WordPressのログインと登録ページをカスタマイズする方法は? (ビデオ付き)
公開: 2021-03-18
最終更新日-2021年10月13日
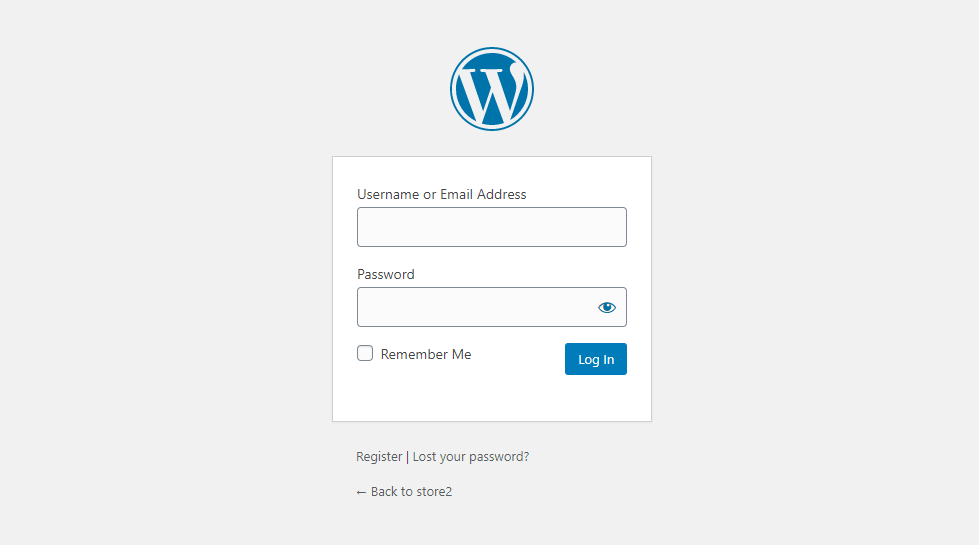
Webサイトへの登録とログインは簡単です。 また、デフォルトのWordPressログインおよび登録ページは最小限ですが、Webサイトの美学と一致しない可能性が非常に高くなります。 また、自信を持ってユーザーを歓迎することもありません。

したがって、Webサイトのデフォルトのログインページをよりプロフェッショナルに見せたい場合は、ログインおよび登録ページをカスタマイズするためのガイドをご覧ください。
ユーザー登録プラグインのインストールと設定
Profile Builder 、 Ultimate Member 、 User Registrationなどのプラグインは、WordPressのログインと登録ページをカスタマイズするのに最適です。 WPEverestのユーザー登録プラグインを使用します。
