完整的 Elementor Page Builder 教程(帶視頻)
已發表: 2021-03-19
最後更新 - 2021 年 7 月 8 日
就在幾年前,建立網站的過程看起來大不相同。 您將不得不對代碼進行更改,更新網站,並在實時網站上查看以查看是否發生了更改。
但是今天,您可以選擇以可視方式構建您的網站。 過程與結果一模一樣,所見即所得。 這是通過頁面構建器來實現的,它們簡化了流程並讓每個人都可以訪問它。
Elementor 很容易成為最好的頁面構建器之一。 擁有超過 500 萬的活躍安裝和近乎完美的 5 星評級,您知道可以依靠它輕鬆製作好看的網頁。
所以今天,我們將探索 Elementor 的基礎知識,甚至使用它為我們的網站構建一些頁面。 停在附近。
安裝和設置 Elementor

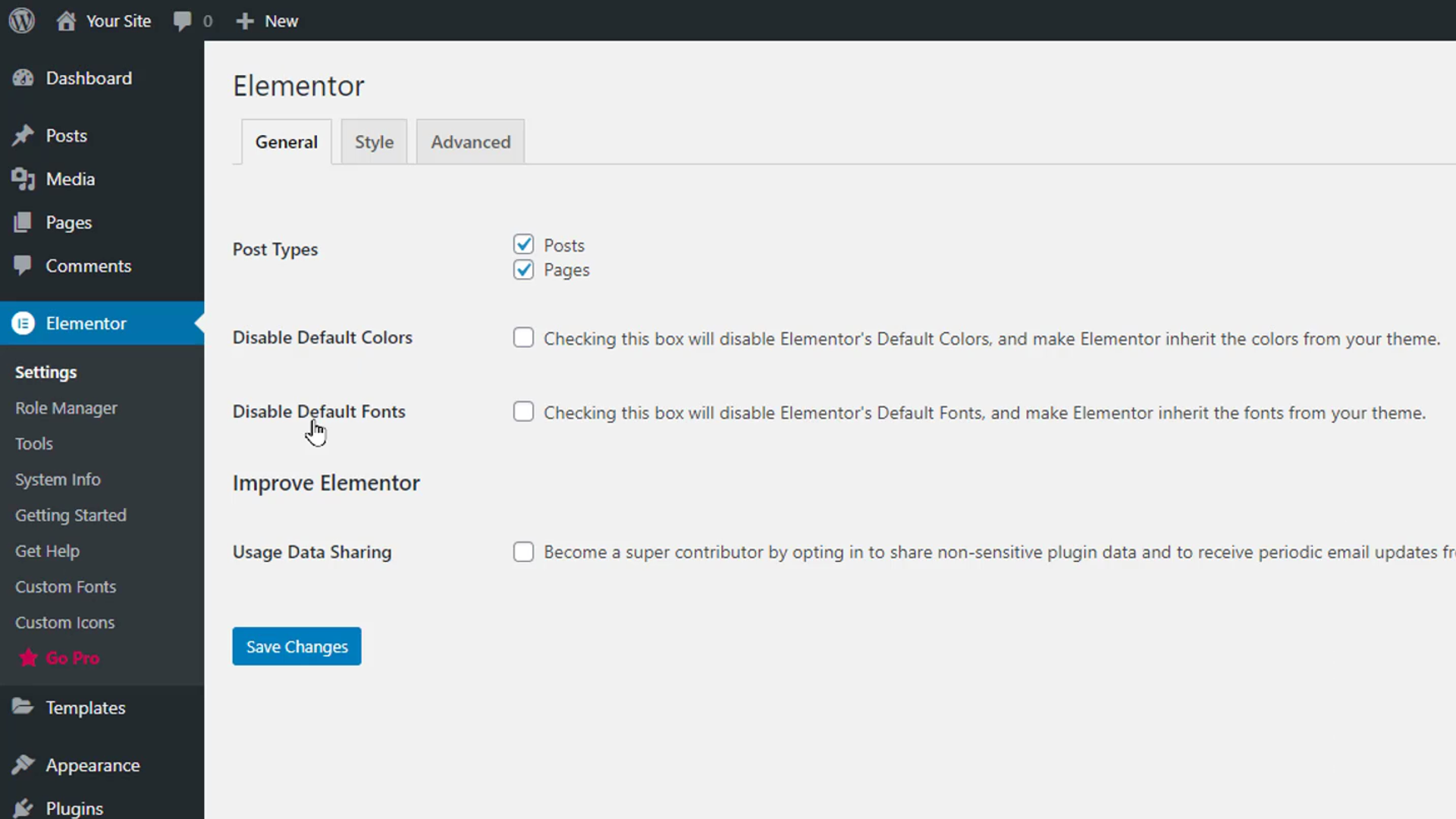
