WordPress Giriş ve Kayıt Sayfanızı Nasıl Özelleştirirsiniz? (Videolu)
Yayınlanan: 2021-03-18
Son güncelleme - 13 Ekim 2021
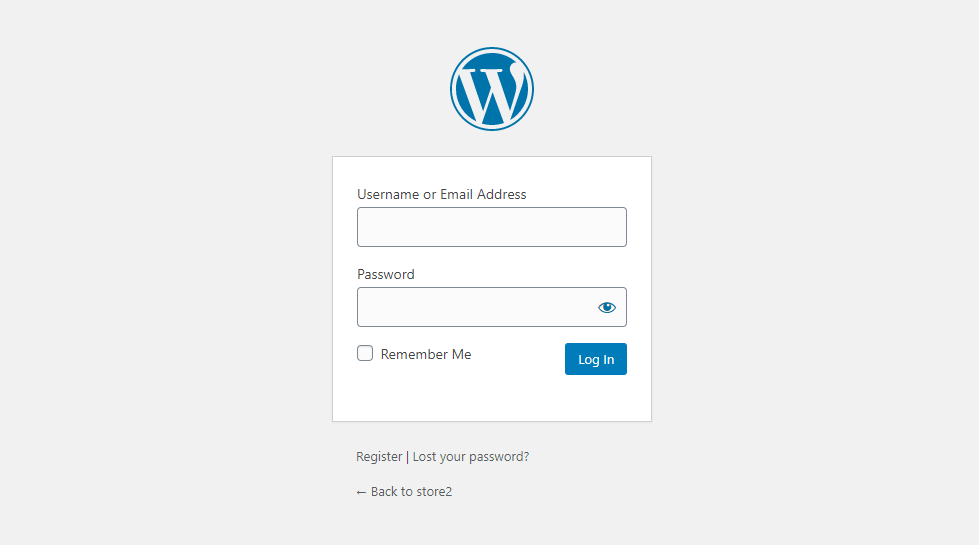
Bir web sitesine kaydolmak ve oturum açmak çok kolay olmalıdır. Varsayılan WordPress giriş ve kayıt sayfası minimum düzeyde olsa da, büyük olasılıkla web sitenizin estetiğine uymuyor. Ayrıca kullanıcıları güvenle karşılamaz.

Bu nedenle, web sitenizin varsayılan giriş sayfasının daha profesyonel görünmesini istiyorsanız, giriş ve kayıt sayfanızı özelleştirmeye yönelik kılavuzumuz burada.
Kullanıcı Kayıt Eklentisini Yükleme ve Ayarlama
Profile Builder , Ultimate Üye ve Kullanıcı Kaydı gibi eklentiler , WordPress giriş ve kayıt sayfasını özelleştirmek için mükemmeldir. WP Everest'in Kullanıcı Kaydı eklentisini kullanacağız.
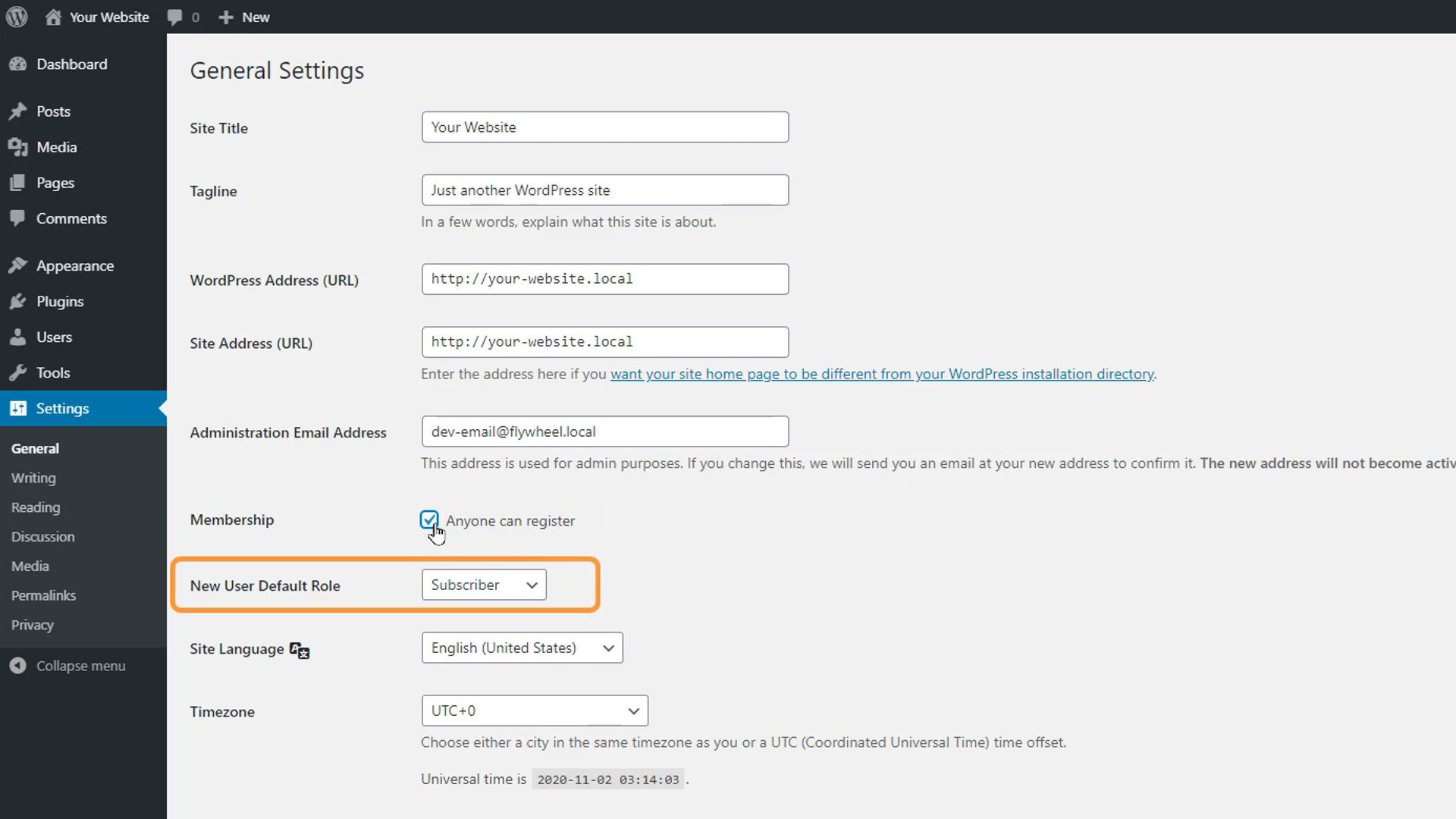
