Come creare un sito Web con portfolio di web design e farlo risaltare
Pubblicato: 2023-11-07Sei un web designer desideroso di creare un sito Web portfolio straordinario? La tua preoccupazione per l'eccellenza è ben posizionata, poiché il tuo portafoglio funziona come il tuo curriculum digitale e la prima impressione che i potenziali clienti formano di te. Il tuo portfolio non dovrebbe solo dimostrare le tue capacità, ma anche riflettere il tuo marchio e il tuo stile. Un sito Web portfolio ben progettato con eccellente usabilità e tempi di caricamento rapidi può essere un potente strumento per attirare clienti e opportunità di lavoro.
In questa guida esploreremo i 14 passaggi chiave per creare un sito Web con portfolio di web design che non solo metta in risalto la tua esperienza ma attiri anche il tuo pubblico, distinguendoti nel competitivo mondo del web design.
14 suggerimenti per creare un portfolio di web design che si distingua
Il sito web del tuo portfolio dovrebbe riflettere il tuo marchio e il tuo stile. Mantienilo pulito, organizzato e facile da navigare. Ecco cosa rende un buon sito web portfolio:
1. Evidenzia il tuo USP
Creare un portfolio che si distingua davvero è un compito sfaccettato e uno dei fattori chiave che può distinguerti dagli altri web designer è identificare ed enfatizzare la tua Unique Selling Proposition (USP). La tua USP è essenzialmente ciò che ti distingue, ciò in cui eccelli e ciò che offri che gli altri potrebbero non offrire.

Come evidenziare il tuo punto di vendita unico sul tuo sito Portfolio
Sul banner o sul titolo della tua home page: Metti la tua USP ben in vista sulla tua home page. Utilizza un titolo conciso e convincente che comunichi immediatamente ciò che ti distingue. Ad esempio, "Creazione di splendidi siti web immobiliari" se la tua USP riguarda il settore immobiliare.
Nella tua pagina "Informazioni": dedica una sezione della tua pagina "Informazioni" all'elaborazione della tua USP. Spiega perché sei unico, cosa guida la tua passione e quali vantaggi porta ai tuoi clienti.
Nei tuoi casi di studio: presenta casi di studio che esemplificano la tua USP. Evidenzia i progetti in cui hai applicato il tuo approccio o la tua competenza unici per ottenere risultati eccezionali.
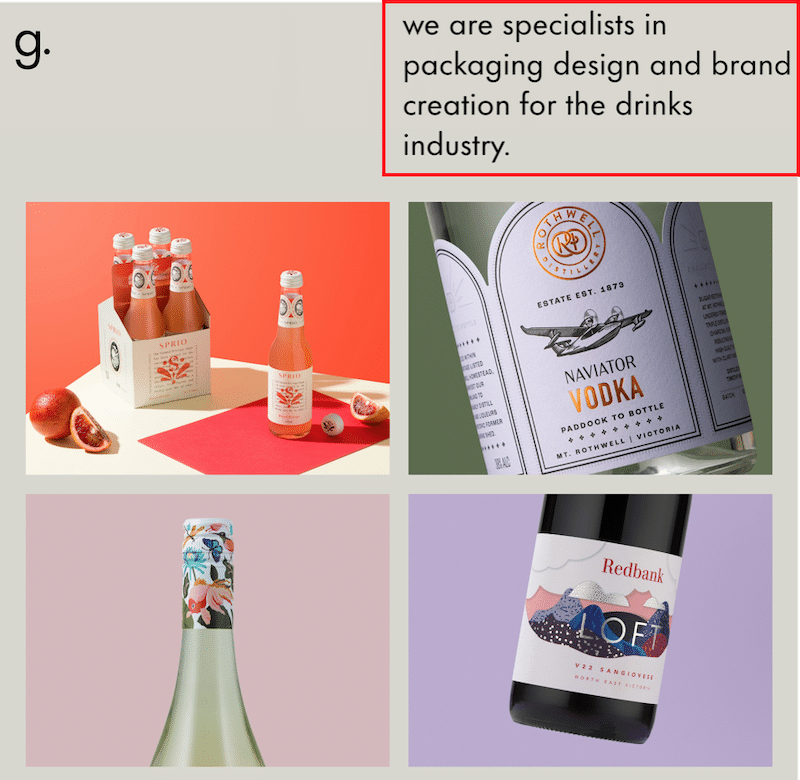
2. Mostra la tua personalità con un design impeccabile
Lascia che la tua personalità traspaia nei tuoi contenuti e nel design. Un piccolo tocco personale può rendere il tuo sito web più accattivante, così come un logo professionale. Il tuo sito web funziona come il tuo portfolio, quindi scegli il tema giusto o, ancora meglio, crea un sito web che lasci un'impressione duratura con il tuo design.
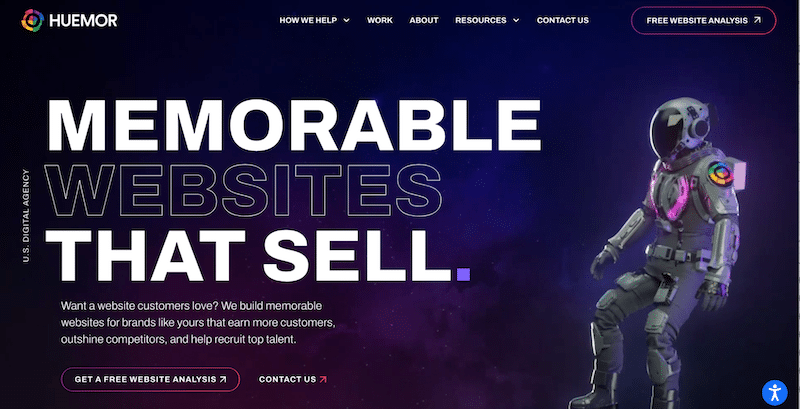
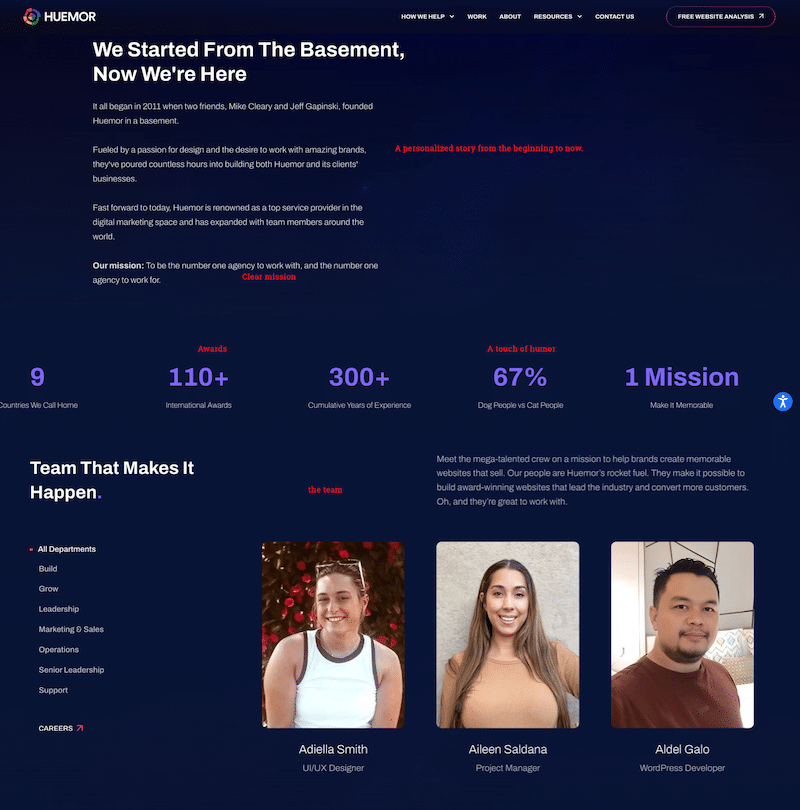
Ad esempio, è così che Huemor dimostra di essere memorabili e orientati ai risultati. È audace, chiaro e... memorabile, inoltre l'utilizzo di un astronauta enfatizza i risultati e la filosofia basata sui dati.

