Comment ajouter la passerelle de paiement Stripe à WooCommerce ? (avec vidéo)
Publié: 2021-03-16
Stripe est l'une des plus grandes passerelles de paiement fiables, évolutives et sécurisées disponibles aujourd'hui. Il est utilisé par de nombreuses sociétés de commerce électronique bien connues, des plateformes B2B, des sociétés SaaS, des places de marché B2C et même des organisations à but non lucratif et des institutions de collecte de fonds.

La passerelle de paiement est disponible dans 40 pays et s'étend rapidement à d'autres. Et il est livré avec une multitude d'outils qui peuvent faire tout et n'importe quoi dont votre entreprise peut avoir besoin.
Si vous cherchez à intégrer votre boutique WooCommerce à Stripe, suivez simplement.
Création et activation de votre compte Stripe
Nous avons besoin d'un compte Stripe pour l'intégrer à notre boutique WooCommerce. Alors dirigeons-nous vers la page d'inscription de Stripe. Ici, remplissez les champs email, nom et mot de passe. Cliquez sur "Créer un compte" lorsque vous avez terminé.
Pour connecter le compte à notre boutique WooCommerce à l'aide de clés API en direct, nous devons confirmer notre adresse e-mail et activer notre compte Stripe. Alors dirigez-vous vers votre boîte de réception et recherchez l'e-mail récent de Stripe. Ouvrez l'e-mail et cliquez sur "Vérifier l'adresse e-mail".

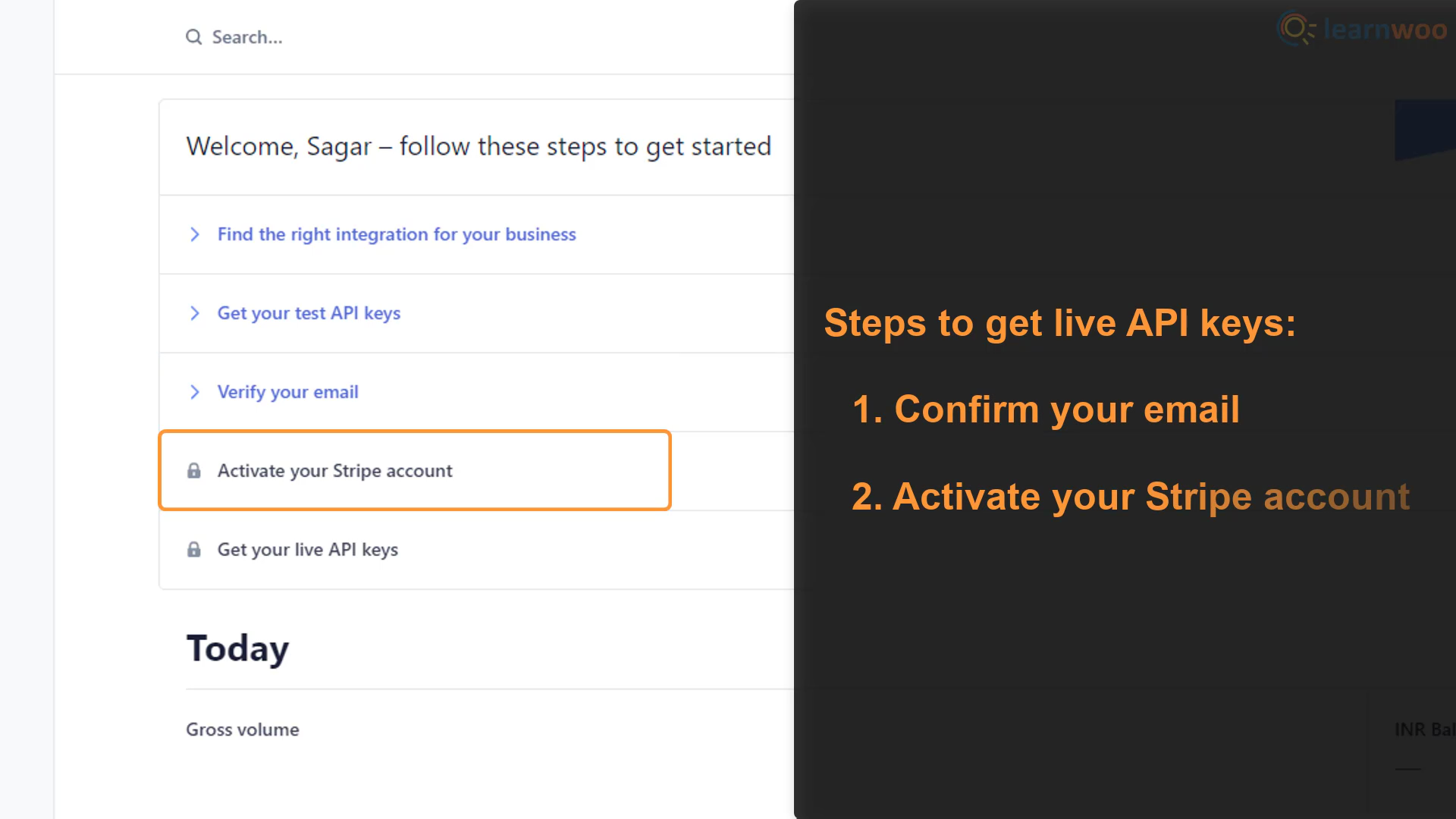
Avec notre email vérifié, nous devons activer notre compte. Développez l'option "Activer votre compte Stripe" dans votre tableau de bord. Ensuite, cliquez sur "Démarrer maintenant" pour lancer le processus.
