كيفية تخصيص رابط "قراءة المزيد" في وحدة مدونة Divi
نشرت: 2022-02-10يمكن أن تكون روابط "قراءة المزيد" الخاصة بالمدونة عنصرًا مهمًا لتعزيز تجربة المستخدم. لذلك من المهم أن نعرف كيفية تخصيصها بشكل صحيح. في Divi ، يمكن تخصيص رابط "قراءة المزيد" داخل وحدة المدونة جنبًا إلى جنب مع العديد من العناصر الأخرى التي تشكل محتوى المدونة. في هذا البرنامج التعليمي ، سنعرض لك كيفية تخصيص رابط "قراءة المزيد" في وحدة Divi Blog Module بحيث يكون لديك المزيد من التحكم في التصميم.
سنوضح لك في هذا المنشور كيفية:
- صمم رابط "قراءة المزيد" باستخدام خيارات Divi المدمجة
- محاذاة رابط "قراءة المزيد" (يسار ، وسط ، يمين)
- قم بتحويل رابط "قراءة المزيد" إلى زر عرض كامل
- قم بإنشاء تصميم زر مخصص "قراءة المزيد" بتأثيرات التمرير
- قم بتغيير نص "قراءة المزيد" إلى شيء آخر (مثل "زيارة المنشور").
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.




قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
اشترك في قناتنا على اليوتيوب
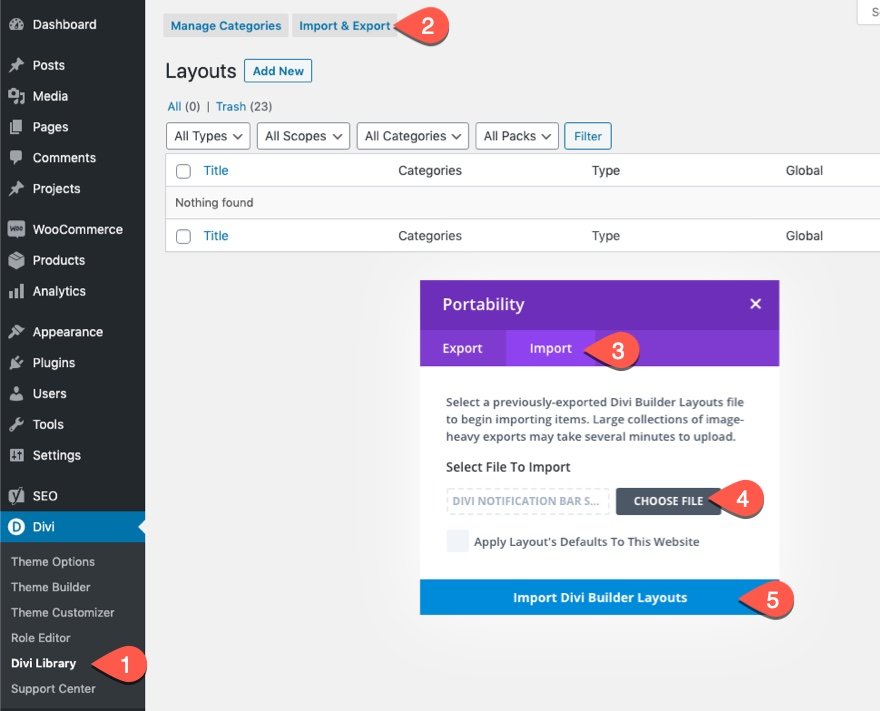
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
كيفية تخصيص رابط "قراءة المزيد" في وحدة مدونة Divi
تحميل وحدة مدونة إلى صفحة باستخدام Divi Builder
لبدء تخصيص روابط "قراءة المزيد" ، ستحتاج إلى الوصول إلى وحدة Divi Blog Module عند تحرير صفحة من Divi Builder في الواجهة الأمامية. يمكنك تحميل تخطيط معدة مسبقًا بأي وحدة مدونة تريدها أو ببساطة إضافة وحدة مدونة جديدة إلى الصفحة. لبدء العملية ، سنستخدم قالب صفحة المدونة من حزمة تخطيط الذكاء الاصطناعي.

