Comment personnaliser le lien « En savoir plus » dans le module Divi Blog
Publié: 2022-02-10Les liens "En savoir plus" d'un blog peuvent être un élément crucial pour améliorer l'expérience utilisateur. Il est donc important que nous sachions comment le personnaliser correctement. Dans Divi, le lien « En savoir plus » peut être personnalisé dans le module Blog avec de nombreux autres éléments qui composent le contenu du blog. Dans ce didacticiel, nous allons vous montrer comment personnaliser le lien "En savoir plus" dans le module Divi Blog afin que vous ayez plus de contrôle sur la conception.
Dans cet article, nous vous montrerons comment :
- Stylez le lien "En savoir plus" en utilisant les options intégrées de Divi
– Alignez le lien Lire la suite » (gauche, centre, droite)
– Transformez le lien Lire la suite en un bouton pleine largeur
- Créez une conception de bouton "Lire la suite" personnalisée avec des effets de survol
- Remplacez le texte "En savoir plus" par autre chose (comme "Visiter le message").
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.




Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Abonnez-vous à notre chaîne Youtube
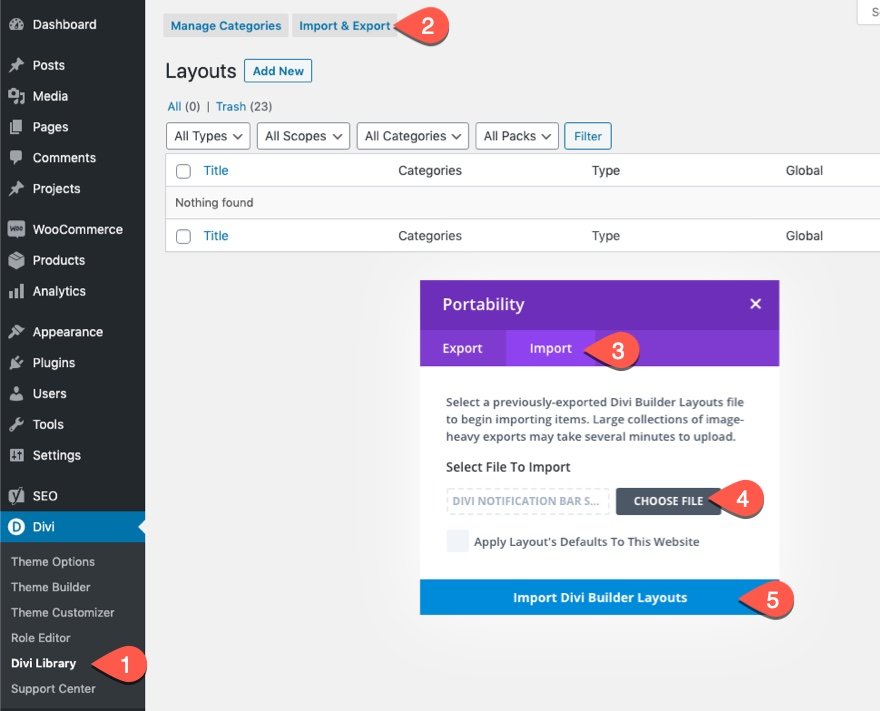
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Comment personnaliser le lien « En savoir plus » dans le module Divi Blog
Charger un module de blog sur une page à l'aide de Divi Builder
Pour commencer à personnaliser les liens "En savoir plus", vous aurez besoin d'accéder à un module de blog Divi lors de la modification d'une page à partir de Divi Builder sur le front-end. Vous pouvez charger une mise en page prédéfinie avec n'importe quel module de blog de votre choix ou simplement ajouter un nouveau module de blog à une page. Pour démarrer le processus, nous allons utiliser le modèle de page de blog du pack de mise en page d'intelligence artificielle.

Partie 1 : Styliser et aligner le texte du lien En savoir plus
Chaque module de blog a la possibilité d'afficher ou de masquer le lien en savoir plus pour chaque article de la mise en page. Pour afficher le lien Lire la suite, ouvrez les paramètres du blog et basculez l'option "Afficher le bouton Lire la suite" sur "OUI" dans la liste des éléments de blog que vous souhaitez afficher.

