如何將 Stripe 支付網關添加到 WooCommerce? (帶視頻)
已發表: 2021-03-16
Stripe 是當今可用的最大的可靠、可擴展和安全的對開發人員友好的支付網關之一。 它被許多知名電子商務公司、B2B 平台、SaaS 公司、B2C 市場,甚至非營利組織和籌款機構使用。

該支付網關可在 40 個國家/地區使用,並且正在迅速擴展到更多國家。 它附帶了許多工具,可以完成您的業務可能需要的任何事情。
如果您希望將您的 WooCommerce 商店與 Stripe 集成,請跟隨。
創建和激活您的 Stripe 帳戶
我們需要一個 Stripe 帳戶才能將其與我們的 WooCommerce 商店集成。 因此,讓我們前往 Stripe 的註冊頁面。 在這裡,填寫電子郵件、姓名和密碼字段。 完成後點擊“創建帳戶”。
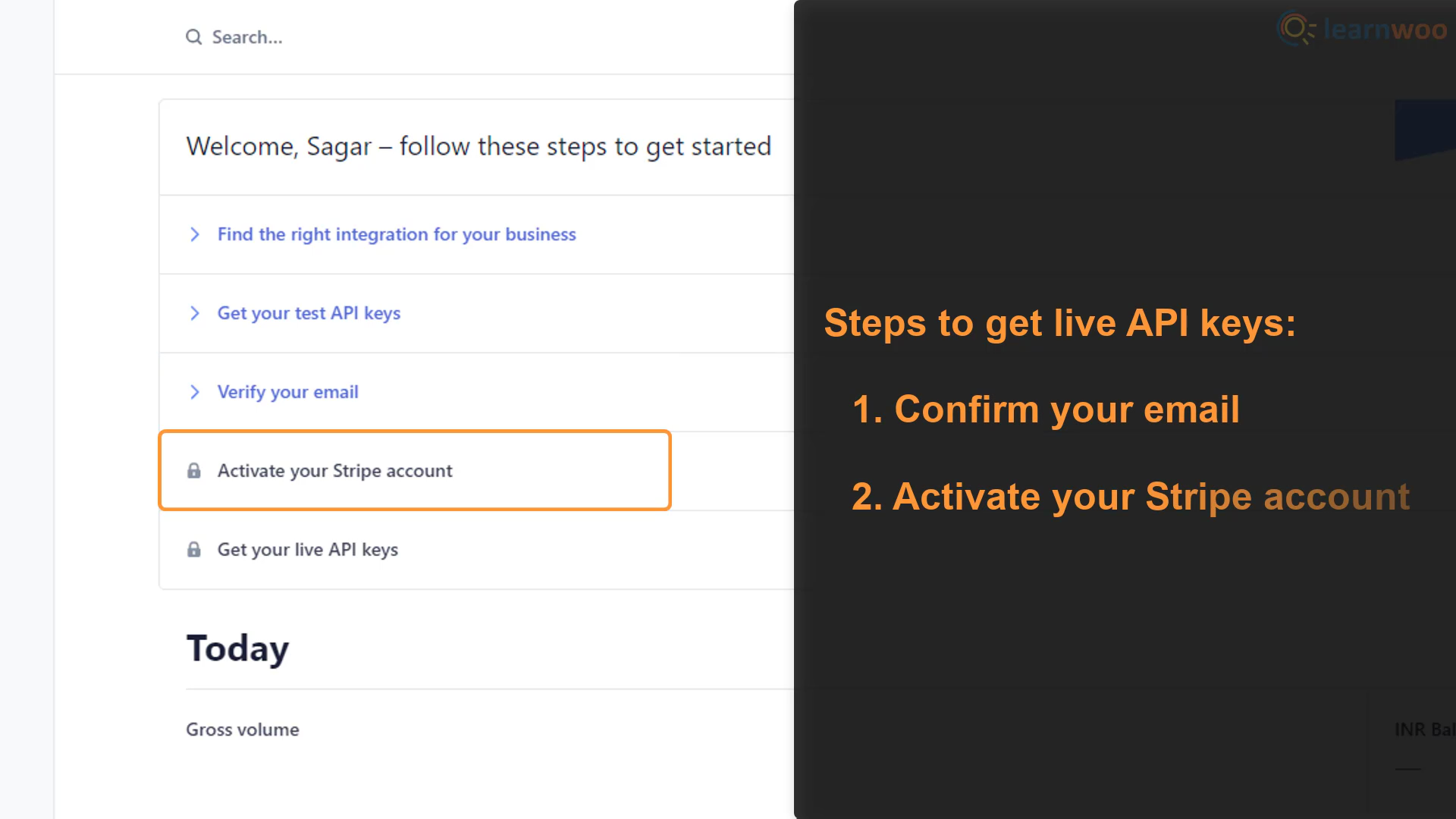
