Vollständiges Elementor Page Builder-Tutorial (mit Video)
Veröffentlicht: 2021-03-19
Zuletzt aktualisiert - 8. Juli 2021
Noch vor wenigen Jahren sah der Prozess der Erstellung einer Website noch ganz anders aus. Sie hätten Änderungen am Code vornehmen, die Website aktualisieren und auf der Live-Website anzeigen müssen, um zu sehen, ob die Änderungen stattgefunden haben.
Aber heute haben Sie die Möglichkeit, Ihre Website visuell zu erstellen. Der Prozess sieht genauso aus wie das Ergebnis, was Sie also sehen, ist das, was Sie bekommen. Möglich wird dies durch Seitenersteller, die den Prozess vereinfachen und für alle zugänglich machen.
Elementor ist mit Sicherheit einer der besten Seitenersteller da draußen. Mit mehr als 5 Millionen aktiven Installationen und einer nahezu perfekten 5-Sterne-Bewertung wissen Sie, dass Sie sich darauf verlassen können, dass es einfach gut aussehende Webseiten erstellt.
Heute werden wir also die Grundlagen von Elementor untersuchen und sogar einige Seiten für unsere Website erstellen. Bleib dran.
Elementor installieren und einrichten

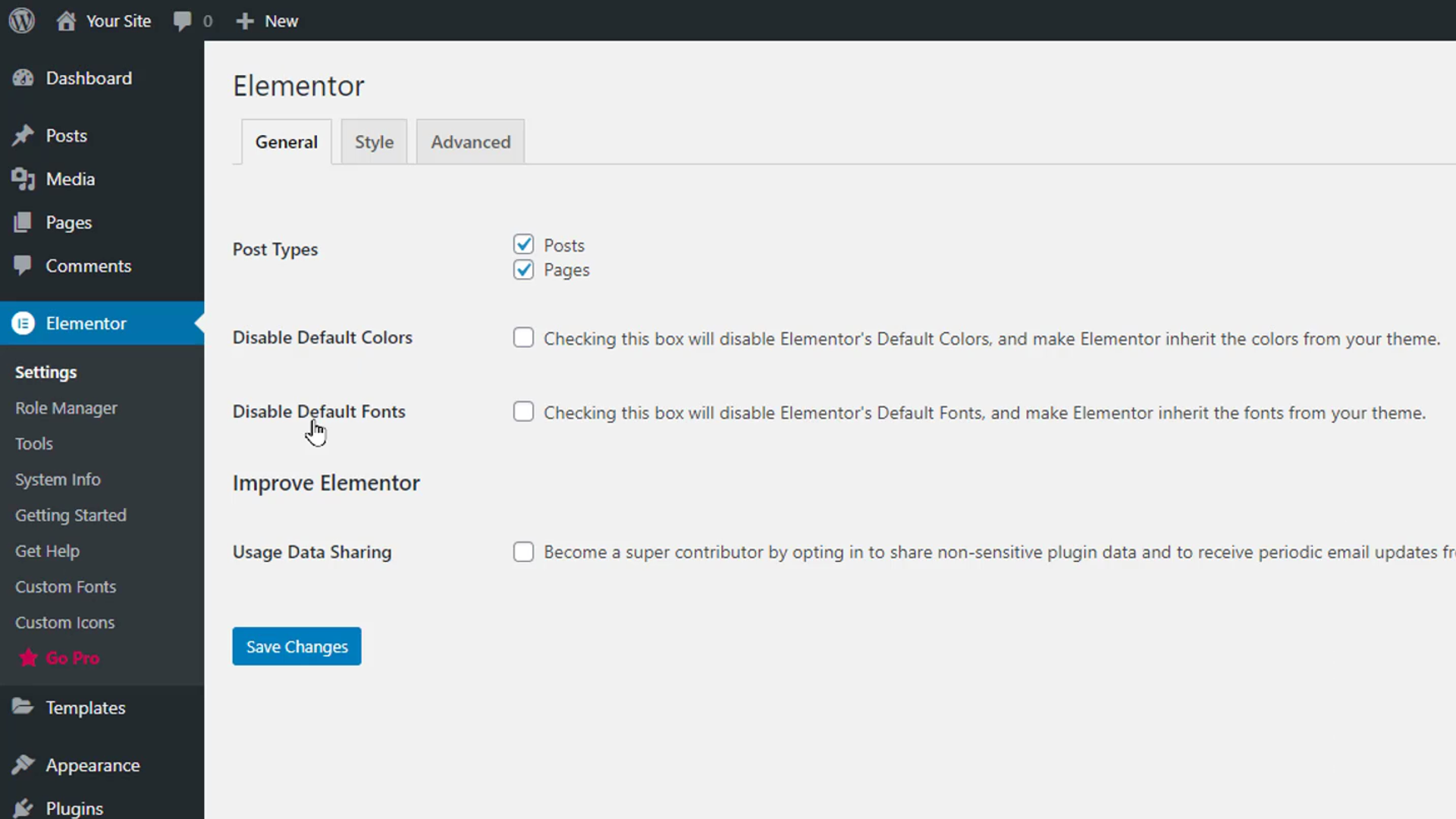
Wir beginnen mit der Installation des kostenlosen Elementor- Plugins aus dem WordPress-Repository. Klicken Sie nach der Aktivierung auf „Einstellungen“, um es einzurichten. Im Abschnitt Allgemein können Sie die Beitragstypen auswählen, die mit Elementor bearbeitet werden können. Sie können auch die Standardfarben und -schriftarten von Elementor deaktivieren, um es zu zwingen, Farben von Ihrem vorhandenen Design zu erben.

Unten können Sie die Datenfreigabe mit Elementor aktivieren. Im Abschnitt Erweitert können Sie die CSS-Druckmethode, die Switch-Editor-Loader-Methode und andere Einstellungen verwalten, die sich auf Entwickler konzentrieren.
