Tutorial completo do Elementor Page Builder (com vídeo)
Publicados: 2021-03-19
Última atualização - 8 de julho de 2021
Apenas alguns anos atrás, o processo de construção de um site parecia muito diferente. Você teria que fazer alterações no código, atualizar o site e visualizá-lo no site ativo para ver se as alterações ocorreram.
Mas hoje, você tem a opção de construir seu site visualmente. O processo se parece exatamente com o resultado, então o que você vê é o que você obtém. Isso é possível graças aos construtores de páginas que simplificam o processo e o tornam acessível a todos.
O Elementor é facilmente um dos melhores construtores de páginas disponíveis. Com mais de 5 milhões de instalações ativas e uma classificação quase perfeita de 5 estrelas, você sabe que pode confiar nele para criar páginas da Web com boa aparência facilmente.
Então, hoje, vamos explorar o básico do Elementor e até usá-lo para criar algumas páginas para nosso site. Fique por perto.
Instalando e Configurando o Elementor

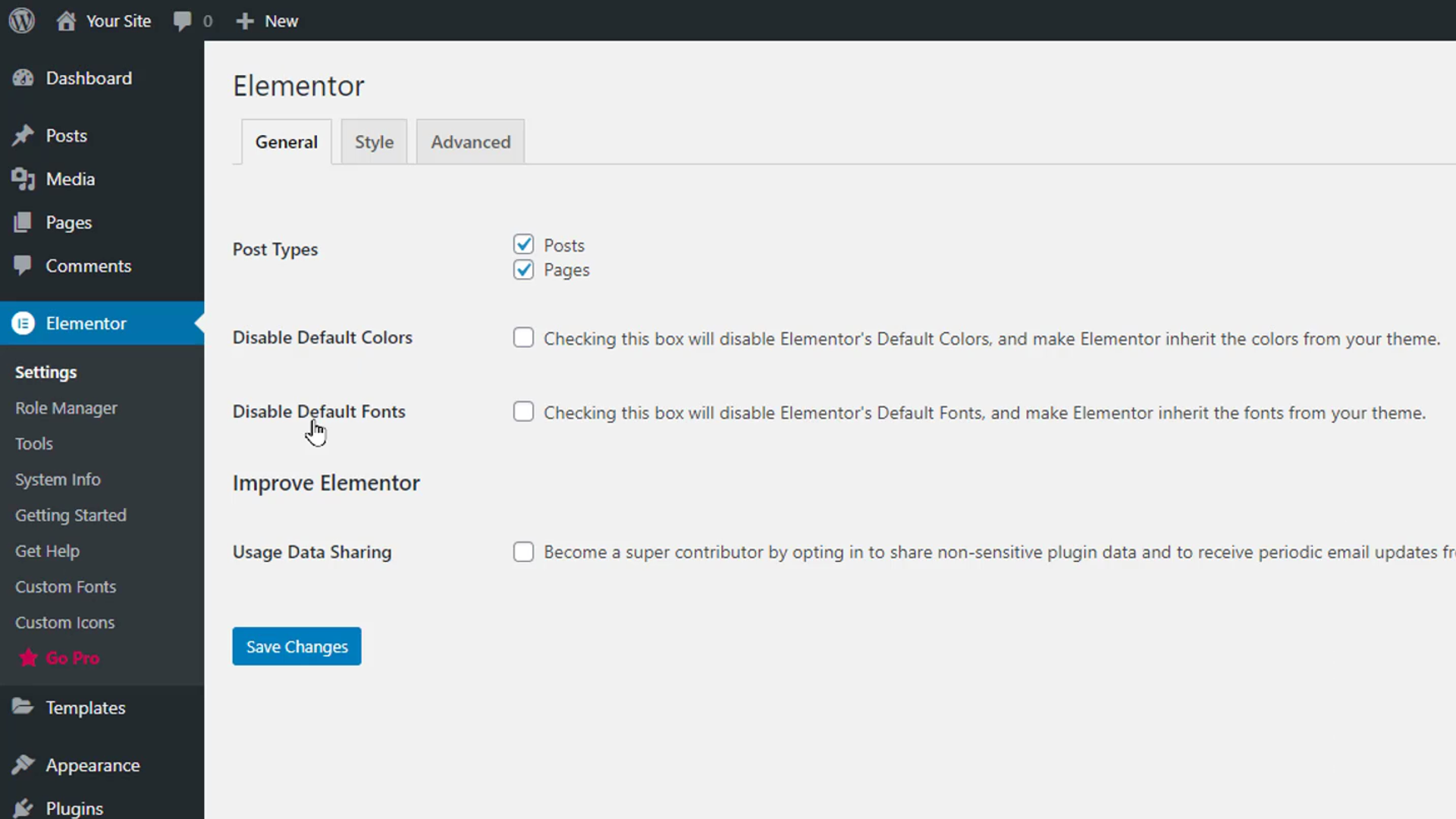
Começaremos instalando o plugin Elementor gratuito do repositório do WordPress. Após ativá-lo, clique em “Configurações” para configurá-lo. Na seção Geral, você pode selecionar os tipos de postagem que podem ser editados com o Elementor. Você também pode desabilitar as cores e fontes padrão do Elementor para forçá-lo a herdar cores do seu tema existente.

Abaixo, você pode ativar o compartilhamento de dados com o Elementor. Na seção Avançado, você pode gerenciar o método de impressão CSS, o método do carregador do editor de alternância e outras configurações focadas nos desenvolvedores.
Na seção Role Manager, você pode escolher quais funções em seus sites podem ser editadas usando o Elementor. Por exemplo, se habilitarmos a opção Sem acesso ao editor para a função Colaborador, qualquer pessoa que contribua com seu site não poderá usar o editor Elementor. A seção Ferramentas tem opções como sincronização de biblioteca, modo de segurança, endereço de site de atualização, versão de reversão, teste beta e modo de manutenção.
