كيفية إنشاء موقع ويب لمحفظة تصميم الويب وإبرازه
نشرت: 2023-11-07هل أنت مصمم ويب حريص على إنشاء موقع ويب متميز للمحفظة؟ إن اهتمامك بالتميز في محله، حيث تعمل محفظتك بمثابة سيرتك الذاتية الرقمية والانطباع الأول الذي يشكله العملاء المحتملون عنك. لا ينبغي أن تُظهر محفظتك مهاراتك فحسب، بل يجب أن تعكس أيضًا علامتك التجارية وأسلوبك. يمكن أن يكون موقع الويب الخاص بالمحفظة المصمم جيدًا والذي يتميز بسهولة الاستخدام الممتازة وأوقات التحميل السريعة أداة قوية لجذب العملاء وفرص العمل.
في هذا الدليل، سنستكشف الخطوات الأربع عشرة الأساسية لإنشاء موقع ويب لمحفظة تصميم الويب لا يسلط الضوء على خبرتك فحسب، بل يجذب جمهورك أيضًا، مما يميزك عن عالم تصميم الويب التنافسي.
14 نصيحة لإنشاء محفظة تصميم ويب مميزة
يجب أن يعكس موقع الويب الخاص بمحفظتك علامتك التجارية وأسلوبك. اجعلها نظيفة ومنظمة وسهلة التنقل. إليك ما يجعل موقع المحفظة جيدًا:
1. قم بتمييز USP الخاص بك
يعد إنشاء محفظة متميزة حقًا مهمة متعددة الأوجه، وأحد العوامل الرئيسية التي يمكن أن تميزك عن مصممي الويب الآخرين هو تحديد عرض البيع الفريد (USP) الخاص بك والتأكيد عليه. إن USP الخاص بك هو في الأساس ما يجعلك مميزًا، وما تتفوق فيه، وما تقدمه قد لا يقدمه الآخرون.

كيفية إبراز نقطة البيع الفريدة الخاصة بك على موقع محفظتك
على شعار صفحتك الرئيسية أو عنوانها: ضع USP الخاص بك بشكل بارز على صفحتك الرئيسية. استخدم عنوانًا موجزًا ومقنعًا ينقل على الفور ما يميزك. على سبيل المثال، "إنشاء مواقع ويب عقارية مذهلة" إذا كان عرض البيع الفريد الخاص بك يتعلق بالعقارات.
في صفحة "حول" الخاصة بك: قم بتخصيص قسم من صفحة "حول" الخاصة بك لتوضيح تفاصيل عرض البيع المميز الخاص بك. اشرح لماذا أنت فريد، وما الذي يحفز شغفك، وكيف يفيد عملائك.
في دراسات الحالة الخاصة بك: قم بتمييز دراسات الحالة التي تمثل عرض البيع الفريد (USP) الخاص بك. قم بتسليط الضوء على المشاريع التي طبقت فيها نهجك أو خبرتك الفريدة لتحقيق نتائج رائعة.
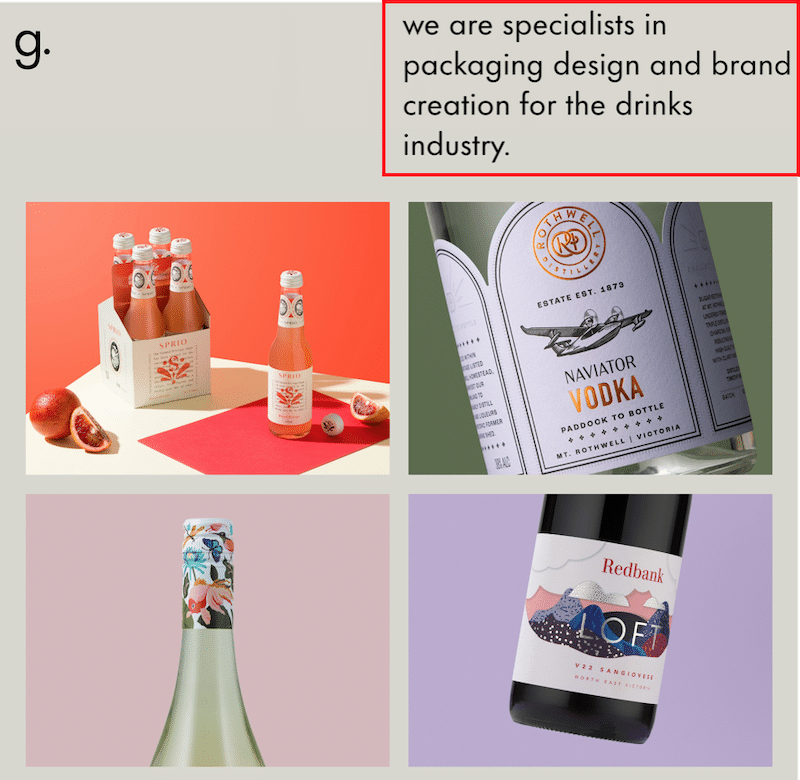
2. أظهر شخصيتك بتصميم نظيف
دع شخصيتك تتألق في المحتوى والتصميم الخاص بك. القليل من اللمسة الشخصية يمكن أن تجعل موقع الويب الخاص بك أكثر جاذبية، وكذلك الشعار الاحترافي. يعمل موقع الويب الخاص بك كمحفظة أعمالك، لذا اختر الموضوع المناسب، أو الأفضل من ذلك، قم بإنشاء موقع ويب يترك انطباعًا دائمًا بتصميمك.
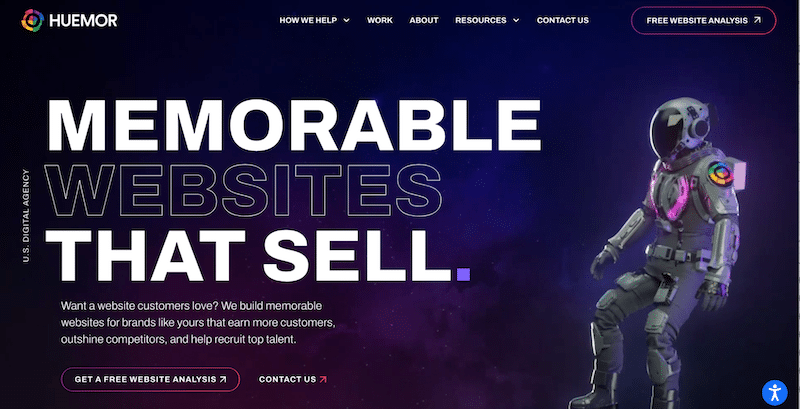
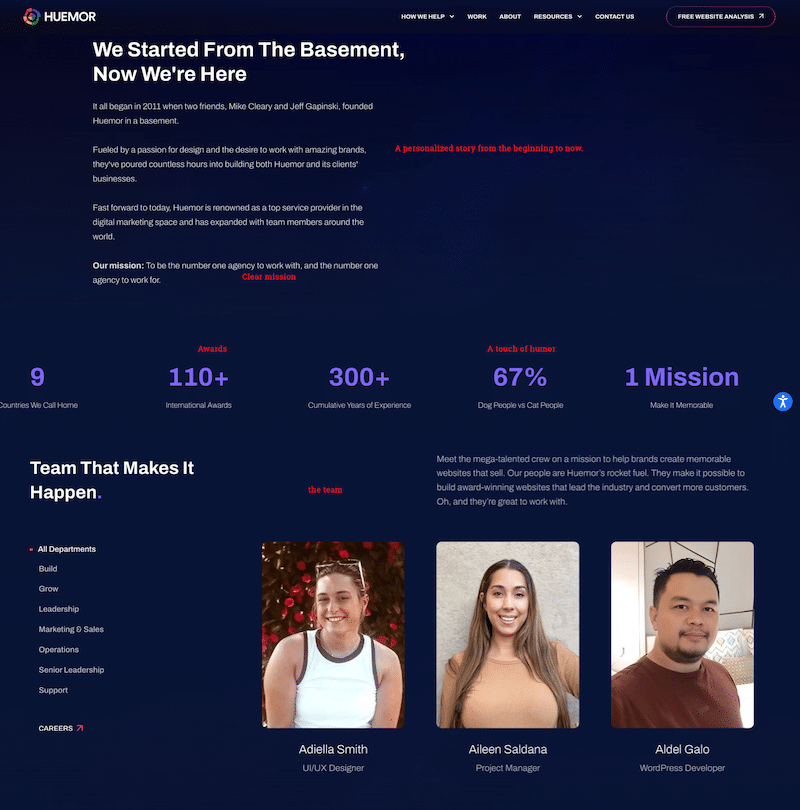
على سبيل المثال، هذه هي الطريقة التي يوضح بها Huemor أنها لا تُنسى وموجهة نحو تحقيق النتائج. إنه أمر جريء وواضح و... لا يُنسى، بالإضافة إلى أن استخدام رائد فضاء يؤكد على النتائج والفلسفة القائمة على البيانات.

