완전한 Elementor Page Builder 튜토리얼(비디오 포함)
게시 됨: 2021-03-19
최종 업데이트 - 2021년 7월 8일
불과 몇 년 전만 해도 웹사이트를 구축하는 과정이 많이 달라 보였습니다. 코드를 변경하고 웹사이트를 업데이트하고 실제 웹사이트에서 확인하여 변경 사항이 발생했는지 확인해야 했습니다.
그러나 오늘날에는 웹사이트를 시각적으로 구축할 수 있는 옵션이 있습니다. 프로세스는 결과와 정확히 같기 때문에 보이는 그대로를 얻을 수 있습니다. 이것은 프로세스를 단순화하고 모든 사람이 액세스할 수 있도록 하는 페이지 빌더에 의해 가능합니다.
Elementor는 최고의 페이지 빌더 중 하나입니다. 5백만 개 이상의 활성 설치와 거의 완벽한 별 5개 등급을 통해 멋진 웹 페이지를 쉽게 만들 수 있다는 것을 알고 있습니다.
그래서 오늘은 Elementor의 기본 사항을 살펴보고 이를 사용하여 웹 사이트의 일부 페이지를 만들 수도 있습니다. 주변에 붙어있어.
Elementor 설치 및 설정

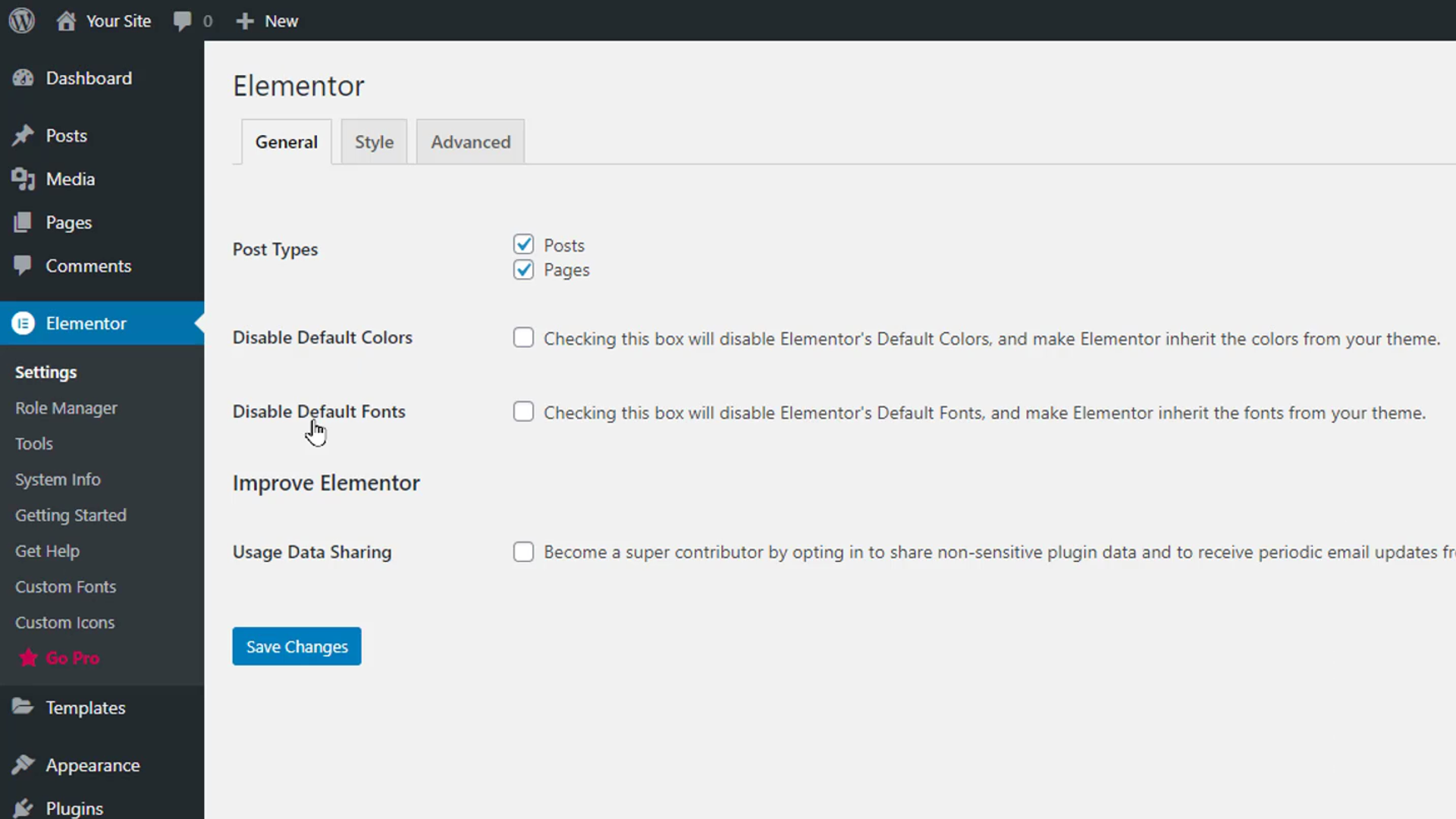
WordPress 저장소에서 무료 Elementor 플러그인을 설치하는 것으로 시작하겠습니다. 활성화한 후 "설정"을 클릭하여 설정합니다. 일반 섹션에서 Elementor로 편집할 수 있는 게시물 유형을 선택할 수 있습니다. Elementor의 기본 색상과 글꼴을 비활성화하여 기존 테마의 색상을 강제로 상속하도록 할 수도 있습니다.

아래에서 Elementor와 데이터 공유를 활성화할 수 있습니다. 고급 섹션에서는 CSS 인쇄 방법, 스위치 편집기 로더 방법 및 기타 개발자 중심의 설정을 관리할 수 있습니다.