A seção Informações do sistema exibe informações sobre o sistema do seu site e os ambientes WordPress. Enquanto as seções Introdução e Obter ajuda podem ser usadas para acessar guias e assistência.
Familiarizando-se com o layout do Elementor Page Builder
Vamos começar a construir uma página com o Elementor. Passe o mouse sobre a seção Páginas na área de administração do WordPress e clique em Adicionar novo. Dê um título à página e clique no botão “Editar com Elementor” na parte superior.
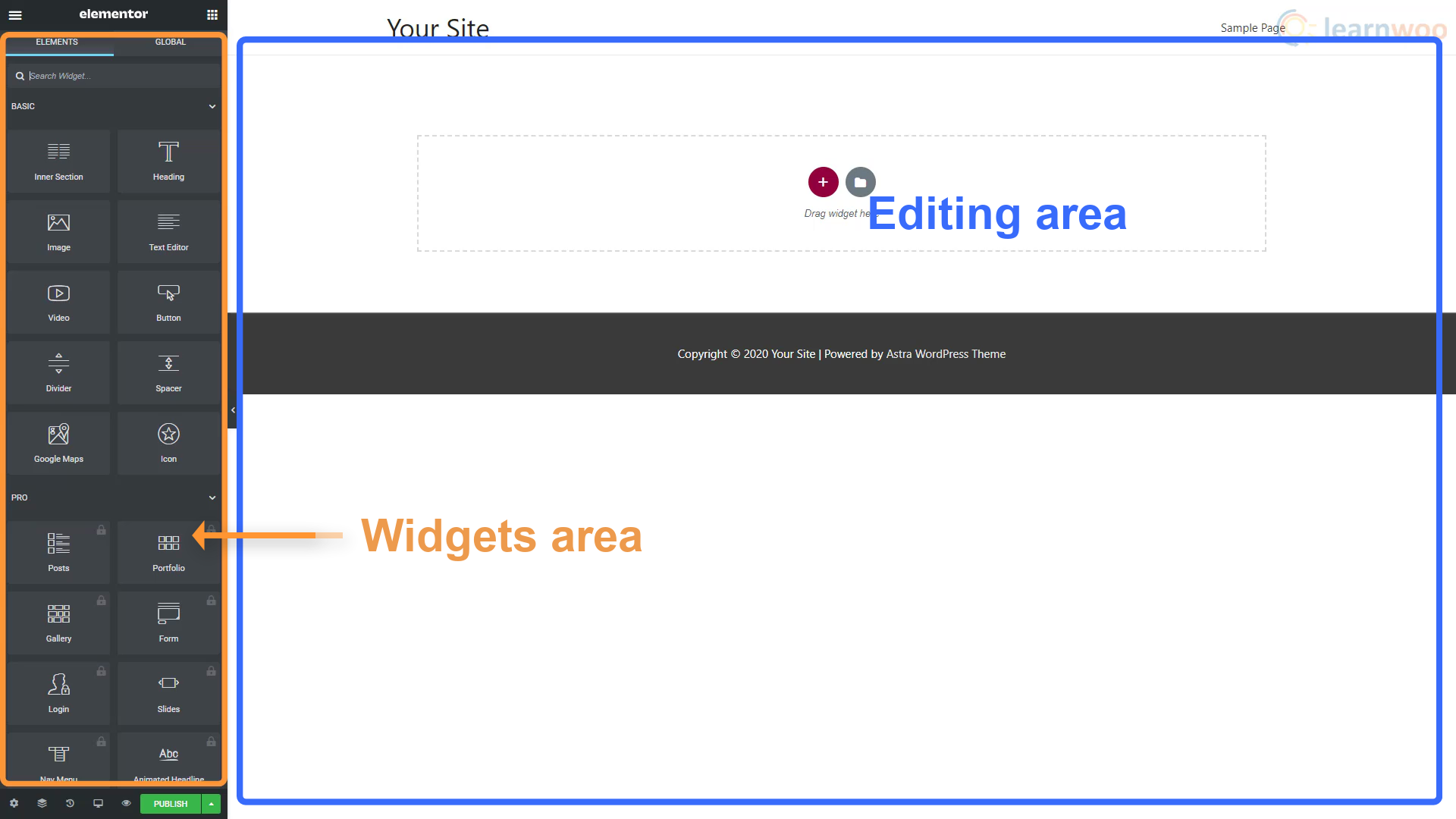
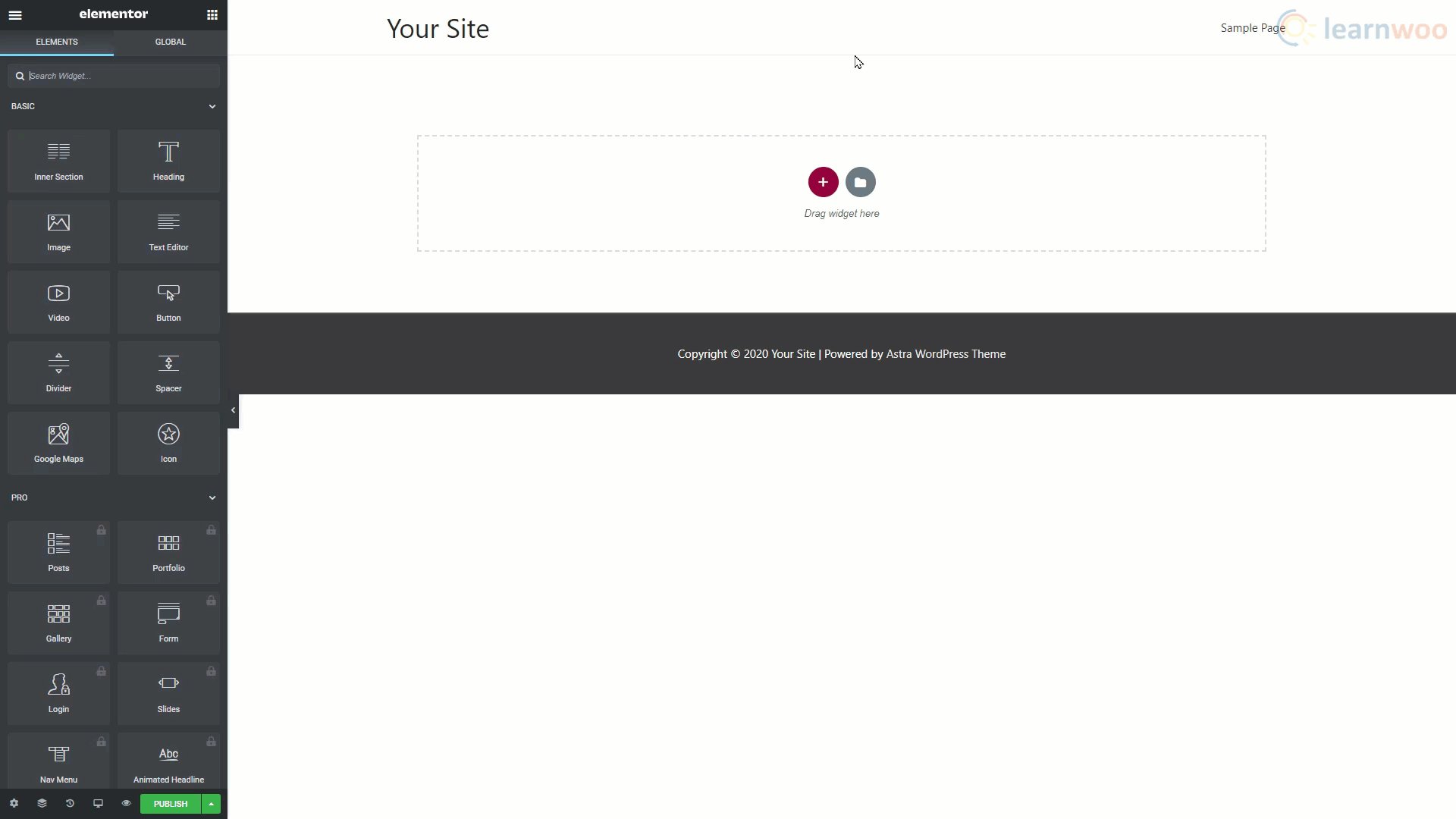
A tela do Elementor Page Builder será aberta com a área de edição e a área de widgets. Na área de edição, você pode adicionar e editar os widgets visualmente. A área Widgets é onde você pode arrastar e usar diferentes tipos de widgets, como seções de texto, títulos, imagens, vídeos e botões. Abaixo da área de widgets, você verá 4 opções. A primeira opção é o botão Configurações para acessar as configurações gerais da página.

Nas configurações da página, podemos alterar o título e o status da página, definir uma imagem em destaque, ocultar o título e selecionar um layout de página. Na guia Estilo, você pode definir um Plano de fundo para sua página geral. Podemos escolher entre um plano de fundo de cor única, um plano de fundo de imagem estática ou um plano de fundo gradiente. A seção Avançado possui um recurso CSS personalizado para permitir que você adicione código CSS a qualquer widget.
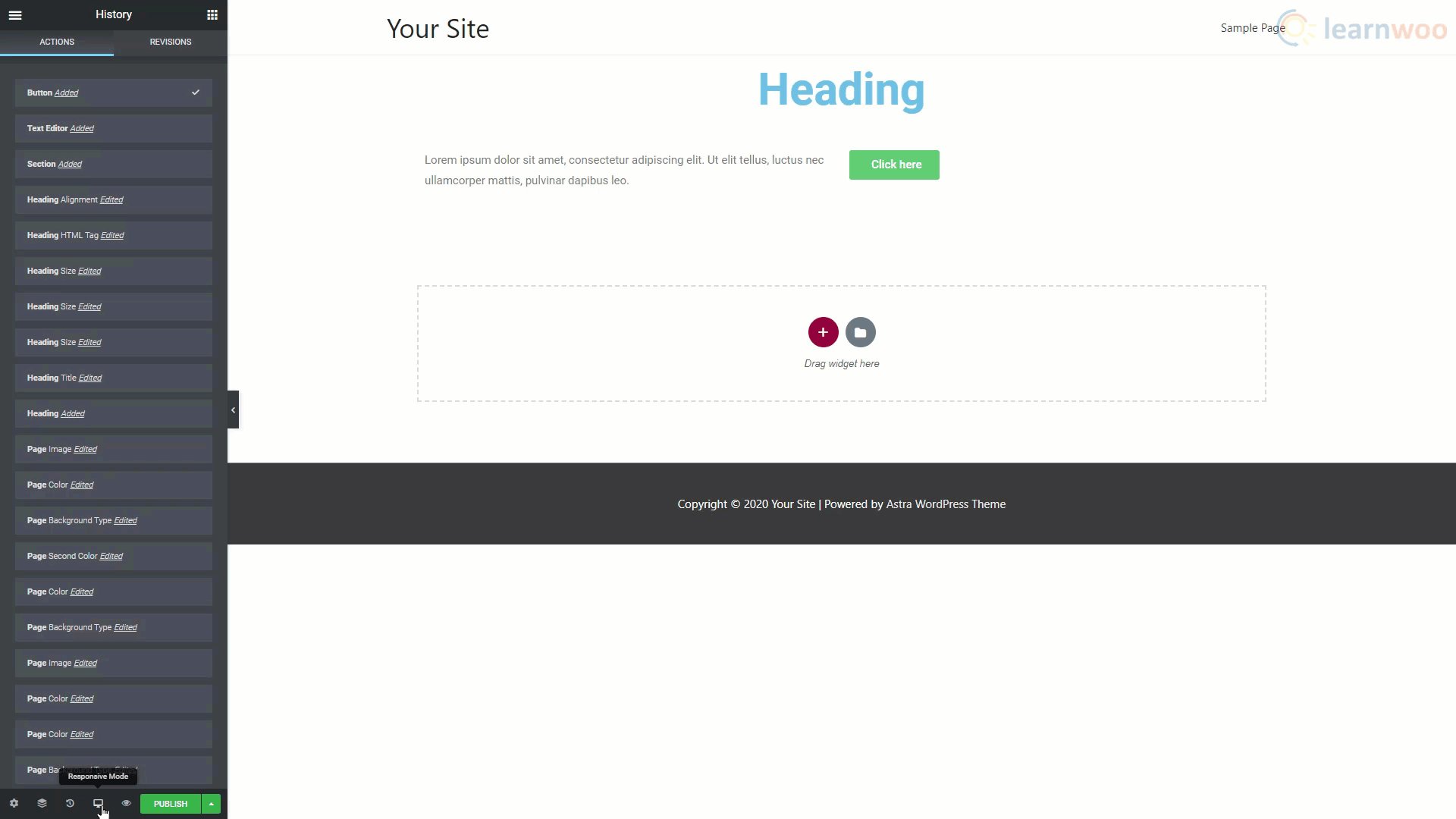
A opção ao lado das configurações da página no canto inferior esquerdo é o Navegador. Ele mostra os diferentes tipos de elementos que usamos na página e ajuda você a encontrá-los e editá-los facilmente. Além disso, a opção Histórico nos mostra as ações e revisões anteriores feitas nesta página para que possamos corrigir facilmente nossos erros.
