WooCommerce에 Stripe 결제 게이트웨이를 추가하는 방법은 무엇입니까? (비디오 포함)
게시 됨: 2021-03-16
Stripe은 현재 사용 가능한 가장 크고 안정적이고 확장 가능하며 안전한 개발자 친화적인 지불 게이트웨이 중 하나입니다. 잘 알려진 많은 전자 상거래 회사, B2B 플랫폼, SaaS 회사, B2C 마켓플레이스, 심지어 비영리 및 기금 모금 기관에서 사용합니다.

지불 게이트웨이는 40개국에서 사용할 수 있으며 더 많은 국가로 빠르게 확장되고 있습니다. 또한 비즈니스에 필요한 모든 작업을 수행할 수 있는 다양한 도구가 함께 제공됩니다.
WooCommerce 스토어를 Stripe와 통합하려는 경우 따라하십시오.
Stripe 계정 생성 및 활성화
WooCommerce 스토어와 통합하려면 Stripe 계정이 필요합니다. 그럼 이제 Stripe의 회원가입 페이지로 가봅시다. 여기에서 이메일, 이름 및 비밀번호 필드를 채우십시오. 완료되면 "계정 만들기"를 클릭합니다.
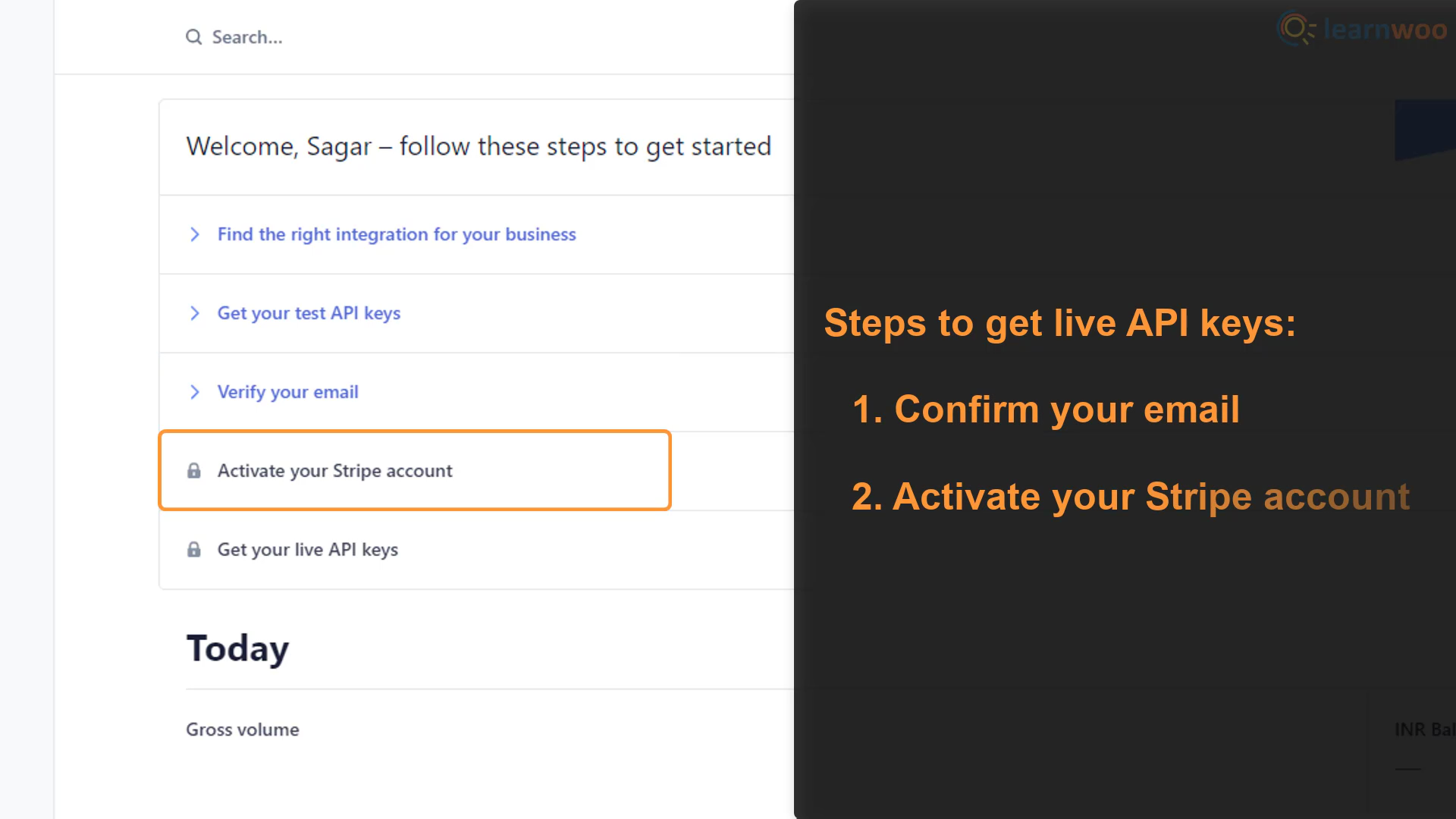
라이브 API 키를 사용하여 계정을 WooCommerce 스토어에 연결하려면 이메일 주소를 확인하고 Stripe 계정을 활성화해야 합니다. 따라서 이메일 받은 편지함으로 이동하여 Stripe에서 보낸 최근 이메일을 찾으십시오. 이메일을 열고 "이메일 주소 확인"을 클릭합니다.

이메일이 확인되면 계정을 활성화해야 합니다. 대시보드에서 "Stripe 계정 활성화" 옵션을 확장합니다. 그런 다음 "지금 시작"을 클릭하여 프로세스를 시작합니다.