- Étape 1 : Stripe demande des informations sur votre adresse professionnelle et son type. Fournissez les détails et cliquez sur Suivant.
- Étape 2 : Sur la page suivante, vous devrez fournir des informations personnelles telles que votre nom légal, votre date de naissance et votre adresse personnelle.
- Étape 3 : Vous devez fournir quelques détails commerciaux supplémentaires, tels que le secteur dans lequel vous opérez, l'URL de votre site Web et une description des produits que vous vendez.
- Étape 4 : Sur la page suivante, vous devez définir un descripteur de relevé pour votre compte Stripe. Un descripteur de relevé est le nom de l'entreprise que votre client verra sur ses relevés de carte de crédit. Assurez-vous de choisir un nom facilement reconnaissable pour éviter les rétrofacturations potentielles dues à la confusion. Ajoutez également un numéro de téléphone de support client dans le champ.
- Étape 5 : Cette étape est très importante car vous devez connecter votre compte Stripe à votre compte bancaire. Saisissez soigneusement le nom du titulaire de votre compte et les autres coordonnées bancaires requises par Stripe.
- Étape 6 : Stripe nécessite une authentification en deux étapes pour ajouter une couche de sécurité supplémentaire. Vous pouvez soit utiliser SMS ou une application d'authentification comme Google Authenticator sur votre smartphone. Après avoir configuré l'authentification en 2 étapes, vérifiez les détails et cliquez sur Terminé.
Nous avons créé et activé avec succès notre compte Stripe. Ainsi, nous pouvons désormais accéder à nos clés API en direct.
Connecter Stripe à WooCommerce
Vous devez installer et activer le plugin WooCommerce Stripe Payment Gateway sur votre site WordPress pour le connecter à votre compte Stripe.
