บทช่วยสอนตัวสร้างหน้า Elementor ที่สมบูรณ์ (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2021-03-19
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
เมื่อไม่กี่ปีที่ผ่านมา ขั้นตอนการสร้างเว็บไซต์ดูแตกต่างไปจากเดิมอย่างสิ้นเชิง คุณจะต้องทำการเปลี่ยนแปลงโค้ด อัปเดตเว็บไซต์ และดูบนเว็บไซต์ที่ใช้งานจริงเพื่อดูว่ามีการเปลี่ยนแปลงเกิดขึ้นหรือไม่
แต่วันนี้ คุณมีตัวเลือกในการสร้างเว็บไซต์ของคุณด้วยสายตา กระบวนการนี้ดูเหมือนผลลัพธ์ทั้งหมด ดังนั้นสิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ นี้เป็นไปได้โดยผู้สร้างเพจที่ทำให้กระบวนการง่ายขึ้นและทำให้ทุกคนสามารถเข้าถึงได้
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ดีที่สุด ด้วยการติดตั้งที่ใช้งานมากกว่า 5 ล้านครั้งและการให้คะแนนระดับ 5 ดาวที่เกือบสมบูรณ์แบบ คุณจึงวางใจได้ว่าจะสร้างหน้าเว็บที่ดูดีได้อย่างง่ายดาย
ดังนั้น วันนี้ เราจะมาสำรวจพื้นฐานของ Elementor และใช้เพื่อสร้างหน้าสำหรับเว็บไซต์ของเรา ติดรอบ.
การติดตั้งและการตั้งค่า Elementor

