Tutorial completo di Elementor Page Builder (con video)
Pubblicato: 2021-03-19
Ultimo aggiornamento - 8 luglio 2021
Solo pochi anni fa, il processo di creazione di un sito web sembrava molto diverso. Avresti dovuto apportare modifiche al codice, aggiornare il sito Web e visualizzarlo sul sito Web live per vedere se le modifiche erano state apportate.
Ma oggi hai la possibilità di costruire visivamente il tuo sito web. Il processo è esattamente come il risultato, quindi quello che vedi è quello che ottieni. Ciò è reso possibile dai page builder che semplificano il processo e lo rendono accessibile a tutti.
Elementor è facilmente uno dei migliori costruttori di pagine in circolazione. Con oltre 5 milioni di installazioni attive e una valutazione a 5 stelle quasi perfetta, sai che puoi fare affidamento su di esso per creare facilmente pagine Web di bell'aspetto.
Quindi oggi esploreremo le basi di Elementor e lo useremo persino per creare alcune pagine per il nostro sito web. Restare in zona.
Installazione e configurazione di Elementor

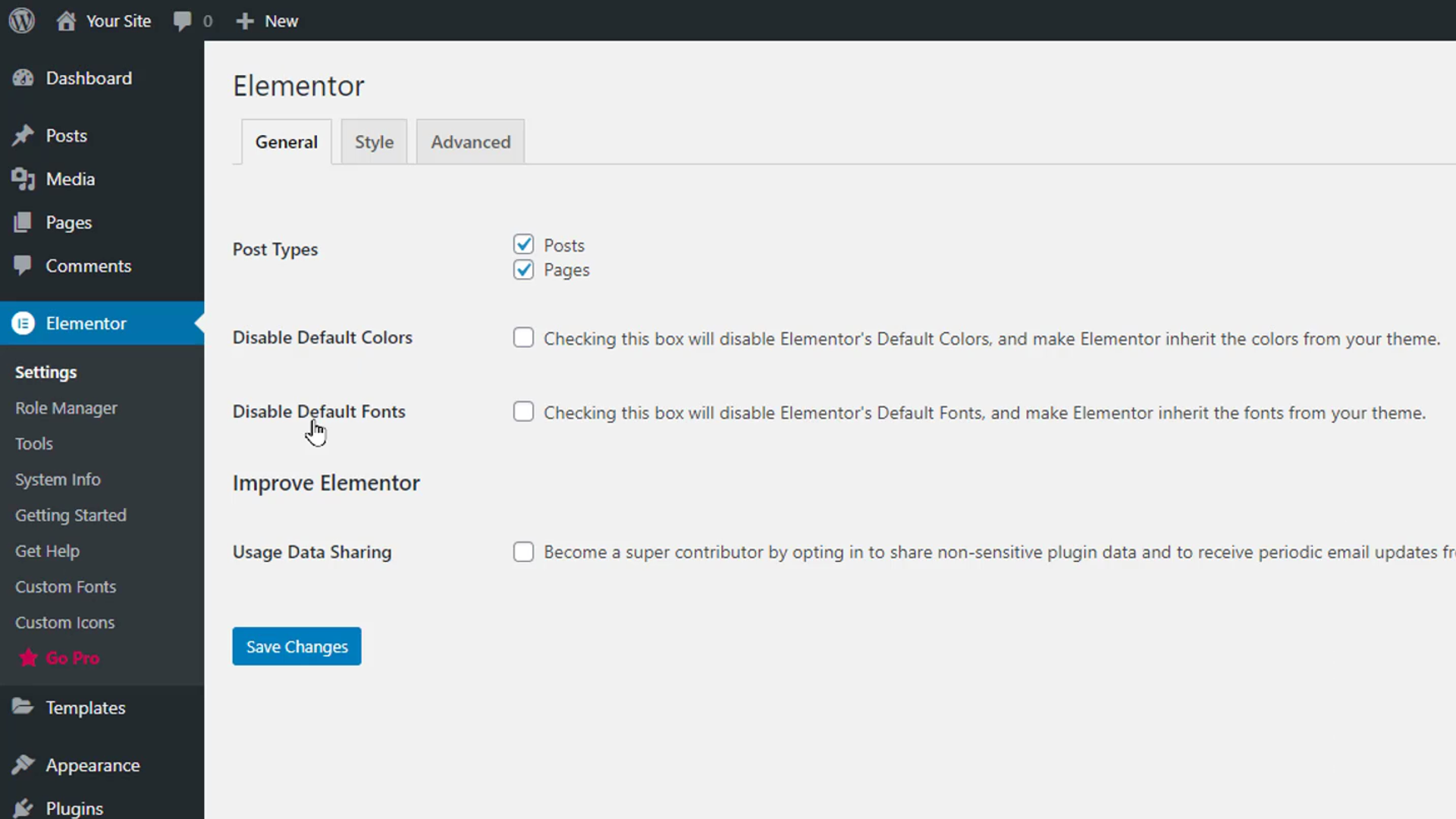
Inizieremo installando il plug-in Elementor gratuito dal repository di WordPress. Dopo averlo attivato, fai clic su "Impostazioni" per configurarlo. Nella sezione Generale, puoi selezionare i tipi di post che possono essere modificati con Elementor. Puoi anche disabilitare i colori e i caratteri predefiniti di Elementor per forzarlo a ereditare i colori dal tuo tema esistente.

Di seguito, puoi abilitare la condivisione dei dati con Elementor. Nella sezione Avanzate, puoi gestire Metodo di stampa CSS, Metodo di caricamento dell'editor di commutazione e altre impostazioni incentrate sugli sviluppatori.
Nella sezione Role Manager, puoi scegliere quali ruoli sui tuoi siti Web possono essere modificati utilizzando Elementor. Ad esempio, se abilitiamo l'opzione Nessun accesso all'editor per il ruolo di Collaboratore, chiunque contribuisca al tuo sito Web non sarà in grado di utilizzare l'editor di Elementor. La sezione Strumenti ha opzioni come Sincronizzazione libreria, Modalità provvisoria, Aggiorna indirizzo sito, Versione rollback, Test beta e Modalità manutenzione.
