Elementor Page Builderチュートリアル全体(ビデオ付き)
公開: 2021-03-19
最終更新日-2021年7月8日
ほんの数年前、ウェブサイトを構築するプロセスは大きく異なっていました。 コードを変更し、Webサイトを更新し、ライブWebサイトでコードを表示して、変更が行われたかどうかを確認する必要がありました。
しかし、今日、あなたはあなたのウェブサイトを視覚的に構築するオプションがあります。 プロセスは結果とまったく同じように見えるので、表示されるのは得られるものです。 これは、プロセスを簡素化し、誰もがアクセスできるようにするページビルダーによって可能になります。
Elementorは、簡単に最高のページビルダーの1つです。 500万を超えるアクティブなインストールと、ほぼ完璧な5つ星の評価により、見栄えの良いWebページを簡単に作成することができます。
それで、今日、私たちはElementorの基本を探求し、それを使って私たちのWebサイトのいくつかのページを作成します。 くっつき回る。
Elementorのインストールとセットアップ

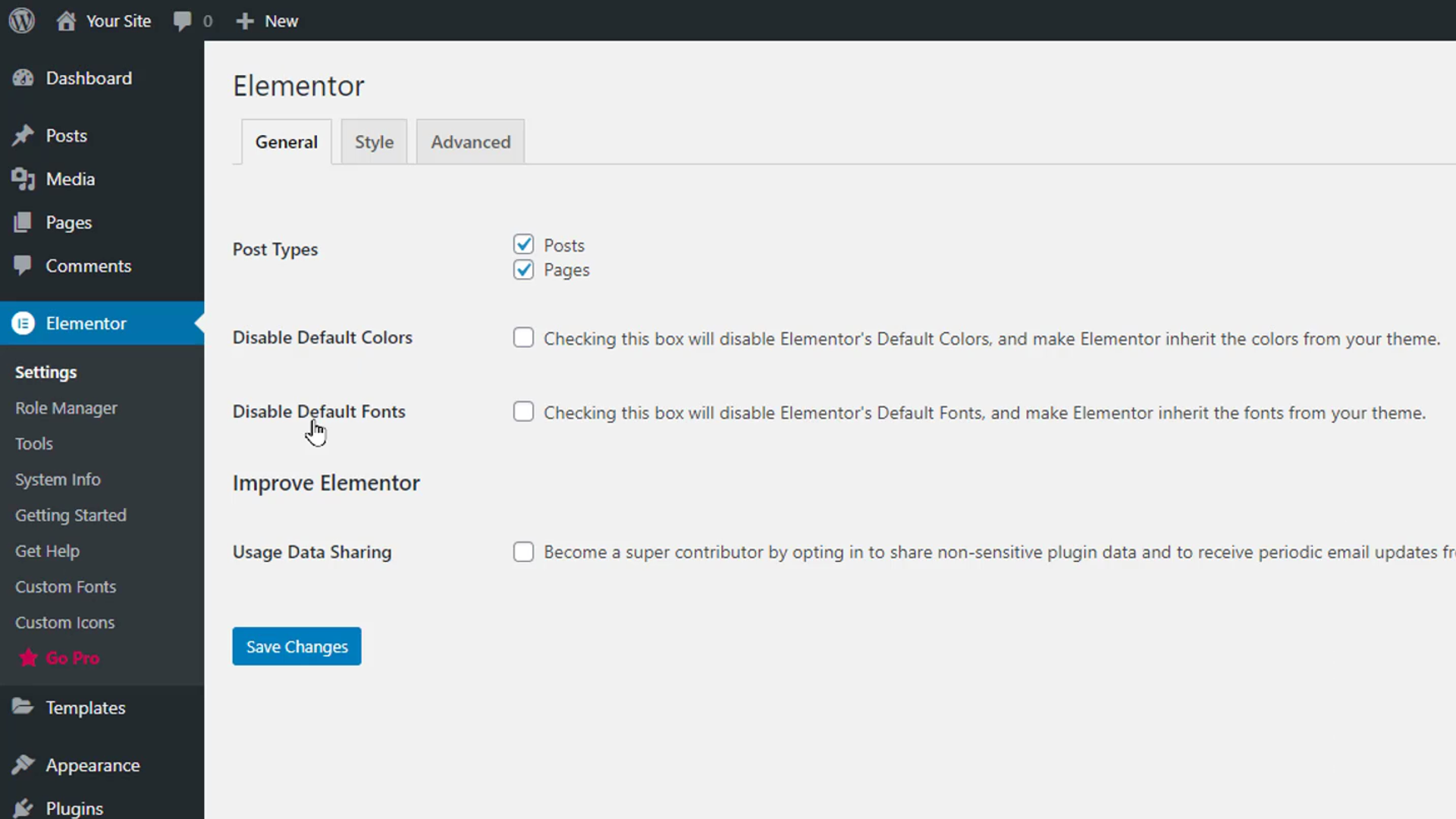
