendimiento utilizando un complemento de WordPress como WP Rocket, que permite el almacenamiento en caché, la optimización del código y la introducción de carga diferida para imágenes.
Optimice aún más su sitio web utilizando Imagify para la compresión de imágenes y la conversión WebP, lo que garantiza tiempos de carga más rápidos y una experiencia de usuario mejorada.
Ahora que cuenta con información valiosa sobre cómo crear un portafolio de diseño web destacado, el siguiente paso es garantizar que su sitio web funcione a una velocidad óptima. Lograr un rendimiento de primer nivel implica prácticas esenciales como la optimización de imágenes, que abarca la compresión y la conversión WebP. En la siguiente sección, le presentaremos Imagify, una poderosa herramienta que simplifica y agiliza la optimización de imágenes para su portafolio.
Cómo hacer que tus imágenes sean más claras con Imageify
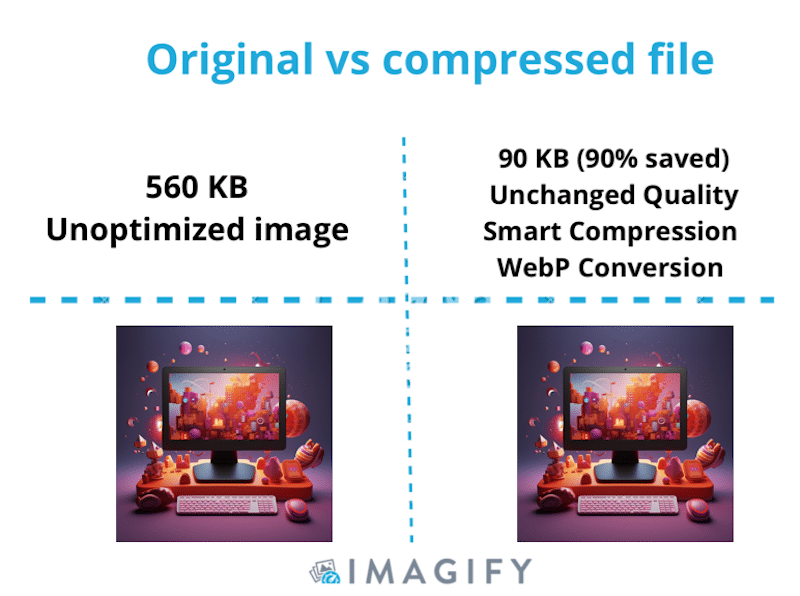
Imagify es uno de los mejores complementos de optimización de imágenes diseñado para mejorar sus imágenes reduciendo su peso mediante la compresión y la conversión WebP . Imagify tiene una interfaz muy fácil de usar y se encarga del trabajo pesado por usted, incluida la compresión masiva.
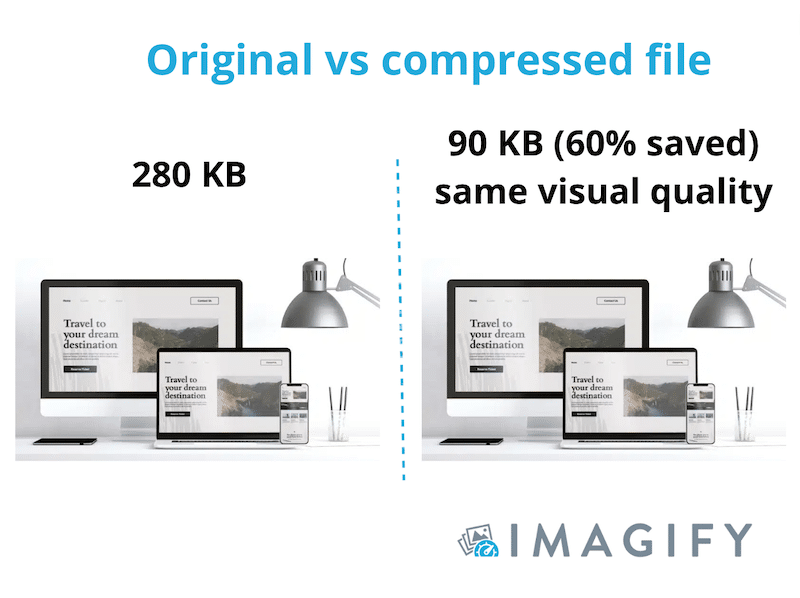
Viene con un modo Inteligente que reduce de forma inteligente el tamaño de los archivos preservando la calidad. Siéntase libre de verlo usted mismo; la calidad permanece sin cambios.

| Sugerencia de rendimiento: Imagify se usa comúnmente para mejorar el rendimiento del sitio web de la cartera al ofrecer imágenes optimizadas a sus visitantes. |
A continuación se explica cómo utilizar Imagify para hacer que las imágenes de su portafolio sean más claras y mejorar el rendimiento:
- Descargue y active el complemento Imageify gratuito.
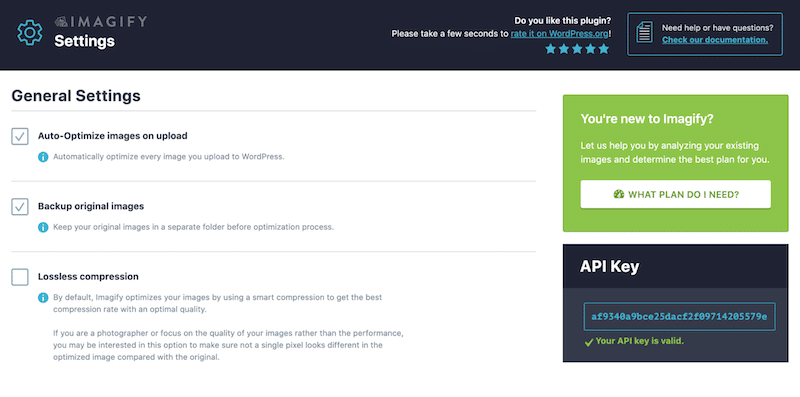
- Cree una cuenta para recibir su clave API y agregue su clave API en el asistente de instalación.
- Vaya a Configuración > Imaginar. Aquí, puede decidir si desea optimizar las imágenes al cargarlas, si desea hacer una copia de seguridad de sus imágenes originales y si desea cambiar de Compresión inteligente a Sin pérdida.

