Tutorial complet Elementor Page Builder (cu videoclip)
Publicat: 2021-03-19
Ultima actualizare - 8 iulie 2021
Cu doar câțiva ani în urmă, procesul de construire a unui site web arăta foarte diferit. Ar fi trebuit să faceți modificări codului, să actualizați site-ul web și să îl vizualizați pe site-ul live pentru a vedea dacă modificările au avut loc.
Dar astăzi, aveți opțiunea de a vă construi site-ul vizual. Procesul arată exact ca rezultatul, așa că ceea ce vezi este ceea ce obții. Acest lucru este posibil de către creatorii de pagini care simplifică procesul și îl fac accesibil tuturor.
Elementor este cu ușurință unul dintre cei mai buni creatori de pagini de acolo. Cu peste 5 milioane de instalări active și o evaluare aproape perfectă de 5 stele, știți că vă puteți baza pe el pentru a crea cu ușurință pagini web frumoase.
Așa că astăzi, vom explora elementele de bază ale Elementor și chiar îl vom folosi pentru a construi câteva pagini pentru site-ul nostru. Stai prin preajma.
Instalarea și configurarea Elementor

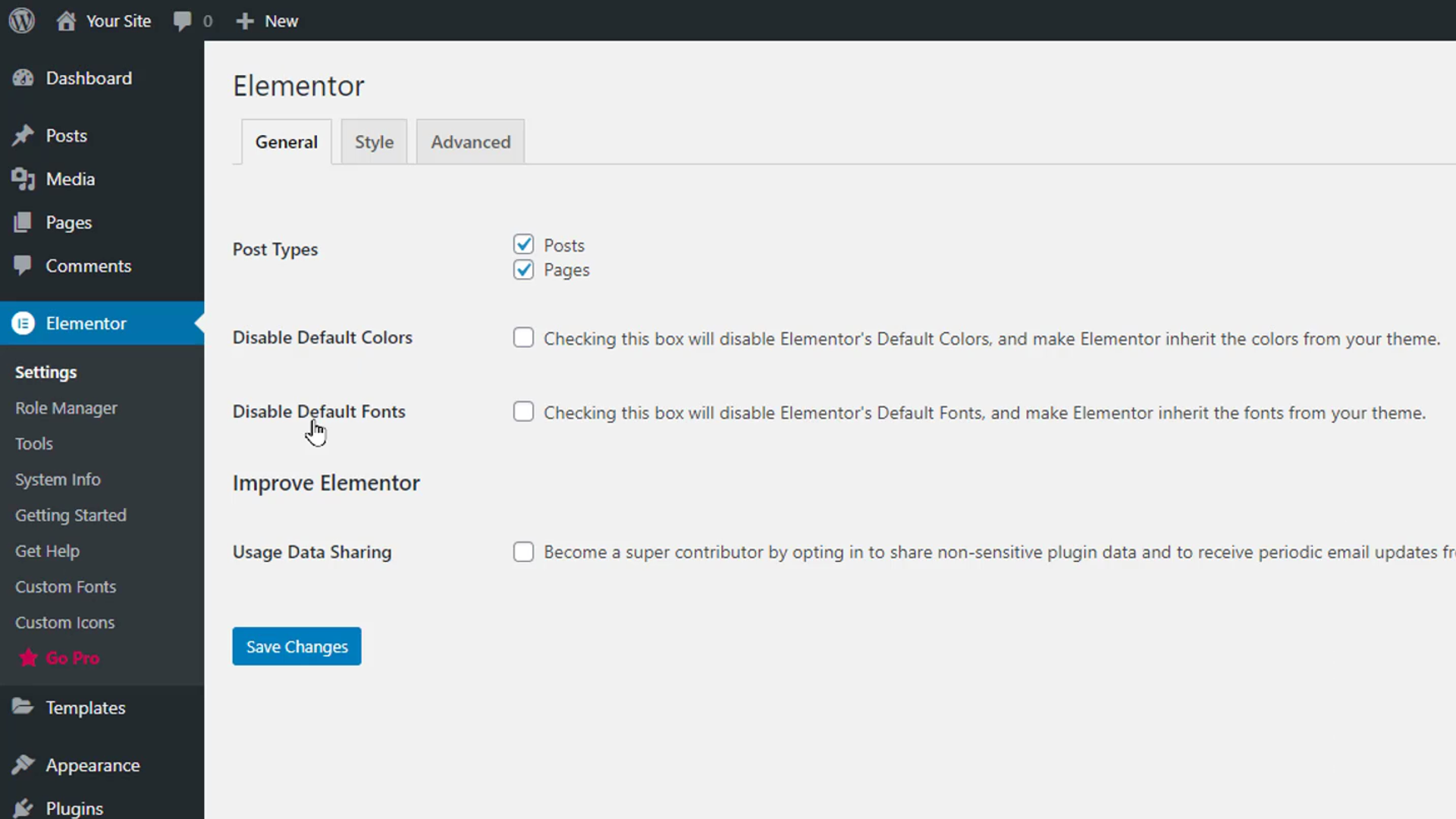
Vom începe prin a instala pluginul gratuit Elementor din depozitul WordPress. După activare, faceți clic pe „Setări” pentru a-l configura. În secțiunea General, puteți selecta tipurile de postări care pot fi editate cu Elementor. De asemenea, puteți dezactiva culorile și fonturile implicite ale Elementor pentru a-l forța să moștenească culorile din tema dvs. existentă.

Mai jos, puteți activa partajarea datelor cu Elementor. În secțiunea Avansat, puteți gestiona metoda de imprimare CSS, metoda de încărcare a editorului de comutare și alte setări care se concentrează pe Dezvoltatori.