Après avoir activé le plugin, cliquez sur "Paramètres" en dessous pour accéder à sa page de configuration.

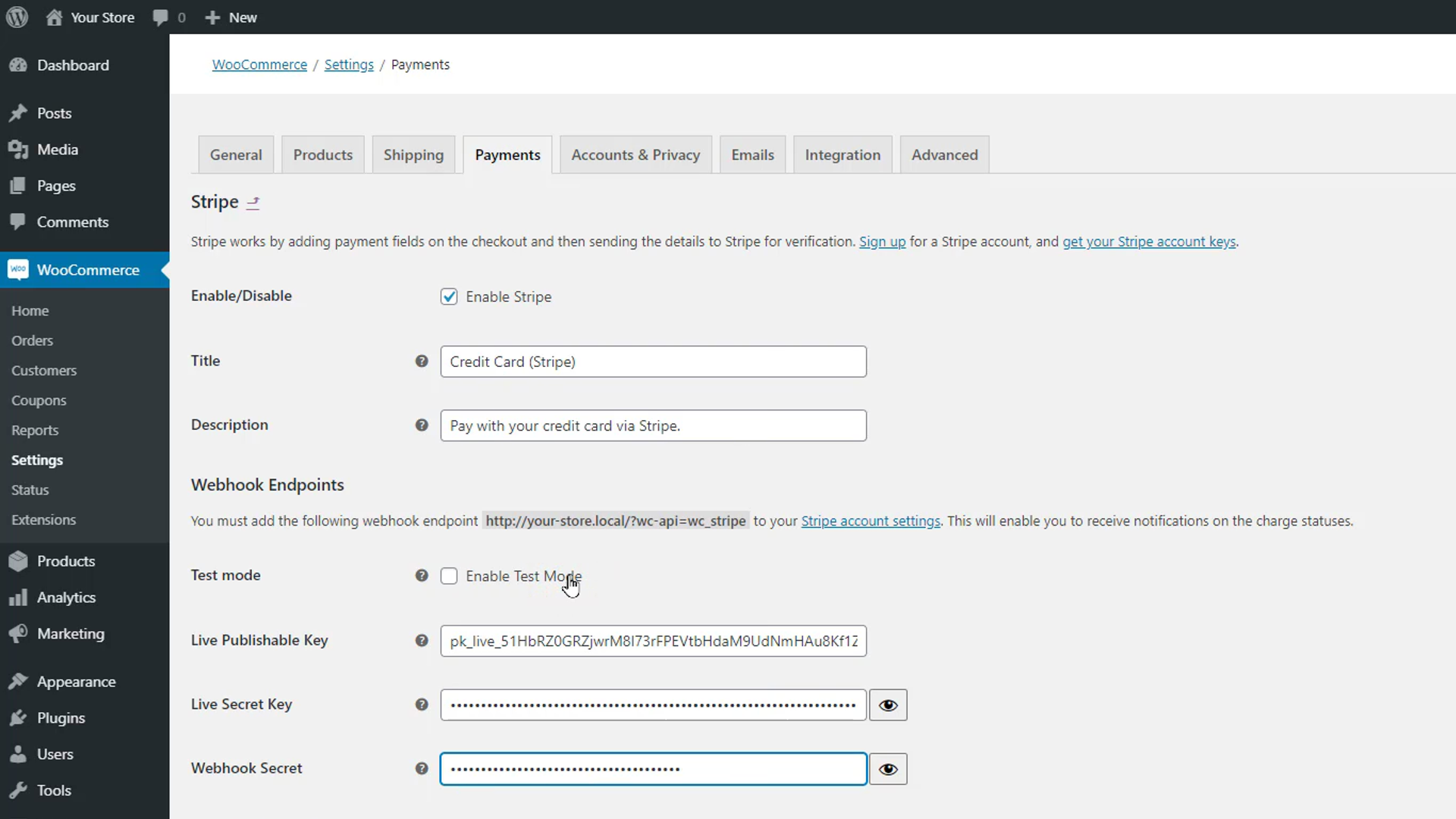
Commencez par activer la passerelle de paiement Stripe sur votre boutique WooCommerce. Dans les champs Titre et Description ci-dessous, saisissez le texte qui sera affiché pour la passerelle de paiement Stripe sur votre page de paiement.

Dans la section Webhook Endpoints, vous pouvez désactiver le mode test pour mettre en ligne le mode de paiement Stripe sur votre site Web. Cependant, il est préférable de le garder en mode test lors de sa configuration et de son test. Rendez-vous dans la section Clés API du tableau de bord de votre compte Stripe. Copiez et collez la clé publiable et la clé secrète.
Copiez également l'URL du point de terminaison du webhook affichée en gras juste en dessous de la section Points de terminaison du webhook sur la page de configuration. Rendez-vous ensuite dans les paramètres Webhooks de votre tableau de bord Stripe et cliquez sur "Ajouter un point de terminaison". Collez l'URL copiée dans le champ disponible.
Dans le menu déroulant ci-dessous, vous pouvez sélectionner les événements pour lesquels vous recevrez des notifications de Stripe. Par exemple, en choisissant l'événement « Charge », vous serez informé lorsqu'une charge est capturée, expirée et échouée. Lorsque vous avez terminé de sélectionner les événements, cliquez sur "Ajouter un point de terminaison".
Un secret de signature est disponible sous les détails du webhook. Copiez-le et collez-le dans le champ Webhook secret de la page de configuration du plugin.
Ci-dessous, vous pouvez modifier d'autres paramètres pour la capture de charge, la personnalisation des boutons et l'enregistrement de la carte en fonction de vos préférences.
