Web デザイン ポートフォリオ Web サイトを作成して目立つようにする方法
公開: 2023-11-07あなたは、優れたポートフォリオ Web サイトを作成したいと考えている Web デザイナーですか? あなたのポートフォリオがデジタル履歴書として機能し、潜在的な顧客があなたの第一印象を形成するので、あなたの卓越性への関心は十分に適切です。 ポートフォリオは自分のスキルを示すだけでなく、ブランドとスタイルを反映する必要があります。 優れた使いやすさと素早い読み込み時間を特徴とする、うまくデザインされたポートフォリオ Web サイトは、顧客や仕事の機会を引き付けるための強力なツールとなります。
このガイドでは、専門知識を強調するだけでなく、視聴者を魅了し、競争の激しい Web デザインの世界で差別化できる Web デザイン ポートフォリオ Web サイトを作成するための 14 の重要な手順を説明します。
目立つ Web デザイン ポートフォリオを作成する 14 のヒント
ポートフォリオ Web サイトには、あなたのブランドとスタイルが反映されている必要があります。 整理整頓され、操作しやすい状態に保ちます。 優れたポートフォリオ Web サイトの条件は次のとおりです。
1. USP を強調表示します
本当に目立つポートフォリオを作成することは多面的なタスクであり、他の Web デザイナーと区別できる重要な要素の 1 つは、独自の販売提案 (USP) を特定して強調することです。 あなたの USP は本質的に、あなたを際立たせるもの、あなたが優れているもの、そして他の人にはないものを提供するものです。

ポートフォリオ サイトで独自のセールス ポイントを強調する方法
ホームページのバナーまたは見出し: USP をホームページ上で目立つように配置します。 自分の特徴がすぐに伝わる、簡潔で説得力のある見出しを使用します。 たとえば、USP が不動産に関するものであれば、「素晴らしい不動産 Web サイトの作成」などです。
「概要」ページ: 「概要」ページのセクションを、USP について詳しく説明することに充てます。 あなたがユニークである理由、あなたの情熱の原動力は何なのか、それがクライアントにどのようなメリットをもたらすのかを説明してください。
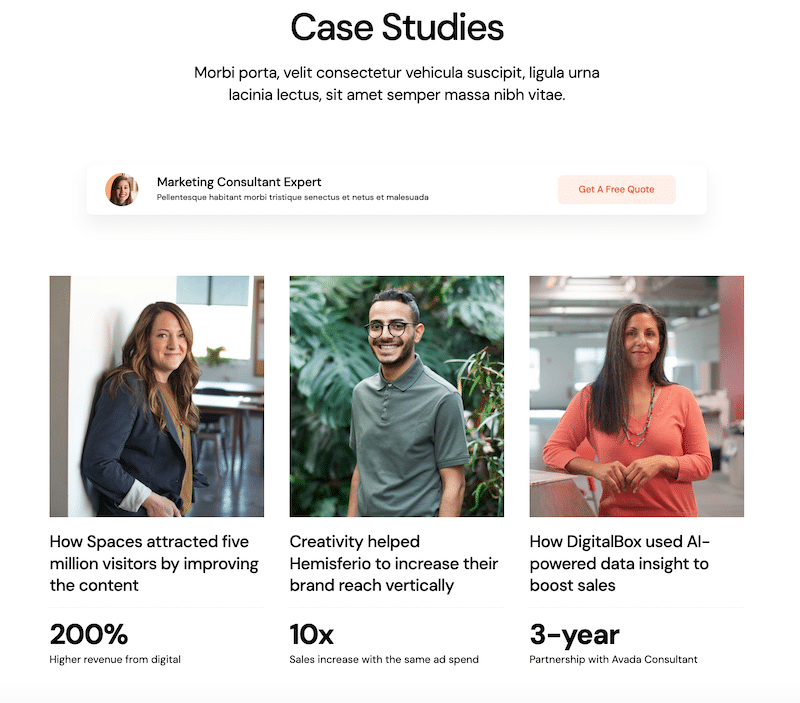
ケーススタディ: USP を例示するケーススタディを特集します。 独自のアプローチや専門知識を適用して優れた結果を達成したプロジェクトを強調します。
2. 完璧なデザインであなたの個性を表現しましょう
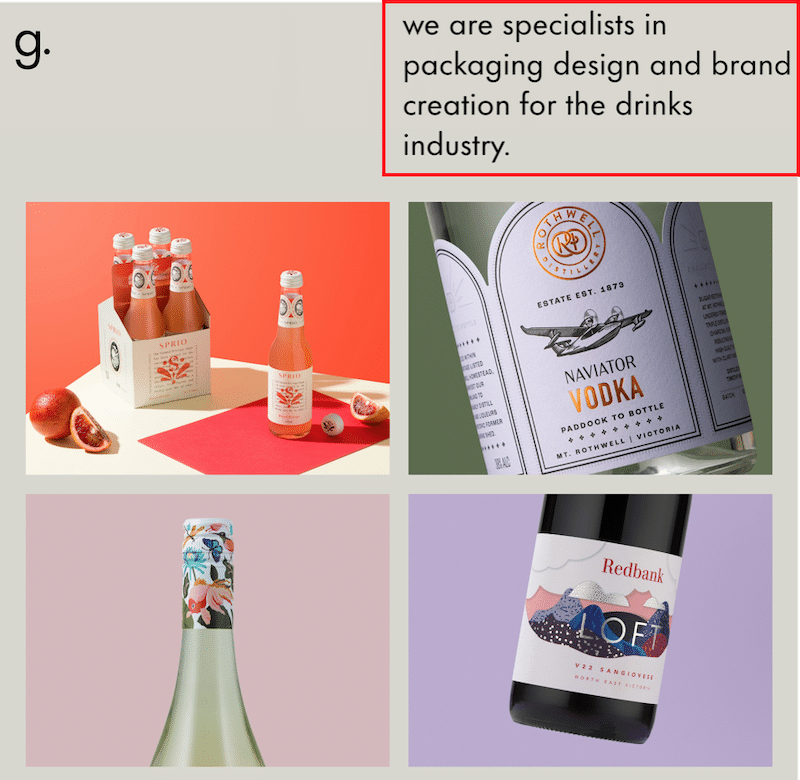
コンテンツとデザインであなたの個性を輝かせましょう。 少し個人的なタッチを加えることで、ウェブサイトをより魅力的なものにすることができます。プロのロゴも同様です。 Web サイトはポートフォリオとして機能するため、適切なテーマを選択するか、さらに良いのは、デザインが印象に残る Web サイトを作成することです。
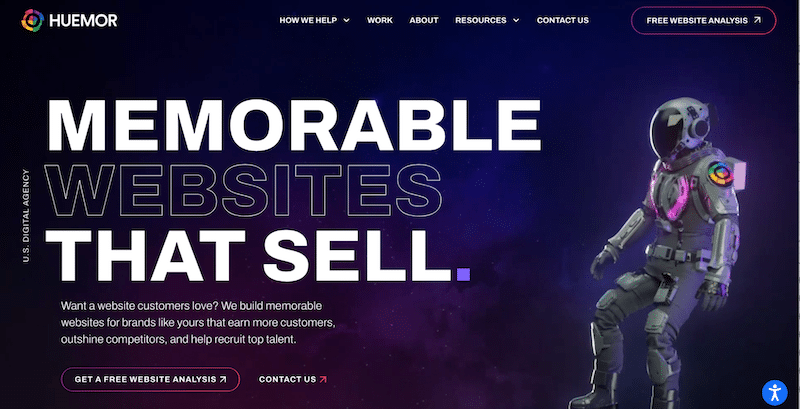
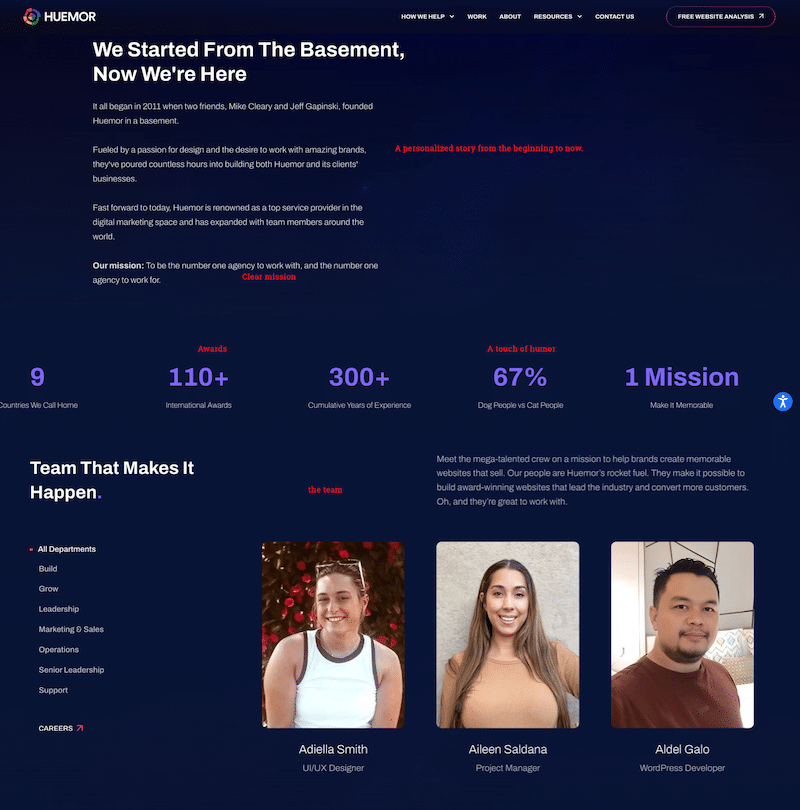
一例として、Huemor は、記憶に残るものであり、結果志向であることを示しています。 それは大胆で、明確で、そして…記憶に残るものであり、さらに宇宙飛行士を使用することで結果とデータ主導の哲学が強調されます。

