Eksiksiz Elementor Sayfa Oluşturucu Eğitimi (Videolu)
Yayınlanan: 2021-03-19
Son güncelleme - 8 Temmuz 2021
Sadece birkaç yıl önce, bir web sitesi oluşturma süreci çok farklı görünüyordu. Kodda değişiklik yapmanız, web sitesini güncellemeniz ve değişikliklerin gerçekleşip gerçekleşmediğini görmek için canlı web sitesinde görüntülemeniz gerekirdi.
Ancak bugün, web sitenizi görsel olarak oluşturma seçeneğiniz var. Süreç tam olarak sonuca benziyor, yani ne görüyorsanız onu alırsınız. Bu, süreci basitleştiren ve herkes için erişilebilir hale getiren sayfa oluşturucular tarafından sağlanır.
Elementor, kolayca oradaki en iyi sayfa oluşturuculardan biridir. 5 milyondan fazla aktif kurulum ve mükemmele yakın bir 5 yıldız derecesi ile, iyi görünümlü web sayfalarını kolayca oluşturmak için ona güvenebileceğinizi biliyorsunuz.
Bugün, Elementor'un temellerini keşfedeceğiz ve hatta onu web sitemiz için bazı sayfalar oluşturmak için kullanacağız. Etrafta dolanmak.
Elementor'u Yükleme ve Ayarlama

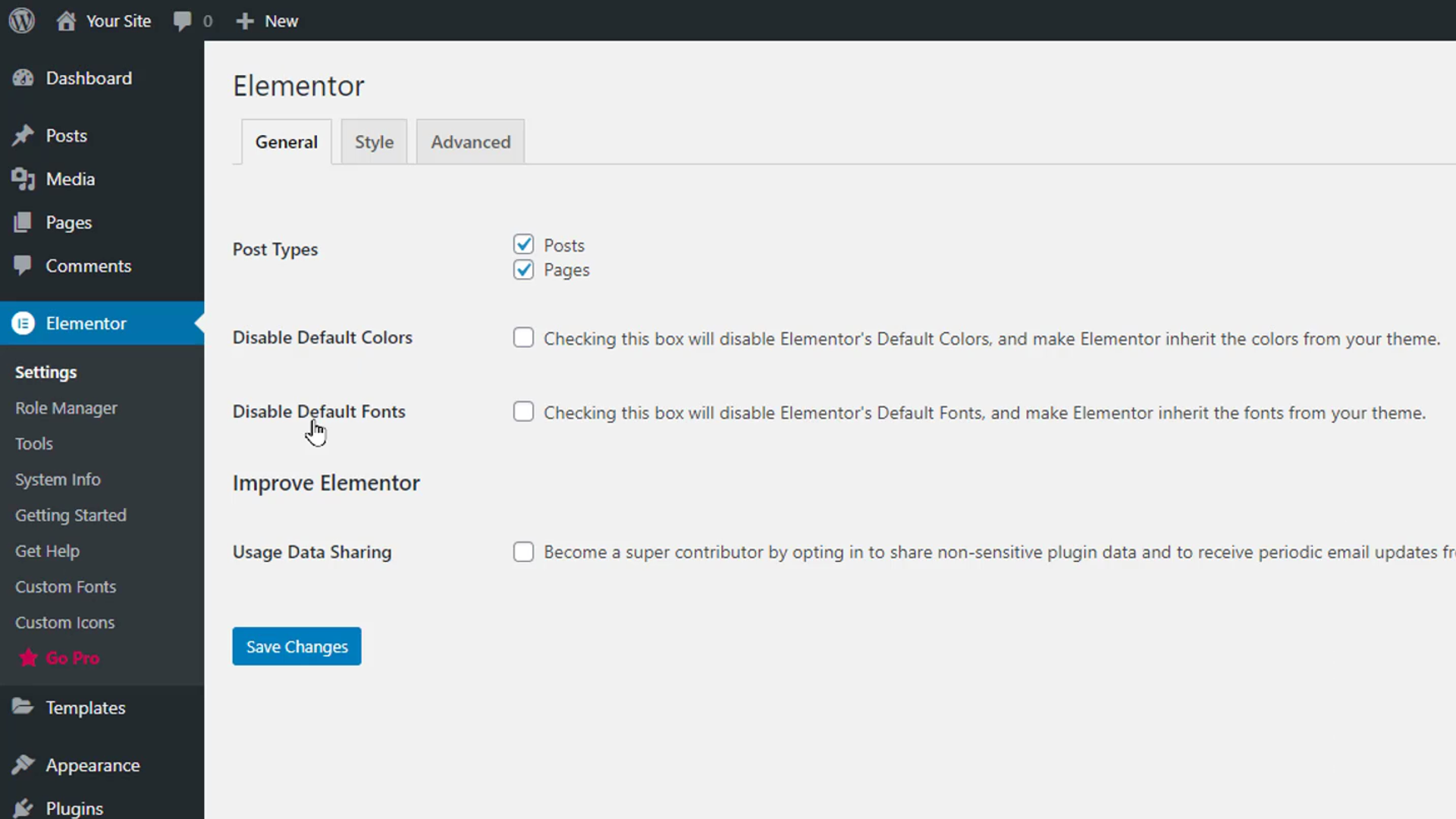
WordPress deposundan ücretsiz Elementor eklentisini yükleyerek başlayacağız . Etkinleştirdikten sonra, ayarlamak için “Ayarlar” a tıklayın. Genel bölümünün altında, Elementor ile düzenlenebilecek gönderi türlerini seçebilirsiniz. Ayrıca, mevcut temanızdan renkleri devralmaya zorlamak için Elementor'un varsayılan renklerini ve yazı tiplerini devre dışı bırakabilirsiniz.

Aşağıda, Elementor ile veri paylaşımını etkinleştirebilirsiniz. Gelişmiş bölümünde, CSS Yazdırma Yöntemi, Anahtar Düzenleyici Yükleyici Yöntemi ve Geliştiricilere odaklanan diğer ayarları yönetebilirsiniz.