역할 관리자 섹션에서 Elementor를 사용하여 편집할 수 있는 웹사이트의 역할을 선택할 수 있습니다. 예를 들어 기고자 역할에 대해 편집자 액세스 권한 없음 옵션을 활성화하면 웹사이트에 기여하는 모든 사람이 Elementor 편집기를 사용할 수 없습니다. 도구 섹션에는 라이브러리 동기화, 안전 모드, 사이트 주소 업데이트, 롤백 버전, 베타 테스트 및 유지 관리 모드와 같은 옵션이 있습니다.
시스템 정보 섹션에는 웹사이트의 시스템 및 WordPress 환경에 대한 정보가 표시됩니다. 시작하기 및 도움말 얻기 섹션을 사용하여 가이드 및 지원에 액세스할 수 있습니다.
Elementor Page Builder 레이아웃 익히기
Elementor로 페이지 구축을 시작해 봅시다. WordPress 관리 영역의 페이지 섹션 위로 마우스를 가져간 다음 새로 추가를 클릭합니다. 페이지에 제목을 지정하고 상단의 "Edit with Elementor" 버튼을 클릭합니다.
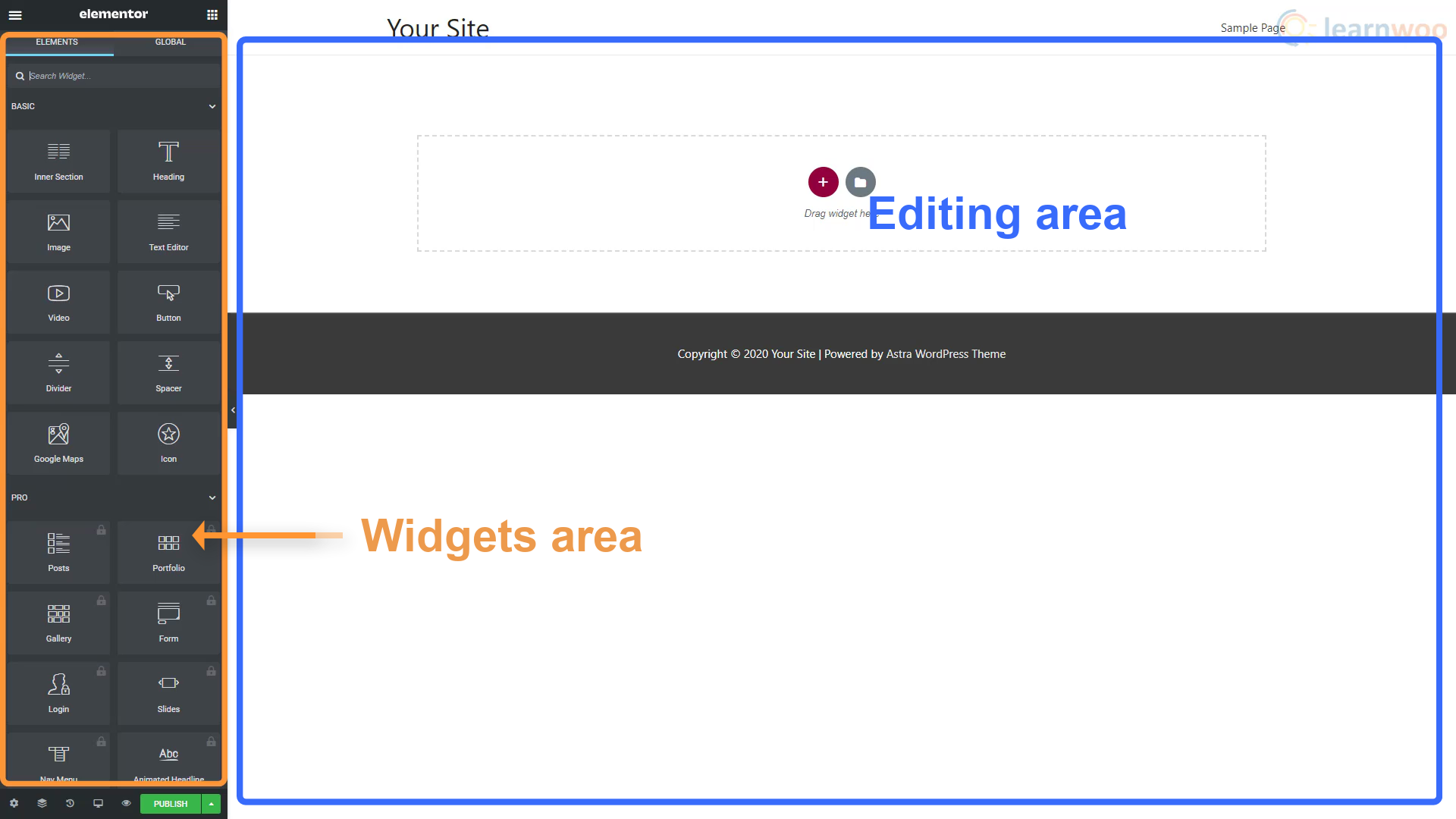
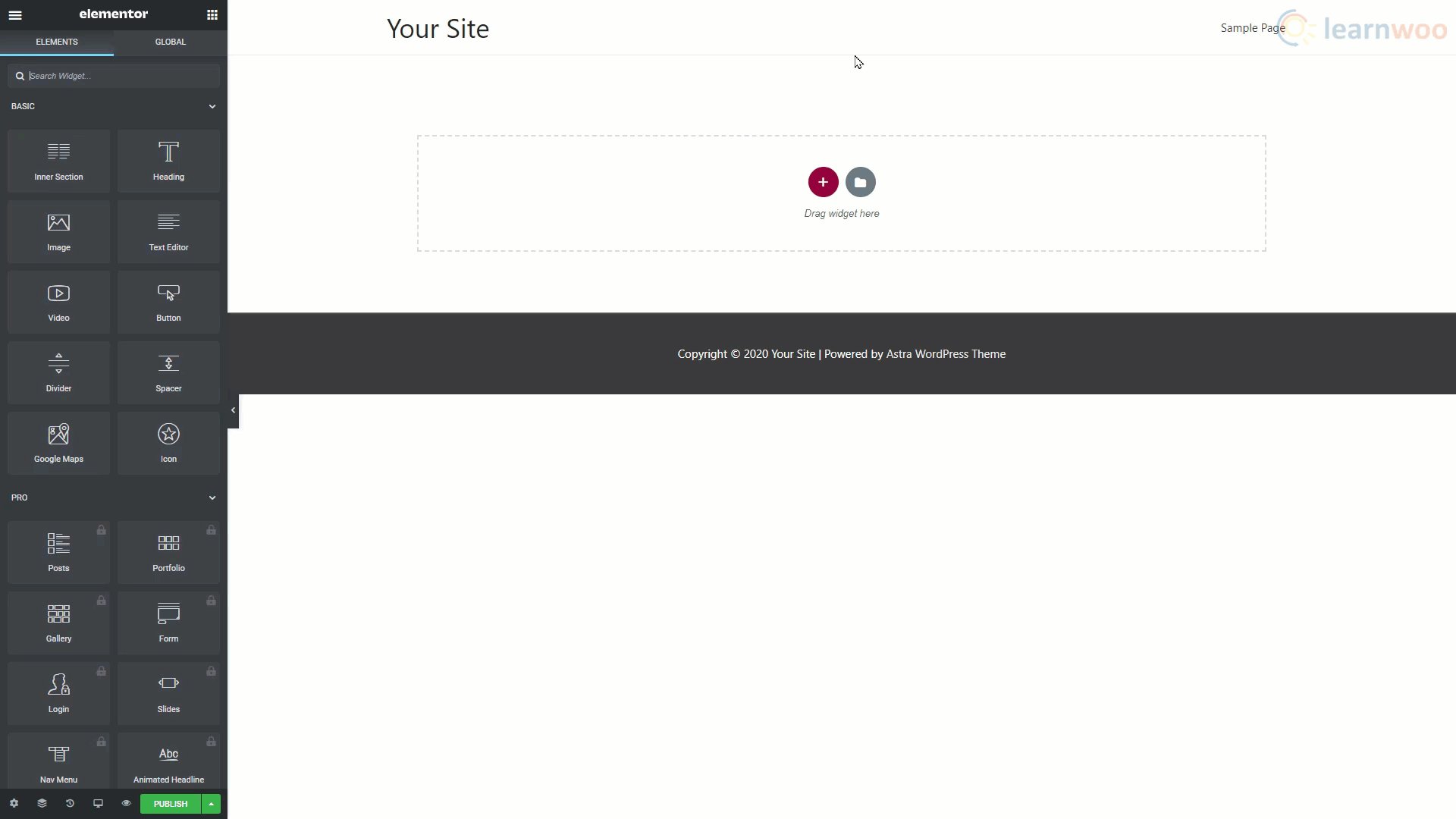
편집 영역과 위젯 영역이 있는 Elementor Page Builder 화면이 열립니다. 편집 영역에서는 위젯을 시각적으로 추가하고 편집할 수 있습니다. 위젯 영역은 텍스트 섹션, 제목, 이미지, 비디오 및 버튼과 같은 다양한 유형의 위젯에서 끌어서 사용할 수 있는 곳입니다. 위젯 영역 아래에 4가지 옵션이 표시됩니다. 첫 번째 옵션은 전체 페이지 설정에 액세스하는 설정 버튼입니다.