În secțiunea Manager de roluri, puteți alege ce roluri de pe site-urile dvs. web pot edita folosind Elementor. De exemplu, dacă activăm opțiunea Fără acces la editor pentru rolul Colaborator, oricine contribuie la site-ul dvs. web nu va putea folosi editorul Elementor. Secțiunea Instrumente are opțiuni precum Sincronizarea bibliotecii, Modul sigur, Actualizarea adresei site-ului, versiunea Rollback, Testarea beta și Modul de întreținere.
Secțiunea Informații despre sistem afișează informații despre sistemul site-ului dvs. web și mediile WordPress. În timp ce secțiunile Noțiuni introductive și Obțineți ajutor pot fi utilizate pentru accesarea ghidurilor și asistenței.
Familiarizarea cu aspectul Elementor Page Builder
Să începem să construim o pagină cu Elementor. Plasați cursorul peste secțiunea Pagini din zona de administrare WordPress și faceți clic pe Adăugați nou. Dați paginii un titlu și faceți clic pe butonul „Editați cu Elementor” din partea de sus.
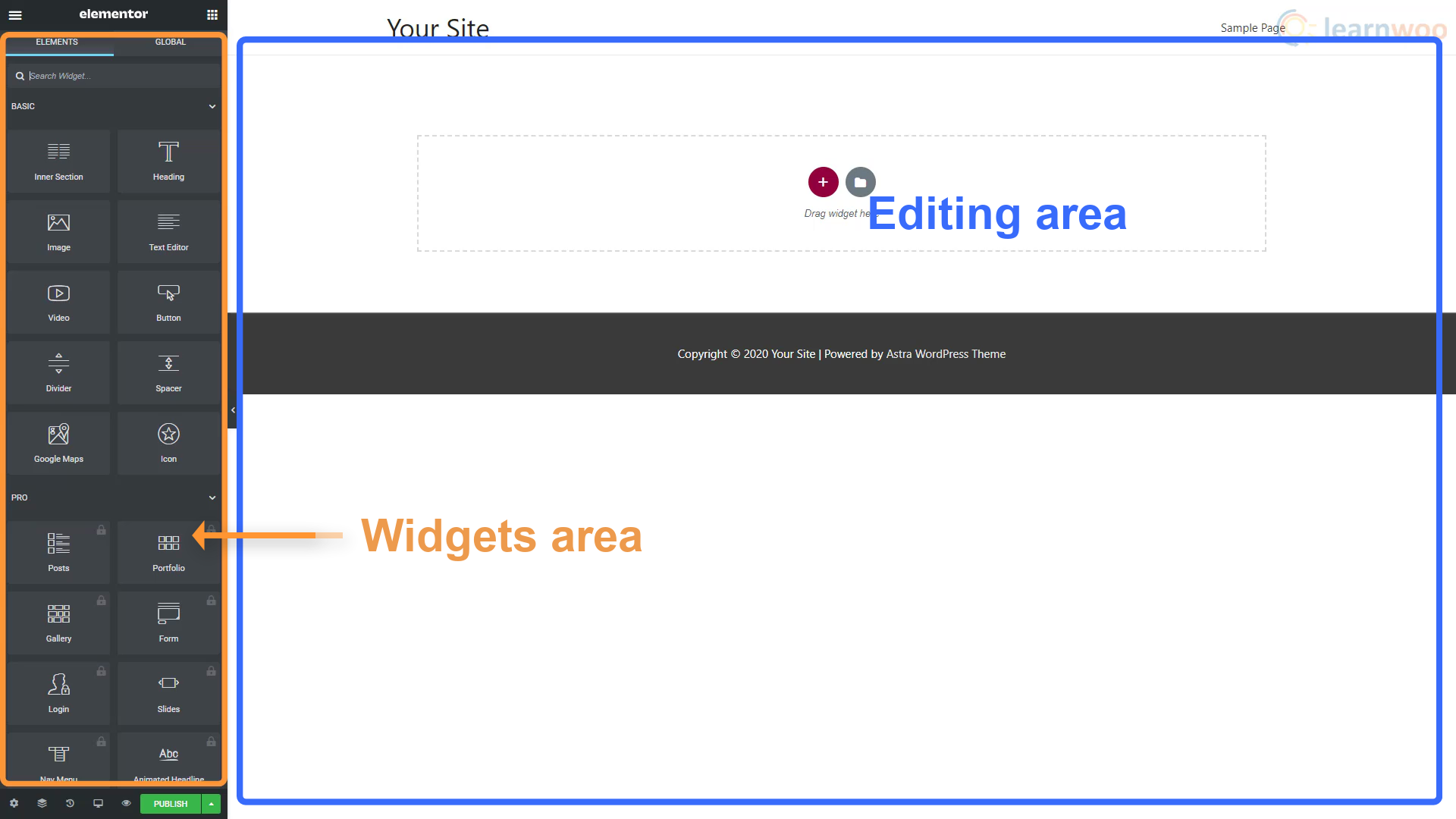
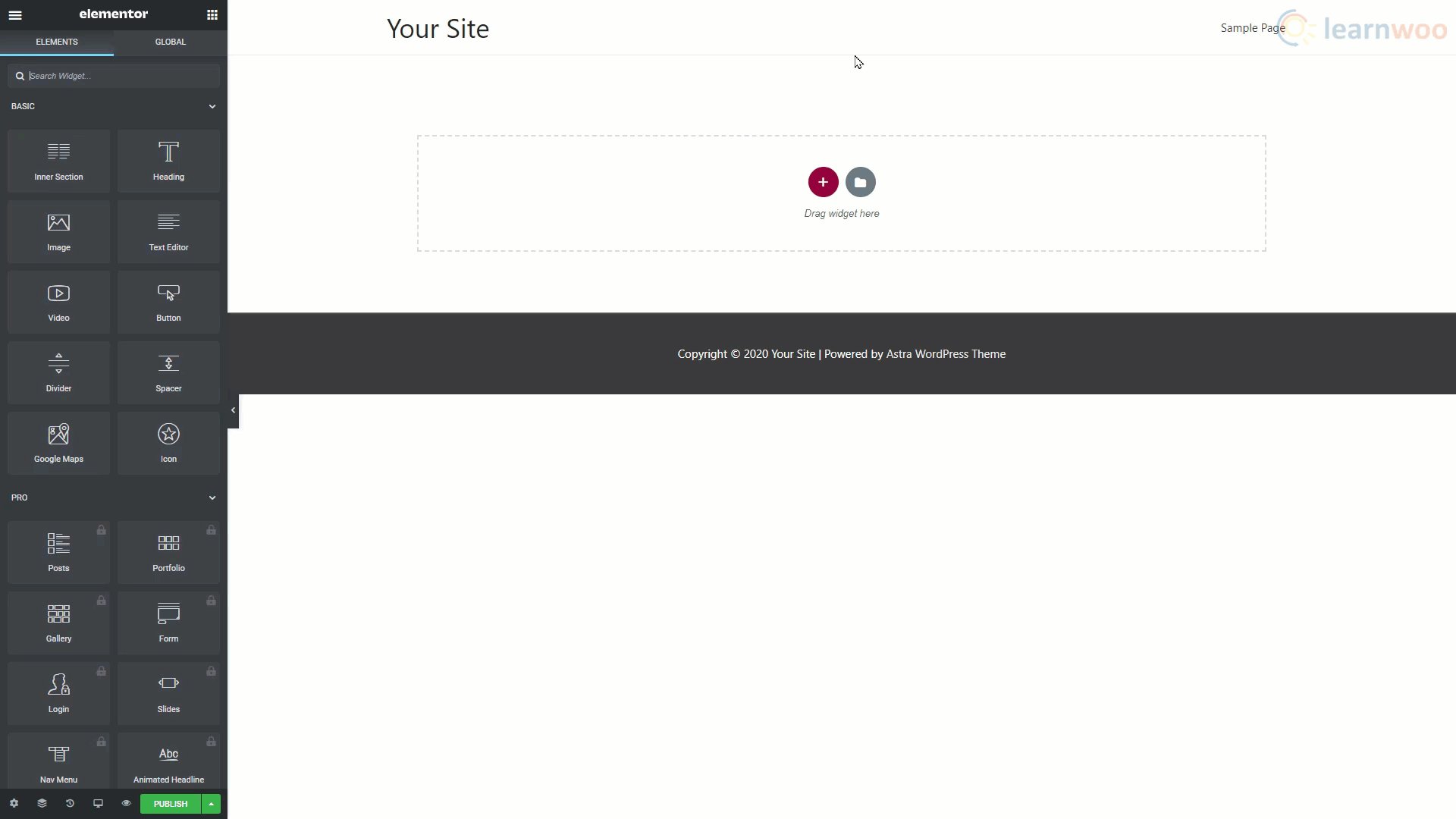
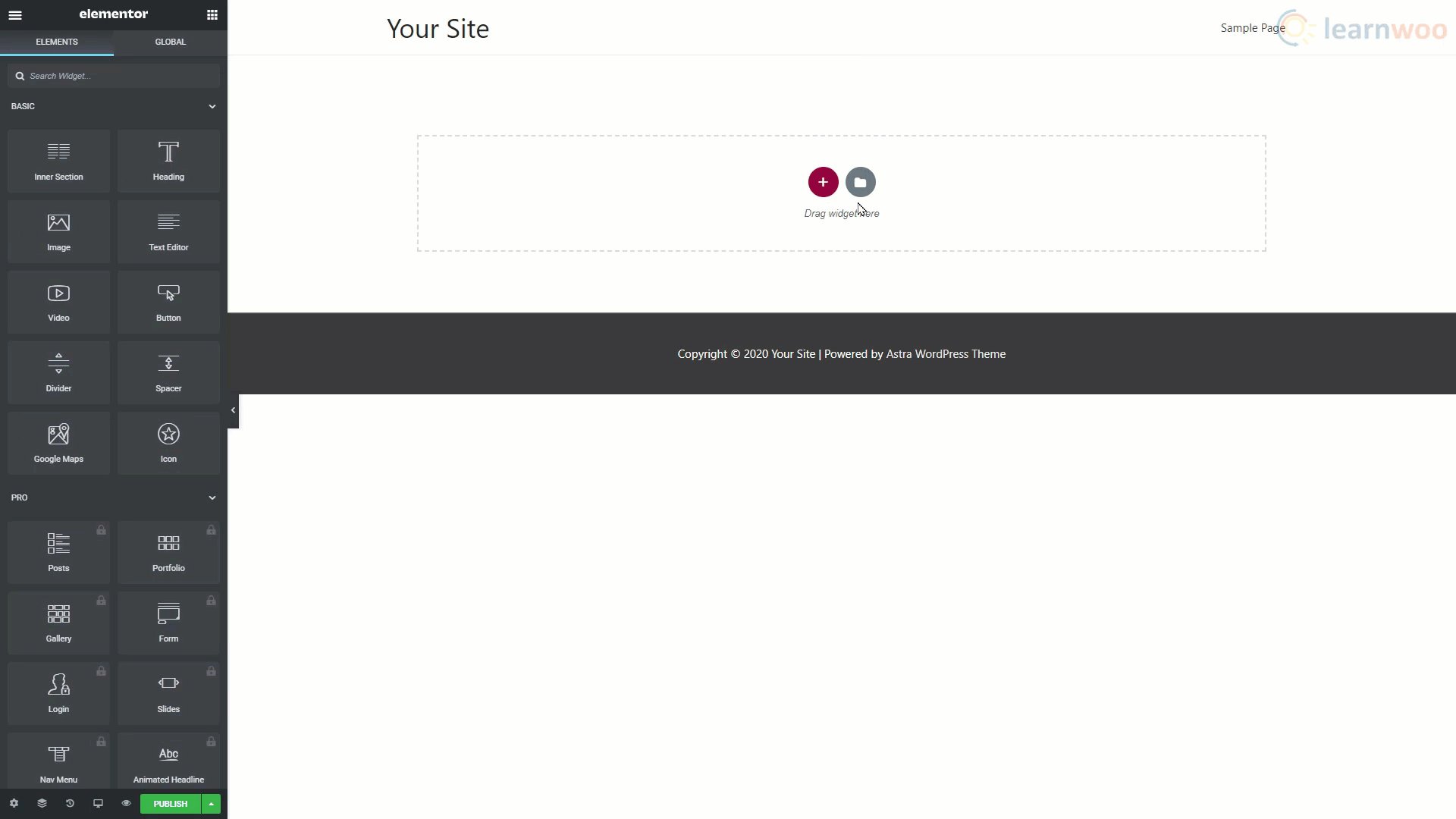
Ecranul Elementor Page Builder se va deschide cu zona de editare și zona widget-urilor. În zona de editare, puteți adăuga și edita widget-urile vizual. Zona Widgeturi este de unde puteți trage și utiliza diferite tipuri de widget-uri, cum ar fi secțiuni de text, titluri, imagini, videoclipuri și butoane. Sub zona widget-urilor, veți vedea 4 opțiuni. Prima opțiune este butonul Setări pentru a accesa setările generale ale paginii.

În setările paginii, putem schimba titlul și starea paginii, putem seta o imagine prezentată, ascunde titlul și selecta un aspect al paginii. În fila Stil, puteți seta un fundal pentru pagina dvs. generală. Putem alege dintre un fundal cu o singură culoare, un fundal de imagine statică sau un fundal degradat. Secțiunea Avansat are o funcție CSS personalizată care vă permite să adăugați cod CSS la orice widget.