Başlamadan önce, WordPress web siteniz için kayıt işlevinin etkinleştirildiğinden emin olun. Ayarlar > Genel Ayarlar'a gidin . Burada “Herkes kayıt olabilir” seçeneğini etkinleştirin. Ayrıca, yeni kullanıcılar için varsayılan bir rol seçin. Tercihen Abone olarak ayarlamalısınız. İşiniz bittiğinde değişiklikleri kaydedin.

Ardından, WordPress deposundan Kullanıcı Kaydı eklentisini yükleyin. Etkinleştirdikten sonra, Kayıt Ol ve Hesabım gibi yeni kullanıcı kayıt sayfalarını otomatik olarak eklemek için bir istem göreceksiniz. “Kullanıcı Kayıt Sayfalarını Yükle”ye tıklayın.
Web sitemize iki yeni sayfa eklendi ve menüye otomatik olarak eklenecektir. Ancak, yeni giriş ve kayıt sayfalarımız basit ve anlaşılır bir yaklaşım izliyor, ancak alanları ve diğer ayarları kolayca değiştirebiliyoruz.

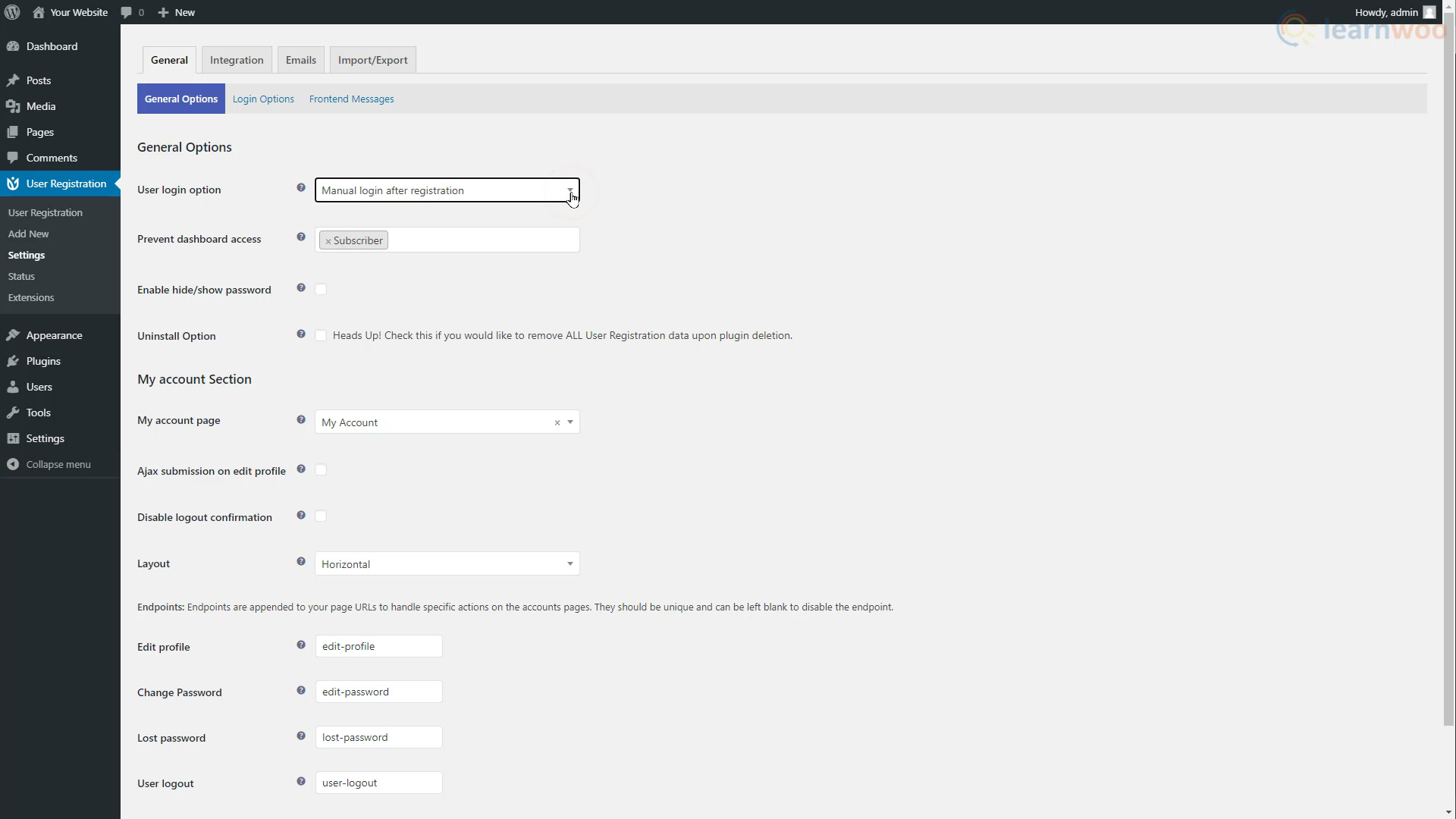
