Kompletny samouczek kreatora stron Elementor (z wideo)
Opublikowany: 2021-03-19
Ostatnia aktualizacja - 8 lipca 2021
Jeszcze kilka lat temu proces budowy strony internetowej wyglądał zupełnie inaczej. Musiałbyś wprowadzić zmiany w kodzie, zaktualizować stronę internetową i wyświetlić ją na aktywnej stronie internetowej, aby sprawdzić, czy zmiany miały miejsce.
Ale dzisiaj masz możliwość wizualnego zbudowania swojej witryny. Proces wygląda dokładnie tak, jak wynik, więc otrzymujesz to, co widzisz. Jest to możliwe dzięki kreatorom stron, które upraszczają proces i sprawiają, że jest on dostępny dla wszystkich.
Elementor jest z pewnością jednym z najlepszych kreatorów stron. Dzięki ponad 5 milionom aktywnych instalacji i prawie doskonałej ocenie 5 gwiazdek wiesz, że możesz na niej polegać, aby łatwo tworzyć dobrze wyglądające strony internetowe.
Więc dzisiaj omówimy podstawy Elementora, a nawet użyjemy go do zbudowania niektórych stron naszej witryny. Czekać.
Instalacja i konfiguracja Elementora

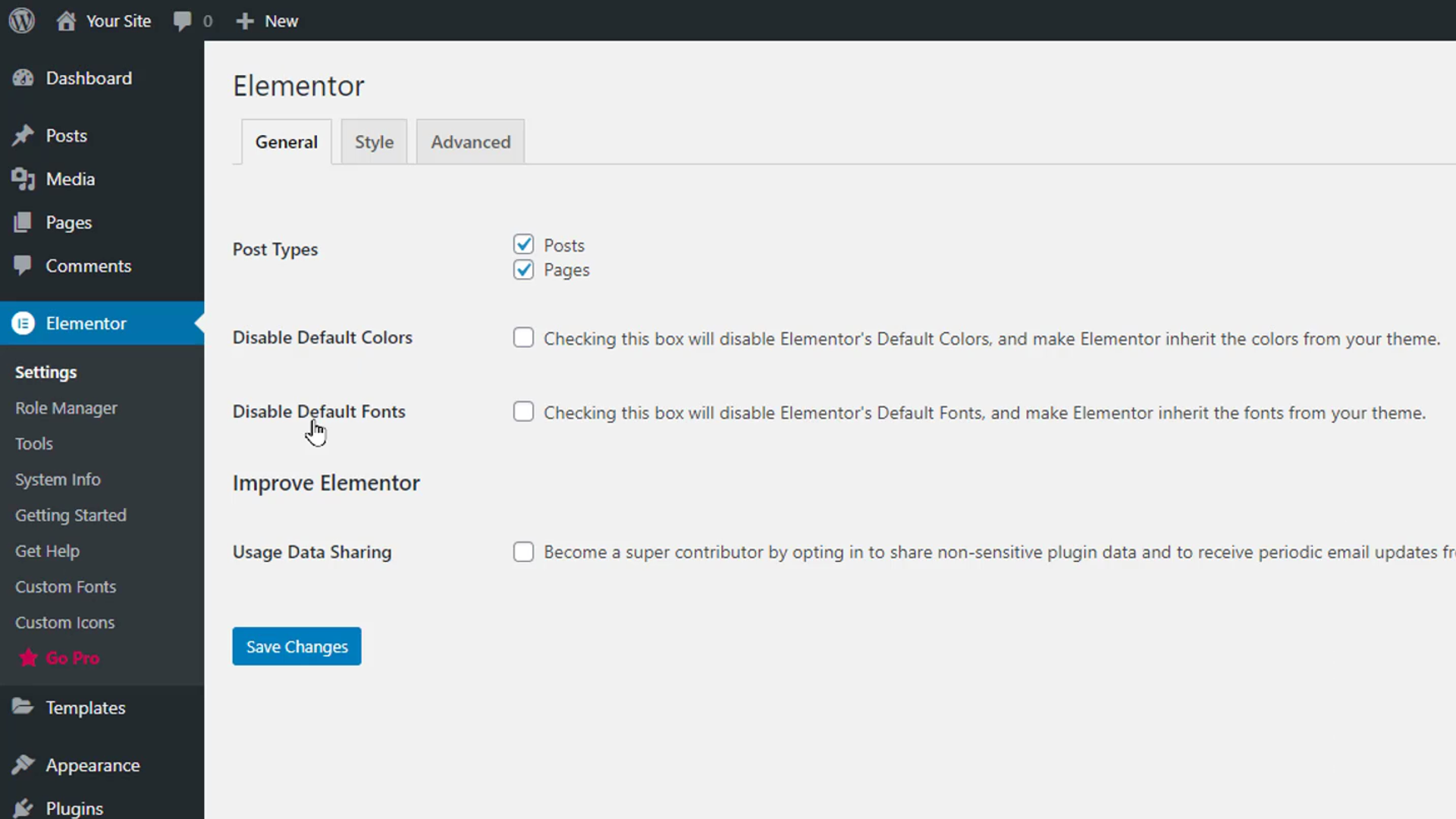
Zaczniemy od zainstalowania darmowej wtyczki Elementor z repozytorium WordPress. Po aktywacji kliknij „Ustawienia”, aby go skonfigurować. W sekcji Ogólne możesz wybrać typy postów, które można edytować za pomocą Elementora. Możesz także wyłączyć domyślne kolory i czcionki Elementora, aby wymusić dziedziczenie kolorów z istniejącego motywu.

Poniżej możesz włączyć udostępnianie danych w Elementorze. W sekcji Zaawansowane możesz zarządzać metodą drukowania CSS, metodą ładowania edytora przełączników i innymi ustawieniami skupionymi na programistach.