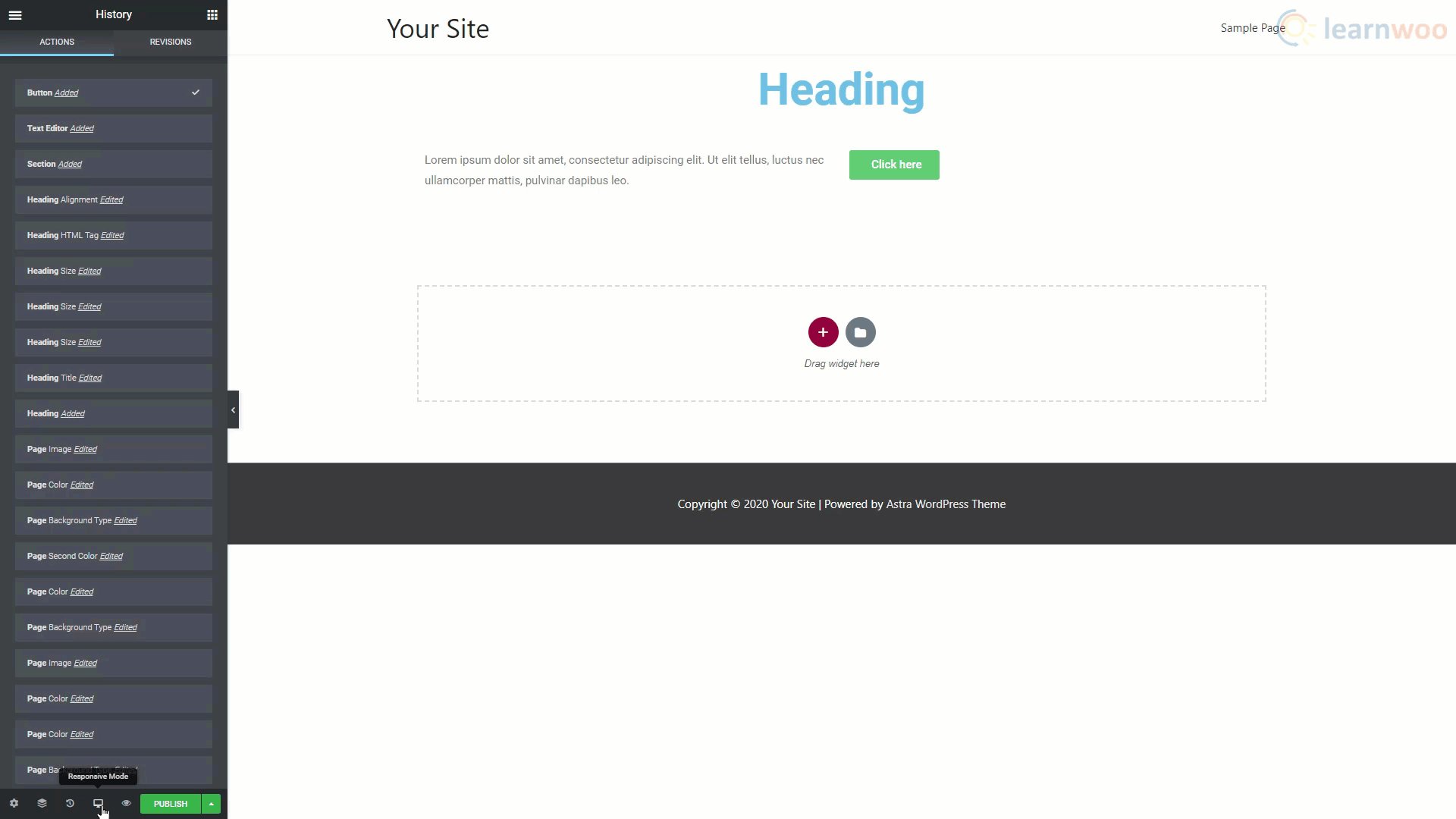
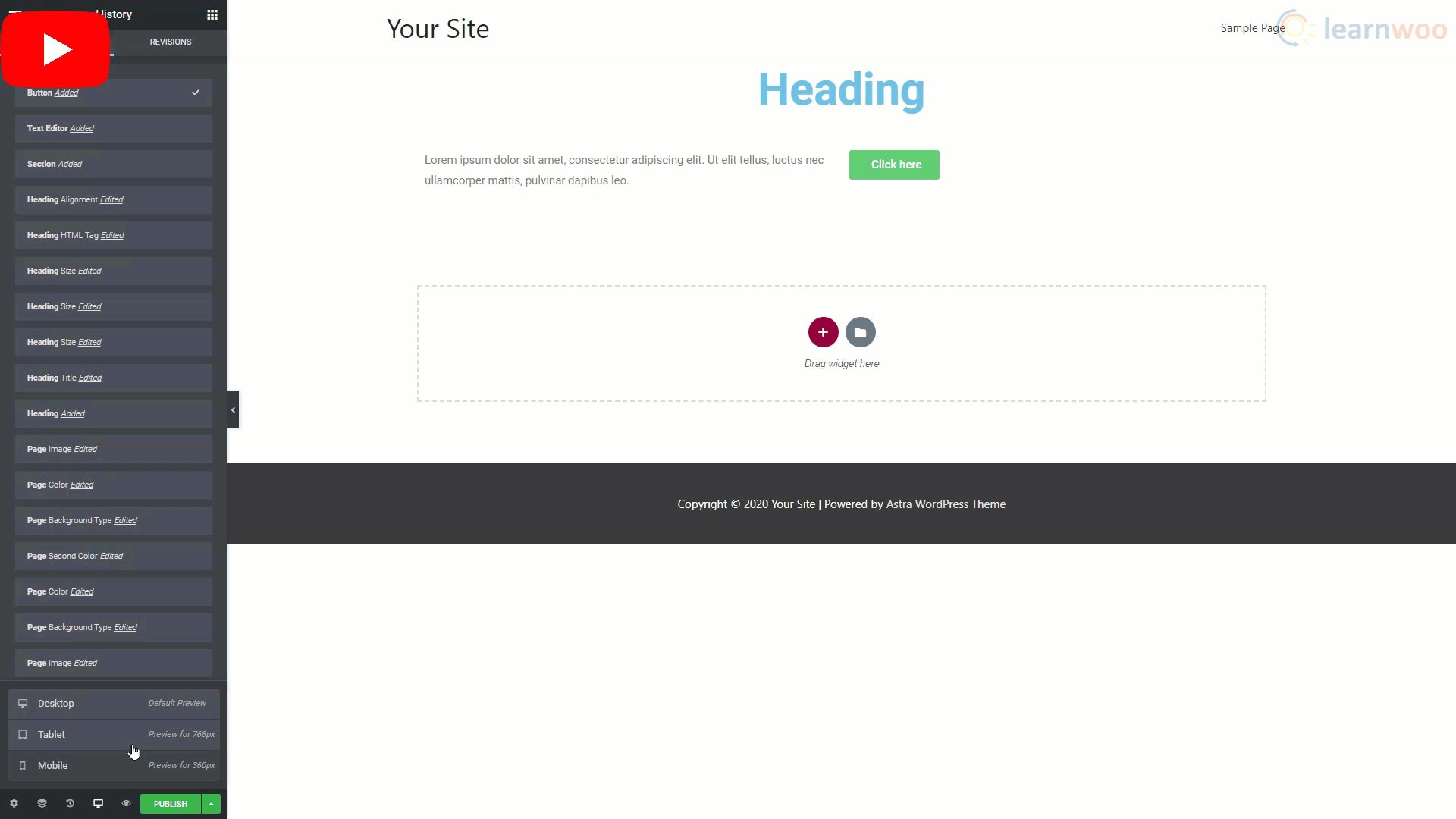
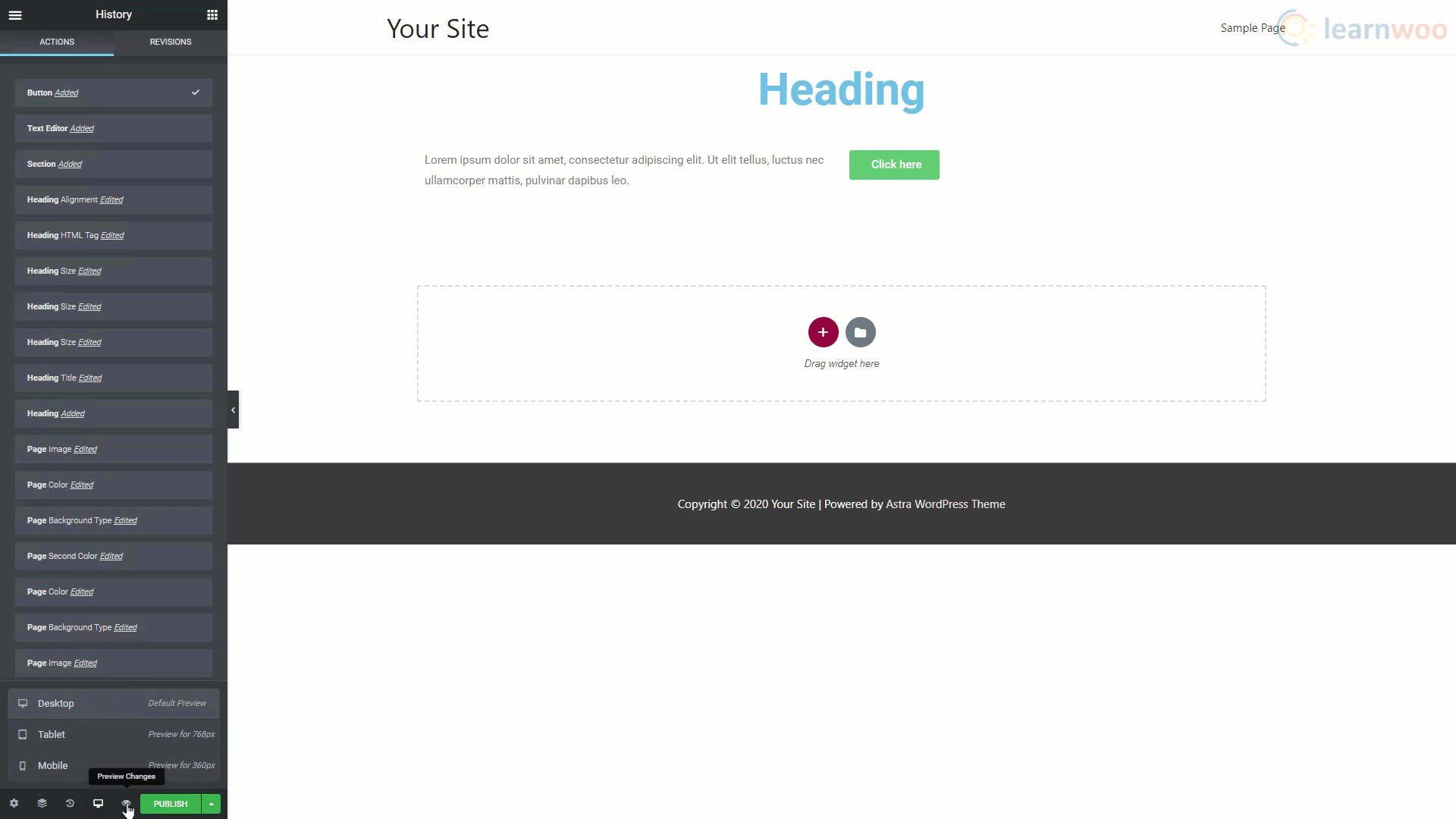
Opțiunea de lângă setările paginii din stânga jos este Navigatorul. Acesta arată diferitele tipuri de elemente pe care le-am folosit pe pagină și vă ajută să le găsiți și să le editați cu ușurință. În plus, opțiunea Istoric ne arată acțiunile și revizuirile anterioare făcute pe această pagină, astfel încât să ne reparăm cu ușurință greșelile.
