Divi 블로그 모듈에서 "자세히 보기" 링크를 사용자 지정하는 방법
게시 됨: 2022-02-10블로그의 "자세히 알아보기" 링크는 사용자 경험을 향상시키는 데 중요한 요소가 될 수 있습니다. 따라서 적절하게 사용자 정의하는 방법을 아는 것이 중요합니다. Divi에서 "자세히 보기" 링크는 블로그 콘텐츠를 구성하는 다른 많은 요소와 함께 블로그 모듈 내에서 사용자 정의할 수 있습니다. 이 튜토리얼에서는 디자인을 더 잘 제어할 수 있도록 Divi 블로그 모듈에서 "자세히 보기" 링크를 사용자 지정하는 방법을 보여줍니다.
이 게시물에서는 다음을 수행하는 방법을 보여줍니다.
– Divi의 기본 제공 옵션을 사용하여 더 알아보기” 링크 스타일 지정
– 더 읽기” 링크 정렬(왼쪽, 가운데, 오른쪽)
– 더 읽기 링크를 전각 버튼으로 전환
– 호버 효과가 있는 맞춤형 "자세히 보기" 버튼 디자인 만들기
– "자세히 보기" 텍스트를 다른 것으로 변경합니다(예: "게시물 방문").
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.




무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
YouTube 채널 구독
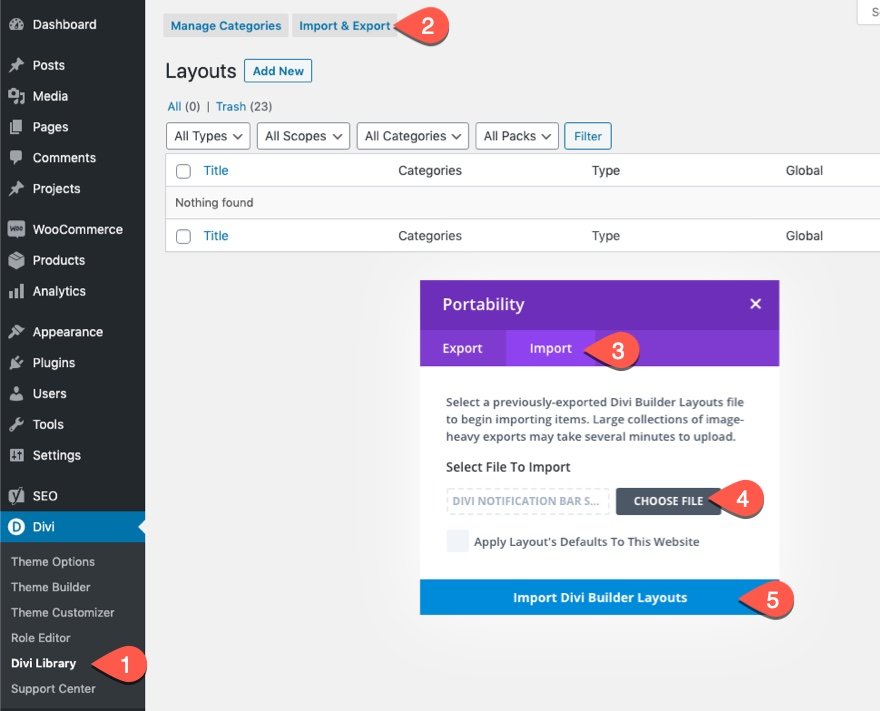
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
Divi 블로그 모듈에서 "자세히 보기" 링크를 사용자 지정하는 방법
Divi Builder를 사용하여 페이지에 블로그 모듈 로드
"더 읽기" 링크 사용자 지정을 시작하려면 프런트 엔드의 Divi Builder에서 페이지를 편집할 때 Divi 블로그 모듈에 액세스해야 합니다. 원하는 블로그 모듈로 미리 만들어진 레이아웃을 로드하거나 단순히 페이지에 새 블로그 모듈을 추가할 수 있습니다. 프로세스를 바로 시작하기 위해 인공 지능 레이아웃 팩의 블로그 페이지 템플릿을 사용할 것입니다.