W sekcji Menedżer ról możesz wybrać, które role w Twoich witrynach można edytować za pomocą Elementora. Na przykład, jeśli włączymy opcję Brak dostępu do edytora dla roli Współtwórca, nikt, kto wniesie wkład do Twojej witryny, nie będzie mógł korzystać z edytora Elementor. Sekcja Narzędzia zawiera opcje takie jak synchronizacja biblioteki, tryb awaryjny, aktualizacja adresu witryny, wersja cofania, testy beta i tryb konserwacji.
Sekcja Informacje o systemie wyświetla informacje o systemie Twojej witryny i środowiskach WordPress. Natomiast sekcje Rozpoczęcie pracy i Uzyskaj pomoc mogą służyć do uzyskiwania dostępu do przewodników i pomocy.
Zapoznanie się z Układem Kreatora Stron Elementora
Zacznijmy budować stronę z Elementorem. Najedź kursorem na sekcję Strony w obszarze administracyjnym WordPress i kliknij Dodaj nowy. Nadaj stronie tytuł i kliknij przycisk „Edytuj za pomocą Elementora” u góry.
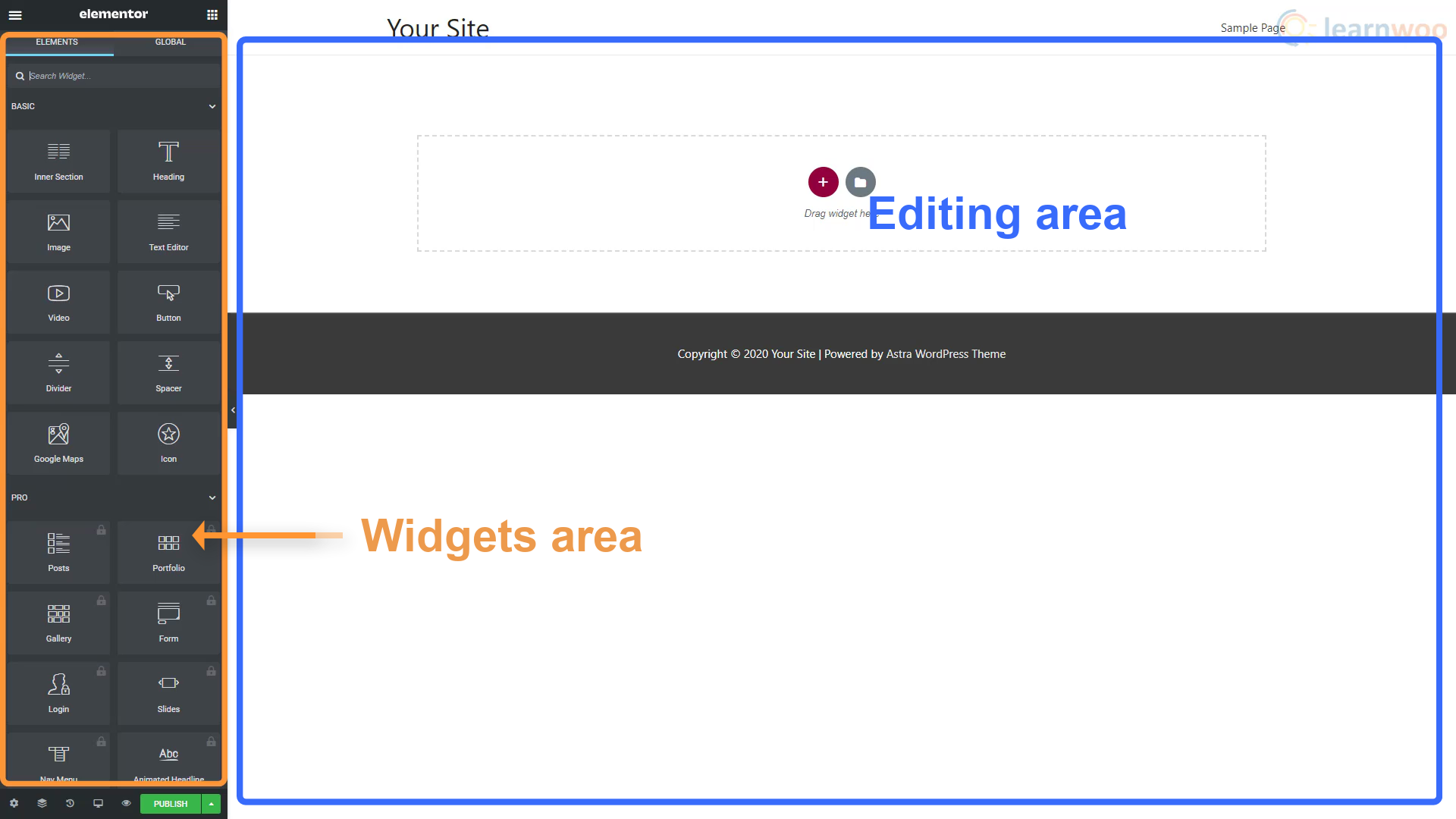
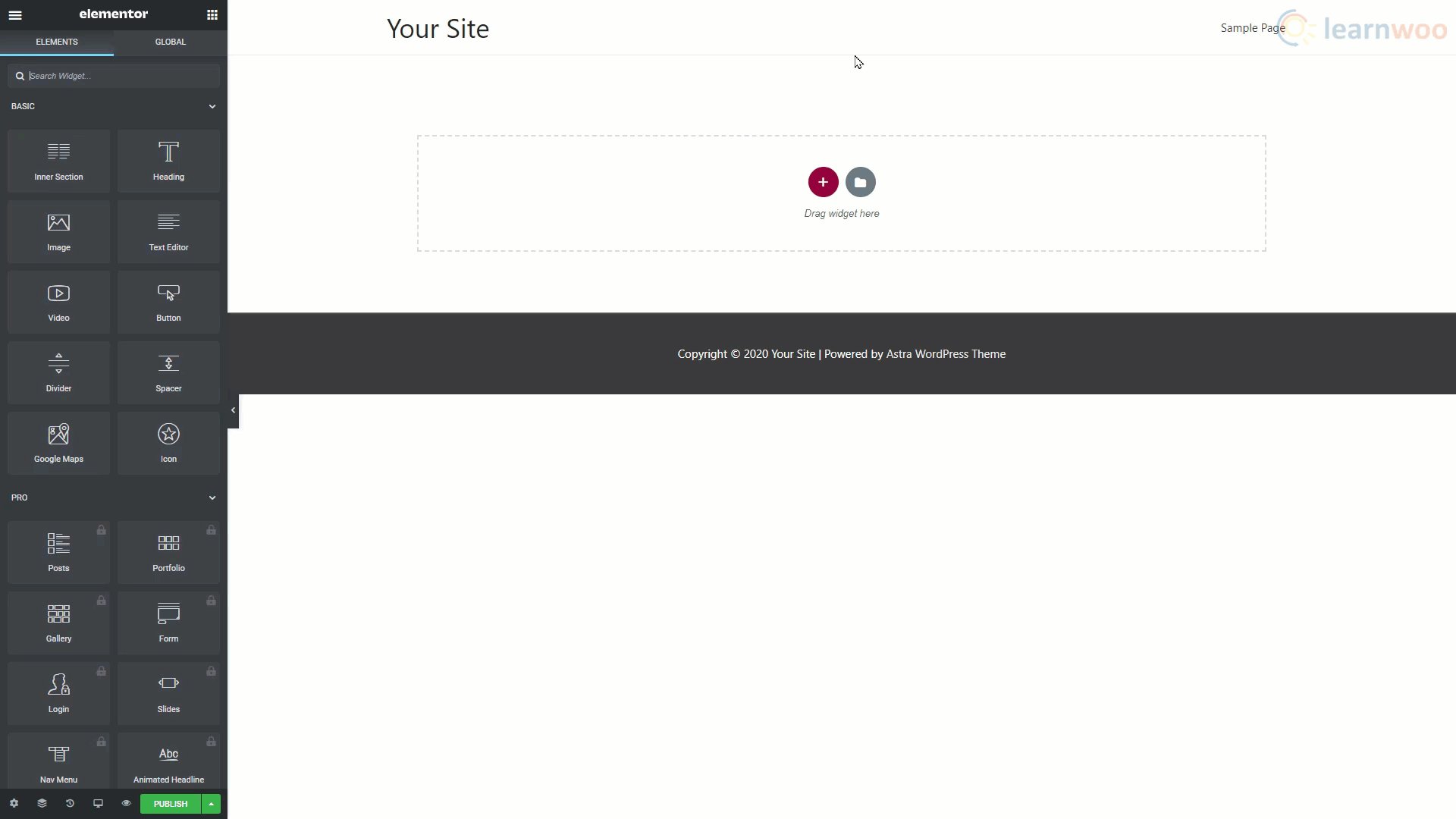
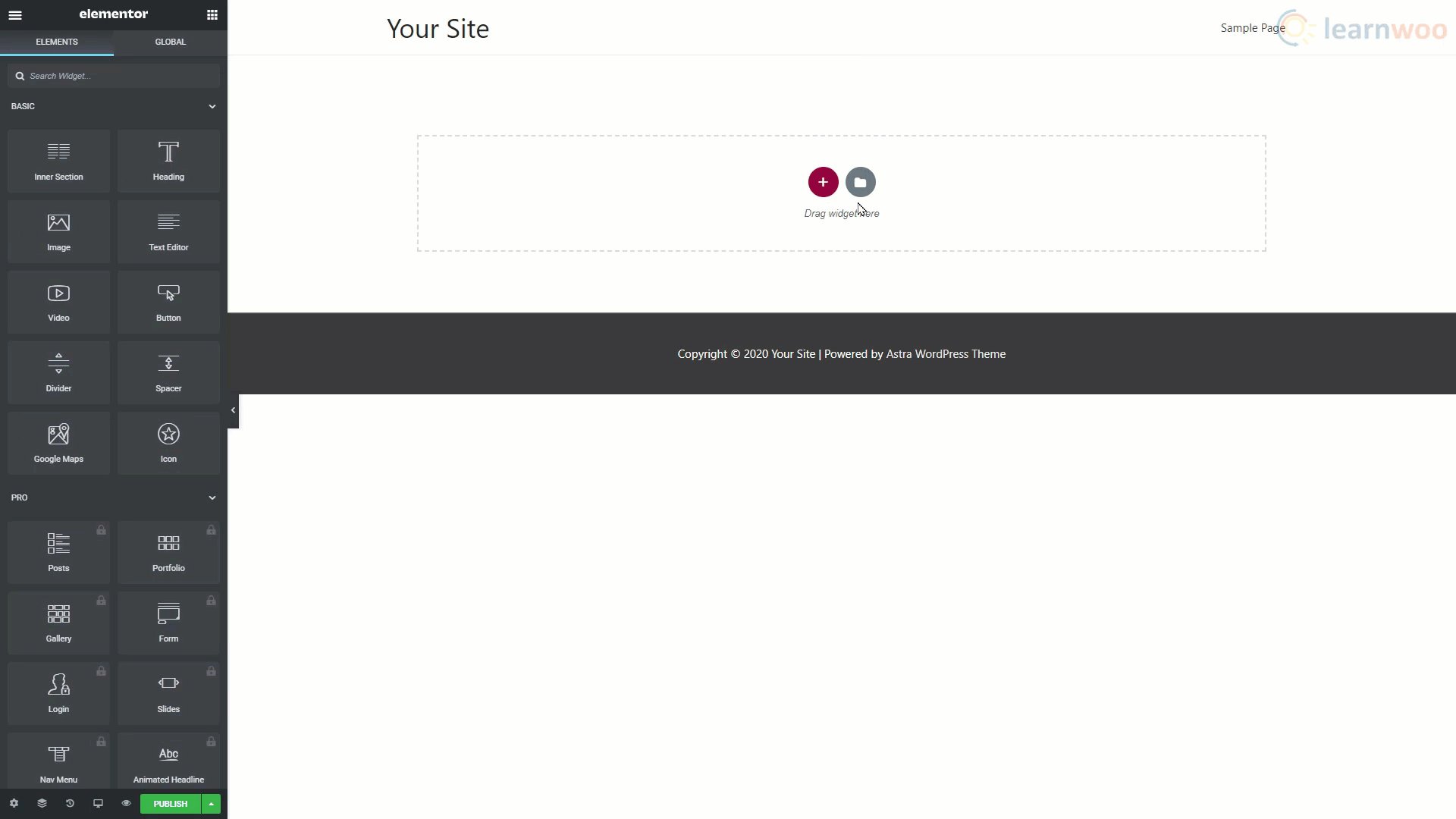
Otworzy się ekran Kreatora stron Elementor z obszarem edycji i obszarem widżetów. W obszarze edycji możesz dodawać i edytować widżety wizualnie. Obszar Widżety umożliwia przeciąganie i używanie różnych typów widżetów, takich jak sekcje tekstu, nagłówki, obrazy, filmy i przyciski. Poniżej obszaru widżetów zobaczysz 4 opcje. Pierwsza opcja to przycisk Ustawienia, aby uzyskać dostęp do ogólnych ustawień strony.

W ustawieniach strony możemy zmienić tytuł i stan strony, ustawić wyróżniony obraz, ukryć tytuł i wybrać układ strony. Na karcie Styl możesz ustawić tło dla całej strony. Do wyboru mamy jednokolorowe tło, statyczne tło obrazu lub tło gradientowe. Sekcja Zaawansowane zawiera niestandardową funkcję CSS, która umożliwia dodawanie kodu CSS do dowolnego widżetu.
