إكمال البرنامج التعليمي لـ Elementor Page Builder (مع الفيديو)
نشرت: 2021-03-19
آخر تحديث - 8 يوليو 2021
قبل بضع سنوات فقط ، بدت عملية إنشاء موقع ويب مختلفة إلى حد كبير. كان عليك إجراء تغييرات على الكود وتحديث موقع الويب وعرضه على موقع الويب المباشر لمعرفة ما إذا كانت التغييرات قد حدثت أم لا.
لكن اليوم ، لديك خيار إنشاء موقع الويب الخاص بك بشكل مرئي. تبدو العملية تمامًا مثل النتيجة ، لذا فإن ما تراه هو ما تحصل عليه. أصبح هذا ممكنًا من خلال منشئي الصفحات الذين يبسطون العملية ويجعلونها في متناول الجميع.
يعد Elementor بسهولة أحد أفضل أدوات إنشاء الصفحات المتوفرة. مع وجود أكثر من 5 ملايين عملية تثبيت نشطة وتقييم شبه مثالي من فئة 5 نجوم ، فأنت تعلم أنه يمكنك الاعتماد عليها لإنشاء صفحات ويب جيدة المظهر بسهولة.
لذلك اليوم ، سوف نستكشف أساسيات Elementor وحتى نستخدمه لبناء بعض الصفحات لموقعنا على الويب. ابق بالجوار.
تثبيت وإعداد العنصر

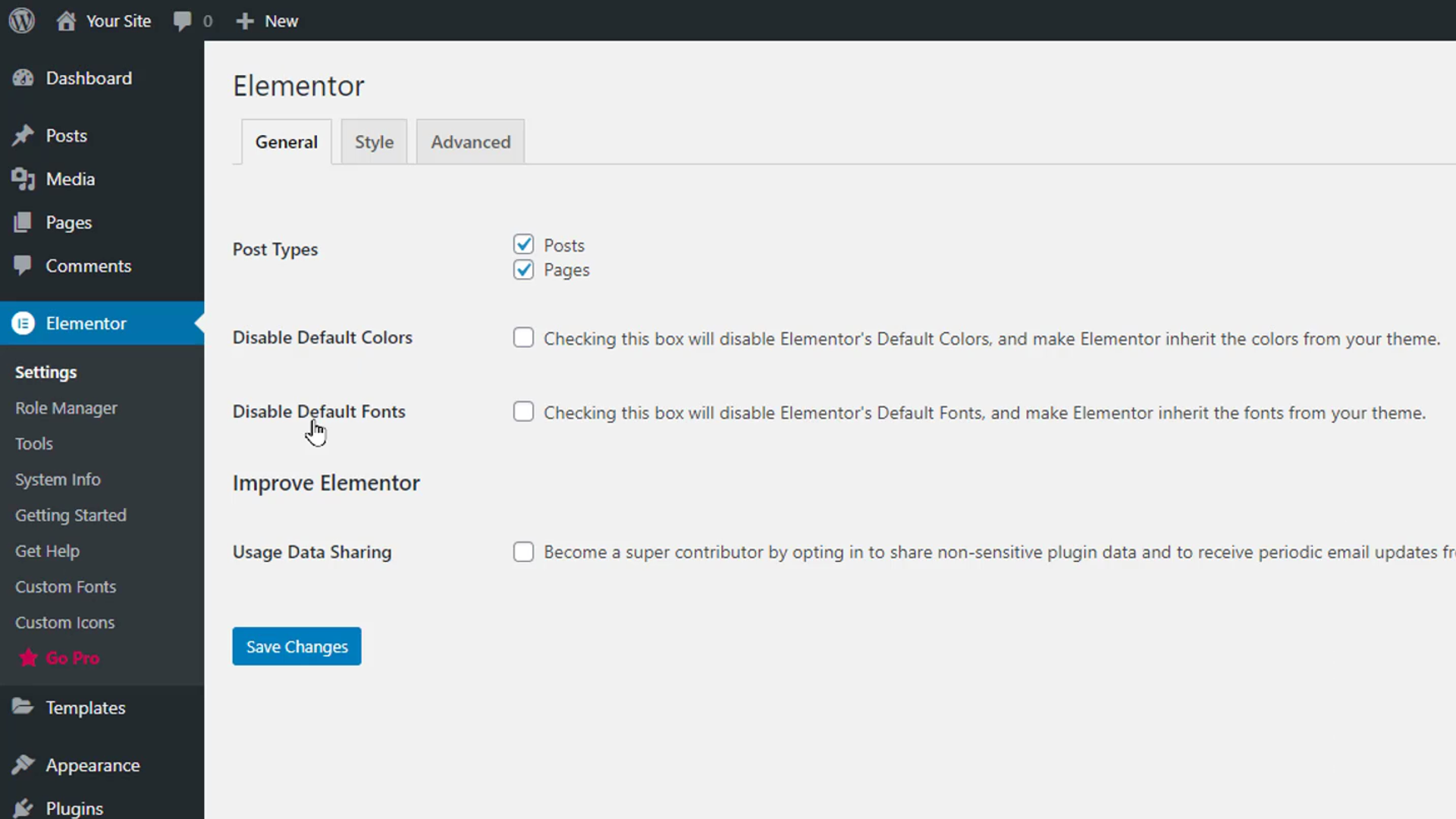
سنبدأ بتثبيت المكون الإضافي المجاني Elementor من مستودع WordPress. بعد تنشيطه ، انقر فوق "إعدادات" لإعداده. ضمن القسم عام ، يمكنك تحديد أنواع المنشورات التي يمكن تحريرها باستخدام Elementor. يمكنك أيضًا تعطيل ألوان وخطوط Elementor الافتراضية لإجبارها على وراثة الألوان من نسقك الحالي.

أدناه ، يمكنك تمكين مشاركة البيانات مع Elementor. في القسم "متقدم" ، يمكنك إدارة طريقة طباعة CSS وطريقة محمل محرر التبديل والإعدادات الأخرى التي تركز على المطورين.
في قسم "مدير الأدوار" ، يمكنك اختيار الأدوار الموجودة على مواقع الويب الخاصة بك والتي يمكن تحريرها باستخدام Elementor. على سبيل المثال ، إذا قمنا بتمكين خيار عدم الوصول إلى المحرر لدور المساهم ، فلن يتمكن أي شخص يساهم في موقع الويب الخاص بك من استخدام محرر Elementor. يحتوي قسم الأدوات على خيارات مثل Library Syncing و Safe Mode و Update Site Address و Rollback version والاختبار التجريبي ووضع الصيانة.
