WooCommerce用の複合製品を作成するにはどうすればよいですか? (ビデオ付き)
公開: 2021-03-15
最終更新日-2021年7月8日
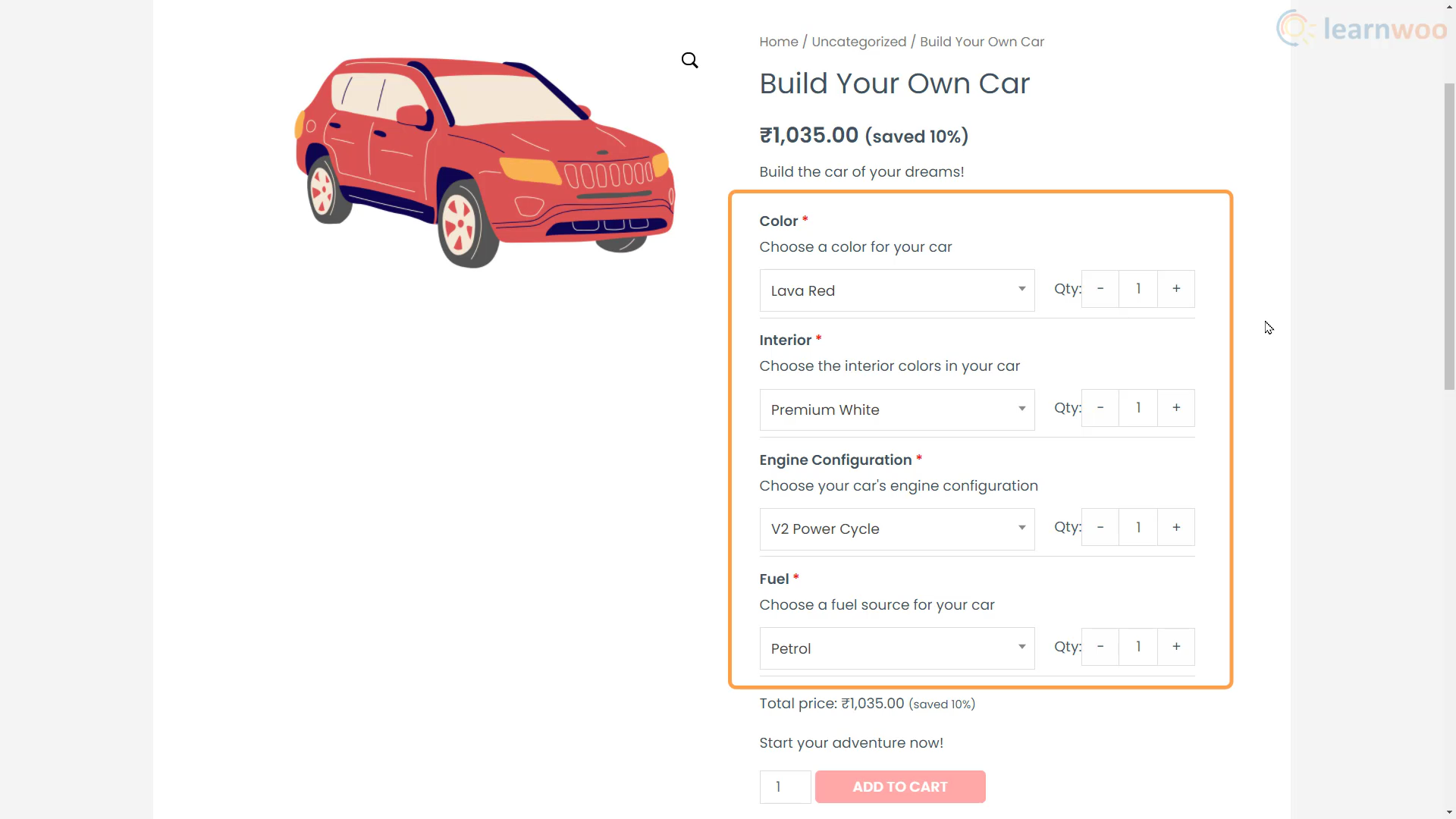
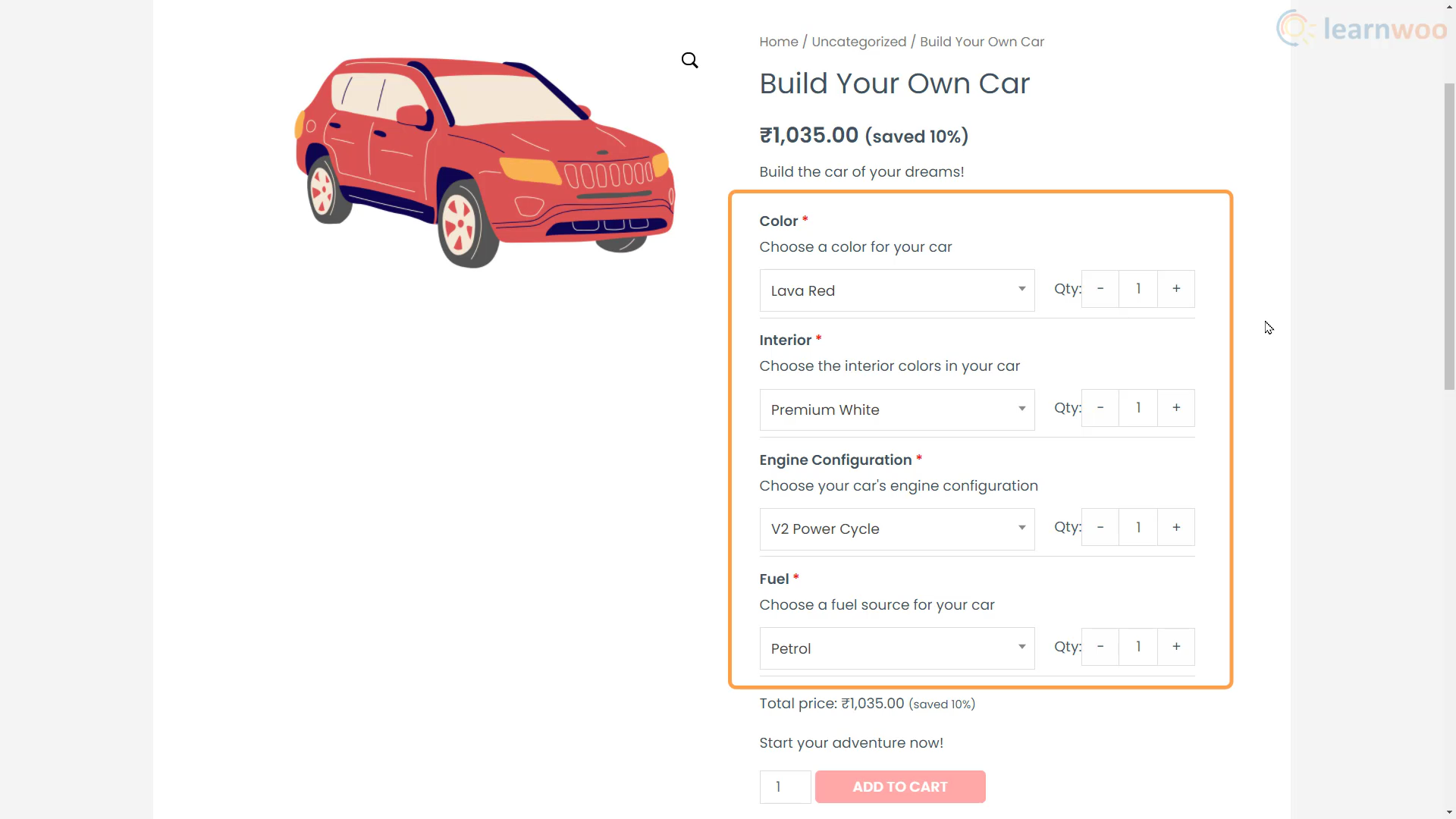
複合製品を使用すると、顧客が選択した在庫から独自の製品を作成できるようにすることができます。 たとえば、買い物客が独自のコンポーネントや機能を選択することで、カスタムカーを作成できるようにすることができます。 彼らは車の色、インテリア、エンジン、そして最後に燃料の種類を選ぶことができます。 車の最終価格は、お客様が選択したコンポーネントによって異なります。

もう1つの良い例は、シャツ、ズボン、時計、靴を選択して、顧客が自分の服を作成できるようにすることです。 このようにして、買い物客は自分の好みに応じて商品を選択し、購入したものだけを支払うことができます。
WooCommerce複合製品を顧客に提供することを検討している場合は、こちらのガイドをご覧ください。
WPCコンポジット製品プラグインのインストール
WooCommerceCompositeProductsやWooCommerce用のWPCCompositeProductsなどのプラグインは、ストアに複合製品を設定するのに最適です。 このチュートリアルでは後者を使用します。
