Comment créer une page de blog avec le module Blog de Divi
Publié: 2022-02-07Habituellement, chaque pack de mise en page publié sur notre blog comprend une mise en page de blog, qui vous aide à préparer votre blog en un rien de temps. Mais avez-vous déjà voulu voir comment créer vous-même l'une de ces pages de blog ? Dans cet article, nous utiliserons l'une de ces mises en page de blog pour voir comment créer une page de blog avec le module de blog de Divi. Nous allons passer en revue chaque paramètre étape par étape.
Commençons!
Aperçu de la page de blog
Voyons d'abord ce que nous construisons.
Aperçu du bureau

Aperçu mobile

Créer une nouvelle page de blog
Créer une nouvelle page
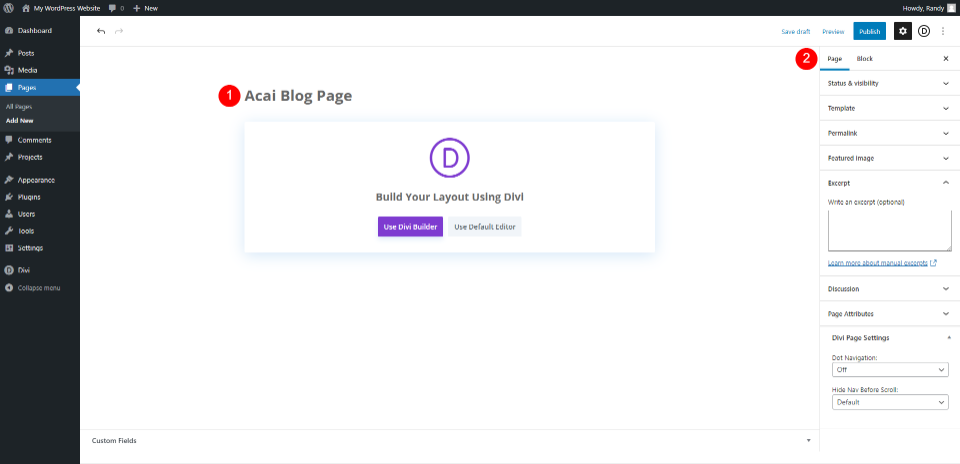
Tout d'abord, nous allons créer notre page. Dans le tableau de bord WordPress, sélectionnez Pages > Ajouter nouveau .

Donnez à la page un titre qui a du sens pour vous. J'utilise le nom de la page du pack de mise en page, qui est Acai Blog Page. Sélectionnez les attributs de page que vous souhaitez dans la barre latérale droite. Je laisse les attributs à leurs valeurs par défaut.
- Titre de la page : Page du blog sur l'açai

Passer à Divi Builder
Ensuite, il est temps de passer au Divi Builder. Cliquez sur le bouton violet au centre de la page : Use Divi Builder . Cela vous redirigera vers le front-end avec le Divi Builder actif, afin que nous puissions commencer à construire la page.

Ajouter un héros avec le titre de la page de blog
Donnez du style à la section Héros
Nous allons commencer par la première section. Ouvrez les paramètres de la section .

Faites défiler jusqu'à Arrière -plan et changez la couleur en #f9f3fd. Entrez Blog comme étiquette d'administration. Fermez les paramètres de la section.
- Arrière-plan : #f9f3fd
- Libellé d'administration : Blog

Créer le titre de la page de blog
Ensuite, nous ajouterons une ligne pour le titre. Sélectionnez l'icône verte et choisissez la ligne à une seule colonne.

Ensuite, ajoutez un module de texte à la ligne. Si le modal ne s'ouvre pas lorsque vous ajoutez la ligne, sélectionnez l'icône grise plus et recherchez Texte.

Styliser le module de texte du titre du blog
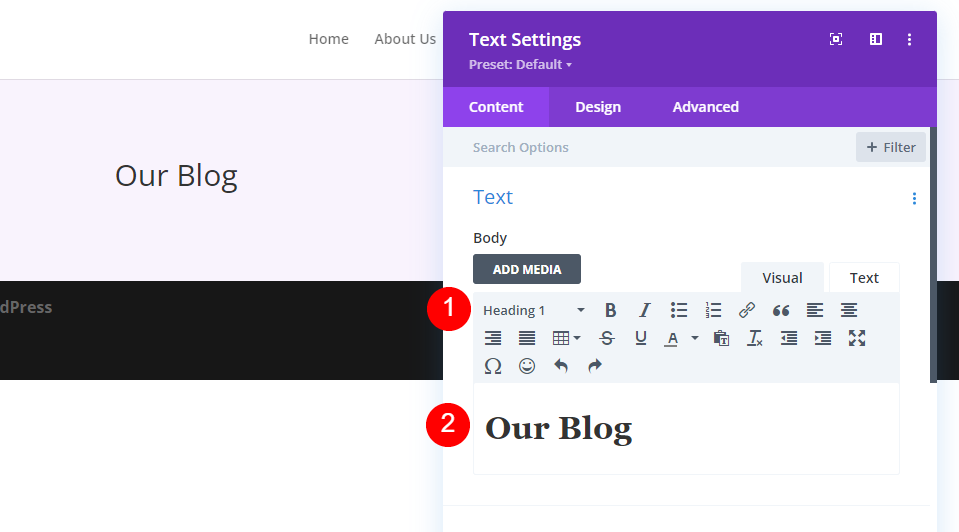
Ouvrez les paramètres du module Texte et sélectionnez Titre 1. Ajoutez le titre Notre blog.
- Police : Titre 1
- Texte : Notre blog