La sezione Informazioni di sistema mostra informazioni sul sistema del tuo sito Web e sugli ambienti WordPress. Mentre le sezioni Guida introduttiva e Ottieni aiuto possono essere utilizzate per accedere a guide e assistenza.
Familiarizzare con il layout di Elementor Page Builder
Iniziamo a costruire una pagina con Elementor. Passa il mouse sulla sezione Pagine nell'area di amministrazione di WordPress e fai clic su Aggiungi nuovo. Assegna un titolo alla pagina e fai clic sul pulsante "Modifica con Elementor" in alto.
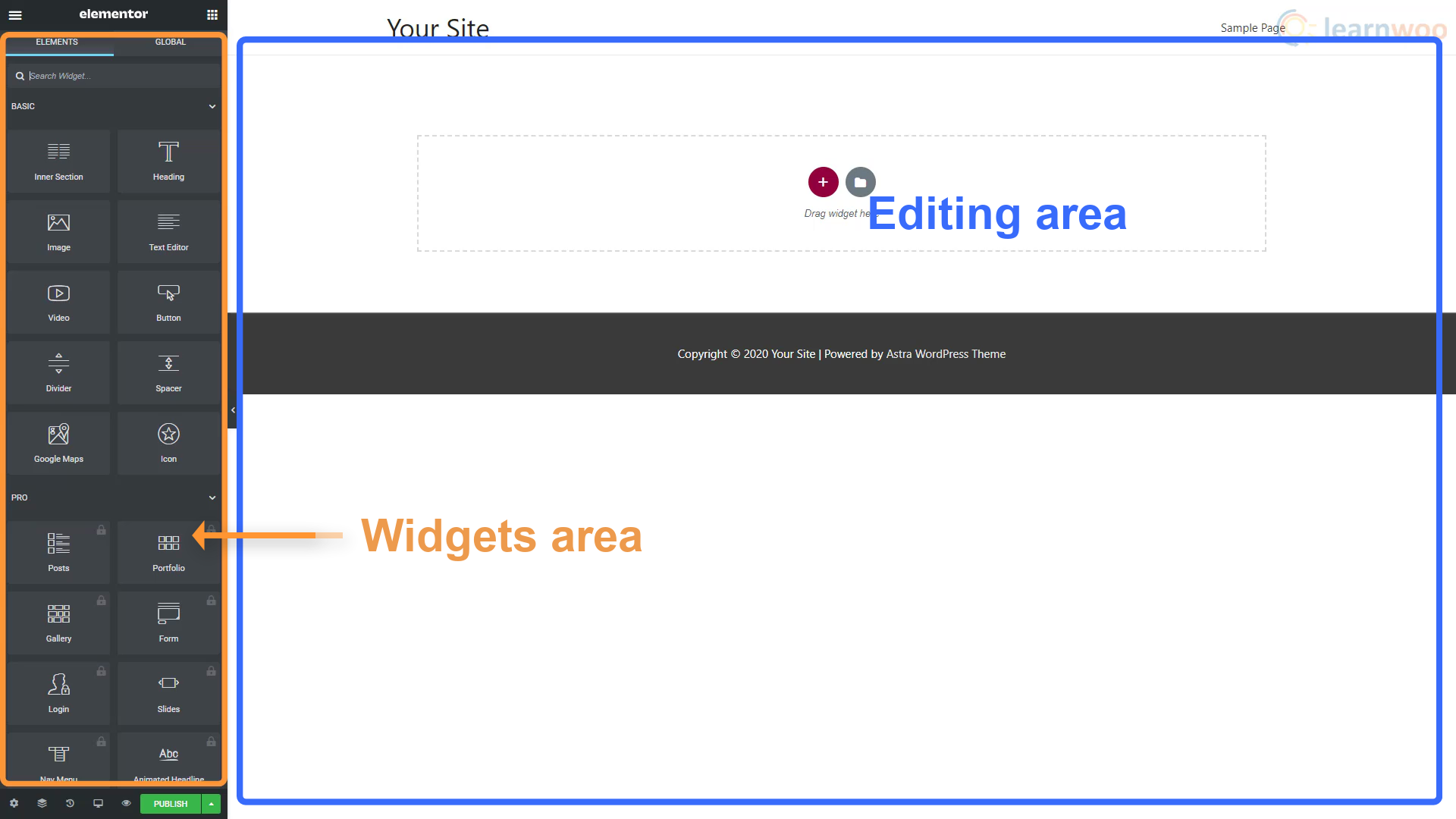
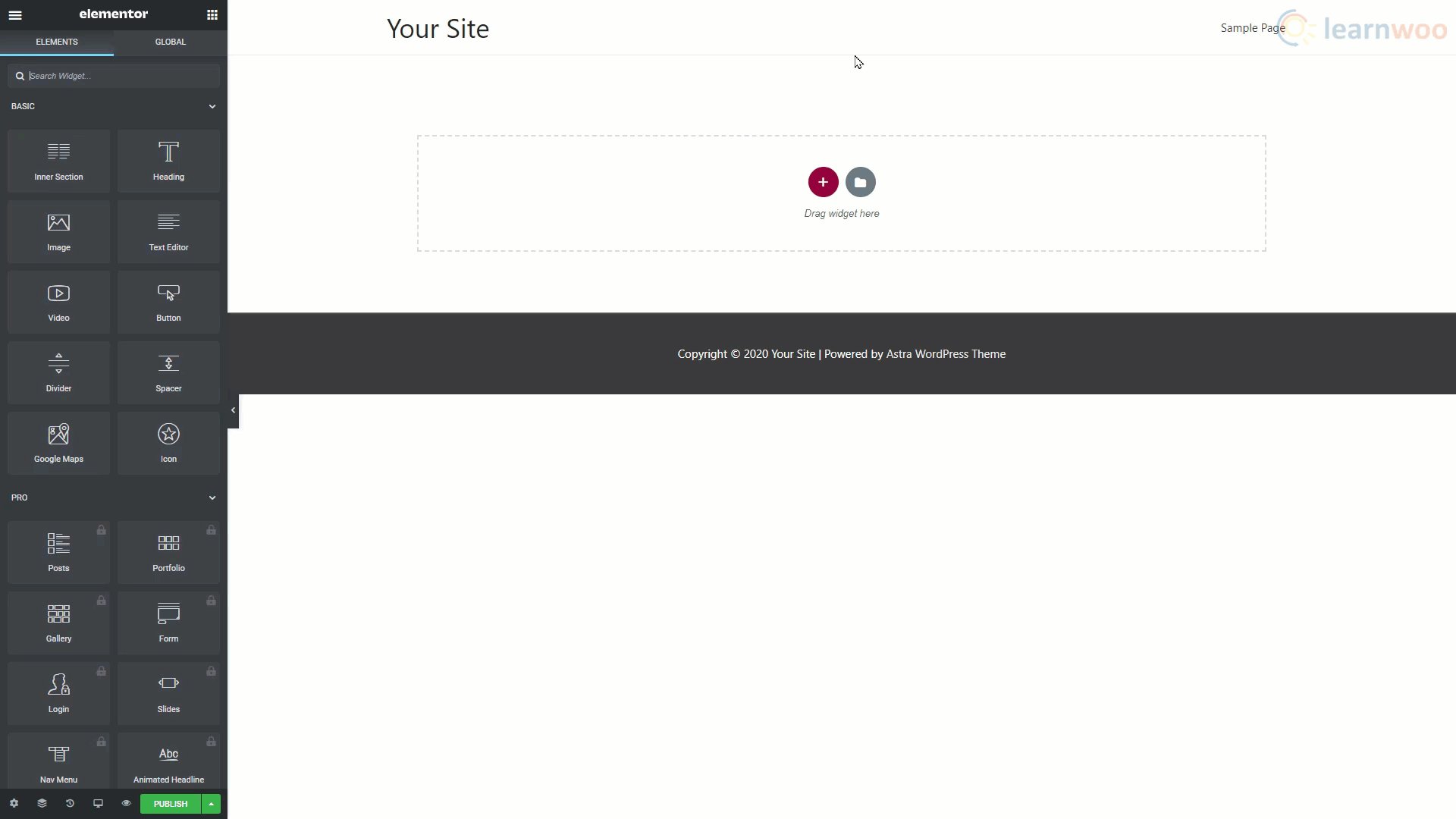
La schermata Elementor Page Builder si aprirà con l'area di modifica e l'area dei widget. Nell'area di modifica, puoi aggiungere e modificare visivamente i widget. L'area Widget è dove puoi trascinare e utilizzare diversi tipi di widget come sezioni di testo, intestazioni, immagini, video e pulsanti. Sotto l'area dei widget, vedrai 4 opzioni. La prima opzione è il pulsante Impostazioni per accedere alle impostazioni generali della pagina.

Nelle impostazioni della pagina, possiamo modificare il titolo e lo stato della pagina, impostare un'immagine in primo piano, nascondere il titolo e selezionare un layout di pagina. Nella scheda Stile, puoi impostare uno sfondo per la tua pagina generale. Possiamo scegliere tra uno sfondo a un colore, uno sfondo con immagine statica o uno sfondo sfumato. La sezione Avanzate ha una funzione CSS personalizzata che ti consente di aggiungere codice CSS a qualsiasi widget.
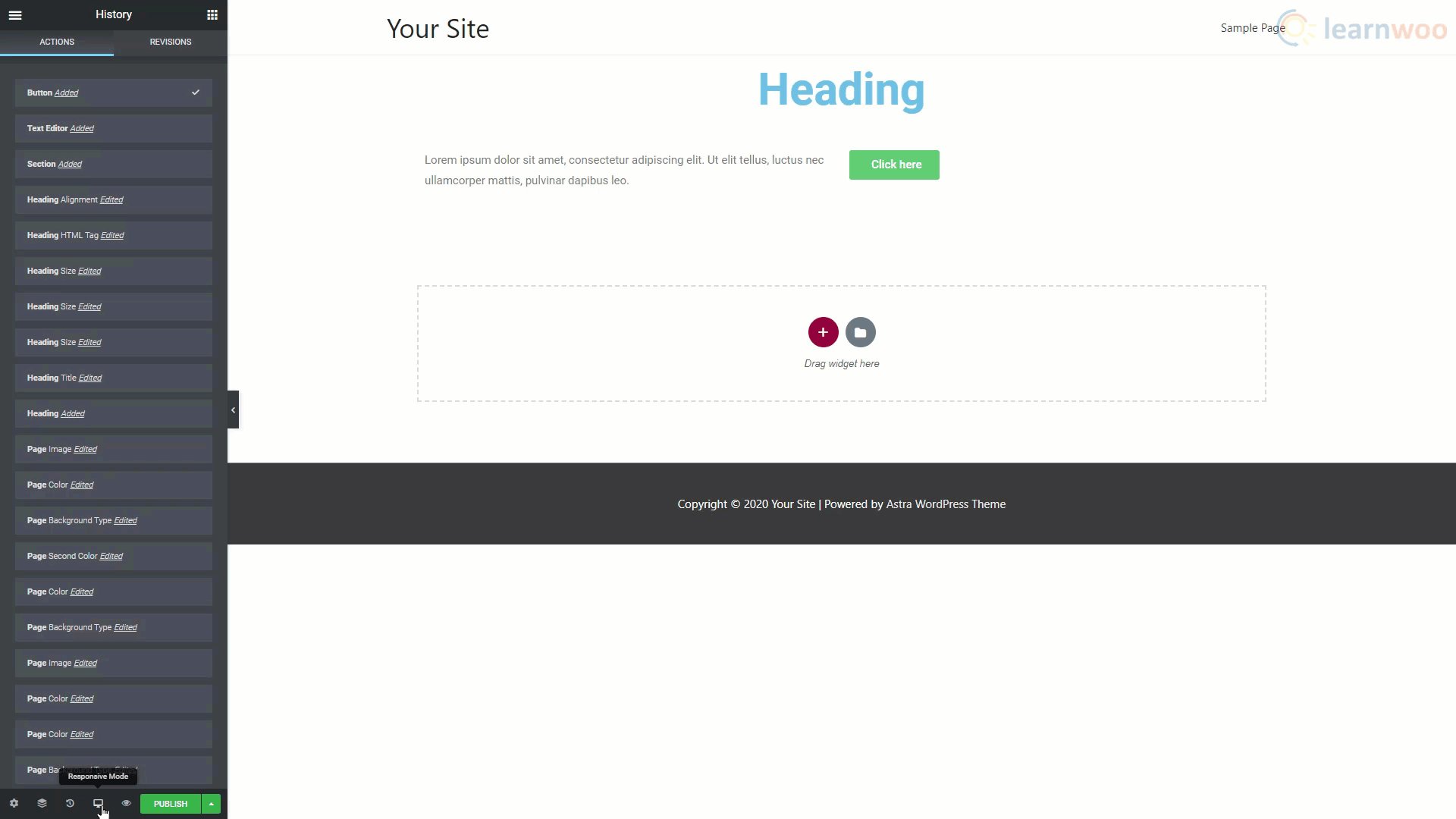
L'opzione accanto alle impostazioni della pagina in basso a sinistra è il Navigatore. Mostra i diversi tipi di elementi che abbiamo utilizzato nella pagina e ti aiuta a trovarli e modificarli facilmente. Oltre a ciò, l'opzione Cronologia ci mostra le azioni e le revisioni passate fatte in questa pagina in modo da correggere facilmente i nostri errori.
