Como personalizar o link “Leia mais” no módulo Divi Blog
Publicados: 2022-02-10Os links “Leia mais” de um blog podem ser um elemento crucial para aumentar a experiência do usuário. Portanto, é importante que saibamos como personalizá-lo adequadamente. No Divi, o link “Leia mais” pode ser personalizado dentro do Módulo Blog junto com muitos outros elementos que compõem o conteúdo do blog. Neste tutorial, mostraremos como personalizar o link “Leia mais” no módulo Divi Blog para que você tenha mais controle sobre o design.
Neste post vamos mostrar como:
– Estilize o link Leia mais” usando as opções integradas do Divi
– Alinhar o link Leia mais” (esquerda, centro, direita)
– Transforme o link Leia mais em um botão de largura total
– Crie um design de botão “Leia mais” personalizado com efeitos de foco
– Altere o texto “Leia mais” para outra coisa (como “Visit Post”).
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.




Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Inscreva-se em nosso canal no Youtube
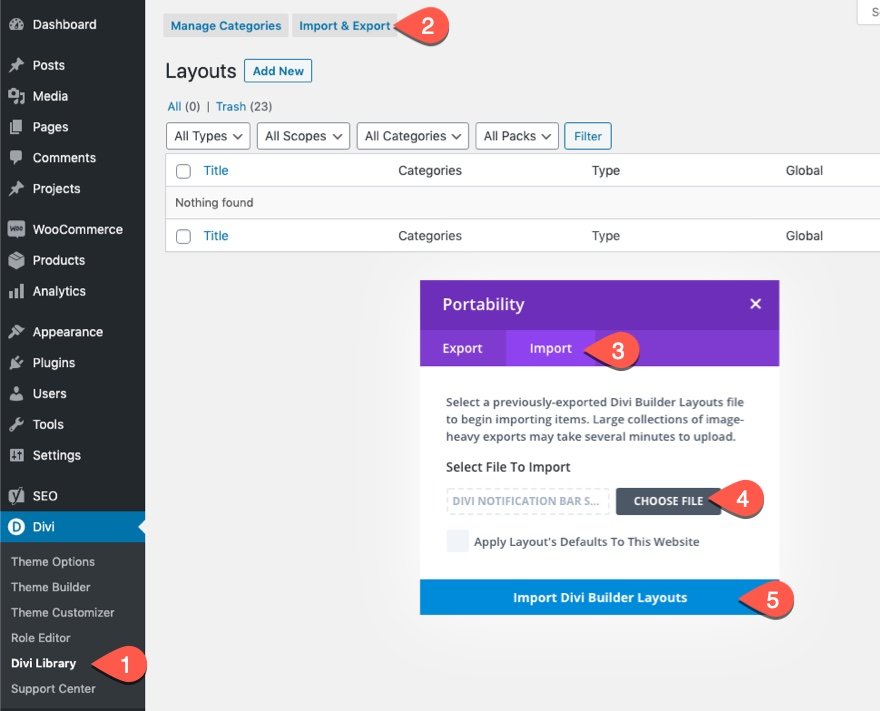
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
Como personalizar o link “Leia mais” no módulo Divi Blog
Carregando um módulo de blog em uma página usando o Divi Builder
Para começar a personalizar os links “Leia mais”, você precisará acessar um módulo Divi Blog ao editar uma página do Divi Builder no front-end. Você pode carregar um layout pré-fabricado com qualquer módulo de blog que desejar ou simplesmente adicionar um novo módulo de blog a uma página. Para iniciar o processo, usaremos o modelo de página de blog do pacote de layout de inteligência artificial.

Parte 1: Estilizando e Alinhando o Texto do Link Leia Mais
Cada Módulo do Blog tem a opção de mostrar ou ocultar o link leia mais para cada artigo no layout. Para exibir o link leia mais, abra as configurações do blog e alterne a opção “Mostrar botão Leia mais” para “SIM” na lista de elementos do blog que você deseja exibir.

