Come aggiungere il gateway di pagamento Stripe a WooCommerce? (con video)
Pubblicato: 2021-03-16
Stripe è uno dei più grandi gateway di pagamento affidabili, scalabili e sicuri oggi disponibili per gli sviluppatori. È utilizzato da molte note società di e-commerce, piattaforme B2B, società SaaS, mercati B2C e persino organizzazioni non profit e istituti di raccolta fondi.

Il gateway di pagamento è disponibile in 40 paesi e si sta rapidamente espandendo ad altri. E viene fornito con una serie di strumenti che possono fare qualsiasi cosa e tutto ciò di cui la tua azienda potrebbe aver bisogno.
Se stai cercando di integrare il tuo negozio WooCommerce con Stripe, segui semplicemente.
Creazione e attivazione del tuo account Stripe
Abbiamo bisogno di un account Stripe per integrarlo con il nostro negozio WooCommerce. Quindi andiamo alla pagina di registrazione di Stripe. Qui, compila i campi e-mail, nome e password. Fai clic su "Crea account" quando hai finito.
Per connettere l'account al nostro negozio WooCommerce utilizzando chiavi API live, dobbiamo confermare il nostro indirizzo e-mail e attivare il nostro account Stripe. Quindi vai alla tua casella di posta elettronica e cerca l'e-mail recente da Stripe. Apri l'e-mail e fai clic su "Verifica indirizzo e-mail".

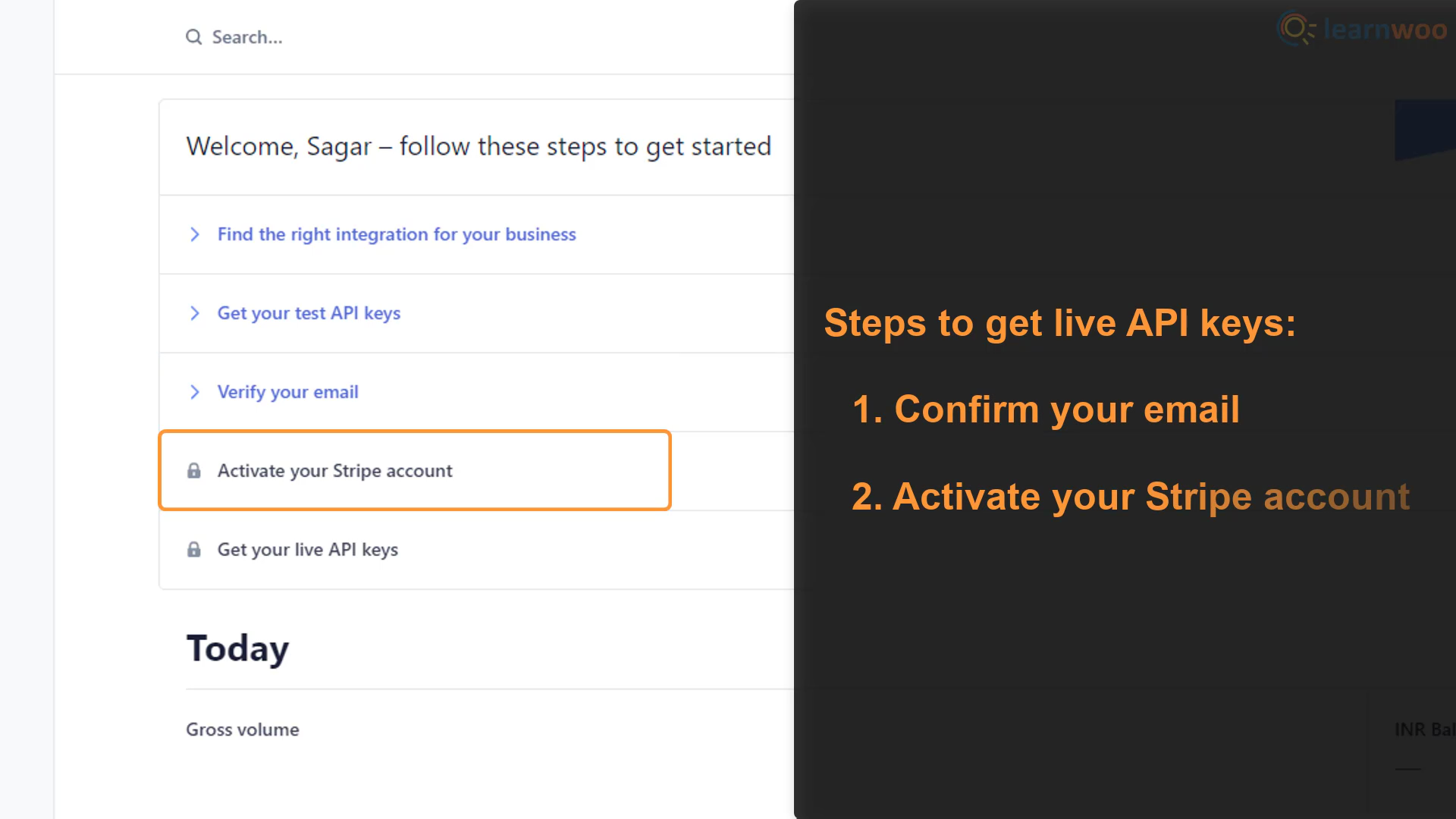
Con la nostra email verificata, dobbiamo attivare il nostro account. Espandi l'opzione "Attiva il tuo account Stripe" nella tua dashboard. Quindi, fai clic su "Inizia ora" per avviare il processo.
- Passaggio 1: Stripe richiede informazioni sul tuo indirizzo commerciale e sul suo tipo. Fornisci i dettagli e fai clic su Avanti.
