如何自定义 Divi 博客模块中的“阅读更多”链接
已发表: 2022-02-10博客的“阅读更多”链接可能是提升用户体验的关键元素。 所以重要的是我们知道如何正确地定制它。 在 Divi 中,可以在博客模块中自定义“阅读更多”链接以及构成博客内容的许多其他元素。 在本教程中,我们将向您展示如何自定义 Divi 博客模块中的“阅读更多”链接,以便您更好地控制设计。
在这篇文章中,我们将向您展示如何:
- 使用 Divi 的内置选项设置“阅读更多”链接的样式
– 对齐“阅读更多”链接(左、中、右)
- 将阅读更多链接变成全角按钮
- 创建带有悬停效果的自定义“阅读更多”按钮设计
– 将“阅读更多”文本更改为其他内容(如“访问帖子”)。
抢先看
下面是我们将在本教程中构建的设计的快速浏览。




免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
订阅我们的 Youtube 频道
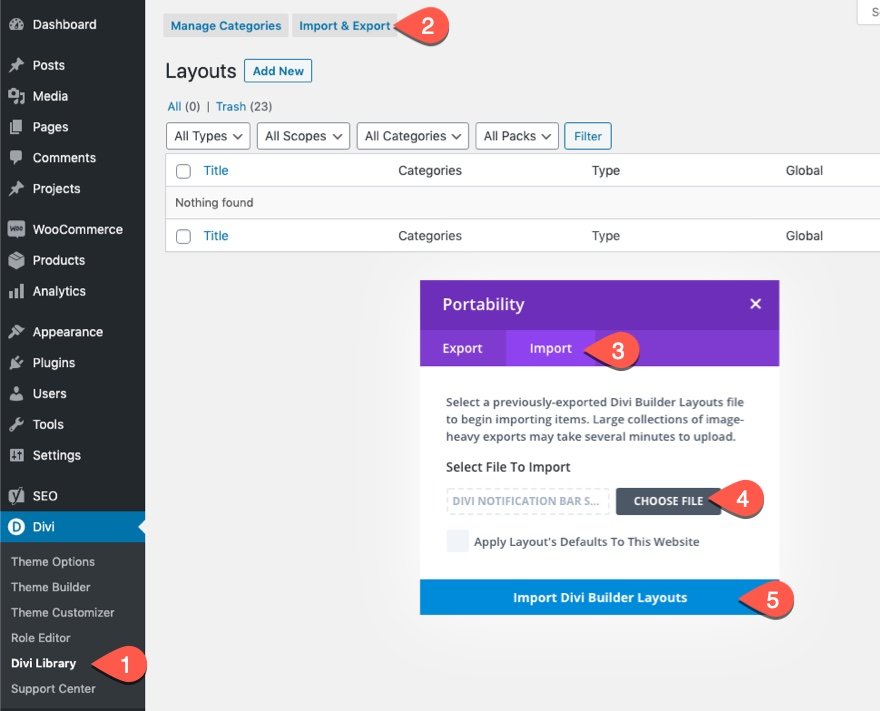
要将部分布局导入 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
如何自定义 Divi 博客模块中的“阅读更多”链接
使用 Divi Builder 将博客模块加载到页面
要开始自定义“阅读更多”链接,您需要在前端的 Divi Builder 编辑页面时访问 Divi 博客模块。 您可以使用所需的任何博客模块加载预制布局,或者只需将新博客模块添加到页面。 为了启动这个过程,我们将使用人工智能布局包中的博客页面模板。

第 1 部分:样式化和对齐阅读更多链接文本
每个博客模块都可以选择显示或隐藏布局中每篇文章的阅读更多链接。 为了显示阅读更多链接,请打开博客设置并从要显示的博客元素列表中将“显示阅读更多按钮”选项切换为“是”。