Rol Yöneticisi bölümünde, Elementor kullanarak web sitelerinizdeki hangi rollerin düzenlenebileceğini seçebilirsiniz. Örneğin, Katılımcı rolü için Düzenleyiciye erişim yok seçeneğini etkinleştirirsek, web sitenize katkıda bulunan hiç kimse Elementor düzenleyicisini kullanamaz. Araçlar bölümünde Kitaplık Eşitleme, Güvenli Mod, Site Adresini Güncelle, Geri Alma sürümü, Beta Testi ve Bakım Modu gibi seçenekler bulunur.
Sistem Bilgisi bölümü, web sitenizin sistemi ve WordPress ortamları hakkında bilgi görüntüler. Başlarken ve Yardım Alın bölümleri kılavuzlara ve yardıma erişmek için kullanılabilir.
Elementor Sayfa Oluşturucu Düzenini Tanımak
Elementor ile bir sayfa oluşturmaya başlayalım. WordPress yönetici alanındaki Sayfalar bölümünün üzerine gelin ve Yeni Ekle'ye tıklayın. Sayfaya bir başlık verin ve üst kısımdaki "Elementor ile Düzenle" düğmesini tıklayın.
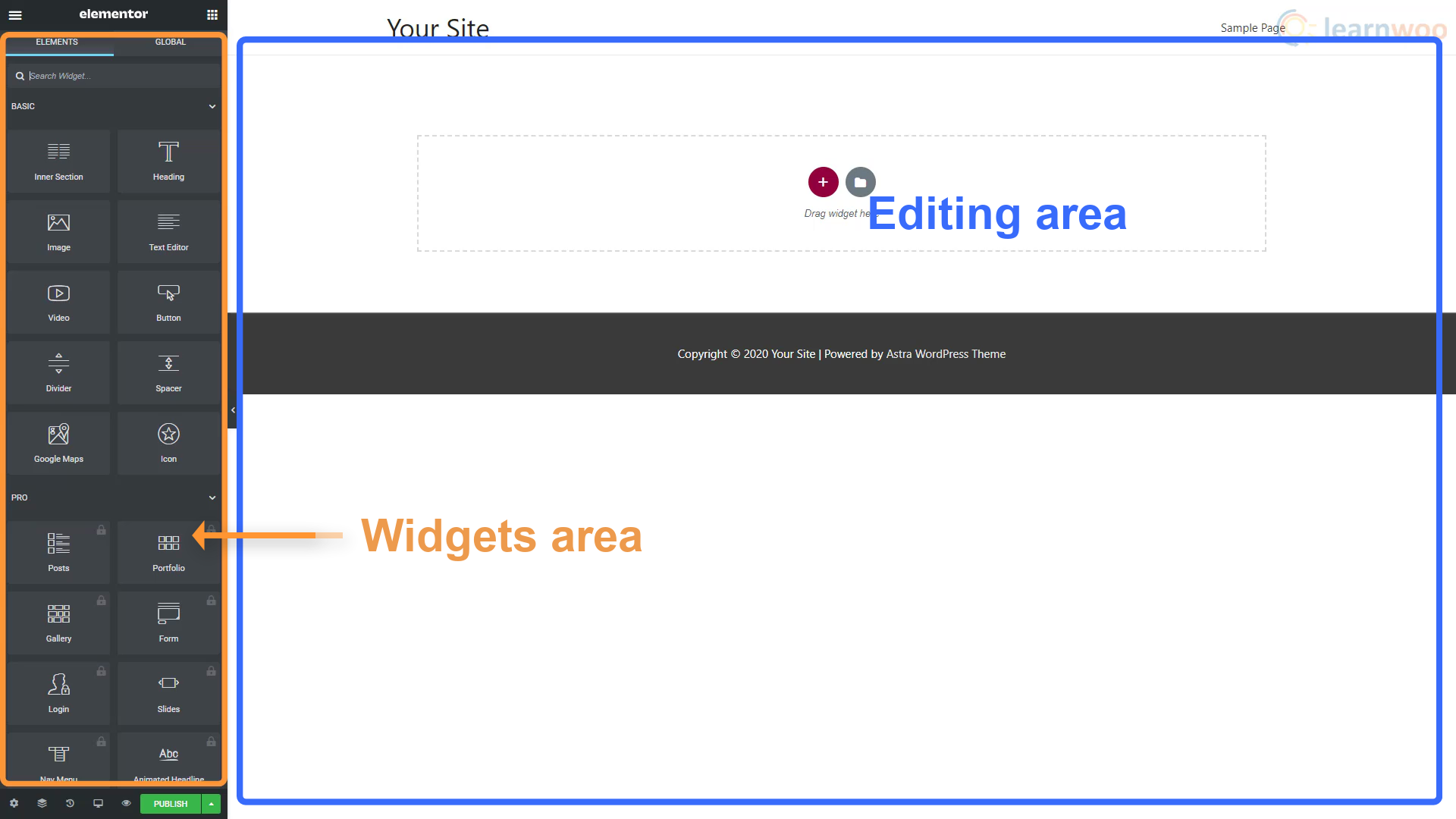
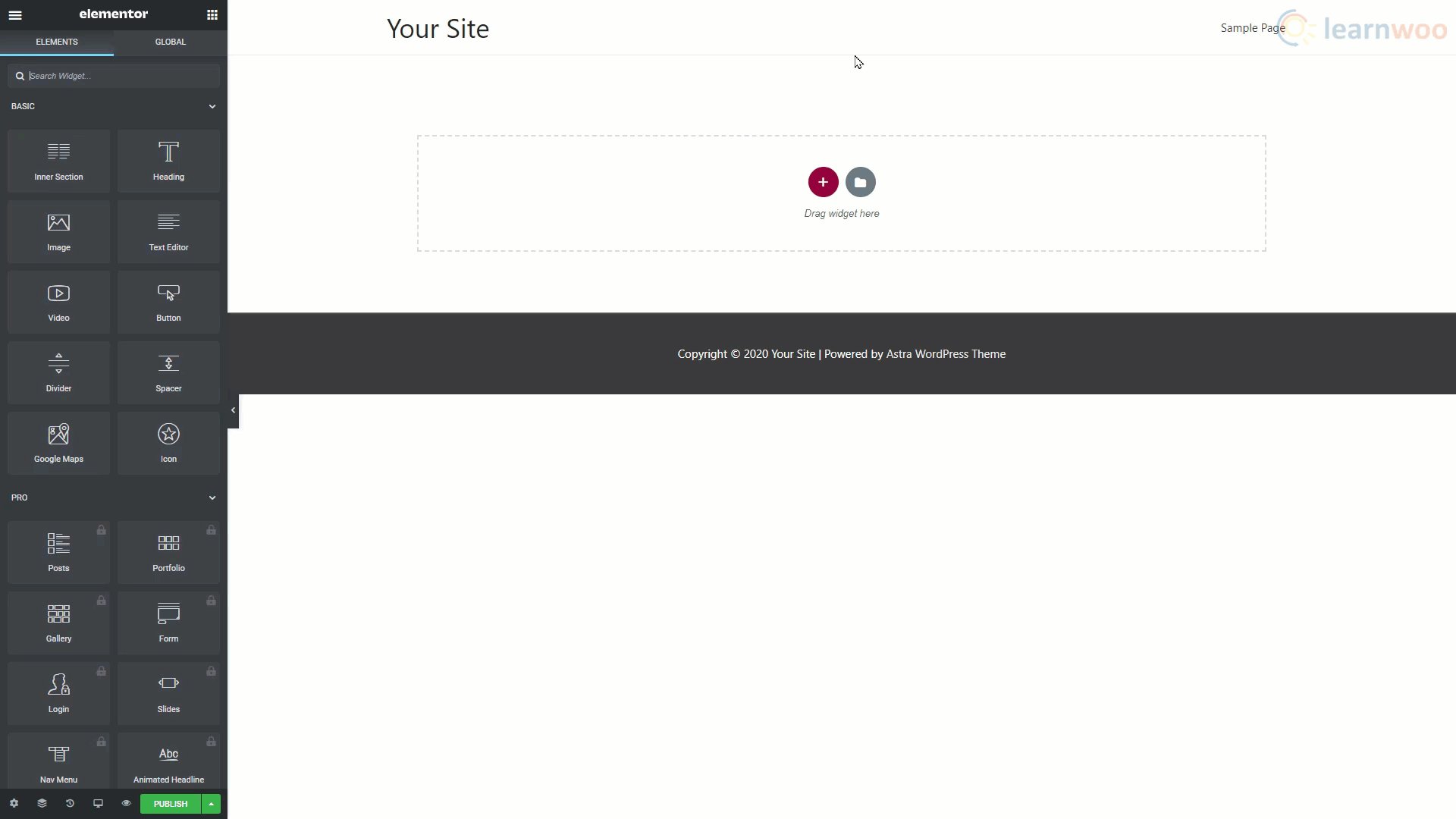
Elementor Sayfa Oluşturucu ekranı, düzenleme alanı ve widget'lar alanıyla birlikte açılır. Düzenleme alanında, widget'ları görsel olarak ekleyebilir ve düzenleyebilirsiniz. Widget'lar alanı, metin bölümleri, başlıklar, resimler, videolar ve düğmeler gibi farklı widget türlerini sürükleyip kullanabileceğiniz yerdir. Widget alanının altında 4 seçenek göreceksiniz. İlk seçenek, genel sayfa ayarlarına erişmek için Ayarlar düğmesidir.