Ensuite, allez dans l' onglet Conception et définissez l'alignement sur le centre. Pour le texte du titre H1, choisissez Cormorant Infant pour la police et mettez-le en gras.
- Alignement du texte : Centré
- Texte d'en-tête : H1
- Police : Cormorant Infant
- Poids : Gras

Définissez la couleur sur # 442854, la taille sur 130 pixels (c'est pour le bureau, nous allons changer la tablette et le téléphone dans une minute) et définissez la hauteur de ligne sur 0,8 em.
- Couleur : #442854
- Taille du texte du bureau : 130 px
- Hauteur de ligne : 0,8 em

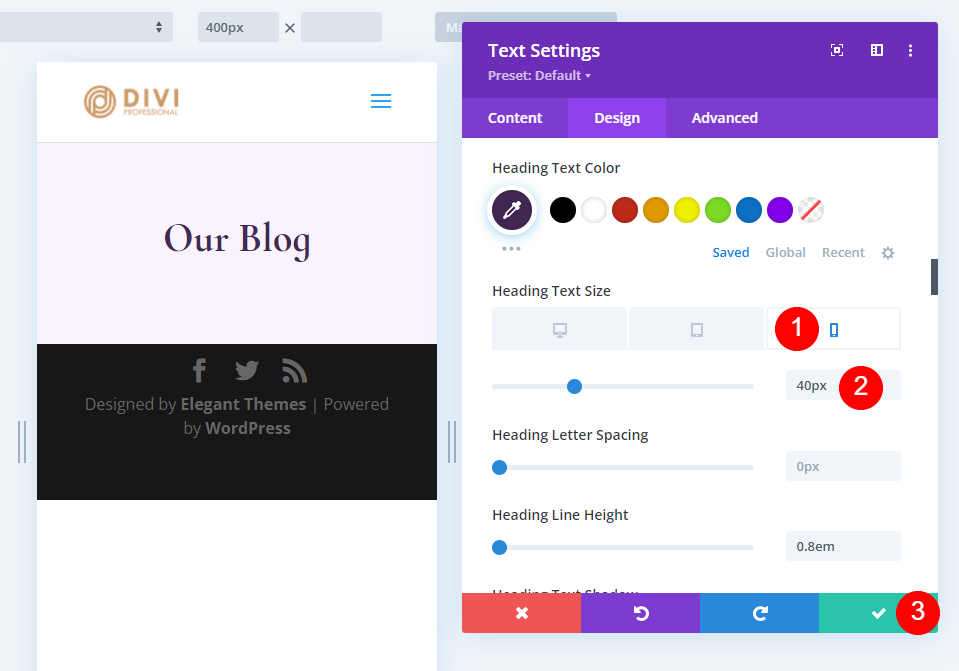
Survolez les options de taille du texte du titre et sélectionnez l'icône d'écran. Choisissez l'icône Tablette et définissez la taille sur 60px.
- Taille du texte de la tablette : 60 px

Enfin, sélectionnez l'icône Téléphone et définissez la taille sur 40px.
- Téléphone : 40px

Créer la page de blog Dernier article et CTA
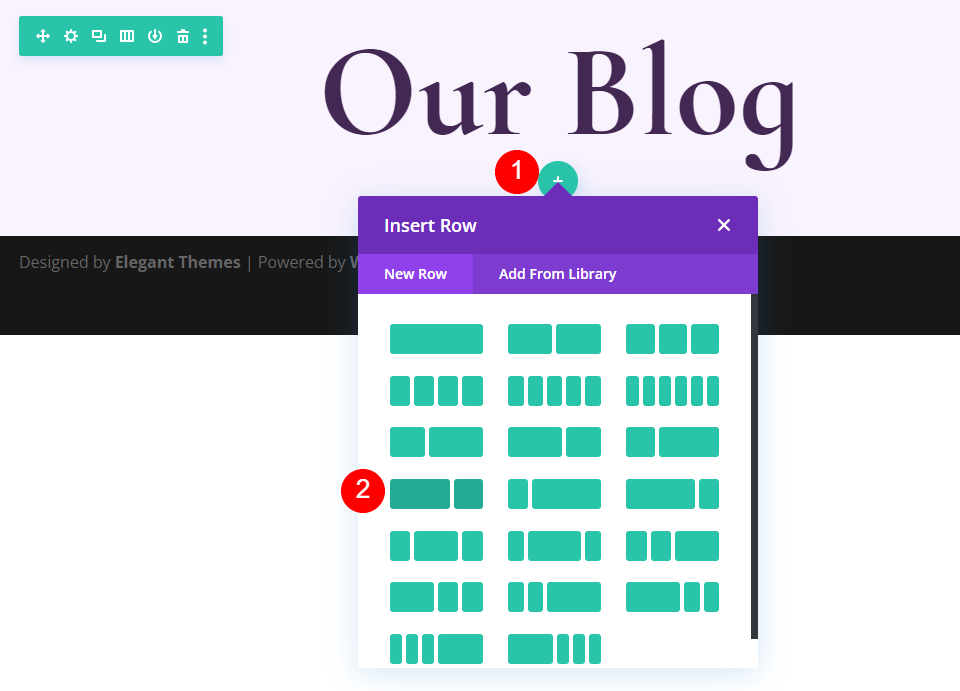
Notre section héros comprend le dernier message et un optin par e-mail. Ajoutez une nouvelle ligne sous notre première ligne et sélectionnez la conception de la colonne avec 2/3 à gauche et 1/3 à droite.

Ouvrez les paramètres de ligne en cliquant sur l'engrenage.