Estilizando o texto Leia mais com as opções internas do Divi
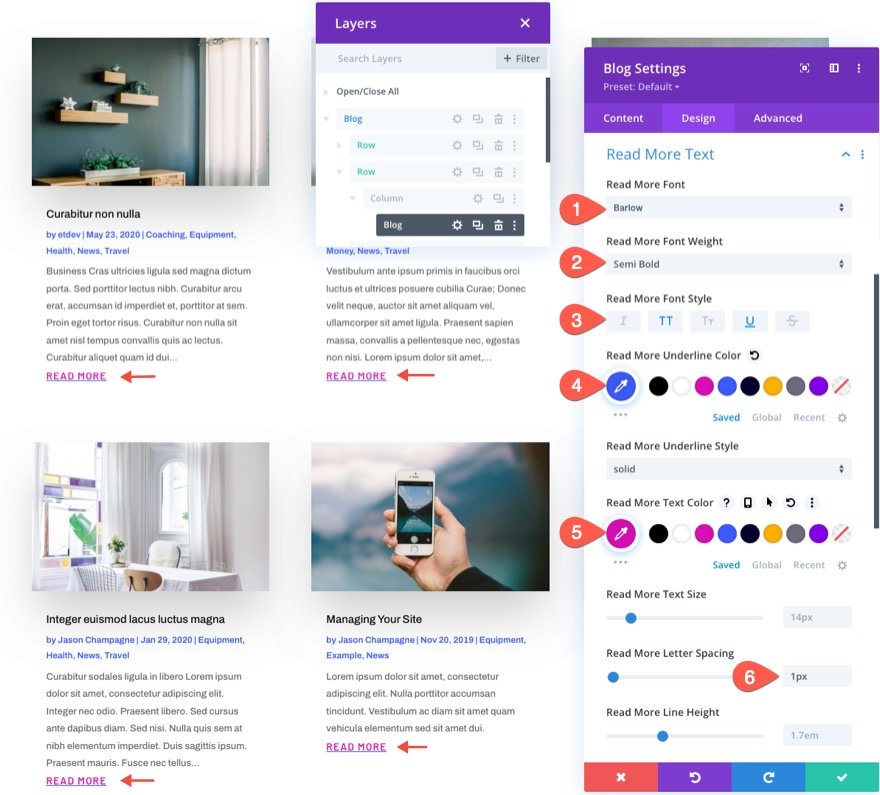
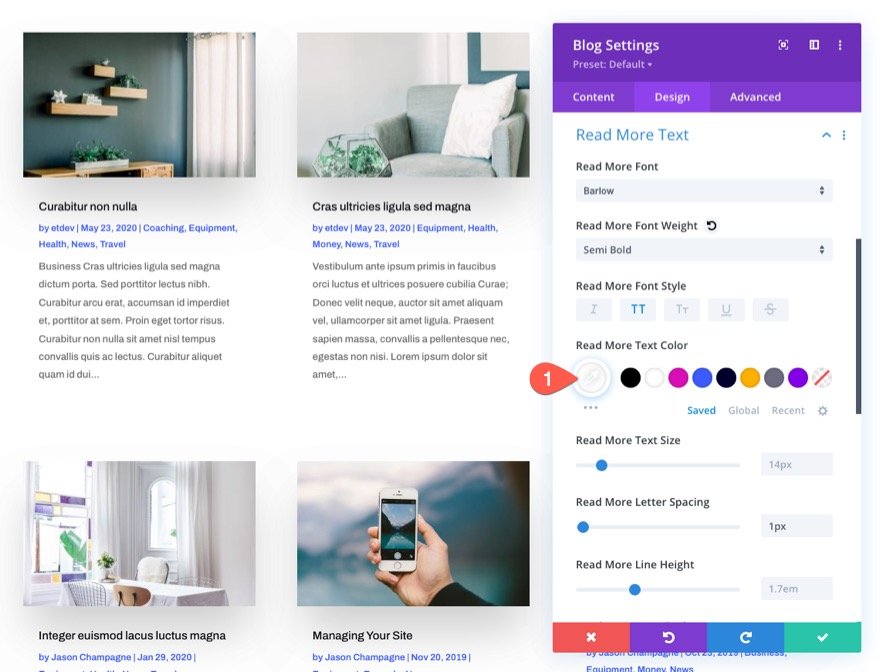
Na guia design, você pode estilizar o texto leia mais usando qualquer uma das opções internas. Para este exemplo, vamos atualizar o seguinte:
- Leia Mais Fonte: Barlow
- Leia mais Peso da fonte: Semi negrito
- Leia mais Estilo da fonte: Maiúsculas (TT), Sublinhado ( U )
- Leia mais Cor do sublinhado: #3c5bff
- Leia mais Cor do texto: #db0eb7
- Leia mais Espaçamento entre letras: 1px

