完整的 Elementor Page Builder 教程(带视频)
已发表: 2021-03-19
最后更新 - 2021 年 7 月 8 日
就在几年前,建立网站的过程看起来大不相同。 您将不得不对代码进行更改,更新网站,并在实时网站上查看以查看是否发生了更改。
但是今天,您可以选择以可视方式构建您的网站。 过程与结果一模一样,所见即所得。 这是通过页面构建器来实现的,它们简化了流程并让每个人都可以访问它。
Elementor 很容易成为最好的页面构建器之一。 拥有超过 500 万的活跃安装和近乎完美的 5 星评级,您知道可以依靠它轻松制作好看的网页。
所以今天,我们将探索 Elementor 的基础知识,甚至使用它为我们的网站构建一些页面。 停在附近。
安装和设置 Elementor

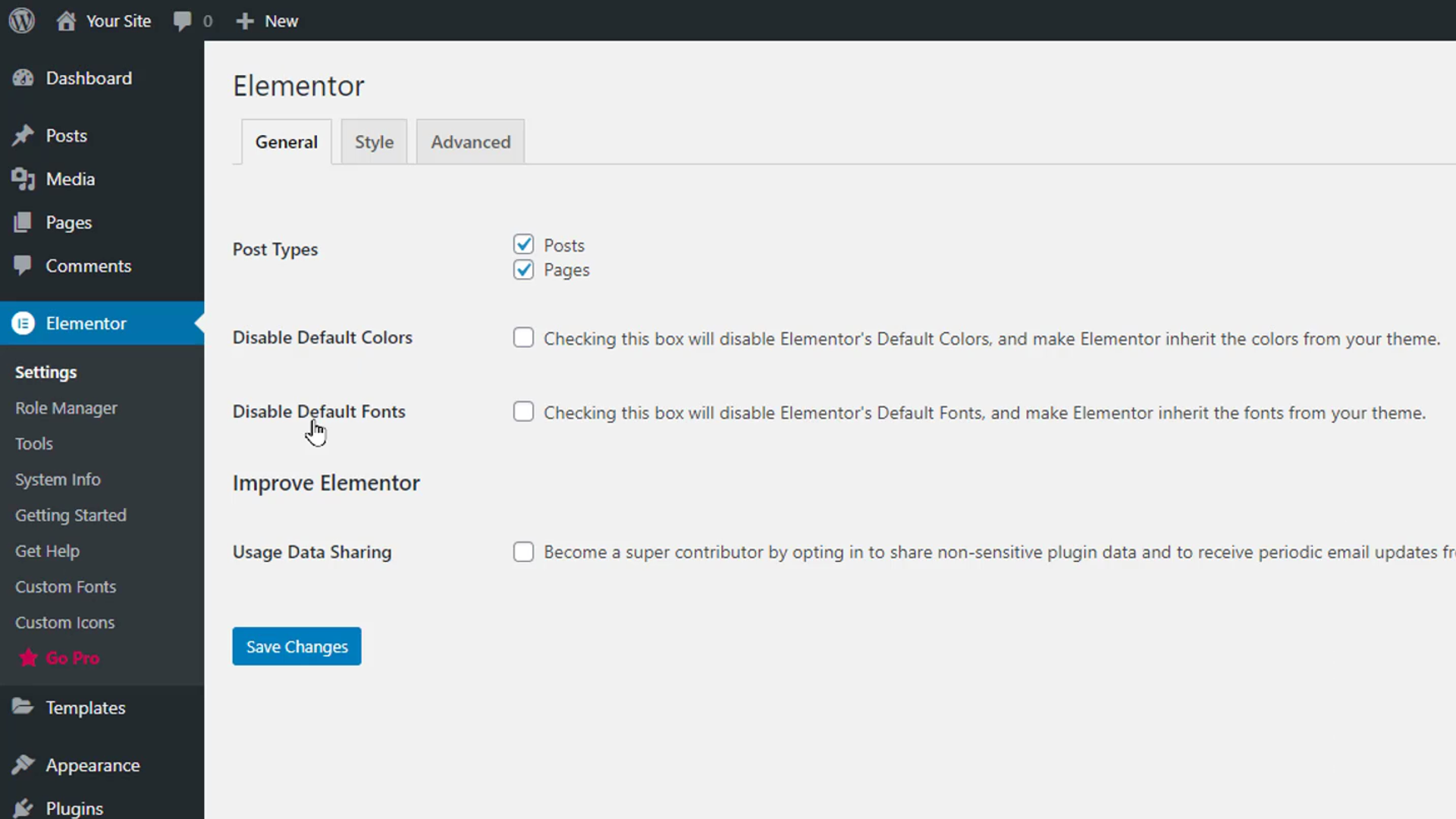