Sélectionnez l' onglet Conception , faites défiler jusqu'à Espacement et ajoutez 0px au Rembourrage inférieur. Fermez les paramètres.
- Rembourrage inférieur : 0px

Ajouter et styliser le module de publication de blog en vedette
Ensuite, nous ajouterons un module Blog . Celui-ci contiendra notre dernier article. Cliquez sur l'icône grise plus dans la colonne de gauche de notre nouvelle ligne et ajoutez le module Blog.

Teneur
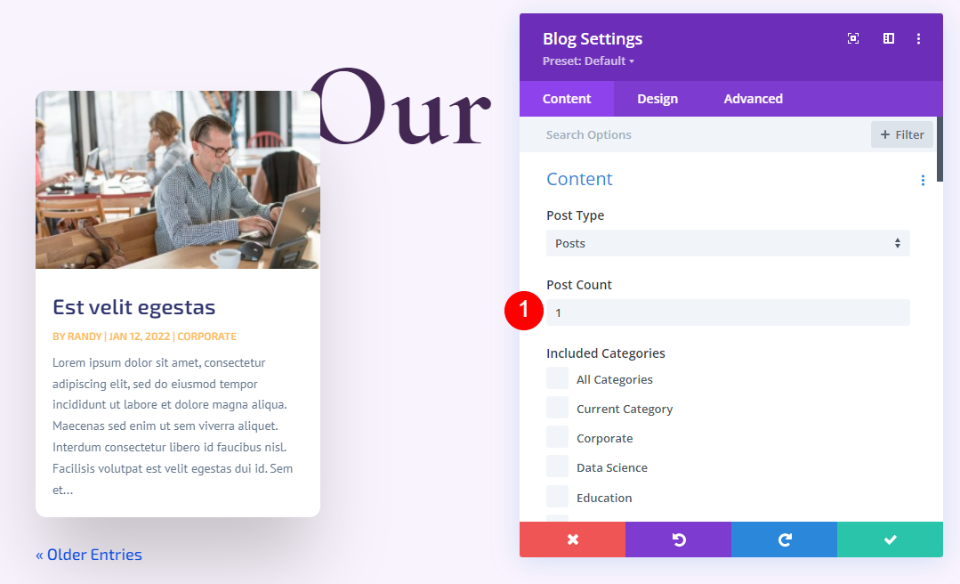
Sous Contenu , saisissez 1 pour le nombre de publications.
- Nombre de messages : 1

Éléments
Faites défiler jusqu'à Éléments et décochez Auteur et Pagination. Nous laisserons le reste à leurs valeurs par défaut.
- Afficher l'auteur : non
- Afficher la pagination : Non

Disposition
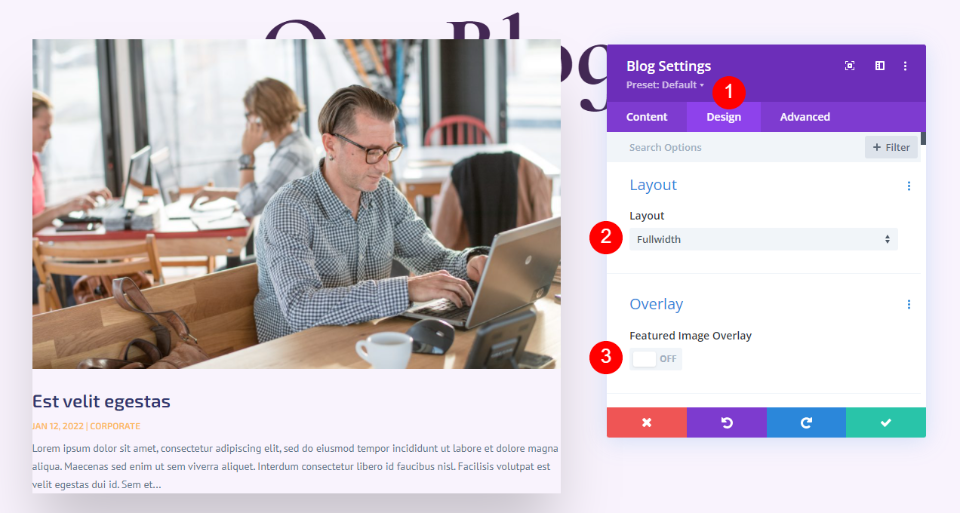
Ensuite, sélectionnez l' onglet Conception et choisissez Pleine largeur pour la mise en page et désactivez la superposition d'images en vedette.
- Mise en page : pleine largeur
- Superposition d'images sélectionnées : désactivée

Texte du titre
Faites défiler jusqu'à Texte du titre . Sélectionnez H2 et choisissez Cormoran Infant. Sélectionnez Gras et changez la couleur en #442854.
- Niveau de titre : H2
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #442854

Définissez la taille de la police du bureau sur 30 pixels, la tablette sur 20 pixels et le téléphone sur 18 pixels. Changez la hauteur de ligne à 1.1em.
- Taille : 30 pixels pour ordinateur de bureau, 20 pixels pour tablette, 18 pixels pour téléphone
- Hauteur de la ligne de titre : 1,1 em

Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte . Choisissez Cabin pour la police, changez la couleur en # 442854 et changez la hauteur de ligne en 1,8 em.
- Police : cabine
- Couleur : #442854
- Hauteur de ligne : 1,8 em

Méta texte
Ensuite, faites défiler jusqu'à Meta Text . Remplacez la police par Cormorant Infant, définissez le poids sur Regular, supprimez le style TT et définissez la couleur sur # 442854. Pour la taille, définissez le bureau sur 16px, la tablette sur 15px et le téléphone sur 14px. Changez la hauteur de ligne à 1.8em.
- Police : Cormorant Infant
- Poids : Régulier
- Style : Aucun
- Couleur : #442854
- Taille : Bureau 16px, Tablette 15px, Téléphone 14px
- Hauteur de ligne : 1,8 em

Espacement
Ensuite, faites défiler jusqu'à Espacement et changez la marge supérieure en 0vw.
- Marge supérieure : 0vw

Boîte ombre
Enfin, faites défiler jusqu'à Box Shadow et désactivez-le.
- Boîte Ombre : Désactiver

Ajouter et styliser le module de texte d'e-mail de blog
Maintenant, nous allons passer à la colonne de droite et créer le CTA par e-mail . Tout d'abord, ajoutez un module Texte dans la colonne de droite. Cliquez sur l'icône grise plus et recherchez Texte.