كيفية تمثيل شخصيتك على موقع المحفظة الخاصة بك
لتمثيل شخصيتك على موقع محفظتك، استخدم سيرة ذاتية شخصية ولغة ودية وصورة احترافية، وقم بدمج عناصر من أسلوب التصميم الخاص بك واهتماماتك الشخصية في جماليات الموقع.
استخدم صورًا وشعارات للملف الشخصي عالية الجودة واحترافية.
استخدم أسلوب التصميم الخاص بك ليعكس علامتك التجارية. إذا كان تفردك يكمن في التصميم البسيط، فتأكد من أن تصميم موقعك يعكس هذه الجمالية. استخدم مقاطع الفيديو أو الرسوم المتحركة أو المحتوى التفاعلي لتوصيل رسالتك بطريقة جذابة بصريًا.
قم بدمج أيقونات مميزة أو عناصر مرئية تمثل USP الخاص بك والعلامة التجارية الخاصة بك. على سبيل المثال، إذا كنت معروفًا بكونك وكالة جريئة، فقم بإنشاء تصميم جريء.
قم بصياغة محتوى مقنع يعزز علامتك التجارية. اكتب مقالات أو منشورات مدونة أو رؤى تعرض خبرتك وشغفك.
3. هيكلة صفحة المحفظة الرئيسية
هذه هي الصفحة التي تعرض فيها قائمة بجميع مشاريعك المكتملة. يجب أن تكون جذابة بصريًا ومنظمة جيدًا لجذب العملاء المحتملين لاستكشاف عملك. قم بترتيب محفظتك بشكل منطقي، على سبيل المثال، من أحدث المشاريع إلى الأقدم أو من أبرز أعمالك لعلامات تجارية معروفة. بالإضافة إلى ذلك، قم بإنشاء أقسام مميزة لأنواع مختلفة من العمل أو العملاء، مما يضمن أن الزوار يمكنهم التنقل بسهولة باستخدام تخطيط متسق لكل مشروع مثل:
- التنقل سهل الاستخدام (بما في ذلك المرشحات وخيارات البحث المخصصة)
- اسم العميل
- الفئات والخدمات المقدمة
- ملخص موجز يشرح دورك ومساهماتك
- روابط لدراسات الحالة المتعمقة
- روابط للمشروع المباشر
- صور أو مقاطع فيديو لافتة للنظر
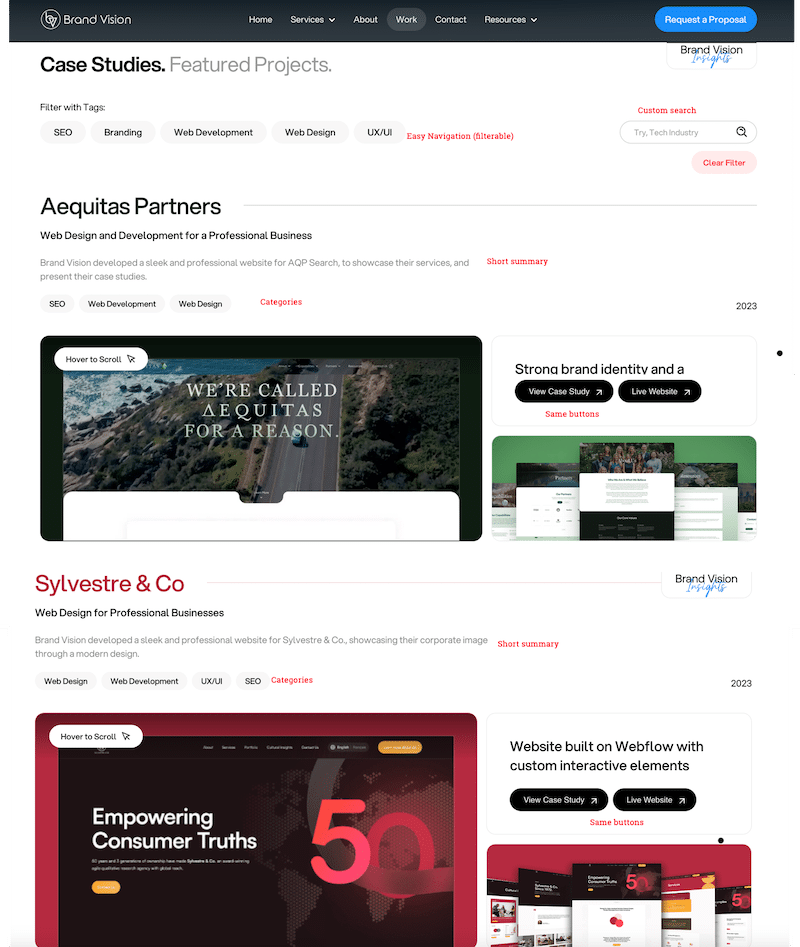
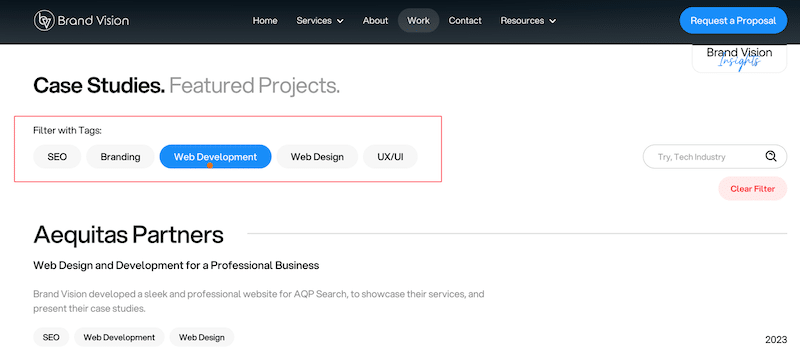
أعتقد أن Brand Vision تقوم بعمل رائع هنا:

4. خطط لهيكل دراسة الحالة نفسها
بعد النقر على زر "عرض دراسة الحالة"، سيتم توجيه العملاء إلى تفاصيل المشروع. عادة، يتم تضمين العناصر التالية عند تقديم مشروع معين:
- أوصاف المشروع: قم بتوفير سياق لكل مشروع، موضحًا الأهداف ودورك وأي إنجازات ملحوظة.
- التأثير الذي أحدثته: صف بكلمات سهلة الحلول التي وجدتها لهذا العميل.
- صور ومقاطع فيديو عالية الجودة: قم بتضمين صور أو مقاطع فيديو أو وسائط أخرى لتوضيح عملك.
- الروابط: لا تنس الروابط الخاصة بالمشاريع المباشرة التي عملت عليها. معلومات العميل أو صاحب العمل
- التاريخ: يهتم العملاء المحتملون بالمشاريع الحديثة أكثر من اهتمامهم بالمشاريع التي كانت موجودة قبل 10 سنوات مع تطور التكنولوجيا. تأكد من تحديث محفظتك الاستثمارية.
- الشهادات: اجمع عروض الأسعار أو المراجعات من عميل راضٍ لبناء المصداقية عند تقديم المشروع. إذا لم يكن لديك أي تقييمات حتى الآن، فاطلب من العملاء الراضين كتابة توصيات يمكنك عرضها على موقعك.
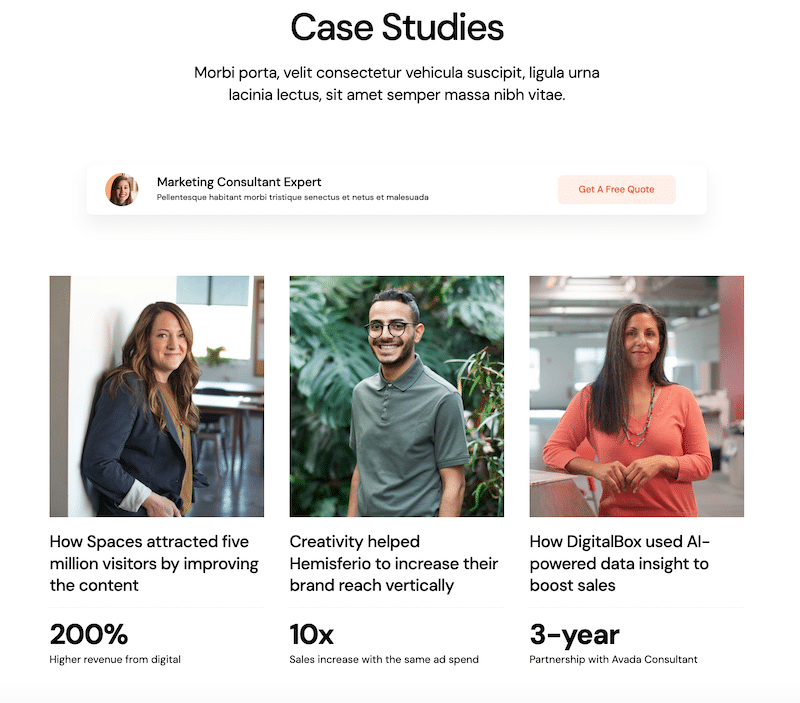
كمصدر للإلهام، أجد دراسة حالة BrandVision مقنعة بشكل خاص، لأنها تتحقق من جميع المعايير الأساسية. على الرغم من أن دراسة الحالة أكثر اتساعًا وتحتوي على المزيد من العناصر المرئية على موقع الويب الخاص بهم، فقد قمنا بتقسيمها إلى جزأين لتوفير المساحة.
كيفية تصميم قالب المحفظة الذي يبرز على ووردبريس
هناك طريقتان لتصميم قالب المحفظة. يمكنك إما اختيار عرض توضيحي مُعد مسبقًا من مؤلف تصميم مرموق مثل Divi أو The7 أو Avada، أو يمكنك تصميم تصميمك الفريد، والذي يمكن أن يكون له تأثير أكثر أهمية لأنه مخصص بالكامل ومصنوع يدويًا.
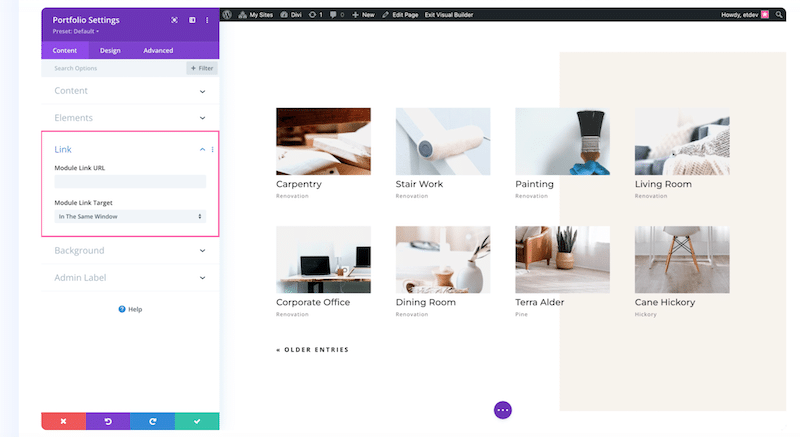
إذا اخترت الخيار 1، فإن Divi لديه وحدة Portfolio مخصصة سهلة الاستخدام للغاية، بالإضافة إلى أنه يمكنك أيضًا تثبيت قالب:

إذا اخترت الخيار الثاني، فلا يزال بإمكانك الاستفادة من أدوات إنشاء الصفحات مثل Elementor وخياراته الديناميكية. يتيح لك هذا إنشاء تخطيط قالب يمكنك استخدامه لكل مشروع. فيما يلي بعض الإرشادات:
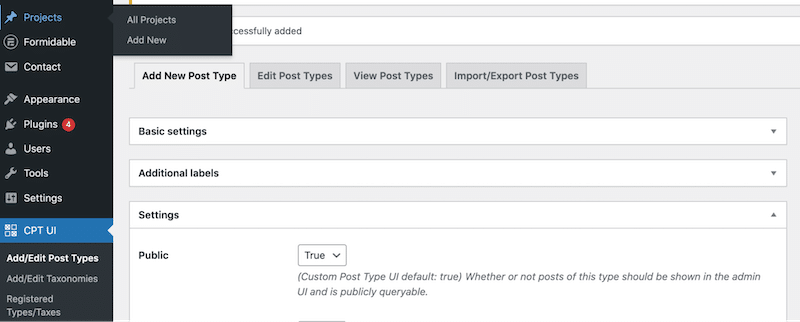
- قم بإنشاء نوع منشور مخصص وقم بتسميته "المشاريع". لقد استخدمت CPT UI، وهو مجاني:

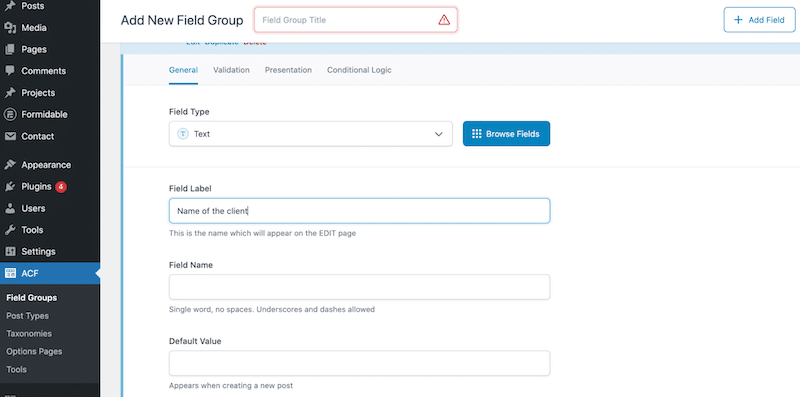
- قم بإضافة حقول مخصصة (على سبيل المثال، اسم العميل، شرح حول المشروع، السنة، الشهادة، رابط الموقع). لقد استخدمت ACF، وهو مجاني أيضًا.

