WooCommerce용 복합 제품을 만드는 방법은 무엇입니까? (비디오 포함)
게시 됨: 2021-03-15
최종 업데이트 - 2021년 7월 8일
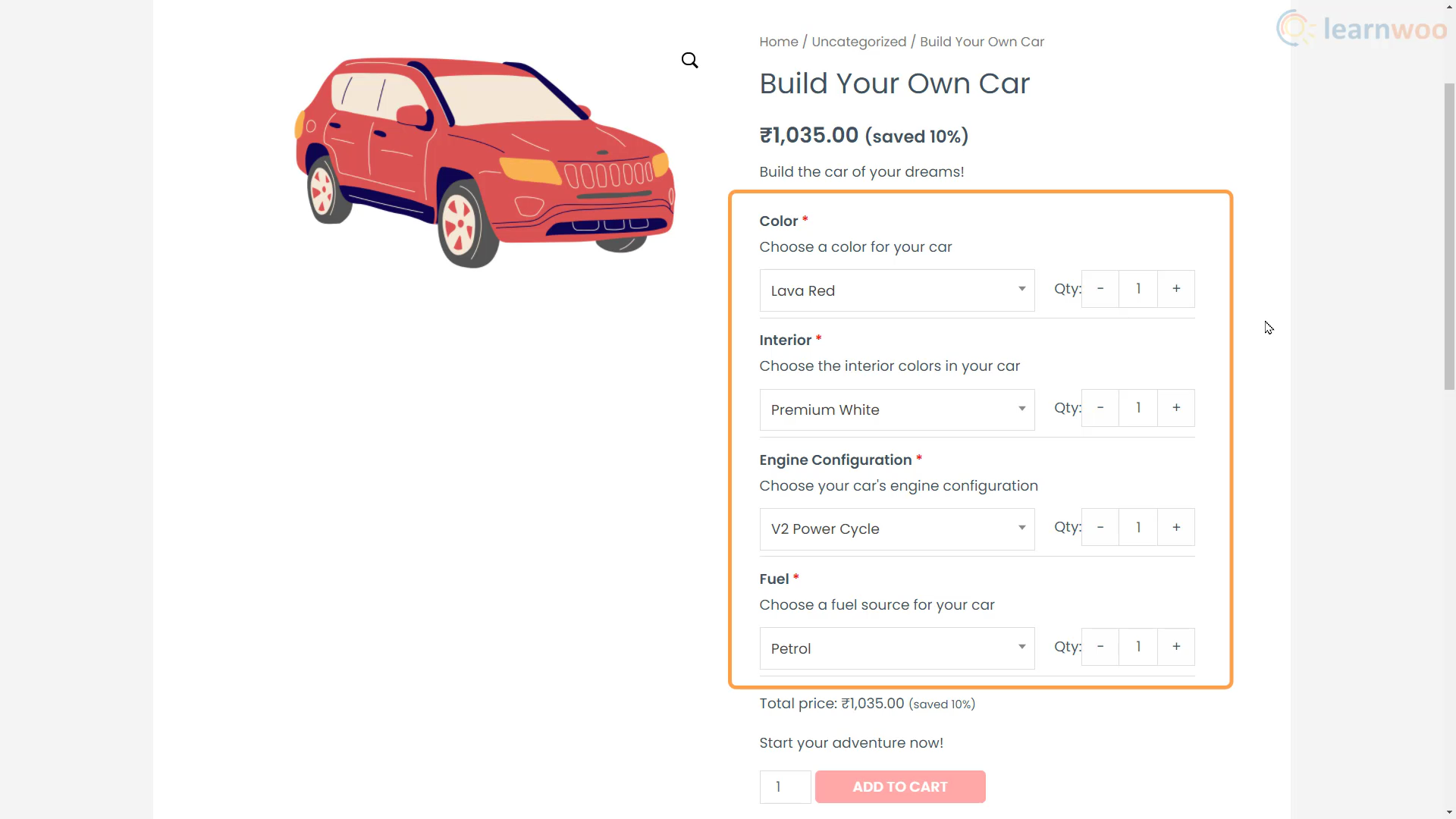
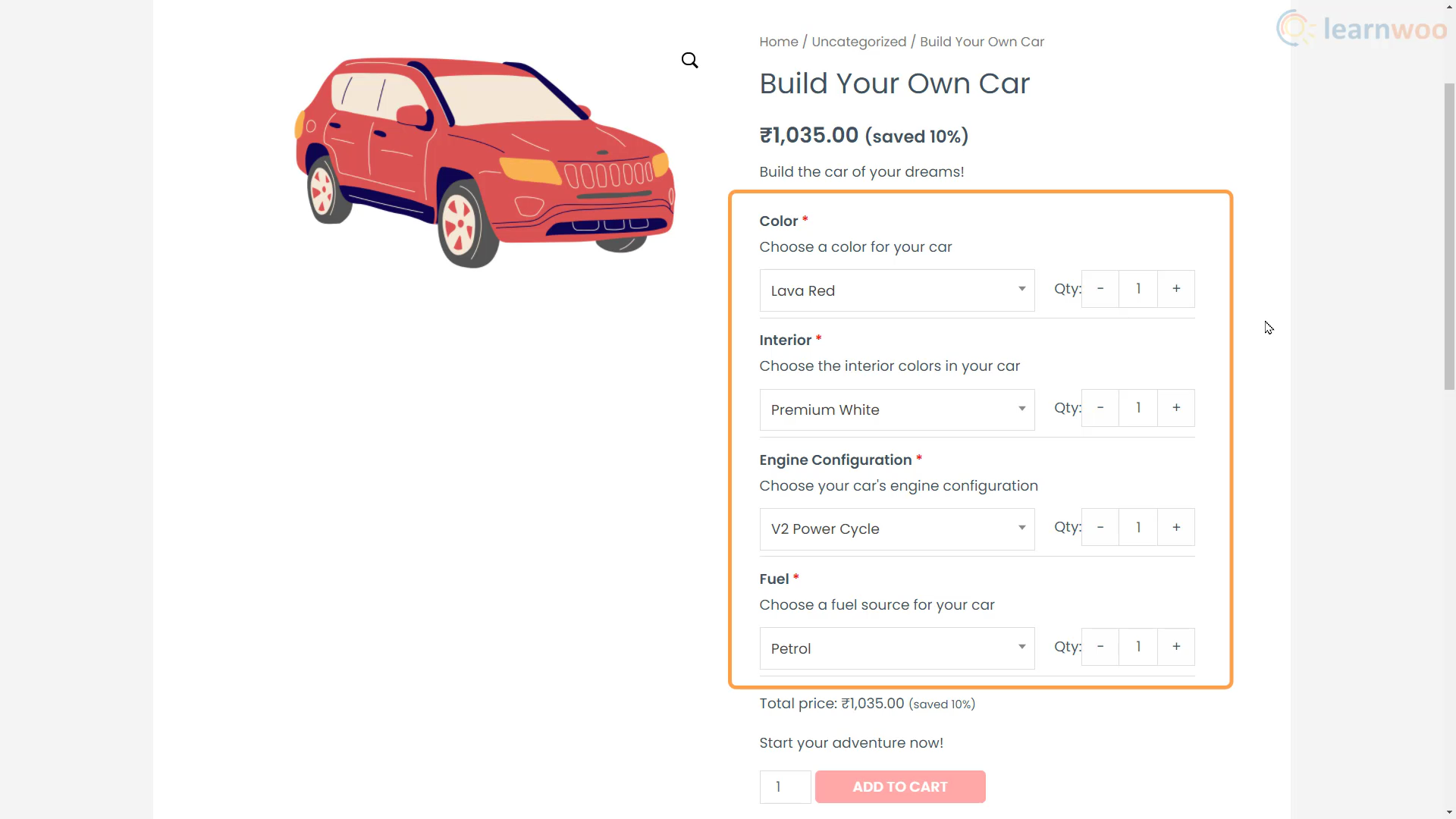
복합 제품을 사용하면 고객이 선택한 인벤토리에서 자신의 제품을 만들 수 있습니다. 예를 들어, 쇼핑객이 자신의 구성 요소와 기능을 선택하여 맞춤형 자동차를 만들 수 있습니다. 그들은 자동차의 색상, 인테리어, 엔진, 그리고 마지막으로 연료 유형을 선택할 수 있습니다. 자동차의 최종 가격은 고객이 선택한 구성 요소에 따라 다릅니다.