要使用實時 API 密鑰將該帳戶連接到我們的 WooCommerce 商店,我們需要確認我們的電子郵件地址並激活我們的 Stripe 帳戶。 因此,前往您的電子郵件收件箱並查找來自 Stripe 的最新電子郵件。 打開電子郵件,然後單擊“驗證電子郵件地址”。

驗證我們的電子郵件後,我們需要激活我們的帳戶。 展開儀表板中的“激活您的 Stripe 帳戶”選項。 然後,單擊“立即開始”以啟動該過程。
- 第 1 步: Stripe 請求有關您的公司地址及其類型的信息。 提供詳細信息,然後單擊下一步。
- 第 2 步:在下一頁上,您必須提供一些個人詳細信息,例如您的法定姓名、出生日期和家庭住址。
- 第 3 步:您需要提供更多業務詳細信息,例如您經營的行業、您網站的 URL 以及您銷售的產品的描述。
- 第 4 步:在下一頁上,您需要為您的 Stripe 帳戶設置對帳單描述符。 對帳單描述符是您的客戶將在其信用卡對帳單上看到的公司名稱。 確保選擇一個易於識別的名稱,以避免由於混淆而導致的潛在退款。 此外,在字段中添加客戶支持電話號碼。
- 第 5 步:此步驟非常重要,因為您需要將 Stripe 帳戶連接到您的銀行帳戶。 仔細輸入您的賬戶持有人姓名,以及 Stripe 要求的其他銀行賬戶詳細信息。
- 第 6 步: Stripe 需要兩步驗證來增加額外的安全層。 您可以在智能手機上使用 SMS 或 Google Authenticator 等身份驗證器應用程序。 設置兩步驗證後,驗證詳細信息並單擊完成。
我們已經成功創建並激活了我們的 Stripe 賬戶。 因此,我們現在可以訪問我們的實時 API 密鑰。
將 Stripe 與 WooCommerce 連接起來
您需要在您的 WordPress 網站上安裝並激活WooCommerce Stripe 支付網關插件,以將其與您的 Stripe 帳戶連接起來。
激活插件後,單擊其下方的“設置”以轉到其設置頁面。