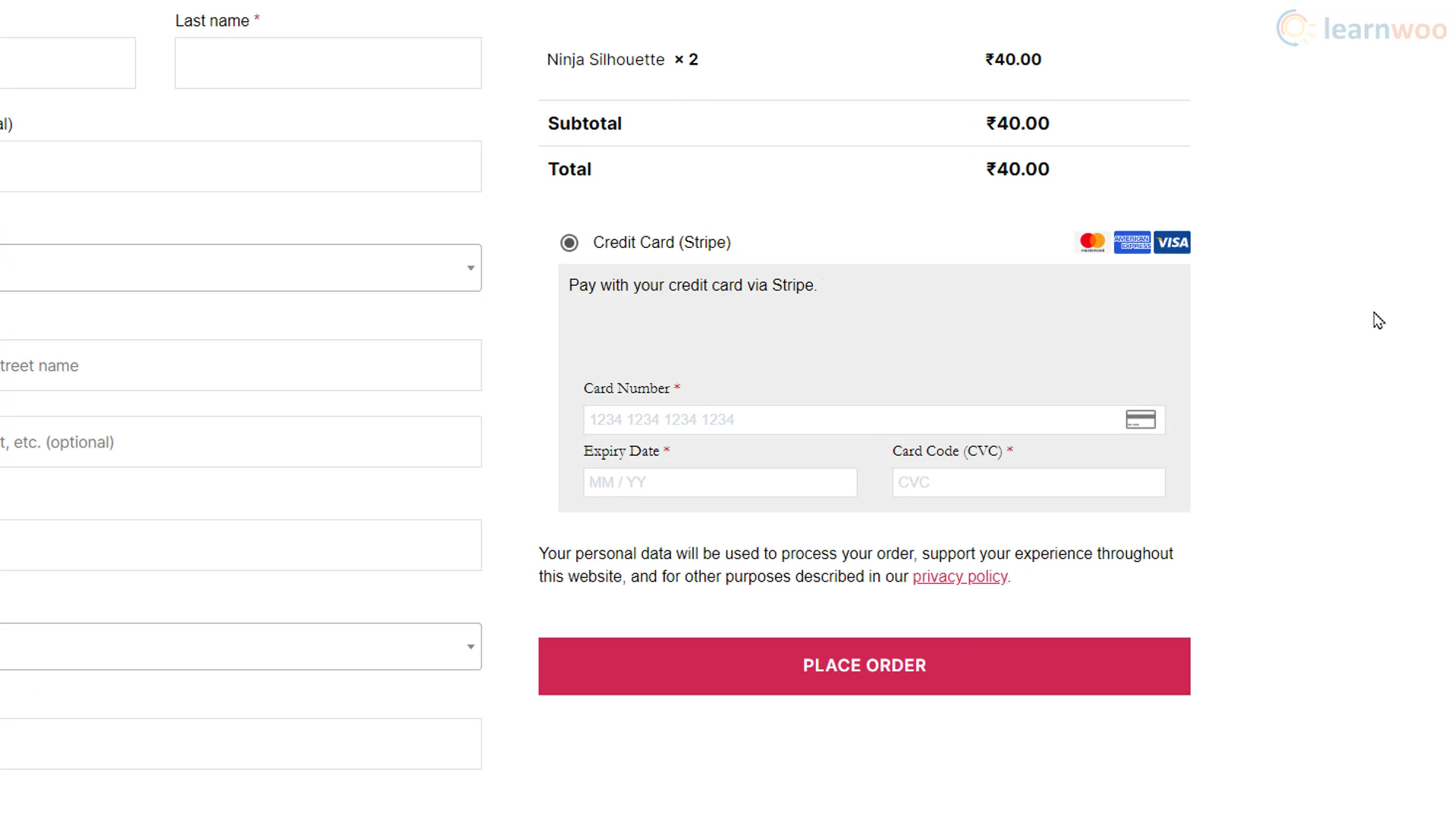
Cliquez sur Enregistrer les modifications lorsque vous avez terminé. La passerelle de paiement Stripe est désormais active sur notre boutique WooCommerce. Lorsque les acheteurs se rendent sur la page de paiement, ils peuvent payer via Stripe.

Activation des abonnements avec la passerelle de paiement Stripe
Si votre boutique fonctionne sur un modèle basé sur un abonnement, vous pouvez activer les paiements d'abonnement avec Stripe. Cependant, vous aurez besoin du plugin WooCommerce Subscriptions du magasin d'extensions WooCommerce. Avec l'intégration des abonnements Stripe et WooCommerce, vous pouvez activer à la fois les paiements de renouvellement manuels et les paiements récurrents automatiques, et même permettre aux clients de mettre à niveau ou de rétrograder entre les plans.