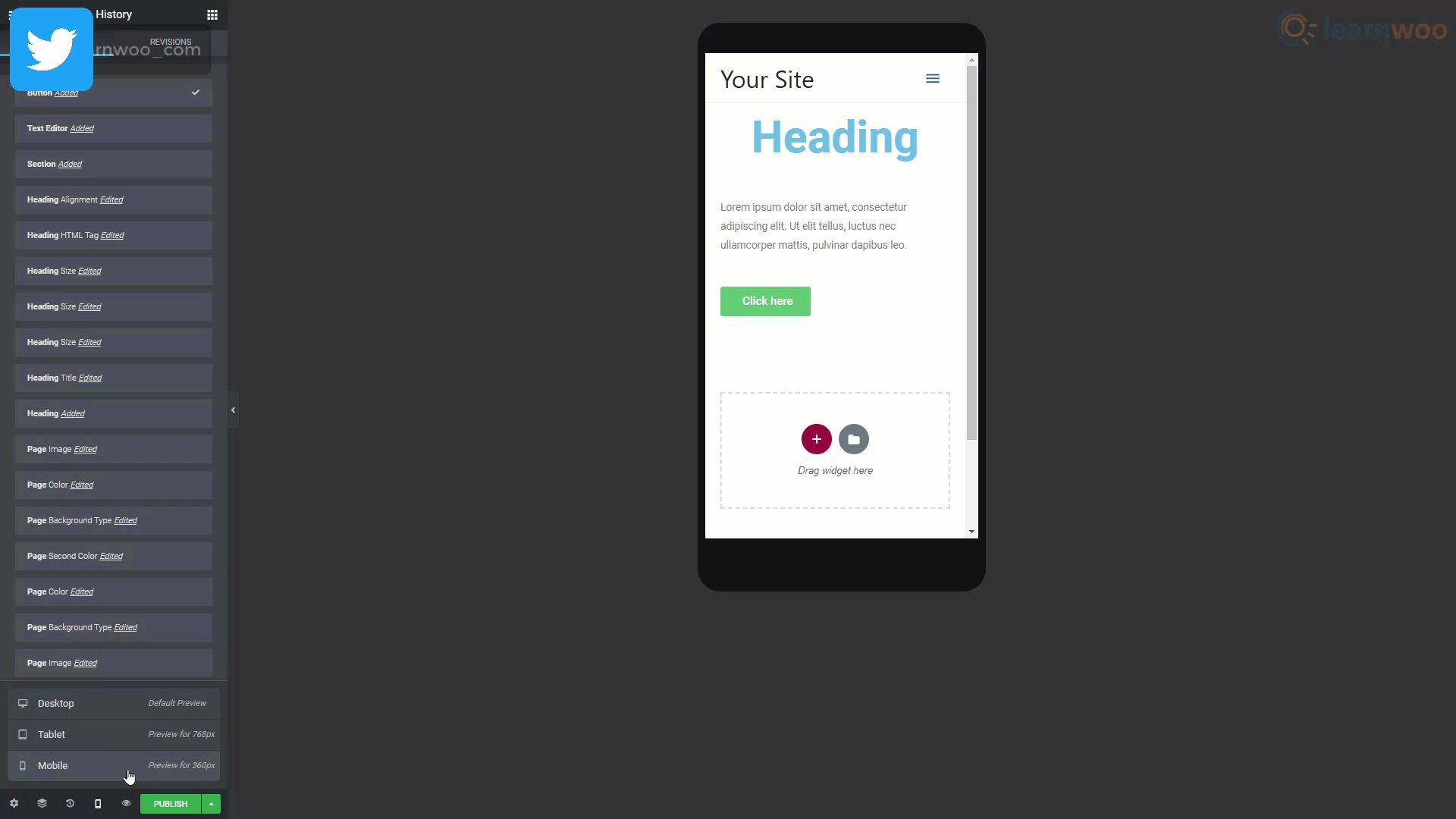
L'opzione Modalità reattiva ci offre tre scelte. Desktop, Tablet e Mobile. Puoi usarli per assicurarti che il tuo sito web appaia e funzioni altrettanto bene su tutti gli schermi. L'opzione Anteprima ti consente di vedere come sarebbe la pagina live senza dover pubblicare la pagina.

Sopra l'area Widget ci sono due pulsanti. Il menu Hamburger ci porta ad alcune altre impostazioni e opzioni di navigazione. Fai clic su "Impostazioni sito". Nelle prime due impostazioni, puoi impostare colori e caratteri globali da utilizzare per tutti i nuovi elementi. Dovresti impostare qui i colori e i caratteri del tuo marchio in modo che siano facili da usare.

Nella sezione dello stile del tema, puoi impostare le impostazioni predefinite per intestazioni, pulsanti, immagini e campi modulo. Infine, la sezione Impostazioni offre alcune opzioni in più per l'identità del sito, lo sfondo, il layout e altre impostazioni.