- Passaggio 2: nella pagina successiva, dovrai fornire alcuni dettagli personali come il nome legale, la data di nascita e l'indirizzo di casa.
- Passaggio 3: devi fornire alcuni dettagli aziendali in più come il settore in cui operi, l'URL del tuo sito Web e una descrizione dei prodotti che vendi.
- Passaggio 4: nella pagina successiva, devi impostare un descrittore di estratto conto per il tuo account Stripe. Un descrittore di estratto conto è il nome dell'attività che il cliente vedrà sugli estratti conto della carta di credito. Assicurati di scegliere un nome facilmente riconoscibile per evitare potenziali storni di addebito dovuti alla confusione. Inoltre, aggiungi un numero di telefono dell'assistenza clienti nel campo.
- Passaggio 5: questo passaggio è molto importante in quanto è necessario collegare il tuo account Stripe al tuo conto bancario. Inserisci con attenzione il nome del titolare del conto e altri dettagli del conto bancario richiesti da Stripe.
- Passaggio 6: Stripe richiede un'autenticazione in due passaggi per aggiungere un ulteriore livello di sicurezza. Puoi utilizzare SMS o un'app di autenticazione come Google Authenticator sul tuo smartphone. Dopo aver impostato l'autenticazione in 2 passaggi, verifica i dettagli e fai clic su Fine.
Abbiamo creato e attivato con successo il nostro account Stripe. Pertanto, ora possiamo accedere alle nostre chiavi API live.
Collegamento di Stripe con WooCommerce
Devi installare e attivare il plug-in WooCommerce Stripe Payment Gateway sul tuo sito Web WordPress per collegarlo al tuo account Stripe.
Dopo aver attivato il plug-in, fai clic su "Impostazioni" sotto di esso per andare alla sua pagina di configurazione.