Sayfa ayarlarında sayfanın başlığını ve durumunu değiştirebilir, öne çıkan bir resim belirleyebilir, başlığı gizleyebilir ve bir sayfa düzeni seçebiliriz. Stil sekmesinde, genel sayfanız için bir Arka Plan ayarlayabilirsiniz. Tek renkli bir arka plan, statik bir görüntü arka planı veya bir degrade arka plan arasından seçim yapabiliriz. Gelişmiş bölümünde, herhangi bir pencere aracına CSS kodu eklemenize izin veren bir Özel CSS özelliği bulunur.
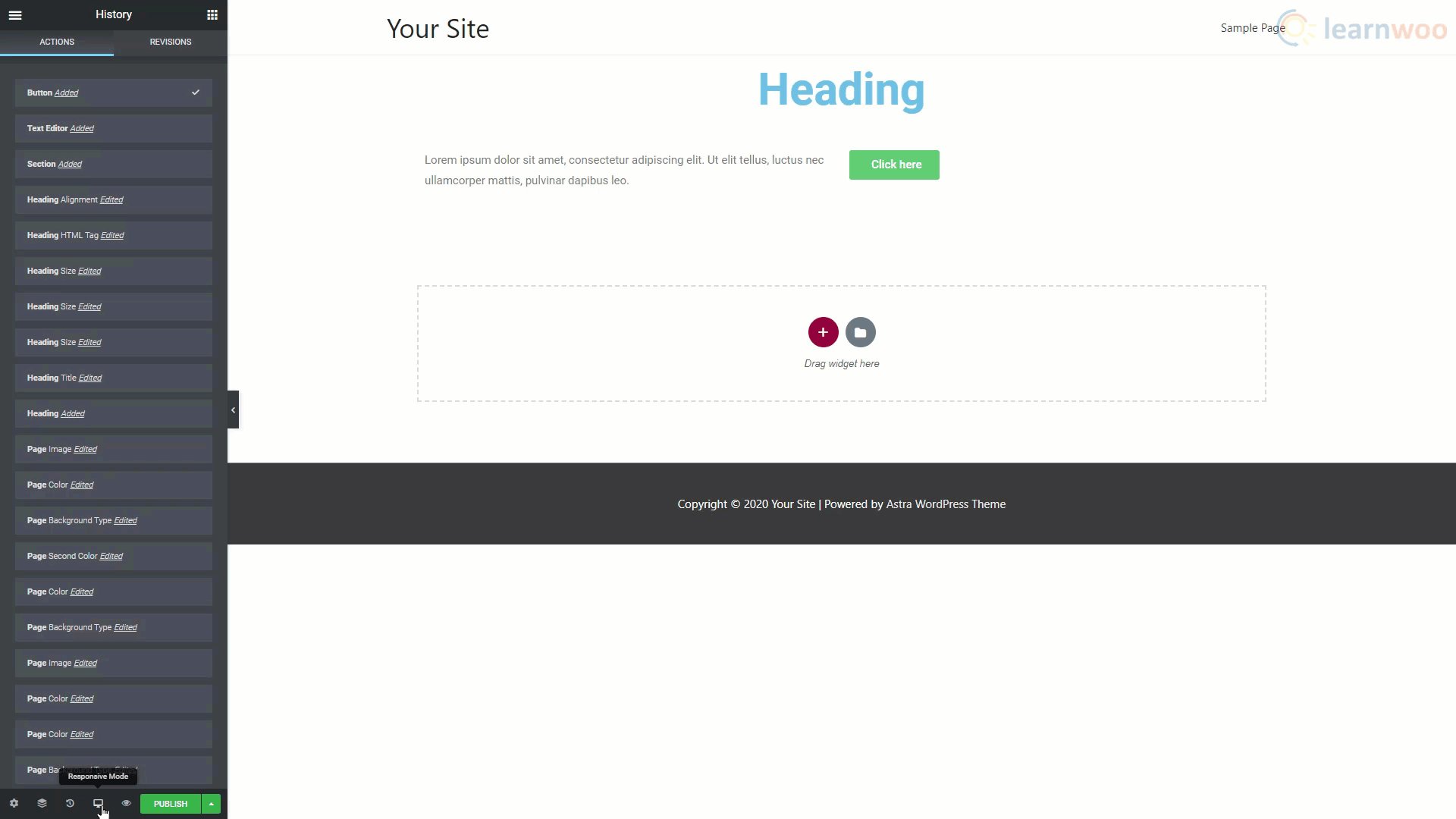
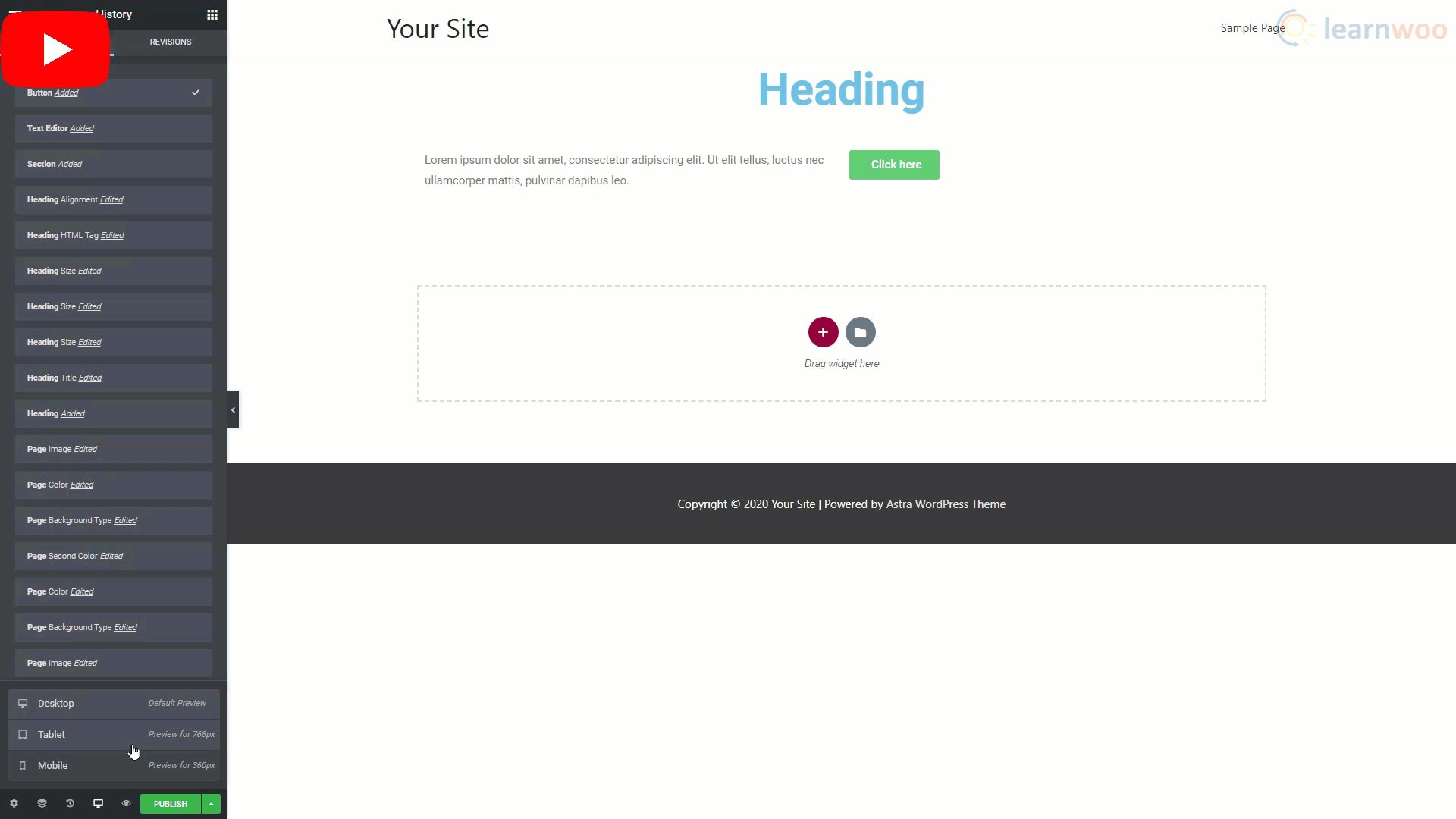
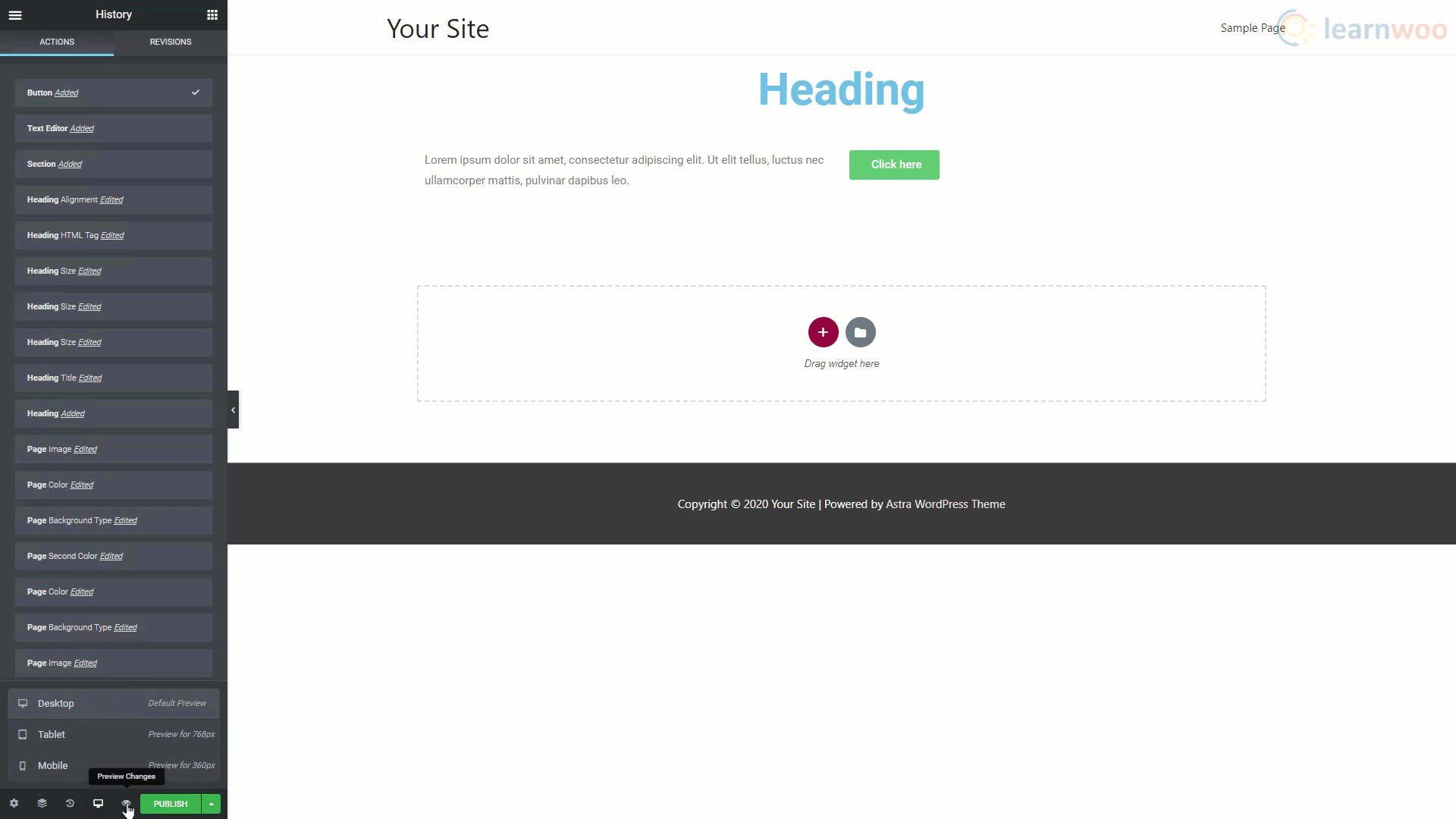
Sol alttaki sayfa ayarlarının yanındaki seçenek Gezgin'dir. Sayfada kullandığımız farklı öğe türlerini gösterir ve bunları kolayca bulup düzenlemenize yardımcı olur. Bunun yanı sıra, Geçmiş seçeneği bize bu sayfada yapılan geçmiş işlemleri ve yapılan revizyonları gösterir, böylece hatalarımızı kolayca düzeltebiliriz.
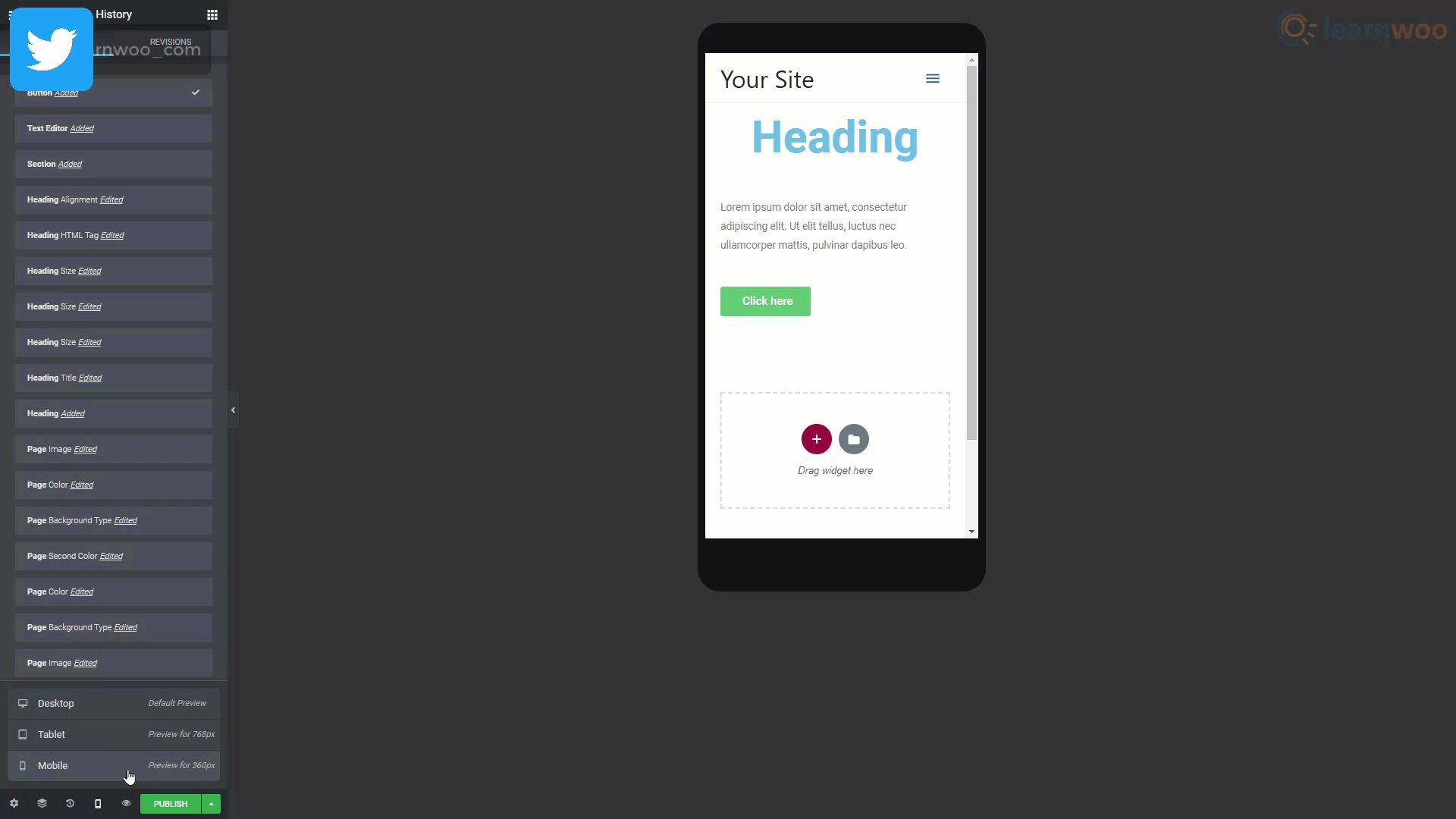
Duyarlı mod seçeneği bize üç seçenek sunar. Masaüstü, Tablet ve Mobil. Web sitenizin tüm ekranlarda iyi göründüğünden ve çalıştığından emin olmak için bunları kullanabilirsiniz. Önizleme seçeneği, sayfayı yayınlamak zorunda kalmadan canlı sayfanın nasıl görüneceğini görmenizi sağlar.

Widget'lar alanının üzerinde iki düğme bulunur. Hamburger menüsü bizi daha fazla ayara ve gezinme seçeneğine götürür. "Site Ayarları"na tıklayın. İlk iki ayarda, tüm yeni öğeler için kullanılacak genel renkleri ve yazı tiplerini ayarlayabilirsiniz. Markanızın renklerini ve yazı tiplerini, kullanımları kolay olacak şekilde burada ayarlamalısınız.