我们将从安装WordPress 存储库中的免费Elementor插件开始。 激活后,点击“设置”进行设置。 在“常规”部分下,您可以选择可以使用 Elementor 编辑的帖子类型。 您还可以禁用 Elementor 的默认颜色和字体,以强制它从现有主题继承颜色。

下面,您可以启用与 Elementor 的数据共享。 在 Advanced 部分,您可以管理 CSS Print Method、Switch Editor Loader Method 和其他专注于 Developers 的设置。
在角色管理器部分,您可以选择您网站上的哪些角色可以使用 Elementor 进行编辑。 例如,如果我们为 Contributor 角色启用 No access to editor 选项,任何为您的网站做出贡献的人都将无法使用 Elementor 编辑器。 工具部分具有库同步、安全模式、更新站点地址、回滚版本、Beta 测试和维护模式等选项。
系统信息部分显示有关您网站的系统和 WordPress 环境的信息。 而入门和获取帮助部分可用于访问指南和帮助。
熟悉 Elementor Page Builder 布局
让我们开始使用 Elementor 构建一个页面。 将鼠标悬停在 WordPress 管理区域的页面部分上,然后单击添加新的。 给页面一个标题,然后单击顶部的“使用 Elementor 编辑”按钮。
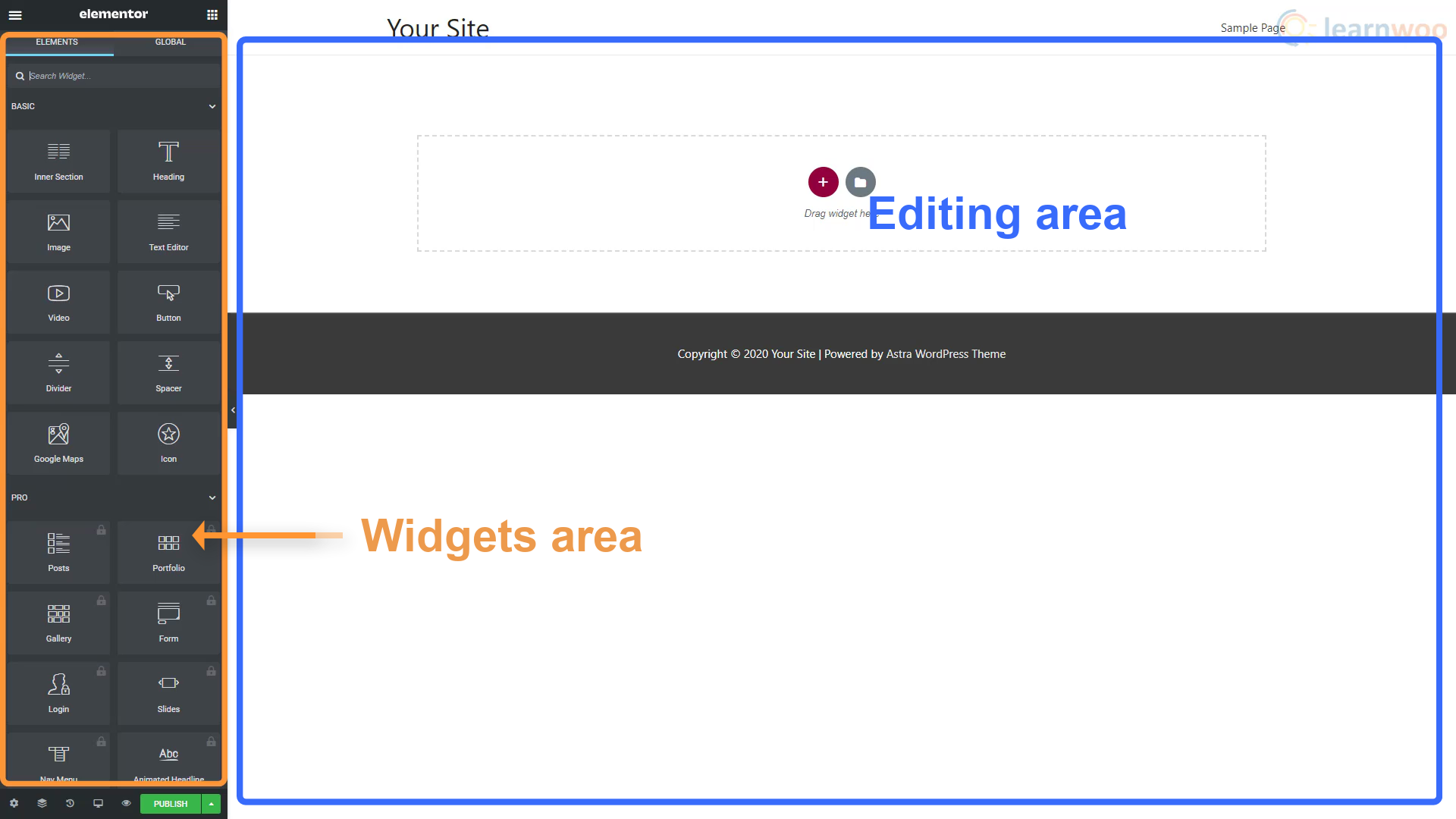
Elementor Page Builder 屏幕将打开编辑区域和小部件区域。 在编辑区域,您可以直观地添加和编辑小部件。 小部件区域是您可以从中拖动和使用不同类型的小部件(如文本部分、标题、图像、视频和按钮)的地方。 在小部件区域下方,您会看到 4 个选项。 第一个选项是“设置”按钮,用于访问整个页面设置。

在页面设置中,我们可以更改页面的标题和状态,设置特色图片,隐藏标题,选择页面布局。 在样式选项卡中,您可以为整个页面设置背景。 我们可以选择单色背景、静态图像背景或渐变背景。 高级部分具有自定义 CSS 功能,可让您将 CSS 代码添加到任何小部件。
