จะเพิ่ม Stripe Payment Gateway ให้กับ WooCommerce ได้อย่างไร? (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2021-03-16
Stripe เป็นหนึ่งในเกตเวย์การชำระเงินที่เป็นมิตรกับนักพัฒนาที่น่าเชื่อถือ ปรับขนาดได้ และปลอดภัยที่สุดที่มีอยู่ในปัจจุบัน มีการใช้โดยบริษัทอีคอมเมิร์ซที่มีชื่อเสียงหลายแห่ง แพลตฟอร์ม B2B บริษัท SaaS ตลาด B2C และแม้แต่องค์กรไม่แสวงหากำไรและการระดมทุน

เกตเวย์การชำระเงินมีให้บริการใน 40 ประเทศและกำลังขยายไปยังประเทศอื่นๆ อย่างรวดเร็ว และมาพร้อมกับเครื่องมือมากมายที่สามารถทำทุกอย่างที่ธุรกิจของคุณอาจต้องการ
หากคุณต้องการรวมร้านค้า WooCommerce ของคุณเข้ากับ Stripe เพียงทำตาม
การสร้างและเปิดใช้งานบัญชี Stripe ของคุณ
เราจำเป็นต้องมีบัญชี Stripe เพื่อรวมเข้ากับร้านค้า WooCommerce ของเรา ไปที่หน้าลงชื่อสมัครใช้ของ Stripe ที่นี่ กรอกข้อมูลในฟิลด์อีเมล ชื่อ และรหัสผ่าน คลิก “สร้างบัญชี” เมื่อเสร็จแล้ว
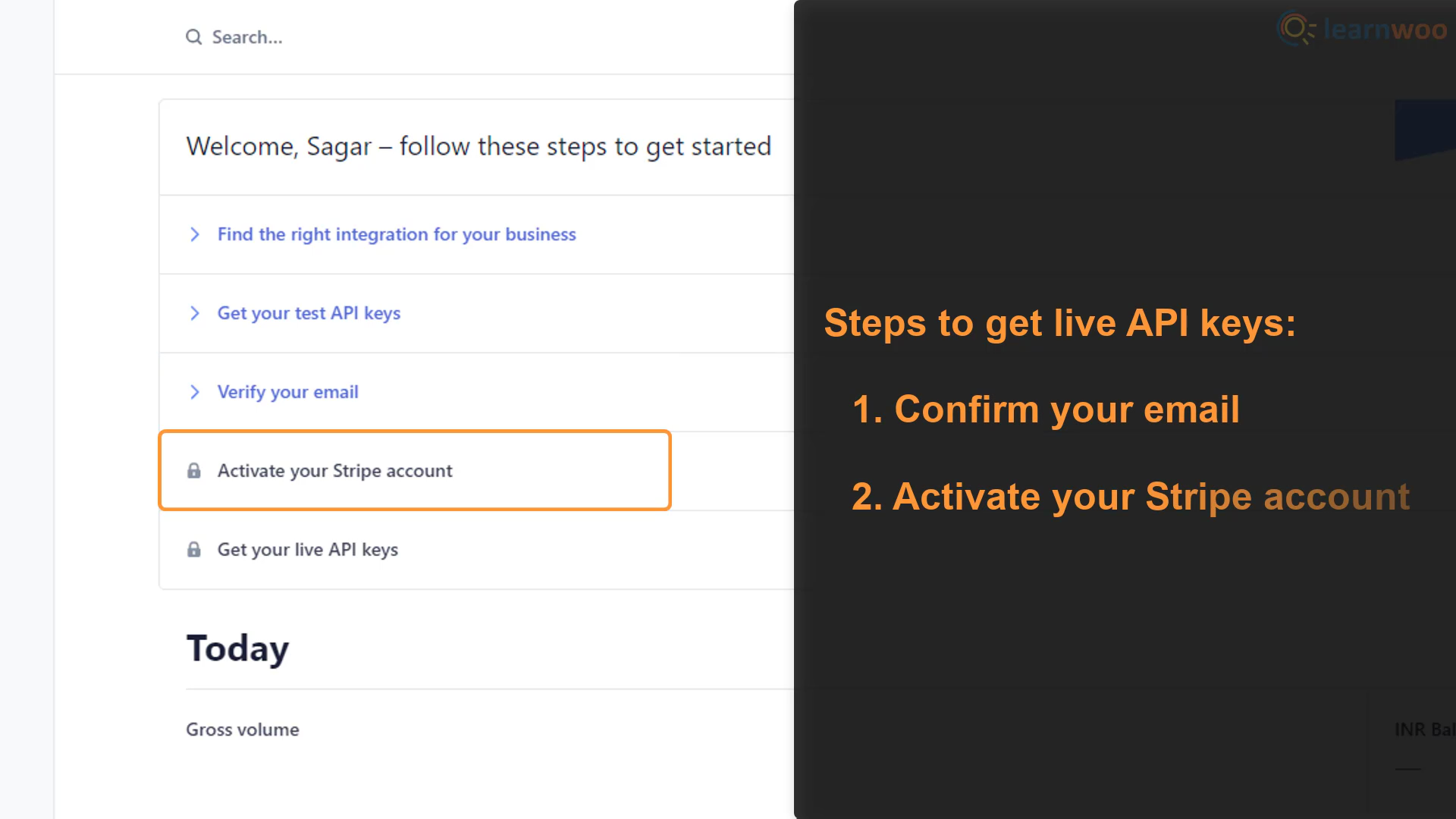
ในการเชื่อมต่อบัญชีกับร้านค้า WooCommerce ของเราโดยใช้คีย์ API แบบสด เราจำเป็นต้องยืนยันที่อยู่อีเมลของเราและเปิดใช้งานบัญชี Stripe ของเรา ไปที่กล่องจดหมายอีเมลของคุณและค้นหาอีเมลล่าสุดจาก Stripe เปิดอีเมลและคลิก "ยืนยันที่อยู่อีเมล"

ด้วยการยืนยันอีเมลของเรา เราจำเป็นต้องเปิดใช้งานบัญชีของเรา ขยายตัวเลือก "เปิดใช้งานบัญชี Stripe ของคุณ" ในแดชบอร์ดของคุณ จากนั้นคลิก "เริ่มเลย" เพื่อเริ่มกระบวนการ
- ขั้นตอนที่ 1: Stripe ขอข้อมูลเกี่ยวกับที่อยู่ธุรกิจของคุณและประเภทของที่อยู่ ระบุรายละเอียดและคลิกถัดไป
