Como adicionar o gateway de pagamento Stripe ao WooCommerce? (com vídeo)
Publicados: 2021-03-16
O Stripe é um dos maiores gateways de pagamento confiáveis, escaláveis e seguros para desenvolvedores disponíveis atualmente. É usado por muitas empresas conhecidas de comércio eletrônico, plataformas B2B, empresas SaaS, Marketplaces B2C e até instituições sem fins lucrativos e de angariação de fundos.

O gateway de pagamento está disponível em 40 países e está se expandindo rapidamente para mais. E vem com uma série de ferramentas que podem fazer tudo e qualquer coisa que sua empresa possa precisar.
Se você deseja integrar sua loja WooCommerce com o Stripe, basta seguir adiante.
Criando e ativando sua conta Stripe
Precisamos de uma conta Stripe para integrá-la à nossa loja WooCommerce. Então, vamos para a página de inscrição do Stripe. Aqui, preencha os campos de e-mail, nome e senha. Clique em “Criar conta” quando terminar.
Para conectar a conta à nossa loja WooCommerce usando chaves de API ao vivo, precisamos confirmar nosso endereço de e-mail e ativar nossa conta Stripe. Então vá para sua caixa de entrada de e-mail e procure o e-mail recente do Stripe. Abra o e-mail e clique em “Verificar endereço de e-mail”.

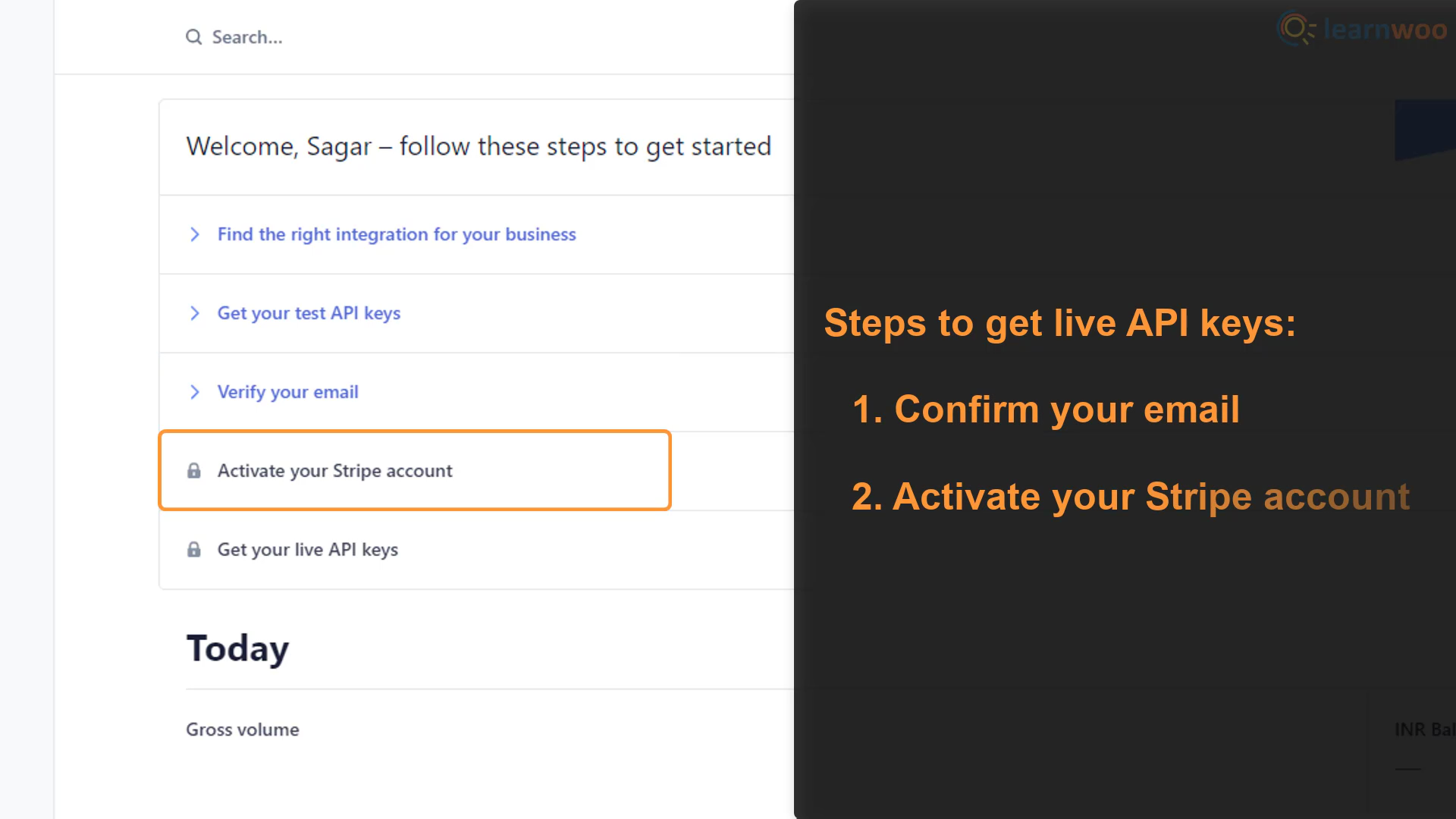
Com nosso e-mail verificado, precisamos ativar nossa conta. Expanda a opção “Ativar sua conta Stripe” em seu painel. Em seguida, clique em “Iniciar agora” para iniciar o processo.