Come rappresentare la tua personalità sul tuo sito portfolio
Per rappresentare la tua personalità sul tuo sito portfolio, utilizza una biografia personale, un linguaggio amichevole e una fotografia professionale e incorpora elementi del tuo stile di design e dei tuoi interessi personali nell'estetica del sito.
Utilizza immagini del profilo e loghi professionali e di alta qualità.
Usa il tuo stile di design per riflettere il tuo marchio. Se la tua unicità risiede nel design minimalista, assicurati che il design del tuo sito rispecchi questa estetica. Utilizza video, animazioni o contenuti interattivi per trasmettere il tuo messaggio in modo visivamente accattivante.
Incorpora icone distintive o elementi visivi che rappresentano la tua USP e il tuo marchio. Ad esempio, se sei noto per essere un'agenzia audace, crea un design audace.
Crea contenuti accattivanti che rafforzino il tuo marchio. Scrivi articoli, post di blog o approfondimenti che mostrino la tua competenza e passione.
3. Struttura la pagina del portfolio principale
Questa è la pagina in cui mostri un elenco di tutti i tuoi progetti completati. Dovrebbe essere visivamente accattivante e ben organizzato per invogliare i potenziali clienti a esplorare il tuo lavoro. Organizza il tuo portfolio in modo logico, ad esempio, dai progetti più recenti a quelli più vecchi o dai tuoi lavori più importanti per marchi famosi. Inoltre, crea sezioni distinte per vari tipi di lavoro o clienti, assicurando che i visitatori possano navigare senza sforzo utilizzando un layout coerente per ciascun progetto come:
- Navigazione intuitiva (inclusi filtri e opzioni di ricerca personalizzate)
- Nome del cliente
- Categorie e servizi forniti
- Riepilogo conciso che spiega il tuo ruolo e i tuoi contributi
- Collegamenti a casi di studio approfonditi
- Link al progetto live
- Immagini o video accattivanti
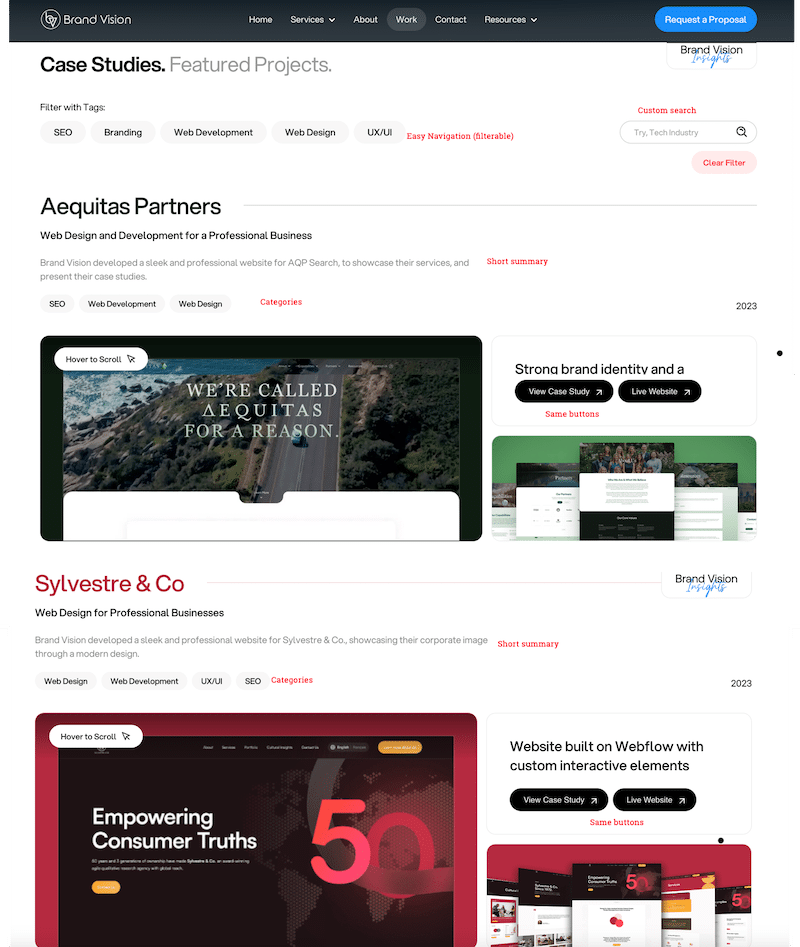
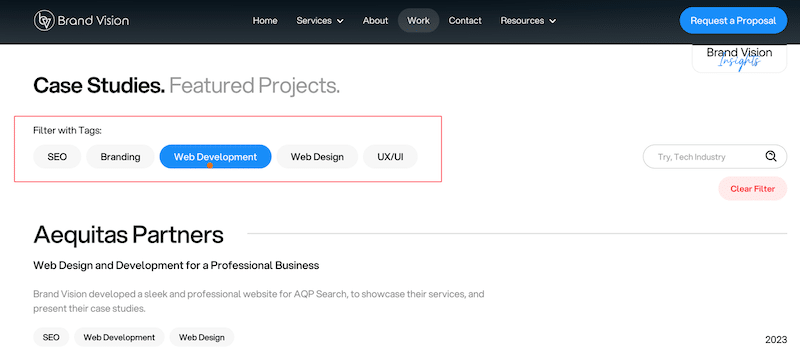
Penso che Brand Vision stia facendo un ottimo lavoro qui:

4. Pianifica la tua struttura per il caso di studio stesso
Dopo aver fatto clic sul pulsante "Visualizza case study", i clienti verranno indirizzati ai dettagli del progetto. In genere, quando si presenta un progetto specifico vengono inclusi i seguenti elementi:
- Descrizioni del progetto: fornisci il contesto per ciascun progetto, spiegando gli obiettivi, il tuo ruolo e eventuali risultati degni di nota.
- L'impatto che hai avuto: descrivi, con parole semplici, le soluzioni che hai trovato per questo cliente.
- Immagini e video di alta qualità: includi immagini, video o altri media per illustrare il tuo lavoro.
- Collegamenti: non dimenticare i collegamenti ai progetti live su cui hai lavorato. Informazioni sul cliente o sul datore di lavoro
- Data: i potenziali clienti sono più interessati ai progetti recenti rispetto a quelli di 10 anni fa man mano che la tecnologia si evolve. Assicurati di mantenere aggiornato il tuo portafoglio.
- Testimonianze: raccogli le citazioni o le recensioni di un cliente soddisfatto per creare credibilità durante la presentazione del progetto. Se non hai ancora recensioni, chiedi ai clienti soddisfatti di scrivere consigli che puoi visualizzare sul tuo sito.
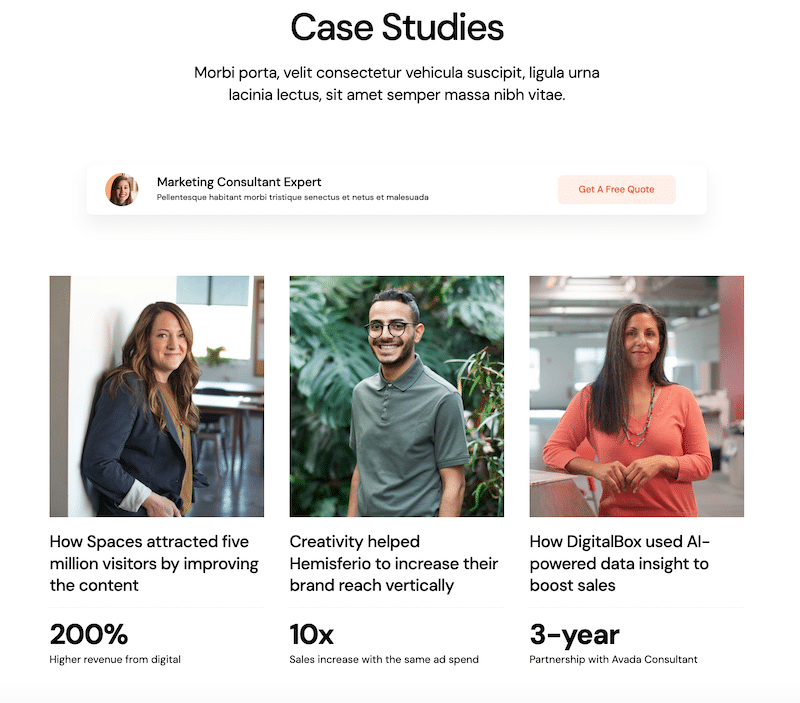
Come fonte di ispirazione, trovo il caso di studio BrandVision particolarmente interessante, poiché verifica tutti i criteri essenziali. Anche se il case study è più esteso e presenta più elementi visivi sul loro sito Web, lo abbiamo diviso in due parti per risparmiare spazio.
Come progettare un modello di portfolio che si distingua su WordPress
Esistono due approcci per progettare un modello di portfolio. Puoi optare per una demo predefinita di un autore di design molto apprezzato come Divi, The7 o Avada, oppure puoi creare il tuo design unico, che può avere un impatto più significativo poiché è interamente personalizzato e realizzato a mano.
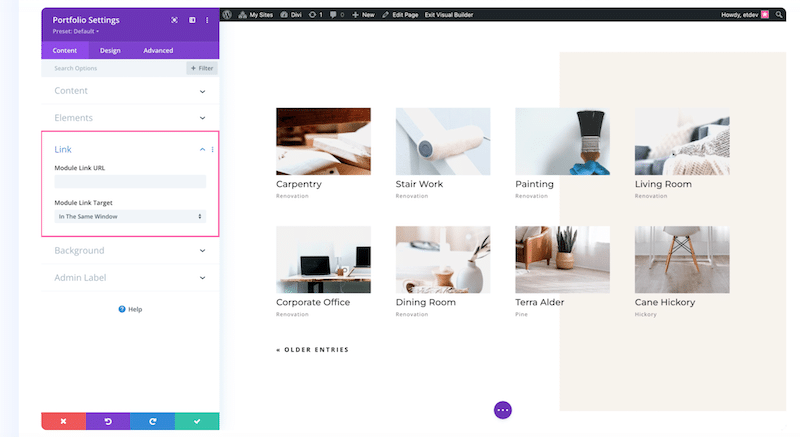
Se scegli l'opzione 1, Divi ha un modulo Portfolio dedicato che è molto facile da usare, inoltre puoi anche installare un modello:

Se scegli la seconda opzione, puoi comunque beneficiare di page builder come Elementor e delle sue opzioni dinamiche. Ciò ti consente di creare un layout modello che puoi utilizzare per ciascun progetto. Ecco alcune linee guida:
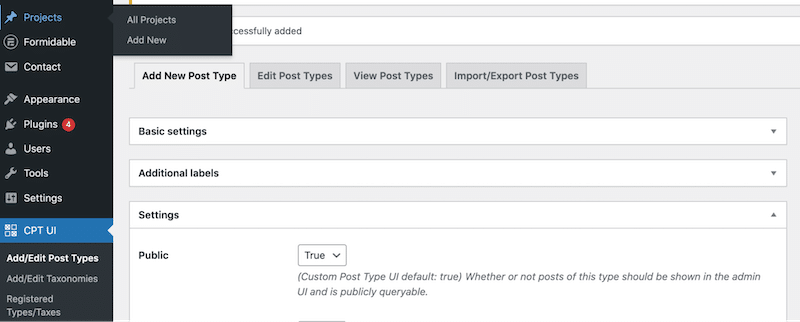
- Crea un tipo di post personalizzato e chiamalo "Progetti". Ho utilizzato l'interfaccia utente CPT, che è gratuita:

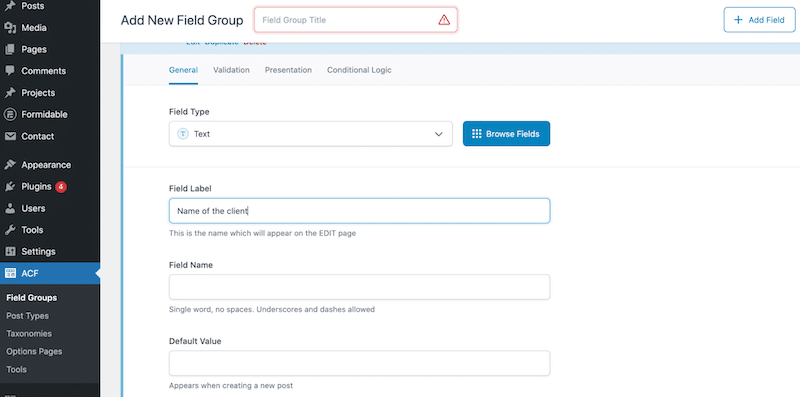
- Aggiungi campi personalizzati (ad esempio, nome del cliente, spiegazione del progetto, anno, testimonianza, collegamento al sito web). Ho usato ACF, anch'esso gratuito.