Quando hai finito, torna all'area dei widget.
Costruire una pagina con Elementor
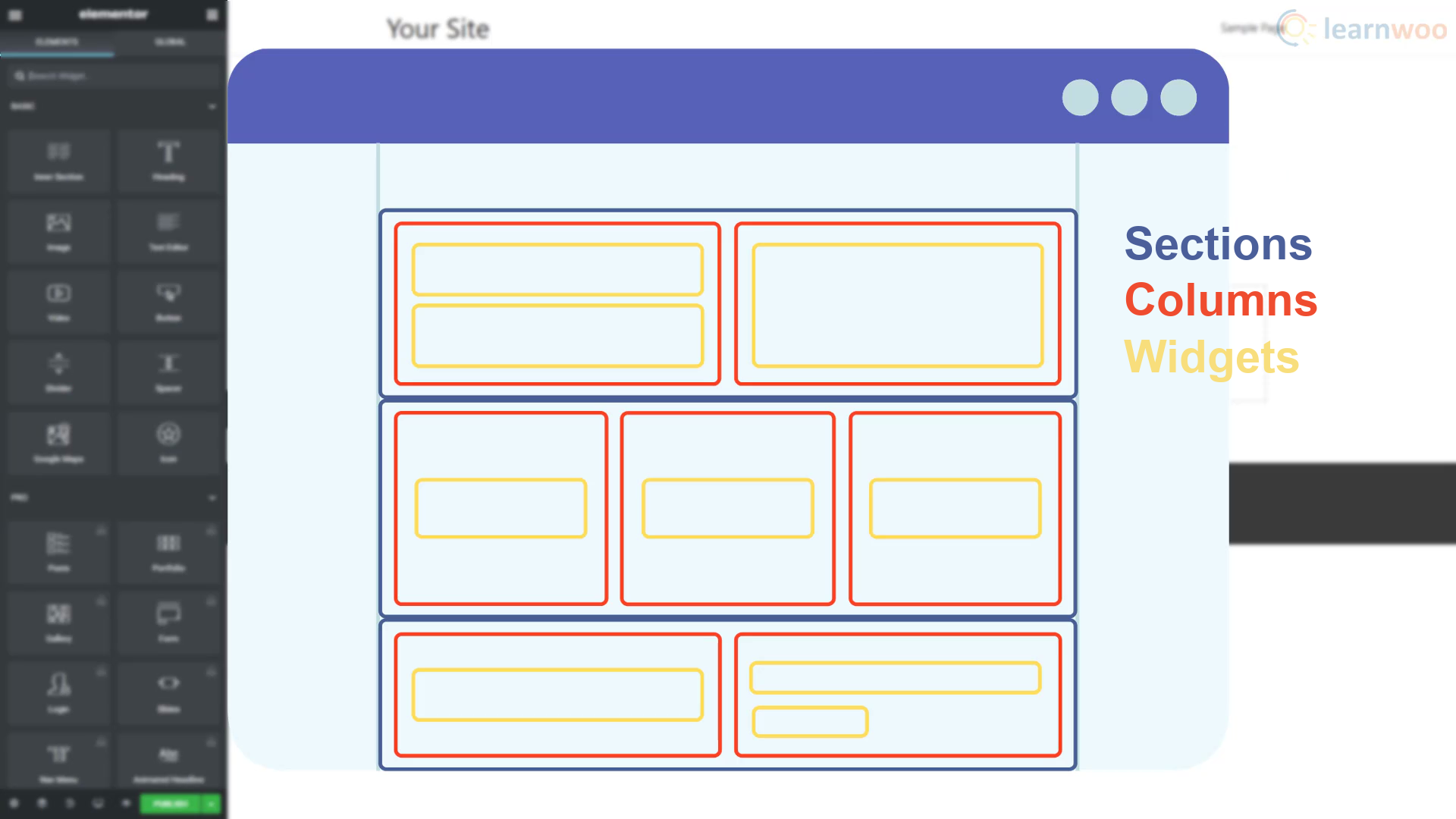
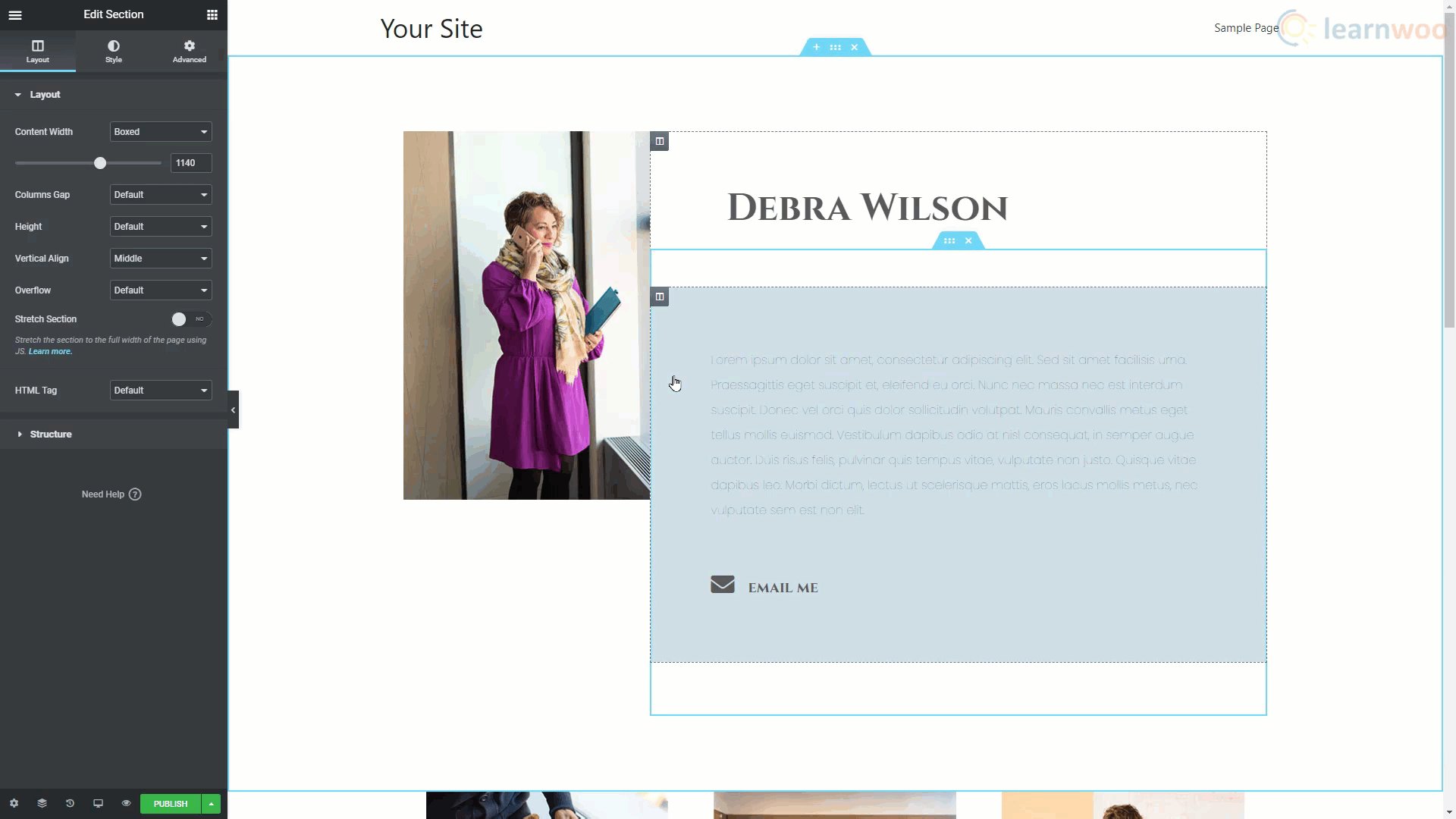
Una tipica pagina di Elementor è composta da diverse sezioni disposte verticalmente. Queste sezioni sono costituite da colonne e queste colonne possono avere più widget al loro interno.

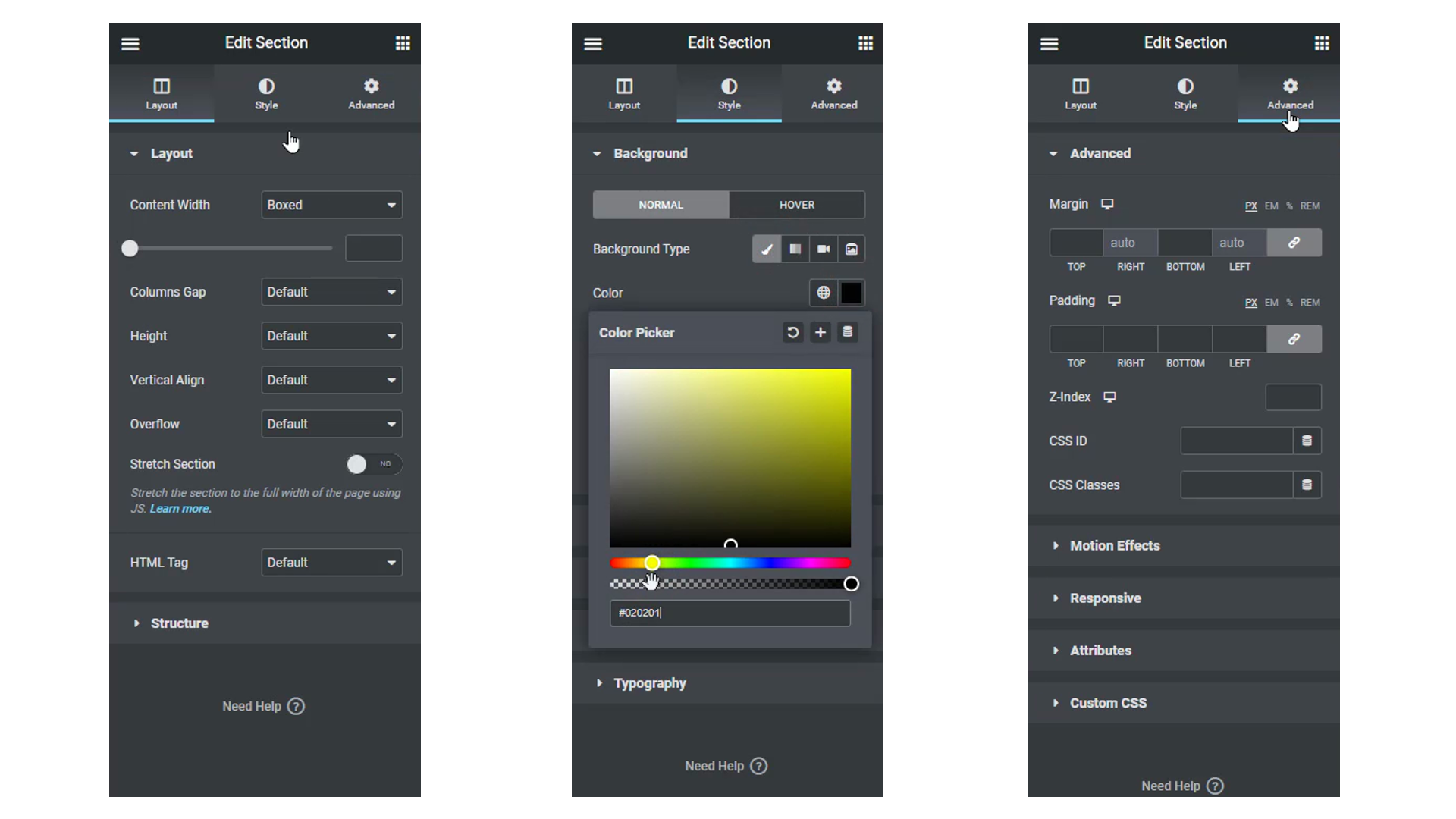
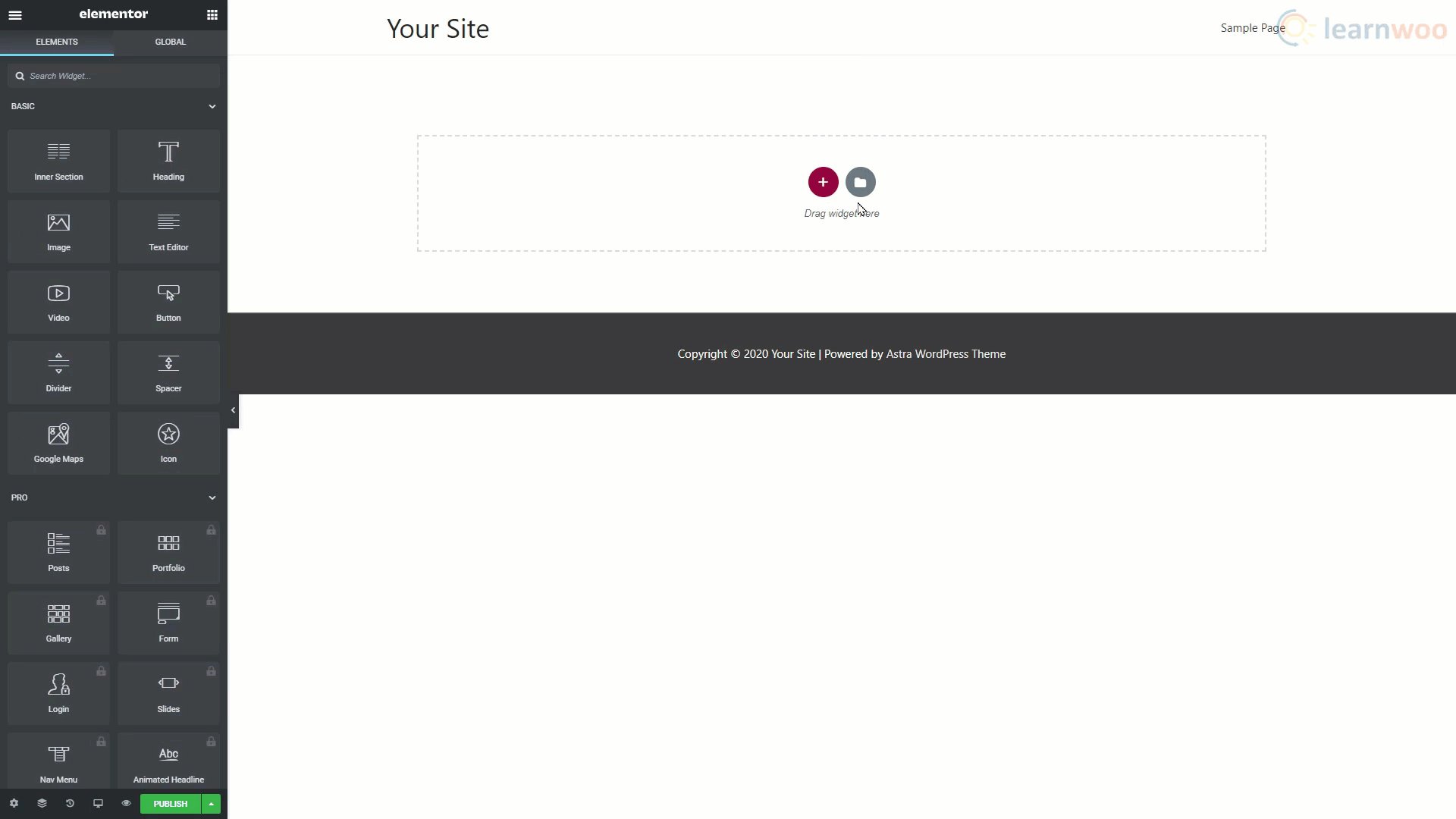
Per iniziare a costruire la tua pagina, fai clic sull'icona più e seleziona la struttura della sezione che desideri. Con l'intera sezione selezionata, ora puoi personalizzarla. Nella parte del layout della sezione di modifica, possiamo determinare i parametri del layout come larghezza, spazio, altezza e allineamento verticale. Nella scheda Stile, possiamo aggiungere diversi tipi di sfondi come classico, sfumato, video e presentazione.