Tema stili bölümünde başlıklar, düğmeler, resimler ve form alanları için varsayılan ayarları belirleyebilirsiniz. Son olarak, Ayarlar bölümü size site kimliği, arka plan, düzen ve diğer ayarlar için daha fazla seçenek sunar.
İşiniz bittiğinde, widget alanına geri dönün.
Elementor ile Sayfa Oluşturma
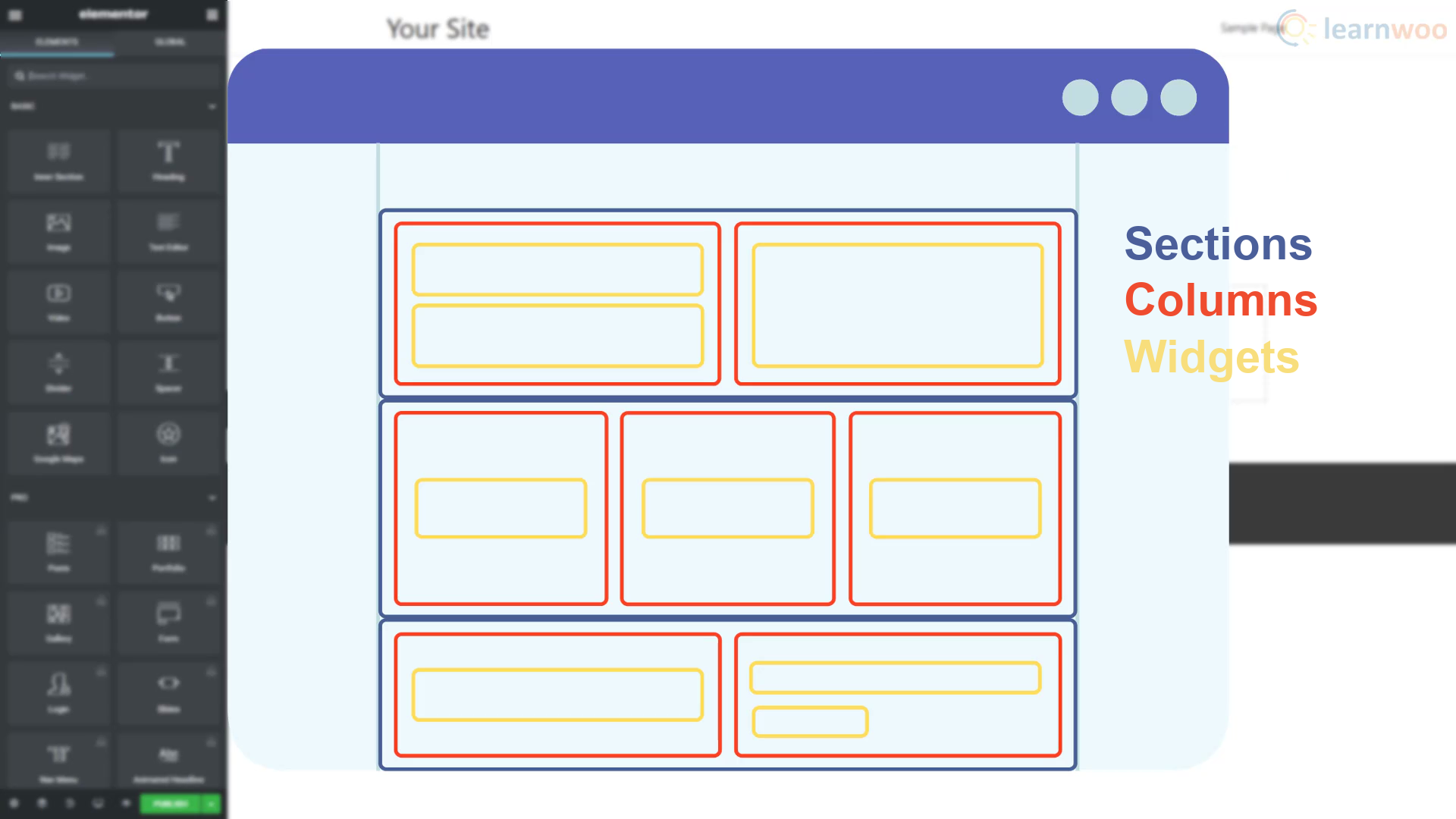
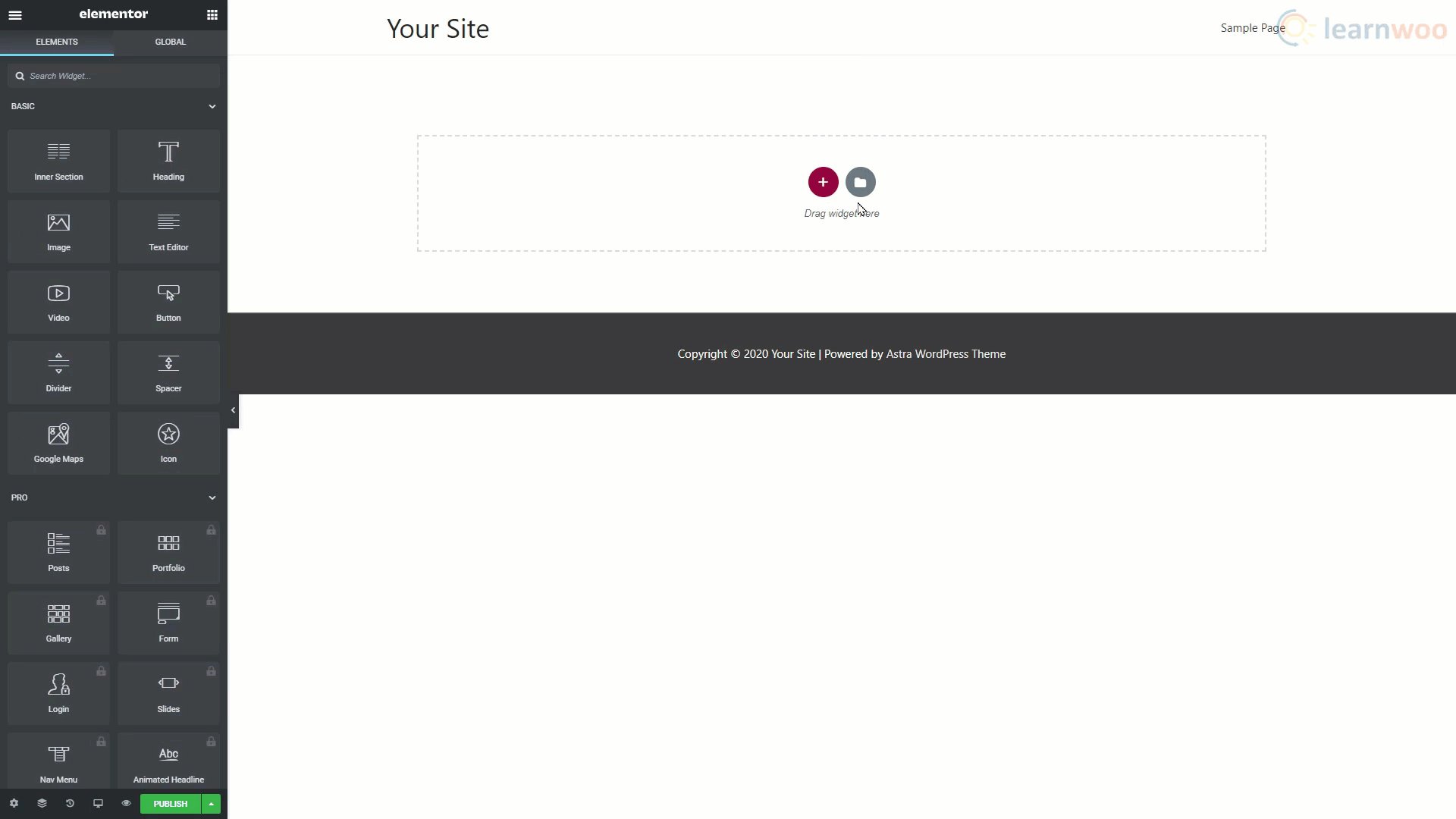
Tipik bir Elementor sayfası, dikey olarak düzenlenmiş birkaç bölümden oluşur. Bu bölümler sütunlardan oluşur ve bu sütunların içinde birden çok widget olabilir.