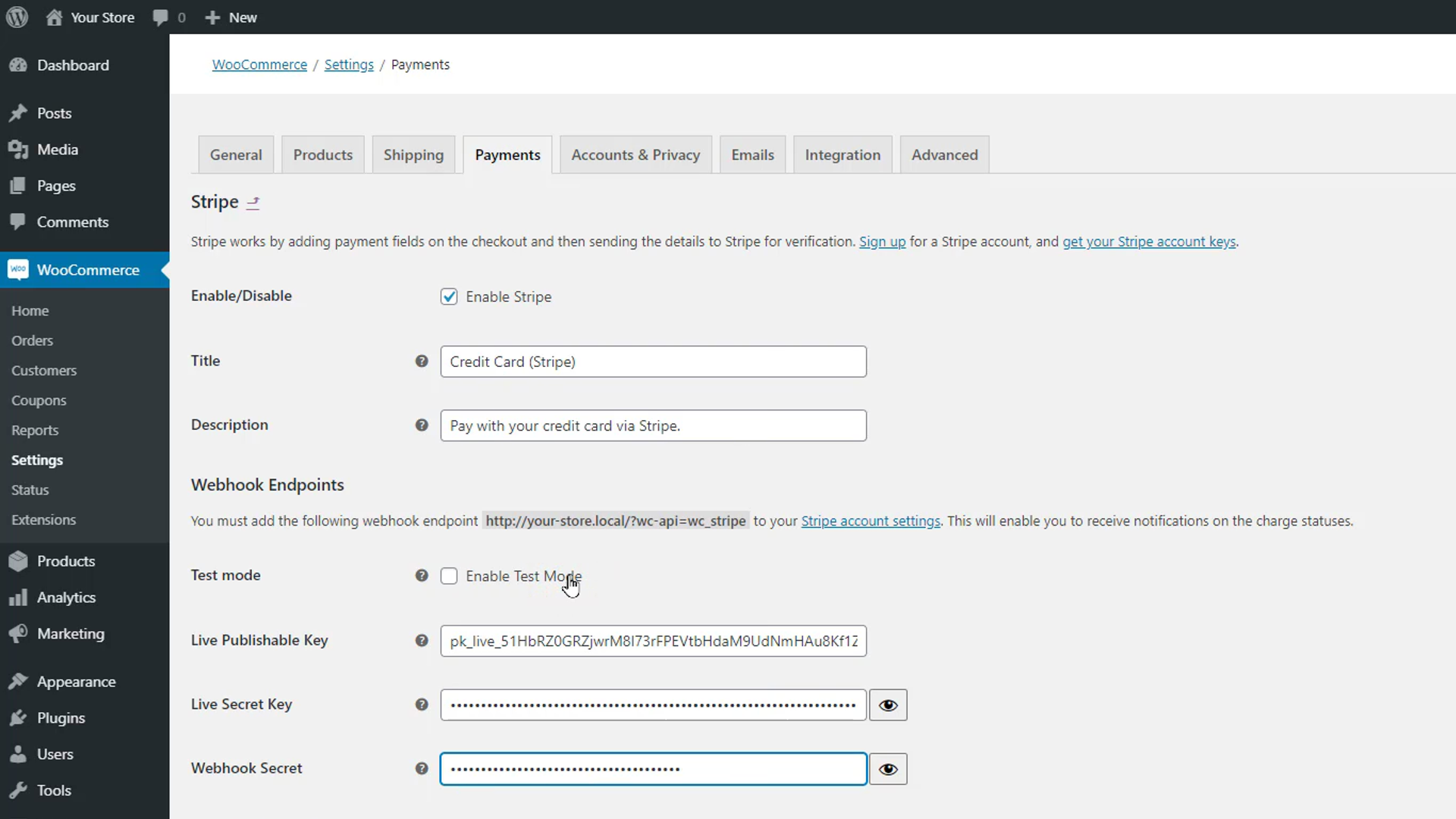
首先在您的 WooCommerce 商店上啟用 Stripe 支付網關。 在下面的標題和描述字段中,鍵入將在結帳頁面上為 Stripe 支付網關顯示的文本。

在 Webhook Endpoints 部分,您可以禁用測試模式以使 Stripe 支付方式在您的網站上生效。 但是,最好在設置和測試時將其保持在測試模式。 前往 Stripe 帳戶儀表板中的 API 密鑰部分。 複製並粘貼可發布密鑰和密鑰。
此外,複製設置頁面上 Webhook Endpoints 部分下方以粗體顯示的 Webhook 端點 URL。 然後前往 Stripe 儀表板中的 Webhooks 設置,然後單擊“添加端點”。 將復制的 URL 粘貼到可用字段中。
從下面的下拉列表中,您可以選擇將從 Stripe 接收通知的事件。 例如,通過選擇“收費”事件,您將在收費被捕獲、過期和失敗時得到更新。 選擇完事件後,單擊“添加端點”。
