Wie fügt man Stripe Payment Gateway zu WooCommerce hinzu? (mit Video)
Veröffentlicht: 2021-03-16
Stripe ist eines der größten zuverlässigen, skalierbaren und sicheren entwicklerfreundlichen Zahlungs-Gateways, die heute verfügbar sind. Es wird von vielen bekannten E-Commerce-Unternehmen, B2B-Plattformen, SaaS-Unternehmen, B2C-Marktplätzen und sogar gemeinnützigen Organisationen und Fundraising-Institutionen verwendet.

Das Zahlungsgateway ist in 40 Ländern verfügbar und wird schnell auf weitere erweitert. Und es wird mit einer Vielzahl von Tools geliefert, die alles können, was Ihr Unternehmen benötigt.
Wenn Sie Ihren WooCommerce-Shop mit Stripe integrieren möchten, folgen Sie einfach den Anweisungen.
Erstellen und Aktivieren Ihres Stripe-Kontos
Wir benötigen ein Stripe-Konto, um es in unseren WooCommerce-Shop zu integrieren. Gehen wir also zur Anmeldeseite von Stripe. Füllen Sie hier die Felder E-Mail, Name und Passwort aus. Klicken Sie auf „Konto erstellen“, wenn Sie fertig sind.
Um das Konto mit Live-API-Schlüsseln mit unserem WooCommerce-Shop zu verbinden, müssen wir unsere E-Mail-Adresse bestätigen und unser Stripe-Konto aktivieren. Gehen Sie also zu Ihrem E-Mail-Posteingang und suchen Sie nach der letzten E-Mail von Stripe. Öffnen Sie die E-Mail und klicken Sie auf „E-Mail-Adresse bestätigen“.

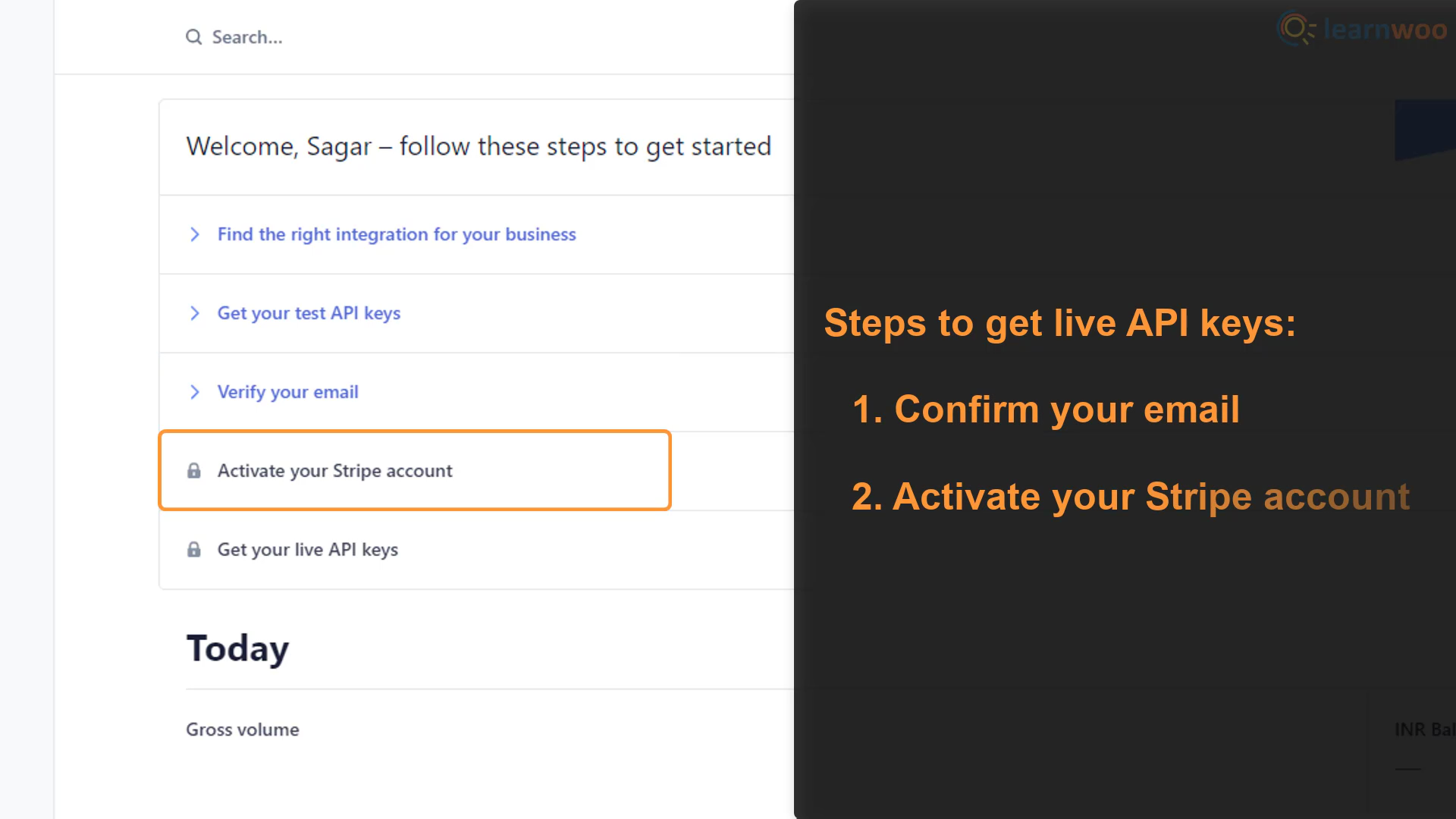
Nachdem unsere E-Mail verifiziert ist, müssen wir unser Konto aktivieren. Erweitern Sie die Option „Aktivieren Sie Ihr Stripe-Konto“ in Ihrem Dashboard. Klicken Sie dann auf „Jetzt starten“, um den Vorgang zu starten.
- Schritt 1: Stripe fordert Informationen zu Ihrer Geschäftsadresse und deren Typ an. Geben Sie die Details ein und klicken Sie auf Weiter.