또 다른 좋은 예는 고객이 셔츠, 바지, 시계, 신발을 선택하여 자신만의 의상을 만들 수 있도록 하는 것입니다. 이러한 방식으로 쇼핑객은 선호도에 따라 제품을 선택하고 구매한 항목에 대해서만 비용을 지불할 수 있습니다.
고객에게 WooCommerce 복합 제품을 제공하려는 경우 여기 가이드가 있습니다.
WPC 복합 제품 플러그인 설치
WooCommerce 복합 제품 및 WooCommerce용 WPC 복합 제품과 같은 플러그인은 상점에서 복합 제품을 설정하는 데 유용합니다. 이 튜토리얼에서는 후자를 사용할 것입니다.
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다 . 여기에서 WPC Composite Products 플러그인을 검색하여 설치합니다. 활성화한 후 플러그인 이름 아래의 "설정"을 클릭하여 설정합니다.
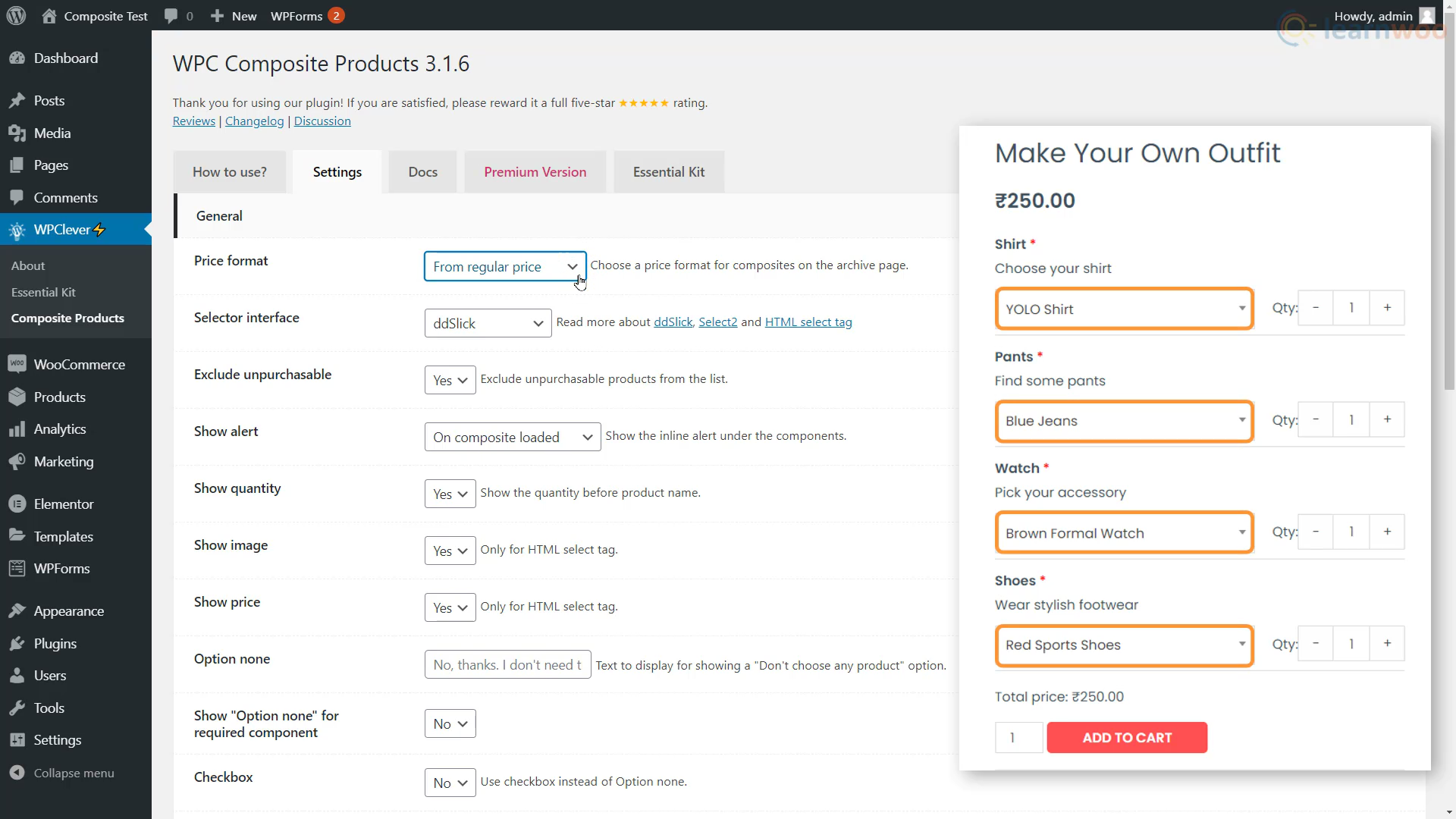
다음은 사용자 정의할 가치가 있는 몇 가지 유용한 설정입니다.
- 가격 형식: 복합 제품의 가격 형식을 선택할 수 있습니다. 제품 페이지는 정상 가격, 할인 가격 또는 둘 다를 표시할 수 있습니다.
- 선택기 인터페이스: 드롭다운에 대한 선택기 인터페이스 유형을 선택할 수도 있습니다. DD Slick, Select 2 및 HTML의 3가지 옵션이 있으며 각각 고유한 모양이 있습니다. Select 2를 사용하겠습니다.