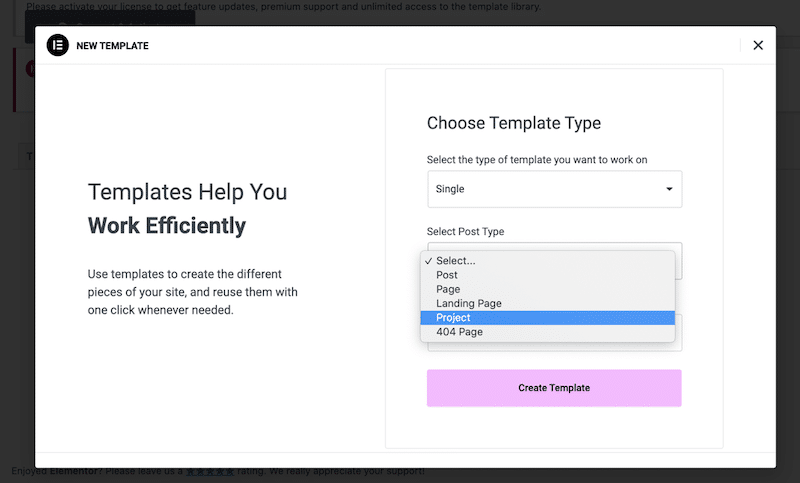
- Utilizza un generatore di pagine che supporti contenuti dinamici come Elementor e inizia a progettare il tuo modello:

5. Utilizza tag e categorie per una navigazione e un'usabilità fluide
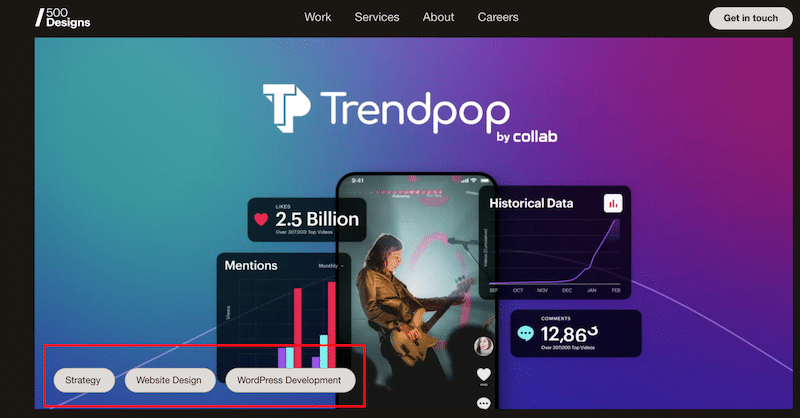
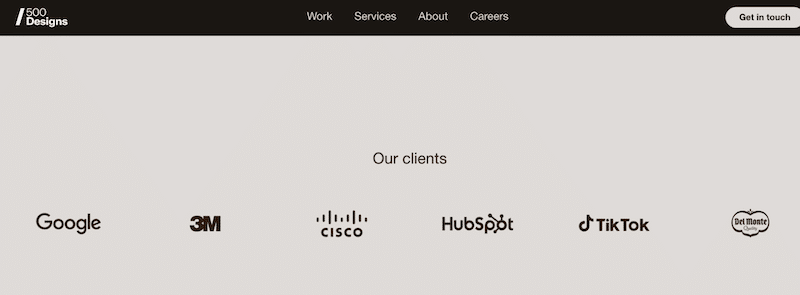
Aggiungi un menu di navigazione per guidare i visitatori verso diverse sezioni del tuo portfolio, garantendo che i visitatori possano trovare rapidamente ciò che stanno cercando. Puoi anche utilizzare tag e categorie per classificare accuratamente ciascun progetto. Questo è ciò che ha fatto 500designs:

- Funzionalità di ricerca e filtro (per portfolio estesi): se disponi di un portfolio ampio, considera l'aggiunta di opzioni di ricerca e filtro per aiutare i visitatori a trovare progetti o categorie specifici. Brand Vision eccelle in questo senso e può classificare il proprio lavoro utilizzando tag come SEO, branding, sviluppo, web design e UX.

Come creare un portfolio filtrabile su WordPress
Puoi creare un portfolio filtrabile su WordPress utilizzando un plug-in o un codice personalizzato.
Puoi utilizzare un plug-in come Portfolio – Plugin portfolio WordPress – Questo plug-in WordPress portfolio dispone di filtri avanzati che ti consentono di visualizzare i tuoi articoli in base a vari criteri.
In alternativa, puoi codificare manualmente una soluzione utilizzando tipi di post e tassonomie personalizzati, ma questo metodo richiede più competenze tecniche.
6. Scrivi una pagina di informazioni significativa
Crea una pagina "Informazioni" avvincente per creare una connessione significativa con il tuo pubblico. Nella tua biografia, evidenzia il tuo background, le tue competenze e le tue esperienze pertinenti, fornendo ai visitatori informazioni dettagliate sul tuo percorso professionale. Presenta il tuo team con fotografie professionali individuali, sottolineando l'elemento umano dietro il tuo lavoro. Puoi anche visualizzare i tuoi risultati professionali e le tue certificazioni come badge di competenza. Personalizza il tuo portfolio intrecciando la tua storia e i tuoi valori nella tua narrativa, consentendo ai visitatori di entrare in risonanza con la tua missione.
Huemor soddisfa tutti i requisiti con una breve storia su come è iniziato e dove sono adesso. Fornisce anche figure chiave con un tocco di umorismo. Infine, puoi vedere la squadra con fotografie rilassate.