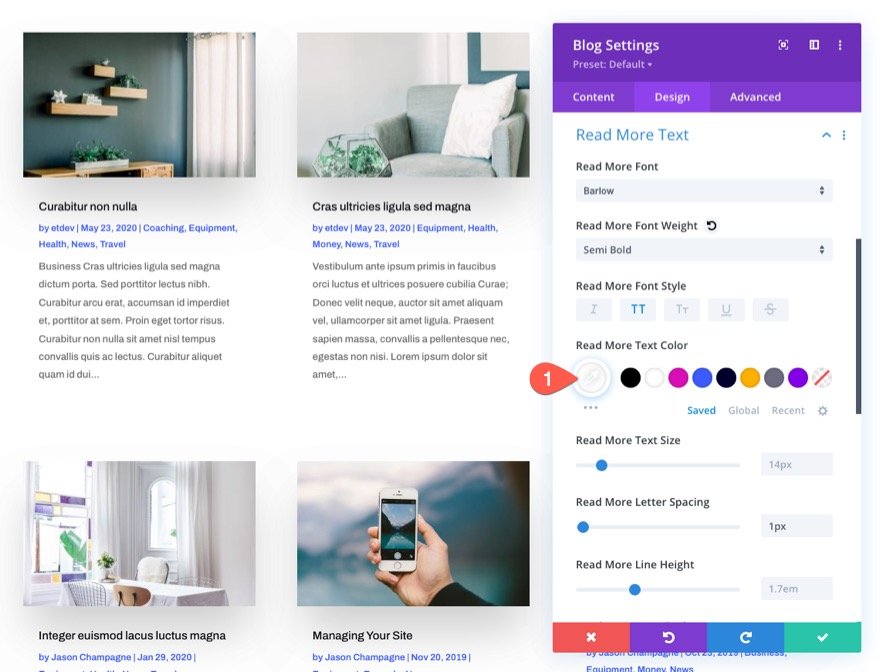
使用 Divi 的内置选项设置 Read More 文本样式
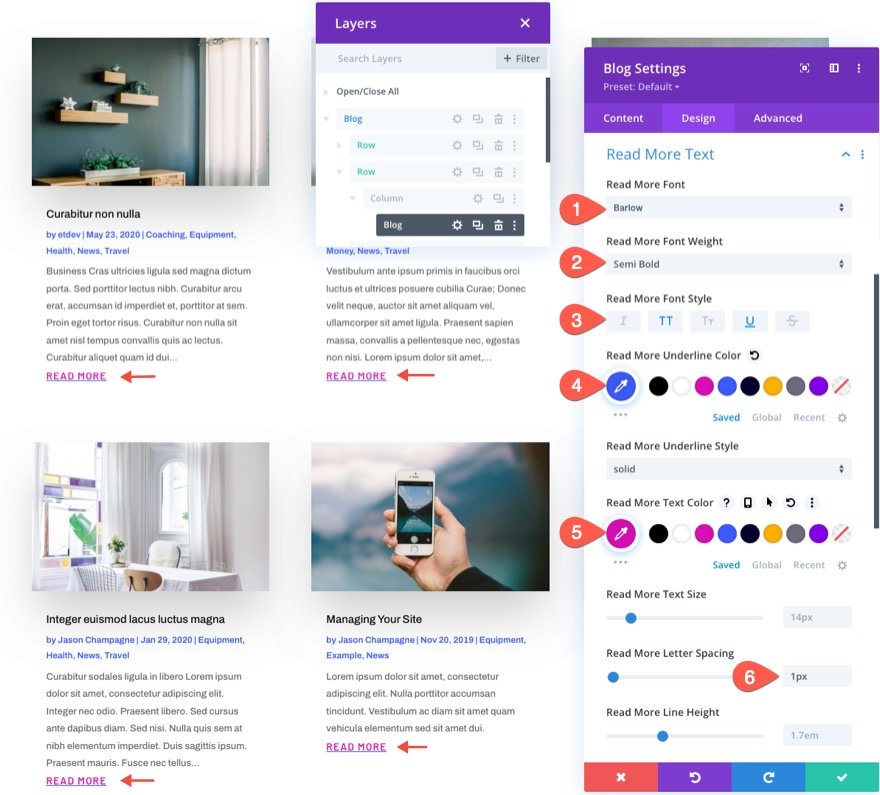
在设计选项卡下,您可以使用任何内置选项设置阅读更多文本的样式。 对于此示例,让我们更新以下内容:
- 阅读更多字体:巴洛
- 阅读更多字体粗细:半粗体
- 阅读更多字体样式:大写(TT),下划线( U )
- 阅读更多下划线颜色:#3c5bff
- 阅读更多文字颜色:#db0eb7
- 阅读更多字母间距:1px