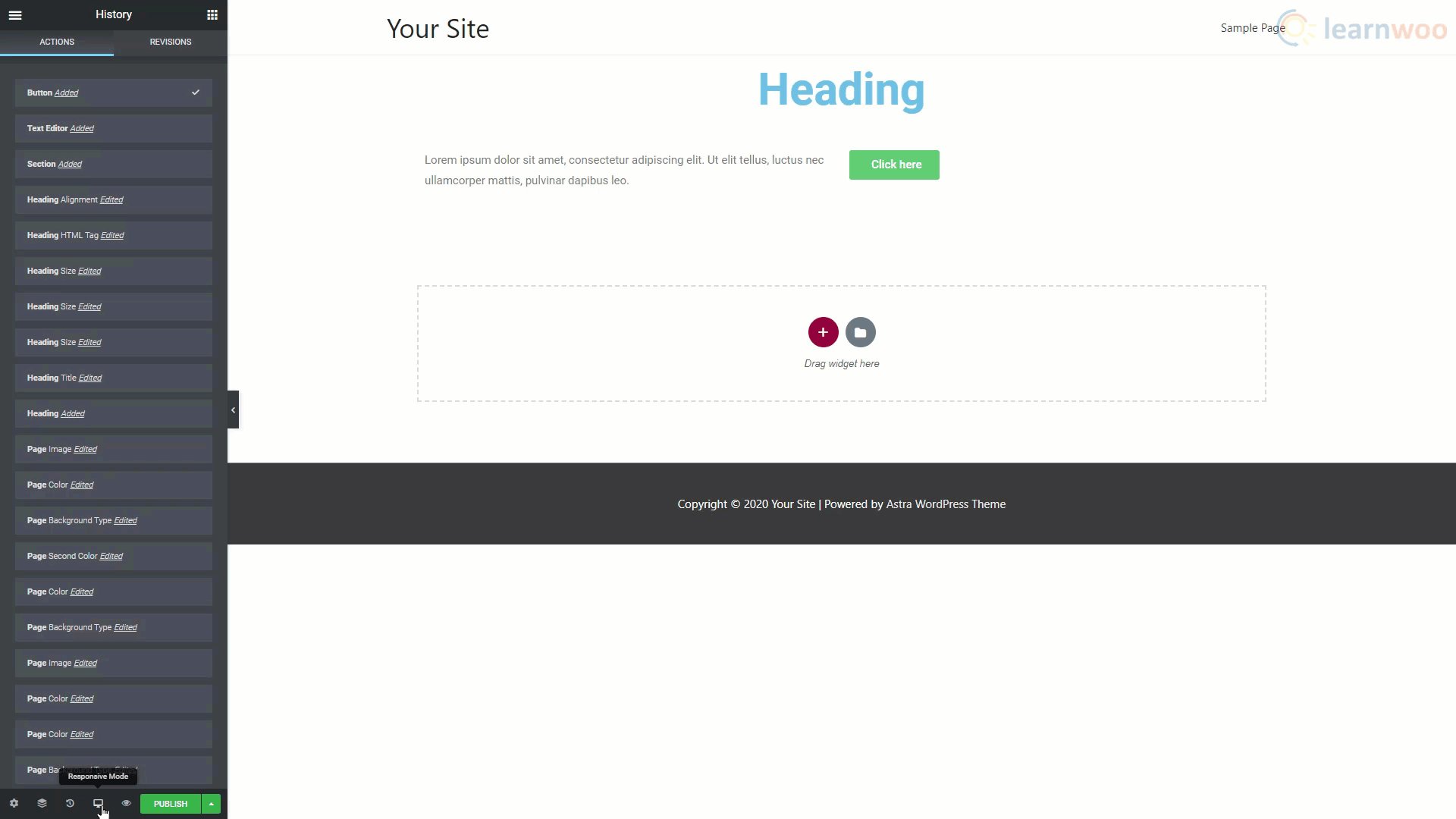
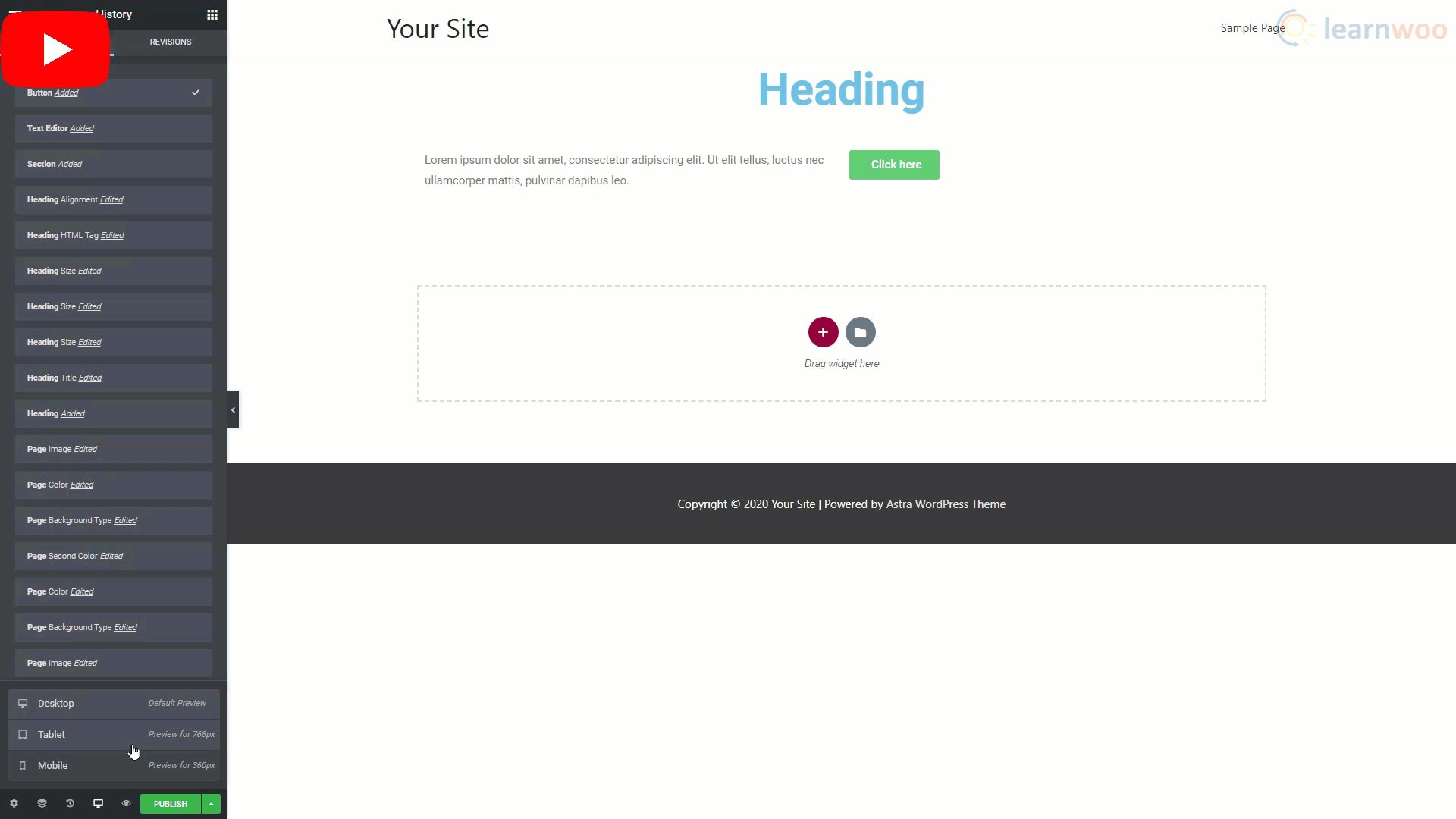
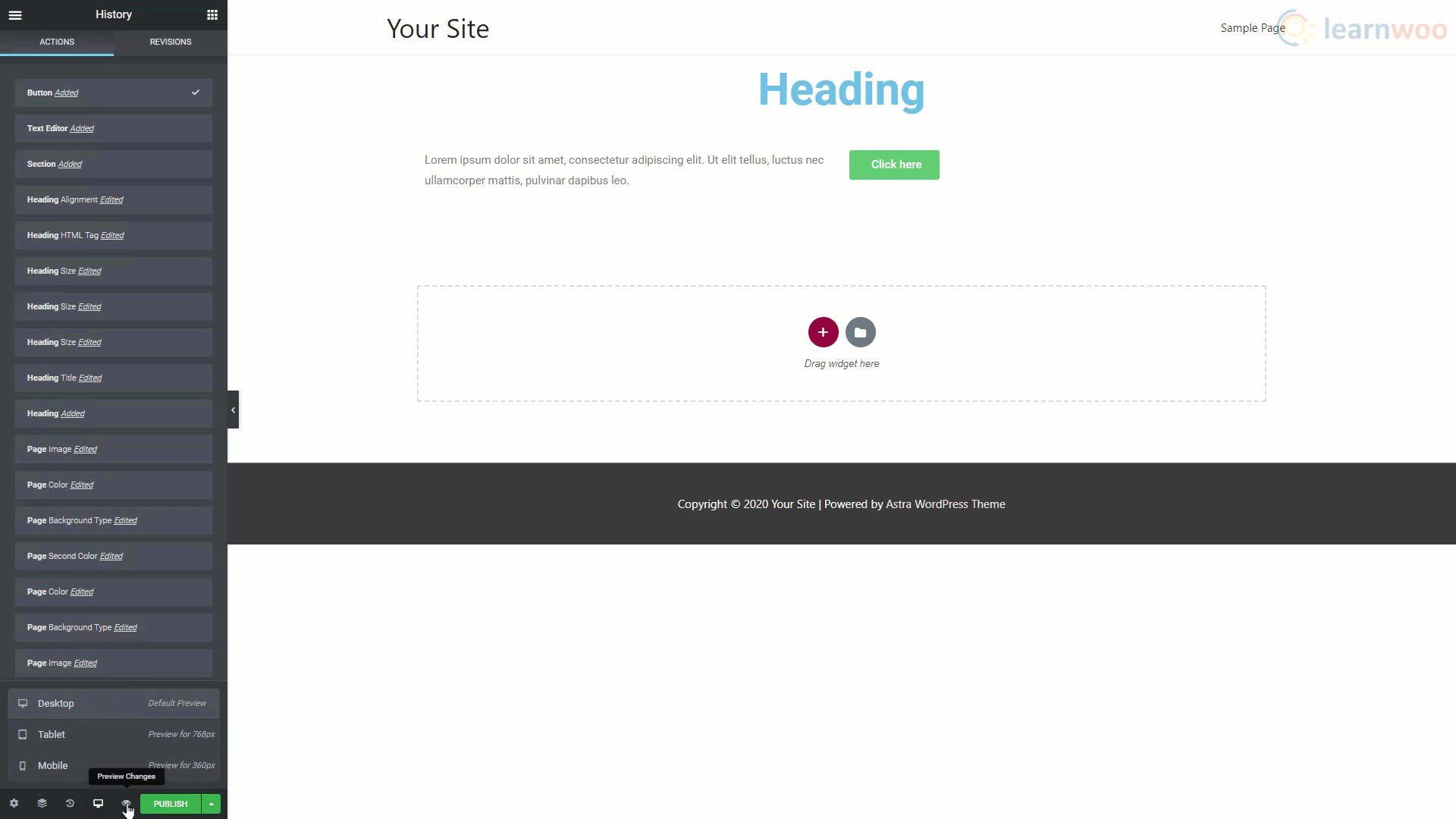
Opcja obok ustawień strony w lewym dolnym rogu to Nawigator. Pokazuje różne typy elementów, których użyliśmy na stronie, i ułatwia ich wyszukiwanie i edycję. Poza tym opcja Historia pokazuje nam przeszłe działania i poprawki wprowadzone na tej stronie, dzięki czemu możemy łatwo naprawić nasze błędy.