- Etapa 1: o Stripe solicita informações sobre seu endereço comercial e seu tipo. Forneça os detalhes e clique em Avançar.
- Passo 2: Na próxima página, você terá que fornecer alguns dados pessoais, como seu nome legal, data de nascimento e endereço residencial.
- Etapa 3: você precisa fornecer mais alguns detalhes comerciais, como o setor em que opera, o URL do seu site e uma descrição dos produtos que vende.
- Passo 4: Na próxima página, você precisa definir um descritor de extrato para sua conta Stripe. Um descritor de extrato é o nome da empresa que seu cliente verá em seus extratos de cartão de crédito. Certifique-se de escolher um nome facilmente reconhecível para evitar possíveis estornos devido a confusão. Além disso, adicione um número de telefone de suporte ao cliente no campo.
- Etapa 5: esta etapa é muito importante, pois você precisa conectar sua conta Stripe à sua conta bancária. Insira com cuidado o nome do titular da sua conta e outros detalhes da conta bancária exigidos pelo Stripe.
- Etapa 6: O Stripe requer uma autenticação em duas etapas para adicionar uma camada extra de segurança. Você pode usar SMS ou um aplicativo autenticador como o Google Authenticator em seu smartphone. Depois de configurar a autenticação em duas etapas, verifique os detalhes e clique em Concluído.
Criamos e ativamos com sucesso nossa conta Stripe. Assim, agora podemos acessar nossas chaves de API ao vivo.
Conectando Stripe com WooCommerce
Você precisa instalar e ativar o plugin WooCommerce Stripe Payment Gateway em seu site WordPress para conectá-lo à sua conta Stripe.