Kullanıcı Kaydı > Ayarlar'a gidin . Burada, bir ziyaretçi kayıt olduktan sonra ne olacağını seçebiliriz; Ziyaretçilerin kayıt olduktan sonra manuel olarak giriş yapmalarını sağlayabilir, giriş yapmadan önce e-postalarını onaylamalarını sağlayabilir, kayıt olduktan sonra hesaplarına anında erişimlerini sağlayabilir veya ziyaretçilerin giriş yapabilmesi için sizin veya bir yönetici arkadaşınızın onayını isteyebilirsiniz. oturum açın. Web siteniz için anlamlı olan bir seçenek belirleyin.

Aşağıda, web sitenizdeki belirli kullanıcı rolleri için WordPress pano erişimini engelleyebilirsiniz. Bir sonraki seçenekle, şifreyi gizle ve göster düğmesini etkinleştirebilirsiniz. Varsayılan olarak, ziyaretçiler güvenlik amacıyla şifreyi göremezler. Ancak, yazarken şifreyi görmelerini sağlamak için bir düğme ekleyebilirsiniz.
Daha aşağıda, Hesabım bölümü için diğer ayarları yönetebilirsiniz. İşiniz bittiğinde Değişiklikleri kaydet'i tıklayın.
Ardından, Giriş seçeneklerine geçin.

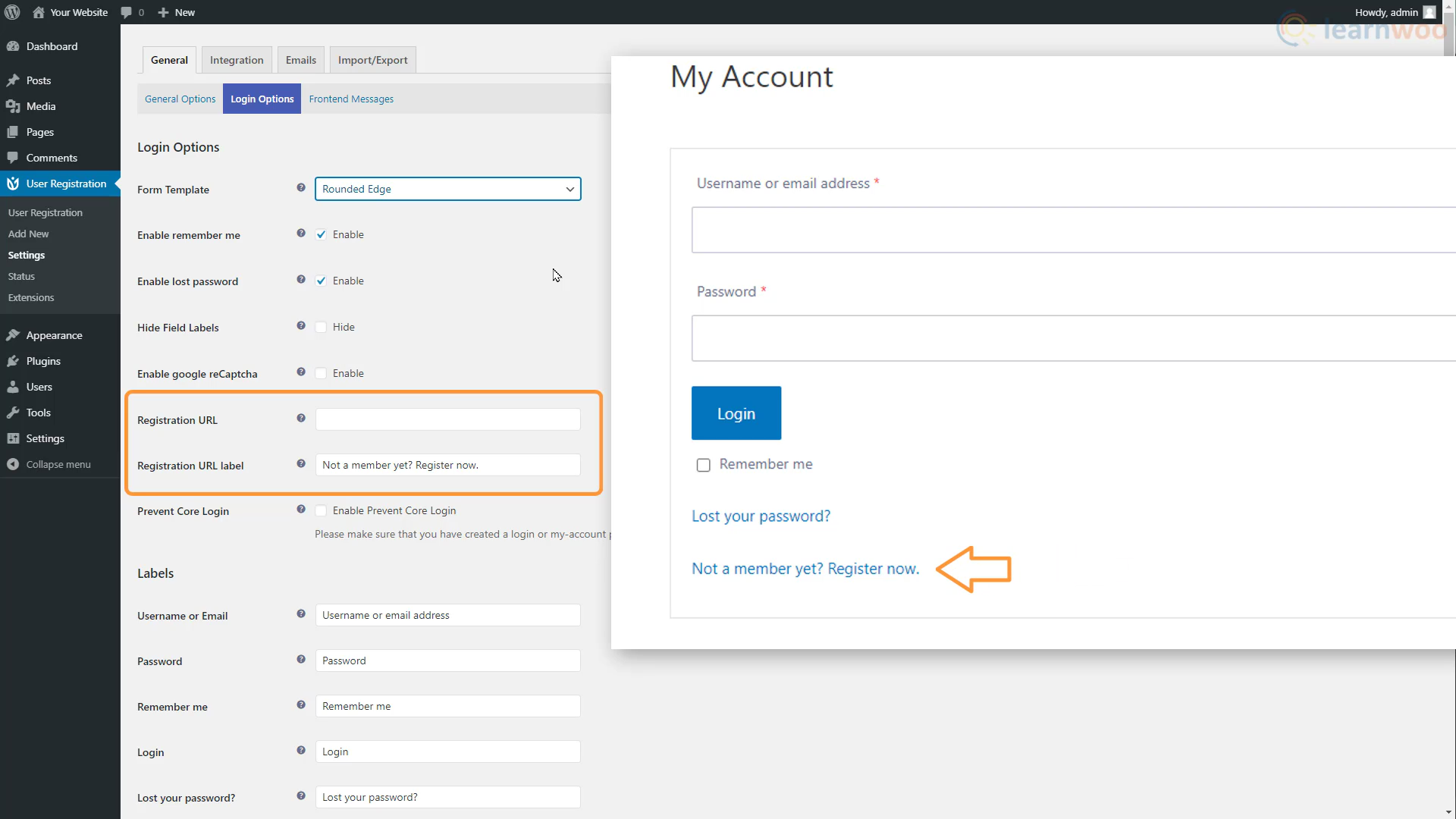
İlk ayarda, giriş formu için çeşitli görünümler arasından seçim yapabilirsiniz. Aşağıda beni hatırla ve şifremi unuttum seçeneklerini etkinleştirebilir veya devre dışı bırakabilir, alan etiketlerini gizleyebilir ve Google reCaptcha'yı etkinleştirebilirsiniz.
Ayrıca yeni kullanıcıları giriş sayfasından kayıt sayfasına yönlendirebilirsiniz. Kayıt sayfasına gidin ve URL'sini kopyalayın. Ardından bunu Kayıt URL'si alanına yapıştırın.
Ayarlar sayfası, oturum açma sayfası için etiketleri, yer tutucuları ve mesajları özelleştirmenize de olanak tanır.
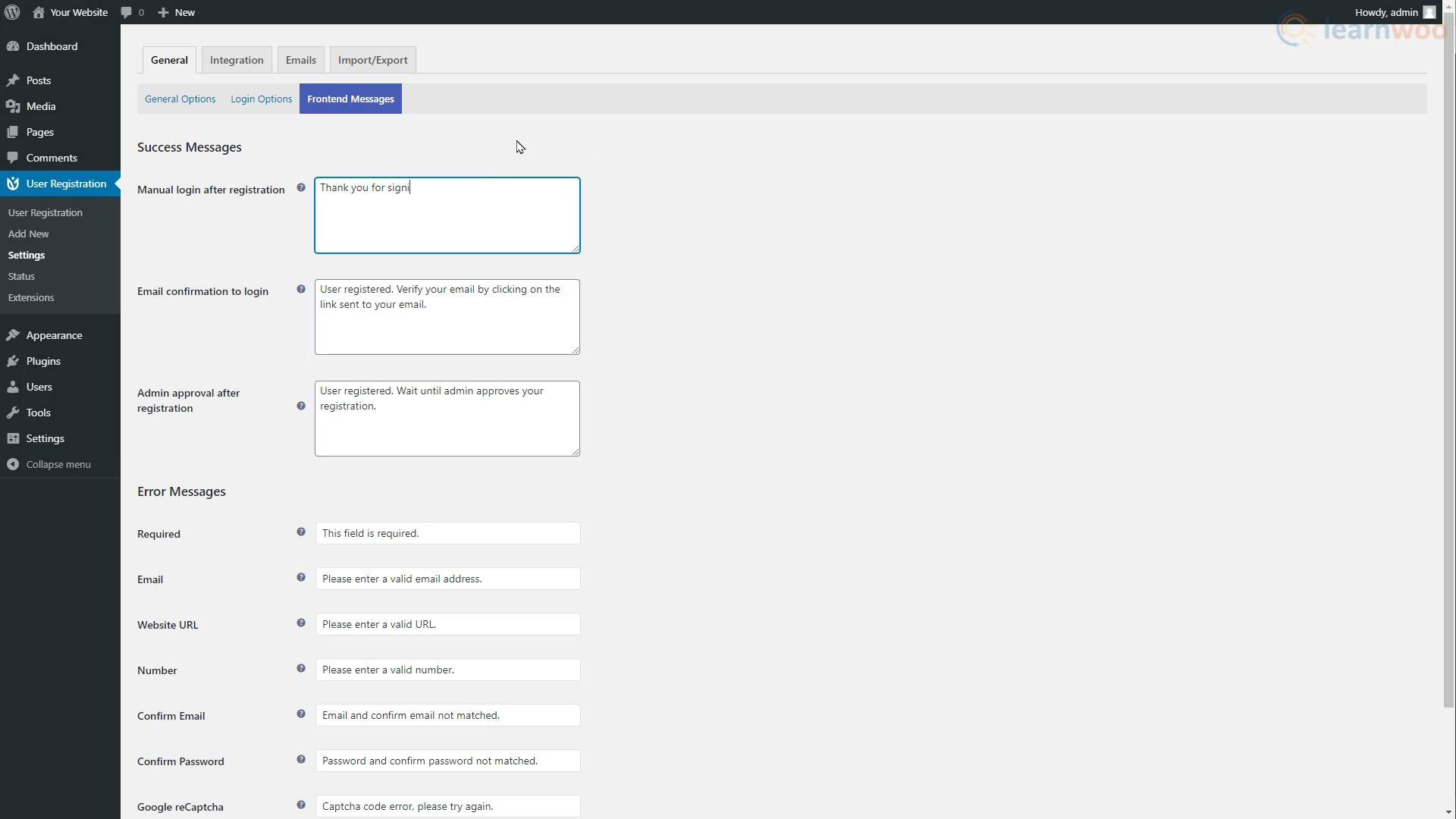
Ön uç mesajları bölümünde, ziyaretçilerin kaydolurken ve oturum açarken gördüğü çeşitli başarı ve hata mesajları için metni seçebilirsiniz.

