WordPress 로그인 및 등록 페이지를 사용자 정의하는 방법은 무엇입니까? (비디오 포함)
게시 됨: 2021-03-18
최종 업데이트 - 2021년 10월 13일
웹사이트에 등록하고 로그인하는 것은 간단합니다. 기본 WordPress 로그인 및 등록 페이지는 최소한이지만 웹사이트의 미학과 일치하지 않을 가능성이 높습니다. 또한 사용자를 자신 있게 환영하지도 않습니다.

따라서 웹사이트의 기본 로그인 페이지를 보다 전문적으로 보이게 하려면 로그인 및 등록 페이지 사용자 지정에 대한 가이드를 참조하세요.
사용자 등록 플러그인 설치 및 설정
Profile Builder , Ultimate Member 및 User Registration 과 같은 플러그인 은 WordPress 로그인 및 등록 페이지를 사용자 정의하는 데 유용합니다. 우리는 WP Everest의 사용자 등록 플러그인을 사용할 것입니다.
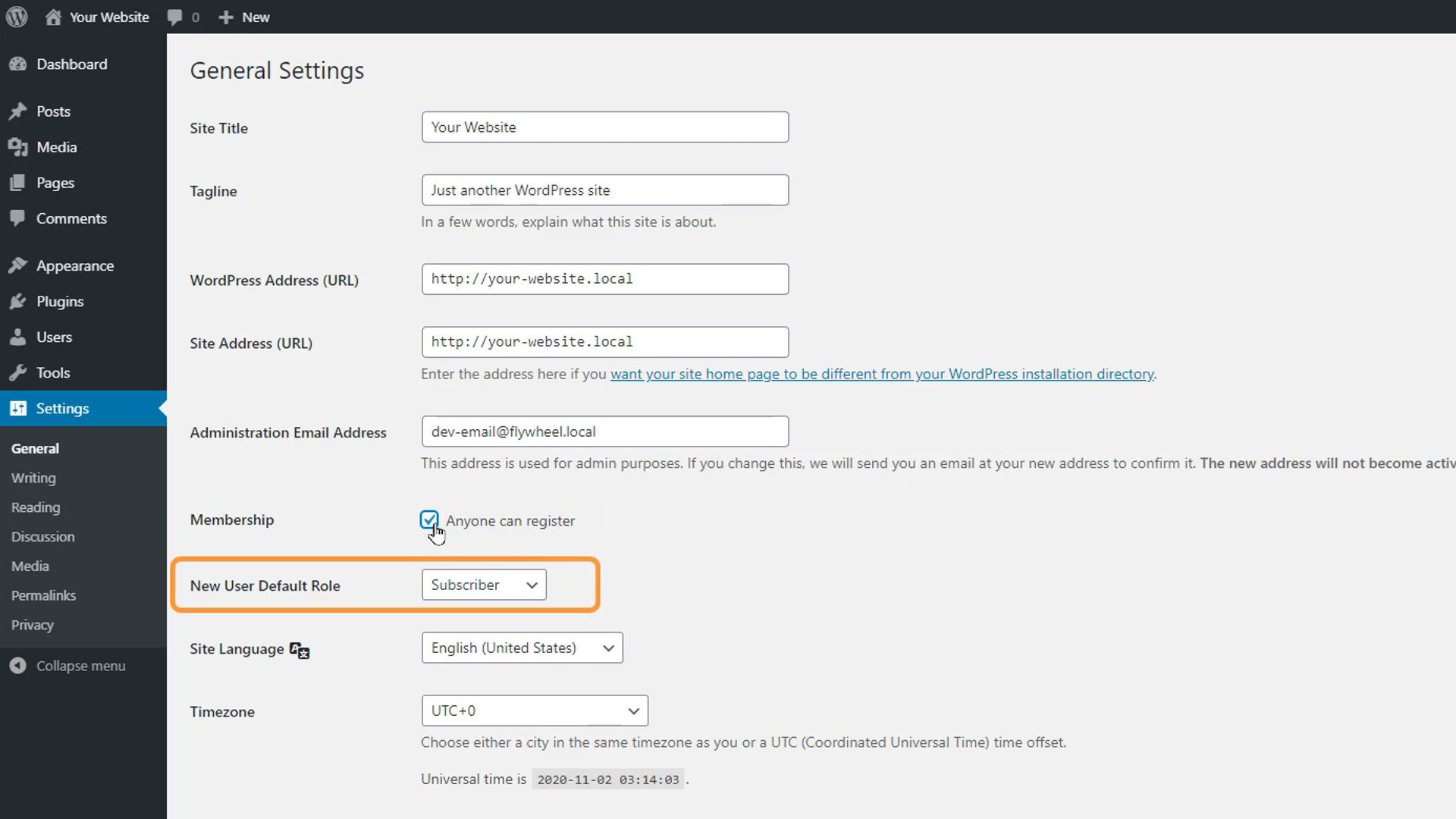
시작하기 전에 WordPress 웹사이트에 등록 기능이 활성화되어 있는지 확인하십시오. 설정 > 일반 설정 으로 이동 합니다 . 여기에서 "누구나 등록 가능" 옵션을 활성화합니다. 또한 새 사용자의 기본 역할을 선택합니다. 가급적이면 구독자로 설정해야 합니다. 완료되면 변경 사항을 저장합니다.