Im Abschnitt Rollenmanager können Sie auswählen, welche Rollen auf Ihren Websites mit Elementor bearbeitet werden können. Wenn wir beispielsweise die Option „Kein Zugriff auf Editor“ für die Rolle „Contributor“ aktivieren, kann jeder, der zu Ihrer Website beiträgt, den Elementor-Editor nicht verwenden. Der Abschnitt Tools enthält Optionen wie Bibliothekssynchronisierung, abgesicherter Modus, Website-Adresse aktualisieren, Rollback-Version, Beta-Test und Wartungsmodus.
Der Abschnitt Systeminformationen zeigt Informationen über das System Ihrer Website und die WordPress-Umgebungen an. Während die Abschnitte „Erste Schritte“ und „Hilfe erhalten“ für den Zugriff auf Anleitungen und Hilfe verwendet werden können.
Machen Sie sich mit dem Elementor Page Builder-Layout vertraut
Beginnen wir mit dem Erstellen einer Seite mit Elementor. Bewegen Sie den Mauszeiger über den Abschnitt Seiten im WordPress-Adminbereich und klicken Sie auf Neu hinzufügen. Geben Sie der Seite einen Titel und klicken Sie oben auf die Schaltfläche „Mit Elementor bearbeiten“.
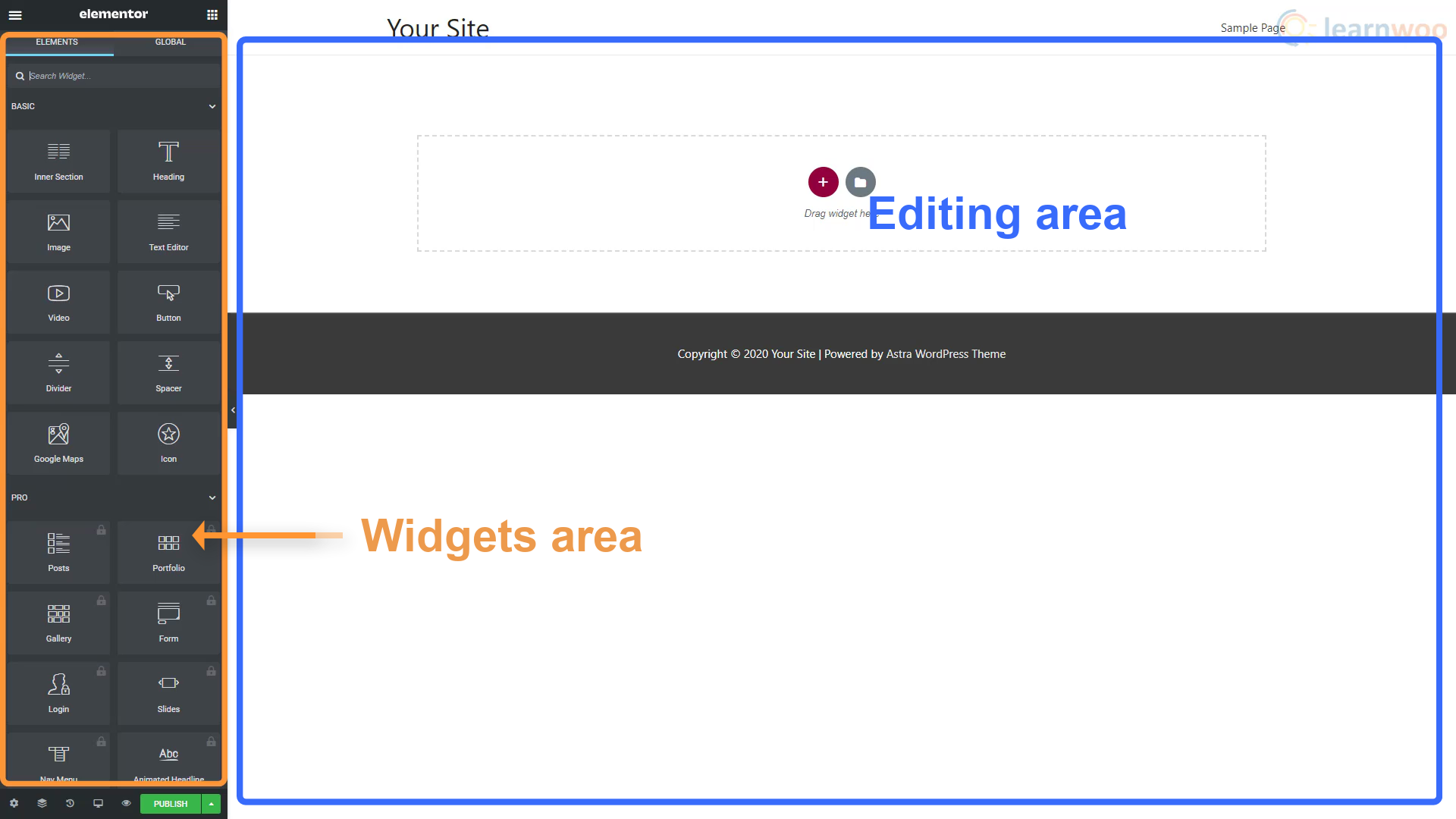
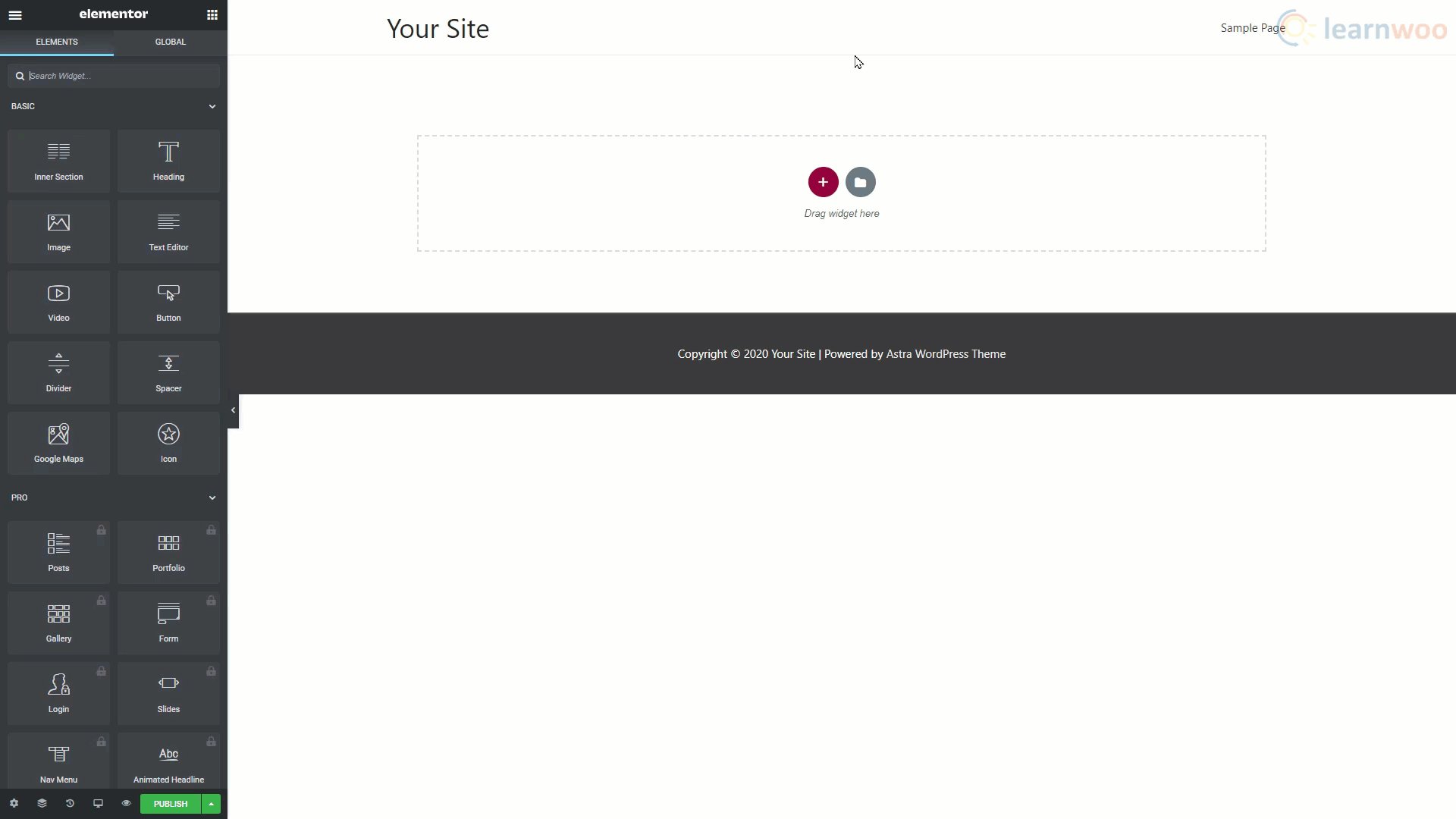
Der Elementor Page Builder-Bildschirm wird mit dem Bearbeitungsbereich und dem Widget-Bereich geöffnet. Im Bearbeitungsbereich können Sie die Widgets visuell hinzufügen und bearbeiten. Im Bereich Widgets können Sie verschiedene Arten von Widgets wie Textabschnitte, Überschriften, Bilder, Videos und Schaltflächen ziehen und verwenden. Unterhalb des Widgetbereichs sehen Sie 4 Optionen. Die erste Option ist die Schaltfläche Einstellungen, um auf die allgemeinen Seiteneinstellungen zuzugreifen.

In den Seiteneinstellungen können wir den Titel und den Status der Seite ändern, ein Beitragsbild festlegen, den Titel ausblenden und ein Seitenlayout auswählen. Auf der Registerkarte Stil können Sie einen Hintergrund für Ihre gesamte Seite festlegen. Wir können zwischen einem einfarbigen Hintergrund, einem statischen Bildhintergrund oder einem Hintergrund mit Farbverlauf wählen. Der Abschnitt „Erweitert“ verfügt über eine benutzerdefinierte CSS-Funktion, mit der Sie jedem Widget CSS-Code hinzufügen können.
