Tutorial completo de Elementor Page Builder (con video)
Publicado: 2021-03-19
Última actualización - 8 de julio de 2021
Hace solo unos años, el proceso de creación de un sitio web se veía muy diferente. Habría tenido que hacer cambios en el código, actualizar el sitio web y verlo en el sitio web en vivo para ver si se habían realizado los cambios.
Pero hoy, tiene la opción de construir su sitio web visualmente. El proceso se ve exactamente como el resultado, así que lo que ves es lo que obtienes. Esto es posible gracias a los creadores de páginas que simplifican el proceso y lo hacen accesible para todos.
Elementor es fácilmente uno de los mejores creadores de páginas que existen. Con más de 5 millones de instalaciones activas y una calificación de 5 estrellas casi perfecta, sabe que puede confiar en él para crear fácilmente páginas web atractivas.
Así que hoy exploraremos los conceptos básicos de Elementor e incluso lo usaremos para crear algunas páginas para nuestro sitio web. Quedarse.
Instalación y configuración de Elementor

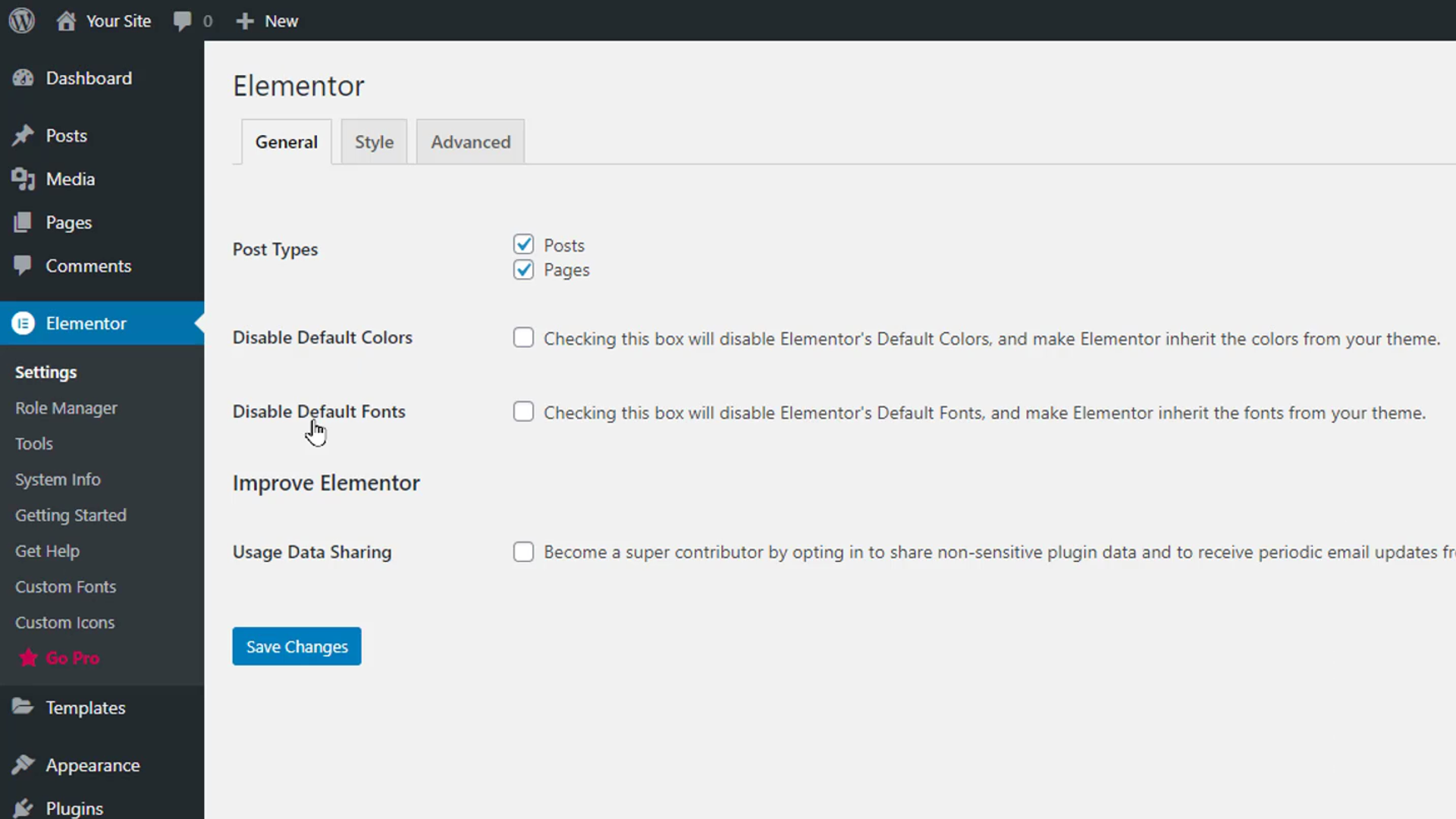
Comenzaremos instalando el complemento gratuito de Elementor desde el repositorio de WordPress. Después de activarlo, haga clic en "Configuración" para configurarlo. En la sección General, puede seleccionar los tipos de publicaciones que se pueden editar con Elementor. También puede deshabilitar los colores y fuentes predeterminados de Elementor para obligarlo a heredar colores de su tema existente.

A continuación, puede habilitar el intercambio de datos con Elementor. En la sección Avanzado, puede administrar el método de impresión de CSS, el método de carga del editor de cambio y otras configuraciones que se enfocan en los desarrolladores.
En la sección Administrador de roles, puede elegir qué roles en sus sitios web pueden editar usando Elementor. Por ejemplo, si habilitamos la opción Sin acceso al editor para el rol de Colaborador, cualquier persona que contribuya a su sitio web no podrá usar el editor de Elementor. La sección Herramientas tiene opciones como Sincronización de biblioteca, Modo seguro, Actualizar dirección del sitio, Versión revertida, Prueba beta y Modo de mantenimiento.