A opção de modo responsivo nos dá três opções. Desktop, Tablet e Celular. Você pode usá-los para garantir que seu site tenha a mesma aparência e funcione bem em todas as telas. A opção de visualização permite que você veja como a página ao vivo ficaria sem ter que publicar a página.

Acima da área Widgets há dois botões. O menu Hambúrguer nos leva a mais algumas configurações e opções de navegação. Clique em “Configurações do site”. Nas duas primeiras configurações, você pode definir cores e fontes globais para usar em todos os novos elementos. Você deve definir as cores e fontes da sua marca aqui para que sejam fáceis de usar.

Na seção de estilo do tema, você pode definir as configurações padrão para títulos, botões, imagens e campos de formulário. Por fim, a seção Configurações oferece mais opções para identidade do site, plano de fundo, layout e outras configurações.
Quando terminar, volte para a área de widgets.
Criando uma página com o Elementor
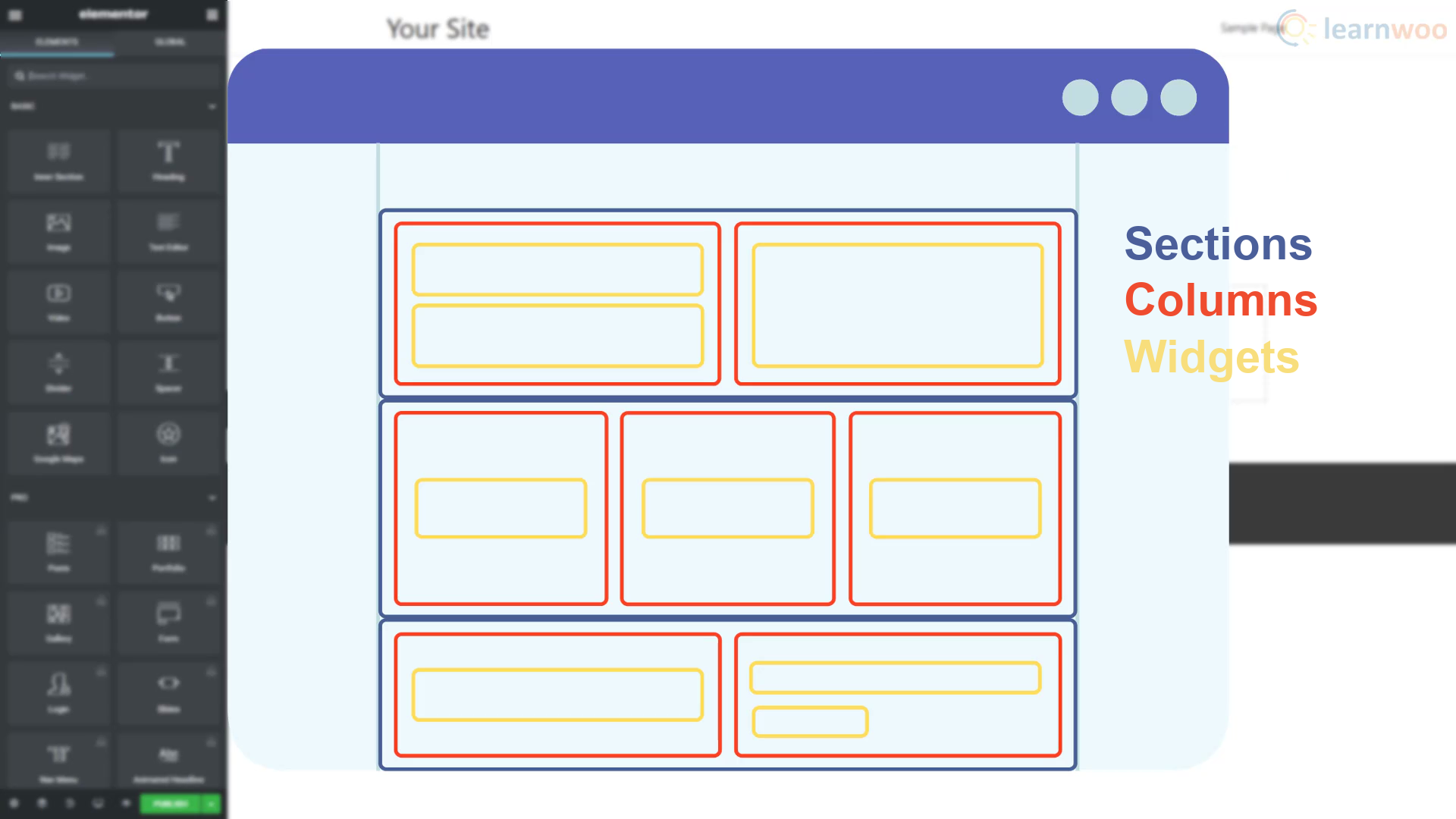
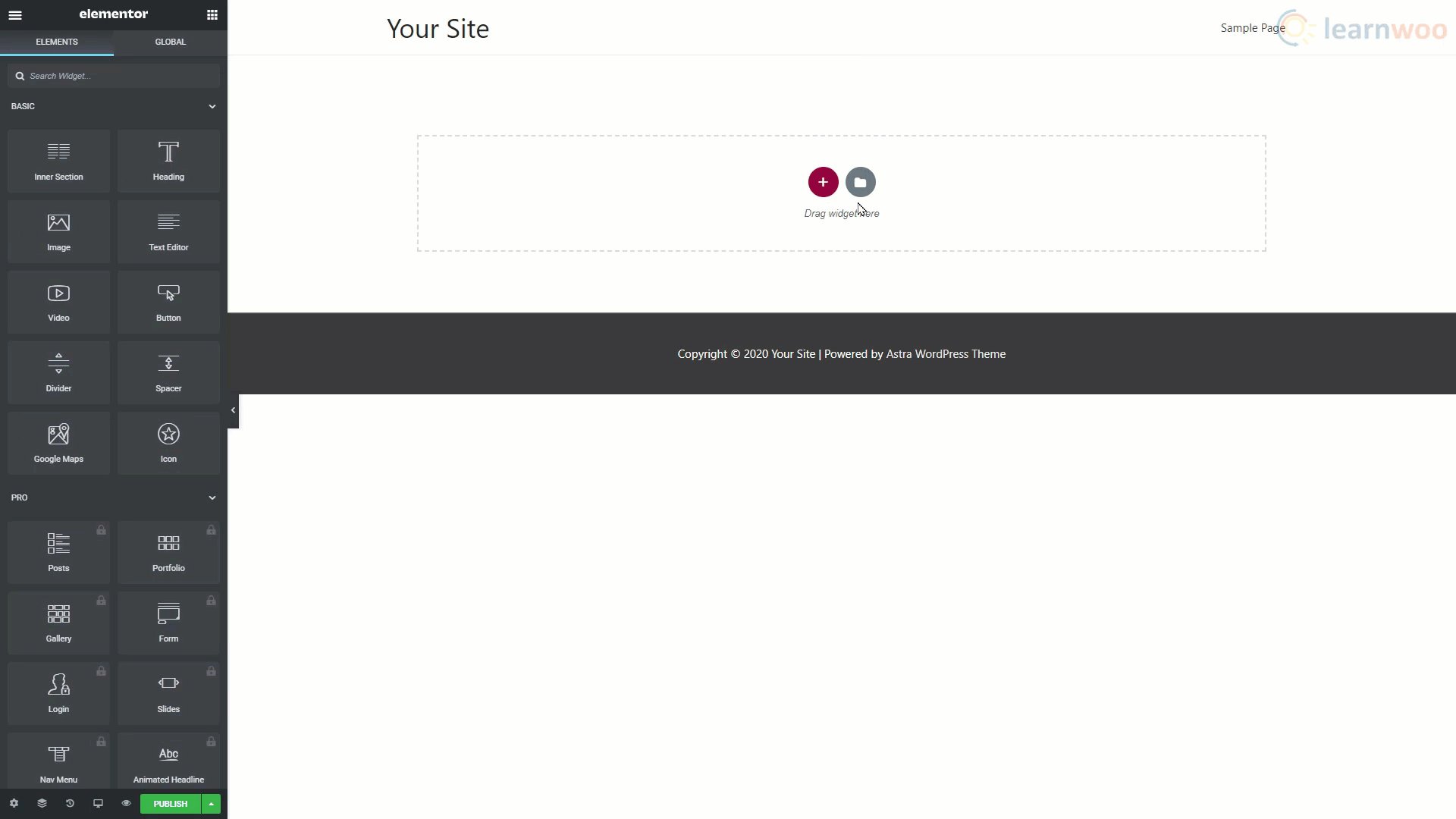
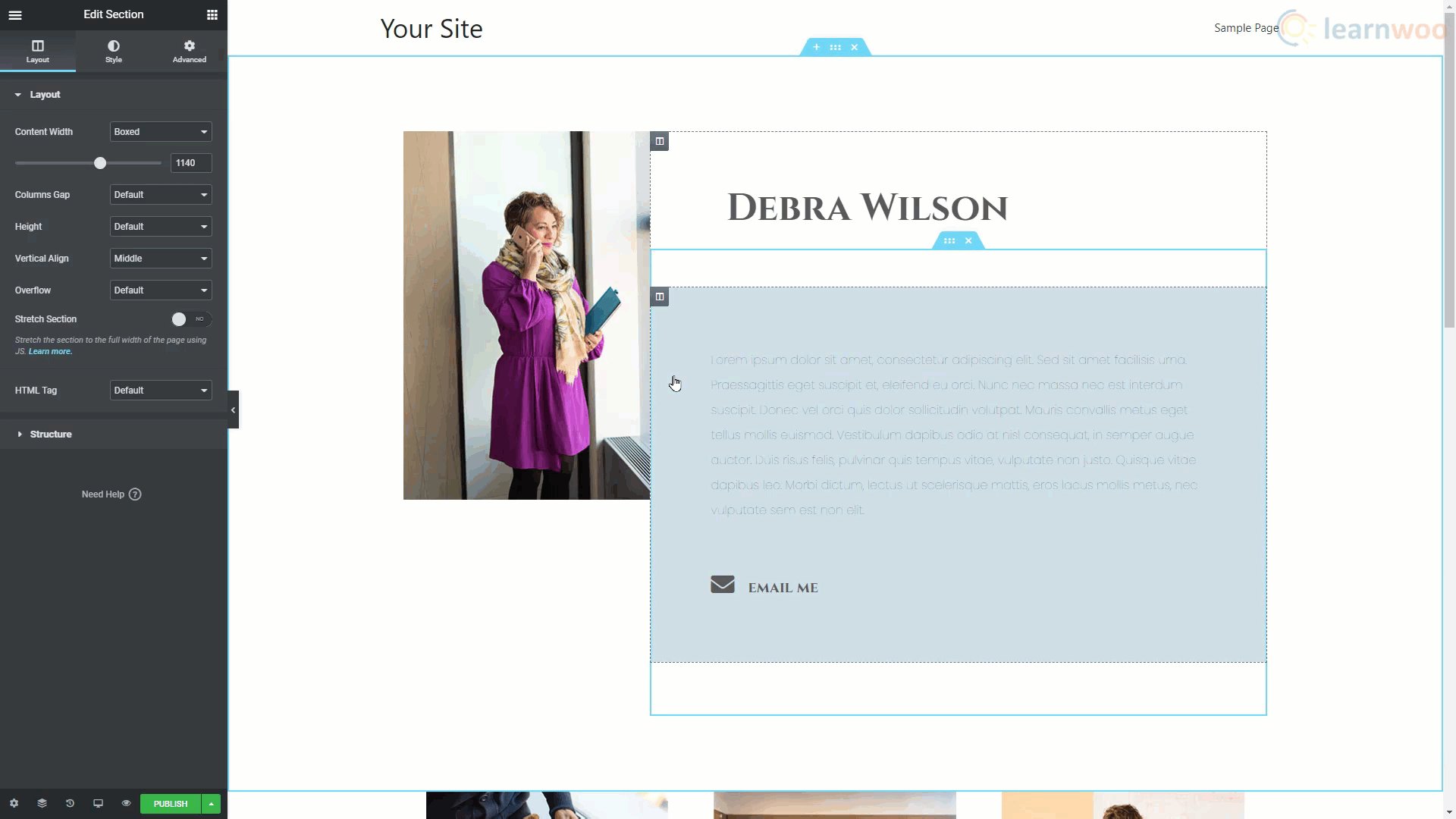