Depois de ativar o plugin, clique em “Configurações” abaixo dele para ir para sua página de configuração.

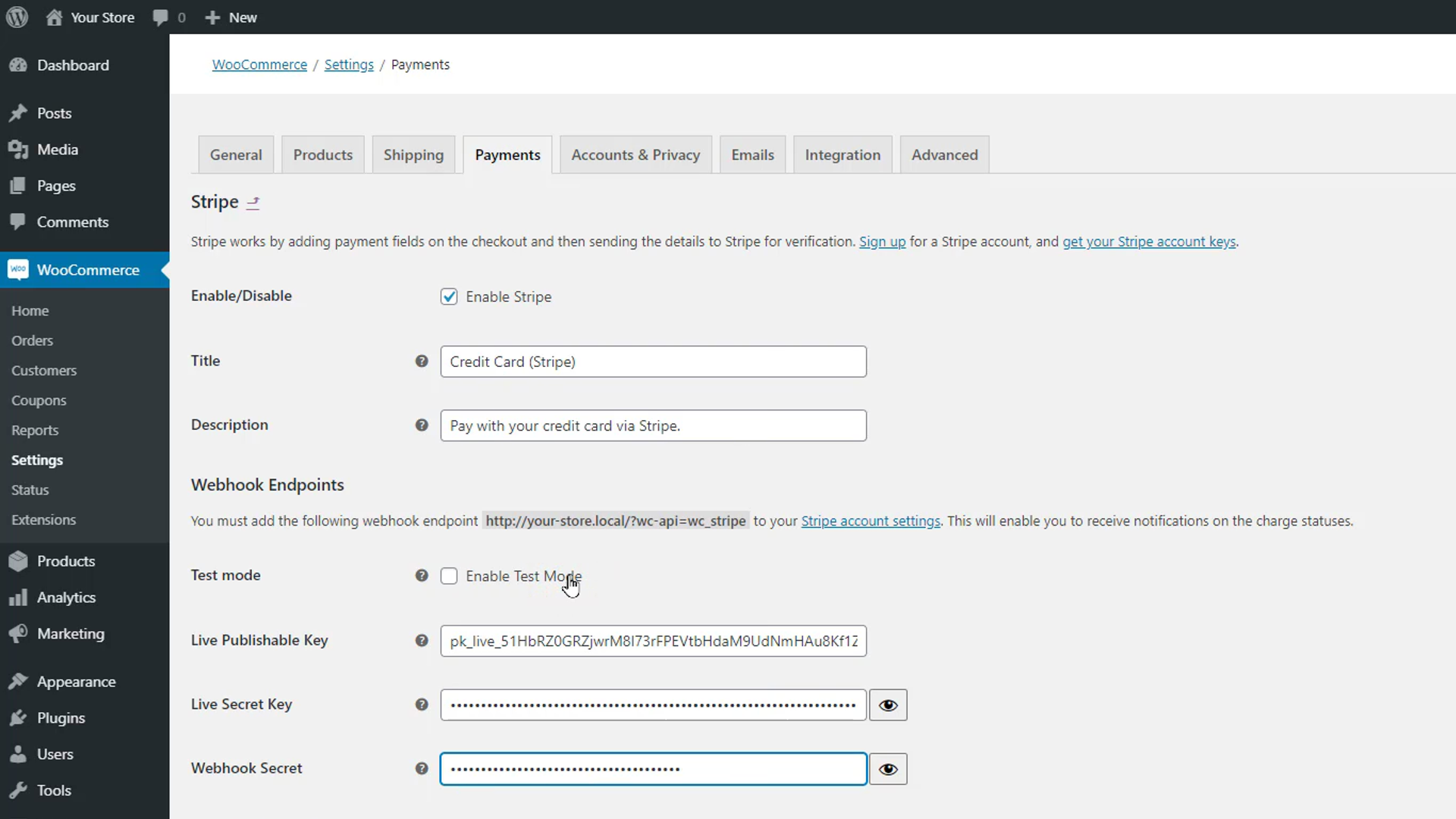
Comece ativando o gateway de pagamento Stripe em sua loja WooCommerce. Nos campos Título e Descrição abaixo, digite o texto que será exibido para o gateway de pagamento Stripe na sua página de checkout.
Na seção Webhook Endpoints, você pode desativar o modo de teste para ativar o método de pagamento Stripe em seu site. No entanto, é melhor mantê-lo no modo de teste ao configurá-lo e testá-lo. Vá para a seção de chaves de API no painel da sua conta Stripe. Copie e cole a chave publicável e a chave secreta.

Além disso, copie o URL do ponto de extremidade do webhook mostrado em negrito logo abaixo da seção Pontos de extremidade do webhook na página de configuração. Em seguida, vá para as configurações de Webhooks no painel do Stripe e clique em "Adicionar endpoint". Cole o URL copiado no campo disponível.
Na lista suspensa abaixo, você pode selecionar os eventos para os quais receberá notificações do Stripe. Por exemplo, ao escolher o evento "Cobrança", você será atualizado quando uma cobrança for capturada, expirada e com falha. Quando terminar de selecionar os eventos, clique em “Adicionar endpoint”.
Um segredo de assinatura está disponível abaixo dos detalhes do webhook. Copie-o e cole-o no campo secreto do Webhook na página de configuração do plug-in.
Abaixo, você pode ajustar algumas outras configurações para captura de carga, personalização de botões e economia de cartão de acordo com suas preferências.