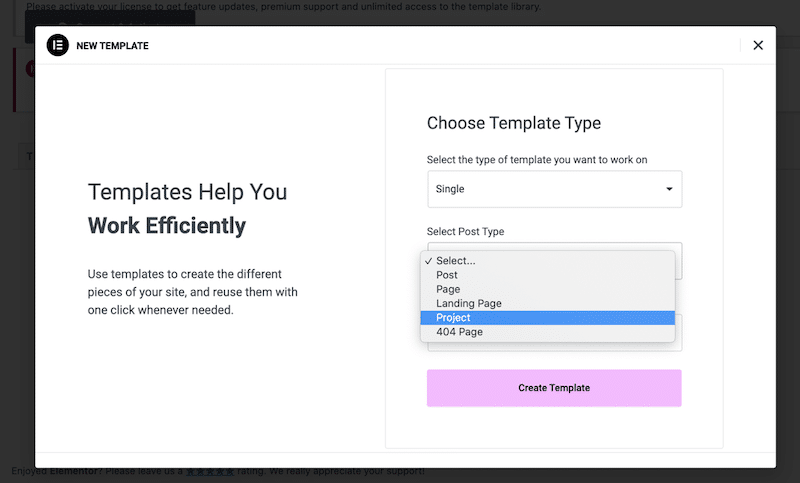
- استخدم أداة إنشاء الصفحات التي تدعم المحتوى الديناميكي مثل Elementor وابدأ في تصميم القالب الخاص بك:

5. استخدم العلامات والفئات للتنقل السلس وسهولة الاستخدام
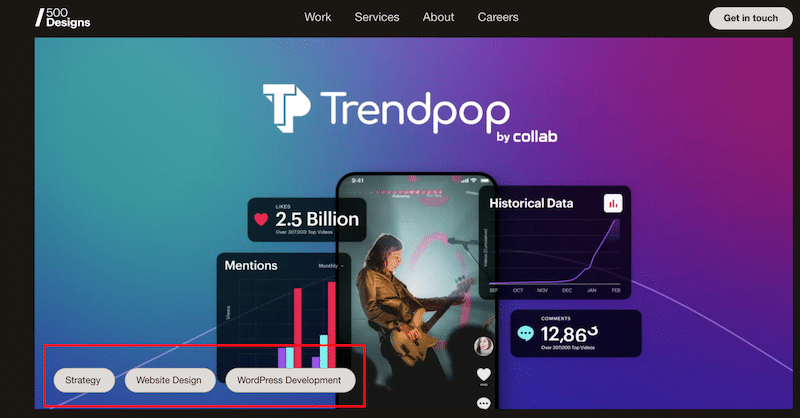
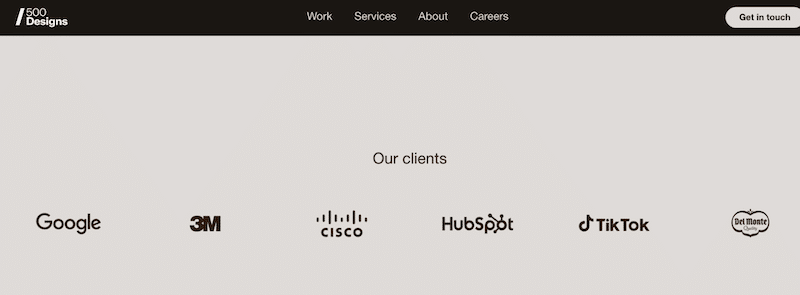
أضف قائمة تنقل لتوجيه الزائرين إلى أقسام مختلفة من محفظتك، مما يضمن أن الزائرين يمكنهم العثور على ما يبحثون عنه بسرعة. يمكنك أيضًا استخدام العلامات والفئات لتصنيف كل مشروع بدقة. هذا ما فعلته 500designs:

- وظيفة البحث والتصفية (للملفات التعريفية الشاملة): إذا كانت لديك محفظة كبيرة، ففكر في إضافة خيارات البحث والتصفية لمساعدة الزائرين في العثور على مشاريع أو فئات محددة. تتفوق Brand Vision في هذا الصدد ويمكنها تصنيف أعمالها باستخدام علامات مثل تحسين محركات البحث (SEO)، والعلامة التجارية، والتطوير، وتصميم الويب، وتجربة المستخدم.

كيفية إنشاء محفظة قابلة للتصفية على ووردبريس
يمكنك إنشاء محفظة قابلة للتصفية على WordPress باستخدام مكون إضافي أو رمز مخصص.
يمكنك استخدام مكون إضافي مثل Portfolio - WordPress Portfolio Plugin - يحتوي مكون WordPress الإضافي للمحفظة هذا على مرشحات متقدمة تسمح لك بعرض العناصر الخاصة بك وفقًا لمعايير مختلفة.
وبدلاً من ذلك، يمكنك ترميز الحل يدويًا باستخدام أنواع المنشورات والتصنيفات المخصصة، ولكن هذه الطريقة تتطلب المزيد من الخبرة الفنية.
6. اكتب رسالة ذات معنى عن الصفحة
قم بصياغة صفحة "حول" مقنعة لإنشاء اتصال مفيد مع جمهورك. في سيرتك الذاتية، سلط الضوء على خلفيتك ومهاراتك وخبراتك ذات الصلة، مما يوفر للزوار نظرة ثاقبة لرحلتك المهنية. قدّم لفريقك صورًا احترافية فردية، مع التركيز على العنصر البشري وراء عملك. يمكنك أيضًا عرض إنجازاتك المهنية وشهاداتك كشارات خبرة. قم بتخصيص محفظتك من خلال نسج قصتك وقيمك في سردك، مما يسمح للزائرين بالتفاعل مع مهمتك.
يقوم Huemor بتحديد جميع المربعات بقصة قصيرة حول كيف بدأت وأين هم الآن. كما أنه يمنح الشخصيات الرئيسية لمسة من الفكاهة. وأخيرًا، يمكنك رؤية الفريق بصور مريحة.

7. اجعل معلومات الاتصال الخاصة بك بارزة
تأكد من سهولة الوصول من خلال تقديم معلومات اتصال واضحة، مما يسهل على الزائرين التواصل معك والتواصل معك. قم بتقديم طرق متعددة للزائرين للاتصال بك، مثل نموذج الاتصال وعنوان البريد الإلكتروني والروابط إلى ملفات تعريف الوسائط الاجتماعية المهنية الخاصة بك.
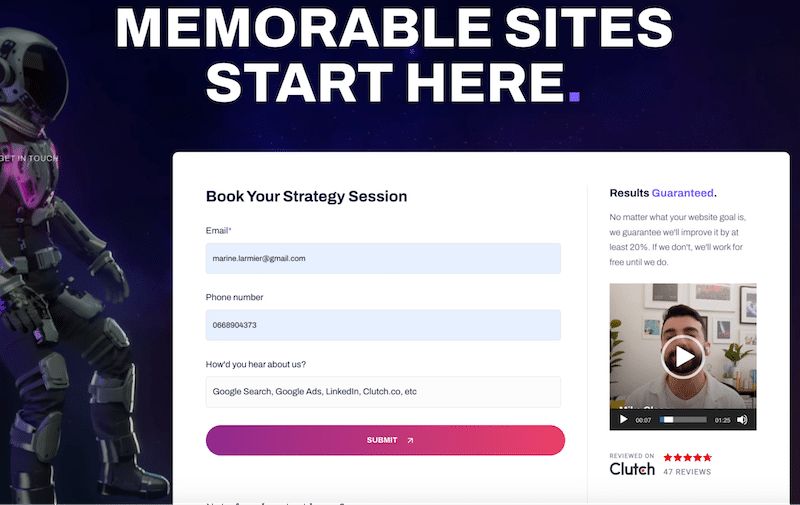
في صفحة الاتصال الخاصة بهم، يطلب منك Huemor اتخاذ الإجراءات اللازمة. إنها ليست صفحة اتصال تقليدية. تحجز "جلسة حول الإستراتيجية" ويخبرك المدير التنفيذي (الفيديو أدناه) أن الفريق يمكنه تحسين موقع الويب الخاص بك بنسبة 20%.