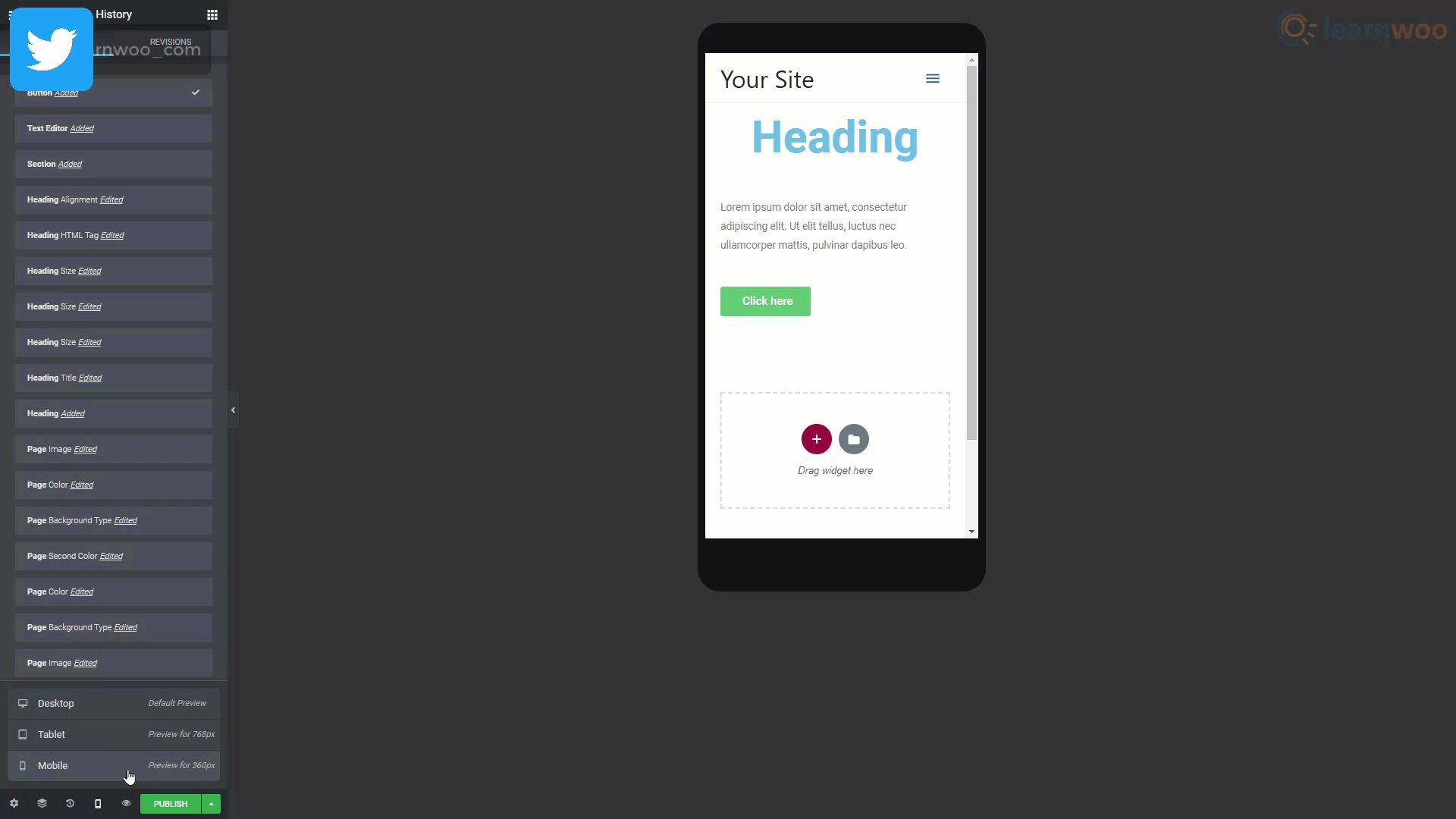
Opțiunea Mod receptiv ne oferă trei opțiuni. Desktop, tabletă și mobil. Le puteți folosi pentru a vă asigura că site-ul dvs. web arată și funcționează la fel de bine pe toate ecranele. Opțiunea Previzualizare vă permite să vedeți cum ar arăta pagina live fără a fi nevoie să publicați pagina.

Deasupra zonei Widgeturi sunt două butoane. Meniul Hamburger ne duce la mai multe setări și opțiuni de navigare. Faceți clic pe „Setări site”. În primele două setări, puteți seta culorile și fonturile globale de utilizat pentru toate elementele noi. Ar trebui să setați aici culorile și fonturile mărcii dvs., astfel încât acestea să fie ușor de utilizat.

În secțiunea de stil de temă, puteți seta setările implicite pentru titluri, butoane, imagini și câmpuri de formular. În cele din urmă, secțiunea Setări vă oferă mai multe opțiuni pentru identitatea site-ului, fundal, aspect și alte setări.
Când ați terminat, întoarceți-vă la zona de widget-uri.
Construirea unei pagini cu Elementor
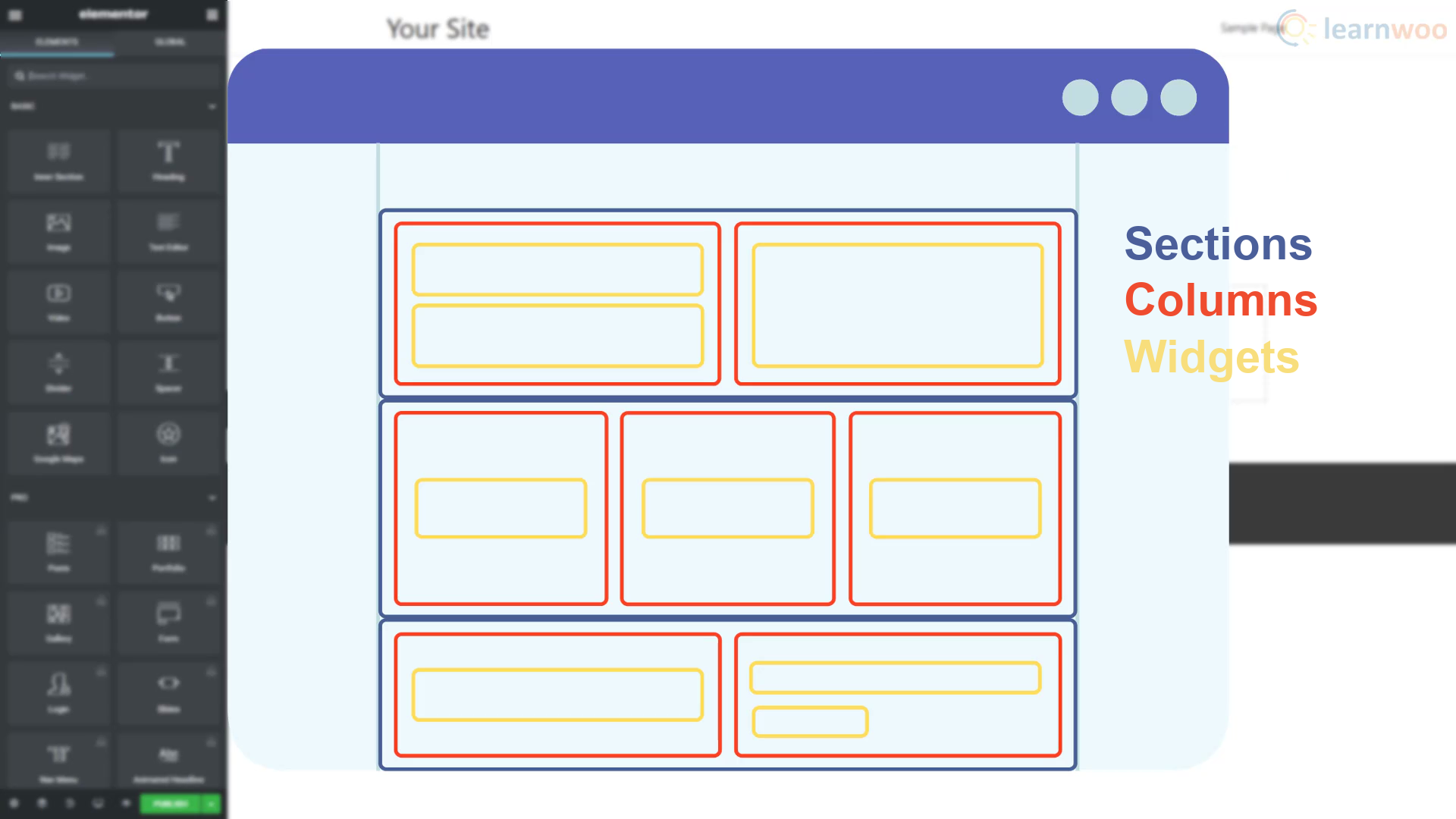
O pagină tipică Elementor este formată din mai multe secțiuni aranjate vertical. Aceste secțiuni sunt formate din coloane, iar aceste coloane pot avea mai multe widget-uri în interiorul lor.