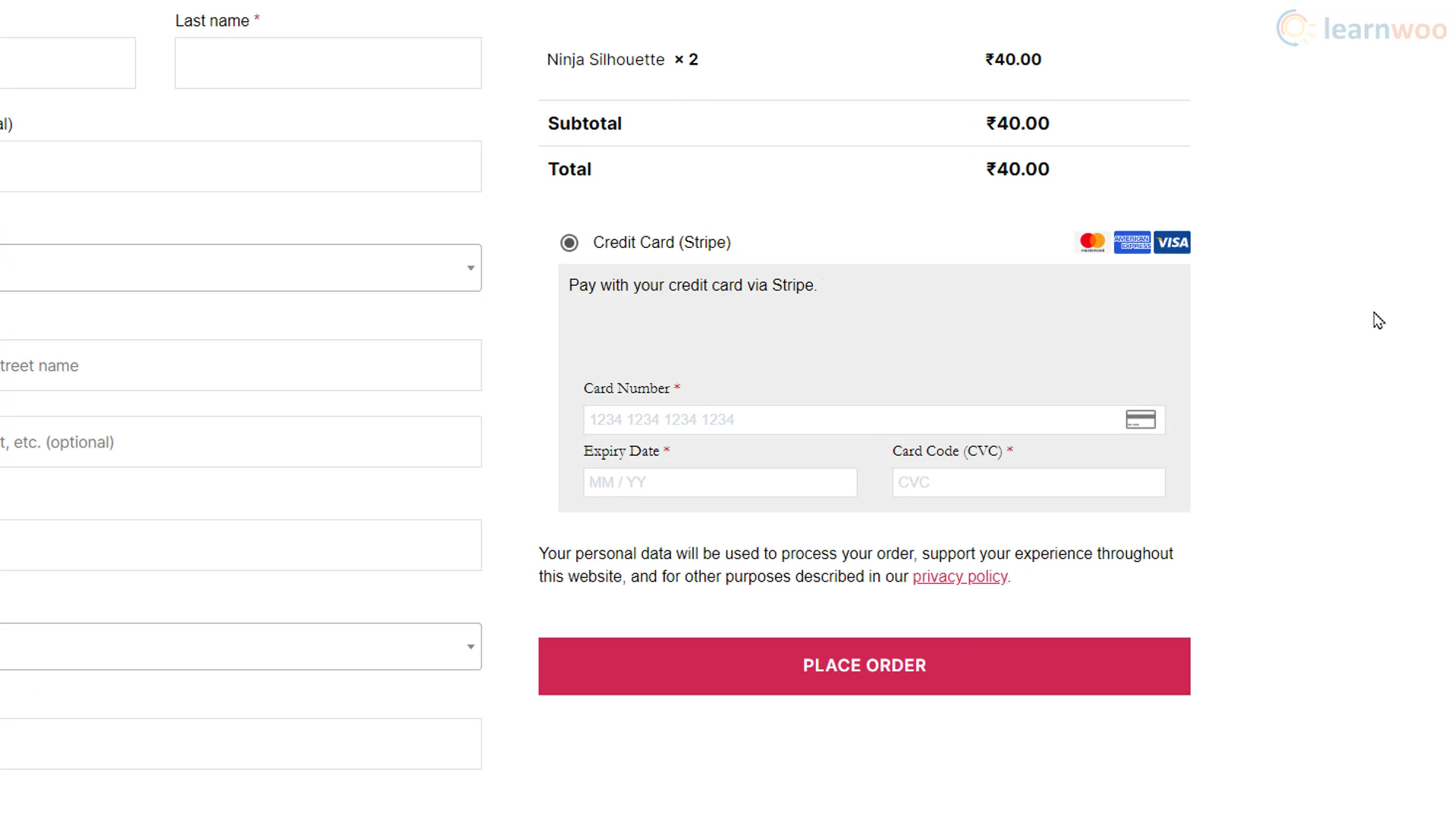
Clique em Salvar alterações quando terminar. O gateway de pagamento Stripe agora está ativo em nossa loja WooCommerce. Quando os compradores acessam a página de checkout, eles podem pagar via Stripe.

Habilitando assinaturas com o Stripe Payment Gateway
Se sua loja funciona em um modelo baseado em assinatura, você pode habilitar os pagamentos de assinatura com o Stripe. No entanto, você precisará do plug-in WooCommerce Subscriptions da loja de extensões WooCommerce. Com a integração de assinaturas do Stripe e WooCommerce, você pode habilitar pagamentos de renovação manual e pagamentos recorrentes automáticos e até permitir que os clientes façam upgrade ou downgrade entre os planos.