Başarılı kayıt mesajını burada değiştirdiğinizde, kayıt olan herkes yeni mesajı görecektir.

Entegrasyon sekmesinde, spam hesaplarını azaltmak için giriş ve kayıt sayfalarınızda reCaptcha'yı etkinleştirmek için Google reCaptcha ayrıntılarını girebilirsiniz. Web sitenizde reCaptcha'yı etkinleştirme sürecini öğrenmek için makalemizi okuyabilirsiniz .
E-posta bölümünde, eklentinin, kullanıcıların alacağı e-posta bildirimleri oluşturduğunu göreceksiniz. Bu e-postaları devre dışı bırakabilir veya e-posta konusunu ve gövdesini tercihlerinize göre düzenleyebilirsiniz.
İçe/Dışa Aktar bölümünde, WordPress web siteniz için kullanıcıları ve formları içe ve dışa aktarabilirsiniz.
Kayıt Sayfasını Özelleştirme
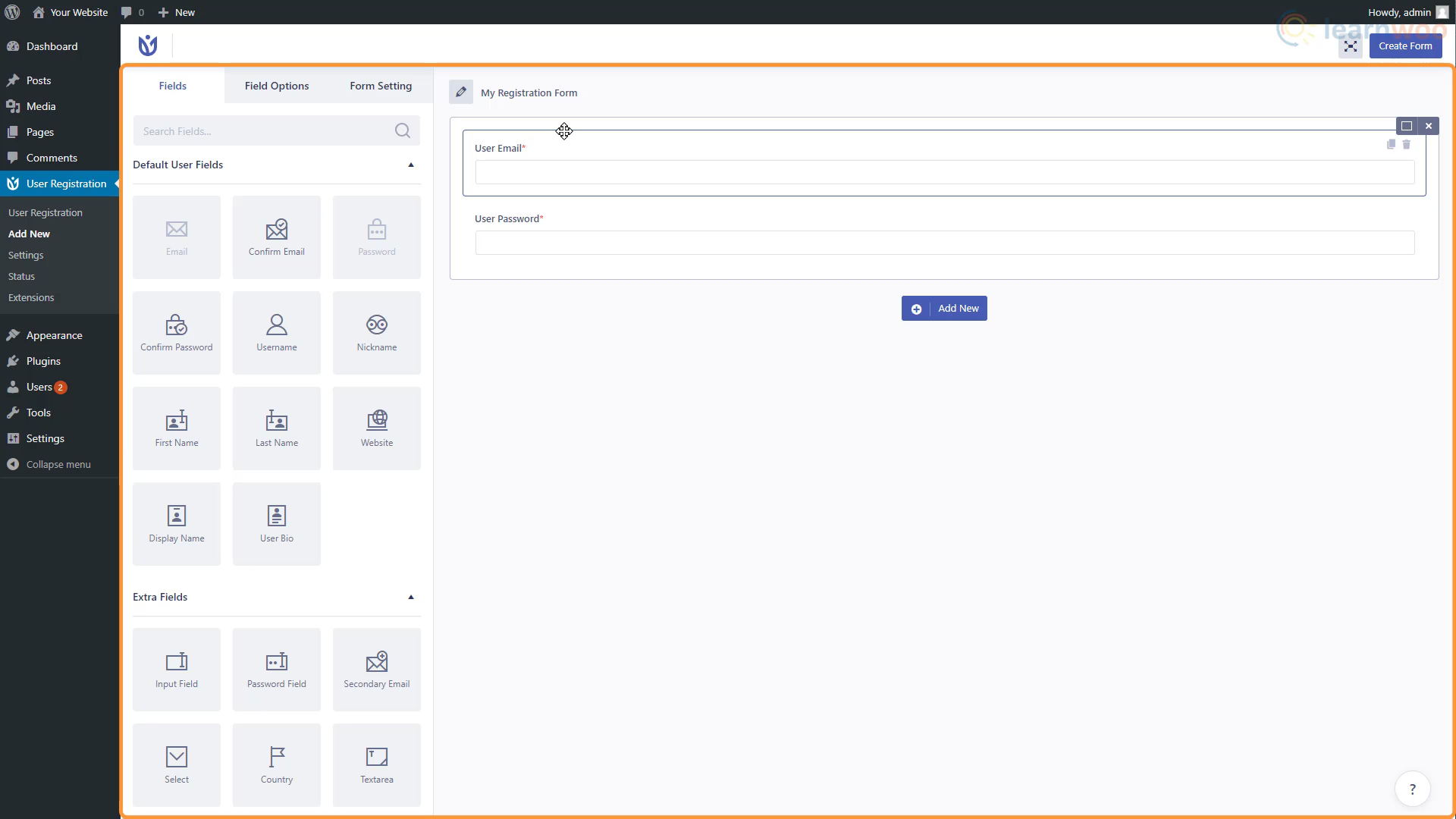
Mevcut formu görsel olarak daha hoş hale getirmek için düzenlemek mümkündür. Ancak, sıfırdan başlayalım. Kullanıcı Kaydı > Yeni ekle'ye gidin .