ポートフォリオ サイトで自分の個性を表現する方法
ポートフォリオ サイトであなたの個性を表現するには、個人的な略歴、親しみやすい言葉、プロの写真を使用し、デザイン スタイルと個人的な興味の要素をサイトの美しさに組み込みます。
高品質でプロフェッショナルなプロフィール写真とロゴを使用してください。
デザイン スタイルを使用してブランドを反映します。 あなたの独自性がミニマリスト デザインにある場合は、サイトのデザインがこの美学を反映していることを確認してください。 ビデオ、アニメーション、またはインタラクティブなコンテンツを使用して、視覚的に魅力的な方法でメッセージを伝えます。
USP と独自のブランディングを表す独特のアイコンや視覚要素を組み込みます。 たとえば、大胆な代理店として知られている場合は、大胆なデザインを作成します。
ブランディングを強化する魅力的なコンテンツを作成します。 自分の専門知識や情熱を紹介する記事、ブログ投稿、洞察を書きます。
3. メインポートフォリオページの構成
これは、完了したすべてのプロジェクトのリストを紹介するページです。 潜在的なクライアントがあなたの作品を探索するように誘うために、視覚的に魅力的で、よく整理されている必要があります。 たとえば、最新のプロジェクトから古いプロジェクトまで、または有名ブランドの最も著名な作品からポートフォリオを論理的に配置します。 さらに、さまざまなタイプの仕事やクライアントに応じて個別のセクションを作成し、訪問者が次のようなプロジェクトごとに一貫したレイアウトを使用して簡単に移動できるようにします。
- ユーザーフレンドリーなナビゲーション (フィルターやカスタマイズされた検索オプションを含む)
- クライアントの名前
- 提供カテゴリーとサービス
- あなたの役割と貢献を説明する簡潔な要約
- 詳細な事例へのリンク
- ライブプロジェクトへのリンク
- 目を引く画像や動画
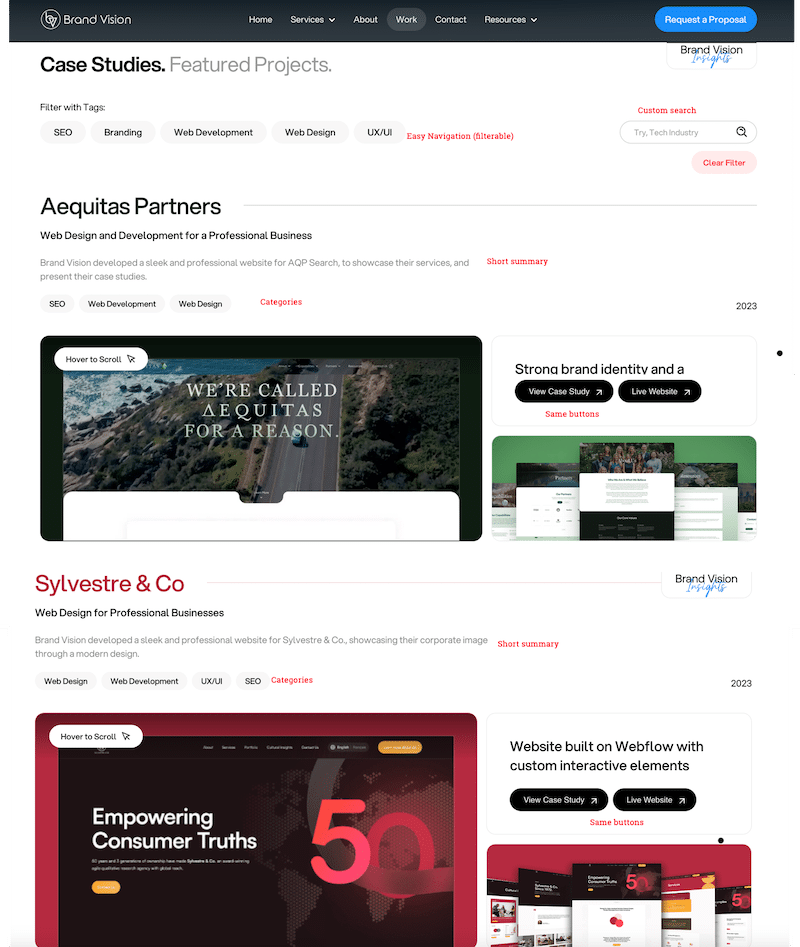
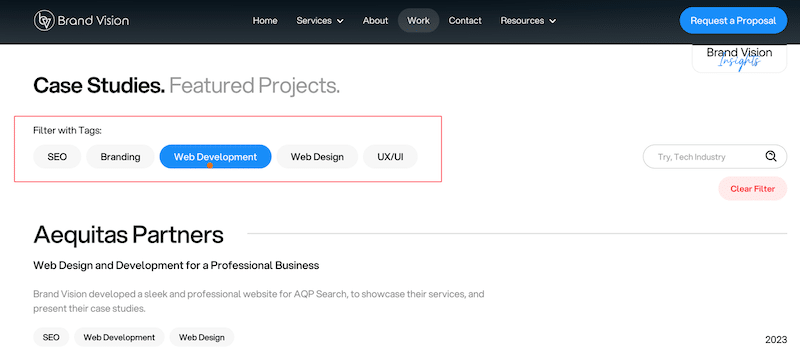
ここではブランド ビジョンが素晴らしい仕事をしていると思います。