我們將從安裝WordPress 存儲庫中的免費Elementor插件開始。 激活後,點擊“設置”進行設置。 在“常規”部分下,您可以選擇可以使用 Elementor 編輯的帖子類型。 您還可以禁用 Elementor 的默認顏色和字體,以強制它從現有主題繼承顏色。

下面,您可以啟用與 Elementor 的數據共享。 在 Advanced 部分,您可以管理 CSS Print Method、Switch Editor Loader Method 和其他專注於 Developers 的設置。
在角色管理器部分,您可以選擇您網站上的哪些角色可以使用 Elementor 進行編輯。 例如,如果我們為 Contributor 角色啟用 No access to editor 選項,任何為您的網站做出貢獻的人都將無法使用 Elementor 編輯器。 工具部分具有庫同步、安全模式、更新站點地址、回滾版本、Beta 測試和維護模式等選項。
系統信息部分顯示有關您網站的系統和 WordPress 環境的信息。 而入門和獲取幫助部分可用於訪問指南和幫助。
熟悉 Elementor Page Builder 佈局
讓我們開始使用 Elementor 構建一個頁面。 將鼠標懸停在 WordPress 管理區域的頁面部分上,然後單擊添加新的。 給頁面一個標題,然後單擊頂部的“使用 Elementor 編輯”按鈕。
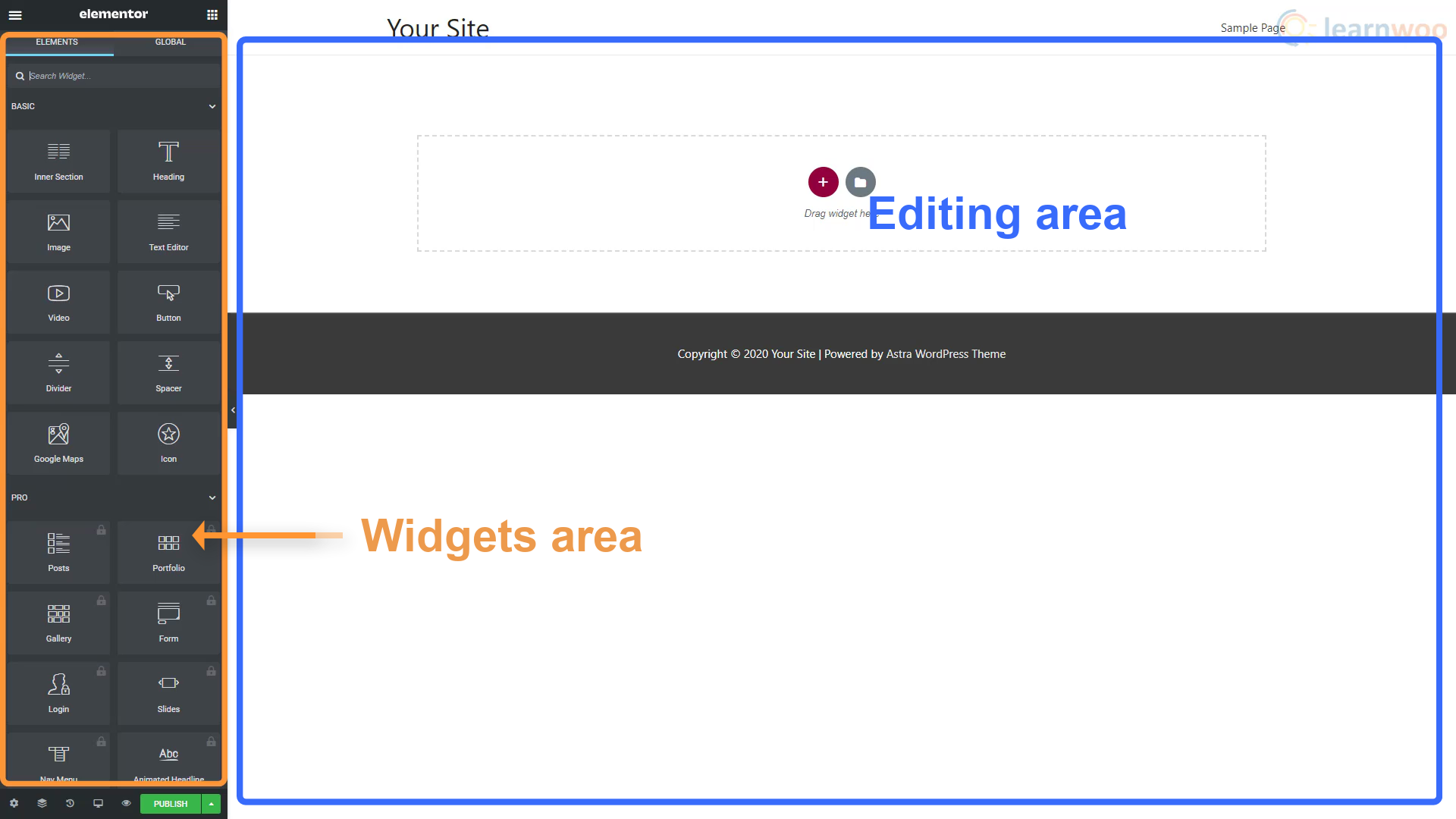
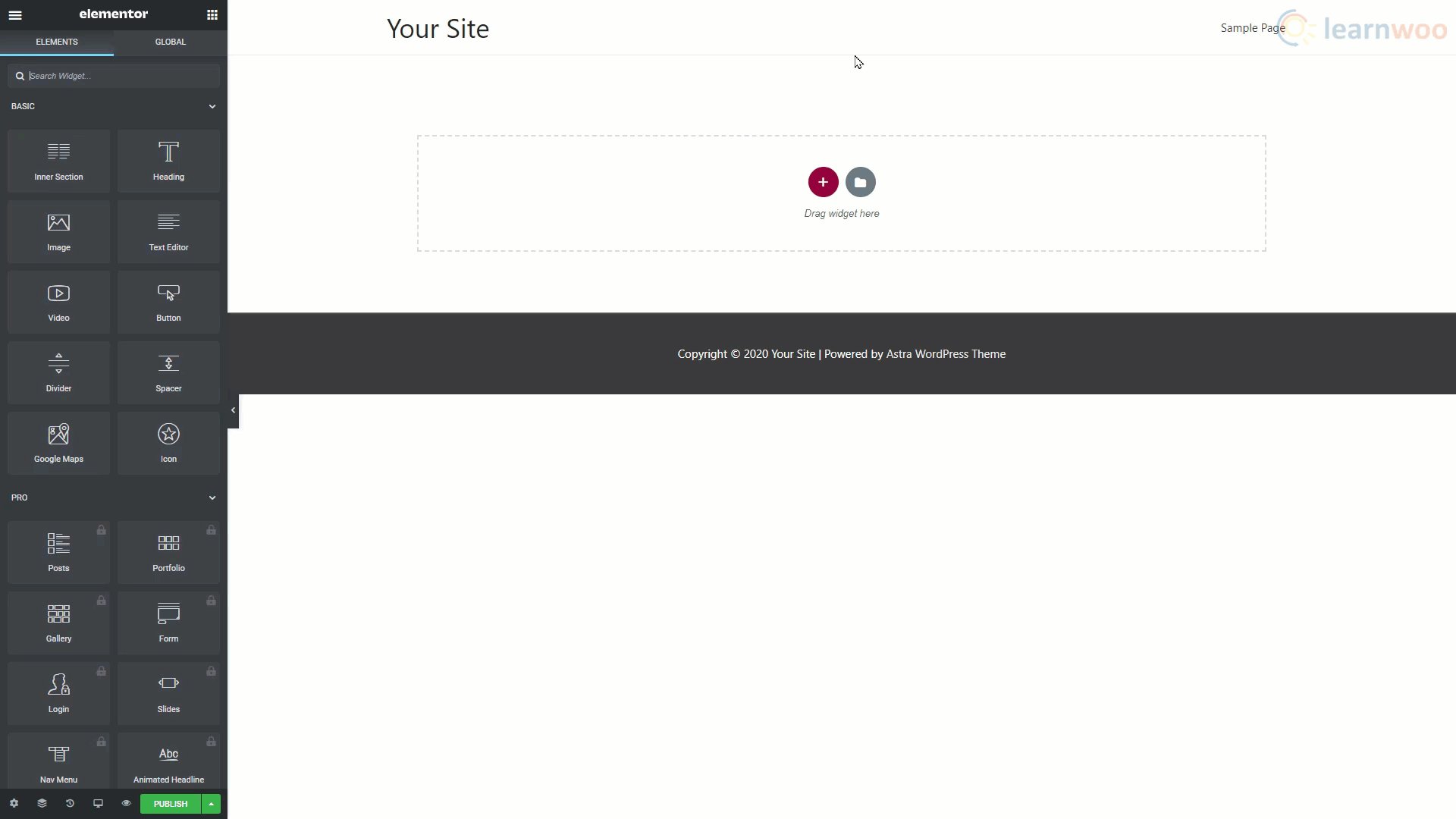
Elementor Page Builder 屏幕將打開編輯區域和小部件區域。 在編輯區域,您可以直觀地添加和編輯小部件。 小部件區域是您可以從中拖動和使用不同類型的小部件(如文本部分、標題、圖像、視頻和按鈕)的地方。 在小部件區域下方,您會看到 4 個選項。 第一個選項是“設置”按鈕,用於訪問整個頁面設置。