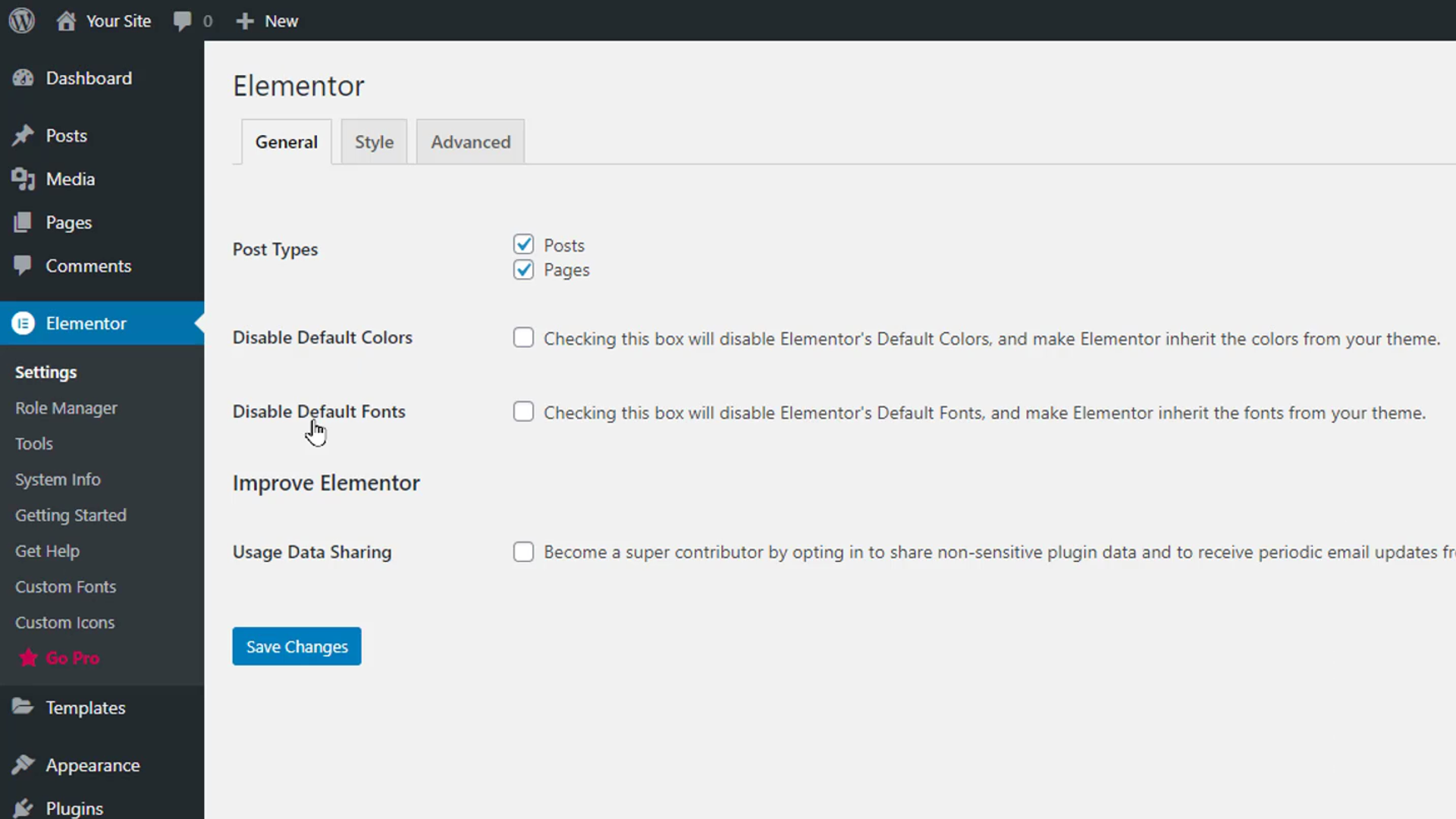
เราจะเริ่มต้นด้วยการติดตั้ง ปลั๊กอิน Elementor ฟรีจากที่เก็บ WordPress หลังจากเปิดใช้งาน คลิก "การตั้งค่า" เพื่อตั้งค่า ภายใต้ส่วนทั่วไป คุณสามารถเลือกประเภทโพสต์ที่สามารถแก้ไขได้ด้วย Elementor คุณยังสามารถปิดใช้งานสีและแบบอักษรเริ่มต้นของ Elementor เพื่อบังคับให้รับสีจากธีมที่มีอยู่ของคุณ

ด้านล่างนี้ คุณสามารถเปิดใช้งานการแบ่งปันข้อมูลกับ Elementor ในส่วนขั้นสูง คุณสามารถจัดการ CSS Print Method, Switch Editor Loader Method และการตั้งค่าอื่นๆ ที่เน้นไปที่ Developers
ในส่วนตัวจัดการบทบาท คุณสามารถเลือกบทบาทบนเว็บไซต์ของคุณที่สามารถแก้ไขได้โดยใช้ Elementor ตัวอย่างเช่น หากเราเปิดใช้งานตัวเลือกไม่สามารถเข้าถึงตัวแก้ไขสำหรับบทบาท Contributor ใครก็ตามที่มีส่วนร่วมในเว็บไซต์ของคุณจะไม่สามารถใช้ตัวแก้ไข Elementor ได้ ส่วนเครื่องมือมีตัวเลือกต่างๆ เช่น การซิงค์ไลบรารี, เซฟโหมด, อัปเดตที่อยู่ไซต์, เวอร์ชันย้อนกลับ, การทดสอบเบต้า และโหมดการบำรุงรักษา