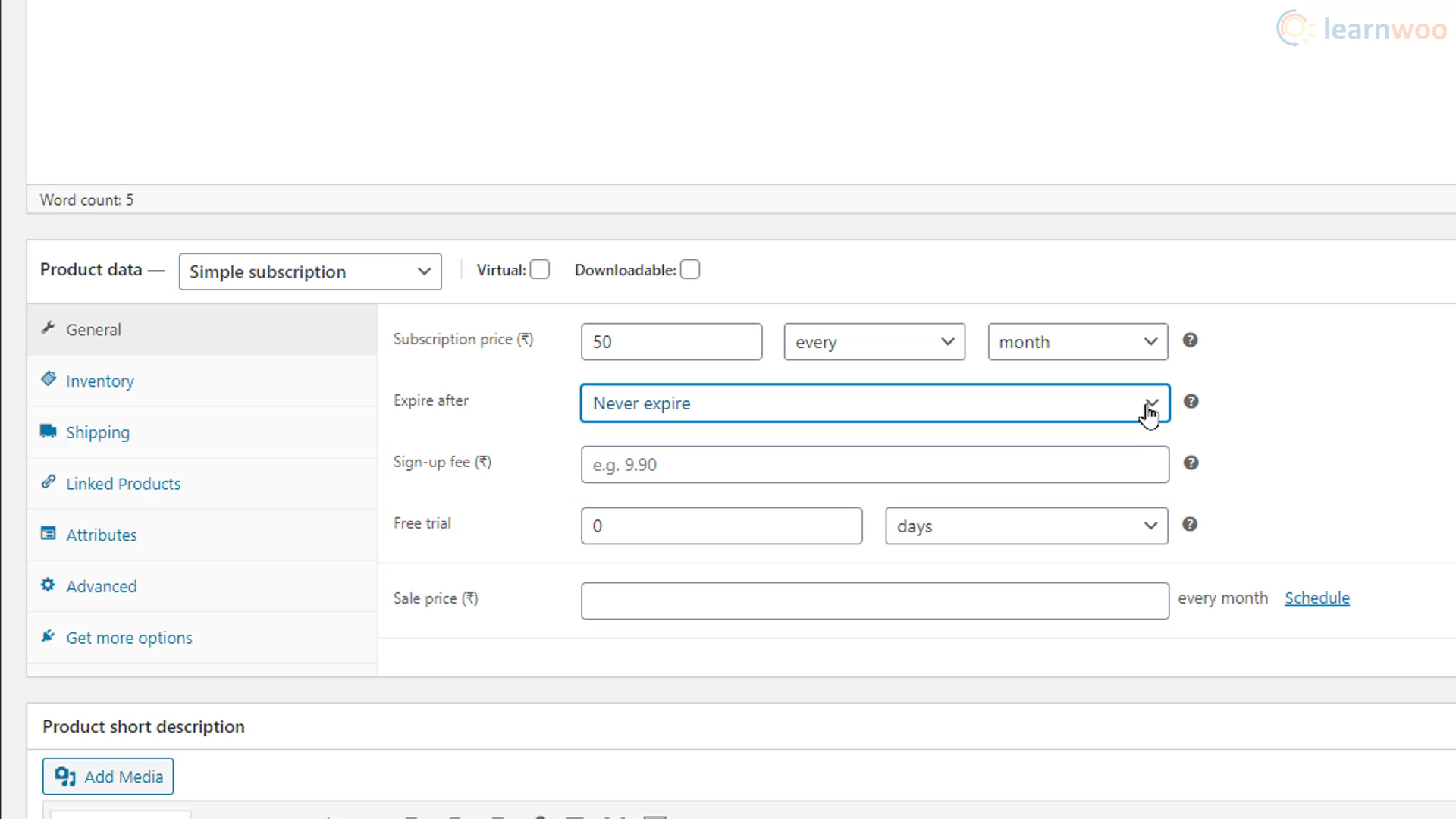
Après avoir installé le plugin, vous devrez ajouter un produit d'abonnement. Dirigez-vous vers Produits> Ajouter un nouveau . Ajoutez le titre et la description du produit. Ensuite, sélectionnez Abonnement simple dans la liste déroulante Données produit. Ajoutez également un prix d'abonnement et sélectionnez la période de paiement.

Ci-dessous, déterminez quand l'abonnement expirera. Vous pouvez également déterminer des frais d'inscription, une période d'essai gratuite et un prix de vente. Enfin, ajoutez une image de produit pour accompagner le produit.