- 1단계: Stripe는 귀하의 사업장 주소 및 유형에 대한 정보를 요청합니다. 세부 정보를 제공하고 다음을 클릭합니다.
- 2단계: 다음 페이지에서 법적 이름, 생년월일 및 집 주소와 같은 개인 정보를 제공해야 합니다.
- 3단계: 귀하가 운영하는 산업, 웹사이트의 URL, 판매하는 제품에 대한 설명과 같은 비즈니스 세부 정보를 추가로 제공해야 합니다.
- 4단계: 다음 페이지에서 Stripe 계정에 대한 명세서 설명자를 설정해야 합니다. 명세서 설명자는 고객이 신용 카드 명세서에서 보게 될 비즈니스 이름입니다. 혼동으로 인한 지불 거절 가능성을 피하기 위해 쉽게 알아볼 수 있는 이름을 선택하십시오. 또한 필드에 고객 지원 전화 번호를 추가하십시오.
- 5단계: Stripe 계정을 은행 계좌에 연결해야 하므로 이 단계는 매우 중요합니다. 귀하의 계좌 소유자 이름과 Stripe에서 요구하는 기타 은행 계좌 정보를 주의 깊게 입력하십시오.
- 6단계: Stripe는 보안 계층을 추가하기 위해 2단계 인증이 필요합니다. 스마트폰에서 SMS 또는 Google Authenticator와 같은 인증 앱을 사용할 수 있습니다. 2단계 인증을 설정한 후, 내용을 확인하고 완료를 클릭합니다.
Stripe 계정을 성공적으로 생성하고 활성화했습니다. 따라서 이제 라이브 API 키에 액세스할 수 있습니다.
WooCommerce와 Stripe 연결하기
Stripe 계정과 연결하려면 WordPress 웹사이트에 WooCommerce Stripe 결제 게이트웨이 플러그인 을 설치하고 활성화해야 합니다.
플러그인을 활성화한 후 플러그인 아래의 "설정"을 클릭하여 설정 페이지로 이동합니다.