Webhook 詳細信息下方提供了簽名密鑰。 將其複制並粘貼到插件設置頁面的 Webhook secret 字段中。
下面,您可以根據自己的喜好調整一些其他設置,用於充電捕獲、按鈕自定義和卡保存。
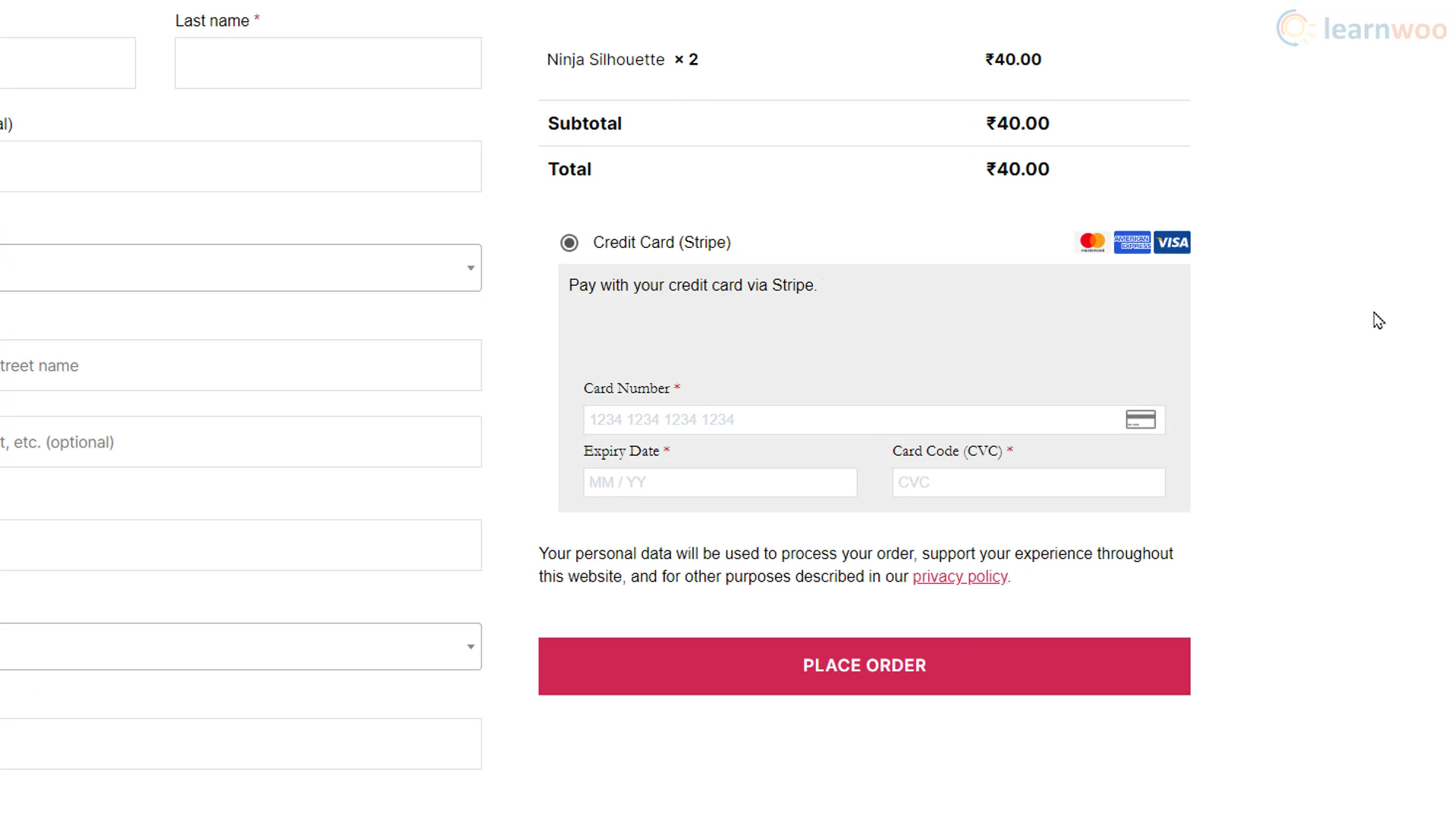
完成後單擊保存更改。 Stripe 支付網關現在在我們的 WooCommerce 商店中處於活動狀態。 當購物者前往結賬頁面時,他們可以通過 Stripe 付款。

使用 Stripe 支付網關啟用訂閱
如果您的商店使用基於訂閱的模型,您可以使用 Stripe 啟用訂閱付款。 但是,您需要 WooCommerce 擴展商店中的WooCommerce 訂閱插件。 通過 Stripe 和 WooCommerce 訂閱集成,您可以啟用手動續訂付款和自動定期付款,甚至可以讓客戶在計劃之間升級或降級。
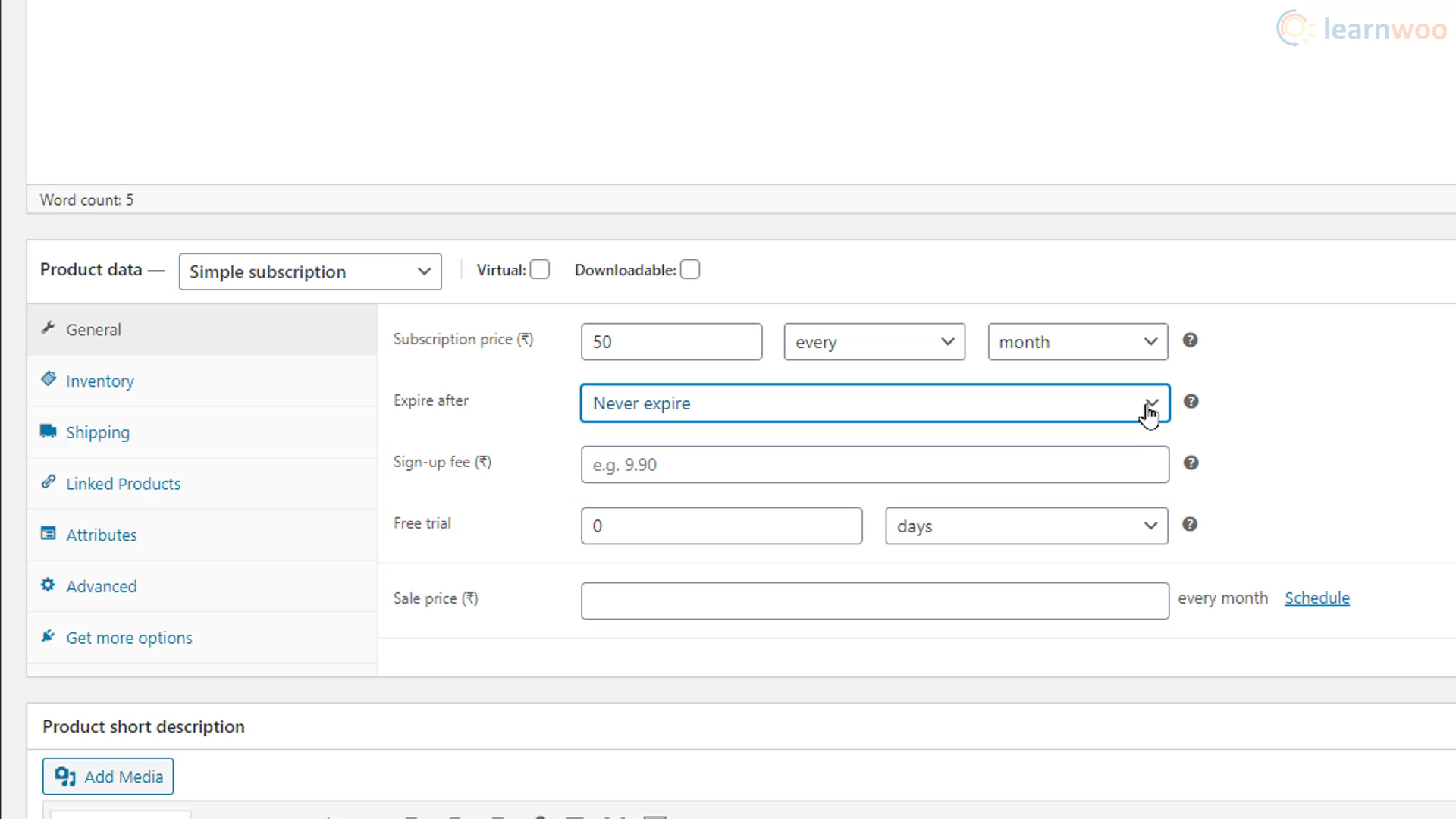