الجزء 1: تصميم نص رابط قراءة المزيد ومواءمته
كل وحدة مدونة لديها خيار إظهار أو إخفاء رابط قراءة المزيد لكل مقالة في التخطيط. لعرض رابط قراءة المزيد ، افتح إعدادات المدونة وقم بتبديل خيار "إظهار زر قراءة المزيد" إلى "نعم" من قائمة عناصر المدونة التي تريد عرضها.

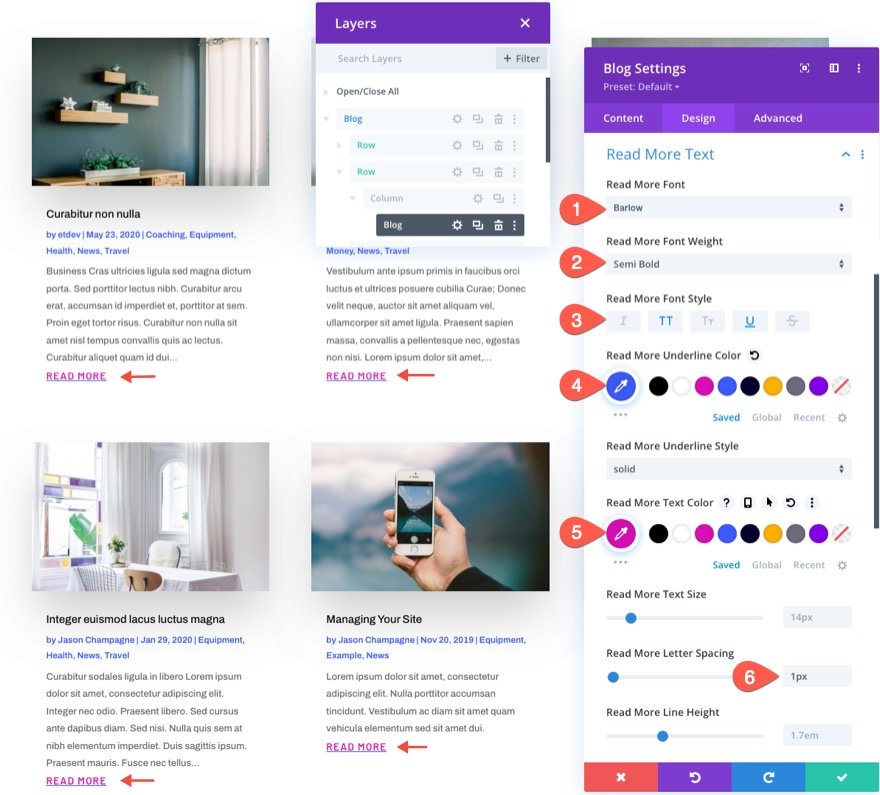
تصميم نص قراءة المزيد باستخدام خيارات Divi المدمجة
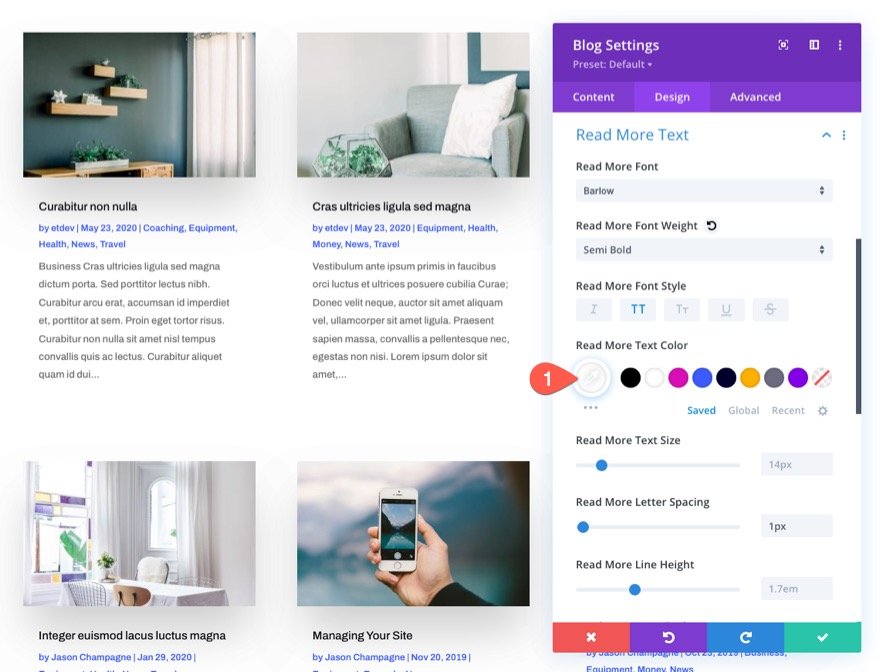
ضمن علامة تبويب التصميم ، يمكنك نمط قراءة المزيد من النص باستخدام أي من الخيارات المضمنة. في هذا المثال ، دعنا نحدِّث ما يلي:
- قراءة المزيد الخط: Barlow
- قراءة المزيد وزن الخط: نصف عريض
- قراءة المزيد من نمط الخط: أحرف كبيرة (TT) ، تسطير ( U )
- قراءة المزيد تسطير اللون: # 3c5bff
- قراءة المزيد لون النص: # db0eb7
- المزيد Letter Spacing: 1px