Uma página típica do Elementor é composta por várias seções organizadas verticalmente. Essas seções são compostas de colunas e essas colunas podem ter vários widgets dentro delas.

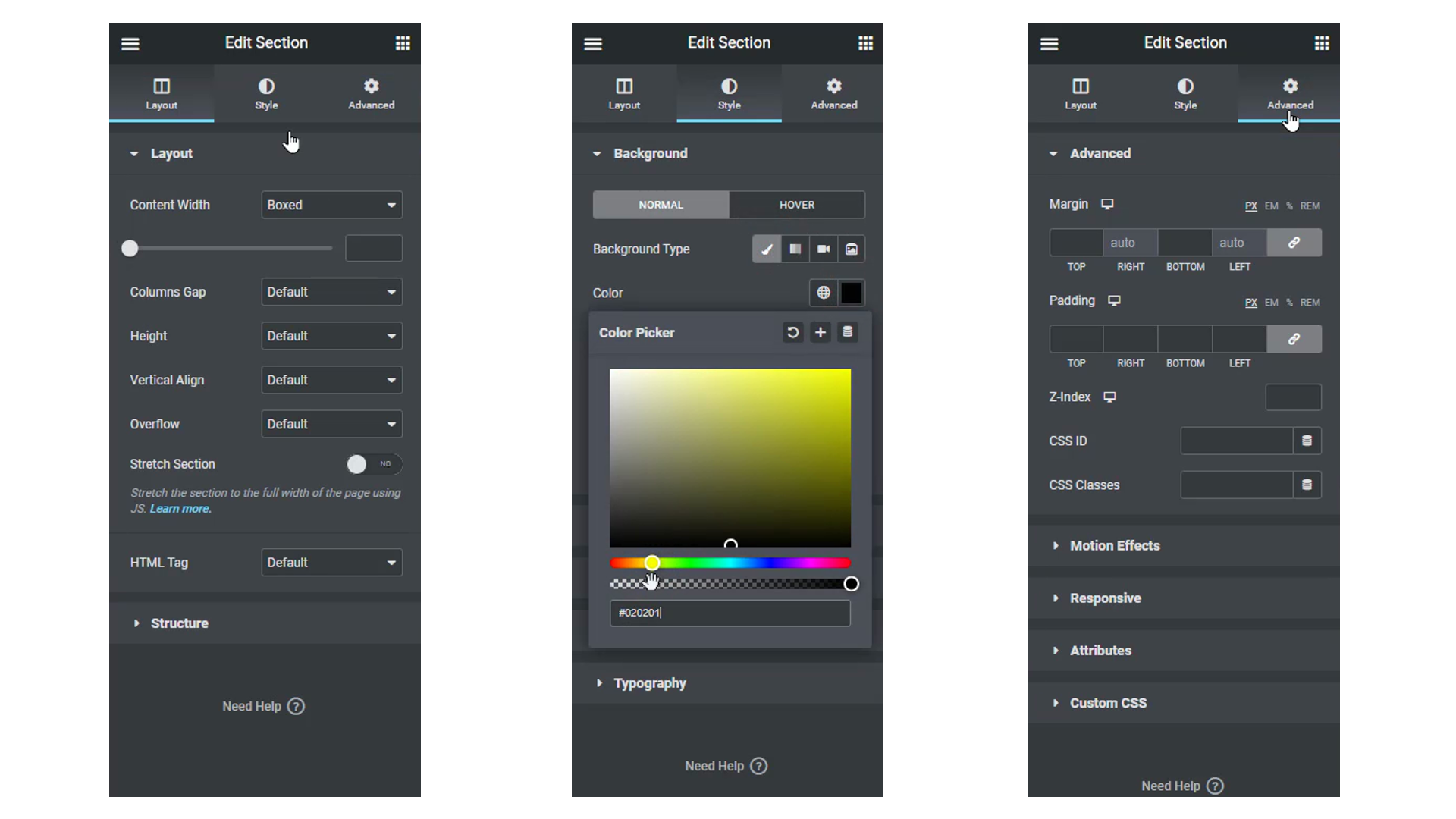
Para começar a construir sua página, clique no ícone de mais e selecione a estrutura da seção desejada. Com a seção inteira selecionada, agora você pode personalizá-la. Na parte de layout da seção de edição, podemos determinar os parâmetros de layout como largura, espaço, altura e alinhamento vertical. Na guia Estilo, podemos adicionar diferentes tipos de planos de fundo como clássico, gradiente, vídeo e apresentação de slides.
Você também pode adicionar uma sobreposição de plano de fundo, borda, divisor de forma e configurações de tipografia. A seção Avançado oferece configurações de margem e preenchimento, efeitos de movimento, opções de resposta, atributos e recursos CSS personalizados.

Depois de configurar suas colunas, você pode adicionar widgets a elas arrastando e soltando da área de widgets. Cada widget terá seu próprio layout, estilo e guias avançadas para editá-lo de acordo.