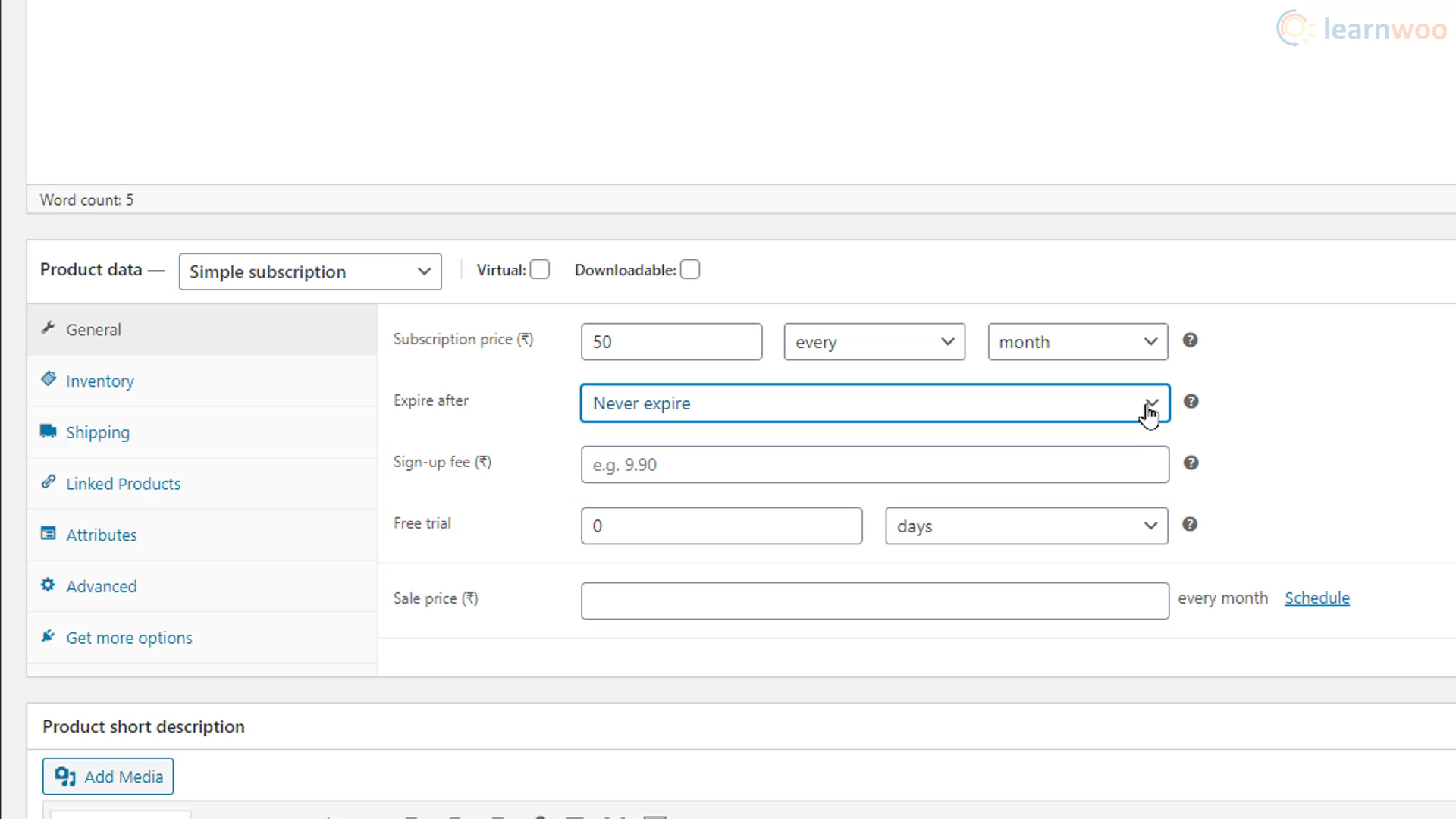
Depois de instalar o plug-in, você precisará adicionar um produto de assinatura. Vá para Produtos > Adicionar novo . Adicione o título e a descrição do produto. Em seguida, selecione Assinatura simples na lista suspensa Dados do produto. Além disso, adicione um preço de assinatura e selecione o período de pagamento.

Abaixo, determine quando a assinatura expirará. Você também pode determinar uma taxa de inscrição, período de teste gratuito e um preço de venda. Por fim, adicione uma imagem do produto para acompanhar o produto.