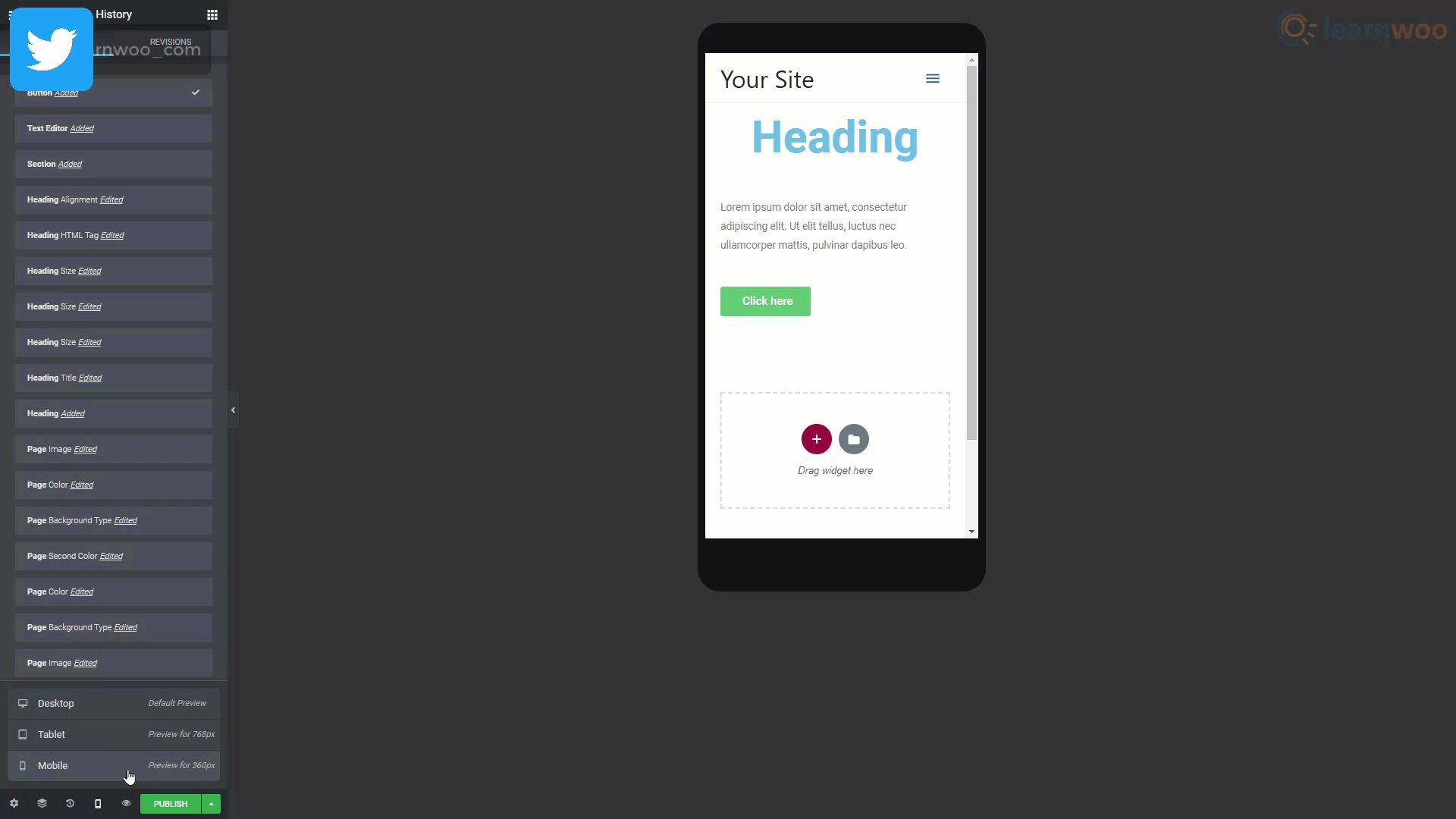
Opcja trybu responsywnego daje nam trzy możliwości. Komputer stacjonarny, tablet i telefon komórkowy. Możesz ich użyć, aby upewnić się, że Twoja witryna wygląda i działa równie dobrze na wszystkich ekranach. Opcja Podgląd pozwala zobaczyć, jak wyglądałaby opublikowana strona bez konieczności jej publikowania.

Nad obszarem Widgety znajdują się dwa przyciski. Menu Hamburger przenosi nas do kilku dodatkowych ustawień i opcji nawigacji. Kliknij „Ustawienia witryny”. W pierwszych dwóch ustawieniach możesz ustawić globalne kolory i czcionki, które będą używane dla wszystkich nowych elementów. Powinieneś ustawić tutaj kolory i czcionki Twojej marki, aby były łatwe w użyciu.

W sekcji stylu motywu możesz ustawić domyślne ustawienia nagłówków, przycisków, obrazów i pól formularzy. Wreszcie sekcja Ustawienia zawiera więcej opcji dotyczących tożsamości witryny, tła, układu i innych ustawień.
Kiedy skończysz, wróć do obszaru widżetów.
Tworzenie strony za pomocą Elementora
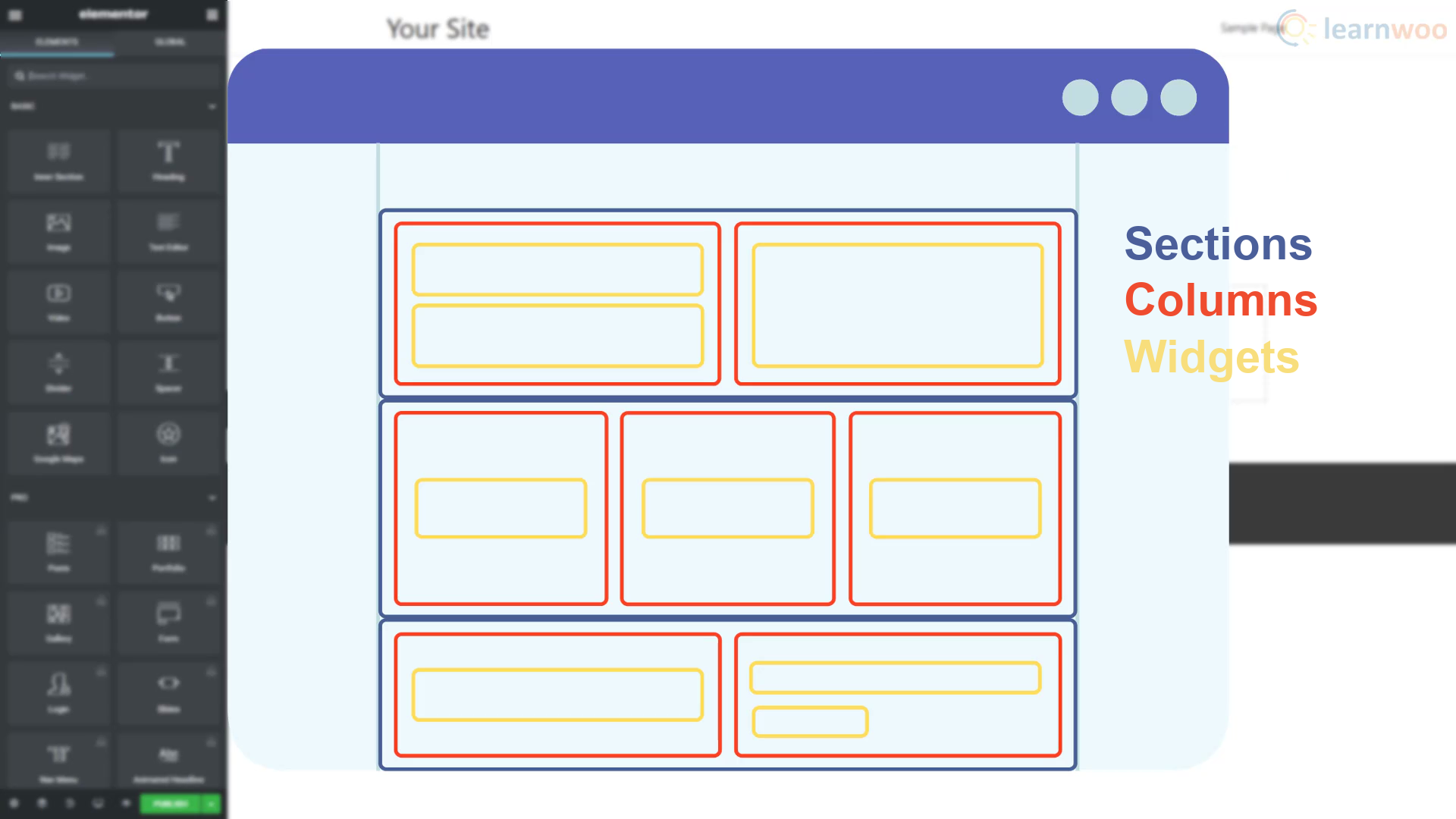
Typowa strona Elementora składa się z kilku sekcji ułożonych pionowo. Te sekcje składają się z kolumn, które mogą zawierać wiele widżetów.