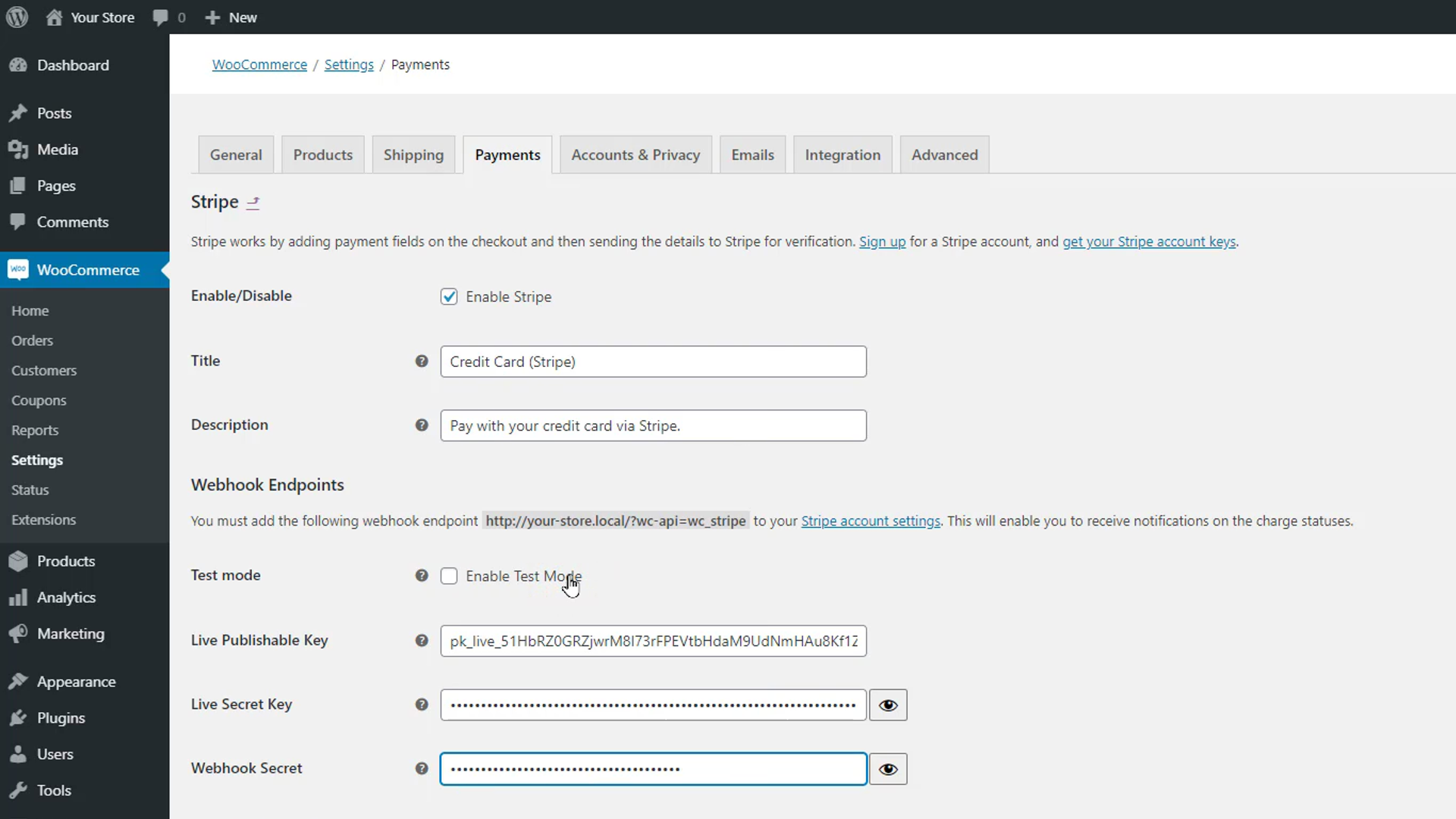
Inizia abilitando il gateway di pagamento Stripe sul tuo negozio WooCommerce. Nei campi Titolo e Descrizione sottostanti, digita il testo che verrà mostrato per il gateway di pagamento Stripe nella pagina di pagamento.