- 구매할 수 없는 제품 제외 : 이 설정을 사용하면 목록에서 구매할 수 없는 제품을 제외하도록 선택할 수 있습니다.
- 수량 표시: 아래에서 구성 요소 이름 앞에 수량을 표시하거나 숨길 수 있습니다.
- 이미지/가격 표시: HTML 선택기 인터페이스에 대한 구성 요소의 가격과 이미지의 가시성을 변경할 수도 있습니다.
- 옵션 없음: 여기에서 쇼핑객이 피하고 싶어하는 구성 요소에 대해 표시할 텍스트를 입력할 수 있습니다. 필수 구성 요소에 대해 구성 요소 건너뛰기 옵션을 사용할 수 있는지 여부를 결정합니다. 이 옵션을 사용하면 쇼핑객이 확인 표시가 있는 구성 요소를 건너뛰도록 할 수도 있습니다.
- 전체 텍스트: 다음으로 복합 상품의 가격 앞에 표시되는 텍스트를 선택할 수 있습니다.
- 개별 제품 에 대한 링크: 다음 옵션을 사용하여 구성 요소의 개별 제품 페이지에 대한 링크를 추가할 수 있습니다. 단, 별도의 상품 판매를 원하지 않으시면 이 옵션을 비활성화 하시는 것을 권장합니다.

기본 설정에 따라 플러그인 설정이 완료되면 "업데이트 옵션"을 클릭하십시오.
WooCommerce 복합 제품 만들기
플러그인을 설정하면 WooCommerce 스토어에서 복합 제품을 추가하고 표시할 수 있습니다. 하나를 만들려면 제품 > 새로 추가 로 이동하십시오 .