まず、WordPressリポジトリから無料のElementorプラグインをインストールします。 有効にした後、「設定」をクリックして設定してください。 [全般]セクションで、Elementorで編集できる投稿の種類を選択できます。 Elementorのデフォルトの色とフォントを無効にして、既存のテーマから色を継承するように強制することもできます。

以下では、Elementorとのデータ共有を有効にできます。 [詳細設定]セクションでは、CSS印刷方法、スイッチエディターローダー方法、および開発者に焦点を当てたその他の設定を管理できます。
[役割マネージャー]セクションで、Elementorを使用してWebサイト上のどの役割を編集できるかを選択できます。 たとえば、Contributorロールの[エディターへのアクセスなし]オプションを有効にすると、Webサイトに貢献しているユーザーはElementorエディターを使用できなくなります。 [ツール]セクションには、ライブラリの同期、セーフモード、サイトアドレスの更新、ロールバックバージョン、ベータテスト、メンテナンスモードなどのオプションがあります。
[システム情報]セクションには、WebサイトのシステムとWordPress環境に関する情報が表示されます。 はじめにとヘルプの取得セクションは、ガイドや支援にアクセスするために使用できます。
ElementorPageBuilderのレイアウトに慣れる
Elementorでページの作成を始めましょう。 WordPress管理エリアの[ページ]セクションにカーソルを合わせ、[新規追加]をクリックします。 ページにタイトルを付け、上部にある[EditwithElementor]ボタンをクリックします。
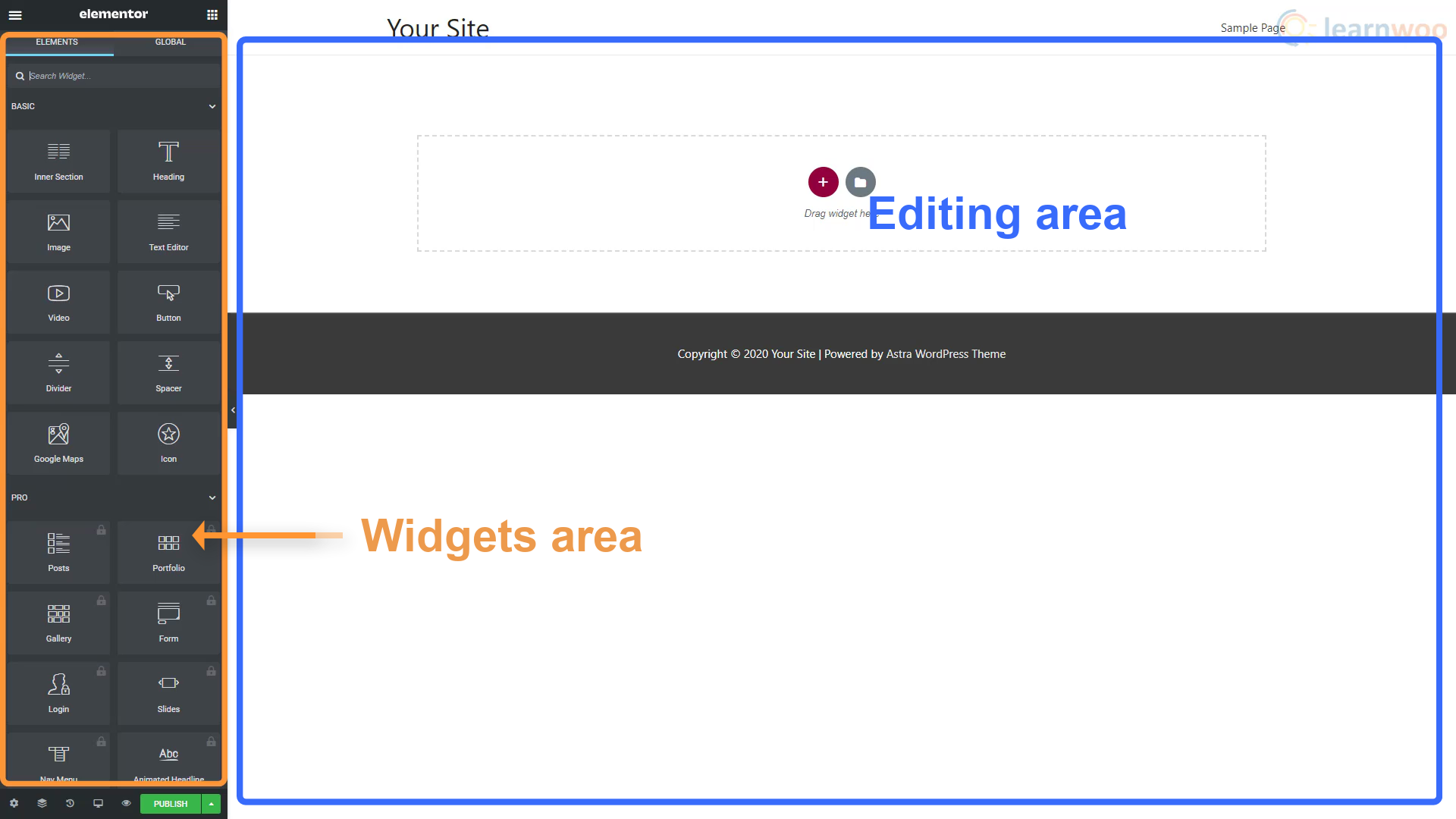
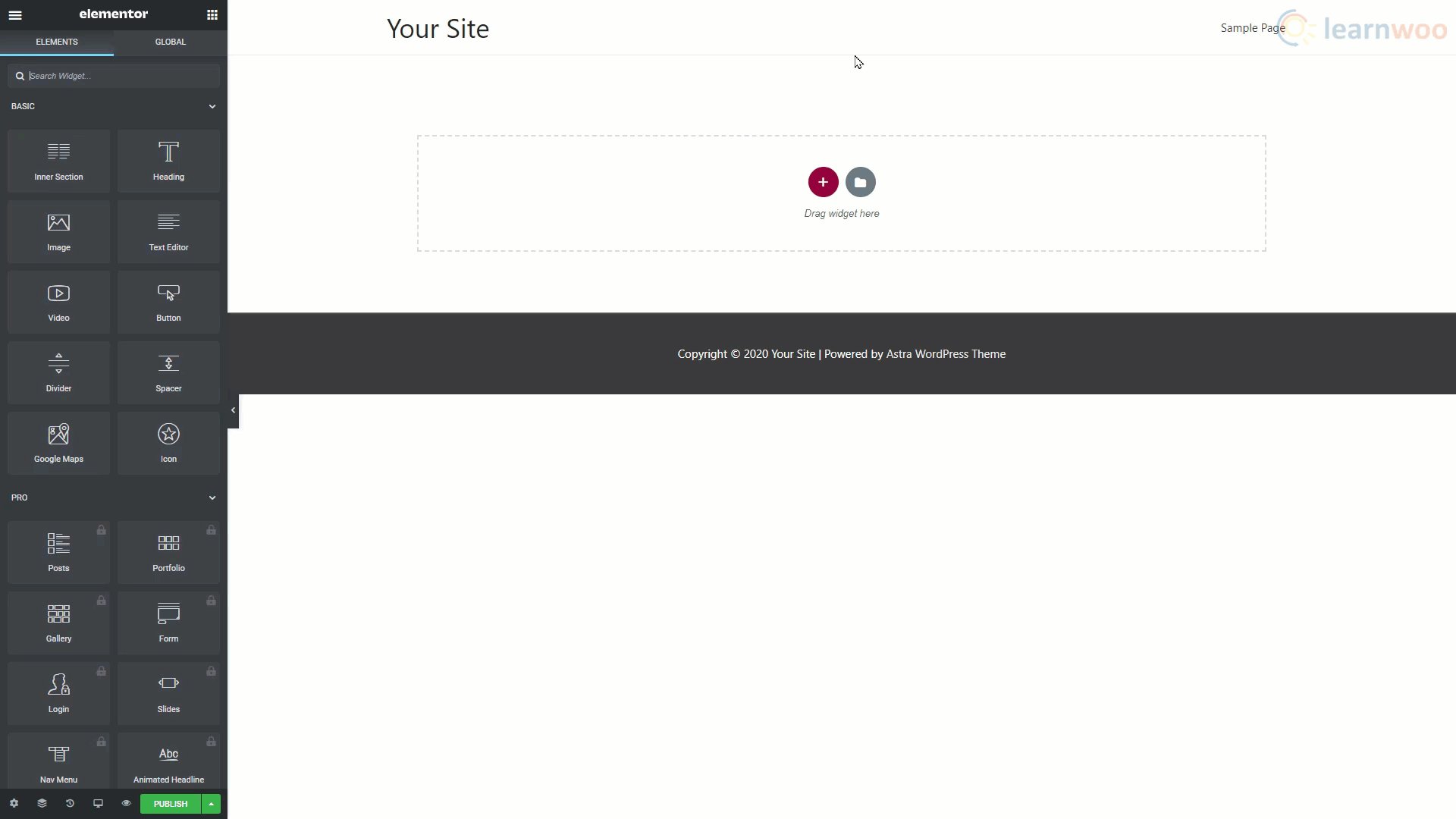
Elementor Page Builder画面が開き、編集領域とウィジェット領域が表示されます。 編集エリアでは、ウィジェットを視覚的に追加および編集できます。 ウィジェット領域では、テキストセクション、見出し、画像、ビデオ、ボタンなど、さまざまな種類のウィジェットからドラッグして使用できます。 ウィジェット領域の下に、4つのオプションが表示されます。 最初のオプションは、ページ全体の設定にアクセスするための[設定]ボタンです。

ページ設定では、ページのタイトルとステータスの変更、注目の画像の設定、タイトルの非表示、ページレイアウトの選択を行うことができます。 [スタイル]タブで、ページ全体の背景を設定できます。 単色の背景、静止画像の背景、またはグラデーションの背景から選択できます。 Advancedセクションには、任意のウィジェットにCSSコードを追加できるカスタムCSS機能があります。