페이지 설정에서 페이지의 제목과 상태를 변경하고, 추천 이미지를 설정하고, 제목을 숨기고, 페이지 레이아웃을 선택할 수 있습니다. 스타일 탭에서 전체 페이지의 배경을 설정할 수 있습니다. 단색 배경, 정적 이미지 배경 또는 그라데이션 배경 중에서 선택할 수 있습니다. 고급 섹션에는 모든 위젯에 CSS 코드를 추가할 수 있는 사용자 정의 CSS 기능이 있습니다.
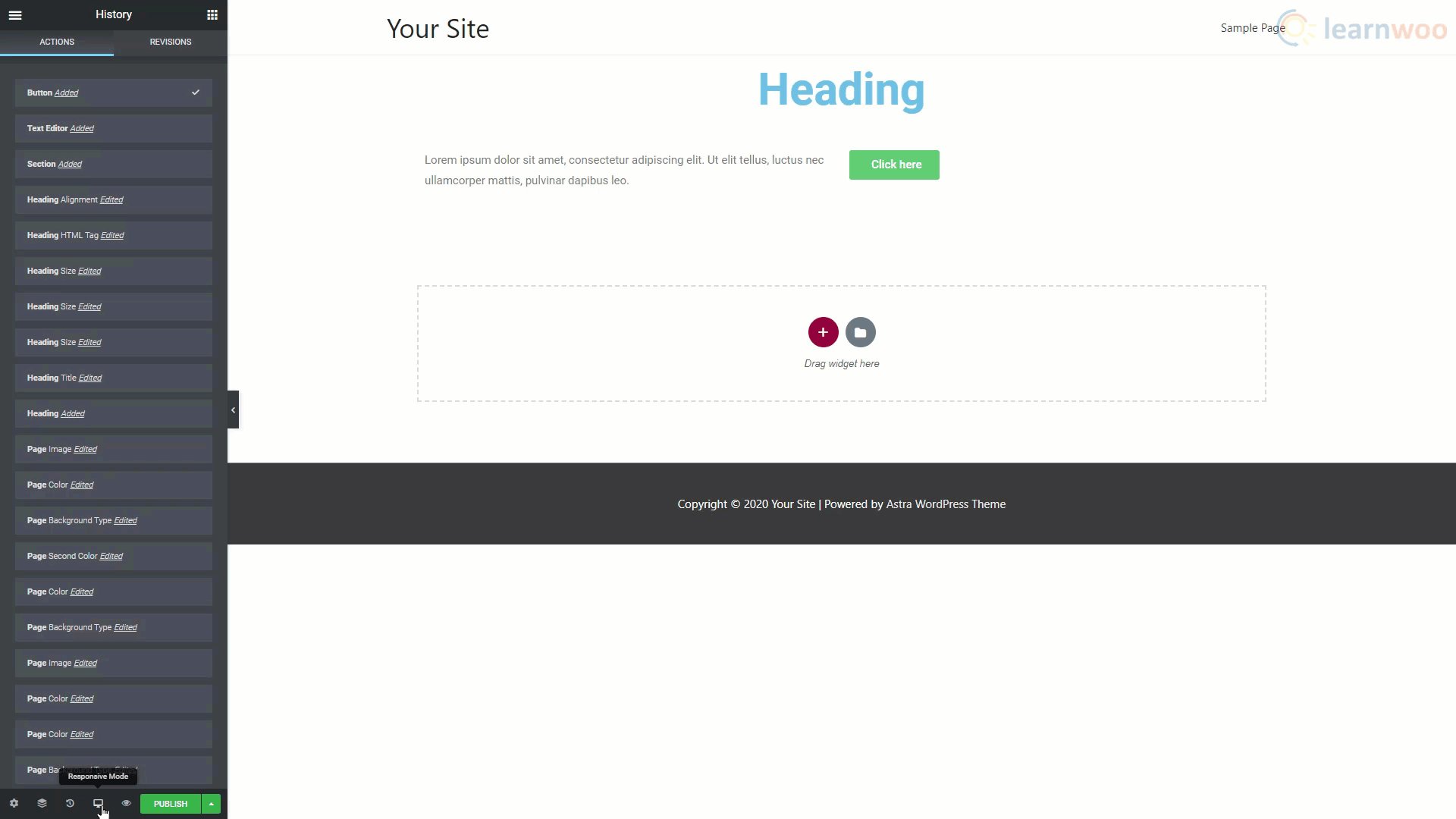
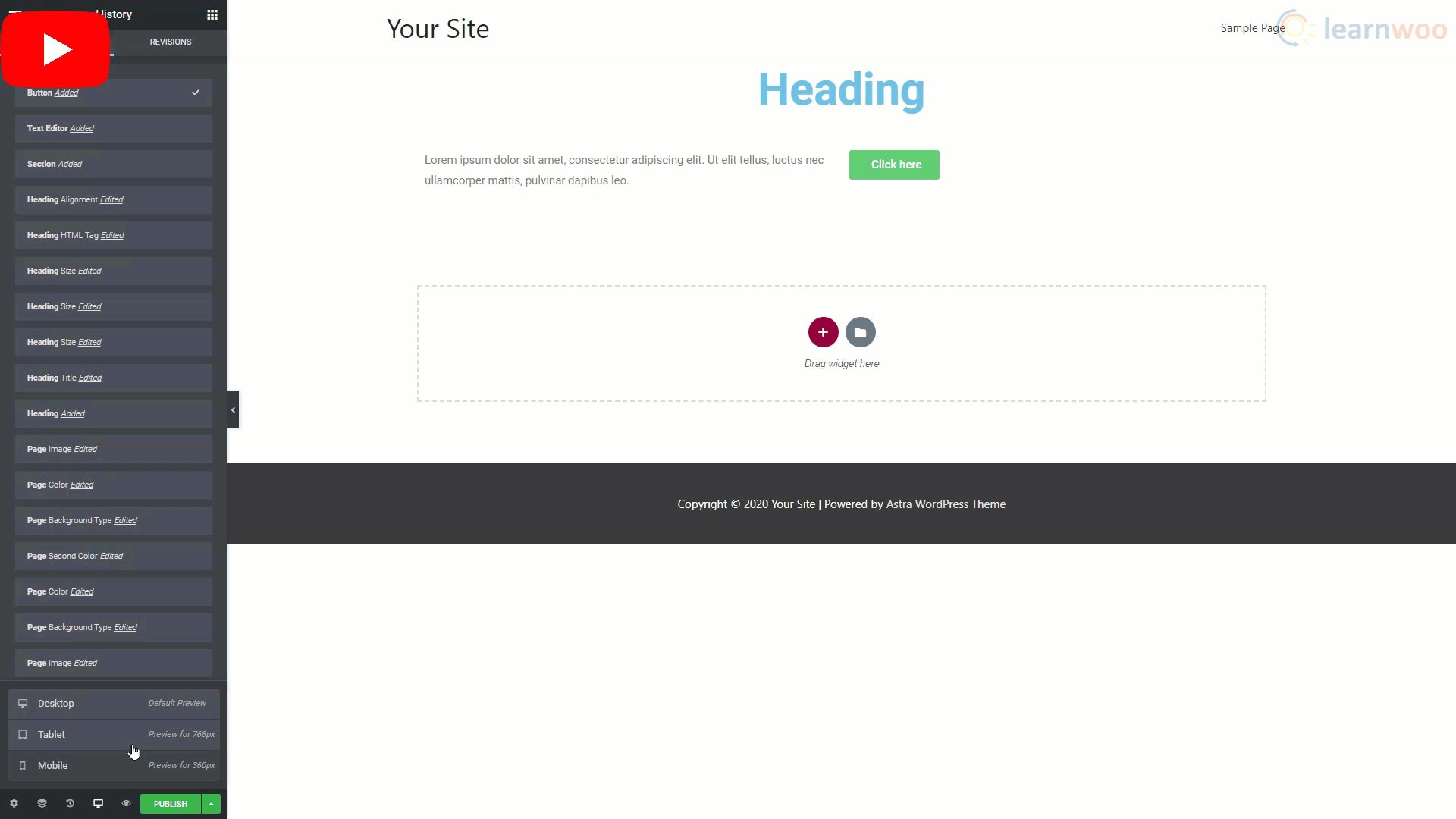
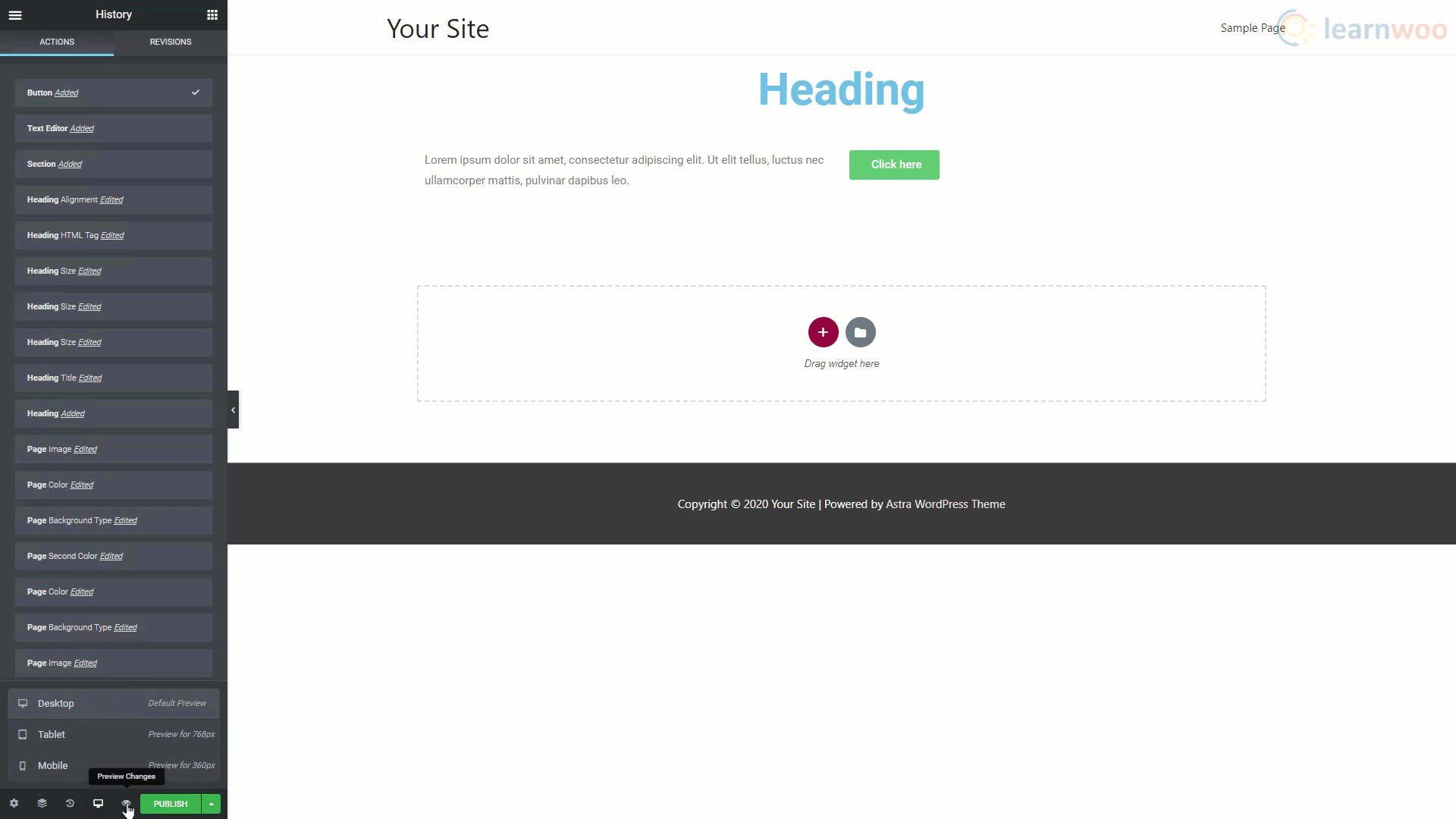
왼쪽 하단의 페이지 설정 옆에 있는 옵션은 네비게이터입니다. 페이지에서 사용한 다양한 유형의 요소를 보여주고 쉽게 찾고 편집할 수 있도록 도와줍니다. 그 외에도 기록 옵션은 이 페이지에서 수행된 과거 작업 및 수정 사항을 보여주므로 실수를 쉽게 수정할 수 있습니다.
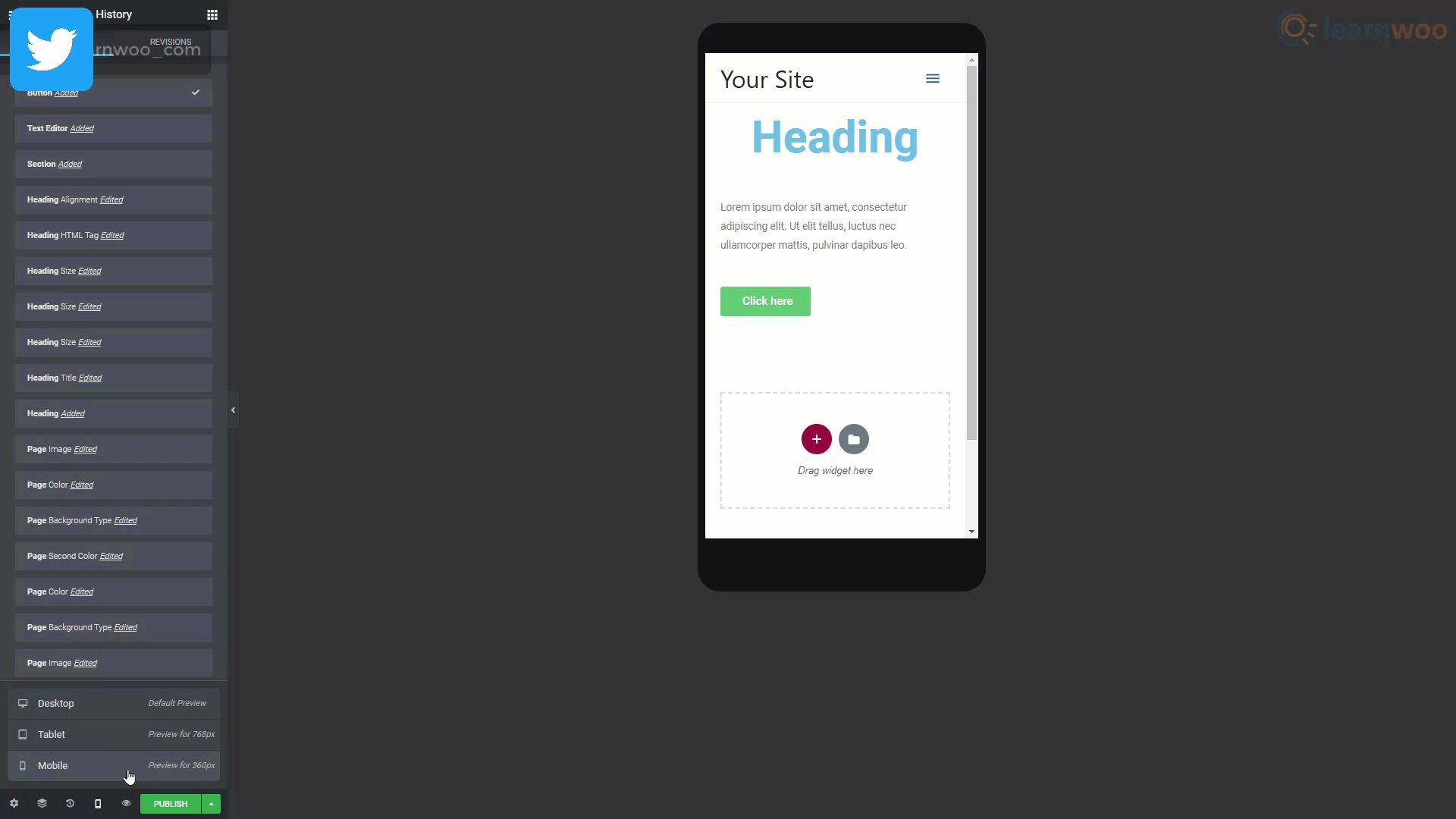
반응 모드 옵션은 세 가지 선택을 제공합니다. 데스크탑, 태블릿 및 모바일. 이를 사용하여 웹 사이트가 모든 화면에서 잘 보이고 작동하는지 확인할 수 있습니다. 미리보기 옵션을 사용하면 페이지를 게시하지 않고도 라이브 페이지가 어떻게 보이는지 확인할 수 있습니다.

위젯 영역 위에는 두 개의 버튼이 있습니다. 햄버거 메뉴는 더 많은 설정과 탐색 옵션을 제공합니다. "사이트 설정"을 클릭합니다. 처음 두 가지 설정에서 모든 새 요소에 사용할 전체 색상과 글꼴을 설정할 수 있습니다. 사용하기 쉽도록 여기에서 브랜드의 색상과 글꼴을 설정해야 합니다.
테마 스타일 섹션에서 제목, 버튼, 이미지 및 양식 필드에 대한 기본 설정을 지정할 수 있습니다. 마지막으로 설정 섹션에서는 사이트 ID, 배경, 레이아웃 및 기타 설정에 대한 몇 가지 추가 옵션을 제공합니다.