4. ケーススタディ自体の構造を計画する
「ケーススタディを表示」ボタンをクリックすると、クライアントはプロジェクトの詳細に移動します。 通常、特定のプロジェクトを紹介する場合は、次の要素が含まれます。
- プロジェクトの説明:各プロジェクトのコンテキストを提供し、目標、役割、注目すべき成果を説明します。
- あなたが与えた影響:このクライアントのために見つけた解決策を簡単な言葉で説明してください。
- 高品質の画像とビデオ:作品を説明するための画像、ビデオ、またはその他のメディアを含めます。
- リンク:あなたが取り組んでいるライブプロジェクトへのリンクを忘れないでください。 顧客または雇用主の情報
- 日付:テクノロジーの進化に伴い、潜在的なクライアントは 10 年前のプロジェクトよりも最近のプロジェクトに興味を持っています。 ポートフォリオを常に最新の状態に保ってください。
- お客様の声:プロジェクトを紹介する際に信頼性を高めるために、満足したクライアントからの見積もりやレビューを収集します。 まだレビューがない場合は、満足しているクライアントにサイトに表示できる推奨事項を書いてもらうように依頼してください。
インスピレーションの源として、BrandVision のケーススタディはすべての重要な基準をチェックしているため、特に説得力があると思います。 ケーススタディはさらに拡張され、Web サイトではより多くのビジュアルが掲載されていますが、スペースを節約するために 2 つの部分に分割しました。
WordPress で目立つポートフォリオ テンプレートをデザインする方法
ポートフォリオ テンプレートを設計するには 2 つのアプローチがあります。 Divi、The7、Avada などの評判の高いデザイン作成者による既製のデモを選択することも、完全にカスタムで手作りされるため、より大きな影響を与える可能性がある独自のデザインを作成することもできます。
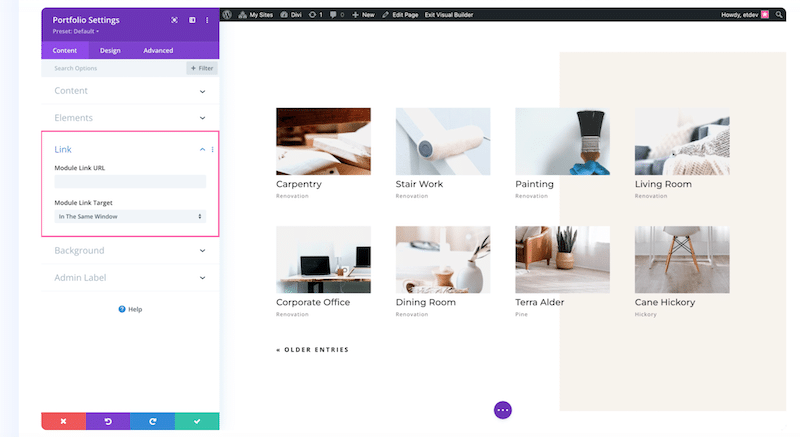
オプション 1 を選択する場合、Divi には非常に使いやすい専用のポートフォリオ モジュールがあり、さらにテンプレートをインストールすることもできます。

2 番目のオプションを選択した場合でも、Elementor などのページ ビルダーとその動的オプションの恩恵を受けることができます。 これにより、プロジェクトごとに使用できるテンプレート レイアウトを作成できます。 以下にいくつかのガイドラインを示します。
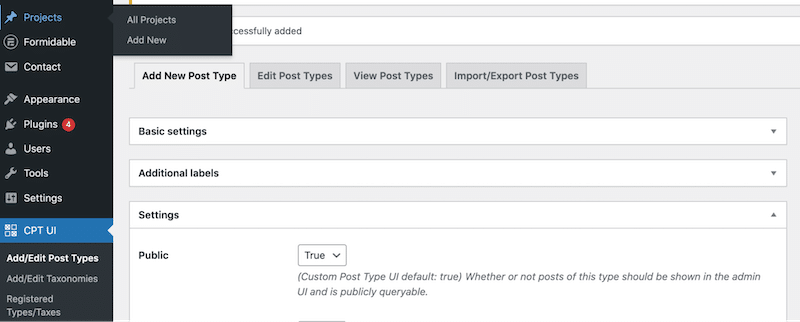
- カスタム投稿タイプを作成し、「プロジェクト」という名前を付けます。 無料の CPT UI を使用しました。

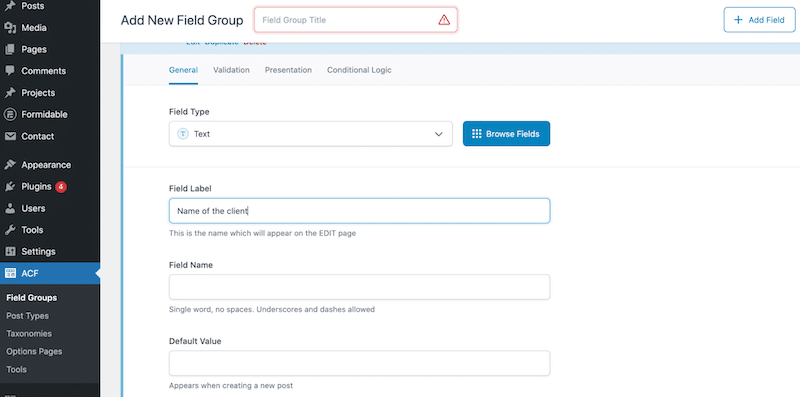
- カスタム フィールドを追加します (例: クライアントの名前、プロジェクトの説明、年、お客様の声、Web サイトへのリンク)。 私はACFを使用しましたが、これも無料です。