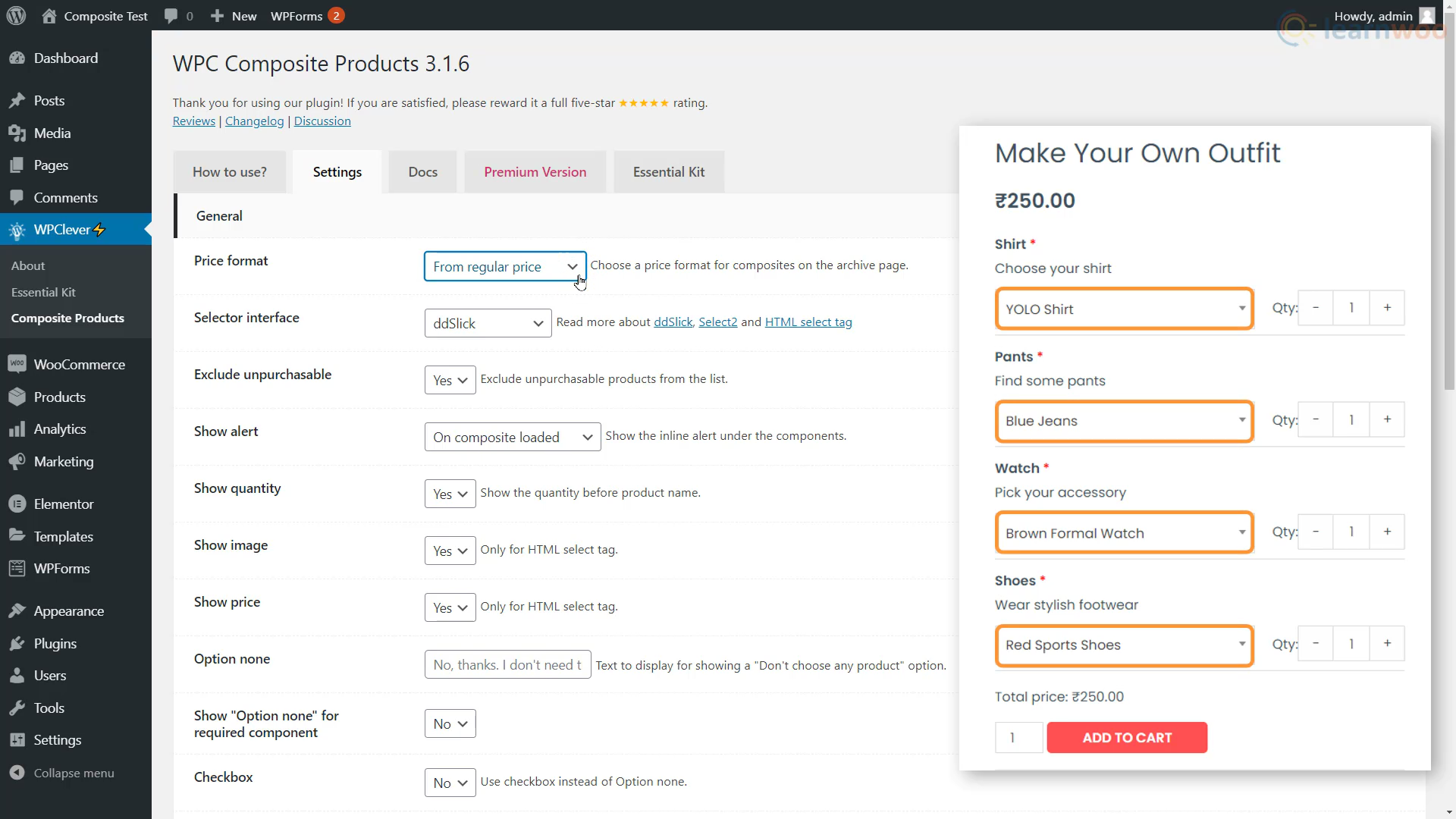
WordPressダッシュボードから、 [プラグイン]>[新規追加]に移動します。 ここで、WPCコンポジット製品プラグインを検索してインストールします。 有効にした後、プラグイン名の下にある「設定」をクリックして設定します。
カスタマイズする価値のあるいくつかの便利な設定を次に示します。
- 価格フォーマット:複合製品の価格フォーマットを選択できます。 商品ページには、通常価格、セール価格、またはその両方を表示できます。
- セレクターインターフェイス:ドロップダウンのセレクターインターフェイスのタイプを選択することもできます。 DD Slick、Select 2、HTMLの3つのオプションがあり、それぞれ独自の外観を備えています。 Select2を使用します。
- 購入不可の除外:この設定では、購入不可の商品をリストから除外することを選択できます。
- 数量の表示:以下では、コンポーネント名の前に数量を表示するか非表示にするかを選択できます。
- 画像/価格の表示: HTMLセレクターインターフェイスの画像の表示とコンポーネントの価格を変更することもできます。