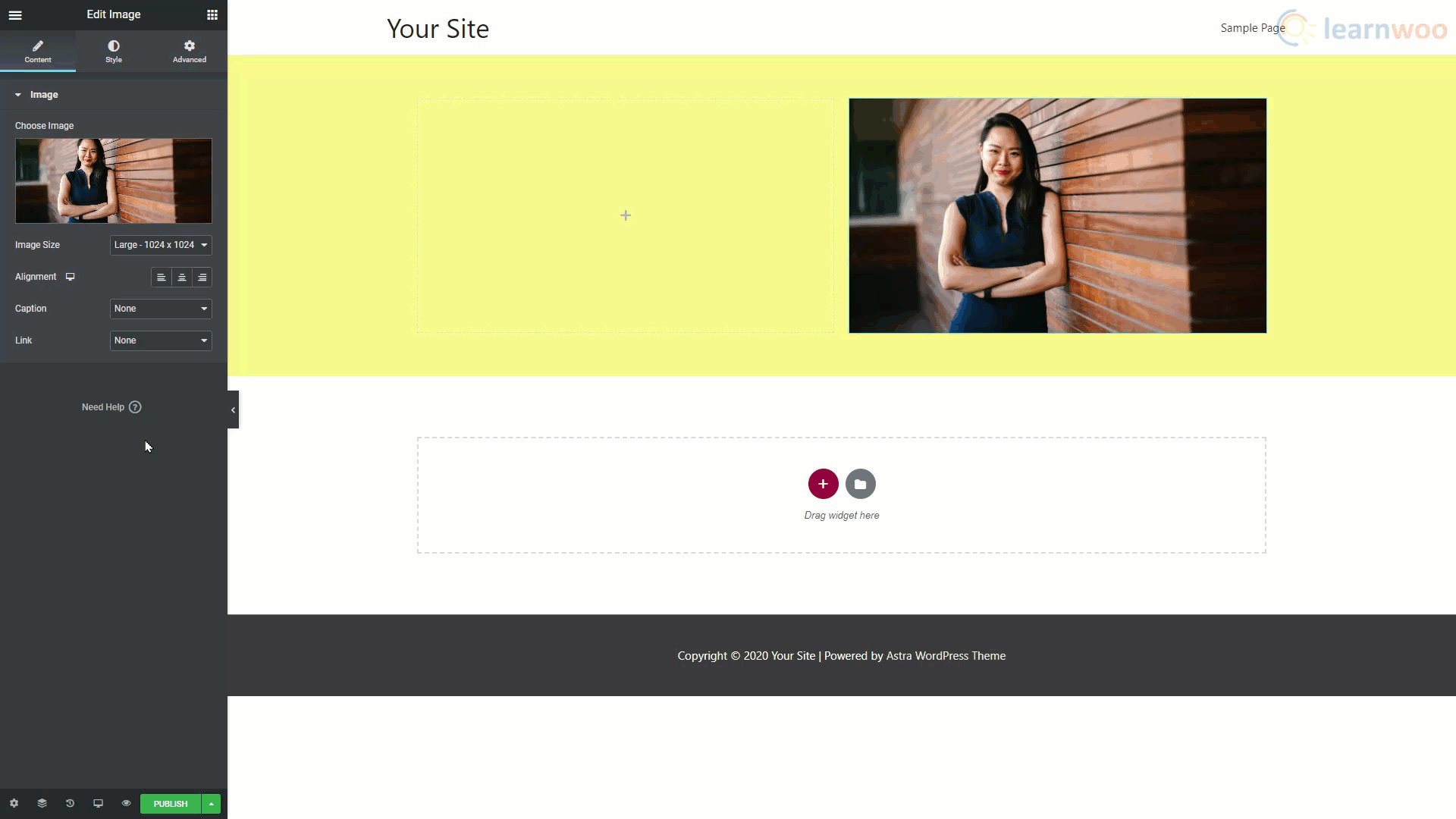
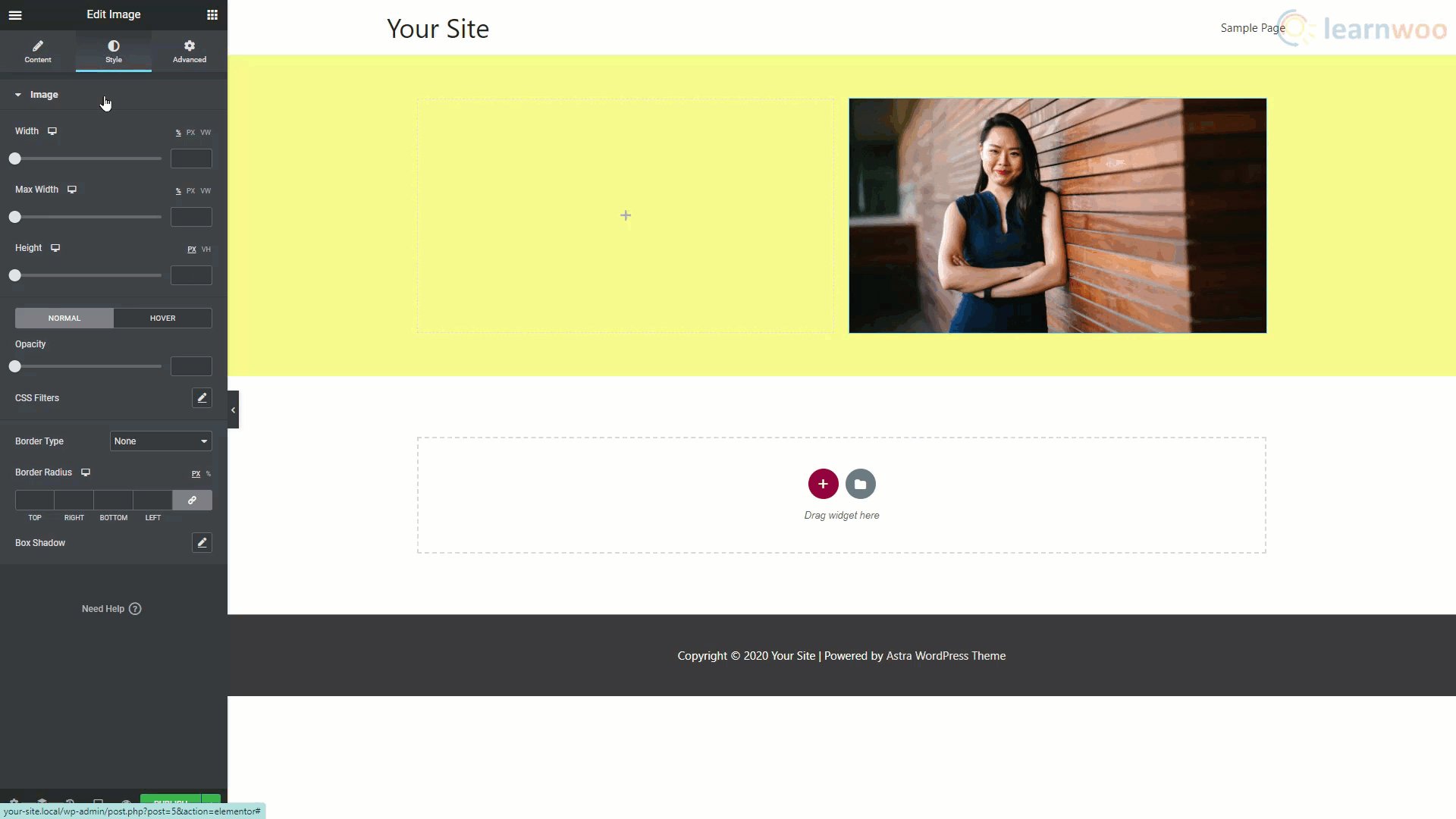
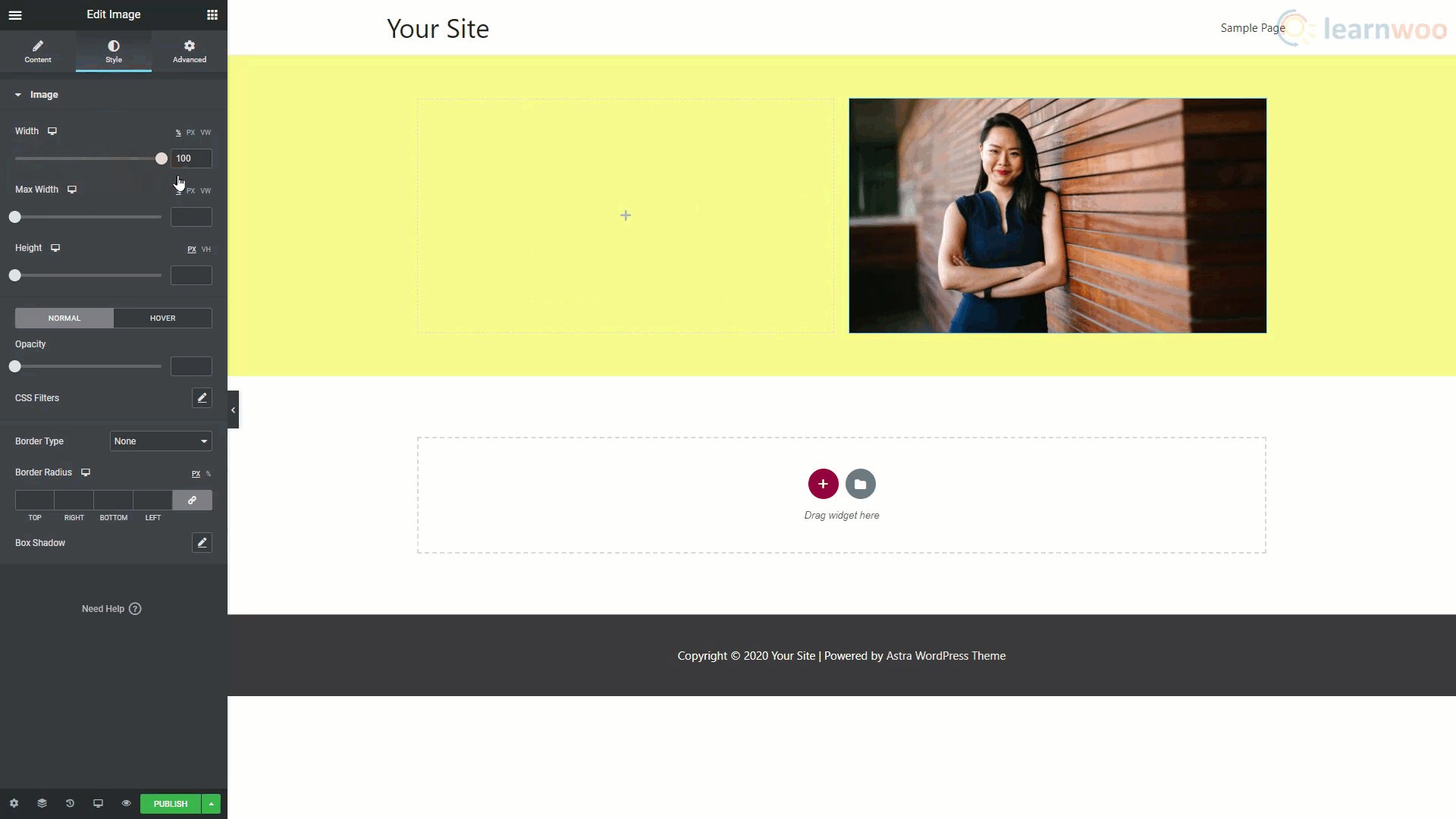
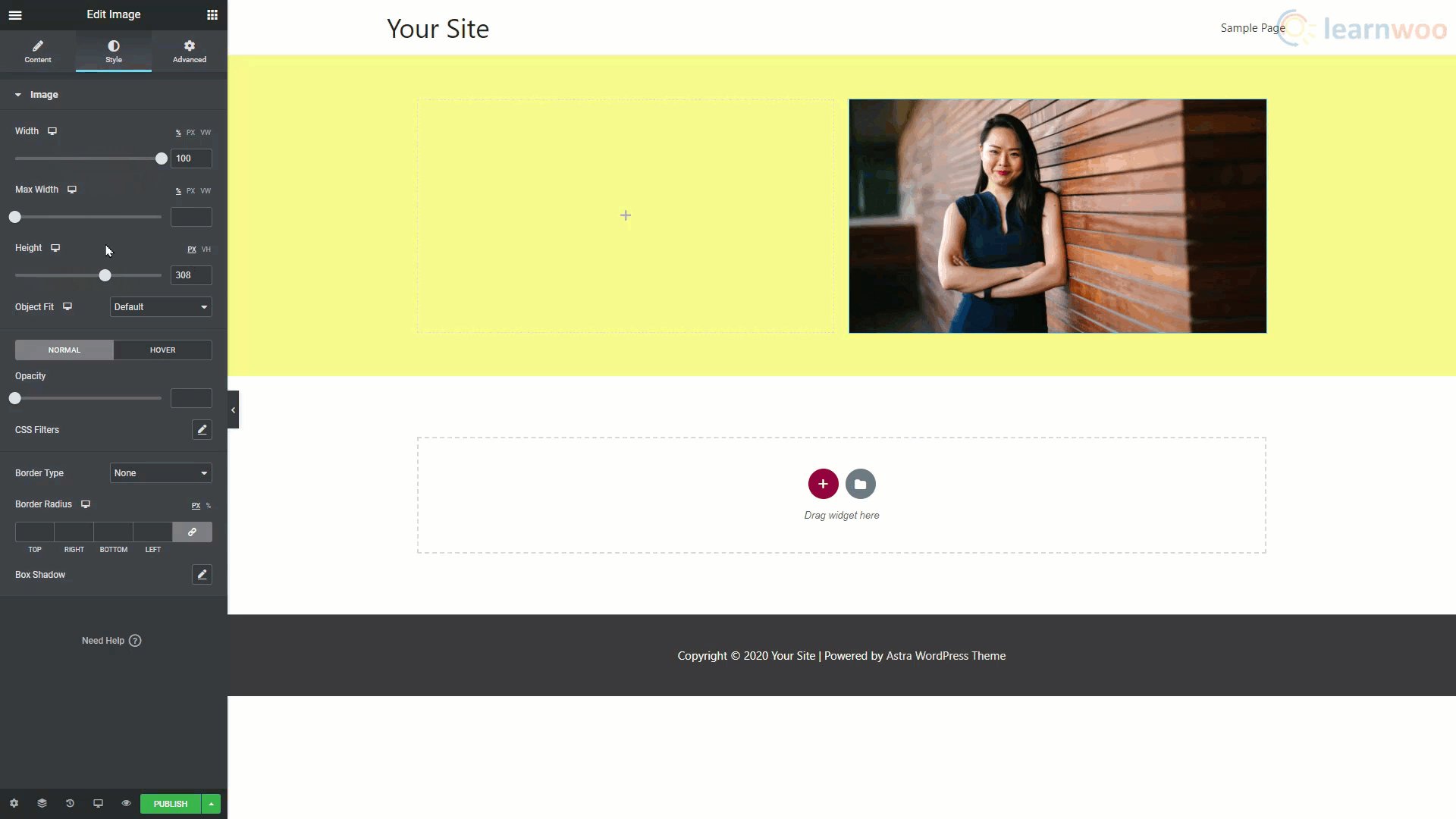
Por exemplo, se você quiser adicionar uma imagem em uma coluna, arraste e solte o widget de imagem. Podemos personalizar a imagem usando suas três guias. Clique na opção Escolher imagem e carregue a imagem do seu computador. Em seguida, vá para a guia Estilo e altere as configurações de largura e altura da imagem.

Da mesma forma, você pode adicionar e editar um bloco de texto no Elementor. Você pode então brincar nas opções de Tipografia na seção Estilo até encontrarmos algo que você goste.
Além de adicionar seções, colunas e widgets para criar nosso blog, você também pode usar modelos para acelerar o processo.