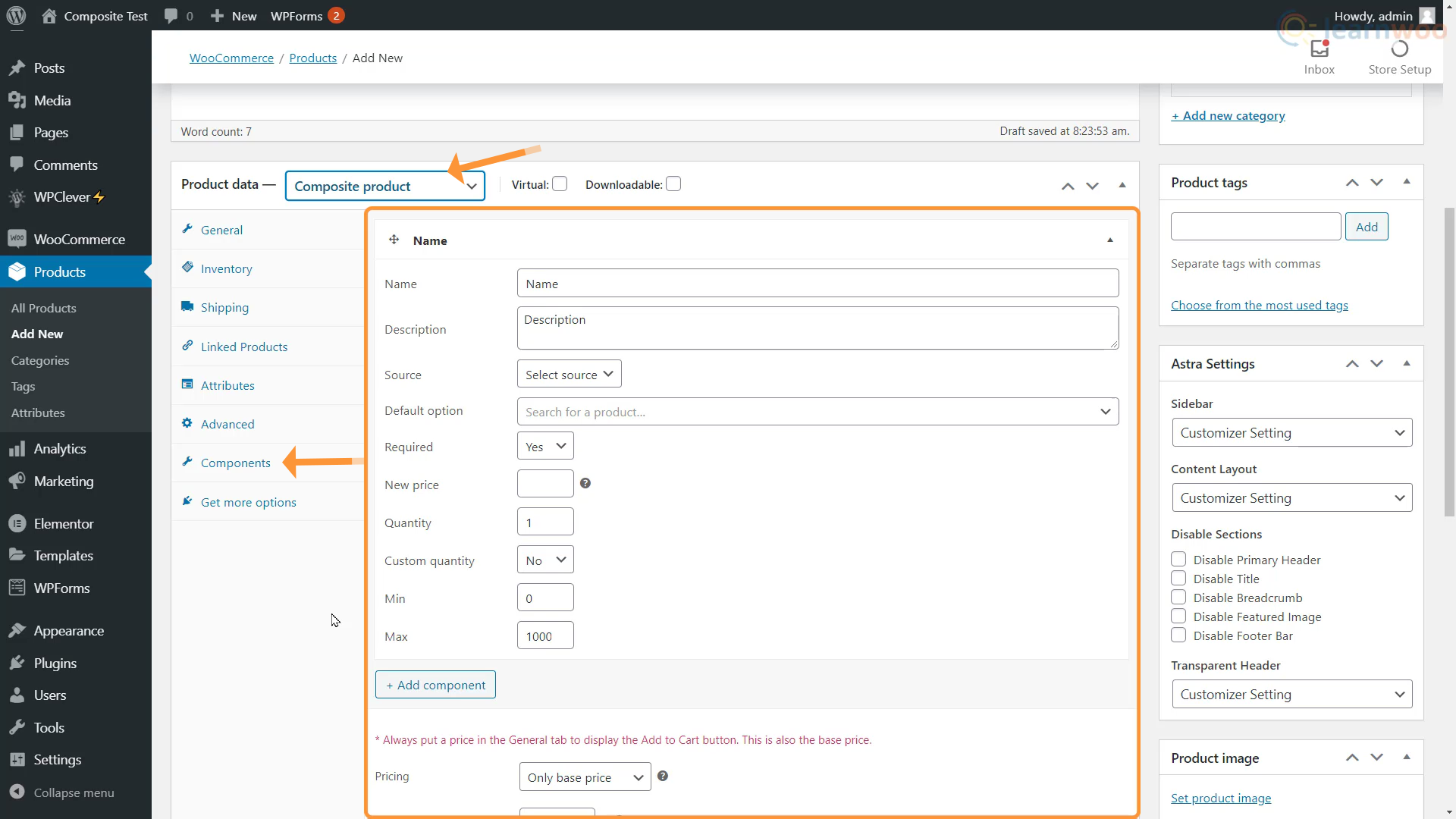
여기에서 복합 제품의 이름을 지정하고 아래 공간에 제품 세부 정보 및 설명을 추가합니다.
그런 다음 "제품 데이터" 드롭다운에서 "복합 제품"을 선택합니다. 구성 요소라는 새 탭이 추가되었음을 알 수 있습니다.

여기에서 이름, 설명, 수량 및 가격과 같은 세부 정보를 제공하여 구성 요소를 하나씩 추가합니다. 계속하기 전에 복합 제품의 일부가 될 모든 제품이 사이트에 개별적으로 게시되었는지 확인하십시오. 이 기사 를 확인 하여 WooCommerce 스토어에 제품을 추가하고 가져오는 방법에 대해 자세히 알아볼 수 있습니다.