다음으로 WordPress 저장소에서 사용자 등록 플러그인을 설치합니다. 활성화하면 등록 및 내 계정과 같은 새 사용자 등록 페이지를 자동으로 추가하라는 메시지가 표시됩니다. "사용자 등록 페이지 설치"를 클릭합니다.
두 개의 새 페이지가 웹사이트에 추가되었으며 메뉴에 자동으로 추가됩니다. 그러나 새로운 로그인 및 등록 페이지는 간단하고 직접적인 접근 방식을 따르지만 필드 및 기타 설정을 쉽게 변경할 수 있습니다.

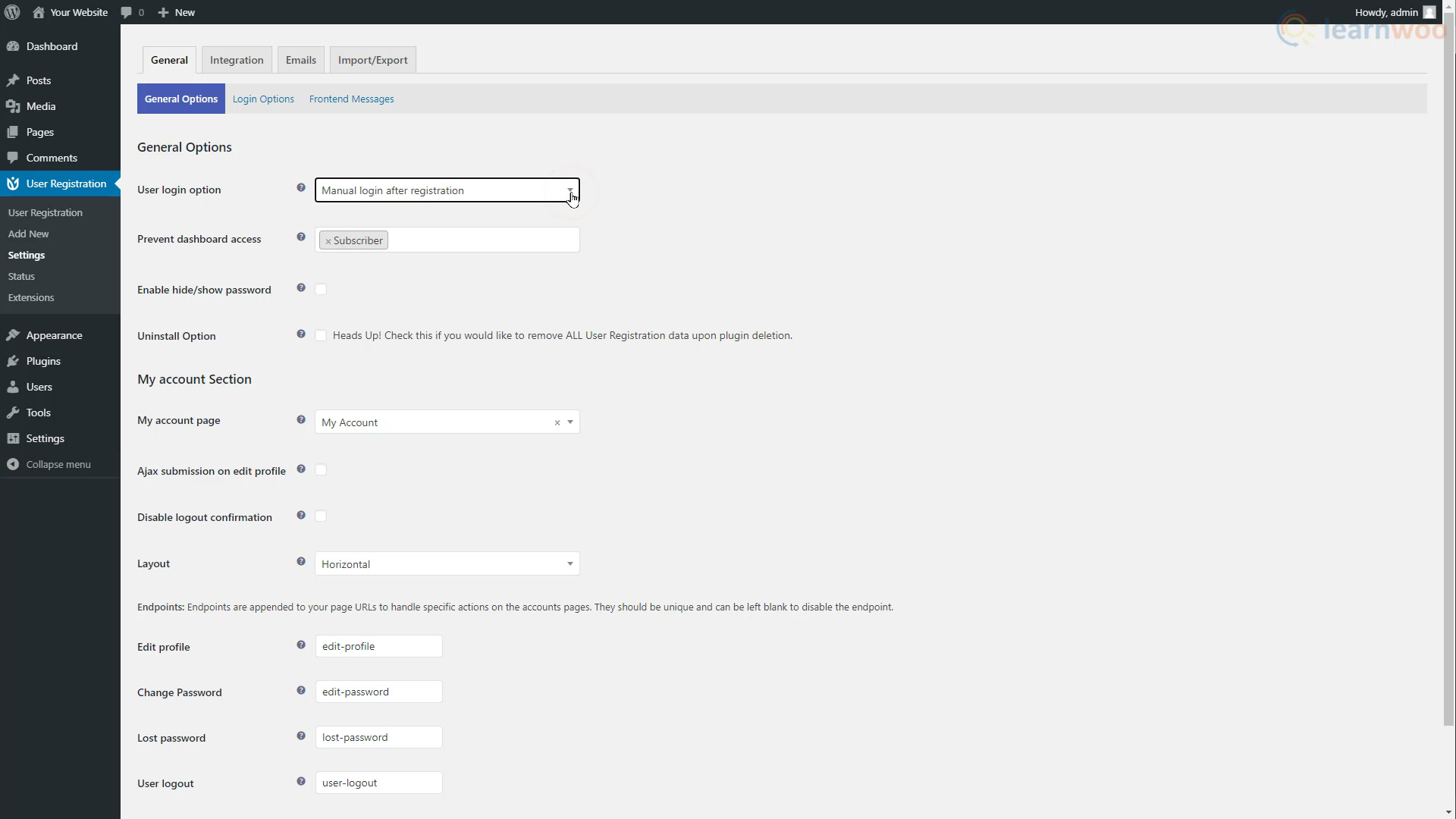
사용자 등록 > 설정 으로 이동 합니다 . 여기에서 방문자가 등록한 후 수행할 작업을 선택할 수 있습니다. 방문자가 등록한 후 수동으로 로그인하게 하거나, 로그인하기 전에 이메일을 확인하게 하거나, 등록 후 계정에 즉시 액세스하도록 할 수 있습니다. 로그인하십시오. 귀하의 웹사이트에 적합한 옵션을 선택하십시오.