ها هي النتيجة.

محاذاة ارتباط قراءة المزيد
حاليًا ، سيظل رابط "قراءة المزيد" في السطر إلى اليسار افتراضيًا ما لم تقم بتغيير محاذاة النص للنص الأساسي. لمحاذاة الرابط إلى وسط المنشور أو يمينه ، يمكنك إضافة مقتطف من CSS على النحو التالي:

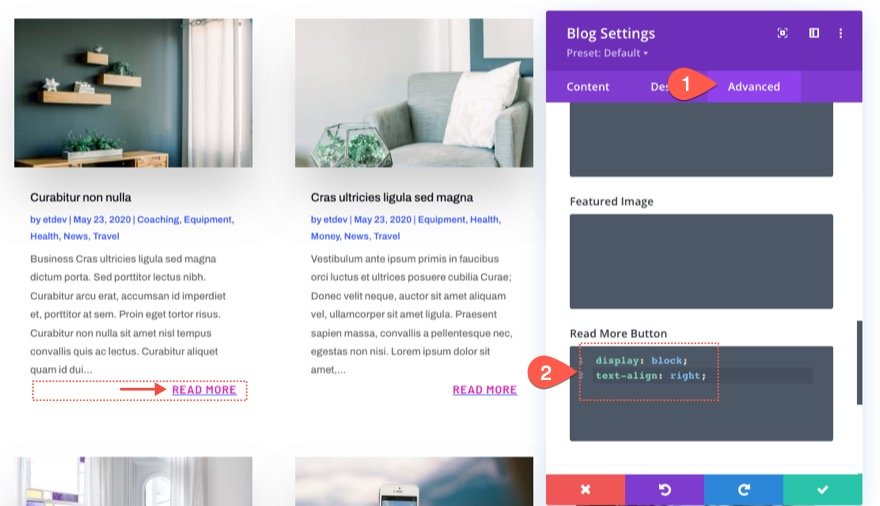
ضمن علامة التبويب المتقدمة لإعدادات المدونة ، أضف CSS التالي إلى زر قراءة المزيد CSS:
display: block; text-align: right;

ستغير "display: block" الارتباط إلى عنصر الحظر الذي يمتد على العرض الكامل لحاويته (في هذه الحالة ، نص محتوى المشاركة). بمجرد عنصر كتلة ، يمكننا محاذاة النص إلى اليمين باستخدام محاذاة النص: صحيح .
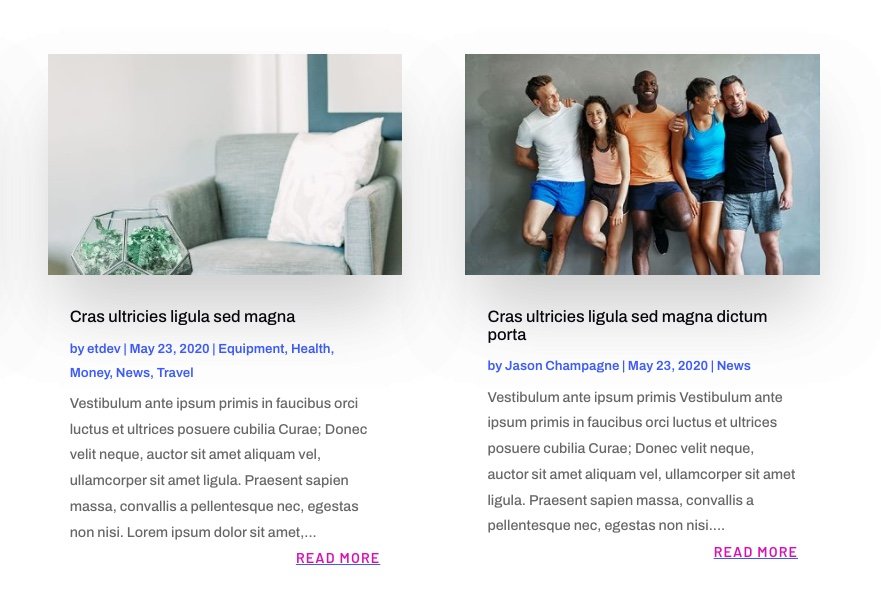
ها هي النتيجة.