1부: 더 읽기 링크 텍스트 스타일 지정 및 정렬
모든 블로그 모듈에는 레이아웃의 각 기사에 대한 더 읽기 링크를 표시하거나 숨길 수 있는 옵션이 있습니다. 더 읽기 링크를 표시하려면 블로그 설정을 열고 표시하려는 블로그 요소 목록에서 "더 읽기 버튼 표시" 옵션을 "예"로 토글합니다.

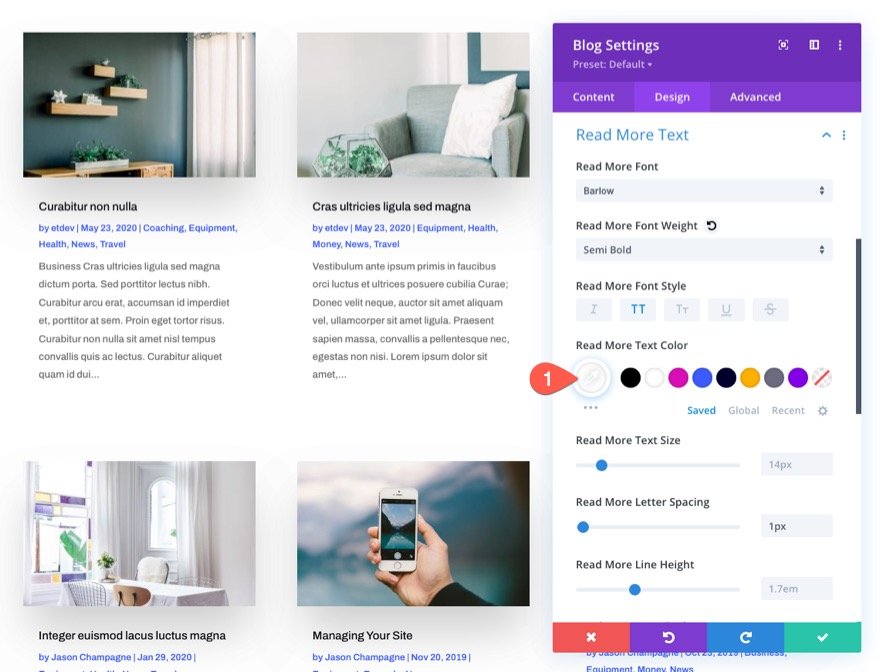
Divi의 내장 옵션으로 더 읽기 텍스트 스타일링하기
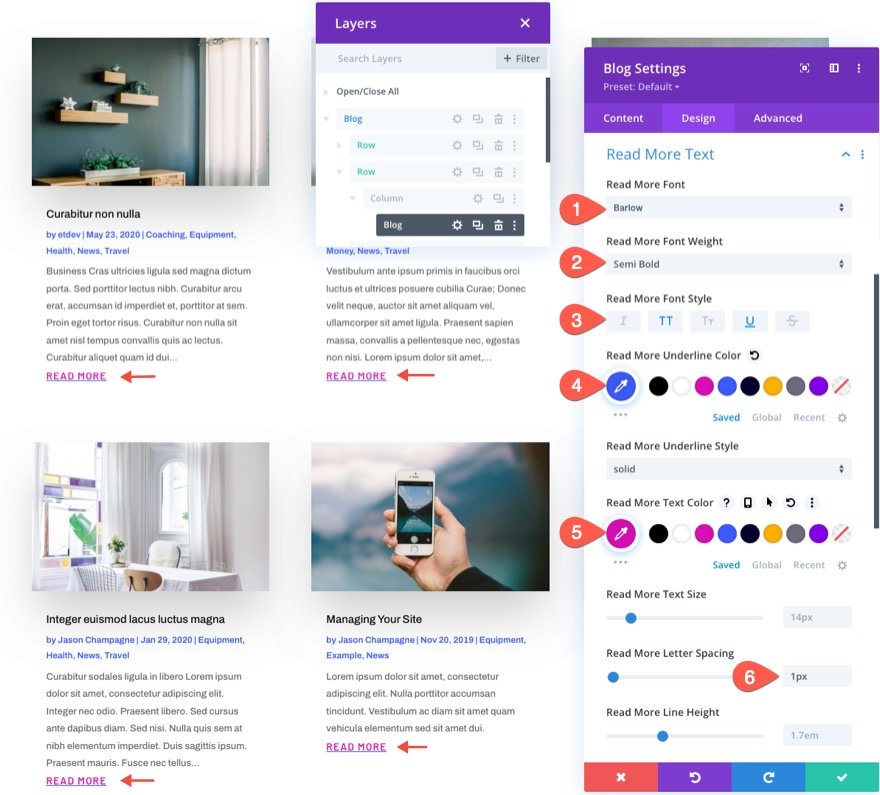
디자인 탭에서 기본 제공 옵션을 사용하여 더 읽기 텍스트의 스타일을 지정할 수 있습니다. 이 예에서는 다음을 업데이트해 보겠습니다.
- 더 읽기 글꼴: Barlow
- 더 읽기 글꼴 두께: 반 굵게
- 글꼴 스타일: 대문자(TT), 밑줄( U )
- 밑줄 색상: #3c5bff
- 더 읽어보기 텍스트 색상: #db0eb7
- 더 읽기 문자 간격: 1px