7. Metti in risalto le tue informazioni di contatto
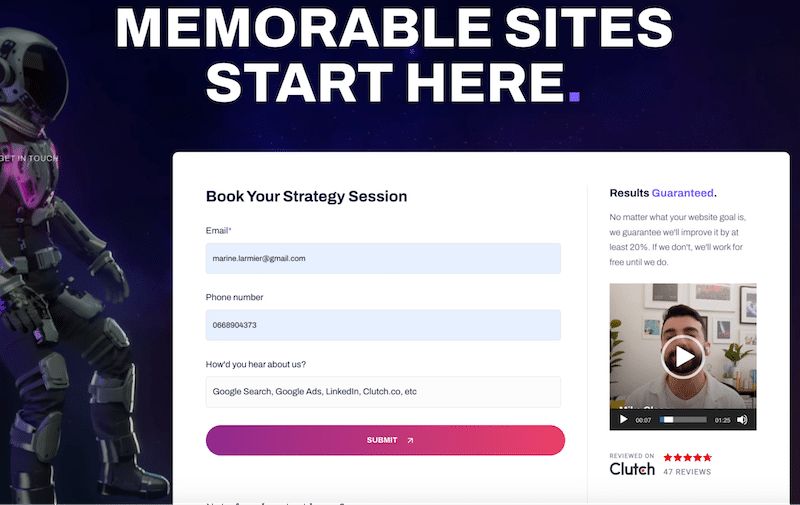
Garantisci una facile accessibilità offrendo informazioni di contatto chiare, consentendo ai visitatori di contattarti e connettersi con facilità. Offri ai visitatori diversi modi per contattarti, ad esempio un modulo di contatto, un indirizzo email e collegamenti ai tuoi profili di social media professionali.
Nella loro pagina dei contatti, Huemor ti chiede di agire. Non è una pagina di contatto tradizionale. Prenoti una “sessione strategica” e il CEO (il video sotto) ti dice che il team può migliorare il tuo sito web del 20%.

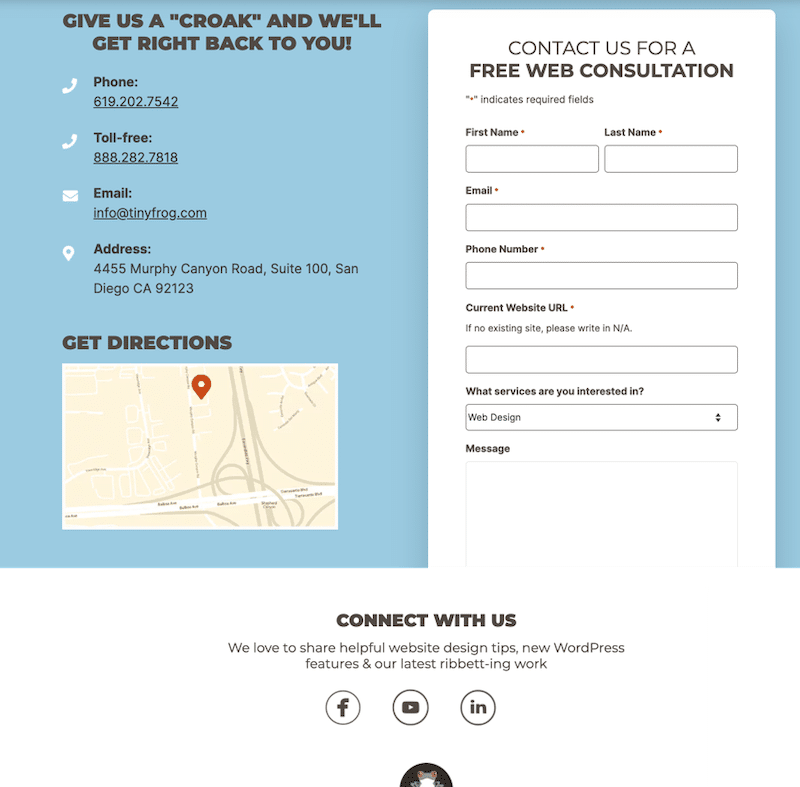
Con un approccio un po' tradizionale, l'agenzia Tiny Frog fornisce anche tutte le informazioni essenziali:

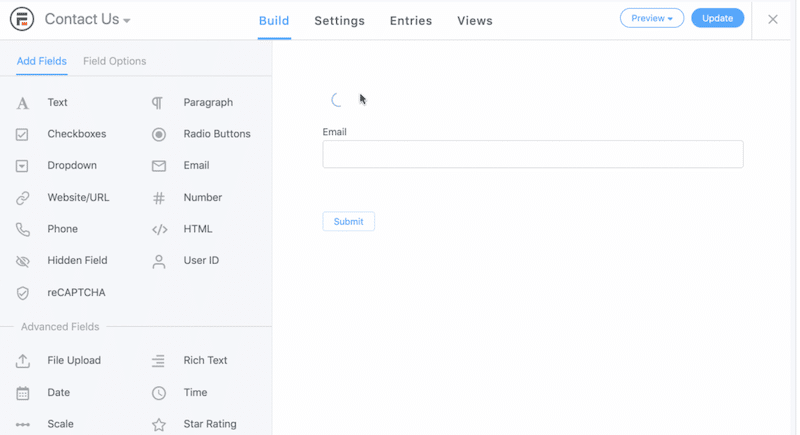
Come creare un modulo di contatto avanzato (per preventivo)
WPForms: WPForms è un plug-in per la creazione di moduli facile da usare e ricco di funzionalità per WordPress. Con la sua interfaccia drag-and-drop, puoi creare facilmente moduli di richiesta di preventivo e offre vari modelli e funzionalità avanzate per la personalizzazione. WPForms è disponibile sia nella versione gratuita che premium.
Formidable Forms: Formidable Forms è un altro potente plugin per la creazione di moduli per WordPress. Ti consente di creare facilmente moduli complessi, inclusi moduli di richiesta di preventivo. Offre funzionalità avanzate come logica condizionale, caricamento di file e integrazione con gateway di pagamento. Sebbene abbia una versione gratuita, nella versione premium sono disponibili funzionalità più avanzate.


8. Aggiungi invito all'azione (CTA)
Incoraggia i visitatori ad agire, come contattarti per domande e un preventivo, l'opzione consigliata è quella di avere un pulsante CTA ben visibile "Richiedi un preventivo" nella barra di navigazione che si distingue dagli elementi regolari.

