Jak dostosować łącze „Czytaj więcej” w module Divi Blog
Opublikowany: 2022-02-10Linki „Czytaj więcej” na blogu mogą być kluczowym elementem zwiększania doświadczenia użytkownika. Dlatego ważne jest, abyśmy wiedzieli, jak go odpowiednio dostosować. W Divi link „Czytaj więcej” można dostosować w module Blog wraz z wieloma innymi elementami, które składają się na treść bloga. W tym samouczku pokażemy, jak dostosować łącze „Czytaj więcej” w module Divi Blog, aby mieć większą kontrolę nad projektem.
W tym poście pokażemy, jak:
– Stylizuj link Czytaj więcej” za pomocą wbudowanych opcji Divi
– Wyrównaj link Czytaj więcej” (lewy, środkowy, prawy)
– Zmień link Czytaj więcej w przycisk o pełnej szerokości
– Stwórz własny projekt przycisku „Czytaj więcej” z efektami najechania kursorem
– Zmień tekst „Czytaj więcej” na inny (np. „Odwiedź post”).
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.




Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Subskrybuj nasz kanał YouTube
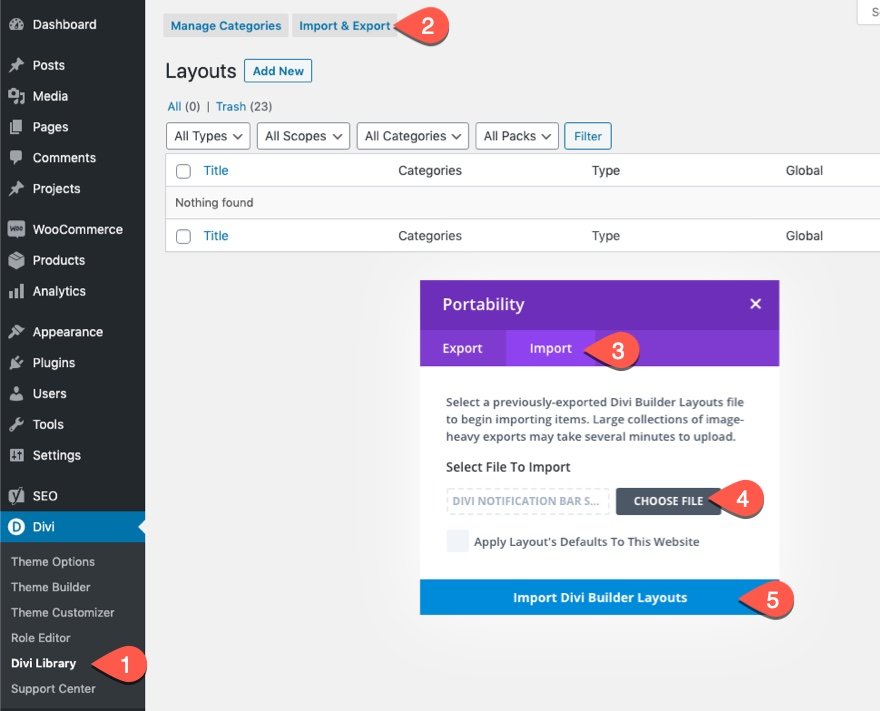
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Jak dostosować łącze „Czytaj więcej” w module Divi Blog
Ładowanie modułu bloga na stronę za pomocą Divi Builder
Aby rozpocząć dostosowywanie linków „Czytaj więcej”, będziesz potrzebować dostępu do modułu blogu Divi podczas edytowania strony z Divi Builder na interfejsie. Możesz załadować gotowy układ z dowolnym modułem bloga lub po prostu dodać nowy moduł bloga do strony. Aby przyspieszyć ten proces, użyjemy szablonu strony bloga z pakietu układów sztucznej inteligencji.

Część 1: Stylizacja i wyrównanie tekstu linku Czytaj więcej
Każdy moduł bloga ma opcję pokazania lub ukrycia linku Czytaj więcej dla każdego artykułu w układzie. Aby wyświetlić link Czytaj więcej, otwórz ustawienia bloga i przełącz opcję „Pokaż przycisk Czytaj więcej” na „TAK” z listy elementów bloga, które chcesz wyświetlić.