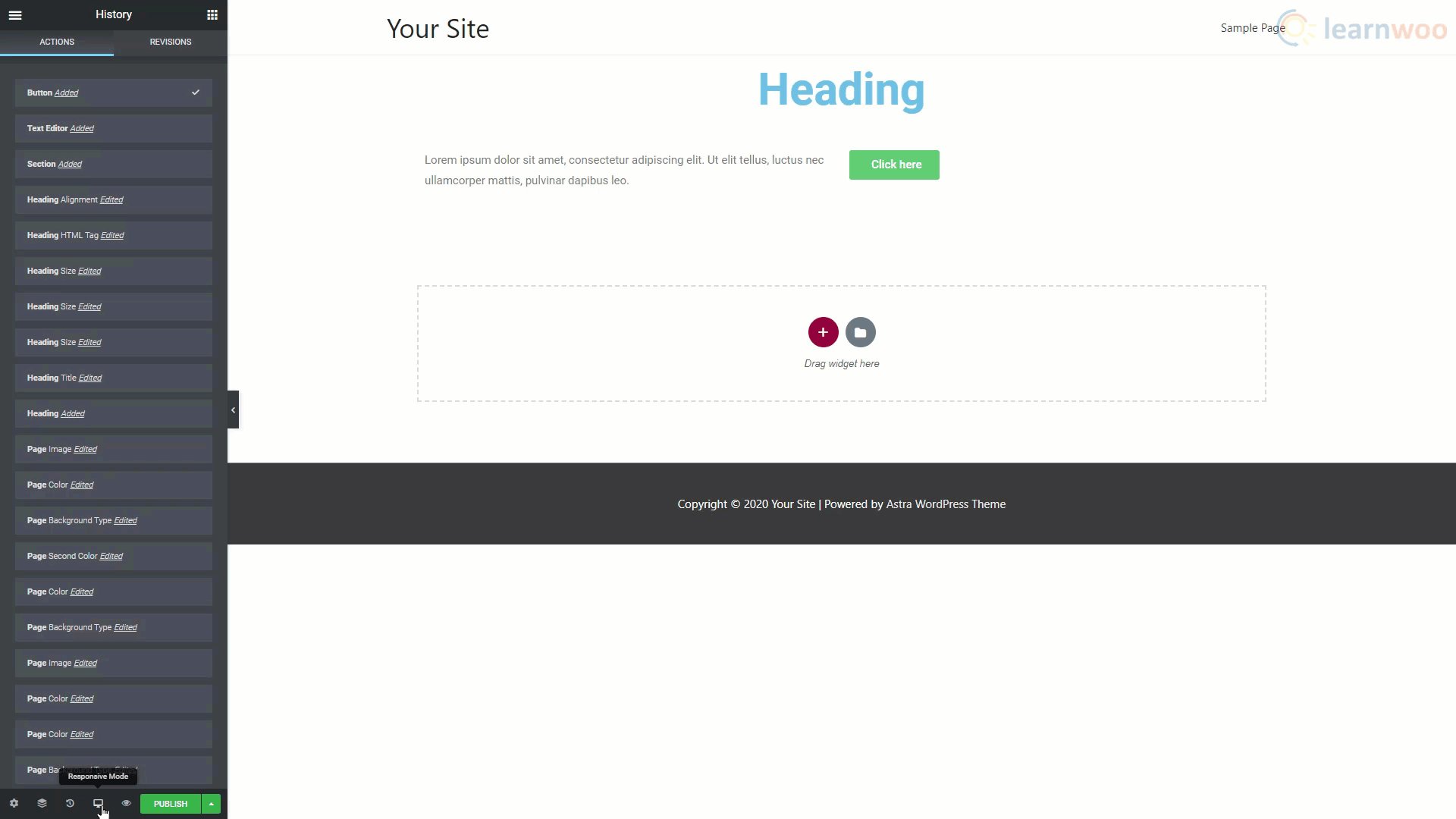
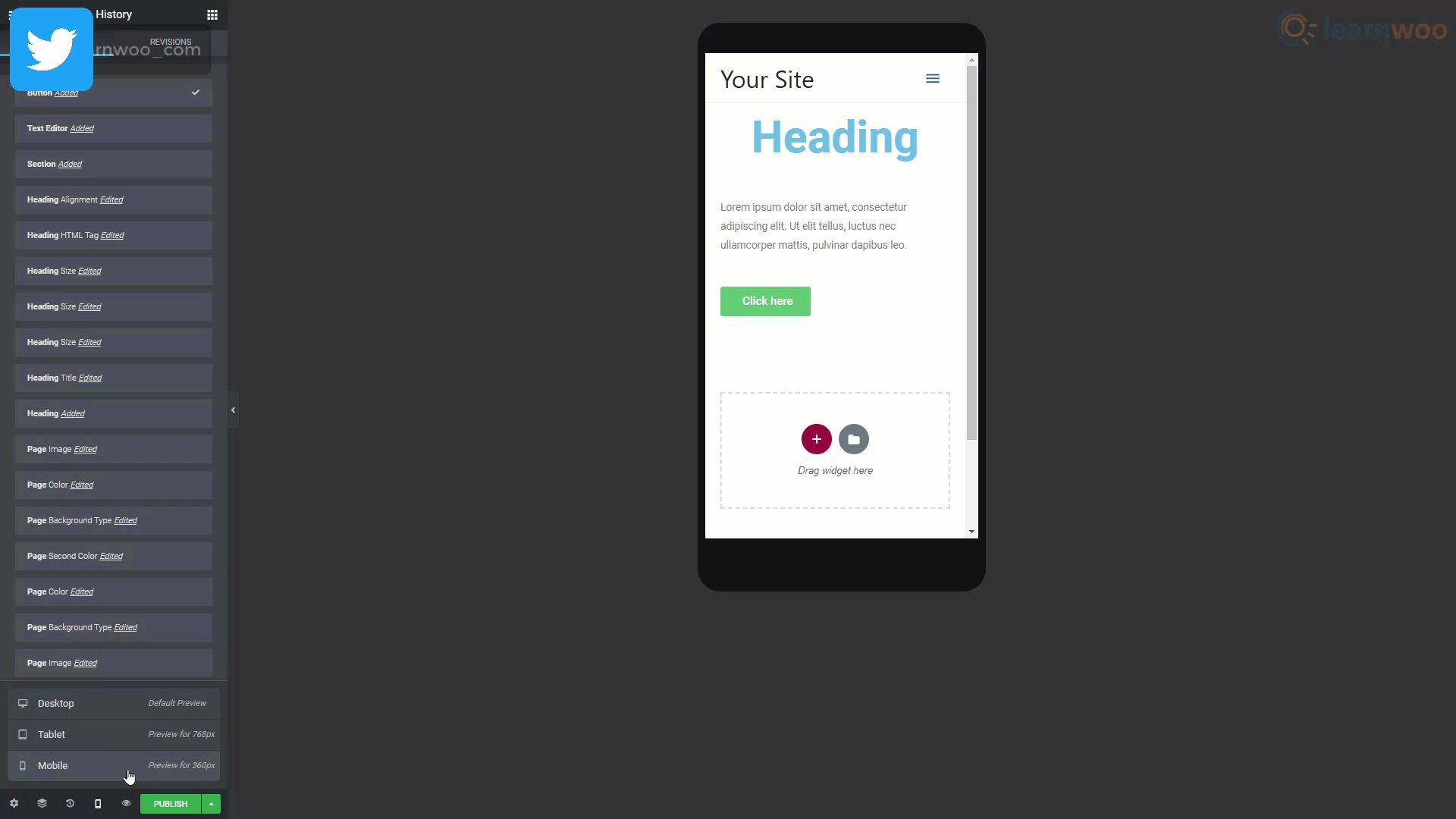
左下角页面设置旁边的选项是导航器。 它显示了我们在页面上使用的不同类型的元素,并帮助您轻松查找和编辑它们。 除此之外,“历史记录”选项会向我们显示过去在此页面上所做的操作和修订,以便我们轻松修复错误。
响应模式选项为我们提供了三个选择。 台式机、平板电脑和移动设备。 您可以使用它们来确保您的网站在所有屏幕上的外观和工作都一样好。 预览选项可让您查看实时页面的外观,而无需发布页面。

小部件区域上方是两个按钮。 汉堡菜单将我们带到更多设置和导航选项。 点击“网站设置”。 在前两个设置中,您可以设置全局颜色和字体以用于所有新元素。 您应该在此处设置品牌的颜色和字体,以便它们易于使用。