아래에서 웹사이트의 특정 사용자 역할 에 대한 WordPress 대시보드 액세스를 방지할 수 있습니다 . 다음 옵션을 사용하여 암호 숨기기 및 표시 버튼을 활성화할 수 있습니다. 기본적으로 방문자는 보안을 위해 비밀번호를 볼 수 없습니다. 그러나 입력하는 동안 암호를 볼 수 있도록 버튼을 추가할 수 있습니다.
아래에서 내 계정 섹션에 대한 기타 설정을 관리할 수 있습니다. 완료되면 변경 사항 저장을 클릭합니다.
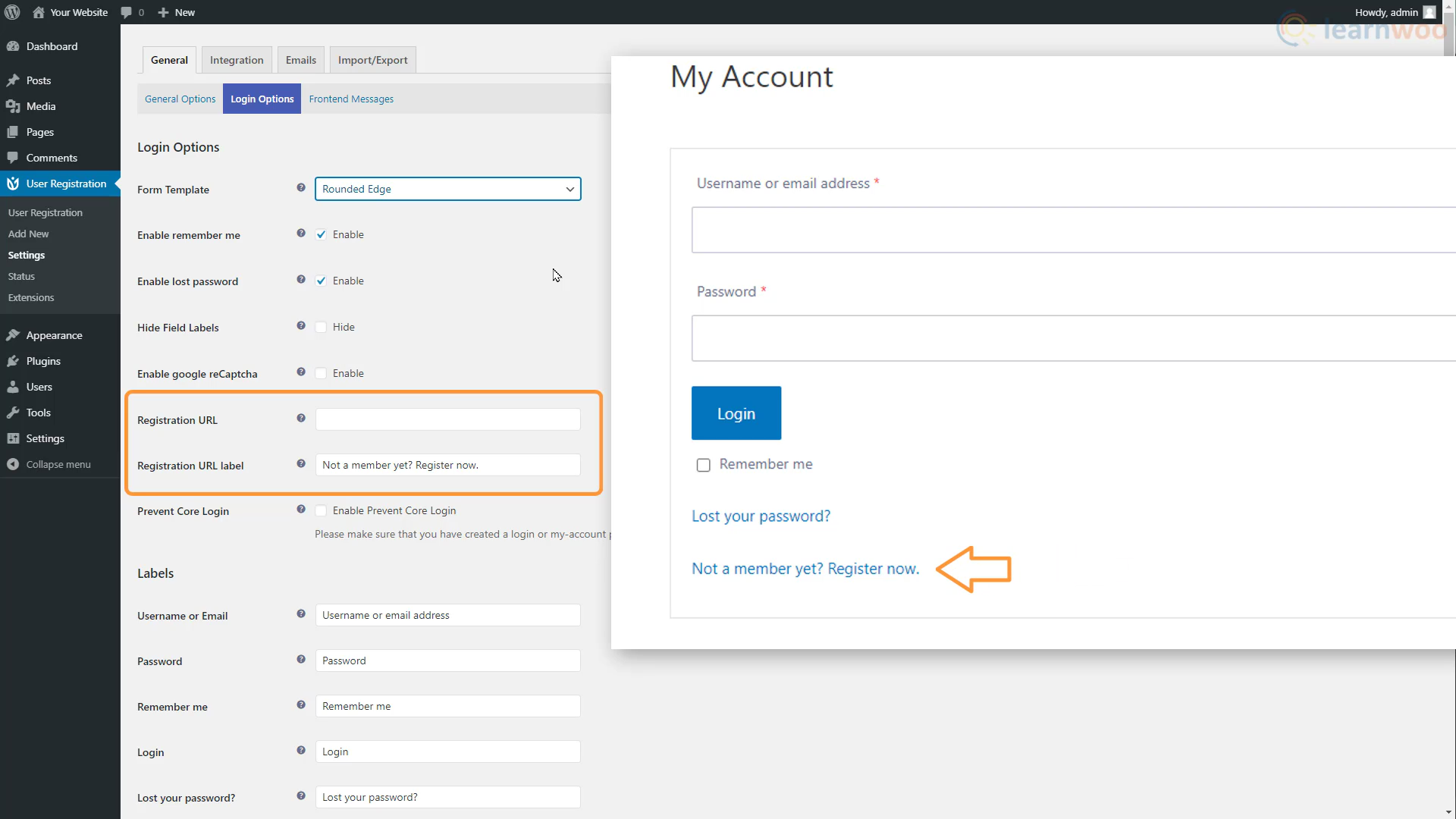
그런 다음 로그인 옵션으로 전환합니다.