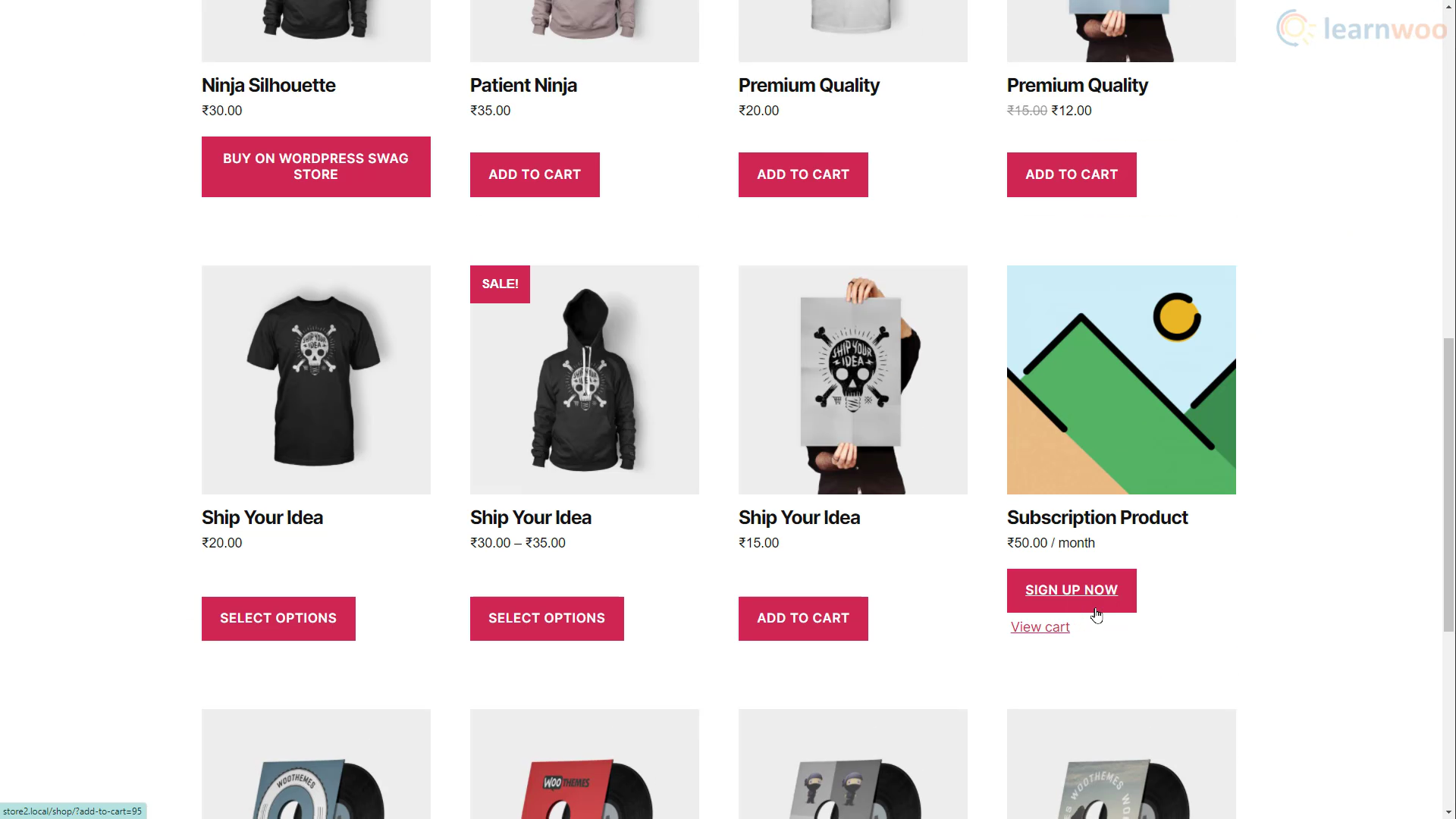
Depois de publicar o produto, os compradores que navegam na loja podem visualizar o produto de assinatura da mesma forma que outros produtos. Eles podem clicar no botão “Inscrever-se” para iniciar suas assinaturas com o Stripe.

Após um pagamento bem-sucedido, você pode visualizar e gerenciar os detalhes na guia Assinaturas em WooCommerce.
Com métodos de pagamento convenientes disponíveis, seus compradores agora podem desfrutar de checkouts rápidos e confiáveis.
Se preferir uma versão em vídeo, confira o vídeo abaixo:
Leitura adicional
- Stripe vs PayPal – Encontre a melhor solução de pagamento para sua loja WooCommerce
- Como acelerar o processo de pagamento em seu site da Shopify