완료되면 위젯 영역으로 돌아갑니다.
Elementor로 페이지 만들기
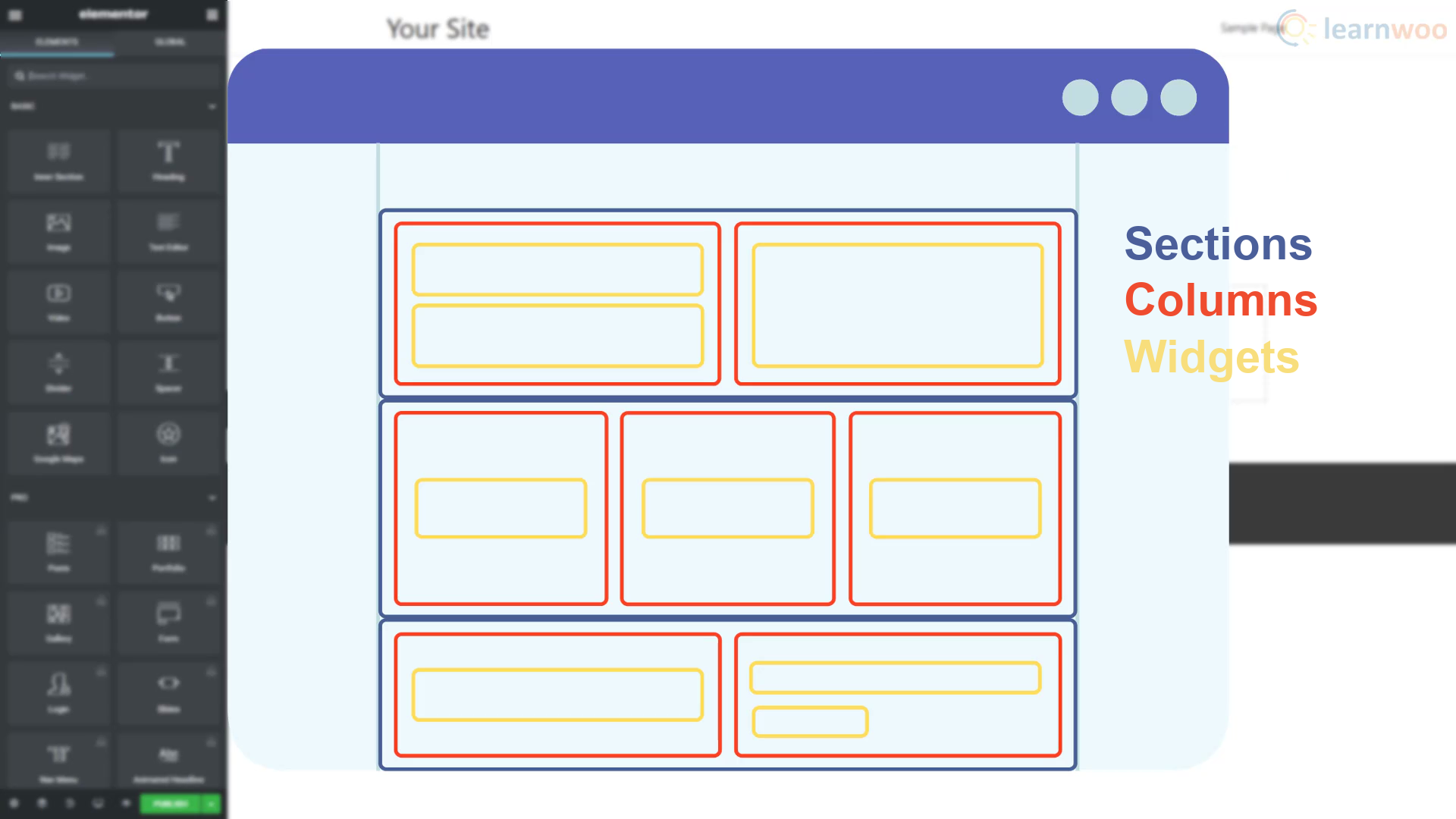
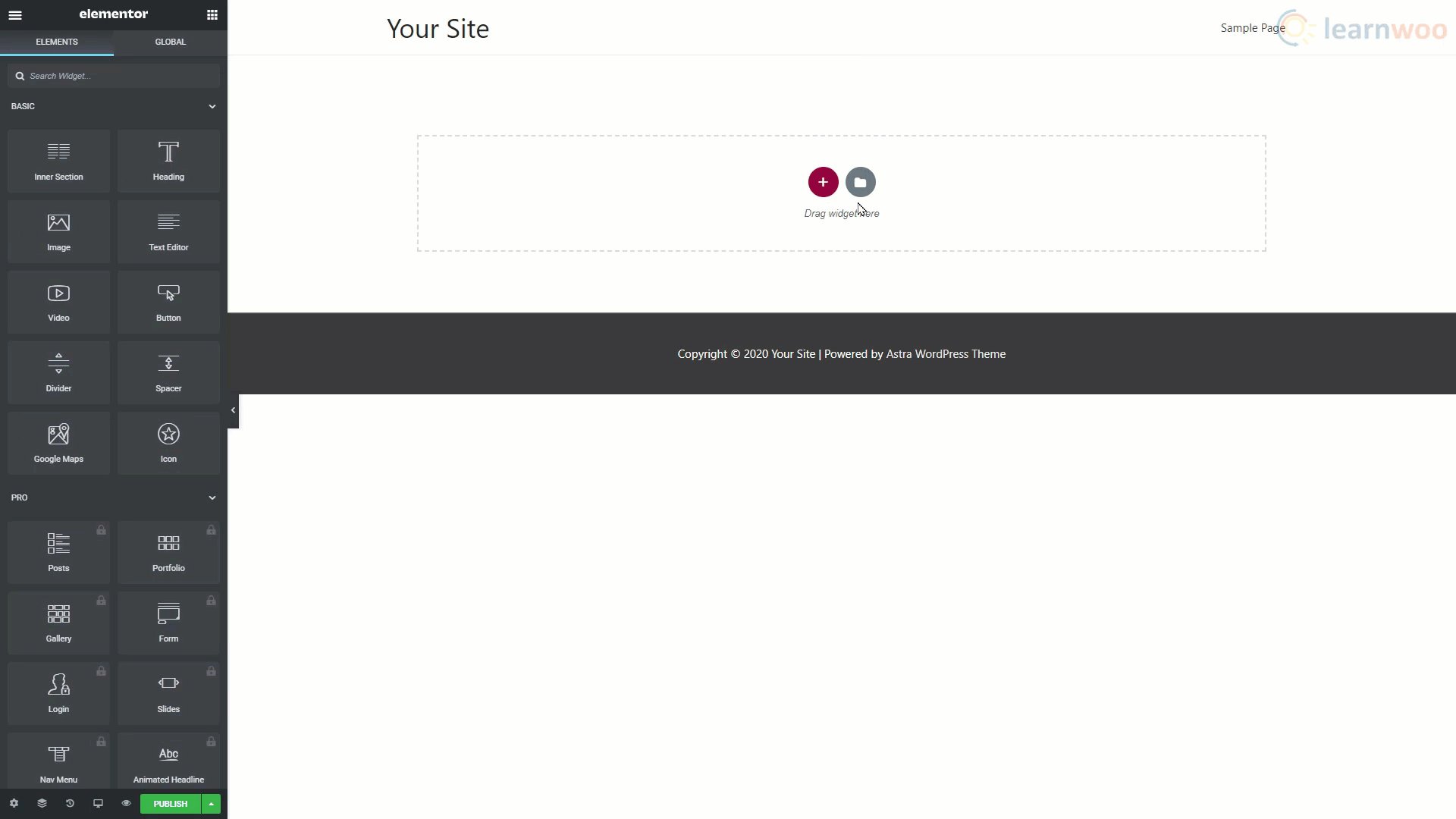
일반적인 Elementor 페이지는 세로로 배열된 여러 섹션으로 구성됩니다. 이러한 섹션은 열로 구성되며 이러한 열은 내부에 여러 위젯을 가질 수 있습니다.