La sección Información del sistema muestra información sobre el sistema de su sitio web y los entornos de WordPress. Mientras que las secciones Primeros pasos y Obtener ayuda se pueden usar para acceder a guías y asistencia.
Familiarizarse con el diseño del generador de páginas de Elementor
Comencemos a construir una página con Elementor. Pase el cursor sobre la sección Páginas en el área de administración de WordPress y haga clic en Agregar nuevo. Asigne un título a la página y haga clic en el botón "Editar con Elementor" en la parte superior.
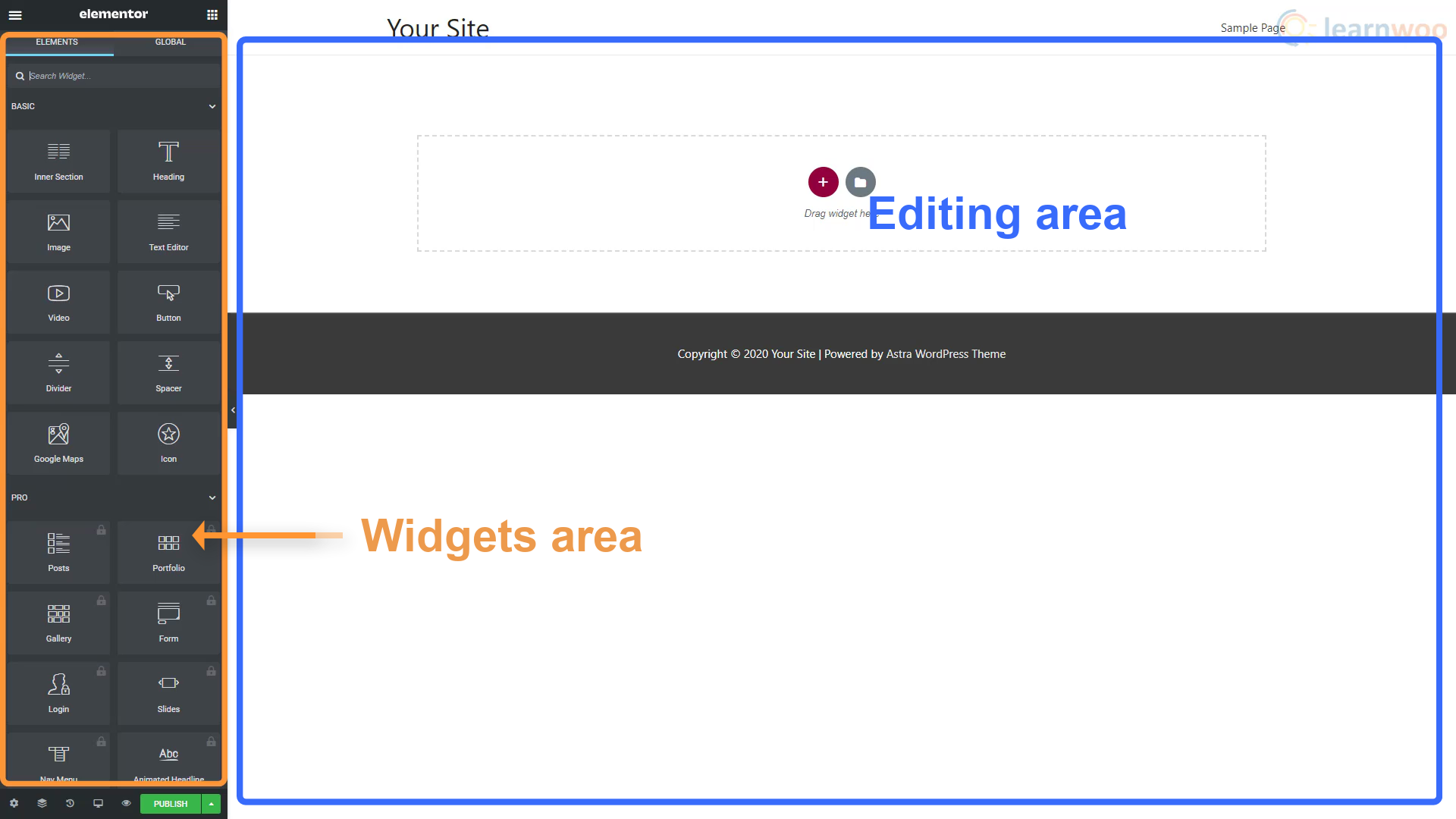
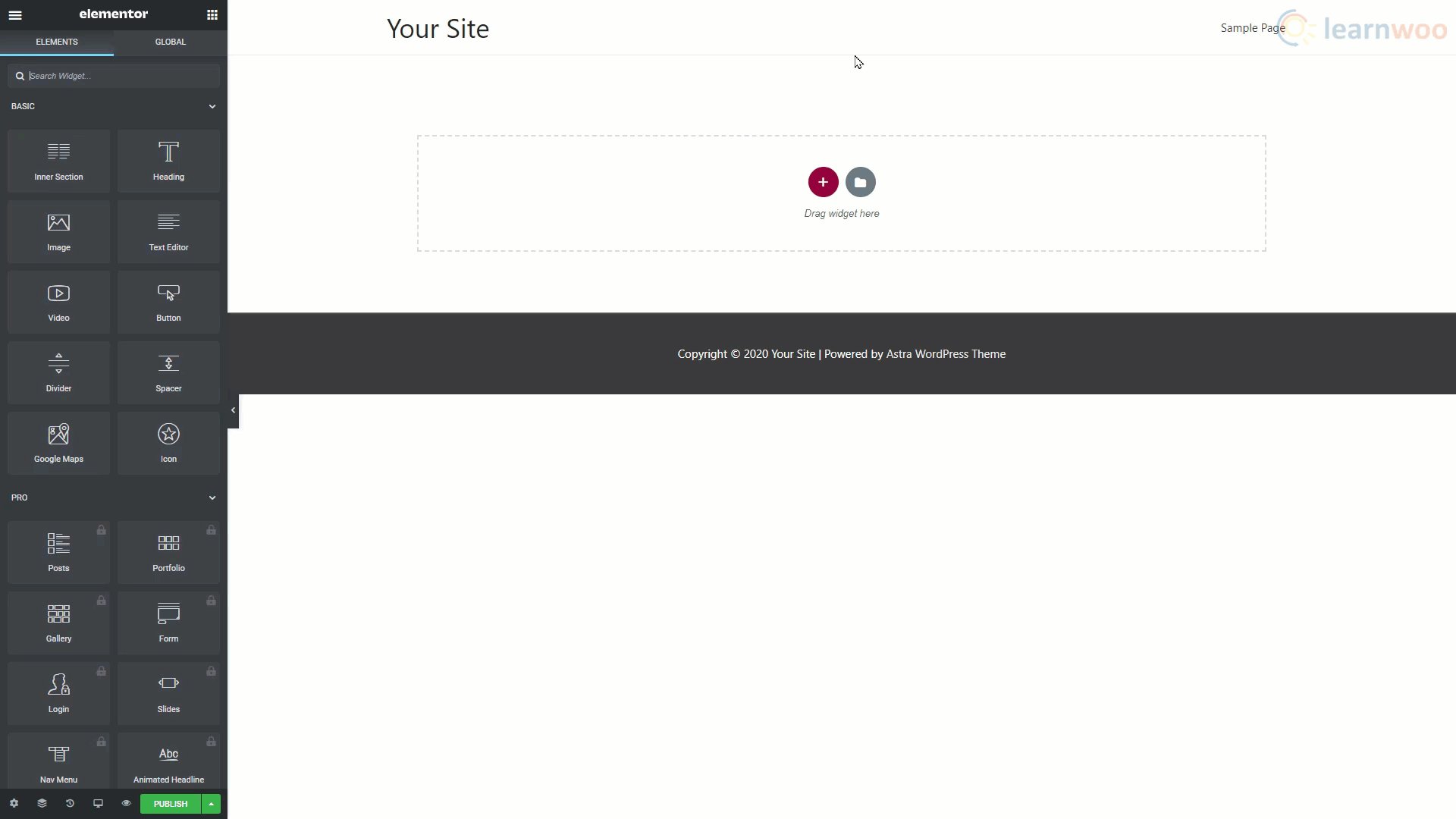
Se abrirá la pantalla Elementor Page Builder con el área de edición y el área de widgets. En el área de edición, puede agregar y editar los widgets visualmente. El área de Widgets es desde donde puede arrastrar y usar diferentes tipos de widgets como secciones de texto, encabezados, imágenes, videos y botones. Debajo del área de widgets, verás 4 opciones. La primera opción es el botón Configuración para acceder a la configuración general de la página.

En la configuración de la página, podemos cambiar el título y el estado de la página, establecer una imagen destacada, ocultar el título y seleccionar un diseño de página. En la pestaña Estilo, puede establecer un Fondo para su página general. Podemos elegir entre un fondo de un solo color, un fondo de imagen estática o un fondo degradado. La sección Avanzado tiene una función CSS personalizada que le permite agregar código CSS a cualquier widget.
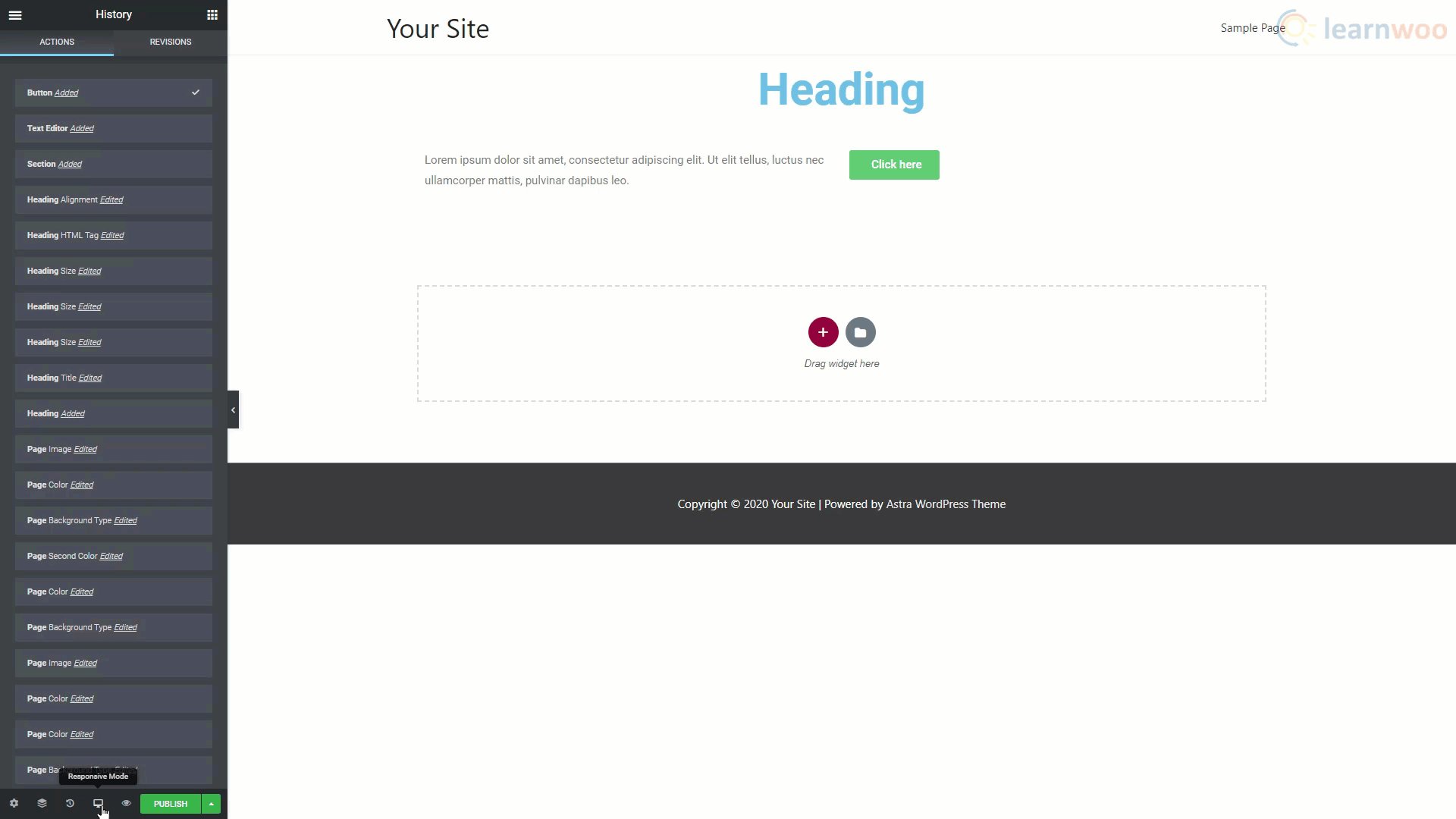
La opción junto a la configuración de la página en la parte inferior izquierda es el Navegador. Muestra los diferentes tipos de elementos que hemos usado en la página y te ayuda a encontrarlos y editarlos fácilmente. Además de eso, la opción Historial nos muestra las acciones pasadas y las revisiones realizadas en esta página para que podamos corregir fácilmente nuestros errores.