在頁面設置中,我們可以更改頁面的標題和狀態,設置特色圖片,隱藏標題,選擇頁面佈局。 在樣式選項卡中,您可以為整個頁面設置背景。 我們可以選擇單色背景、靜態圖像背景或漸變背景。 高級部分具有自定義 CSS 功能,可讓您將 CSS 代碼添加到任何小部件。
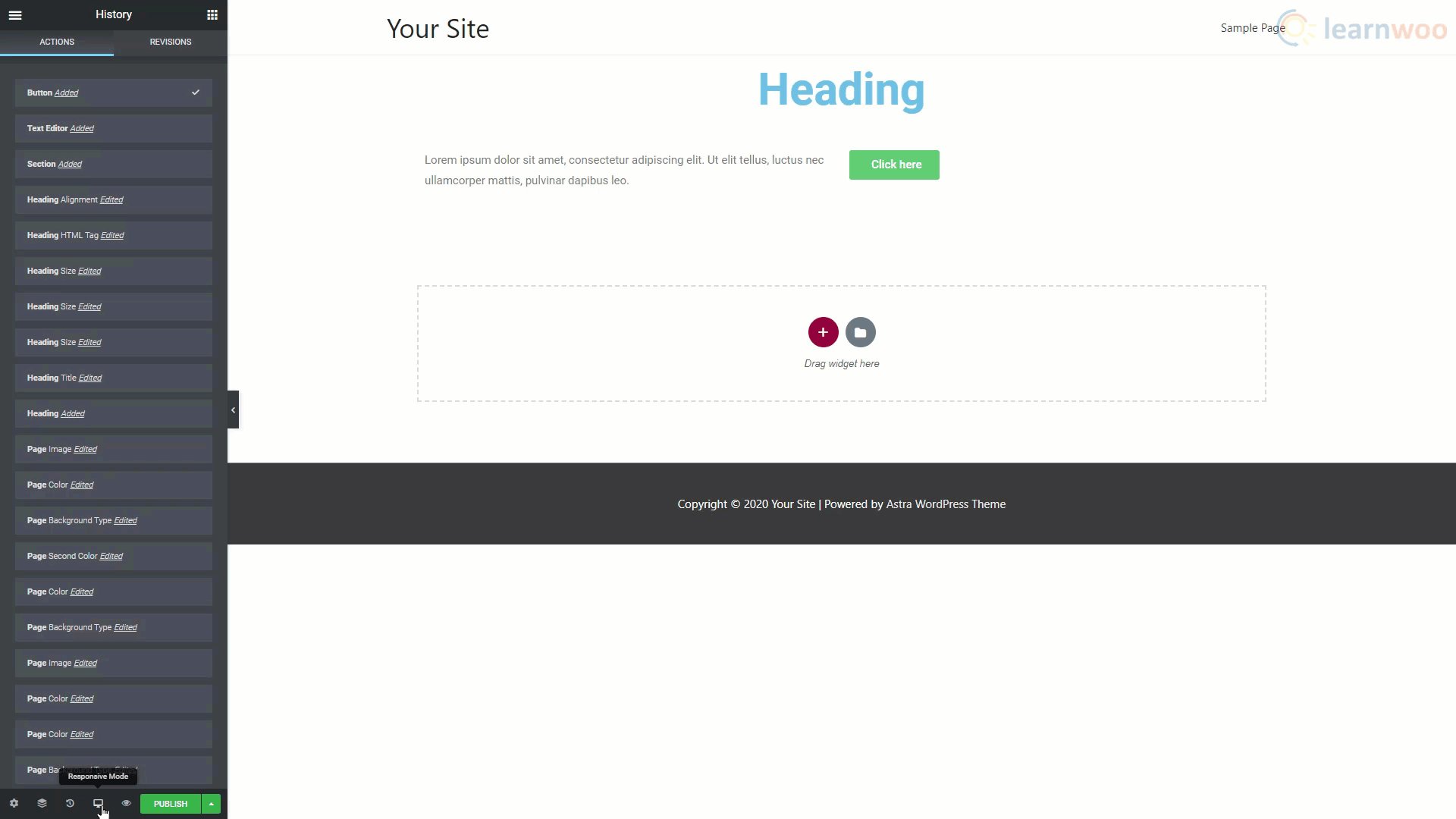
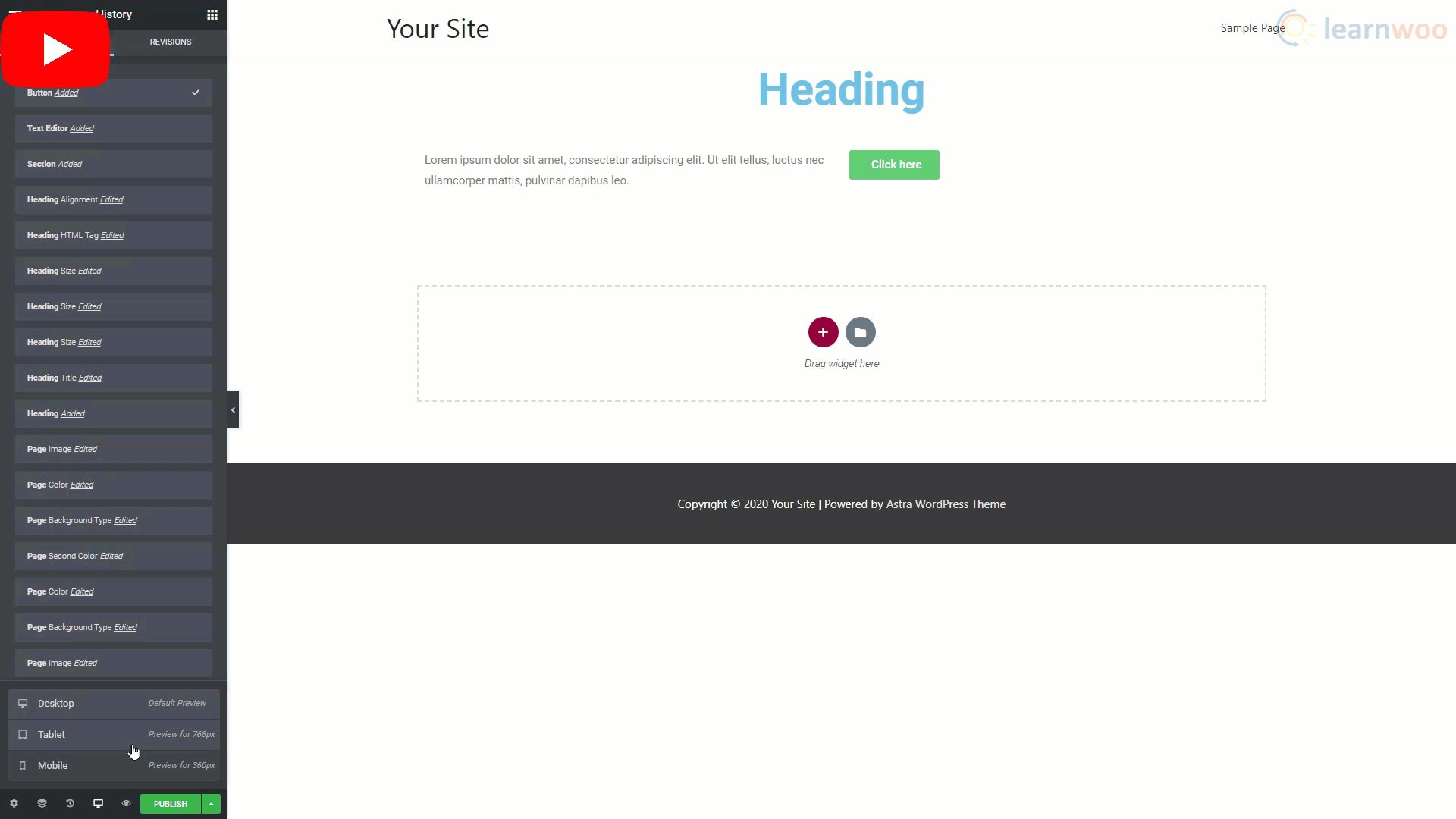
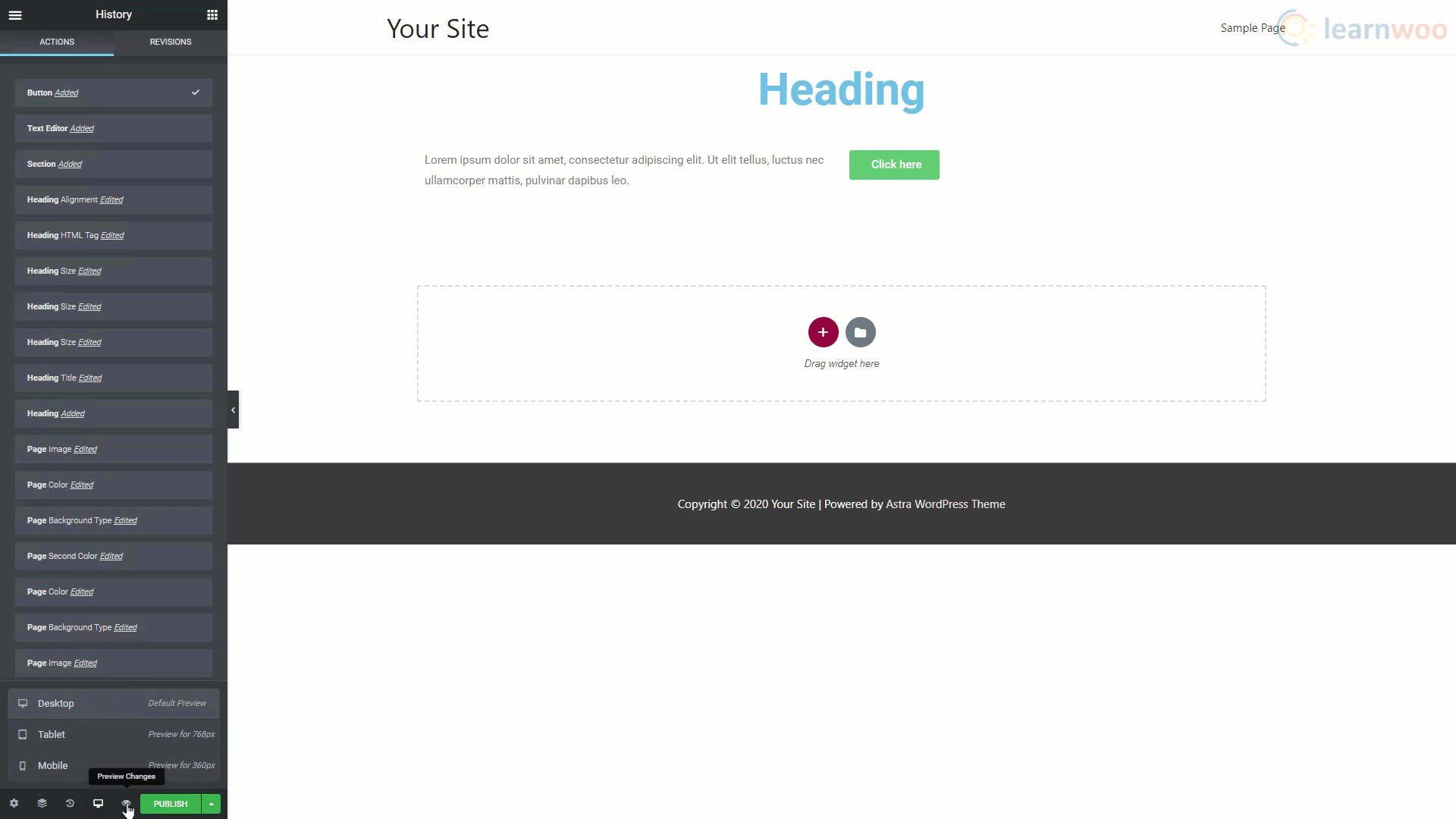
左下角頁面設置旁邊的選項是導航器。 它顯示了我們在頁面上使用的不同類型的元素,並幫助您輕鬆查找和編輯它們。 除此之外,“歷史記錄”選項會向我們顯示過去在此頁面上所做的操作和修訂,以便我們輕鬆修復錯誤。
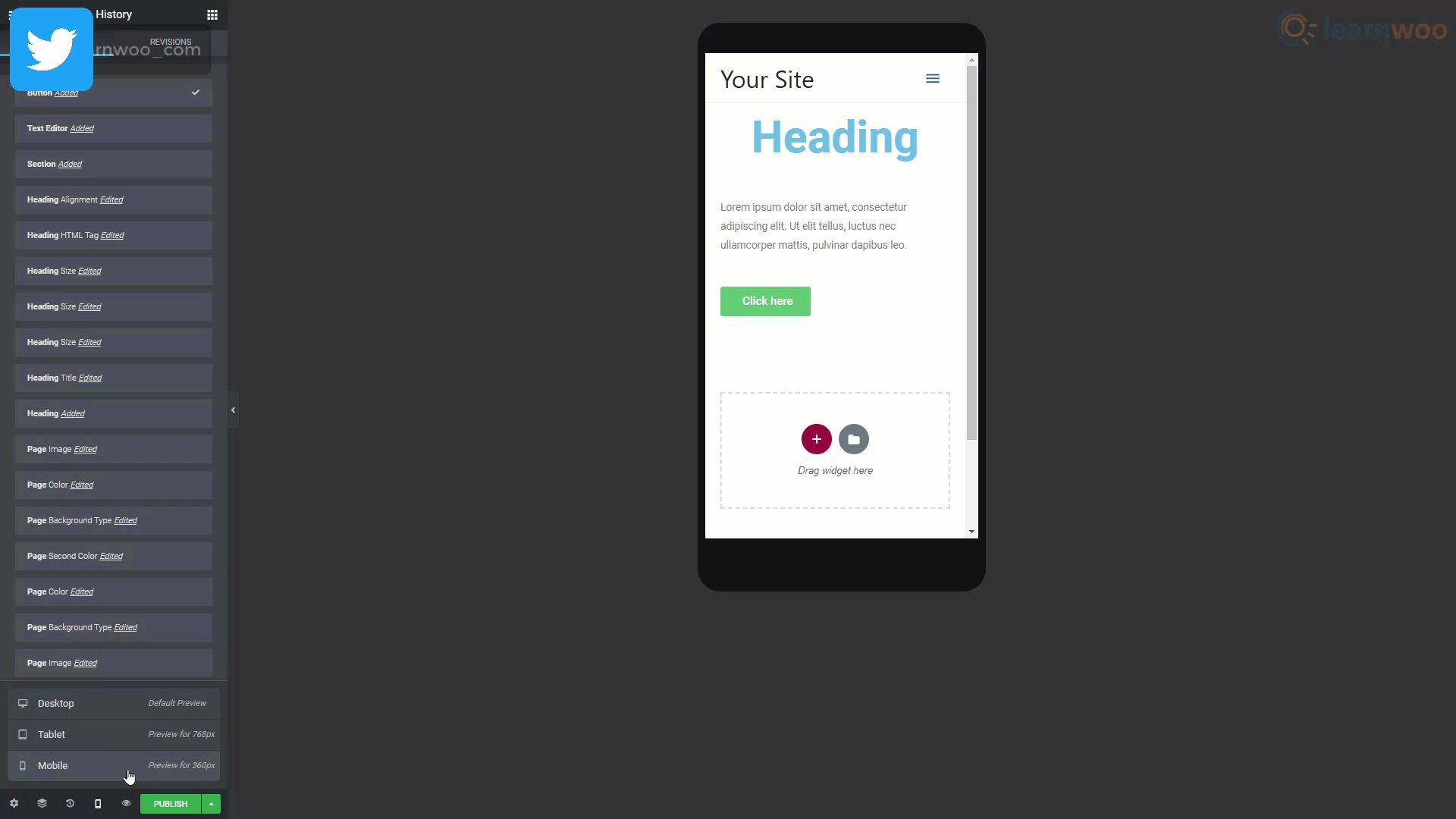
響應模式選項為我們提供了三個選擇。 台式機、平板電腦和移動設備。 您可以使用它們來確保您的網站在所有屏幕上的外觀和工作都一樣好。 預覽選項可讓您查看實時頁面的外觀,而無需發布頁面。