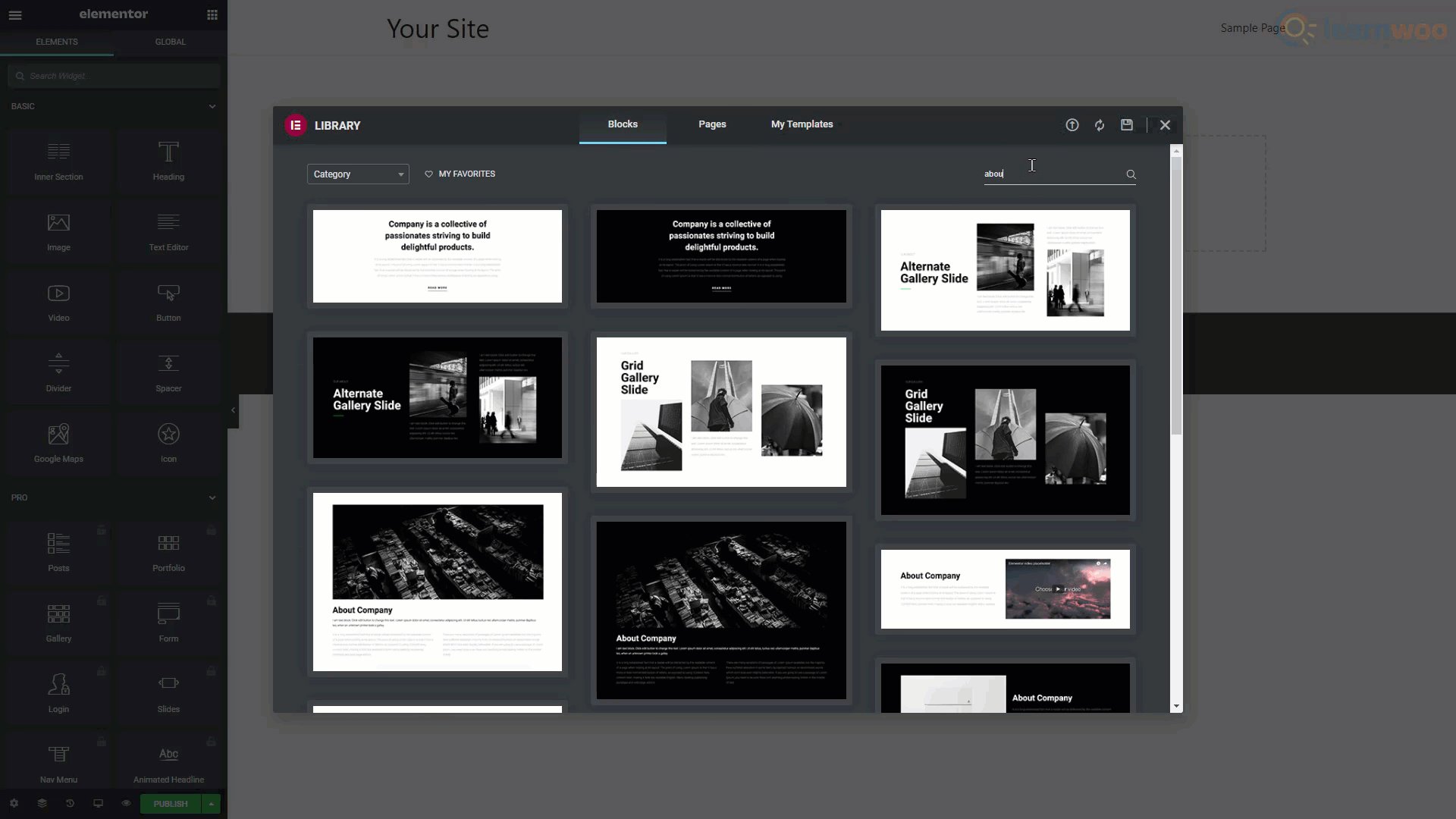
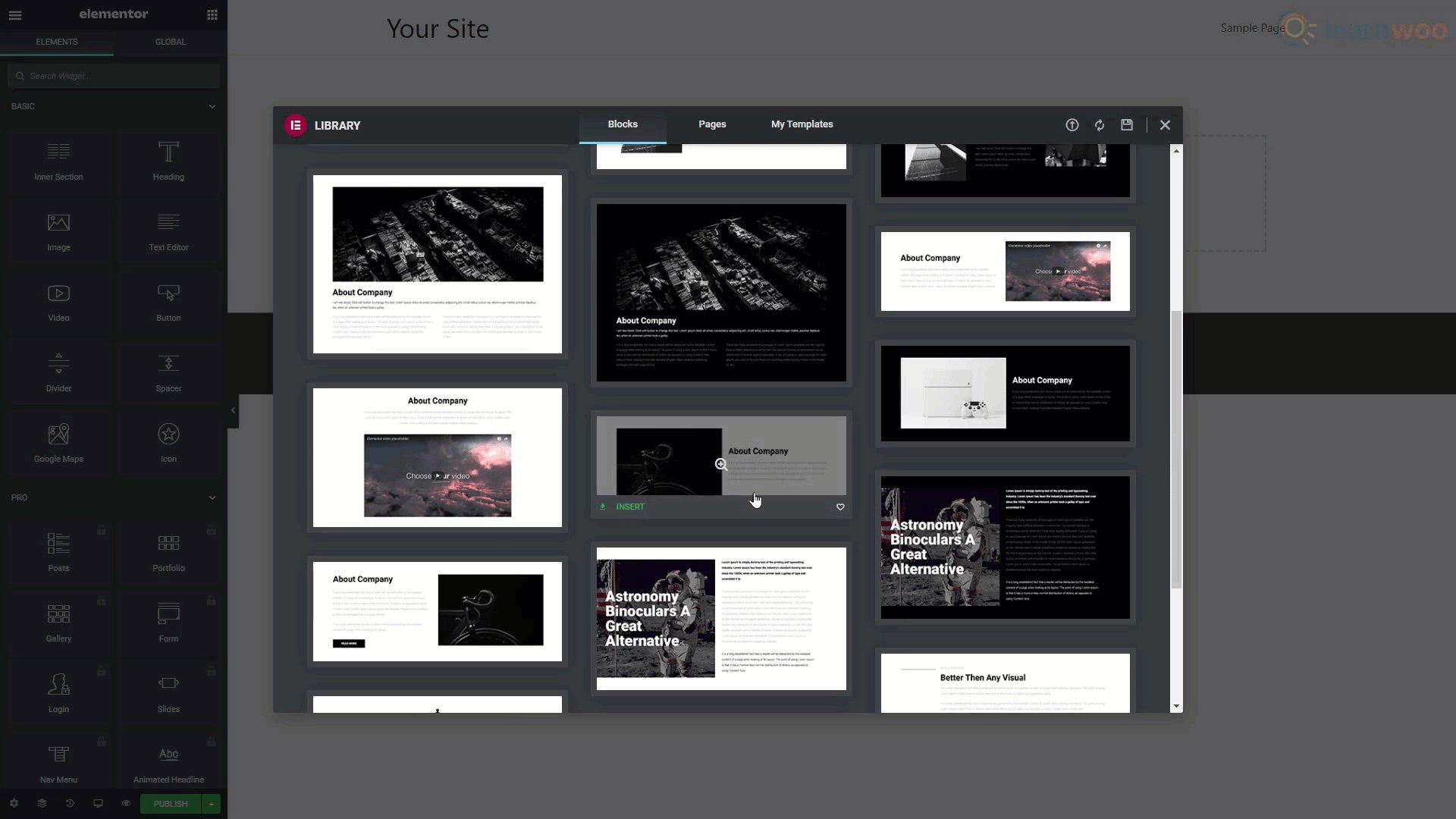
Para criar uma nova página usando modelos de bloco, clique no ícone da pasta. Então, no topo, mude para a seção Blocos. Use a barra de pesquisa para procurar o bloco que você precisa. Navegue pelos resultados para ver qual você gosta. Em seguida, clique no botão Inserir abaixo dele para trazê-lo para sua página.
Você receberá um prompt para conectar seu site à Biblioteca de modelos do Elementor. Se você ainda não tem uma conta, pode criar uma com seu e-mail e uma nova senha. Ao clicar em Conectar, o modelo selecionado será importado para a página.
Após a importação, você pode editar facilmente os elementos para torná-los seus. Da mesma forma, você pode adicionar e editar outros blocos para completar sua página.
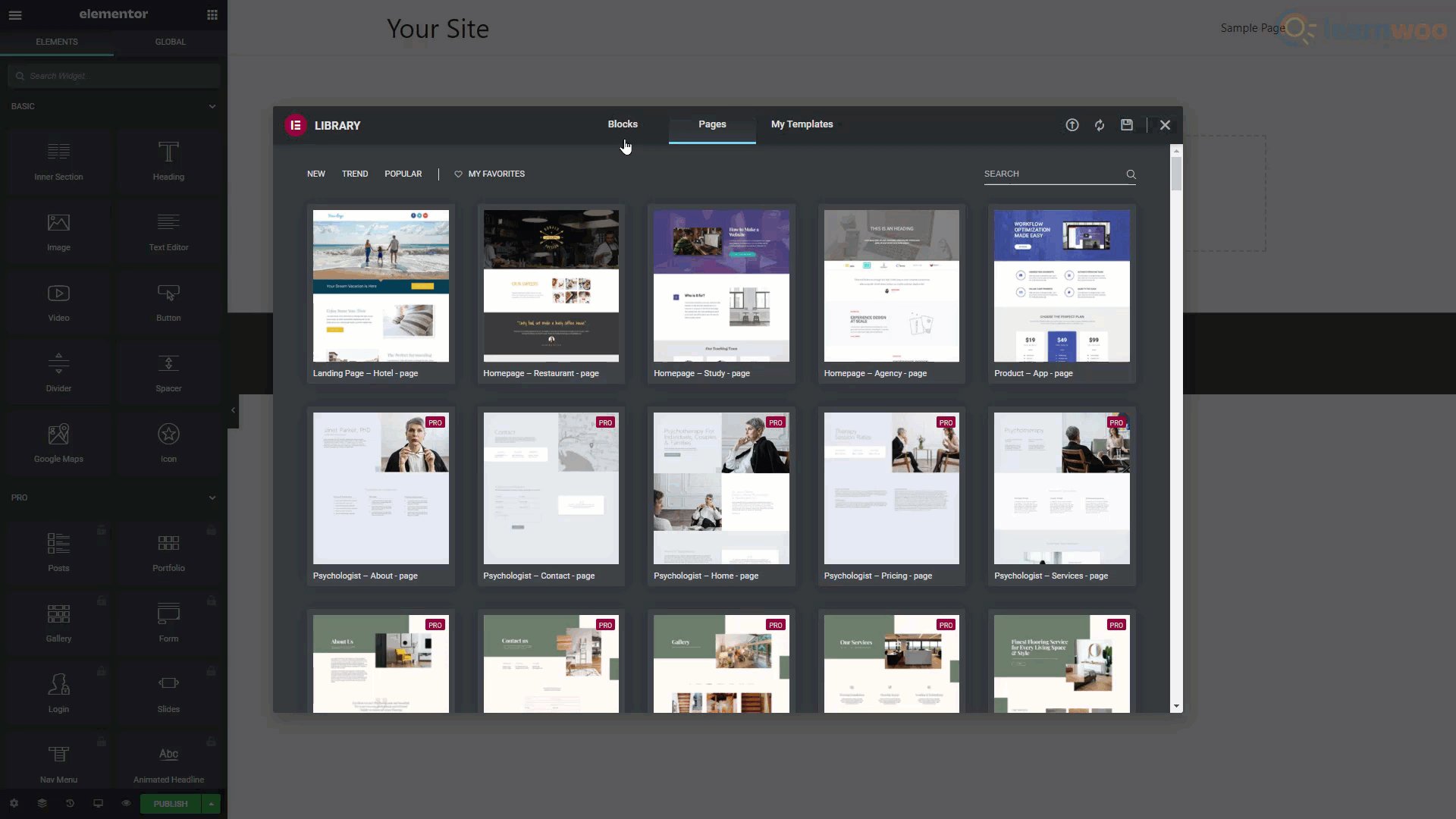
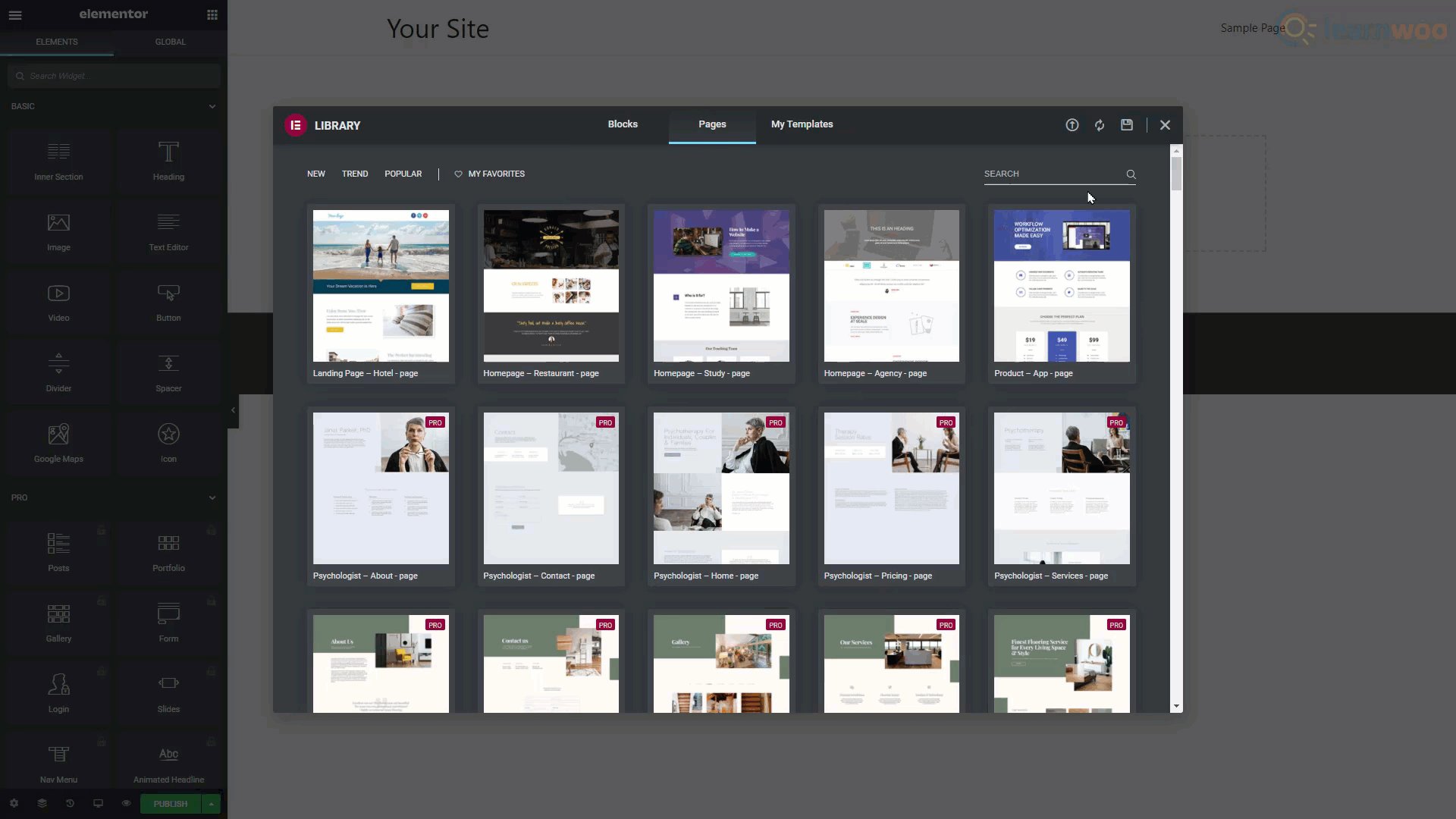