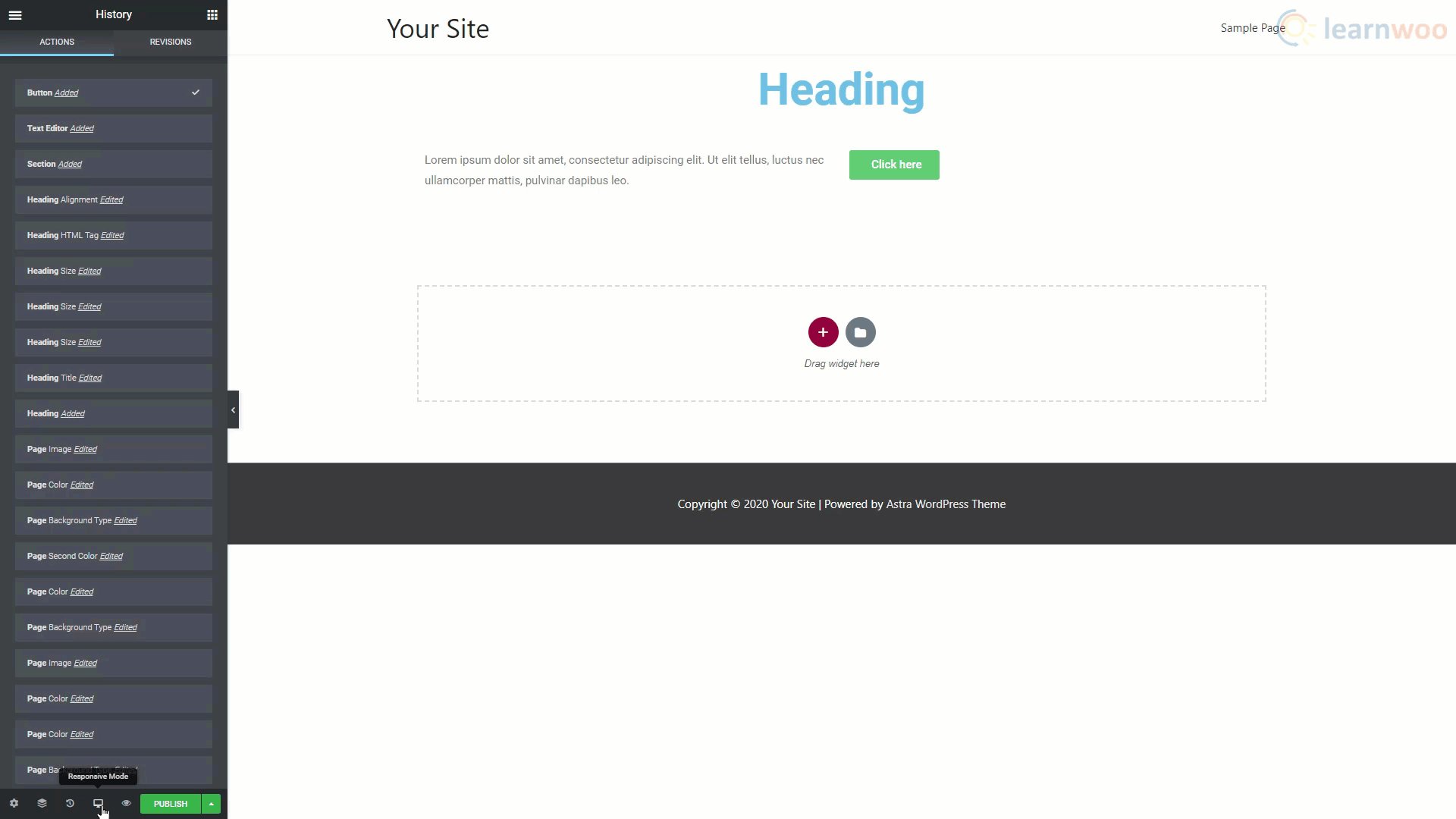
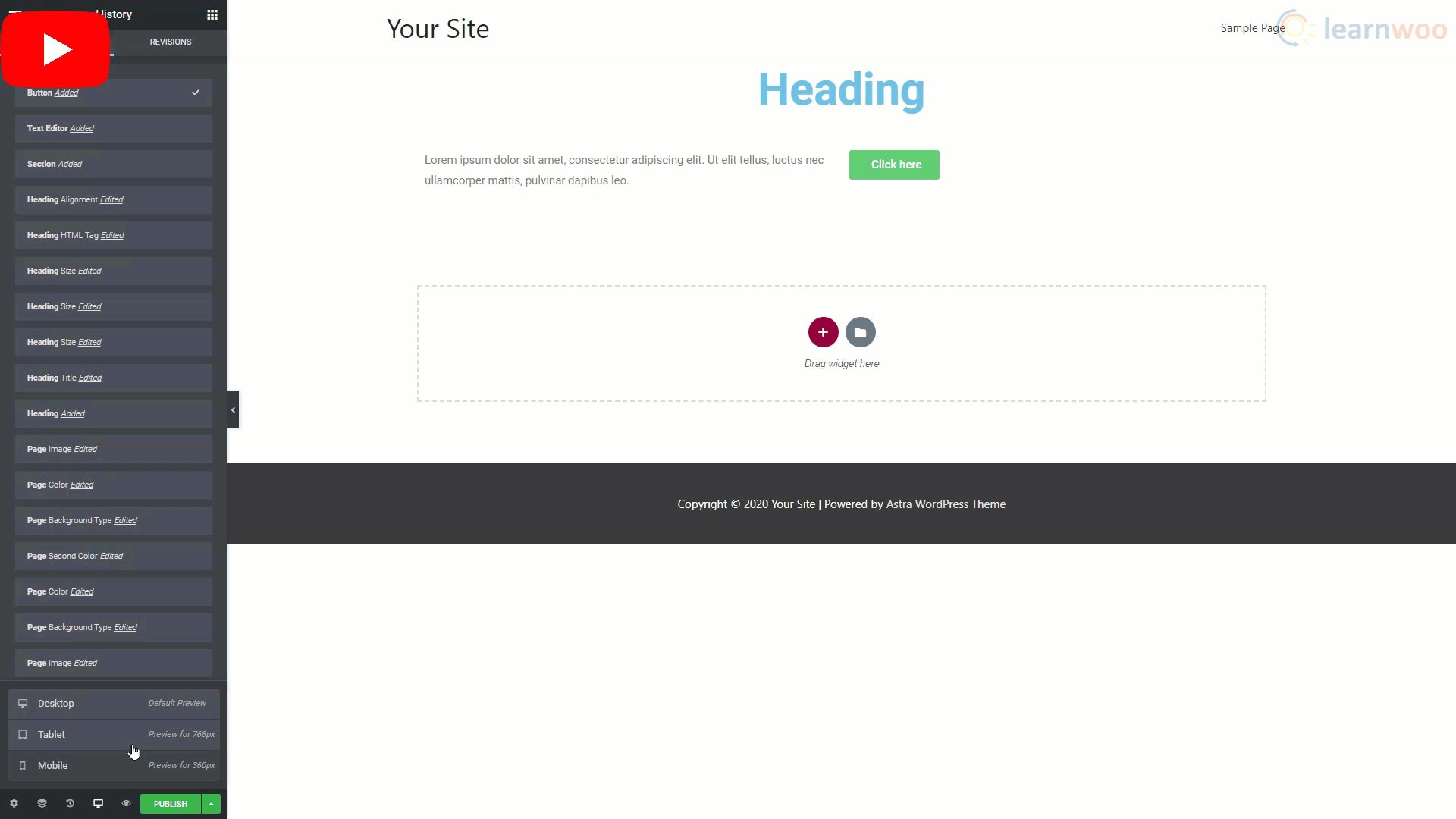
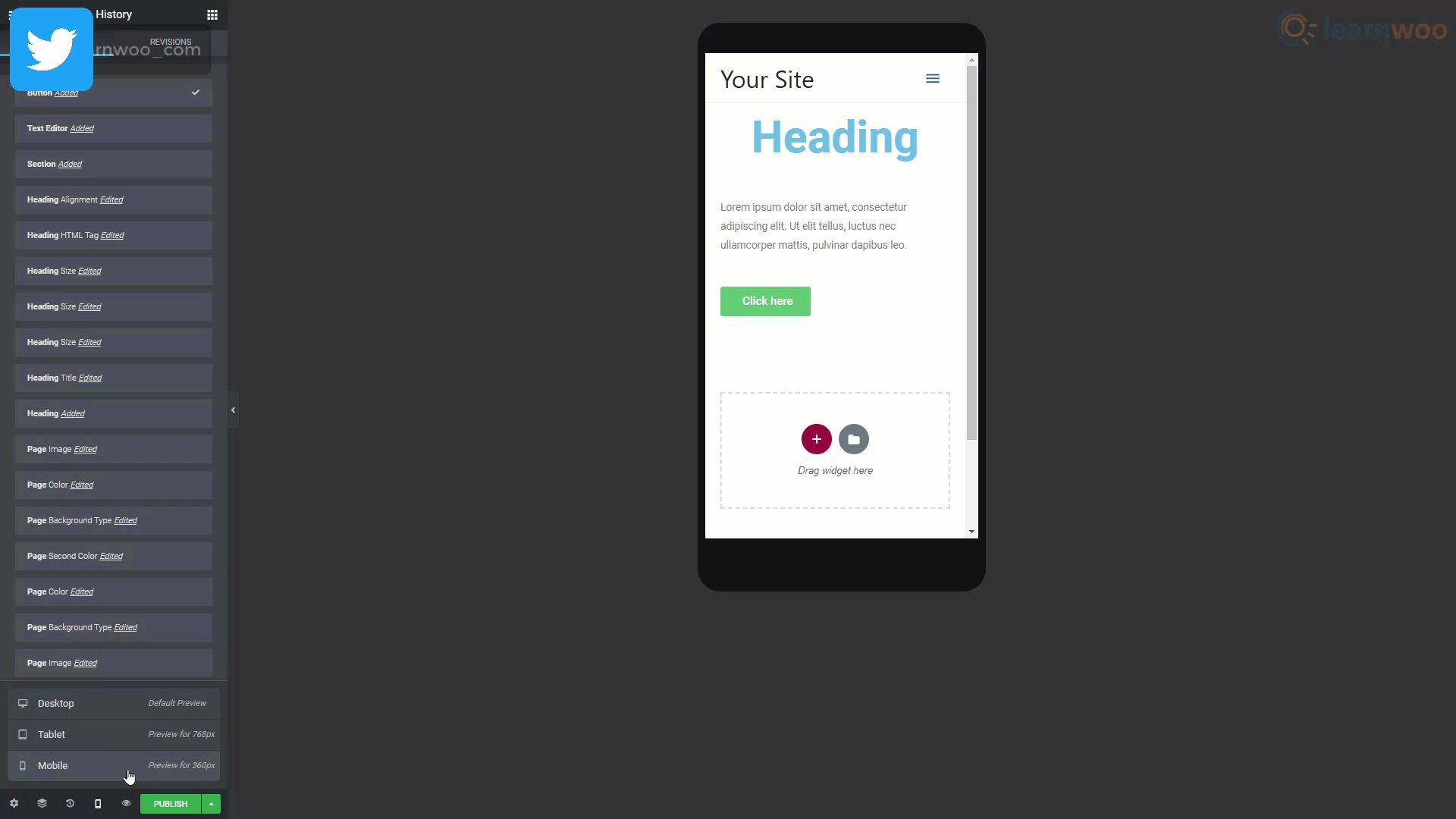
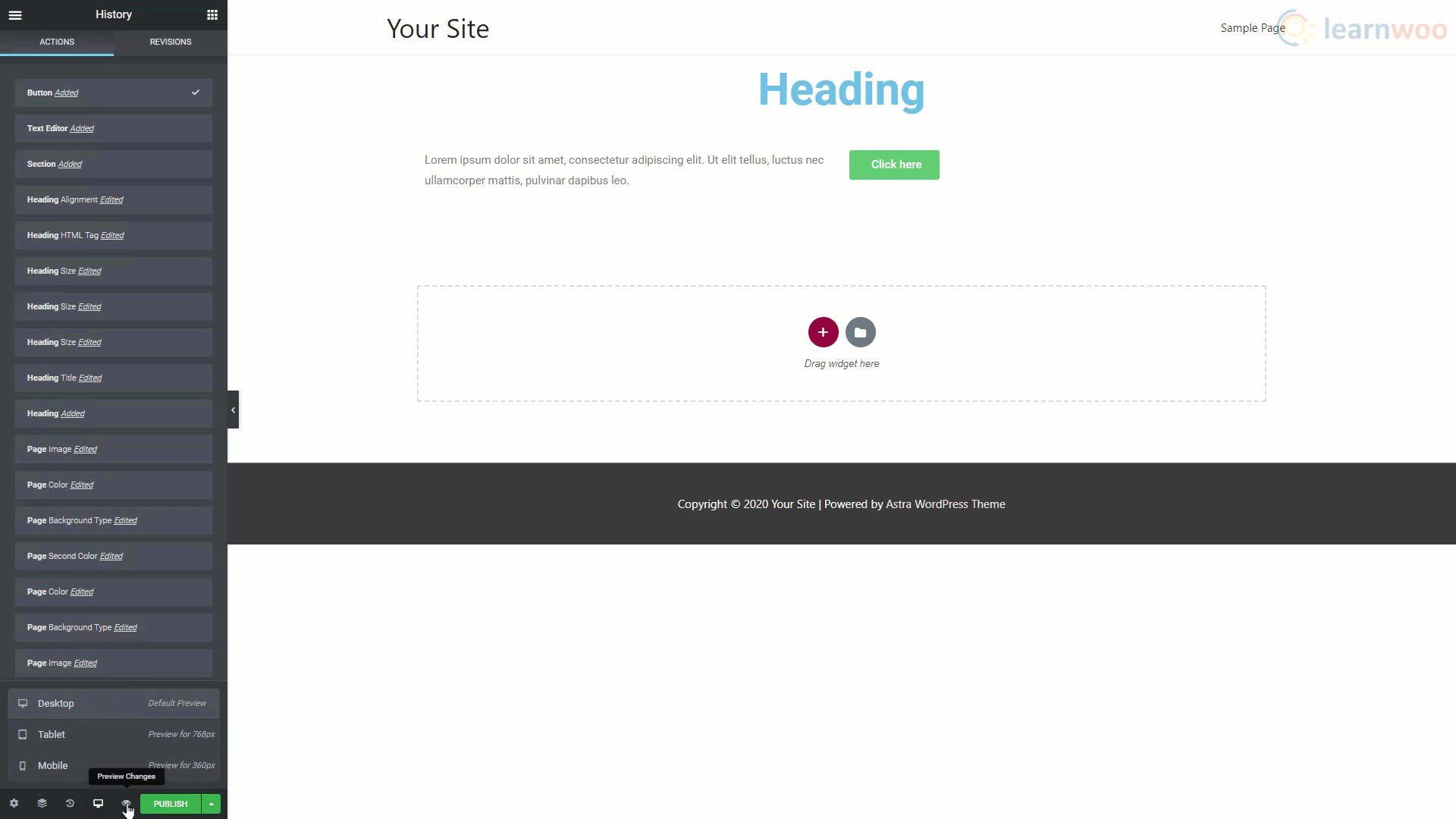
Die Option neben den Seiteneinstellungen unten links ist der Navigator. Es zeigt die verschiedenen Arten von Elementen, die wir auf der Seite verwendet haben, und hilft Ihnen, sie leicht zu finden und zu bearbeiten. Außerdem zeigt uns die Verlaufsoption die vergangenen Aktionen und Überarbeitungen, die auf dieser Seite vorgenommen wurden, damit wir unsere Fehler leicht beheben können.
Die Option Reaktionsmodus bietet uns drei Möglichkeiten. Desktop, Tablet und Handy. Sie können sie verwenden, um sicherzustellen, dass Ihre Website auf allen Bildschirmen genauso gut aussieht und funktioniert. Mit der Vorschauoption können Sie sehen, wie die Live-Seite aussehen würde, ohne die Seite veröffentlichen zu müssen.

Oberhalb des Widgets-Bereichs befinden sich zwei Schaltflächen. Das Hamburger-Menü führt uns zu einigen weiteren Einstellungen und Navigationsoptionen. Klicken Sie auf „Site-Einstellungen“. In den ersten beiden Einstellungen können Sie globale Farben und Schriftarten festlegen, die für alle neuen Elemente verwendet werden. Sie sollten die Farben und Schriftarten Ihrer Marke hier so einstellen, dass sie einfach zu verwenden sind.

Im Abschnitt Designstil können Sie die Standardeinstellungen für Überschriften, Schaltflächen, Bilder und Formularfelder festlegen. Schließlich bietet Ihnen der Abschnitt Einstellungen einige weitere Optionen für Website-Identität, Hintergrund, Layout und andere Einstellungen.