يعرض قسم معلومات النظام معلومات حول نظام موقع الويب الخاص بك وبيئات WordPress. بينما يمكن استخدام قسمي "الشروع في العمل" و "الحصول على المساعدة" للوصول إلى الأدلة والمساعدة.
التعرف على Elementor Page Builder Layout
لنبدأ في إنشاء صفحة باستخدام Elementor. قم بالتمرير فوق قسم الصفحات في منطقة إدارة WordPress وانقر فوق إضافة جديد. امنح الصفحة عنوانًا وانقر فوق الزر "تحرير باستخدام Elementor" في الجزء العلوي.
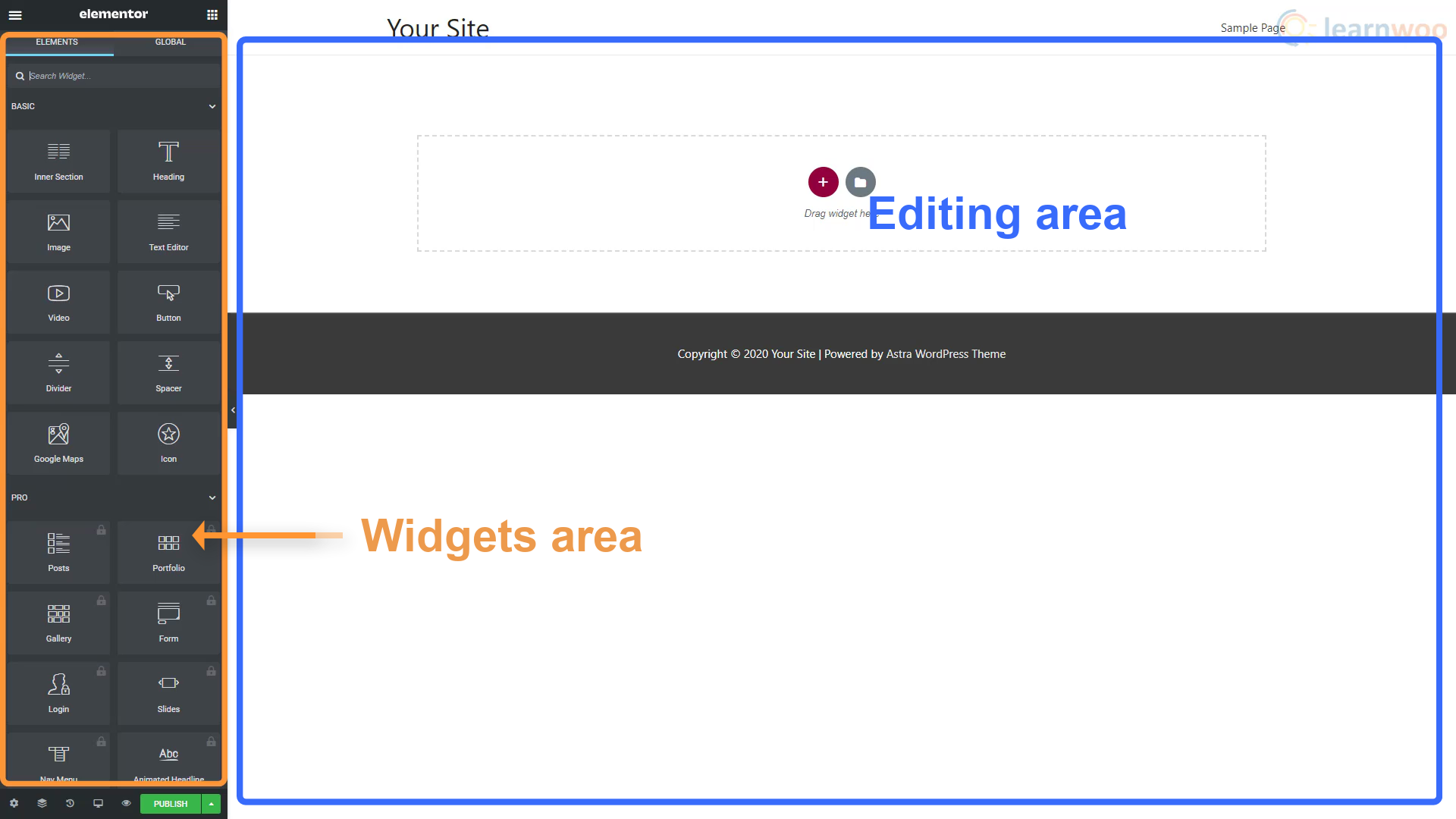
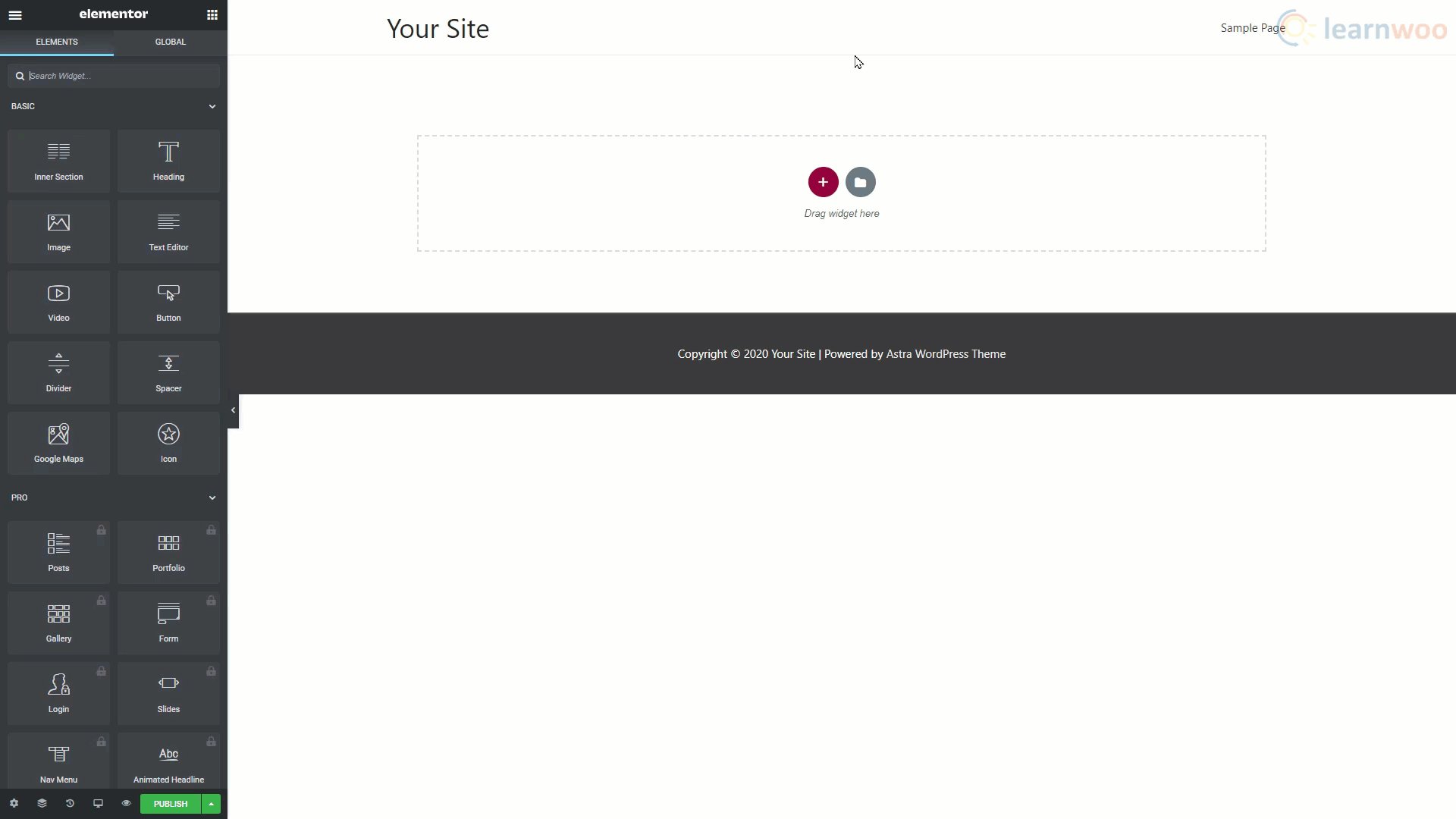
ستفتح شاشة Elementor Page Builder مع منطقة التحرير ومنطقة الأدوات. في منطقة التحرير ، يمكنك إضافة عناصر واجهة المستخدم وتحريرها بصريًا. منطقة الأدوات هي المكان الذي يمكنك من خلاله السحب واستخدام أنواع مختلفة من الأدوات مثل أقسام النص والعناوين والصور ومقاطع الفيديو والأزرار. أسفل منطقة الأدوات ، سترى 4 خيارات. الخيار الأول هو زر الإعدادات للوصول إلى إعدادات الصفحة العامة.

في إعدادات الصفحة ، يمكننا تغيير عنوان الصفحة وحالتها ، وتعيين صورة مميزة ، وإخفاء العنوان ، وتحديد تخطيط الصفحة. في علامة التبويب "النمط" ، يمكنك تعيين خلفية لصفحتك العامة. يمكننا الاختيار من بين خلفية أحادية اللون أو خلفية صورة ثابتة أو خلفية متدرجة. يحتوي قسم Advanced على ميزة Custom CSS للسماح لك بإضافة كود CSS إلى أي عنصر واجهة مستخدم.
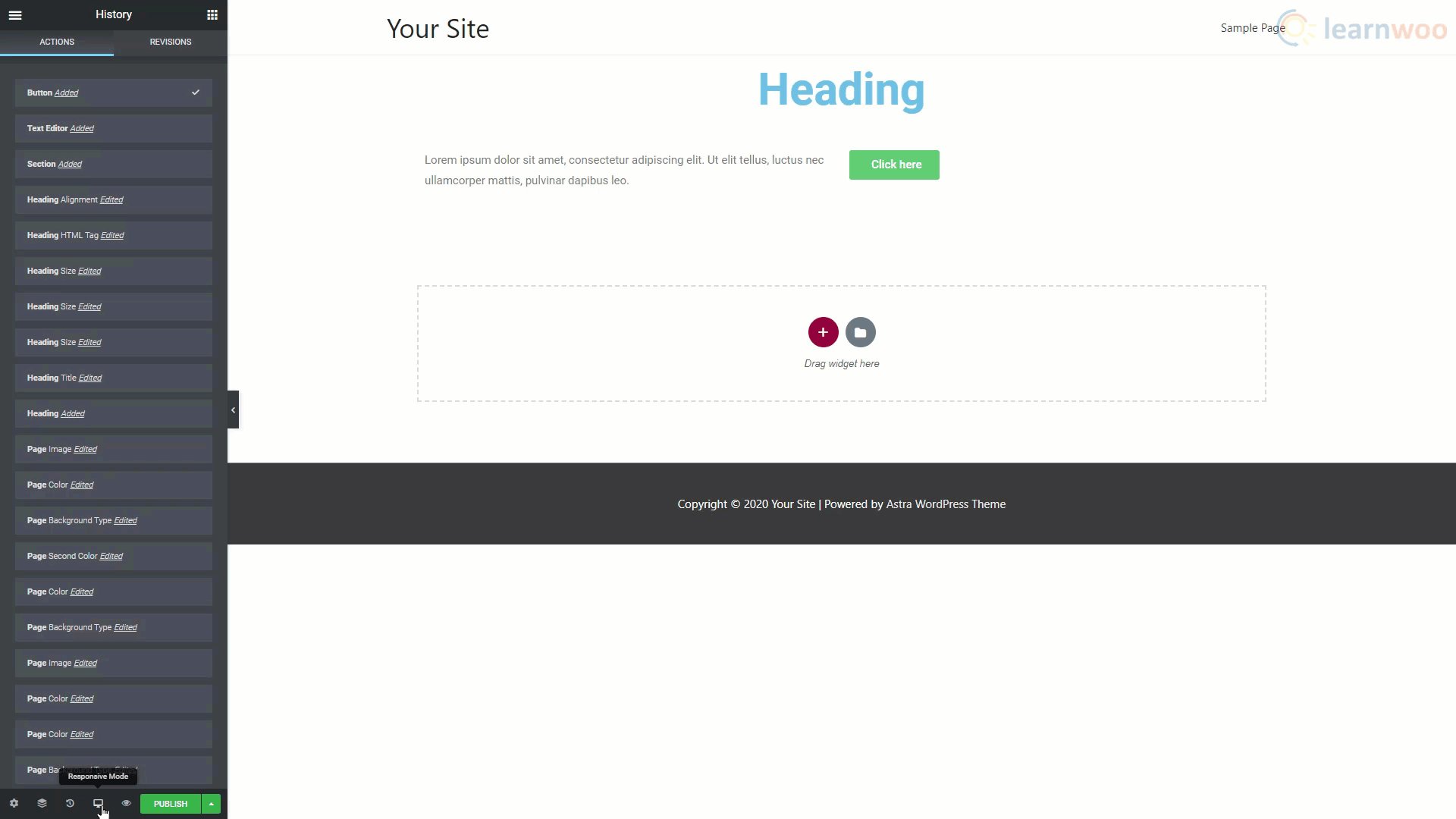
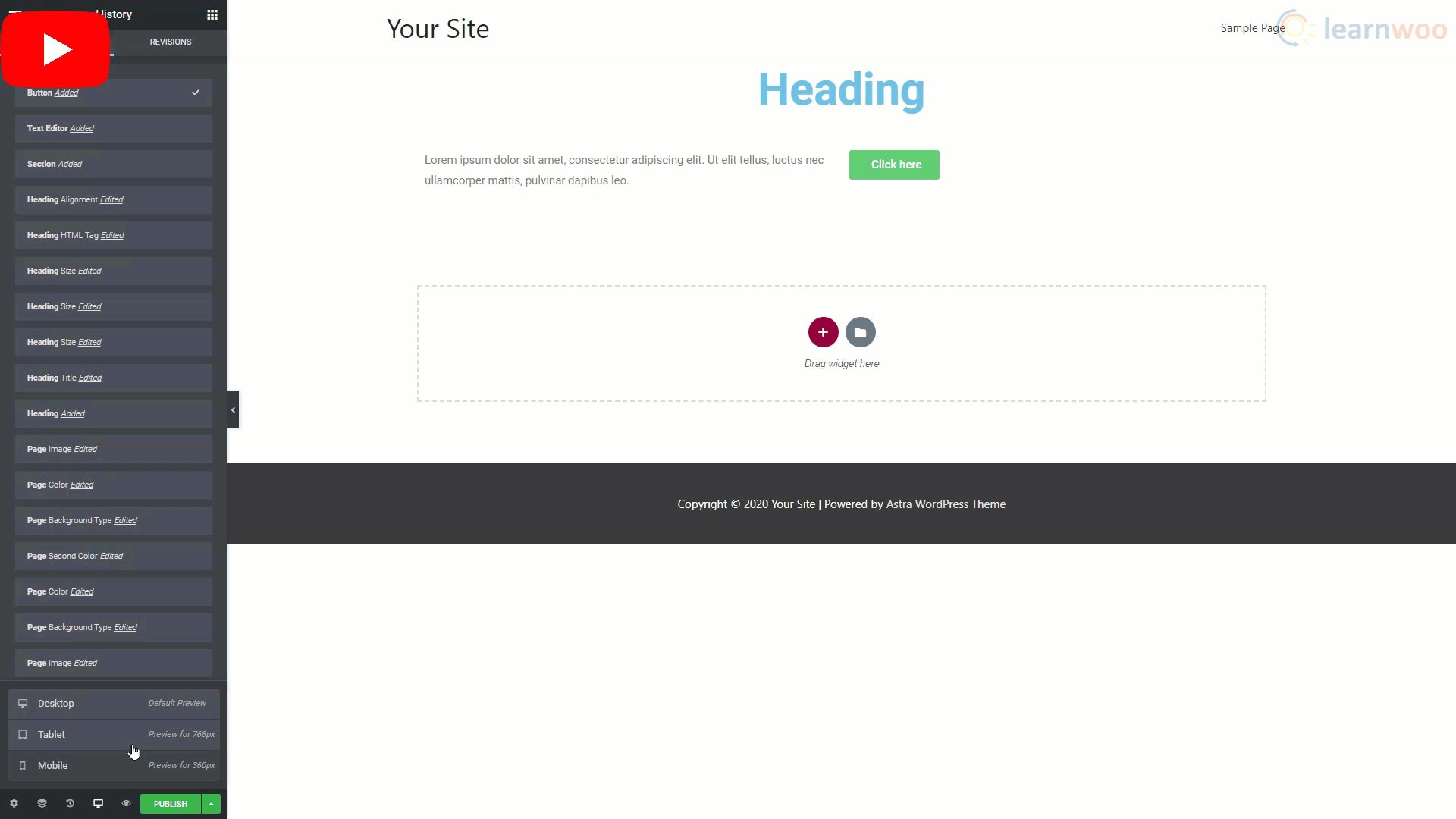
الخيار الموجود بجوار إعدادات الصفحة في الجزء السفلي الأيسر هو المتصفح. يعرض الأنواع المختلفة للعناصر التي استخدمناها على الصفحة ويساعدك في العثور عليها وتحريرها بسهولة. إلى جانب ذلك ، يوضح لنا خيار "المحفوظات" الإجراءات السابقة والمراجعات التي تمت على هذه الصفحة حتى نصلح أخطائنا بسهولة.