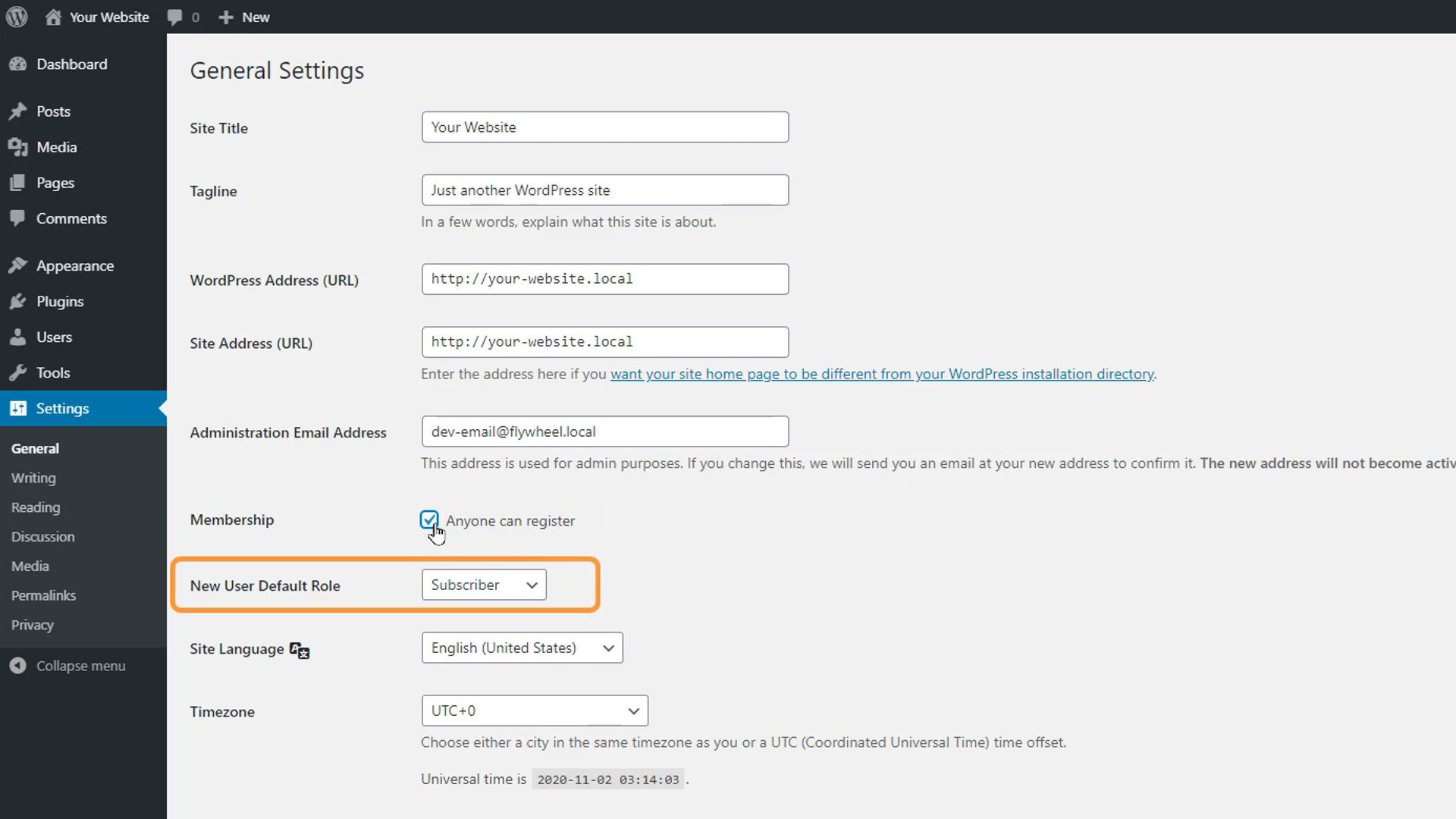
始める前に、WordPressWebサイトで登録機能が有効になっていることを確認してください。 [設定]>[一般設定]に移動します。 ここで、「誰でも登録できる」オプションを有効にします。 また、新規ユーザーのデフォルトの役割を選択します。 できれば、サブスクライバーとして設定する必要があります。 完了したら、変更を保存します。

次に、WordPressリポジトリからユーザー登録プラグインをインストールします。 有効にすると、[登録]や[マイアカウント]などの新しいユーザー登録ページを自動的に追加するよう求めるメッセージが表示されます。 「ユーザー登録ページのインストール」をクリックします。
2つの新しいページが当社のWebサイトに追加され、メニューに自動的に追加されます。 ただし、新しいログインページと登録ページはシンプルでわかりやすいアプローチに従っていますが、フィールドやその他の設定は簡単に変更できます。

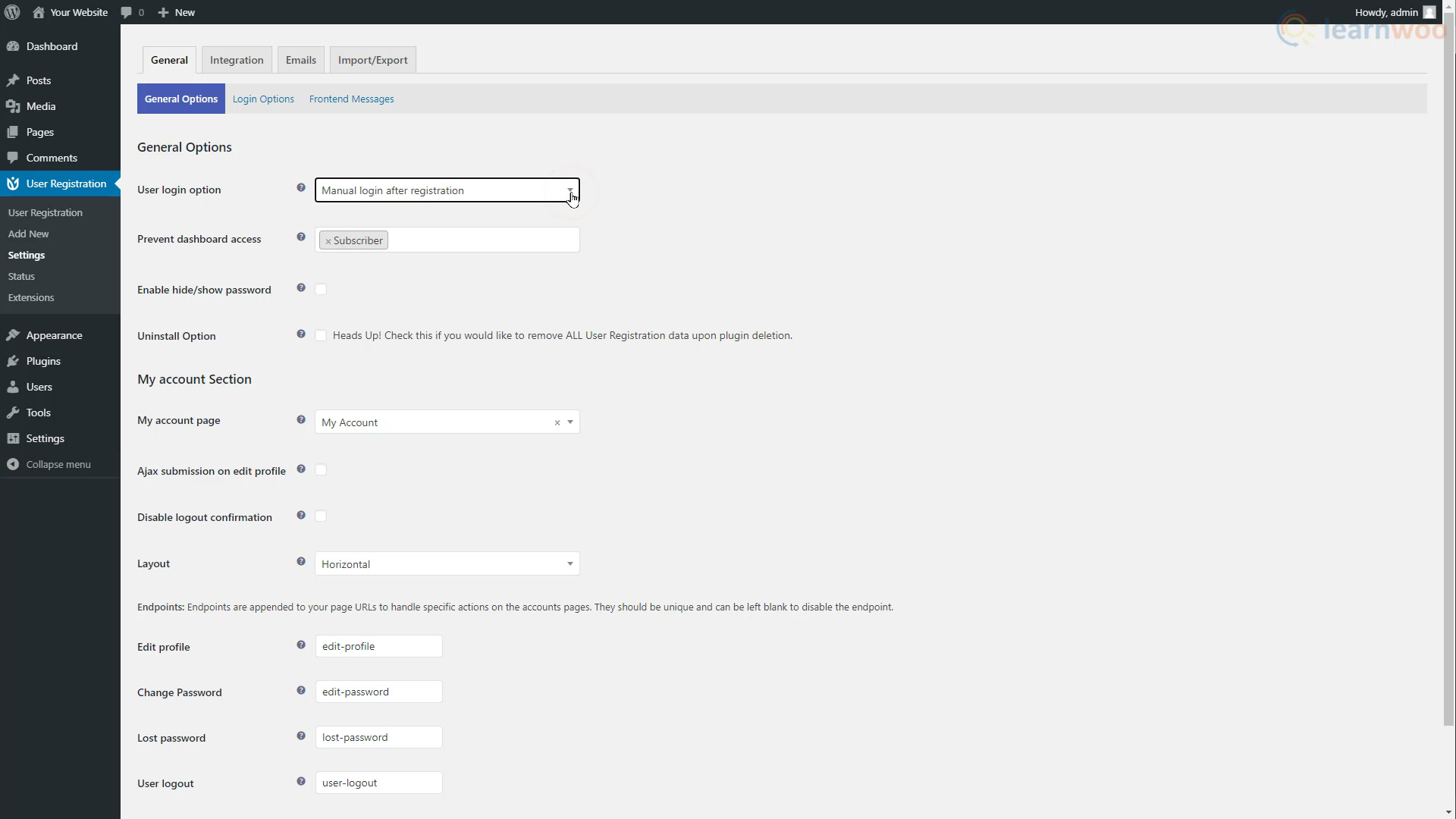