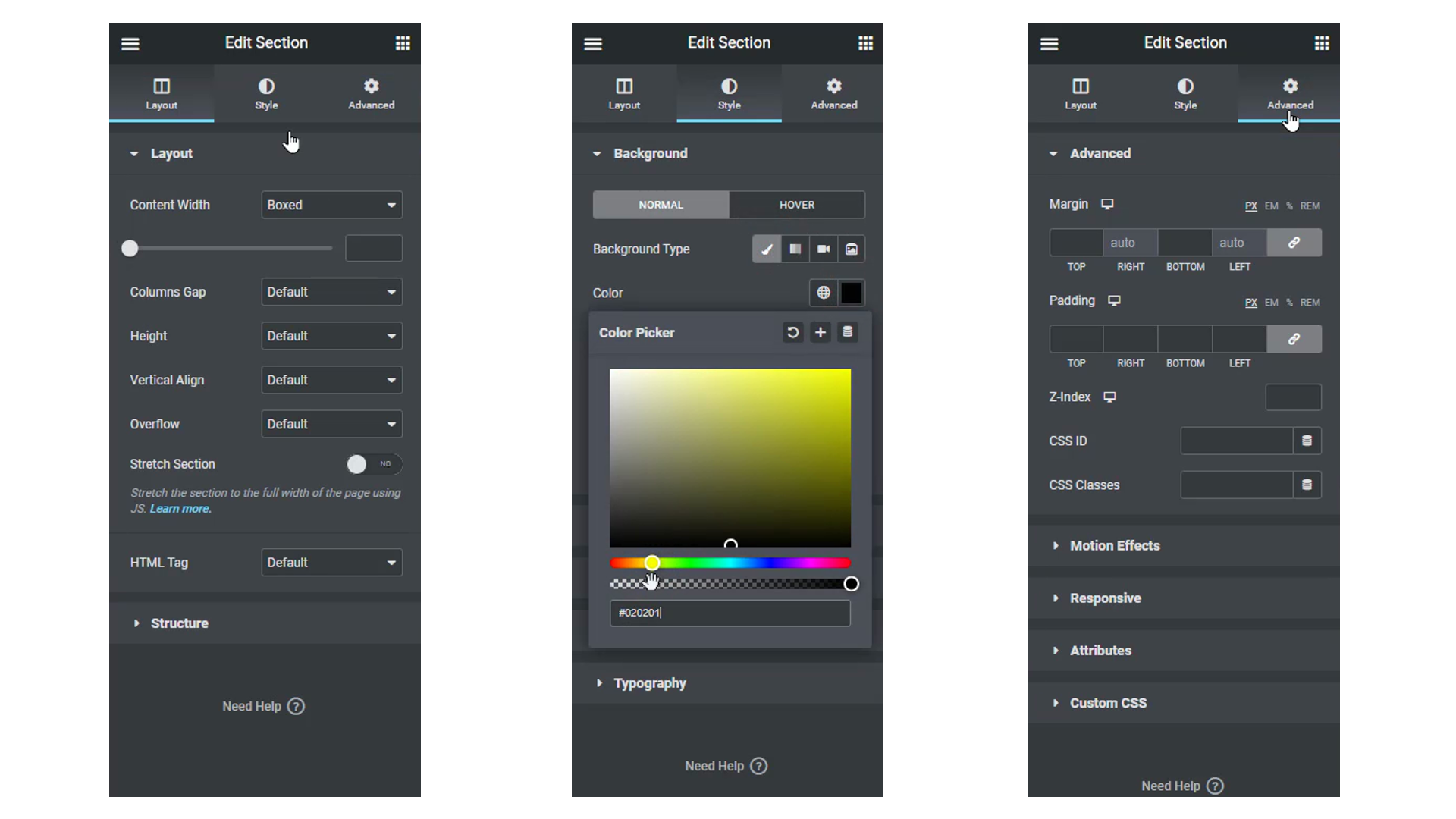
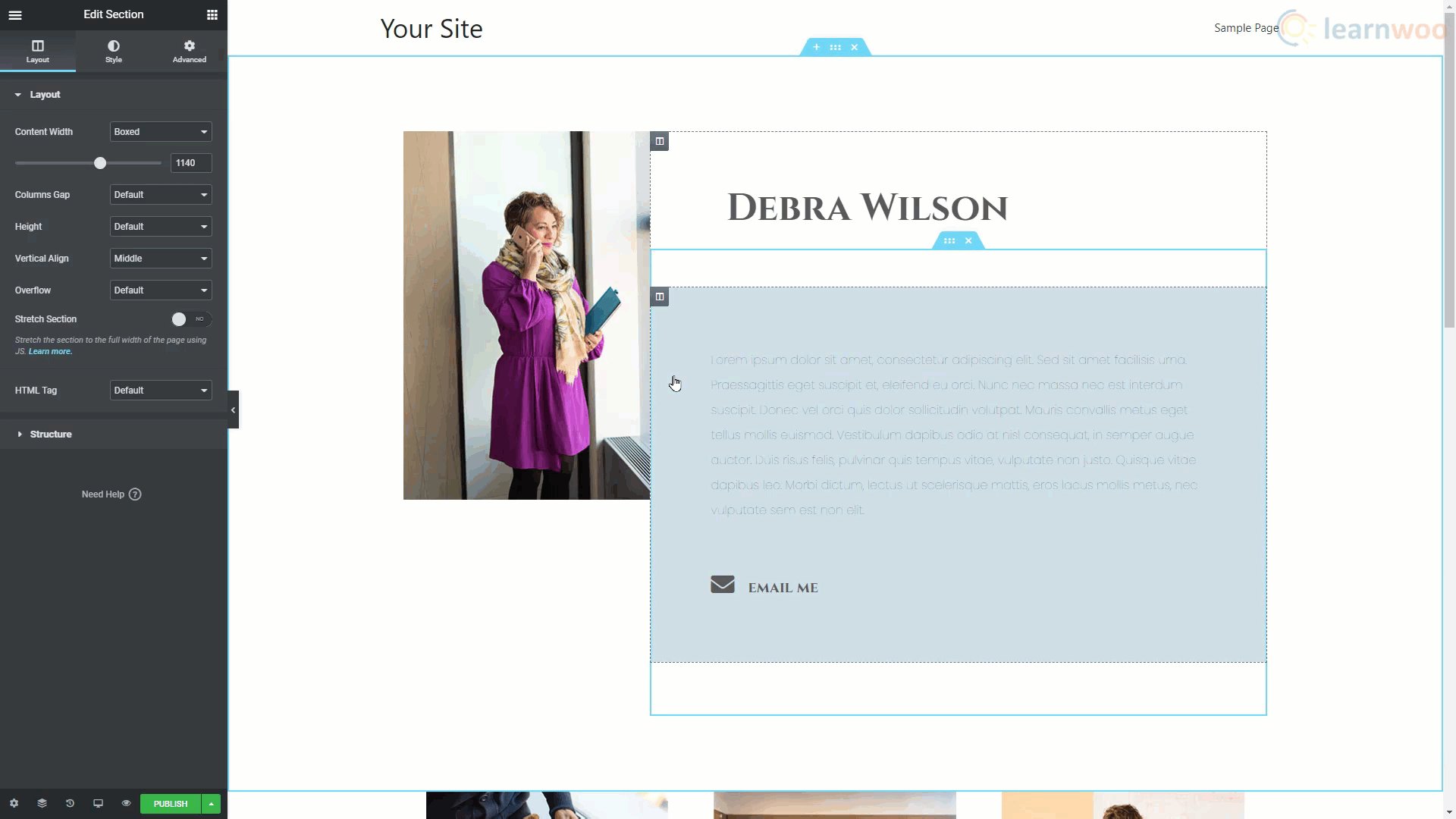
Aby rozpocząć tworzenie strony, kliknij ikonę plusa i wybierz strukturę sekcji, którą chcesz. Po wybraniu całej sekcji możesz ją teraz dostosować. W części dotyczącej układu w sekcji edycji możemy określić parametry układu, takie jak szerokość, odstęp, wysokość i wyrównanie w pionie. W zakładce Styl możemy dodać różne rodzaje tła, takie jak klasyczne, gradientowe, wideo i pokaz slajdów.
Możesz także dodać nakładkę tła, obramowanie, dzielnik kształtu i ustawienia typografii. Sekcja Zaawansowane zawiera ustawienia marginesów i dopełnienia, efekty ruchu, opcje responsywne, atrybuty i niestandardowe funkcje CSS.