Wenn Sie fertig sind, gehen Sie zurück zum Widget-Bereich.
Erstellen einer Seite mit Elementor
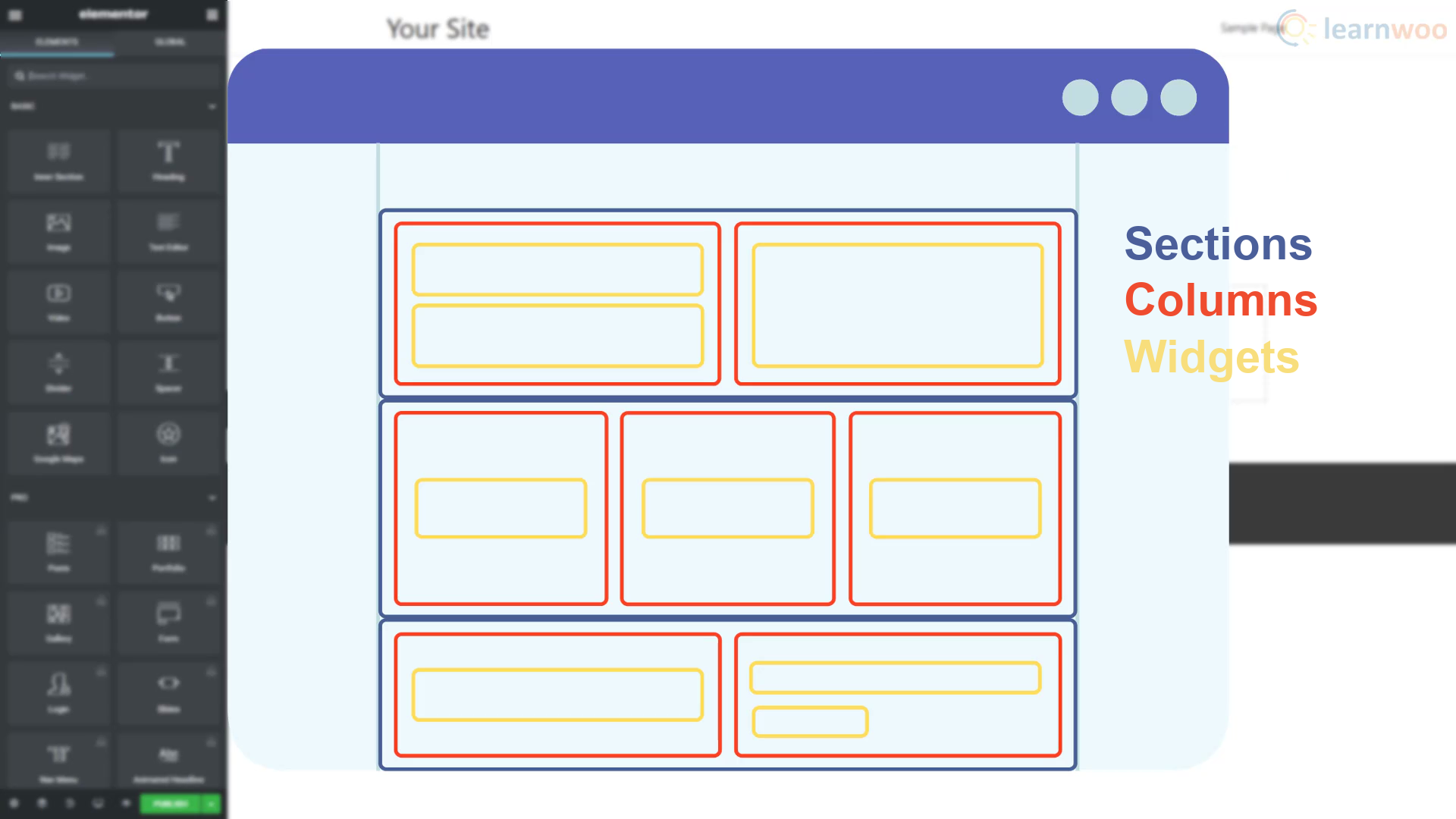
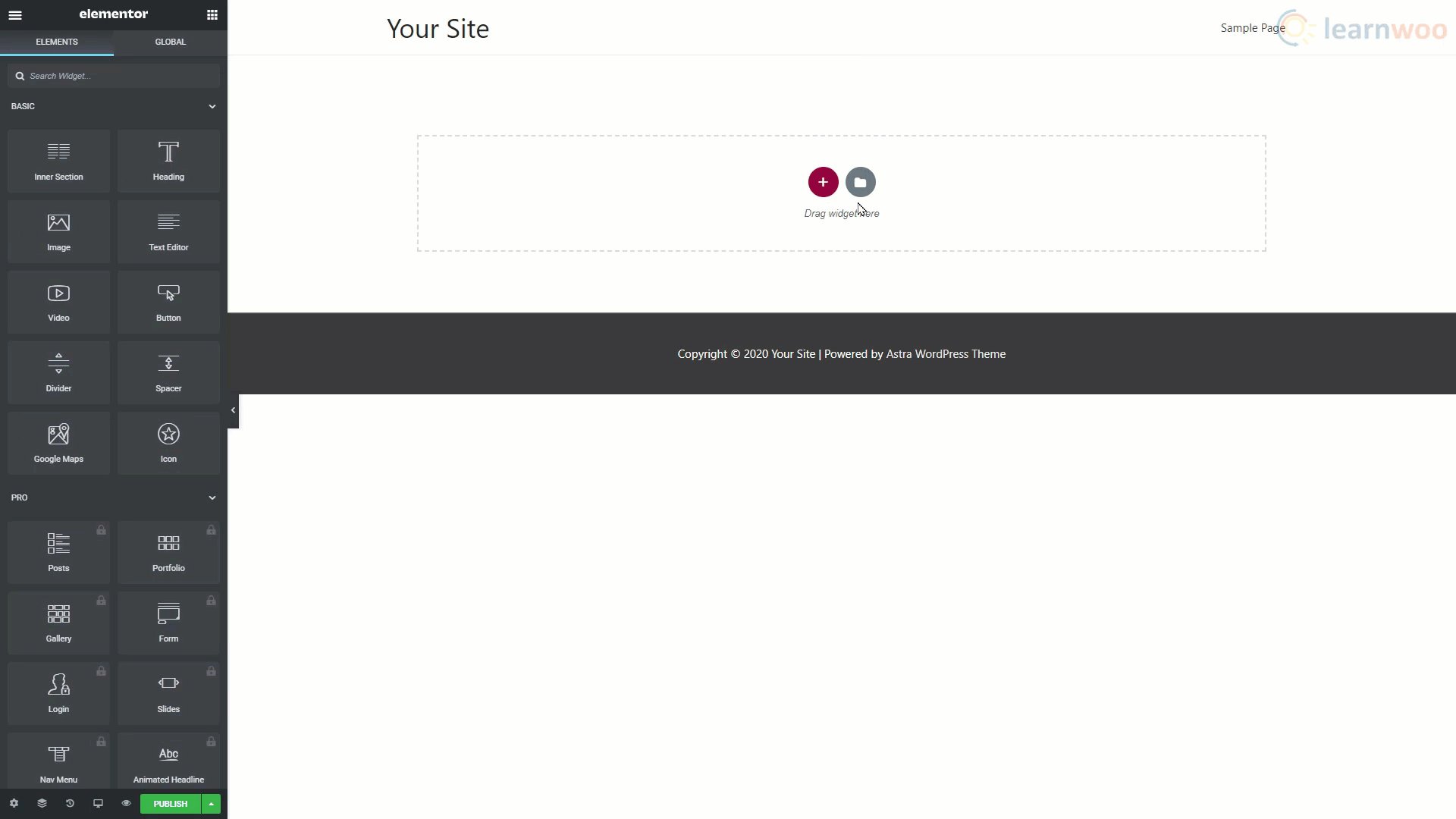
Eine typische Elementor-Seite besteht aus mehreren vertikal angeordneten Abschnitten. Diese Abschnitte bestehen aus Spalten, und diese Spalten können mehrere Widgets enthalten.