ส่วนข้อมูลระบบจะแสดงข้อมูลเกี่ยวกับระบบของเว็บไซต์ของคุณและสภาพแวดล้อมของ WordPress ในขณะที่สามารถใช้ส่วนเริ่มต้นและขอความช่วยเหลือเพื่อเข้าถึงคำแนะนำและความช่วยเหลือได้
ทำความคุ้นเคยกับ Elementor Page Builder Layout
มาเริ่มสร้างเพจด้วย Elementor กันเถอะ วางเมาส์เหนือส่วนหน้าในพื้นที่ผู้ดูแลระบบ WordPress แล้วคลิกเพิ่มใหม่ ตั้งชื่อหน้าและคลิกปุ่ม "แก้ไขด้วย Elementor" ที่ด้านบน
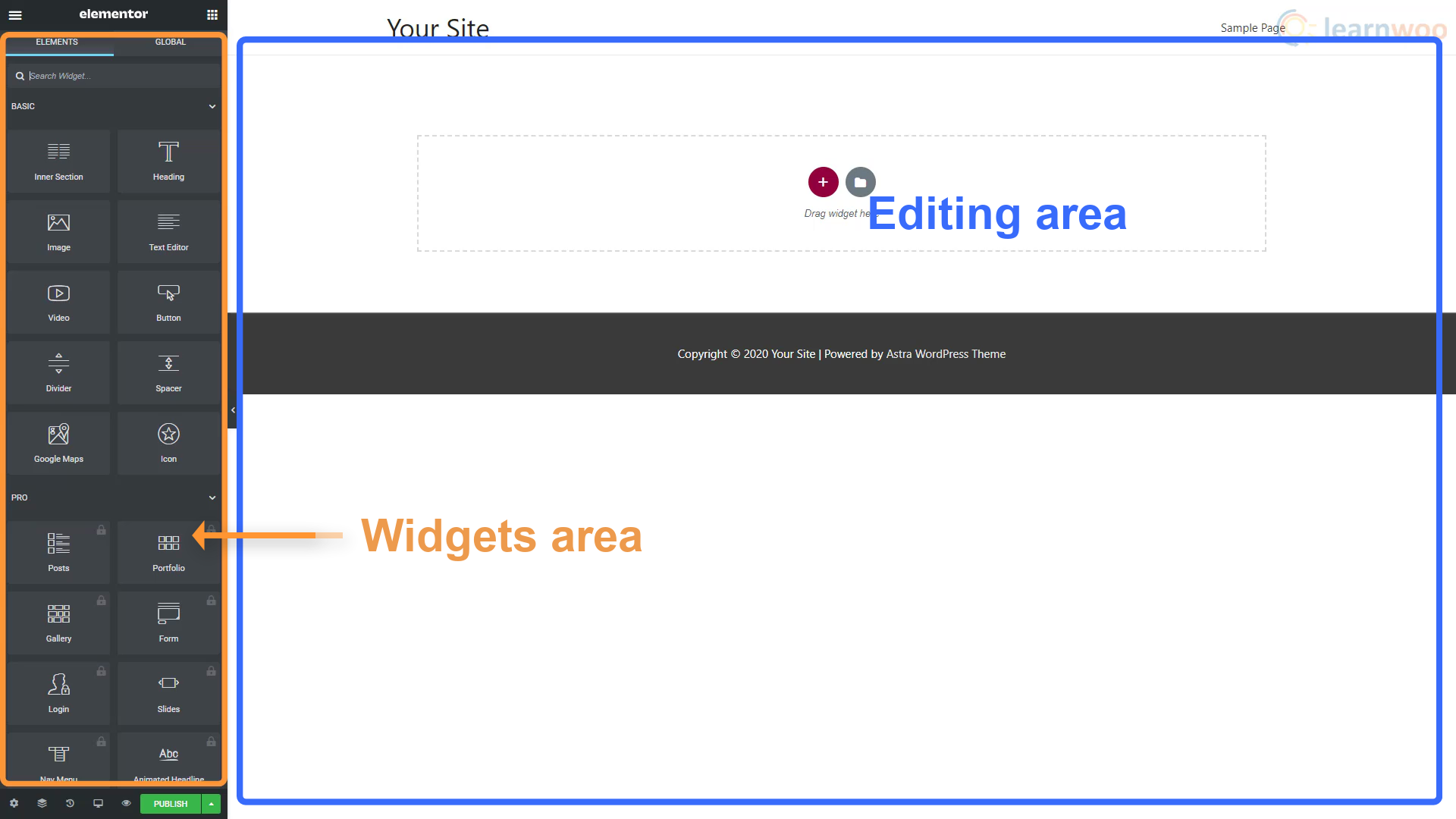
หน้าจอ Elementor Page Builder จะเปิดขึ้นพร้อมกับพื้นที่แก้ไขและพื้นที่วิดเจ็ต ในพื้นที่แก้ไข คุณสามารถเพิ่มและแก้ไขวิดเจ็ตแบบมองเห็นได้ พื้นที่วิดเจ็ตเป็นที่ที่คุณสามารถลากและใช้วิดเจ็ตประเภทต่างๆ ได้ เช่น ส่วนข้อความ หัวเรื่อง รูปภาพ วิดีโอ และปุ่ม ใต้พื้นที่วิดเจ็ต คุณจะเห็น 4 ตัวเลือก ตัวเลือกแรกคือปุ่มการตั้งค่าเพื่อเข้าถึงการตั้งค่าหน้าโดยรวม

ในการตั้งค่าหน้า เราสามารถเปลี่ยนชื่อและสถานะของหน้า ตั้งค่ารูปภาพเด่น ซ่อนชื่อ และเลือกเค้าโครงหน้า ในแท็บ ลักษณะ คุณสามารถตั้งค่าพื้นหลังสำหรับหน้าโดยรวมของคุณได้ เราสามารถเลือกพื้นหลังสีเดียว พื้นหลังแบบภาพนิ่ง หรือพื้นหลังแบบไล่ระดับ ส่วนขั้นสูงมีคุณลักษณะ CSS ที่กำหนดเองเพื่อให้คุณเพิ่มโค้ด CSS ลงในวิดเจ็ตใดก็ได้