在主题样式部分,您可以设置标题、按钮、图像和表单域的默认设置。 最后,“设置”部分为您提供了更多站点标识、背景、布局和其他设置选项。

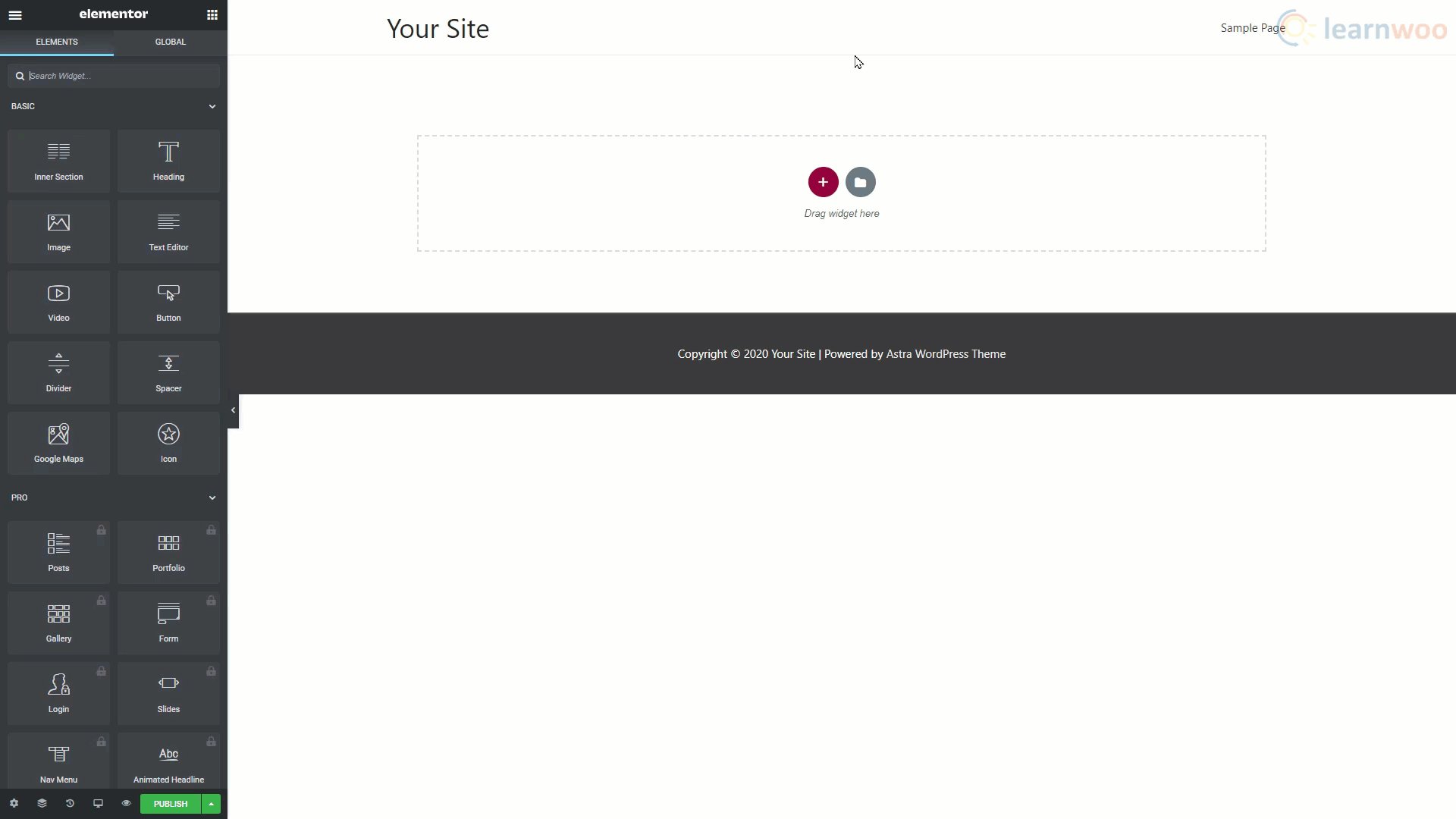
完成后,返回小部件区域。
使用 Elementor 构建页面
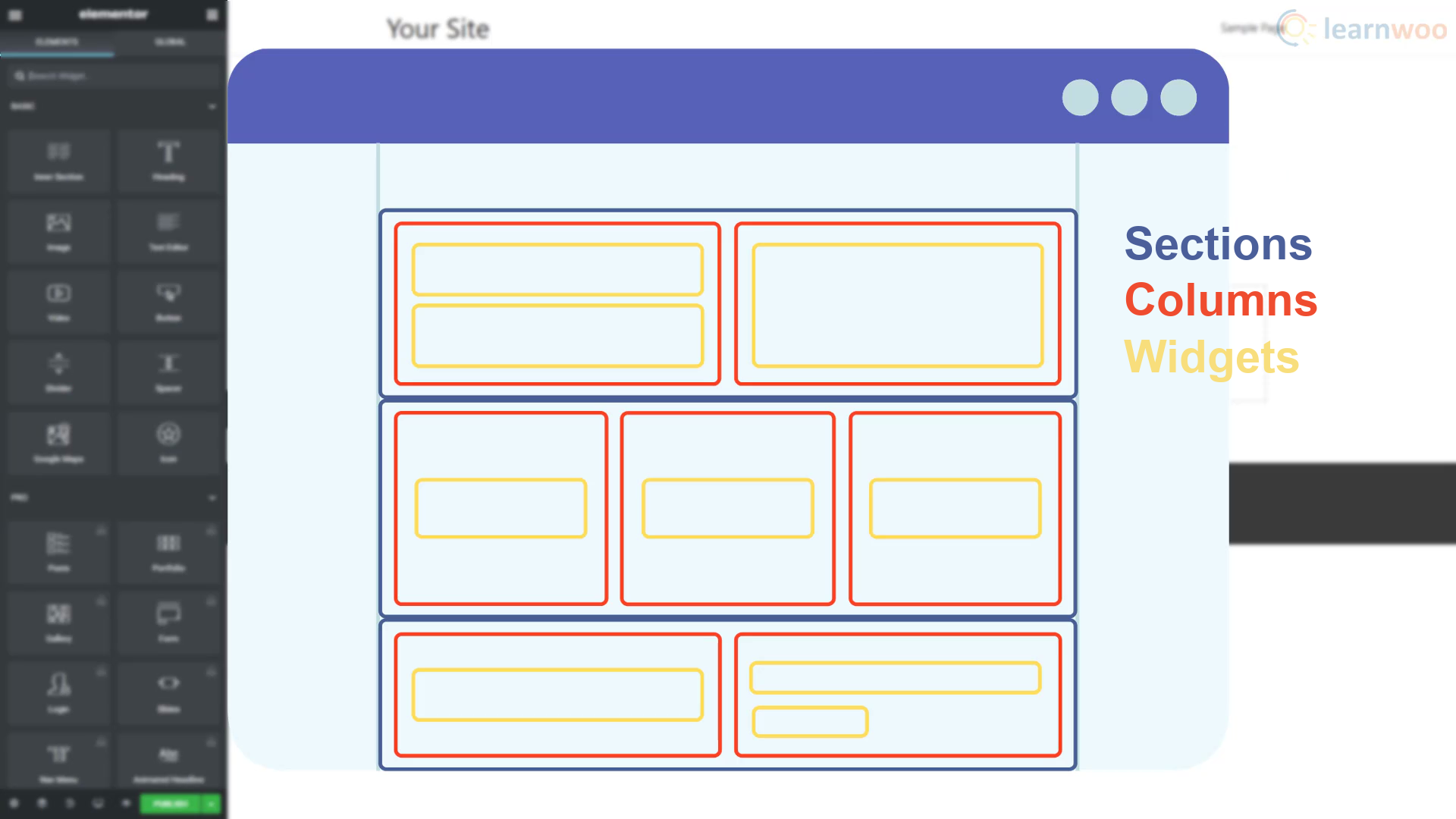
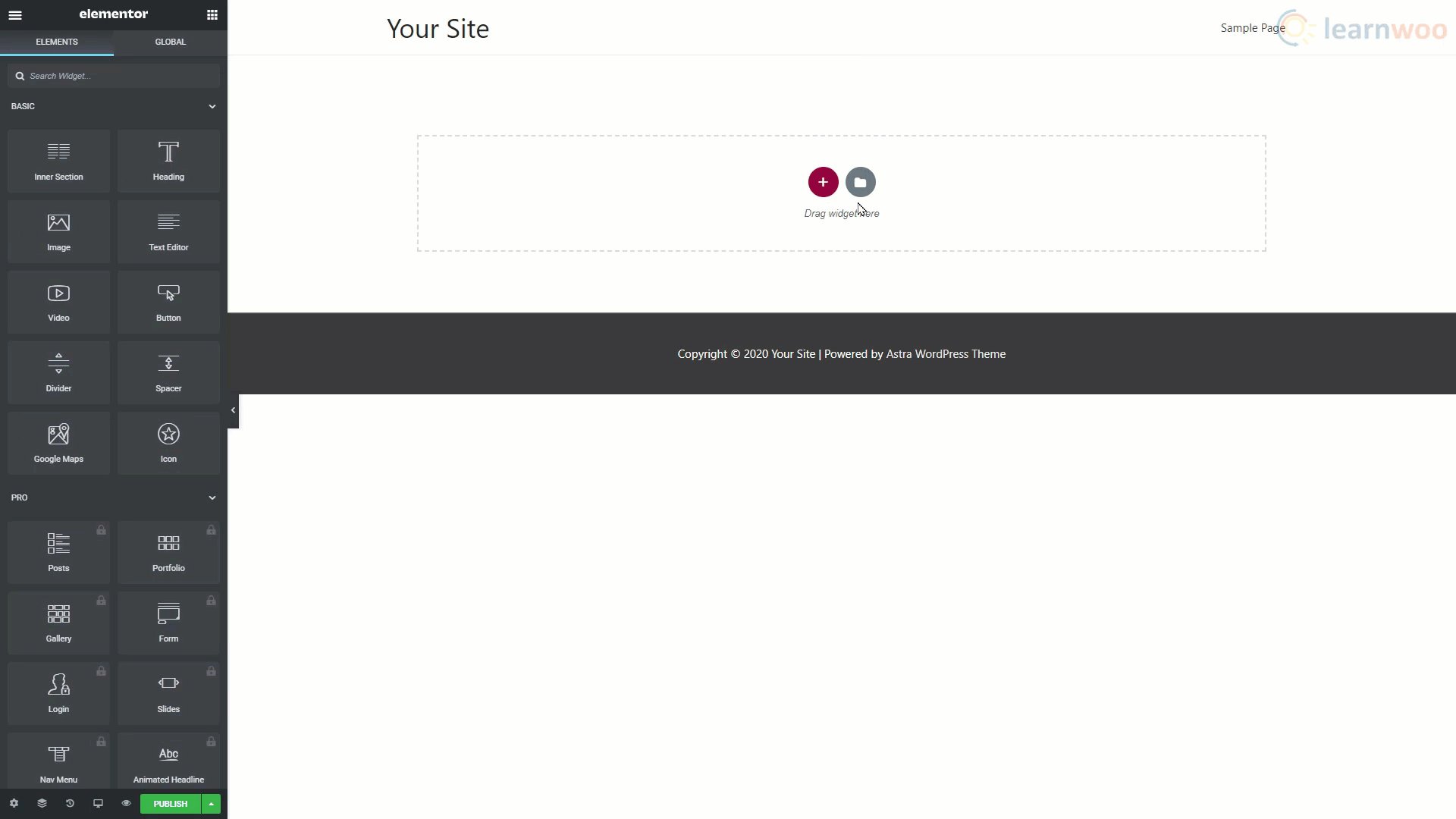
典型的 Elementor 页面由垂直排列的几个部分组成。 这些部分由列组成,这些列中可以有多个小部件。

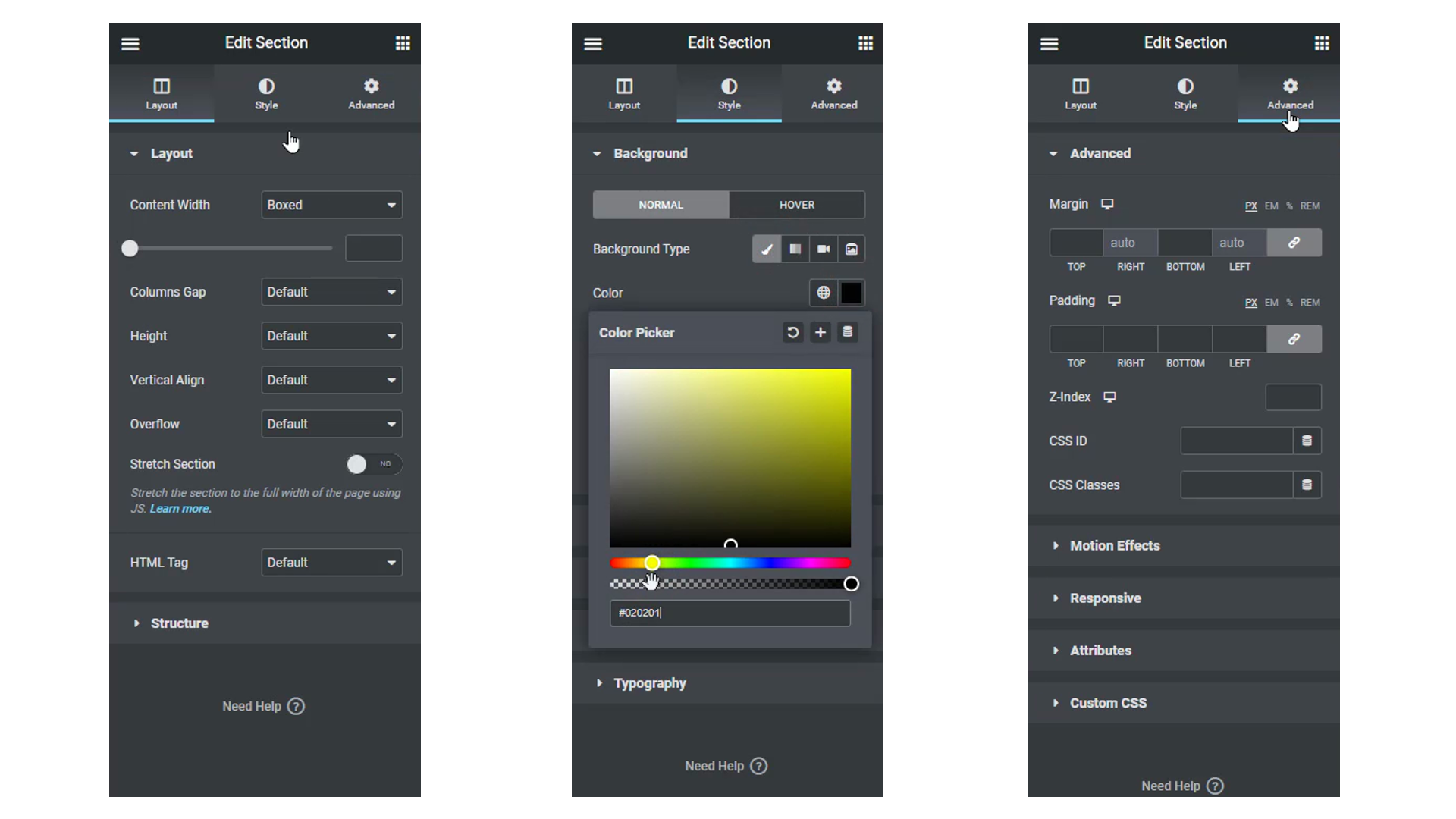
要开始构建页面,请单击加号图标并选择所需部分的结构。 选择整个部分后,您现在可以对其进行自定义。 在编辑部分的布局部分,我们可以确定宽度、间隙、高度和垂直对齐等布局参数。 在样式选项卡中,我们可以添加不同类型的背景,如经典、渐变、视频和幻灯片。