- Schritt 2: Auf der nächsten Seite müssen Sie einige persönliche Daten wie Ihren richtigen Namen, Ihr Geburtsdatum und Ihre Privatadresse angeben.
- Schritt 3: Sie müssen weitere Geschäftsdetails wie die Branche, in der Sie tätig sind, die URL Ihrer Website und eine Beschreibung der von Ihnen verkauften Produkte angeben.
- Schritt 4: Auf der nächsten Seite müssen Sie einen Auszugsdeskriptor für Ihr Stripe-Konto festlegen. Ein Kontoauszugsdeskriptor ist der Firmenname, den Ihr Kunde auf seinen Kreditkartenauszügen sieht. Stellen Sie sicher, dass Sie einen leicht erkennbaren Namen wählen, um mögliche Rückbuchungen aufgrund von Verwechslungen zu vermeiden. Fügen Sie außerdem eine Kundensupport-Telefonnummer in das Feld ein.
- Schritt 5: Dieser Schritt ist sehr wichtig, da Sie Ihr Stripe-Konto mit Ihrem Bankkonto verbinden müssen. Geben Sie den Namen Ihres Kontoinhabers und andere von Stripe benötigte Bankkontodaten sorgfältig ein.
- Schritt 6: Stripe erfordert eine zweistufige Authentifizierung, um eine zusätzliche Sicherheitsebene hinzuzufügen. Sie können entweder SMS oder eine Authentifizierungs-App wie Google Authenticator auf Ihrem Smartphone verwenden. Überprüfen Sie nach dem Einrichten der 2-Schritt-Authentifizierung die Details und klicken Sie auf Fertig.
Wir haben unser Stripe-Konto erfolgreich erstellt und aktiviert. Somit können wir jetzt auf unsere Live-API-Schlüssel zugreifen.
Stripe mit WooCommerce verbinden
Sie müssen das WooCommerce Stripe Payment Gateway- Plugin auf Ihrer WordPress-Website installieren und aktivieren, um es mit Ihrem Stripe-Konto zu verbinden.