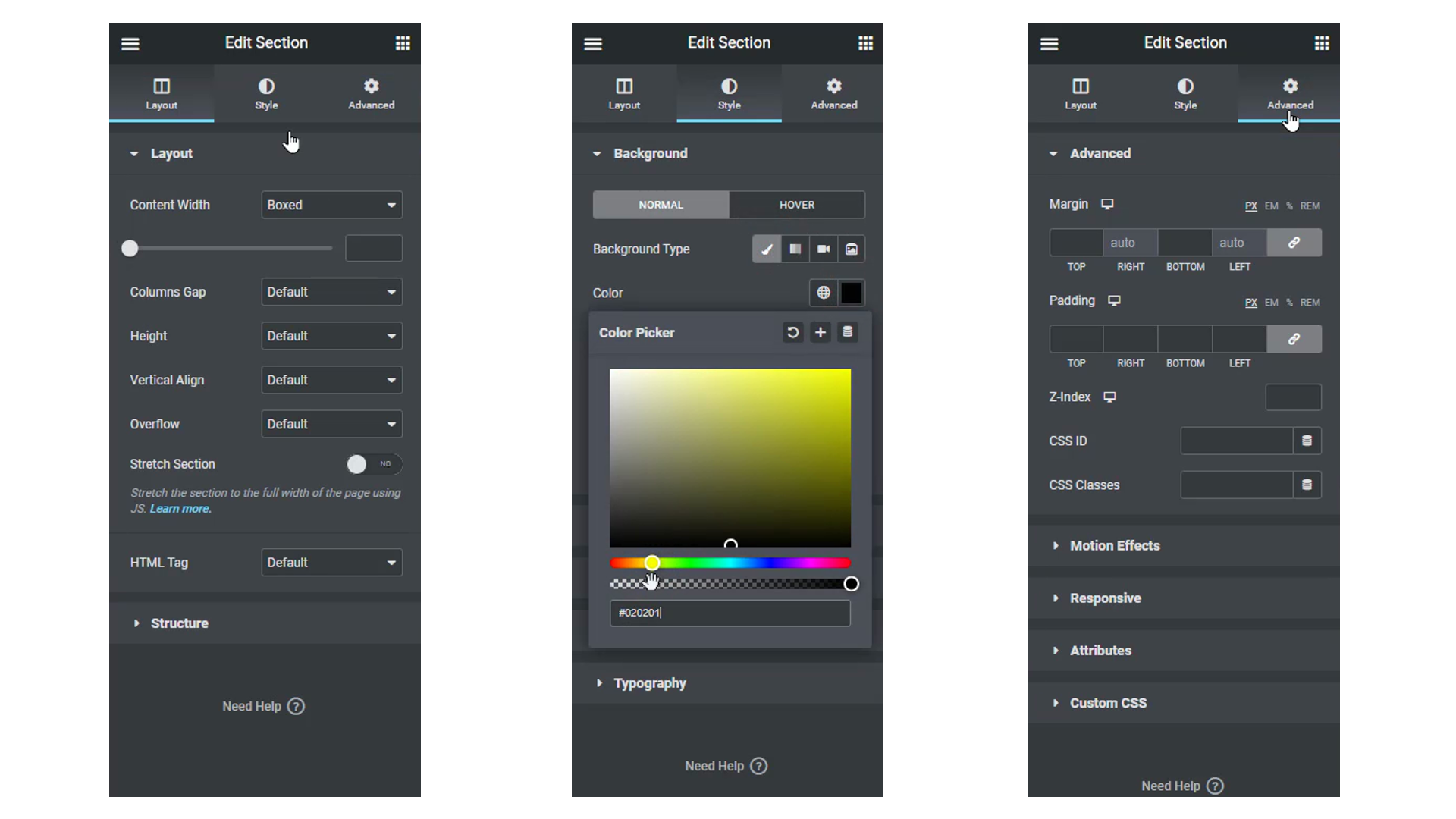
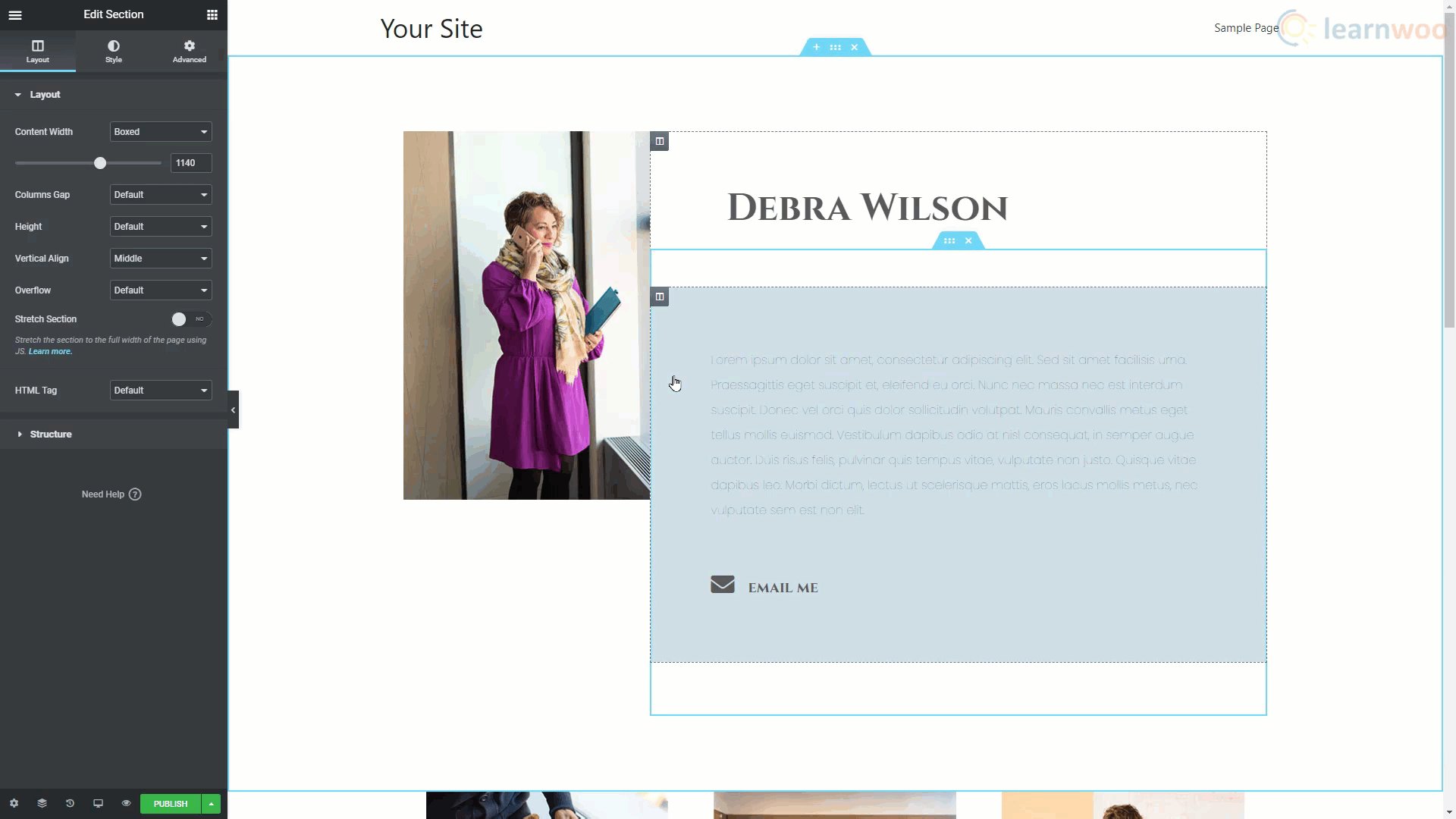
Sayfanızı oluşturmaya başlamak için artı simgesine tıklayın ve istediğiniz bölümün yapısını seçin. Tüm bölüm seçiliyken, şimdi onu özelleştirebilirsiniz. Düzenleme bölümünün layout kısmında genişlik, boşluk, yükseklik, dikey hizalama gibi layout parametrelerini belirleyebiliyoruz. Stil sekmesinde klasik, degrade, video ve slayt gösterisi gibi farklı arka plan türleri ekleyebiliriz.
Ayrıca arka plan yerleşimi, kenarlık, şekil ayırıcı ve tipografi ayarları da ekleyebilirsiniz. Gelişmiş bölümü size kenar boşluğu ve dolgu ayarları, hareket efektleri, duyarlı seçenekler, Nitelikler ve Özel CSS özellikleri sunar.