Puoi anche aggiungere una sovrapposizione di sfondo, un bordo, un divisore di forma e impostazioni tipografiche. La sezione Avanzate offre impostazioni di margini e riempimento, effetti di movimento, opzioni reattive, attributi e funzionalità CSS personalizzate.

Dopo aver impostato le colonne, puoi aggiungervi dei widget trascinandoli e rilasciandoli dall'area dei widget. Ogni widget avrà inoltre il proprio layout, stile e schede avanzate per modificarlo di conseguenza.
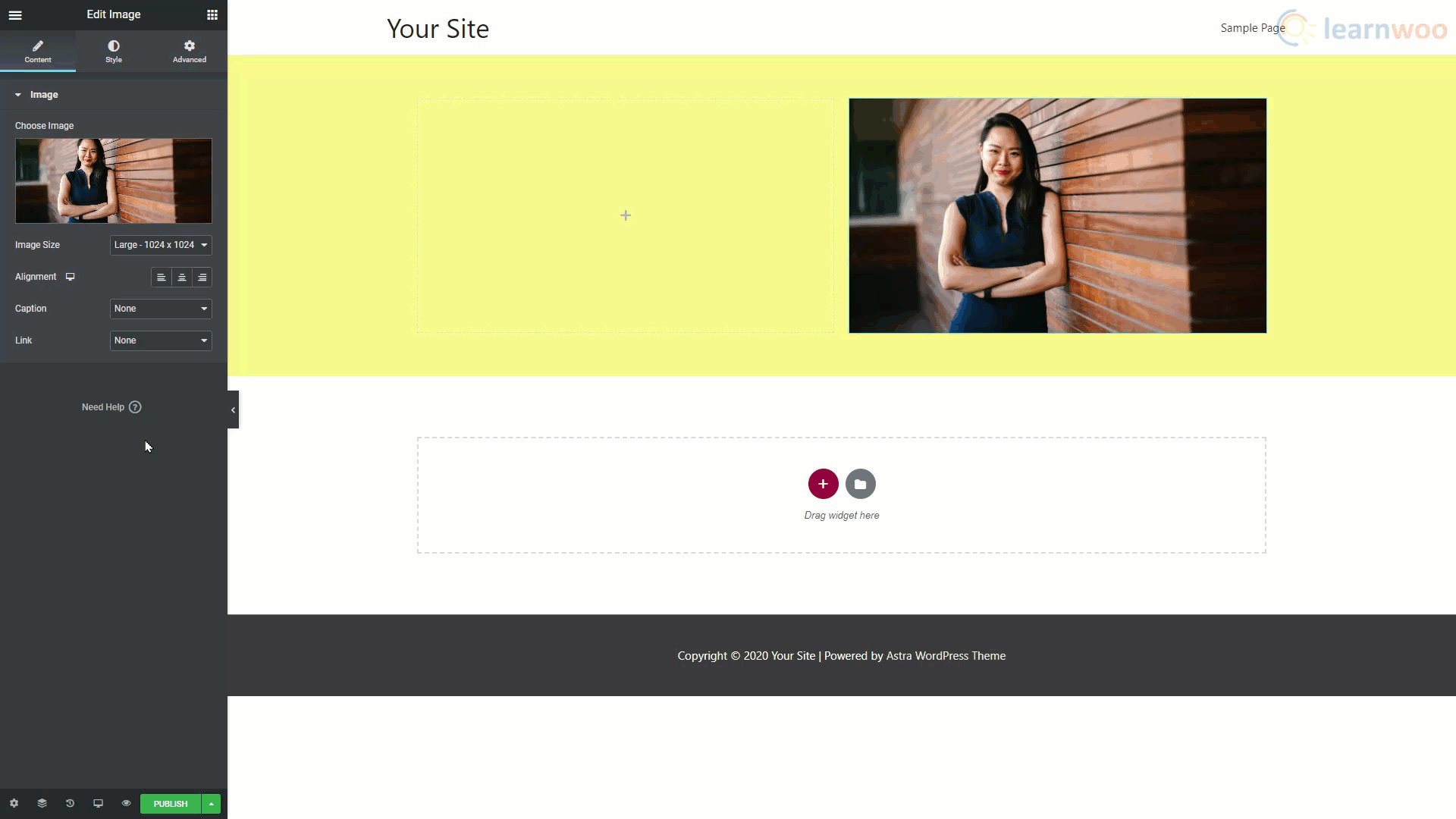
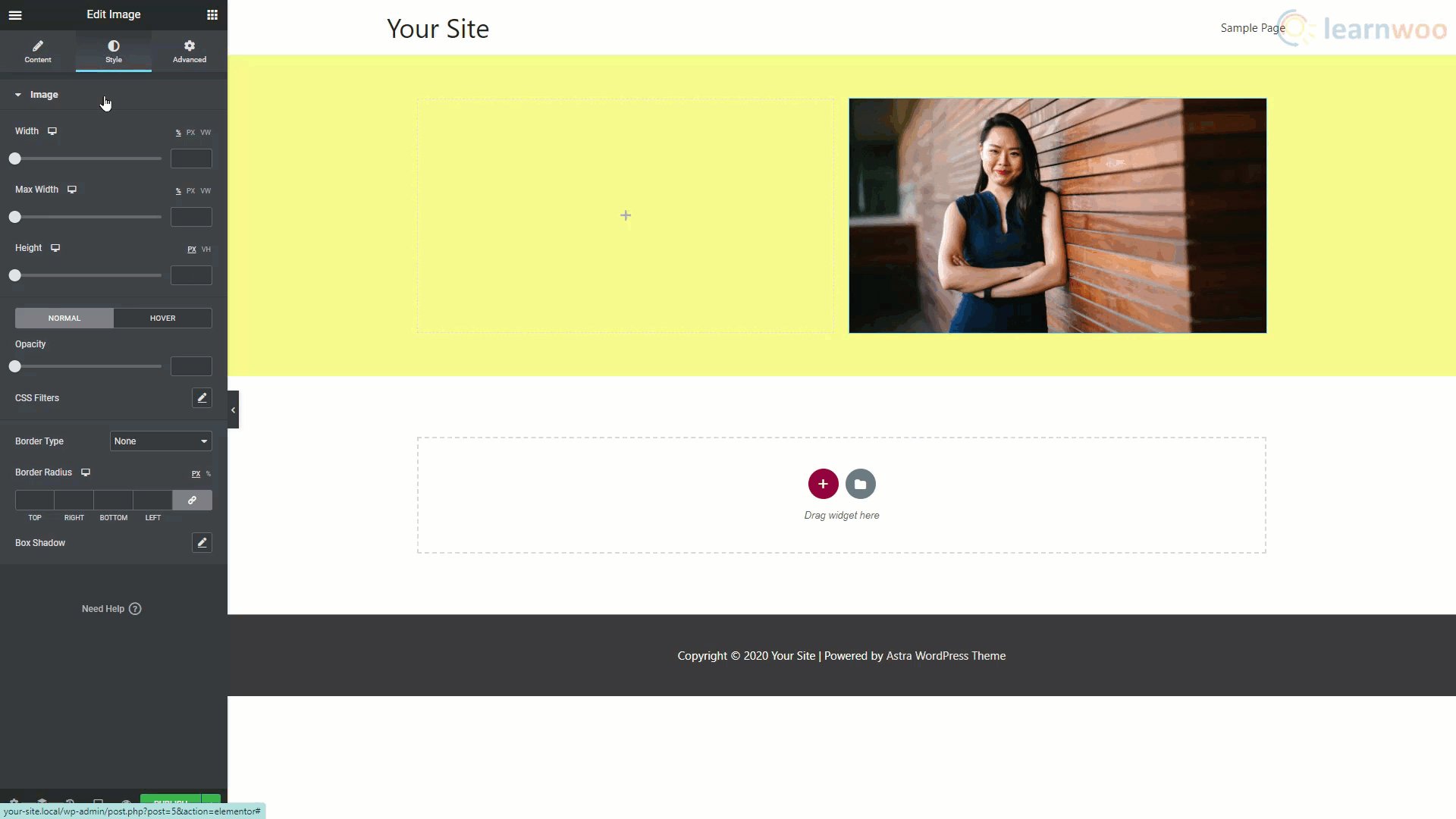
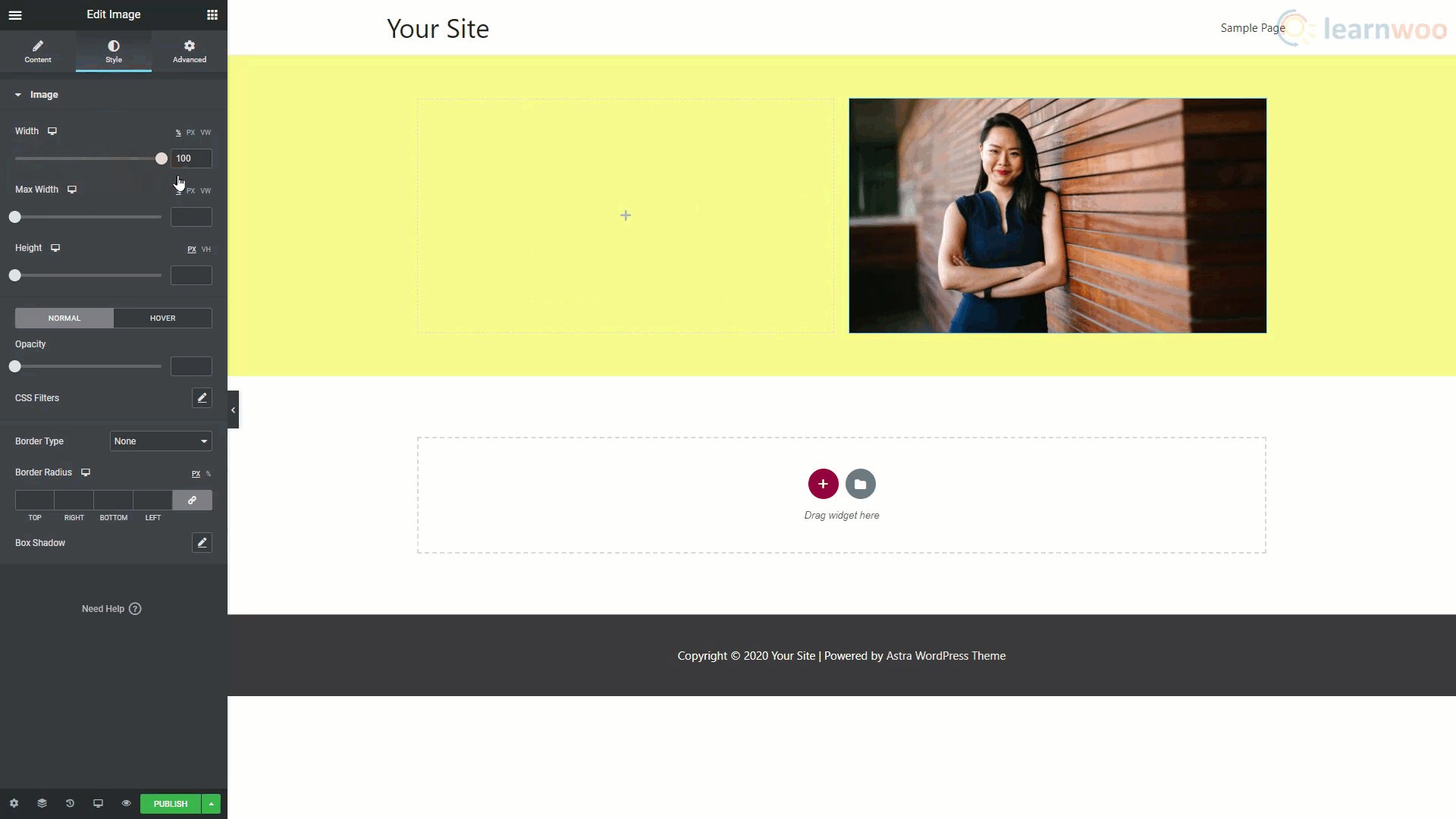
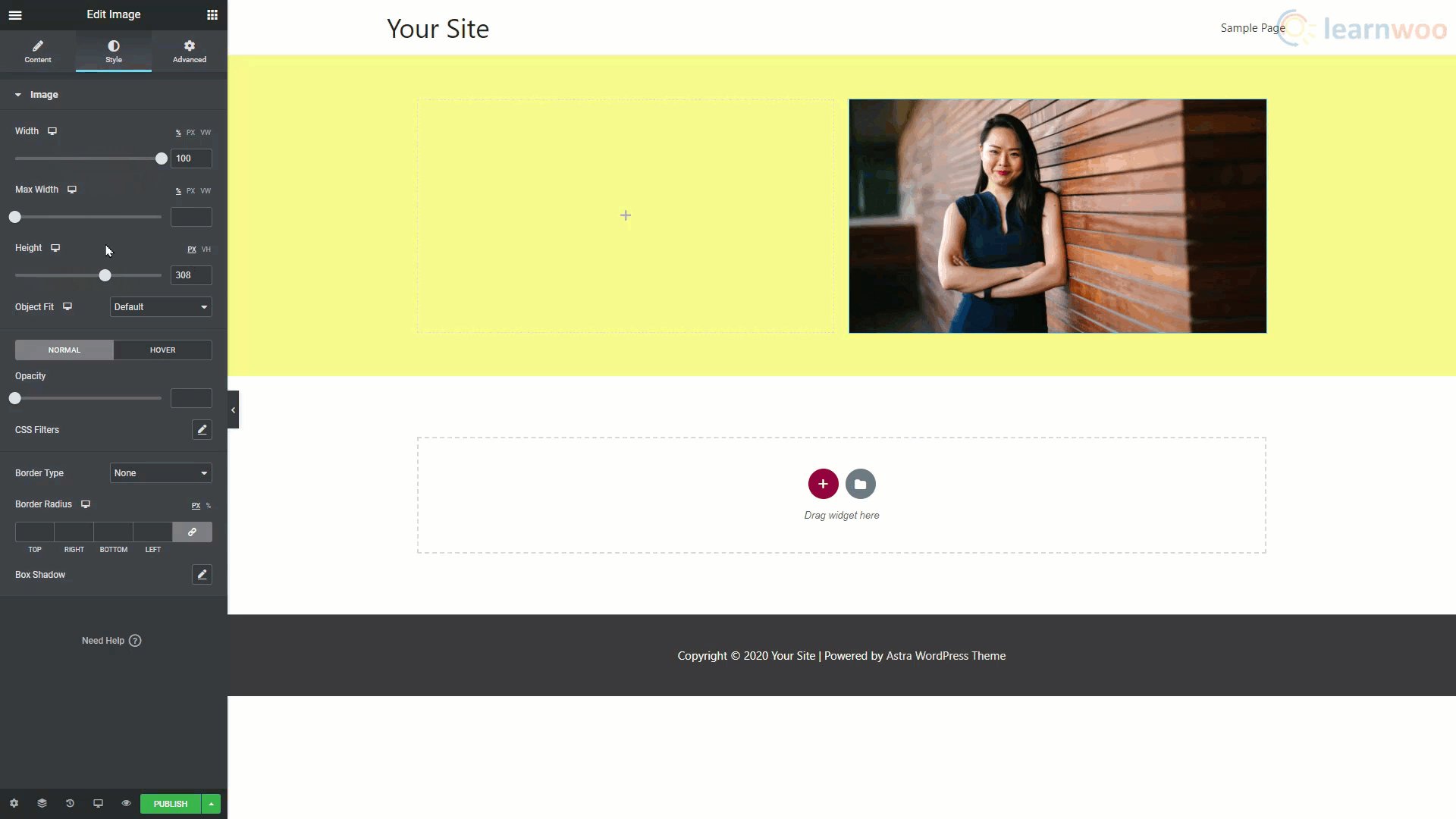
Ad esempio, se desideri aggiungere un'immagine in una colonna, trascina e rilascia il widget dell'immagine. Possiamo personalizzare l'immagine usando le sue tre schede. Fai clic sull'opzione Scegli immagine e carica l'immagine dal tuo computer. Quindi, vai alla scheda Stile e modifica le impostazioni di larghezza e altezza per l'immagine.

Allo stesso modo, puoi aggiungere e modificare un blocco di testo in Elementor. Puoi quindi giocare nelle opzioni Tipografia nella sezione Stile finché non troviamo qualcosa che ti piace.
Oltre ad aggiungere sezioni, colonne e widget per creare il nostro blog, puoi anche utilizzare i modelli per accelerare il processo.