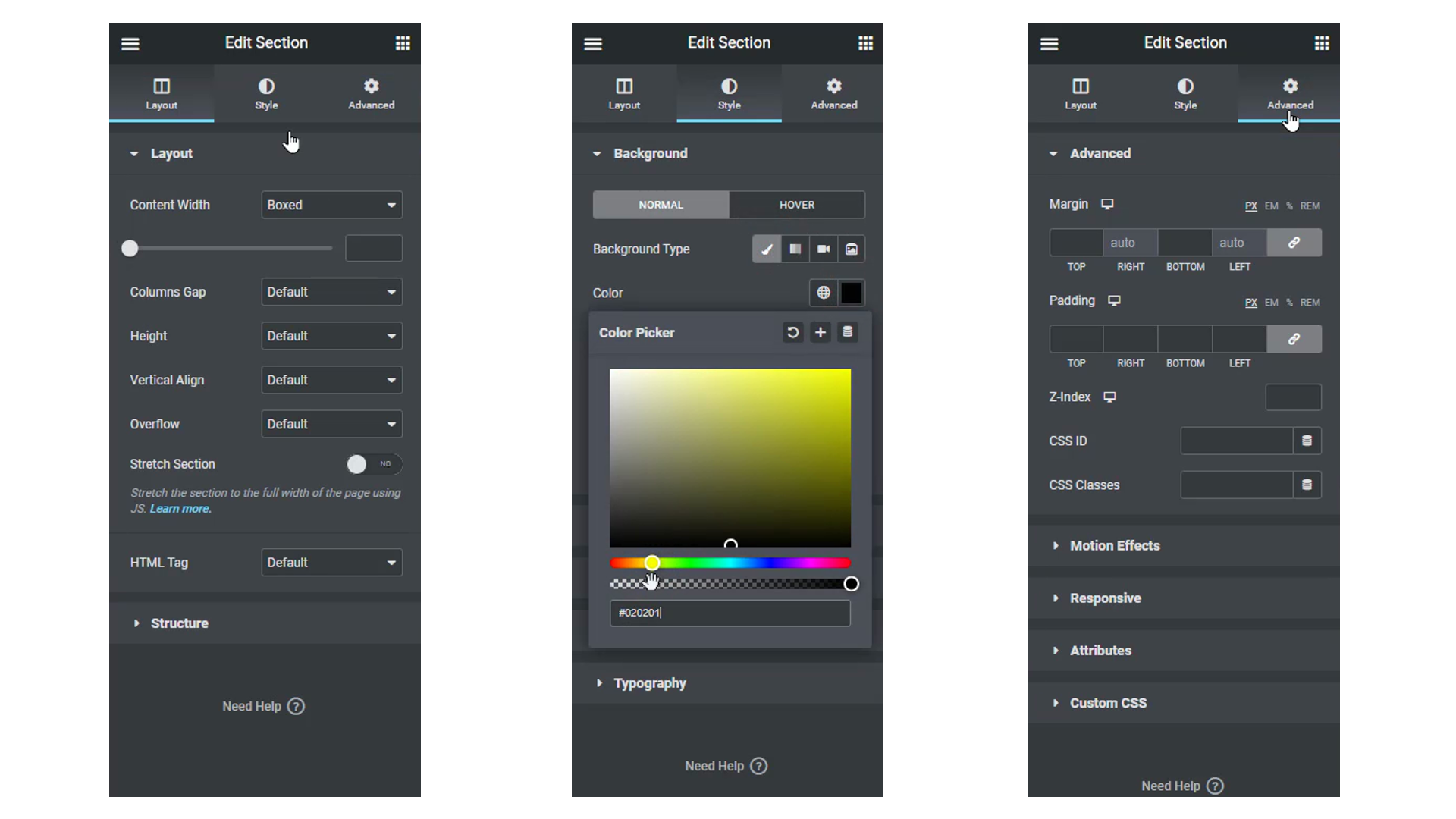
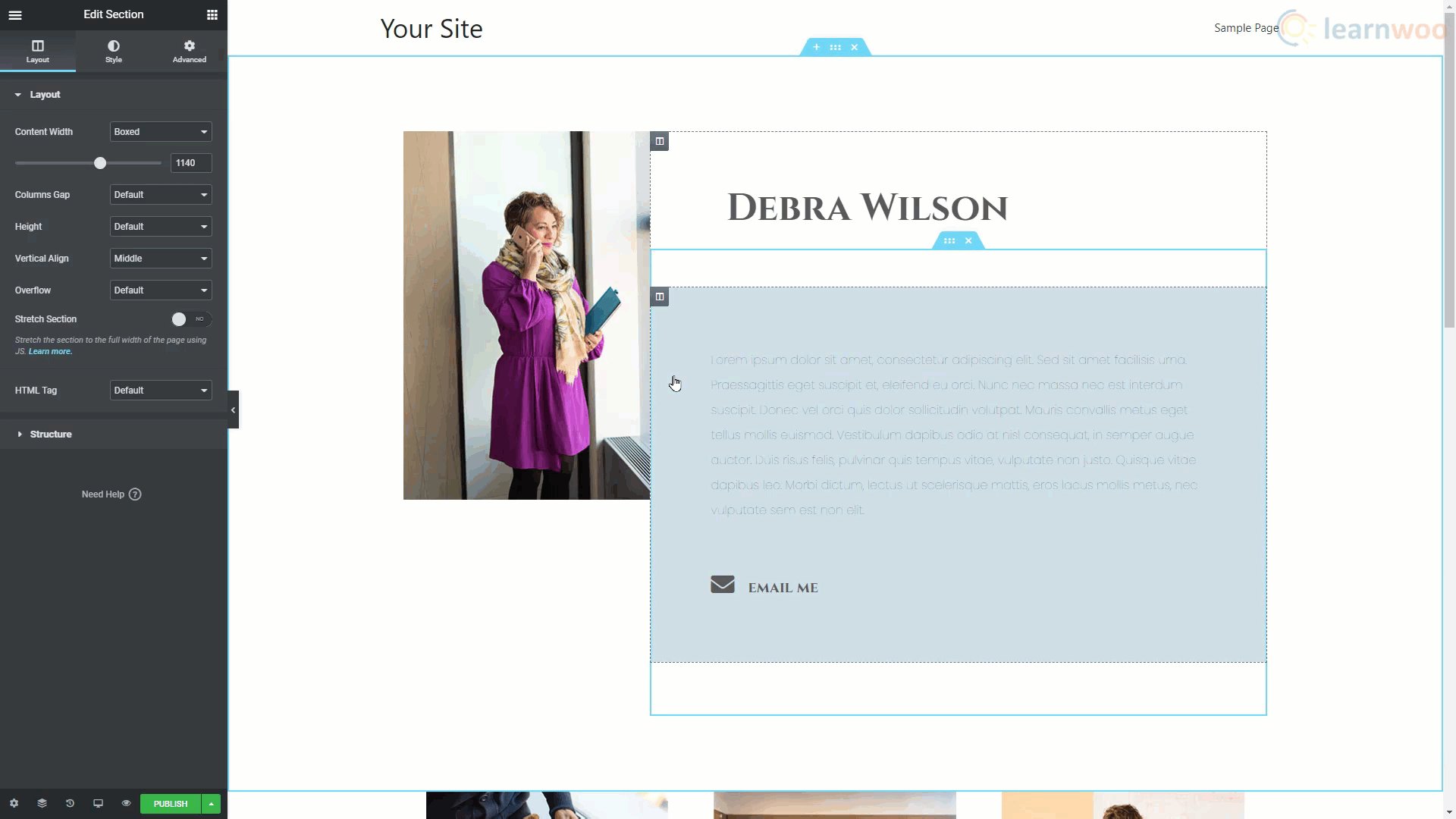
Pentru a începe să vă construiți pagina, faceți clic pe pictograma plus și selectați structura secțiunii dorite. Cu întreaga secțiune selectată, acum o puteți personaliza. În partea de aspect a secțiunii de editare, putem determina parametrii de aspect precum lățimea, distanța, înălțimea și alinierea verticală. În fila Stil, putem adăuga diferite tipuri de fundal, cum ar fi clasic, gradient, video și prezentare de diapozitive.
De asemenea, puteți adăuga o suprapunere de fundal, un chenar, un divizor de formă și setări de tipografie. Secțiunea Avansat vă oferă setări de marjă și umplutură, efecte de mișcare, opțiuni de răspuns, Atribute și caracteristici CSS personalizate.