Teneur
Sélectionnez Titre 2 et saisissez le texte S'abonner aux offres et recettes.
- Police : H2
- Texte : Abonnez-vous aux offres et aux recettes

Texte d'en-tête
Pour le texte du titre, sélectionnez Alignement central, choisissez H2, sélectionnez Cormorant Infant et réglez-le sur Gras.
- Alignement du texte : Centré
- Texte d'en-tête : H2
- Police : Cormorant Infant
- Poids : Gras

Changez la couleur en # 442854, la taille en 32 pixels et la hauteur de ligne en 0,95 em.
- Couleur : #442854
- Taille : 32 pixels
- Hauteur de ligne : 0,95 em

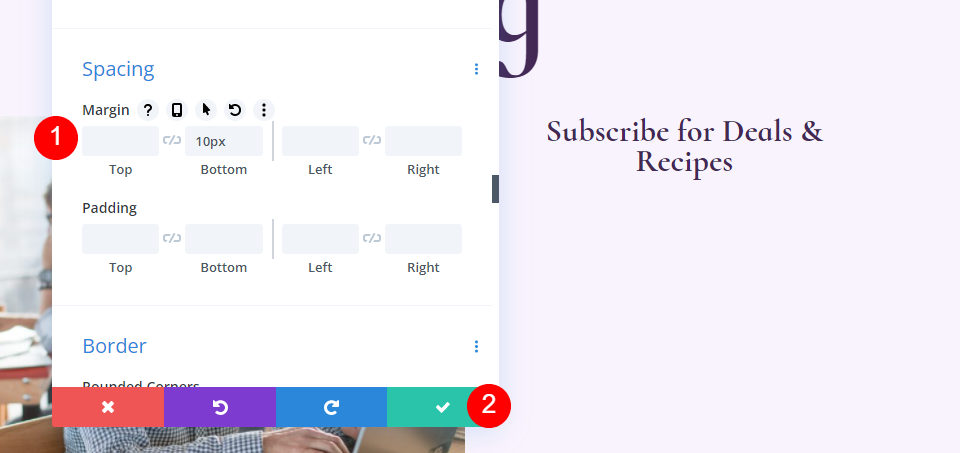
Espacement
Enfin, faites défiler jusqu'à Espacement et ajoutez 10 pixels à la marge inférieure. Fermez les paramètres du module Texte.
- Marge inférieure : 10 px

Ajouter et styliser le module Blog Email Optin
Ensuite, nous allons créer le formulaire de courrier électronique . Ajoutez un module Email Optin sous le module Texte dans la colonne de droite.

Teneur
Tout d'abord, supprimez le texte du titre et du corps.
- Titre : Aucun
- Corps du texte : aucun

Faites défiler jusqu'à Compte de messagerie et ajoutez votre fournisseur de services.

Ensuite, faites défiler jusqu'à Arrière -plan et désélectionnez la couleur d'arrière-plan.
- Utiliser la couleur d'arrière-plan : non

Des champs
Allez dans l' onglet Conception et changez la Couleur d'arrière-plan des champs en rgba(255,255,255,0) et la Couleur du texte en #442854.
- Couleur de fond : rgba (255,255,255,0)
- Couleur du texte des champs : #442854

Faites défiler jusqu'aux options de police et changez la police en cabine, la taille en 16 pixels et la hauteur de ligne en 1,8 em.
- Police des champs : cabine
- Taille : 16 pixels
- Hauteur de ligne : 1,8 em

Ensuite, ajustez le coin arrondi des champs à 32px, la largeur de la bordure à 2px et changez la couleur de la bordure à # 442854.
- Champs coins arrondis : 32px
- Largeur de la bordure : 2px
- Couleur de la bordure : #442854

Bouton
Faites défiler jusqu'à Button et sélectionnez Use Custom Styles for Button . Changez la taille en 18ps, la couleur du bouton en blanc et la couleur d'arrière-plan du bouton en #442854.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : 18 pixels
- Couleur : #ffffff
- Arrière-plan du bouton : #442854

Changez le rayon de la bordure en 50 pixels, la police en Cormorant Infant et mettez le poids en gras.
- Rayon de bordure : 50px
- Police : Cormorant Infant
- Poids : Gras

Enfin, ajoutons quelques Button Margin et Padding . Entrez 20px pour la marge supérieure, 12px pour le rembourrage supérieur et inférieur et 32px pour le rembourrage gauche et droit. Fermez les paramètres Email Optin.
- Marge supérieure du bouton : 20 px
- Rembourrage supérieur et inférieur : 12 px
- Rembourrage gauche, droite : 32px