첫 번째 설정에서는 로그인 양식에 대한 다양한 모양을 선택할 수 있습니다. 아래에서 나 및 비밀번호 분실 옵션을 활성화 또는 비활성화하고 필드 레이블을 숨기고 Google reCaptcha를 활성화할 수 있습니다.
로그인 페이지에서 새 사용자를 등록 페이지로 리디렉션할 수도 있습니다. 등록 페이지로 이동하여 URL을 복사합니다. 그런 다음 등록 URL 필드에 붙여넣습니다.
설정 페이지에서는 로그인 페이지의 레이블, 자리 표시자 및 메시지를 사용자 지정할 수도 있습니다.
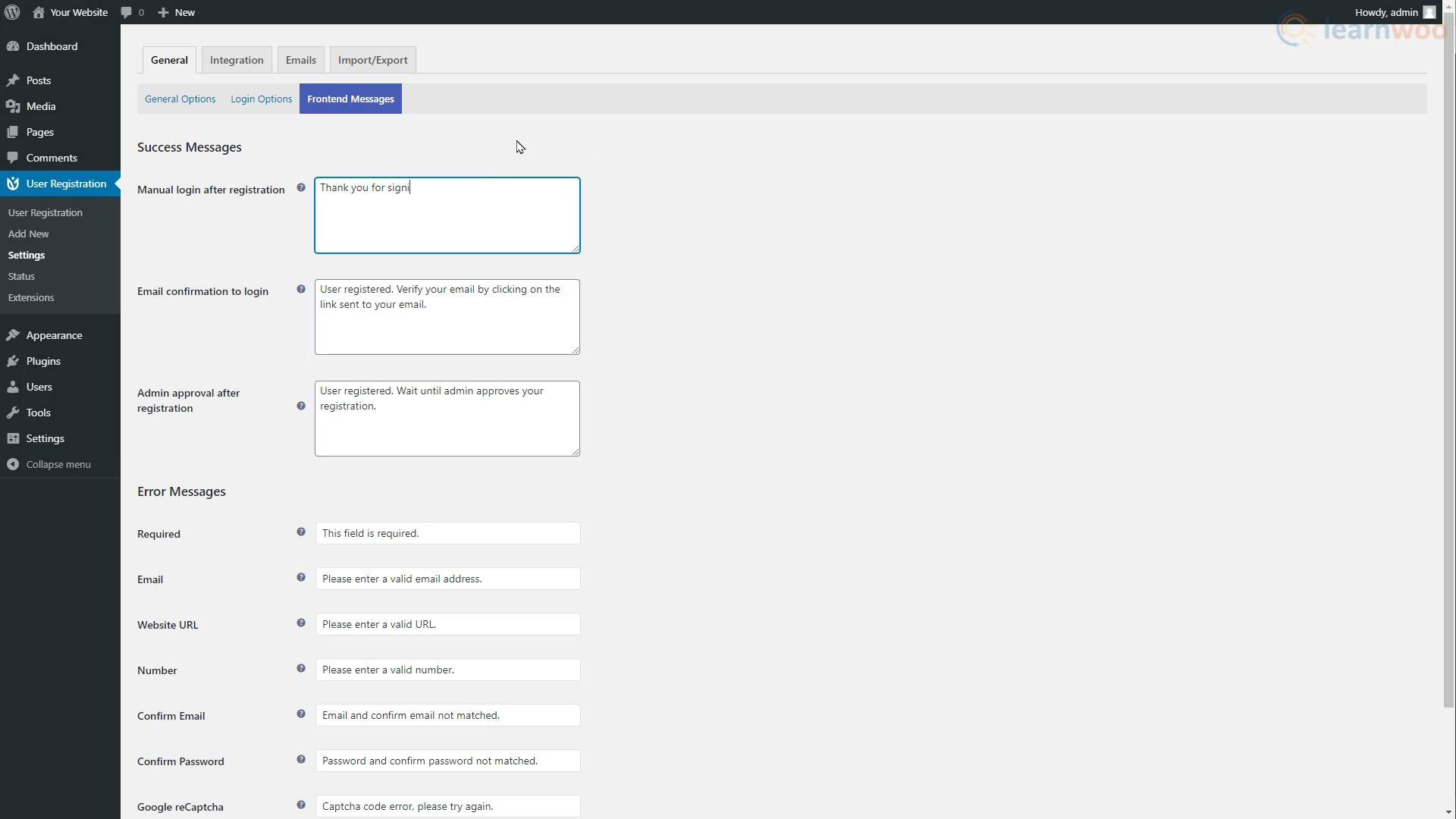
프런트엔드 메시지 섹션에서 방문자가 등록 및 로그인하는 동안 표시되는 다양한 성공 및 오류 메시지에 대한 텍스트를 선택할 수 있습니다.