Nachdem Sie das Plugin aktiviert haben, klicken Sie darunter auf „Einstellungen“, um zur Einrichtungsseite zu gelangen.

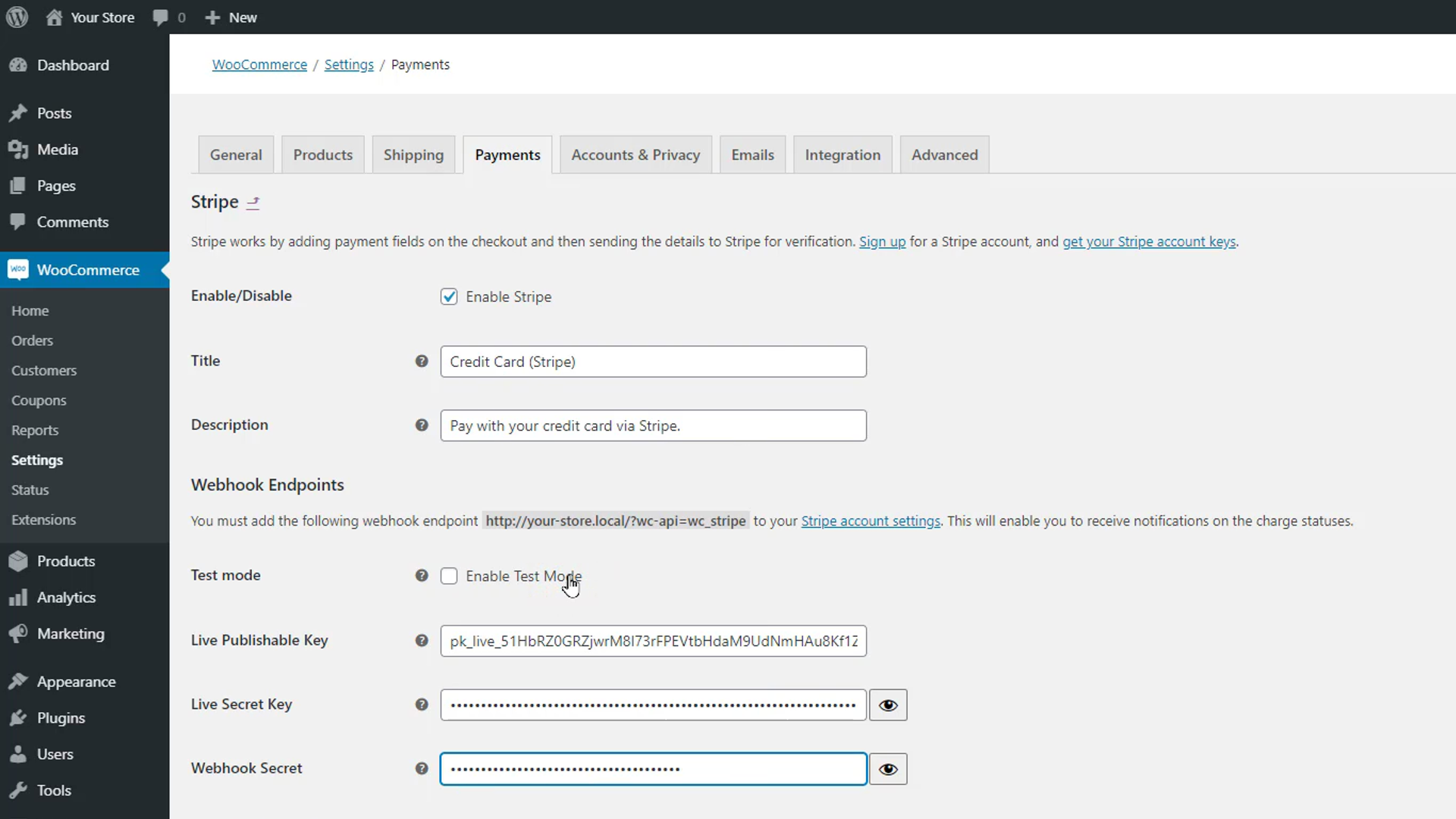
Beginnen Sie damit, das Stripe-Zahlungsgateway in Ihrem WooCommerce-Shop zu aktivieren. Geben Sie in den Feldern Titel und Beschreibung unten den Text ein, der für das Stripe-Zahlungsgateway auf Ihrer Checkout-Seite angezeigt wird.