Buradaki forma, diğerlerinden ayırt etmek için bir başlık verin. Ardından, mizanpajın, solda bloklar ve ortada canlı bir önizleme alanı bulunan tipik bir sayfa oluşturucuya benzediğini göreceksiniz. E-posta, ad, web sitesi, ikincil e-posta, açılır liste, onay kutusu, gizlilik politikası, bölüm başlığı, profil resmi ve hatta bazı WooCommerce fatura adresi alanları gibi uzun bir alan listesi ekleyebilirsiniz.

Bir kullanıcı adı alanı ekleyerek başlayalım. Kullanıcı adı öğesini sürükleyin ve ihtiyacınız olan yere bırakın. Satır bloğu içinde sürükleyerek alanların konumunu yeniden düzenleyebilirsiniz.
Ardından, alan seçeneklerini düzenlemek için alana tıklayın. Bir etiket, açıklama ekleyebilir ve bir yer tutucu ayarlayabiliriz. Ayrıca Gerekli açılır menüsünden Evet seçeneğini seçerek alanı zorunlu hale getirebiliriz. Ayrıca etiketi gizleyebilir ve daha fazla özelleştirme için özel sınıflar ekleyebiliriz.
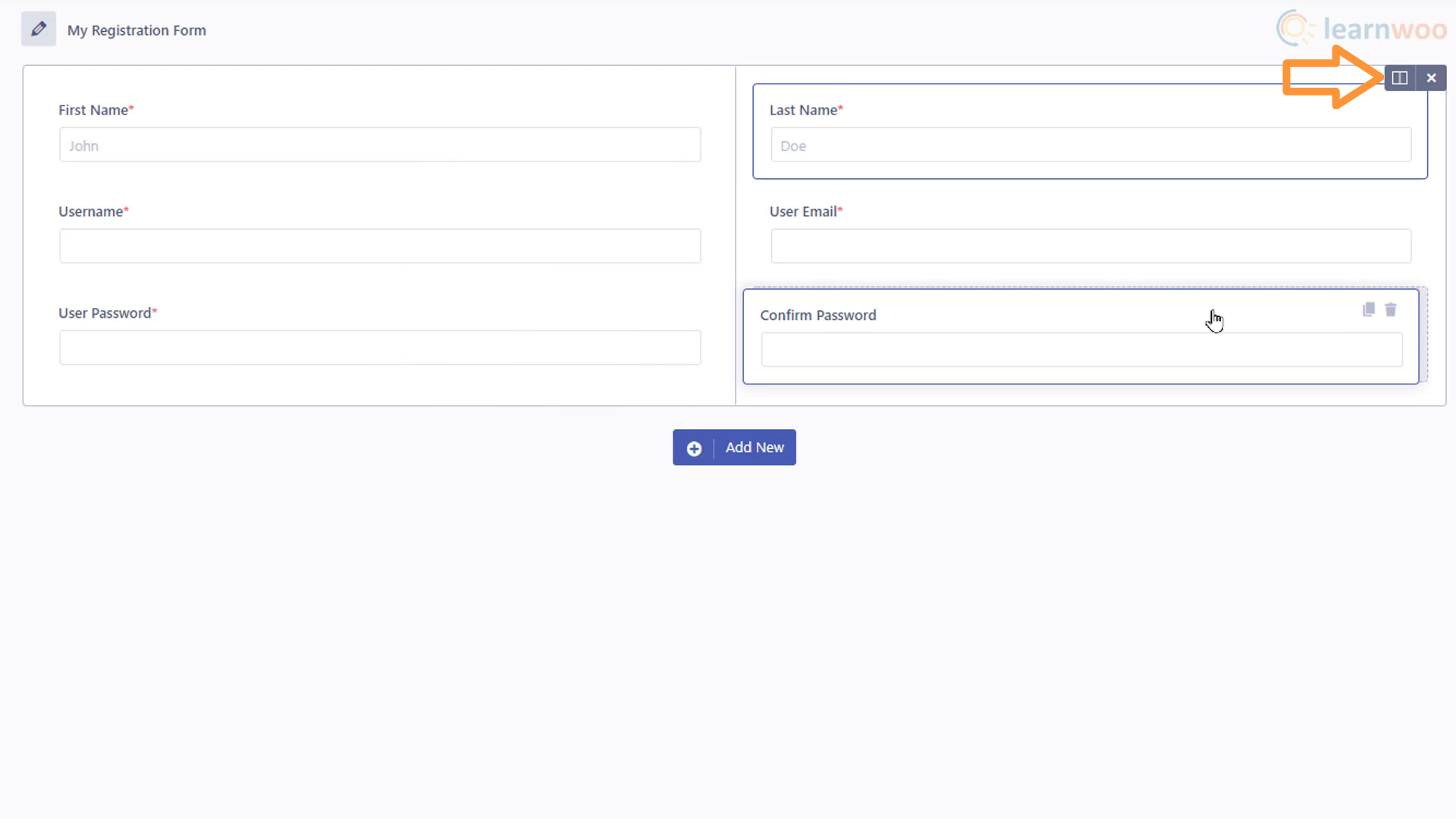
Benzer şekilde ad, soyadı ve şifreyi onayla gibi diğer blokları da ekleyebilirsiniz. Çok fazla alan formu çok uzun gösteriyorsa, formu iki sütuna bölerek sıkıştırabilirsiniz.