Aqui está o resultado.

Alinhando o link Leia mais
Atualmente, o link “Leia mais” ficará embutido à esquerda por padrão, a menos que você altere o alinhamento do texto do corpo do texto. Para alinhar o link ao centro ou à direita do post, você adiciona um snippet de CSS da seguinte forma:

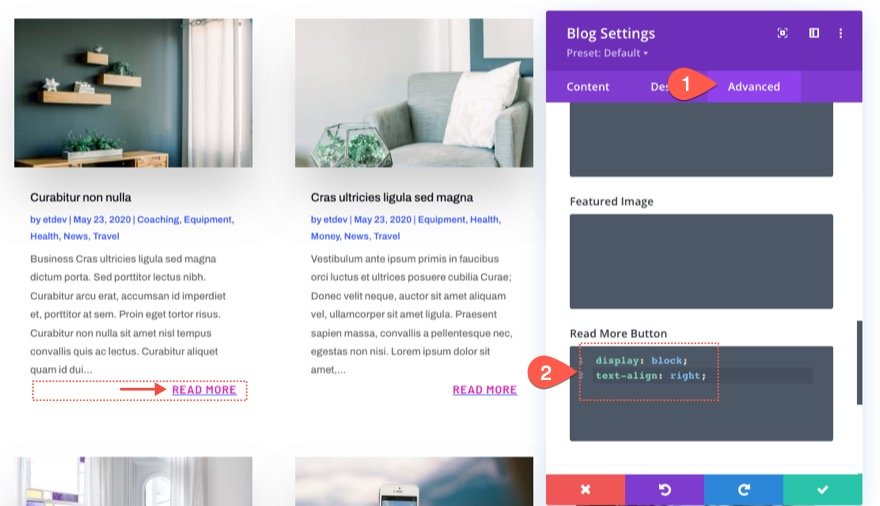
Na guia avançada das configurações do blog, adicione o seguinte CSS ao CSS do botão Leia mais:
display: block; text-align: right;