这是结果。

对齐阅读更多链接
目前,除非您更改正文的文本对齐方式,否则“阅读更多”链接默认位于左侧。 要将链接对齐到帖子的中心或右侧,请添加一段 CSS,如下所示:
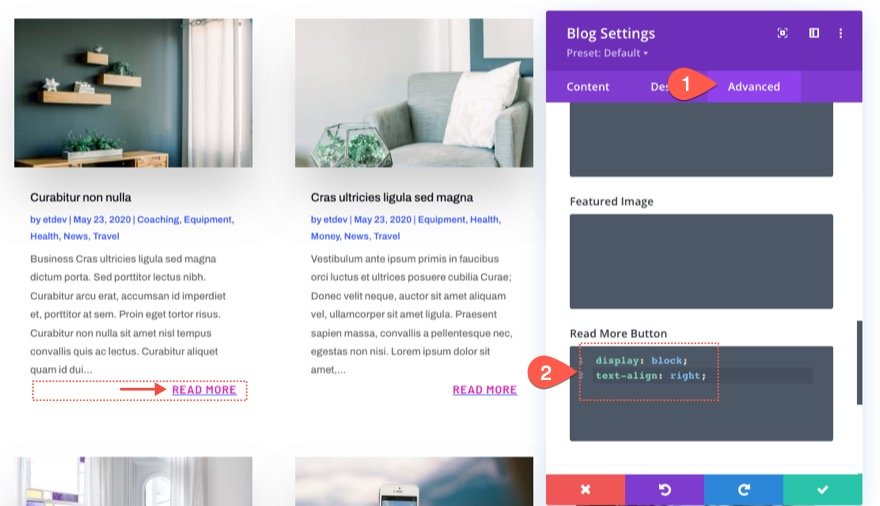
在博客设置的高级选项卡下,将以下 CSS 添加到阅读更多按钮 CSS:
display: block; text-align: right;


“display:block”会将链接更改为跨越其容器全宽的块元素(在本例中为帖子内容主体)。 一旦成为块元素,我们可以使用text-align:right将文本向右对齐。
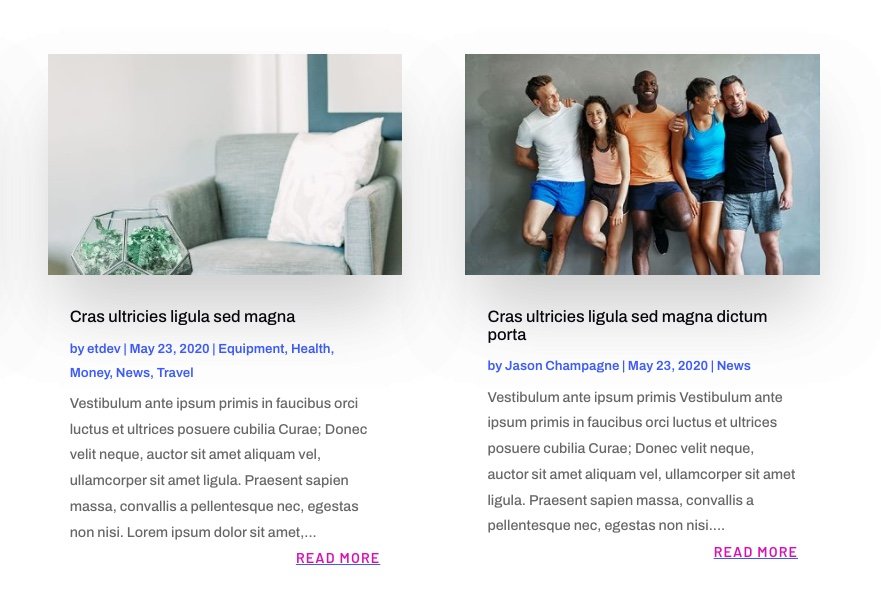
这是结果。

为了使链接居中,只需将text-align属性值的right替换为center ,如下所示:

这是结果。

第 2 部分:将 Read More 链接设置为看起来像一个按钮
使用 CSS 创建一个简单的全角按钮样式
对于这个例子,我们将为“阅读更多”链接创建一个简单的全角按钮样式。 在我们添加自定义 CSS 之前,打开博客设置并更新 Read More Text 设计,如下所示:
- 阅读更多字体样式:大写
- 阅读更多文字颜色:#fff

在前面的示例中,我们使用display:block和text-align:center来让链接跨越容器的全宽并使文本居中。 为了让它看起来像一个按钮,我们需要做的就是添加背景颜色和间距以及更多的 CSS 片段。
要为“阅读更多”链接创建全角按钮样式,请转到高级选项卡并更新阅读更多按钮 CSS,如下所示:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

结果
这是结果!