小部件區域上方是兩個按鈕。 漢堡菜單將我們帶到更多設置和導航選項。 點擊“網站設置”。 在前兩個設置中,您可以設置全局顏色和字體以用於所有新元素。 您應該在此處設置品牌的顏色和字體,以便它們易於使用。
在主題樣式部分,您可以設置標題、按鈕、圖像和表單域的默認設置。 最後,“設置”部分為您提供了更多站點標識、背景、佈局和其他設置選項。

完成後,返回小部件區域。
使用 Elementor 構建頁面
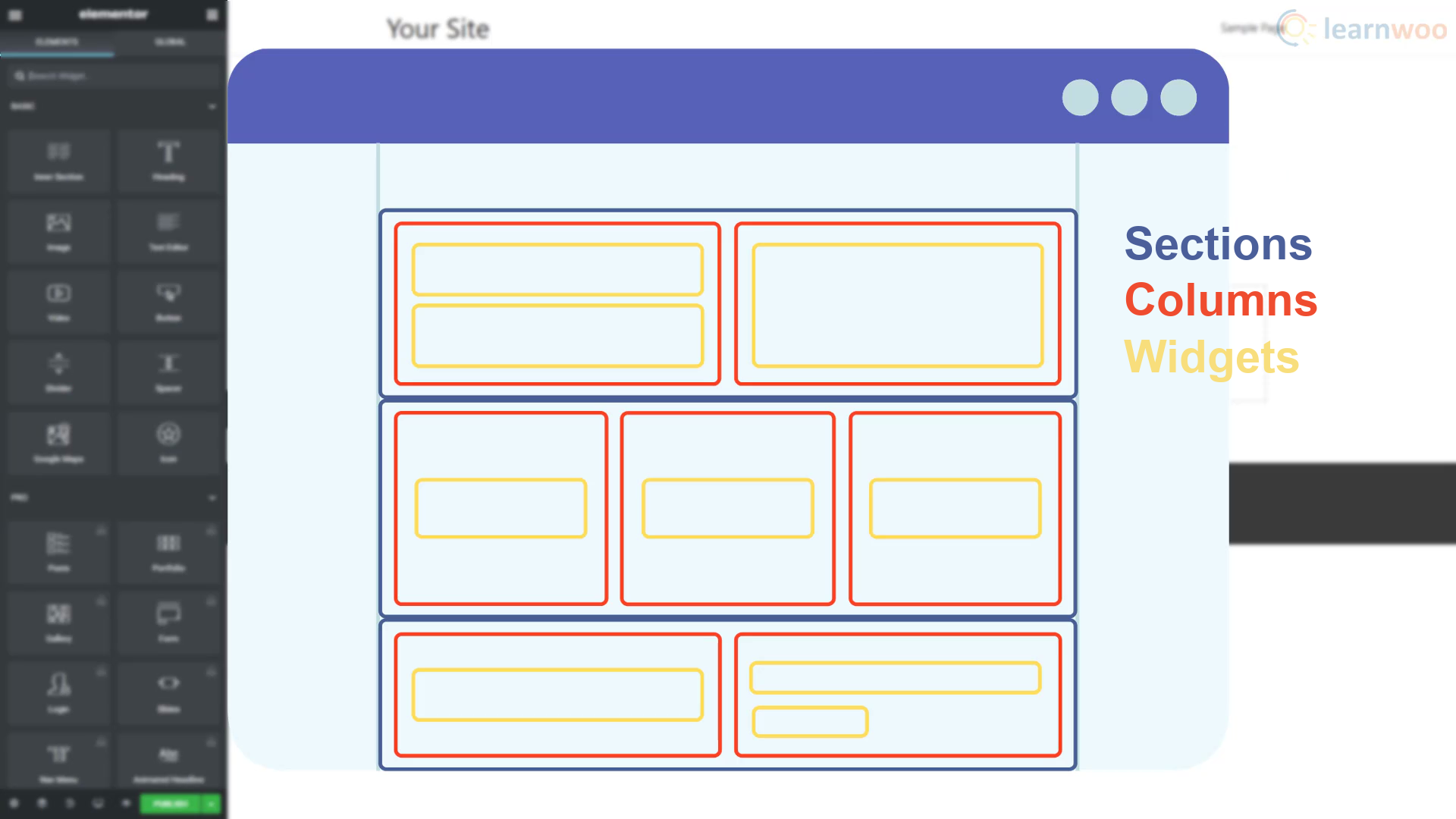
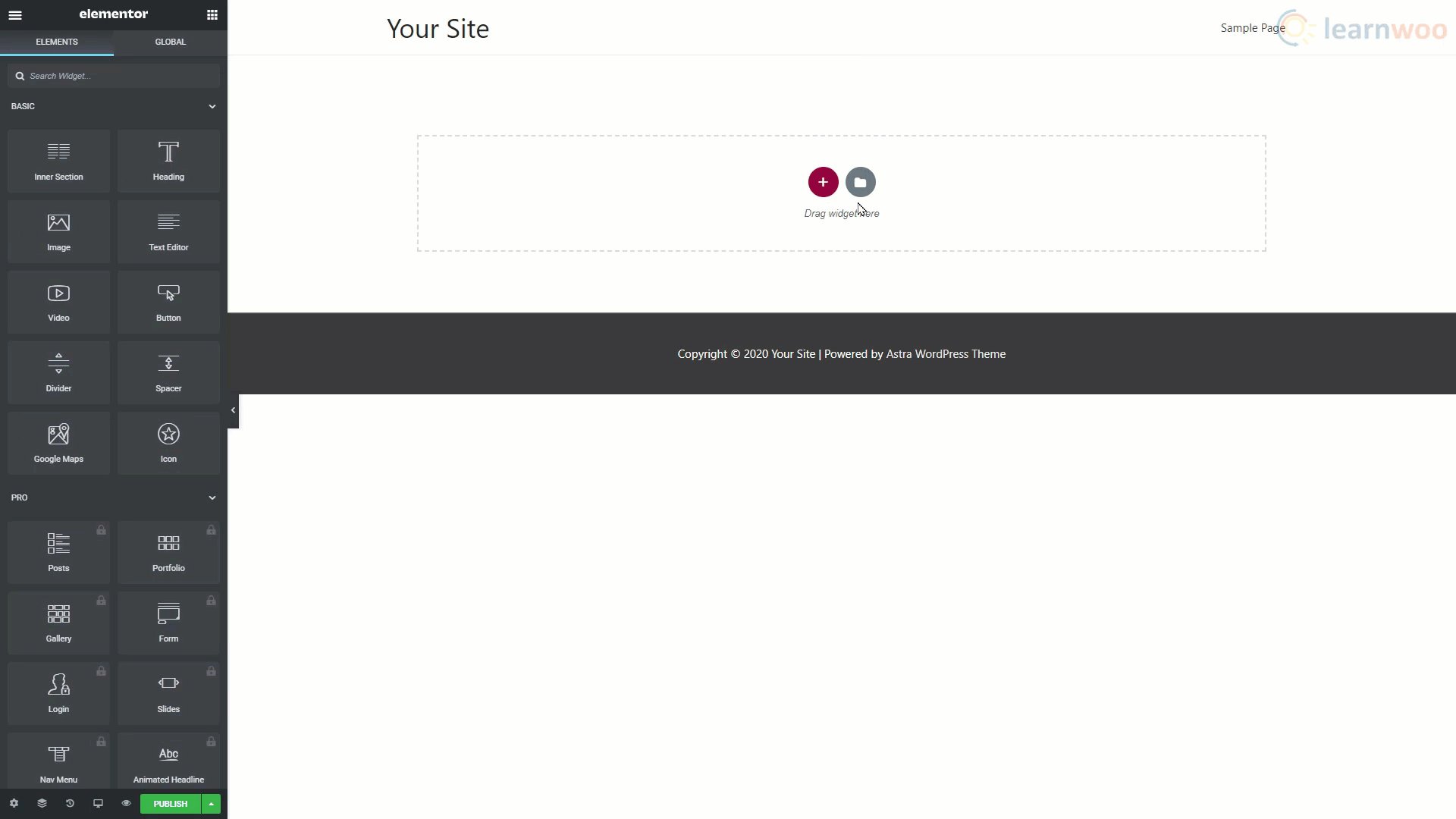
典型的 Elementor 頁面由垂直排列的幾個部分組成。 這些部分由列組成,這些列中可以有多個小部件。

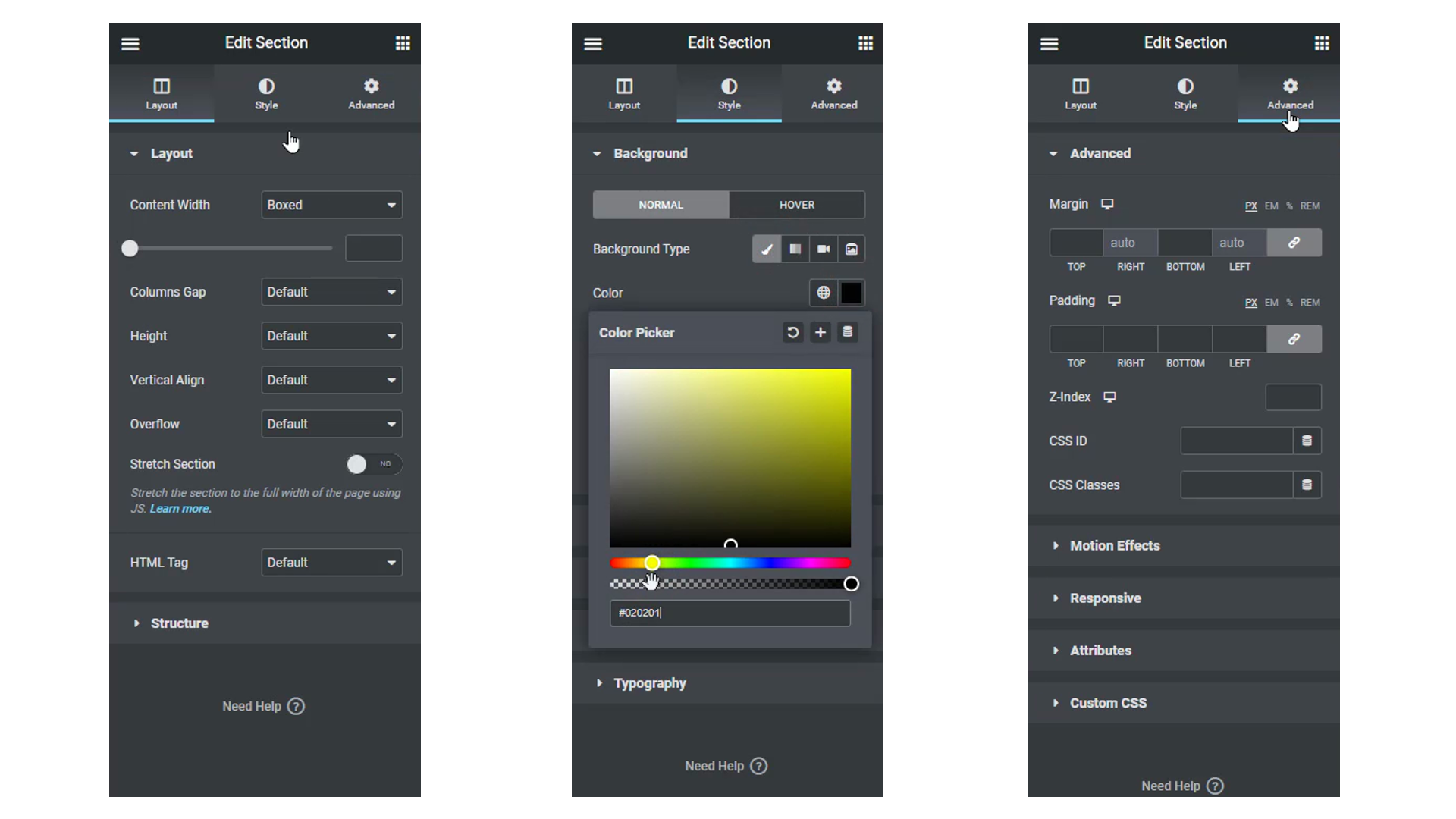
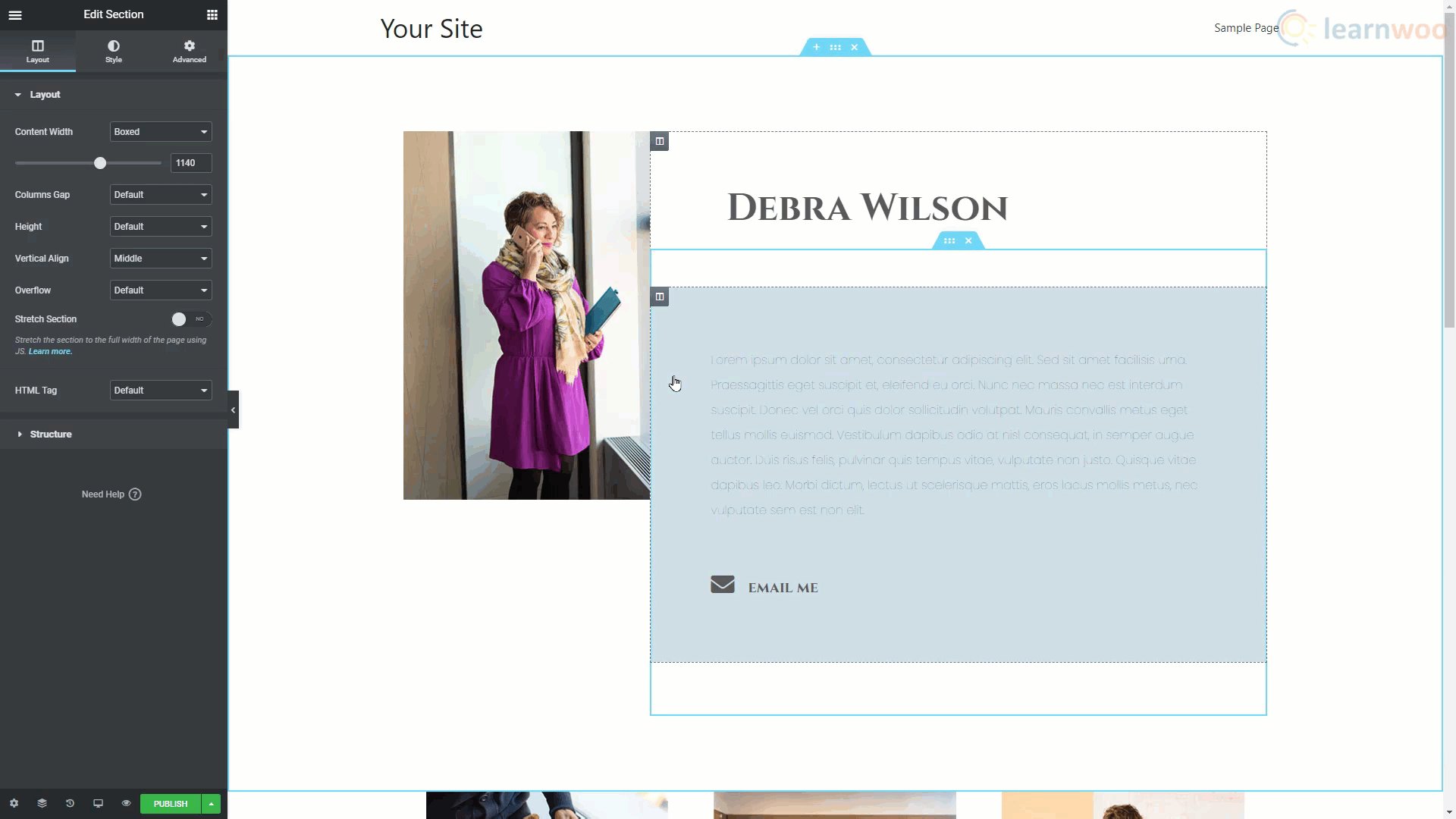