Im Abschnitt Webhook-Endpunkte können Sie den Testmodus deaktivieren, um die Stripe-Zahlungsmethode auf Ihrer Website live zu schalten. Es ist jedoch am besten, es im Testmodus zu belassen, während Sie es einrichten und testen. Gehen Sie zum Abschnitt API-Schlüssel in Ihrem Stripe-Konto-Dashboard. Kopieren Sie den veröffentlichbaren Schlüssel und den geheimen Schlüssel und fügen Sie ihn ein.
Kopieren Sie außerdem die in Fettschrift angezeigte Webhook-Endpunkt-URL direkt unter dem Abschnitt Webhook-Endpunkte auf der Einrichtungsseite. Gehen Sie dann zu den Webhooks-Einstellungen in Ihrem Stripe-Dashboard und klicken Sie auf „Endpunkt hinzufügen“. Fügen Sie die kopierte URL in das verfügbare Feld ein.
Aus der Dropdown-Liste unten können Sie die Ereignisse auswählen, für die Sie Benachrichtigungen von Stripe erhalten. Wenn Sie beispielsweise das Ereignis „Gebühr“ auswählen, werden Sie informiert, wenn eine Gebühr erfasst wird, abgelaufen ist oder fehlgeschlagen ist. Wenn Sie mit der Auswahl der Ereignisse fertig sind, klicken Sie auf „Endpunkt hinzufügen“.
Ein Signaturgeheimnis ist unter den Webhook-Details verfügbar. Kopieren Sie es und fügen Sie es in das Feld Webhook Secret auf der Plugin-Setup-Seite ein.
Unten können Sie einige andere Einstellungen für die Gebührenerfassung, die Anpassung der Schaltflächen und das Speichern von Karten nach Ihren Wünschen anpassen.
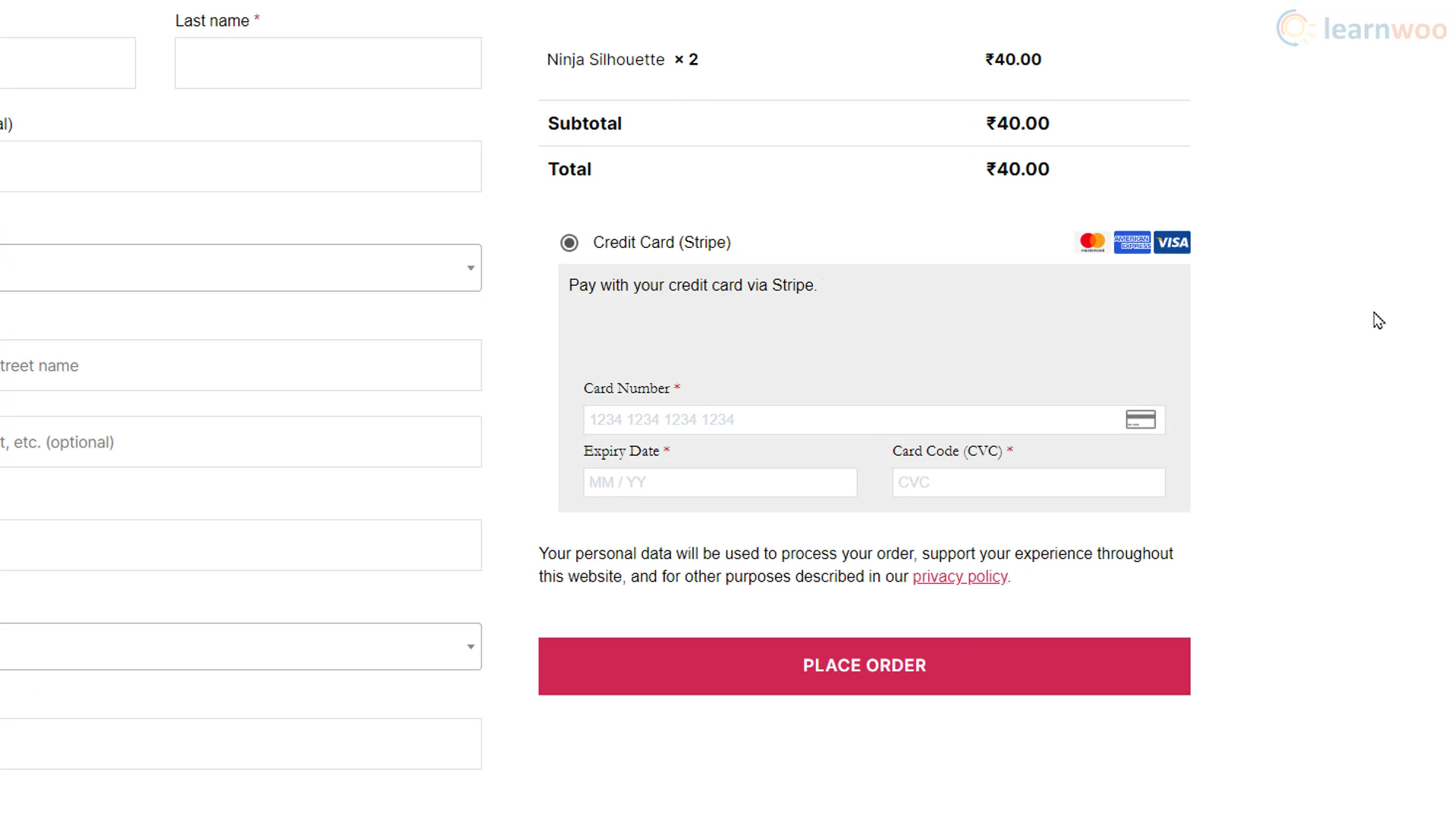
Klicken Sie abschließend auf Änderungen speichern. Das Stripe-Zahlungsgateway ist jetzt in unserem WooCommerce-Shop aktiv. Wenn Käufer zur Checkout-Seite gehen, können sie über Stripe bezahlen.

Aktivieren von Abonnements mit dem Stripe Payment Gateway
Wenn Ihr Geschäft mit einem abonnementbasierten Modell arbeitet, können Sie Abonnementzahlungen mit Stripe aktivieren. Sie benötigen jedoch