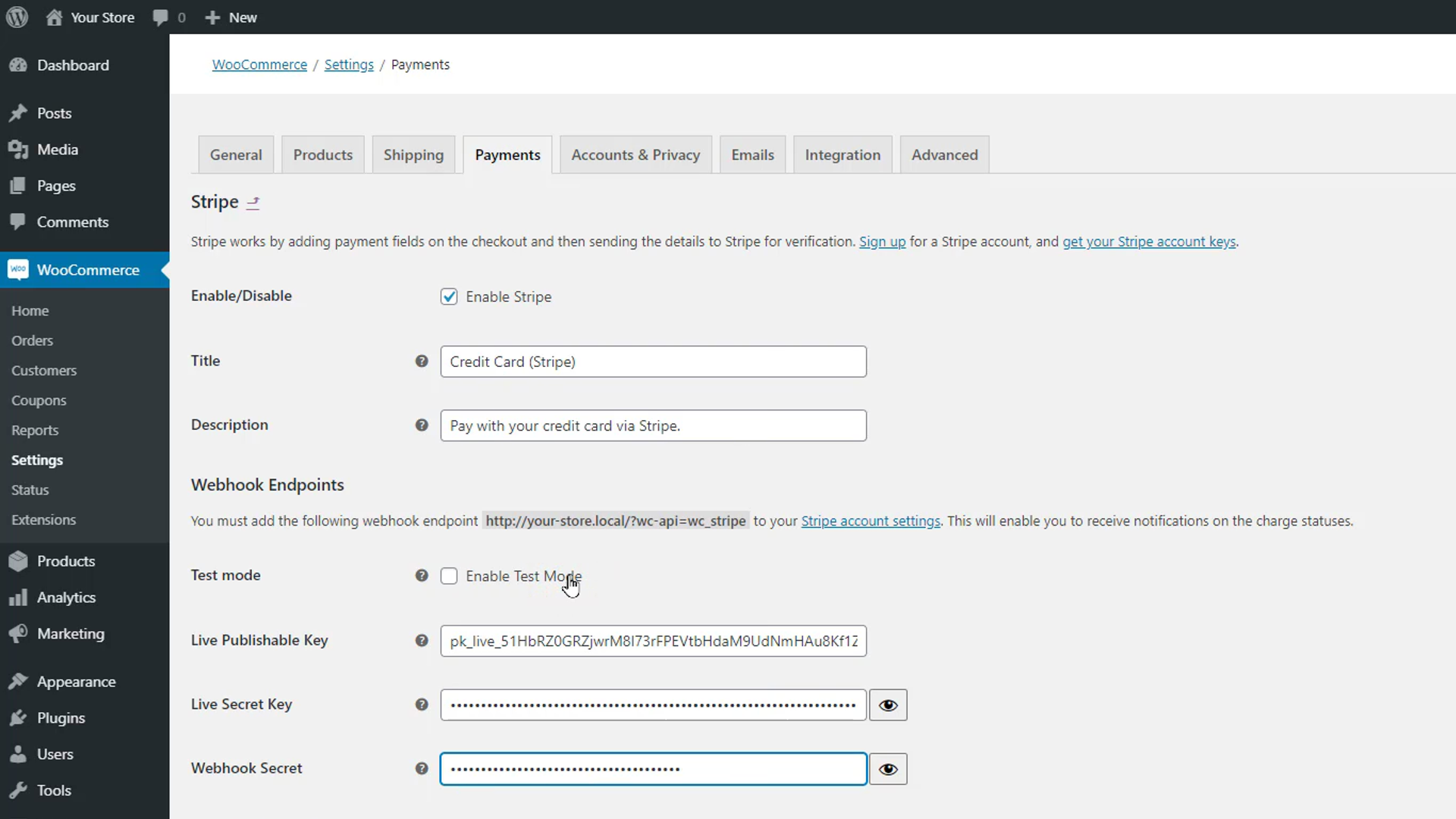
WooCommerce 스토어에서 Stripe 지불 게이트웨이를 활성화하여 시작하십시오. 아래의 제목 및 설명 필드에 체크아웃 페이지에서 Stripe 지불 게이트웨이에 대해 표시될 텍스트를 입력하십시오.