Styliser le texte Lire la suite avec les options intégrées de Divi
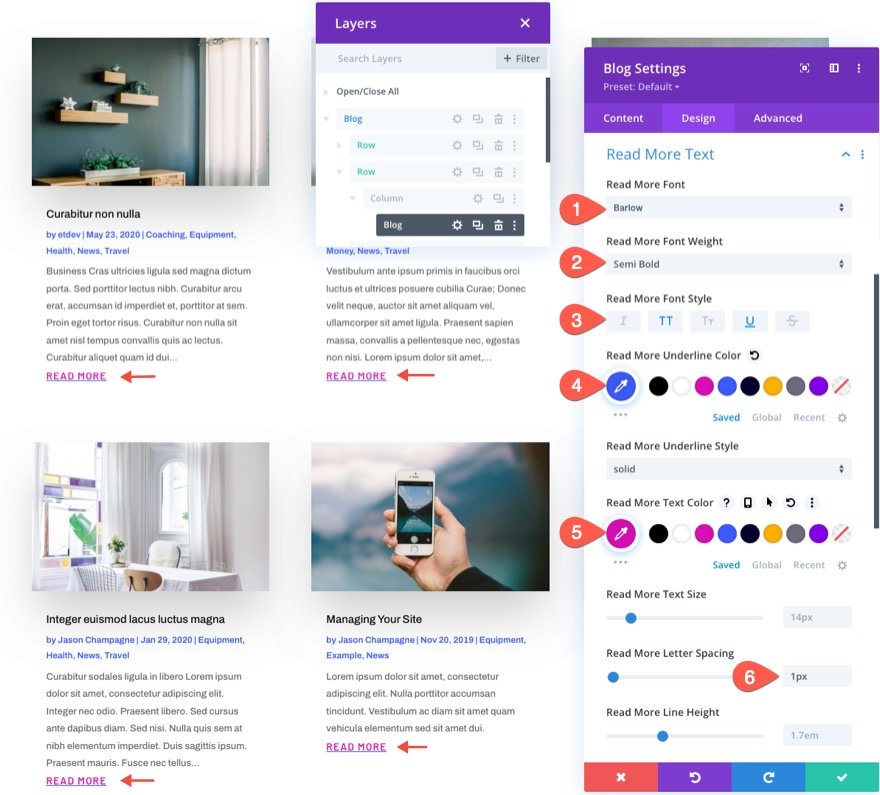
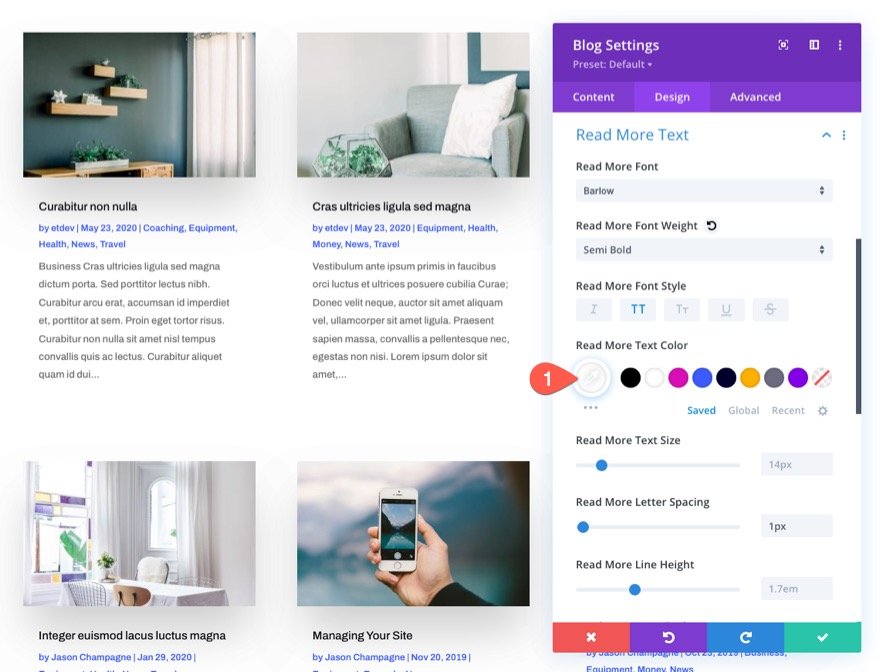
Sous l'onglet conception, vous pouvez styliser le texte en savoir plus à l'aide de l'une des options intégrées. Pour cet exemple, mettons à jour les éléments suivants :
- En savoir plus Police : Barlow
- En savoir plus Poids de la police : semi-gras
- En savoir plus Style de police : Majuscules (TT), Souligné ( U )
- En savoir plus Couleur de soulignement : #3c5bff
- En savoir plus Couleur du texte : #db0eb7
- En savoir plus Espacement des lettres : 1px