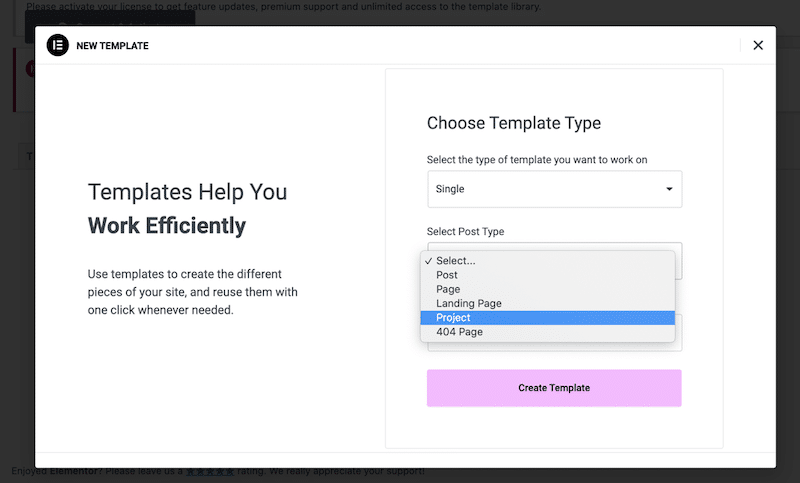
- Elementor などの動的コンテンツをサポートするページ ビルダーを使用して、テンプレートのデザインを開始します。

5. スムーズなナビゲーションと使いやすさのためにタグとカテゴリを使用する
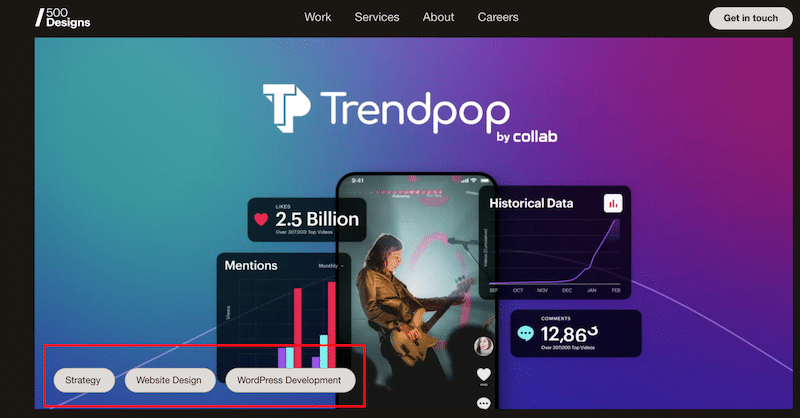
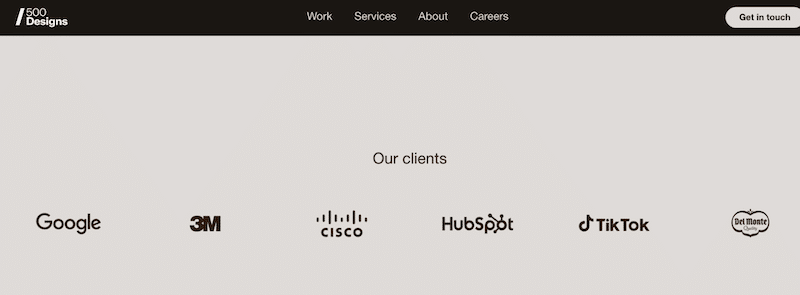
ナビゲーション メニューを追加して、訪問者をポートフォリオのさまざまなセクションに案内し、訪問者が探しているものをすぐに見つけられるようにします。 タグとカテゴリを使用して、各プロジェクトを正確に分類することもできます。 それが 500designs の取り組みです。

- 検索およびフィルター機能 (広範なポートフォリオの場合):大規模なポートフォリオがある場合は、訪問者が特定のプロジェクトやカテゴリを見つけやすいように、検索およびフィルターのオプションを追加することを検討してください。 Brand Vision はこの点で優れており、SEO、ブランディング、開発、Web デザイン、UX などのタグを使用して仕事を分類できます。

WordPress でフィルター可能なポートフォリオを作成する方法
プラグインまたはカスタム コードを使用して、WordPress でフィルター可能なポートフォリオを作成できます。
Portfolio のようなプラグインを使用できます – WordPress Portfolio プラグイン – このポートフォリオ WordPress プラグインには、さまざまな基準でアイテムを表示できる高度なフィルターがあります。
あるいは、カスタム投稿タイプと分類法を使用してソリューションを手動でコーディングすることもできますが、この方法にはより多くの技術的専門知識が必要です。
6. 意味のある自己紹介ページを作成する
魅力的な「概要」ページを作成して、視聴者と有意義なつながりを築きましょう。 自己紹介では、あなたの経歴、スキル、関連する経験を強調し、訪問者にあなたの職業上の歩みについての洞察を提供します。 個々のプロフェッショナルな写真でチームを紹介し、仕事の背後にある人間的要素を強調します。 専門的な業績や認定資格を専門知識のバッジとして表示することもできます。 ストーリーと価値観を物語に織り込んでポートフォリオをパーソナライズし、訪問者があなたの使命に共鳴できるようにします。
Huemor は、それがどのように始まり、現在どこにあるのかについての短いストーリーを備えたすべてのボックスにチェックを入れます。 主要人物にもユーモアを交えて描かれています。 最後に、リラックスした写真でチームをご覧ください。

7. 連絡先情報を目立つようにする
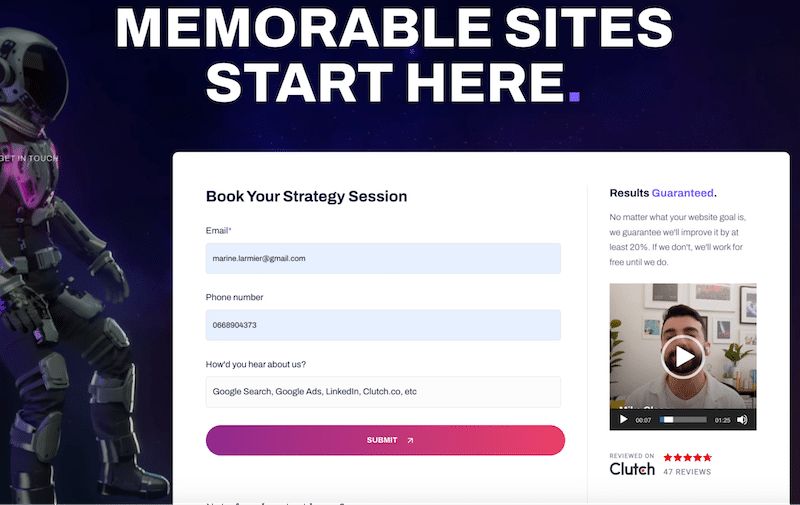
明確な連絡先情報を提供することで簡単にアクセスできるようにし、訪問者が簡単に連絡して連絡できるようにします。 連絡フォーム、電子メール アドレス、専門的なソーシャル メディア プロフィールへのリンクなど、訪問者があなたに連絡するための複数の方法を提供します。
Huemor は連絡先ページで、アクションを起こすように求めています。 従来のお問い合わせページではありません。 あなたが「戦略セッション」を予約すると、CEO (下のビデオ) は、チームがあなたの Web サイトを 20% 改善できると言いました。