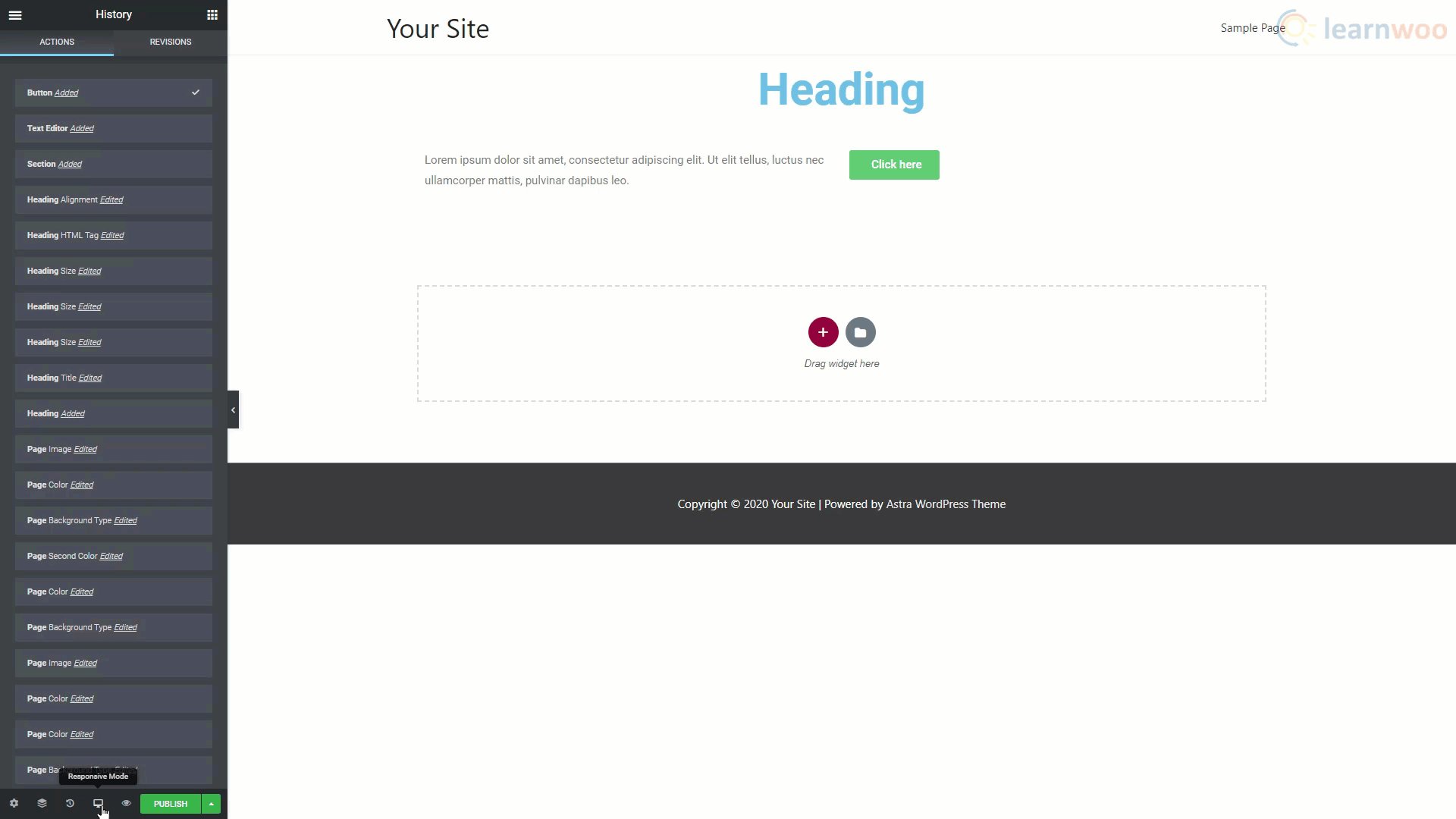
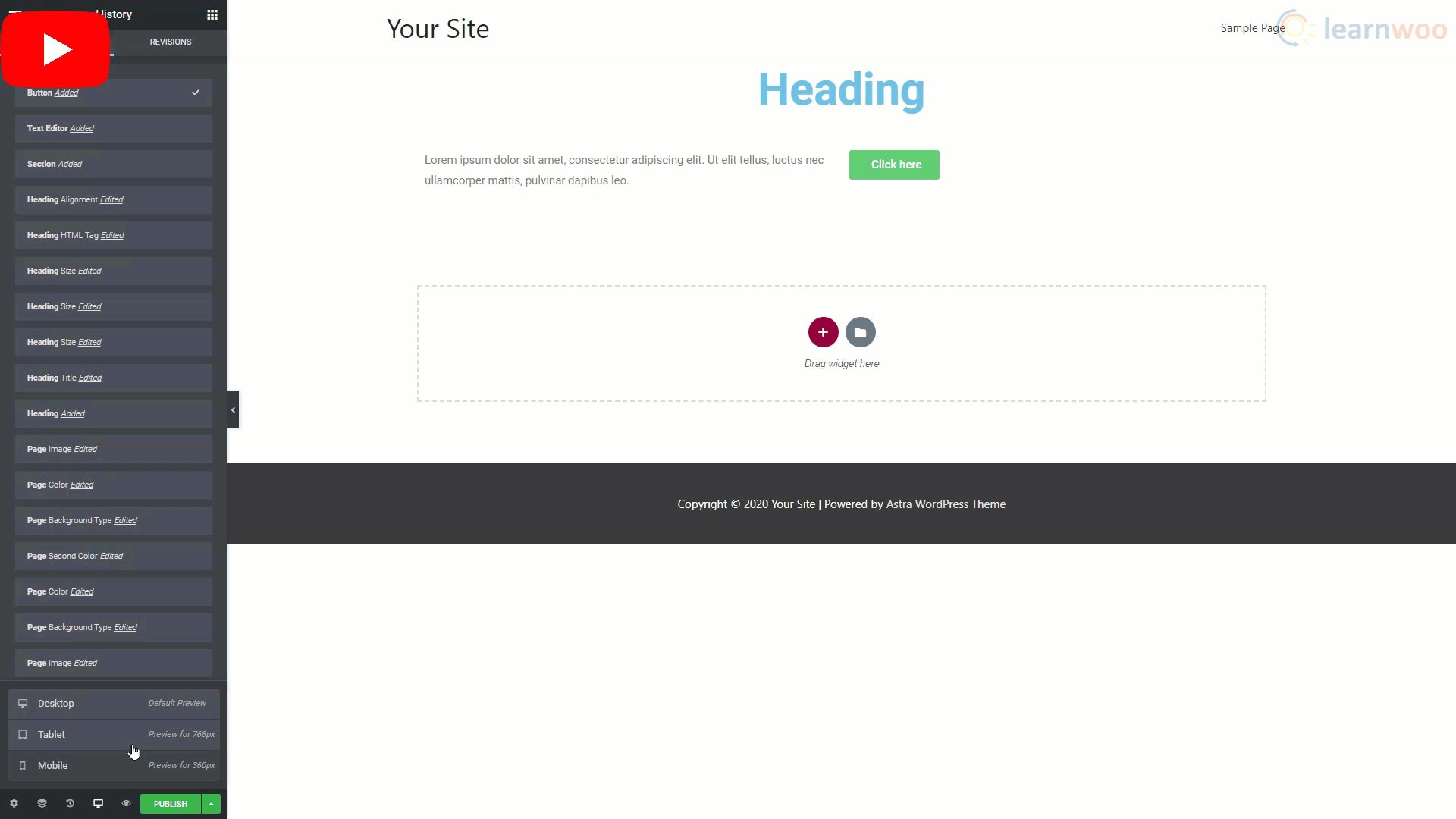
左下のページ設定の横にあるオプションはナビゲーターです。 ページで使用したさまざまな種類の要素が表示され、それらを簡単に見つけて編集するのに役立ちます。 それに加えて、履歴オプションはこのページで行われた過去のアクションと改訂を表示するので、間違いを簡単に修正できます。
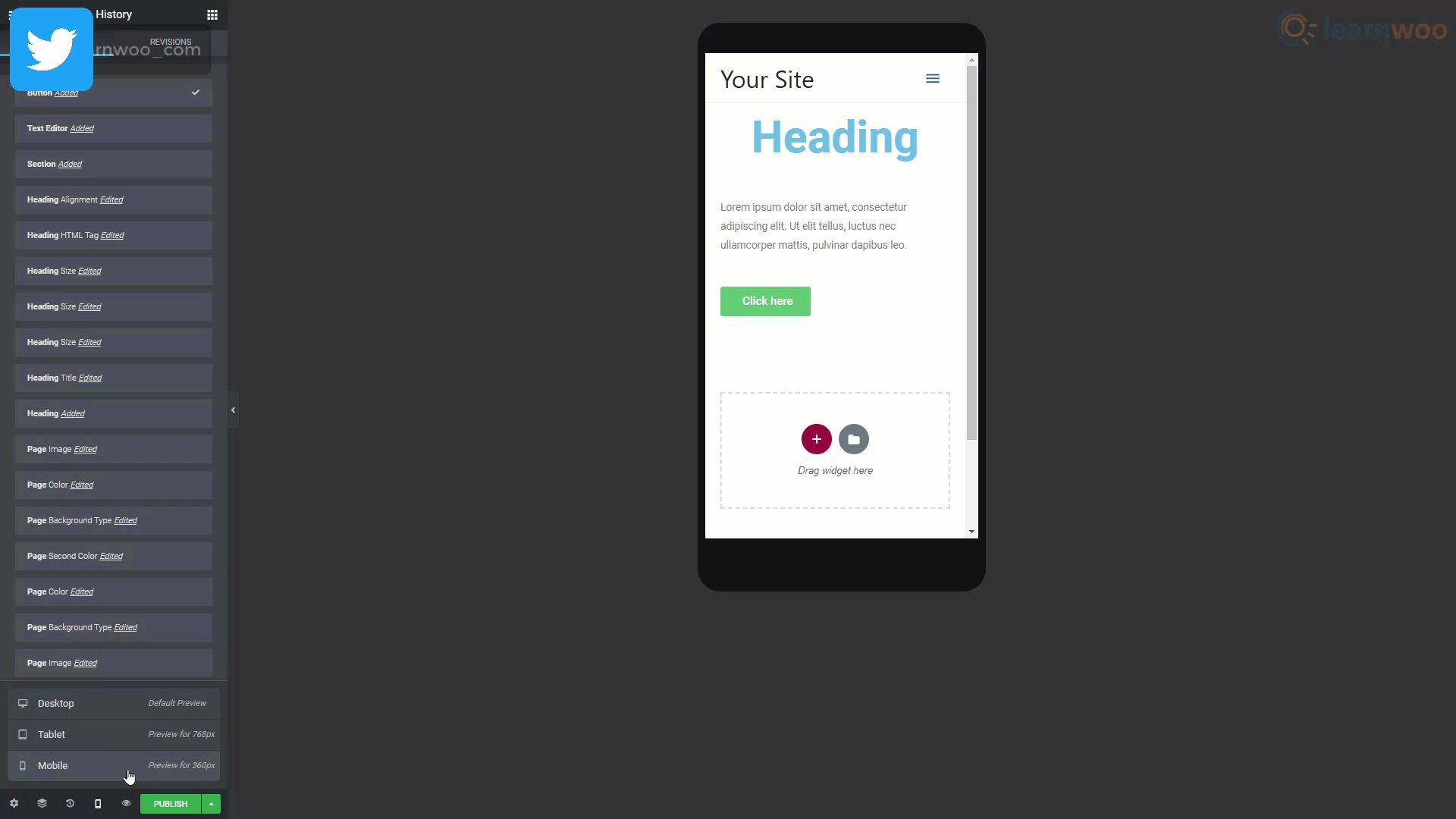
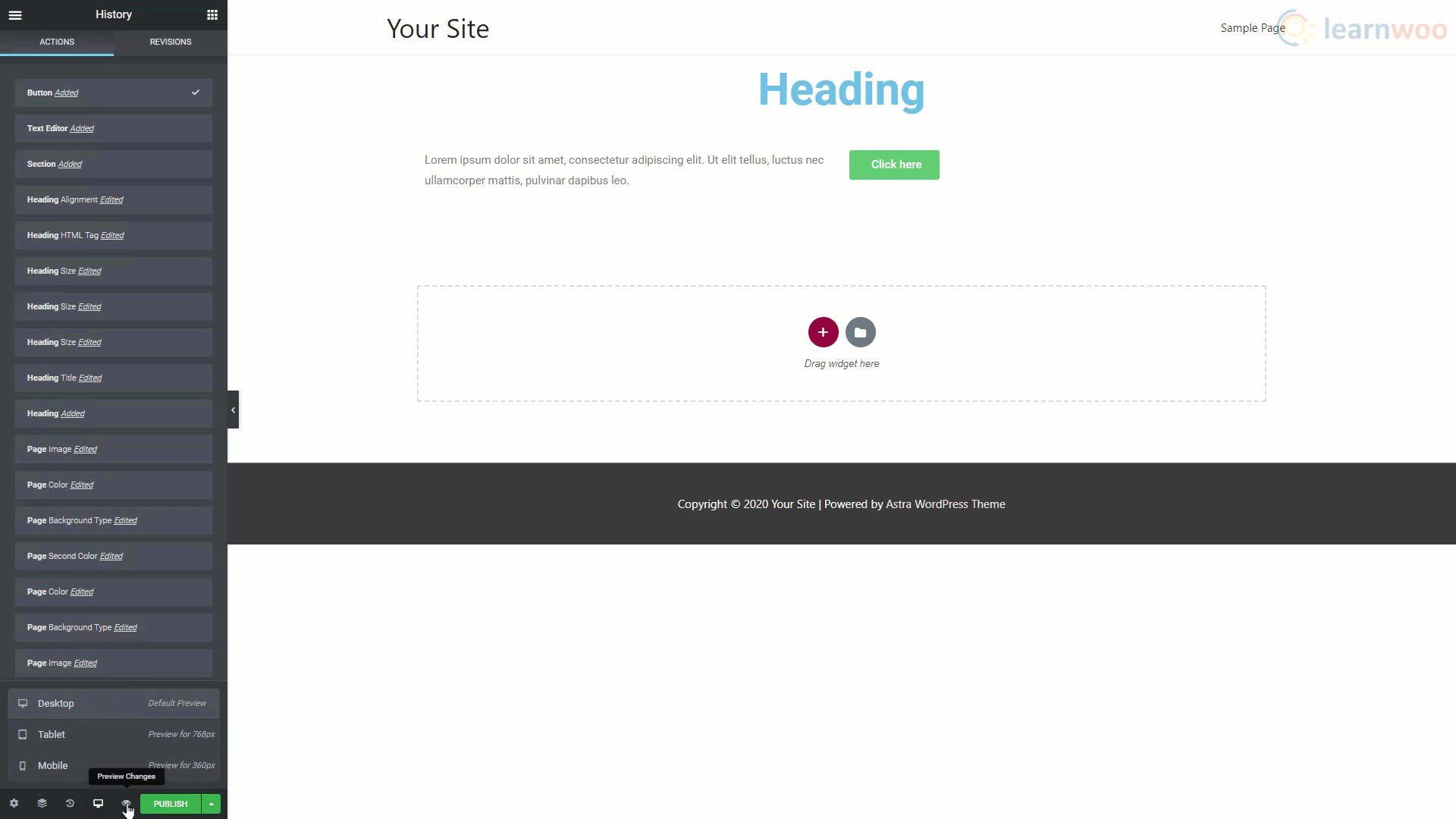
レスポンシブモードオプションには、3つの選択肢があります。 デスクトップ、タブレット、モバイル。 それらを使用して、Webサイトがすべての画面で同じように表示および機能することを確認できます。 プレビューオプションを使用すると、ページを公開しなくてもライブページがどのように表示されるかを確認できます。

ウィジェット領域の上には2つのボタンがあります。 ハンバーガーメニューを使用すると、さらにいくつかの設定とナビゲーションオプションが表示されます。 「サイト設定」をクリックします。 最初の2つの設定では、すべての新しい要素に使用するグローバルな色とフォントを設定できます。 使いやすいように、ここでブランドの色とフォントを設定する必要があります。