- ขั้นตอนที่ 2: ในหน้าถัดไป คุณจะต้องให้รายละเอียดส่วนบุคคล เช่น ชื่อตามกฎหมาย วันเกิด และที่อยู่บ้าน
- ขั้นตอนที่ 3: คุณต้องระบุรายละเอียดทางธุรกิจเพิ่มเติม เช่น อุตสาหกรรมที่คุณดำเนินการ URL ของเว็บไซต์ของคุณ และคำอธิบายของผลิตภัณฑ์ที่คุณขาย
- ขั้นตอนที่ 4: ในหน้าถัดไป คุณต้องตั้งค่าตัวบอกใบแจ้งยอดสำหรับบัญชี Stripe ของคุณ ตัวระบุใบแจ้งยอดคือชื่อธุรกิจที่ลูกค้าของคุณจะเห็นในใบแจ้งยอดบัตรเครดิต ตรวจสอบให้แน่ใจว่าได้เลือกชื่อที่จดจำได้ง่ายเพื่อหลีกเลี่ยงการปฏิเสธการชำระเงินที่อาจเกิดขึ้นเนื่องจากความสับสน เพิ่มหมายเลขโทรศัพท์สนับสนุนลูกค้าในฟิลด์ด้วย
- ขั้นตอนที่ 5: ขั้นตอนนี้สำคัญมาก เนื่องจากคุณจำเป็นต้องเชื่อมต่อบัญชี Stripe กับบัญชีธนาคารของคุณ ป้อนชื่อเจ้าของบัญชีของคุณอย่างระมัดระวังและรายละเอียดบัญชีธนาคารอื่น ๆ ที่ Stripe ต้องการ