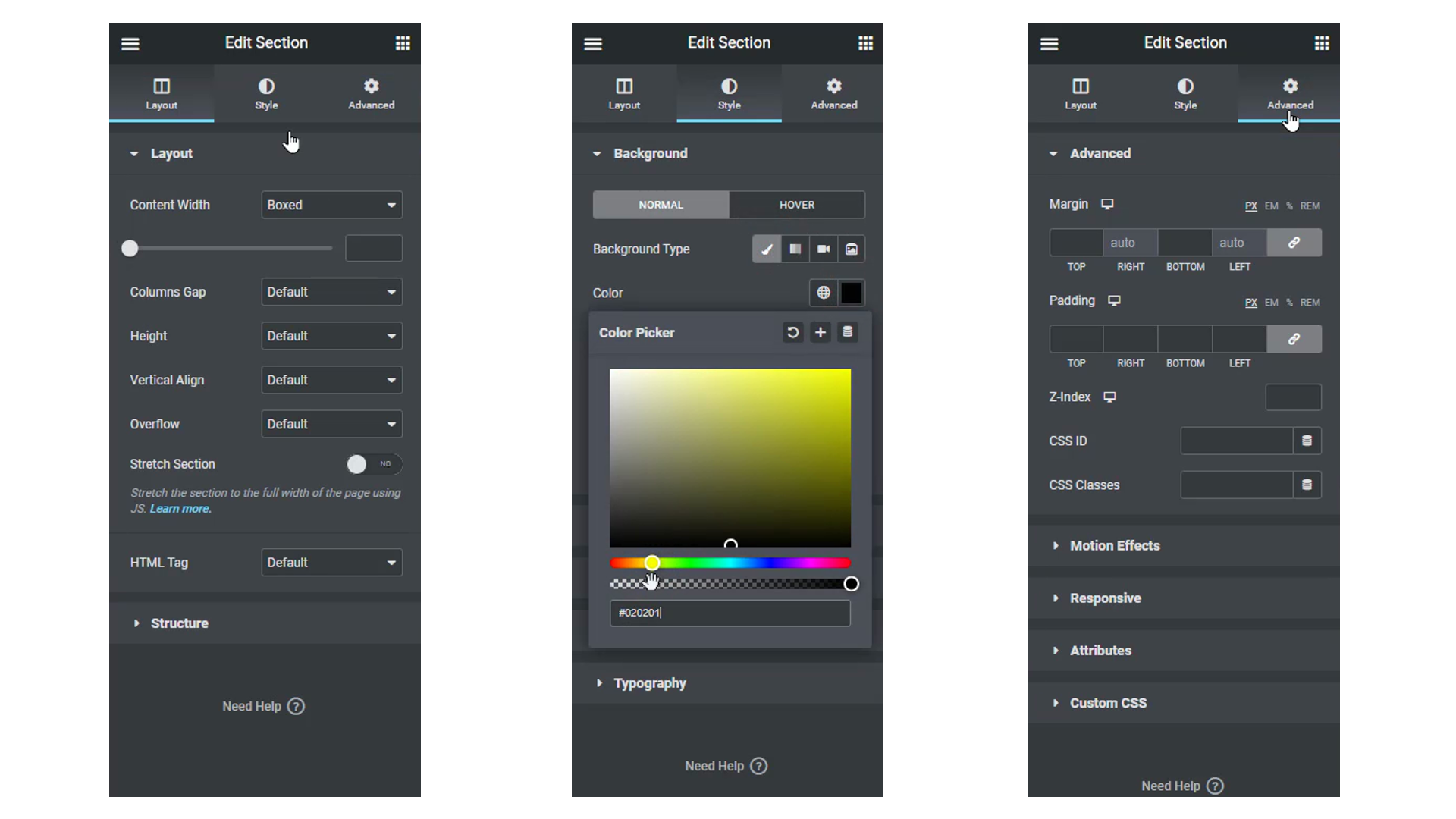
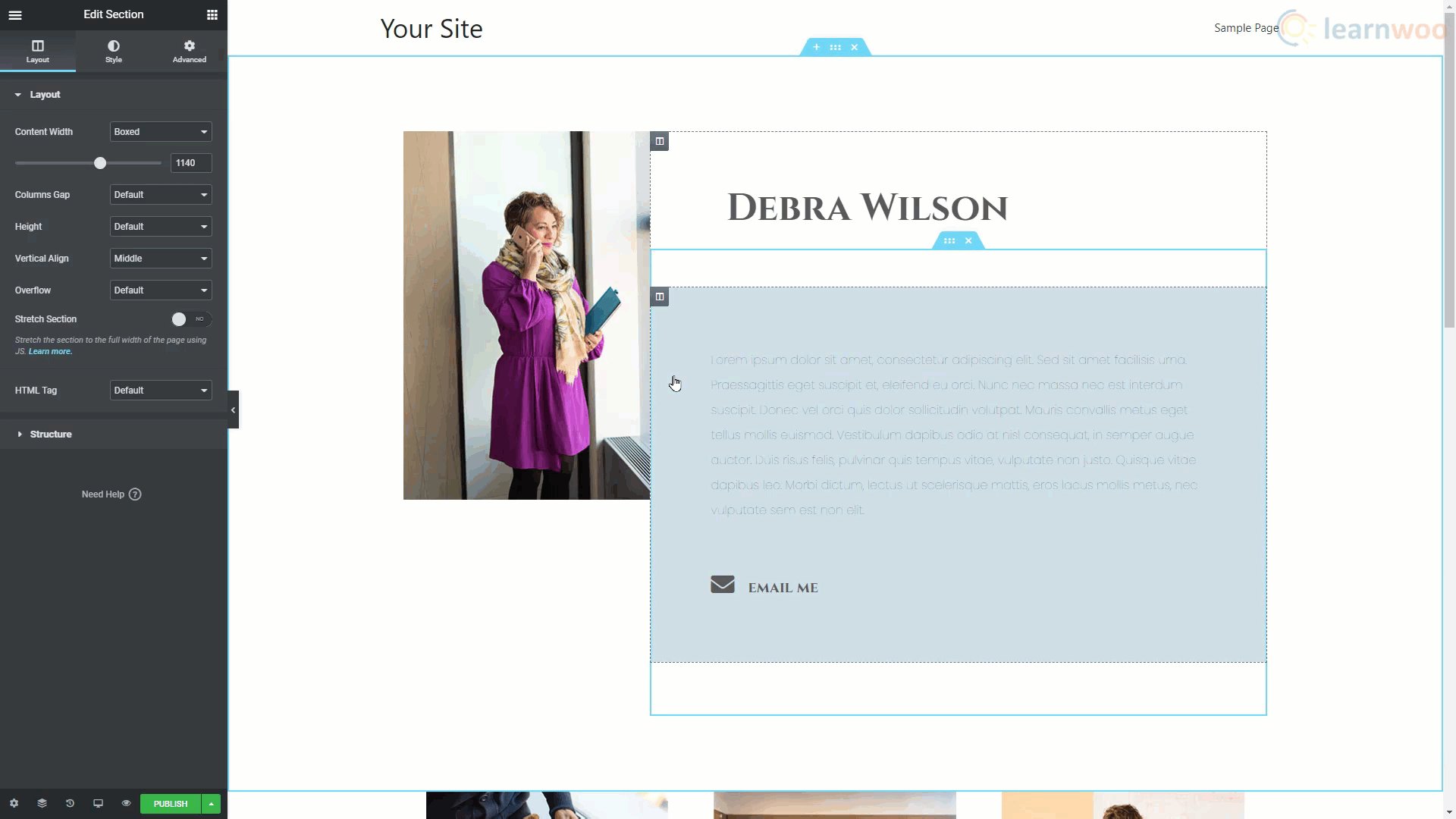
Um mit dem Aufbau Ihrer Seite zu beginnen, klicken Sie auf das Plus-Symbol und wählen Sie die Struktur des gewünschten Abschnitts aus. Wenn der gesamte Abschnitt ausgewählt ist, können Sie ihn jetzt anpassen. Im Layoutteil des Bearbeitungsbereichs können wir die Layoutparameter wie Breite, Abstand, Höhe und vertikale Ausrichtung festlegen. Auf der Registerkarte Stil können wir verschiedene Arten von Hintergründen wie Klassisch, Farbverlauf, Video und Diashow hinzufügen.
Sie können auch eine Hintergrundüberlagerung, einen Rahmen, eine Formtrennlinie und Typografieeinstellungen hinzufügen. Der Abschnitt „Erweitert“ bietet Ihnen Rand- und Polstereinstellungen, Bewegungseffekte, Reaktionsoptionen, Attribute und benutzerdefinierte CSS-Funktionen.