여기에서 등록 성공 메시지를 변경하면 등록하는 모든 사람에게 새 메시지가 표시됩니다.

통합 탭에서 Google reCaptcha 세부 정보를 입력하여 로그인 및 등록 페이지에서 reCaptcha를 활성화하여 스팸 계정을 줄일 수 있습니다. 귀하 의 웹사이트에서 reCaptcha를 활성화 하는 과정에 대해 알아보려면 저희 기사를 읽으 십시오 .
이메일 섹션에서 플러그인이 사용자가 받을 이메일 알림을 생성했음을 알 수 있습니다. 이러한 이메일을 비활성화하거나 기본 설정에 따라 이메일 제목과 본문을 편집할 수 있습니다.
가져오기/내보내기 섹션에서 WordPress 웹사이트의 사용자와 양식을 가져오고 내보낼 수 있습니다.
등록 페이지 사용자 정의
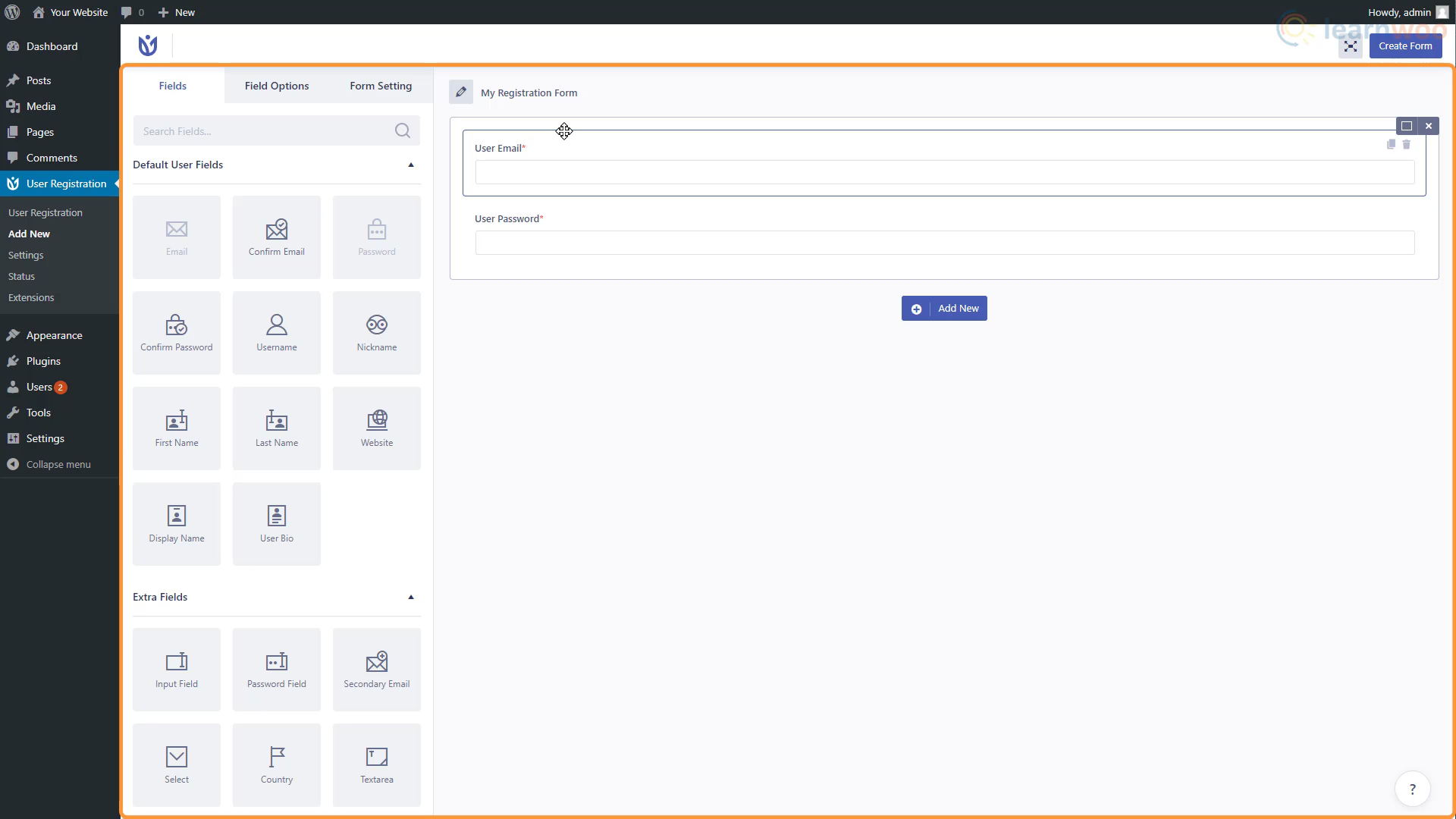
기존 양식을 편집하여 시각적으로 더 즐겁게 만들 수 있습니다. 그러나 처음부터 시작하겠습니다. 사용자 등록 > 새로 추가 로 이동 하십시오 .