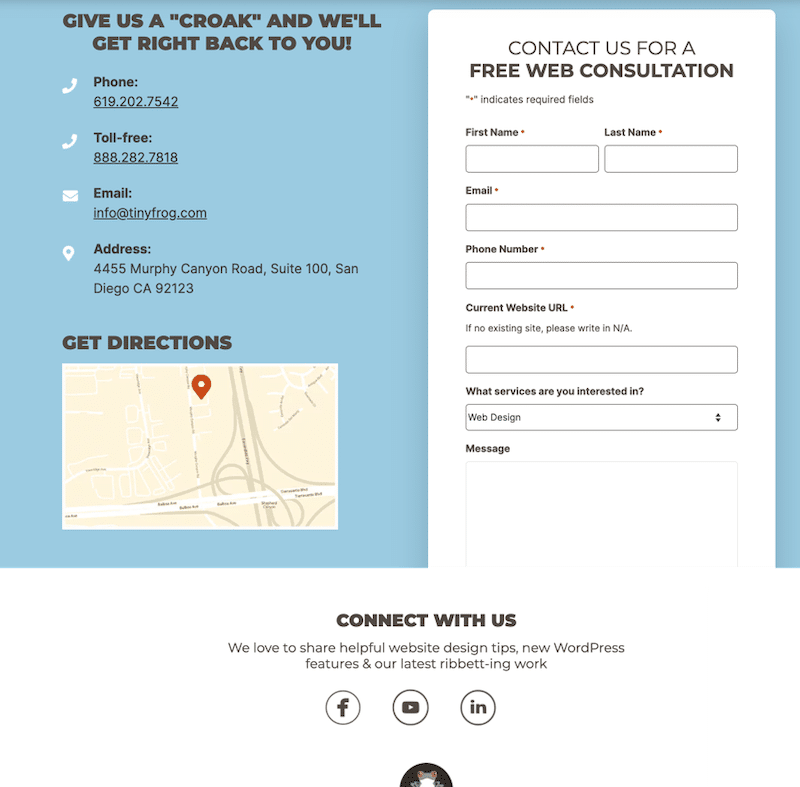
やや伝統的なアプローチを採用し、Tiny Frog 代理店はすべての重要な情報も提供します。

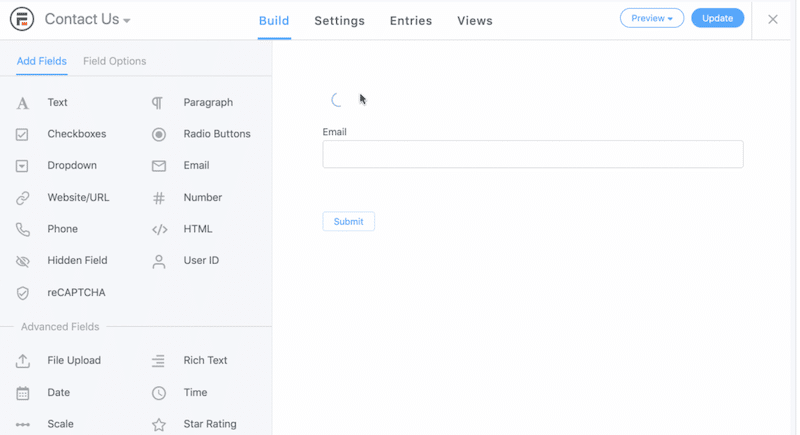
高度な問い合わせフォームの作成方法 (見積用)
WPForms: WPForms は、WordPress 用のユーザーフレンドリーで機能が豊富なフォームビルダープラグインです。 ドラッグ アンド ドロップ インターフェイスを使用して見積依頼フォームを簡単に作成でき、さまざまなテンプレートやカスタマイズ用の高度な機能が提供されます。 WPForms は無料バージョンとプレミアム バージョンの両方で利用できます。
Formidable Forms: Formidable Forms は、WordPress 用のもう 1 つの強力なフォームビルダー プラグインです。 見積依頼フォームなどの複雑なフォームを簡単に作成できます。 条件付きロジック、ファイルのアップロード、支払いゲートウェイとの統合などの高度な機能を提供します。 無料版もありますが、プレミアム版ではより高度な機能が利用できます。

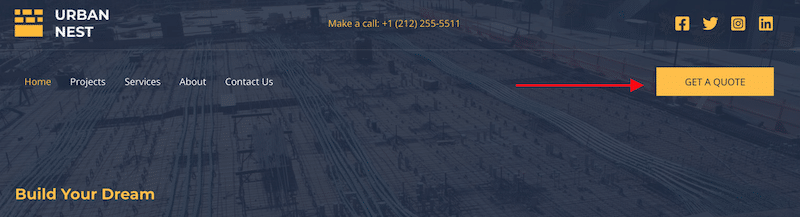
8. 行動喚起 (CTA) を追加する
訪問者に問い合わせや見積もりの連絡などのアクションを起こすよう促します。推奨されるオプションは、ナビゲーション バーに通常の要素から目立つ CTA ボタン「見積もりを取得」を表示することです。