Wenn Sie Ihre Spalten eingerichtet haben, können Sie ihnen Widgets hinzufügen, indem Sie sie per Drag-and-Drop aus dem Widgetbereich ziehen. Jedes Widget hat außerdem ein eigenes Layout, einen eigenen Stil und erweiterte Registerkarten, um es entsprechend zu bearbeiten.
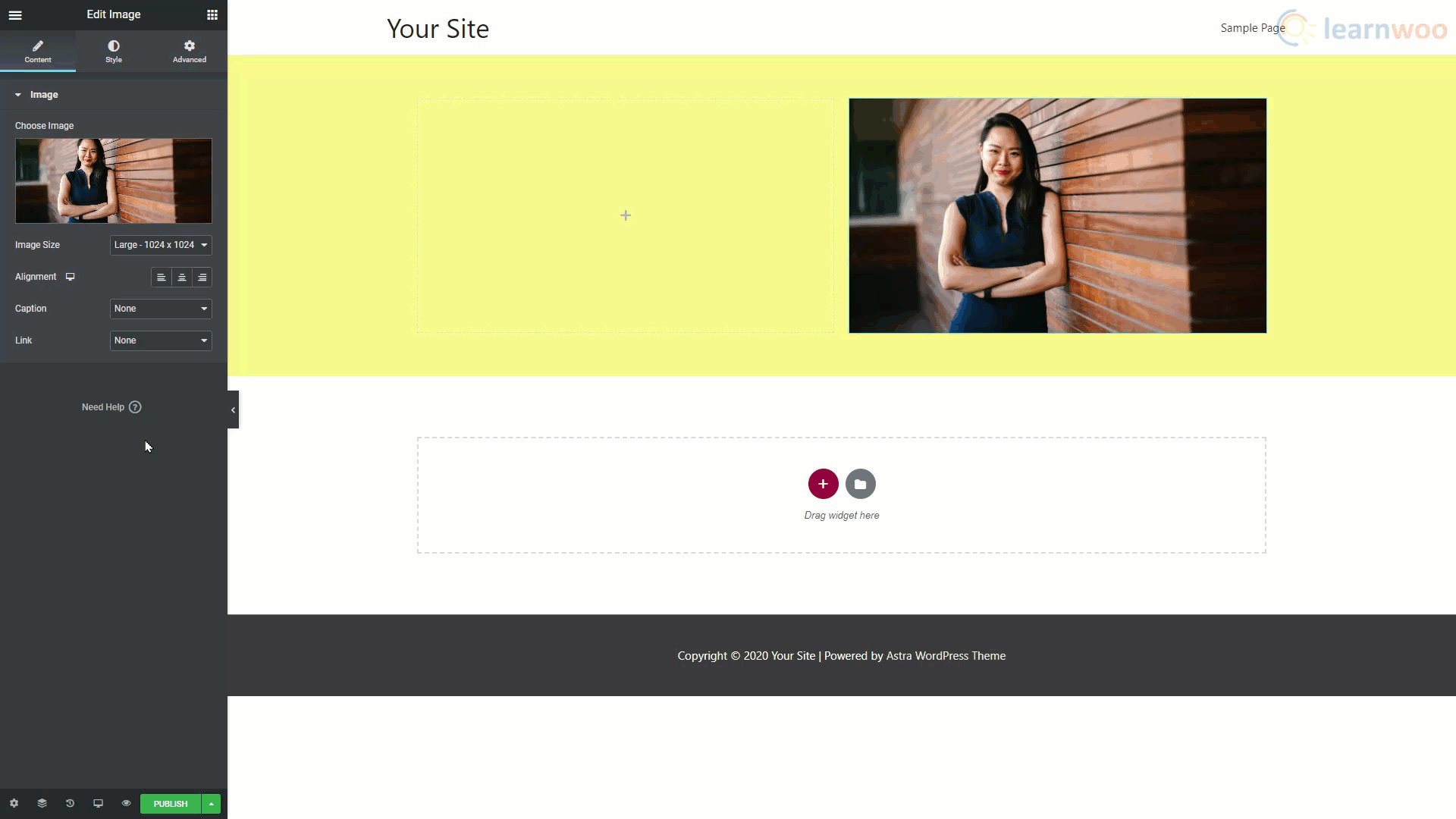
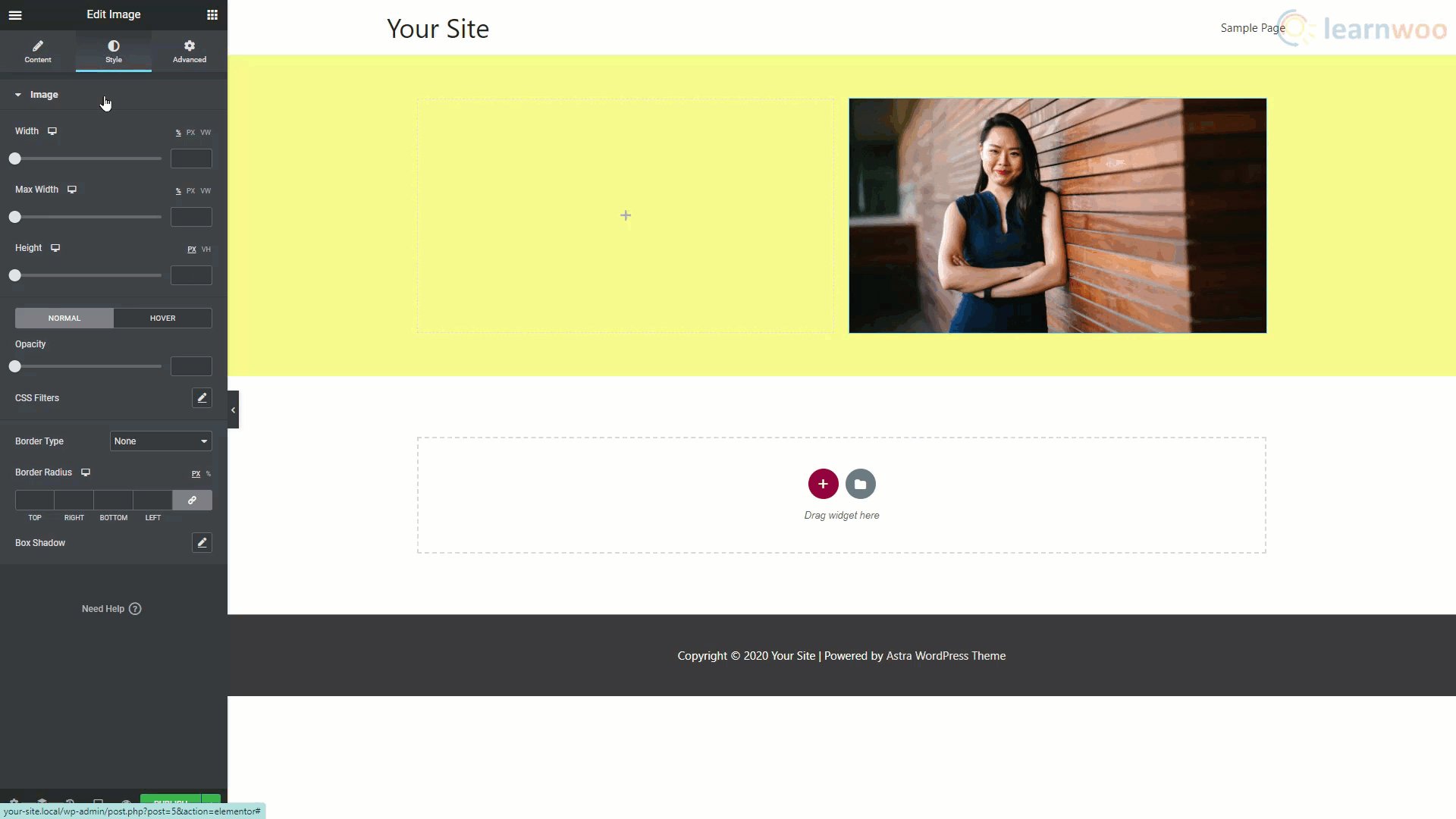
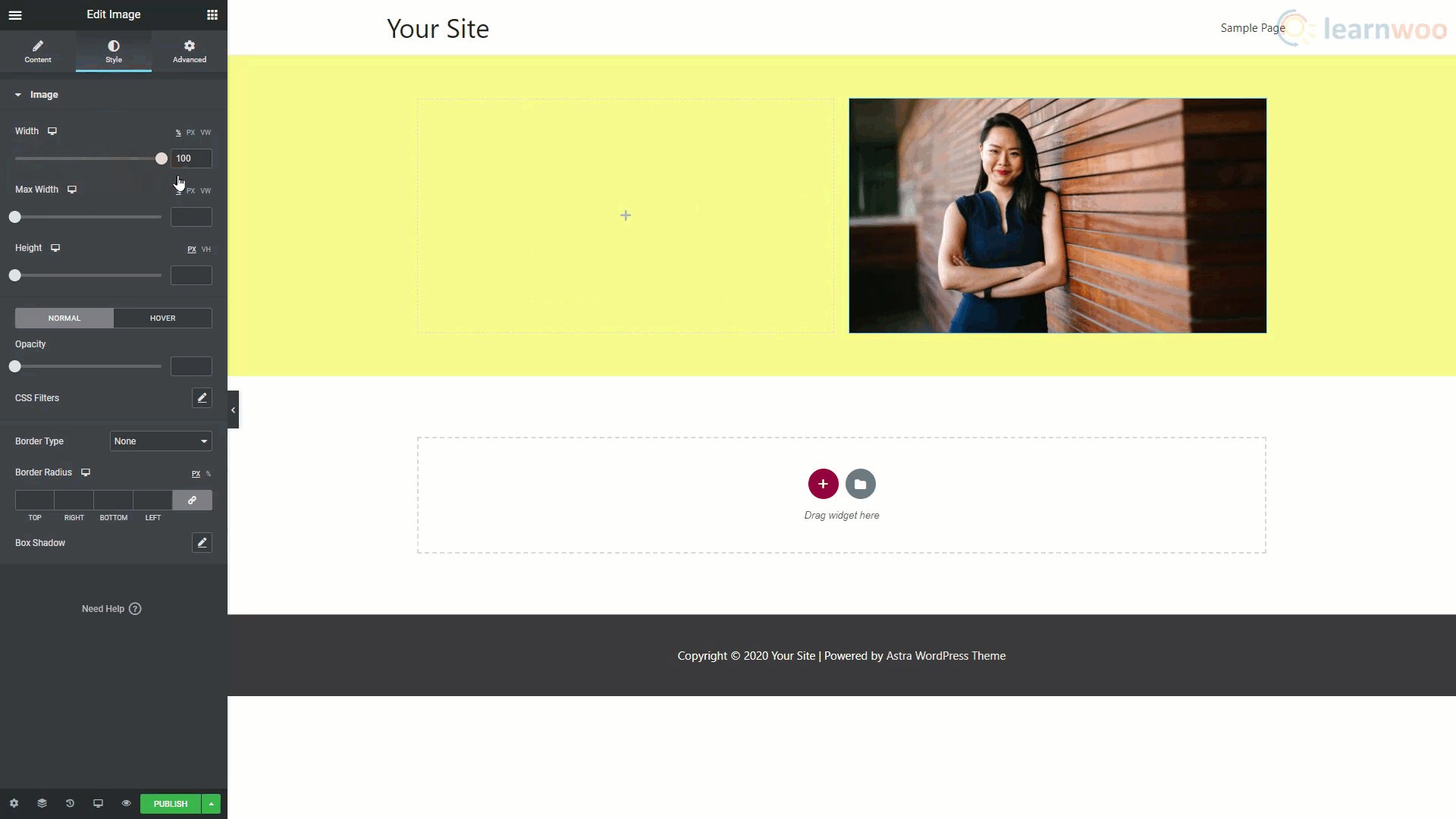
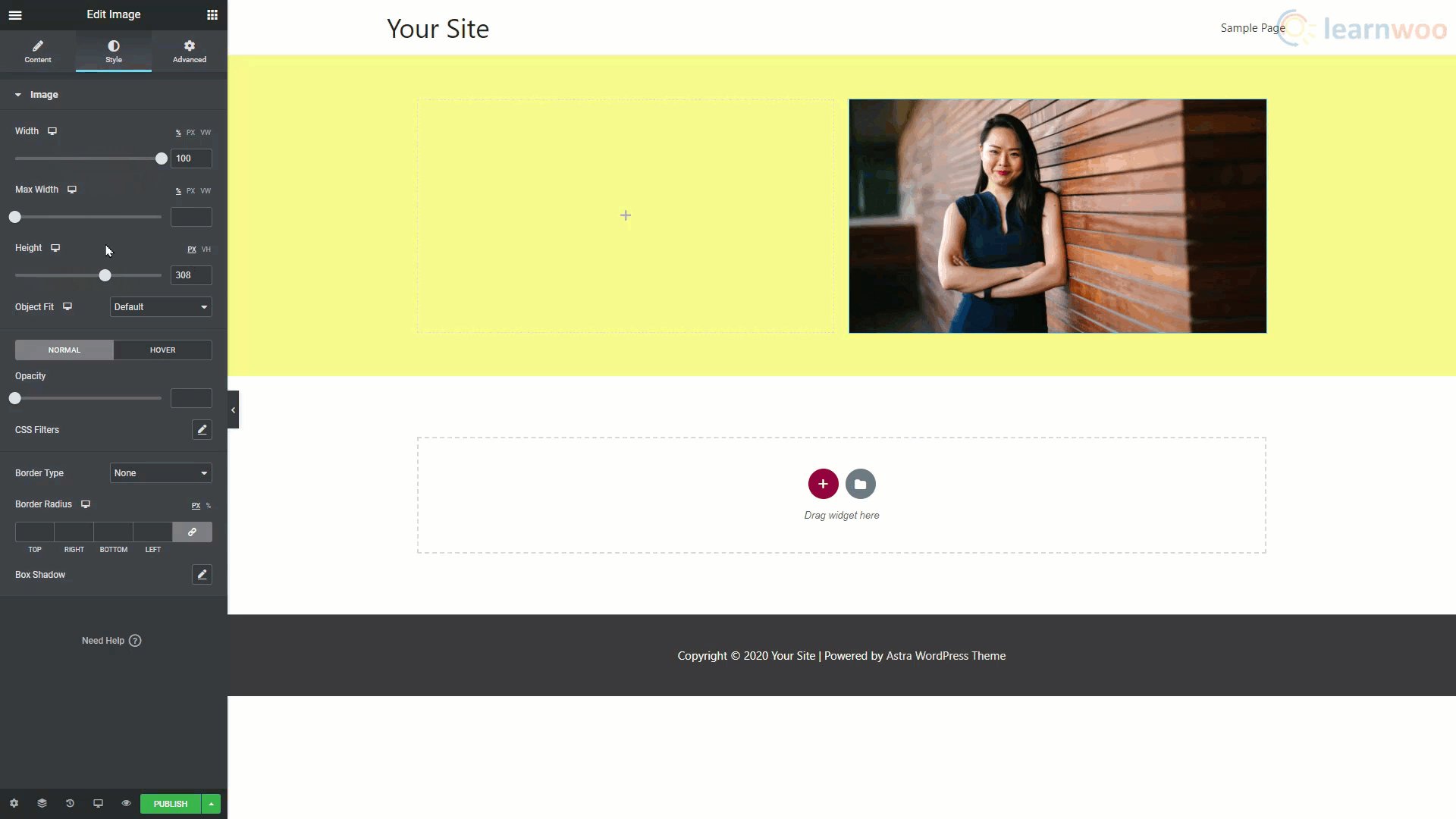
Wenn Sie beispielsweise ein Bild in eine Spalte einfügen möchten, ziehen Sie das Bild-Widget per Drag-and-Drop. Wir können das Bild mithilfe der drei Registerkarten anpassen. Klicken Sie auf die Option Bild auswählen und laden Sie das Bild von Ihrem Computer hoch. Gehen Sie als Nächstes zur Registerkarte Stil und ändern Sie die Breiten- und Höheneinstellungen für das Bild.