Po skonfigurowaniu kolumn możesz dodawać do nich widżety, przeciągając i upuszczając je z obszaru widżetów. Każdy widżet będzie miał ponadto własny układ, styl i zaawansowane zakładki, aby odpowiednio go edytować.
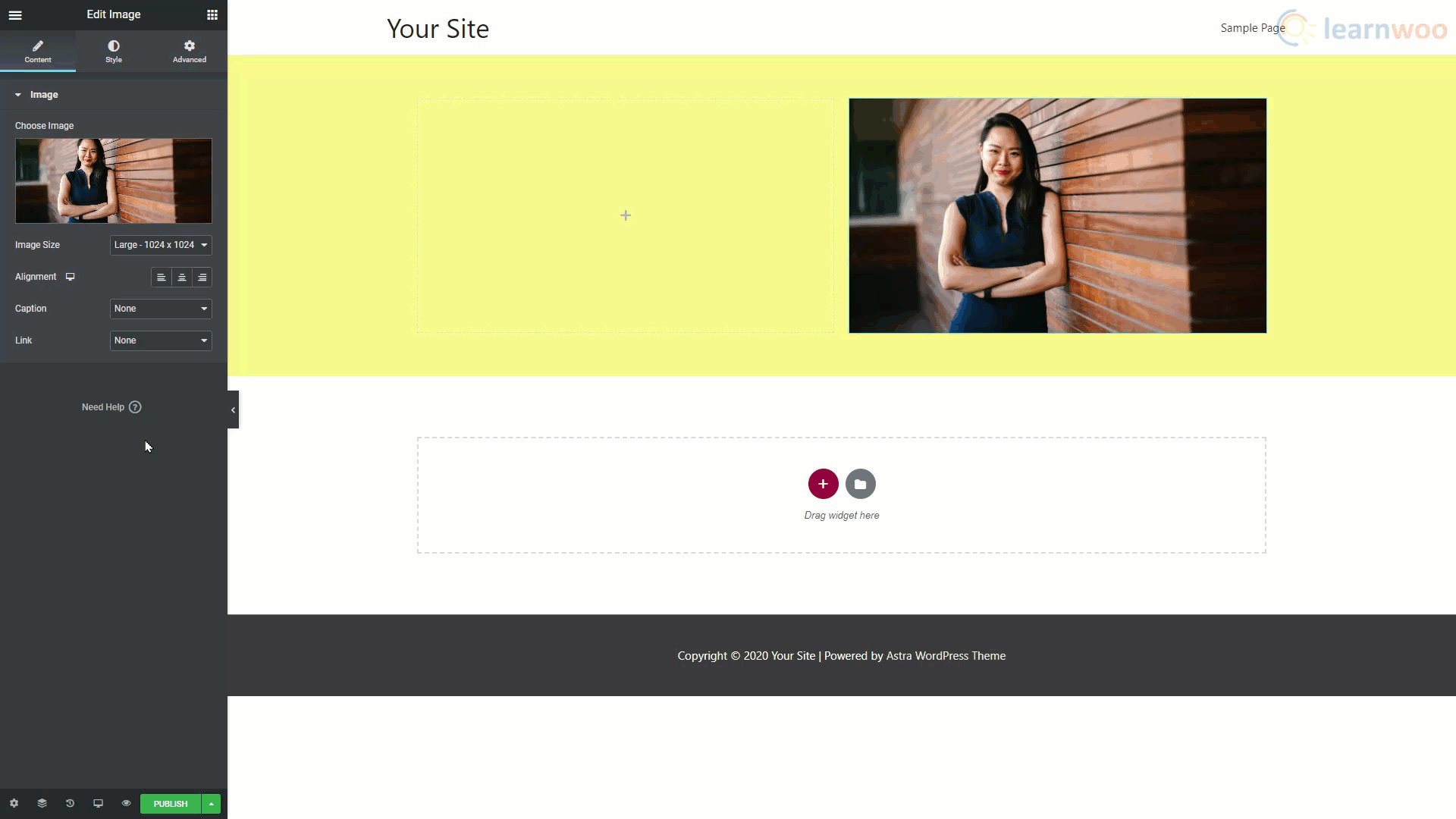
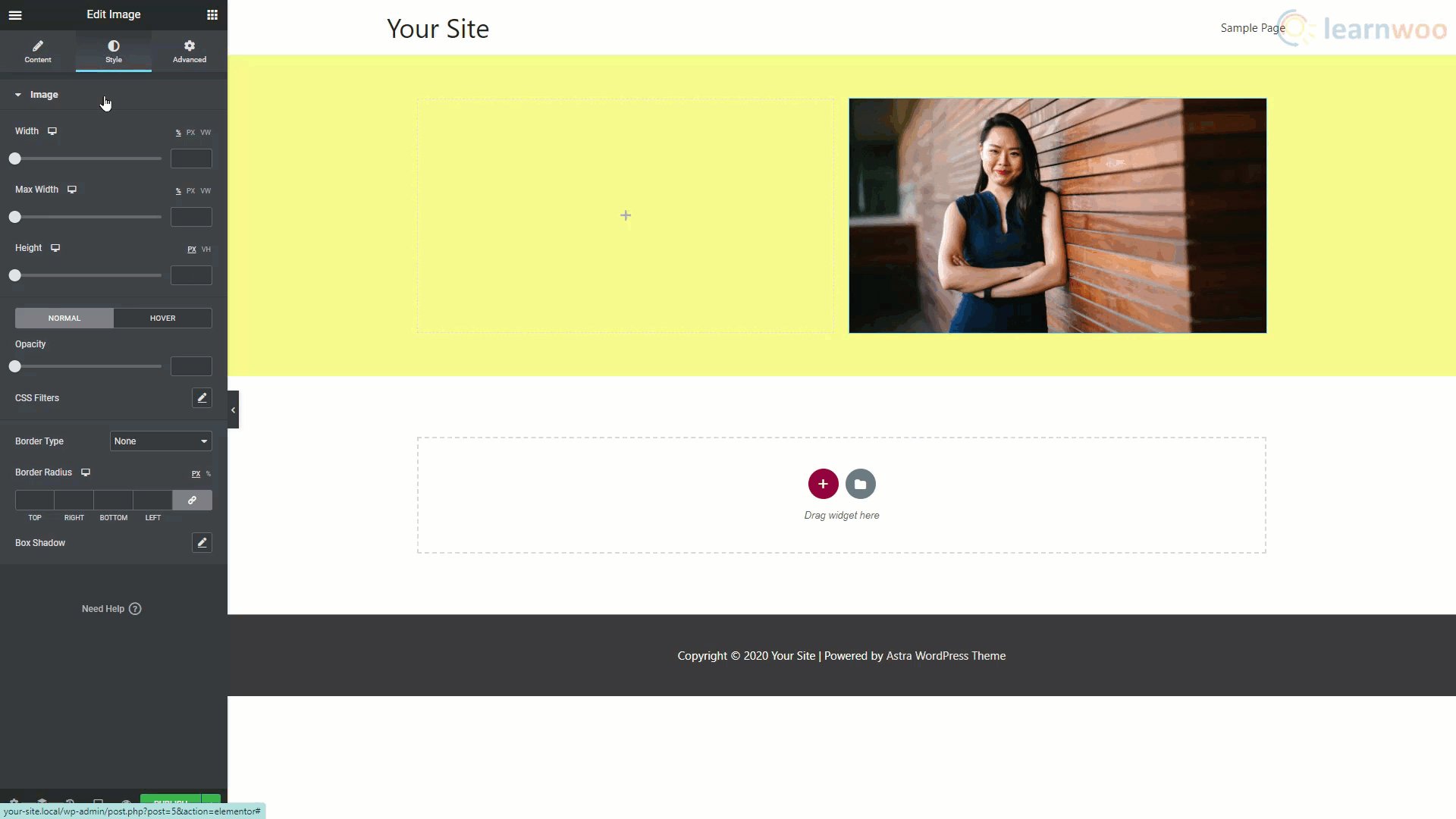
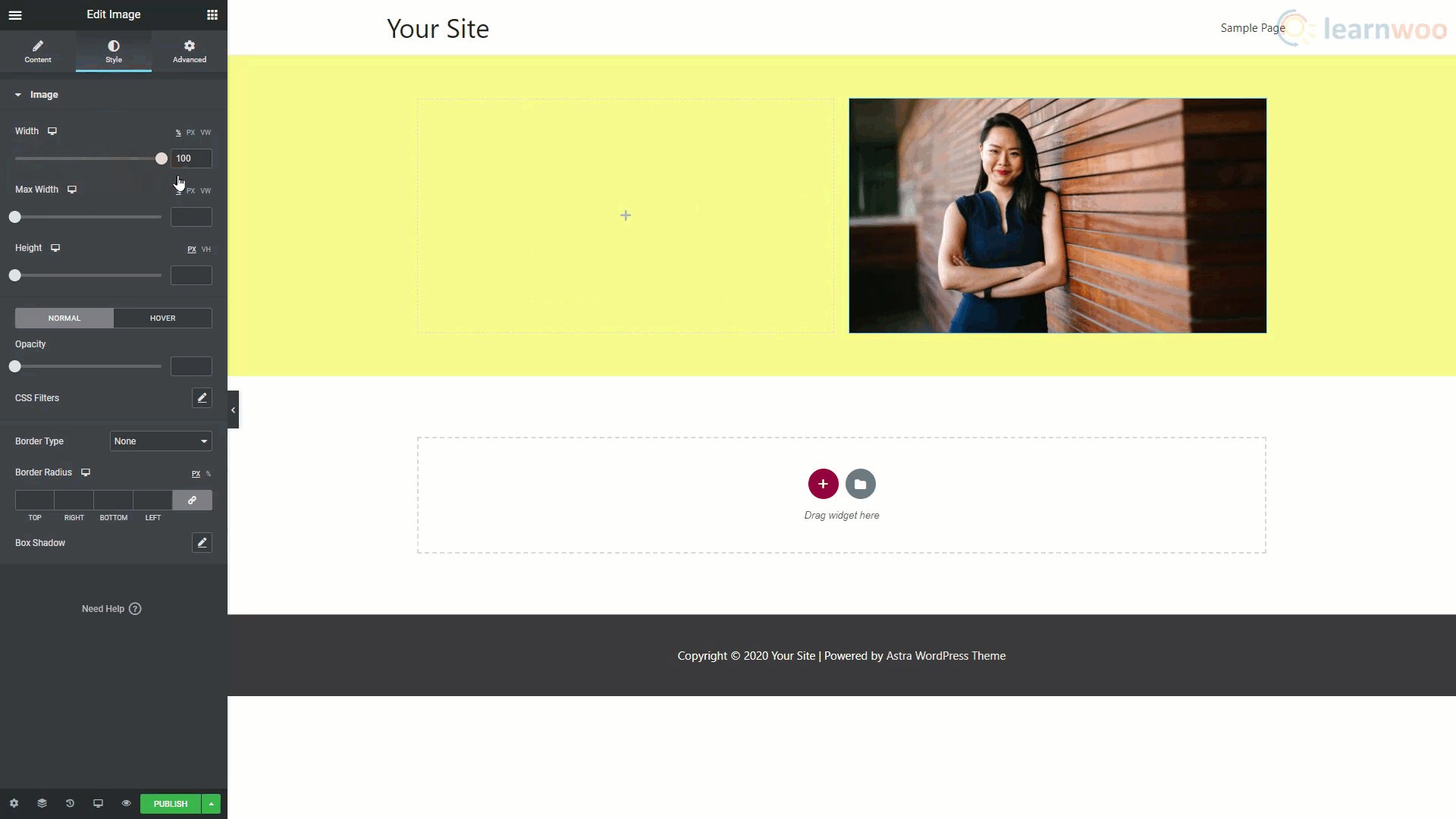
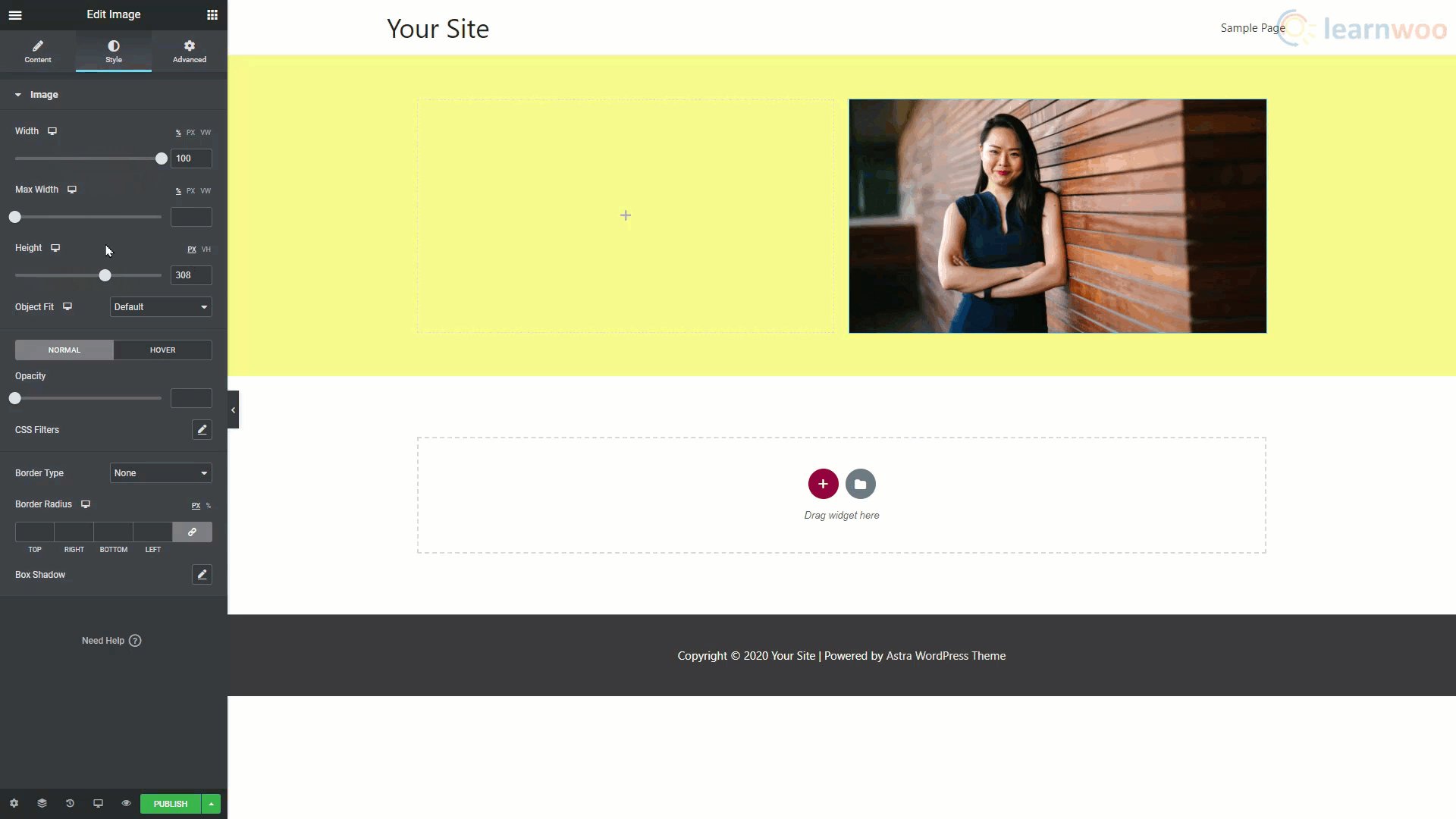
Na przykład, jeśli chcesz dodać obraz w kolumnie, przeciągnij i upuść widżet obrazu. Możemy dostosować obraz za pomocą jego trzech zakładek. Kliknij opcję Wybierz obraz i prześlij obraz ze swojego komputera. Następnie przejdź do zakładki Styl i zmień ustawienia szerokości i wysokości obrazu.