テーマスタイルセクションでは、見出し、ボタン、画像、フォームフィールドのデフォルト設定を設定できます。 最後に、[設定]セクションには、サイトID、背景、レイアウト、およびその他の設定に関するいくつかのオプションがあります。
完了したら、ウィジェット領域に戻ります。

Elementorでページを作成する
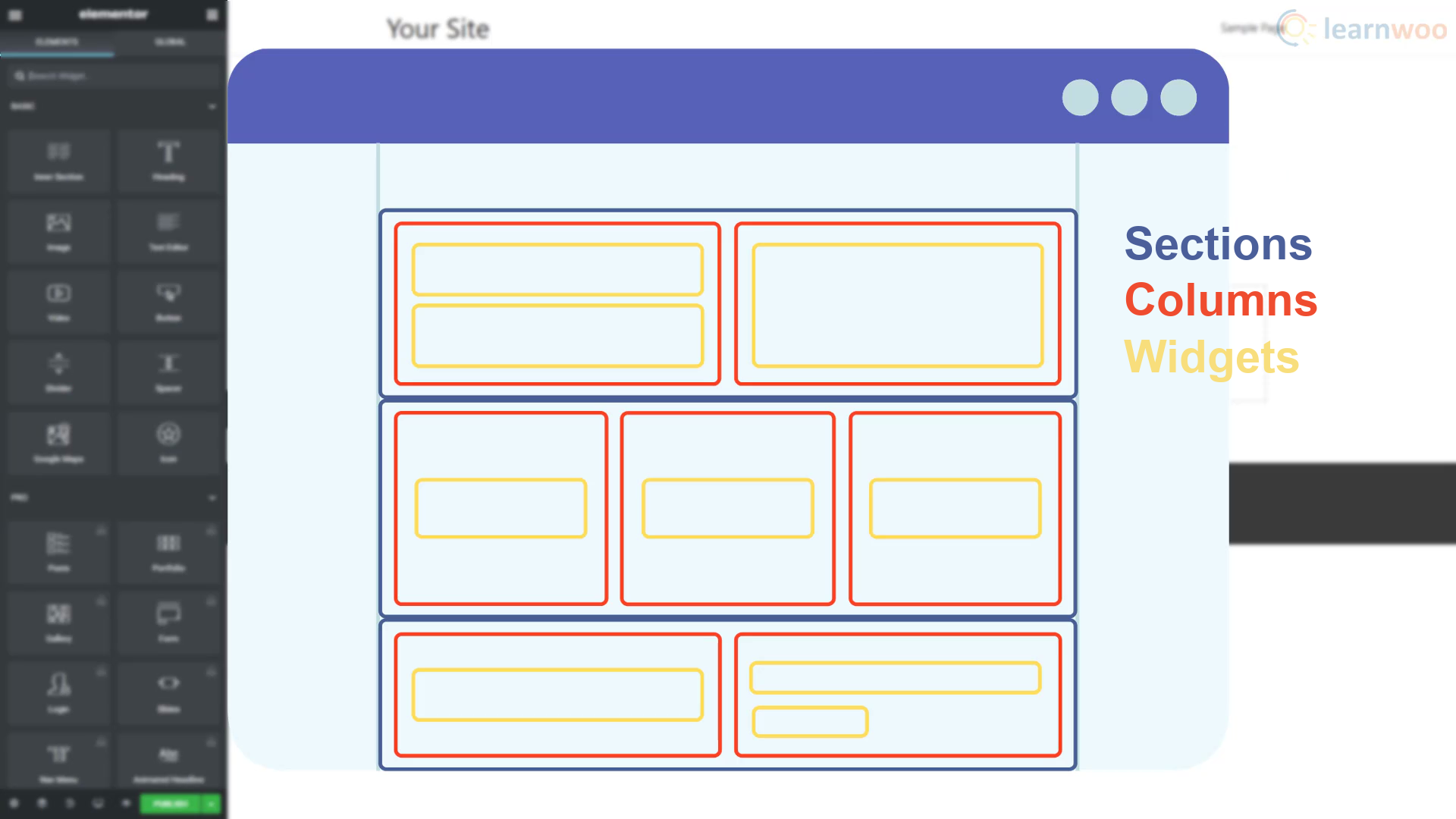
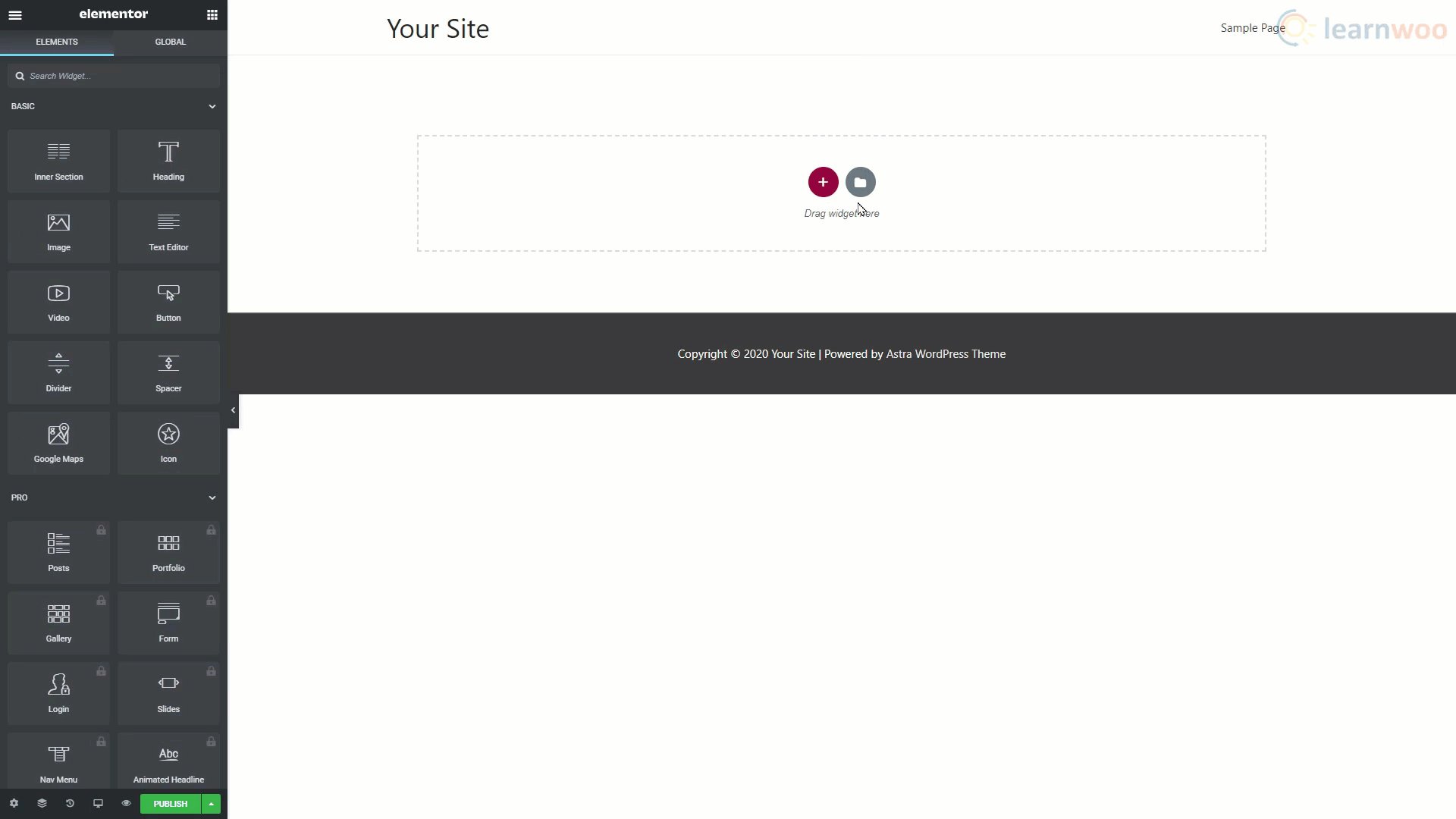
典型的なElementorページは、垂直に配置されたいくつかのセクションで構成されています。 これらのセクションは列で構成されており、これらの列には複数のウィジェットを含めることができます。

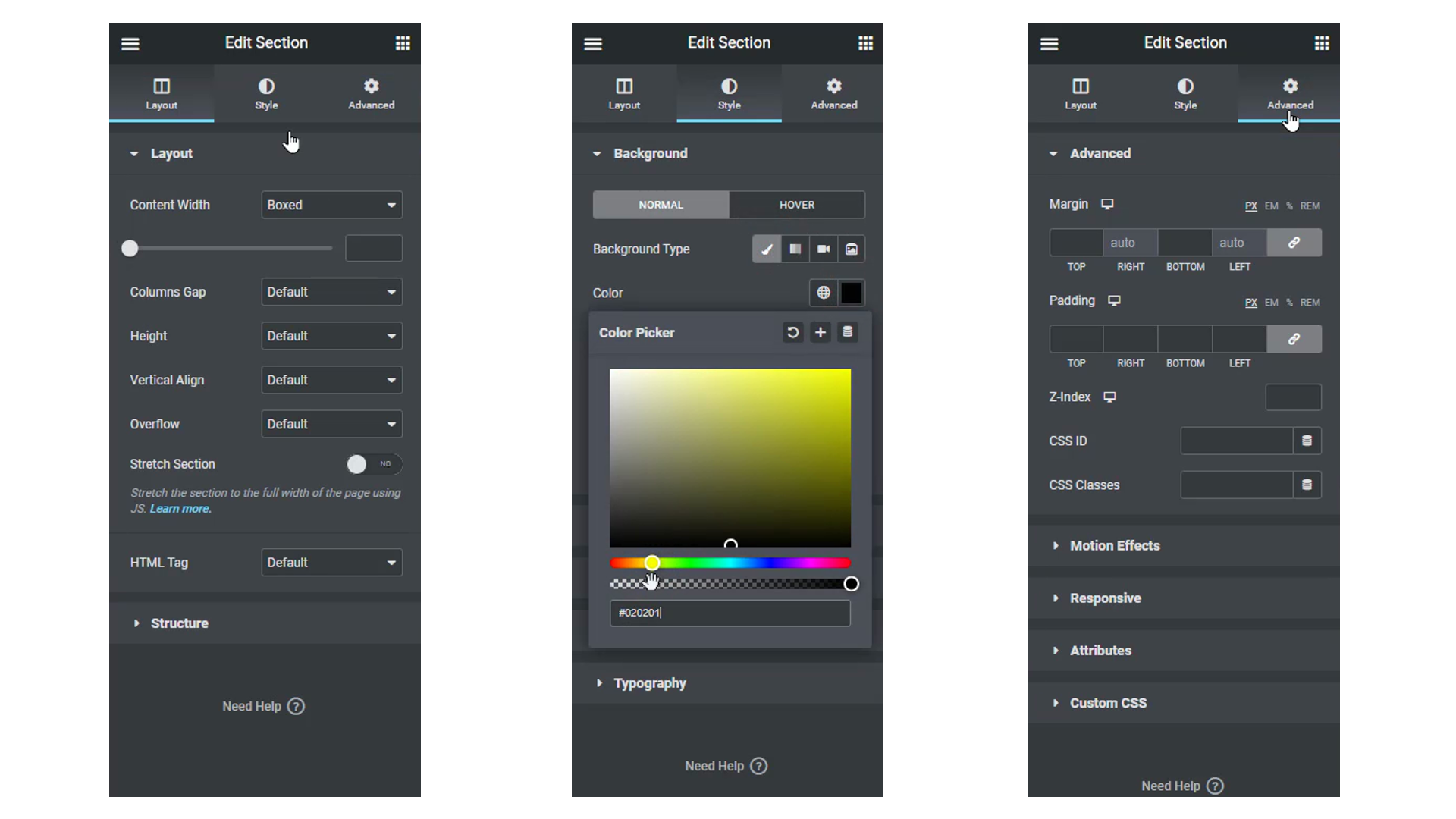
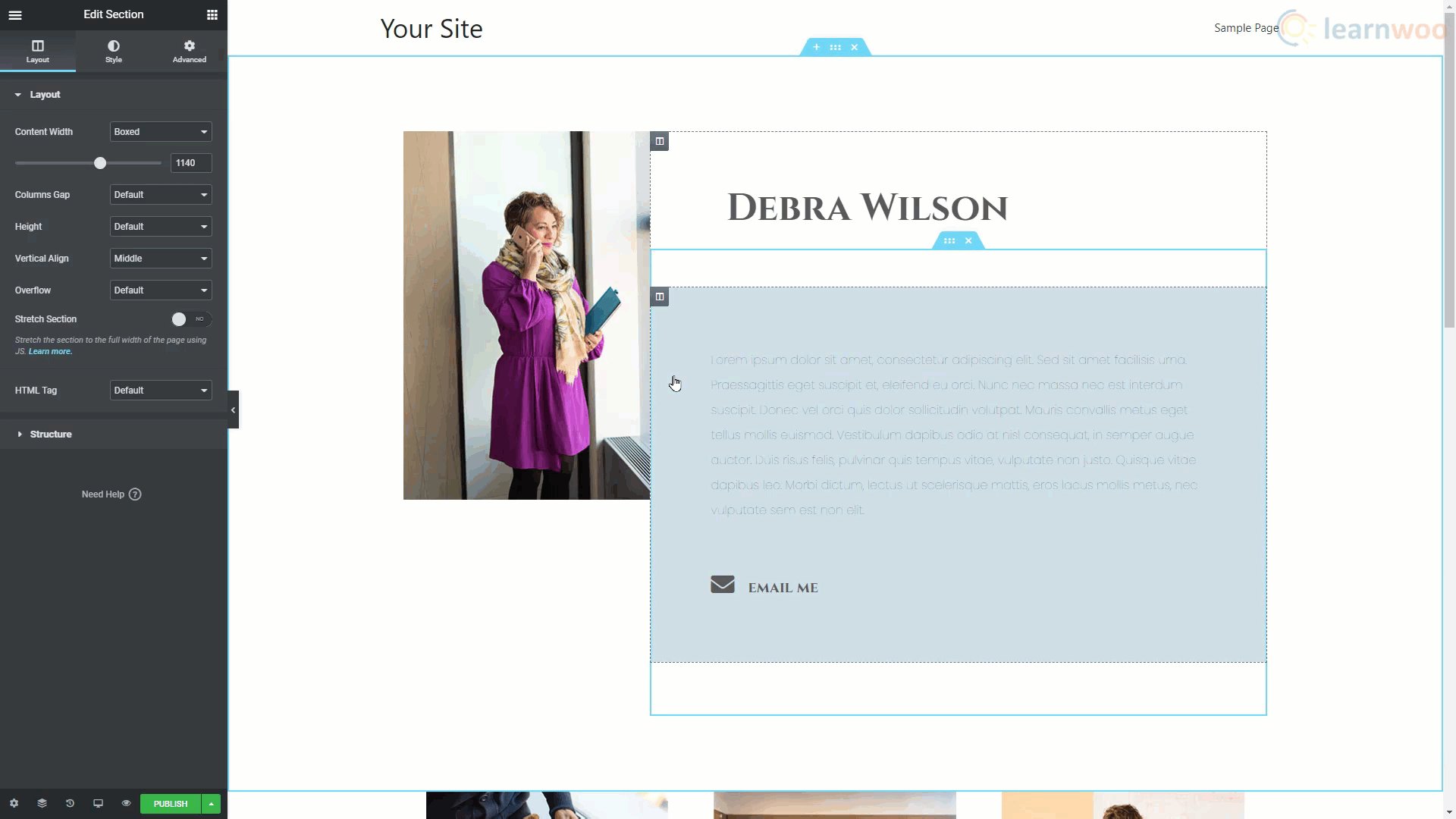
ページの作成を開始するには、プラスアイコンをクリックして、目的のセクションの構造を選択します。 セクション全体を選択すると、それをカスタマイズできるようになります。 編集セクションのレイアウト部分では、幅、ギャップ、高さ、垂直方向の配置などのレイアウトパラメータを決定できます。 [スタイル]タブでは、クラシック、グラデーション、ビデオ、スライドショーなどのさまざまな種類の背景を追加できます。