Nella sezione Webhook Endpoints, puoi disabilitare la modalità test per rendere attivo il metodo di pagamento Stripe sul tuo sito web. Tuttavia, è meglio tenerlo in modalità test durante la configurazione e il test. Vai alla sezione delle chiavi API nella dashboard del tuo account Stripe. Copia e incolla la chiave pubblicabile e la chiave segreta.
Inoltre, copia l'URL dell'endpoint webhook mostrato in grassetto appena sotto la sezione Endpoint webhook nella pagina di configurazione. Quindi vai alle impostazioni di Webhooks nella dashboard di Stripe e fai clic su "Aggiungi endpoint". Incolla l'URL copiato nel campo disponibile.
Dal menu a discesa in basso, puoi selezionare gli eventi per i quali riceverai notifiche da Stripe. Ad esempio, scegliendo l'evento "Addebito", verrai aggiornato quando un addebito viene acquisito, scaduto e non riuscito. Quando hai finito di selezionare gli eventi, fai clic su "Aggiungi endpoint".
Un segreto di firma è disponibile sotto i dettagli del webhook. Copialo e incollalo nel campo Webhook secret nella pagina di configurazione del plug-in.
Di seguito, puoi modificare alcune altre impostazioni per l'acquisizione di addebiti, la personalizzazione dei pulsanti e il salvataggio della carta in base alle tue preferenze.
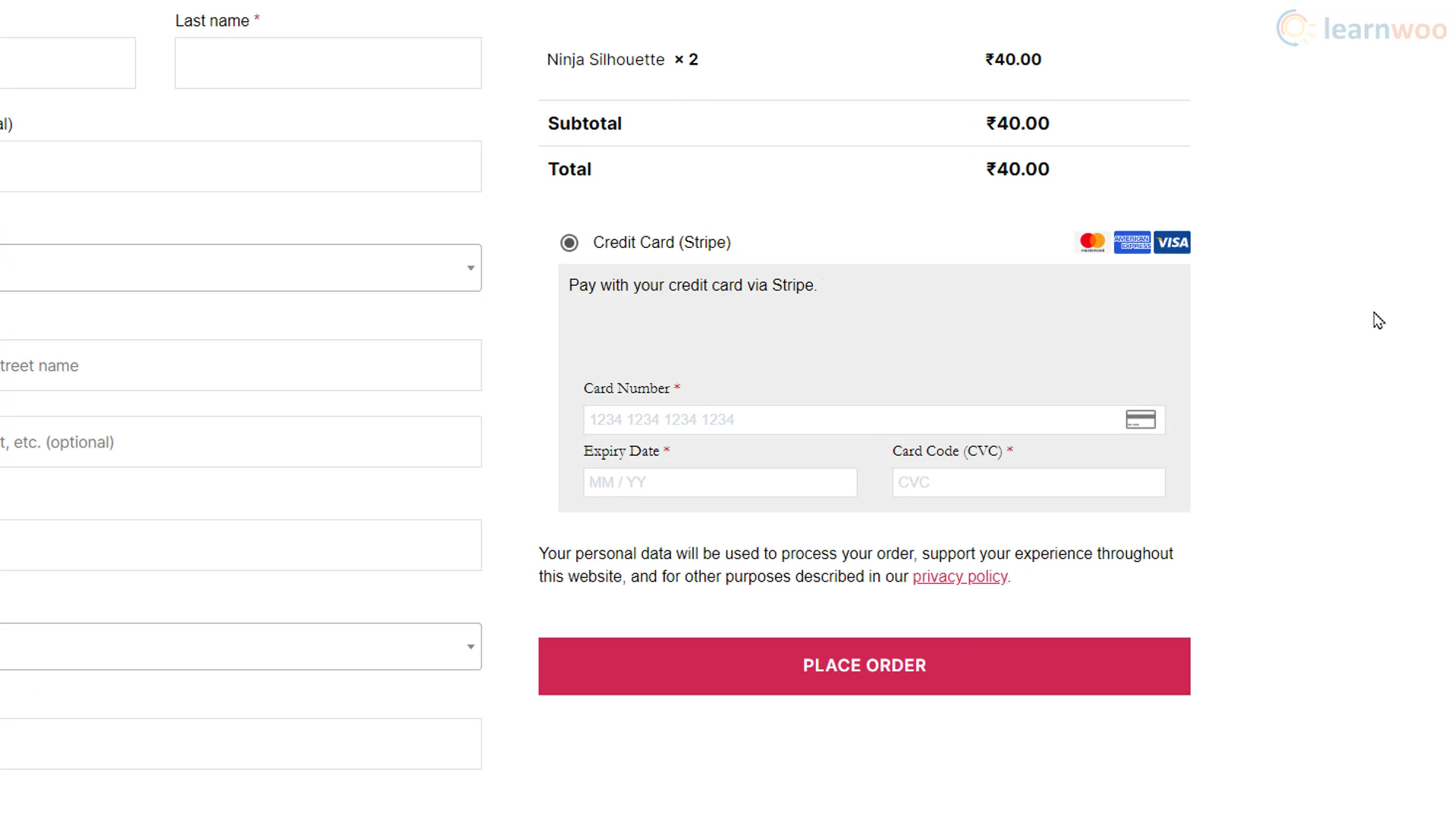
Fai clic su Salva modifiche quando hai finito. Il gateway di pagamento Stripe è ora attivo sul nostro negozio WooCommerce. Quando gli acquirenti si dirigono alla pagina di pagamento, possono pagare tramite Stripe.

Abilitazione degli abbonamenti con il gateway di pagamento Stripe
Se il tuo negozio funziona su un modello basato su abbonamento, puoi abilitare i pagamenti in abbonamento con Stripe. Tuttavia, avrai bisogno del plug-in