Webhook Endpoints 섹션에서 테스트 모드를 비활성화하여 웹사이트에서 Stripe 결제 수단을 활성화할 수 있습니다. 그러나 설정하고 테스트하는 동안 테스트 모드로 유지하는 것이 가장 좋습니다. Stripe 계정 대시보드의 API 키 섹션으로 이동하십시오. 게시 가능한 키와 비밀 키를 복사하여 붙여넣습니다.
또한 설정 페이지의 Webhook Endpoints 섹션 바로 아래에 굵은 텍스트로 표시된 Webhook Endpoint URL을 복사합니다. 그런 다음 Stripe 대시보드의 Webhooks 설정으로 이동하여 "엔드포인트 추가"를 클릭합니다. 사용 가능한 필드에 복사한 URL을 붙여넣습니다.
아래 드롭다운에서 Stripe에서 알림을 받을 이벤트를 선택할 수 있습니다. 예를 들어, "청구" 이벤트를 선택하면 청구가 캡처, 만료 및 실패할 때 업데이트됩니다. 이벤트 선택이 완료되면 "엔드포인트 추가"를 클릭합니다.
서명 비밀은 웹훅 세부 정보 아래에 있습니다. 복사하여 플러그인 설정 페이지의 Webhook secret 필드에 붙여넣습니다.
아래에서 기본 설정에 따라 충전 캡처, 버튼 사용자 지정 및 카드 저장에 대한 몇 가지 다른 설정을 조정할 수 있습니다.
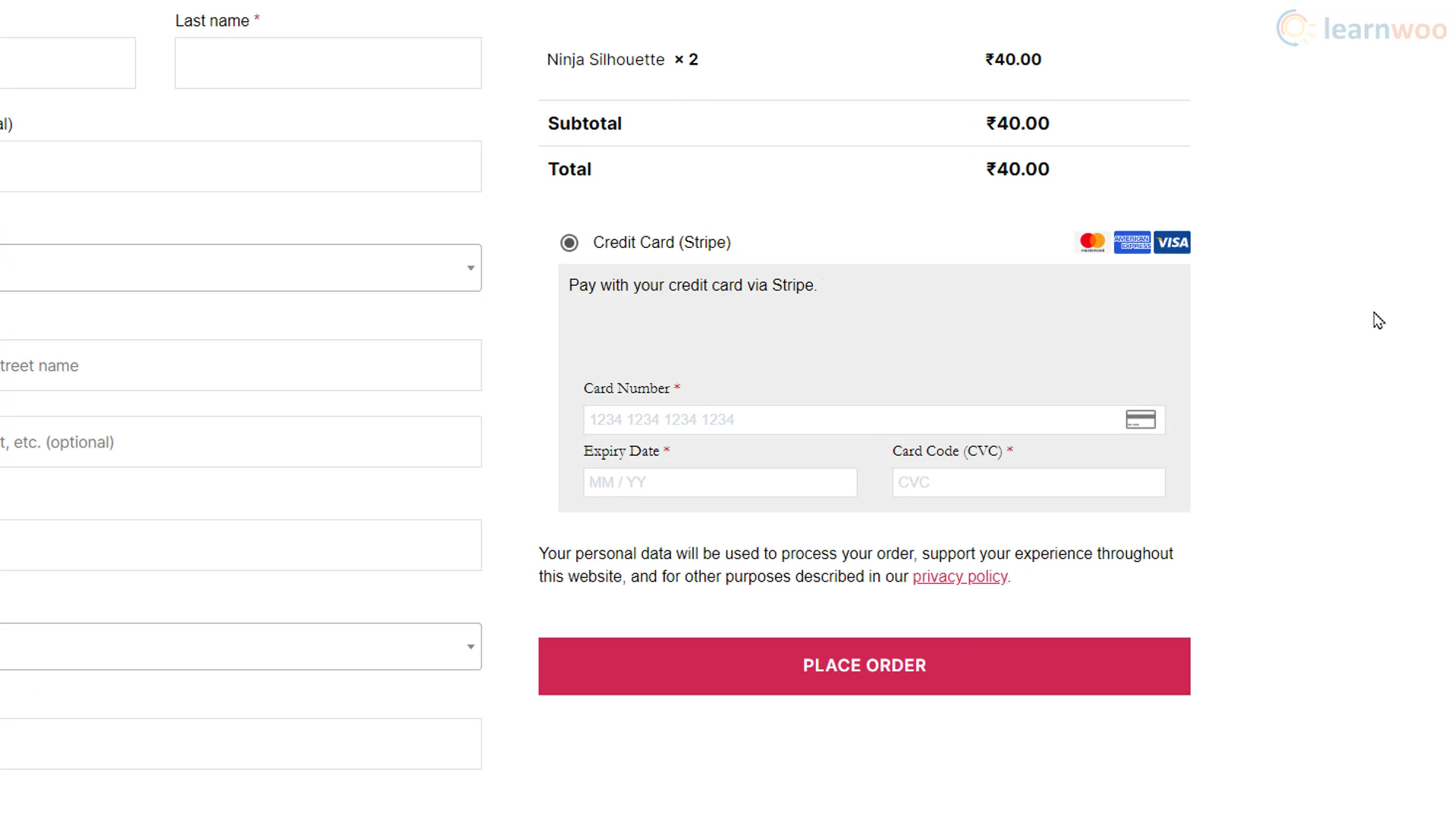
완료되면 변경 사항 저장을 클릭합니다. Stripe 결제 게이트웨이가 이제 WooCommerce 스토어에서 활성화되었습니다. 쇼핑객이 결제 페이지로 이동하면 Stripe를 통해 결제할 수 있습니다.

Stripe 지불 게이트웨이로 구독 활성화