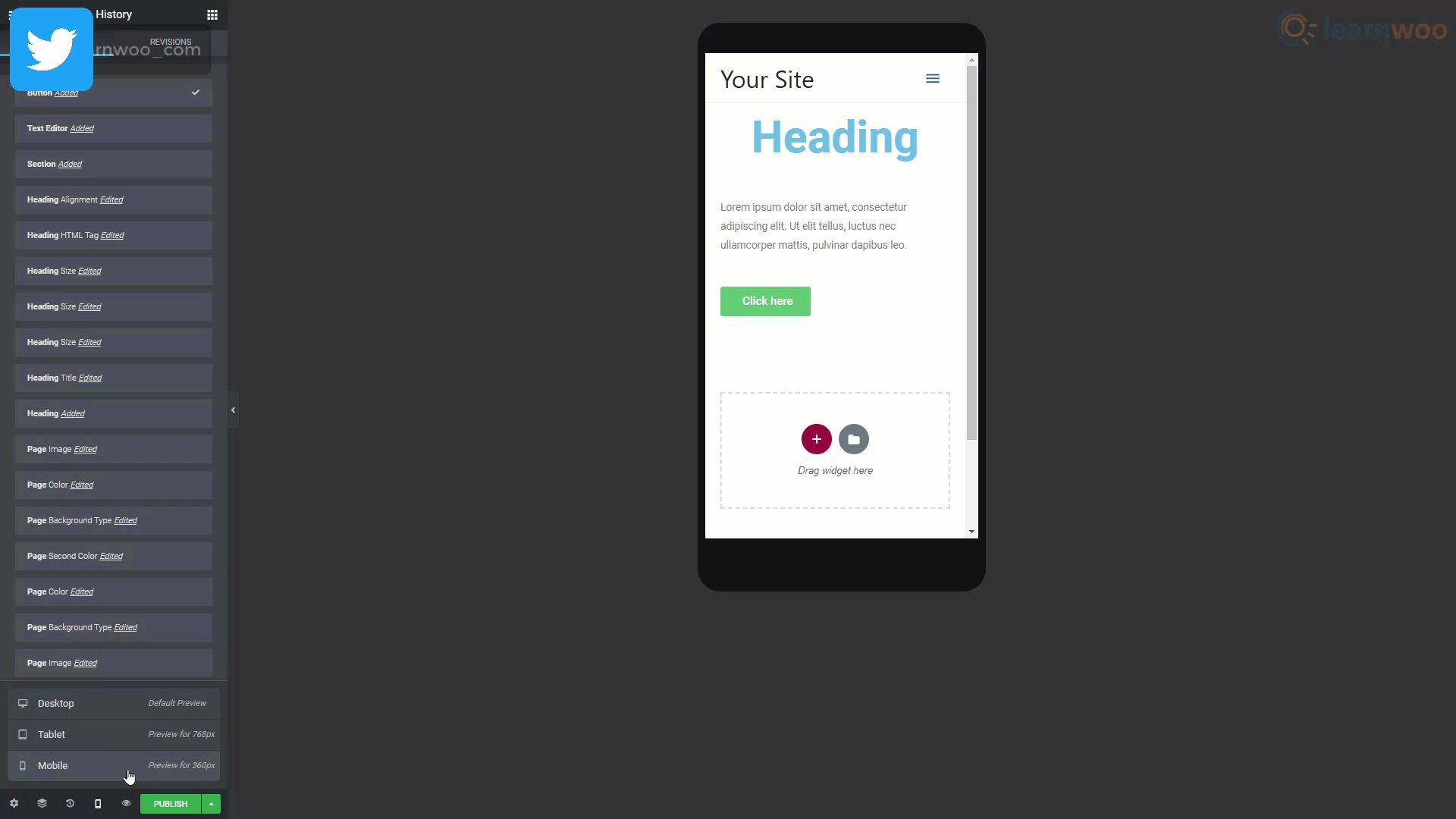
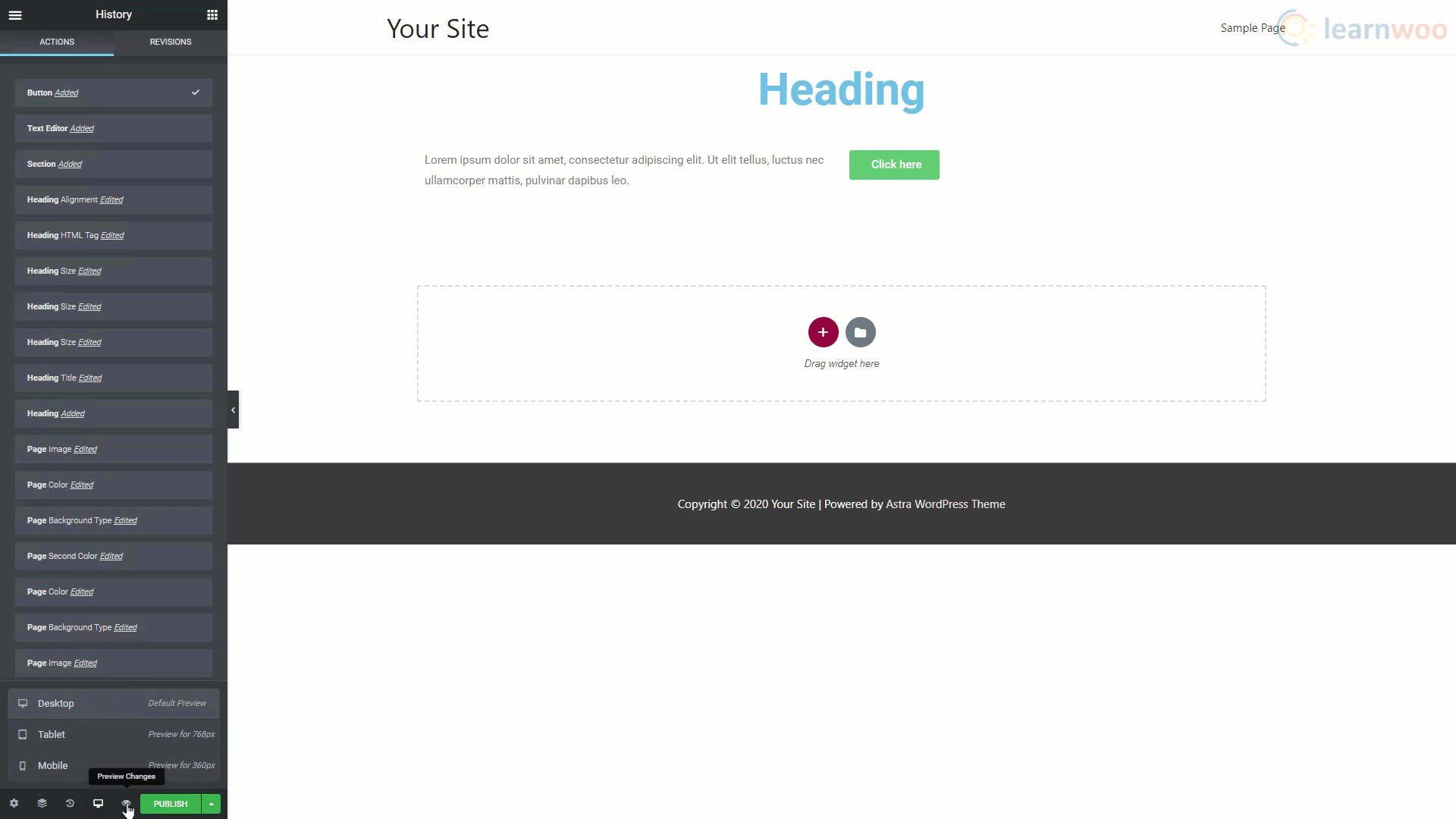
يمنحنا خيار وضع الاستجابة ثلاثة خيارات. سطح المكتب والجهاز اللوحي والجوال. يمكنك استخدامها للتأكد من ظهور موقع الويب الخاص بك ويعمل بشكل جيد على جميع الشاشات. يتيح لك خيار المعاينة معاينة الشكل الذي ستبدو عليه الصفحة المباشرة دون الحاجة إلى نشر الصفحة.

فوق منطقة الحاجيات زرين. تأخذنا قائمة Hamburger إلى المزيد من الإعدادات وخيارات التنقل. انقر فوق "إعدادات الموقع". في أول إعدادين ، يمكنك تعيين ألوان وخطوط عامة لاستخدامها لجميع العناصر الجديدة. يجب تعيين ألوان وخطوط علامتك التجارية هنا حتى يسهل استخدامها.
في قسم نمط النسق ، يمكنك تعيين الإعدادات الافتراضية للعناوين والأزرار والصور وحقول النموذج. أخيرًا ، يمنحك قسم الإعدادات بعض الخيارات الإضافية لهوية الموقع والخلفية والتخطيط والإعدادات الأخرى.