Voici le résultat.


Alignement du lien En savoir plus
Actuellement, le lien "En savoir plus" sera placé en ligne à gauche par défaut, sauf si vous modifiez l'alignement du texte du corps du texte. Pour aligner le lien au centre ou à droite de la publication, vous ajoutez un extrait de CSS comme suit :
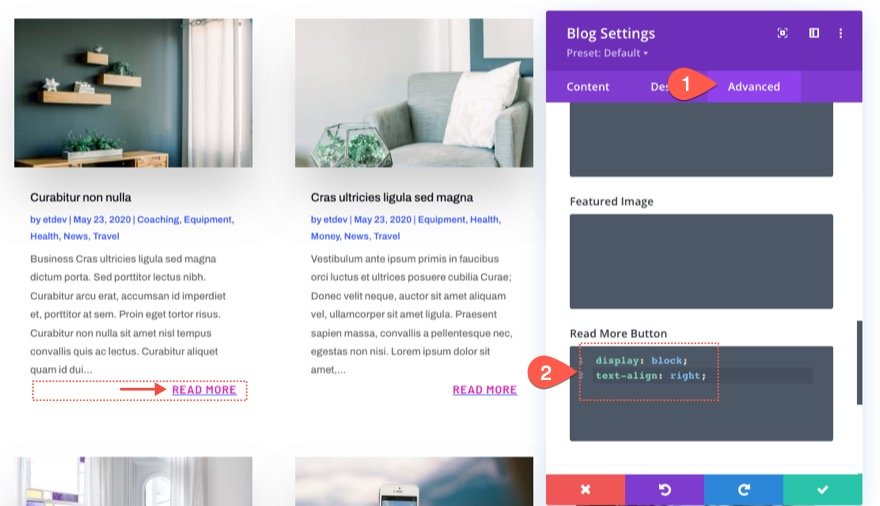
Sous l'onglet avancé des paramètres du blog, ajoutez le CSS suivant au CSS du bouton Lire la suite :
display: block; text-align: right;

Le "display:block" changera le lien en un élément de bloc qui s'étend sur toute la largeur de son conteneur (dans ce cas, le corps du contenu de la publication). Une fois un élément de bloc, nous pouvons aligner le texte à droite en utilisant text-align:right .
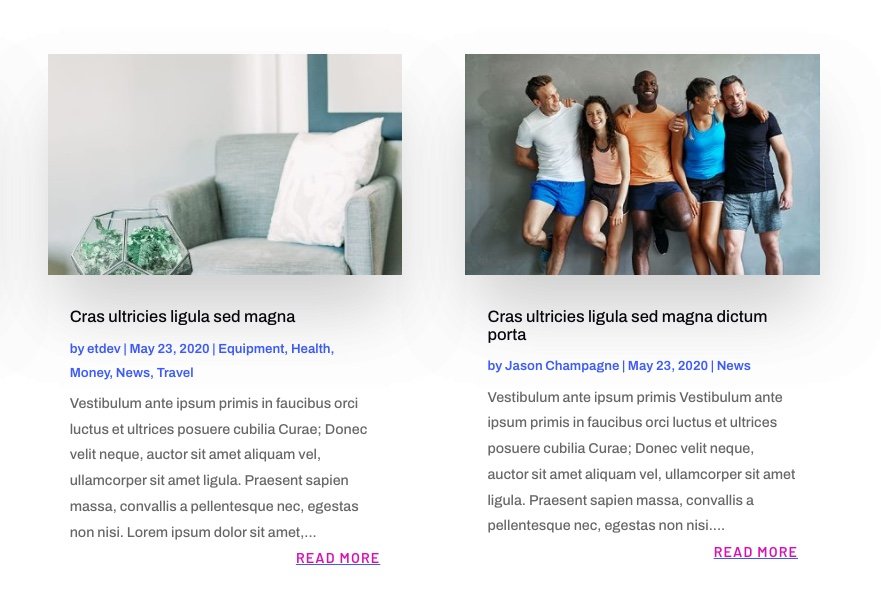
Voici le résultat.