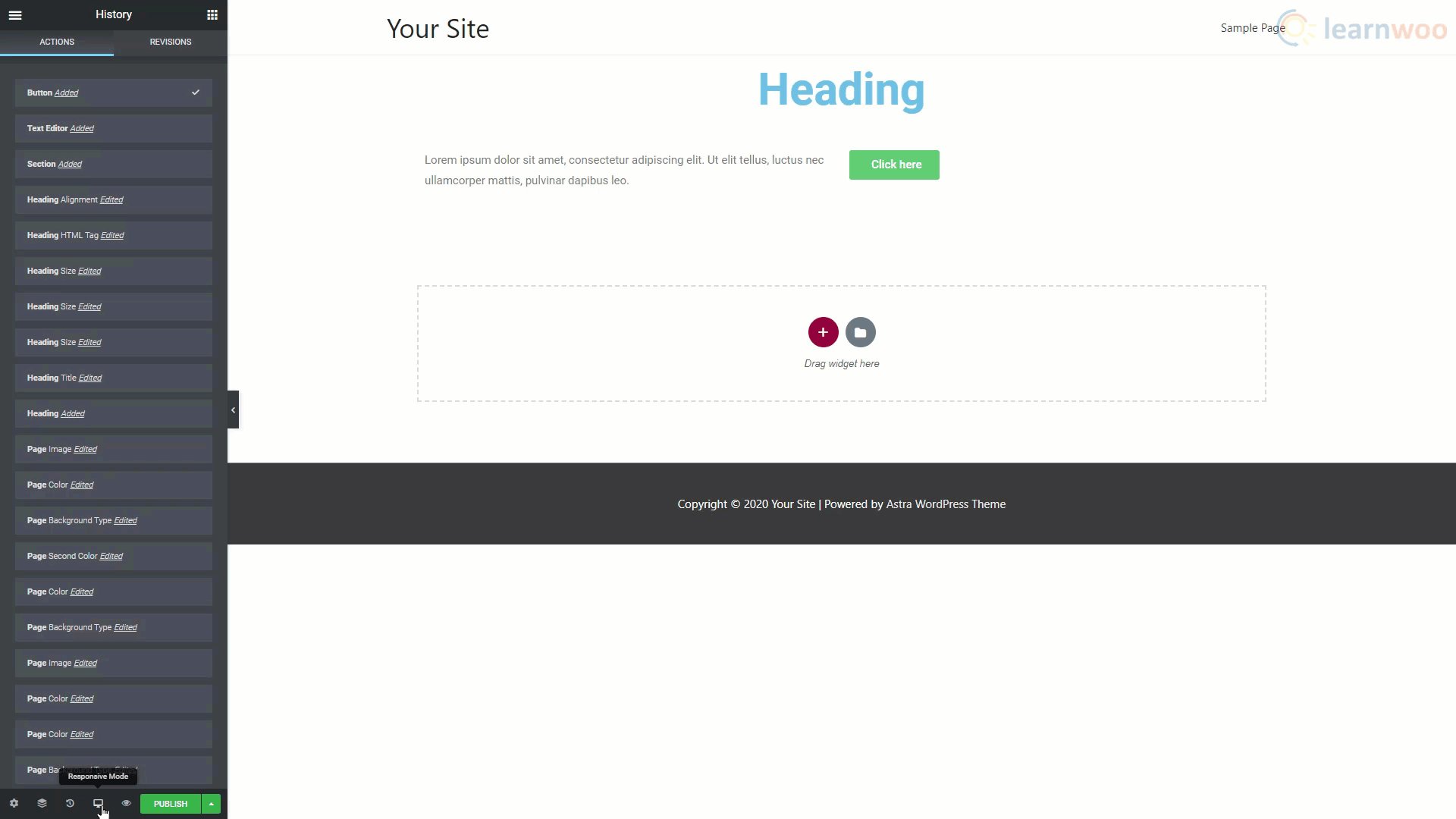
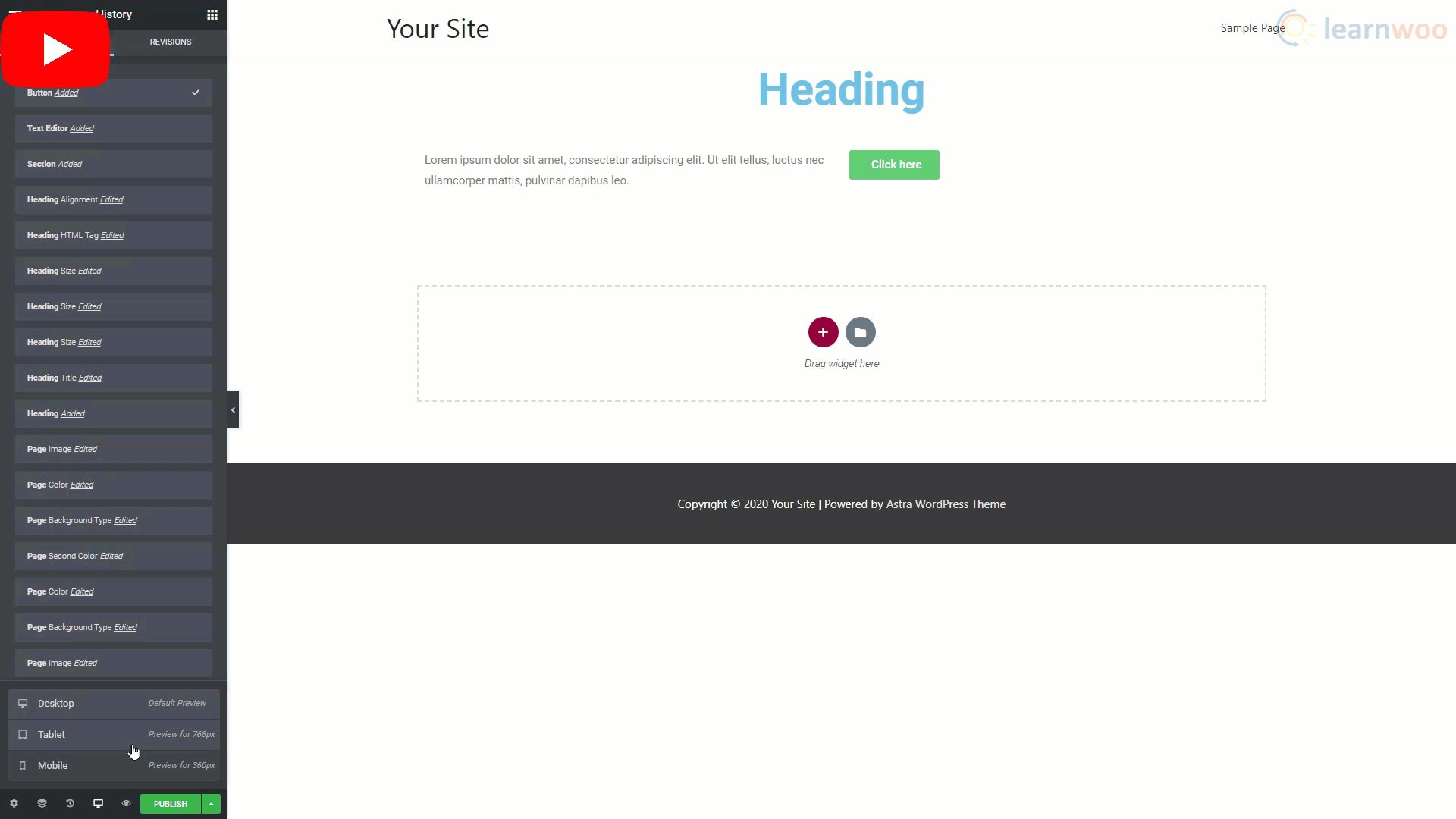
ตัวเลือกถัดจากการตั้งค่าเพจที่ด้านล่างซ้ายคือตัวนำทาง โดยจะแสดงองค์ประกอบประเภทต่างๆ ที่เราเคยใช้ในหน้าเว็บ และช่วยให้คุณค้นหาและแก้ไขได้ง่าย นอกจากนั้น ตัวเลือกประวัติจะแสดงให้เราเห็นการกระทำและการแก้ไขที่ผ่านมาในหน้านี้ ดังนั้นเราจึงแก้ไขข้อผิดพลาดได้ง่าย
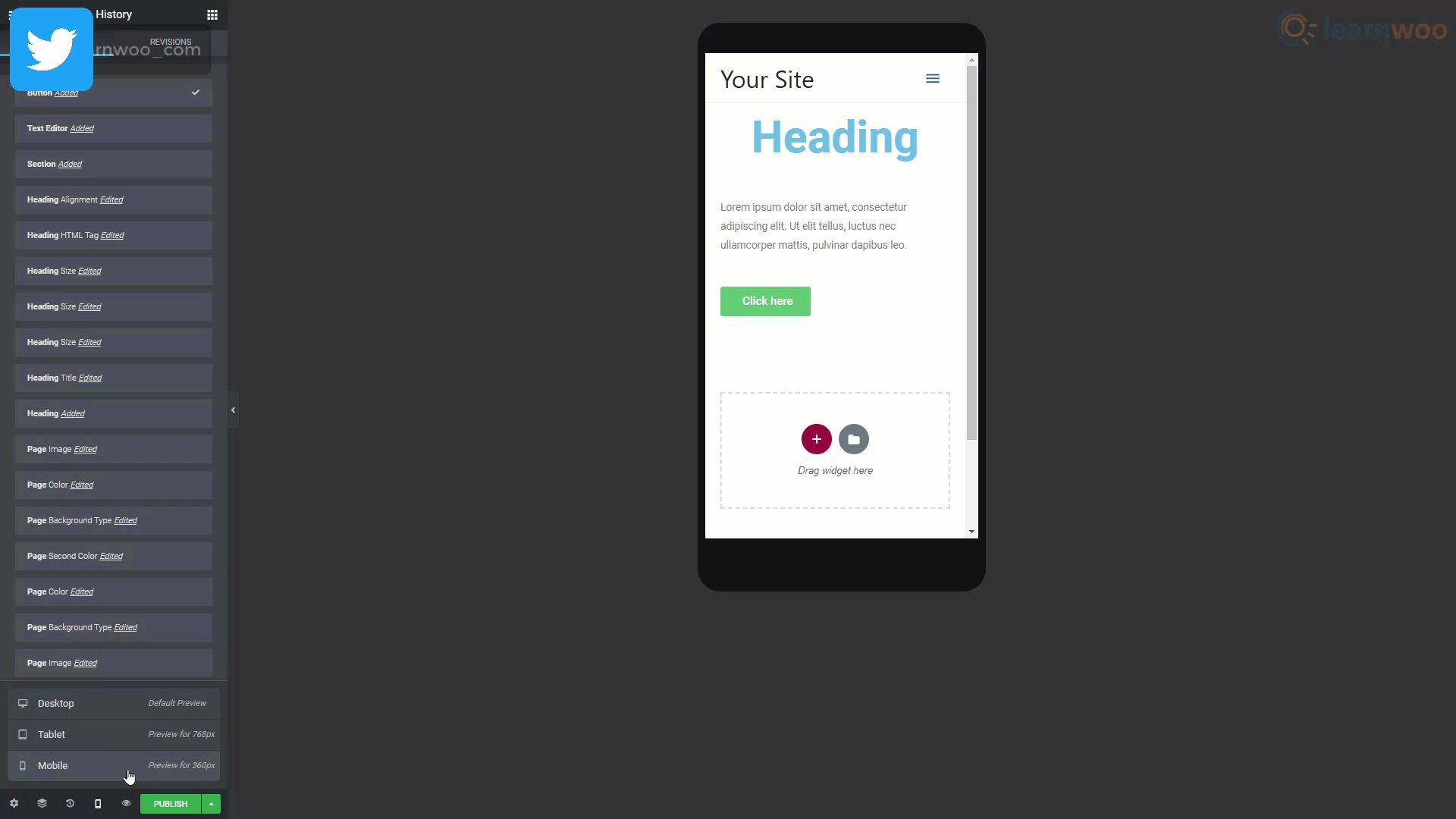
ตัวเลือกโหมดตอบสนองทำให้เรามีทางเลือกสามทาง เดสก์ท็อป แท็บเล็ต และมือถือ คุณสามารถใช้เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีลักษณะและทำงานได้ดีในทุกหน้าจอ ตัวเลือกแสดงตัวอย่างช่วยให้คุณเห็นว่าหน้าสดจะมีลักษณะอย่างไรโดยไม่ต้องเผยแพร่หน้า

เหนือพื้นที่วิดเจ็ตจะมีปุ่มสองปุ่ม เมนูแฮมเบอร์เกอร์จะนำเราไปสู่การตั้งค่าและตัวเลือกการนำทางเพิ่มเติม คลิก "การตั้งค่าไซต์" ในการตั้งค่าสองรายการแรก คุณสามารถตั้งค่าสีและแบบอักษรร่วมเพื่อใช้กับองค์ประกอบใหม่ทั้งหมดได้ คุณควรกำหนดสีและแบบอักษรของแบรนด์ของคุณที่นี่เพื่อให้ใช้งานได้ง่าย