das Plugin WooCommerce Subscriptions aus dem WooCommerce Extensions Store. Mit der Integration von Stripe- und WooCommerce-Abonnements können Sie sowohl manuelle Verlängerungszahlungen als auch automatische wiederkehrende Zahlungen aktivieren und Kunden sogar Upgrades oder Downgrades zwischen Plänen ermöglichen.
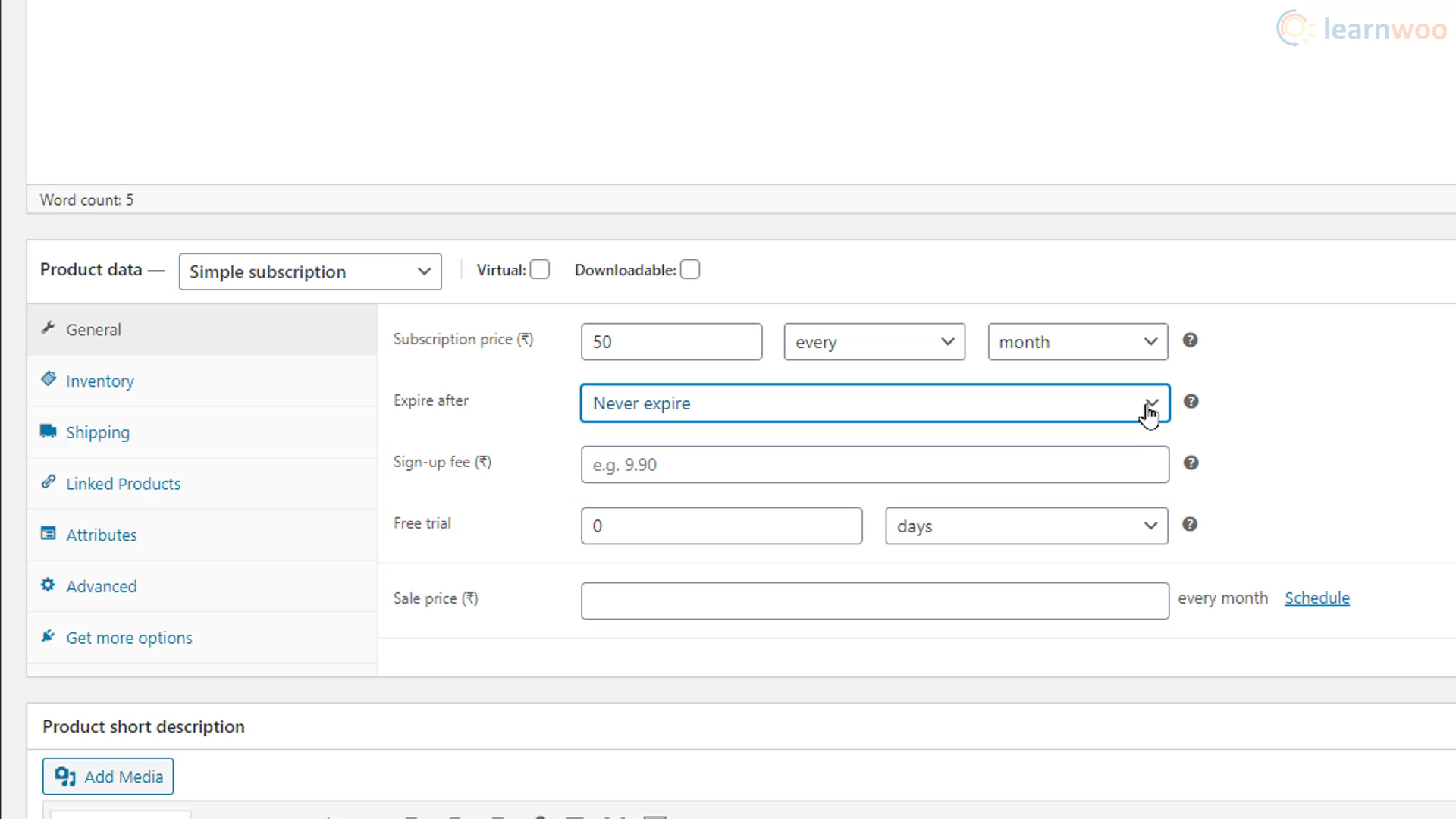
Nach der Installation des Plugins müssen Sie ein Abonnementprodukt hinzufügen. Gehen Sie zu Produkte > Neu hinzufügen . Fügen Sie den Produkttitel und die Beschreibung hinzu. Wählen Sie dann Einfaches Abonnement aus der Dropdown-Liste Produktdaten aus. Fügen Sie außerdem einen Abonnementpreis hinzu und wählen Sie den Zahlungszeitraum aus.

Bestimmen Sie unten, wann das Abonnement abläuft. Sie können auch eine Anmeldegebühr, eine kostenlose Testphase und einen Verkaufspreis festlegen. Fügen Sie schließlich ein Produktbild hinzu, das zum Produkt passt.