安裝插件後,您需要添加訂閱產品。 前往產品 > 添加新的. 添加產品標題和描述。 然後,從產品數據下拉列表中選擇簡單訂閱。 此外,添加訂閱價格並選擇付款期限。

下面,確定訂閱何時到期。 您還可以確定註冊費、免費試用期和銷售價格。 最後,添加產品圖片以配合產品。
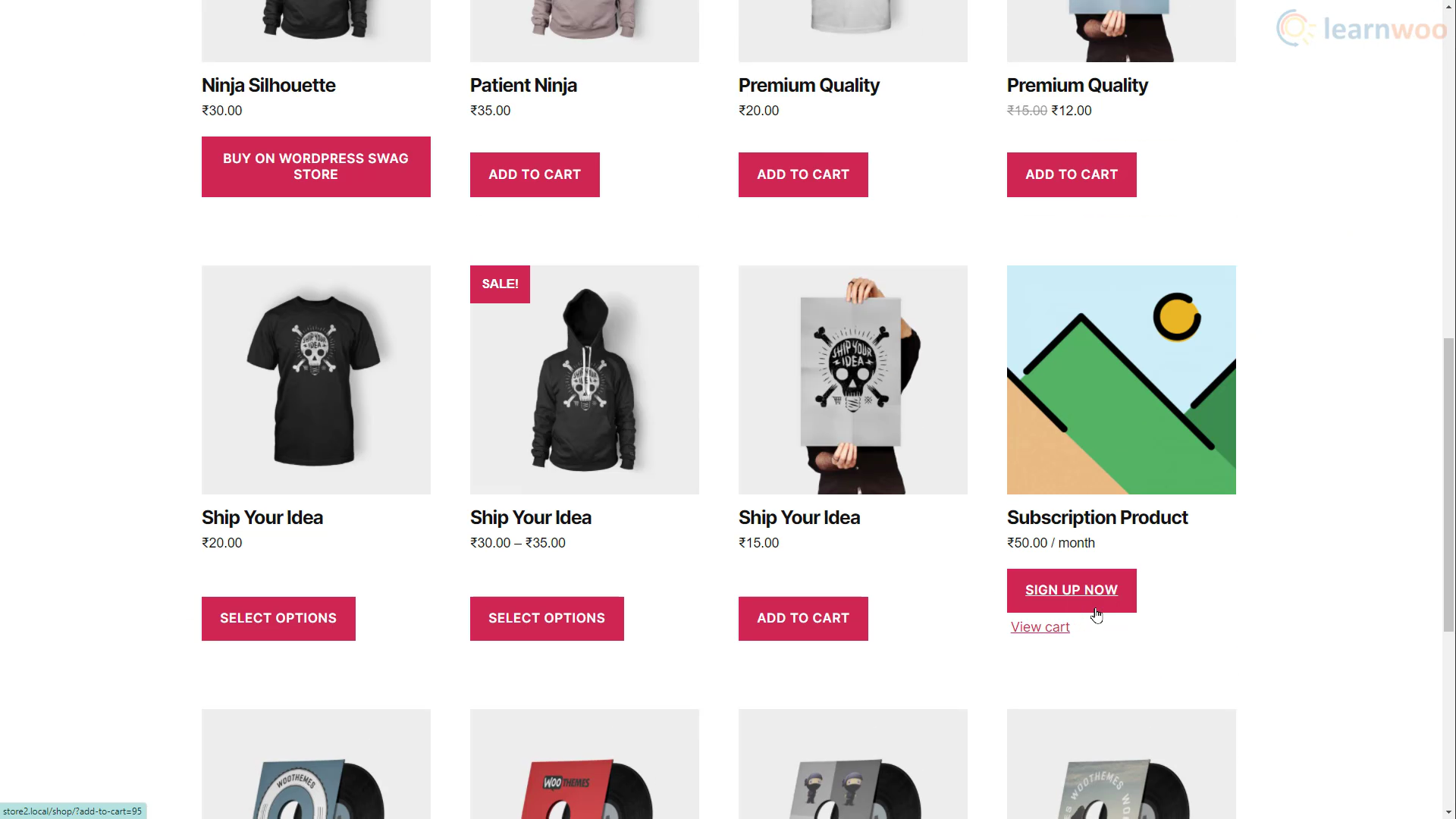
發布產品後,瀏覽商店的購物者可以像查看其他產品一樣查看訂閱產品。 他們可以單擊“註冊”按鈕開始使用 Stripe 訂閱。

成功付款後,您可以在 WooCommerce 下的訂閱選項卡中查看和管理詳細信息。
有了方便的付款方式,您的購物者現在可以享受快速可靠的結賬。
如果您喜歡視頻版本,請查看以下視頻:
進一步閱讀
- Stripe vs PayPal – 為您的 WooCommerce 商店尋找最佳支付解決方案
- 如何加快 Shopify 網站上的付款流程