Stylizowanie tekstu Czytaj więcej za pomocą wbudowanych opcji Divi
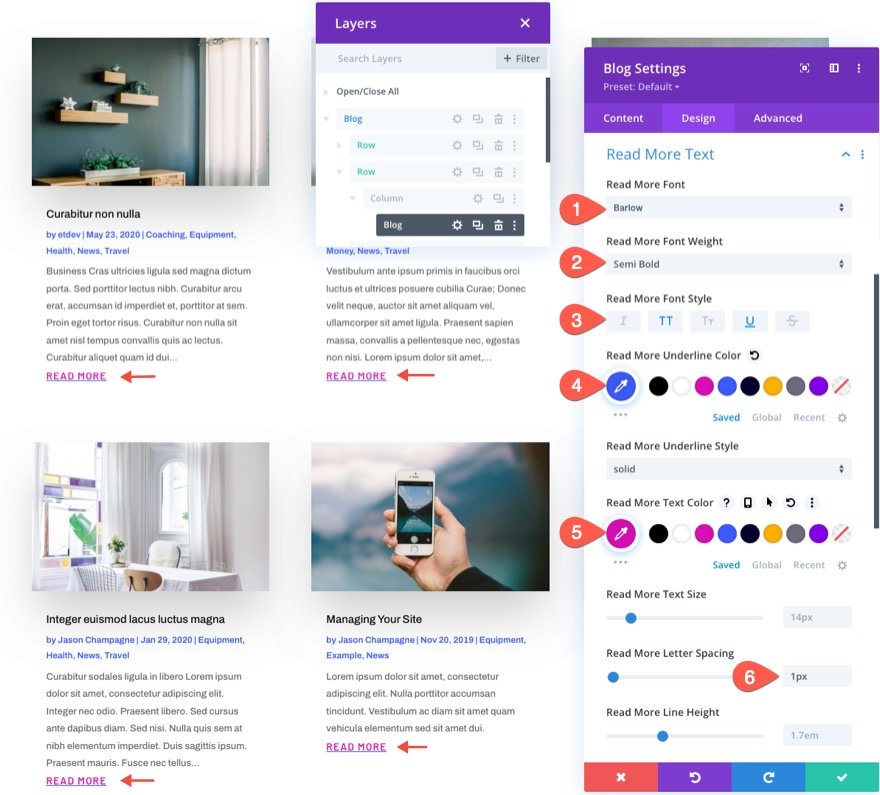
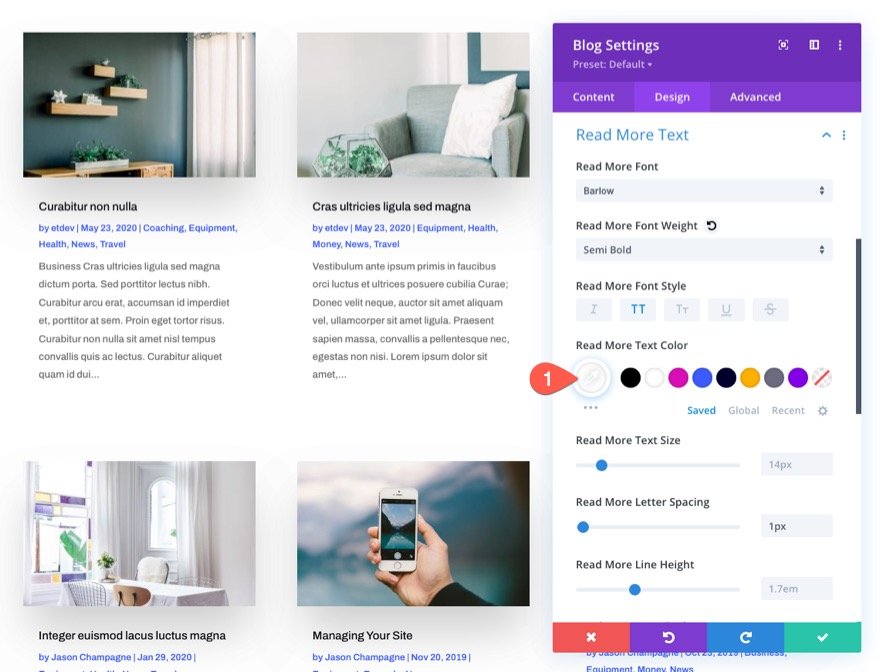
W zakładce projekt możesz nadać styl przeczytanemu tekstowi, korzystając z dowolnej z wbudowanych opcji. W tym przykładzie zaktualizujmy następujące elementy:
- Czytaj więcej Czcionka: Barlow
- Czytaj więcej Grubość czcionki: pół pogrubiona
- Przeczytaj więcej Styl czcionki: wielkie litery (TT), podkreślenie ( U )
- Czytaj więcej Kolor podkreślenia: #3c5bff
- Czytaj więcej Kolor tekstu: #db0eb7
- Czytaj więcej Odstępy między literami: 1px