- ขั้นตอนที่ 6: Stripe ต้องการการรับรองความถูกต้องสองขั้นตอนเพื่อเพิ่มความปลอดภัยอีกชั้นหนึ่ง คุณสามารถใช้ SMS หรือแอปรับรองความถูกต้อง เช่น Google Authenticator บนสมาร์ทโฟนของคุณได้ หลังจากตั้งค่าการตรวจสอบสิทธิ์แบบ 2 ขั้นตอนแล้ว ให้ตรวจสอบรายละเอียดแล้วคลิกเสร็จสิ้น
เราได้สร้างและเปิดใช้งานบัญชี Stripe ของเราสำเร็จแล้ว ดังนั้น ตอนนี้เราสามารถเข้าถึงคีย์ API แบบสดของเราได้แล้ว
การเชื่อมต่อ Stripe กับ WooCommerce
คุณต้องติดตั้งและเปิดใช้งาน ปลั๊กอิน WooCommerce Stripe Payment Gateway บนเว็บไซต์ WordPress ของคุณเพื่อเชื่อมต่อกับบัญชี Stripe ของคุณ
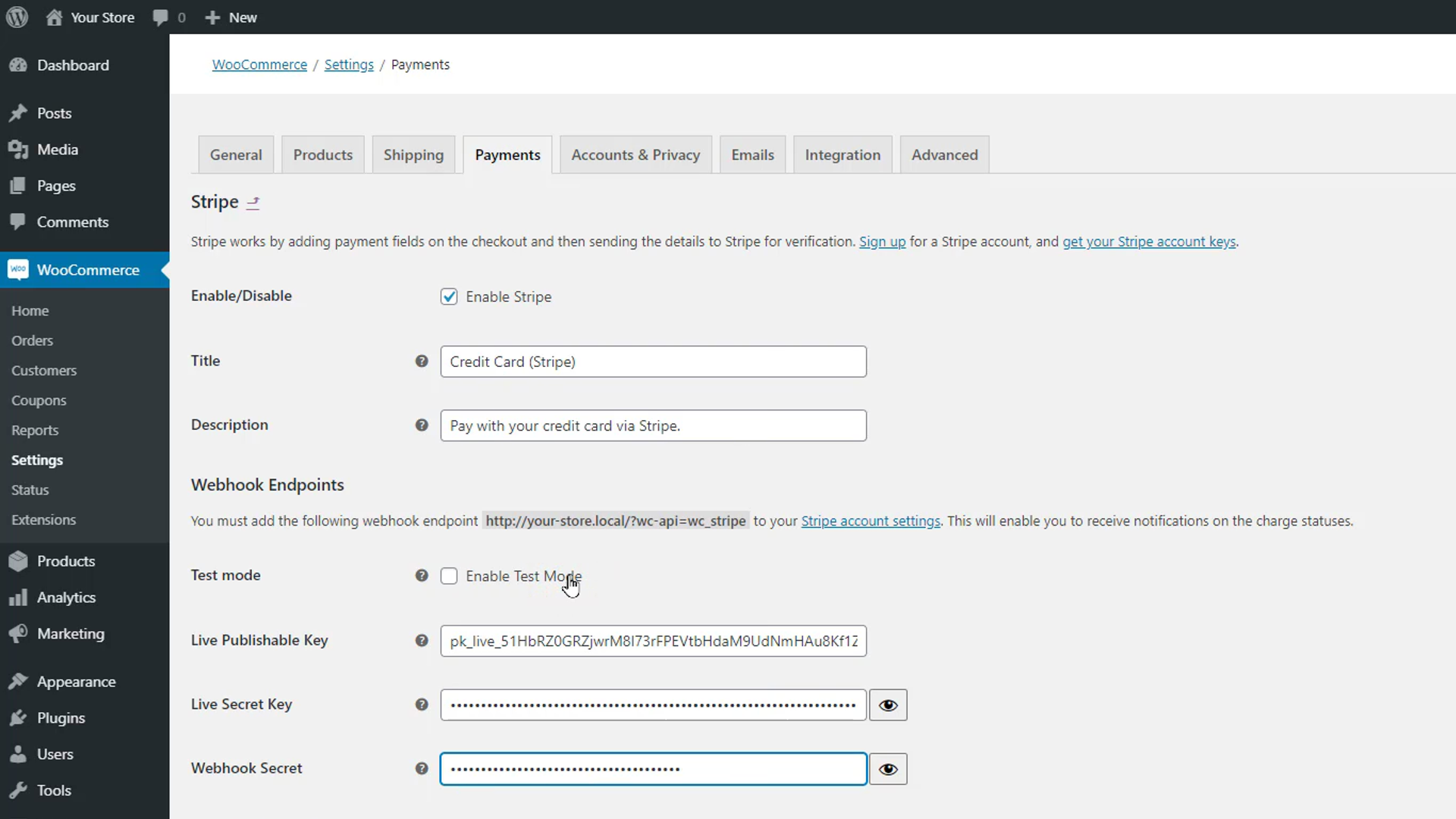
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้คลิก "การตั้งค่า" ใต้ปลั๊กอินเพื่อไปที่หน้าการตั้งค่า