使用 CSS 创建高级按钮样式和悬停效果
如果您想将按钮样式提升到另一个层次,我们可以添加更高级的背景和悬停效果。
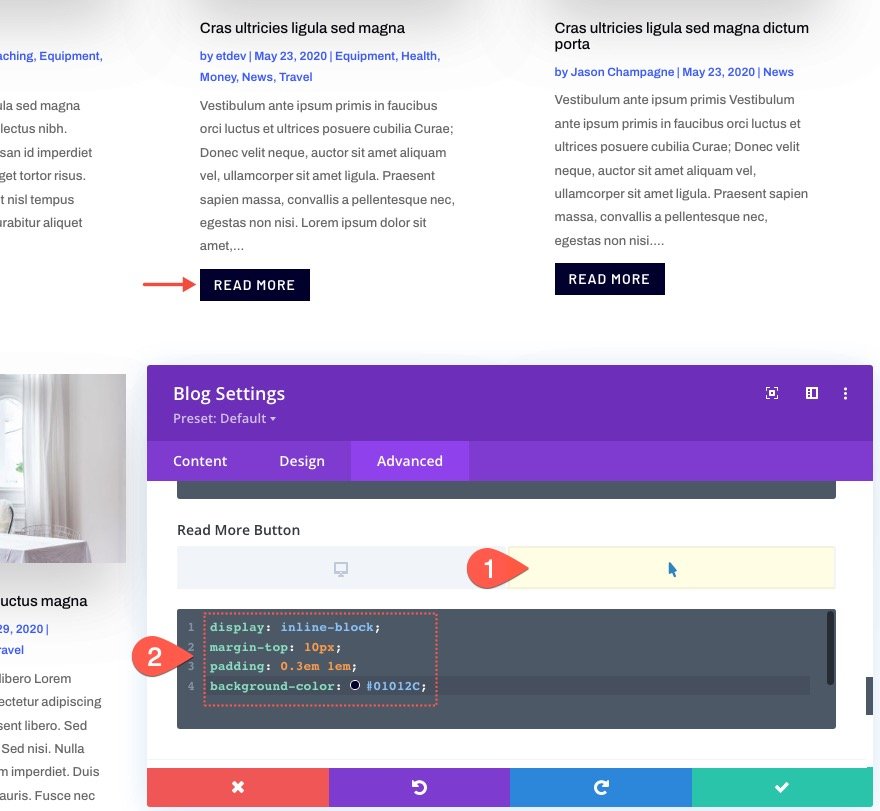
为此,请将阅读更多按钮 CSS 替换为以下内容:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

要更改悬停时的背景,您可以将以下 CSS 粘贴到悬停状态下的阅读更多按钮:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

结果
这是结果!

第 3 部分:将“阅读更多”文本更改为其他内容
为了将文本“阅读更多”更改为其他内容,例如“访问帖子”,我们需要一个小 jQuery 来实现它。 但别担心,它只有几行。
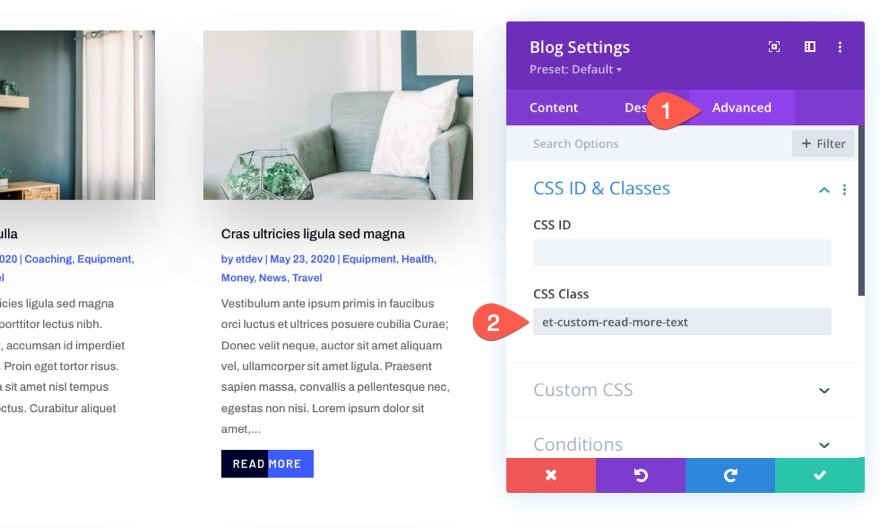
在我们添加我们的 jQuery 代码之前,向 blog 模块添加一个自定义 CSS 类,如下所示:
- CSS 类:et-custom-read-more-text
注意:确保类名是准确的,这样 jQuery 才能工作。

要添加更改“阅读更多”文本的 jQuery,请在博客模块下添加一个代码模块。

然后粘贴以下 jQuery 代码,确保使用必要的脚本标签包装代码:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
这段代码基本上告诉浏览器在页面加载或再次加载博客模块的分页(ajax)后将“阅读更多”链接文本更改为“查看帖子”。

结果
这是结果!

最终结果
这是我们完成的最终“阅读更多”链接(或按钮)设计的另一种看法。




最后的想法
Divi 的博客模块允许您以创造性的方式定位“阅读更多”链接的设计。 如果您想尝试一些 CSS 片段,您可以创建自己的更高级的设计。 希望本教程将帮助您将这些“阅读更多”链接提升到一个新的水平。
我期待在评论中收到您的来信。
干杯!