결과는 다음과 같습니다.

더 읽기 링크 정렬
현재 "자세히 알아보기" 링크는 본문 텍스트의 텍스트 정렬을 변경하지 않는 한 기본적으로 왼쪽에 인라인으로 표시됩니다. 게시물의 중앙이나 오른쪽에 링크를 정렬하려면 다음과 같이 CSS 스니펫을 추가합니다.
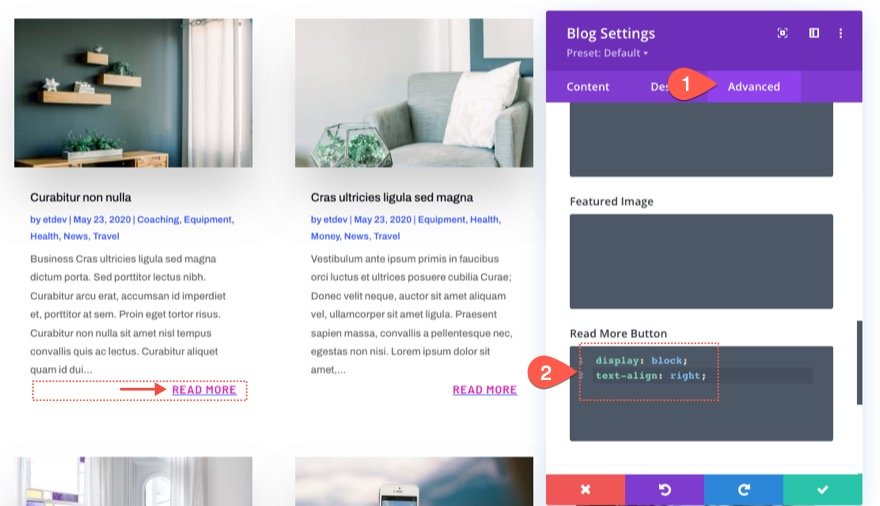
블로그 설정의 고급 탭에서 자세히 보기 버튼 CSS에 다음 CSS를 추가합니다.
display: block; text-align: right;


"display:block"은 해당 컨테이너(이 경우 게시물 콘텐츠 본문)의 전체 너비에 걸쳐 있는 블록 요소에 대한 링크를 변경합니다. 블록 요소가 되면 text-align:right 를 사용하여 텍스트를 오른쪽으로 정렬할 수 있습니다.
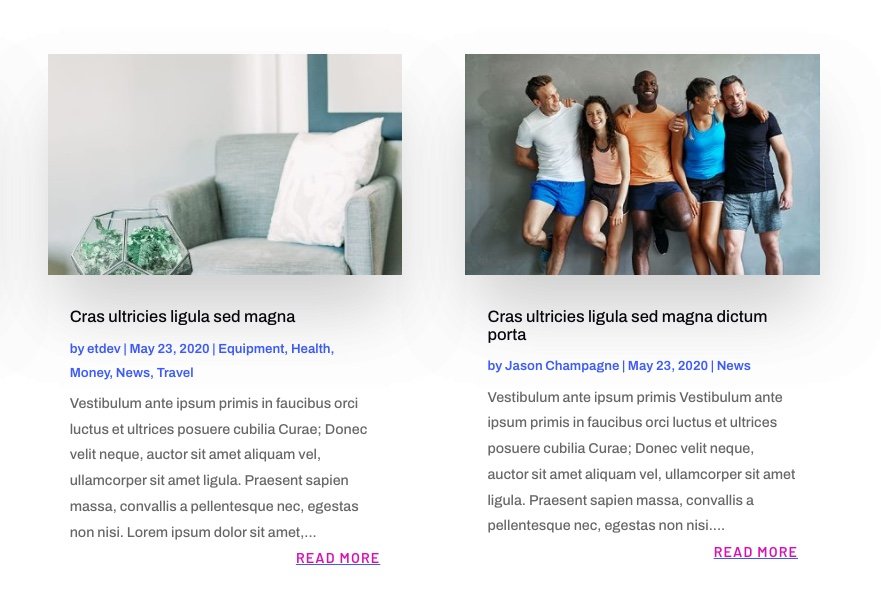
결과는 다음과 같습니다.