عندما تنتهي ، عد إلى منطقة الأدوات.
بناء صفحة باستخدام Elementor
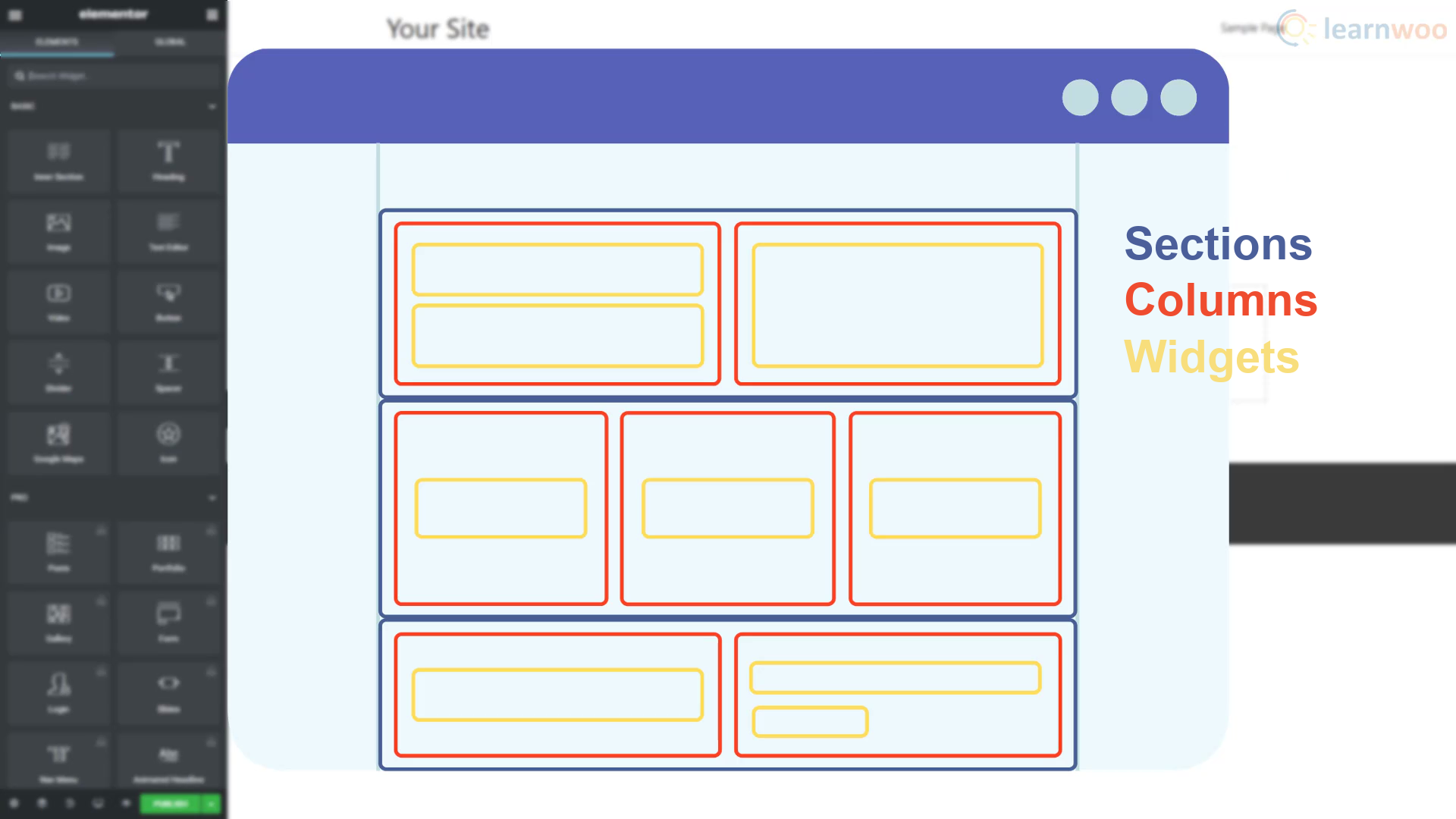
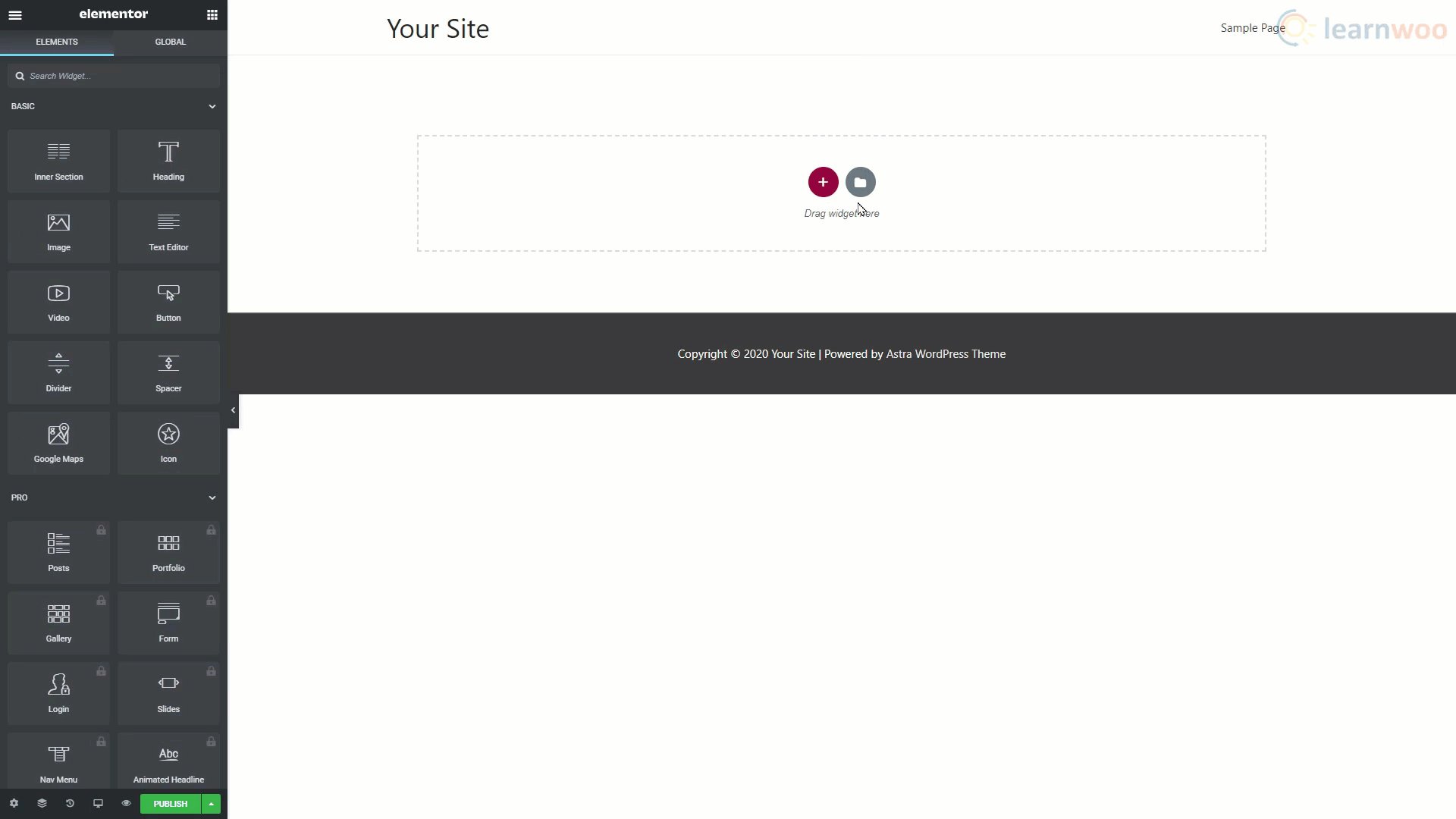
تتكون صفحة Elementor النموذجية من عدة أقسام مرتبة رأسياً. تتكون هذه الأقسام من أعمدة ، ويمكن أن تحتوي هذه الأعمدة على أدوات متعددة بداخلها.