您还可以添加背景覆盖、边框、形状分隔线和排版设置。 高级部分为您提供边距和填充设置、运动效果、响应选项、属性和自定义 CSS 功能。

设置列后,您可以通过从小部件区域拖放来添加小部件。 每个小部件将进一步具有自己的布局、样式和高级选项卡以相应地对其进行编辑。
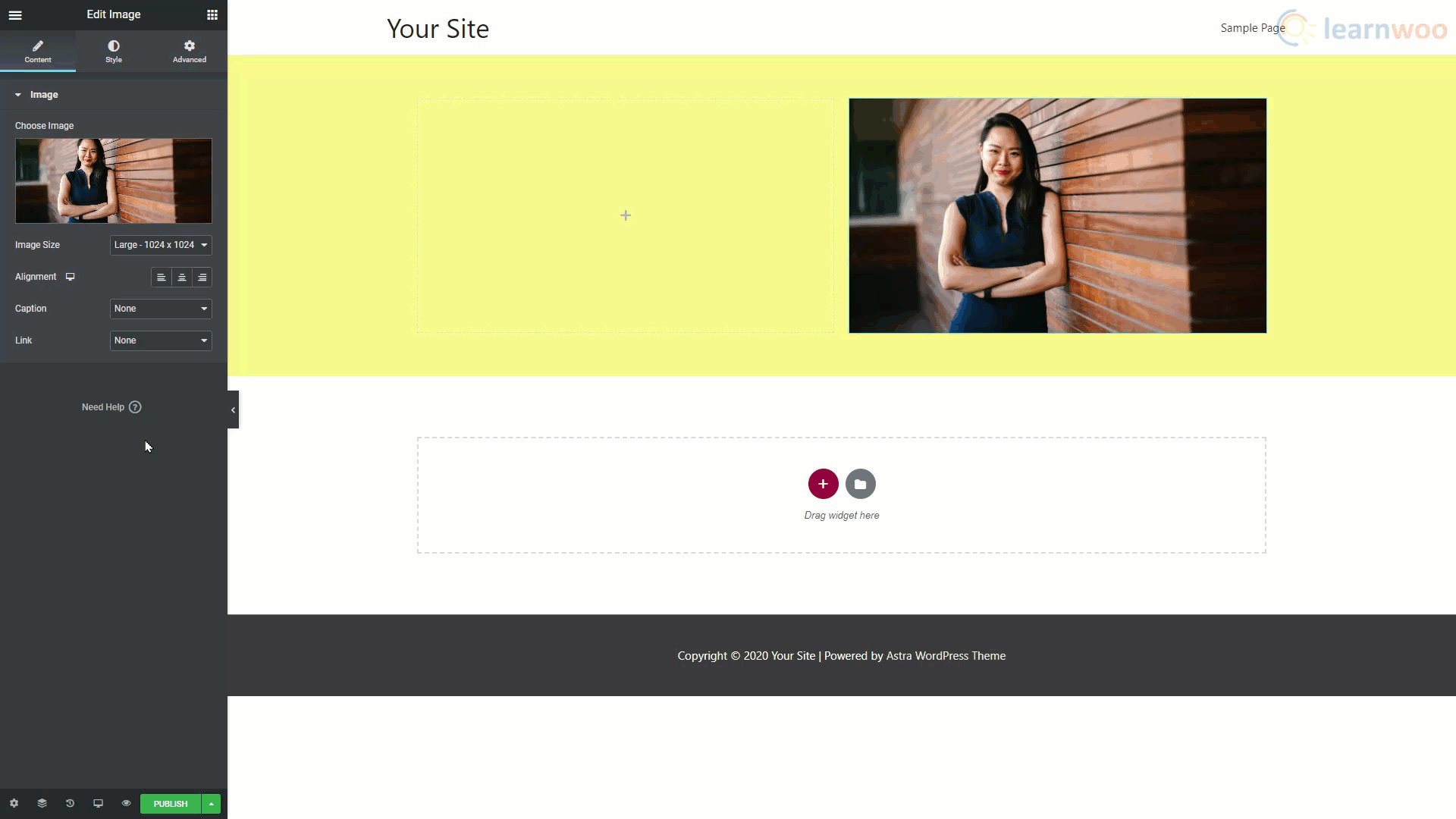
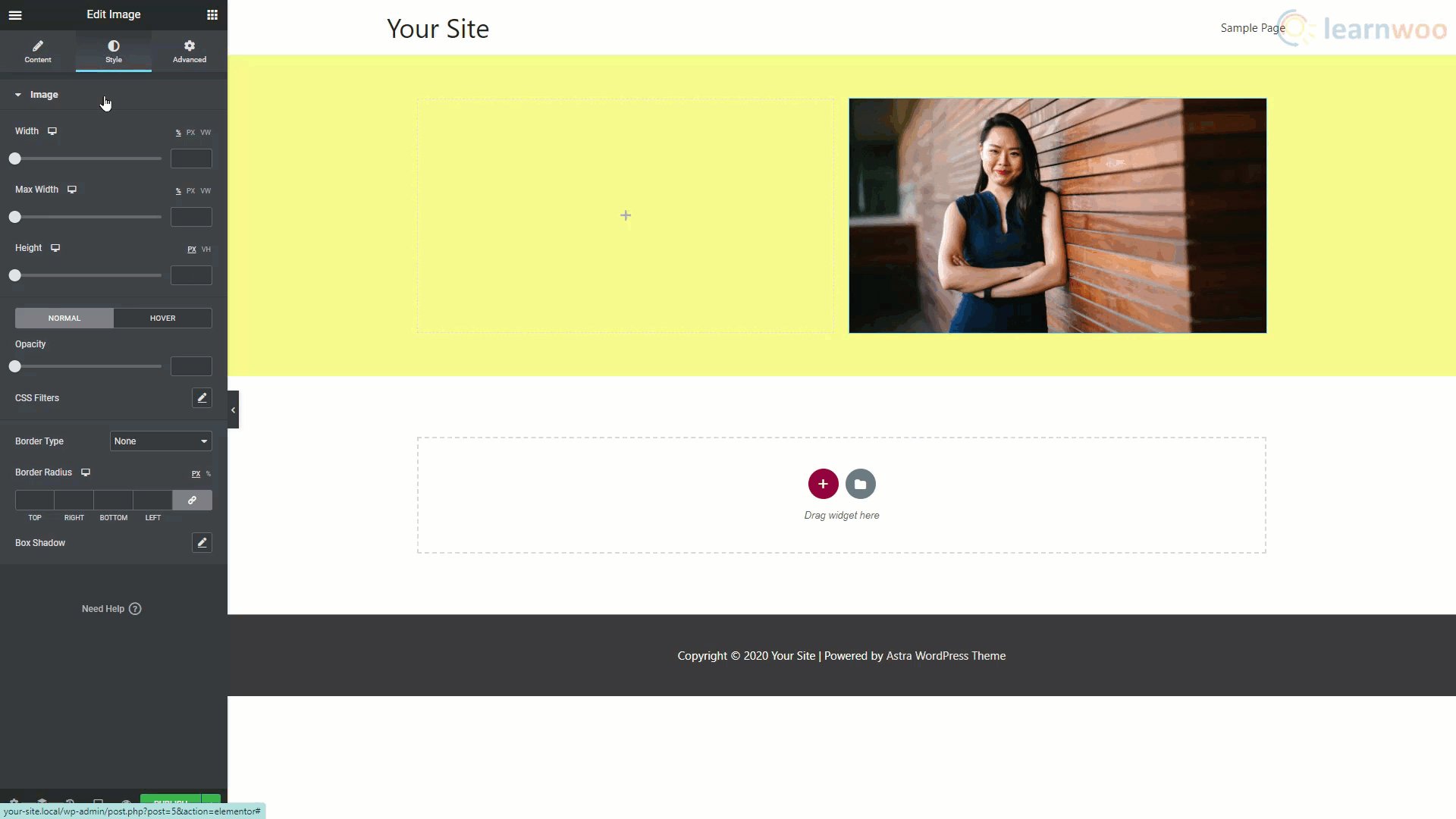
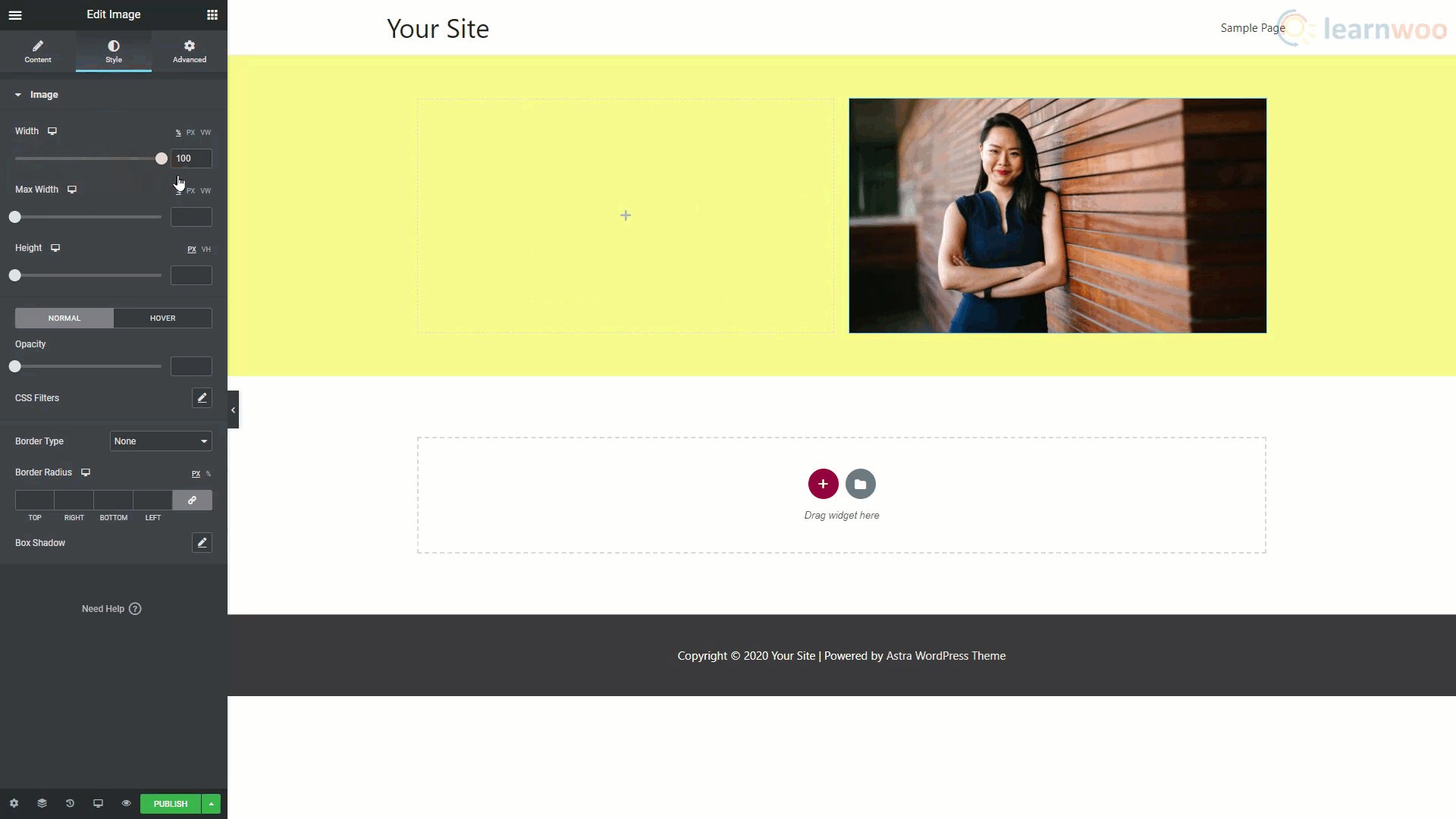
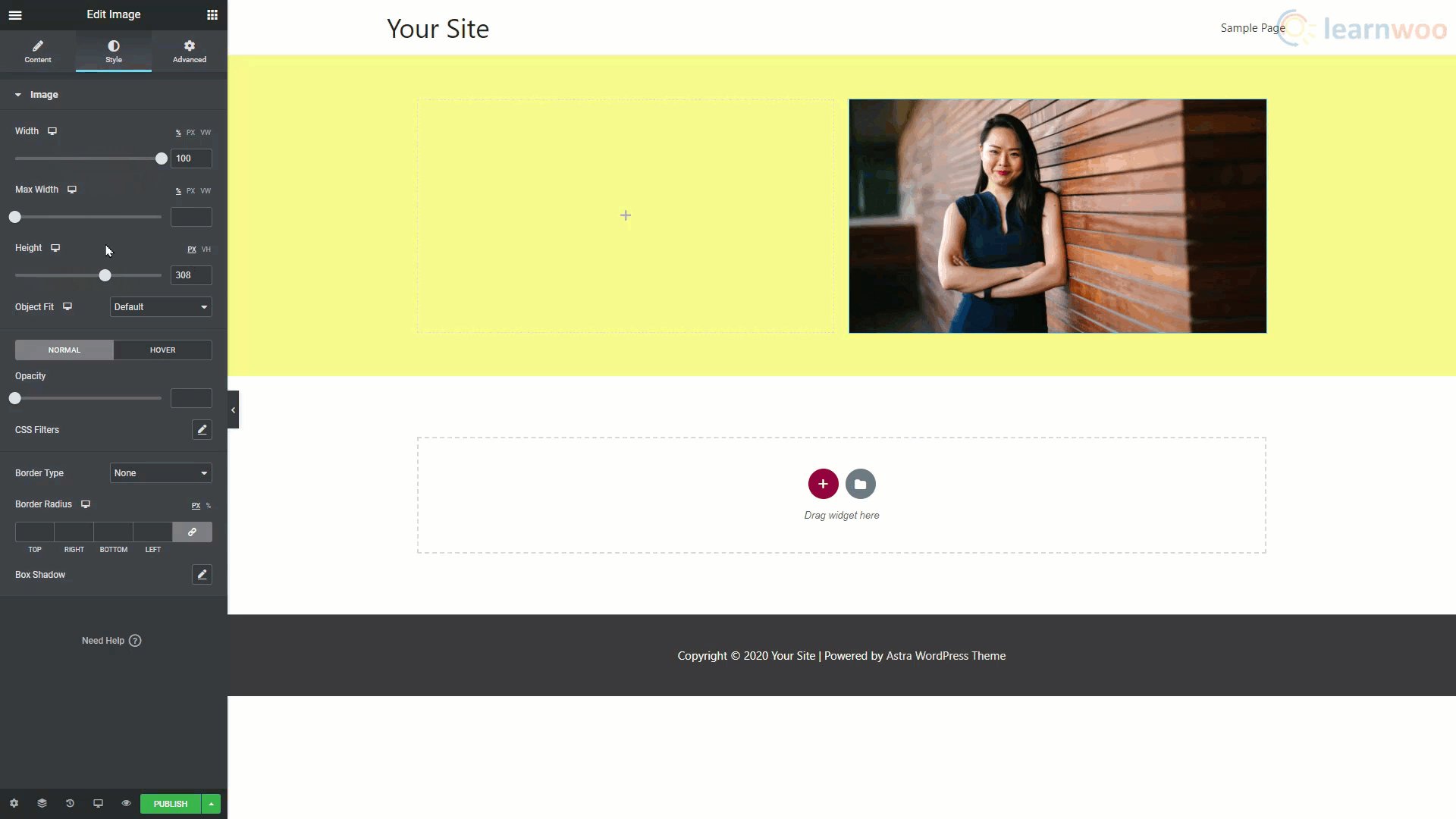
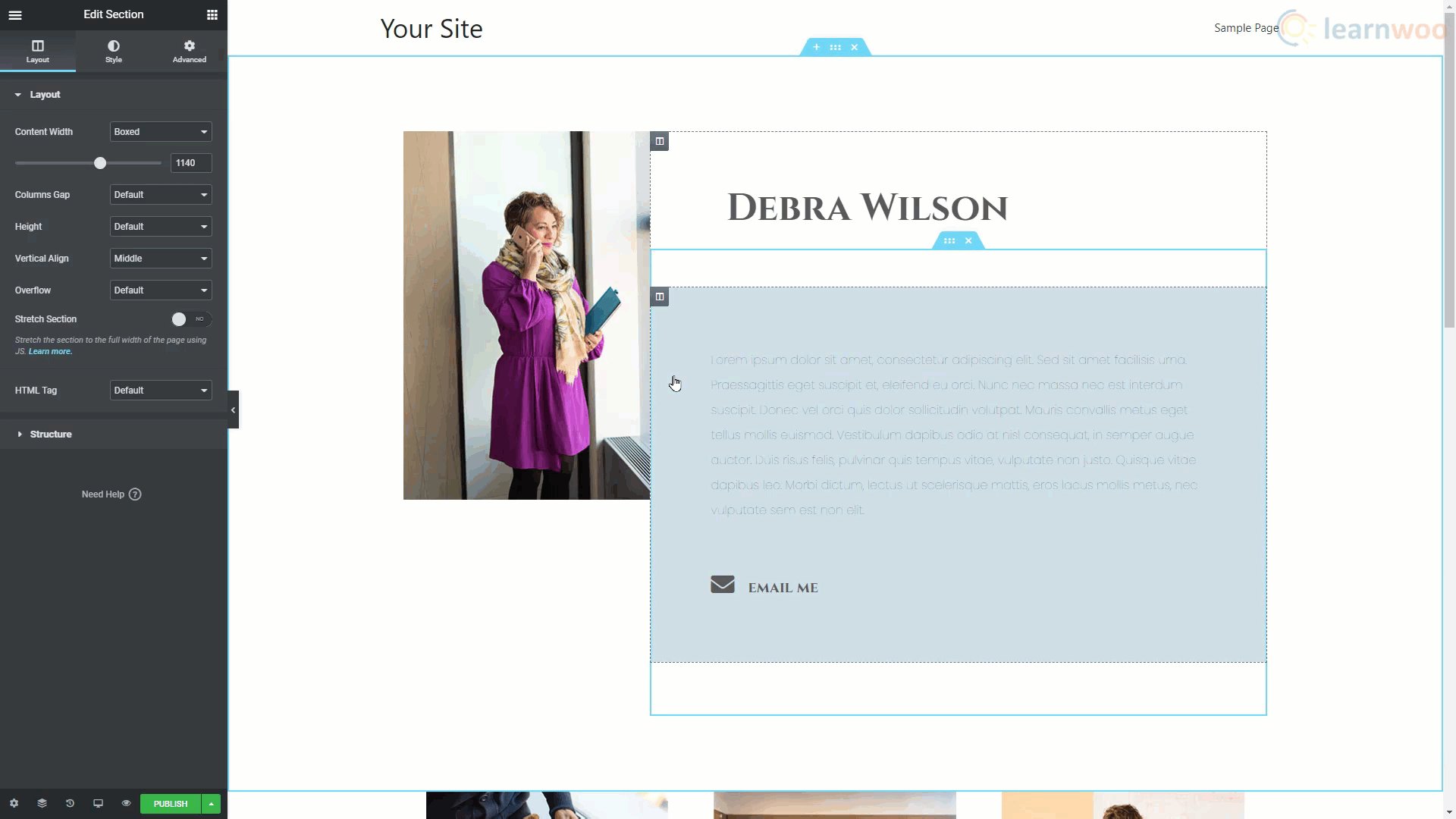
例如,如果要在列中添加图像,请拖放图像小部件。 我们可以使用其三个选项卡自定义图像。 单击选择图像选项并从您的计算机上传图像。 接下来,转到样式选项卡并更改图像的宽度和高度设置。