เริ่มต้นด้วยการเปิดใช้งานเกตเวย์การชำระเงิน Stripe บนร้านค้า WooCommerce ของคุณ ในฟิลด์ชื่อและคำอธิบายด้านล่าง ให้พิมพ์ข้อความที่จะแสดงสำหรับเกตเวย์การชำระเงิน Stripe ในหน้าชำระเงินของคุณ

ในส่วน Webhook Endpoints คุณสามารถปิดใช้งานโหมดทดสอบเพื่อให้วิธีการชำระเงิน Stripe ใช้งานได้บนเว็บไซต์ของคุณ อย่างไรก็ตาม ทางที่ดีควรเก็บไว้ในโหมดทดสอบขณะตั้งค่าและทดสอบ ไปที่ส่วนคีย์ API ในแดชบอร์ดบัญชี Stripe ของคุณ คัดลอกและวางคีย์ที่เผยแพร่ได้และคีย์ลับ
นอกจากนี้ ให้คัดลอก URL ปลายทางของเว็บฮุคที่แสดงเป็นตัวหนาใต้ส่วนปลายทางของเว็บฮุคในหน้าการตั้งค่า จากนั้นไปที่การตั้งค่า Webhooks ในแดชบอร์ด Stripe ของคุณและคลิก "เพิ่มปลายทาง" วาง URL ที่คัดลอกไว้ในฟิลด์ที่มี