ในส่วนสไตล์ธีม คุณสามารถตั้งค่าเริ่มต้นสำหรับส่วนหัว ปุ่ม รูปภาพ และฟิลด์แบบฟอร์ม สุดท้าย ส่วนการตั้งค่าจะช่วยให้คุณมีตัวเลือกเพิ่มเติมสำหรับข้อมูลประจำตัวของไซต์ พื้นหลัง เลย์เอาต์ และการตั้งค่าอื่นๆ

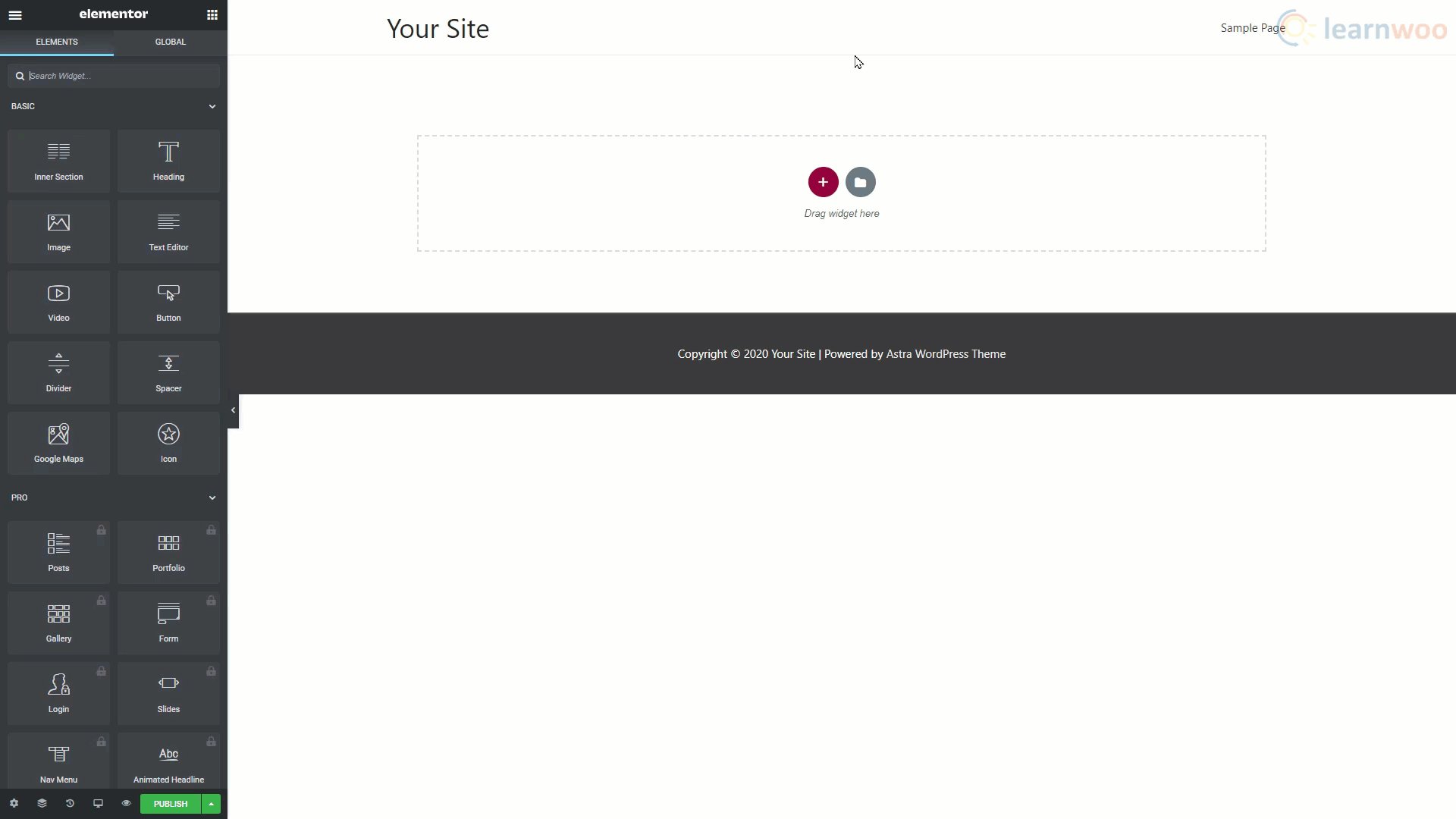
เมื่อเสร็จแล้ว ให้กลับไปที่ส่วนวิดเจ็ต
การสร้างหน้าด้วย Elementor
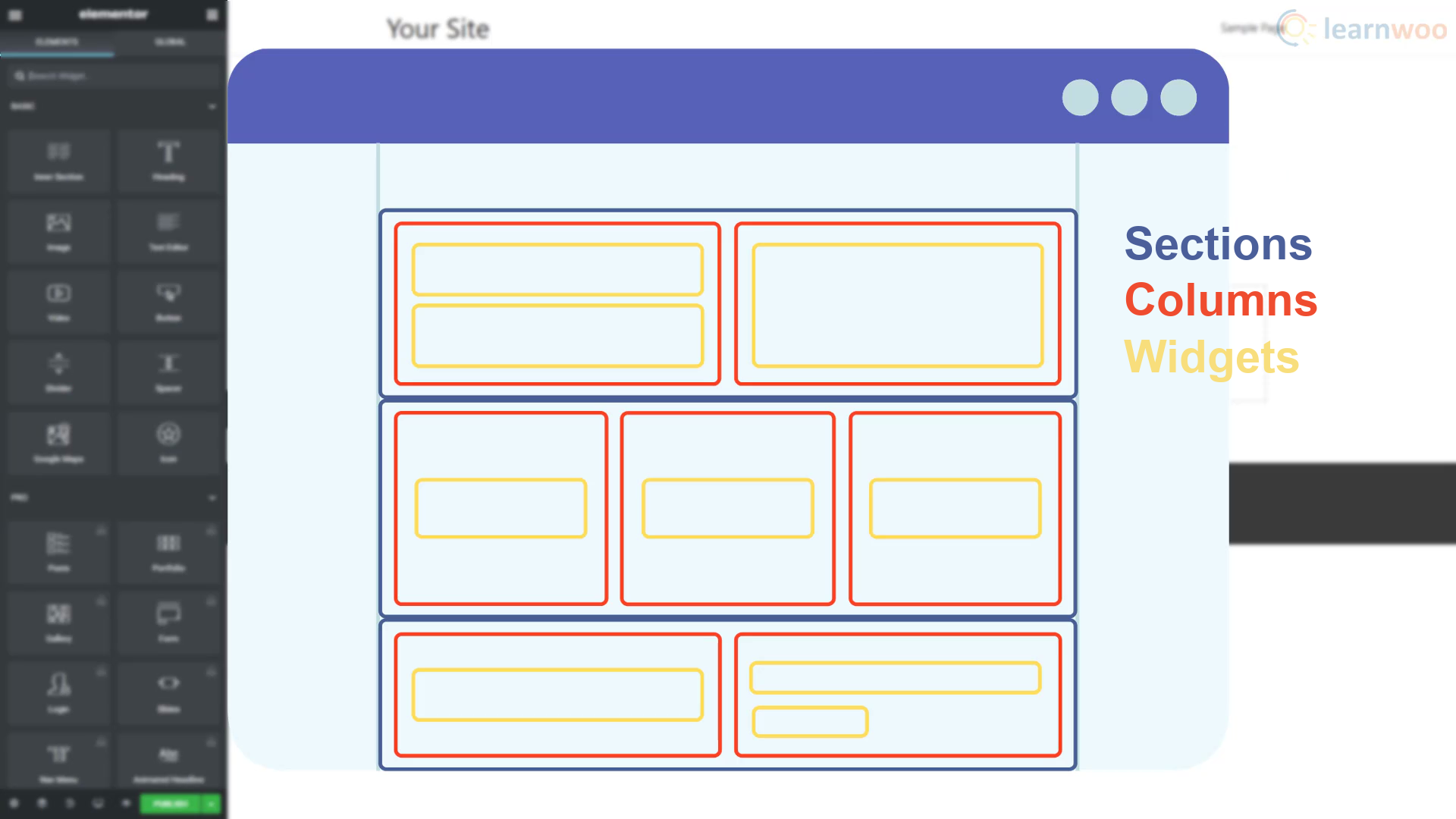
หน้า Elementor ทั่วไปประกอบด้วยส่วนต่างๆ ที่จัดเรียงในแนวตั้ง ส่วนเหล่านี้ประกอบด้วยคอลัมน์ และคอลัมน์เหล่านี้สามารถมีวิดเจ็ตได้หลายอันอยู่ภายใน

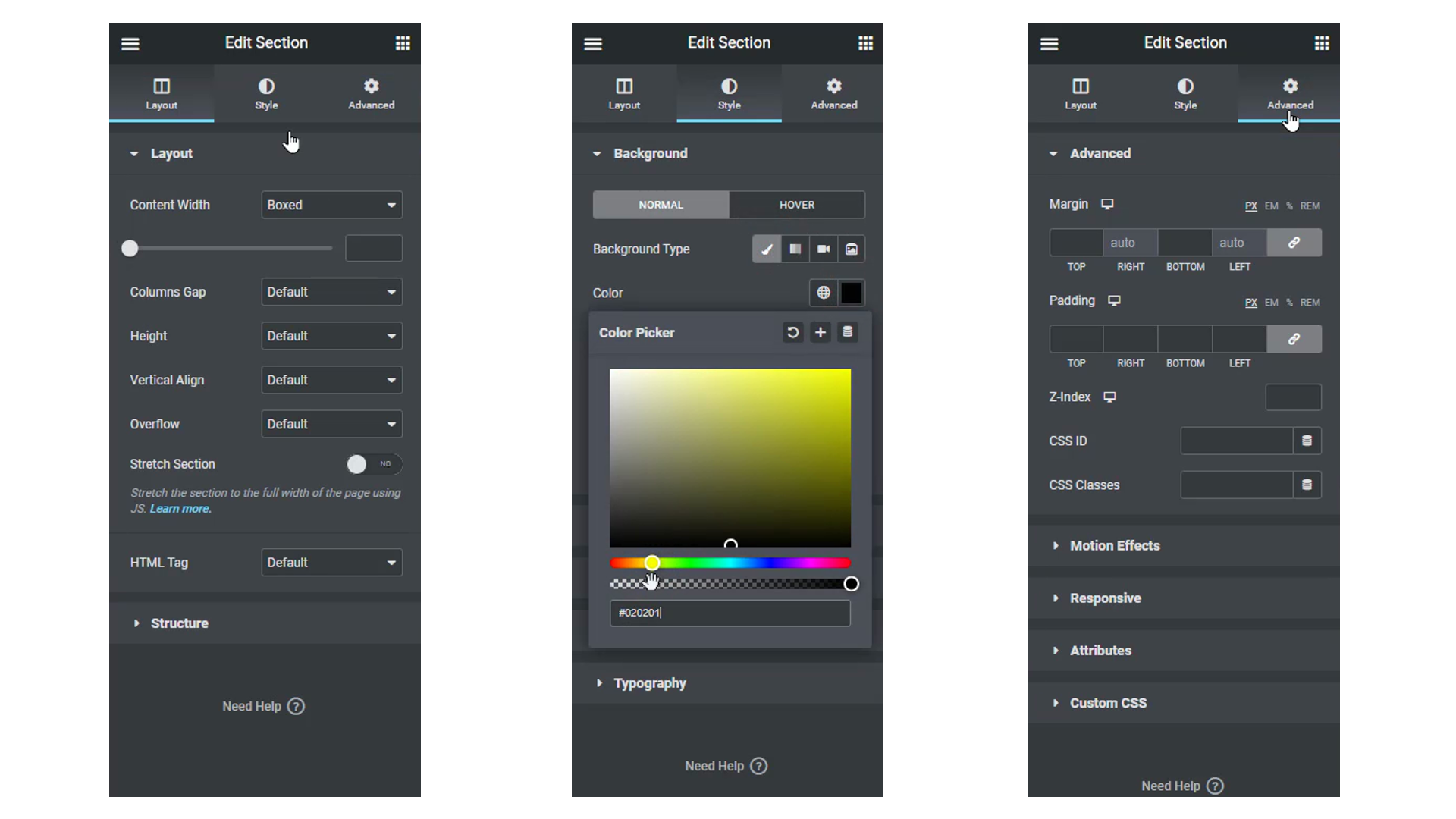
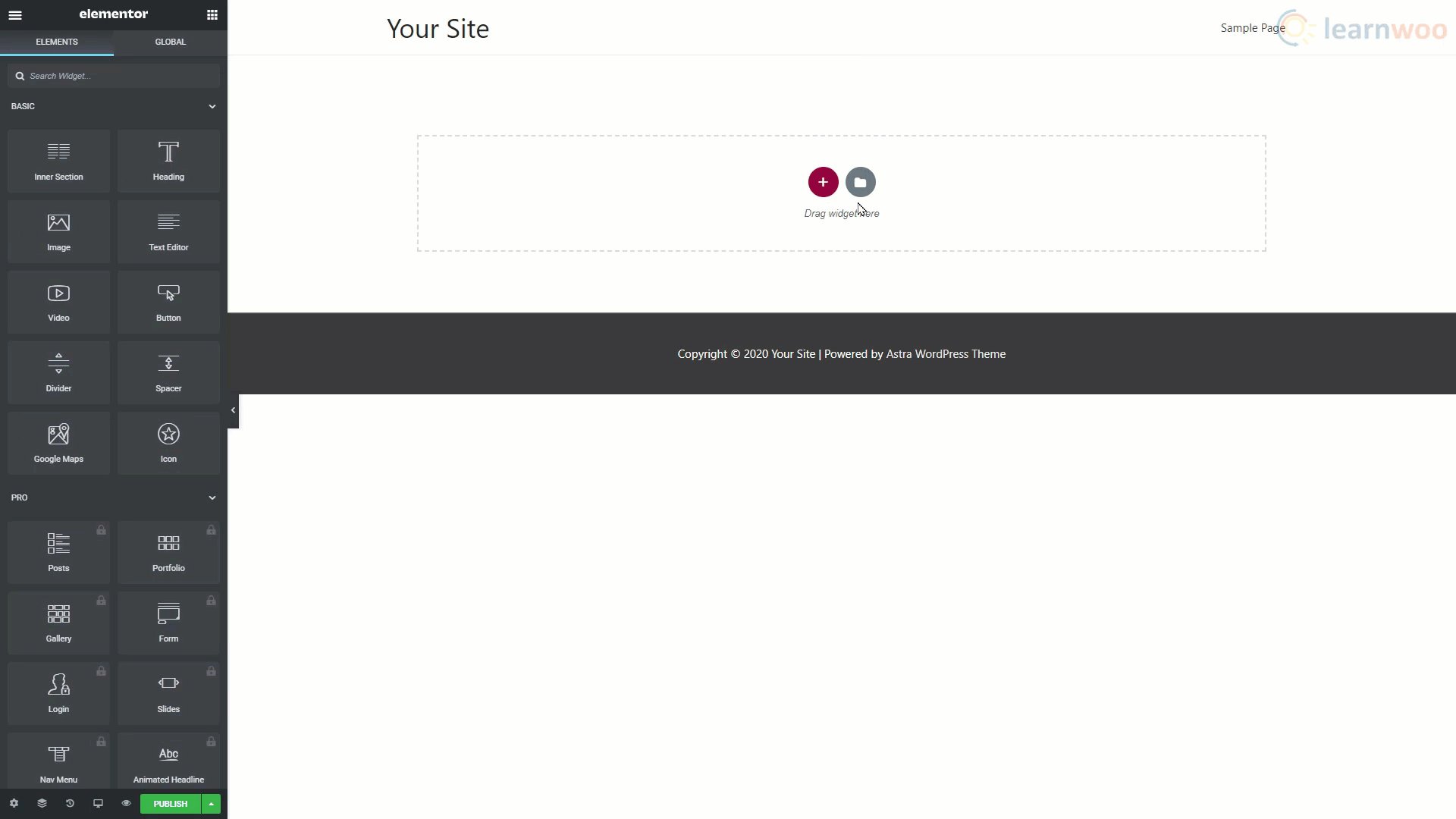
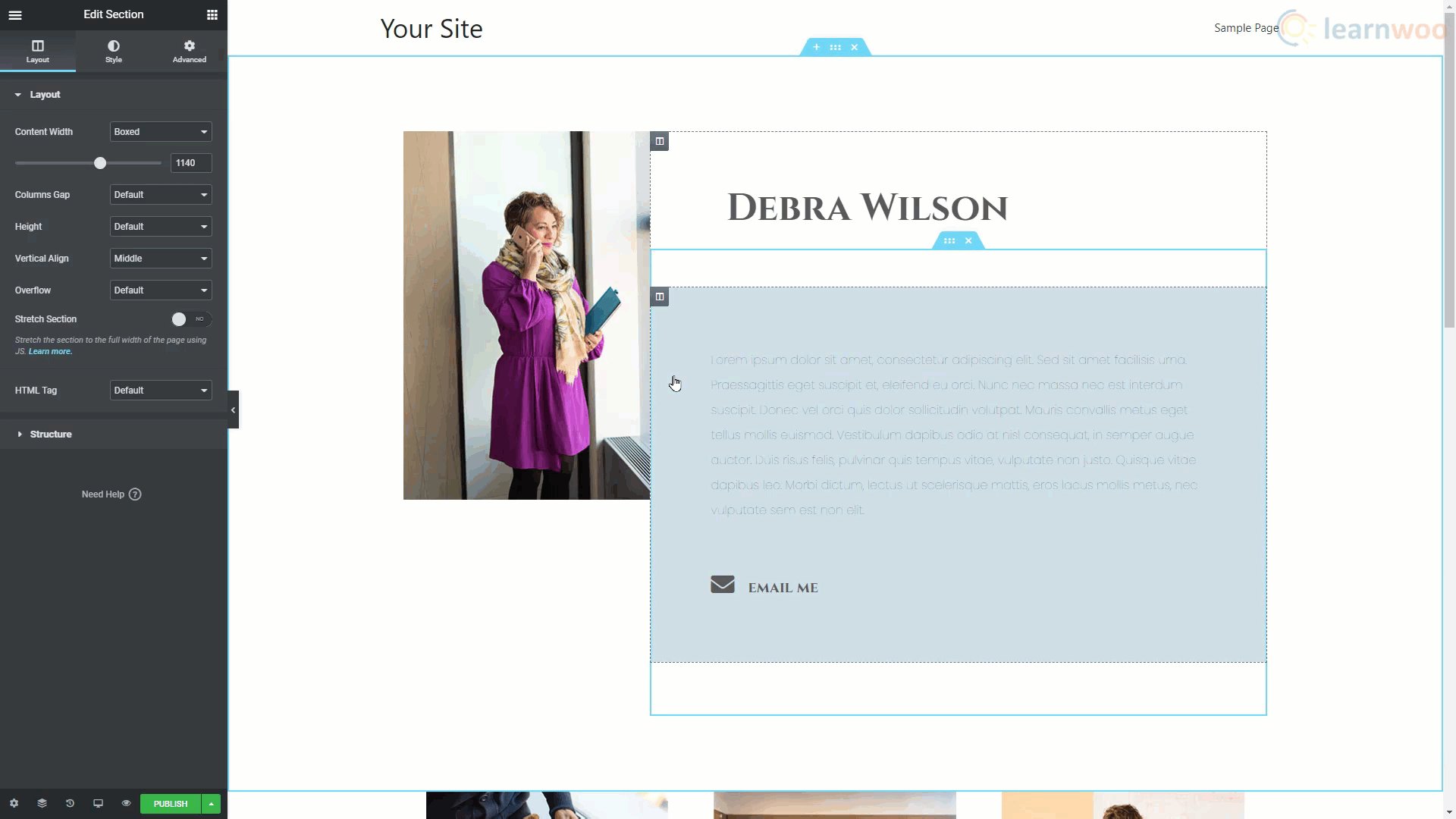
ในการเริ่มสร้างเพจของคุณ ให้คลิกไอคอนเครื่องหมายบวก และเลือกโครงสร้างของส่วนที่คุณต้องการ เมื่อเลือกส่วนทั้งหมดแล้ว คุณจะปรับแต่งส่วนนี้ได้ ในส่วนเลย์เอาต์ของส่วนแก้ไข