Oto wynik.

Wyrównywanie łącza Czytaj więcej
Obecnie link „Czytaj więcej” będzie domyślnie umieszczany w wierszu po lewej stronie, chyba że zmienisz wyrównanie tekstu podstawowego. Aby wyrównać link do środka lub prawej strony posta, dodaj fragment kodu CSS w następujący sposób:

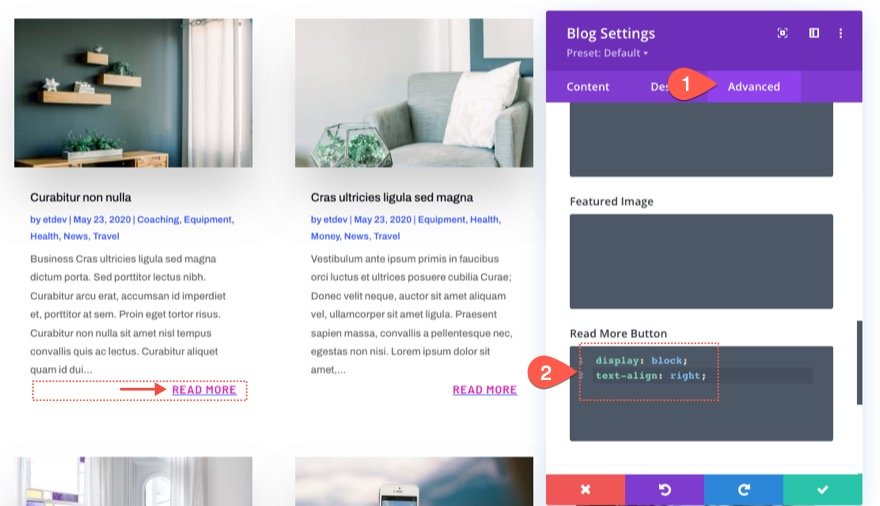
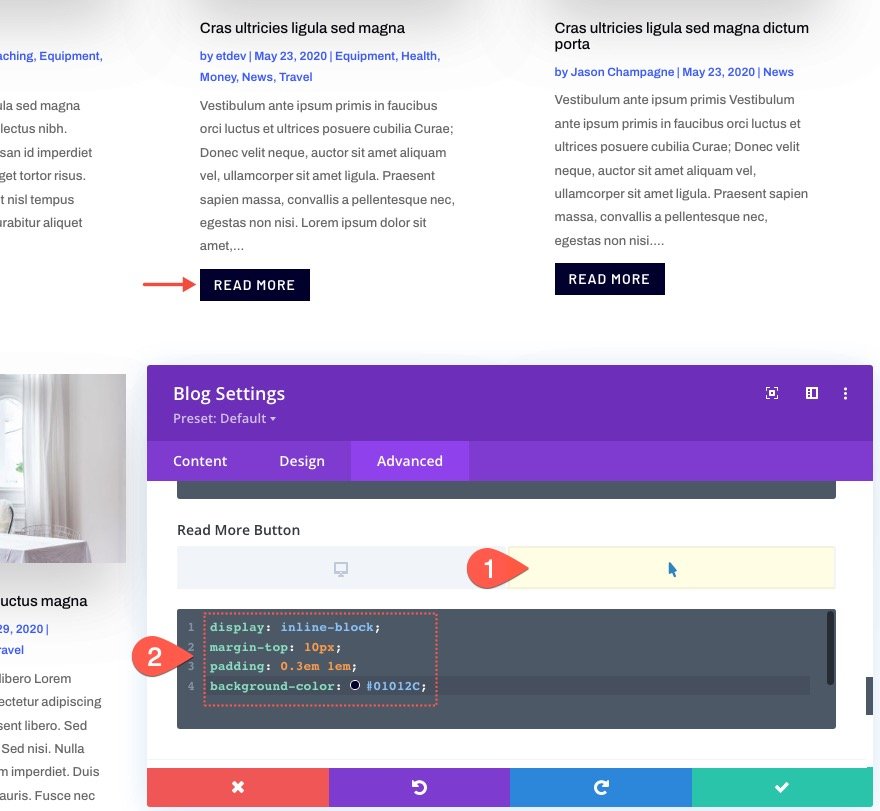
Na karcie Zaawansowane w ustawieniach bloga dodaj następujący kod CSS do kodu CSS przycisku Czytaj więcej:
display: block; text-align: right;