[ユーザー登録]>[設定]に移動します。 ここでは、訪問者が登録した後に何が起こるかを選択できます。 登録後に訪問者に手動でログインさせるか、ログインする前に訪問者に電子メールを確認させるか、登録後に訪問者にアカウントへの即時アクセスを許可するか、訪問者が登録する前にあなたまたは他の管理者による承認を要求することができますログインします。Webサイトに適したオプションを選択します。

以下では、Webサイトの特定のユーザーロールに対するWordPressダッシュボードアクセスを防ぐことができます。 次のオプションでは、パスワードの非表示と表示のボタンを有効にできます。 デフォルトでは、訪問者はセキュリティ上の理由からパスワードを見ることができません。 ただし、入力中にパスワードが表示されるようにするボタンを追加できます。
さらに以下で、[マイアカウント]セクションの他の設定を管理できます。 完了したら、[変更を保存]をクリックします。
次に、ログインオプションに切り替えます。

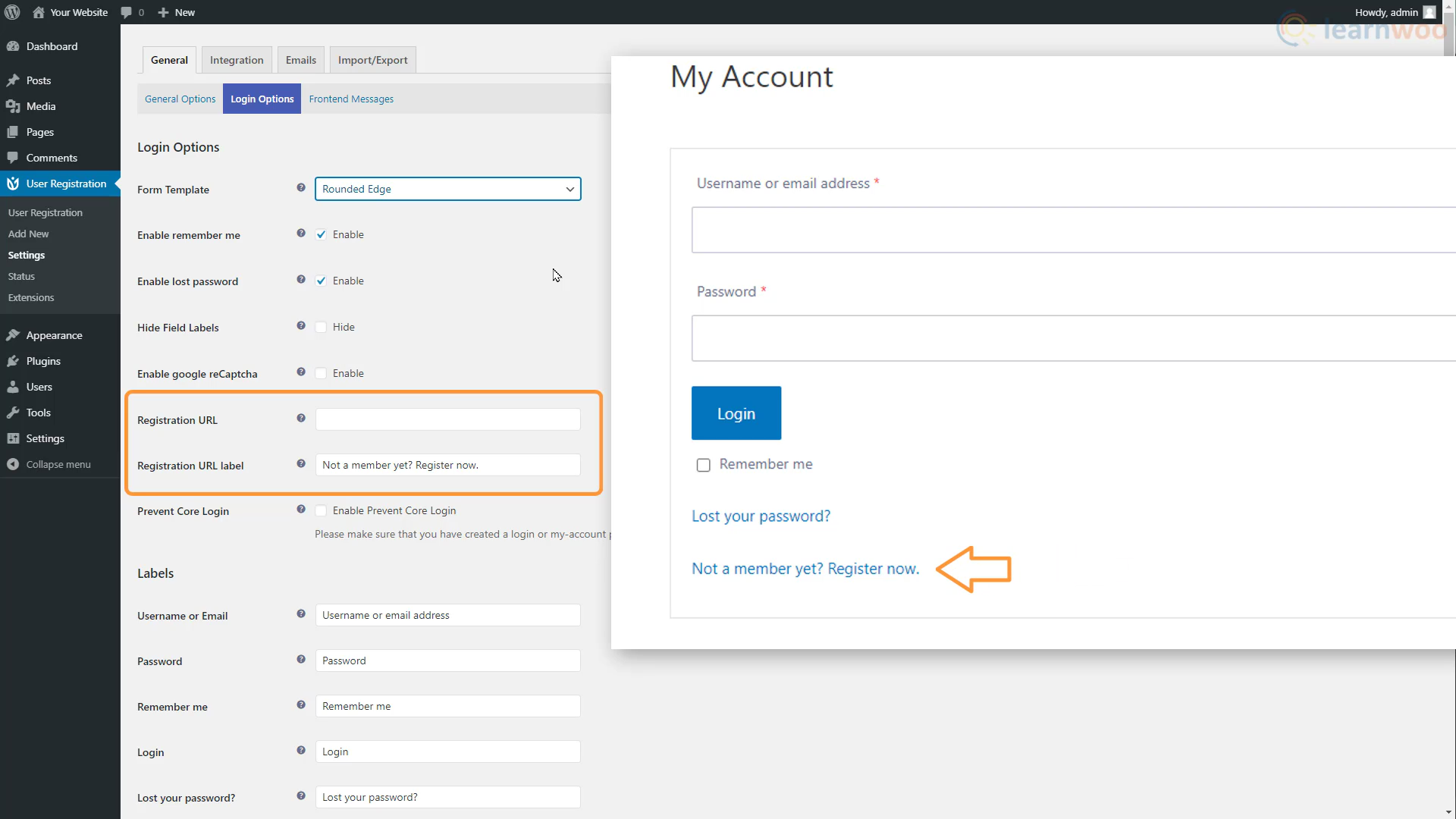