La opción de modo de respuesta nos da tres opciones. Escritorio, tableta y móvil. Puede usarlos para asegurarse de que su sitio web se vea y funcione igual de bien en todas las pantallas. La opción Vista previa le permite ver cómo se vería la página en vivo sin tener que publicar la página.

Encima del área de Widgets hay dos botones. El menú Hamburguesa nos lleva a más configuraciones y opciones de navegación. Haga clic en "Configuración del sitio". En las dos primeras configuraciones, puede establecer colores y fuentes globales para usar en todos los elementos nuevos. Debe configurar los colores y las fuentes de su marca aquí para que sean fáciles de usar.

En la sección de estilo de tema, puede establecer la configuración predeterminada para encabezados, botones, imágenes y campos de formulario. Finalmente, la sección Configuración le brinda algunas opciones más para la identidad del sitio, el fondo, el diseño y otras configuraciones.
Cuando haya terminado, regrese al área de widgets.
Construyendo una página con Elementor
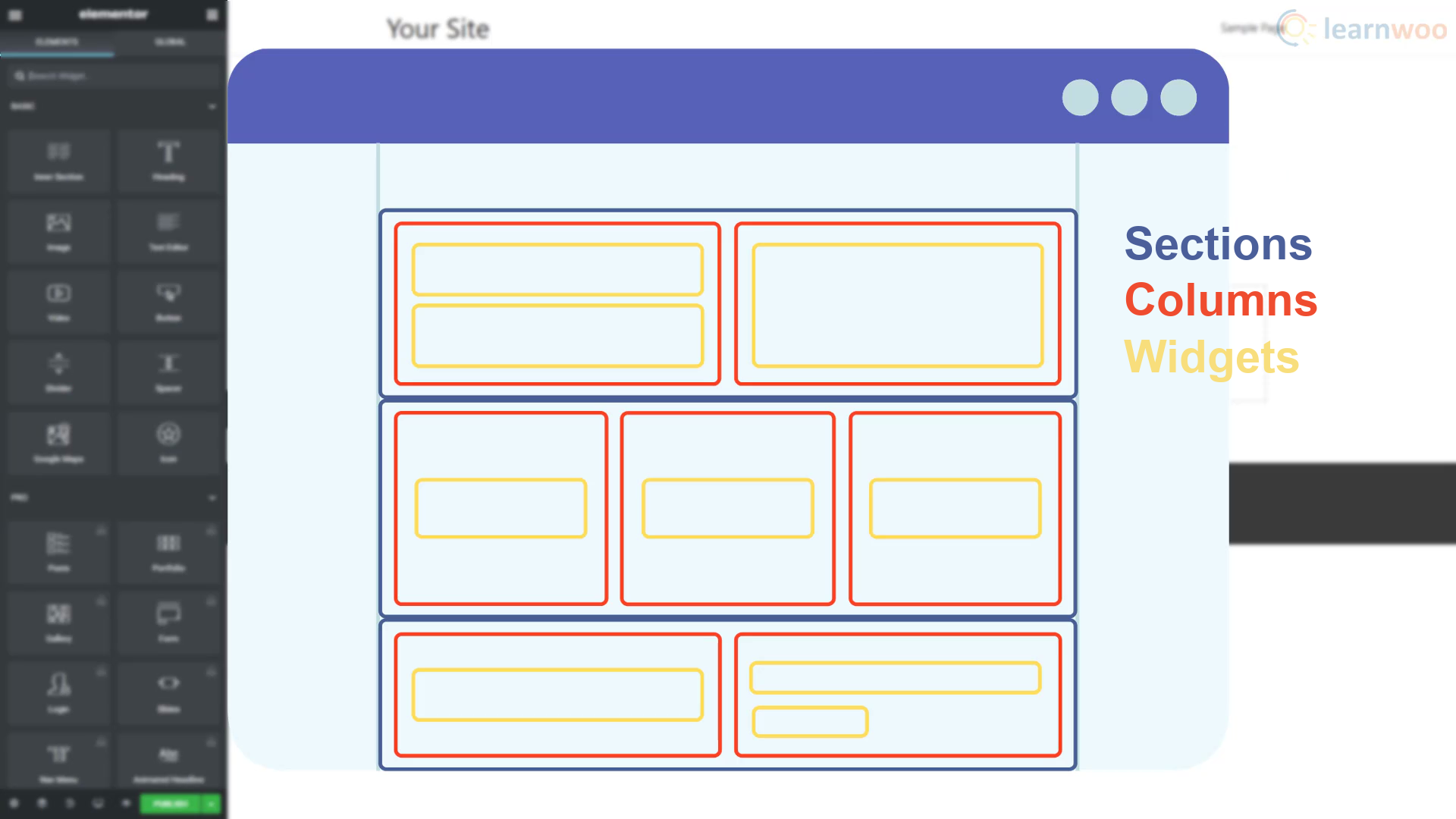