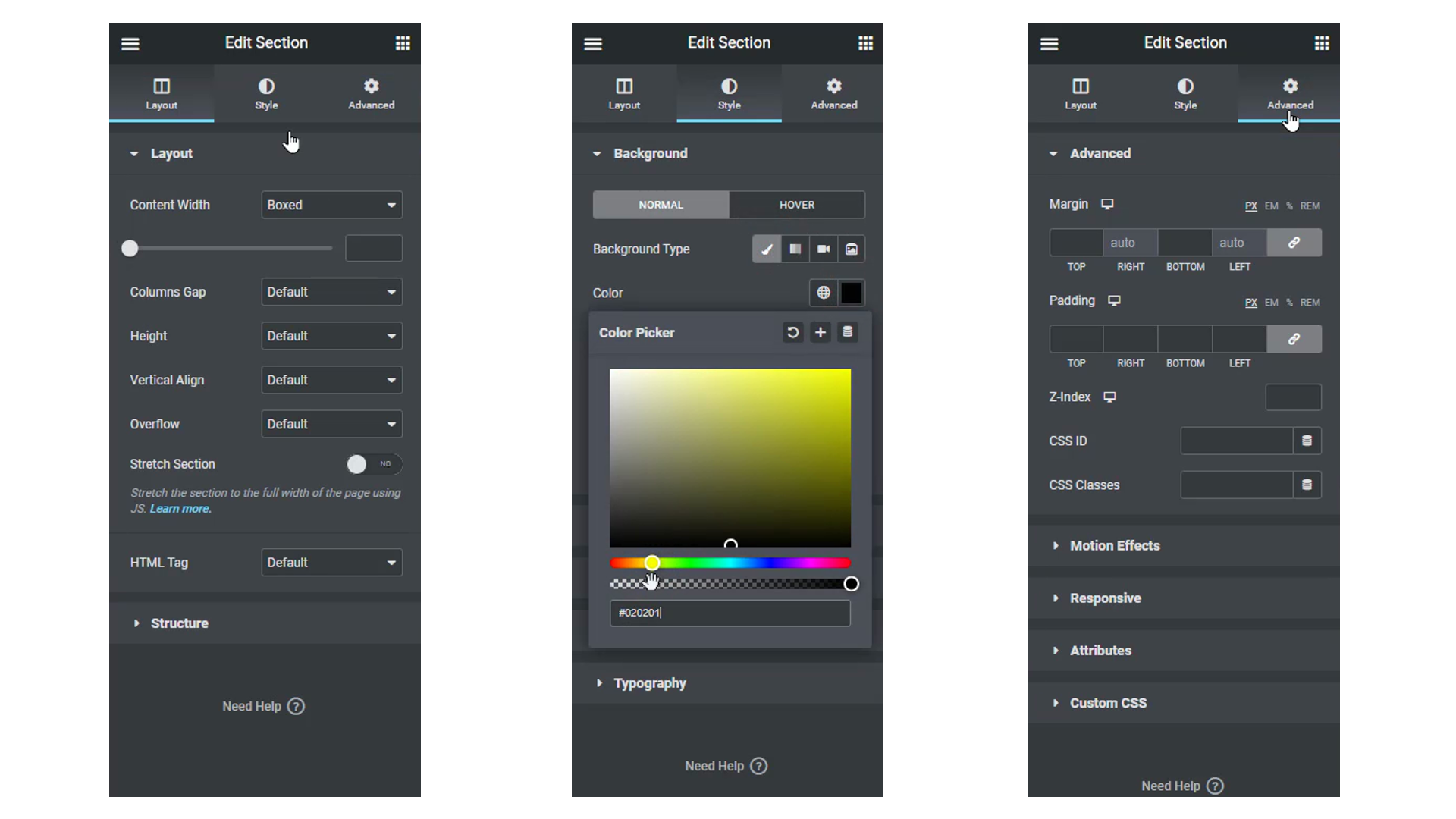
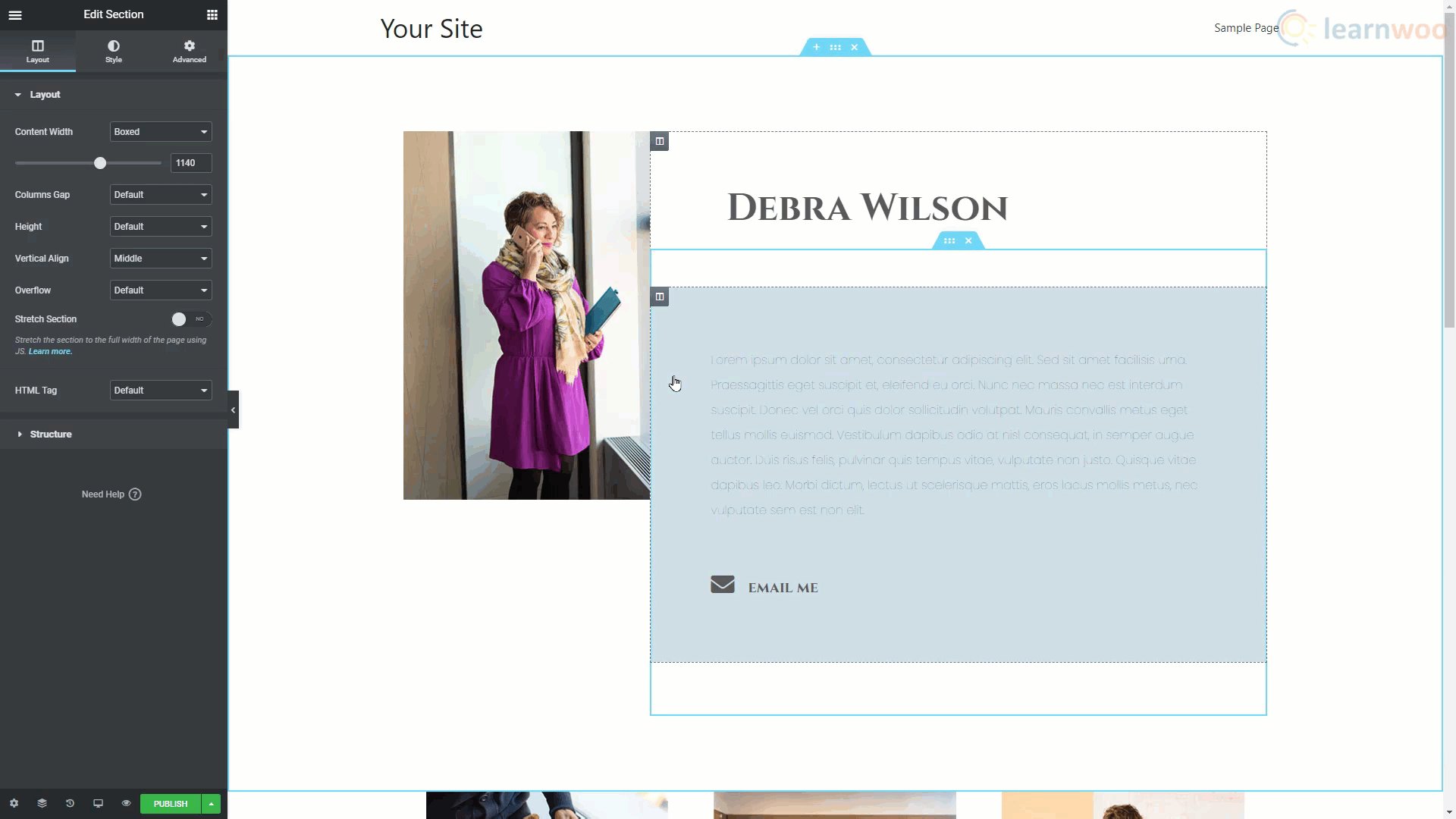
لبدء بناء صفحتك ، انقر فوق رمز علامة الجمع وحدد بنية القسم الذي تريده. بعد تحديد القسم بأكمله ، يمكنك الآن تخصيصه. في جزء التخطيط من قسم التحرير ، يمكننا تحديد معلمات التخطيط مثل العرض والفجوة والارتفاع والمحاذاة الرأسية. في علامة تبويب النمط ، يمكننا إضافة أنواع مختلفة من الخلفيات مثل الكلاسيكية ، والتدرج ، والفيديو ، وعرض الشرائح.
يمكنك أيضًا إضافة تراكب الخلفية ، والحدود ، ومقسم الأشكال ، وإعدادات الطباعة. يمنحك القسم المتقدم إعدادات الهامش والحشو ، وتأثيرات الحركة ، وخيارات الاستجابة ، والسمات ، وميزات CSS المخصصة.