CTA ボタンをナビゲーションに追加する方法
ナビゲーション メニュー セクションにクラスを含む CSS (「CTA ボタン」など) を追加し、エディターで独自の CSS を追加します。
CTA などのカスタム ナビゲーション オプションが付属するテーマを使用します。
Elementor のような Web サイトビルダーを使用すると、ヘッダーをデザインし、ナビゲーション バーにカスタム ボタンを追加できます。
9. 高品質のコンテンツと画像で Web デザインのポートフォリオを向上させる
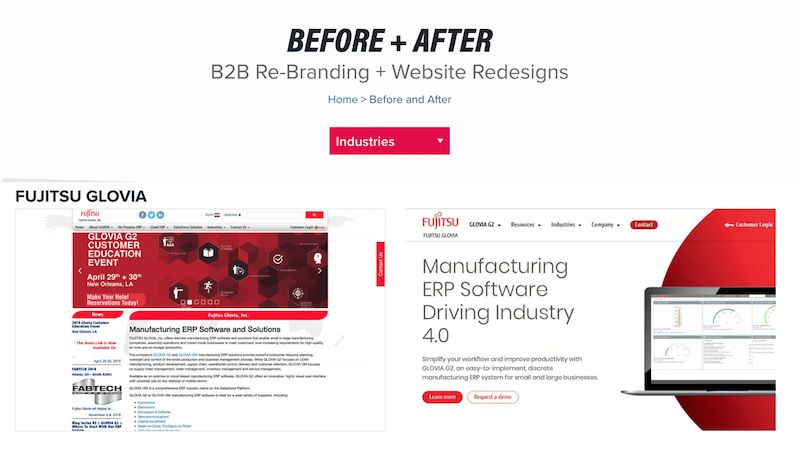
最高の作品を高解像度の画像で表示し、前後の比較を利用してデザインの強化点を紹介します。 Web デザインのポートフォリオを紹介するには、鮮明で高品質の画像を使用することが不可欠です。 鮮明な画像は視聴者を魅了するだけでなく、作品の詳細なビューを提供します。 あなたのデザインの美学と細部へのこだわりをより深く理解し、潜在的な顧客に強い印象を与えます。 明確なビジュアルを使用すると、スキルと創造性を効果的に伝え、ポートフォリオ訪問者との信頼とエンゲージメントを築くことができます。
Bop Design には、クライアントにもたらした改善点を示す優れたビフォーアフターセクションがあります。

WordPress でビフォー/アフターを行う方法
WordPress エディターを使用して 2 つの画像を並べて追加します
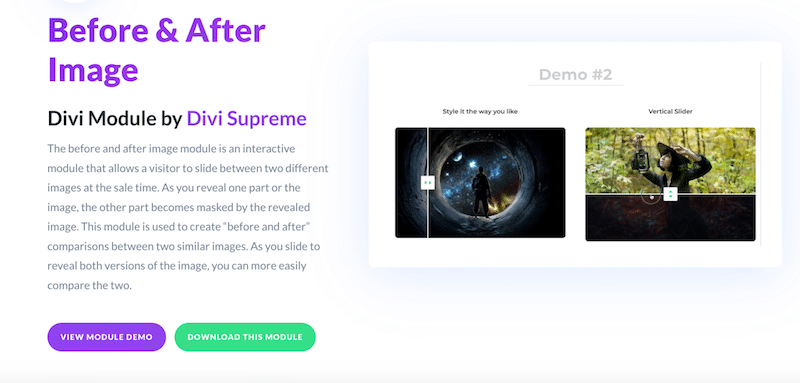
Divi Supreme の Before & After image のようなプラグインを使用すると、訪問者が 2 つの画像間を同時にスライドできるようになります。 (ヒント: モバイルやタブレットでは使用しないでください)。

10. 自分の仕事を詳しく説明する(詳細なケーススタディ)
各プロジェクトには、設計プロセス、直面した課題、およびそれらをどのように克服したかを説明するケーススタディが含まれます。 これは、潜在的な顧客があなたのアプローチを理解するのに役立ちます。 また、クライアントとのインタビューで、あなたと仕事をした後に得られた利点を強調することもできます。
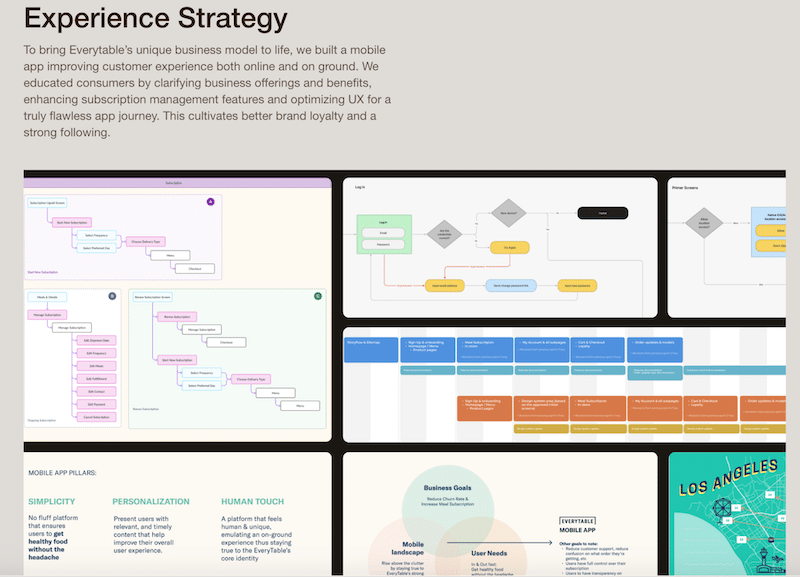
特に気に入っているのは、500design エージェンシーが開発した「Everytable」というアプリです。 ケーススタディでは、彼らが採用しているユーザー中心の戦略について説明しています。

事例紹介ページの作り方
Avada のような主要人物を含むケーススタディ テンプレートを提供するテーマを選択してください。

11. 定期的なアップデート
新しいプロジェクト、記事、スキルやサービスに関する更新を定期的に追加して、ポートフォリオを最新の状態に保ちます。 最近の仕事が見つからないと、クライアントは不審に思うかもしれません。
12. 社会的証明、受賞歴、およびクライアント
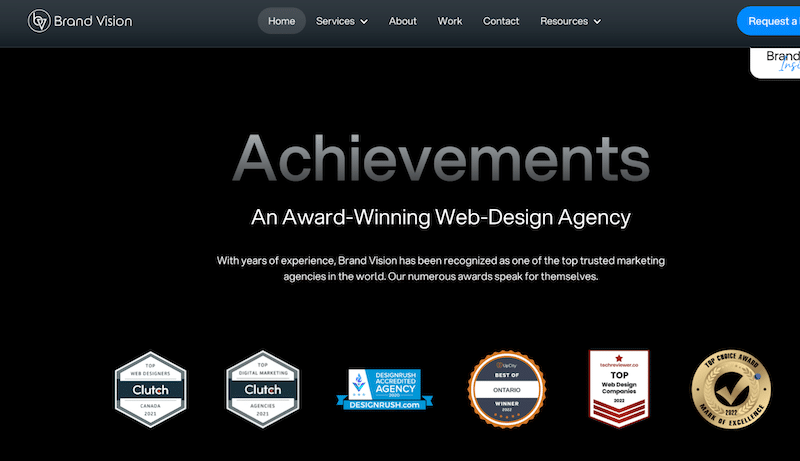
業界の賞や表彰を受けている場合は、それを目立つように取り上げてください。 社会的証明は強力な説得力を持ちます。

幸運にも Google や TikTok をクライアントとして持つ場合、または同様の有名ブランドを持っている場合は、ロゴ カルーセルを使用して Web サイトにそれらのロゴを掲載することをお勧めします。