لجعل الارتباط مركزًا ، ما عليك سوى استبدال اليمين بالمركز لقيمة خاصية محاذاة النص على النحو التالي:

ها هي النتيجة.

الجزء 2: تصميم رابط قراءة المزيد ليبدو وكأنه زر
إنشاء نمط زر بسيط كامل العرض باستخدام CSS
في هذا المثال ، سنقوم بإنشاء نمط زر عرض كامل بسيط للرابط "قراءة المزيد". قبل أن نضيف CSS المخصص ، افتح إعدادات المدونة وقم بتحديث تصميم نص قراءة المزيد كما يلي:
- قراءة المزيد Font Style: Uppercase
- قراءة المزيد لون النص: #fff

في المثال السابق ، استخدمنا display: block and text-align: center للحصول على الرابط لتمتد على كامل عرض الحاوية وتوسيط النص. لجعله يبدو كزر ، كل ما نحتاج إليه هو إضافة لون للخلفية والتباعد مع بضع قصاصات أخرى من CSS.
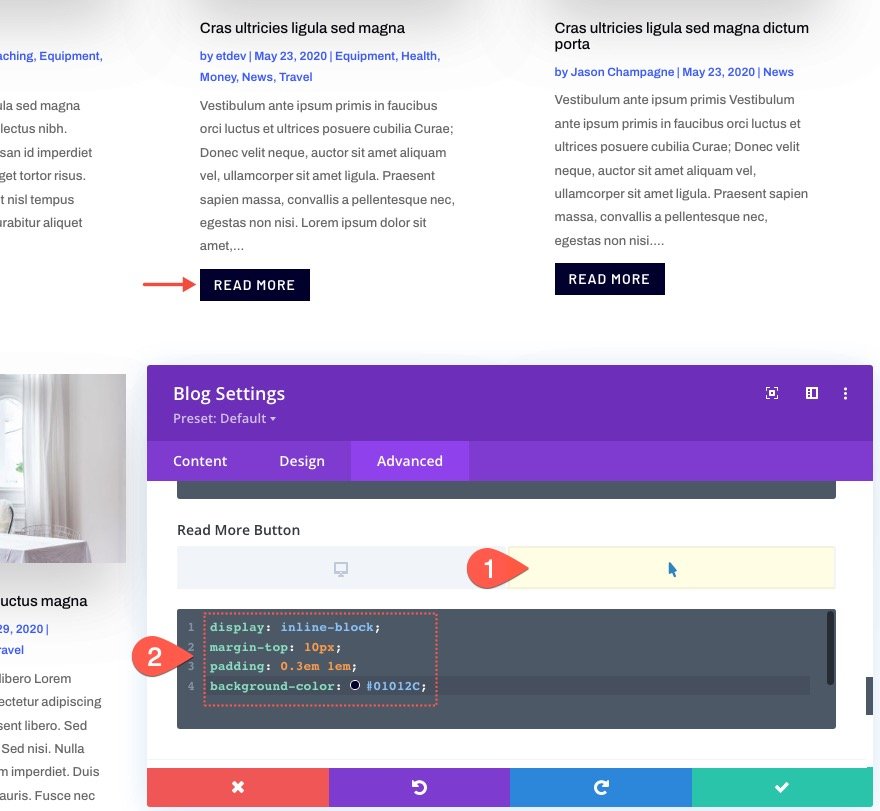
لإنشاء نمط زر بعرض كامل للرابط "قراءة المزيد" ، انتقل إلى علامة التبويب خيارات متقدمة وقم بتحديث زر قراءة المزيد CSS على النحو التالي:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

النتائج
ها هي النتيجة!