เราสามารถกำหนดพารามิเตอร์เลย์เอาต์ได้ เช่น ความกว้าง ช่องว่าง ความสูง และการจัดแนวแนวตั้ง ในแท็บ สไตล์ เราสามารถเพิ่มพื้นหลังประเภทต่างๆ เช่น คลาสสิก การไล่ระดับสี วิดีโอ และสไลด์โชว์
คุณยังสามารถเพิ่มการตั้งค่าการซ้อนทับพื้นหลัง เส้นขอบ ตัวแบ่งรูปร่าง และตัวพิมพ์ได้อีกด้วย ส่วนขั้นสูงจะให้การตั้งค่าระยะขอบและช่องว่างภายใน เอฟเฟกต์การเคลื่อนไหว ตัวเลือกการตอบสนอง คุณสมบัติ และคุณสมบัติ CSS ที่กำหนดเอง

เมื่อคุณตั้งค่าคอลัมน์แล้ว คุณสามารถเพิ่มวิดเจ็ตลงในคอลัมน์ได้โดยการลากและวางจากพื้นที่วิดเจ็ต วิดเจ็ตแต่ละรายการจะมีเลย์เอาต์ สไตล์ และแท็บขั้นสูงของตัวเองเพิ่มเติมเพื่อแก้ไขให้สอดคล้องกัน
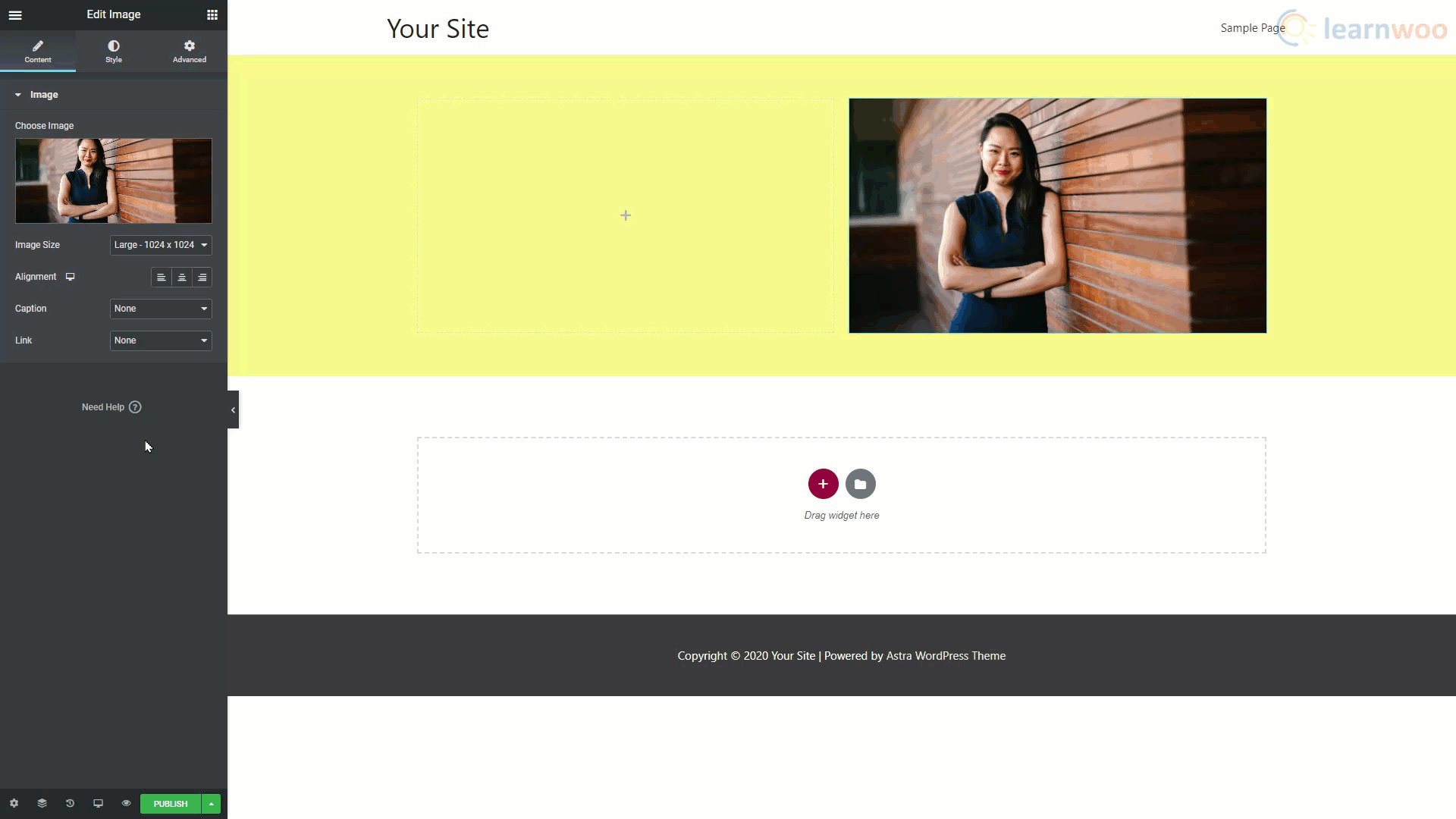
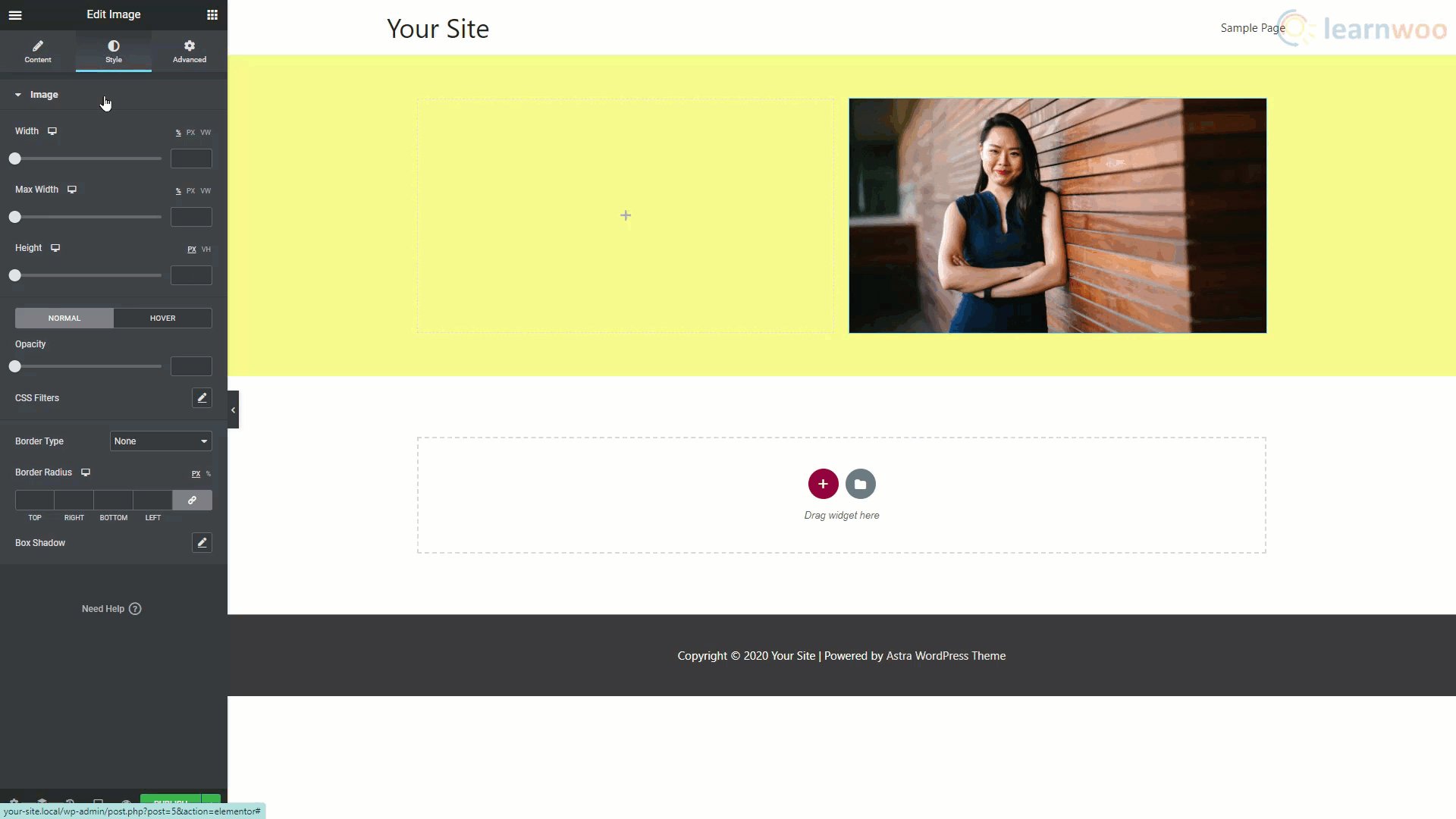
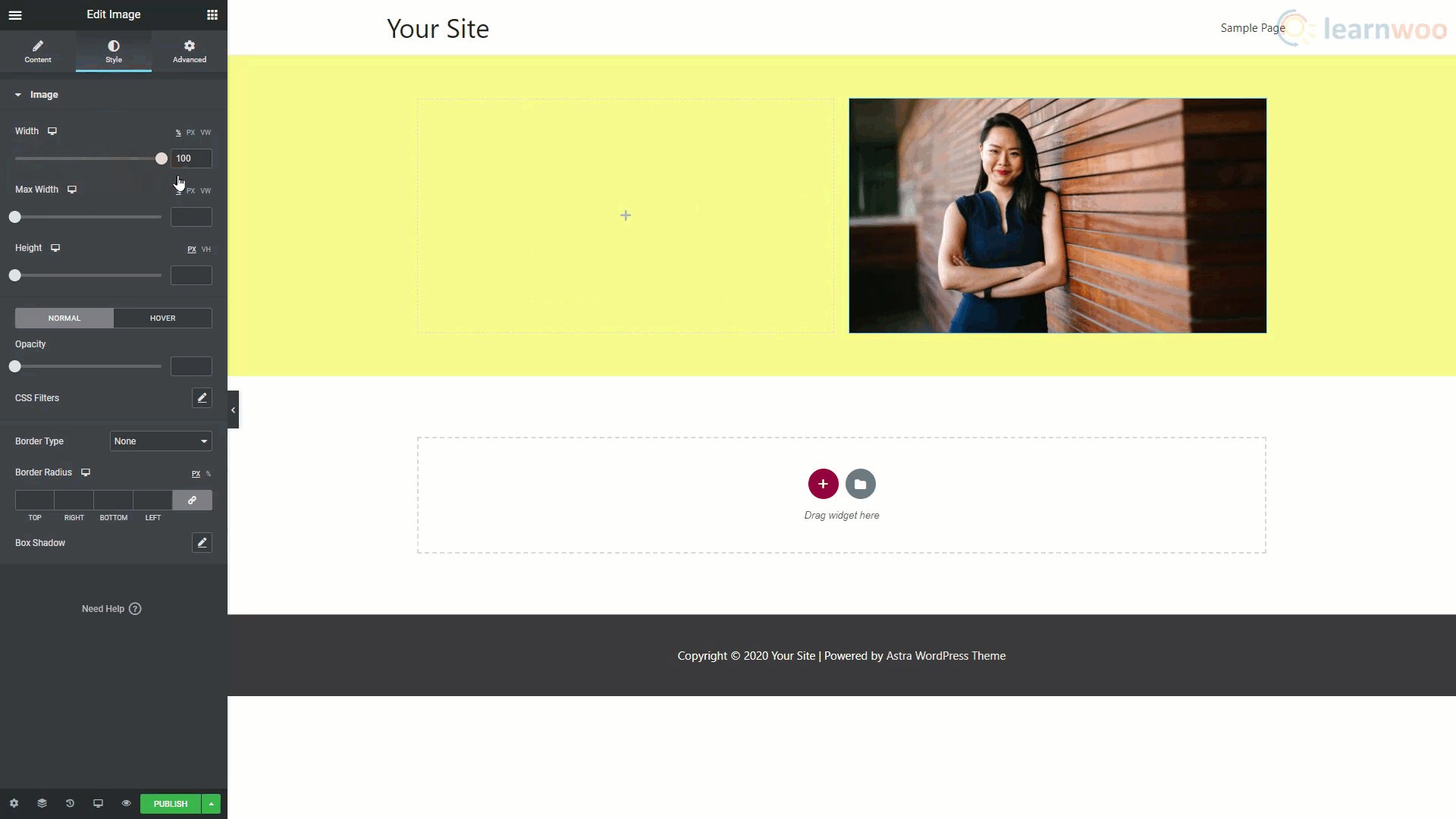
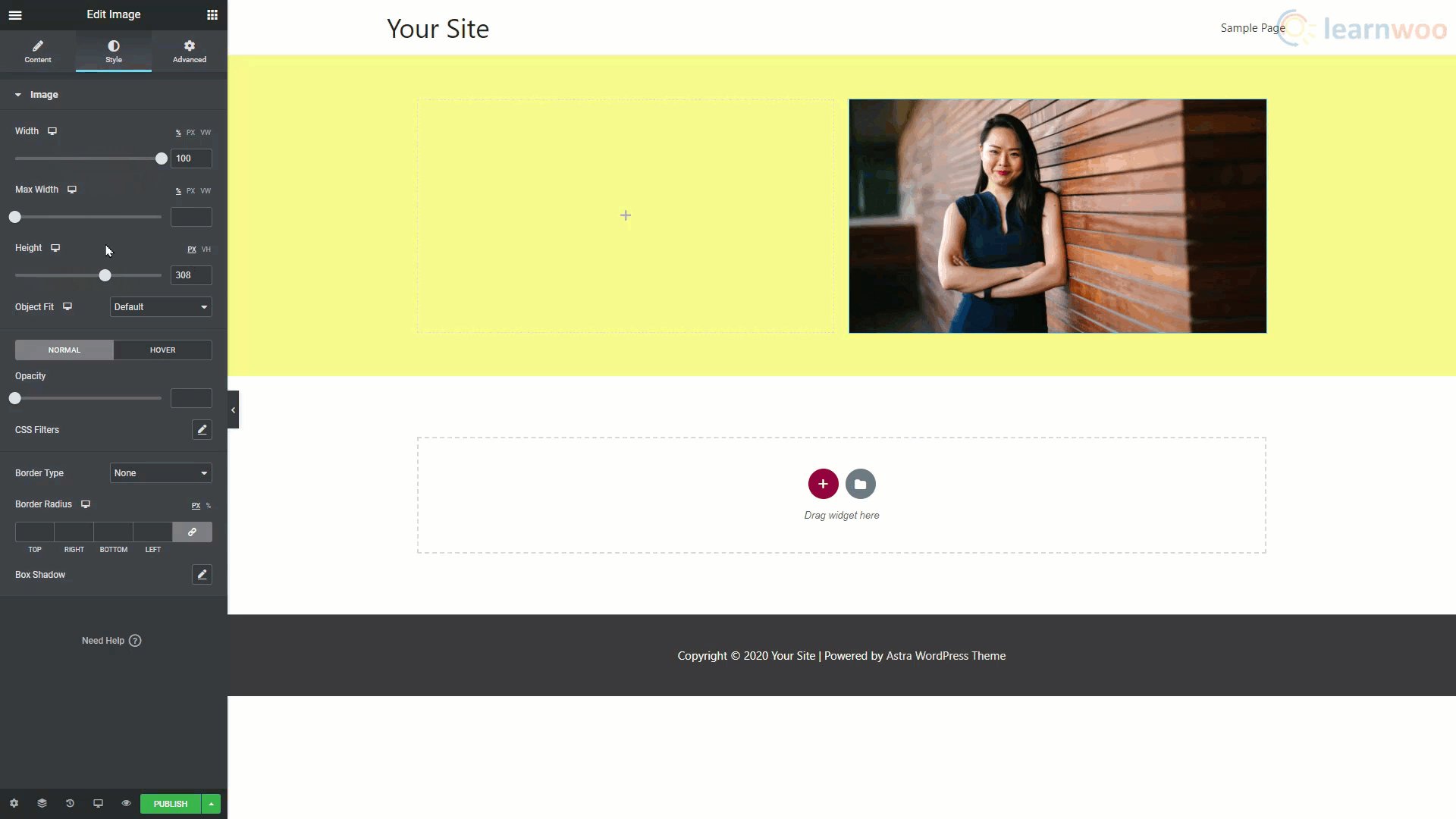
ตัวอย่างเช่น หากคุณต้องการเพิ่มรูปภาพในคอลัมน์ ให้ลากและวางวิดเจ็ตรูปภาพ เราสามารถปรับแต่งภาพโดยใช้แท็บสามแท็บ คลิกตัวเลือก เลือกรูปภาพ และอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ ถัดไป ไปที่แท็บ ลักษณะ และเปลี่ยนการตั้งค่าความกว้างและความสูงของรูปภาพ