Podobnie możesz dodać i edytować blok tekstowy w Elementorze. Następnie możesz pobawić się opcjami typografii w sekcji Styl, aż znajdziemy coś, co ci się spodoba.
Oprócz dodawania sekcji, kolumn i widżetów do budowy naszego bloga, możesz również użyć szablonów, aby przyspieszyć ten proces.

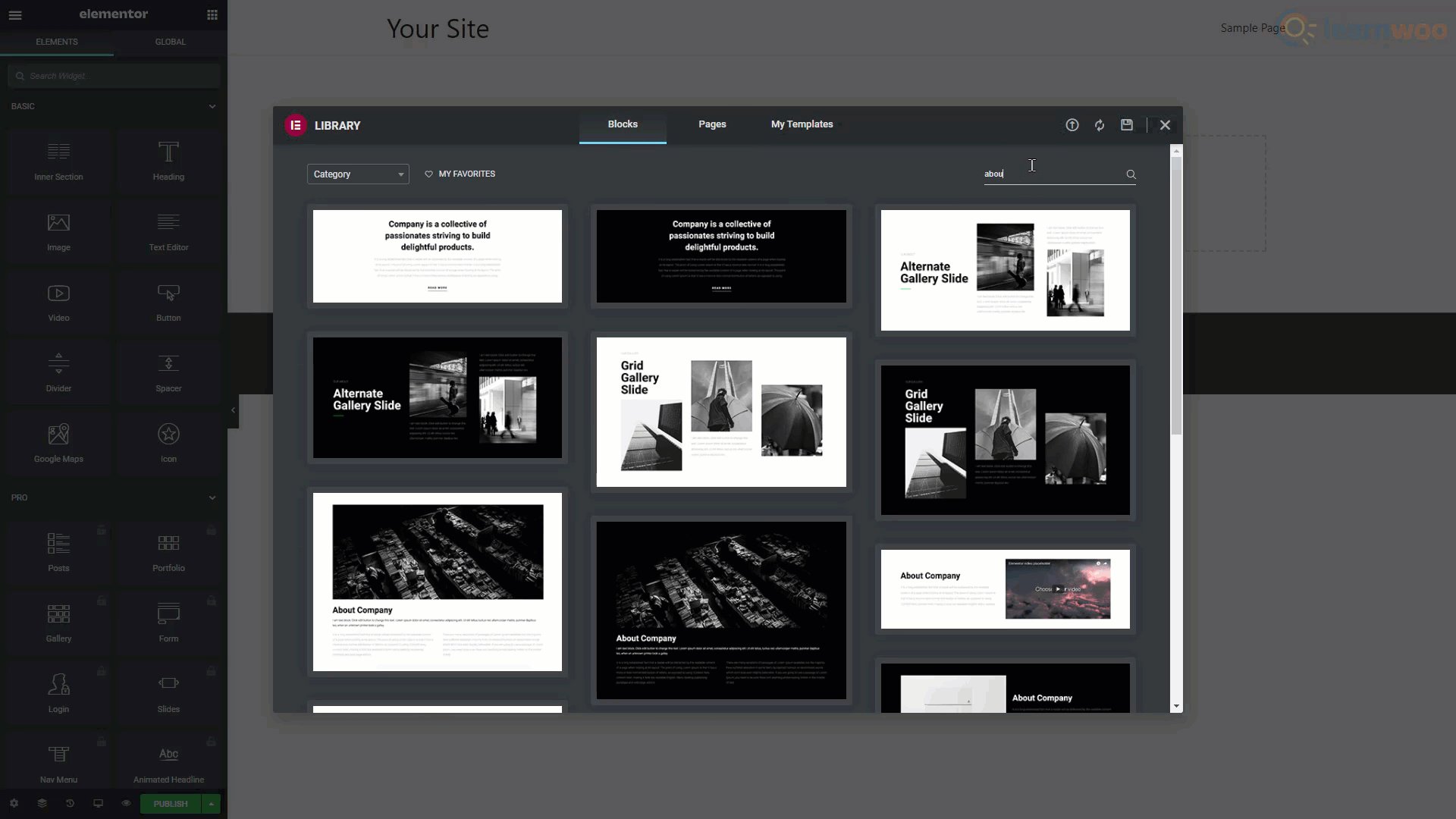
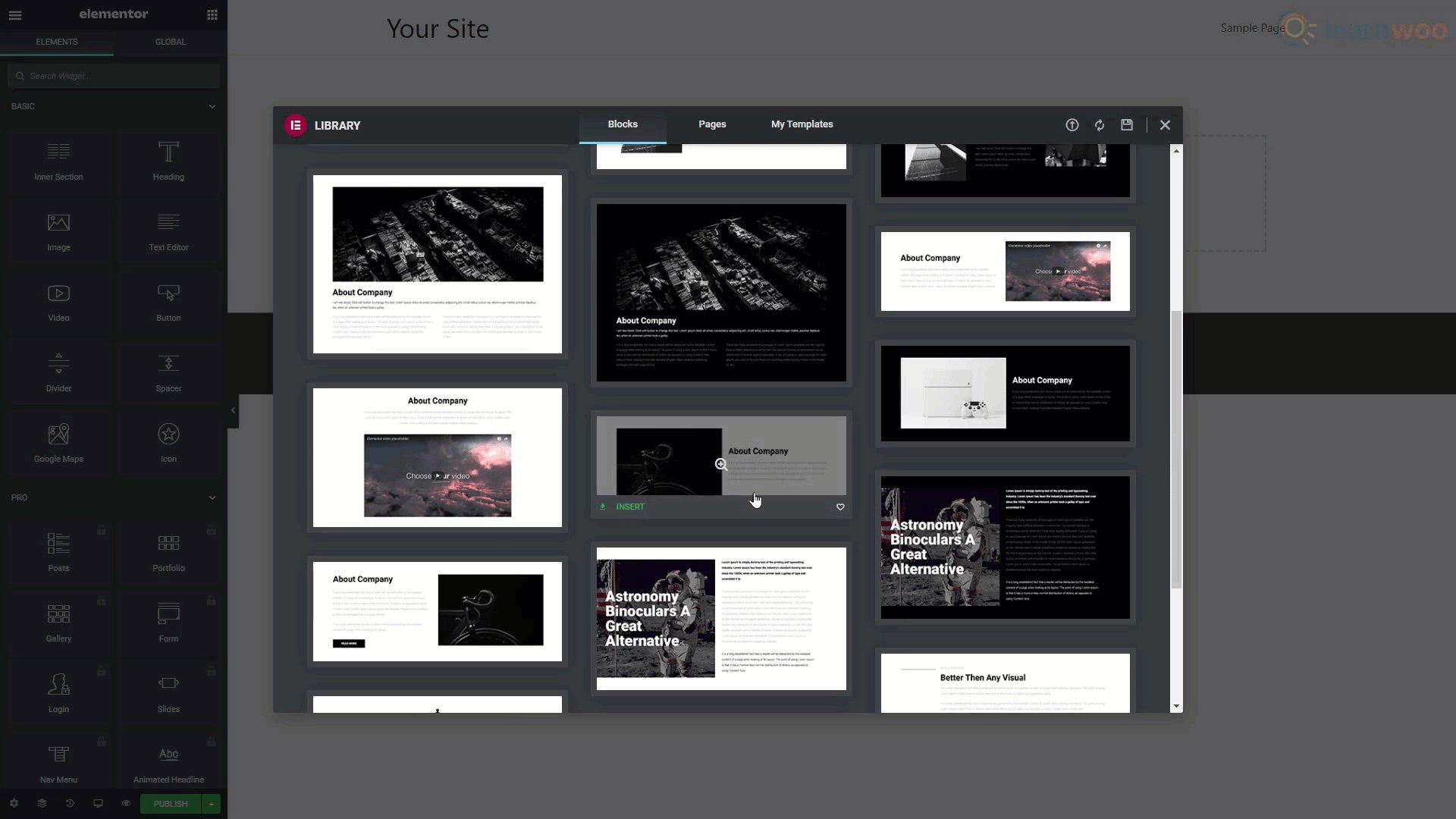
Aby zbudować nową stronę przy użyciu szablonów bloków, kliknij ikonę folderu. Następnie u góry przejdź do sekcji Bloki. Użyj paska wyszukiwania, aby znaleźć potrzebny blok. Przeglądaj wyniki, aby zobaczyć, który Ci się podoba. Następnie kliknij znajdujący się pod nim przycisk Wstaw, aby przenieść go na swoją stronę.
Otrzymasz monit o połączenie swojej witryny z Biblioteką szablonów Elementor. Jeśli nie masz jeszcze konta, możesz je utworzyć za pomocą adresu e-mail i nowego hasła. Po kliknięciu Połącz wybrany szablon zostanie zaimportowany na stronę.
Po zaimportowaniu możesz łatwo edytować elementy, aby dostosować je do swoich potrzeb. Podobnie możesz dodawać i edytować inne bloki, aby uzupełnić swoją stronę.