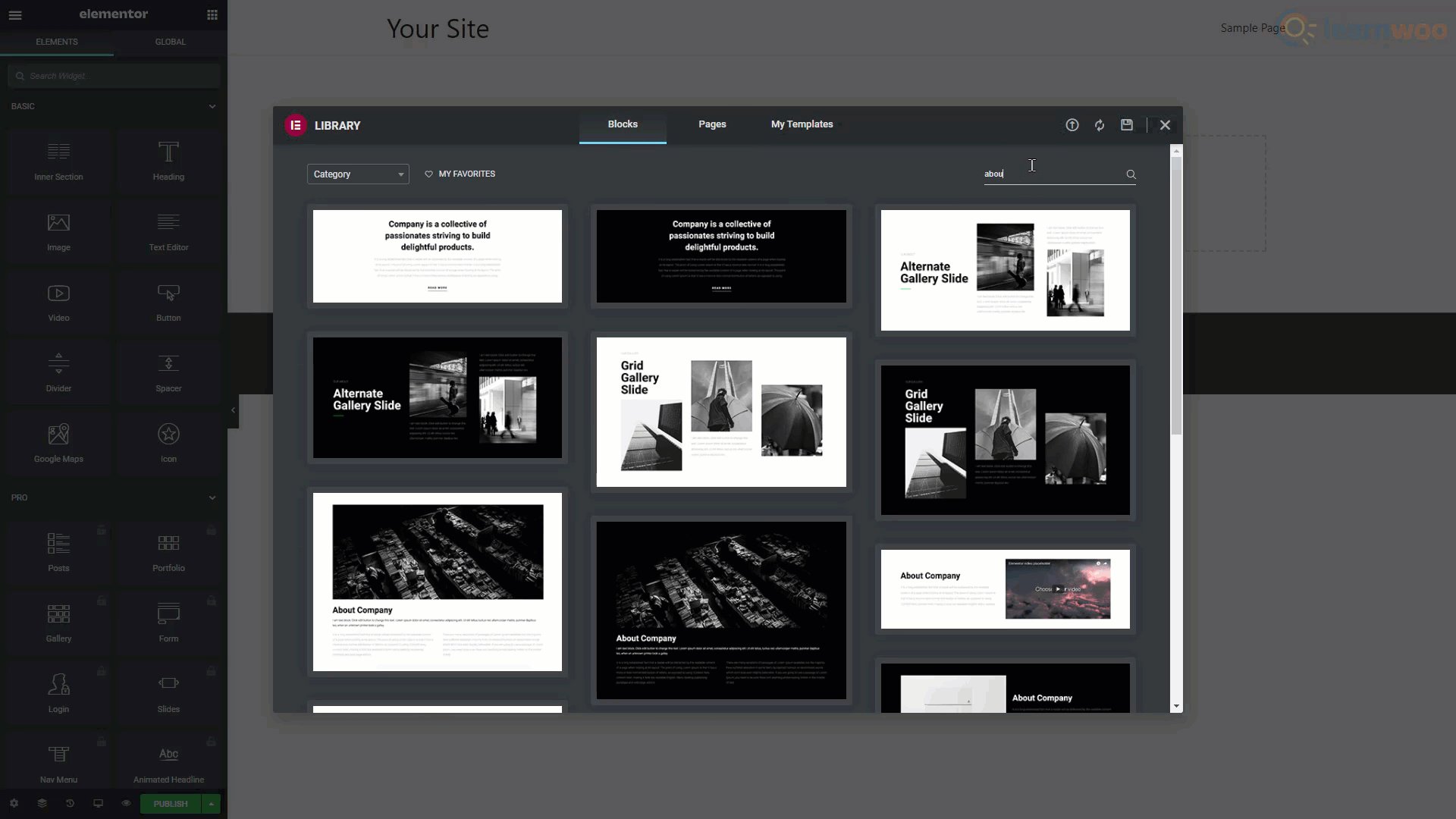
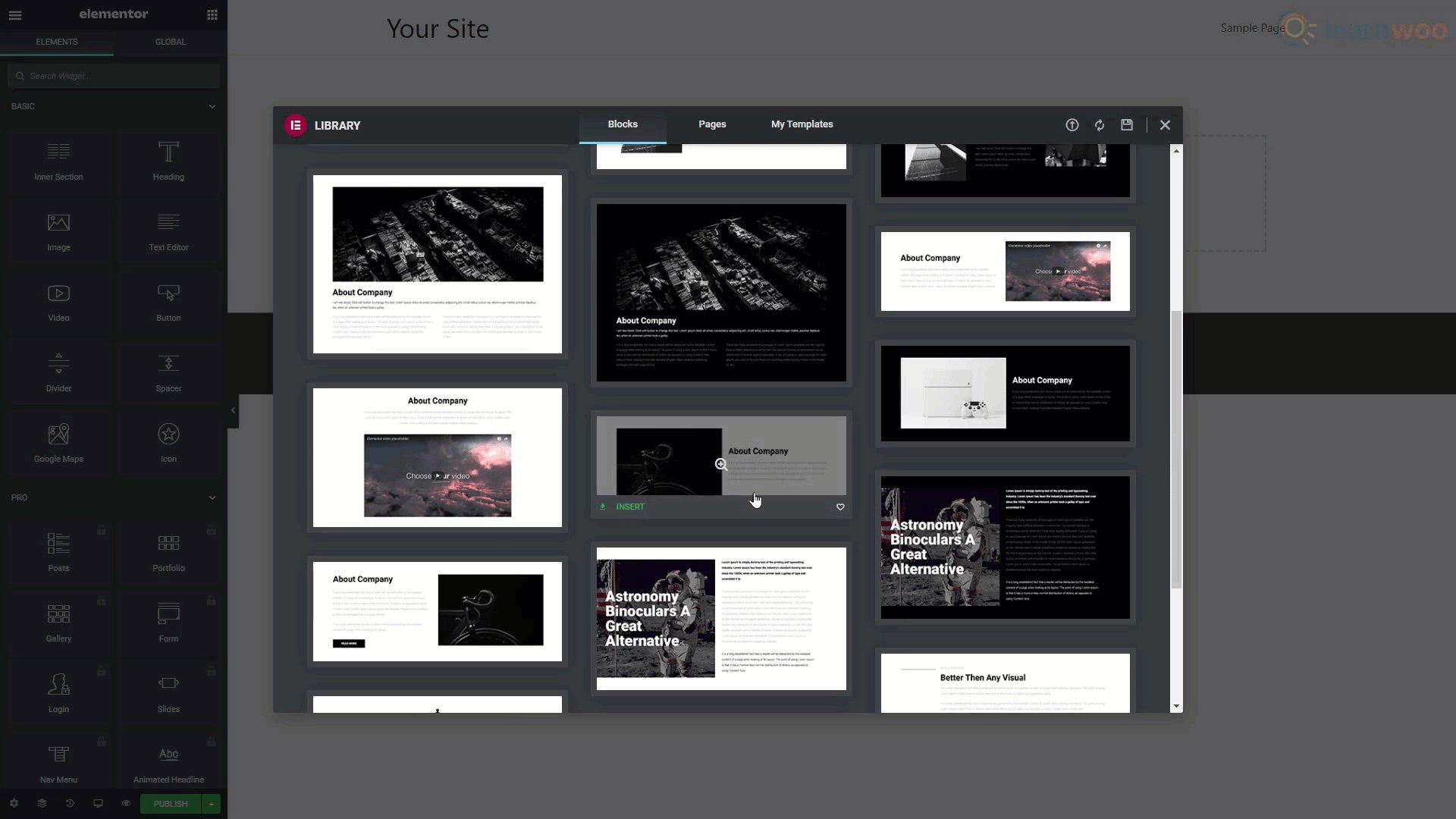
Per creare una nuova pagina utilizzando i modelli di blocco, fai clic sull'icona della cartella. Quindi, in alto, passa alla sezione Blocchi. Usa la barra di ricerca per cercare il blocco che ti serve. Sfoglia i risultati per vedere quale ti piace. Quindi, fai clic sul pulsante Inserisci sotto di esso per portarlo sulla tua pagina.
Ti verrà chiesto di connettere il tuo sito Web alla Libreria di modelli Elementor. Se non possiedi già un account, puoi crearne uno con la tua email e una nuova password. Quando fai clic su Connetti, il modello selezionato verrà importato nella pagina.
Dopo l'importazione, puoi facilmente modificare gli elementi per personalizzarli. Allo stesso modo, puoi aggiungere e modificare altri blocchi per completare la tua pagina.