- オプションなし:ここでは、買い物客が避けたいコンポーネントに表示されるテキストを入力できます。 コンポーネントをスキップするオプションが必要なコンポーネントで使用可能かどうかを決定します。 このオプションを使用すると、買い物客にチェックマークの付いたコンポーネントをスキップさせることもできます。
- 合計テキスト:次に、複合製品の価格の前に表示されるテキストを選択できます。
- 個々の製品へのリンク:次のオプションでは、コンポーネントの個々の製品ページへのリンクを追加できます。 ただし、製品を個別に販売したくない場合は、このオプションを無効にすることをお勧めします。

好みに応じてプラグインの設定が完了したら、[オプションの更新]をクリックします。
WooCommerceコンポジット製品の作成
プラグインを設定すると、WooCommerceストアで複合商品を追加および表示できるようになります。 作成するには、 [製品]>[新規追加]に移動します。
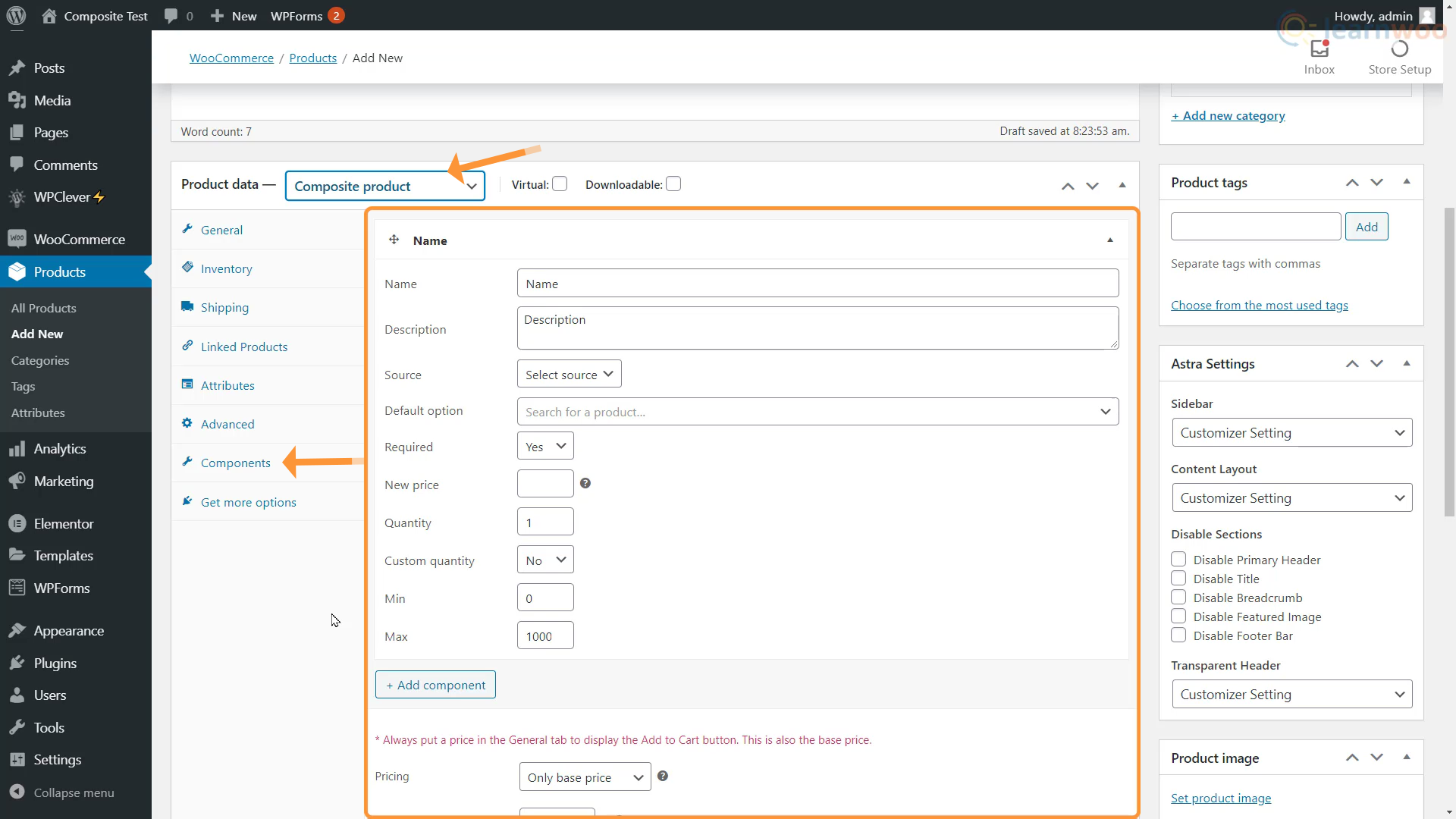
ここで、複合製品に名前を付け、下のスペースに製品の詳細と説明を追加します。
次に、「製品データ」ドロップダウンから「複合製品」を選択します。 [コンポーネント]という新しいタブが追加されていることに気付くでしょう。