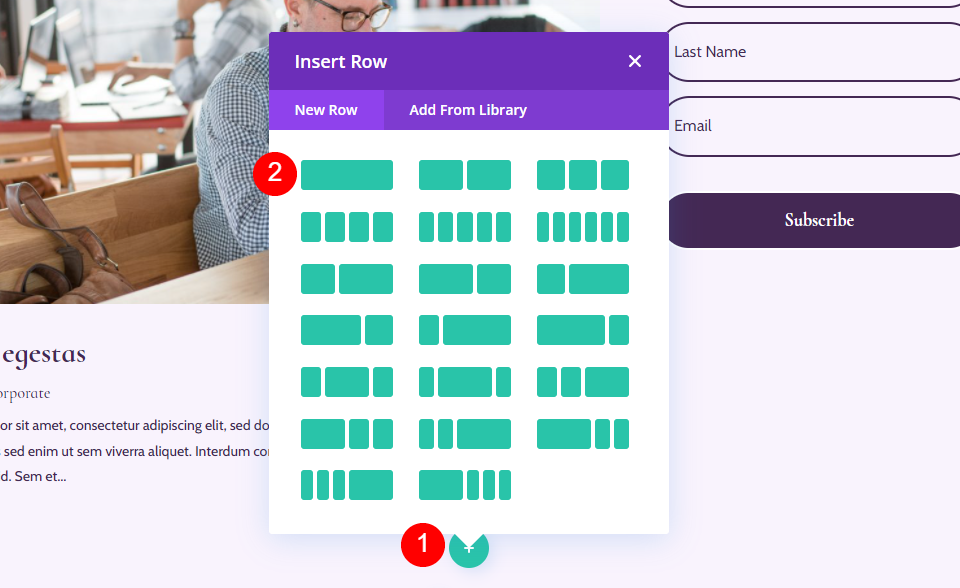
Ajouter une nouvelle ligne pour la liste des blogs de la page de blog
Nous allons maintenant créer la liste de blogs pour la page de blog. Tout d'abord, ajoutez une nouvelle rangée à une seule colonne sous notre Hero Row.


Paramètres de ligne de la liste de blogs
Accédez à l' onglet Conception et ajoutez 0px au rembourrage supérieur. Fermez les paramètres de ligne.
- Rembourrage supérieur : 0px

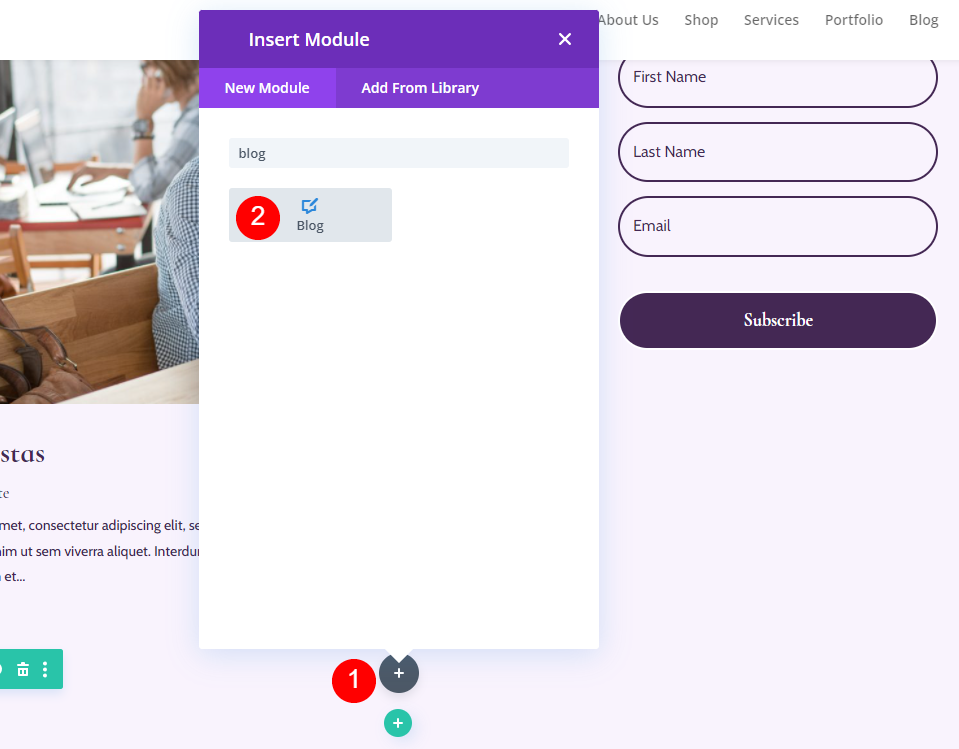
Ajouter un module de blog à votre ligne
Ajoutez un module Blog à votre nouvelle ligne en cliquant sur l'icône grise plus et en cliquant sur Blog.