同样,您可以在 Elementor 中添加和编辑文本块。 然后,您可以在样式部分下的排版选项中进行操作,直到我们找到您喜欢的内容。
除了添加部分、列和小部件来构建我们的博客外,您还可以使用模板来加快进程。

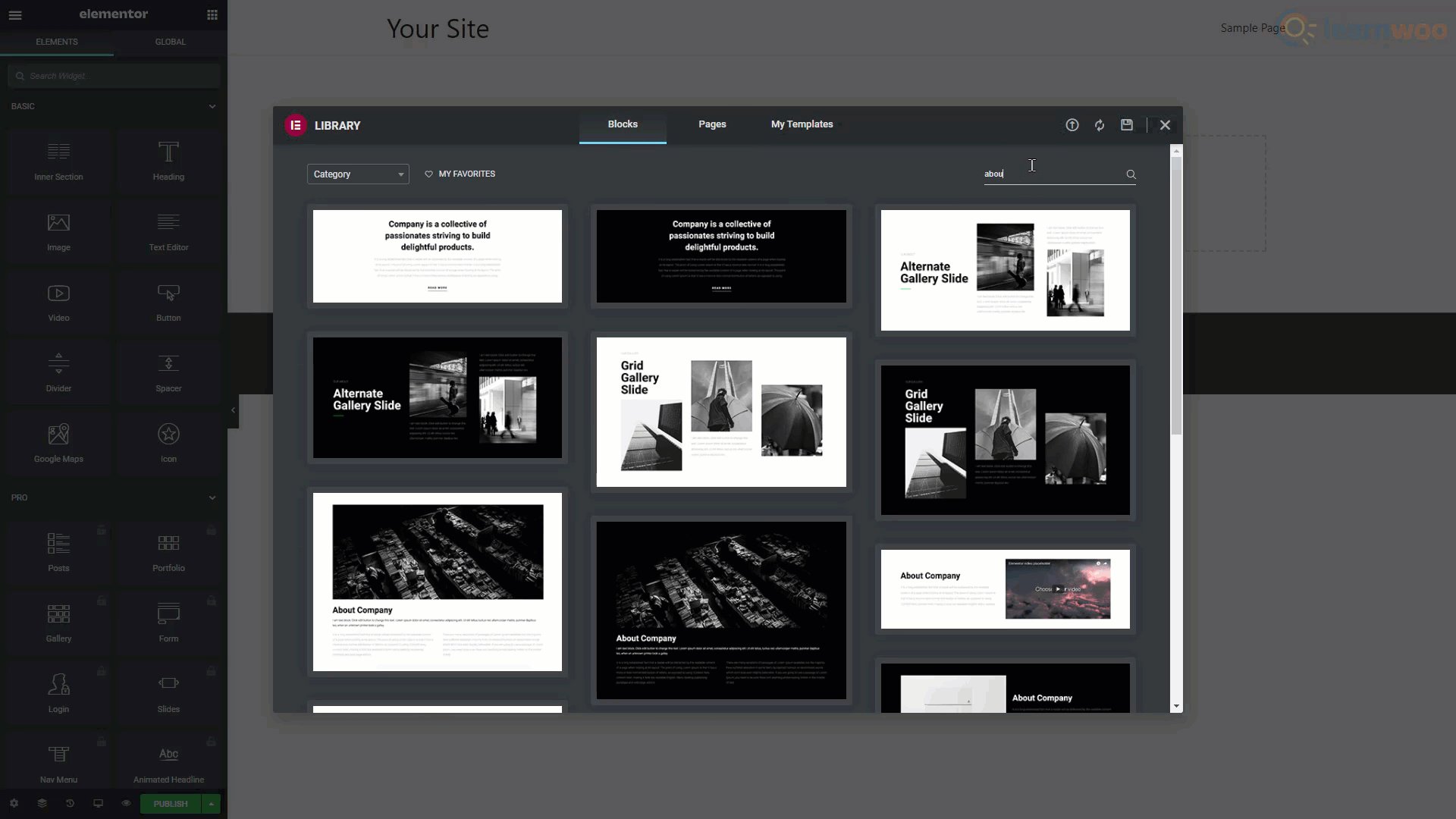
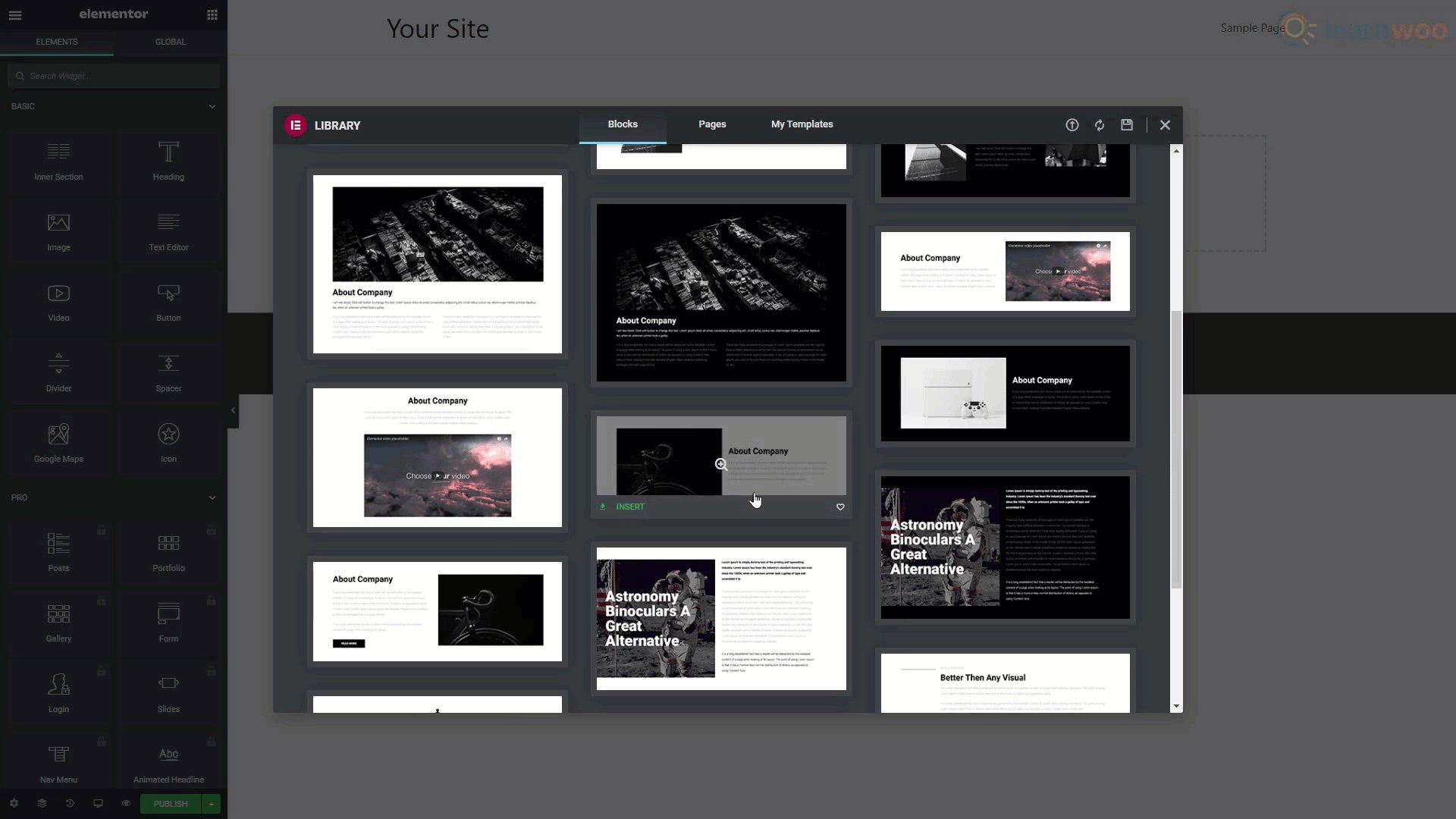
要使用块模板构建新页面,请单击文件夹图标。 然后,在顶部,切换到块部分。 使用搜索栏查找您需要的块。 浏览结果以查看您喜欢哪一个。 然后,单击其下方的“插入”按钮将其带到您的页面。
您将收到将您的网站连接到 Elementor 模板库的提示。 如果您还没有帐户,可以使用您的电子邮件和新密码创建一个。 单击连接时,所选模板将被导入页面。
导入后,您可以轻松地编辑元素以使其成为您自己的元素。 同样,您可以添加和编辑其他块来完成您的页面。