Sütunlarınızı kurduğunuzda, widget'lar alanından sürükleyip bırakarak onlara widget ekleyebilirsiniz. Her widget'ın ayrıca kendi düzeni, stili ve uygun şekilde düzenlemek için gelişmiş sekmeleri olacaktır.
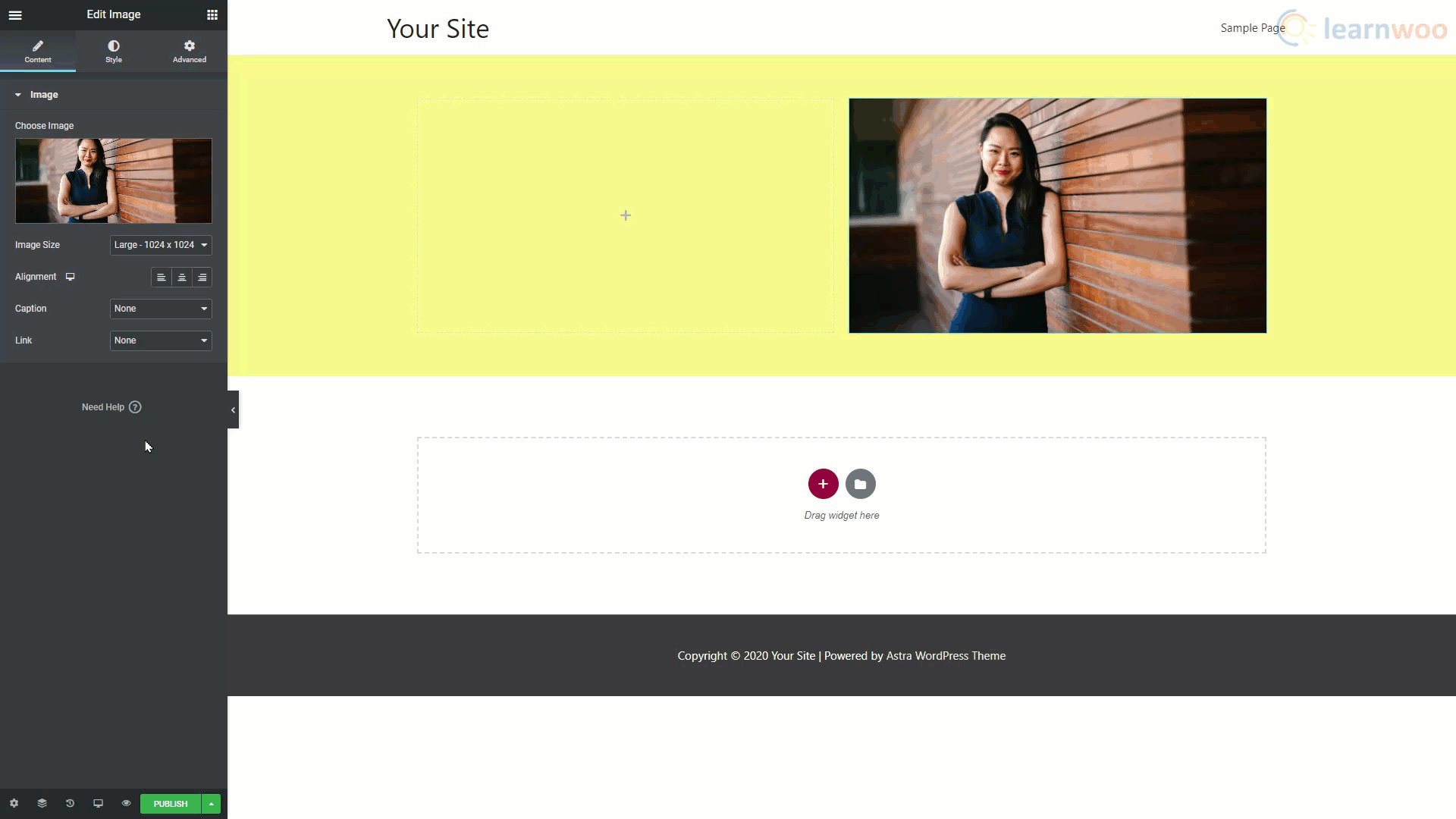
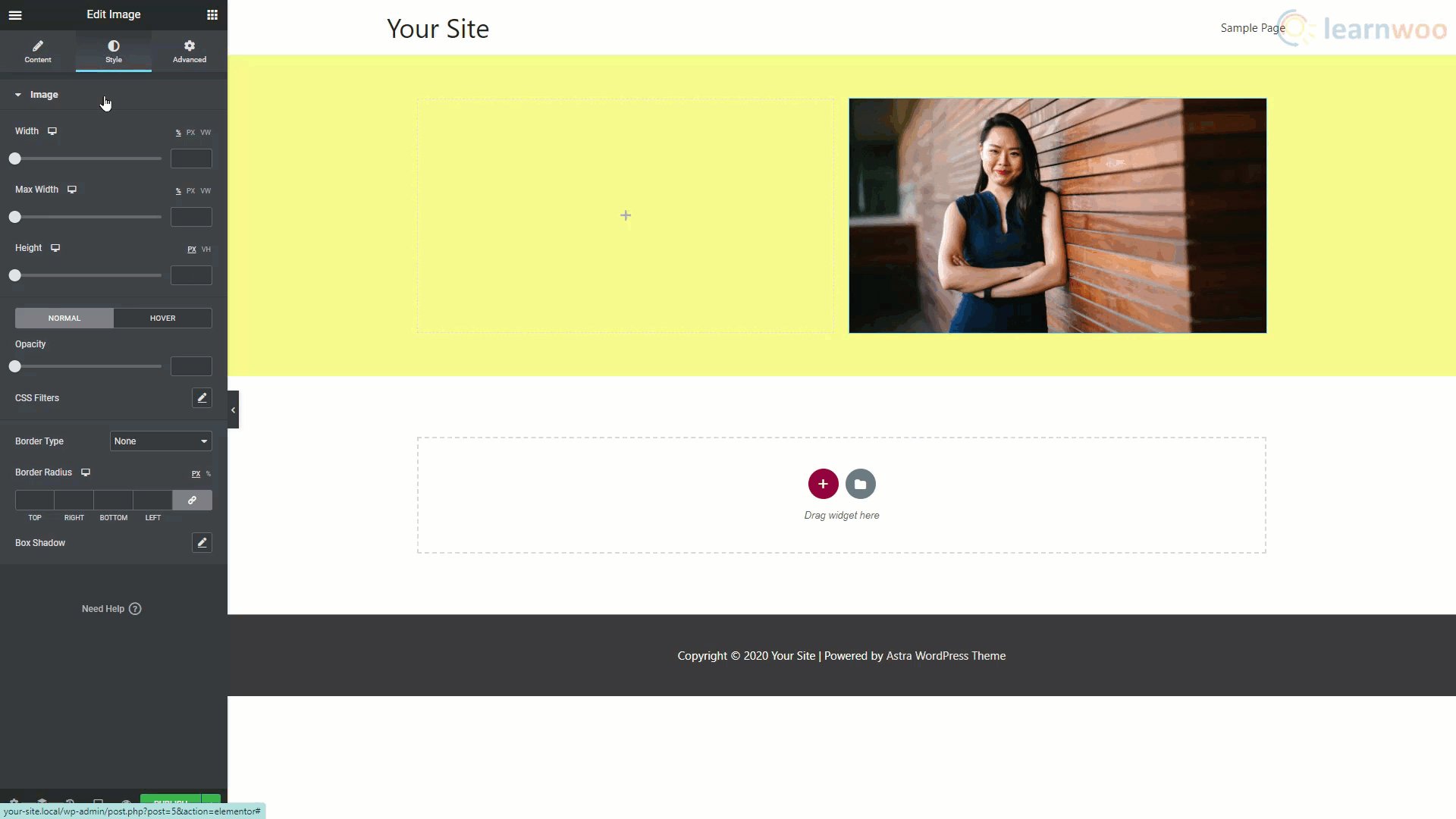
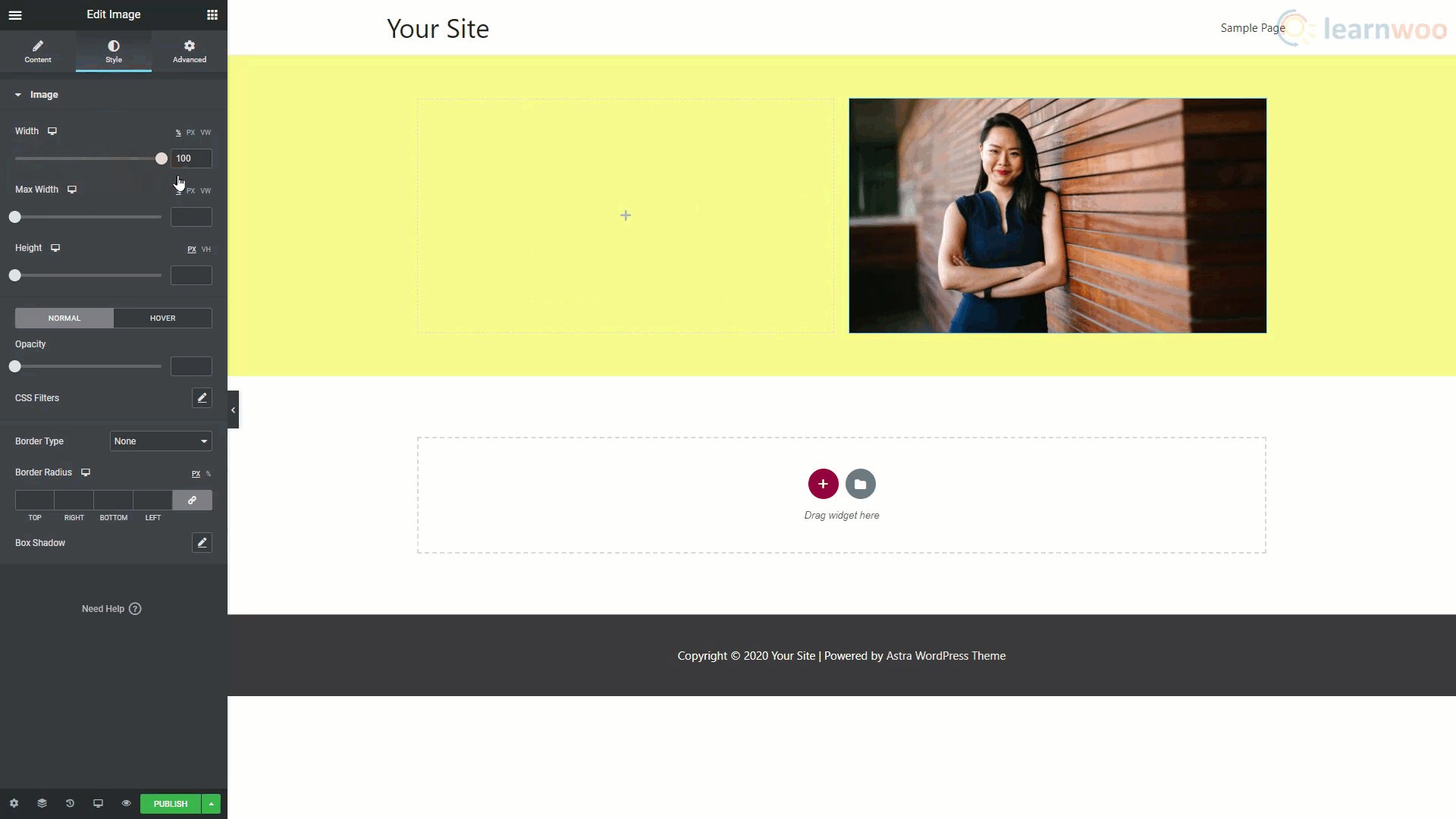
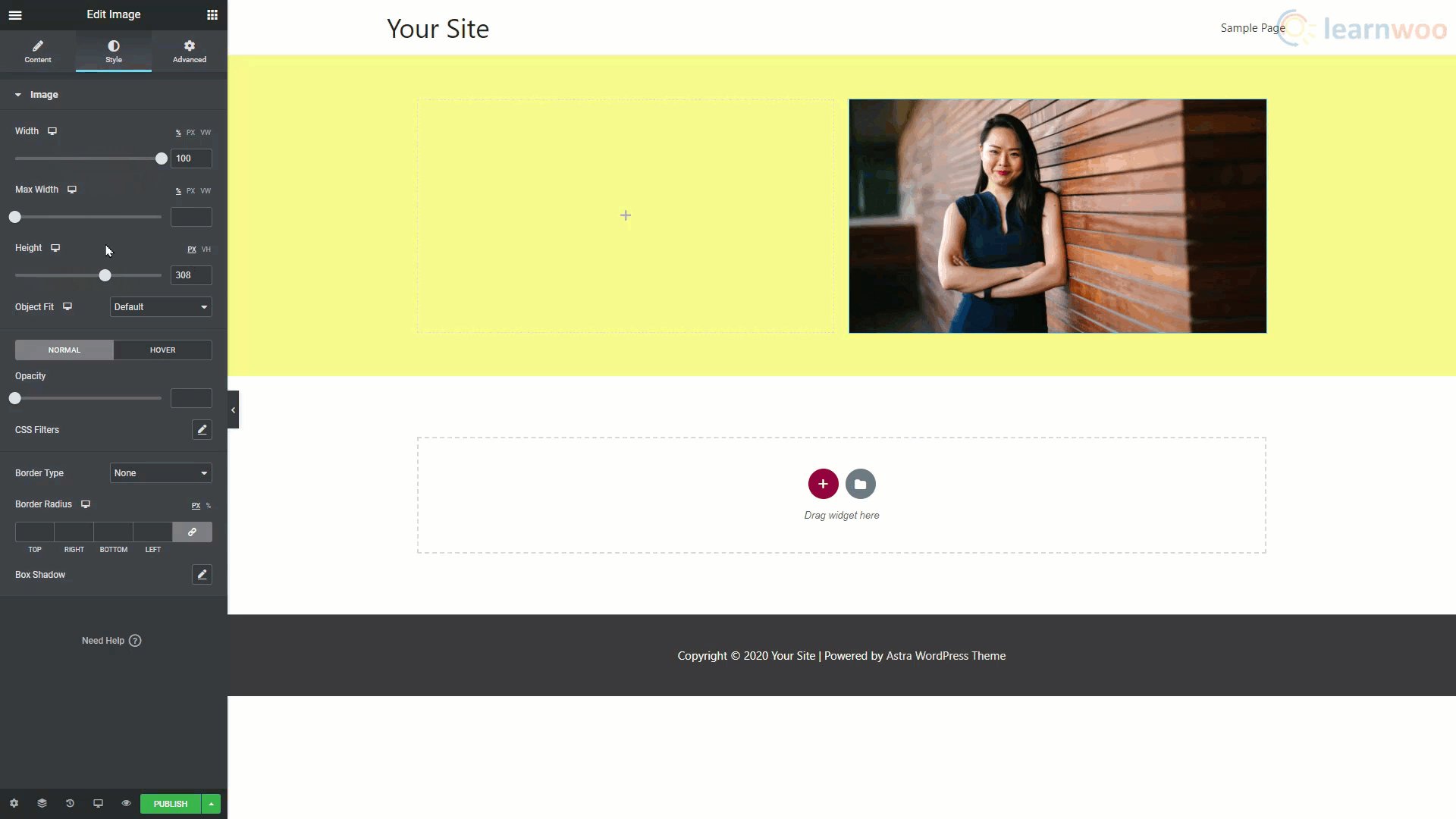
Örneğin, bir sütuna resim eklemek istiyorsanız, resim widget'ını sürükleyip bırakın. Görüntüyü üç sekmesini kullanarak özelleştirebiliriz. Görüntü seç seçeneğini tıklayın ve görüntüyü bilgisayarınızdan yükleyin. Ardından, Stil sekmesine gidin ve görüntünün genişlik ve yükseklik ayarlarını değiştirin.