จากดรอปดาวน์ด้านล่าง คุณสามารถเลือกกิจกรรมที่คุณจะได้รับการแจ้งเตือนจาก Stripe ตัวอย่างเช่น โดยการเลือกเหตุการณ์ "การเรียกเก็บเงิน" คุณจะได้รับการอัปเดตเมื่อมีการบันทึกค่าใช้จ่าย หมดอายุ และล้มเหลว เมื่อคุณเลือกกิจกรรมเสร็จแล้ว ให้คลิก "เพิ่มปลายทาง"
ข้อมูลลับในการเซ็นชื่ออยู่ใต้รายละเอียดเว็บฮุค คัดลอกและวางในช่องข้อมูลลับของ Webhook ในหน้าการตั้งค่าปลั๊กอิน
ด้านล่างนี้ คุณสามารถปรับแต่งการตั้งค่าอื่นๆ สำหรับการบันทึกการชาร์จ การปรับแต่งปุ่ม และการบันทึกการ์ดตามความต้องการของคุณ
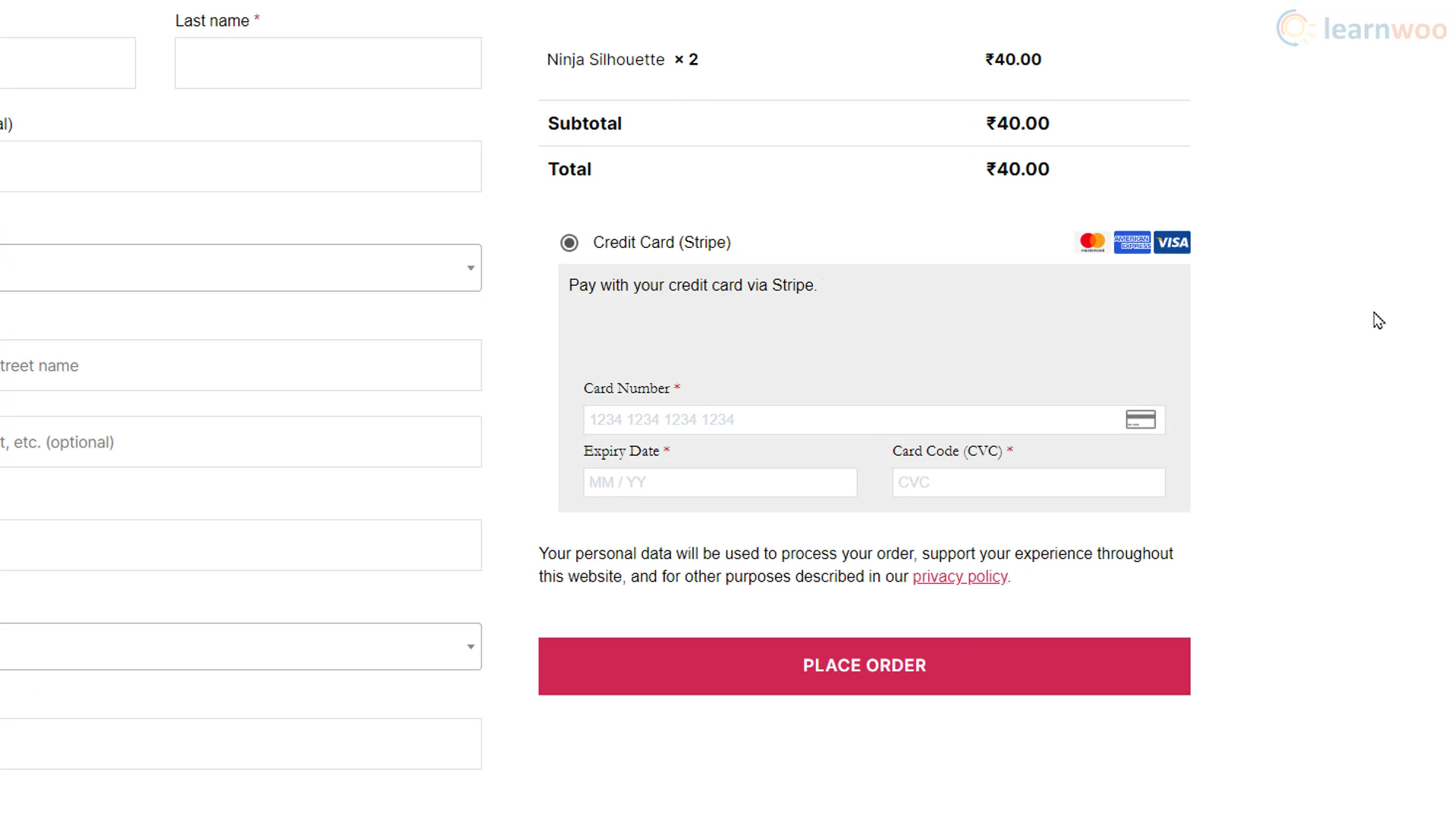
คลิกบันทึกการเปลี่ยนแปลงเมื่อคุณทำเสร็จแล้ว เกตเวย์การชำระเงิน Stripe เปิดใช้งานบนร้านค้า WooCommerce ของเราแล้ว เมื่อผู้ซื้อไปที่หน้าชำระเงิน พวกเขาสามารถชำระเงินผ่าน Stripe

การเปิดใช้งานการสมัครสมาชิกกับ Stripe Payment Gateway