Ebenso können Sie einen Textblock in Elementor hinzufügen und bearbeiten. Sie können dann in den Typografieoptionen im Abschnitt Stil herumspielen, bis wir etwas finden, das Ihnen gefällt.
Neben dem Hinzufügen von Abschnitten, Spalten und Widgets zum Erstellen unseres Blogs können Sie auch Vorlagen verwenden, um den Prozess zu beschleunigen.

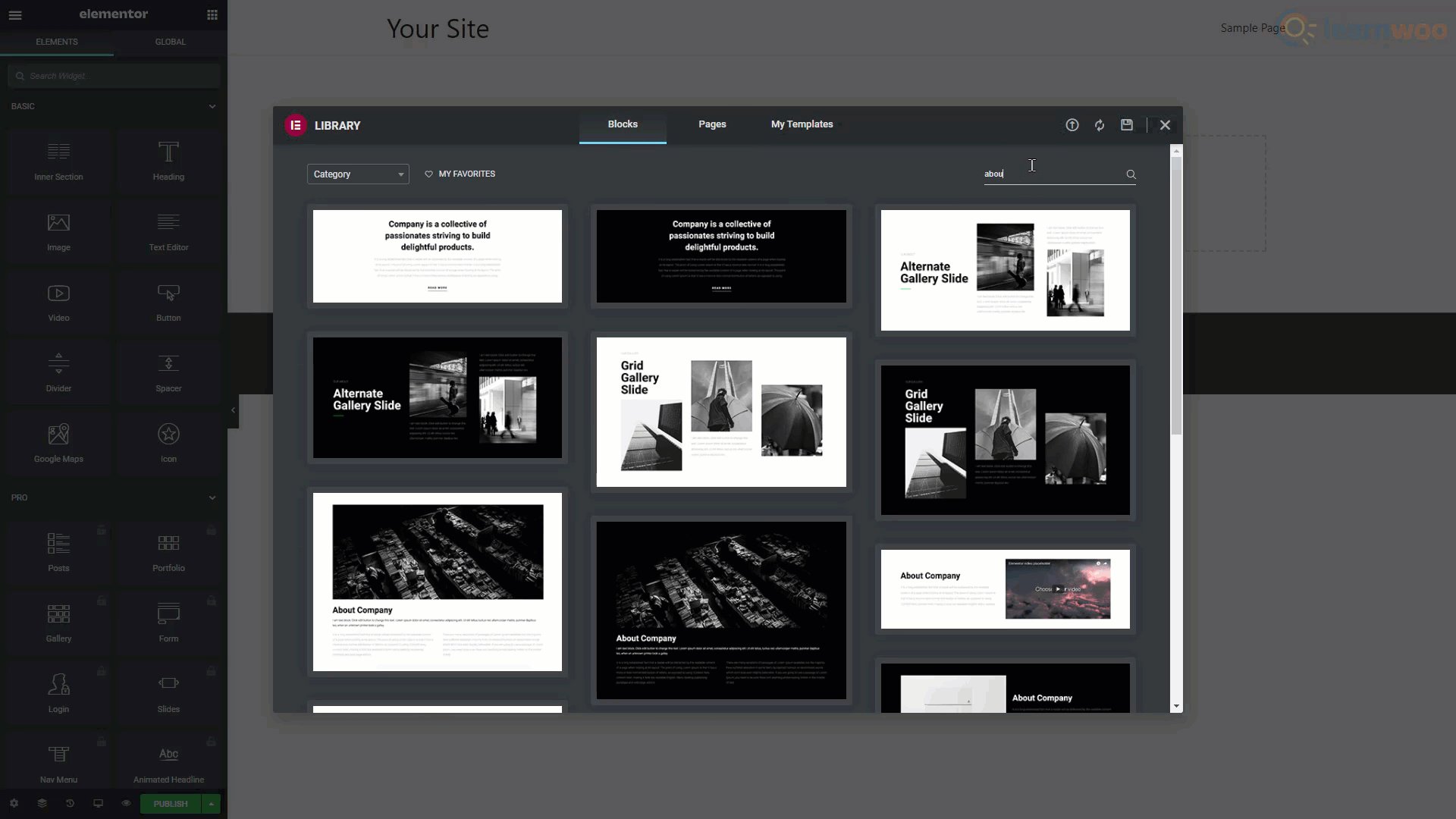
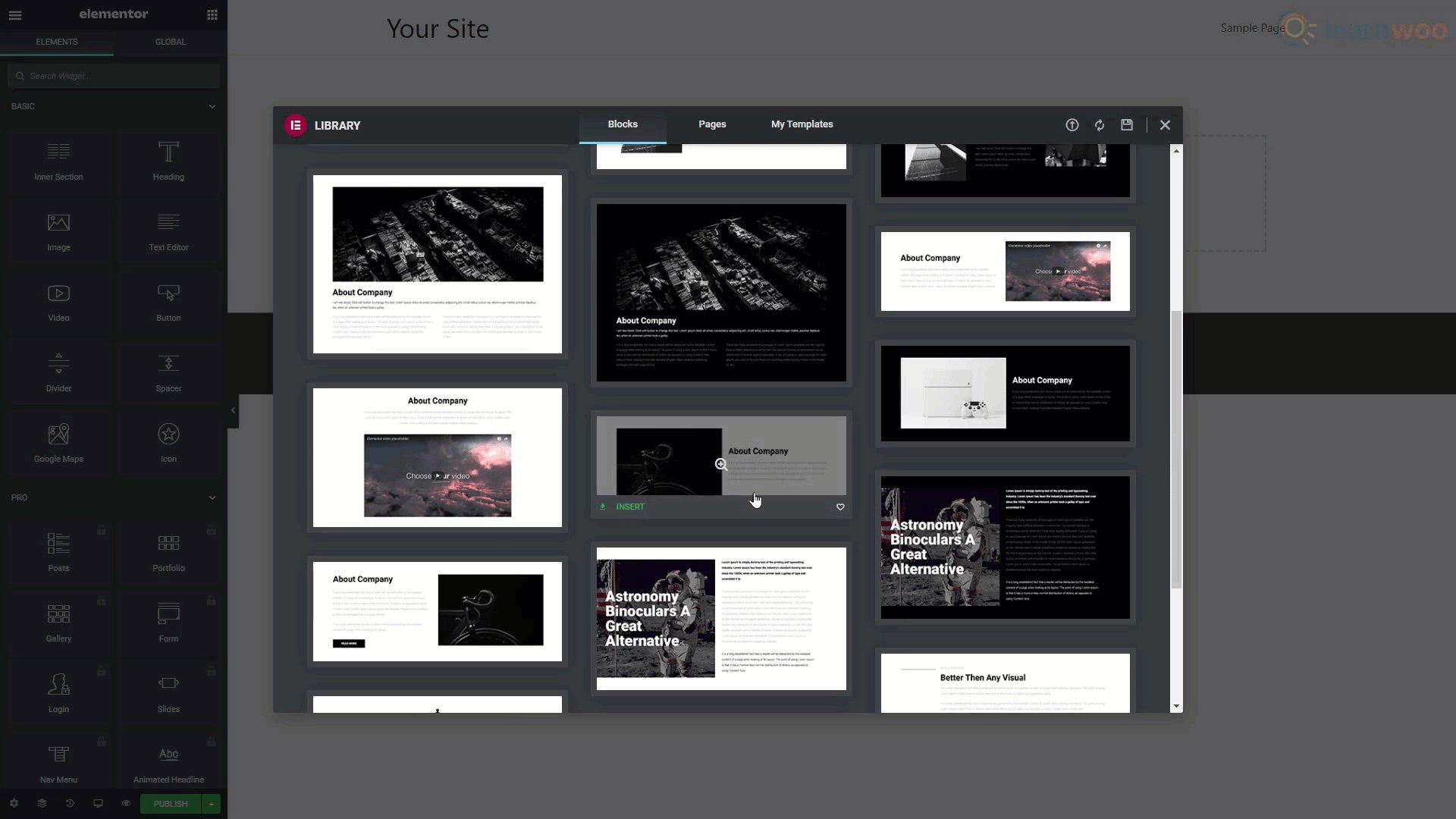
Um eine neue Seite mit Blockvorlagen zu erstellen, klicken Sie auf das Ordnersymbol. Wechseln Sie dann oben zum Abschnitt Blöcke. Verwenden Sie die Suchleiste, um nach dem gewünschten Block zu suchen. Durchsuchen Sie die Ergebnisse, um zu sehen, welches Ihnen gefällt. Klicken Sie dann auf die Schaltfläche Einfügen darunter, um es auf Ihre Seite zu bringen.
Sie werden aufgefordert, Ihre Website mit der Elementor-Vorlagenbibliothek zu verbinden. Wenn Sie noch kein Konto haben, können Sie eines mit Ihrer E-Mail-Adresse und einem neuen Passwort erstellen. Wenn Sie auf Verbinden klicken, wird die ausgewählte Vorlage auf die Seite importiert.
Nach dem Import können Sie die Elemente einfach bearbeiten, um sie zu Ihren eigenen zu machen. Ebenso können Sie andere Blöcke hinzufügen und bearbeiten, um Ihre Seite zu vervollständigen.