Una página típica de Elementor se compone de varias secciones dispuestas verticalmente. Estas secciones están formadas por columnas, y estas columnas pueden tener múltiples widgets dentro de ellas.

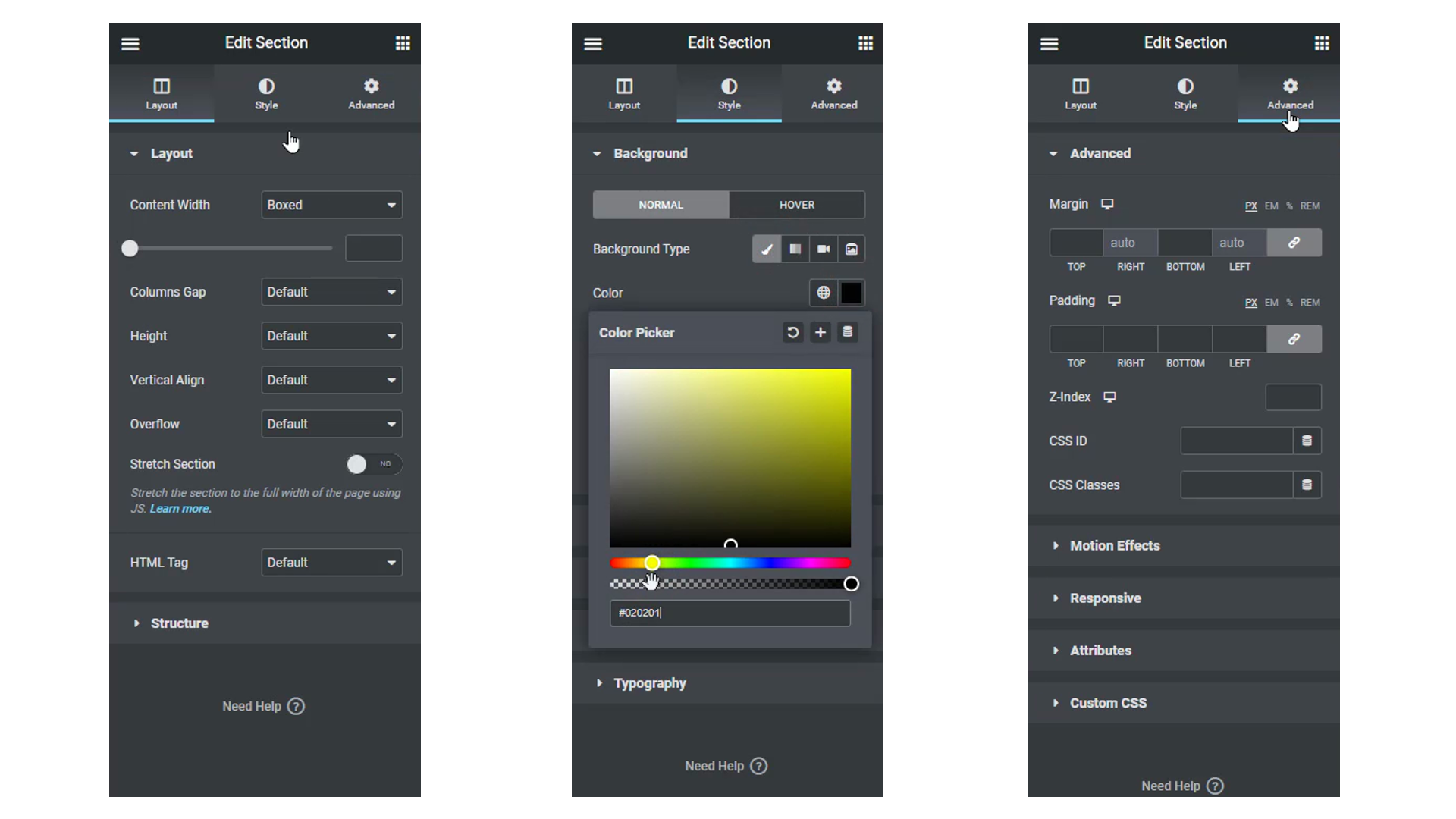
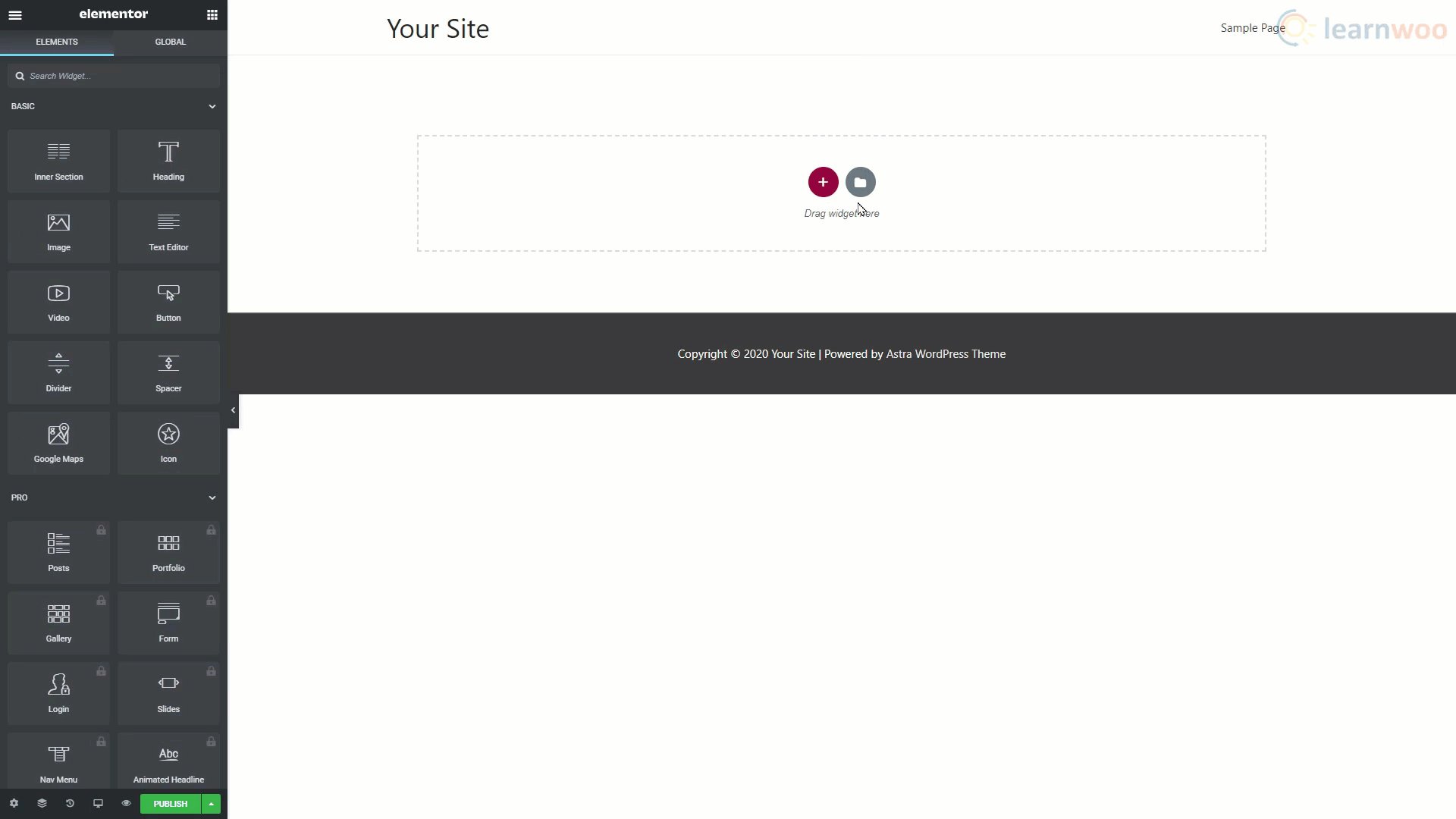
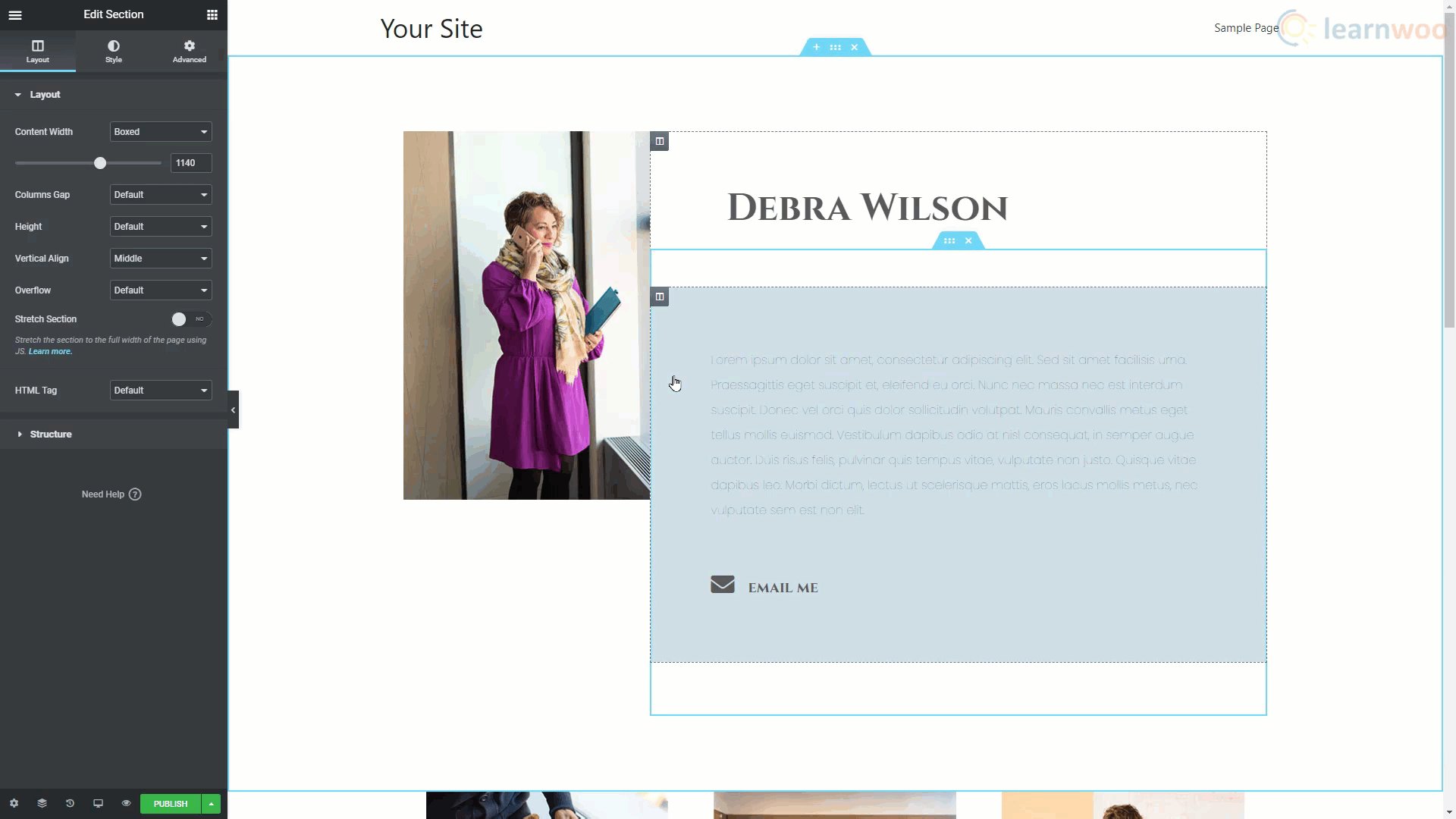
Para comenzar a construir su página, haga clic en el ícono más y seleccione la estructura de la sección que desea. Con toda la sección seleccionada, ahora puede personalizarla. En la parte de diseño de la sección de edición, podemos determinar los parámetros de diseño como el ancho, el espacio, la altura y la alineación vertical. En la pestaña Estilo, podemos agregar diferentes tipos de fondos como clásico, degradado, video y presentación de diapositivas.
También puede agregar una superposición de fondo, un borde, un divisor de forma y configuraciones de tipografía. La sección Avanzado le brinda configuraciones de margen y relleno, efectos de movimiento, opciones de respuesta, atributos y funciones CSS personalizadas.

Cuando haya configurado sus columnas, puede agregarles widgets arrastrándolas y soltándolas desde el área de widgets. Cada widget tendrá además su propio diseño, estilo y pestañas avanzadas para editarlo en consecuencia.