最初の設定では、ログインフォームのさまざまな外観から選択できます。 以下では、remember me and lost passwordオプションを有効または無効にしたり、フィールドラベルを非表示にしたり、GooglereCaptchaを有効にしたりできます。
ログインページから新規ユーザーを登録ページにリダイレクトすることもできます。 登録ページに移動し、そのURLをコピーします。 次に、それを[登録URL]フィールドに貼り付けます。
設定ページでは、ログインページのラベル、プレースホルダー、メッセージをカスタマイズすることもできます。
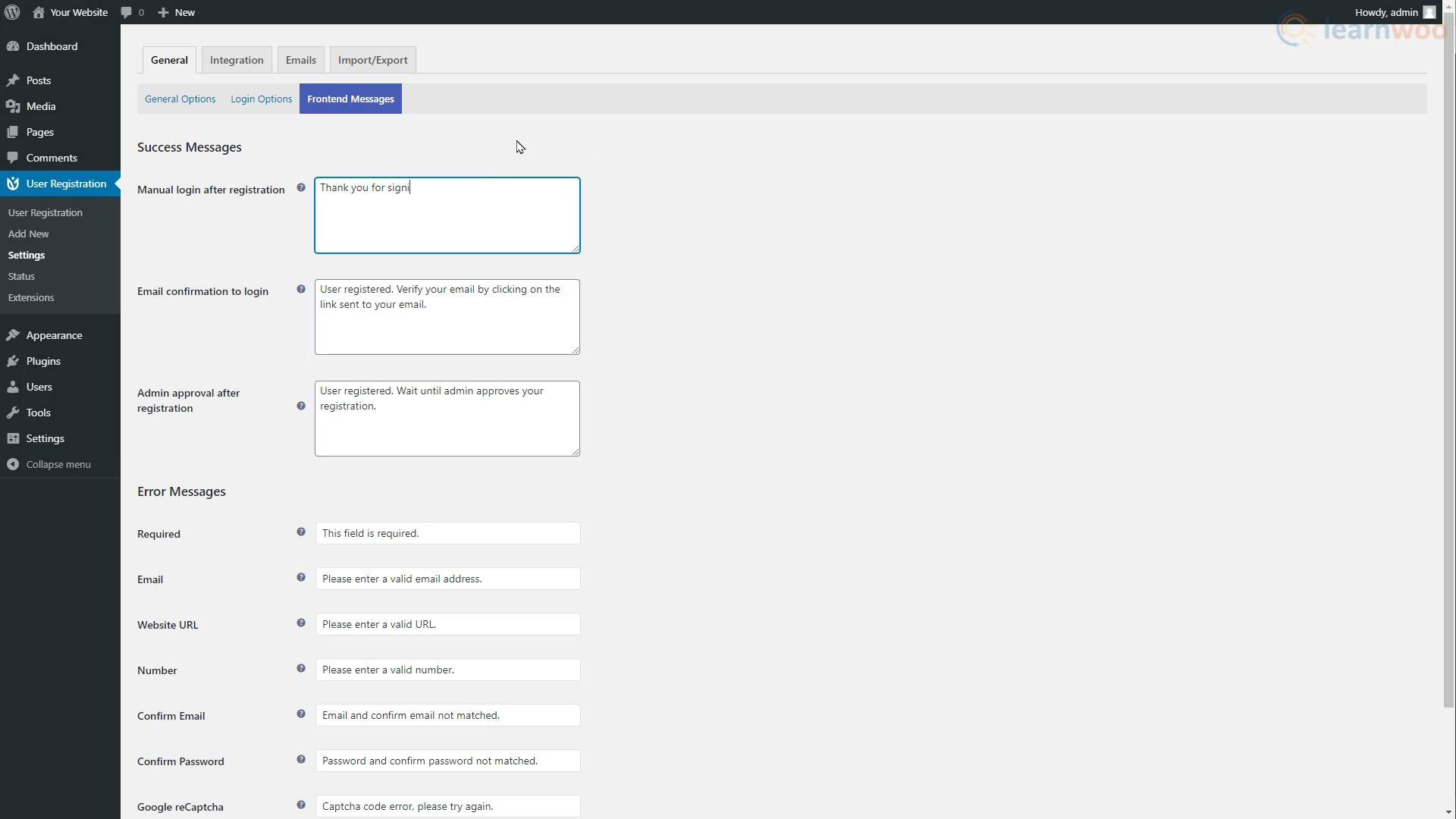
[フロントエンドメッセージ]セクションでは、訪問者が登録およびログイン中に表示するさまざまな成功メッセージとエラーメッセージのテキストを選択できます。

ここで成功した登録メッセージを変更すると、サインアップしたすべての人に新しいメッセージが表示されます。