스토어가 구독 기반 모델에서 작동하는 경우 Stripe로 구독 결제를 활성화할 수 있습니다. 그러나 WooCommerce 확장 스토어에서 WooCommerce 구독 플러그인 이 필요합니다 . Stripe 및 WooCommerce 구독 통합을 통해 수동 갱신 결제와 자동 반복 결제를 모두 활성화할 수 있으며 고객이 플랜 간에 업그레이드 또는 다운그레이드할 수도 있습니다.
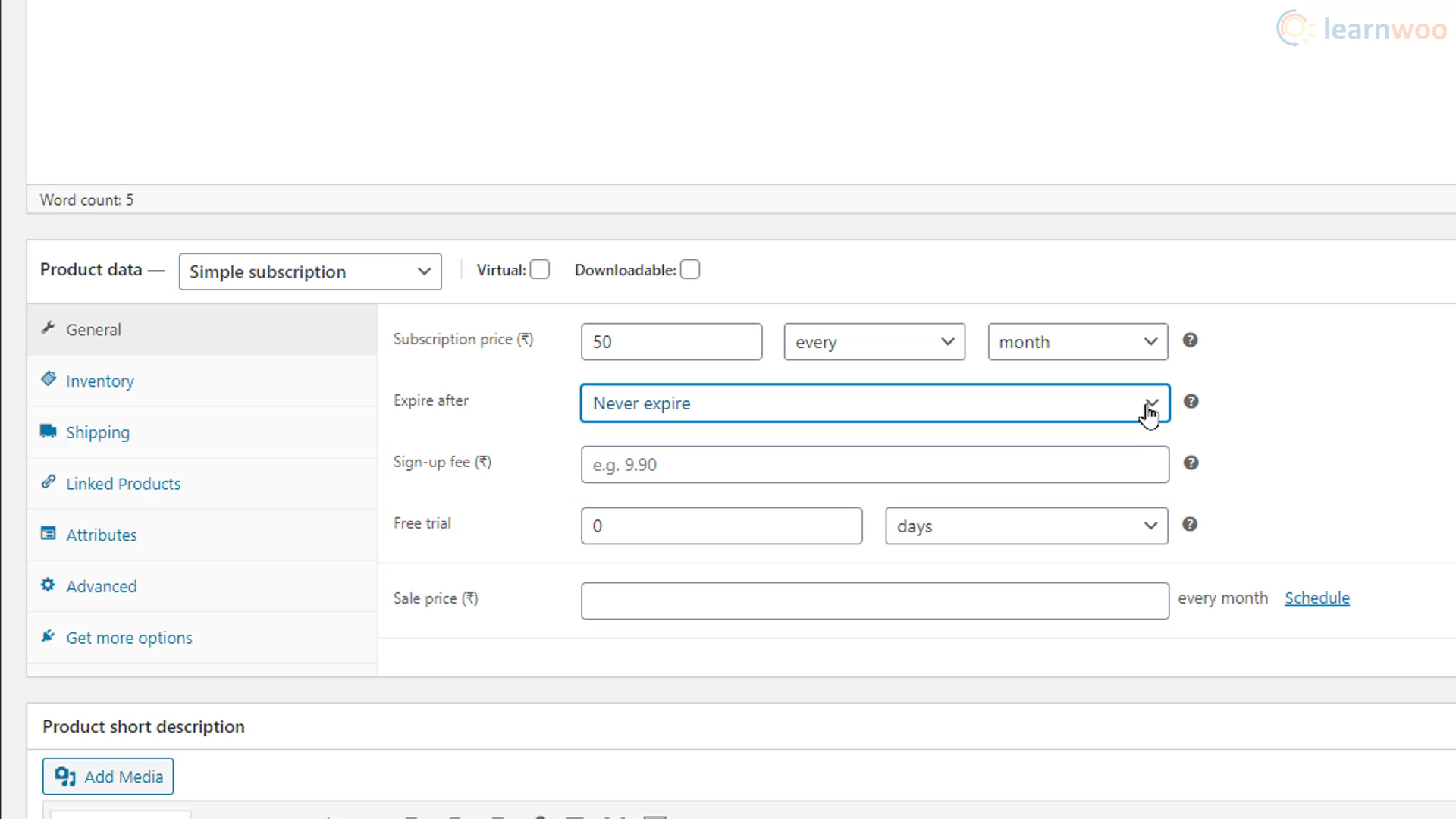
플러그인을 설치한 후 구독 제품을 추가해야 합니다. 제품 > 새로 추가 로 이동 합니다. 제품 제목과 설명을 추가합니다. 그런 다음 제품 데이터 드롭다운에서 단순 구독을 선택합니다. 또한 구독 가격을 추가하고 결제 기간을 선택합니다.

아래에서 구독 만료 시기를 결정하십시오. 또한 가입비, 무료 체험 기간, 판매 가격을 결정할 수 있습니다. 마지막으로 제품과 함께 사용할 제품 이미지를 추가합니다.