링크를 중앙에 맞추려면 다음과 같이 text-align 속성 값의 right 를 center 로 바꾸면 됩니다.

결과는 다음과 같습니다.

2부: 버튼처럼 보이도록 자세히 보기 링크 스타일 지정
CSS로 간단한 전체 너비 버튼 스타일 만들기
이 예에서는 "자세히 알아보기" 링크에 대한 간단한 전체 너비 버튼 스타일을 만들 것입니다. 사용자 정의 CSS를 추가하기 전에 블로그 설정을 열고 더 읽기 텍스트 디자인을 다음과 같이 업데이트하십시오.
- 글꼴 스타일: 대문자
- 더 읽어보기 텍스트 색상: #fff

이전 예에서는 display:block 및 text-align:center 를 사용하여 링크가 컨테이너의 전체 너비에 걸쳐 있고 텍스트의 중앙에 오도록 했습니다. 버튼처럼 보이도록 하려면 CSS 조각 몇 개를 사용하여 배경색과 간격을 추가하기만 하면 됩니다.
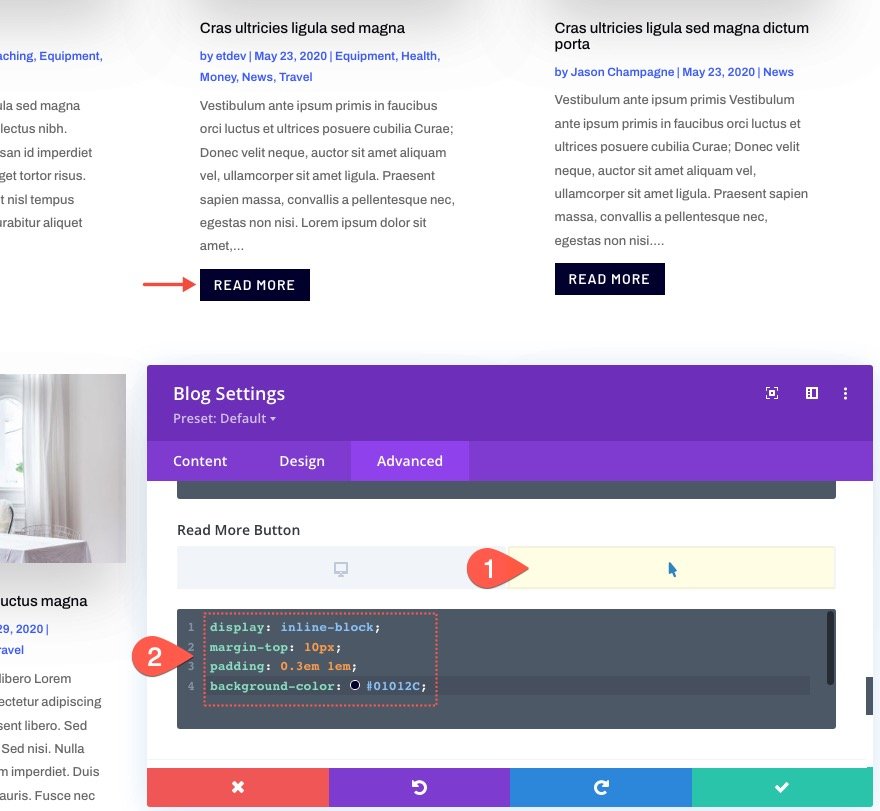
"자세히 보기" 링크에 대한 전체 너비 버튼 스타일을 만들려면 고급 탭으로 이동하여 다음과 같이 자세히 보기 버튼 CSS를 업데이트합니다.
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

결과
여기 결과가 있습니다!