背景オーバーレイ、境界線、図形の仕切り、およびタイポグラフィの設定を追加することもできます。 [詳細設定]セクションでは、マージンとパディングの設定、モーションエフェクト、レスポンシブオプション、属性、およびカスタムCSS機能を提供します。

列を設定したら、ウィジェット領域からドラッグアンドドロップすることで、列にウィジェットを追加できます。 各ウィジェットにはさらに、それに応じて編集するための独自のレイアウト、スタイル、および高度なタブがあります。
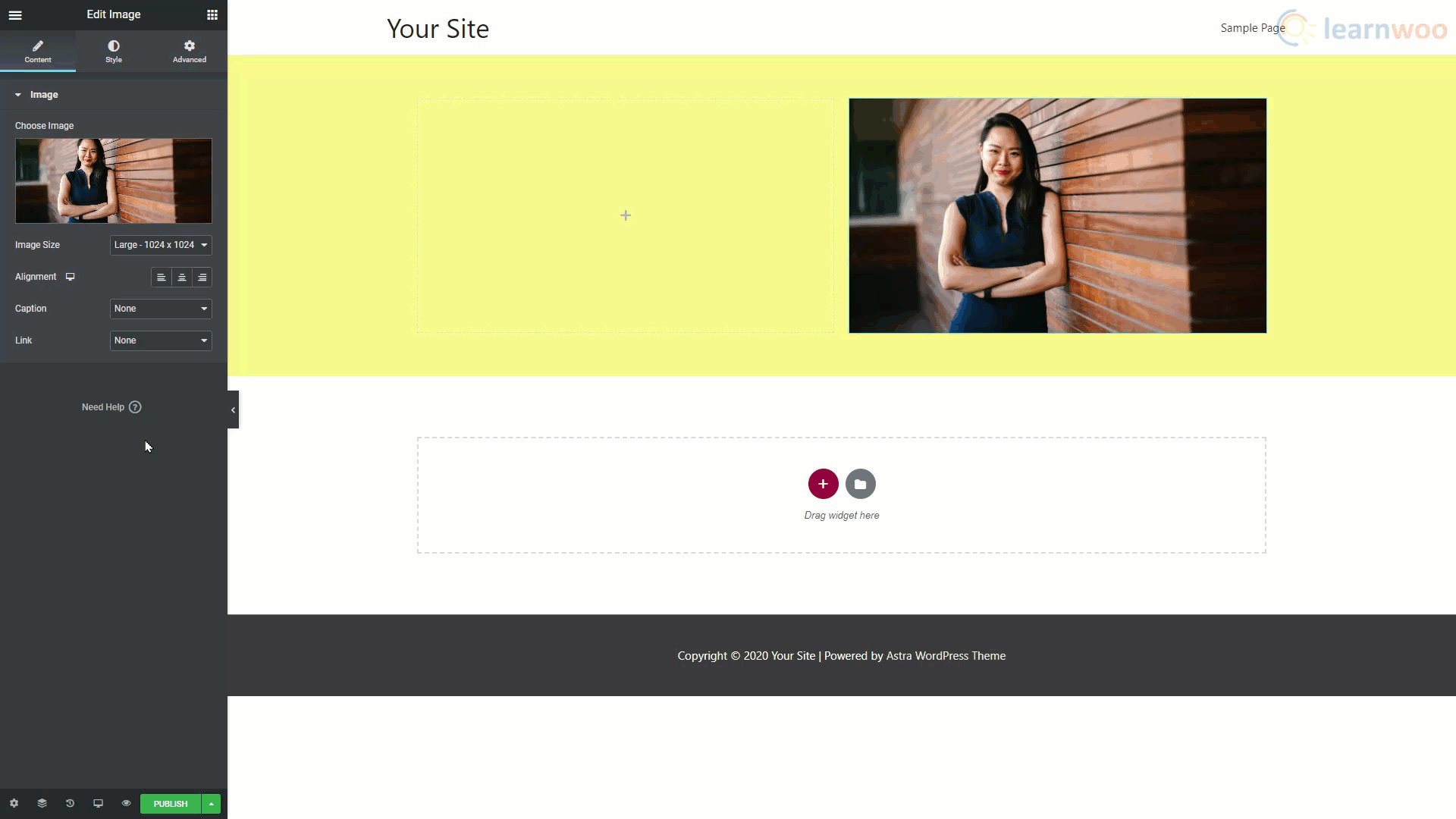
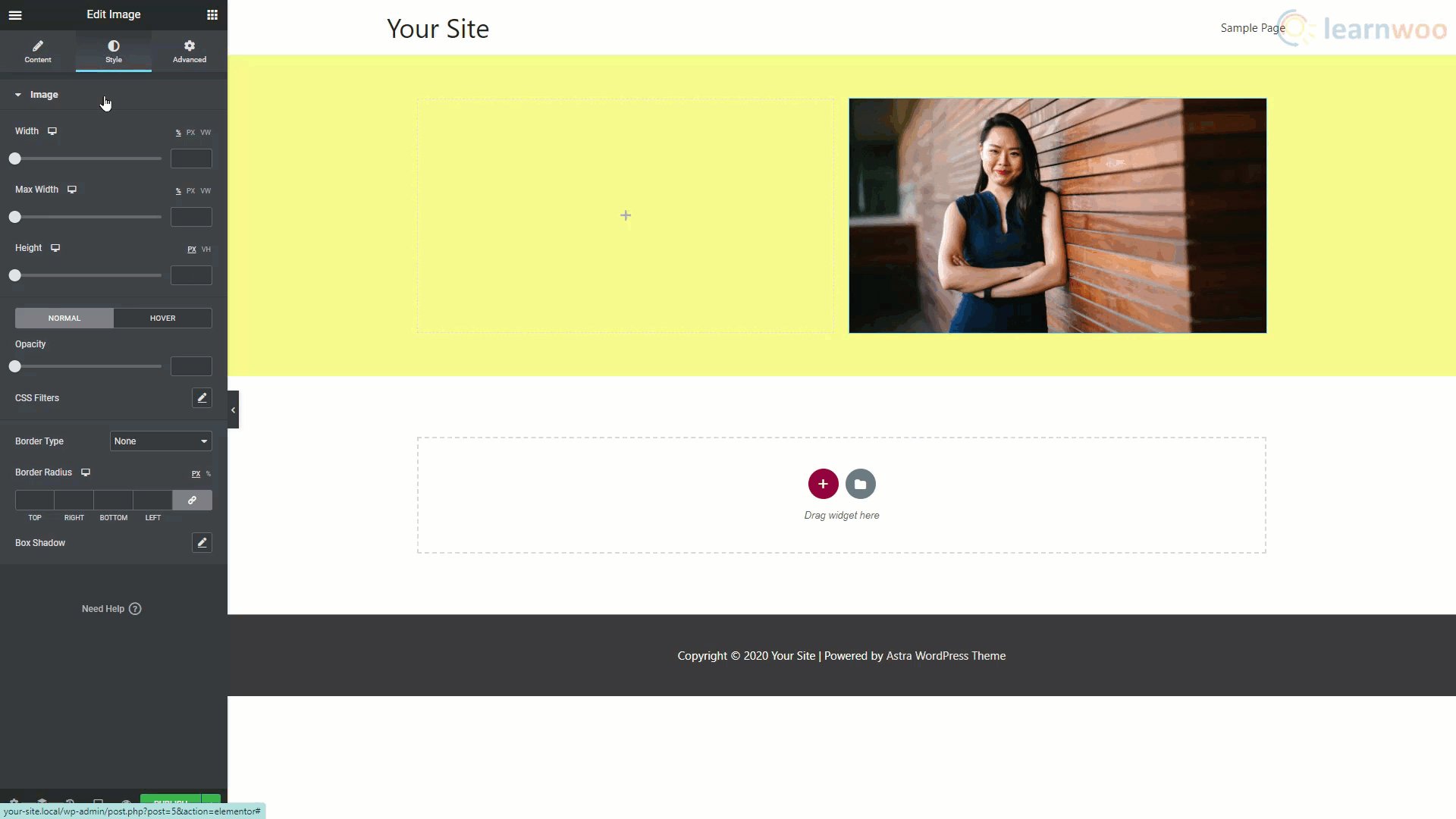
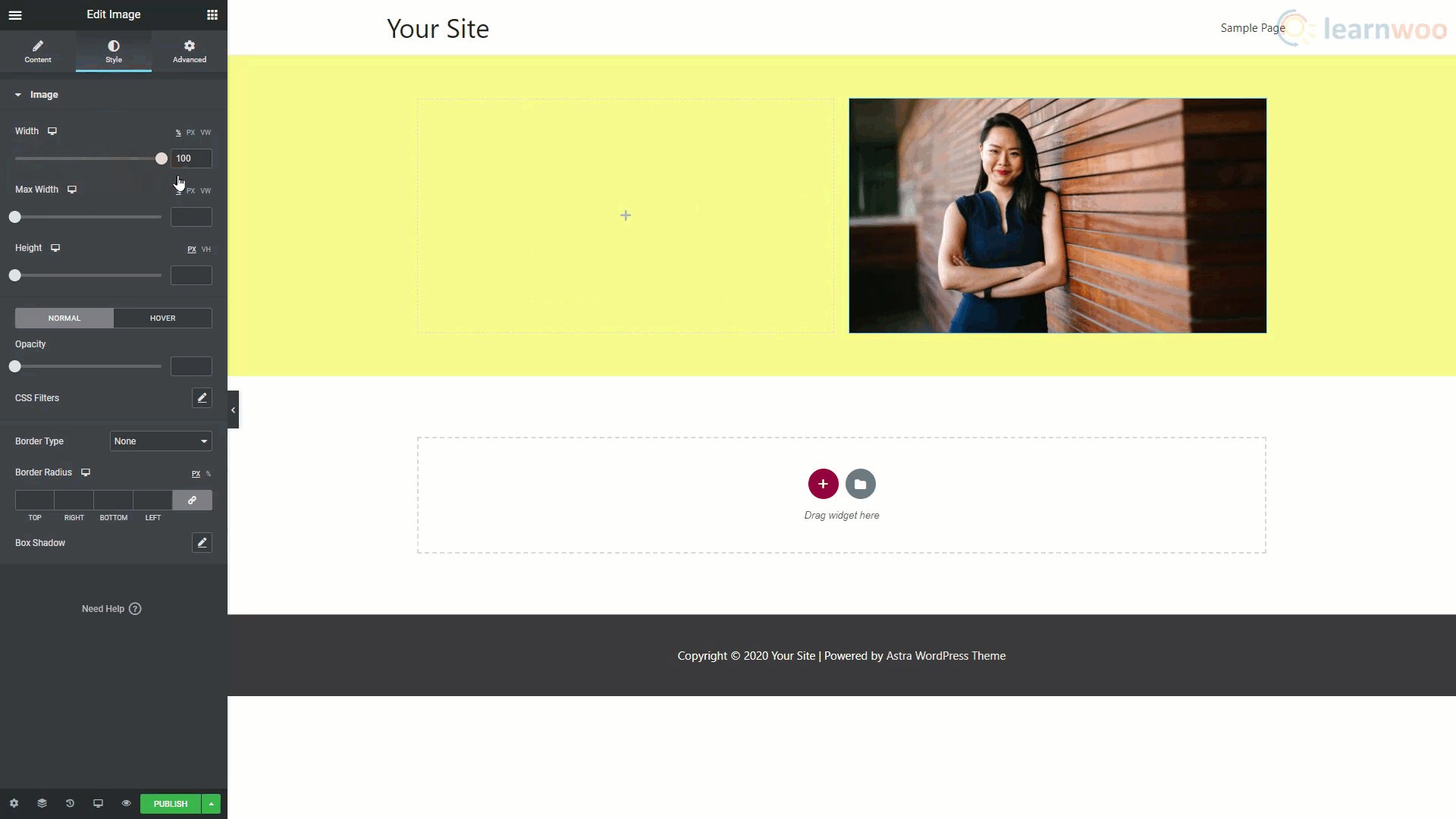
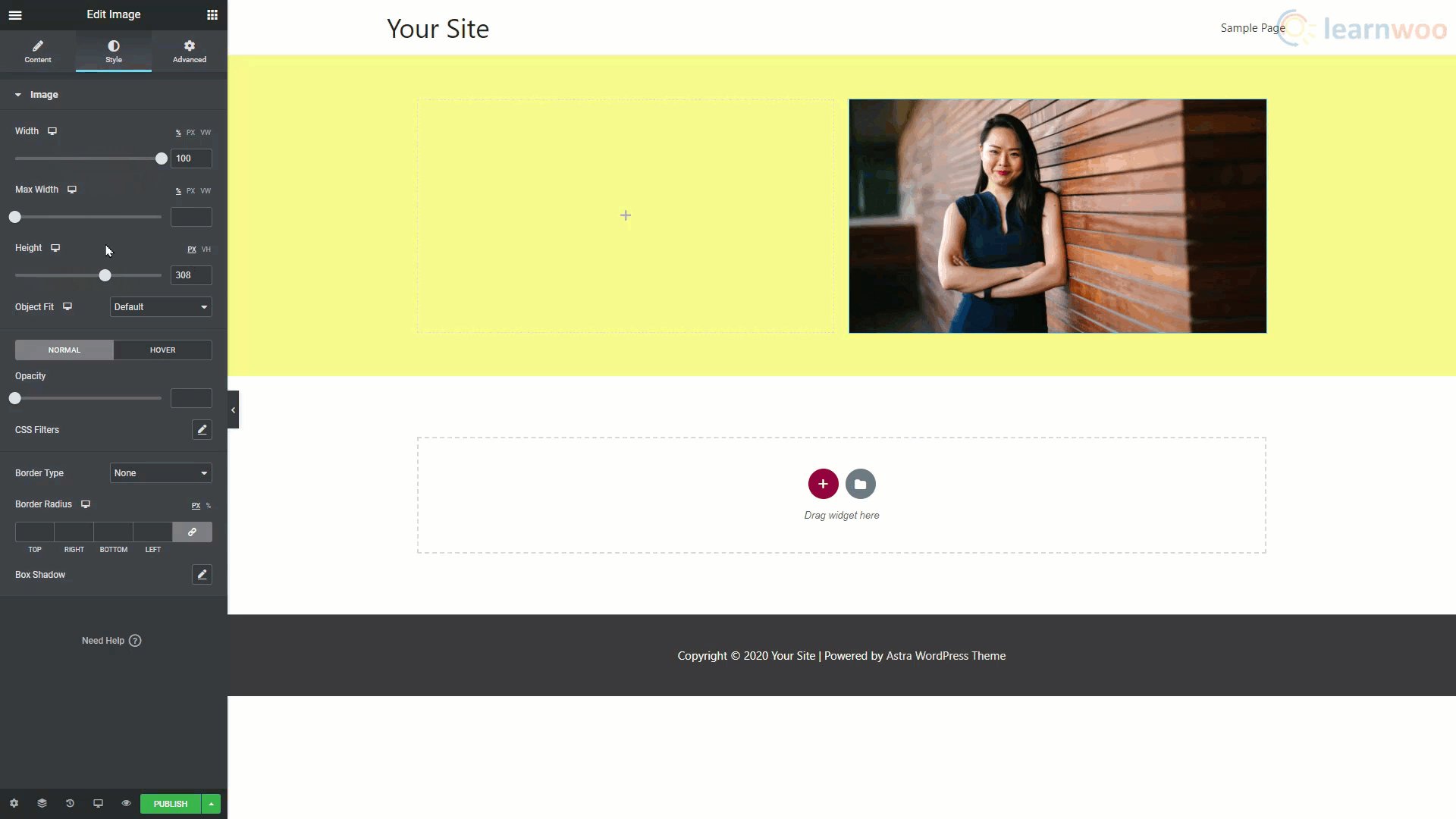
たとえば、列に画像を追加する場合は、画像ウィジェットをドラッグアンドドロップします。 3つのタブを使用して画像をカスタマイズできます。 [画像の選択]オプションをクリックして、コンピューターから画像をアップロードします。 次に、[スタイル]タブに移動し、画像の幅と高さの設定を変更します。