عندما تقوم بإعداد الأعمدة الخاصة بك ، يمكنك إضافة عناصر واجهة مستخدم إليها عن طريق السحب والإفلات من منطقة الأدوات. سيكون لكل عنصر واجهة تصميمه الخاص ونمطه وعلامات تبويبه المتقدمة لتعديله وفقًا لذلك.
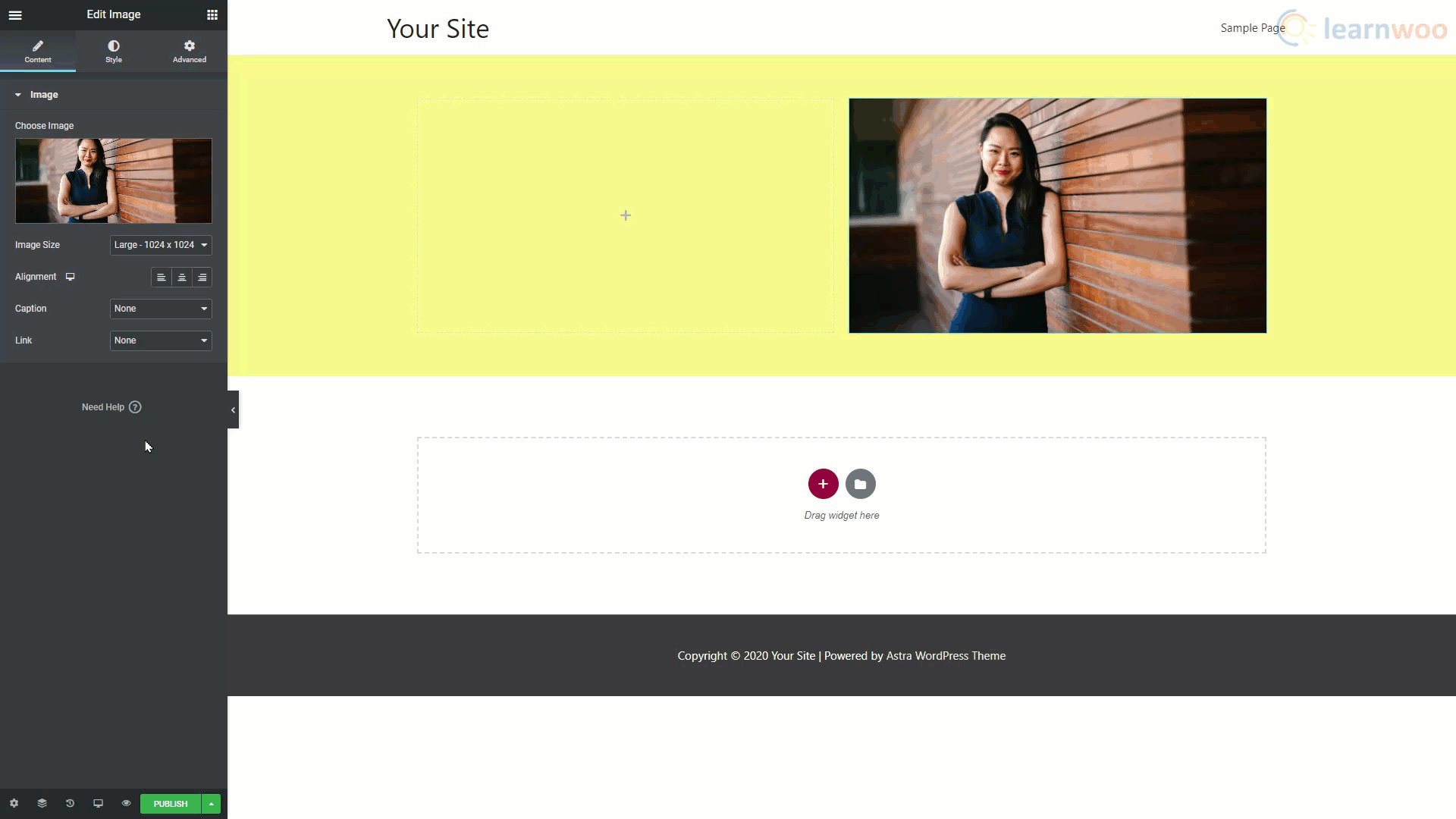
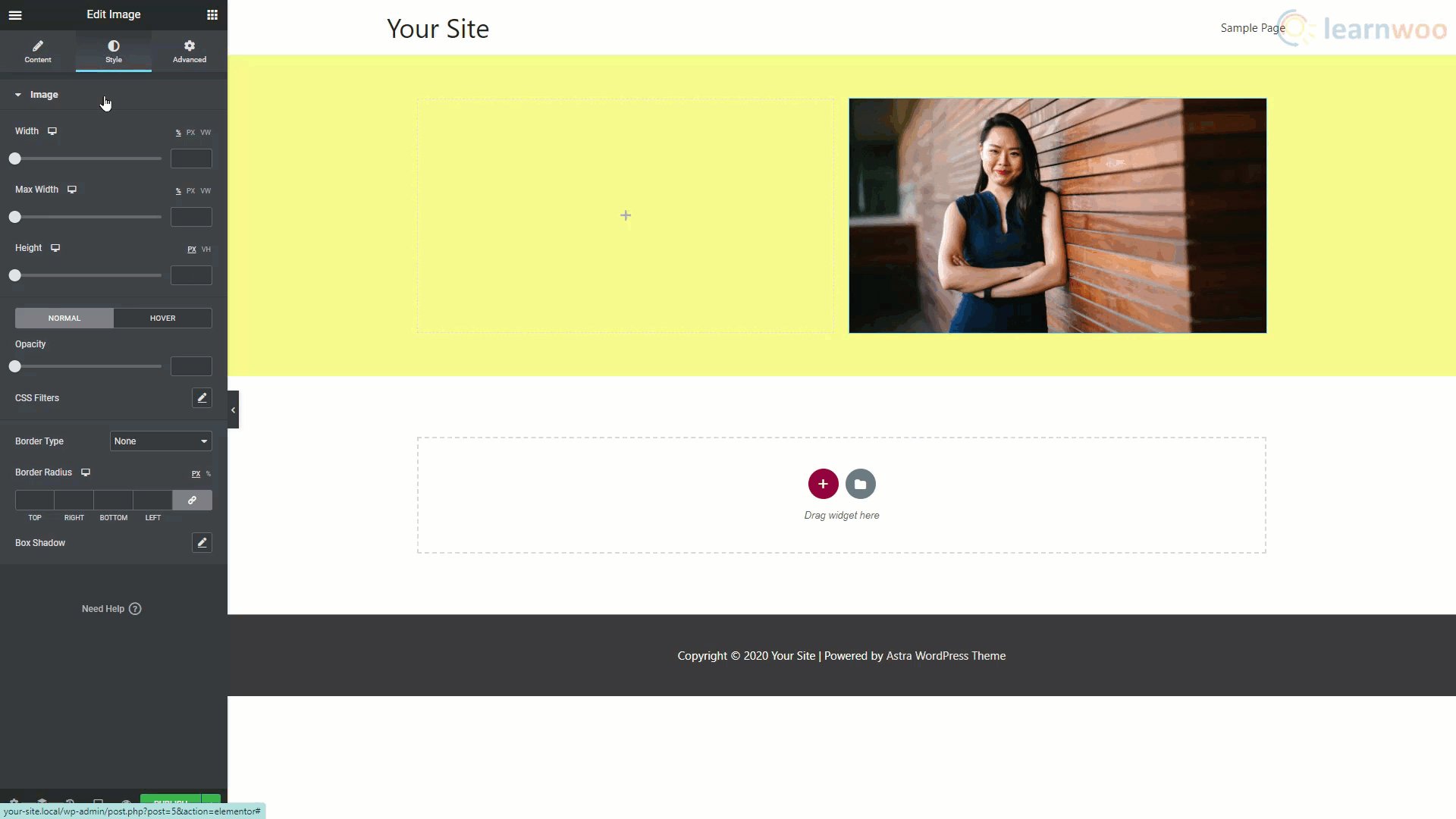
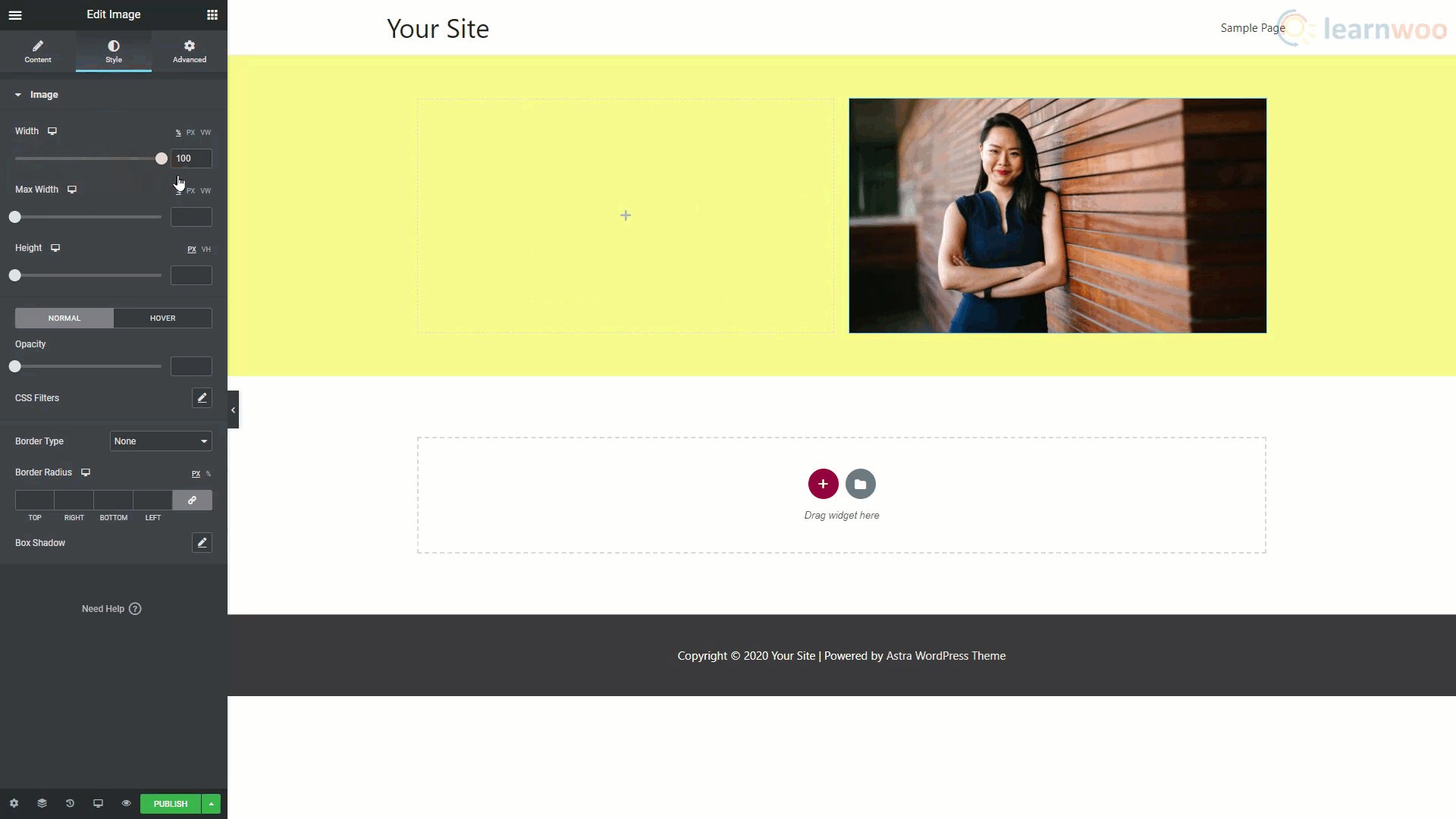
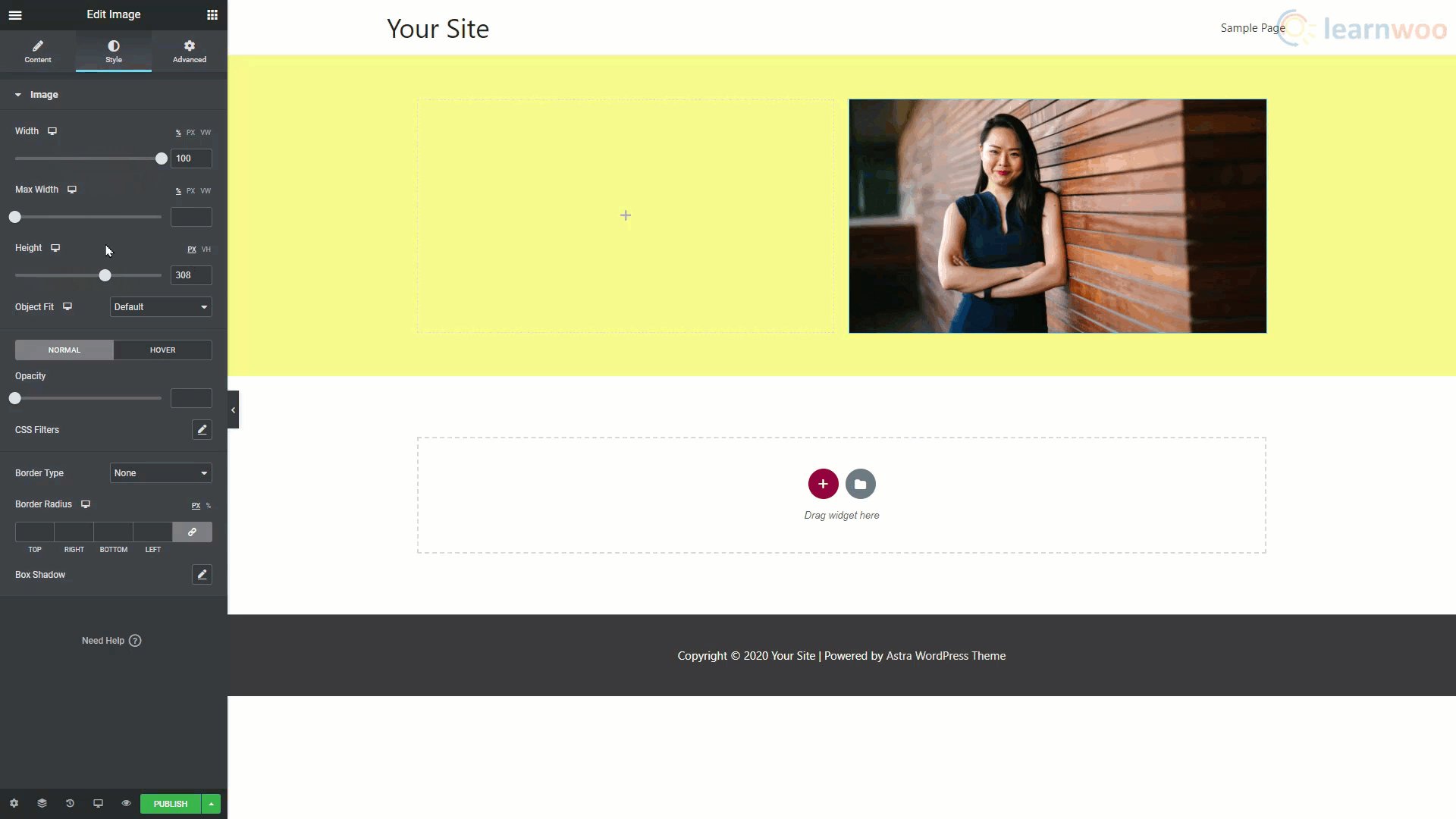
على سبيل المثال ، إذا كنت تريد إضافة صورة في عمود ، فاسحب أداة الصورة وأفلتها. يمكننا تخصيص الصورة باستخدام علامات تبويبها الثلاث. انقر فوق خيار اختيار الصورة وقم بتحميل الصورة من جهاز الكمبيوتر الخاص بك. بعد ذلك ، انتقل إلى علامة التبويب "النمط" وقم بتغيير إعدادات العرض والارتفاع للصورة.