Styliser le fil du blog
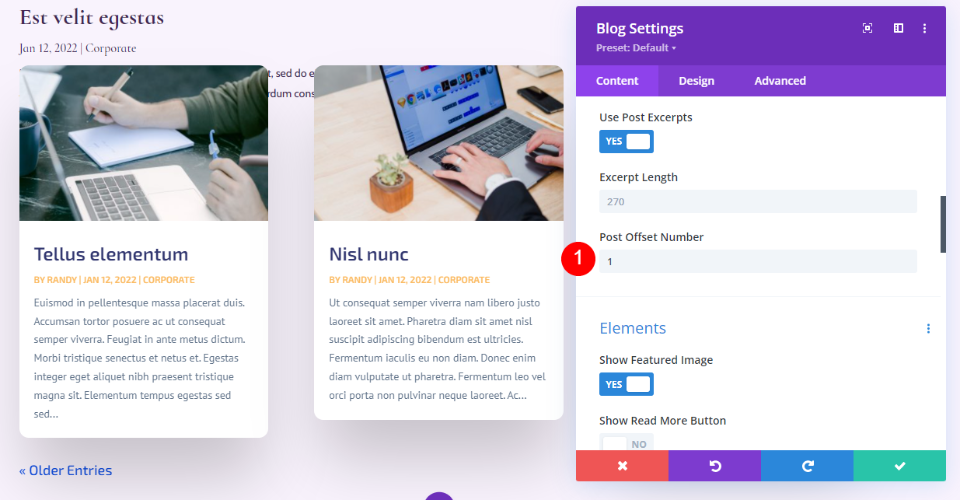
Modifions le flux de la page Blog.
Contenu du flux de blog
Ouvrez les paramètres du module Blog et saisissez 3 pour le nombre de publications. Le nombre de messages vous permet de choisir le nombre de messages qui s'affichent à l'écran.
Un nombre inférieur, tel que 3, nous permet de nous concentrer sur les derniers messages et de réduire la taille de la page. C'est un bon choix si vous ne postez pas souvent ou si vous voulez garder la page plus propre. Afficher plus de messages, tels que 6-9, est une bonne idée si vous souhaitez vous concentrer sur le flux du blog.
- Nombre de messages : 3

Entrez 1 pour le décalage. Cela indique à Divi de commencer par le deuxième article de blog, ce qui nous empêche d'afficher le même article que celui déjà affiché dans l'article de blog présenté Row au-dessus de celui-ci.
- Numéro de décalage de poste : 1

Éléments
Faites défiler jusqu'à Éléments . Activez l'image en vedette, la date, l'extrait de catégories et la pagination. Désactivez le reste.
- Afficher l'image en vedette : Oui
- Data : Oui
- Catégories : Oui
- Extrait : Oui
- Pagination : Oui

Arrière-plan
Accédez à Arrière -plan et définissez la couleur d'arrière-plan de la tuile de grille sur rgba (255,255,255,0)
- Couleur d'arrière-plan de la tuile de grille : rgba (255,255,255,0)

Mise en page et superposition
Ensuite, allez dans l' onglet Conception . Laissez la mise en page définie sur Grille. Nous avons choisi la mise en page pleine largeur pour le billet de blog présenté au-dessus de celui-ci. Nous utiliserons la disposition en grille pour ce flux de blog, qui est l'option par défaut. Désactivez la superposition d'images en vedette.
- Disposition : Grille
- Superposition d'images sélectionnées : désactivée

Texte du titre
Pour le texte du titre , sélectionnez H2. Choisissez Cormorant Infant, réglez-le sur Gras et entrez # 442854 pour la couleur.
- Niveau de titre : H2
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #442854

Choisissez 20px pour la taille du texte du bureau. Sélectionnez l'icône Téléphone et réglez-la sur 18 pixels. Définissez la hauteur de ligne sur 1,1 em.
- Taille : Bureau 20px, téléphone 18px
- Hauteur de ligne : 1,1 em

Le corps du texte
Faites défiler jusqu'à Corps du texte et choisissez Cabine. Définissez la couleur sur #442854.
- Police : cabine
- Couleur : #442854

Réglez la hauteur de ligne sur 1,8 em.
- Hauteur de ligne : 1,8 em

Méta texte
Faites défiler jusqu'à Meta Text et choisissez Cormorant Infant. Définissez le poids sur normal, le style sur aucun et la couleur sur # 442854.
- Police : Cormorant Infant
- Poids : Régulier
- Style : Aucun
- Couleur : #442854

Définissez la taille du bureau sur 16 pixels, la tablette sur 15 pixels et le téléphone sur 14 pixels. Changez la hauteur de ligne à 1.8em.
- Taille : ordinateur de bureau 16 px, tablette 15 px, téléphone 14 px
- Hauteur de ligne : 1,8 em

Texte de pagination
Passons maintenant au Pagination Text . Pour la police, choisissez Cormorant Infant, sélectionnez Gras et changez la couleur en #442854.
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #442854

Espacement
Ensuite, nous allons passer à l' espacement et ajouter la marge 0vw au sommet. Cela empêche notre module de chevaucher le module précédent.
- Marge supérieure : 0vw

Frontière
Faites défiler jusqu'à Bordure et entrez 0px pour les quatre coins. Cela nous donne notre forme carrée pour la carte.
- Coins arrondis : 0px

Boîte ombre
Enfin, faites défiler jusqu'à Box Shadow et désactivez-le. Fermez les paramètres du blog. La section blog est terminée.
- Ombre de la boîte : aucune

Ajouter une nouvelle section CTA à la page de blog
Ensuite, nous allons créer la section CTA de la page. Cette section comprend une image d'arrière-plan pleine largeur en parallaxe, des informations de contact et des liens de suivi social.

Ajouter une nouvelle rubrique
Cliquez sur l'icône bleue pour ajouter une nouvelle section régulière au bas de la page.
- Section : Régulier

Styliser la section CTA
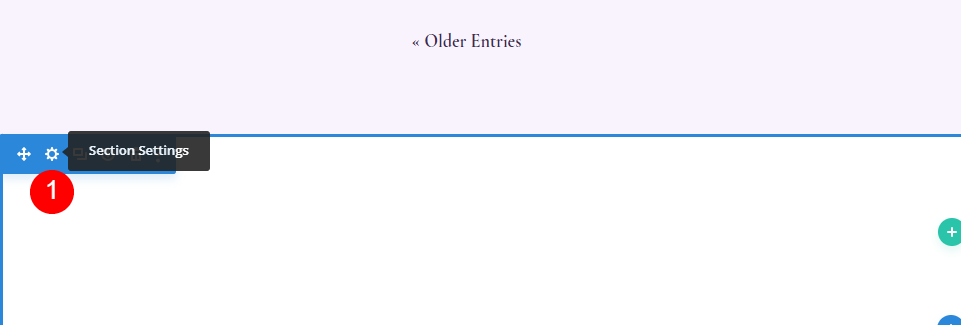
Ouvrez les paramètres de la section en cliquant sur son icône d'engrenage.