După ce v-ați configurat coloanele, le puteți adăuga widget-uri prin tragerea și plasarea din zona de widget-uri. Fiecare widget va avea în continuare propriul aspect, stil și file avansate pentru a-l edita în consecință.
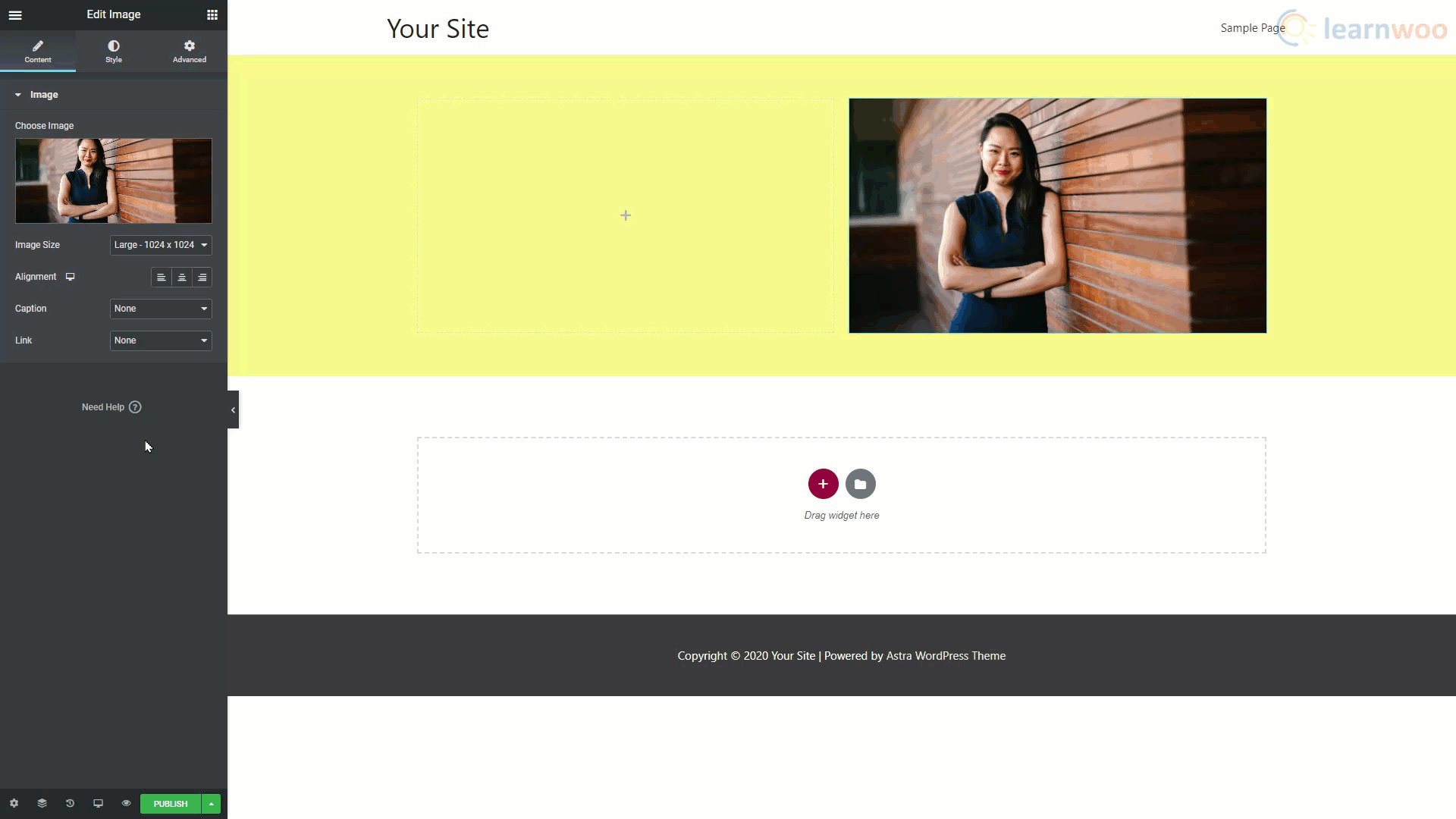
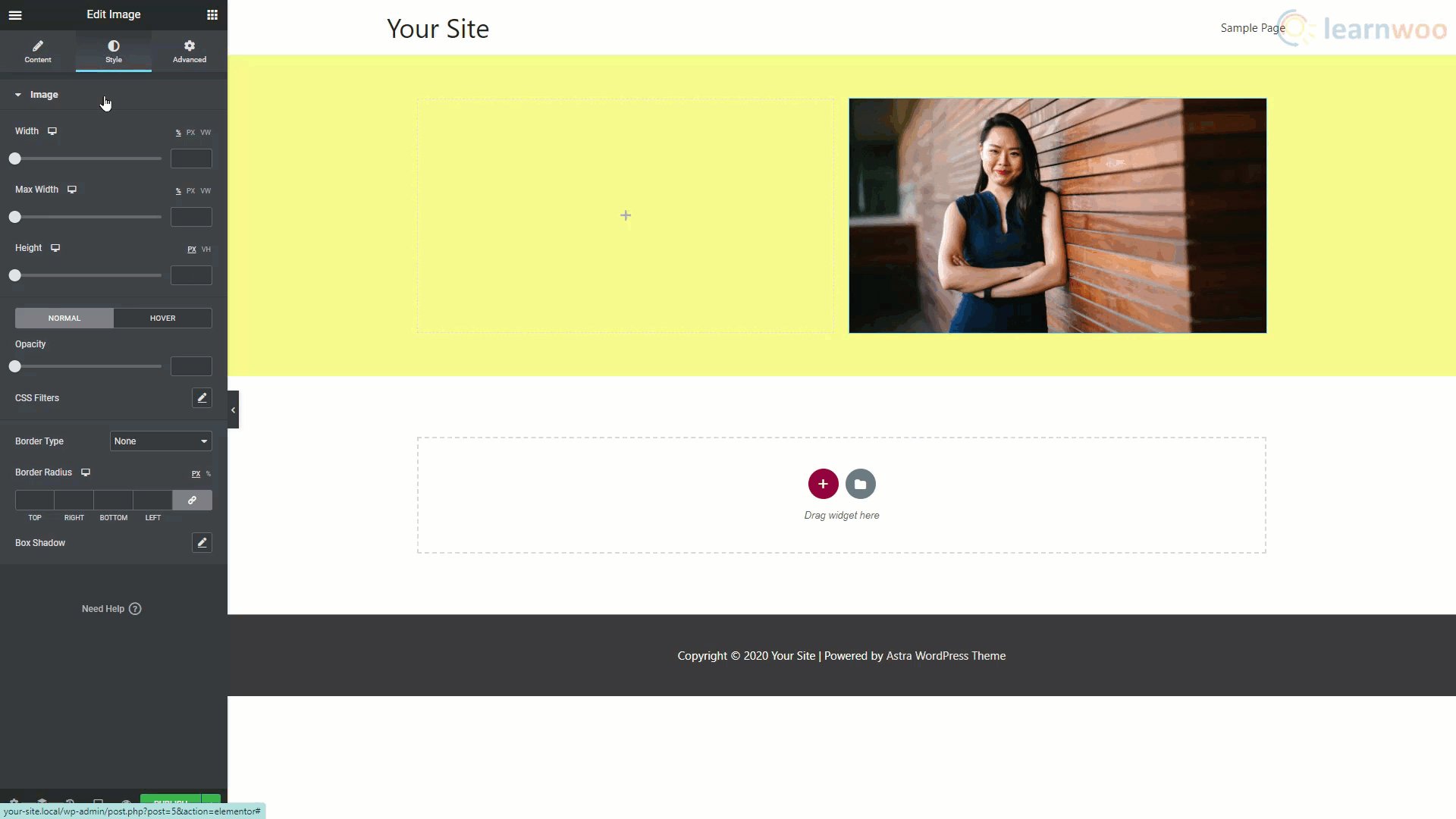
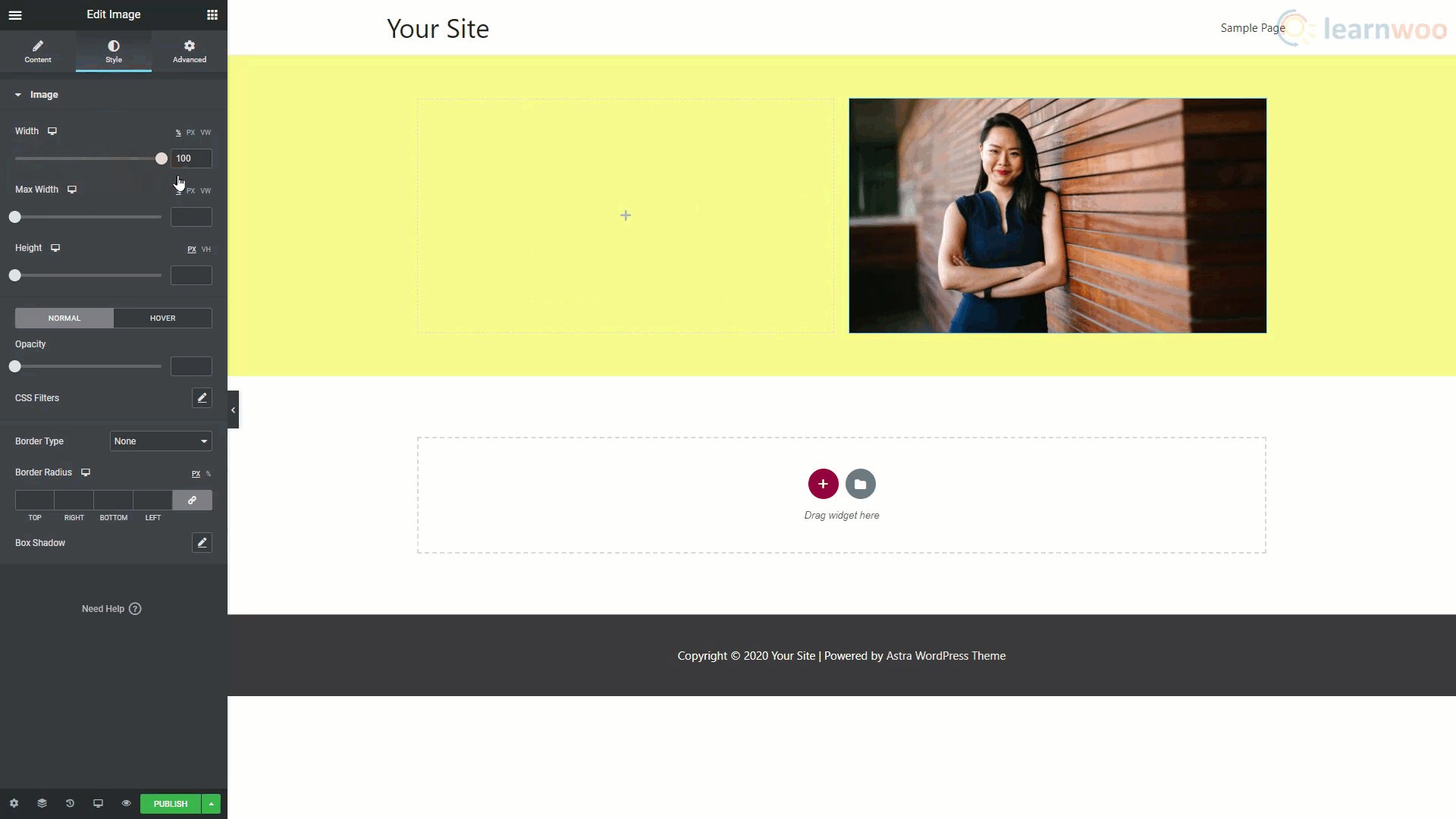
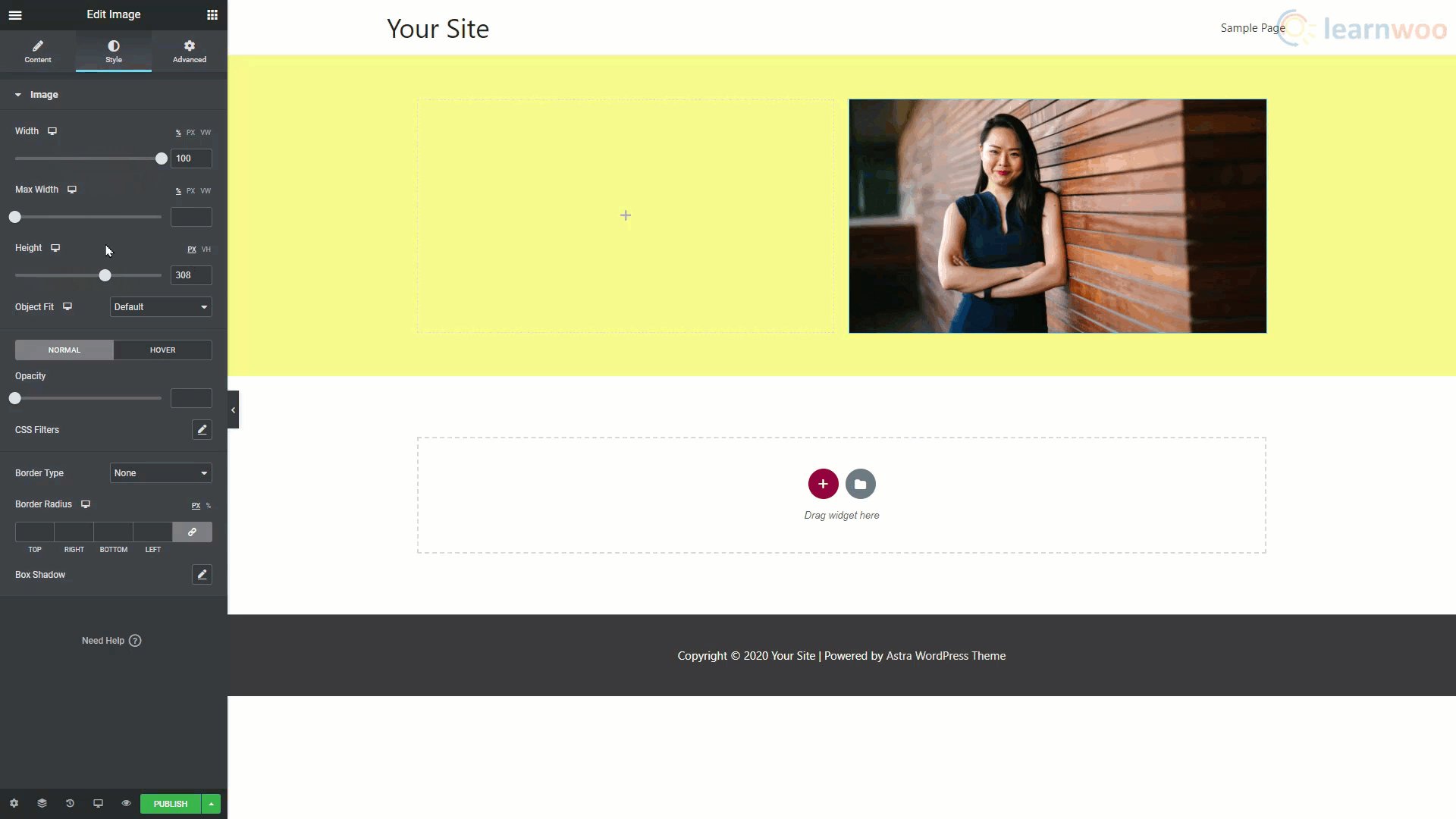
De exemplu, dacă doriți să adăugați o imagine într-o coloană, trageți și plasați widgetul de imagine. Putem personaliza imaginea folosind cele trei file ale sale. Faceți clic pe opțiunea Alegeți imaginea și încărcați imaginea de pe computer. Apoi, accesați fila Stil și modificați setările de lățime și înălțime pentru imagine.