Come aggiungere un pulsante di invito all'azione alla navigazione
Aggiungi alcuni CSS con una classe nella sezione del menu di navigazione, come "pulsante CTA", quindi aggiungi il tuo CSS nell'editor.
Utilizza un tema fornito con opzioni di navigazione personalizzate, incluso un CTA.
Utilizza un costruttore di siti Web come Elementor che ti consente di progettare la tua intestazione e aggiungere pulsanti personalizzati nella barra di navigazione.
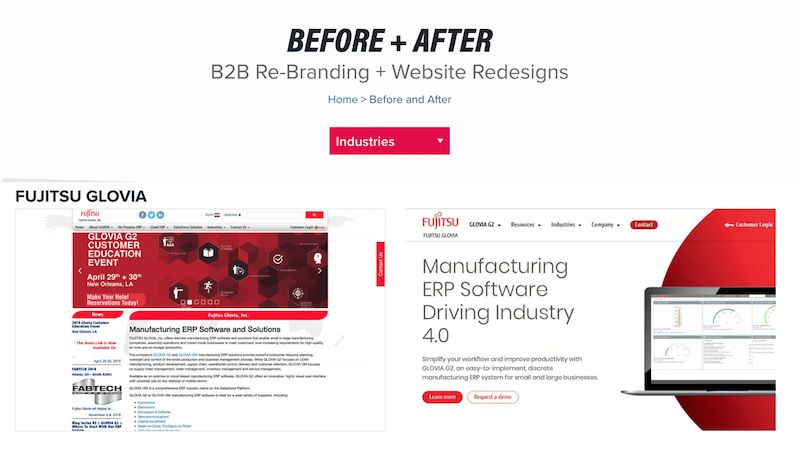
9. Migliora il tuo portfolio di web design con contenuti e immagini di alta qualità
Mostra i tuoi lavori migliori con immagini ad alta risoluzione e utilizza confronti prima e dopo per mostrare i miglioramenti del design. Utilizzare immagini chiare e di alta qualità per mostrare il tuo portfolio di web design è essenziale. Immagini chiare non solo affascinano il tuo pubblico, ma forniscono anche una visione dettagliata del tuo lavoro. Offrono una migliore comprensione dell'estetica del tuo design e dell'attenzione ai dettagli, facendo una forte impressione sui potenziali clienti. Con immagini chiare, puoi comunicare in modo efficace le tue capacità e creatività, creando fiducia e coinvolgimento con i visitatori del tuo portfolio.
Bop Design ha un'ottima sezione prima+dopo che mostra i miglioramenti apportati ai propri clienti.

Come fare un prima/dopo con WordPress
Utilizza l'editor di WordPress e aggiungi due immagini affiancate
Utilizza un plug-in come l'immagine Before & After di Divi Supreme che consente ai tuoi visitatori di scorrere tra due immagini contemporaneamente. (Suggerimento: non utilizzarlo su cellulare o tablet).

10. Spiega il tuo lavoro in dettaglio (casi di studio dettagliati)
Per ogni progetto includi casi di studio che spiegano il tuo processo di progettazione, le sfide che hai affrontato e come le hai superate. Questo aiuta i potenziali clienti a comprendere il tuo approccio. Potrebbe anche essere un'intervista con il tuo cliente che evidenzi i vantaggi che ha ottenuto dopo aver lavorato con te.
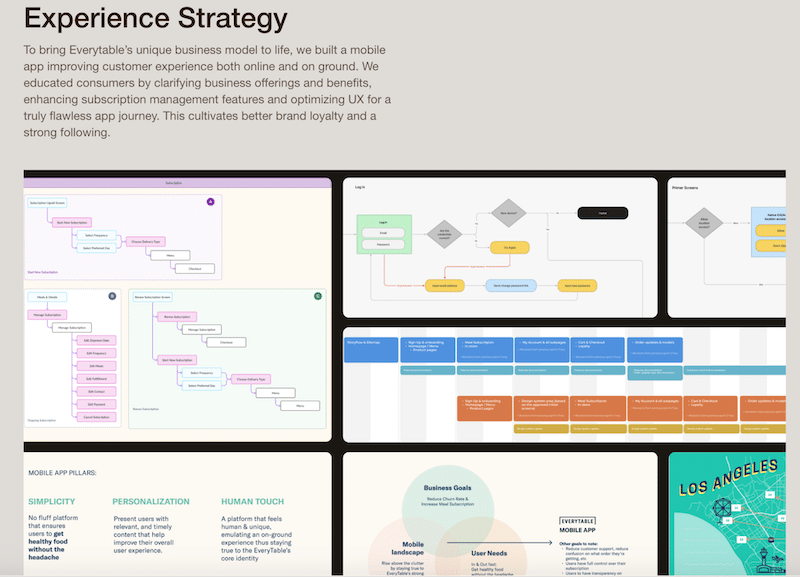
Mi piace particolarmente l'app che l'agenzia 500design ha realizzato per “Everytable”. Nel caso di studio, spiegano la strategia incentrata sull'utente che seguono:

Come creare una pagina di casi di studio
Scegli un tema che offra un modello di case study con figure chiave come Avada:

11. Aggiornamenti regolari
Mantieni aggiornato il tuo portfolio aggiungendo regolarmente nuovi progetti, articoli o aggiornamenti sulle tue competenze e servizi. I clienti potrebbero insospettirsi se non trovano alcun lavoro recente.
12. Prova sociale, premi e clienti
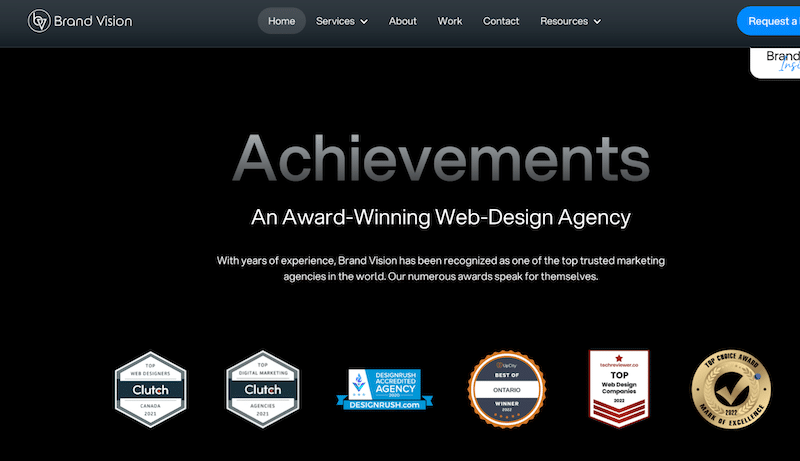
Se hai ricevuto premi o riconoscimenti del settore, mettili in evidenza. La prova sociale può essere un potente persuasore.