WooCommerce Subscriptions dal negozio di estensioni WooCommerce. Con l'integrazione degli abbonamenti Stripe e WooCommerce, puoi abilitare sia i pagamenti di rinnovo manuali che i pagamenti ricorrenti automatici e persino consentire ai clienti di eseguire l'aggiornamento o il downgrade tra i piani.
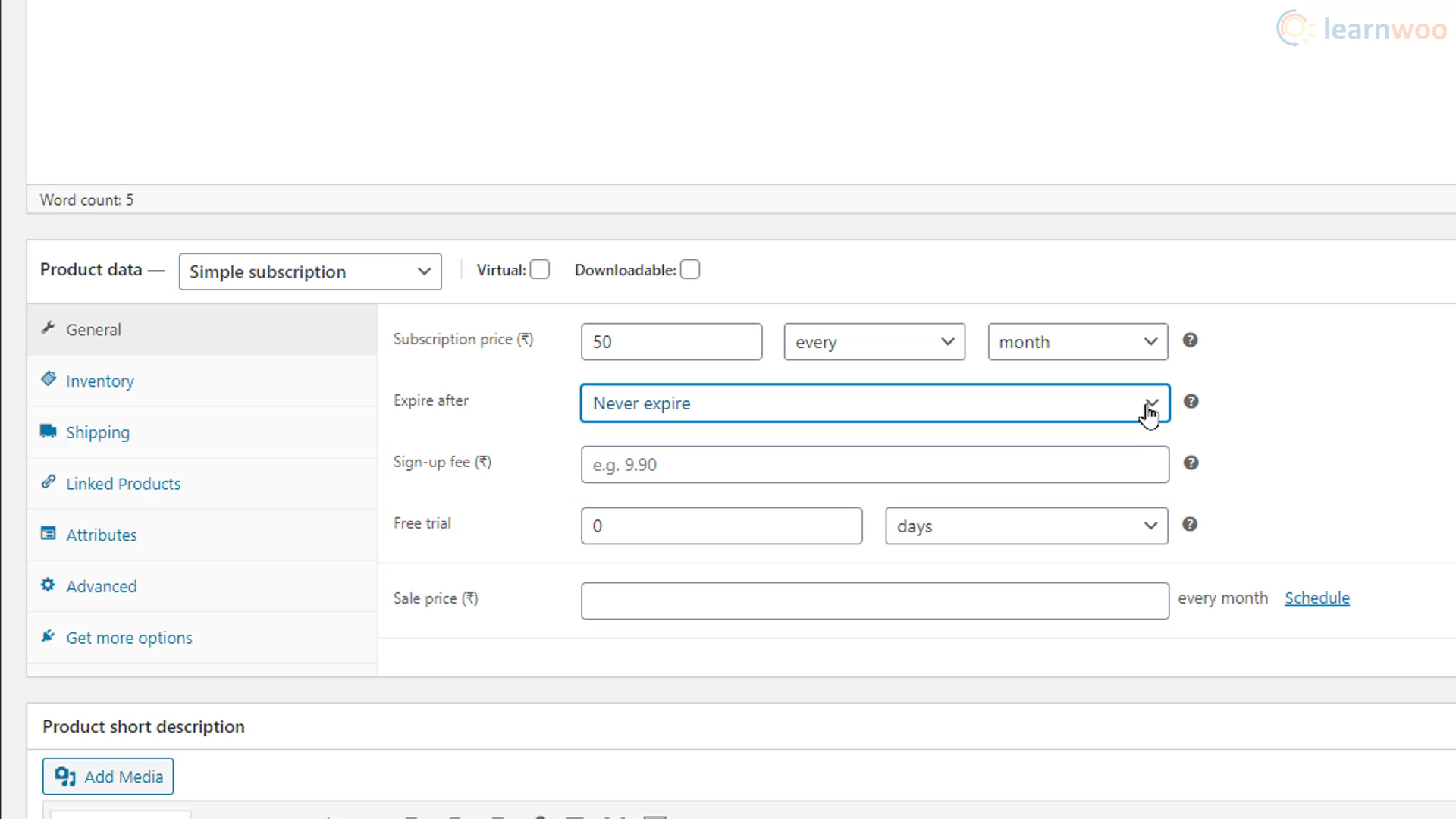
Dopo aver installato il plug-in, dovrai aggiungere un prodotto in abbonamento. Vai a Prodotti > Aggiungi nuovo . Aggiungi il titolo e la descrizione del prodotto. Quindi, seleziona Abbonamento semplice dal menu a discesa Dati prodotto. Inoltre, aggiungi un prezzo di abbonamento e seleziona il periodo di pagamento.

Di seguito, determina quando scadrà l'abbonamento. Puoi anche determinare una quota di iscrizione, un periodo di prova gratuito e un prezzo di vendita. Infine, aggiungi un'immagine del prodotto da abbinare al prodotto.