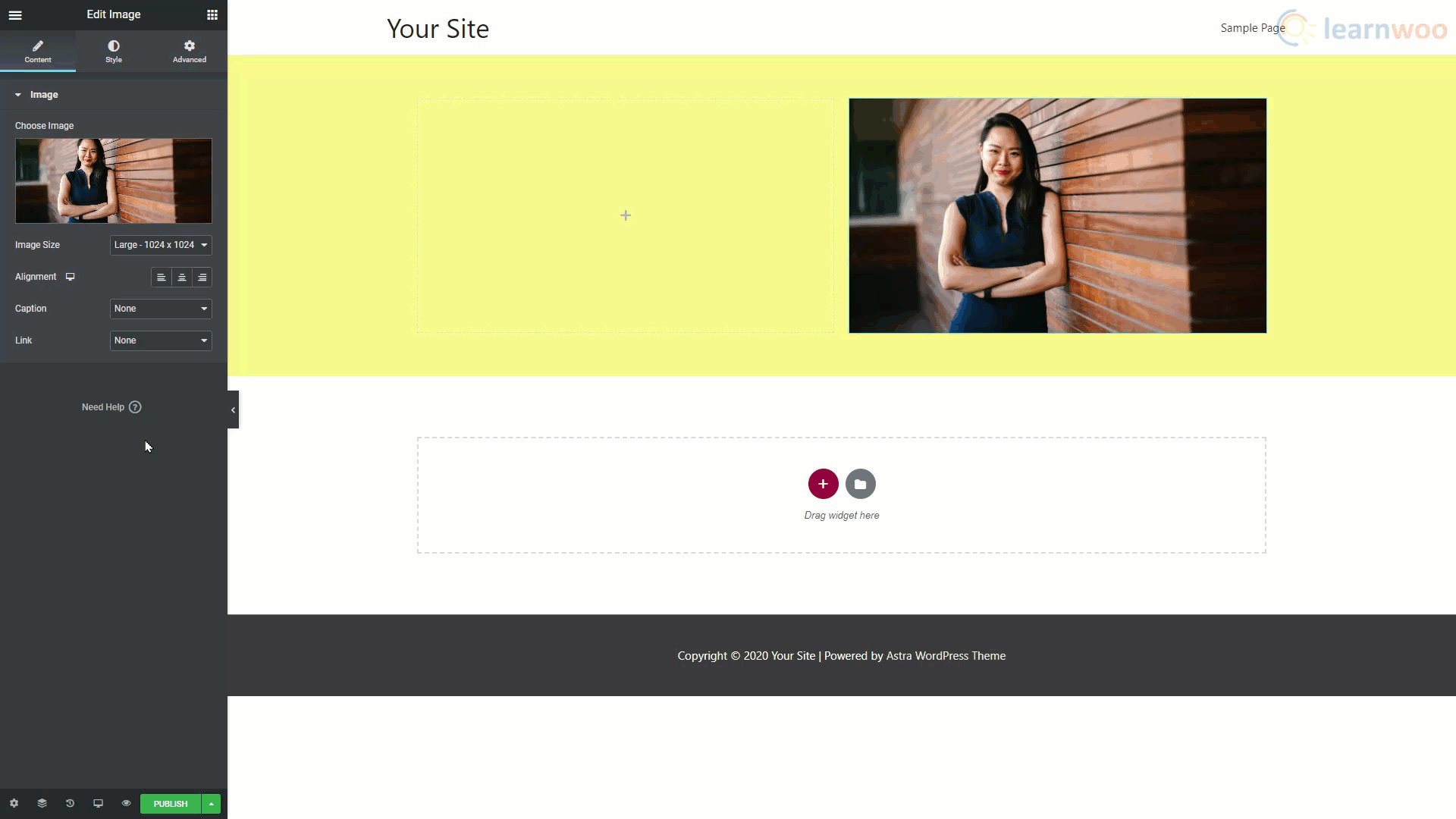
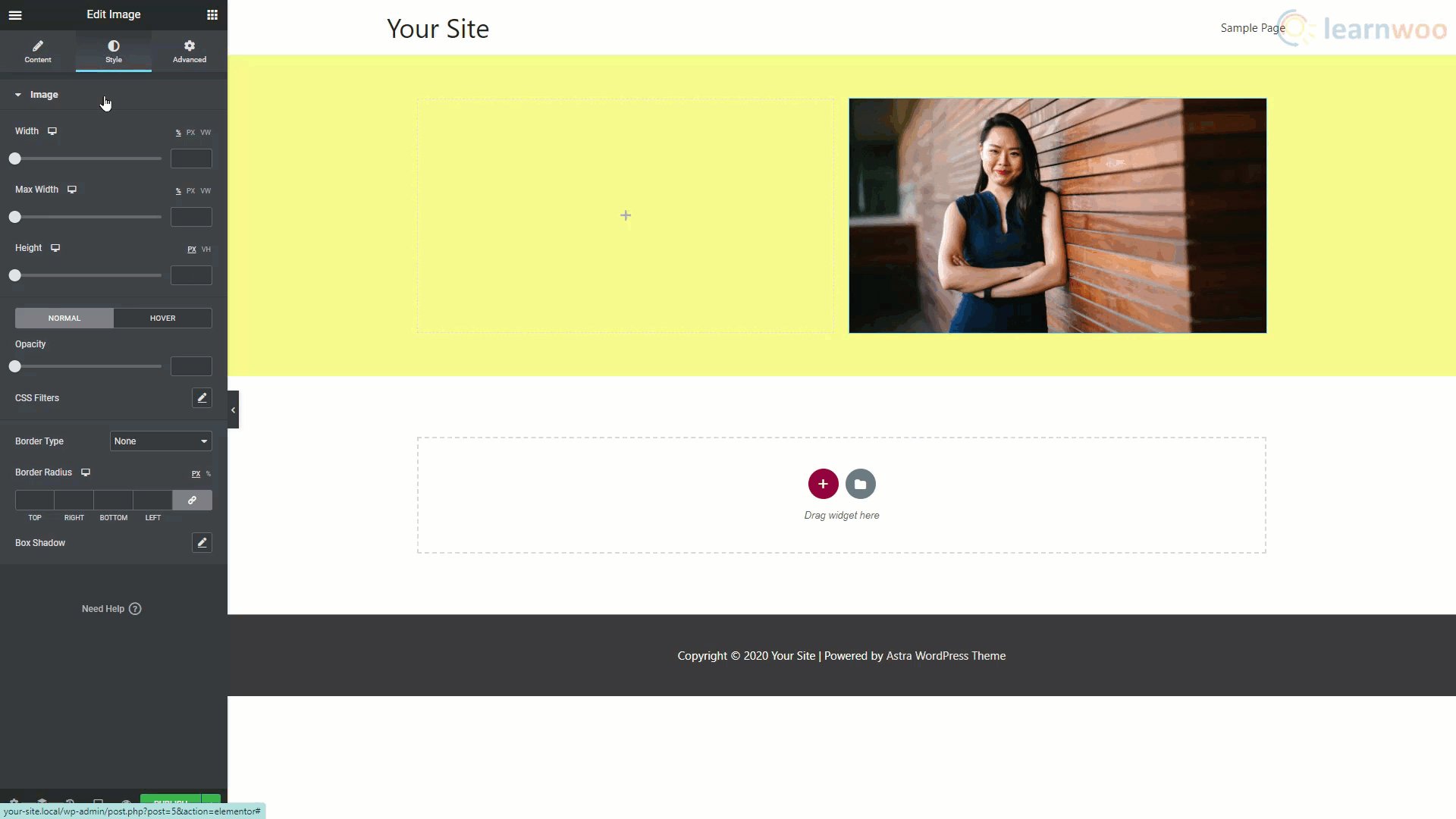
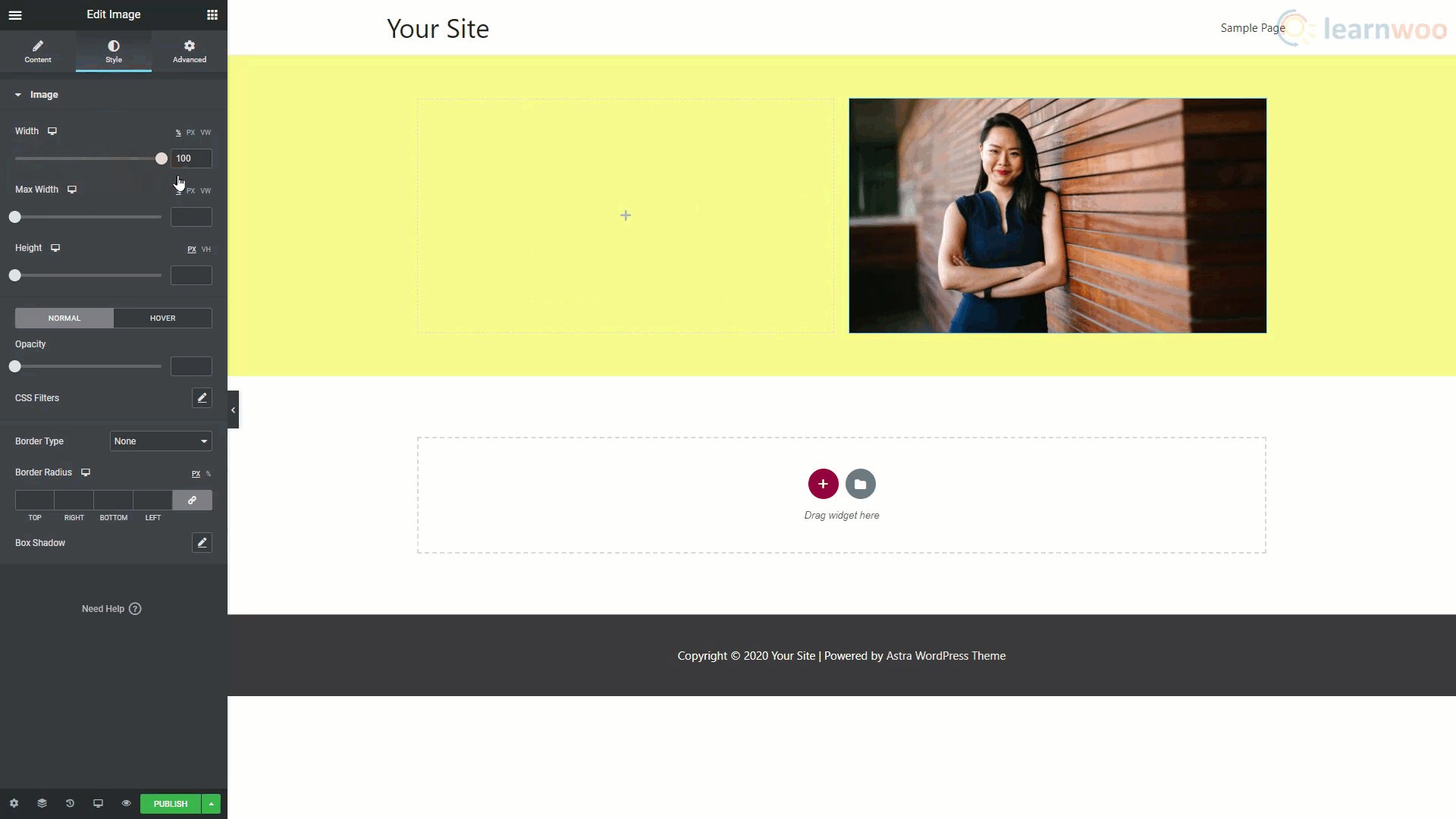
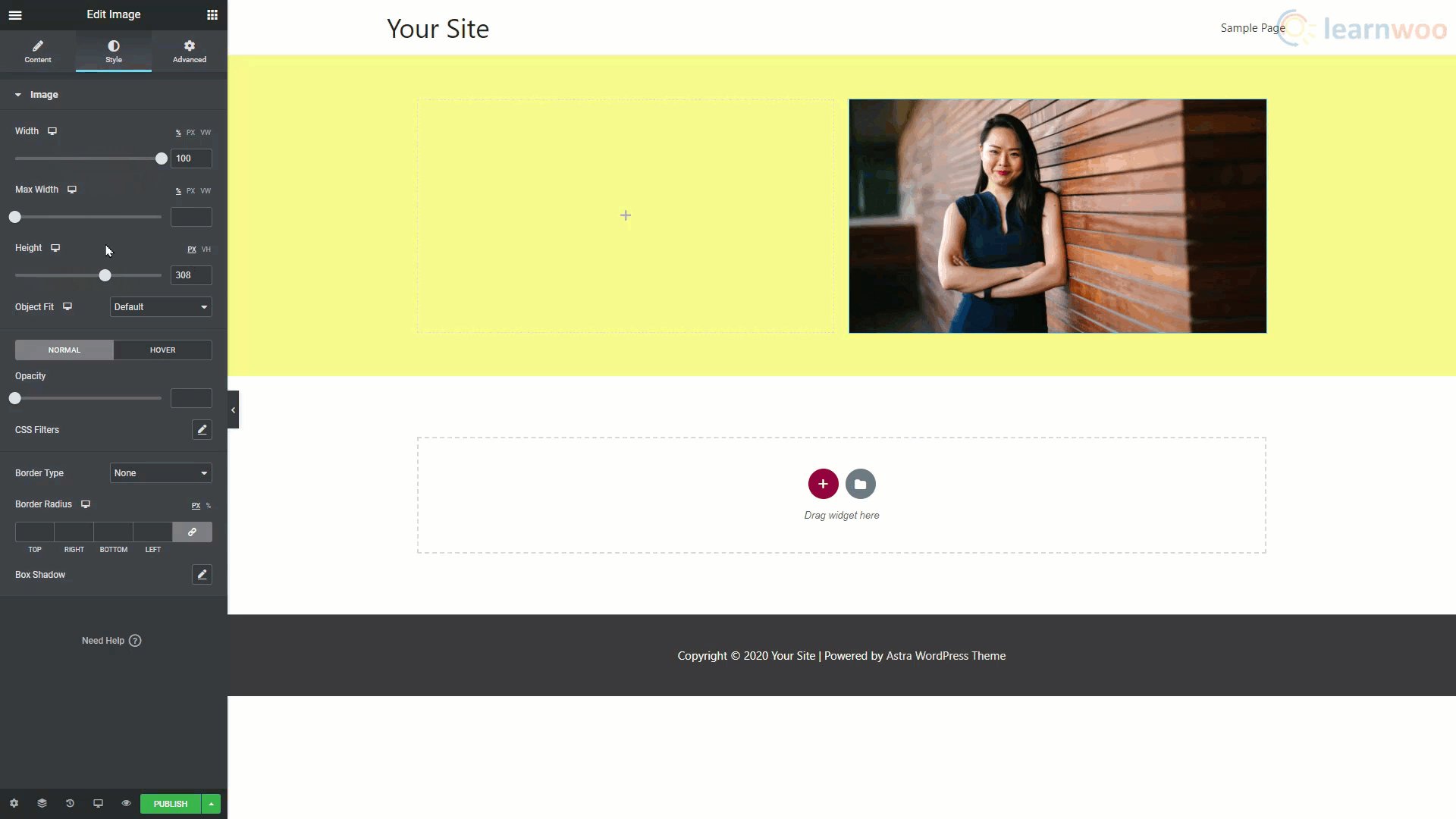
Por ejemplo, si desea agregar una imagen en una columna, arrastre y suelte el widget de imagen. Podemos personalizar la imagen mediante sus tres pestañas. Haga clic en la opción Elegir imagen y cargue la imagen desde su computadora. A continuación, vaya a la pestaña Estilo y cambie la configuración de ancho y alto de la imagen.

Del mismo modo, puede agregar y editar un bloque de texto en Elementor. Luego puede jugar con las opciones de Tipografía en la sección Estilo hasta que encontremos algo que le guste.
Además de agregar secciones, columnas y widgets para construir nuestro blog, también puede usar plantillas para acelerar el proceso.