要開始構建頁面,請單擊加號圖標並選擇所需部分的結構。 選擇整個部分後,您現在可以對其進行自定義。 在編輯部分的佈局部分,我們可以確定寬度、間隙、高度和垂直對齊等佈局參數。 在樣式選項卡中,我們可以添加不同類型的背景,如經典、漸變、視頻和幻燈片。
您還可以添加背景覆蓋、邊框、形狀分隔線和排版設置。 高級部分為您提供邊距和填充設置、運動效果、響應選項、屬性和自定義 CSS 功能。

設置列後,您可以通過從小部件區域拖放來添加小部件。 每個小部件將進一步具有自己的佈局、樣式和高級選項卡以相應地對其進行編輯。
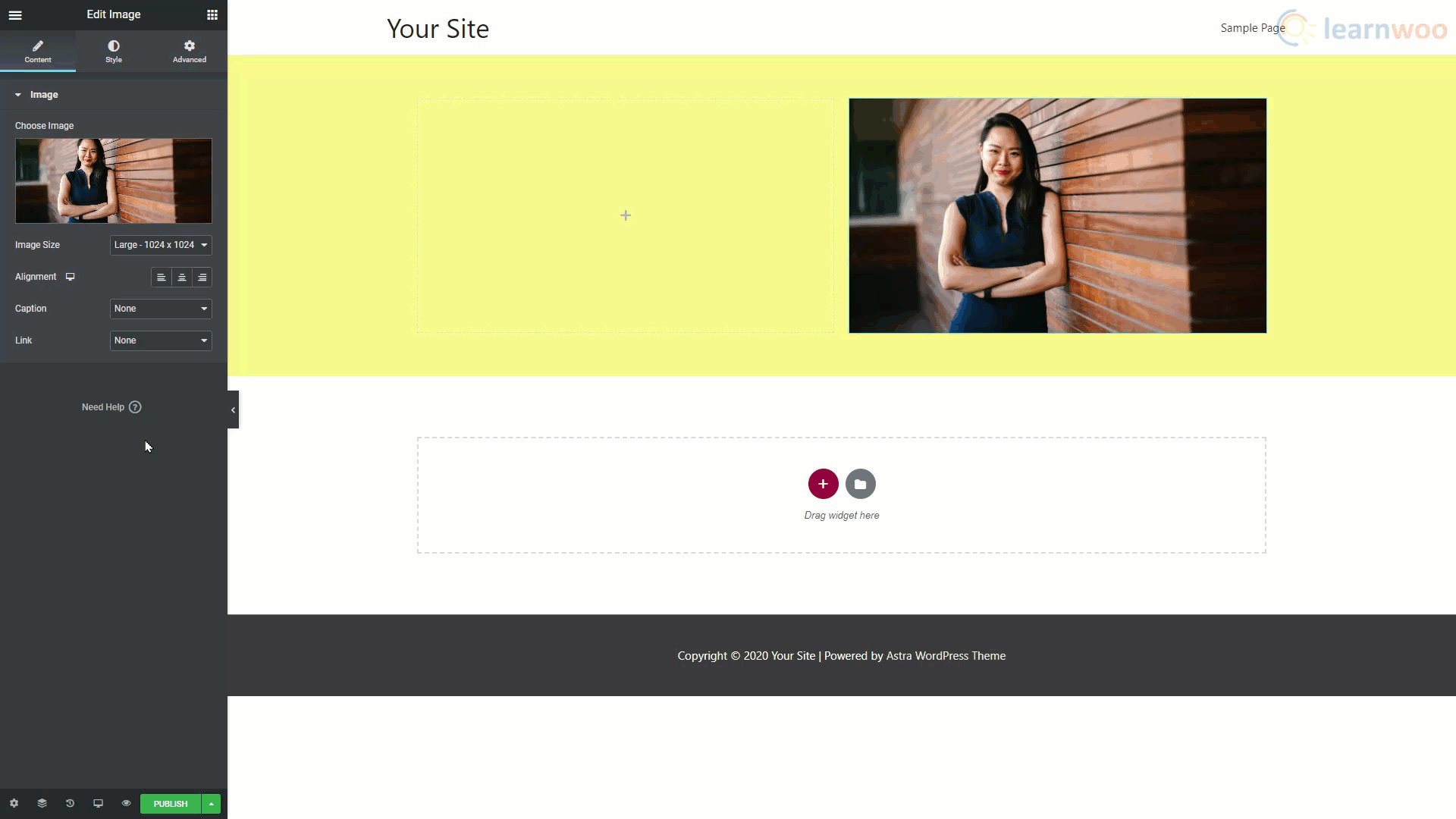
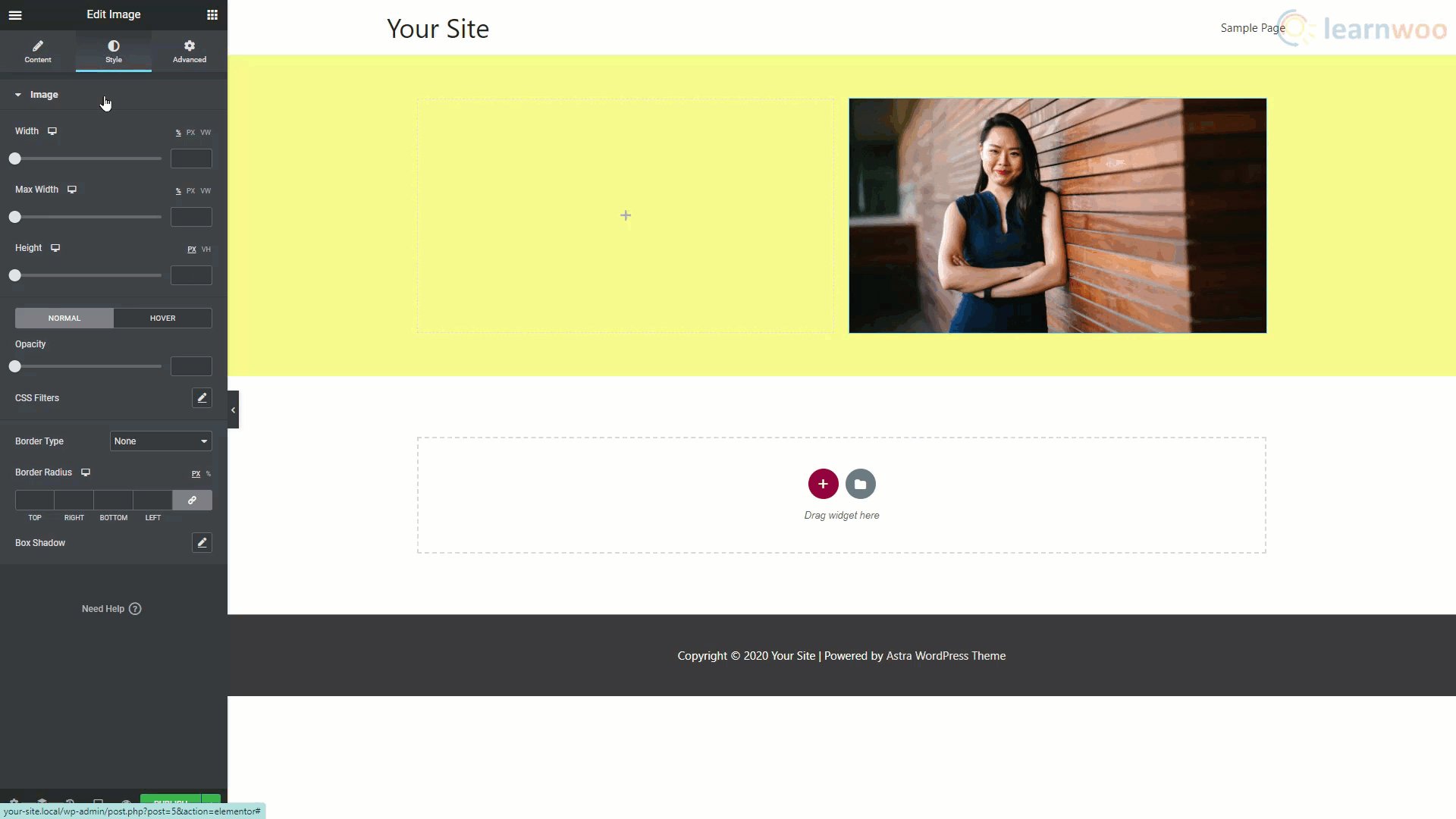
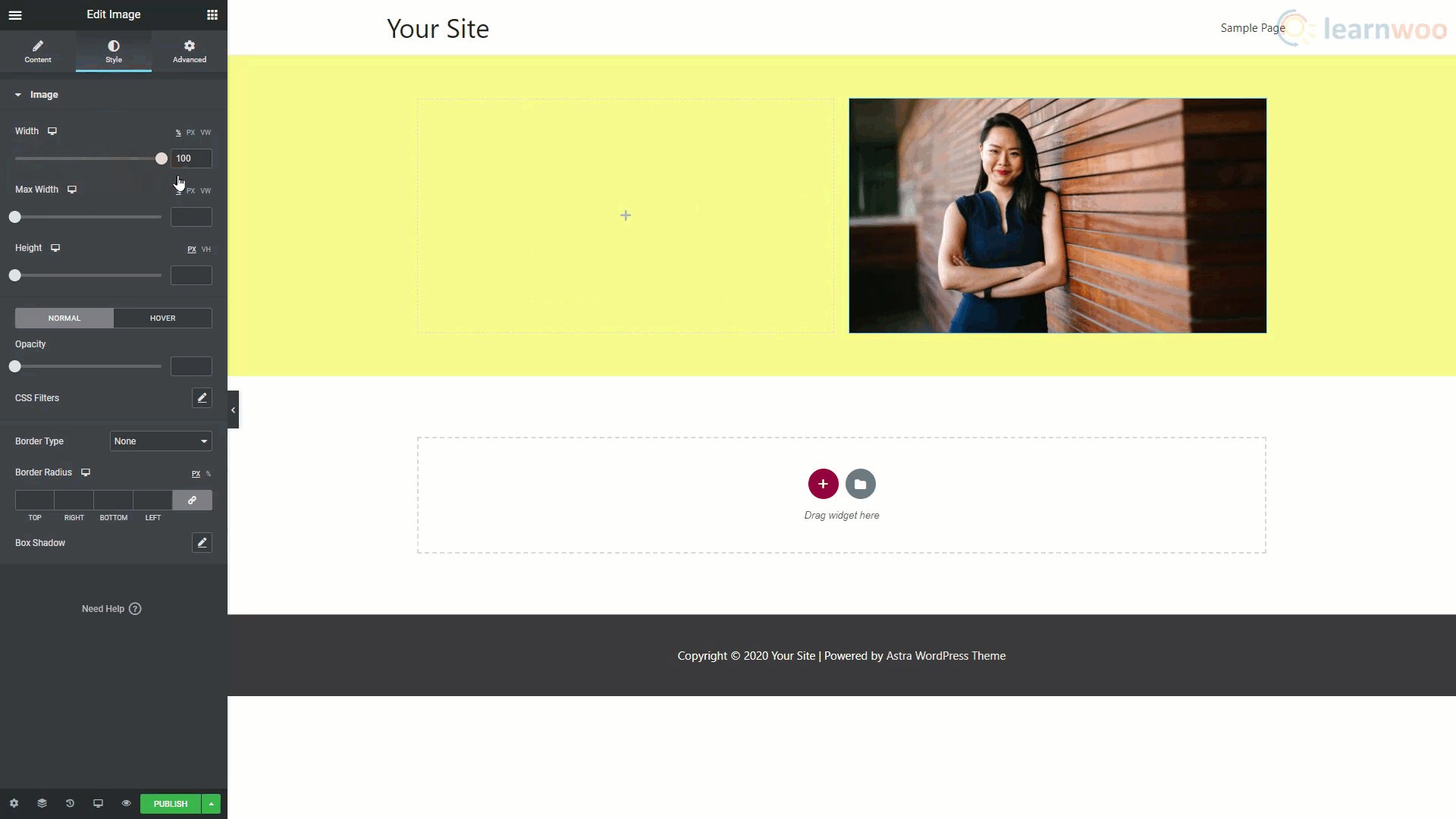
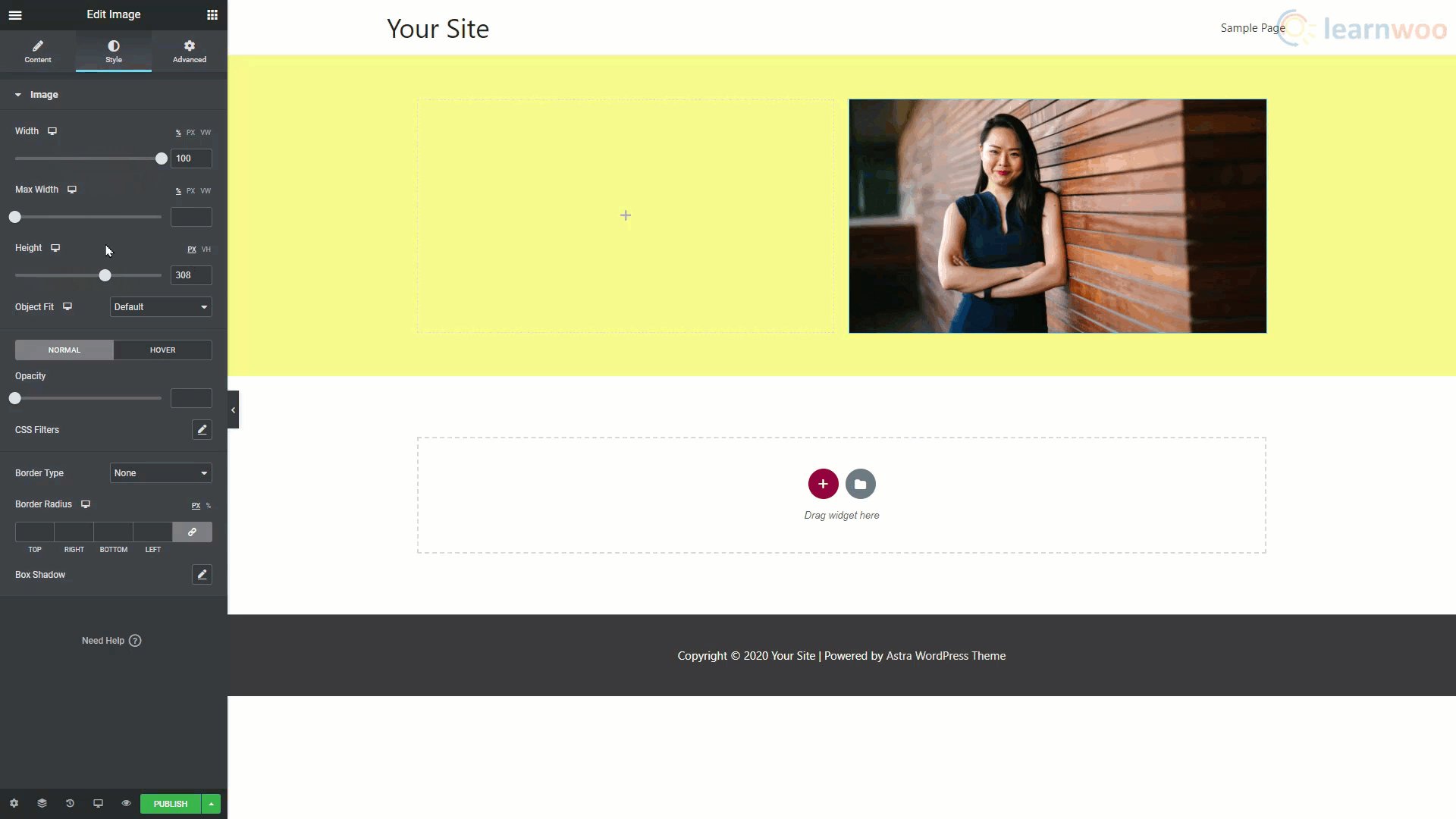