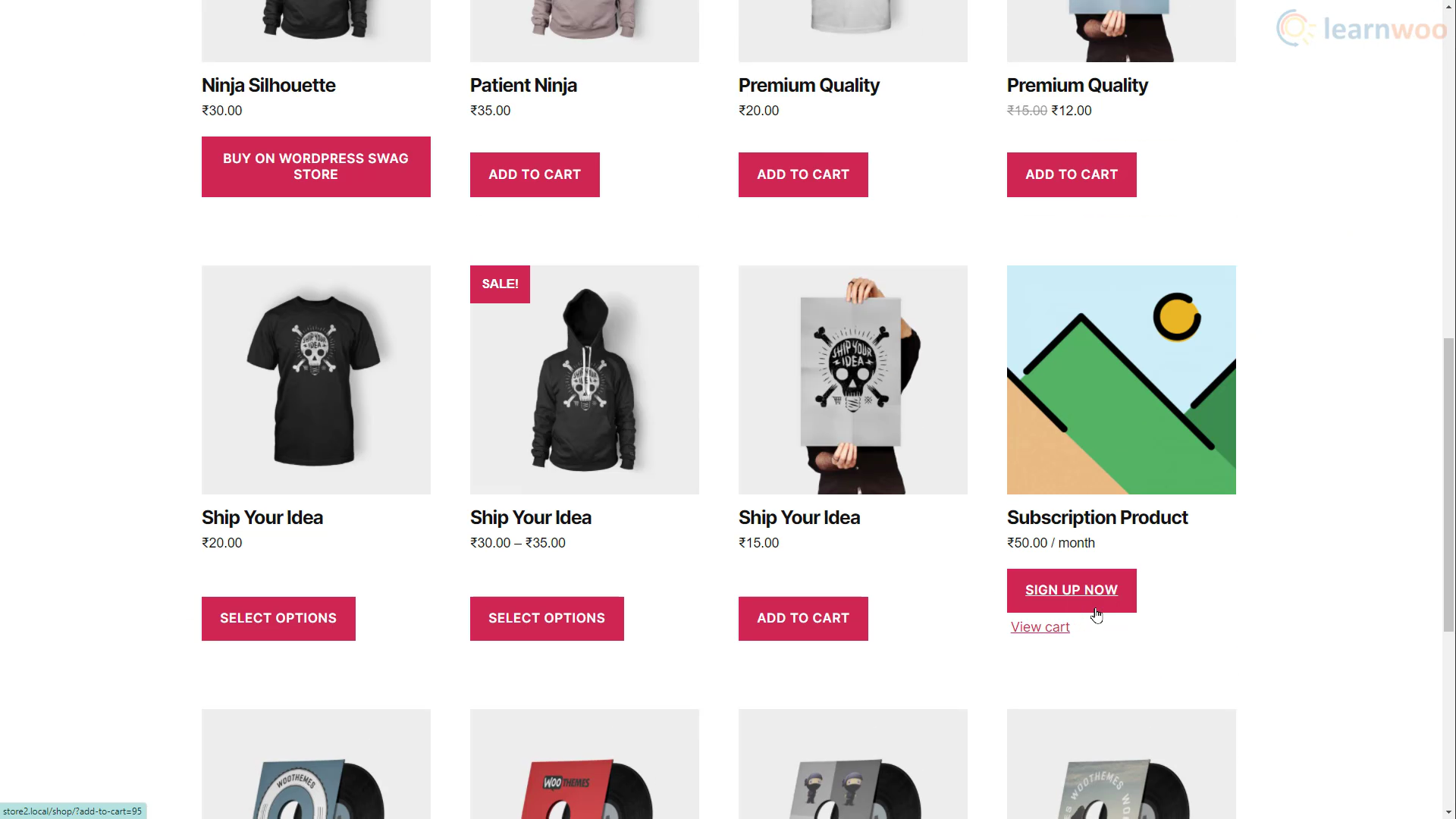
Dopo aver pubblicato il prodotto, gli acquirenti che navigano nel negozio possono visualizzare il prodotto in abbonamento proprio come gli altri prodotti. Possono fare clic sul pulsante "Registrati" per iniziare i loro abbonamenti con Stripe.

Dopo un pagamento andato a buon fine, puoi visualizzare e gestire i dettagli nella scheda Abbonamenti sotto WooCommerce.
Con i metodi di pagamento convenienti disponibili, i tuoi acquirenti possono ora usufruire di checkout veloci e affidabili.
Se preferisci una versione video, guarda il video qui sotto:
Ulteriori letture
- Stripe vs PayPal: trova la migliore soluzione di pagamento per il tuo negozio WooCommerce
- Come velocizzare il processo di pagamento sul tuo sito Shopify