同様に、Elementorでテキストブロックを追加および編集できます。 次に、気に入ったものが見つかるまで、[スタイル]セクションの[タイポグラフィ]オプションを試してみてください。
セクション、列、ウィジェットを追加してブログを作成するほかに、テンプレートを使用してプロセスを高速化することもできます。

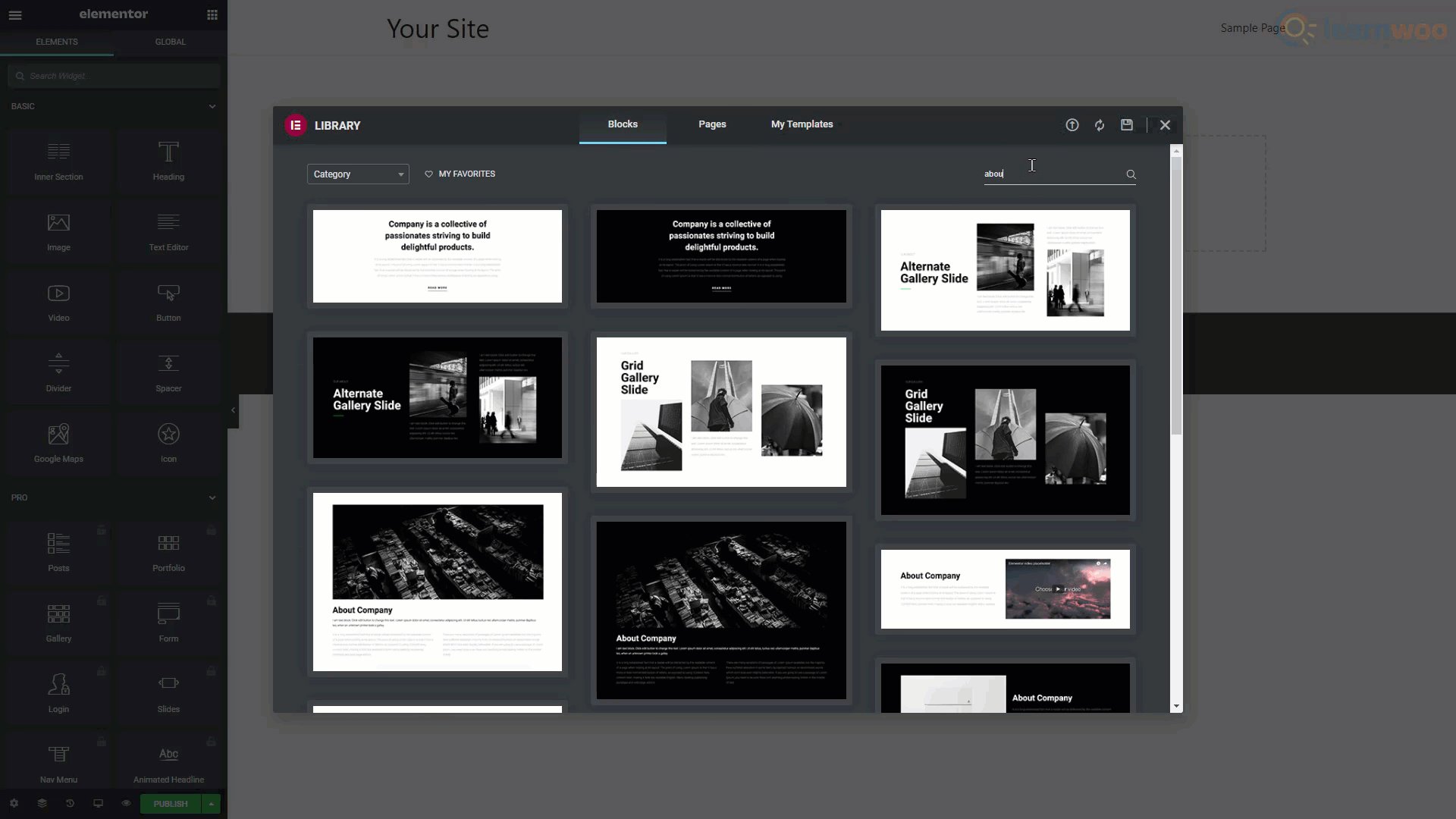
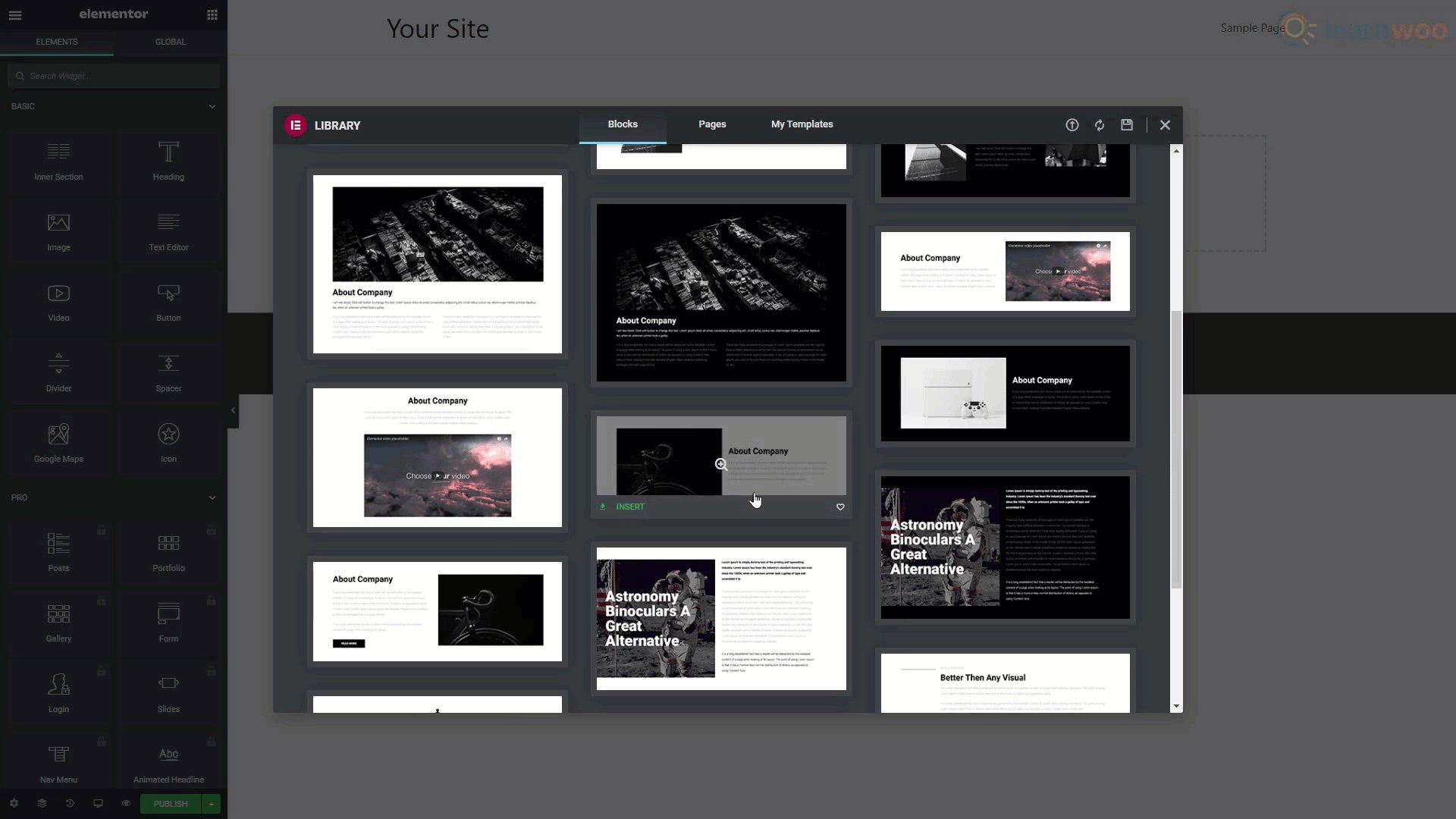
ブロックテンプレートを使用して新しいページを作成するには、フォルダアイコンをクリックします。 次に、上部で[ブロック]セクションに切り替えます。 検索バーを使用して、必要なブロックを探します。 結果を参照して、どれが好きかを確認します。 次に、その下にある[挿入]ボタンをクリックして、ページに移動します。
WebサイトをElementorテンプレートライブラリに接続するためのプロンプトが表示されます。 アカウントをまだお持ちでない場合は、メールアドレスと新しいパスワードを使用してアカウントを作成できます。 [接続]をクリックすると、選択したテンプレートがページにインポートされます。
インポート後、要素を簡単に編集して独自の要素にすることができます。 同様に、他のブロックを追加および編集して、ページを完成させることができます。