Forma istediğiniz kadar satır ekleyebilirsiniz. Ve formun web sitenizin ihtiyaçları için çalışmasını sağlamak için açılır anketler gibi alanlar ekleyin.
İşiniz bittiğinde, "Form Oluştur" u tıklayın. Form, kullanıcı kayıt sekmesine eklendi. Şimdi, sadece etkinleştirmeniz gerekiyor. Bu yüzden kısa kodunu kopyalayın.
Ardından, Sayfalar sekmesine gidin ve Kayıt sayfasının altındaki düzenle'yi tıklayın. Burada eski kısa kodu silin ve yenisini yapıştırın. Ardından, Güncelle'yi tıklayın.
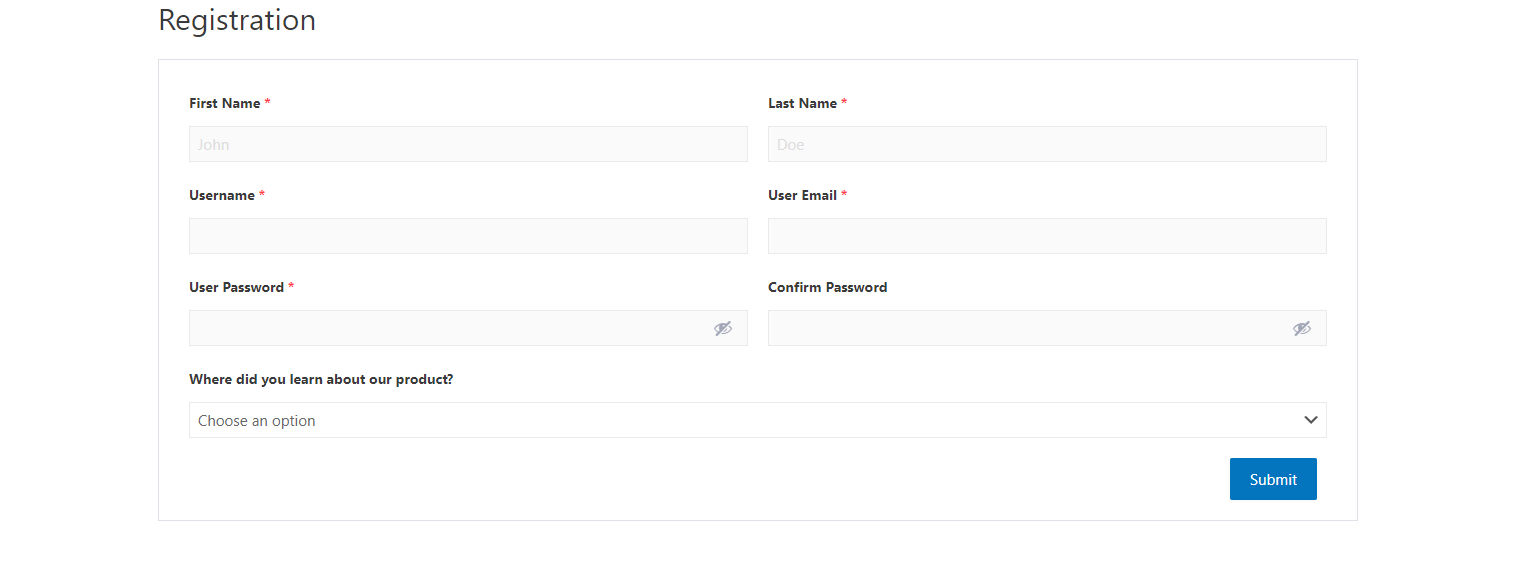
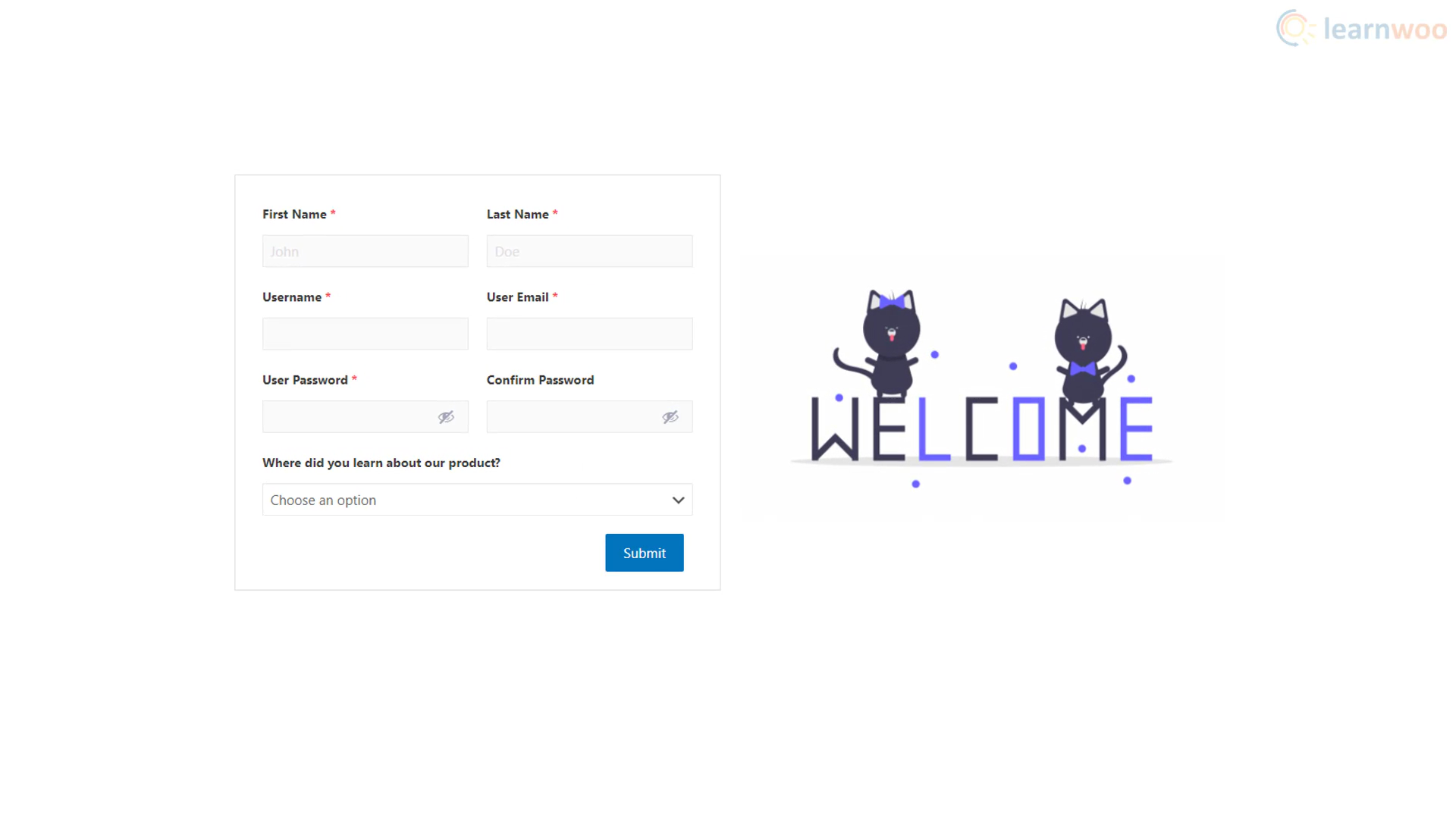
Web sitemizin kayıt sayfası yeni oluşturduğumuz sayfaya güncellendi. Elementor ile Düzenle'yi tıklayarak sayfayı daha da özelleştirebilir ve stilize edebilirsiniz.