Arrière-plan
Faites défiler jusqu'à Arrière -plan et choisissez l'onglet Image. Cliquez sur l'icône grise intitulée Ajouter une image d'arrière-plan.

Choisissez une image pleine largeur dans votre médiathèque. Sélectionnez Utiliser l'effet de parallaxe, puis choisissez CSS pour la méthode de parallaxe.
- Image de fond
- Utiliser l'effet de parallaxe : Oui
- Méthode de parallaxe : CSS

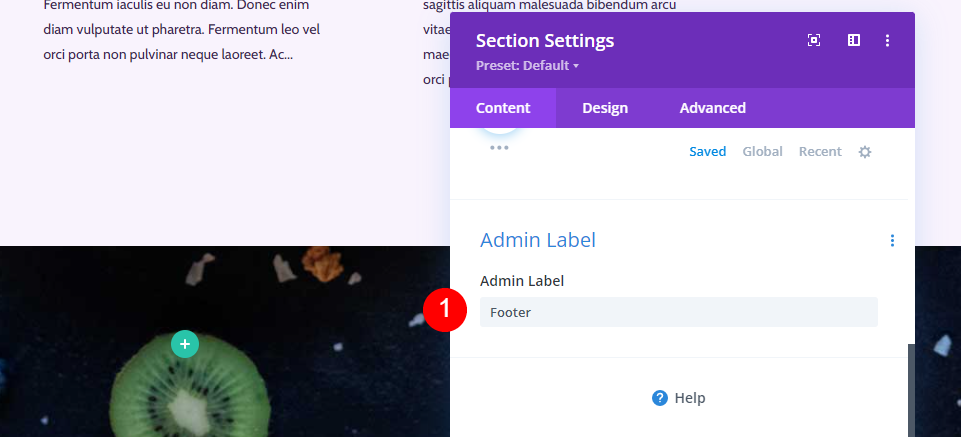
Faites défiler jusqu'à Admin Label et entrez Footer dans le champ. Cela vous aidera à garder une trace des sections.
- Libellé d'administration : pied de page

Ensuite, allez dans l' onglet Conception . Faites défiler jusqu'à Espacement et ajoutez 10vw au rembourrage supérieur et inférieur. Fermez les paramètres de la section.
- Rembourrage : 10vw (haut et bas)

Ajouter une nouvelle ligne CTA
Cliquez sur l'icône verte plus et ajoutez une ligne à une seule colonne pour notre contenu.
- Ligne : une colonne

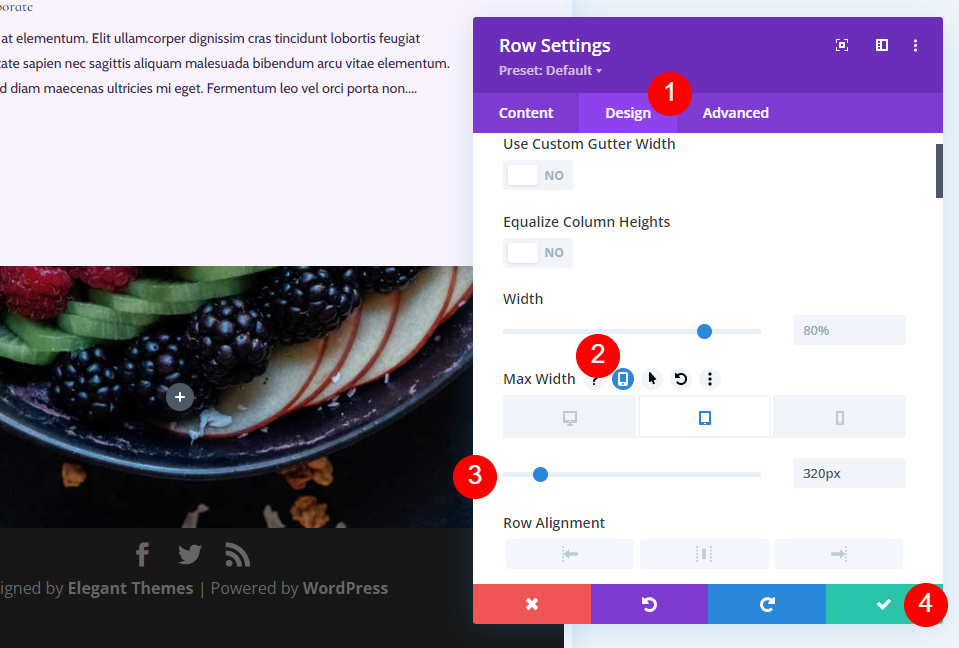
Dimensionnement
Ouvrez les paramètres de la ligne et accédez à l'onglet Conception. Sous Dimensionnement, sélectionnez l'icône Tablette sous Largeur maximale et entrez 320px. Cela se reflétera automatiquement dans les paramètres du téléphone. Fermez les paramètres de ligne.
- Largeur maximale : 320 pixels

Module de texte du titre
Notre CTA est présenté avec un titre. Pour créer cela, ajoutez un module de texte à la ligne.