คุณสามารถเพิ่มและแก้ไขบล็อคข้อความใน Elementor ได้เช่นเดียวกัน จากนั้นคุณสามารถลองเล่นในตัวเลือก Typography ใต้ส่วน Style จนกว่าเราจะพบสิ่งที่คุณชอบ
นอกจากการเพิ่มส่วน คอลัมน์ และวิดเจ็ตเพื่อสร้างบล็อกของเราแล้ว คุณยังสามารถใช้เทมเพลตเพื่อเร่งกระบวนการได้อีกด้วย

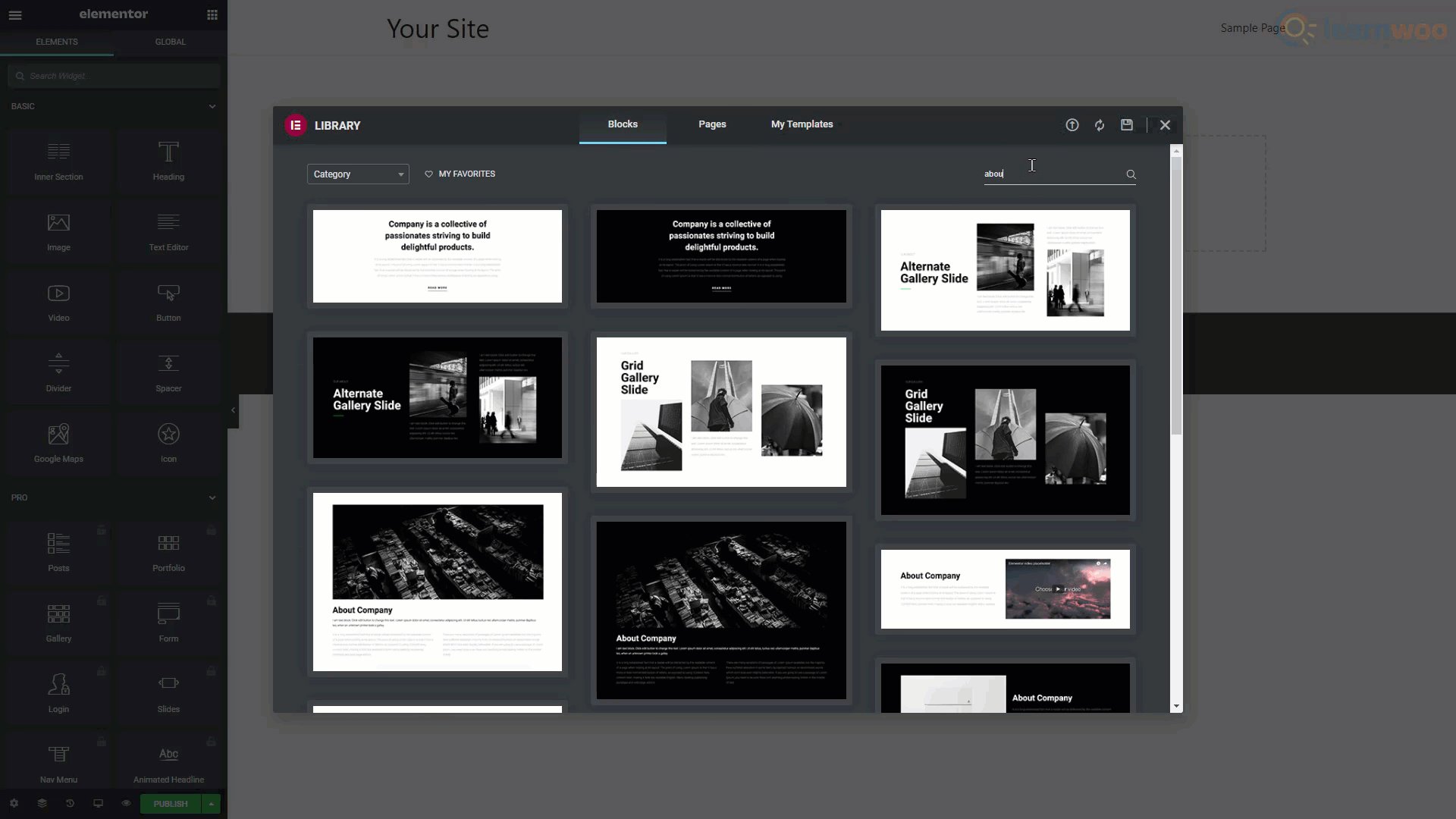
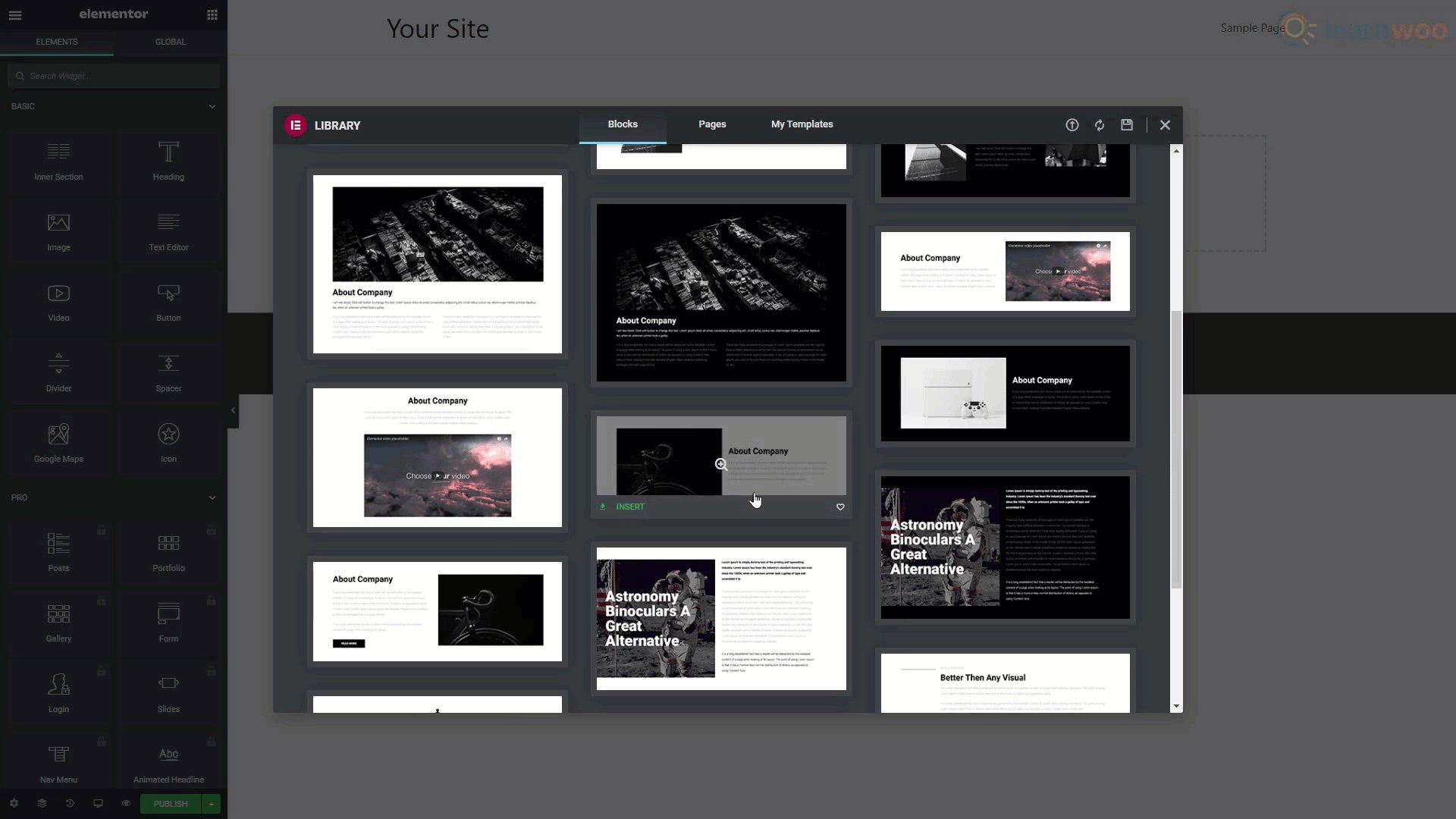
หากต้องการสร้างหน้าใหม่โดยใช้เทมเพลตบล็อก ให้คลิกไอคอนโฟลเดอร์ จากนั้นสลับไปที่ส่วนบล็อกที่ด้านบน ใช้แถบค้นหาเพื่อค้นหาบล็อกที่คุณต้องการ เรียกดูผลลัพธ์เพื่อดูว่าชอบอันไหน จากนั้นคลิกปุ่มแทรกด้านล่างเพื่อนำไปที่หน้าของคุณ
คุณจะได้รับข้อความแจ้งให้เชื่อมต่อเว็บไซต์ของคุณกับ Elementor Template Library หากคุณยังไม่มีบัญชี คุณสามารถสร้างบัญชีด้วยอีเมลและรหัสผ่านใหม่ เมื่อคุณคลิก เชื่อมต่อ เทมเพลตที่เลือกจะถูกนำเข้าไปยังเพจ