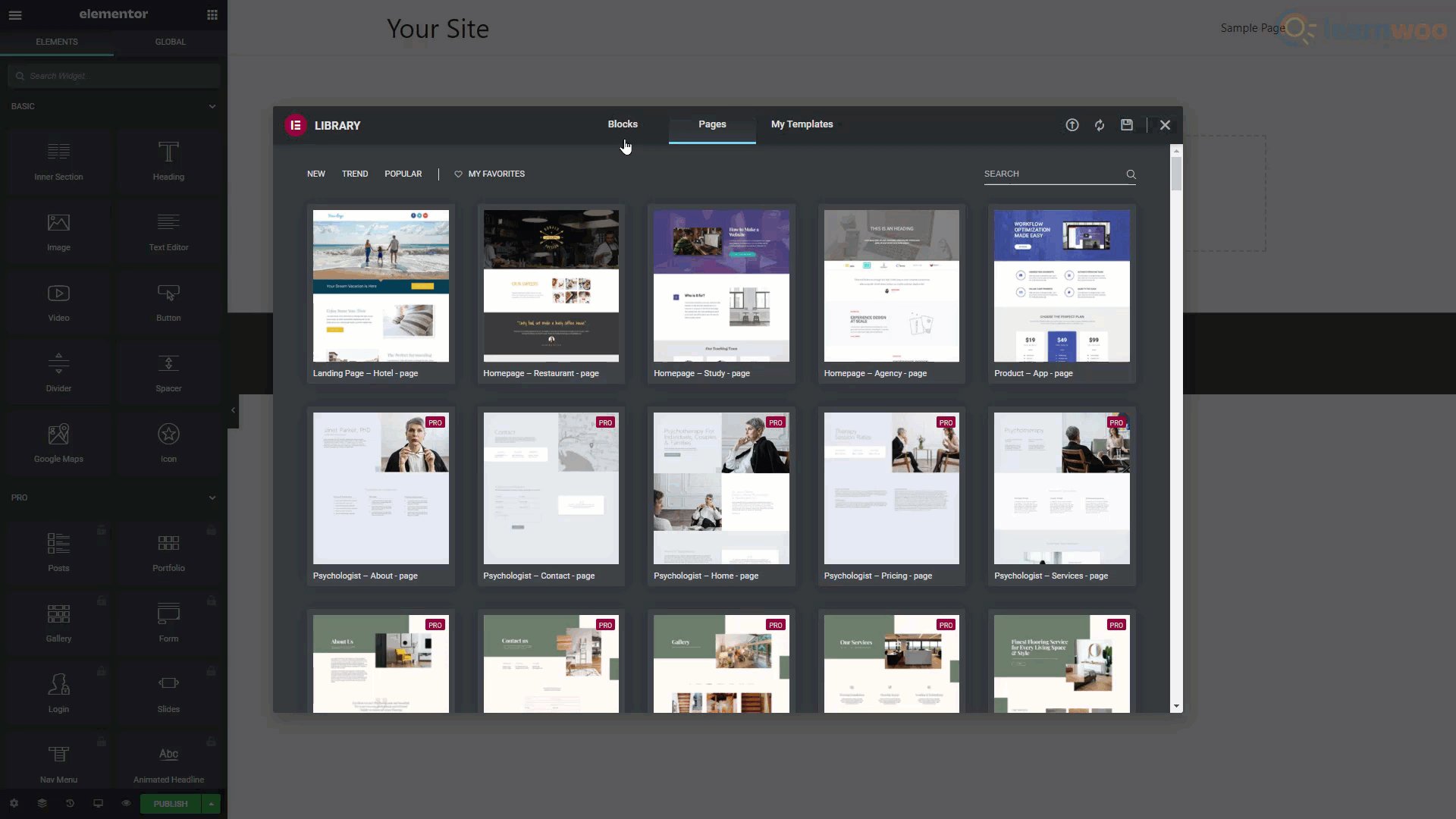
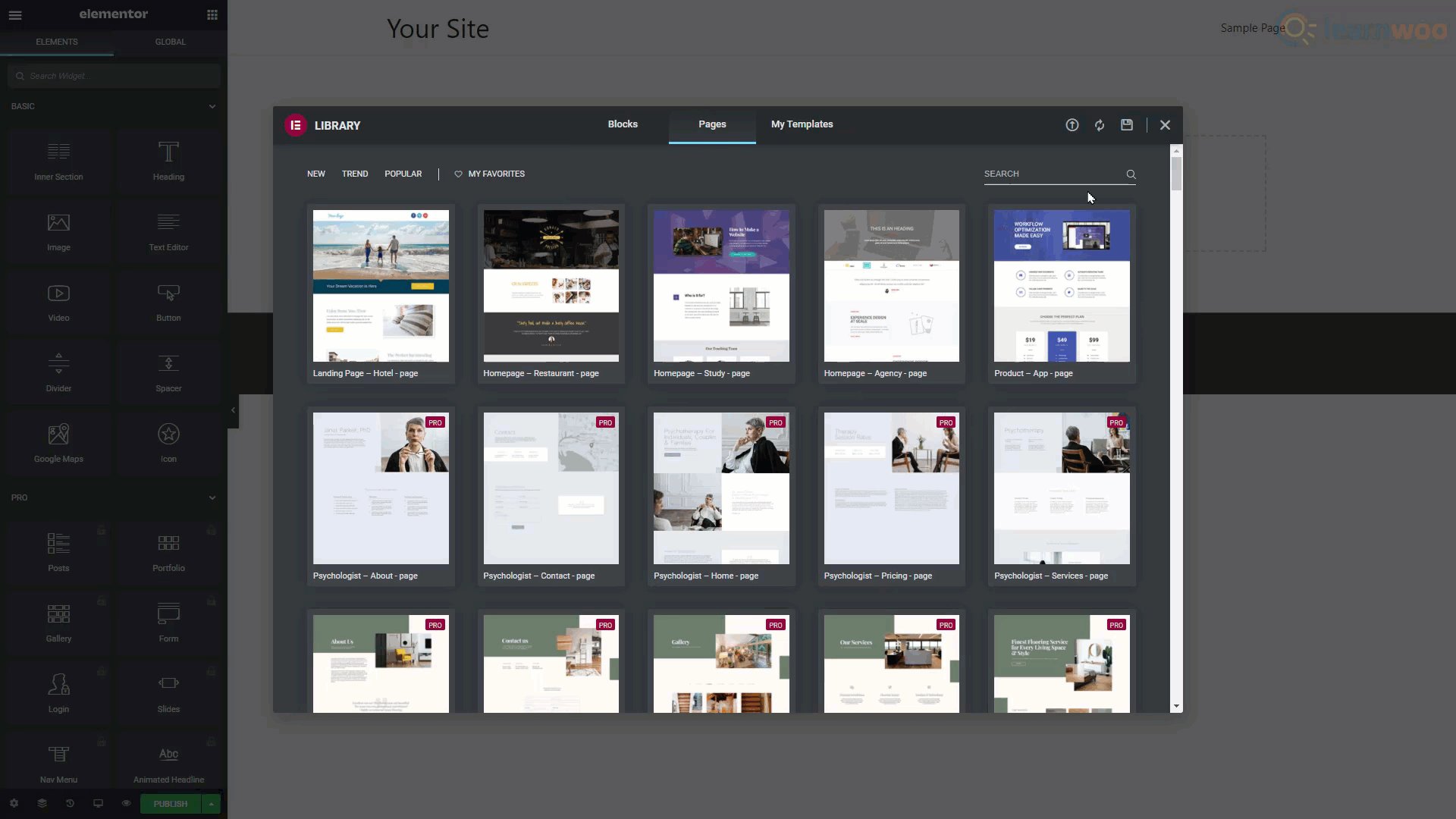
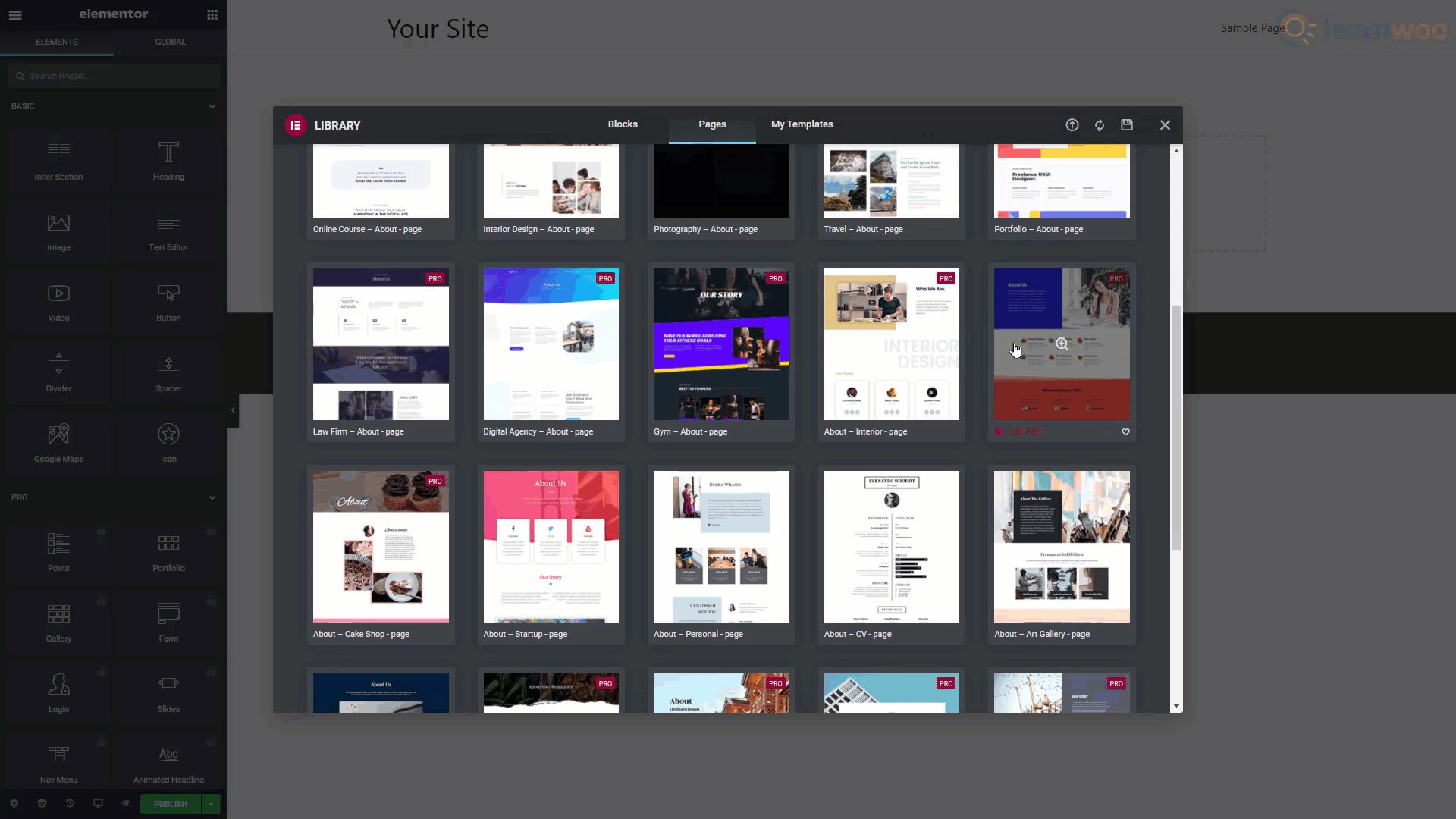
除了单个块,您还可以导入整个页面模板。 单击文件夹图标,然后转到顶部的页面部分。 使用搜索栏查找您想要的页面类型。 然后浏览结果并导入一个。

导入页面后,您可以编辑内容以使其成为您自己的内容。

使用这些功能,您可以轻松构建一个好看的网站。 如果你想让这个过程更容易,你可以查看Elementor Pro 。 通过高级计划,您将可以访问更多小部件、模板和集成。 您甚至可以添加自定义字体和全局小部件。
如果您喜欢视频版本,这里有一个视频:
进一步阅读
- CrocoBlock:爱 Elementor 的 100 多个理由
- 10 个最佳 WordPress 网站建设者