Burada, Shortcode öğesini kullanarak diğer tüm sayfalar gibi sayfayı Elementor ile özelleştirebilirsiniz. Aralayıcılar ekleyebilir, arka planları kullanabilir, grafikler ekleyebilir ve bir sürü başka özelleştirme yapabilirsiniz. Ayrıca, daha fazla bilgi edinmek için Elementor eğitim videomuza göz atabilirsiniz.

Bunun dışında, Kullanıcı Kaydı eklentisi daha fazla alan eklemek, sosyal oturum açmayı etkinleştirmek, stil özelleştiriciyi kullanmak ve diğer birçok özellik için ücretli uzantılar sunar. Bunları web sitenizin ihtiyaçlarına ve tercihlerinize göre deneyebilirsiniz.
Giriş ve kayıt formunu özelleştirmeyle ilgili herhangi bir sorunuz varsa, aşağıdaki yorumlarda bize ulaşmaktan çekinmeyin.
Bir video versiyonunu tercih ederseniz, lütfen aşağıdaki videoyu izleyin:
daha fazla okuma
- En İyi 10 WooCommerce Giriş ve Kayıt Eklentisi
- 8 En İyi WooCommerce Sosyal Giriş Eklentisi (2021)
- WordPress Admin Dashboard'da Ayrıntılı Bir Kılavuz