O “display:block” mudará o link para um elemento de bloco que abrange toda a largura de seu contêiner (neste caso, o corpo do conteúdo do post). Uma vez um elemento de bloco, podemos alinhar o texto à direita usando text-align:right .
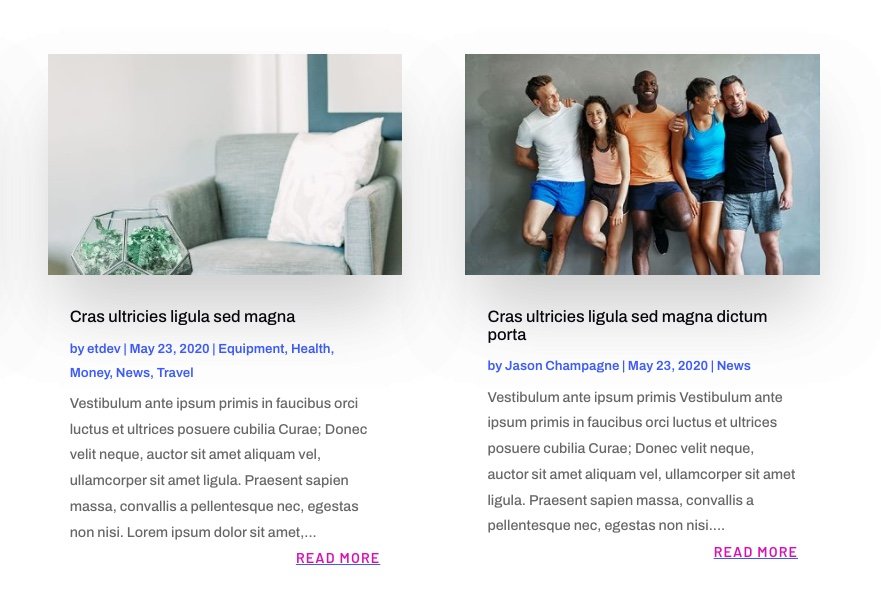
Aqui está o resultado.

Para deixar o link centralizado, basta substituir right por center para o valor da propriedade text-align da seguinte forma:

Aqui está o resultado.

Parte 2: Estilizando o link Leia mais para se parecer com um botão
Criando um estilo de botão de largura total simples com CSS
Para este exemplo, vamos criar um estilo simples de botão de largura total para o link “Leia mais”. Antes de adicionar o CSS personalizado, abra as configurações do blog e atualize o design do texto Leia mais da seguinte maneira:
- Leia mais Estilo da fonte: Maiúsculas
- Leia mais Cor do texto: #fff

No exemplo anterior, usamos display:block e text-align:center para obter o link para abranger a largura total do contêiner e centralizar o texto. Para parecer um botão, tudo o que precisamos fazer é adicionar uma cor de fundo e espaçamento com mais alguns trechos de CSS.
Para criar um estilo de botão de largura total para o link “Leia mais”, vá para a guia avançada e atualize o CSS do botão Leia mais da seguinte forma:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

O resultado
Aqui está o resultado!

Criando um estilo de botão avançado e efeito de foco com CSS
Se você deseja levar o estilo do botão para outro nível, podemos adicionar um plano de fundo mais avançado e um efeito de foco.
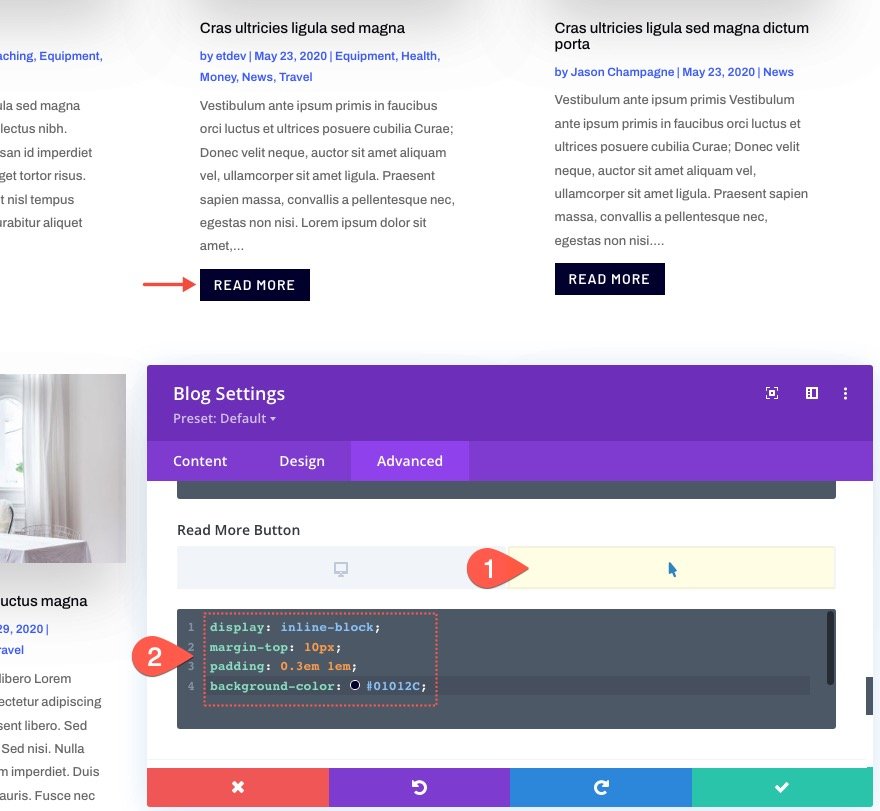
Para fazer isso, substitua o CSS do botão Leia mais pelo seguinte:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Para alterar o plano de fundo ao passar o mouse, você pode colar o seguinte CSS no botão Leia mais no estado de foco:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