Benzer şekilde, Elementor'da bir metin bloğu ekleyebilir ve düzenleyebilirsiniz. Beğendiğiniz bir şey bulana kadar Stil bölümünün altındaki Tipografi seçeneklerinde oynayabilirsiniz.
Blogumuzu oluşturmak için bölümler, sütunlar ve widget'lar eklemenin yanı sıra, süreci hızlandırmak için şablonları da kullanabilirsiniz.

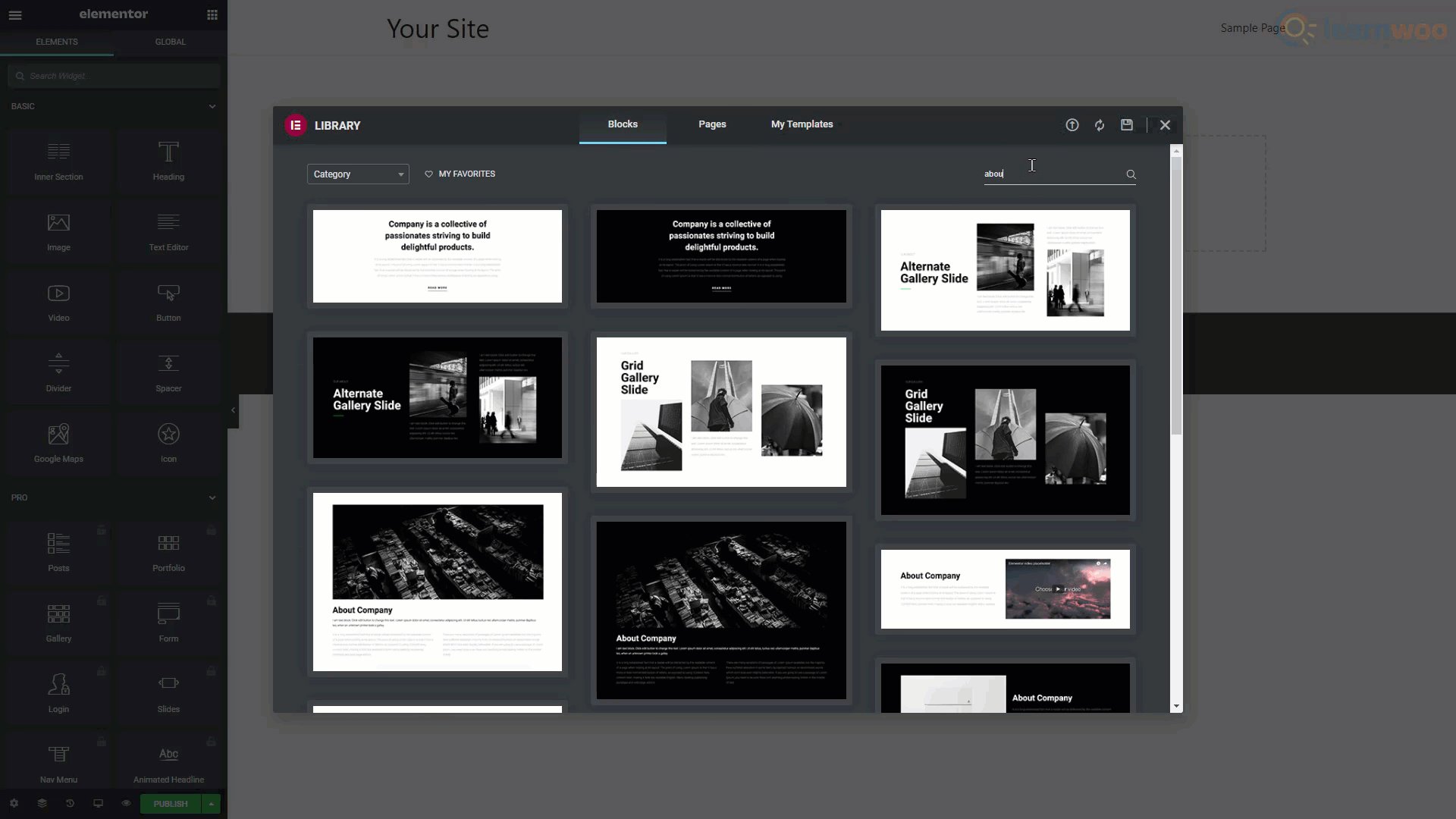
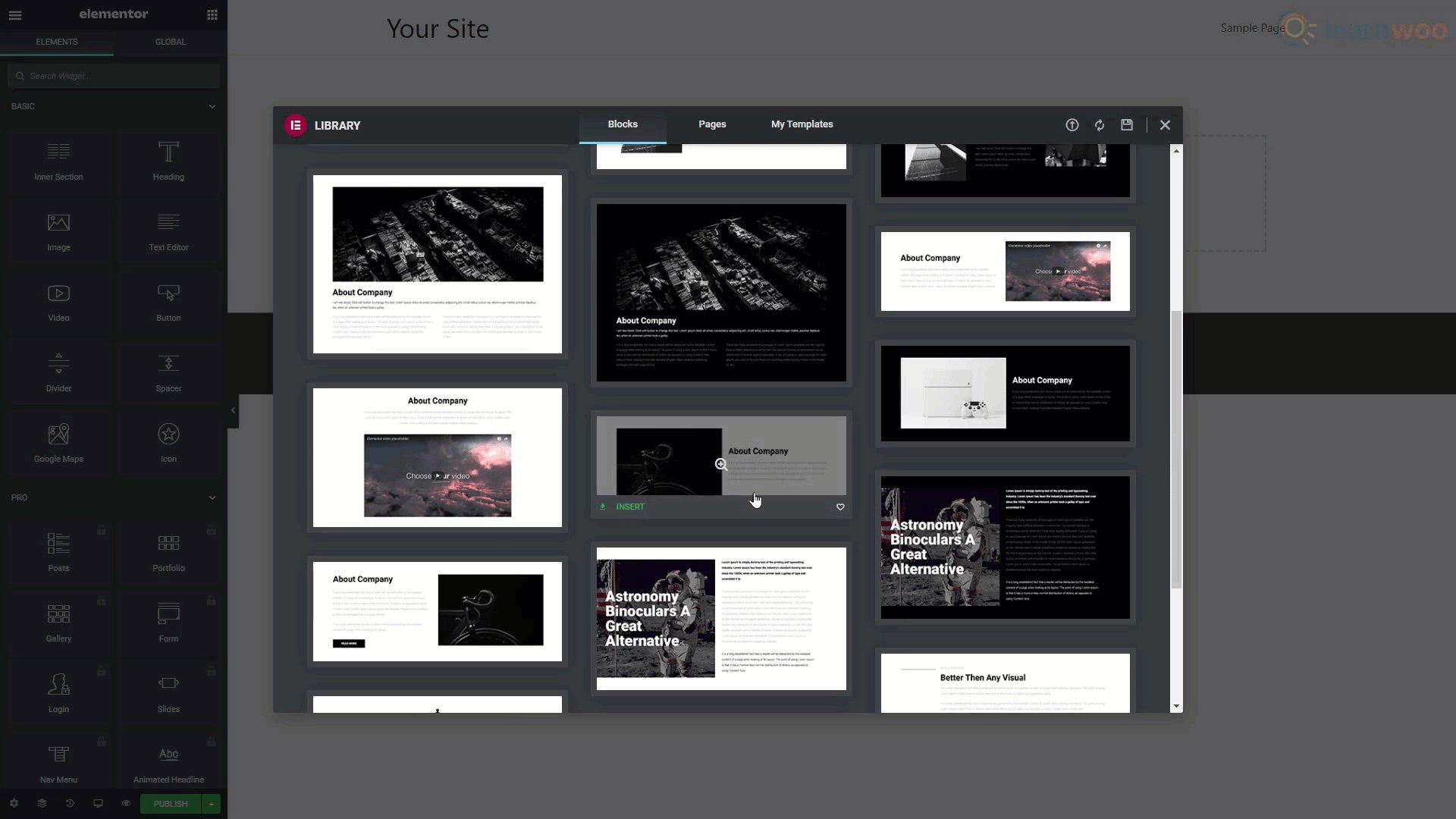
Blok şablonlarını kullanarak yeni bir sayfa oluşturmak için klasör simgesine tıklayın. Ardından, üst kısımdaki Bloklar bölümüne geçin. İhtiyacınız olan bloğu aramak için arama çubuğunu kullanın. Hangisini beğendiğinizi görmek için sonuçlara göz atın. Ardından, sayfanıza getirmek için altındaki Ekle düğmesini tıklayın.
Web sitenizi Elementor Şablon Kitaplığına bağlamanız için bir istem alacaksınız. Halihazırda bir hesabınız yoksa, e-posta adresiniz ve yeni bir şifre ile bir hesap oluşturabilirsiniz. Bağlan'a tıkladığınızda, seçilen şablon sayfaya aktarılacaktır.
İçe aktardıktan sonra, öğeleri kendinize ait hale getirmek için kolayca düzenleyebilirsiniz. Benzer şekilde, sayfanızı tamamlamak için diğer blokları ekleyebilir ve düzenleyebilirsiniz.