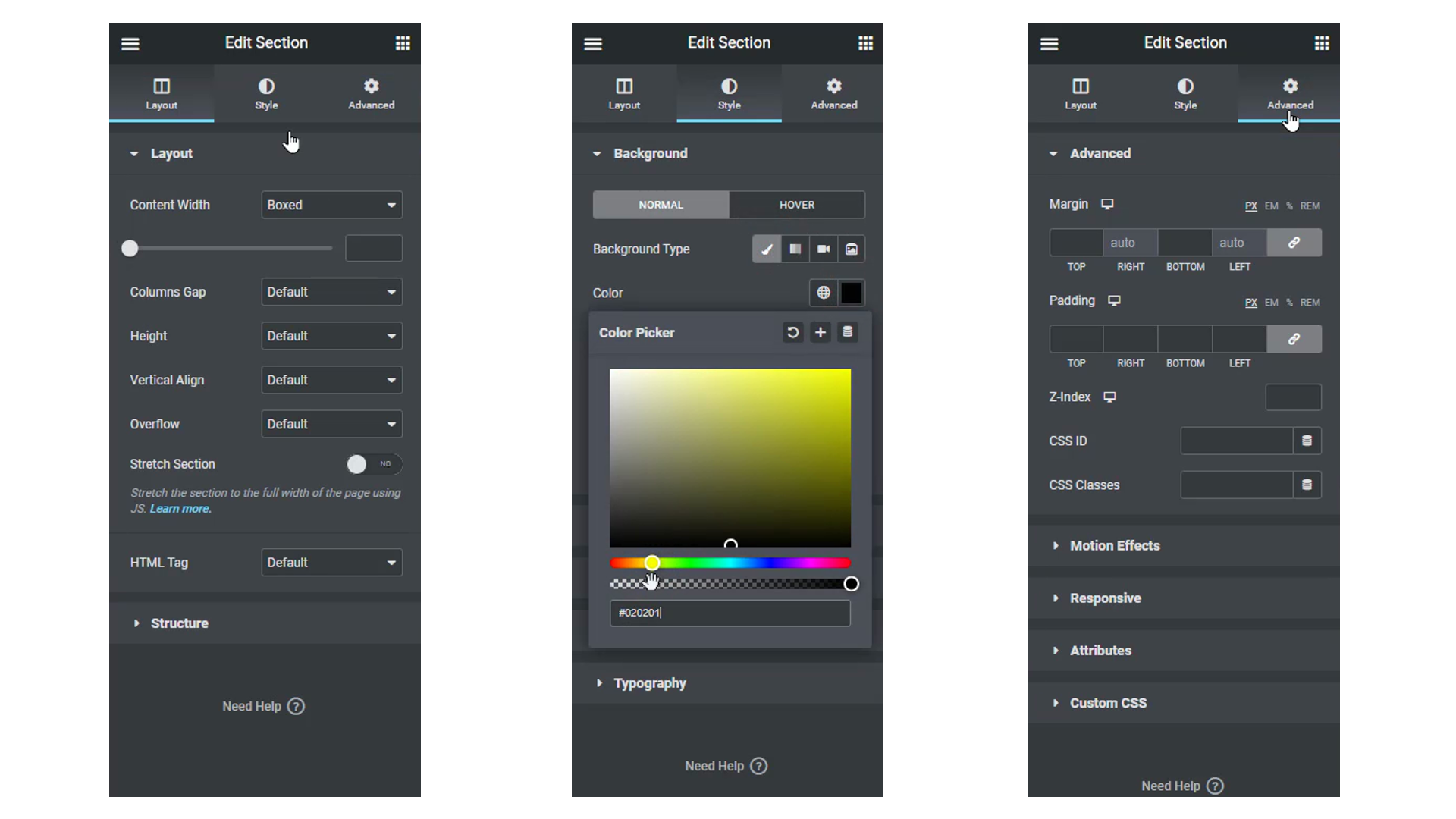
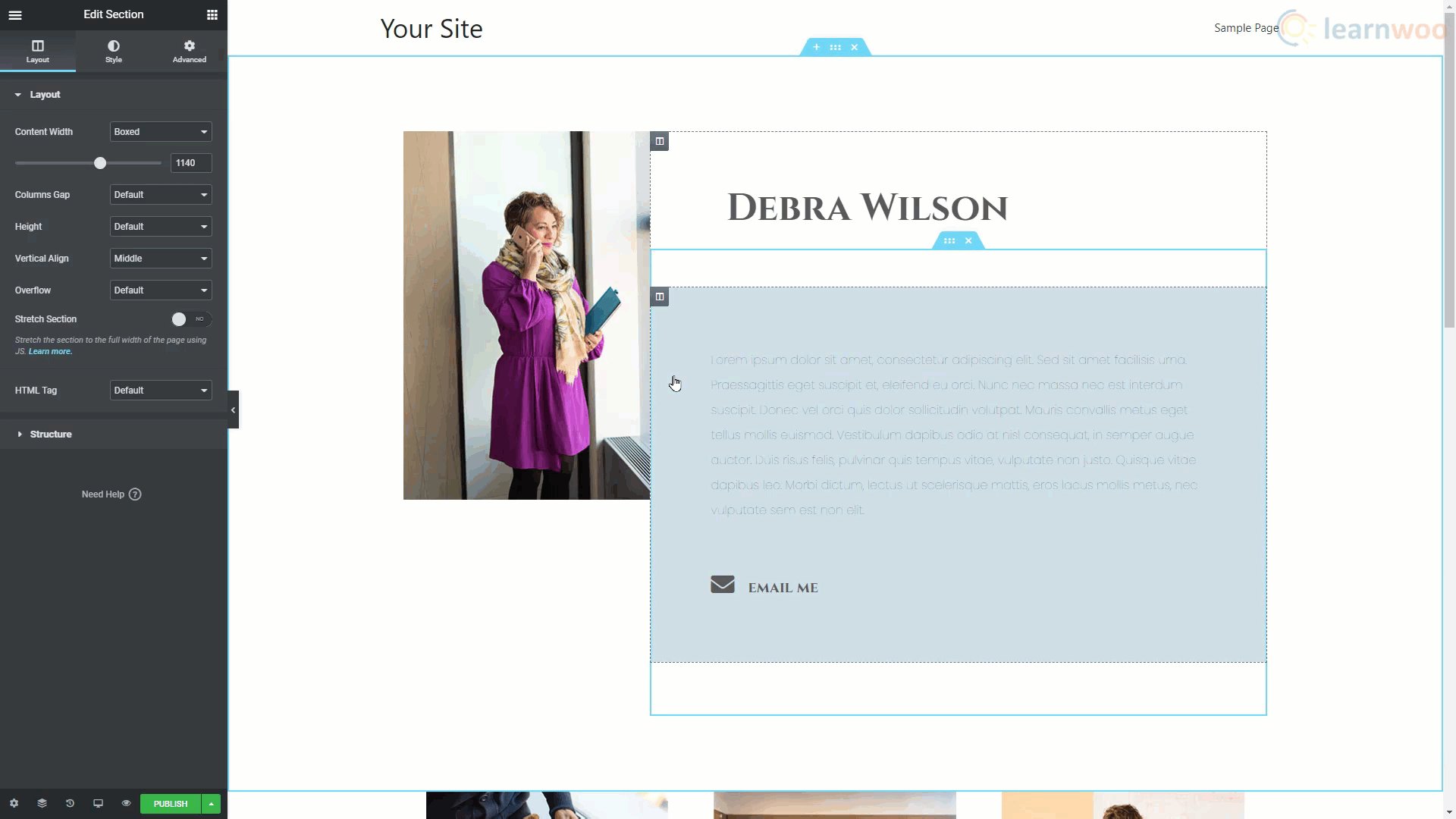
페이지 작성을 시작하려면 더하기 아이콘을 클릭하고 원하는 섹션의 구조를 선택하십시오. 전체 섹션이 선택되면 이제 사용자 정의할 수 있습니다. 편집 섹션의 레이아웃 부분에서 너비, 간격, 높이 및 수직 정렬과 같은 레이아웃 매개변수를 결정할 수 있습니다. 스타일 탭에서 클래식, 그라디언트, 비디오 및 슬라이드쇼와 같은 다양한 유형의 배경을 추가할 수 있습니다.
배경 오버레이, 테두리, 모양 구분선 및 타이포그래피 설정을 추가할 수도 있습니다. 고급 섹션에서는 여백 및 패딩 설정, 모션 효과, 반응형 옵션, 속성 및 사용자 정의 CSS 기능을 제공합니다.