| Compresión inteligente vs Lossless: ¿Qué modo elegir? – Con la compresión inteligente (con pérdida), obtienes la mejor tasa de compresión con una calidad óptima ( recomendada porque el cambio en la calidad es invisible a simple vista ). – Con lossless, la tasa de compresión es menor, pero la calidad permanece intacta. Lea más sobre con pérdida (inteligente) y sin pérdida en nuestra guía dedicada. |
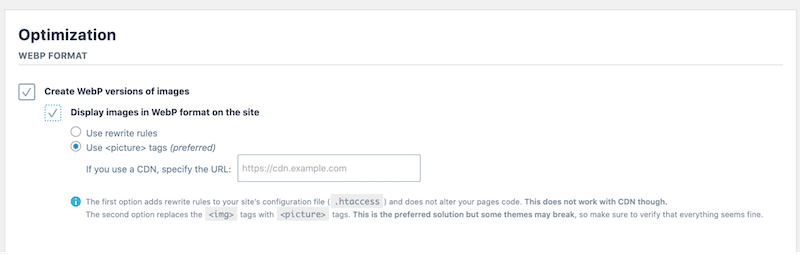
- Desplácese hacia abajo hasta la pestaña Formato WebP de optimización . Para lograr un tamaño de imagen reducido, es esencial convertir sus archivos JPG a WebP. Por lo tanto, marque ambas casillas: Crear una versión WebP de imágenes y Mostrar imágenes en formato WebP en el sitio.

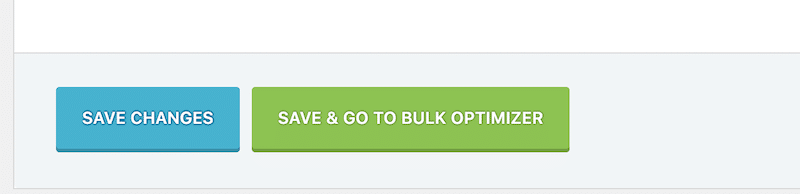
- Haga clic en el botón " Guardar e ir al optimizador masivo" para optimizar sus imágenes de forma masiva. Si tiene una gran cantidad de imágenes para optimizar, puede utilizar esta función para reducir el tamaño del archivo de todas las imágenes existentes a la vez.

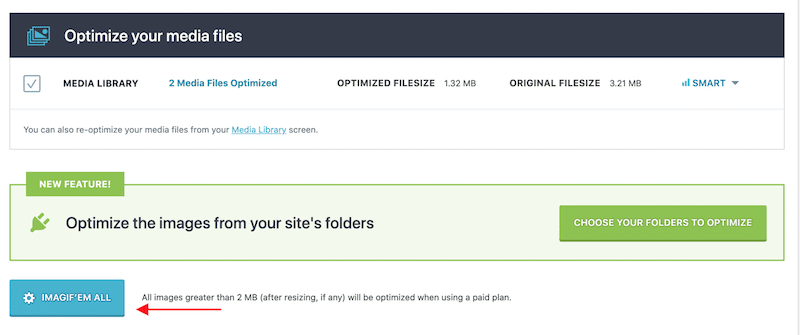
- Y el último paso, presione el botón "Imagif'em all ". También puedes ir a la biblioteca de WordPress y optimizar tus imágenes una por una.

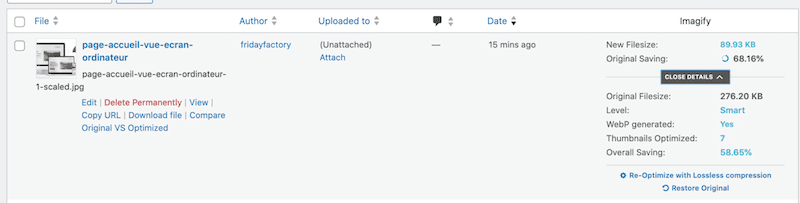
- Eso es todo. Imagify convirtió nuestro archivo a WebP y guardó casi el 70% del tamaño total del archivo. Pasó de aproximadamente 280 KB a 90 KB.

- Realicemos una inspección de control de calidad para garantizar que la compresión mantenga la alta calidad de la imagen. Todo parece estar en orden; la imagen comprimida de la derecha aún mantiene su excelente apariencia:

Precios : Con Imagify, puedes comprimir hasta 20 MB de datos gratis cada mes. Si necesita más, puede seleccionar entre dos planes pagos rentables: $9,99 por mes por datos ilimitados o $4,99 por mes por 500 MB.
Terminando
Recuerde que el sitio web de su cartera debe reflejar su marca y estilo. Mantenlo limpio, organizado y fácil de navegar. Actualice periódicamente su portafolio para mostrar sus últimos trabajos y logros. Solicite comentarios de colegas, mentores o amigos para asegurarse de que su portafolio sea atractivo y eficaz.
Si tiene muchos proyectos diferentes para exhibir con imágenes de alta calidad, le sugerimos que utilice la compresión de imágenes. Cuando se ejecuta correctamente, la compresión de imágenes mejora la velocidad de carga y mejora la experiencia general del usuario. ¡Lo vimos con Imagine! ¿Interesado en la compresión de tus imágenes? Puedes probar Imagine gratis.