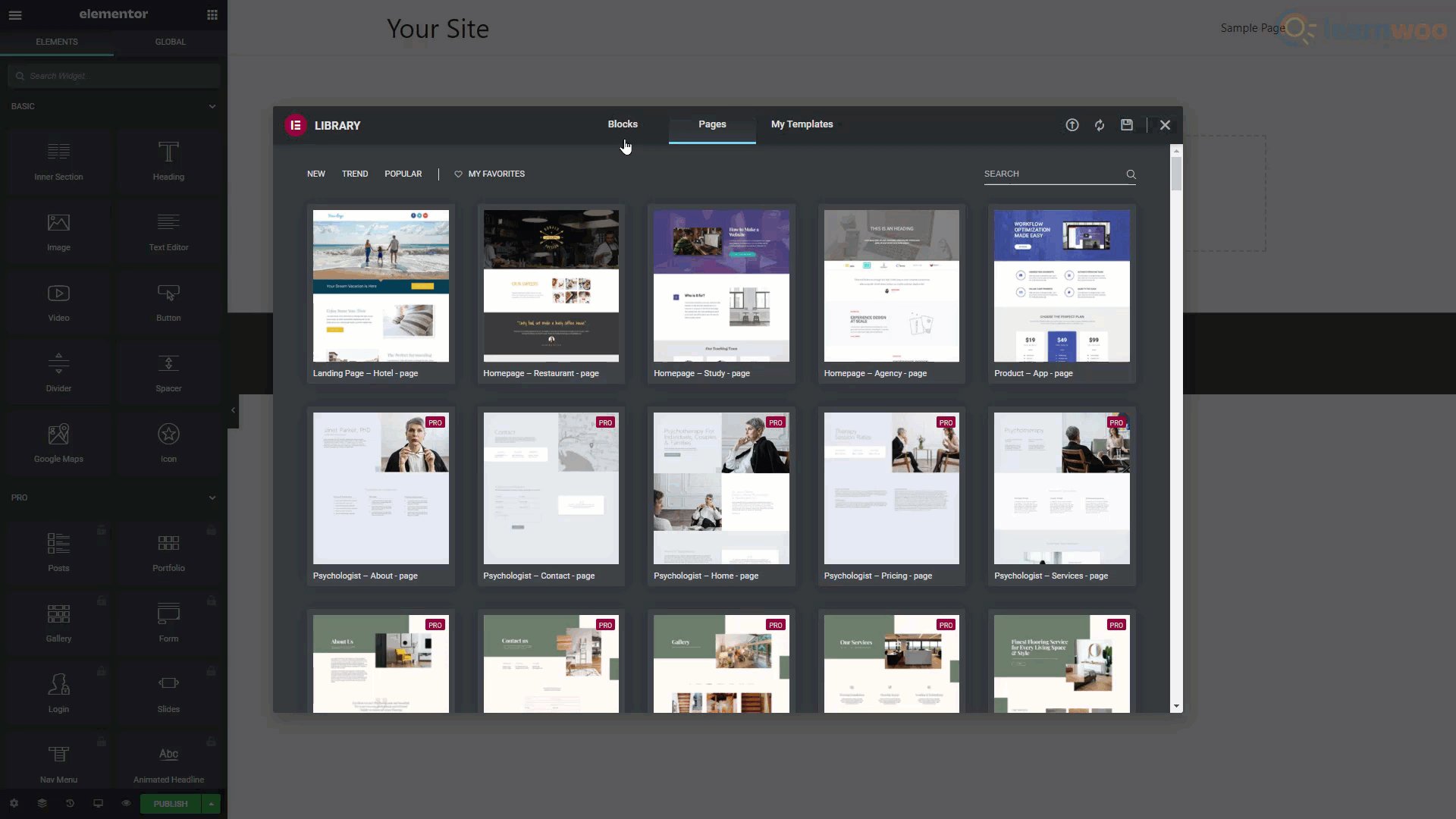
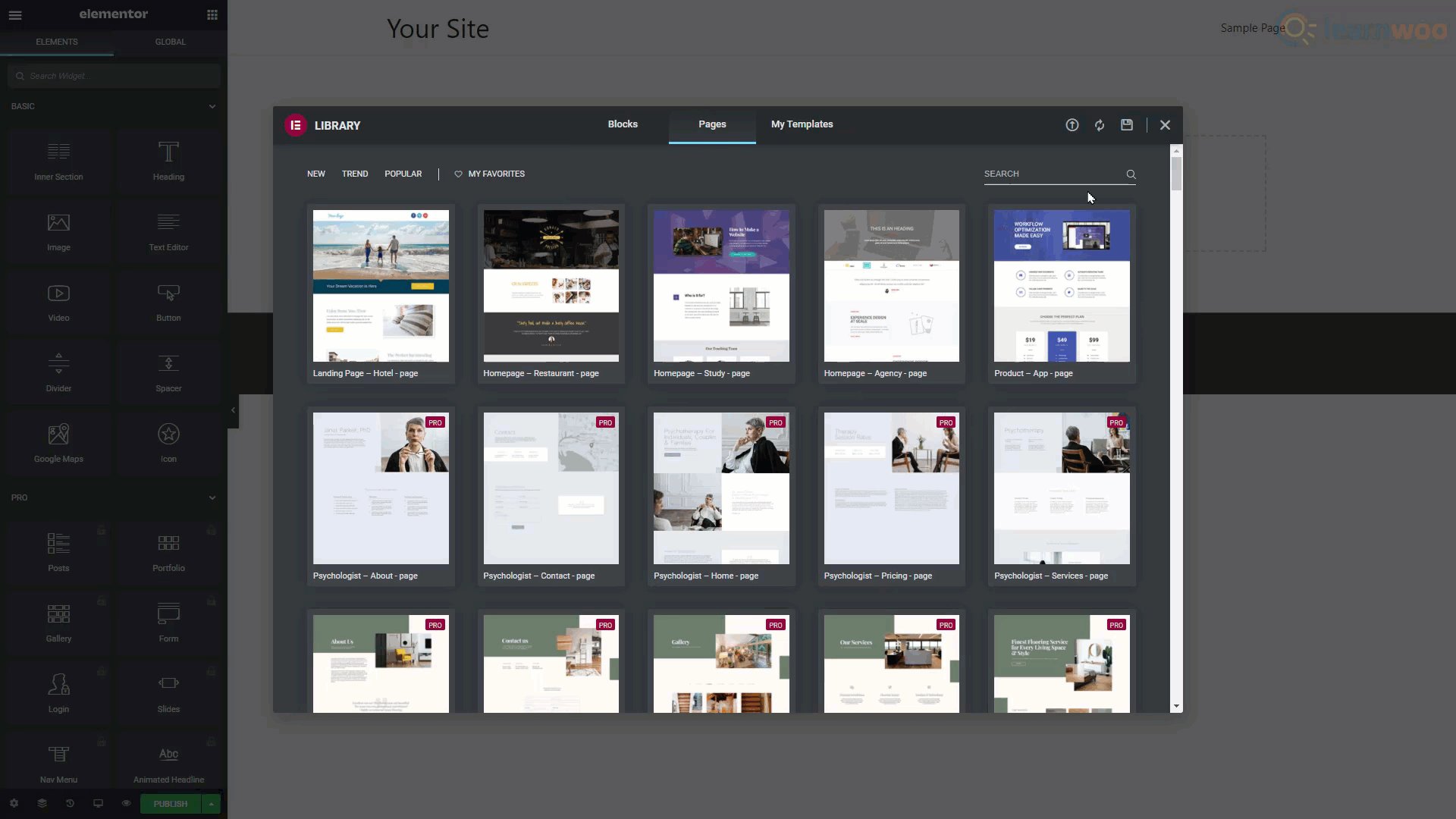
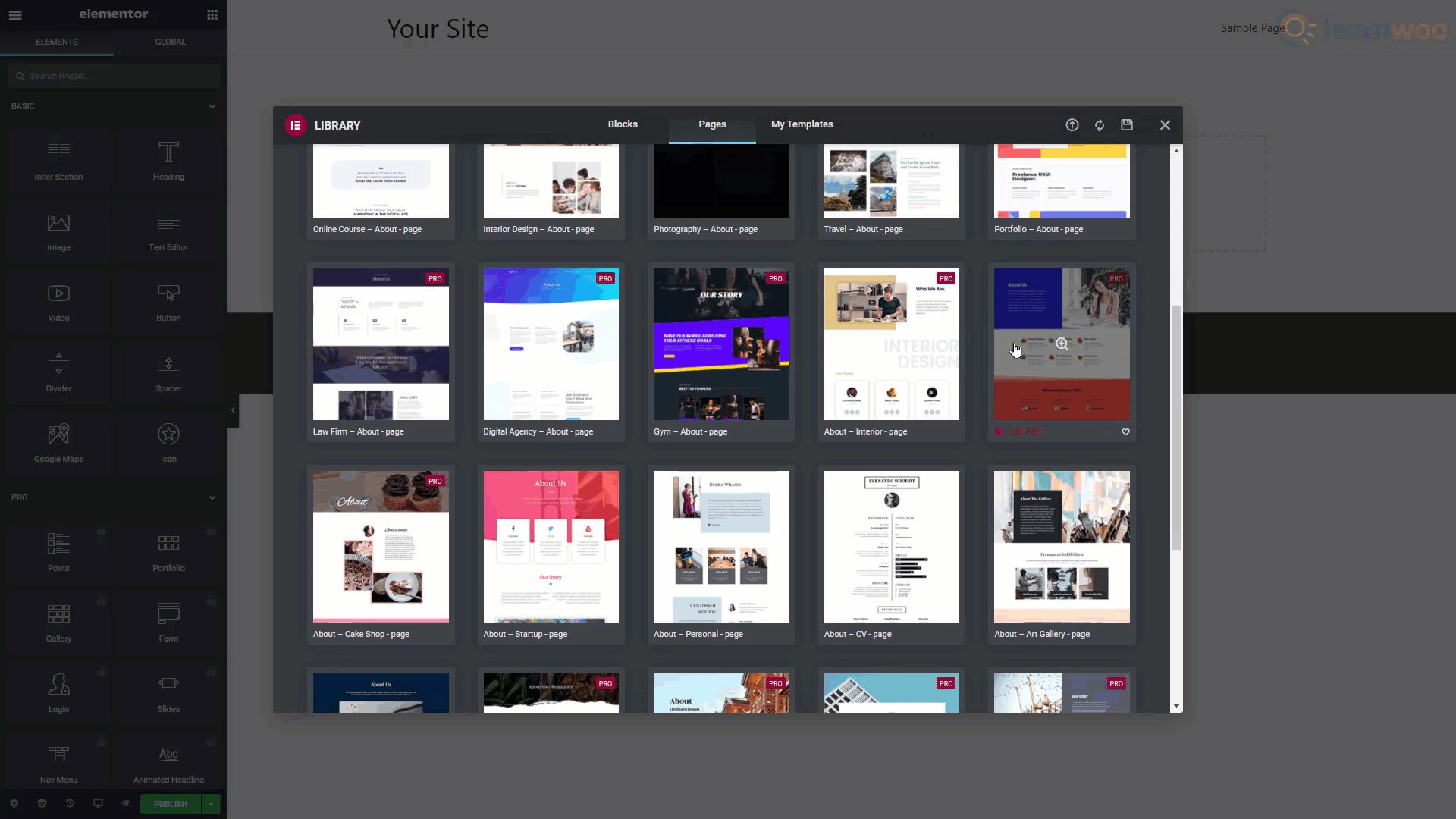
Invece di singoli blocchi, puoi anche importare interi modelli di pagina. Fai clic sull'icona della cartella e vai alla sezione Pagine in alto. Usa la barra di ricerca per trovare il tipo di pagina che desideri. Quindi sfoglia i risultati e importane uno.

Dopo aver importato la pagina, puoi modificare il contenuto per personalizzarlo.

Con queste funzionalità, puoi creare facilmente un sito Web di bell'aspetto. Se vuoi rendere il processo ancora più semplice, puoi dare un'occhiata a Elementor Pro . Con un piano premium, avrai accesso a molti più widget, modelli e integrazioni. E puoi persino aggiungere caratteri personalizzati e widget globali.
Se preferisci una versione video, ecco un video:
Ulteriori letture
- CrocoBlock: oltre 100 motivi per amare Elementor
- 10 migliori costruttori di siti Web WordPress