열을 설정하면 위젯 영역에서 끌어다 놓아 열에 위젯을 추가할 수 있습니다. 각 위젯에는 그에 따라 편집할 수 있는 고유한 레이아웃, 스타일 및 고급 탭이 있습니다.
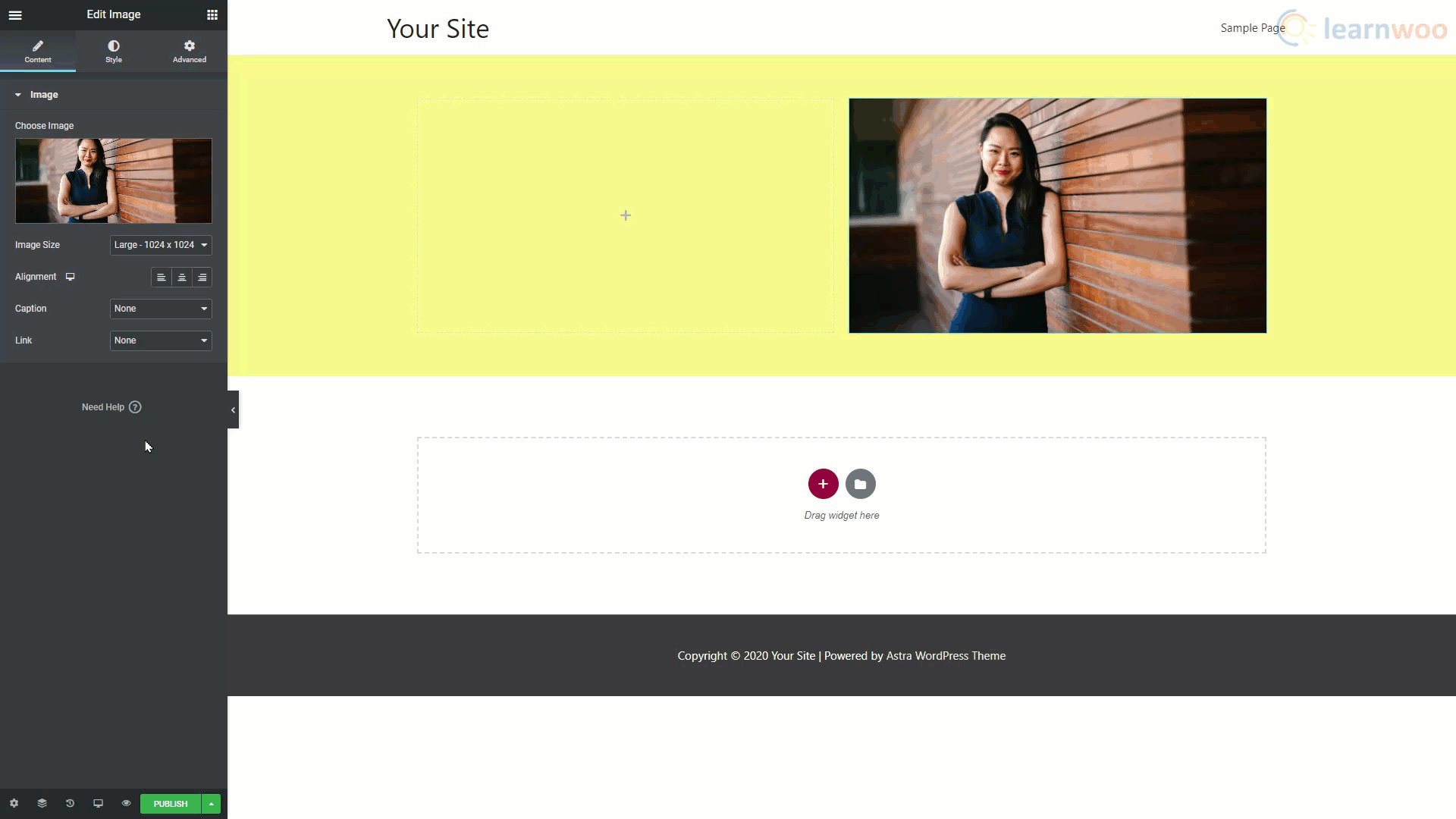
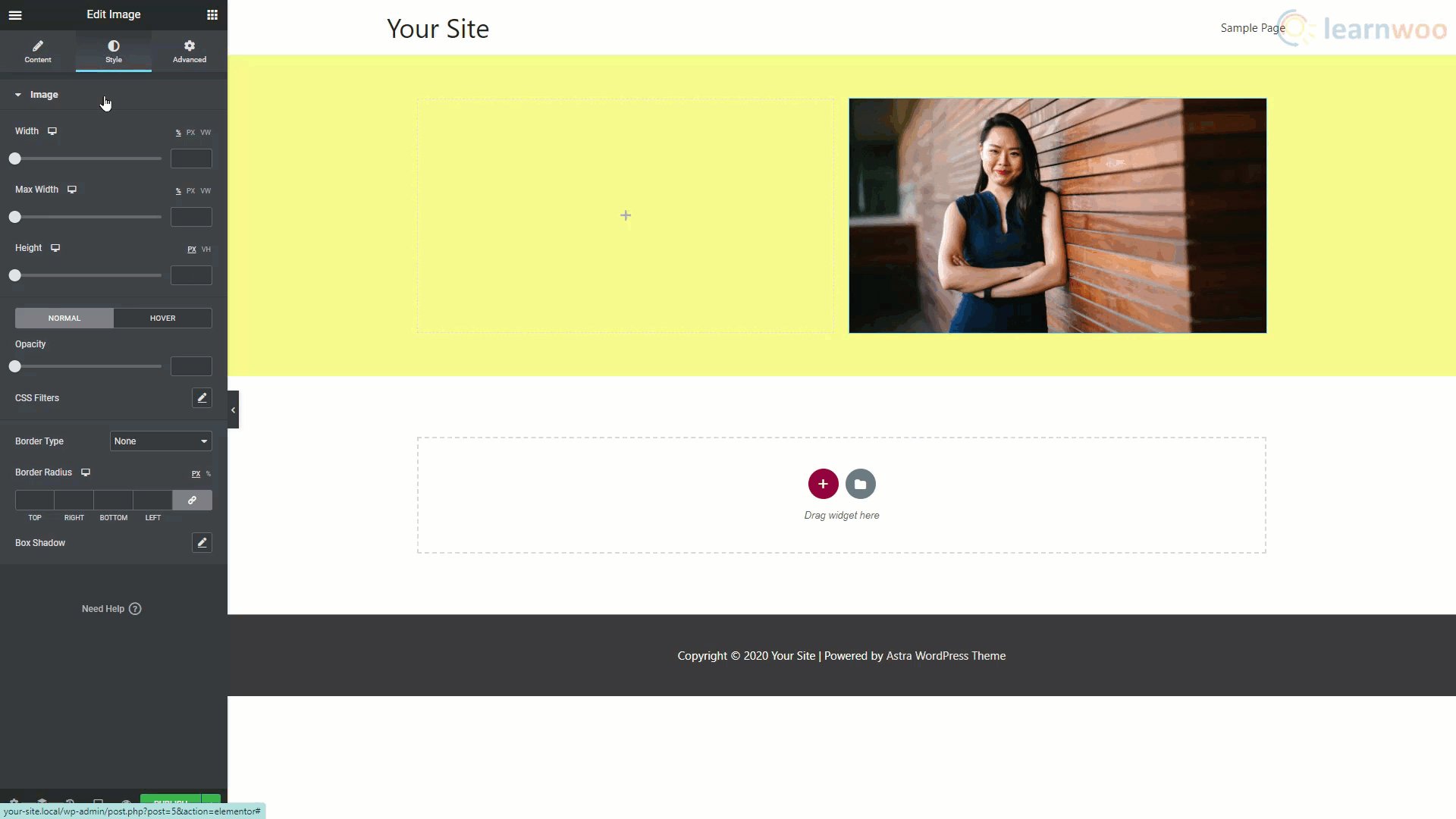
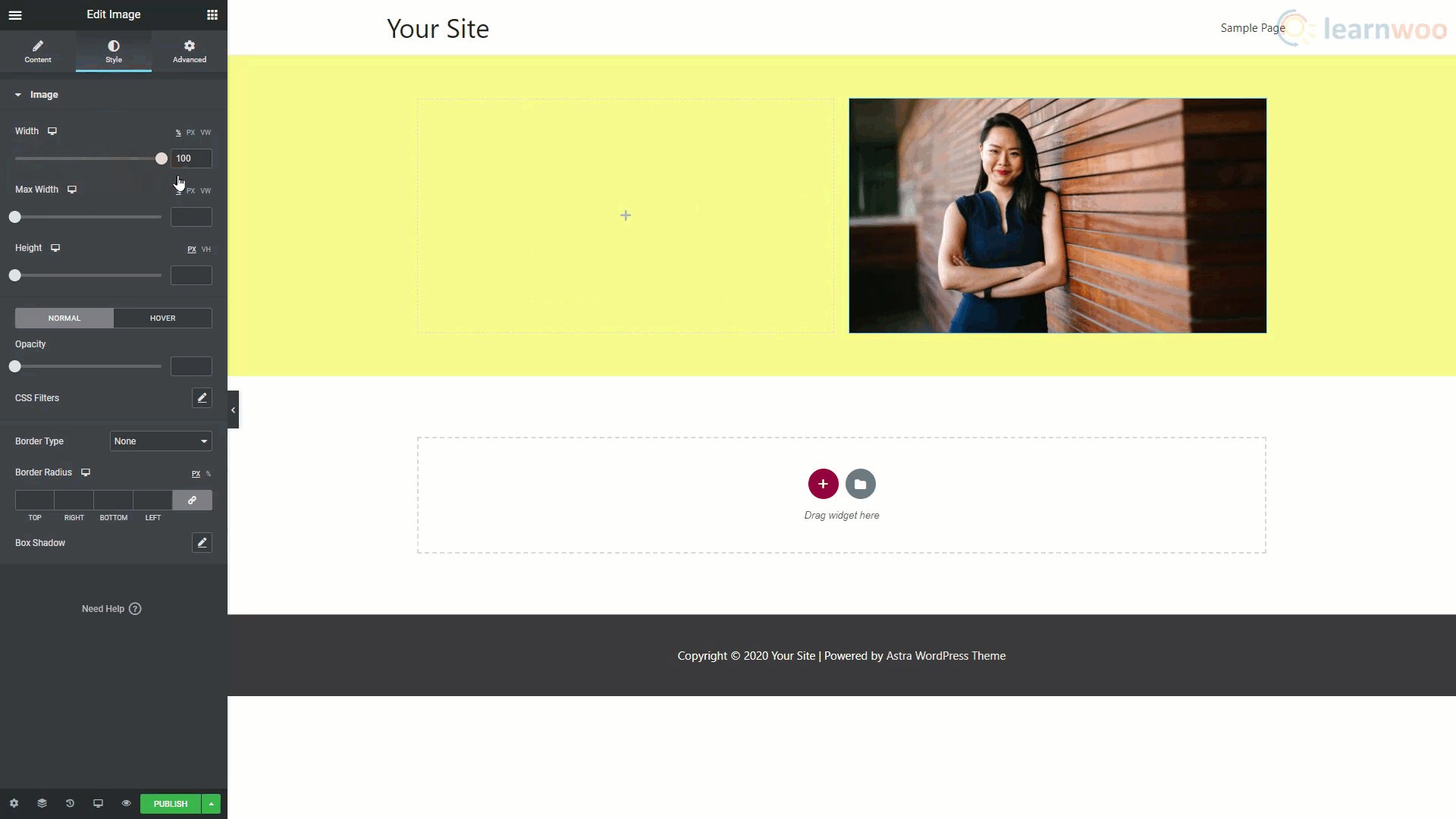
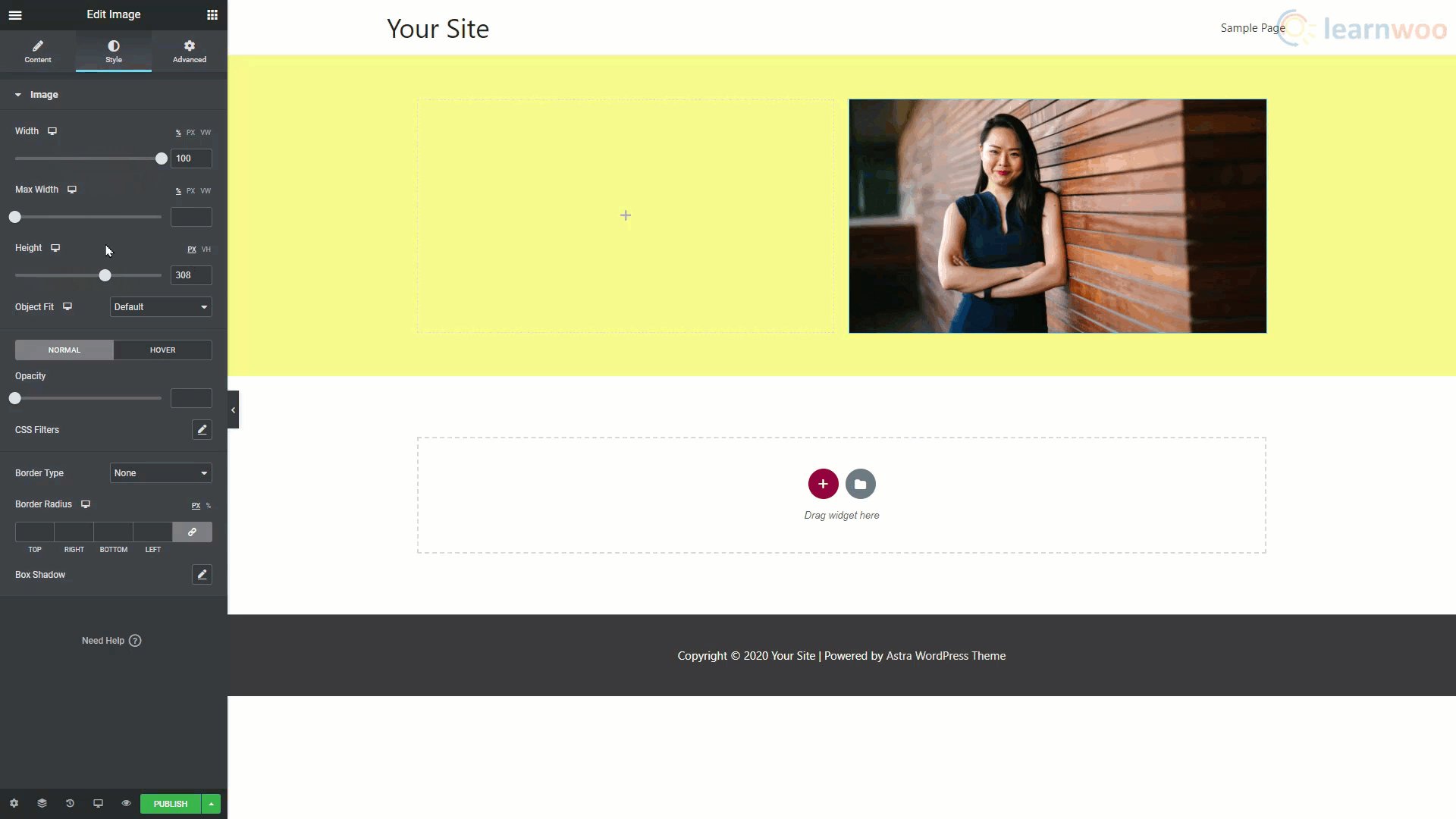
예를 들어 열에 이미지를 추가하려면 이미지 위젯을 끌어다 놓습니다. 세 개의 탭을 사용하여 이미지를 사용자 정의할 수 있습니다. 이미지 선택 옵션을 클릭하고 컴퓨터에서 이미지를 업로드합니다. 그런 다음 스타일 탭으로 이동하여 이미지의 너비 및 높이 설정을 변경합니다.