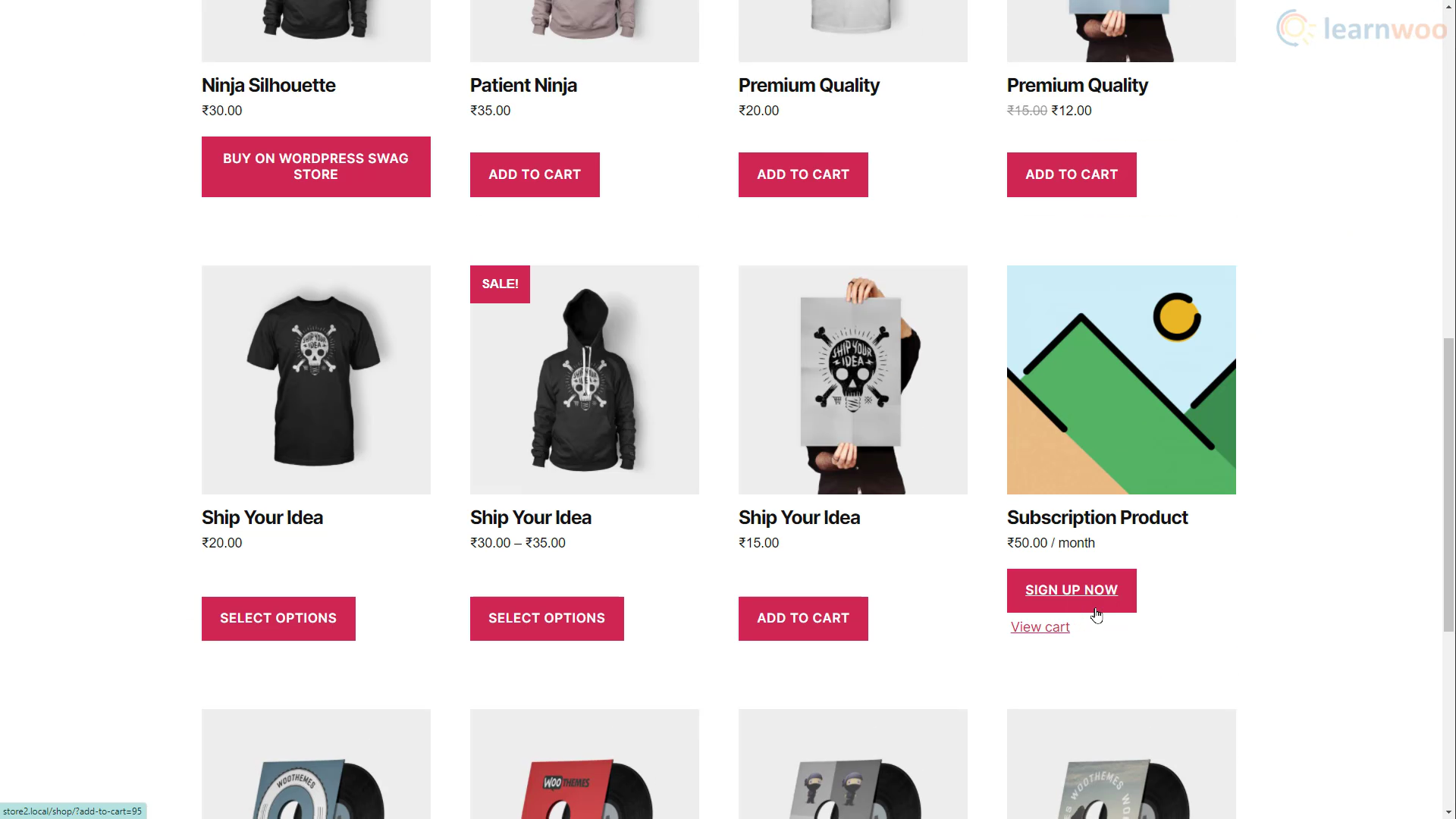
상품을 퍼블리싱한 후 스토어를 둘러보는 쇼핑객은 다른 상품과 마찬가지로 구독 상품을 볼 수 있습니다. "가입" 버튼을 클릭하여 Stripe 구독을 시작할 수 있습니다.

결제가 완료되면 WooCommerce의 구독 탭에서 세부 정보를 보고 관리할 수 있습니다.
편리한 결제 방법 을 통해 쇼핑객은 이제 빠르고 안정적인 결제를 즐길 수 있습니다.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기
- Stripe vs PayPal – WooCommerce 스토어를 위한 최고의 결제 솔루션 찾기
- Shopify 웹사이트에서 결제 프로세스 속도를 높이는 방법