În mod similar, puteți adăuga și edita un bloc de text în Elementor. Vă puteți juca apoi în opțiunile Tipografie din secțiunea Stil până când găsim ceva care vă place.
Pe lângă adăugarea de secțiuni, coloane și widget-uri pentru a construi blogul nostru, puteți folosi și șabloane pentru a accelera procesul.

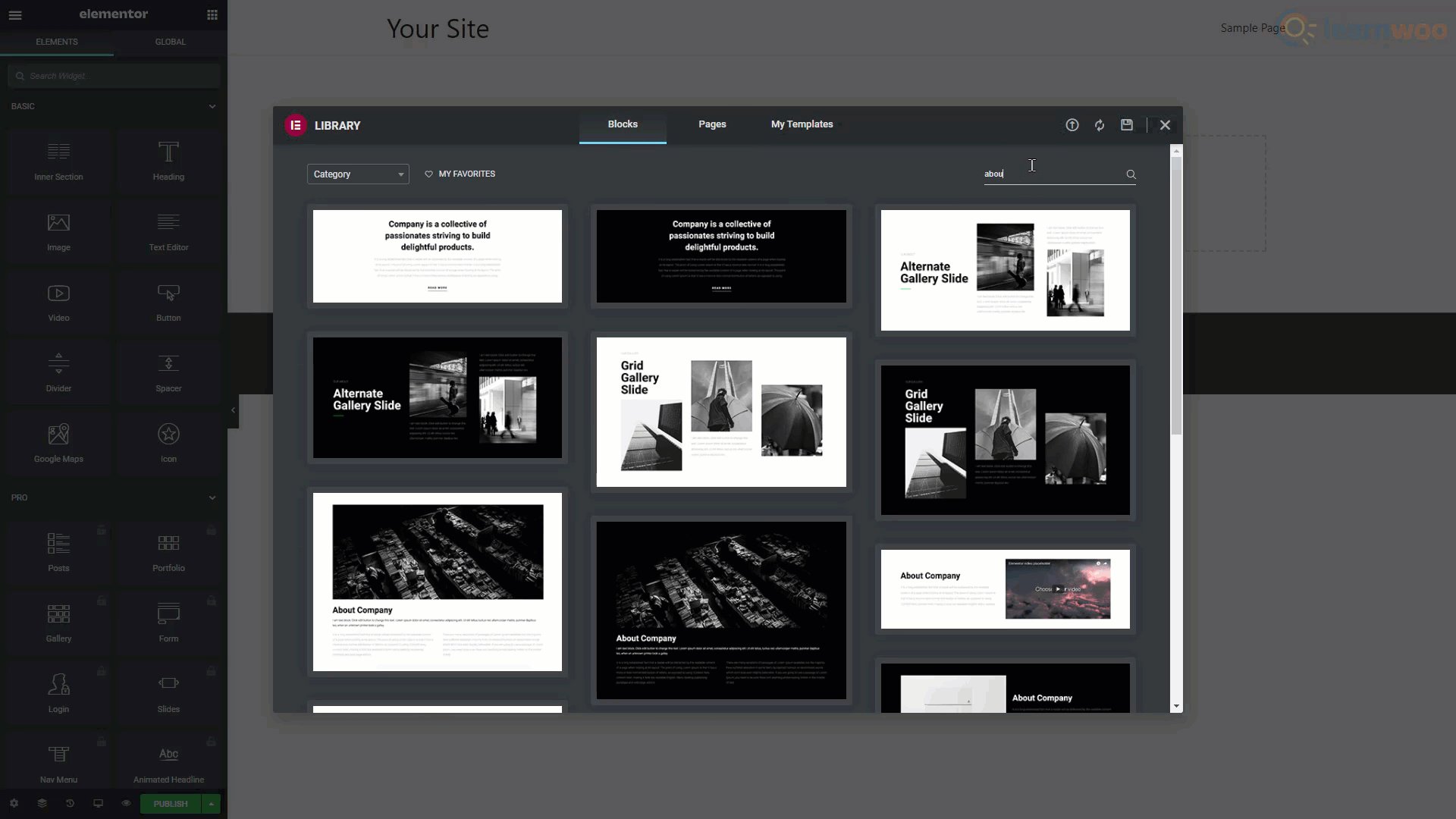
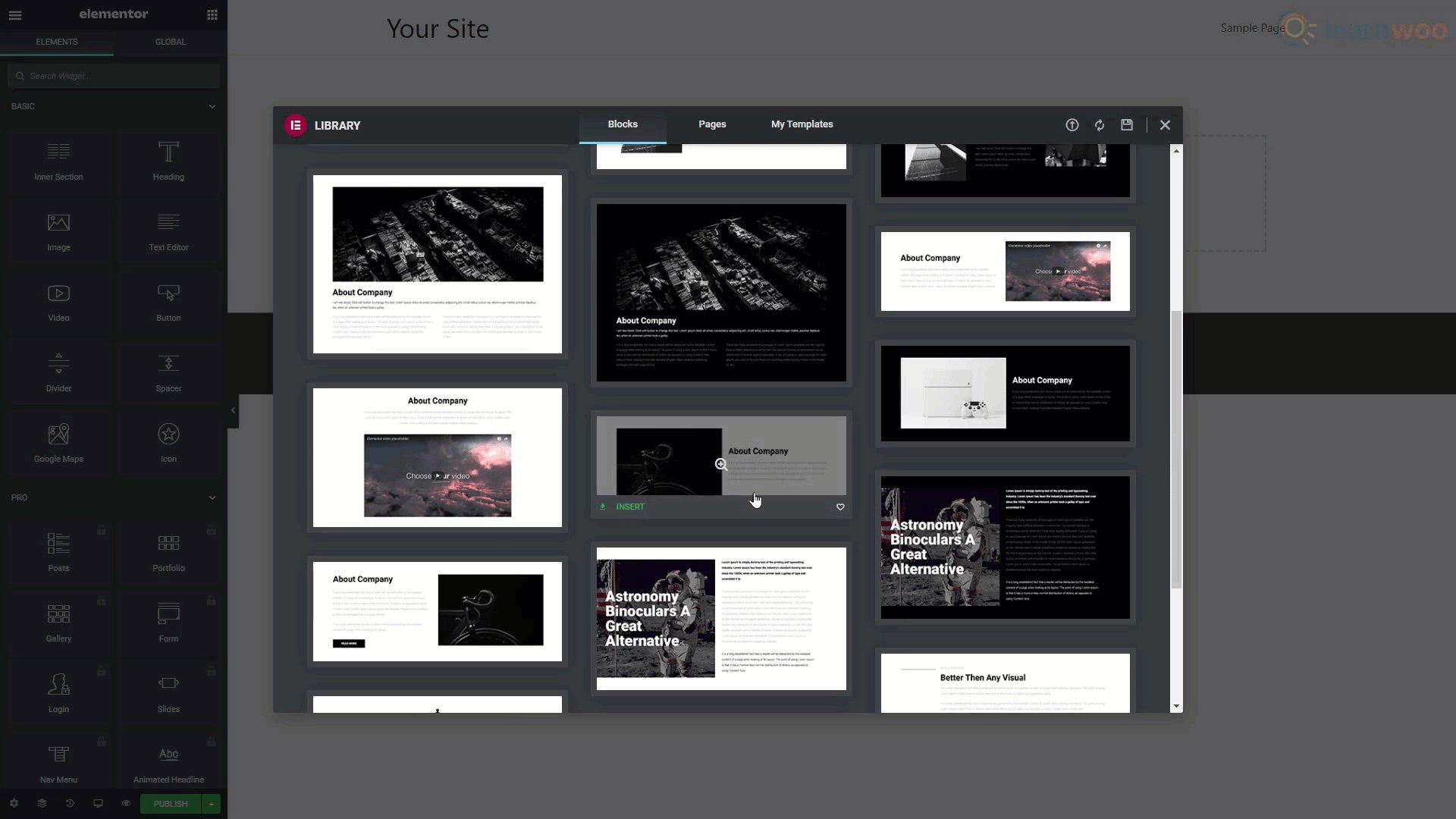
Pentru a crea o pagină nouă folosind șabloane bloc, faceți clic pe pictograma folderului. Apoi, în partea de sus, treceți la secțiunea Blocuri. Utilizați bara de căutare pentru a căuta blocul de care aveți nevoie. Răsfoiți rezultatele pentru a vedea care vă place. Apoi, faceți clic pe butonul Inserare de sub acesta pentru a-l aduce pe pagina dvs.
Veți primi o solicitare pentru a vă conecta site-ul web la Biblioteca de șabloane Elementor. Dacă nu aveți deja un cont, vă puteți crea unul cu adresa de e-mail și o nouă parolă. Când faceți clic pe Conectare, șablonul selectat va fi importat în pagină.
După importare, puteți edita cu ușurință elementele pentru a le face proprii. În mod similar, puteți adăuga și edita alte blocuri pentru a vă finaliza pagina.