[統合]タブで、Google reCaptchaの詳細を入力して、ログインページと登録ページでreCaptchaを有効にし、スパムアカウントを減らすことができます。 あなたのウェブサイトでreCaptchaを有効にするプロセスについて学ぶために私たちの記事を読むことができます。
メールセクションでは、プラグインがユーザーが受信するメール通知を作成したことがわかります。 これらの電子メールを無効にするか、好みに応じて電子メールの件名と本文を編集することができます。
[インポート/エクスポート]セクションでは、WordPressWebサイトのユーザーとフォームをインポートおよびエクスポートできます。
登録ページのカスタマイズ
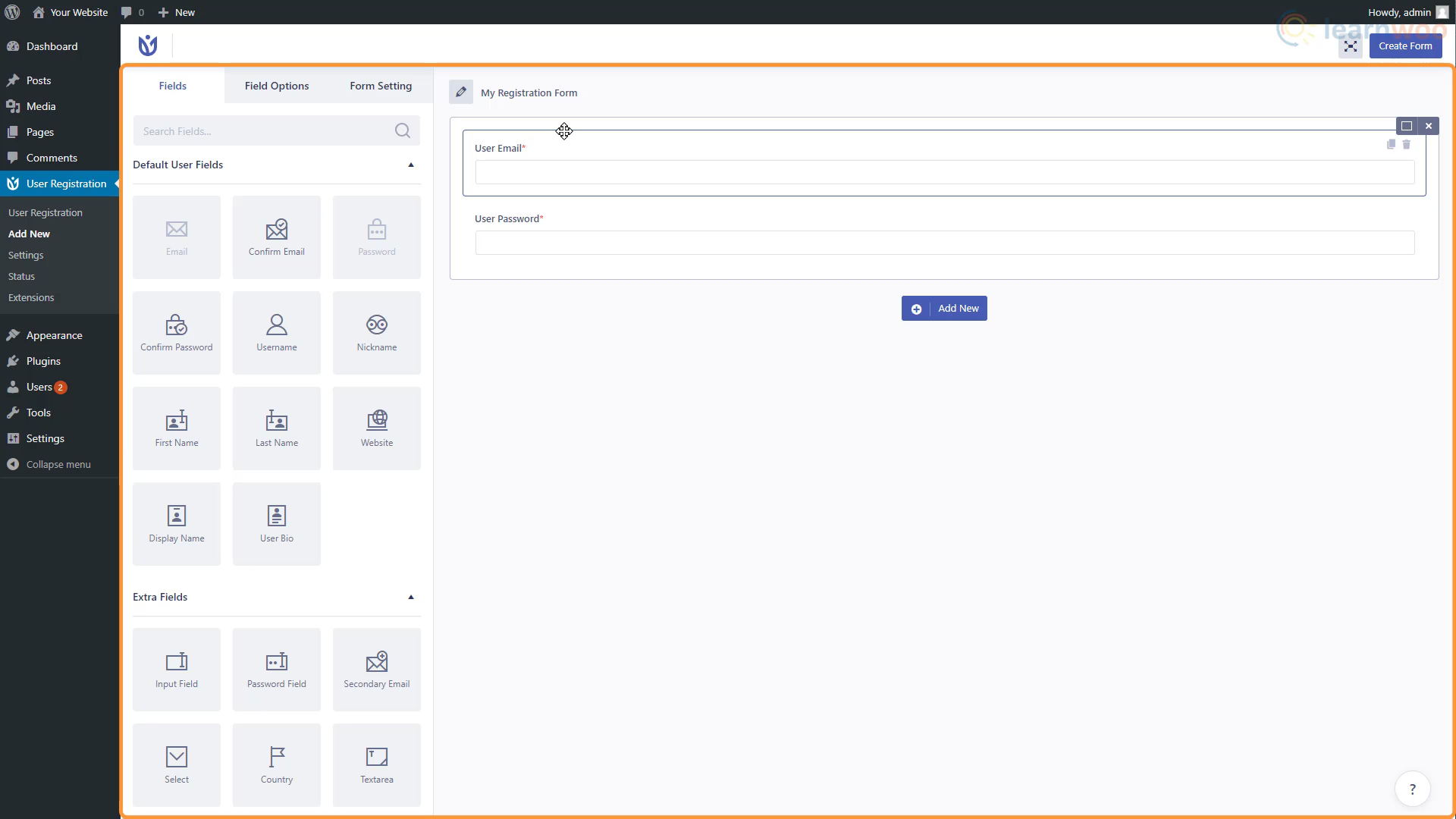
既存のフォームを編集して、視覚的に心地よいものにすることができます。 ただし、最初から始めましょう。 ユーザー登録に移動>新規追加。
ここでフォームにタイトルを付けて、他のフォームと区別します。 次に、レイアウトが典型的なページビルダーに似ており、左側にブロックがあり、中央にライブプレビューエリアがあることがわかります。 