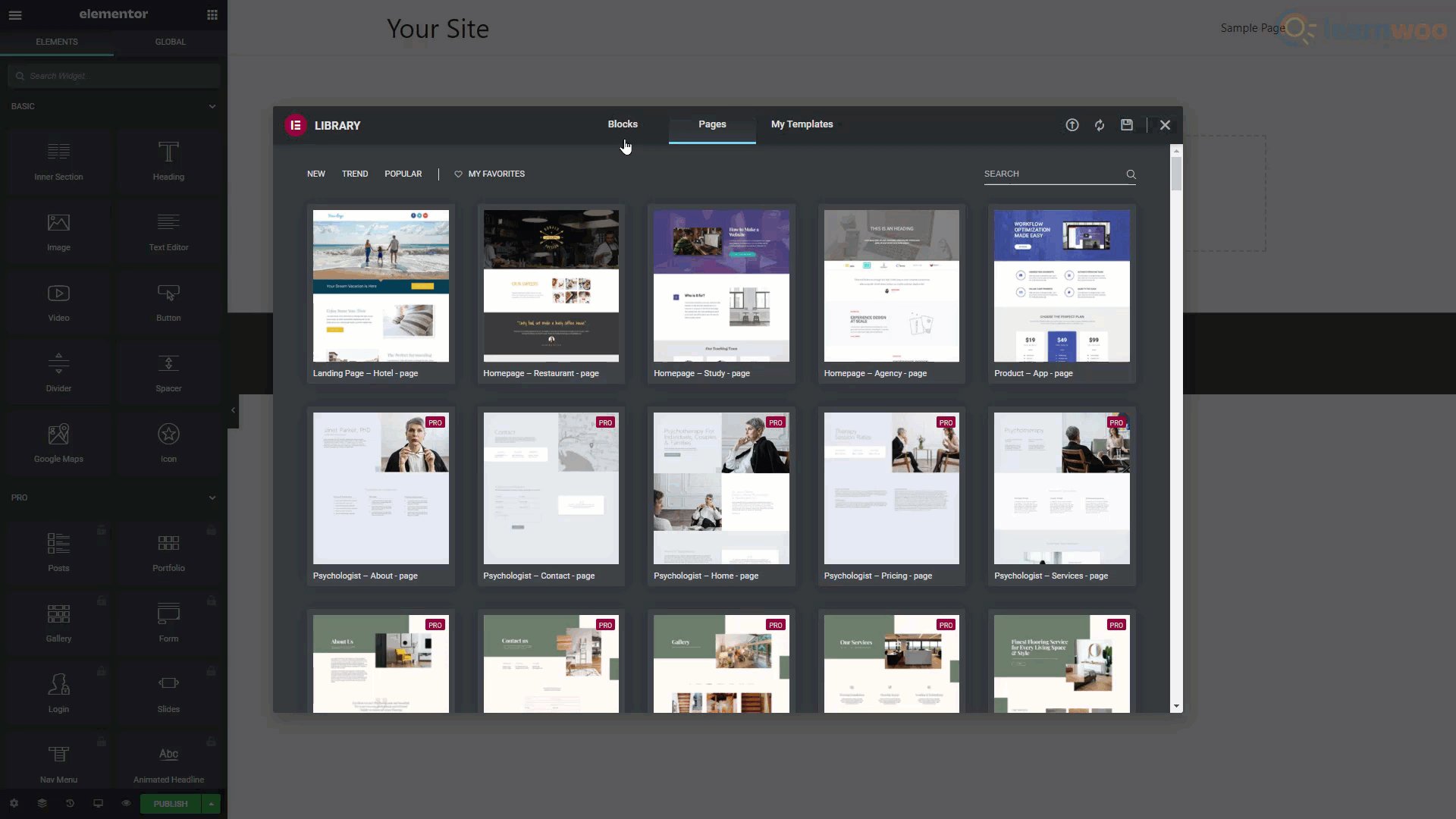
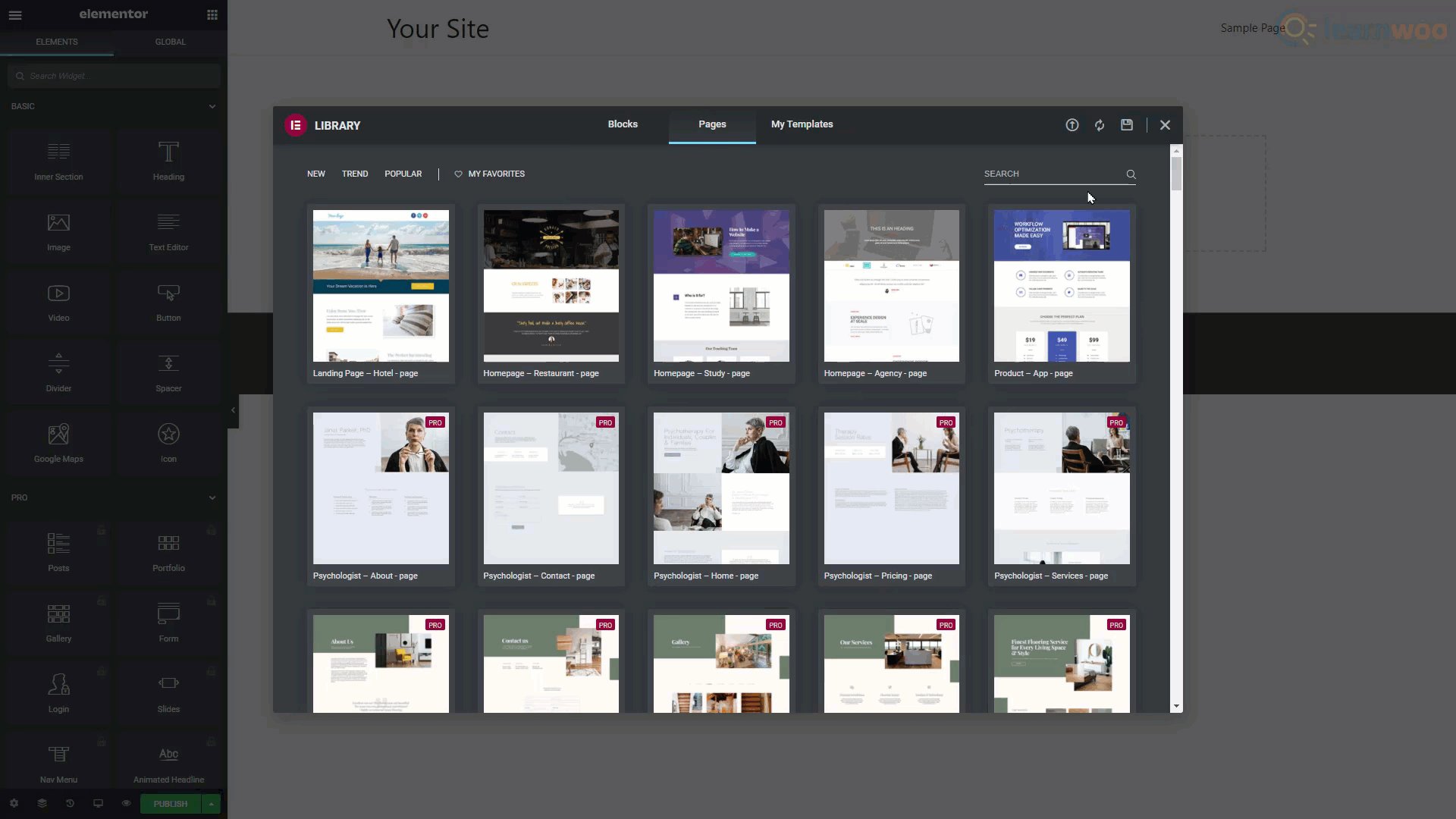
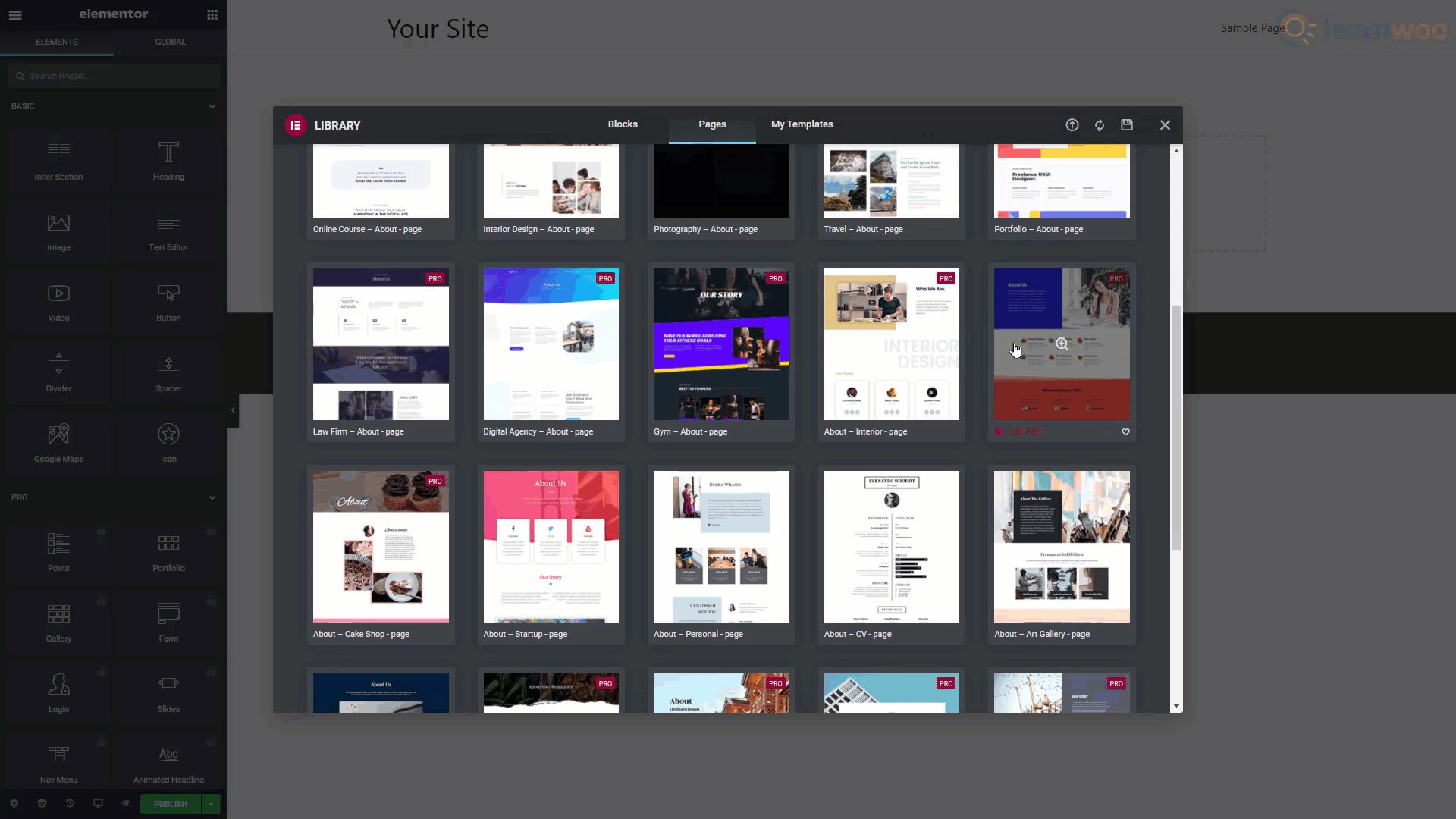
個々のブロックの代わりに、ページテンプレート全体をインポートすることもできます。 フォルダアイコンをクリックして、上部の[ページ]セクションに移動します。 検索バーを使用して、必要なページのタイプを見つけます。 次に、結果を参照してインポートします。

ページをインポートした後、コンテンツを編集して独自のページにすることができます。

これらの機能を使用すると、見栄えの良いWebサイトを簡単に構築できます。 プロセスをさらに簡単にしたい場合は、 ElementorProをチェックしてください。 プレミアムプランを使用すると、さらに多くのウィジェット、テンプレート、および統合にアクセスできるようになります。 また、カスタムフォントやグローバルウィジェットを追加することもできます。
ビデオバージョンをご希望の場合は、次のビデオをご覧ください。
参考文献
- CrocoBlock:Elementorを愛する100以上の理由
- 10ベストワードプレスウェブサイトビルダー