例如,如果要在列中添加圖像,請拖放圖像小部件。 我們可以使用其三個選項卡自定義圖像。 單擊選擇圖像選項並從您的計算機上傳圖像。 接下來,轉到樣式選項卡並更改圖像的寬度和高度設置。

同樣,您可以在 Elementor 中添加和編輯文本塊。 然後,您可以在樣式部分下的排版選項中進行操作,直到我們找到您喜歡的內容。
除了添加部分、列和小部件來構建我們的博客外,您還可以使用模板來加快進程。

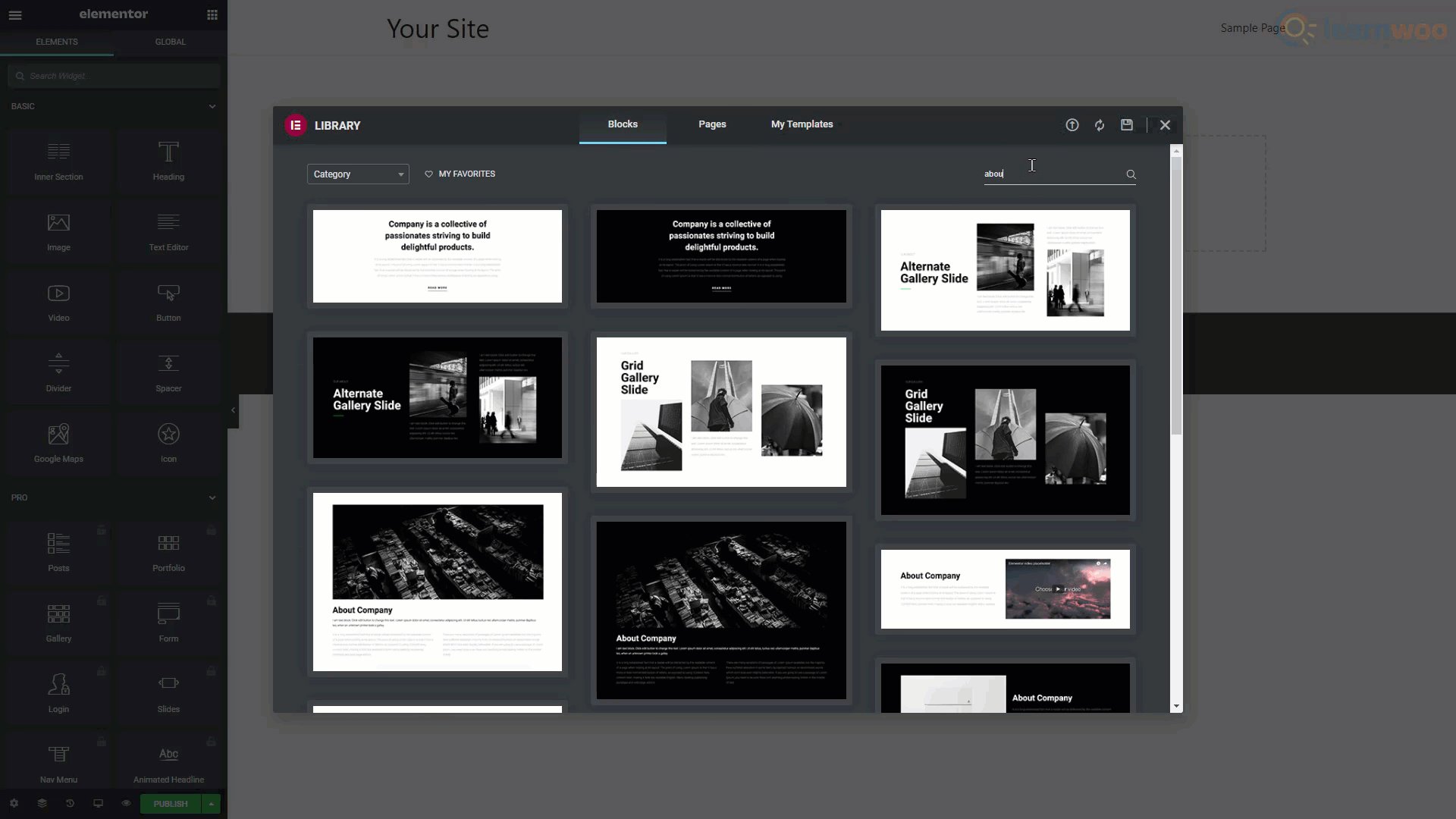
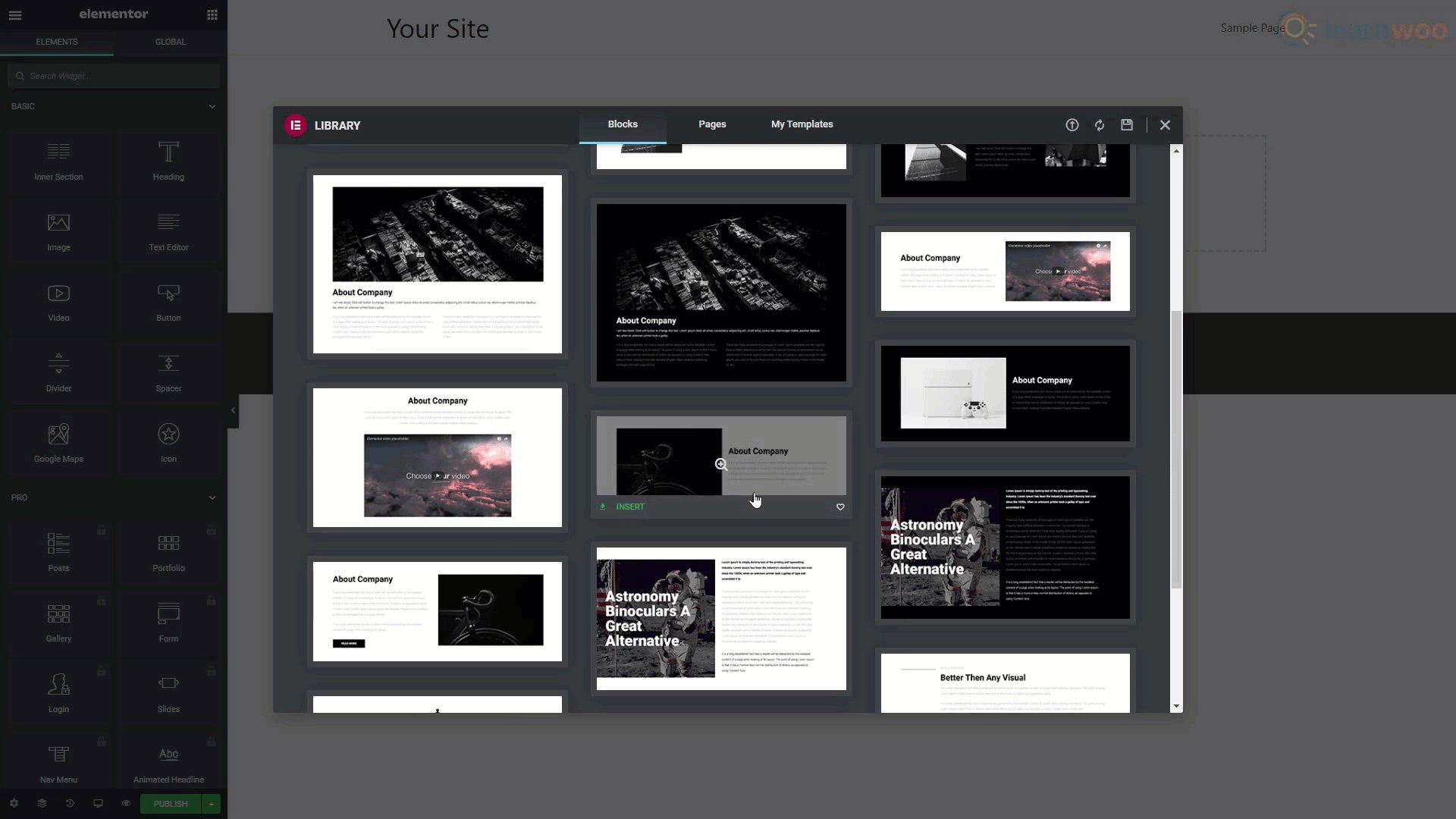
要使用塊模板構建新頁面,請單擊文件夾圖標。 然後,在頂部,切換到塊部分。 使用搜索欄查找您需要的塊。 瀏覽結果以查看您喜歡哪一個。 然後,單擊其下方的“插入”按鈕將其帶到您的頁面。
您將收到將您的網站連接到 Elementor 模板庫的提示。 如果您還沒有帳戶,可以使用您的電子郵件和新密碼創建一個。 單擊連接時,所選模板將被導入頁面。
導入後,您可以輕鬆地編輯元素以使其成為您自己的元素。 同樣,您可以添加和編輯其他塊來完成您的頁面。