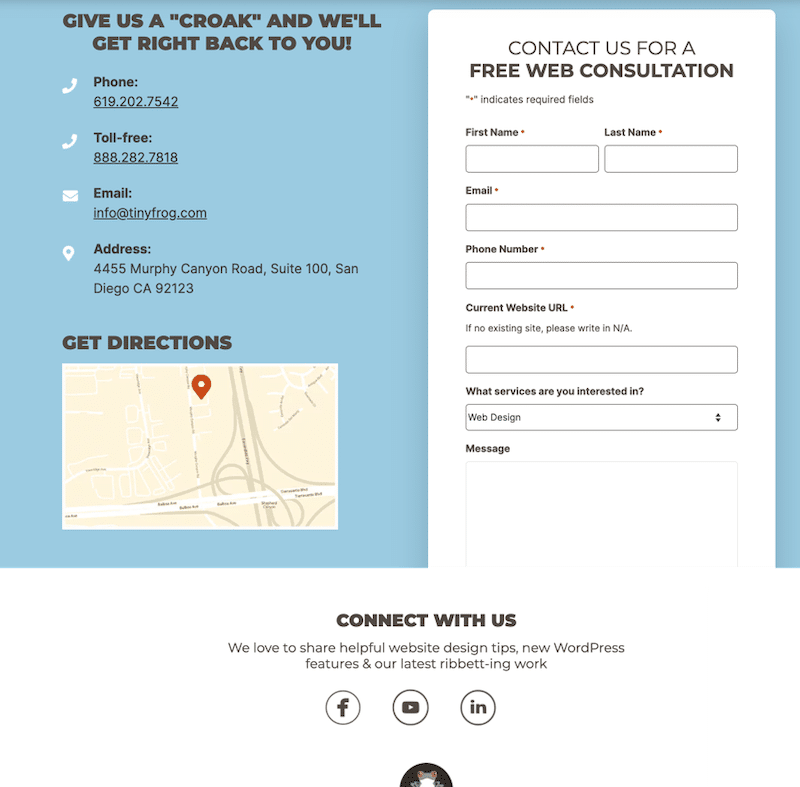
باتباع نهج تقليدي إلى حد ما، توفر وكالة Tiny Frog أيضًا جميع المعلومات الأساسية:

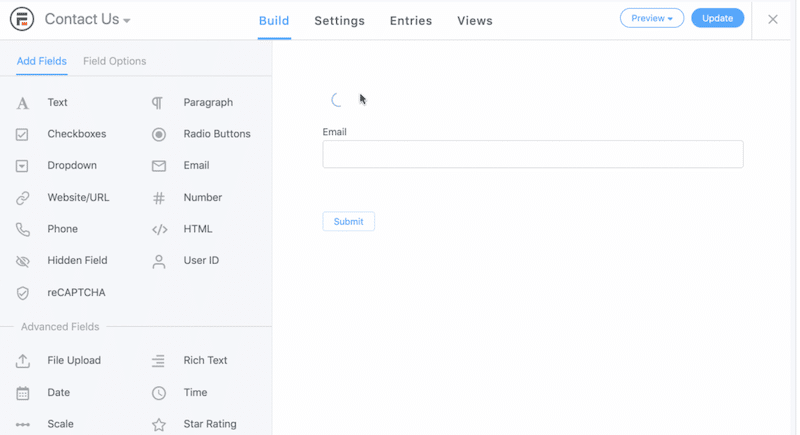
كيفية إنشاء نموذج اتصال متقدم (للعرض)
WPForms: WPForms عبارة عن مكون إضافي لإنشاء النماذج سهل الاستخدام وغني بالميزات لـ WordPress. بفضل واجهة السحب والإفلات، يمكنك بسهولة إنشاء نماذج طلب عرض أسعار، كما أنها توفر قوالب متنوعة وميزات متقدمة للتخصيص. يتوفر WPForms في كلا الإصدارين المجاني والمتميز.
Formidable Forms: Formidable Forms هو مكون إضافي قوي آخر لإنشاء النماذج في WordPress. فهو يمكّنك من إنشاء نماذج معقدة، بما في ذلك نماذج طلب عرض الأسعار، بسهولة. فهو يوفر ميزات متقدمة مثل المنطق الشرطي وتحميل الملفات والتكامل مع بوابات الدفع. على الرغم من أنه يحتوي على نسخة مجانية، تتوفر وظائف أكثر تقدمًا في الإصدار المتميز.


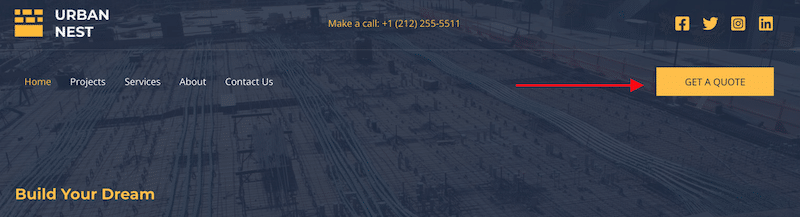
8. إضافة عبارة تحث المستخدم على اتخاذ إجراء (CTA)
شجع الزائرين على اتخاذ إجراء، مثل الاتصال بك للاستفسارات وعروض الأسعار، والخيار الموصى به هو أن يكون لديك زر CTA بارز "احصل على عرض أسعار" في شريط التنقل الذي يبرز عن العناصر العادية.

كيفية إضافة زر الحث على اتخاذ إجراء إلى نظام التنقل الخاص بك
قم بإضافة بعض CSS مع فئة في قسم قائمة التنقل الخاصة بك، مثل "زر CTA"، ثم قم بإضافة CSS الخاص بك في المحرر.
استخدم سمة تأتي مع خيارات التنقل المخصصة، بما في ذلك CTA.
استخدم أداة إنشاء مواقع الويب مثل Elementor التي تتيح لك تصميم رأسك وإضافة أزرار مخصصة في شريط التنقل.
9. ارفع مستوى محفظة تصميم الويب الخاصة بك بمحتوى وصور عالية الجودة
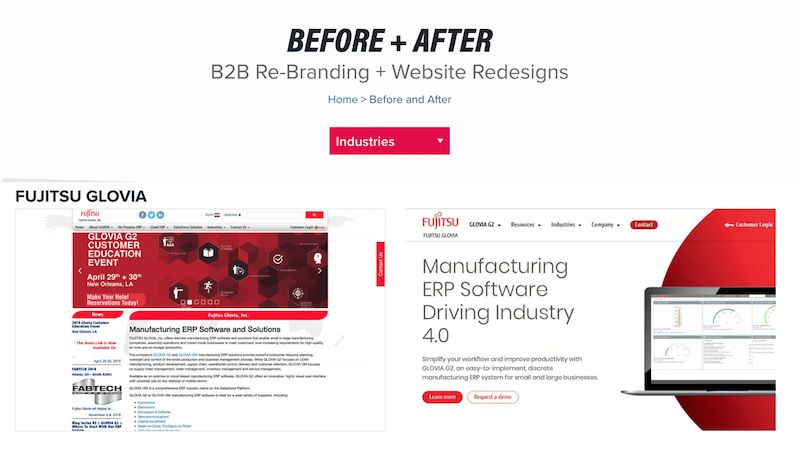
اعرض أفضل أعمالك باستخدام صور عالية الدقة واستخدم مقارنات ما قبل وبعد لعرض تحسينات التصميم. يعد استخدام صور واضحة وعالية الجودة لعرض محفظة تصميم الويب الخاصة بك أمرًا ضروريًا. الصور الواضحة لا تأسر جمهورك فحسب، بل توفر أيضًا عرضًا تفصيليًا لعملك. إنها توفر فهمًا أفضل لجماليات التصميم الخاص بك والاهتمام بالتفاصيل، مما يترك انطباعًا قويًا لدى العملاء المحتملين. باستخدام الصور الواضحة، يمكنك توصيل مهاراتك وإبداعك بشكل فعال، وبناء الثقة والمشاركة مع زوار محفظتك.
لدى Bop Design قسم رائع قبل وبعد يوضح التحسينات التي أدخلوها على عملائهم.