ここで、名前、説明、数量、価格などの詳細を提供して、コンポーネントを1つずつ追加します。 先に進む前に、複合製品の一部となるすべての製品がサイトで個別に公開されていることを確認してください。 この記事をチェックして、WooCommerceストアへの製品の追加とインポートについて詳しく知ることができます。

コンポーネントの追加
次に、WooCommerceコンポジット製品にコンポーネントを追加します。 たとえば、自家用車の複合製品では、コンポーネントは色、インテリアオプション、エンジンバリアント、燃料タイプなどになります。 コンポーネントを追加する手順は次のとおりです。
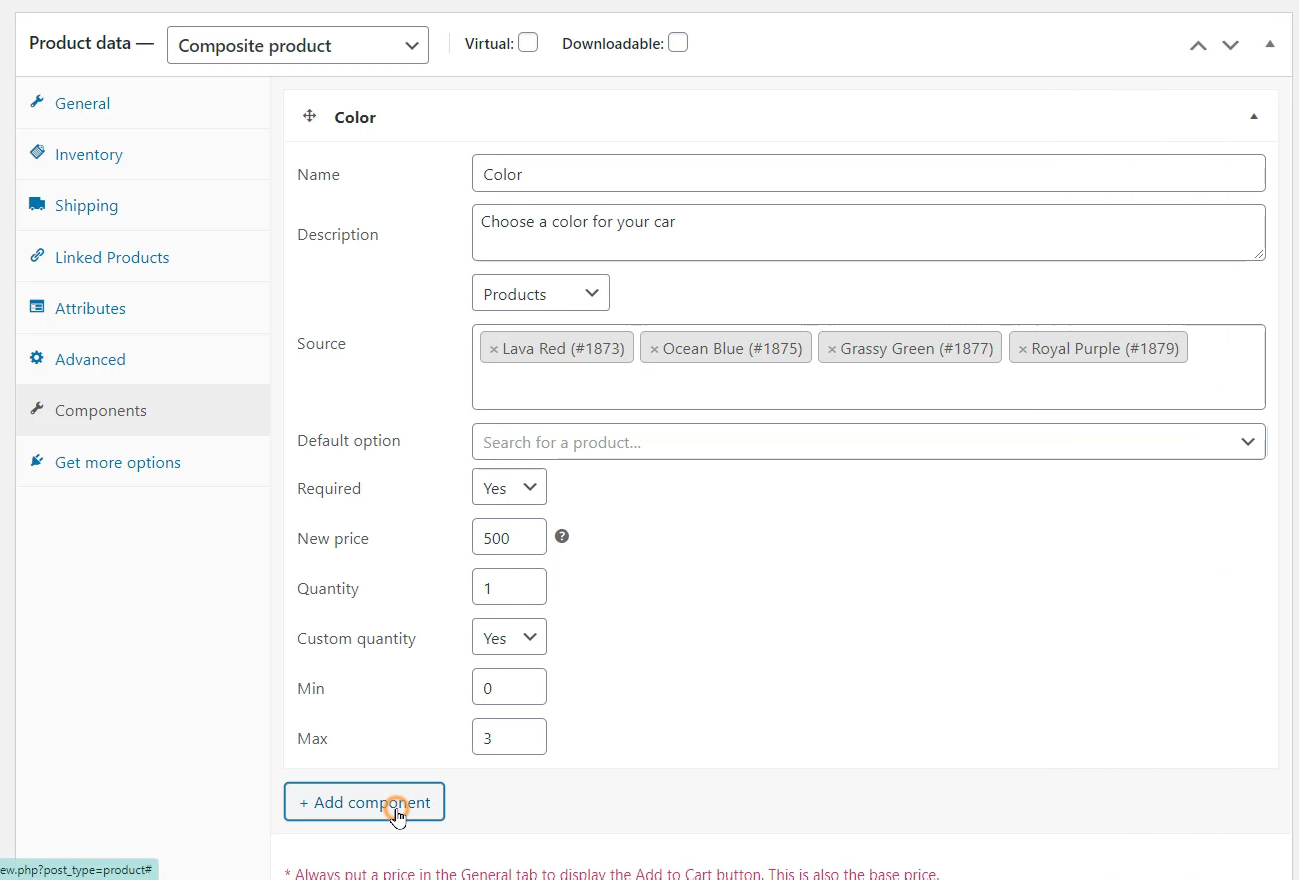
- 名前と説明:通常の製品の場合と同じように、最初のコンポーネントの名前と説明を追加します。 コンポーネントに「色」という名前を付けます。
- ソース:コンポーネントのソースを選択します。つまり、製品、カテゴリ、またはタグのリストからコンポーネントオプションをフィルタリングする場合です。 製品を使用します。 ただし、多くのコンポーネント製品を追加する場合は、プラグインのプレミアムバージョンでカテゴリとタグを使用してそれらをインポートできます。