وبالمثل ، يمكنك إضافة كتلة نصية وتحريرها في Elementor. يمكنك بعد ذلك اللعب في خيارات الطباعة ضمن قسم النمط حتى نجد شيئًا يعجبك.
بصرف النظر عن إضافة أقسام وأعمدة وعناصر واجهة مستخدم لبناء مدونتنا ، يمكنك أيضًا استخدام القوالب لتسريع العملية.

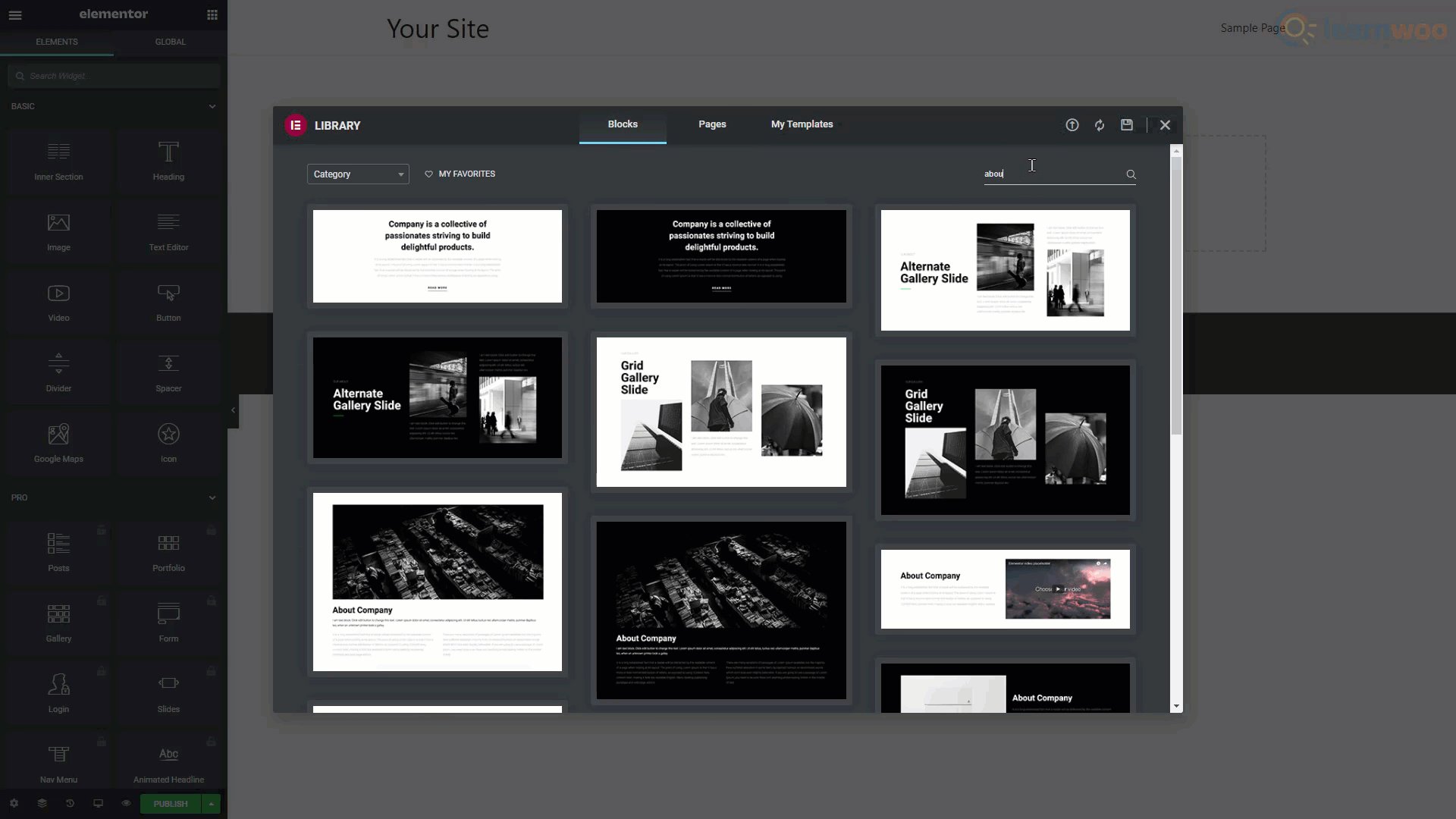
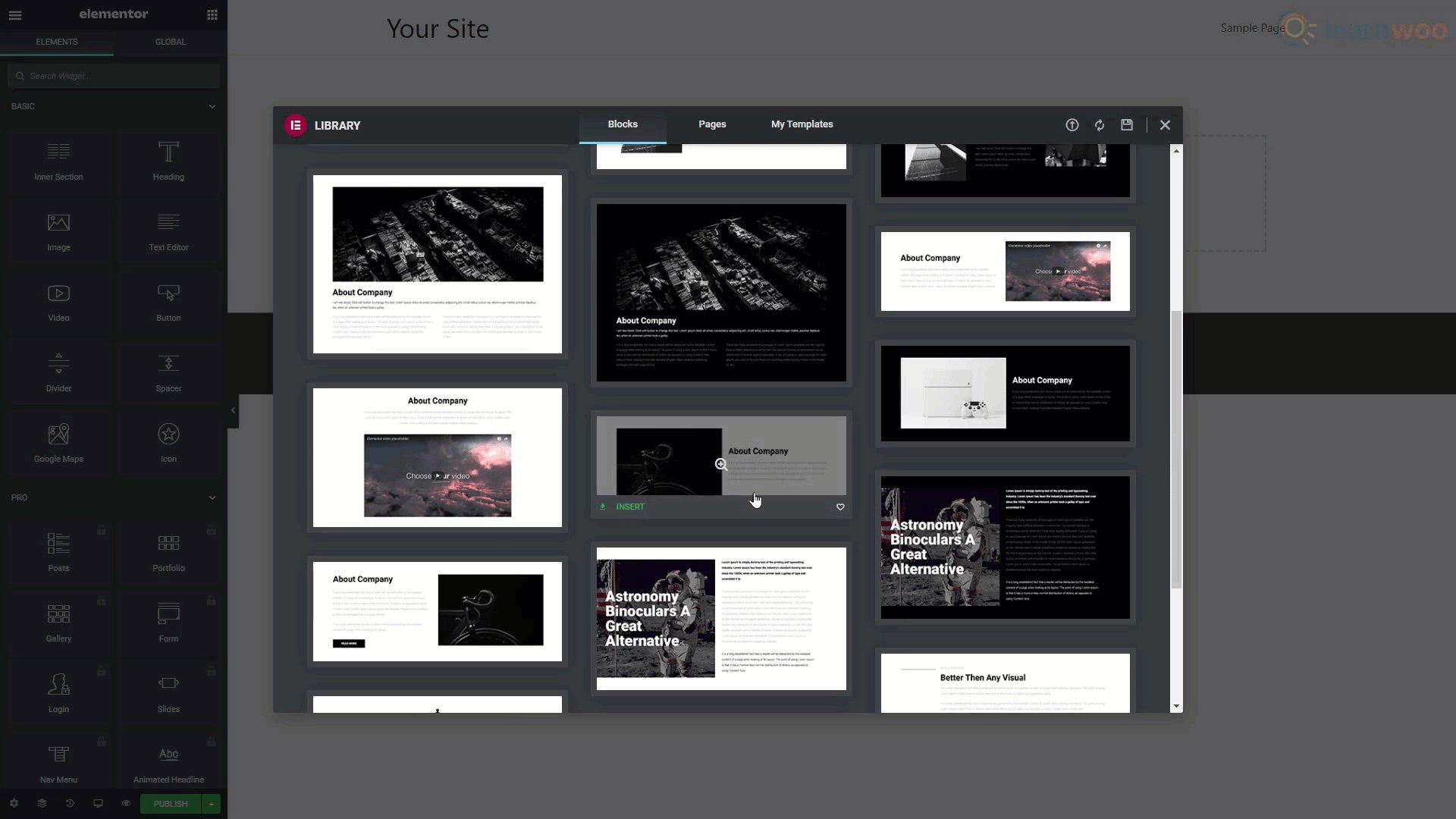
لإنشاء صفحة جديدة باستخدام قوالب الحظر ، انقر فوق رمز المجلد. ثم في الجزء العلوي ، قم بالتبديل إلى قسم "الكتل". استخدم شريط البحث للبحث عن الكتلة التي تحتاجها. تصفح النتائج لمعرفة أي واحد تريد. ثم انقر فوق الزر "إدراج" الموجود أسفله لإحضاره إلى صفحتك.
ستحصل على مطالبة لتوصيل موقع الويب الخاص بك بمكتبة قوالب Elementor. إذا لم يكن لديك حساب بالفعل ، يمكنك إنشاء حساب ببريدك الإلكتروني وكلمة مرور جديدة. عند النقر فوق اتصال ، سيتم استيراد القالب المحدد إلى الصفحة.
بعد الاستيراد ، يمكنك بسهولة تعديل العناصر لجعلها خاصة بك. وبالمثل ، يمكنك إضافة كتل أخرى وتحريرها لإكمال صفحتك.