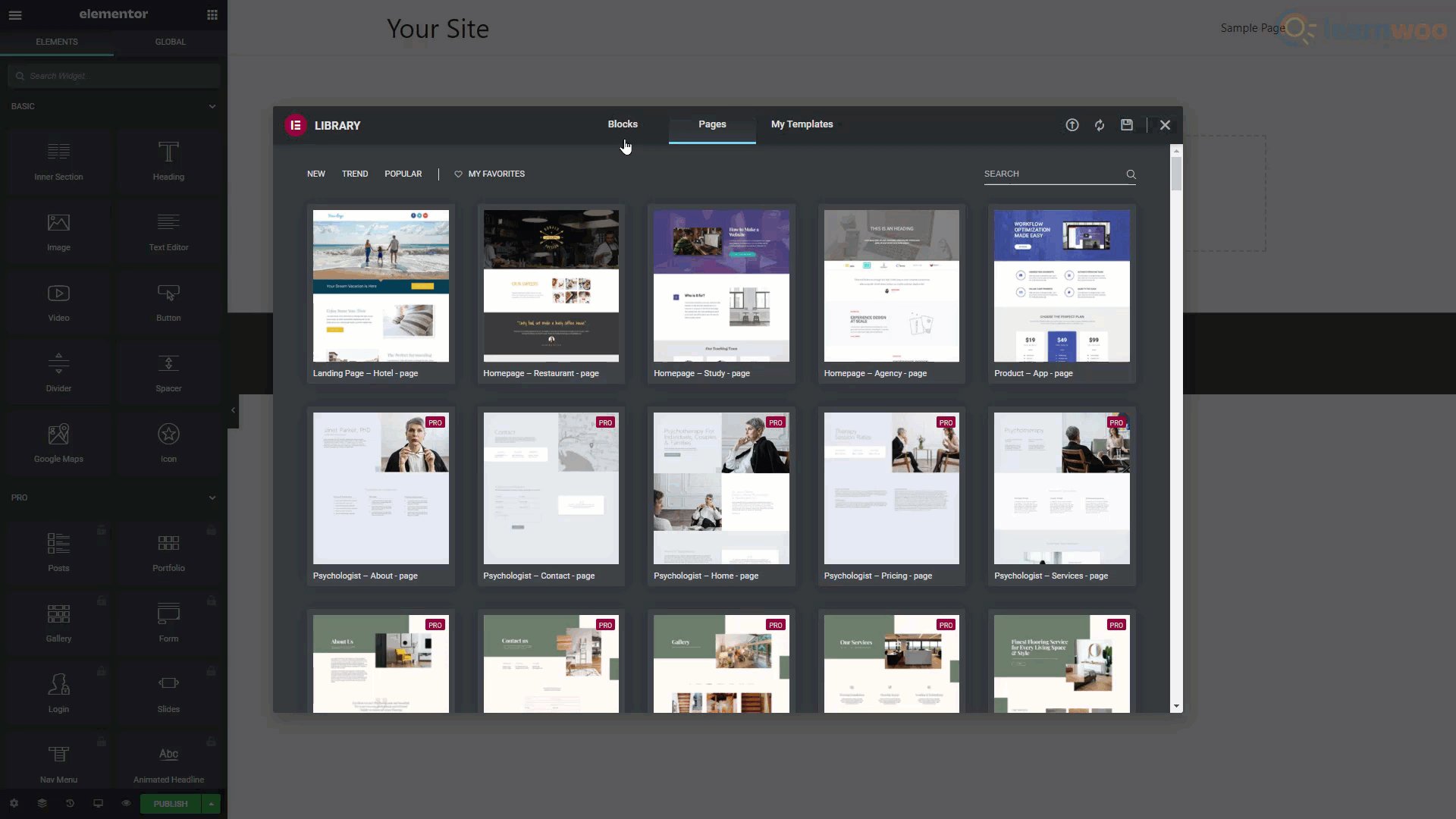
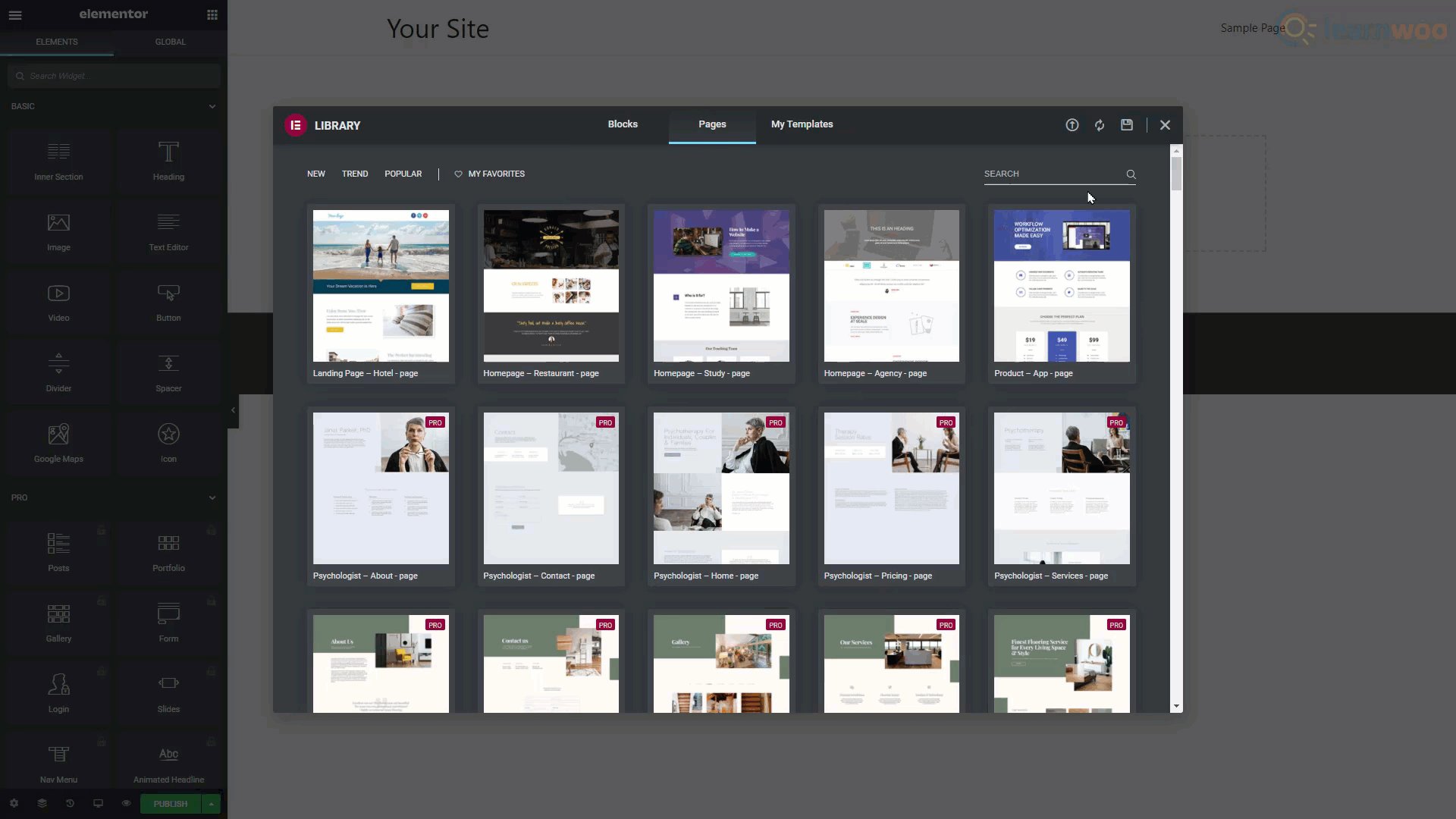
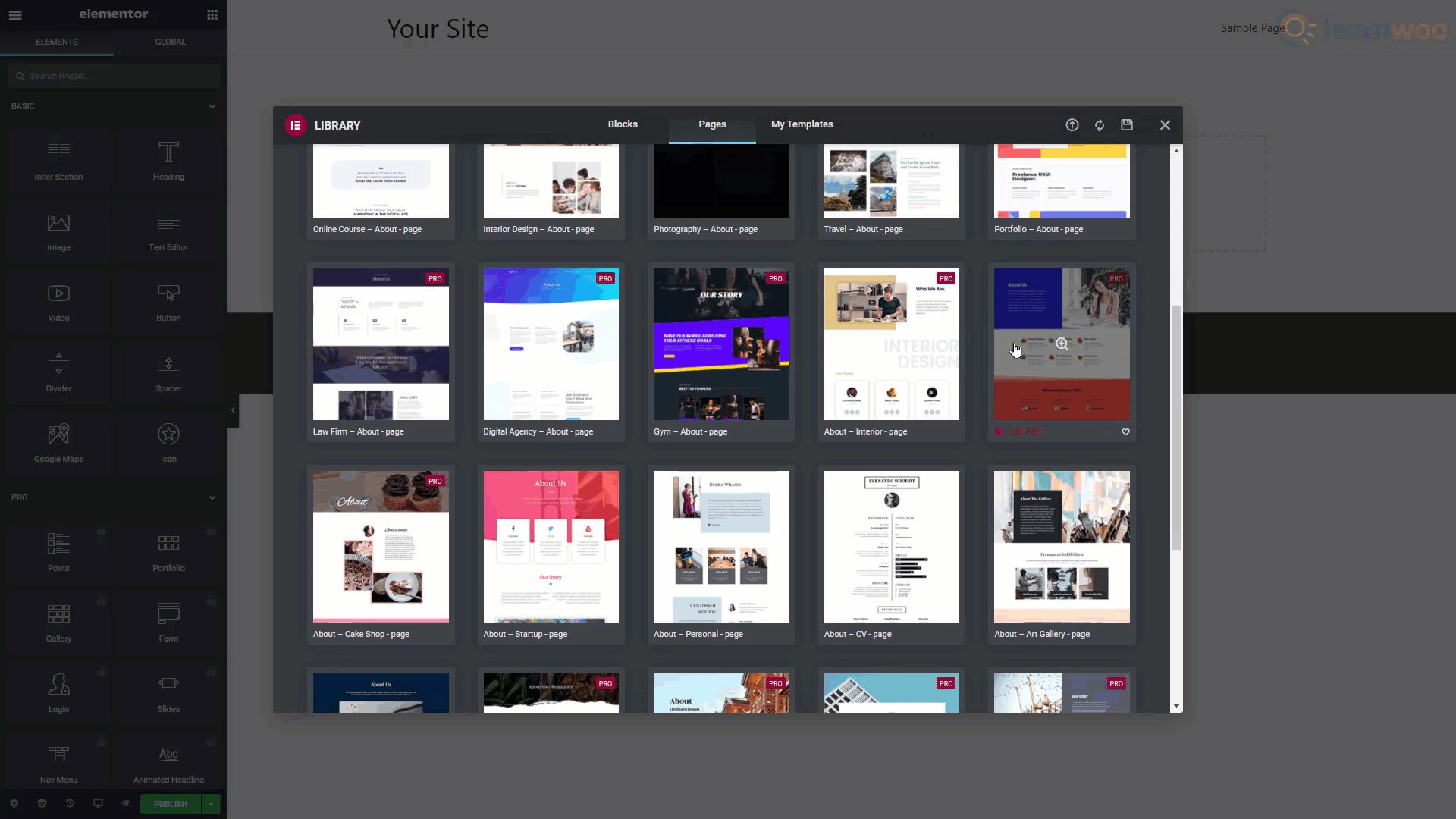
Statt einzelner Blöcke können Sie auch ganze Seitenvorlagen importieren. Klicken Sie auf das Ordnersymbol und gehen Sie oben zum Abschnitt Seiten. Verwenden Sie die Suchleiste, um den gewünschten Seitentyp zu finden. Durchsuchen Sie dann die Ergebnisse und importieren Sie eines.

Nachdem Sie die Seite importiert haben, können Sie den Inhalt bearbeiten, um ihn zu Ihrem eigenen zu machen.

Mit diesen Funktionen können Sie ganz einfach eine gut aussehende Website erstellen. Wenn Sie den Vorgang noch einfacher gestalten möchten, können Sie sich Elementor Pro ansehen . Mit einem Premium-Plan erhalten Sie Zugriff auf viele weitere Widgets, Vorlagen und Integrationen. Und Sie können sogar benutzerdefinierte Schriftarten und globale Widgets hinzufügen.
Wenn Sie eine Videoversion bevorzugen, hier ist ein Video:
Weiterlesen
- CrocoBlock: Über 100 Gründe, Elementor zu lieben
- Die 10 besten WordPress-Website-Builder