電子メール、名、Webサイト、二次電子メール、ドロップダウン、チェックボックス、プライバシーポリシー、セクションタイトル、プロフィール写真、さらにはWooCommerceの請求先住所フィールドなどのフィールドの長いリストを追加できます。

ユーザー名フィールドを追加することから始めましょう。 Username要素をドラッグして、必要な場所にドロップします。 行ブロック内でフィールドをドラッグすると、フィールドの位置を並べ替えることができます。
次に、フィールドをクリックして、フィールドオプションを編集します。 ラベル、説明を追加し、プレースホルダーを設定できます。 また、[必須]ドロップダウンから[はい]を選択して、フィールドを必須にすることもできます。 ラベルを非表示にし、カスタムクラスを追加してさらにカスタマイズすることもできます。
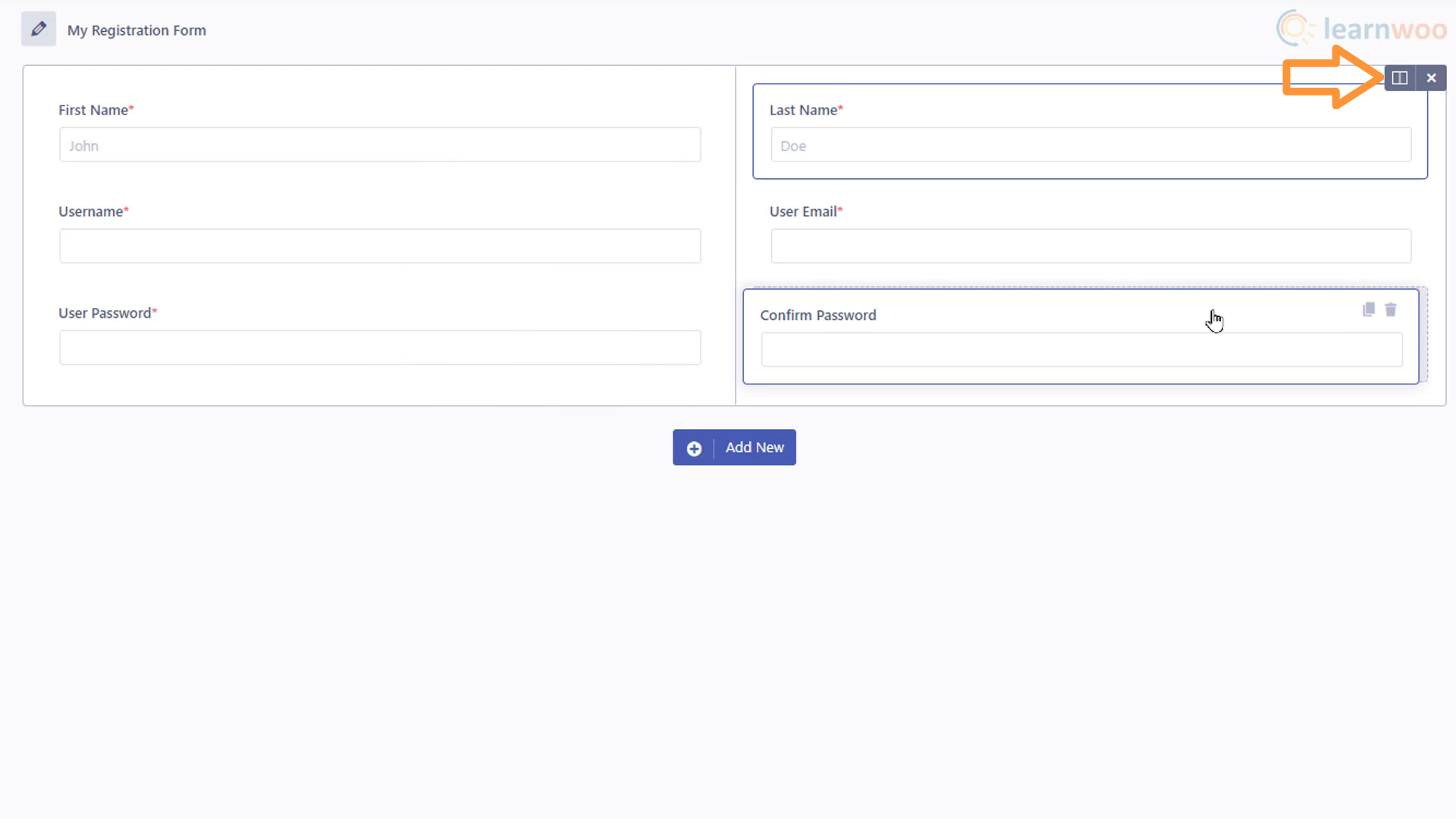
同様に、名、姓、パスワードの確認などの他のブロックを追加できます。 フィールドが多すぎるとフォームが非常に長く見える場合は、2つの列に分割して要約できます。