- ソース:コンポーネントを個別に追加できる新しいフィールドが表示されます。 ここで、製品のキーワードを入力し、ドロップダウンから選択します。 溶岩赤、オーシャンブルー、グラッシーグリーン、ロイヤルパープルを追加します。 これらは私たちの自家用車のカラーオプションです。
- 必須:ここで、コンポーネントに必要なマークを付けることができます。 ショップページの必要なコンポーネントに赤いアスタリスクが表示され、買い物客はそのコンポーネントからオプションを選択する必要があります。
- 新しい価格:このオプションを使用すると、コンポーネント内のすべてのアイテムに単一の価格を割り当てることができます。 アイテムの個々の製品価格は打ち消されます。
- 数量:以下では、コンポーネントのデフォルトの数量を設定し、顧客による数量の変更を許可または禁止できます。
- 最小/最大:また、数量の最小値と最大値を設定します。 有効にすると、ショップページに数量オプションが表示されます。

完了したら、「コンポーネントの追加」をクリックして、新しいコンポーネントのパラメーターを設定します。 同様に、複合製品を構成する他のコンポーネントを追加します。
コンポーネントを追加したら、[全般]タブに移動して、複合製品の価格を選択できます。 固定基本価格、コンポーネント価格と基本価格の合計、または基本価格なしのコンポーネント価格の合計から選択できます。
どのオプションを選択する場合でも、[全般]タブの[価格]セクションで金額を設定していることを確認してください。 このフィールドを空のままにすると、顧客に[カートに追加]ボタンは表示されません。
[コンポーネント]セクションに戻ると、合計価格に割引率を追加して、顧客に複合製品を購入するように促すことができます。
WooCommerceコンポジット製品の数量制限を設定することもできます。 さらに、異なるコンポーネントで同様の製品を選択できるかどうかを決定します。 また、複合製品の配送料を全体として、または個々のコンポーネントにどのように適用するかを決定します。
コンポーネントの上下にカスタム表示価格とテキストを追加することもできます。 最後に、複合製品の製品イメージを追加しますが、コンポーネントオプションを選択すると、それぞれの製品イメージが顧客に表示されます。
完了したら、製品を公開します。

これで複合製品の準備が整いました。 そして、顧客はあなたの店で彼らが望むように彼らの製品を簡単にカスタマイズすることができます。
ビデオバージョンをご希望の場合は、以下のビデオを確認してください。
参考文献
- WooCommerce製品を一括編集するための上位7つの高度なプラグイン
- GoogleショッピングでWooCommerce製品を無料で宣伝する方法