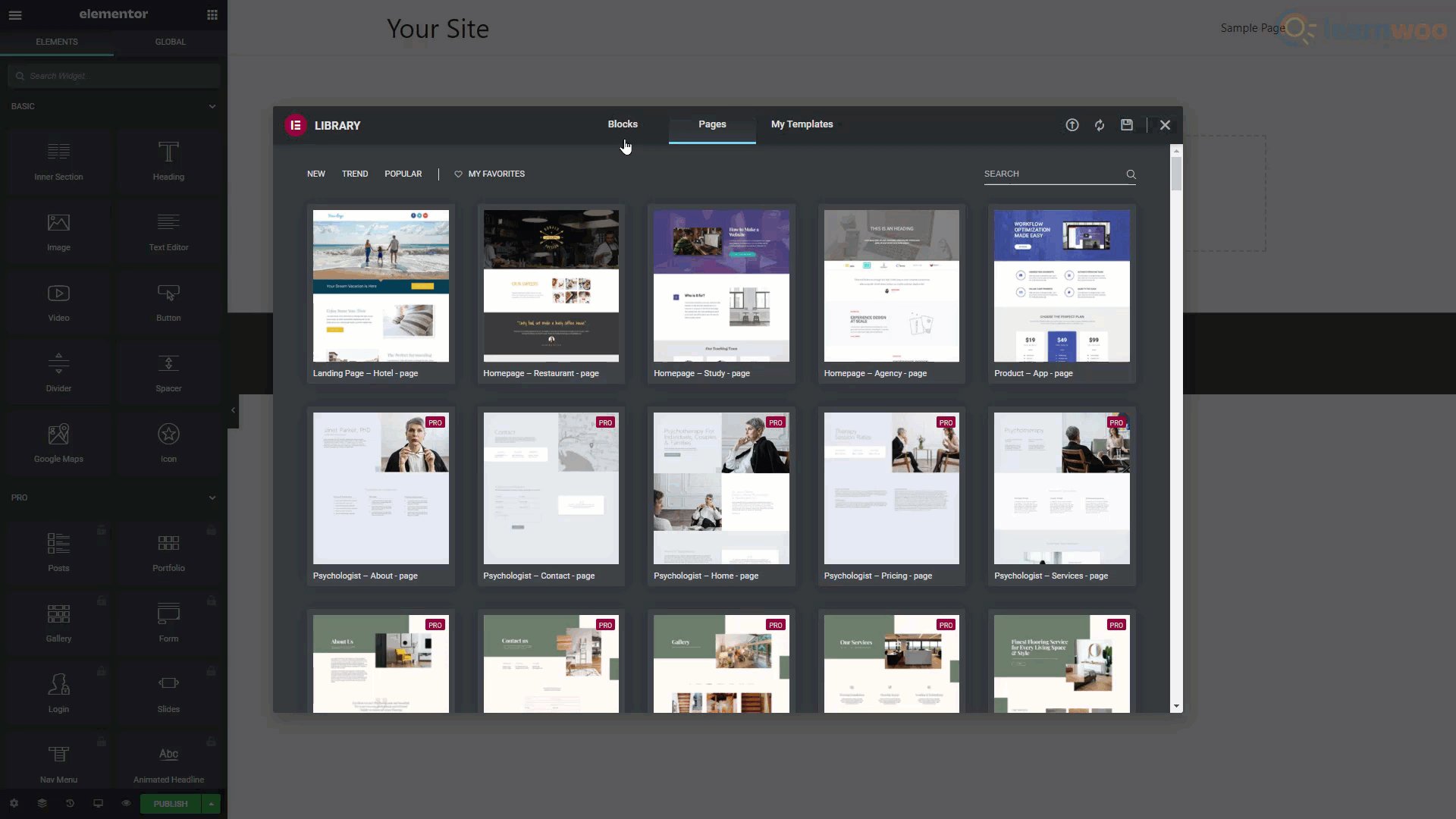
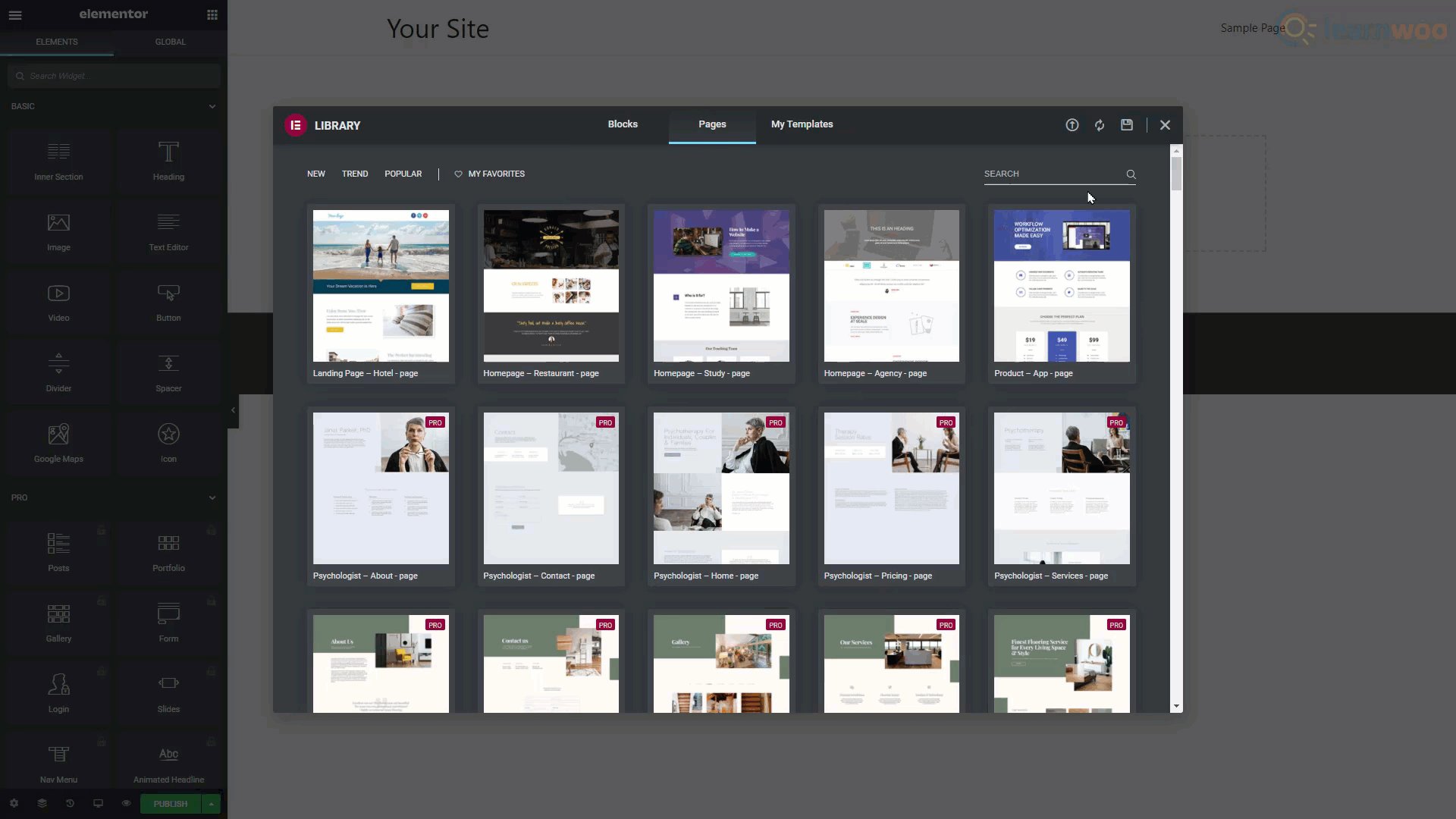
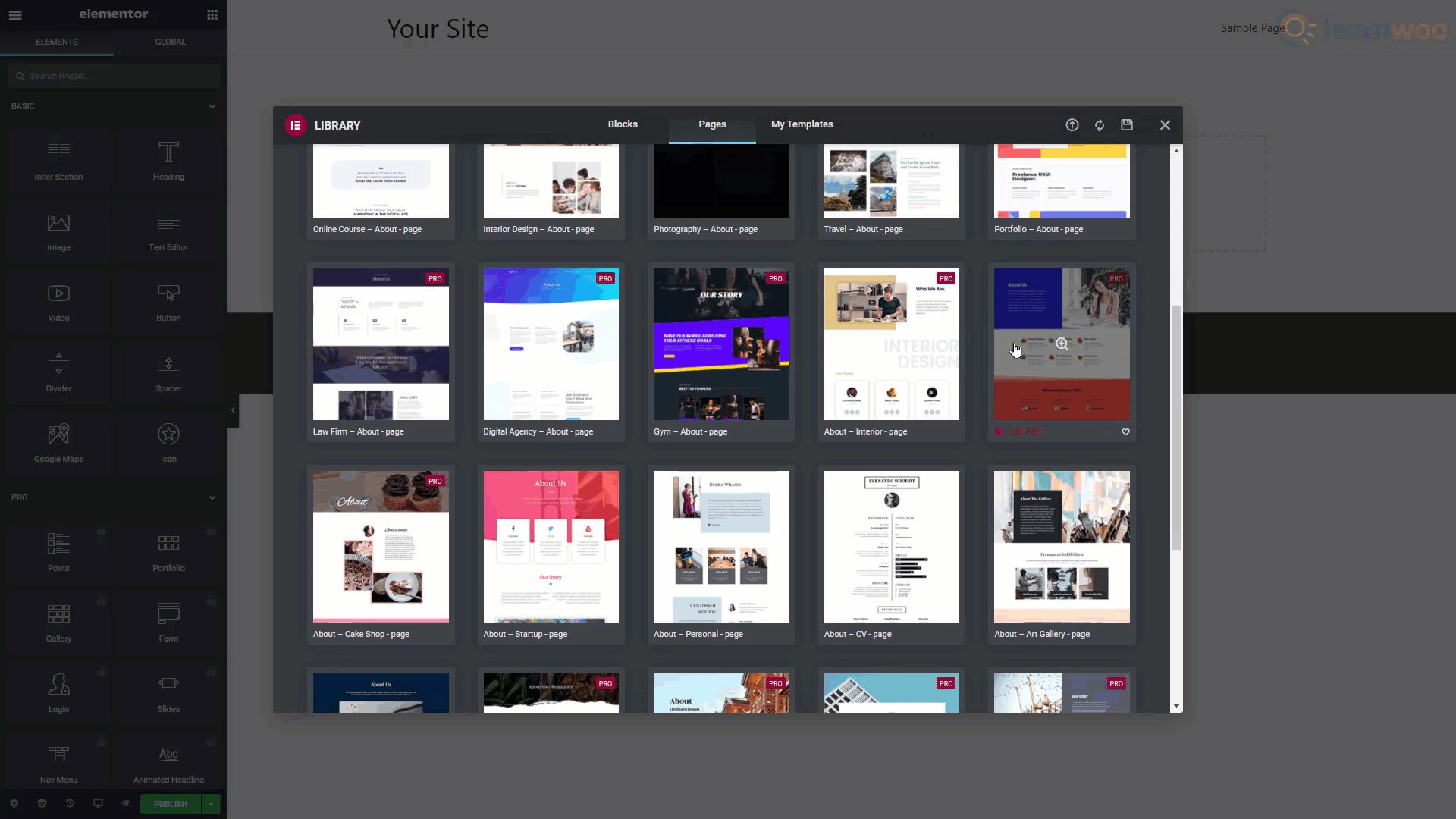
Tek tek bloklar yerine, tüm sayfa şablonlarını da içe aktarabilirsiniz. Klasör simgesini tıklayın ve en üstteki Sayfalar bölümüne gidin. İstediğiniz sayfa türünü bulmak için arama çubuğunu kullanın. Ardından sonuçlara göz atın ve birini içe aktarın.

Sayfayı içe aktardıktan sonra, içeriği kendinize ait hale getirmek için düzenleyebilirsiniz.

Bu özelliklerle kolayca güzel görünümlü bir web sitesi oluşturabilirsiniz. Süreci daha da kolaylaştırmak istiyorsanız Elementor Pro'ya göz atabilirsiniz . Premium planla daha birçok widget'a, şablona ve entegrasyona erişebilirsiniz. Hatta özel yazı tipleri ve genel widget'lar bile ekleyebilirsiniz.
Bir video versiyonunu tercih ederseniz, işte bir video:
daha fazla okuma
- CrocoBlock: Elementor'u Sevmek için 100'den Fazla Neden
- En İyi 10 WordPress Web Sitesi Kurucu