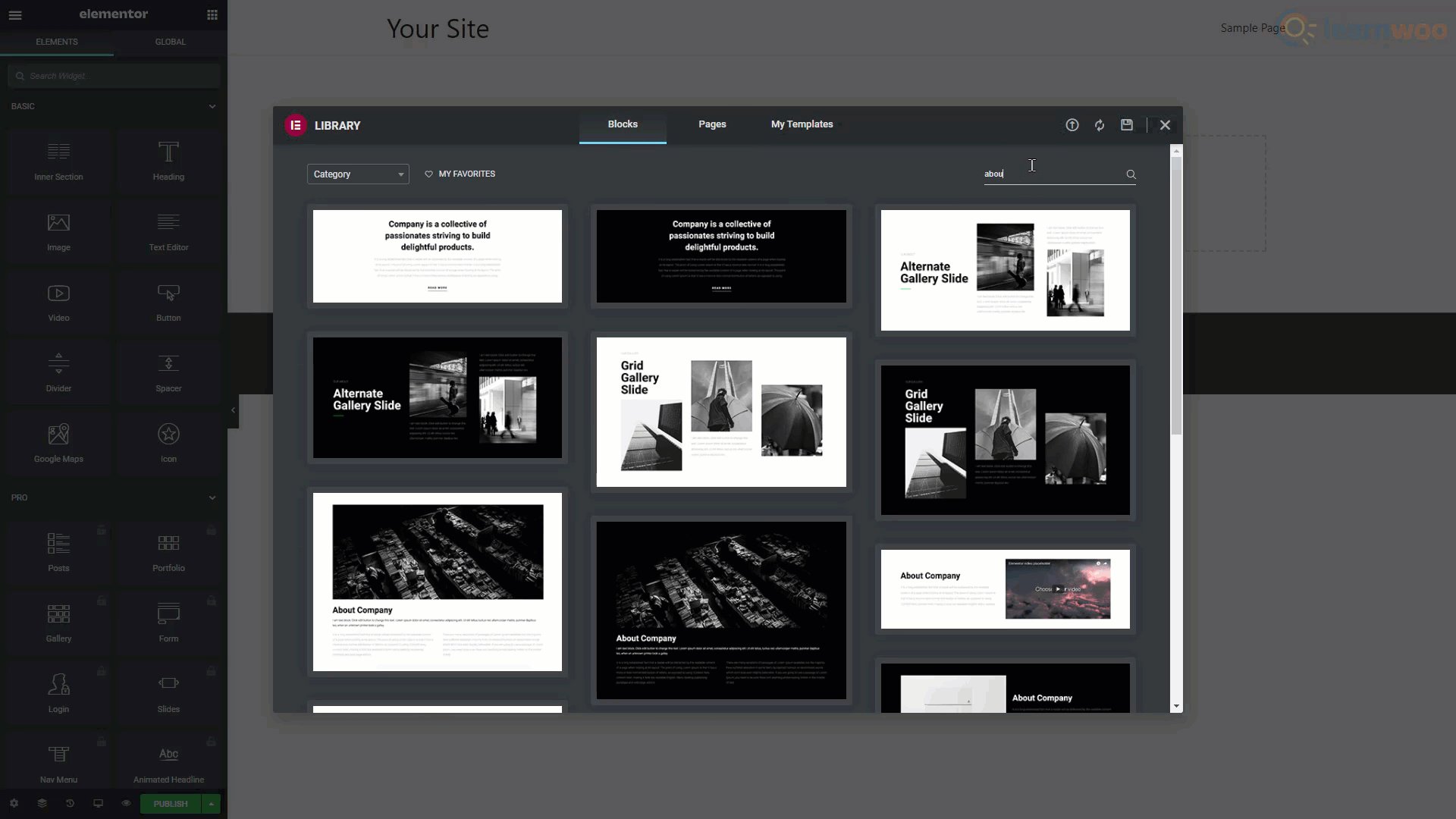
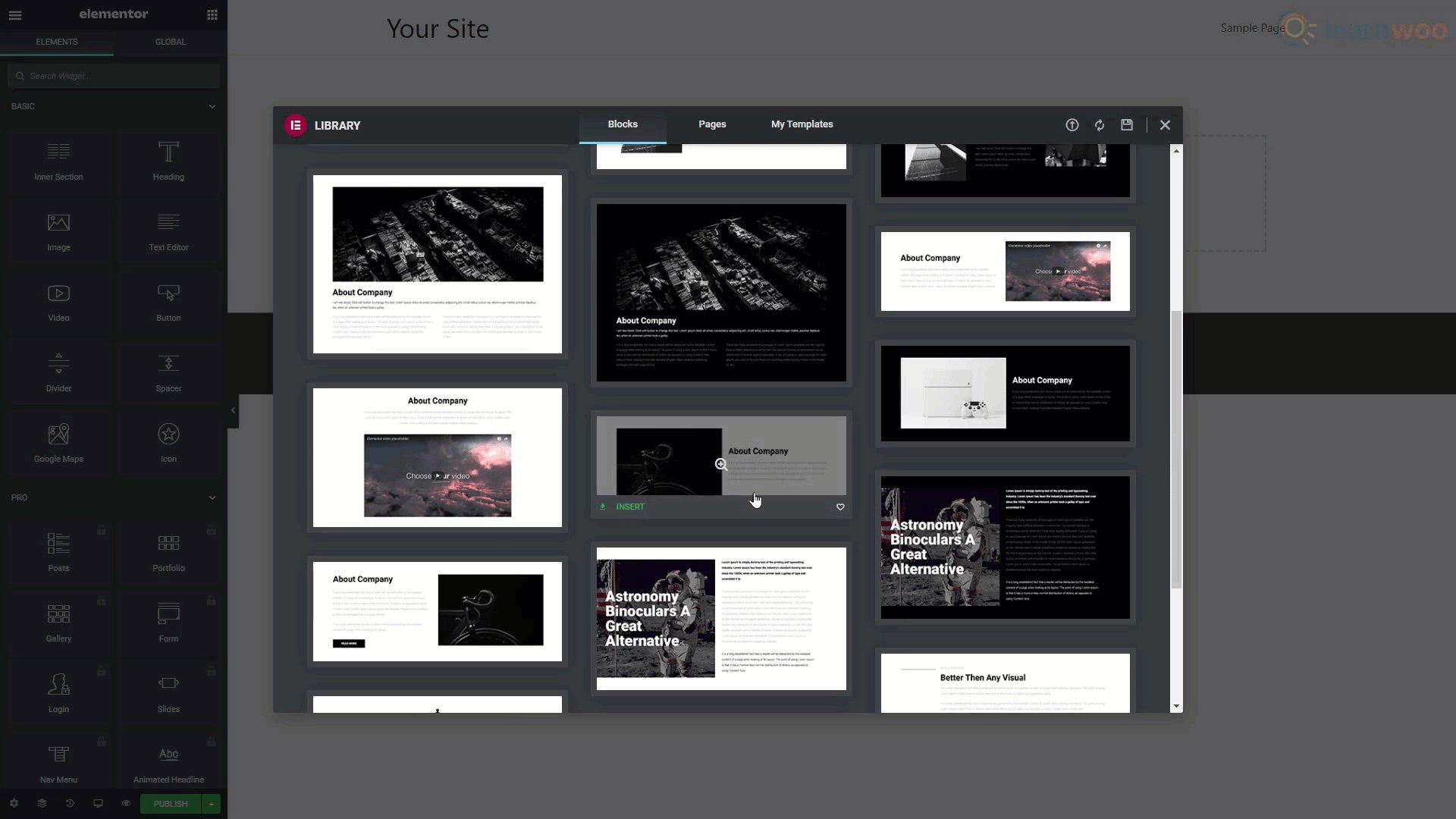
Para crear una nueva página usando plantillas de bloque, haga clic en el icono de la carpeta. Luego, en la parte superior, cambie a la sección Bloques. Utilice la barra de búsqueda para buscar el bloque que necesita. Explora los resultados para ver cuál te gusta. Luego, haga clic en el botón Insertar debajo de él para traerlo a su página.
Recibirá un mensaje para conectar su sitio web a la biblioteca de plantillas de Elementor. Si aún no tiene una cuenta, puede crear una con su correo electrónico y una nueva contraseña. Al hacer clic en Conectar, la plantilla seleccionada se importará a la página.
Después de importar, puede editar fácilmente los elementos para personalizarlos. Del mismo modo, puede agregar y editar otros bloques para completar su página.
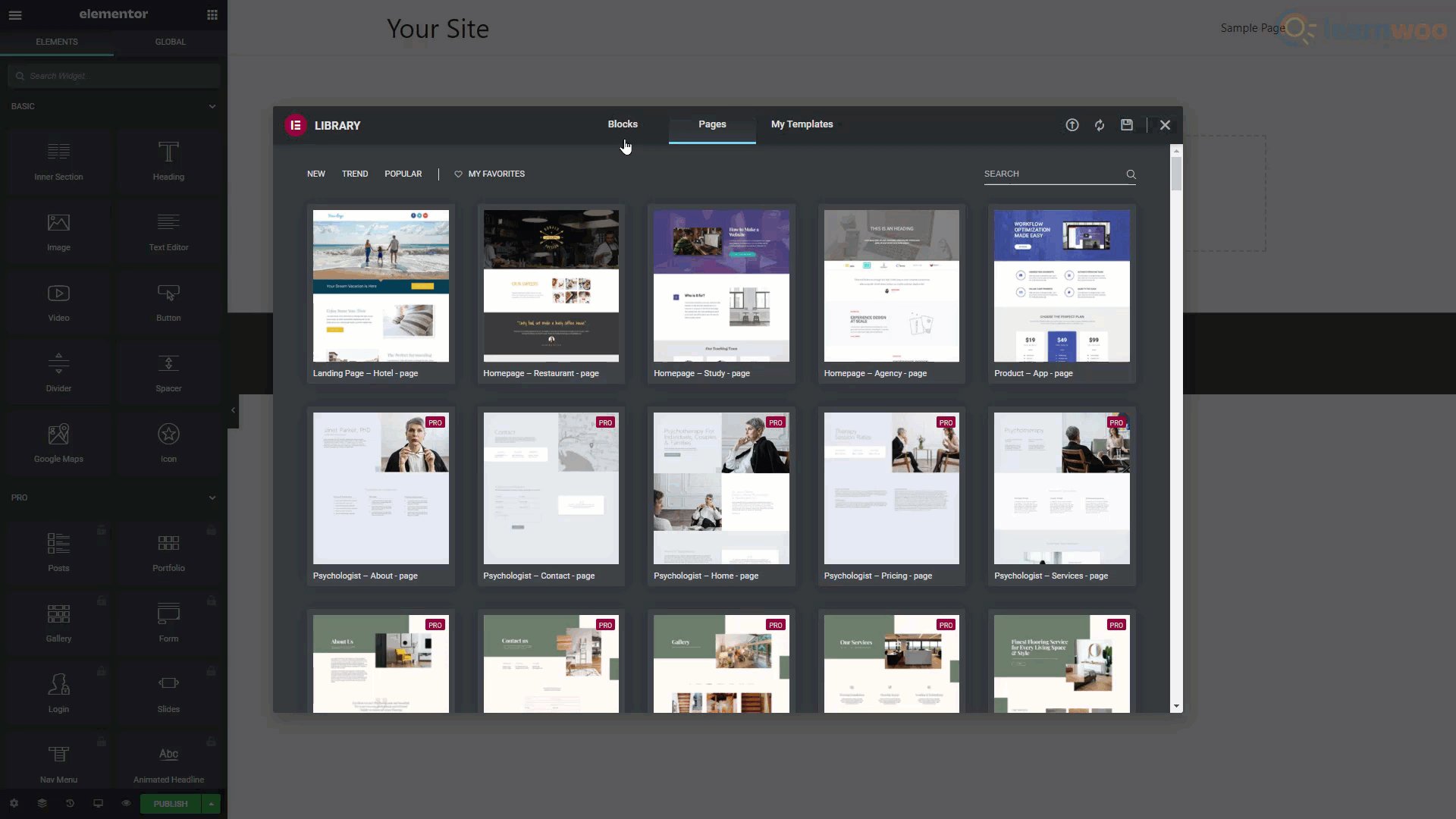
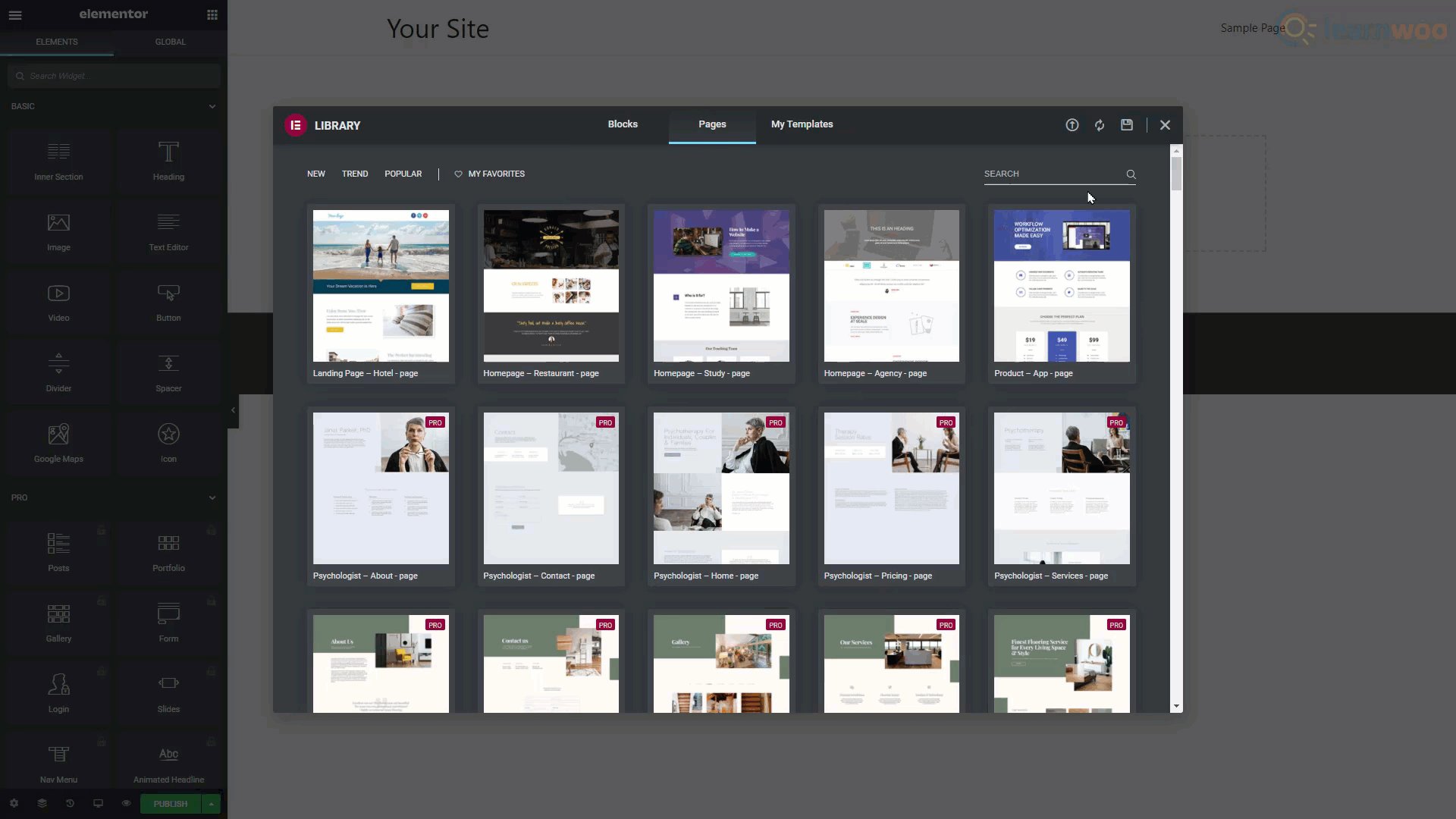