다른 양식과 구별하기 위해 여기에 양식에 제목을 지정하십시오. 다음으로 레이아웃이 왼쪽에 블록이 있고 중앙에 라이브 미리보기 영역이 있는 일반적인 페이지 빌더와 유사하다는 것을 알 수 있습니다. 이메일, 이름, 웹사이트, 보조 이메일, 드롭다운, 체크박스, 개인정보 보호정책, 섹션 제목, 프로필 사진 및 일부 WooCommerce 청구서 수신 주소 필드와 같은 긴 필드 목록을 추가할 수 있습니다.

사용자 이름 필드를 추가하여 시작하겠습니다. Username 요소를 끌어 필요한 곳에 놓습니다. 행 블록 내에서 필드를 끌어 필드의 위치를 재정렬할 수 있습니다.
그런 다음 필드를 클릭하여 필드 옵션을 편집합니다. 레이블, 설명을 추가하고 자리 표시자를 설정할 수 있습니다. 또한 필수 드롭다운에서 "예"를 선택하여 필드를 필수로 만들 수 있습니다. 레이블을 숨기고 추가 사용자 정의를 위해 사용자 정의 클래스를 추가할 수도 있습니다.
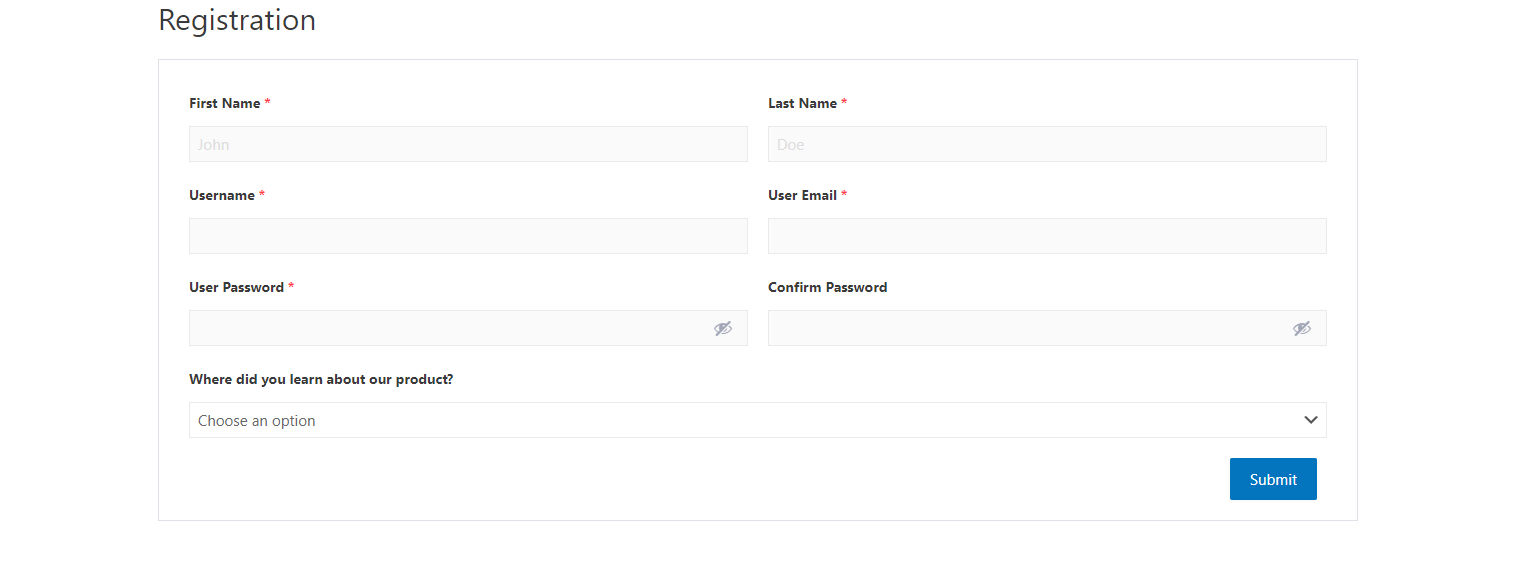
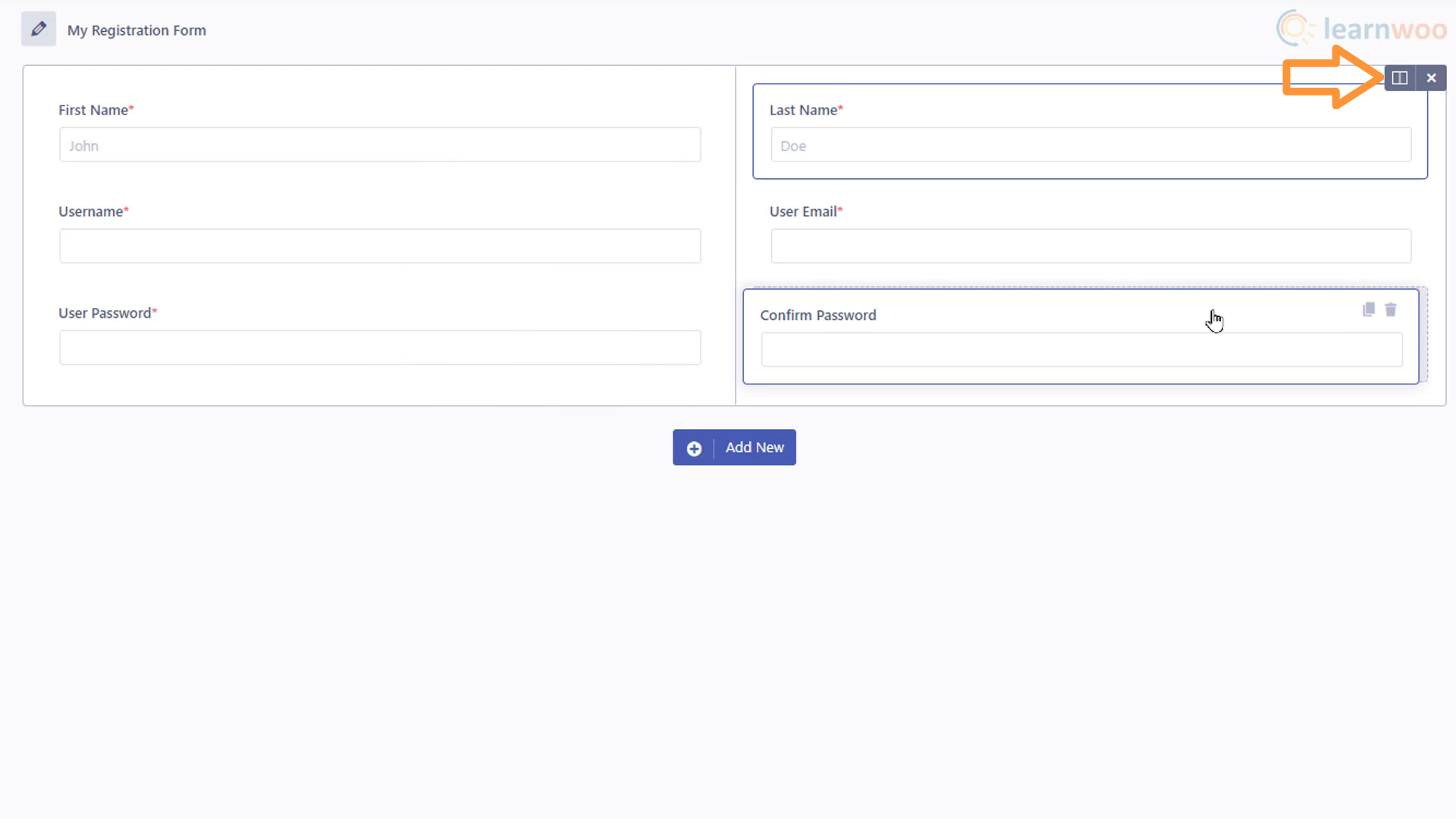
마찬가지로 이름, 성 및 비밀번호 확인과 같은 다른 블록을 추가할 수 있습니다. 필드가 너무 많아 양식이 너무 길어 보이는 경우 두 개의 열로 분할하여 양식을 압축할 수 있습니다.

양식에 원하는 만큼 행을 추가할 수 있습니다. 그리고 드롭다운 설문지와 같은 필드를 추가하여 웹사이트의 요구 사항에 맞는 양식을 만들 수 있습니다.
완료되면 "양식 만들기"를 클릭합니다. 사용자 등록 탭에 양식이 추가되었습니다. 이제 활성화하기만 하면 됩니다. 따라서 단축 코드를 복사하십시오.
그런 다음 페이지 탭으로 이동하여 등록 페이지에서 편집을 클릭합니다. 여기에서 이전 단축 코드를 삭제하고 새 단축 코드를 붙여넣습니다. 그런 다음 업데이트를 클릭합니다.