หลังจากนำเข้าแล้ว คุณสามารถแก้ไของค์ประกอบเพื่อทำให้เป็นของคุณเองได้อย่างง่ายดาย ในทำนองเดียวกัน คุณสามารถเพิ่มและแก้ไขบล็อคอื่นๆ เพื่อทำให้เพจของคุณสมบูรณ์ได้
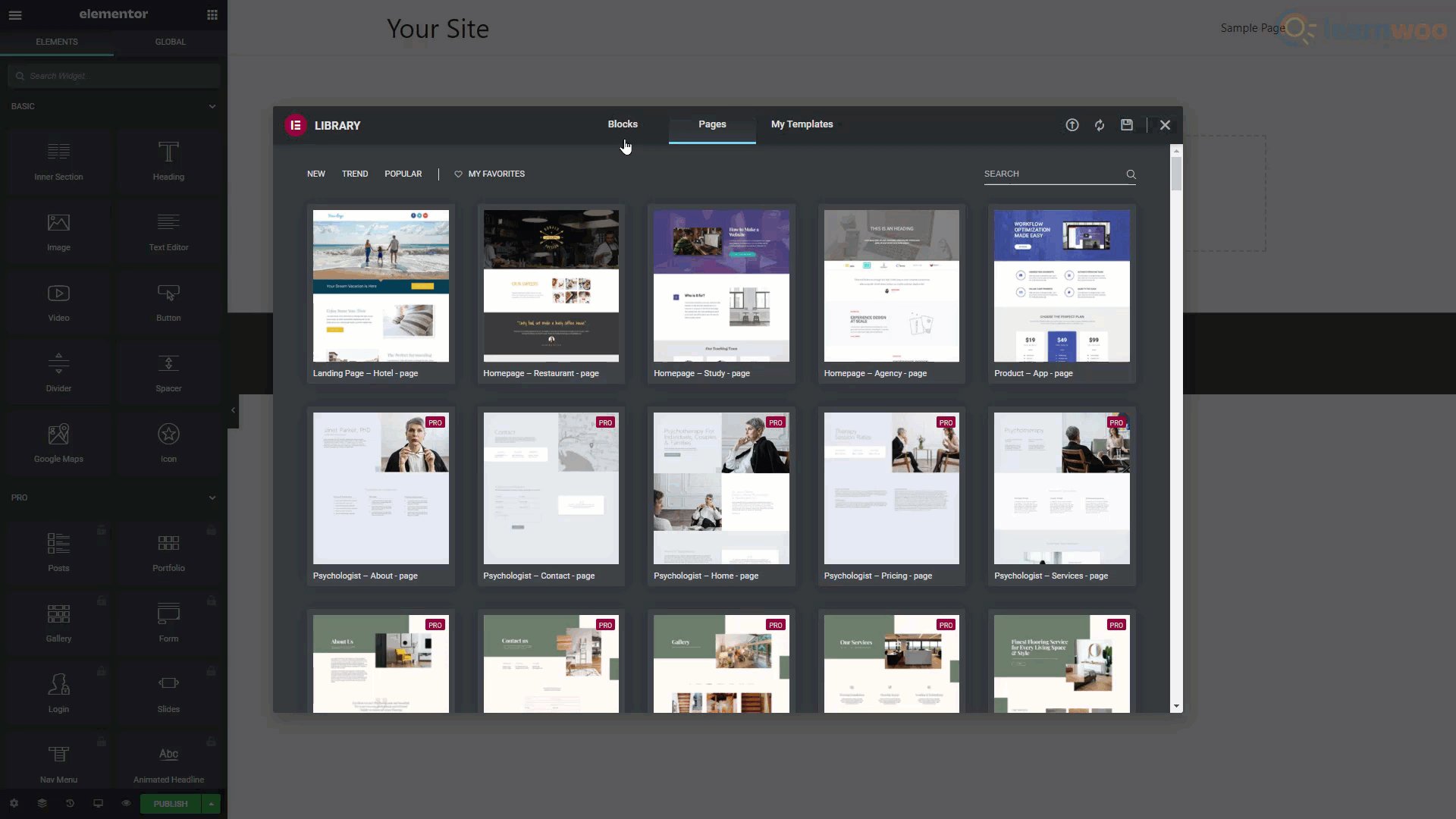
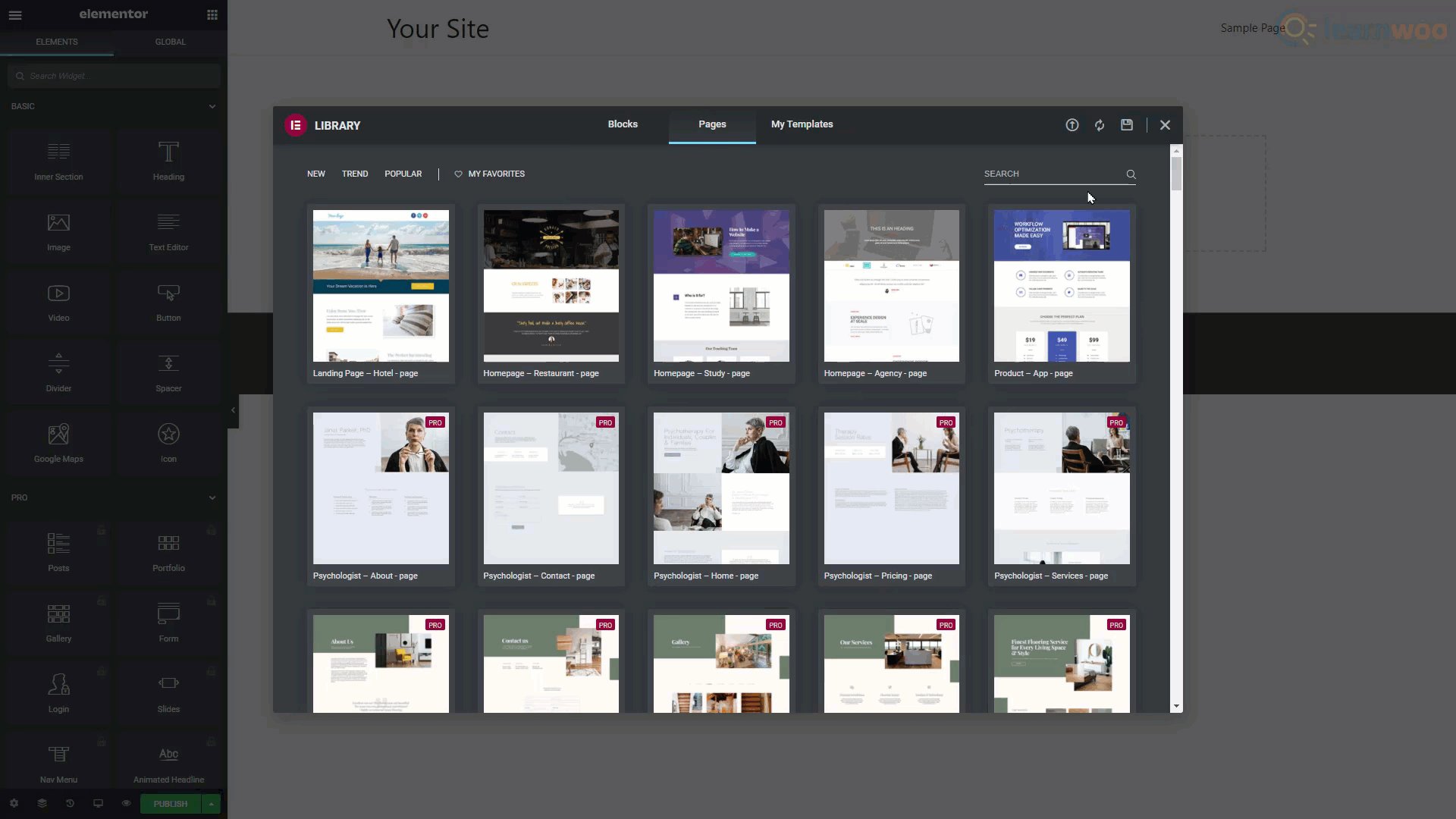
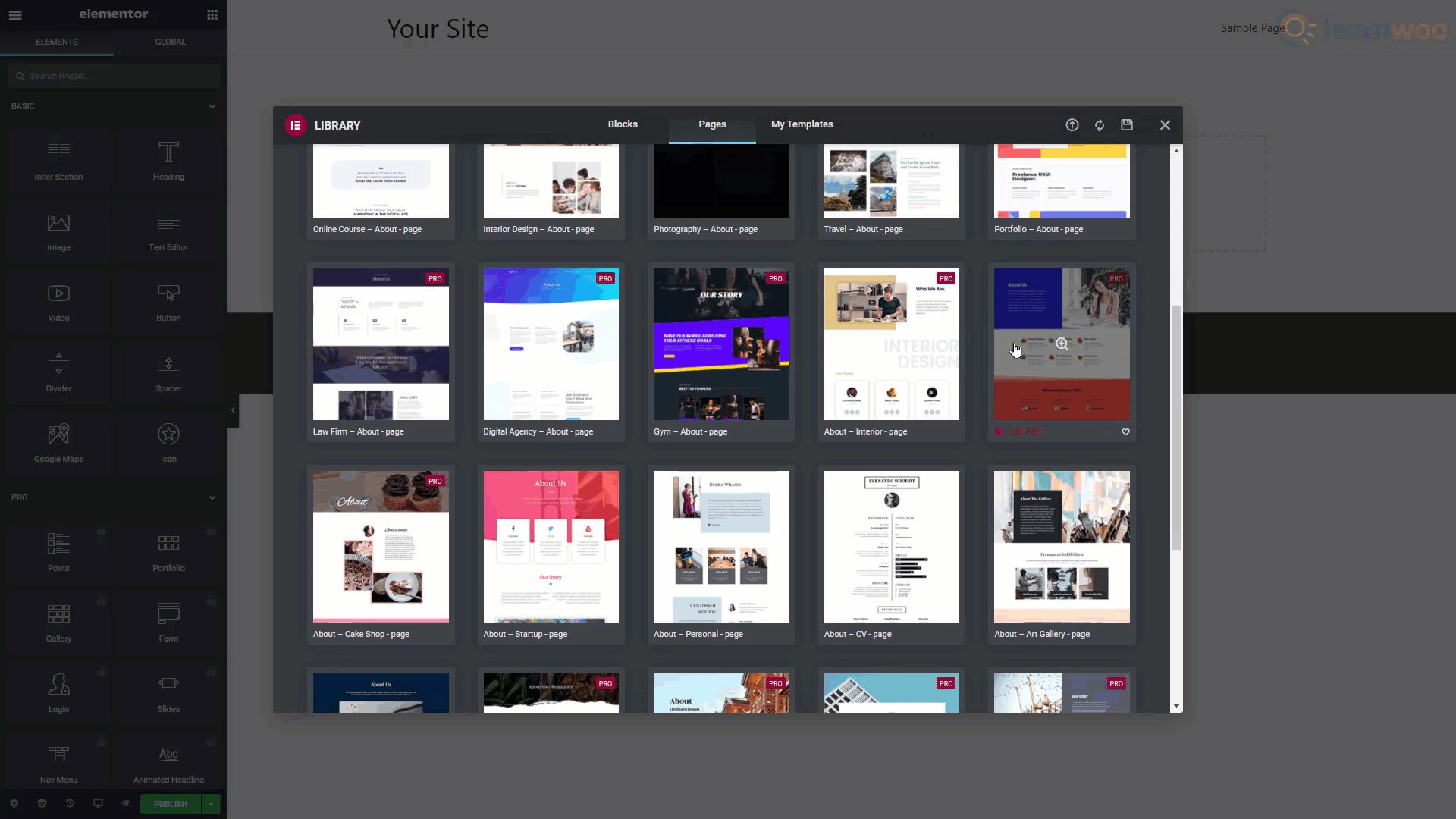
แทนที่จะนำเข้าแต่ละบล็อก คุณสามารถนำเข้าเทมเพลตของเพจทั้งหน้าได้ คลิกไอคอนโฟลเดอร์และไปที่ส่วนเพจที่ด้านบน ใช้แถบค้นหาเพื่อค้นหาประเภทของหน้าที่คุณต้องการ จากนั้นเรียกดูผลลัพธ์และนำเข้าอย่างใดอย่างหนึ่ง

หลังจากนำเข้าเพจแล้ว คุณสามารถแก้ไขเนื้อหาเพื่อทำให้เป็นเพจของคุณเองได้

ด้วยคุณสมบัติเหล่านี้ คุณสามารถสร้างเว็บไซต์ที่ดูดีได้อย่างง่ายดาย หากคุณต้องการทำให้กระบวนการง่ายยิ่งขึ้น คุณสามารถตรวจสอบ Elementor Pro ด้วยแผนระดับพรีเมียม คุณจะสามารถเข้าถึงวิดเจ็ต เทมเพลต และการผสานการทำงานอื่นๆ อีกมากมาย และคุณยังสามารถเพิ่มแบบอักษรที่กำหนดเองและวิดเจ็ตส่วนกลางได้อีกด้วย
หากคุณต้องการเวอร์ชันวิดีโอ นี่คือวิดีโอ:
อ่านเพิ่มเติม
- CrocoBlock: 100+ เหตุผลที่จะรัก Elementor
- 10 สุดยอดผู้สร้างเว็บไซต์ WordPress