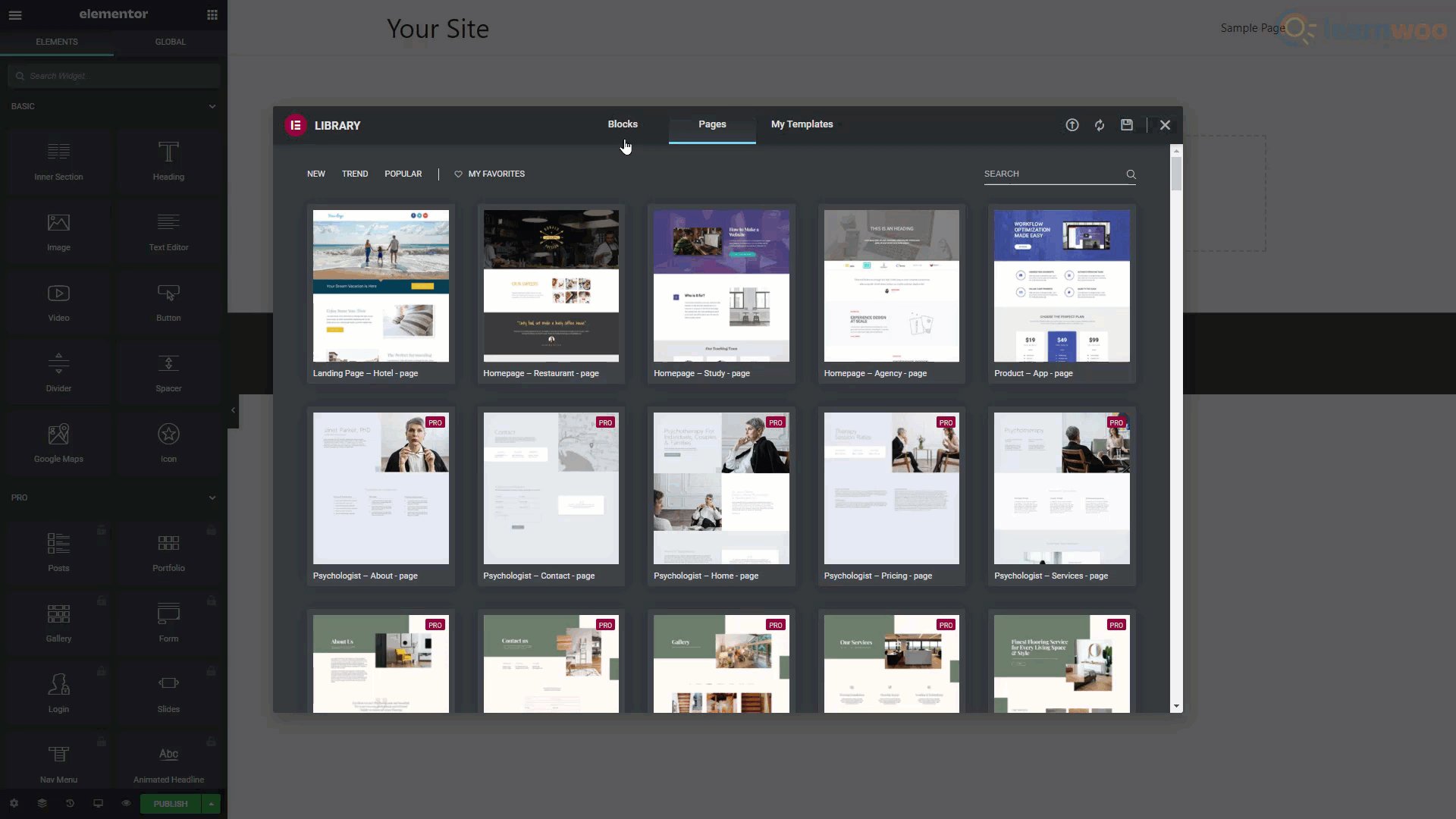
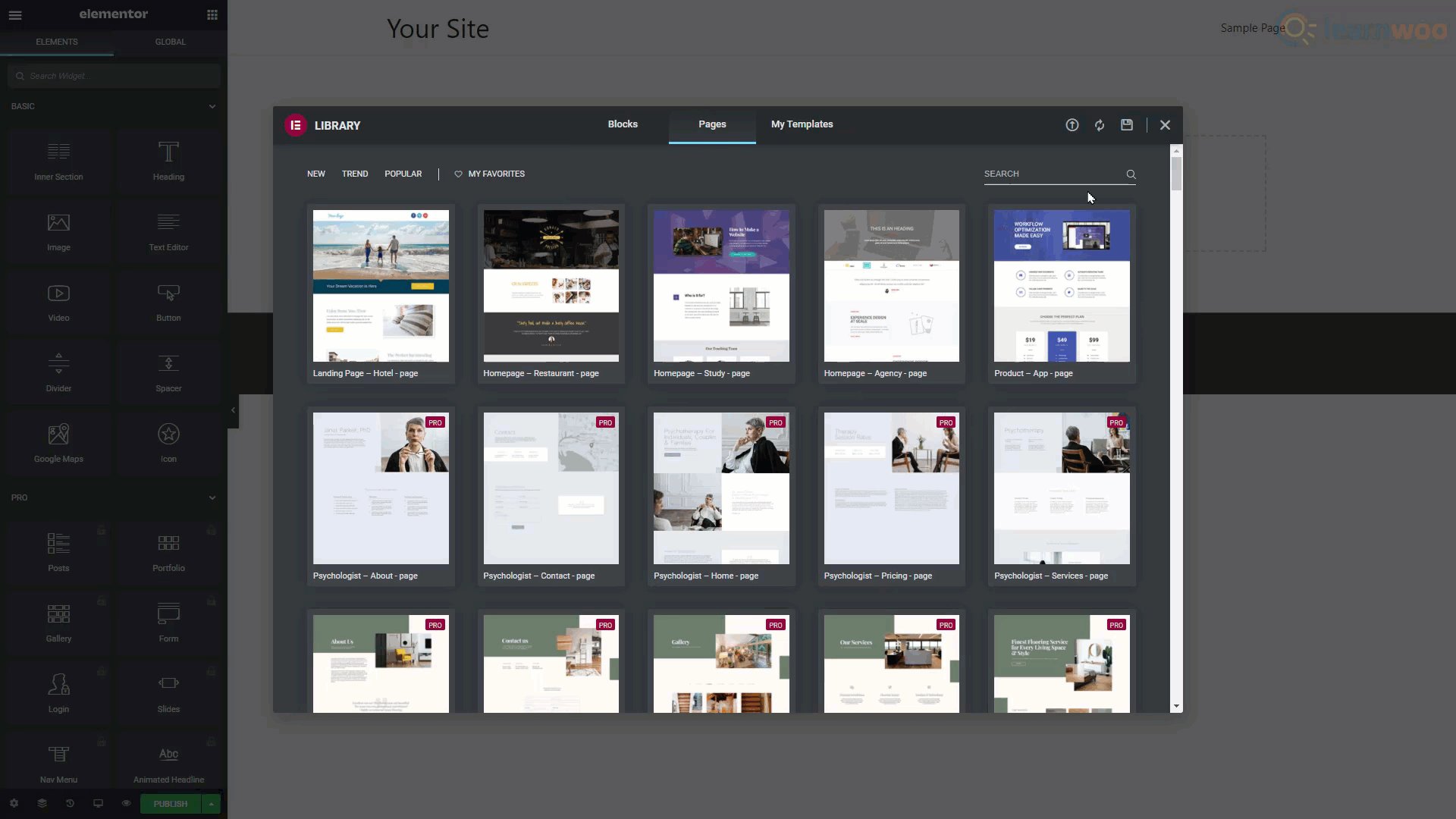
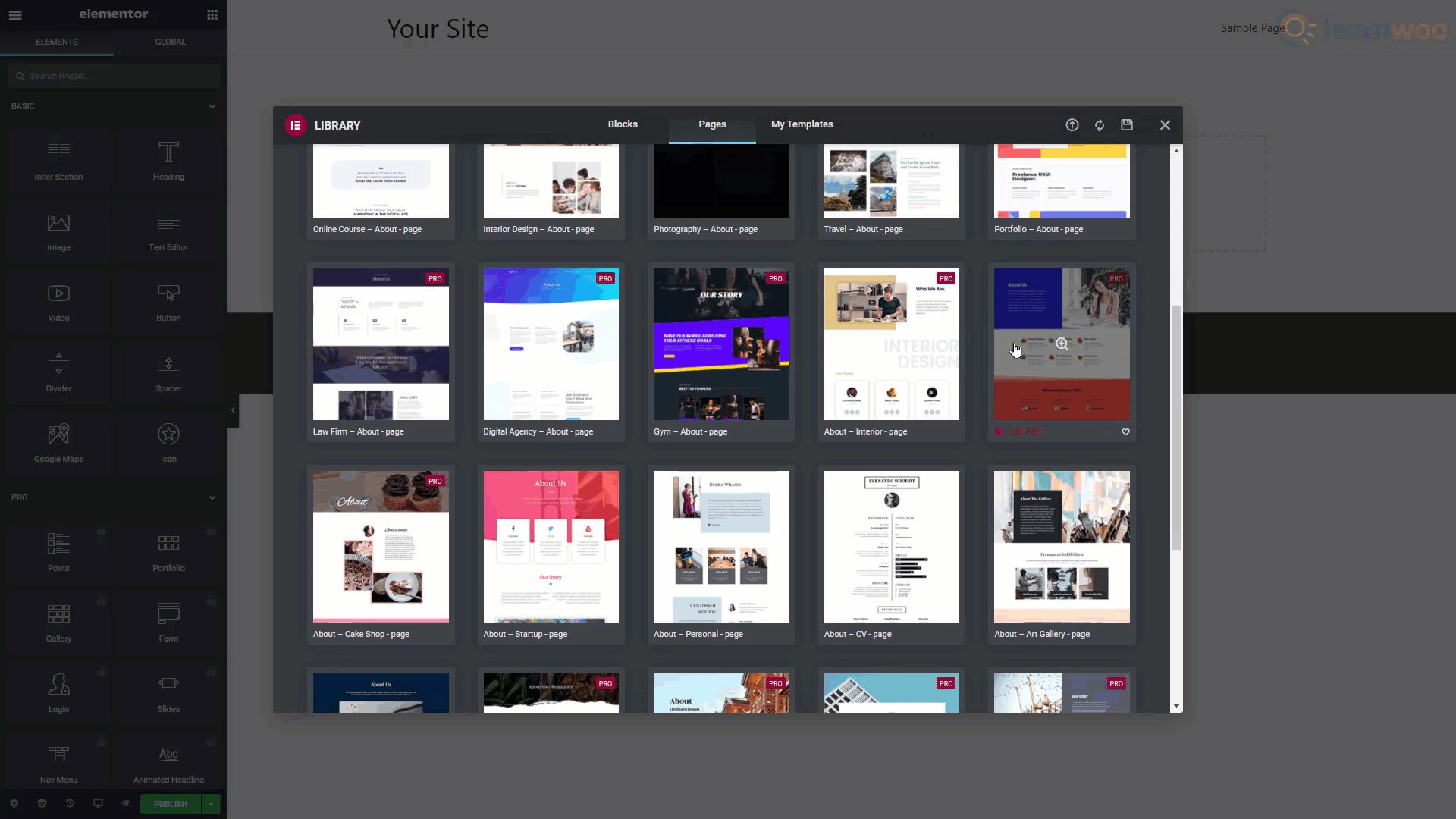
除了單個塊,您還可以導入整個頁面模板。 單擊文件夾圖標,然後轉到頂部的頁面部分。 使用搜索欄查找您想要的頁麵類型。 然後瀏覽結果並導入一個。

導入頁面後,您可以編輯內容以使其成為您自己的內容。

使用這些功能,您可以輕鬆構建一個好看的網站。 如果你想讓這個過程更容易,你可以查看Elementor Pro 。 通過高級計劃,您將可以訪問更多小部件、模板和集成。 您甚至可以添加自定義字體和全局小部件。
如果您喜歡視頻版本,這裡有一個視頻:
進一步閱讀
- CrocoBlock:愛 Elementor 的 100 多個理由
- 10 個最佳 WordPress 網站建設者