13. プロジェクトとポートフォリオの応答性を確認する
ポートフォリオがスマートフォンやタブレットなどのさまざまなデバイス上で視覚的および機能的に魅力的であることを確認してください。 今日のデジタル環境では、応答性が非常に重要であり、モバイルフレンドリーなデザインがなければ、潜在的な顧客を失う可能性があります。
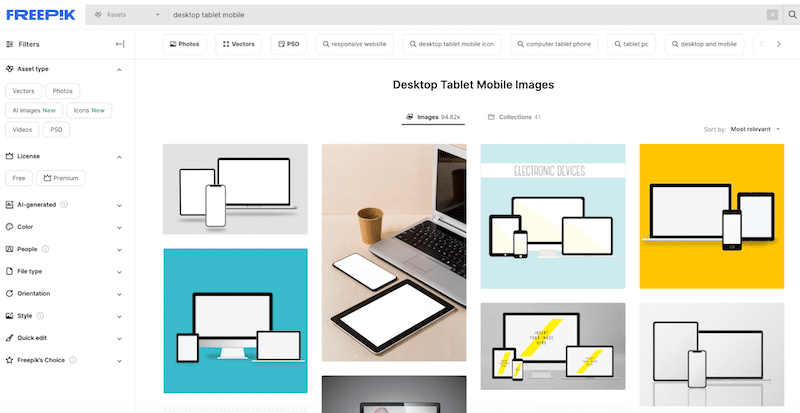
さまざまな画面のモックアップを使用してプロジェクトを表示する方法
たとえば、Freepik にアクセスして「タブレット モバイル デスクトップ」を検索できます。 無料のモックアップが多数用意されており、ダウンロードして各デバイス上の空白の画面をプロジェクトに置き換えることができます。」

14. ウェブサイトのパフォーマンスの分析と改善
見栄えが良く、高速な Web サイトで訪問者に好印象を与えます。 多くの Web デザイナーが好印象を与えたいと思っていますが、Web サイトのパフォーマンスを無視しています。 分析ツールを使用して、訪問者がサイトとどのようにやり取りするかを監視し、データに基づいて調整を行います。 さらに、PageSpeed Insights で定期的な監査を実行して、数か月間パフォーマンスがどのように推移しているかを確認し、必要に応じて改善することができます。
ポートフォリオ Web サイトのパフォーマンスをテストして改善する方法
まず、PageSpeed Insights レポートを評価して、強調表示された問題を特定して解決します。
WP Rocket などの WordPress プラグインを使用してパフォーマンスの向上を実装します。これにより、キャッシュ、コードの最適化、画像の遅延読み込みの導入が可能になります。
Imagify を使用して画像圧縮と WebP 変換を行うことで、Web サイトをさらに最適化し、読み込み時間を短縮し、ユーザー エクスペリエンスを向上させます。
優れた Web デザイン ポートフォリオを作成するための貴重な洞察が得られたので、次のステップは、Web サイトが最適な速度で動作することを保証することです。 最高のパフォーマンスを達成するには、圧縮や WebP 変換を含む画像の最適化などの重要な実践が必要です。 次のセクションでは、ポートフォリオの画像最適化を簡素化および合理化する強力なツールである Imagify について紹介します。
Imagify で画像を軽くする方法
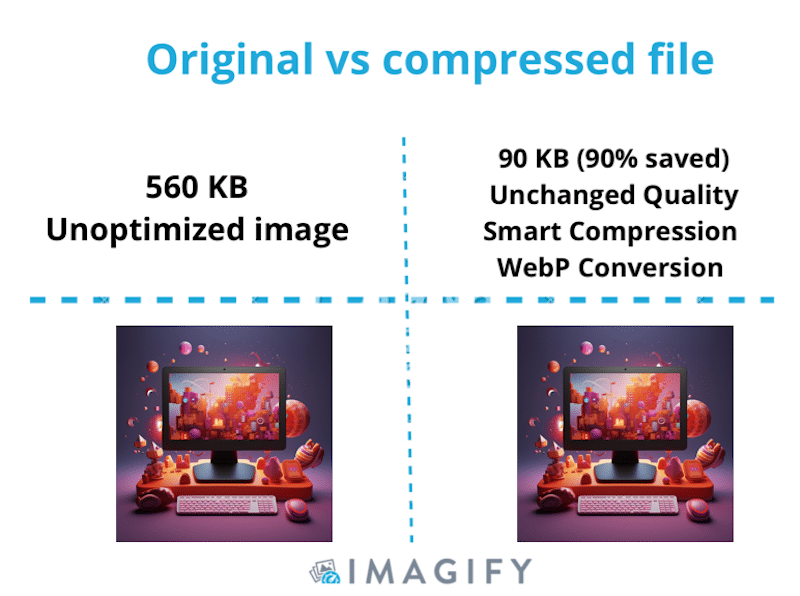
Imagify は、圧縮と WebP 変換を通じて画像の重量を軽減することで画像を強化するように設計された、最高の画像最適化プラグインの 1 つです。 Imagify は非常にユーザーフレンドリーなインターフェイスを備えており、一括圧縮などの面倒な作業を自動的に処理します。
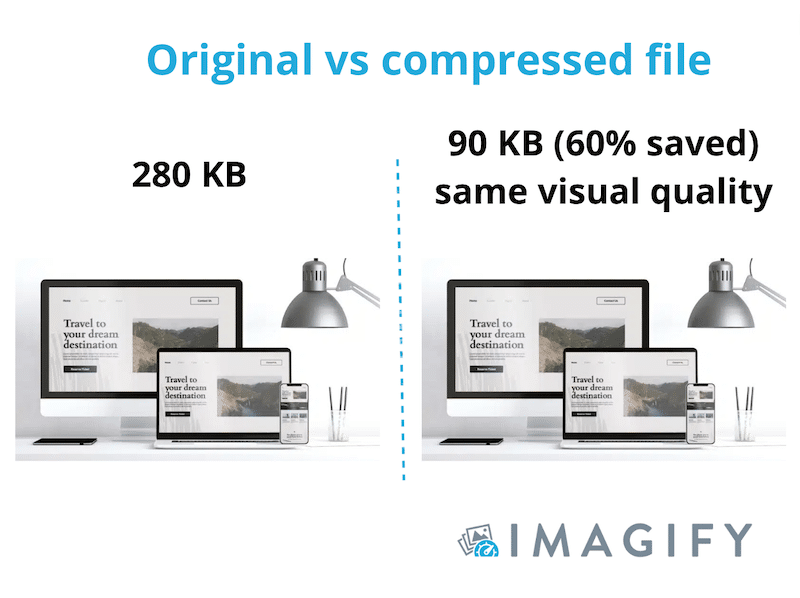
品質を維持しながらファイル サイズをインテリジェントに削減するスマート モードが付属しています。 ぜひご自身の目で確かめてください。 品質は変わりません。