Se hai la fortuna di avere Google o TikTok come clienti, o marchi simili ben noti, ti consigliamo di presentare i loro loghi sul tuo sito web attraverso un carosello di loghi:

13. Assicurati che i tuoi progetti e il tuo portfolio siano reattivi
Assicurati che il tuo portafoglio sia visivamente e funzionalmente accattivante su una vasta gamma di dispositivi, come smartphone e tablet. Nel panorama digitale odierno, la reattività è fondamentale e non avere un design ottimizzato per i dispositivi mobili potrebbe comportare la perdita di potenziali clienti.
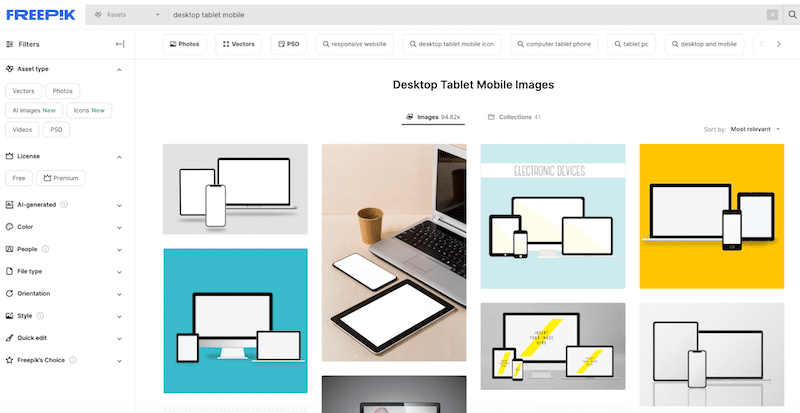
Come visualizzare i tuoi progetti utilizzando modelli per vari schermi
Ad esempio, puoi visitare Freepik e cercare "tablet mobile desktop". Troverai numerosi mockup gratuiti che potrai scaricare e sostituire le schermate vuote con i tuoi progetti su ogni dispositivo."

14. Analizza e migliora le prestazioni del sito web
Stupisci i visitatori con un sito web bello e veloce. Troppi web designer vogliono impressionare, ma trascurano le prestazioni del loro sito web. Utilizza strumenti di analisi per monitorare il modo in cui i visitatori interagiscono con il tuo sito e apportare modifiche in base ai dati. Inoltre, esegui controlli regolari su PageSpeed Insights in modo da poter verificare come stanno andando le tue prestazioni nel corso dei mesi e migliorarle se necessario.
Come testare e migliorare le prestazioni del tuo sito web portfolio
Inizia valutando il tuo report PageSpeed Insights per identificare e risolvere eventuali problemi evidenziati.
Implementa miglioramenti delle prestazioni utilizzando un plug-in WordPress come WP Rocket, che consente la memorizzazione nella cache, l'ottimizzazione del codice e l'introduzione del caricamento lento per le immagini.
Ottimizza ulteriormente il tuo sito web utilizzando Imagify per la compressione delle immagini e la conversione WebP, garantendo tempi di caricamento più rapidi e un'esperienza utente migliore.
Ora che sei dotato di preziose informazioni sulla creazione di un portfolio di web design straordinario, il passo successivo è garantire che il tuo sito web funzioni alla velocità ottimale. Il raggiungimento di prestazioni di prim'ordine implica pratiche essenziali come l'ottimizzazione delle immagini, che comprende la compressione e la conversione WebP. Nella prossima sezione ti presenteremo Imagify, un potente strumento che semplifica e ottimizza l'ottimizzazione delle immagini per il tuo portfolio.
Come rendere le tue immagini più leggere con Imagify
Imagify è uno dei migliori plugin di ottimizzazione delle immagini progettato per migliorare le tue immagini riducendone il peso attraverso la compressione e la conversione WebP . Imagify ha un'interfaccia molto intuitiva e si occupa del lavoro pesante per te, inclusa la compressione di massa.
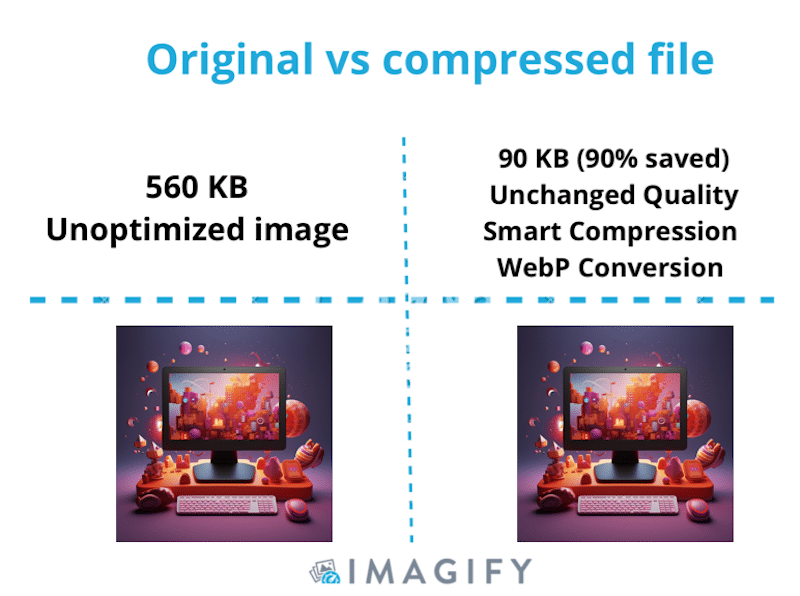
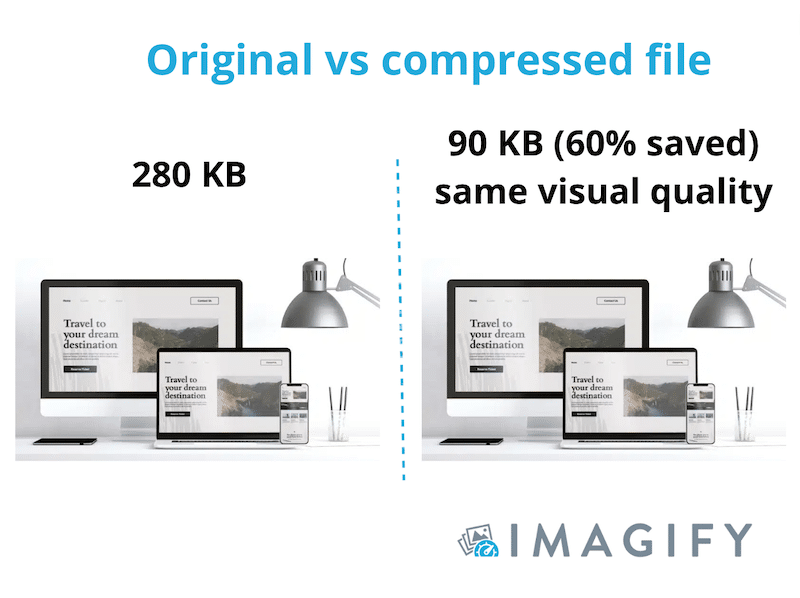
Viene fornito con una modalità Smart che riduce in modo intelligente le dimensioni dei file preservando la qualità. Sentiti libero di vedere di persona; la qualità rimane invariata.