หากร้านค้าของคุณทำงานในรูปแบบการสมัครรับข้อมูล คุณสามารถเปิดใช้งานการชำระเงินค่าสมัครสมาชิกด้วย Stripe อย่างไรก็ตาม คุณจะต้องมี ปลั๊กอิน WooCommerce Subscriptions จากร้านส่วนขยาย WooCommerce ด้วยการผสานรวมการสมัครสมาชิก Stripe และ WooCommerce คุณสามารถเปิดใช้งานทั้งการชำระเงินการต่ออายุด้วยตนเองและการชำระเงินที่เกิดซ้ำอัตโนมัติ และแม้กระทั่งให้ลูกค้าอัพเกรดหรือดาวน์เกรดระหว่างแผน
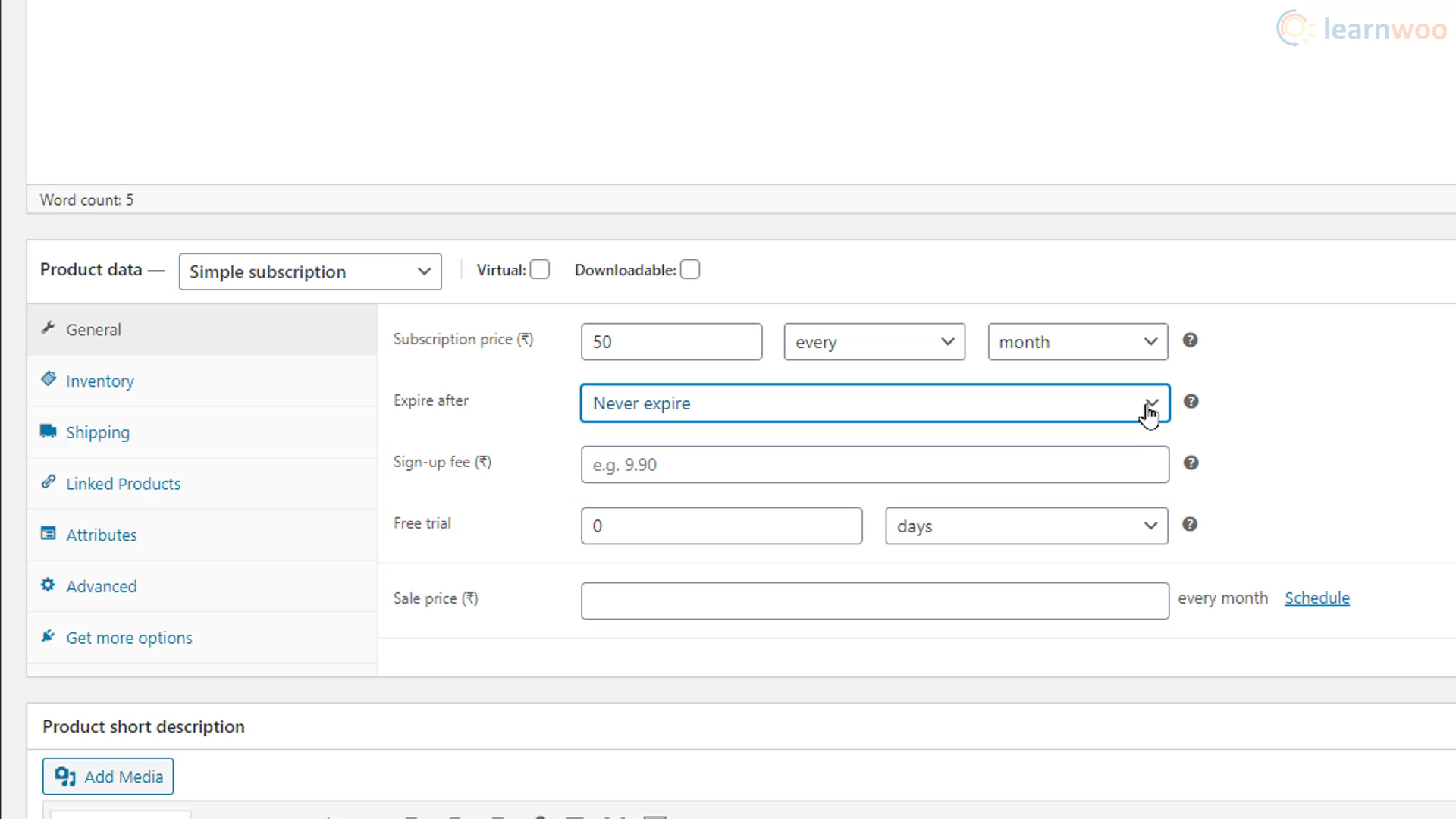
หลังจากติดตั้งปลั๊กอิน คุณจะต้องเพิ่มผลิตภัณฑ์สมัครสมาชิก ไปที่ ผลิตภัณฑ์ > เพิ่ม ใหม่ เพิ่มชื่อผลิตภัณฑ์และคำอธิบาย จากนั้นเลือกการสมัครสมาชิกแบบง่ายจากดรอปดาวน์ข้อมูลผลิตภัณฑ์ เพิ่มราคาสมัครและเลือกระยะเวลาการชำระเงิน

ด้านล่างนี้ กำหนดว่าการสมัครจะหมดอายุเมื่อใด คุณยังกำหนดค่าธรรมเนียมการสมัคร ระยะเวลาทดลองใช้ฟรี และราคาลดได้อีกด้วย สุดท้าย เพิ่มรูปภาพผลิตภัณฑ์เพื่อไปกับผลิตภัณฑ์