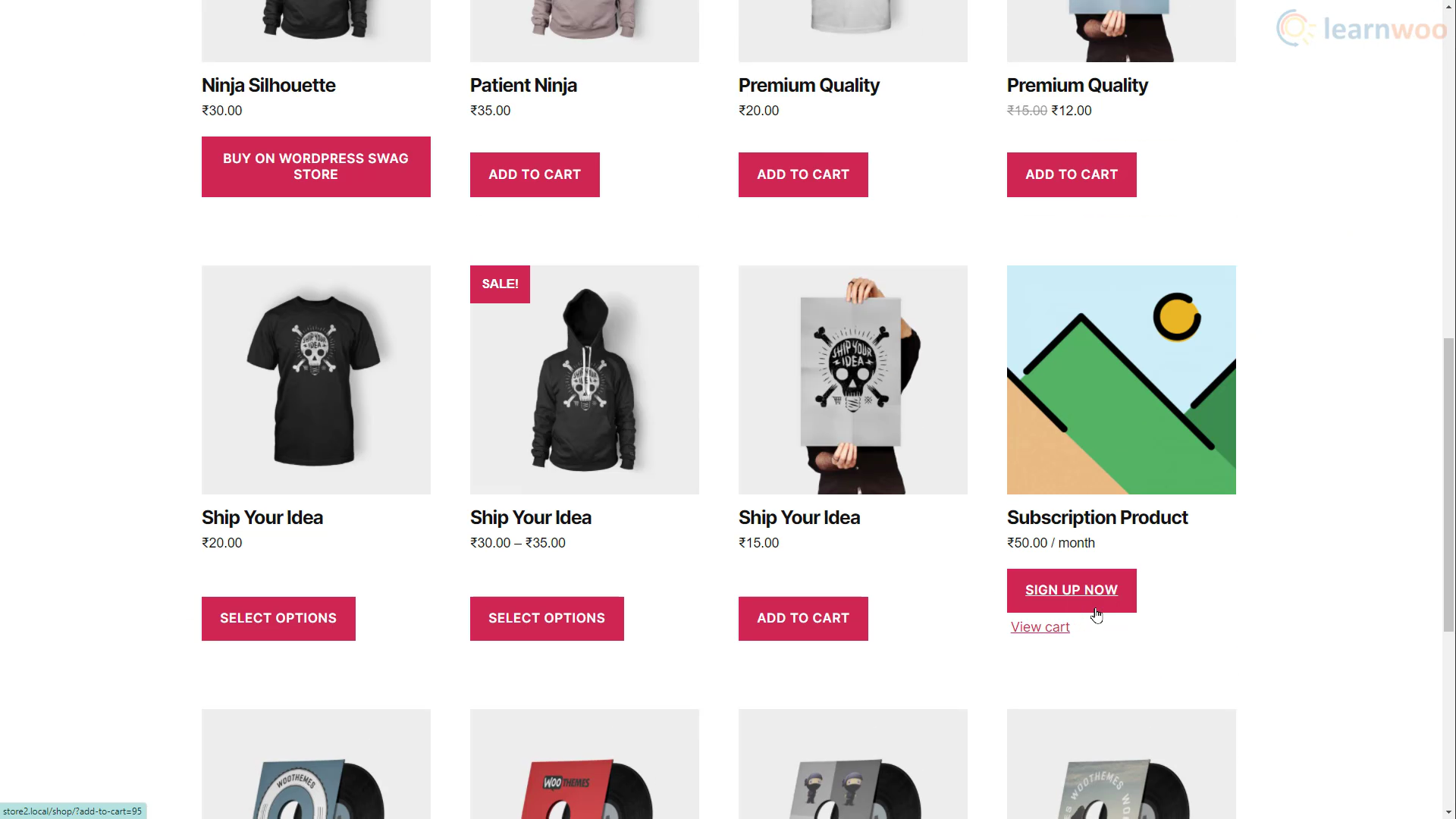
Nach der Veröffentlichung des Produkts können Käufer, die den Shop durchsuchen, das Abonnementprodukt genau wie andere Produkte anzeigen. Sie können auf die Schaltfläche „Anmelden“ klicken, um ihre Abonnements bei Stripe zu starten.

Nach erfolgreicher Zahlung können Sie die Details im Tab Abonnements unter WooCommerce einsehen und verwalten.
Mit bequemen Zahlungsmethoden können Ihre Käufer jetzt schnelle und zuverlässige Bezahlvorgänge genießen.
Wenn Sie eine Videoversion bevorzugen, sehen Sie sich bitte das folgende Video an:
Weiterlesen
- Stripe vs. PayPal – Finden Sie die beste Zahlungslösung für Ihren WooCommerce-Shop
- So beschleunigen Sie den Zahlungsvorgang auf Ihrer Shopify-Website