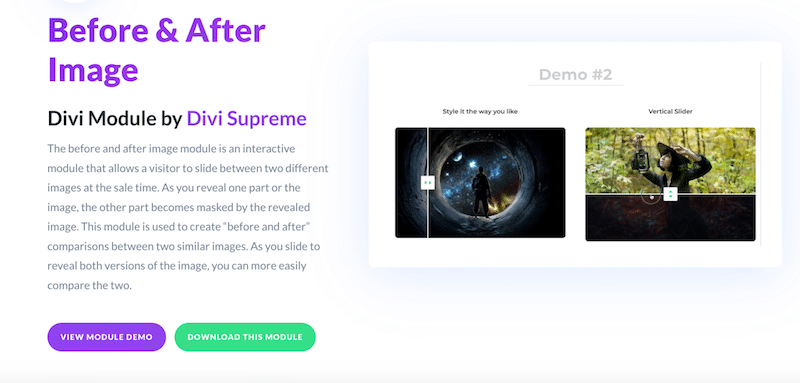
كيفية عمل ما قبل/بعد باستخدام WordPress
استخدم محرر WordPress وأضف صورتين جنبًا إلى جنب
استخدم مكونًا إضافيًا مثل الصورة قبل وبعد بواسطة Divi Supreme والذي يتيح للزائرين التنقل بين صورتين في نفس الوقت. (نصائح: لا تستخدم هذا على الهاتف المحمول أو الجهاز اللوحي).

10. اشرح عملك بالتفصيل (دراسات الحالة التفصيلية)
قم بتضمين دراسات حالة لكل مشروع تشرح عملية التصميم الخاصة بك، والتحديات التي واجهتها، وكيف تغلبت عليها. وهذا يساعد العملاء المحتملين على فهم النهج الذي تتبعه. ويمكن أيضًا أن تكون مقابلة مع عميلك تسلط الضوء على الفوائد التي حصل عليها بعد العمل معك.
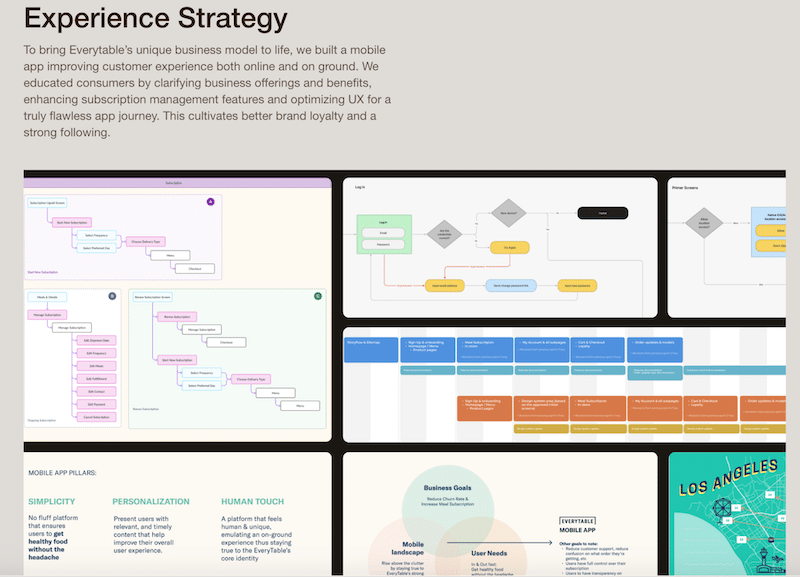
يعجبني بشكل خاص التطبيق الذي قامت به وكالة 500design لـ "Everytable". في دراسة الحالة، يشرحون الإستراتيجية التي تتمحور حول المستخدم والتي يتبعونها:

كيفية إنشاء صفحة دراسات الحالة
اختر موضوعًا يقدم قالب دراسة حالة يتضمن شخصيات رئيسية مثل Avada:

11. تحديثات منتظمة
حافظ على تحديث محفظتك الاستثمارية عن طريق إضافة مشاريع أو مقالات أو تحديثات جديدة بانتظام حول مهاراتك وخدماتك. قد يكون العملاء متشككين إذا لم يعثروا على أي عمل حديث.
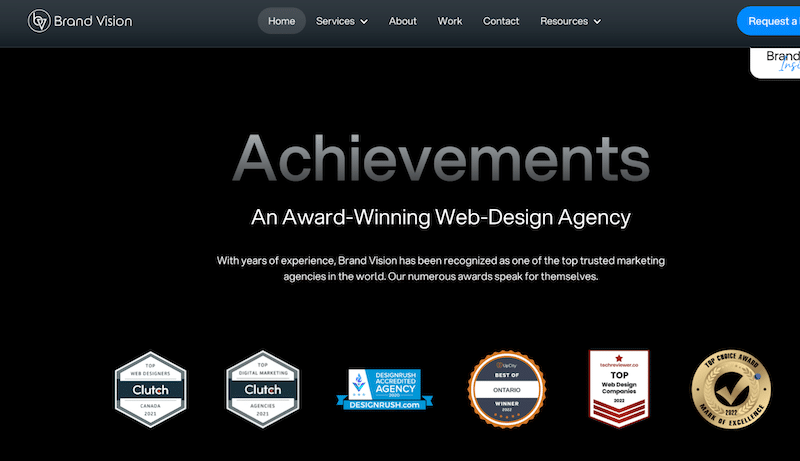
12. الدليل الاجتماعي والجوائز والعملاء
إذا كنت قد حصلت على جوائز أو تقدير في مجال الصناعة، فقم بإبرازها بشكل بارز. يمكن أن يكون الدليل الاجتماعي وسيلة إقناع قوية.