| Suggerimento sulle prestazioni: Imagify è comunemente utilizzato per migliorare le prestazioni del sito Web portfolio offrendo immagini ottimizzate ai tuoi visitatori. |
Ecco come utilizzare Imagify per rendere le immagini del tuo portfolio più leggere e migliorare le prestazioni:
- Scarica e attiva il plugin gratuito Imagify.
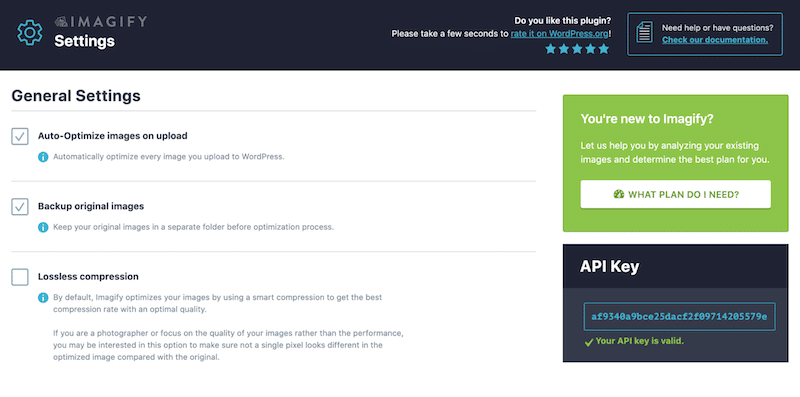
- Crea un account per ricevere la tua chiave API e aggiungi la tua chiave API nella procedura guidata di installazione.
- Vai su Impostazioni > Immagina. Qui puoi decidere se vuoi ottimizzare le immagini durante il caricamento, se vuoi eseguire il backup delle tue immagini originali e se vuoi passare da Smart Compression a Lossless.

| Compressione intelligente vs Lossless: quale modalità scegliere? – Con la compressione Smart (con perdita), ottieni il miglior tasso di compressione con una qualità ottimale ( consigliato perché il cambiamento di qualità è invisibile ad occhio nudo ). – Con il formato lossless, il tasso di compressione è inferiore, ma la qualità rimane inalterata. Scopri di più su lossy (Smart) e lossless nella nostra guida dedicata. |
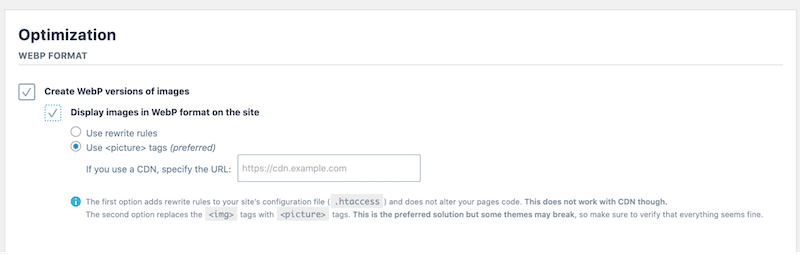
- Scorri verso il basso fino alla scheda Ottimizzazione formato WebP . Per ottenere una dimensione dell'immagine ridotta, è essenziale convertire i file JPG in WebP. Seleziona quindi entrambe le caselle: Crea una versione WebP delle immagini e Visualizza immagini in formato WebP sul sito.

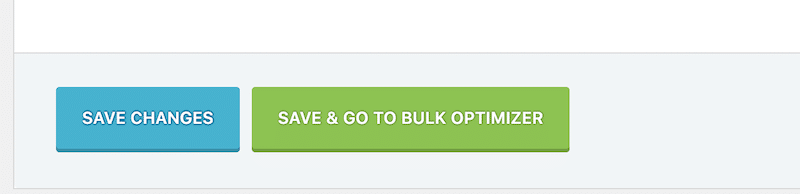
- Fai clic sul pulsante " Salva e vai all'ottimizzatore collettivo" per ottimizzare le tue immagini in blocco. Se hai un numero elevato di immagini da ottimizzare, puoi utilizzare questa funzione per ridurre contemporaneamente le dimensioni del file di tutte le immagini esistenti.

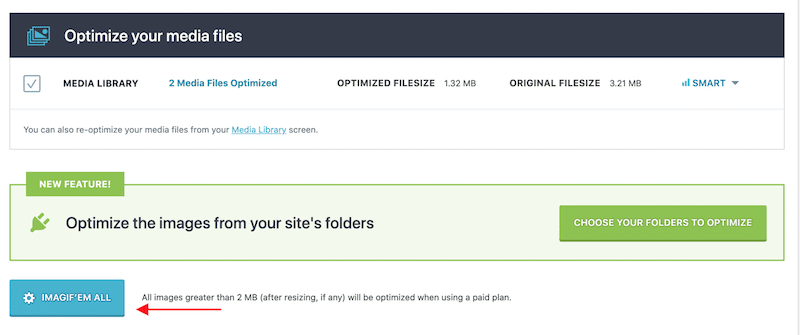
- E il passaggio finale, premi il pulsante "Imagif'em all ". Puoi anche andare alla libreria WordPress e ottimizzare le tue immagini una per una.

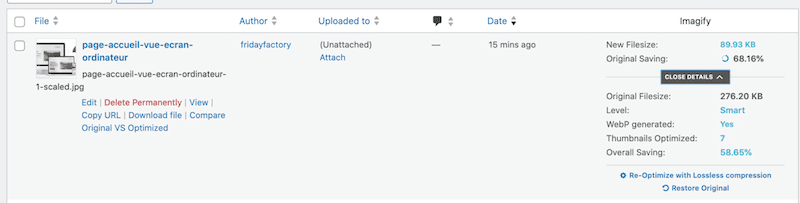
- Questo è tutto. Imagify ha convertito il nostro file in WebP e ha risparmiato quasi il 70% della dimensione totale del file. È passato da circa 280 KB a 90 KB.

- Eseguiamo un'ispezione di controllo qualità per garantire che la compressione mantenga l'alta qualità dell'immagine. Tutto sembra essere in ordine; l'immagine compressa a destra mantiene ancora il suo aspetto eccellente:

Prezzo : con Imagify puoi comprimere gratuitamente fino a 20 MB di dati ogni mese. Se ne hai bisogno di più, puoi scegliere tra due piani a pagamento convenienti: $ 9,99 al mese per dati illimitati o $ 4,99 al mese per 500 MB.
Avvolgendo
Ricorda che il sito web del tuo portfolio dovrebbe riflettere il tuo marchio e il tuo stile. Mantienilo pulito, organizzato e facile da navigare. Aggiorna regolarmente il tuo portfolio per mostrare i tuoi ultimi lavori e risultati. Sollecita feedback da colleghi, mentori o amici per garantire che il tuo portfolio sia coinvolgente ed efficace.
Se hai molti progetti diversi da mostrare con immagini di alta qualità, ti suggeriamo di utilizzare la compressione delle immagini. Se eseguita correttamente, la compressione delle immagini migliora la velocità di caricamento e migliora l'esperienza utente complessiva. Lo abbiamo visto con Imagify! Ti interessa la compressione delle tue immagini? Puoi provare Imagify gratuitamente.