구성 요소 추가
이제 WooCommerce 복합 제품에 구성 요소를 추가합니다. 예를 들어, 나만의 자동차 만들기 복합 제품에서 구성 요소는 색상, 인테리어 옵션, 엔진 변형 및 연료 유형과 같은 것입니다. 구성 요소를 추가하는 단계는 다음과 같습니다.
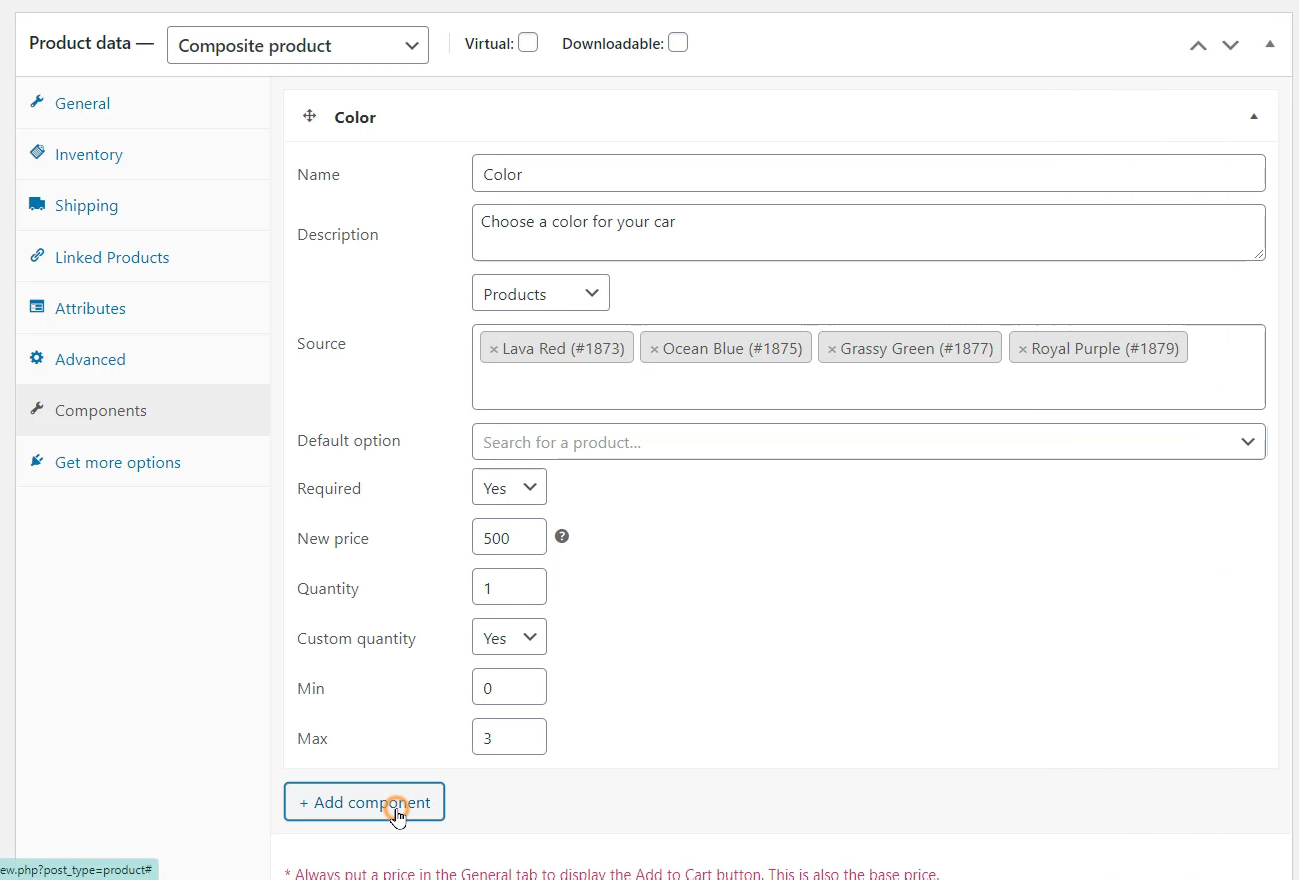
- 이름 및 설명: 일반 제품과 마찬가지로 첫 번째 구성 요소에 대한 이름과 설명을 추가합니다. 구성 요소의 이름을 "Color"로 지정하겠습니다.