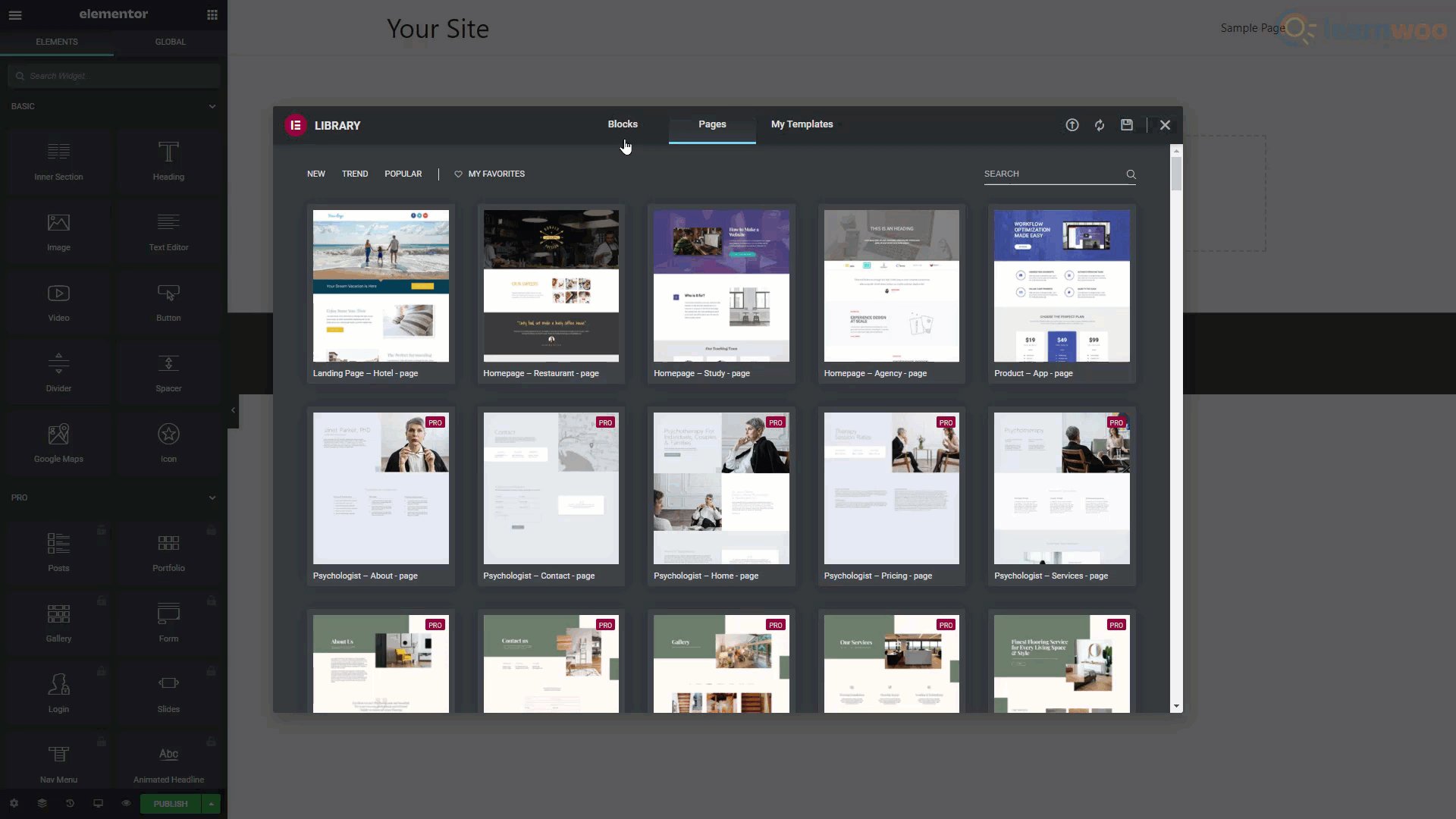
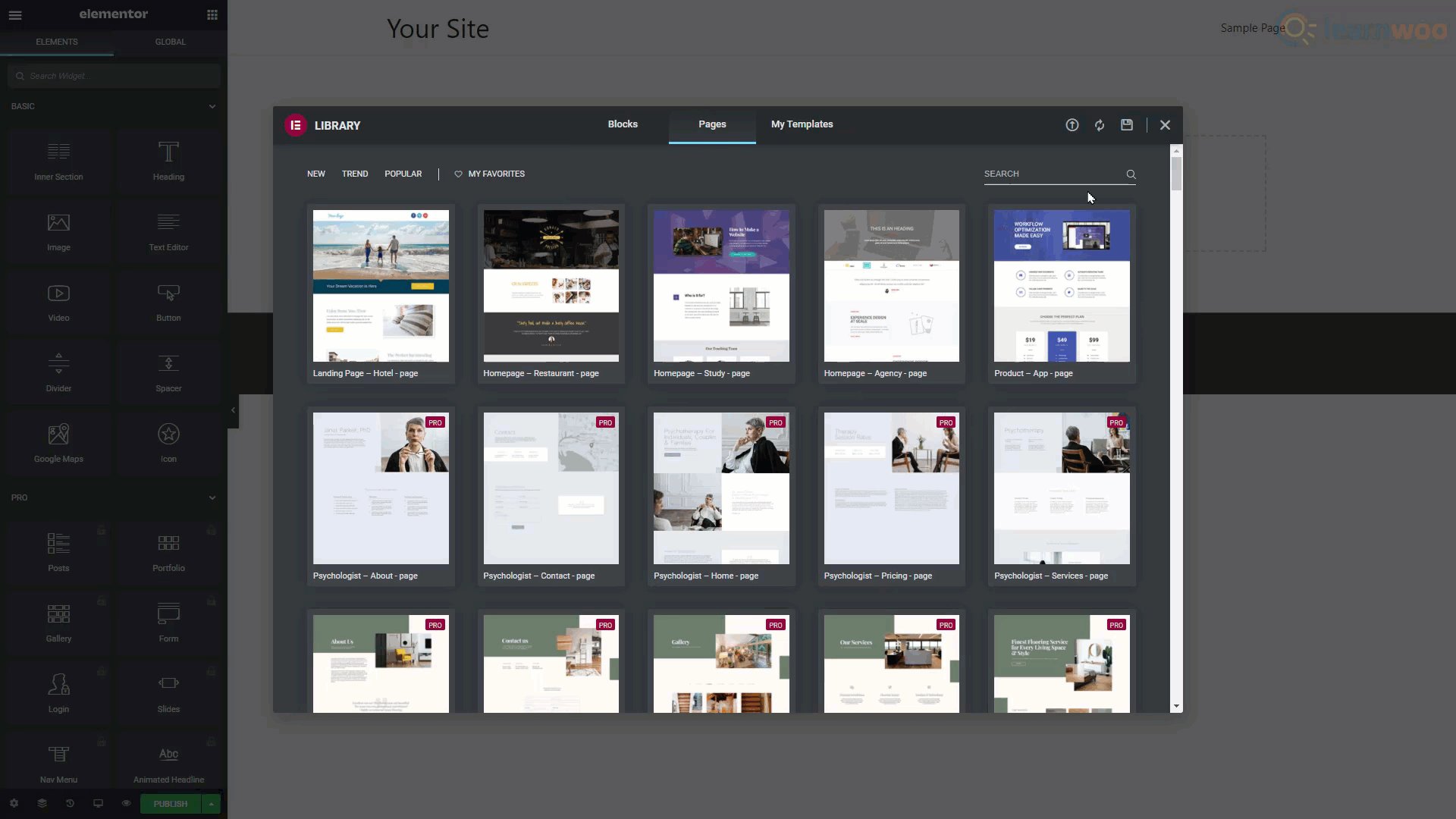
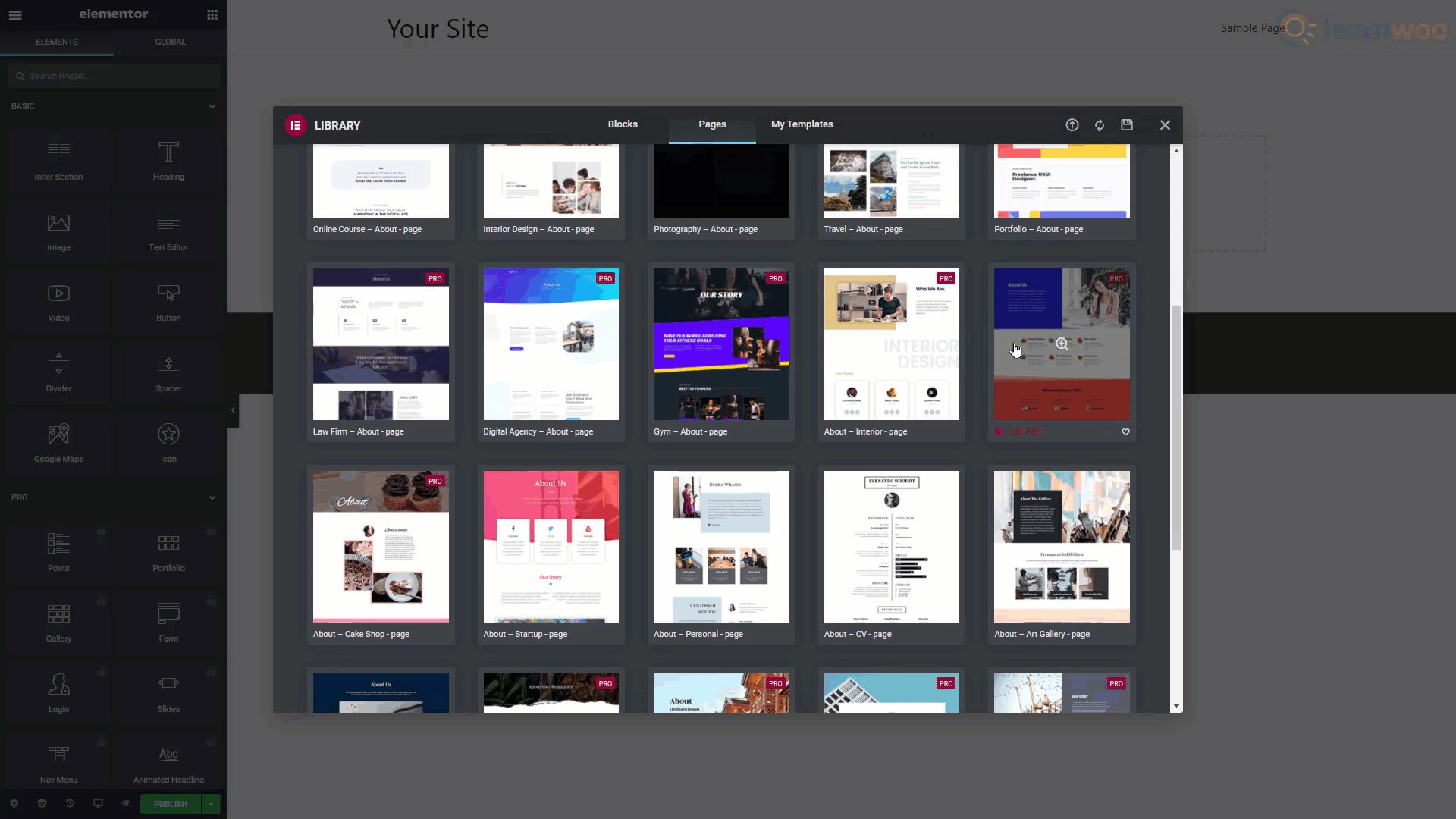
În loc de blocuri individuale, puteți importa și șabloane întregi de pagină. Faceți clic pe pictograma folderului și accesați secțiunea Pagini din partea de sus. Utilizați bara de căutare pentru a găsi tipul de pagină dorit. Apoi răsfoiți rezultatele și importați unul.

După importarea paginii, puteți edita conținutul pentru a-l face propriu.

Cu aceste caracteristici, puteți construi cu ușurință un site web arătos. Dacă doriți să faceți procesul și mai ușor, puteți verifica Elementor Pro . Cu un plan premium, veți avea acces la mai multe widget-uri, șabloane și integrări. Și puteți chiar să adăugați fonturi personalizate și widget-uri globale.
Dacă preferați o versiune video, iată un videoclip:
Lectură în continuare
- CrocoBlock: peste 100 de motive pentru a iubi Elementor
- 10 cei mai buni constructori de site-uri WordPress