إذا كنت محظوظًا بأن يكون لديك Google أو TikTok كعملاء، أو علامات تجارية مشهورة مماثلة، فإننا نوصي بإبراز شعاراتهم على موقع الويب الخاص بك من خلال دائرة الشعار:

13. تأكد من استجابة مشاريعك ومحفظتك الاستثمارية
تأكد من أن محفظتك جذابة من الناحية البصرية والوظيفية على مجموعة من الأجهزة، مثل الهواتف الذكية والأجهزة اللوحية. في المشهد الرقمي اليوم، تعد الاستجابة أمرًا بالغ الأهمية، وقد يؤدي عدم وجود تصميم متوافق مع الهاتف المحمول إلى فقدان العملاء المحتملين.
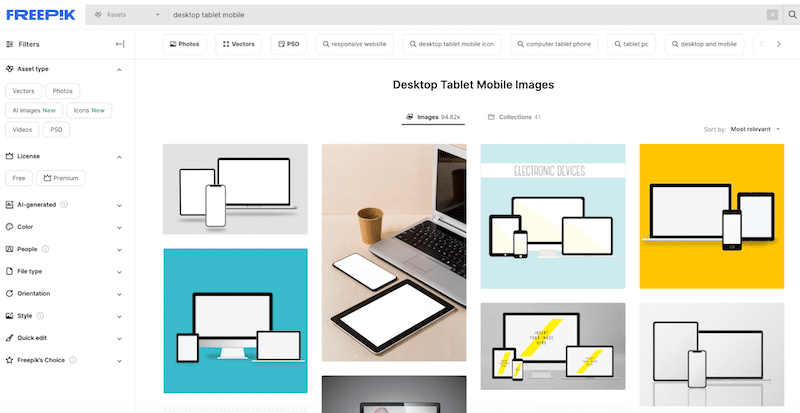
كيفية عرض مشاريعك باستخدام نماذج بالحجم الطبيعي لشاشات مختلفة
على سبيل المثال، يمكنك زيارة Freepik والبحث عن "سطح المكتب المحمول اللوحي". ستجد العديد من النماذج المجانية التي يمكنك تنزيلها واستبدال الشاشات الفارغة بمشروعاتك على كل جهاز.

14. تحليل وتحسين أداء الموقع
أبهر الزائرين بموقع ويب سريع وحسن المظهر. يرغب الكثير من مصممي الويب في إثارة إعجابهم، لكنهم يتجاهلون أداء مواقع الويب الخاصة بهم. استخدم أدوات التحليلات لمراقبة كيفية تفاعل الزوار مع موقعك وإجراء التعديلات بناءً على البيانات. علاوة على ذلك، قم بإجراء عمليات تدقيق منتظمة على PageSpeed Insights حتى تتمكن من التحقق من أداء أدائك على مدار الأشهر وتحسينه إذا لزم الأمر.
كيفية اختبار وتحسين أداء موقع الويب الخاص بمحفظتك
ابدأ بتقييم تقرير PageSpeed Insights الخاص بك لتحديد أي مشكلات بارزة وحلها.
قم بتنفيذ تحسينات في الأداء باستخدام مكون WordPress الإضافي مثل WP Rocket، الذي يتيح التخزين المؤقت وتحسين التعليمات البرمجية وإدخال التحميل البطيء للصور.
قم بتحسين موقع الويب الخاص بك بشكل أكبر باستخدام Imagify لضغط الصور وتحويل WebP، مما يضمن أوقات تحميل أسرع وتجربة مستخدم محسنة.
الآن بعد أن أصبحت مزودًا برؤى قيمة حول إنشاء محفظة تصميم ويب متميزة، فإن الخطوة التالية هي ضمان أن موقع الويب الخاص بك يعمل بالسرعة المثلى. يتضمن تحقيق الأداء المتميز ممارسات أساسية مثل تحسين الصورة، والذي يشمل الضغط وتحويل WebP. في القسم التالي، سنقدم لك Imagify، وهي أداة قوية تعمل على تبسيط وتسهيل عملية تحسين الصور لمحفظتك.
كيفية جعل صورك أفتح باستخدام Imagify
يعد Imagify أحد أفضل المكونات الإضافية لتحسين الصور المصممة لتحسين صورك عن طريق تقليل وزنها من خلال الضغط وتحويل WebP . يتمتع Imagify بواجهة سهلة الاستخدام للغاية ويتولى المهام الثقيلة نيابةً عنك، بما في ذلك الضغط المجمع.
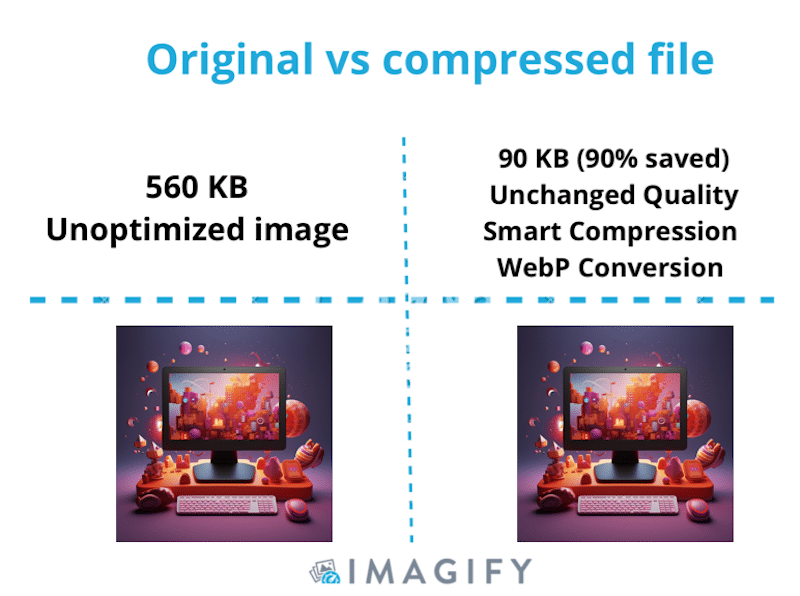
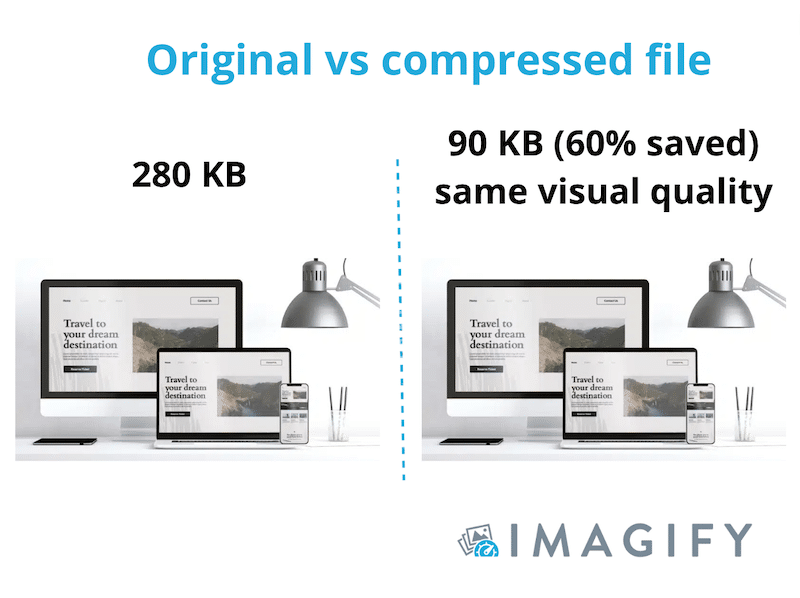
يأتي مزودًا بالوضع الذكي الذي يقلل بذكاء أحجام الملفات مع الحفاظ على الجودة. لا تتردد في أن ترى بنفسك؛ الجودة تبقى دون تغيير.