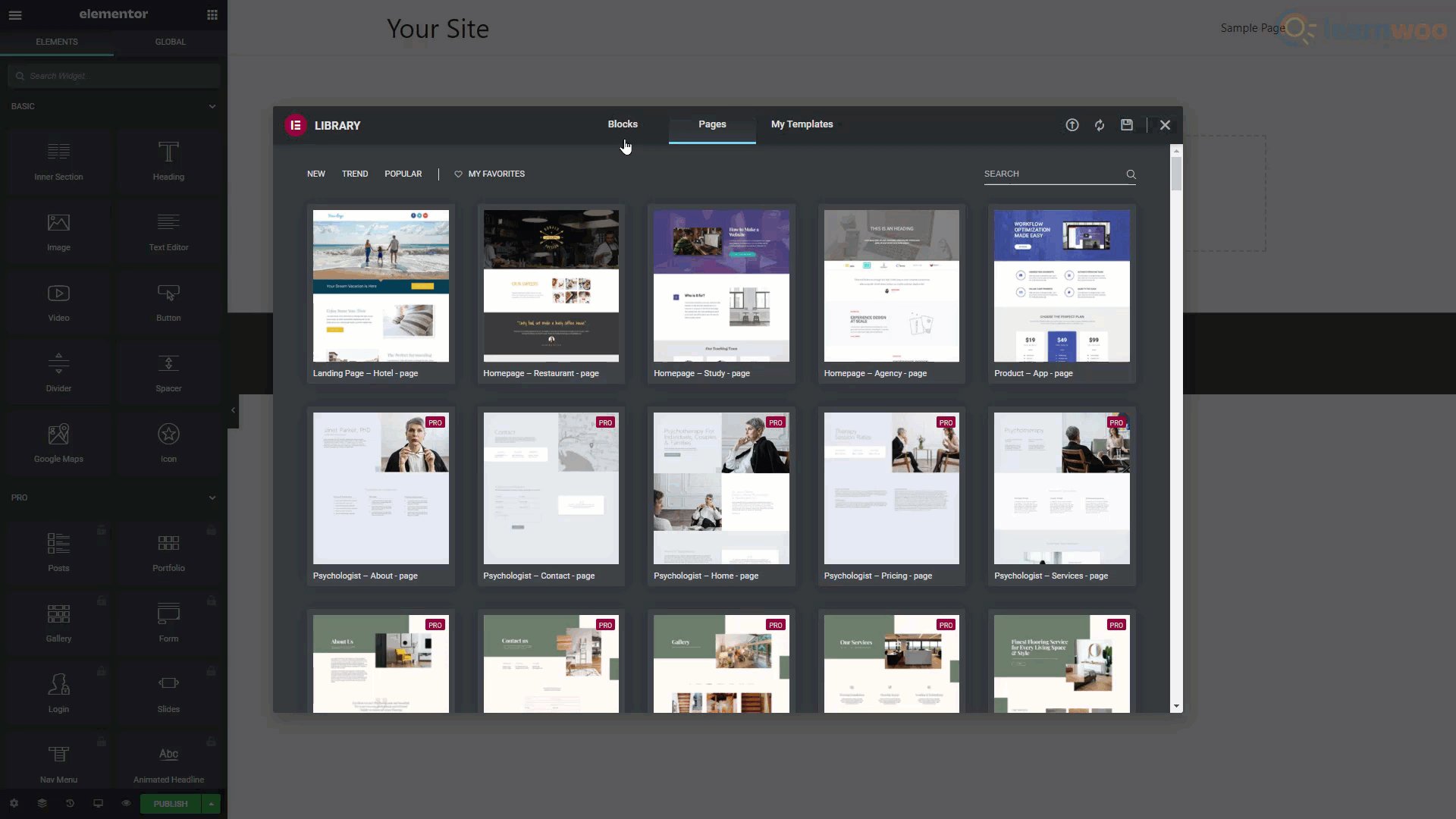
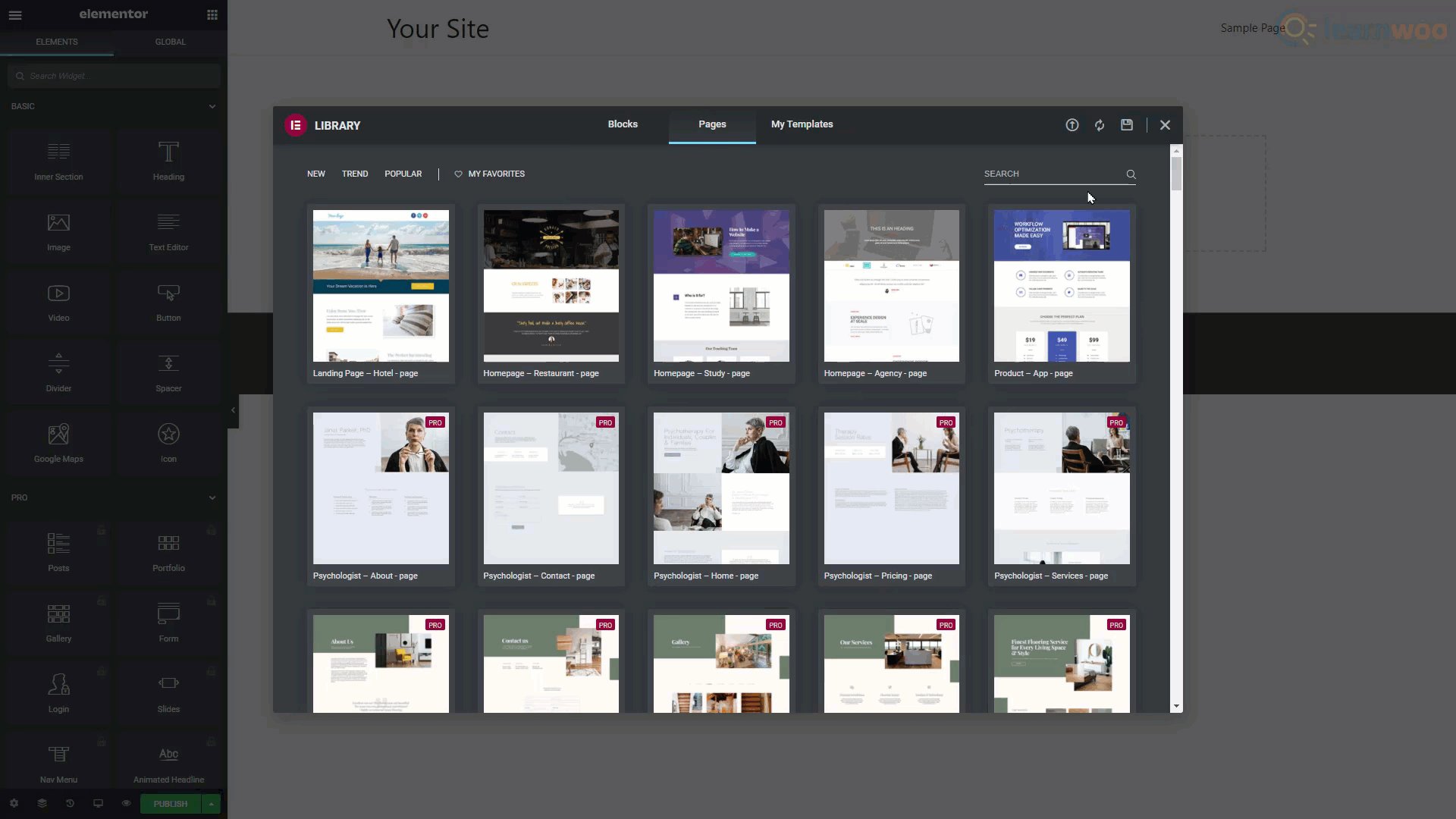
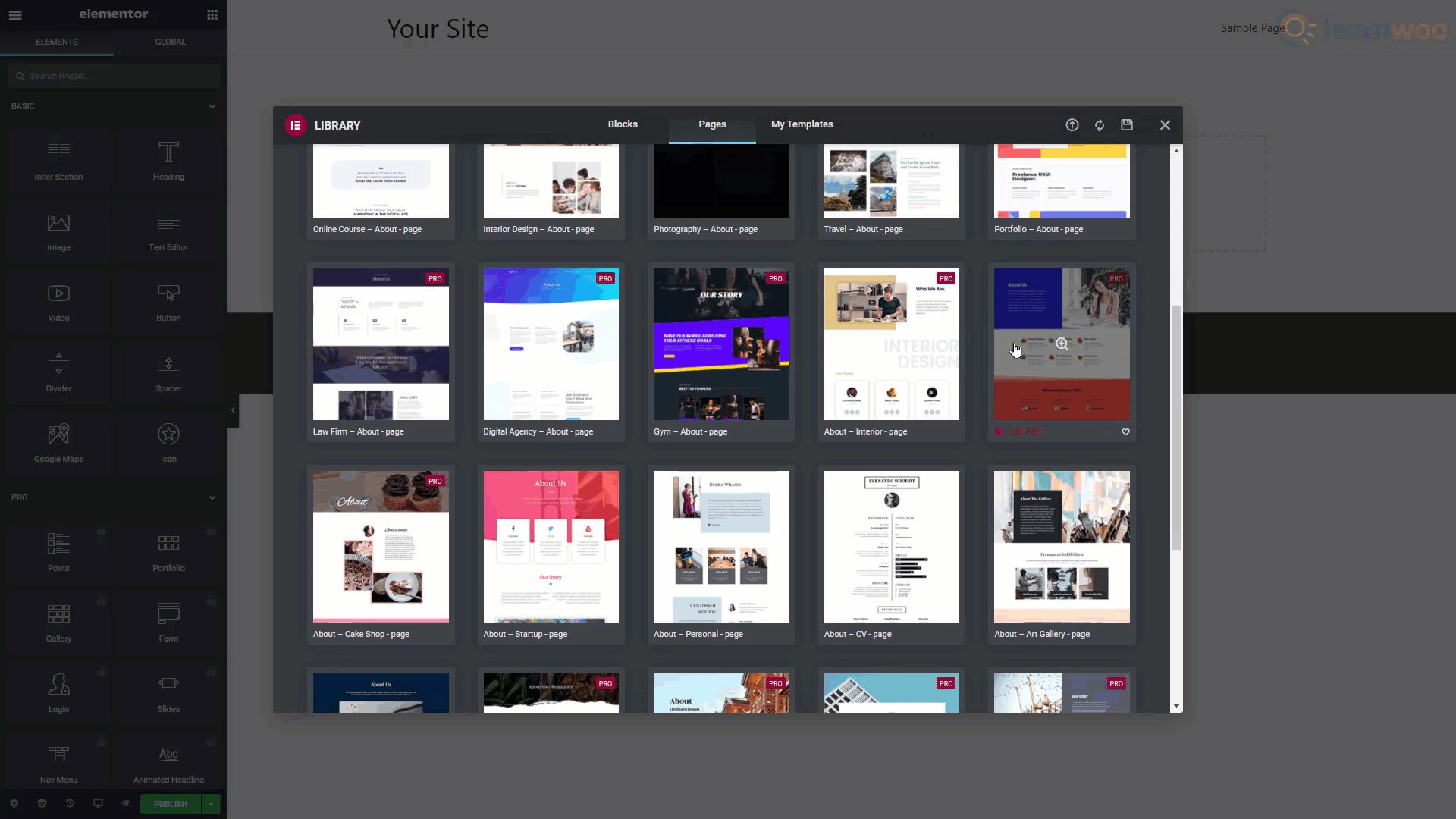
بدلاً من الكتل الفردية ، يمكنك أيضًا استيراد قوالب الصفحة بأكملها. انقر فوق رمز المجلد وانتقل إلى قسم الصفحات في الأعلى. استخدم شريط البحث للعثور على نوع الصفحة التي تريدها. ثم تصفح النتائج واستورد واحدة.

بعد استيراد الصفحة ، يمكنك تحرير المحتوى لجعله خاصًا بك.

باستخدام هذه الميزات ، يمكنك إنشاء موقع ويب حسن المظهر بسهولة. إذا كنت ترغب في جعل العملية أسهل ، يمكنك التحقق من Elementor Pro . باستخدام خطة متميزة ، ستتمكن من الوصول إلى العديد من عناصر واجهة المستخدم والقوالب وعمليات الدمج. ويمكنك أيضًا إضافة خطوط مخصصة وعناصر واجهة مستخدم عالمية.
إذا كنت تفضل إصدار فيديو ، فإليك مقطع فيديو:
قراءة متعمقة
- CrocoBlock: أكثر من 100 سبب لتحب Elementor
- أفضل 10 منشئي مواقع WordPress