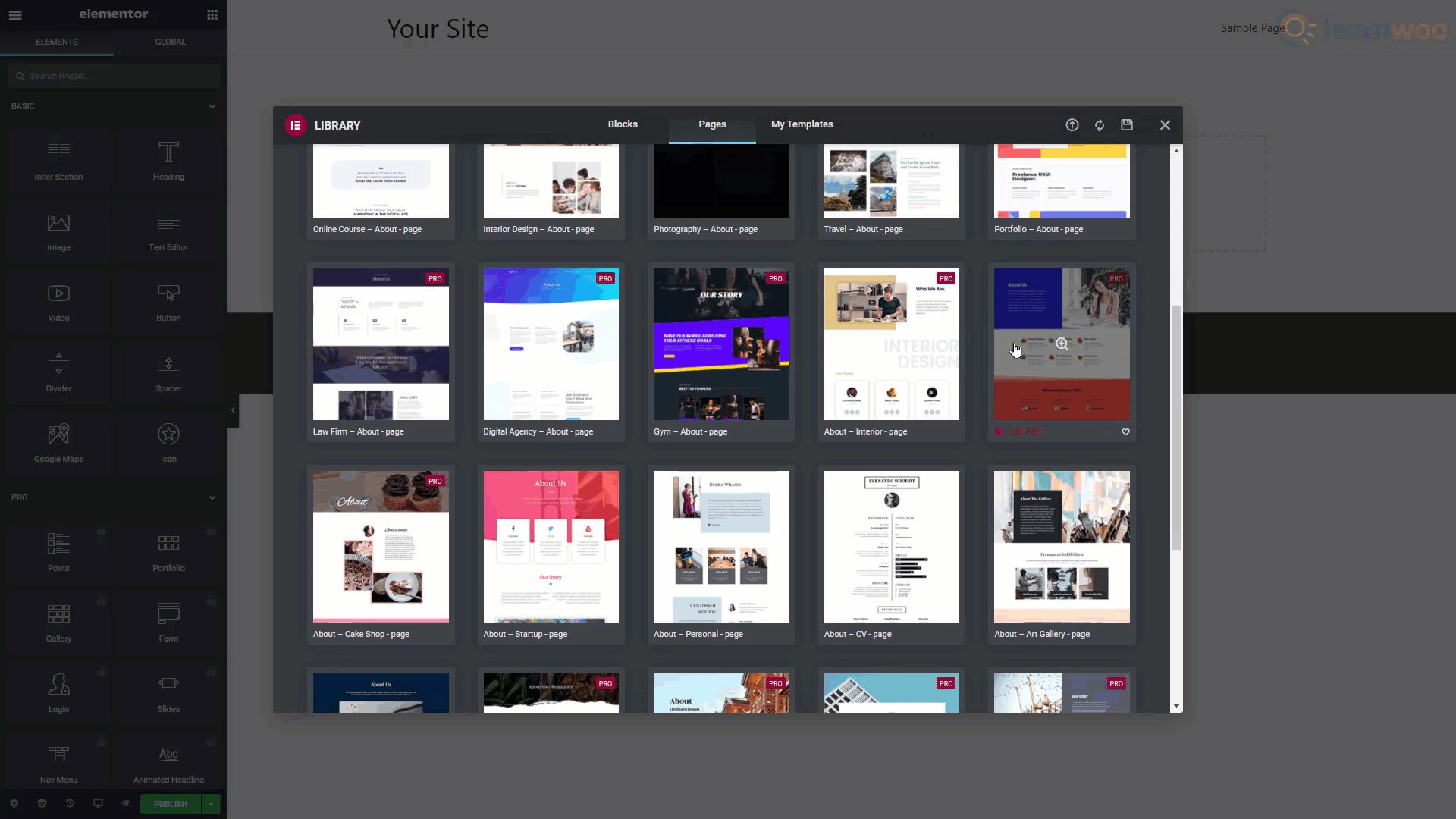
En lugar de bloques individuales, también puede importar plantillas de páginas completas. Haga clic en el icono de la carpeta y vaya a la sección Páginas en la parte superior. Utilice la barra de búsqueda para encontrar el tipo de página que desea. Luego explore los resultados e importe uno.

Después de importar la página, puede editar el contenido para personalizarlo.

Con estas características, puede crear fácilmente un sitio web atractivo. Si desea facilitar aún más el proceso, puede consultar Elementor Pro . Con un plan premium, obtendrá acceso a muchos más widgets, plantillas e integraciones. E incluso puede agregar fuentes personalizadas y widgets globales.
Si prefieres una versión en video, aquí tienes un video:
Otras lecturas
- CrocoBlock: más de 100 razones para amar Elementor
- Los 10 mejores creadores de sitios web de WordPress