Afin de centrer le lien, remplacez simplement right par center pour la valeur de la propriété text-align comme suit :

Voici le résultat.

Partie 2 : styliser le lien En savoir plus pour qu'il ressemble à un bouton
Création d'un style de bouton pleine largeur simple avec CSS
Pour cet exemple, nous allons créer un style de bouton pleine largeur simple pour le lien "En savoir plus". Avant d'ajouter le CSS personnalisé, ouvrez les paramètres du blog et mettez à jour la conception Lire plus de texte comme suit :
- En savoir plus Style de police : majuscule
- Lire la suite Couleur du texte : #fff

Dans l'exemple précédent, nous avons utilisé display:block et text-align:center pour que le lien s'étende sur toute la largeur du conteneur et centre le texte. Pour le faire ressembler à un bouton, tout ce que nous avons à faire est d'ajouter une couleur d'arrière-plan et un espacement avec quelques extraits de CSS supplémentaires.
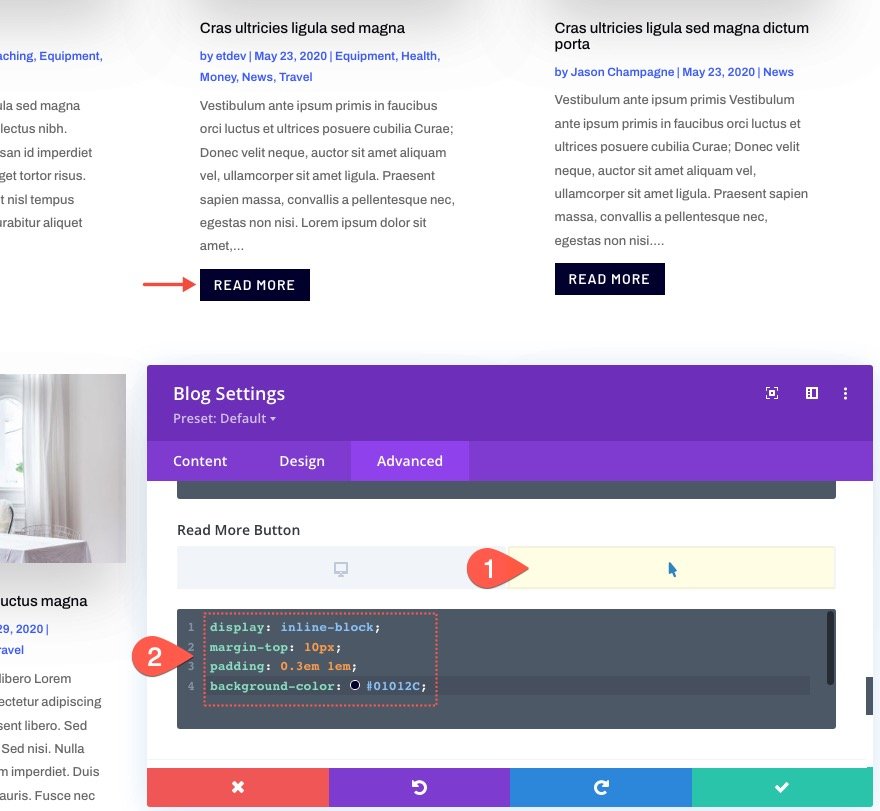
Pour créer un style de bouton pleine largeur pour le lien "En savoir plus", accédez à l'onglet Avancé et mettez à jour le CSS du bouton En savoir plus comme suit :
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

Le résultat
Voici le résultat !