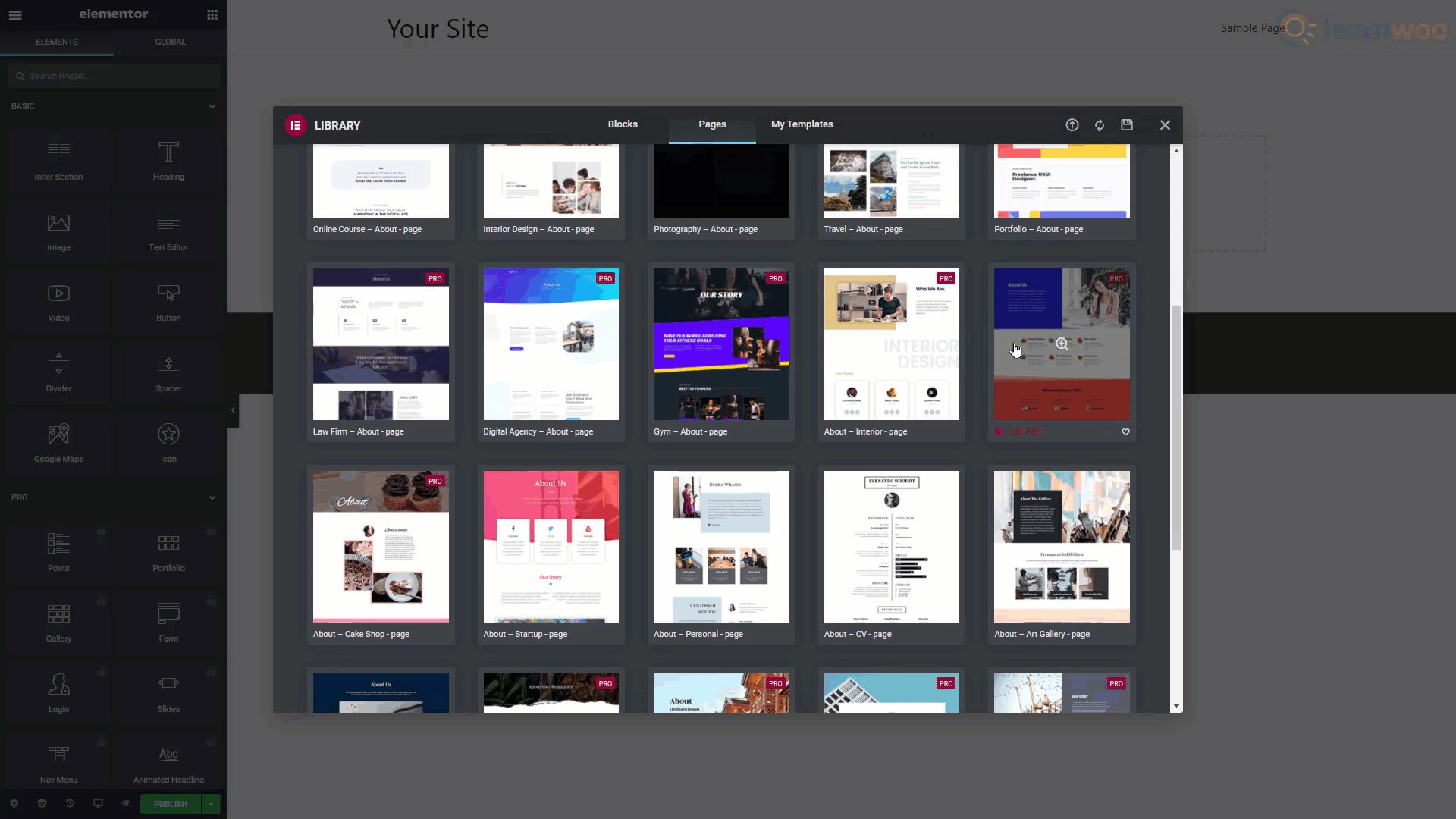
Em vez de blocos individuais, você também pode importar modelos de página inteiras. Clique no ícone da pasta e vá para a seção Páginas na parte superior. Use a barra de pesquisa para encontrar o tipo de página desejado. Em seguida, navegue pelos resultados e importe um.

Depois de importar a página, você pode editar o conteúdo para torná-lo seu.

Com esses recursos, você pode criar um site de boa aparência facilmente. Se você quiser tornar o processo ainda mais fácil, confira o Elementor Pro . Com um plano premium, você terá acesso a muito mais widgets, modelos e integrações. E você pode até adicionar fontes personalizadas e widgets globais.
Se você preferir uma versão em vídeo, aqui está um vídeo:
Leitura adicional
- CrocoBlock: mais de 100 razões para amar Elementor
- 10 melhores construtores de sites WordPress