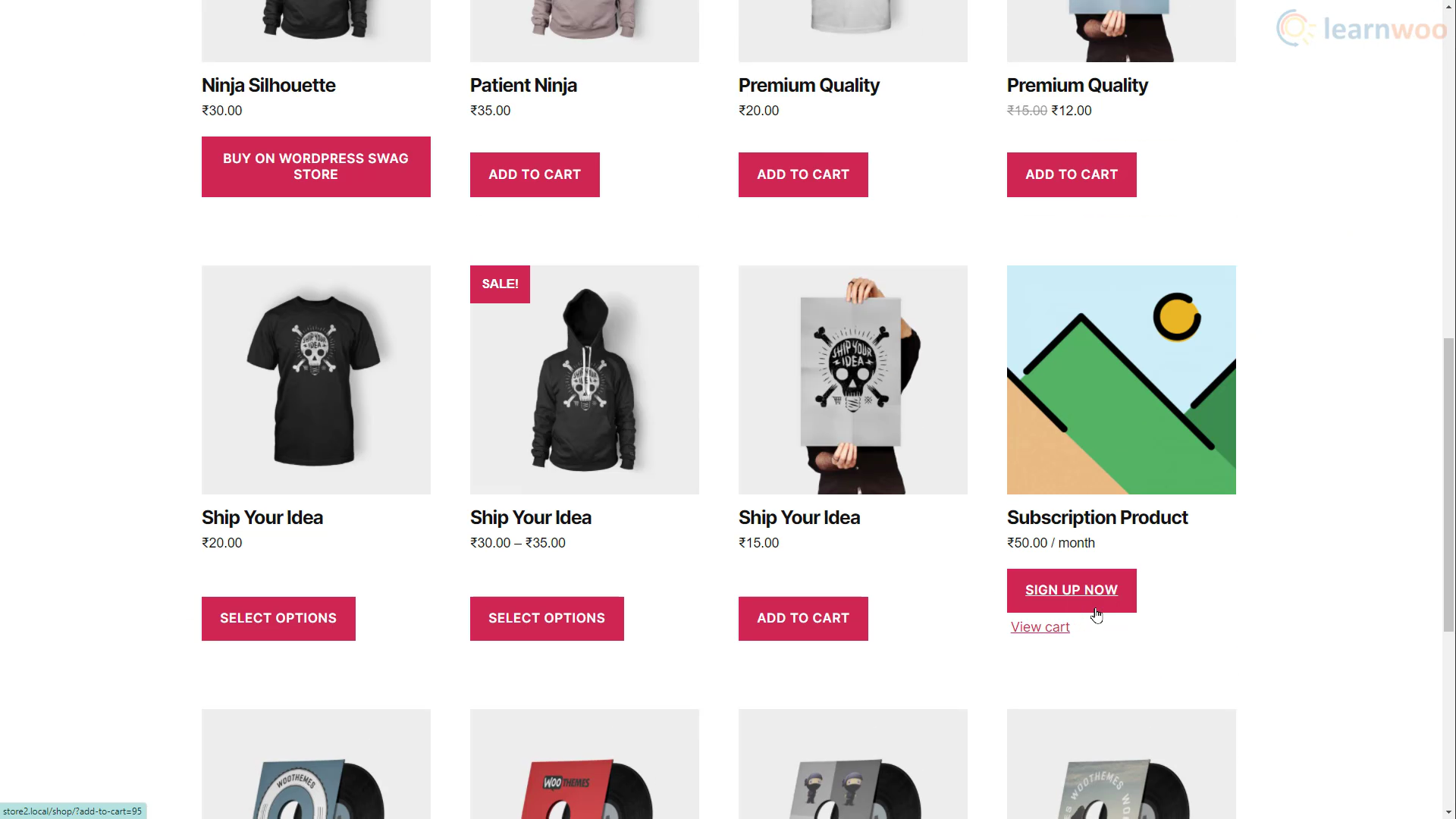
Après avoir publié le produit, les acheteurs parcourant le magasin peuvent voir le produit d'abonnement comme les autres produits. Ils peuvent cliquer sur le bouton "S'inscrire" pour démarrer leur abonnement avec Stripe.

Après un paiement réussi, vous pouvez afficher et gérer les détails dans l'onglet Abonnements sous WooCommerce.
Grâce aux méthodes de paiement pratiques disponibles, vos clients peuvent désormais profiter de paiements rapides et fiables.
Si vous préférez une version vidéo, veuillez consulter la vidéo ci-dessous :
Lectures complémentaires
- Stripe vs PayPal - Trouvez la meilleure solution de paiement pour votre boutique WooCommerce
- Comment accélérer le processus de paiement sur votre site Web Shopify