フォームには必要な数の行を追加できます。 また、ドロップダウンアンケートなどのフィールドを追加して、フォームをWebサイトのニーズに合わせて機能させます。
完了したら、「フォームの作成」をクリックします。 フォームがユーザー登録タブに追加されました。 今、あなたはそれをアクティブにする必要があります。 したがって、そのショートコードをコピーします。
次に、[ページ]タブに移動し、[登録]ページの下にある[編集]をクリックします。 ここで、古いショートコードを削除し、新しいショートコードを貼り付けます。 次に、[更新]をクリックします。
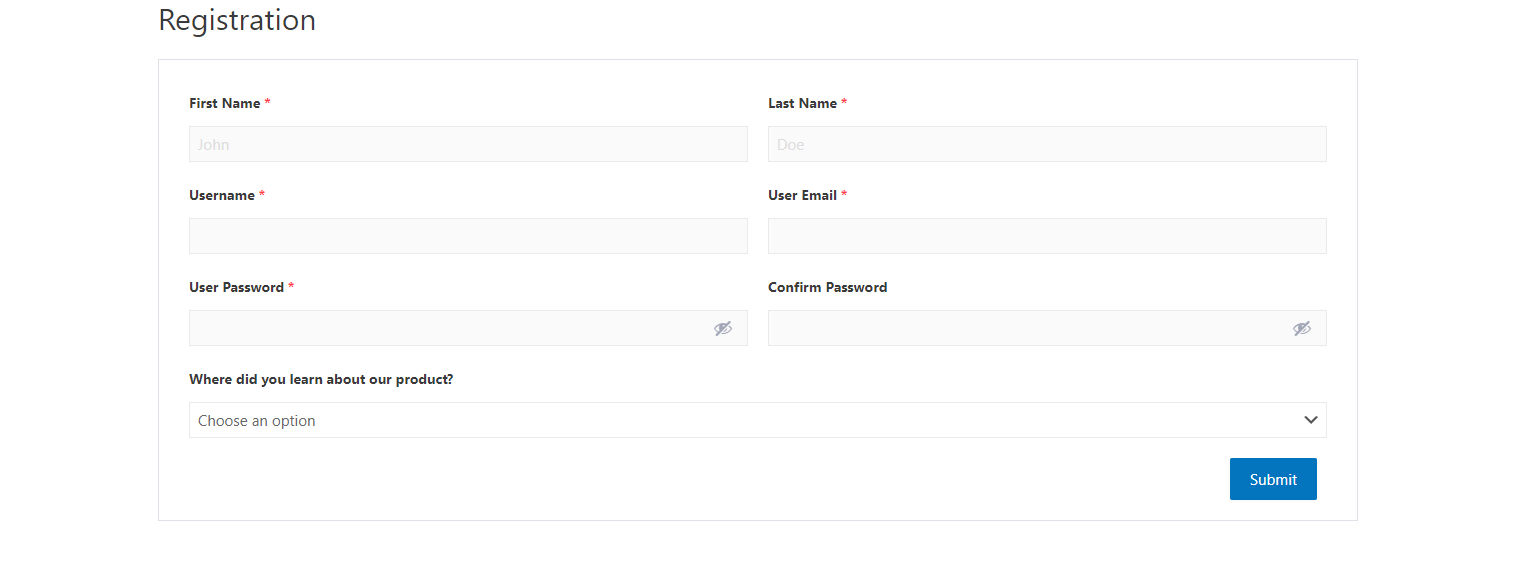
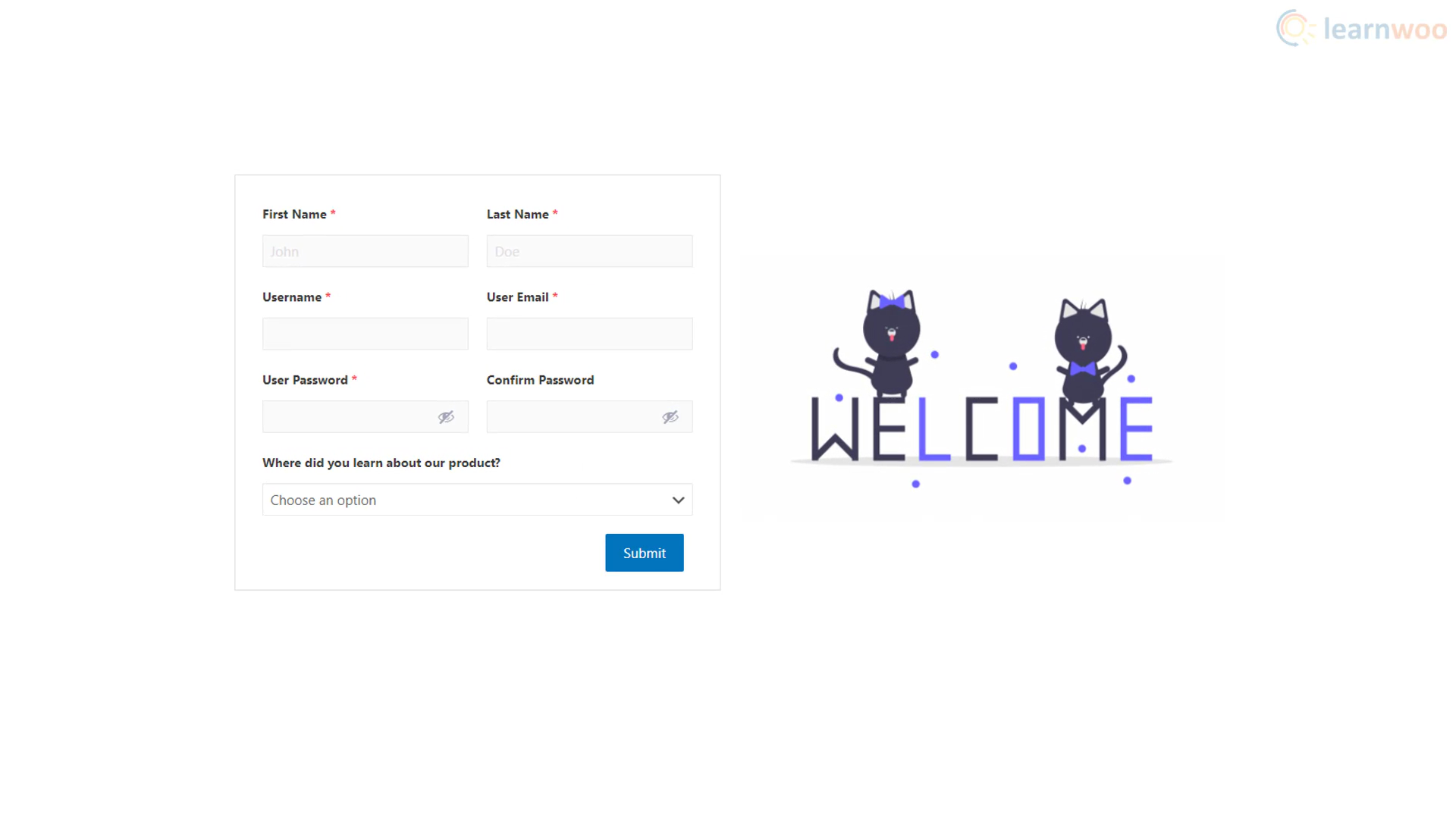
当社のウェブサイトの登録ページは、先ほど作成したものに更新されました。 Elementorで編集をクリックすると、ページをさらにカスタマイズしてスタイルを設定できます。
ここでは、Shortcode要素を使用して、他のページと同じようにElementorでページをカスタマイズできます。 スペーサーを追加したり、背景を使用したり、グラフィックを追加したり、その他多くのカスタマイズを行うことができます。 また、 Elementorチュートリアルビデオで詳細を確認することもできます。

これとは別に、ユーザー登録プラグインは、フィールドの追加、ソーシャルログインの有効化、スタイルカスタマイザーの使用、およびその他の多くの機能を提供する有料の拡張機能を提供します。 あなたはあなたのウェブサイトのニーズとあなたの好みに応じてそれらを試すことができます。
ログインおよび登録フォームのカスタマイズについてご不明な点がございましたら、以下のコメントでお気軽にお問い合わせください。
ビデオバージョンをご希望の場合は、以下のビデオをご覧ください。
参考文献
- 10の最高のWooCommerceログインおよび登録プラグイン
- 8つの最高のWooCommerceソーシャルログインプラグイン(2021)
- WordPress管理ダッシュボードの詳細ガイド