마찬가지로 Elementor에서 텍스트 블록을 추가하고 편집할 수 있습니다. 그런 다음 원하는 것을 찾을 때까지 스타일 섹션 아래의 타이포그래피 옵션에서 놀 수 있습니다.
섹션, 열 및 위젯을 추가하여 블로그를 구축하는 것 외에도 템플릿을 사용하여 프로세스 속도를 높일 수도 있습니다.

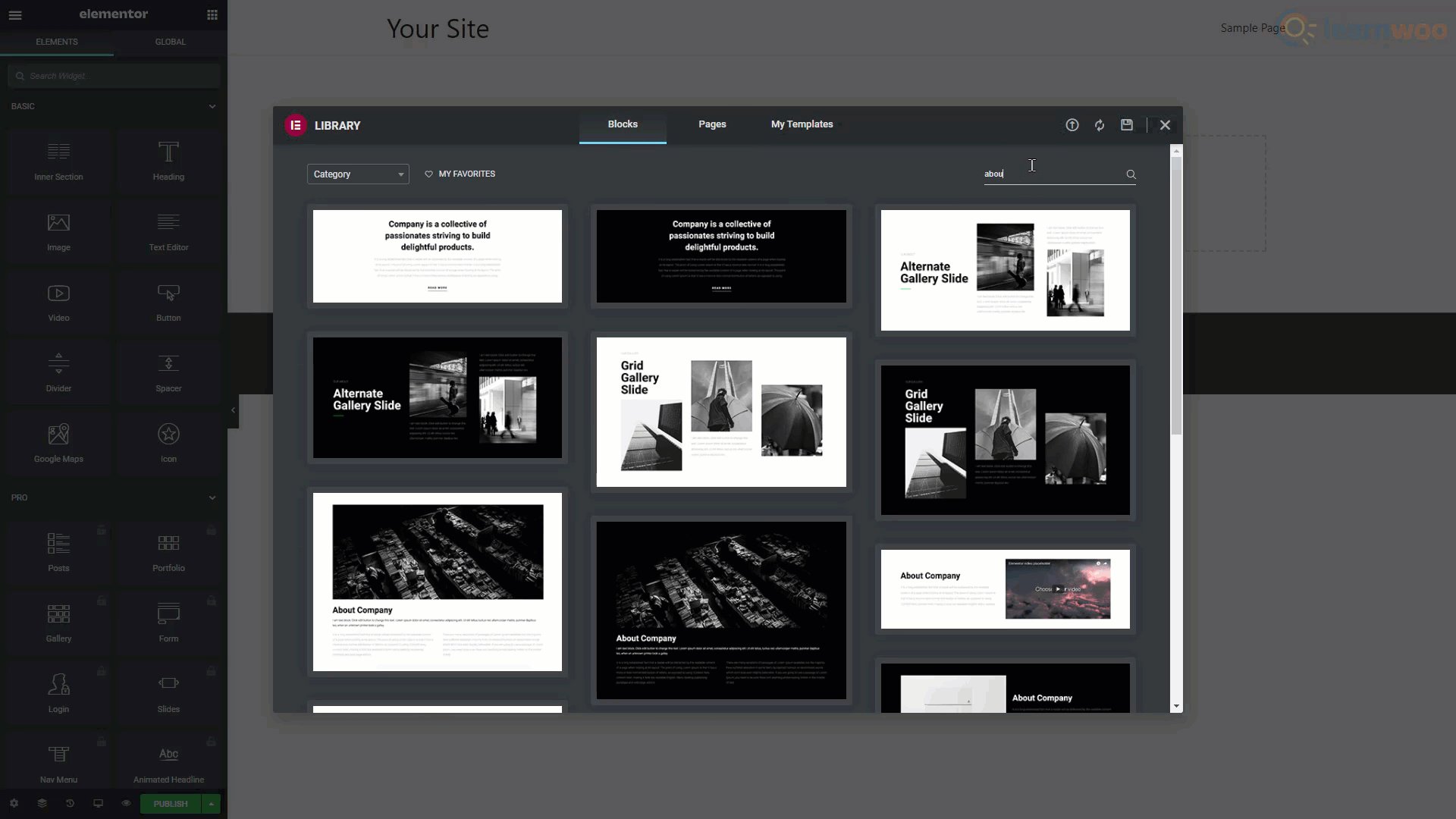
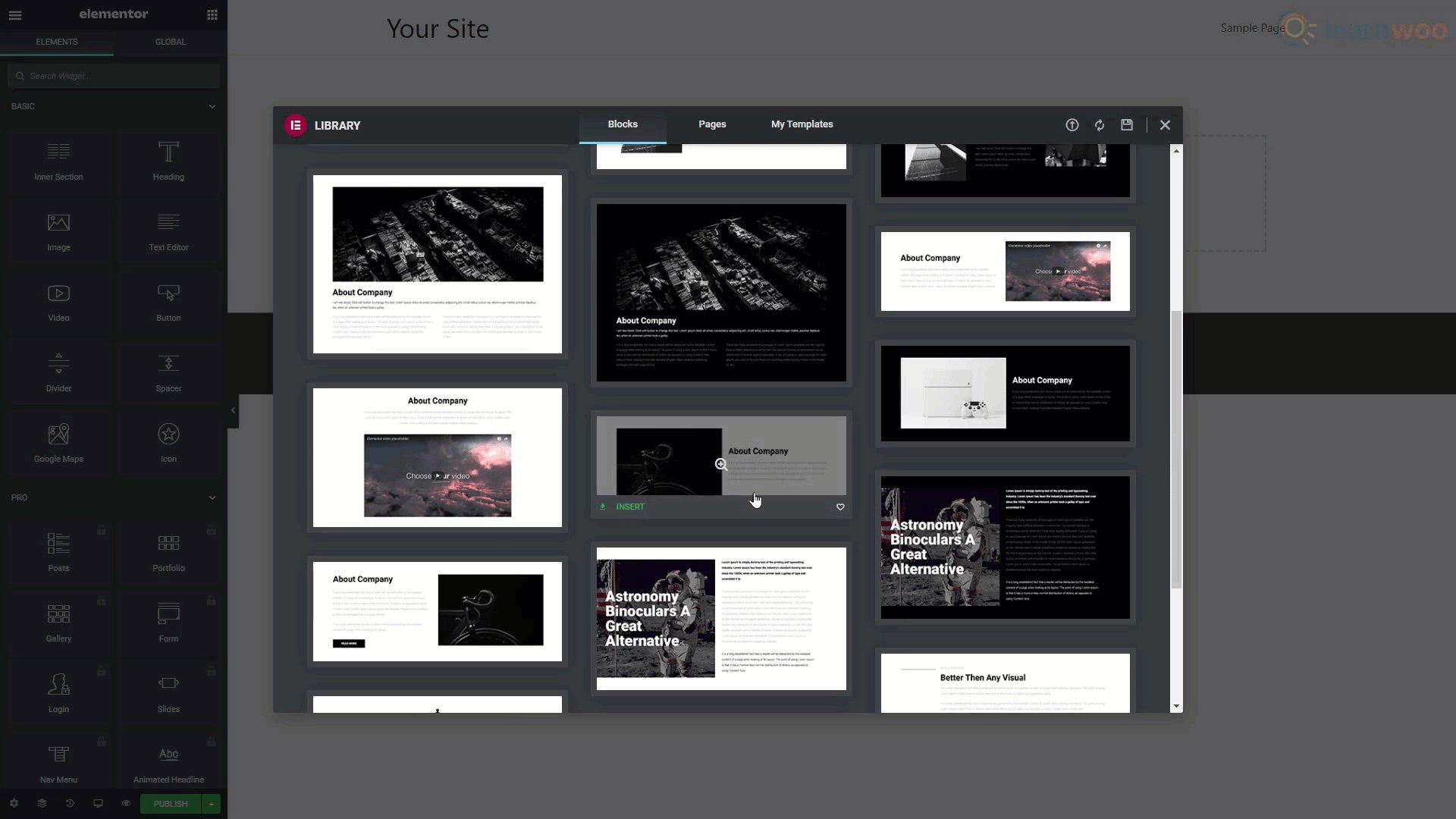
블록 템플릿을 사용하여 새 페이지를 작성하려면 폴더 아이콘을 클릭하십시오. 그런 다음 상단에서 차단 섹션으로 전환합니다. 검색 창을 사용하여 필요한 블록을 찾으십시오. 결과를 탐색하여 마음에 드는 것을 확인하십시오. 그런 다음 그 아래에 있는 삽입 버튼을 클릭하여 페이지로 가져옵니다.
웹사이트를 Elementor 템플릿 라이브러리에 연결하라는 메시지가 표시됩니다. 아직 계정이 없다면 이메일과 새 비밀번호로 계정을 만들 수 있습니다. 연결을 클릭하면 선택한 템플릿을 페이지로 가져옵니다.
가져온 후 요소를 쉽게 편집하여 자신의 것으로 만들 수 있습니다. 마찬가지로 다른 블록을 추가하고 편집하여 페이지를 완성할 수 있습니다.