CSS로 고급 버튼 스타일 및 호버 효과 만들기
버튼 스타일을 한 단계 더 높이려면 고급 배경 및 호버 효과를 추가할 수 있습니다.
이렇게 하려면 자세히 보기 버튼 CSS를 다음으로 교체합니다.
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

호버 시 배경을 변경하려면 호버 상태에서 다음 CSS를 자세히 보기 버튼에 붙여넣을 수 있습니다.
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

결과
여기 결과가 있습니다!

3부: "자세히 보기" 텍스트를 다른 것으로 변경
"더 읽기"라는 텍스트를 "게시물 방문"과 같은 다른 것으로 변경하려면 약간의 jQuery가 필요합니다. 그러나 걱정하지 마십시오. 몇 줄에 불과합니다.
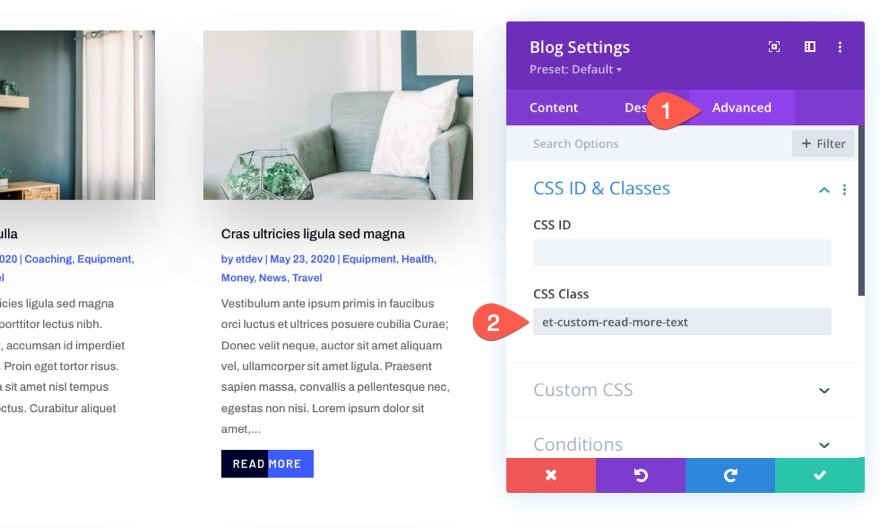
jQuery 코드를 추가하기 전에 다음과 같이 블로그 모듈에 사용자 정의 CSS 클래스를 추가하십시오.
- CSS 클래스: et-custom-read-more-text
참고: jQuery가 작동하도록 클래스 이름이 정확한지 확인하십시오.

"자세히 보기" 텍스트를 변경하는 jQuery를 추가하려면 블로그 모듈 아래에 코드 모듈을 추가합니다.

그런 다음 필요한 스크립트 태그로 코드를 래핑하도록 다음 jQuery 코드를 붙여넣습니다.
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
이 코드는 기본적으로 페이지가 로드되거나 블로그 모듈의 페이지 매김(ajax)으로 더 많은 블로그 게시물이 로드되면 "자세히 보기" 링크 텍스트를 "게시물 보기"로 변경하도록 브라우저에 지시합니다.

결과
여기 결과가 있습니다!

최종 결과
다음은 우리가 완성한 최종 "자세히 보기" 링크(또는 버튼) 디자인을 다시 한 번 살펴보겠습니다.




마지막 생각들
Divi의 블로그 모듈을 사용하면 "더 읽기" 링크 디자인을 창의적인 방식으로 타겟팅할 수 있습니다. CSS의 몇 가지 스니펫으로 실험하고 싶다면 자신만의 고급 디자인을 훨씬 더 만들 수 있습니다. 바라건대, 이 튜토리얼이 "더 읽기" 링크를 다음 단계로 가져가는 데 도움이 되기를 바랍니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