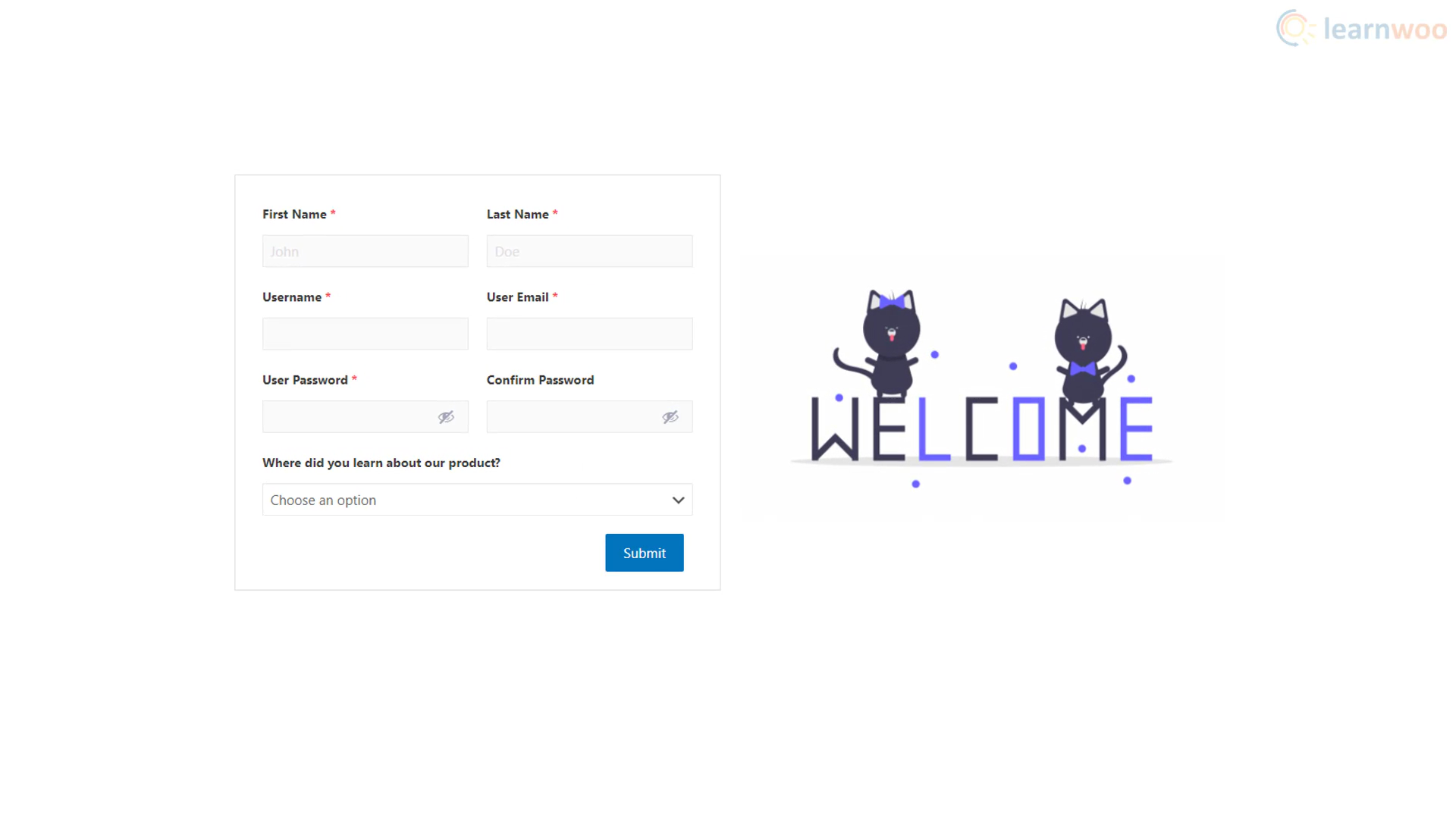
저희 웹사이트의 등록 페이지가 방금 만든 페이지로 업데이트되었습니다. Elementor로 편집을 클릭하여 페이지를 추가로 사용자 정의하고 스타일을 지정할 수 있습니다.
여기에서 Shortcode 요소를 사용하여 다른 페이지와 마찬가지로 Elementor로 페이지를 사용자 정의할 수 있습니다. 스페이서를 추가하고, 배경을 사용하고, 그래픽을 추가하고, 다른 많은 사용자 정의를 만들 수 있습니다. 또한 Elementor 튜토리얼 비디오 를 확인하여 자세히 알아볼 수 있습니다.

이 외에도 사용자 등록 플러그인은 더 많은 필드를 추가하고, 소셜 로그인을 활성화하고, 스타일 커스터마이저를 사용하는 등의 유료 확장 기능을 제공합니다. 웹사이트의 필요와 선호도에 따라 시도해 볼 수 있습니다.
로그인 및 등록 양식 사용자 정의와 관련하여 질문이 있는 경우 아래 의견에서 언제든지 문의하십시오.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기
- 10 최고의 WooCommerce 로그인 및 등록 플러그인
- 8 최고의 WooCommerce 소셜 로그인 플러그인 (2021)
- WordPress 관리 대시보드에 대한 자세한 가이드