„display:block” zmieni link do elementu blokowego, który obejmuje całą szerokość jego kontenera (w tym przypadku treści posta). Po elemencie blokowym możemy wyrównać tekst do prawej za pomocą text-align:right .
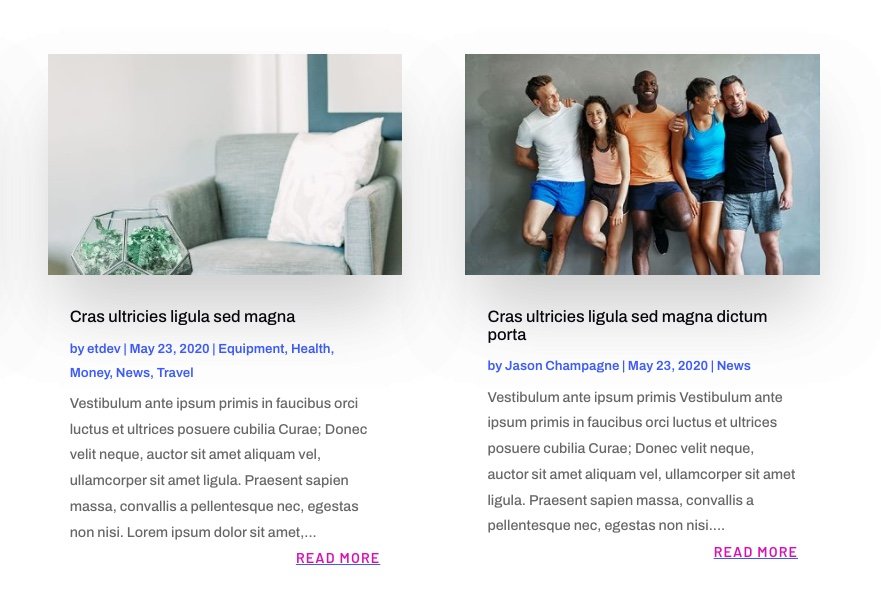
Oto wynik.

Aby link był wyśrodkowany, po prostu zamień prawo na środek dla wartości właściwości wyrównania tekstu w następujący sposób:

Oto wynik.

Część 2: Stylizacja linku Czytaj więcej, aby wyglądał jak przycisk
Tworzenie prostego stylu przycisku o pełnej szerokości za pomocą CSS
W tym przykładzie utworzymy prosty styl przycisku o pełnej szerokości dla linku „Czytaj więcej”. Zanim dodamy niestandardowy CSS, otwórz ustawienia bloga i zaktualizuj projekt tekstu Czytaj więcej w następujący sposób:
- Czytaj więcej Styl czcionki: wielkie litery
- Czytaj więcej Kolor tekstu: #fff

W poprzednim przykładzie użyliśmy display:block i text-align:center, aby uzyskać łącze obejmujące całą szerokość kontenera i wyśrodkować tekst. Aby wyglądał jak przycisk, wystarczy dodać kolor tła i odstępy z kilkoma dodatkowymi fragmentami kodu CSS.
Aby utworzyć styl przycisku o pełnej szerokości dla łącza „Czytaj więcej”, przejdź do zakładki Zaawansowane i zaktualizuj CSS przycisku Czytaj więcej w następujący sposób:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

Wynik
Oto wynik!