- 소스: 구성 요소의 소스를 선택합니다. 즉, 제품, 카테고리 또는 태그 목록에서 구성 요소 옵션을 필터링하려는 경우입니다. 제품을 사용하겠습니다. 하지만 컴포넌트 제품을 많이 추가하고 싶다면 플러그인의 프리미엄 버전과 함께 카테고리와 태그를 사용하여 가져올 수 있습니다.
- 소스: 구성 요소를 개별적으로 추가할 수 있는 새 필드가 나타납니다. 여기에 제품 키워드를 입력하고 드롭다운에서 선택합니다. Lava Red, Ocean Blue, Grassy Green, Royal Purple이 추가됩니다. 다음은 나만의 자동차 만들기의 색상 옵션입니다.
- 필수: 여기에서 구성 요소를 필수로 표시할 수 있습니다. 쇼핑 페이지의 필수 구성 요소에 대해 빨간색 별표가 표시되며 구매자는 해당 구성 요소에서 옵션을 선택해야 합니다.
- 새 가격: 이 옵션을 사용하면 구성 요소의 모든 항목에 대해 단일 가격을 지정할 수 있습니다. 항목의 개별 제품 가격은 삭제됩니다.
- 수량: 아래에서 구성 요소의 기본 수량을 설정하고 고객이 수량을 변경하는 것을 허용하거나 허용하지 않을 수 있습니다.
- 최소/최대: 또한 수량의 최소값과 최대값을 설정합니다. 활성화하면 쇼핑 페이지에 수량 옵션이 나타납니다.

완료되면 "구성 요소 추가"를 클릭하여 새 구성 요소에 대한 매개변수를 설정합니다. 마찬가지로 복합 제품을 구성하는 다른 구성 요소를 추가합니다.
구성 요소를 추가한 후 일반 탭으로 이동하여 복합 제품의 가격 책정 방법을 선택할 수 있습니다. 고정 기본 가격, 구성 요소 가격과 기본 가격의 합계 또는 기본 가격이 없는 구성 요소 가격의 합계 중에서 선택할 수 있습니다.
어떤 옵션을 선택하든 일반 탭의 가격 섹션에서 금액을 설정했는지 확인하십시오. 이 필드를 비워두면 장바구니에 추가 버튼이 고객에게 표시되지 않습니다.
구성 요소 섹션으로 돌아가서 고객이 복합 제품을 구매하도록 유도하기 위해 총 가격에 할인 비율을 추가할 수 있습니다.
WooCommerce 복합 제품에 대한 수량 제한을 설정할 수도 있습니다. 또한 다른 구성 요소에서 유사한 제품을 선택할 수 있는지 결정합니다. 또한 복합 제품에 대한 배송료를 전체 또는 개별 구성 요소에 적용할 방법을 결정합니다.
구성 요소 위와 아래에 사용자 지정 표시 가격과 일부 텍스트를 추가할 수도 있습니다. 마지막으로 구성 요소 옵션을 선택하면 고객에게 해당 제품 이미지가 계속 표시되지만 복합 제품에 대한 제품 이미지를 추가합니다.
완료되면 제품을 게시합니다.

이제 복합 제품이 준비되었습니다. 또한 고객은 매장에서 원하는 방식으로 제품을 쉽게 사용자화할 수 있습니다.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기
- WooCommerce 제품을 대량 편집하는 상위 7 고급 플러그인
- Google 쇼핑에서 WooCommerce 제품을 무료로 광고하는 방법