إنشاء نمط زر متقدم وتأثير التحويم باستخدام CSS
إذا كنت ترغب في نقل نمط الزر إلى مستوى آخر ، فيمكننا إضافة خلفية أكثر تقدمًا وتأثير التمرير.
للقيام بذلك ، استبدل زر قراءة المزيد CSS بما يلي:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

لتغيير الخلفية عند التمرير ، يمكنك لصق CSS التالي في زر قراءة المزيد في حالة التمرير:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

النتائج
ها هي النتيجة!

الجزء 3: تغيير نص "قراءة المزيد" إلى شيء آخر
من أجل تغيير النص "اقرأ المزيد" إلى شيء آخر ، مثل "زيارة المنشور" ، سنحتاج إلى القليل من jQuery لتحقيق ذلك. لكن لا تقلق ، إنها مجرد بضعة أسطر.
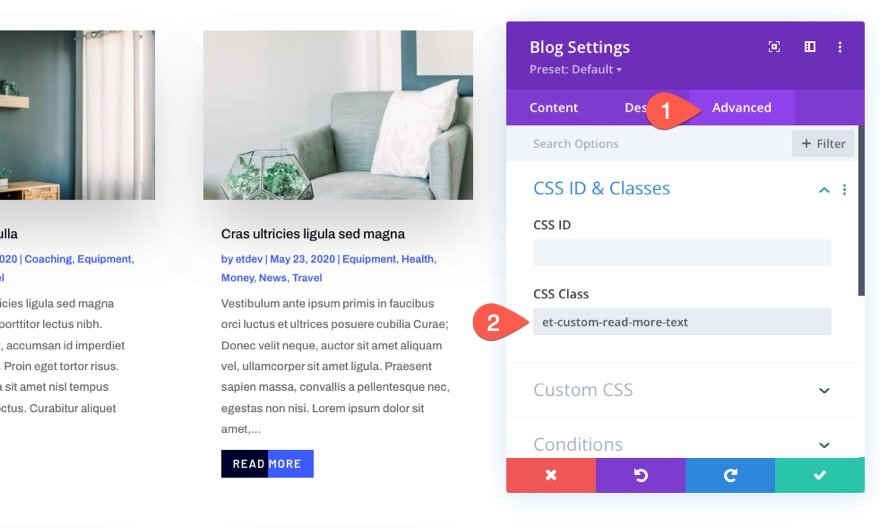
قبل أن نضيف كود jQuery الخاص بنا ، أضف فئة CSS مخصصة إلى وحدة المدونة على النحو التالي:
- فئة CSS: et-custom-read-more-text
ملاحظة: تأكد من أن اسم الفئة دقيق حتى يعمل jQuery.

لإضافة jQuery الذي يغير نص "قراءة المزيد" ، أضف وحدة رمز ضمن وحدة المدونة.

ثم الصق كود jQuery التالي مع التأكد من لف الكود بعلامات البرنامج النصي الضرورية:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
يخبر هذا الرمز المتصفح أساسًا بتغيير نص رابط "قراءة المزيد" إلى "عرض المنشور" بمجرد تحميل الصفحة أو مرة أخرى يتم تحميل منشورات المدونة باستخدام ترقيم صفحات وحدة المدونة (ajax).

النتائج
ها هي النتيجة!

النتائج النهائية
إليك نظرة أخرى على رابط "قراءة المزيد" (أو الزر) التصاميم النهائية التي أكملناها.




افكار اخيرة
تسمح لك وحدة مدونة Divi باستهداف تصميم رابط "قراءة المزيد" بطرق إبداعية. وإذا كنت ترغب في تجربة بعض مقتطفات CSS ، فيمكنك إنشاء تصميمات أكثر تقدمًا خاصة بك. نأمل أن يساعدك هذا البرنامج التعليمي في نقل روابط "قراءة المزيد" إلى المستوى التالي.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