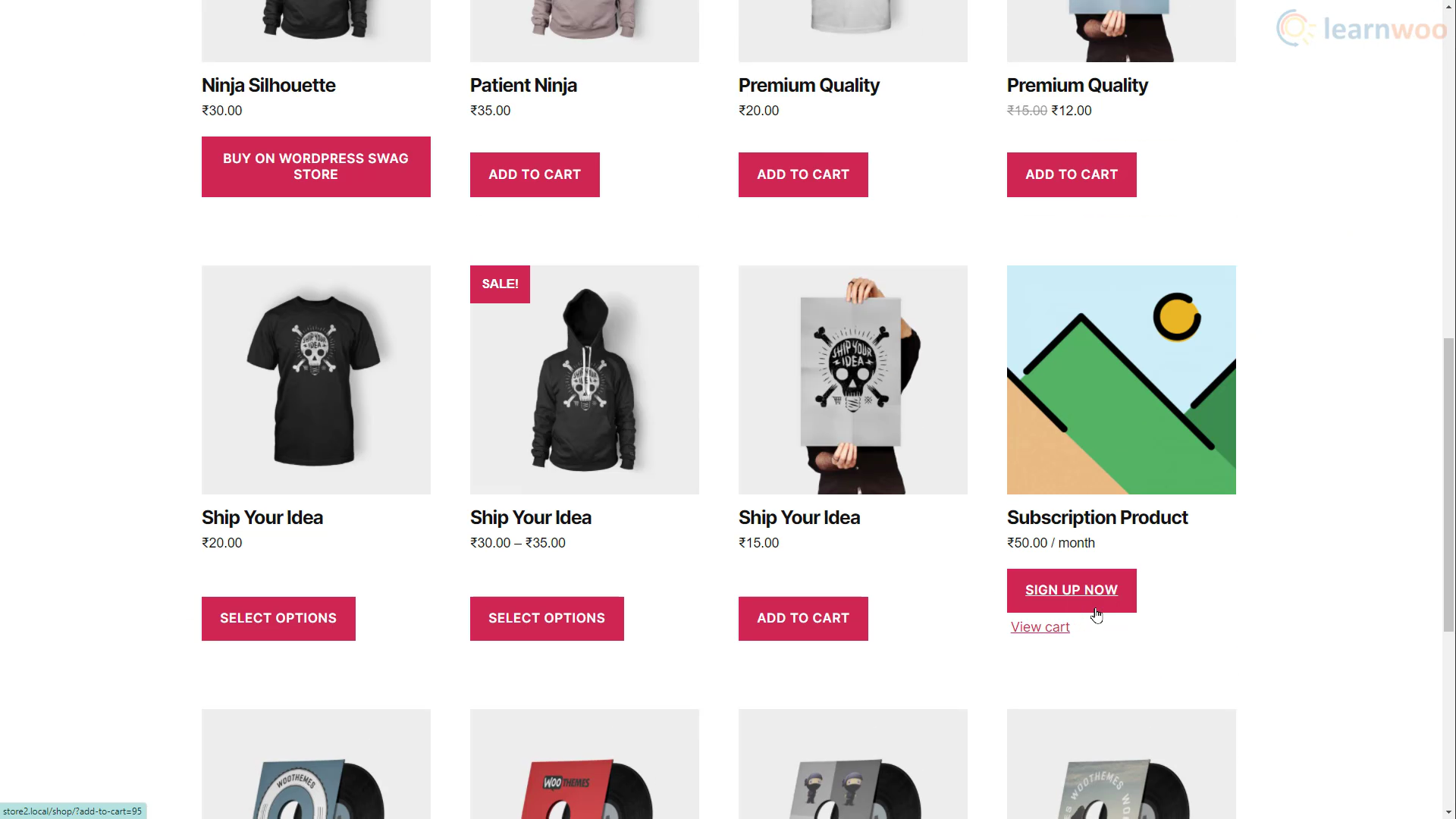
หลังจากเผยแพร่ผลิตภัณฑ์แล้ว ผู้ซื้อที่เรียกดูร้านค้าสามารถดูผลิตภัณฑ์การสมัครรับข้อมูลได้เช่นเดียวกับผลิตภัณฑ์อื่นๆ พวกเขาสามารถคลิกปุ่ม "ลงทะเบียน" เพื่อเริ่มการสมัครรับข้อมูลด้วย Stripe

หลังจากชำระเงินสำเร็จ คุณสามารถดูและจัดการรายละเอียดในแท็บการสมัครภายใต้ WooCommerce
ด้วย วิธีการชำระเงิน ที่สะดวก ผู้ซื้อของคุณสามารถเพลิดเพลินกับการชำระเงินที่รวดเร็วและเชื่อถือได้
หากคุณต้องการเวอร์ชันวิดีโอ โปรดดูวิดีโอด้านล่าง:
อ่านเพิ่มเติม
- Stripe vs PayPal – ค้นหาโซลูชันการชำระเงินที่ดีที่สุดสำหรับร้านค้า WooCommerce ของคุณ
- วิธีเพิ่มความเร็วในกระบวนการชำระเงินบนเว็บไซต์ Shopify ของคุณ