Tworzenie zaawansowanego stylu przycisku i efektu najechania za pomocą CSS
Jeśli chcesz przenieść styl przycisków na inny poziom, możemy dodać bardziej zaawansowany efekt tła i najechania.
Aby to zrobić, zastąp kod CSS przycisku Czytaj więcej następującym:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Aby zmienić tło po najechaniu kursorem, możesz wkleić następujący kod CSS do przycisku Czytaj więcej w stanie najechania kursorem:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Wynik
Oto wynik!

Część 3: Zmiana tekstu „Czytaj więcej” na coś innego
Aby zmienić tekst „czytaj więcej” na coś innego, na przykład „odwiedź post”, będziemy potrzebować trochę jQuery, aby tak się stało. Ale nie martw się, to tylko kilka linijek.
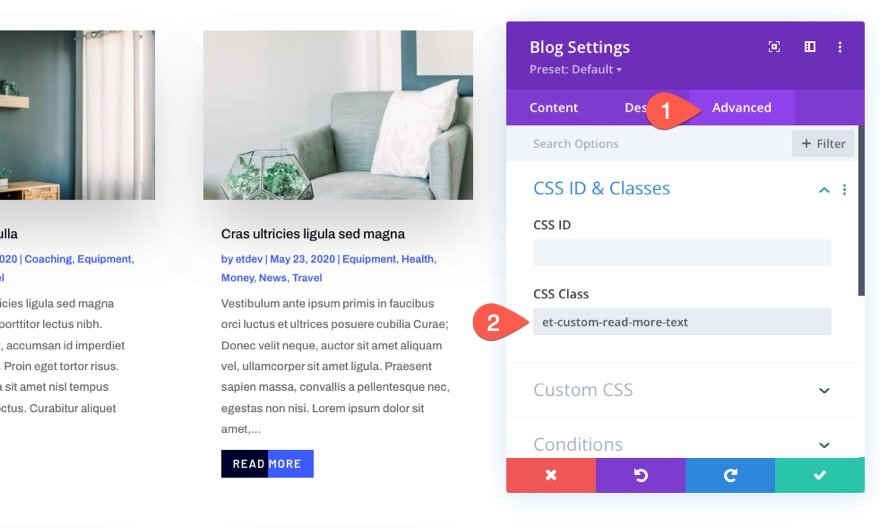
Zanim dodamy nasz kod jQuery, dodaj niestandardową klasę CSS do modułu bloga w następujący sposób:
- Klasa CSS: et-custom-read-more-text
UWAGA: Upewnij się, że nazwa klasy jest dokładna, aby jQuery zadziałało.

Aby dodać jQuery zmieniające tekst „Czytaj więcej”, dodaj moduł kodu pod modułem bloga.

Następnie wklej następujący kod jQuery, upewniając się, że jest on owinięty niezbędnymi tagami skryptu :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Ten kod zasadniczo mówi przeglądarce, aby zmieniła tekst linku „Czytaj więcej” na „Wyświetl post” po załadowaniu strony lub po załadowaniu większej liczby postów na blogu z paginacją modułu blogu (ajax).

Wynik
Oto wynik!

Ostateczne rezultaty
Oto kolejne spojrzenie na ostateczny projekt linku (lub przycisku) „Czytaj więcej”, który ukończyliśmy.




Końcowe przemyślenia
Moduł blogu Divi pozwala na ukierunkowanie projektu linku „Czytaj więcej” w kreatywny sposób. A jeśli chcesz poeksperymentować z kilkoma fragmentami CSS, możesz tworzyć własne jeszcze bardziej zaawansowane projekty. Mamy nadzieję, że ten samouczek pomoże ci przenieść te linki „Czytaj więcej” na wyższy poziom.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