| パフォーマンスのヒント: Imagify は、最適化された画像を訪問者に提供することでポートフォリオ Web サイトのパフォーマンスを向上させるためによく使用されます。 |
Imagify を使用してポートフォリオ画像を軽量化し、パフォーマンスを向上させる方法は次のとおりです。
- 無料の Imagify プラグインをダウンロードしてアクティブ化します。
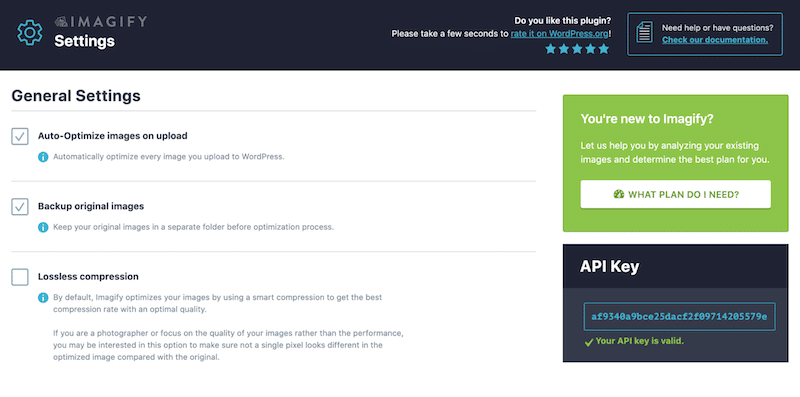
- API キーを受け取るアカウントを作成し、インストール ウィザードに API キーを追加します。
- [設定] > [Imagify] に移動します。 ここでは、アップロード時に画像を最適化するかどうか、元の画像をバックアップするかどうか、スマート圧縮からロスレスに変更するかどうかを決定できます。

| スマート圧縮 vs ロスレス: どちらのモードを選択しますか? – スマート圧縮 (非可逆) を使用すると、最適な品質で最高の圧縮率が得られます (品質の変化は肉眼では見えないため推奨)。 – ロスレスでは、圧縮率は低くなりますが、品質は変わりません。 非可逆 (スマート) と非可逆について詳しくは、専用ガイドをご覧ください。 |
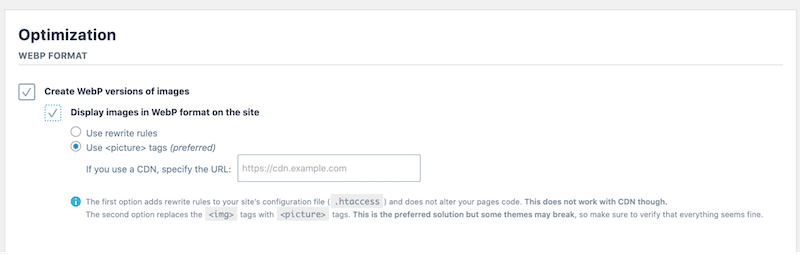
- [最適化 WebP 形式]タブまで下にスクロールします。 画像サイズを小さくするには、JPG ファイルを WebP に変換することが不可欠です。 したがって、 「WebP バージョンの画像を作成する」と「サイトに画像を WebP 形式で表示する」の両方のボックスをオンにします。

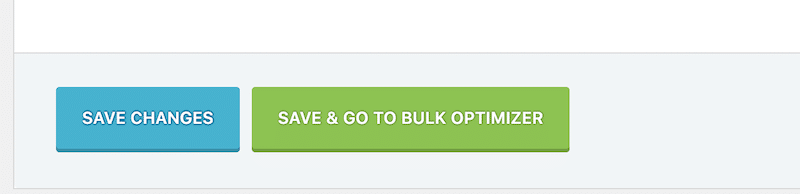
- 画像を一括で最適化するには、「保存して一括オプティマイザーに移動」ボタンをクリックします。 最適化する画像が多数ある場合は、この機能を使用して、既存のすべての画像のファイル サイズを一度に削減できます。

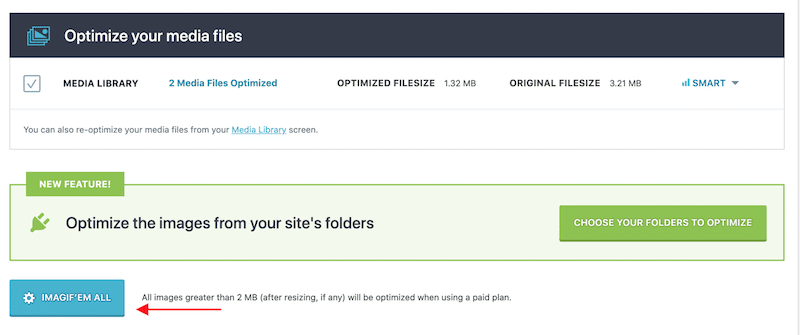
- そして最後のステップは、「 Imagif'em allボタン」を押します。 WordPress ライブラリにアクセスして、画像を 1 つずつ最適化することもできます。

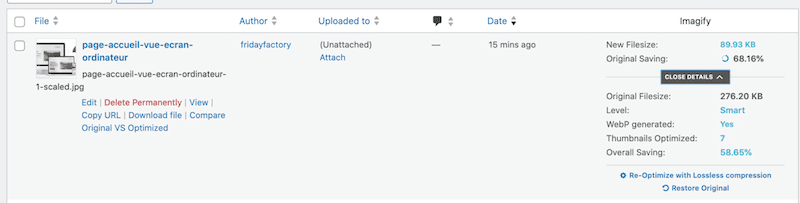
- それでおしまい。 Imagify はファイルを WebP に変換し、合計ファイル サイズのほぼ 70% を節約しました。 およそ 280KB から 90KB になりました。

- 品質管理検査を実行して、圧縮によって画像の高品質が維持されていることを確認しましょう。 すべてが順調に進んでいるように見えます。 右側の圧縮された画像は、依然として優れた外観を維持しています。

価格設定: Imagify を使用すると、毎月最大 20 MB のデータを無料で圧縮できます。 さらに必要な場合は、費用対効果の高い 2 つの有料プランから選択できます。無制限のデータで月額 9.99 ドル、または 500 MB で月額 4.99 ドルのいずれかです。
まとめ
ポートフォリオ Web サイトにはあなたのブランドとスタイルが反映されている必要があることに注意してください。 整理整頓され、操作しやすい状態に保ちます。 ポートフォリオを定期的に更新して、最新の仕事や成果を紹介します。 同僚、指導者、友人からフィードバックを求めて、ポートフォリオが魅力的で効果的であることを確認してください。
高品質の画像で紹介するさまざまなプロジェクトが多数ある場合は、画像圧縮を使用することをお勧めします。 画像圧縮を正しく実行すると、読み込み速度が向上し、全体的なユーザー エクスペリエンスが向上します。 Imagifyで見ました! 画像の圧縮に興味がありますか? Imagify を無料で試すことができます。