| تلميح للأداء: يُستخدم Imagify بشكل شائع لتحسين أداء موقع الويب الخاص بالمحفظة من خلال تقديم صور محسنة للزائرين. |
فيما يلي كيفية استخدام Imagify لجعل صور محفظتك أخف وزنًا وتعزيز الأداء:
- قم بتنزيل وتفعيل البرنامج المساعد Imagify المجاني.
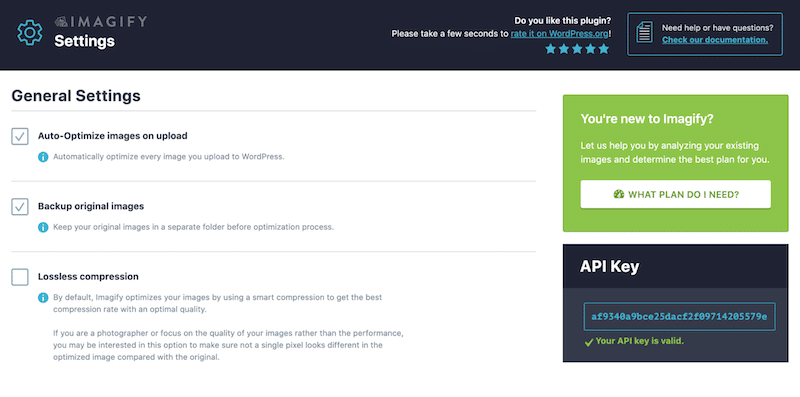
- أنشئ حسابًا لتلقي مفتاح API الخاص بك وأضف مفتاح API الخاص بك في معالج التثبيت.
- انتقل إلى الإعدادات > تخيل. هنا، يمكنك أن تقرر ما إذا كنت تريد تحسين الصور عند التحميل، وما إذا كنت تريد عمل نسخة احتياطية من صورك الأصلية، وما إذا كنت تريد التغيير من Smart Compression إلى Lossless.

| الضغط الذكي مقابل فقدان البيانات: أي وضع تختار؟ – مع الضغط الذكي (الضياع)، تحصل على أفضل معدل ضغط بجودة مثالية ( موصى به لأن التغيير في الجودة غير مرئي للعين المجردة ). - مع عدم فقدان البيانات، يكون معدل الضغط أقل، لكن الجودة تظل كما هي. اقرأ المزيد عن الخسارة (الذكية) مقابل الخسارة في دليلنا المخصص. |
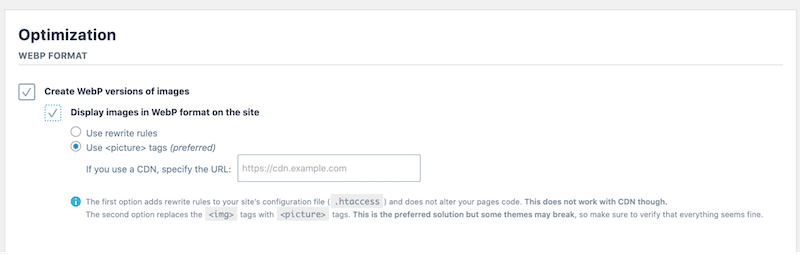
- قم بالتمرير لأسفل إلى علامة التبويب تنسيق WebP الأمثل . لتحقيق حجم أقل للصورة، من الضروري تحويل ملفات JPG إلى WebP. لذلك، حدد كلا المربعين: إنشاء إصدار WebP للصور وعرض الصور بتنسيق WebP على الموقع.

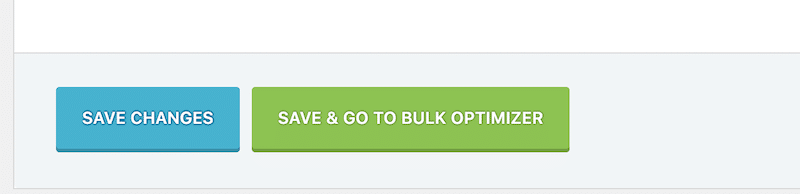
- انقر فوق الزر " حفظ وانتقل إلى المحسن المجمع" لتحسين صورك بشكل مجمّع. إذا كان لديك عدد كبير من الصور لتحسينها، فيمكنك استخدام هذه الميزة لتقليل حجم ملف جميع الصور الموجودة لديك مرة واحدة.

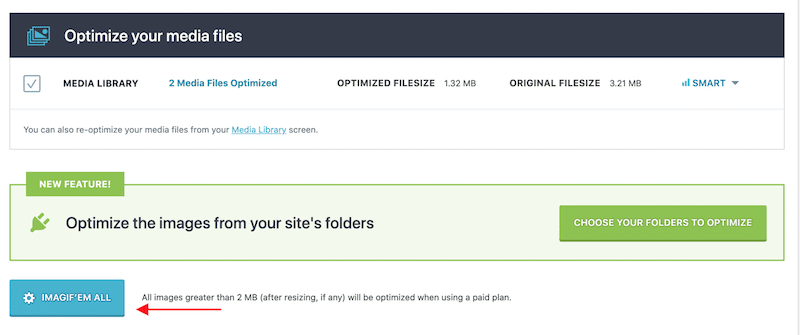
- والخطوة الأخيرة، اضغط على زر "Imagif'em all ". يمكنك أيضًا الانتقال إلى مكتبة WordPress وتحسين صورك واحدة تلو الأخرى.

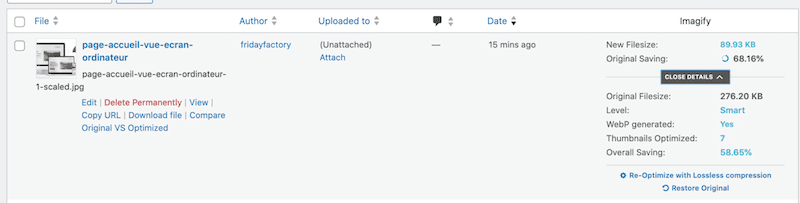
- هذا كل شيء. قام Imagify بتحويل ملفنا إلى WebP وحفظ ما يقرب من 70% من إجمالي حجم الملف. لقد انتقل حجمه من 280 كيلو بايت تقريبًا إلى 90 كيلو بايت.

- دعونا نجري فحصًا لمراقبة الجودة للتأكد من أن الضغط يحافظ على جودة الصورة العالية. يبدو أن كل شيء على ما يرام. لا تزال الصورة المضغوطة الموجودة على اليمين تحتفظ بمظهرها الممتاز:

التسعير : باستخدام Imagify، يمكنك ضغط ما يصل إلى 20 ميجابايت من البيانات مجانًا كل شهر. إذا كنت بحاجة إلى المزيد، يمكنك الاختيار من بين خطتين مدفوعتين فعالتين من حيث التكلفة: إما 9.99 دولارًا أمريكيًا شهريًا للبيانات غير المحدودة أو 4.99 دولارًا أمريكيًا شهريًا مقابل 500 ميجابايت.
تغليف
تذكر أن موقع الويب الخاص بمحفظتك يجب أن يعكس علامتك التجارية وأسلوبك. اجعلها نظيفة ومنظمة وسهلة التنقل. قم بتحديث محفظتك بانتظام لعرض أحدث أعمالك وإنجازاتك. اطلب تعليقات من الزملاء أو الموجهين أو الأصدقاء للتأكد من أن محفظتك جذابة وفعالة.
إذا كان لديك العديد من المشاريع المختلفة لعرضها بصور عالية الجودة، فإننا نقترح عليك استخدام ضغط الصور. عند تنفيذه بشكل صحيح، يؤدي ضغط الصور إلى تحسين سرعة التحميل ورفع مستوى تجربة المستخدم بشكل عام. لقد رأينا ذلك مع Imagify! هل أنت مهتم بضغط صورك؟ يمكنك تجربة Imagify مجانًا.