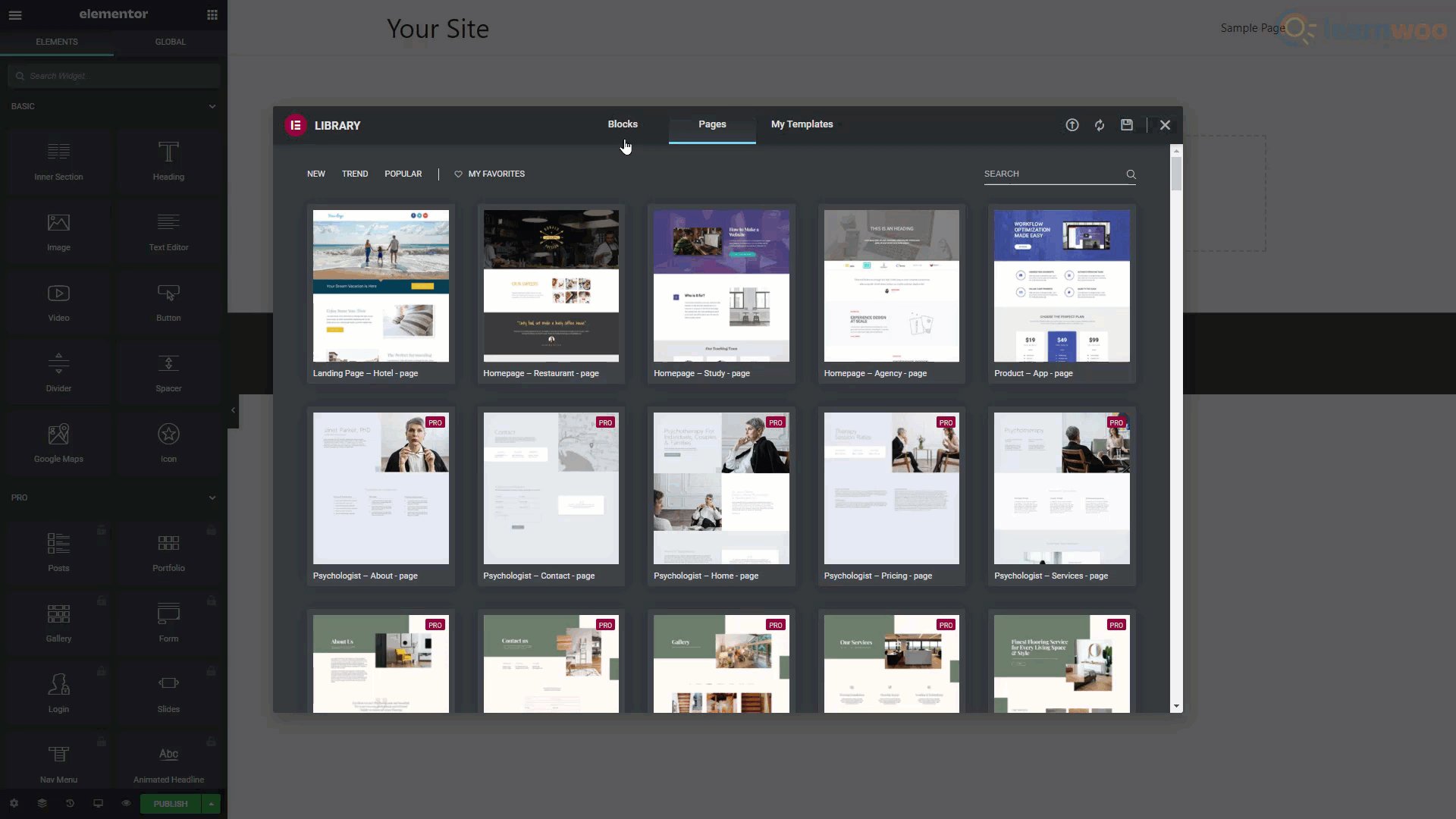
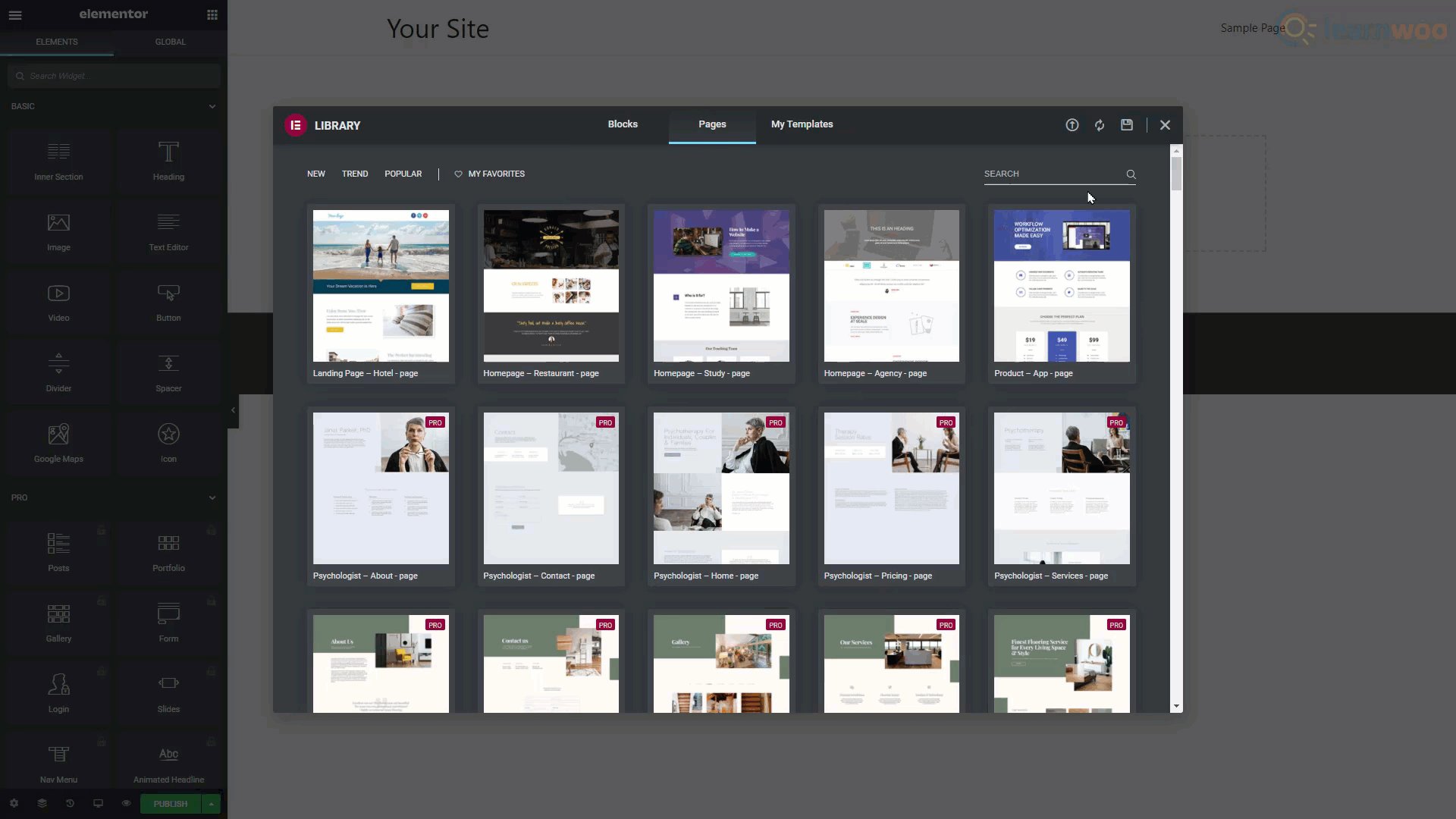
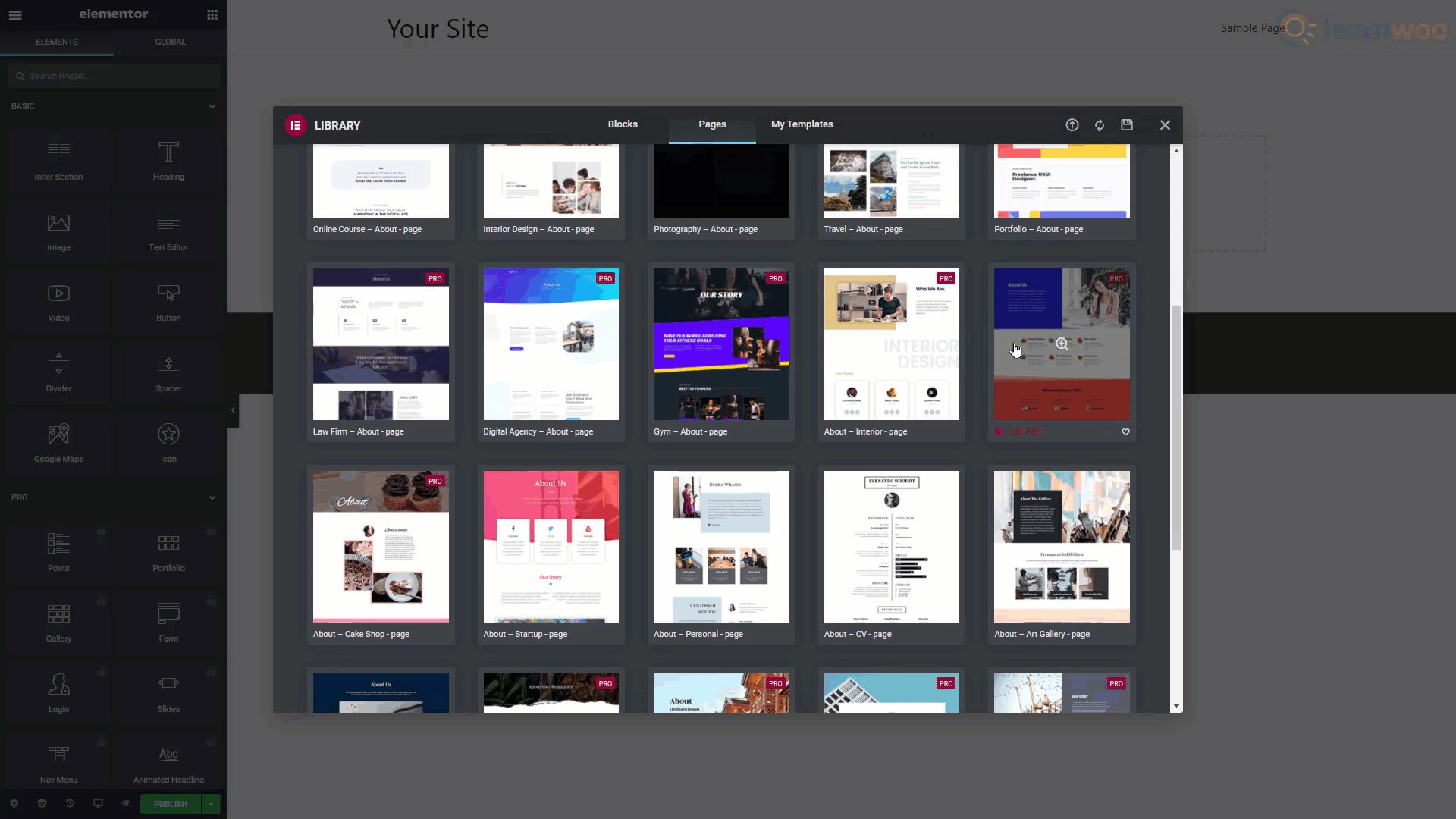
개별 블록 대신 전체 페이지 템플릿을 가져올 수도 있습니다. 폴더 아이콘을 클릭하고 상단의 페이지 섹션으로 이동합니다. 검색 창을 사용하여 원하는 페이지 유형을 찾으십시오. 그런 다음 결과를 찾아보고 하나를 가져옵니다.

페이지를 가져온 후 콘텐츠를 편집하여 나만의 페이지로 만들 수 있습니다.

이러한 기능을 사용하면 멋진 웹사이트를 쉽게 구축할 수 있습니다. 프로세스를 더 쉽게 만들고 싶다면 Elementor Pro 를 확인할 수 있습니다 . 프리미엄 플랜을 사용하면 더 많은 위젯, 템플릿 및 통합에 액세스할 수 있습니다. 또한 사용자 정의 글꼴과 전역 위젯을 추가할 수도 있습니다.
비디오 버전을 선호하는 경우 다음 비디오가 있습니다.
추가 읽기
- CrocoBlock: Elementor를 사랑해야 하는 100가지 이상의 이유
- 10 최고의 WordPress 웹 사이트 빌더