Création d'un style de bouton avancé et d'un effet de survol avec CSS
Si vous souhaitez amener le style de bouton à un autre niveau, nous pouvons ajouter un arrière-plan et un effet de survol plus avancés.
Pour ce faire, remplacez le CSS du bouton Lire la suite par ce qui suit :
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Pour changer l'arrière-plan au survol, vous pouvez coller le CSS suivant sur le bouton Lire la suite dans l'état de survol :
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Le résultat
Voici le résultat !

Partie 3 : Changer le texte "Lire la suite" en quelque chose d'autre
Afin de changer le texte "en savoir plus" en quelque chose d'autre, comme "visiter le message", nous aurons besoin d'un peu de jQuery pour que cela se produise. Mais ne vous inquiétez pas, ce ne sont que quelques lignes.
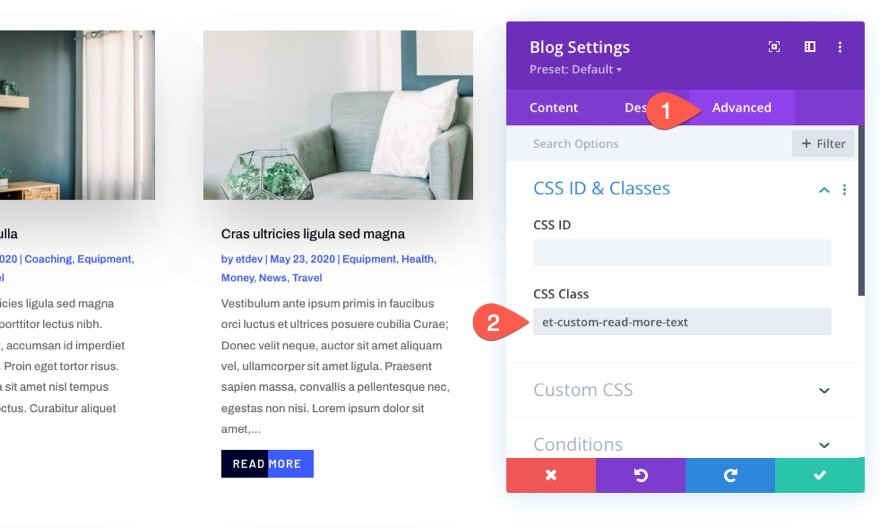
Avant d'ajouter notre code jQuery, ajoutez une classe CSS personnalisée au module de blog comme suit :
- Classe CSS : et-custom-read-more-text
REMARQUE : Assurez-vous que le nom de la classe est exact pour que jQuery fonctionne.

Pour ajouter le jQuery qui modifie le texte "En savoir plus", ajoutez un module de code sous le module de blog.

Collez ensuite le code jQuery suivant en vous assurant d'envelopper le code avec les balises de script nécessaires :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Ce code indique essentiellement au navigateur de modifier le texte du lien "En savoir plus" en "Afficher le message" une fois la page chargée ou une fois de plus les articles de blog sont chargés avec la pagination du module de blog (ajax).

Le résultat
Voici le résultat !

Résultats finaux
Voici un autre aperçu des conceptions finales du lien (ou du bouton) "En savoir plus" que nous avons réalisées.




Dernières pensées
Le module de blog de Divi vous permet de cibler la conception du lien « Lire la suite » de manière créative. Et si vous souhaitez expérimenter quelques extraits de CSS, vous pouvez créer vous-même des conceptions encore plus avancées. J'espère que ce didacticiel vous aidera à faire passer ces liens "En savoir plus" au niveau supérieur.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