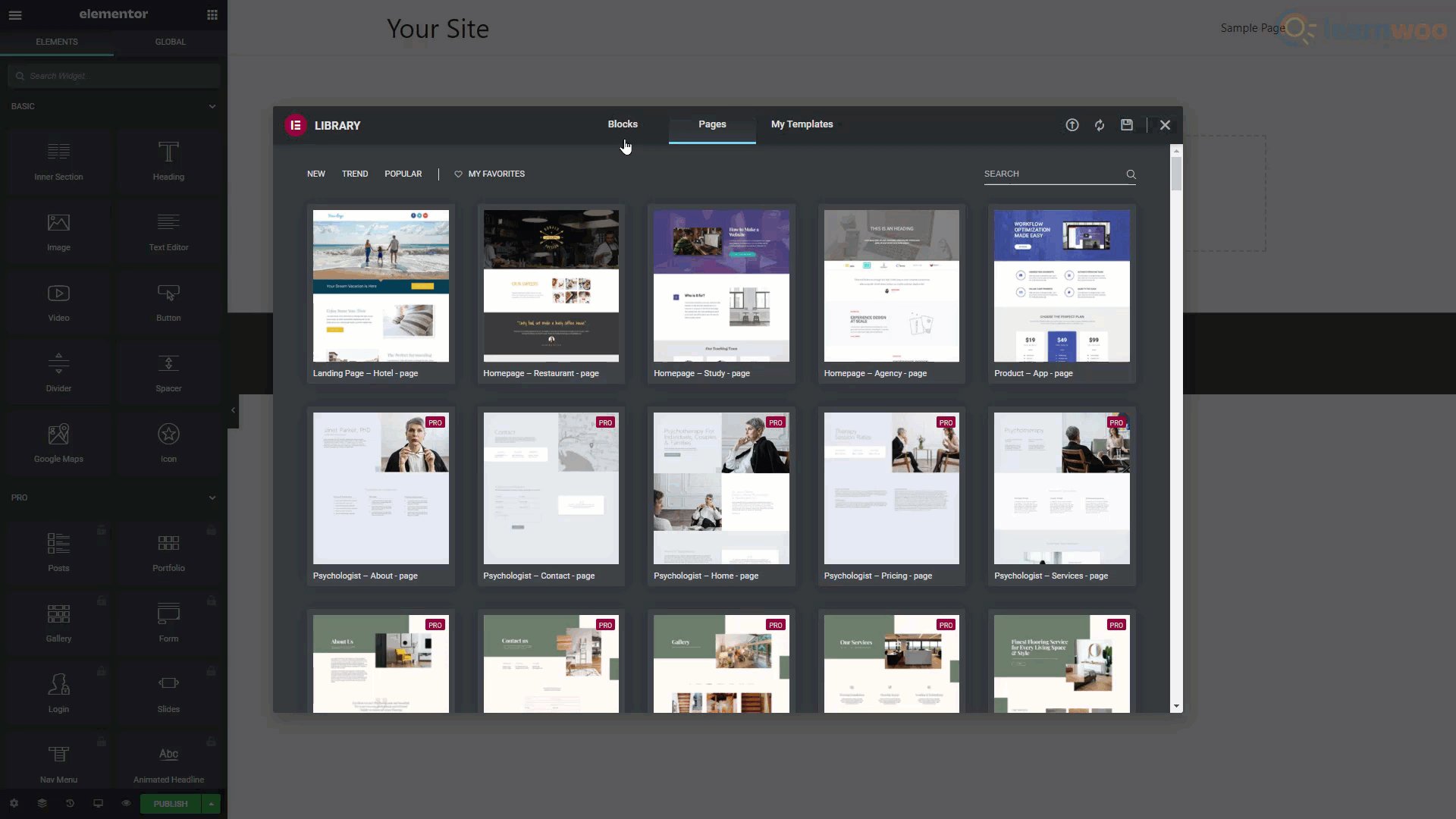
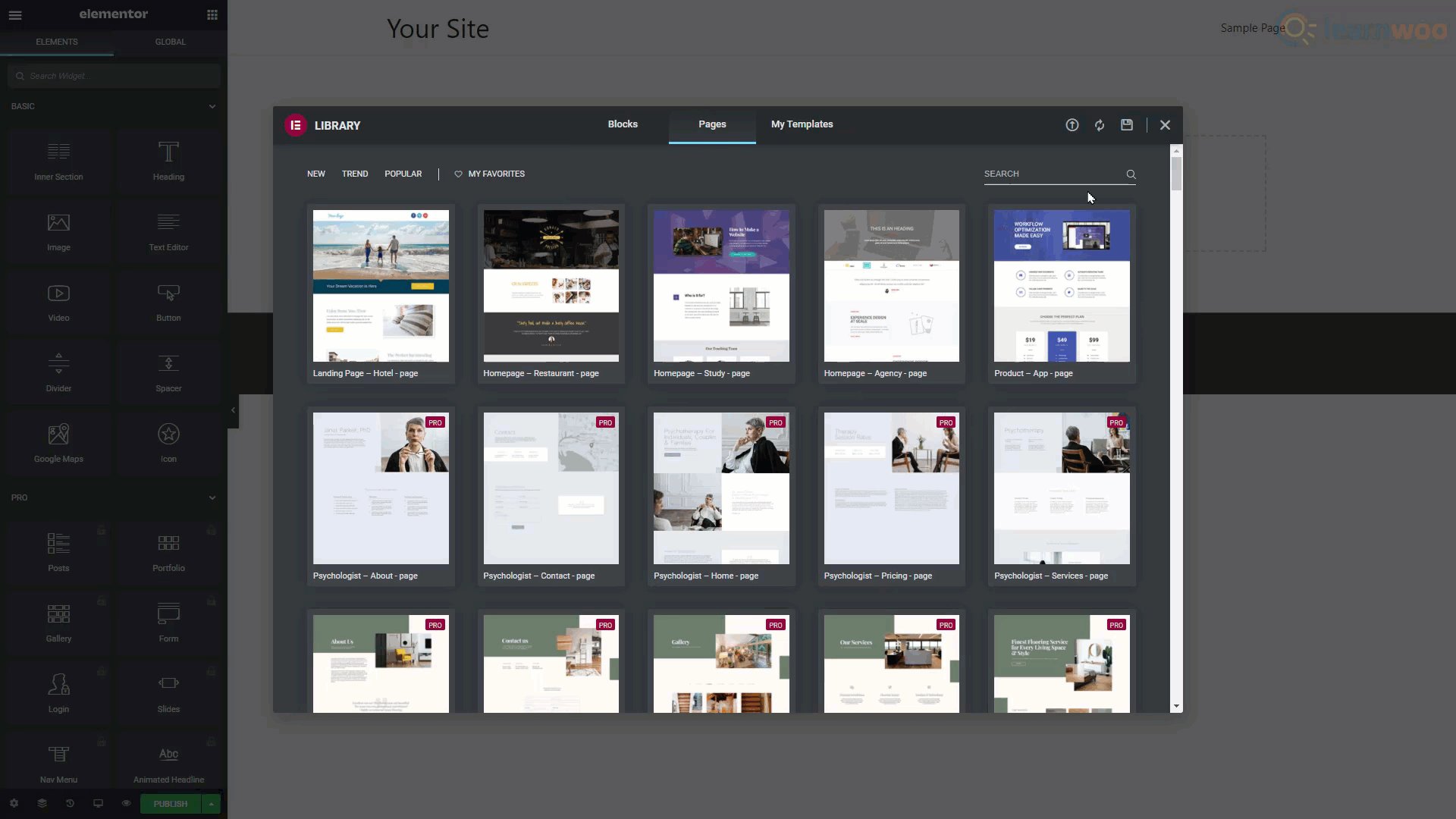
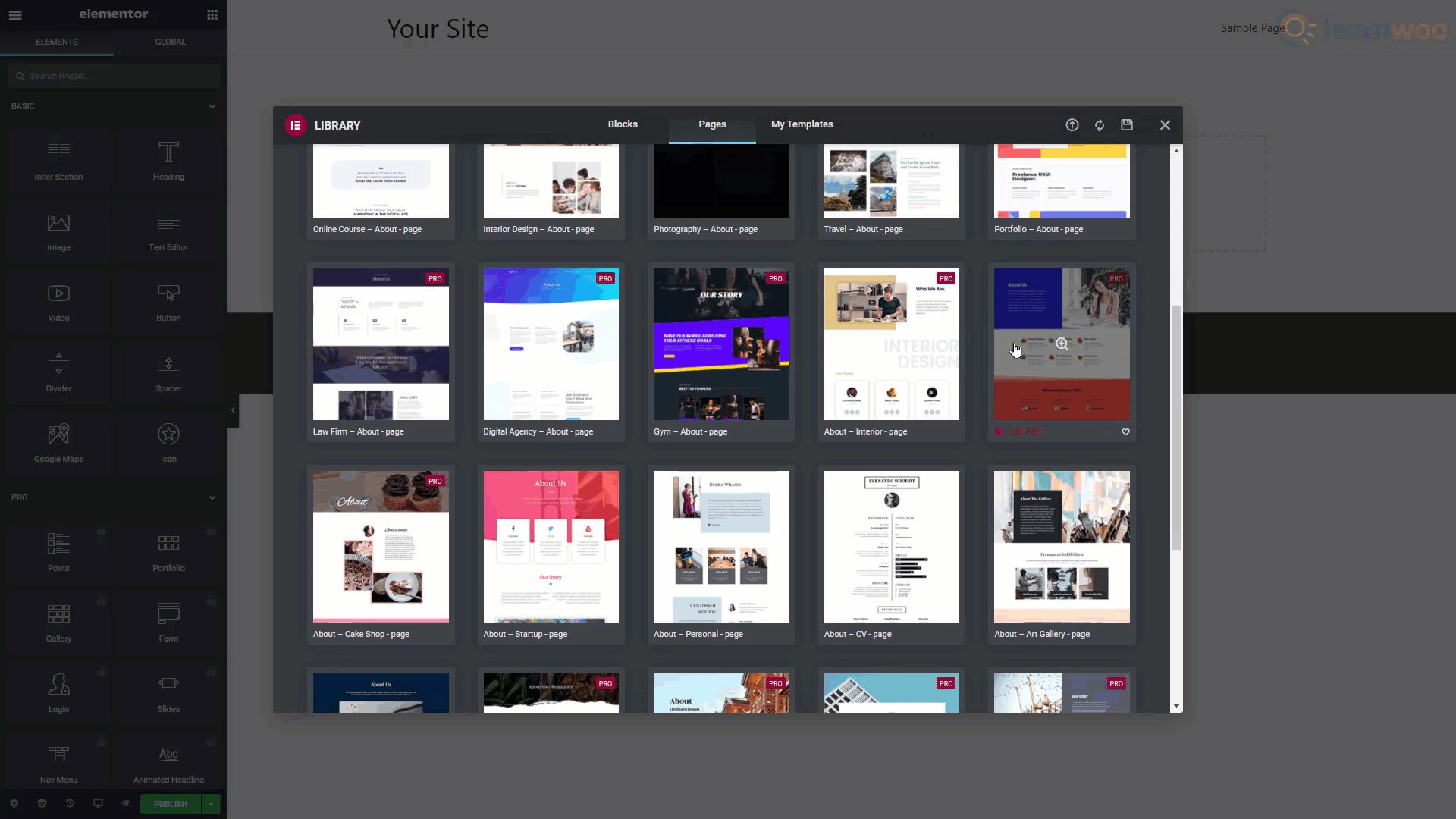
Zamiast pojedynczych bloków możesz również importować całe szablony stron. Kliknij ikonę folderu i przejdź do sekcji Strony u góry. Użyj paska wyszukiwania, aby znaleźć żądany typ strony. Następnie przejrzyj wyniki i zaimportuj jeden.

Po zaimportowaniu strony możesz edytować treść, aby dostosować ją do swoich potrzeb.

Dzięki tym funkcjom możesz łatwo zbudować dobrze wyglądającą stronę internetową. Jeśli chcesz, aby proces był jeszcze łatwiejszy, możesz sprawdzić Elementor Pro . Dzięki planowi premium uzyskasz dostęp do wielu innych widżetów, szablonów i integracji. Możesz nawet dodać niestandardowe czcionki i globalne widżety.
Jeśli wolisz wersję wideo, oto wideo:
Dalsza lektura
- CrocoBlock: ponad 100 powodów, by kochać Elementora
- 10 najlepszych kreatorów witryn WordPress