O resultado
Aqui está o resultado!

Parte 3: Mudando o texto “Leia mais” para outra coisa
Para mudar o texto “leia mais” para outra coisa, como “visit post”, precisaremos de um pouco de jQuery para que isso aconteça. Mas não se preocupe, são apenas algumas linhas.
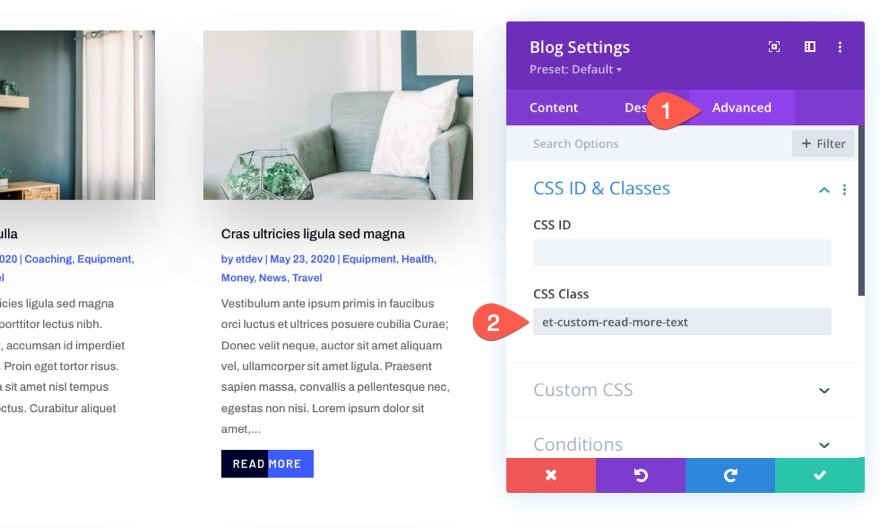
Antes de adicionarmos nosso código jQuery, adicione uma classe CSS personalizada ao módulo do blog da seguinte forma:
- Classe CSS: et-custom-read-more-text
NOTA: Certifique-se de que o nome da classe seja exato para que o jQuery funcione.

Para adicionar o jQuery que altera o texto “Leia mais”, adicione um módulo de código no módulo blog.

Em seguida, cole o seguinte código jQuery certificando-se de envolver o código com as tags de script necessárias:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Esse código basicamente diz ao navegador para alterar o texto do link “Leia mais” para “Visualizar postagem” assim que a página for carregada ou mais uma vez as postagens do blog forem carregadas com a paginação do módulo do blog (ajax).

O resultado
Aqui está o resultado!

Resultados finais
Aqui está outra olhada nos designs finais do link (ou botão) “Leia mais” que concluímos.




Pensamentos finais
O módulo de blog do Divi permite que você direcione o design do link “Leia mais” de maneiras criativas. E se você quiser experimentar alguns trechos de CSS, você pode criar seus próprios designs ainda mais avançados. Espero que este tutorial o ajude a levar esses links “Leia mais” para o próximo nível.
Estou ansioso para ouvir de você nos comentários.
Saúde!