Styliser le texte du titre
Ajoutez votre titre et changez la police en Titre 3.
- Police : H3
- Texte : La santé commence ici

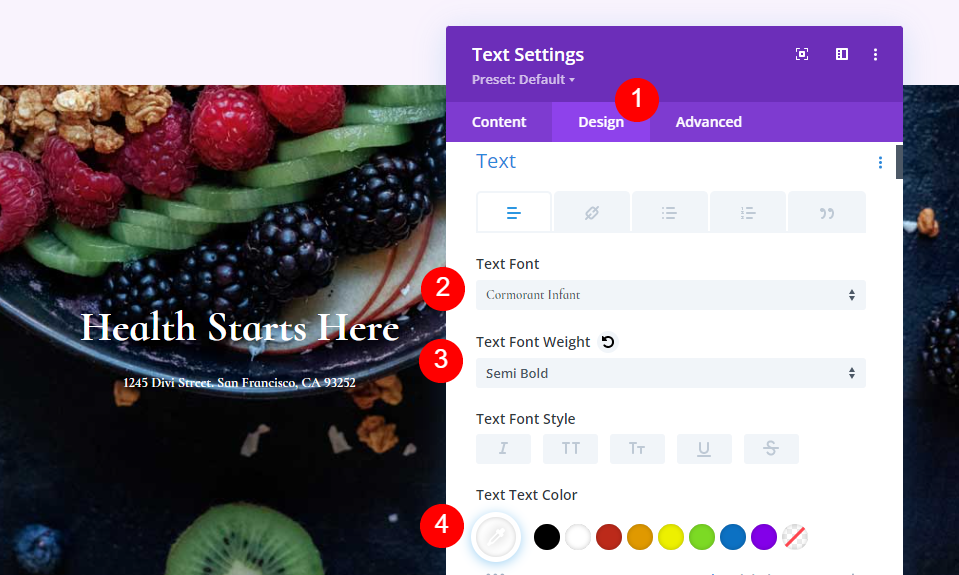
Texte d'en-tête
Accédez à l' onglet Design et faites défiler jusqu'à Heading Text . Choisissez le centre pour l'alignement, sélectionnez H3, choisissez Cormorant Infant, réglez-le sur Gras et choisissez le blanc pour la couleur.
- Alignement : Centre
- Texte d'en-tête : H3
- Police : Cormorant Infant
- Poids : Gras
- Couleur : #ffffff

Modifiez la taille du bureau à 42px, la taille de la tablette à 20px et la taille du téléphone à 16px. Sélectionnez 1,1 em pour la hauteur de ligne.
- Taille : 42 pixels pour ordinateur de bureau, 20 pixels pour tablette, 16 pixels pour téléphone
- Hauteur de ligne : 1,1 em

Espacement
Enfin, faites défiler jusqu'à Espacement et ajoutez 10 pixels à la marge inférieure. Fermez les paramètres du module.
- Marge inférieure : 10 px

Module de texte d'adresse
Ajoutez un autre module de texte sous le titre CTA pour votre adresse physique.

Styliser le module de texte d'adresse
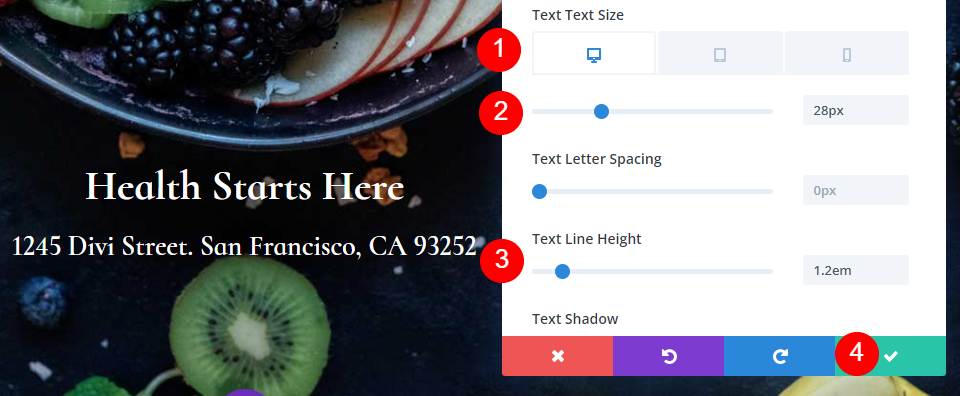
Texte d'adresse
Ajoutez votre adresse en tant que texte de paragraphe.
- Style : Paragraphe
- Texte : votre adresse

Texte du paragraphe
Ensuite, allez dans Texte dans l' onglet Conception et choisissez Cormorant Infant, semi bold, et réglez-le sur blanc.
- Police : Cormorant Infant
- Poids : semi-gras
- Couleur : #ffffff

Pour la taille , définissez le bureau sur 28 pixels, la tablette sur 20 pixels et le téléphone sur 16 pixels. Modifiez la hauteur de ligne à 1,2 em et fermez les paramètres du module.
- Taille : 28 px pour ordinateur de bureau, 20 px pour tablette, 16 px pour téléphone
- Hauteur de ligne : 1,2 em

Ajouter le module de suivi des médias sociaux
Notre dernier module est le module Social Media Follow . Ajoutez-le au bas de la ligne.

Style Le module de suivi des médias sociaux
Nous allons commencer par l' onglet Conception cette fois. Sélectionnez Centre pour l'alignement du module et changez la couleur de l'icône en #442854.
- Alignement du module : Centre
- Couleur de l'icône : #442854

Faites défiler jusqu'à Border et ajoutez 23 pixels pour les coins arrondis.
- Coin arrondi : 23px

Ajoutez et personnalisez vos réseaux sociaux
Maintenant, revenez à l' onglet Contenu et ajoutez tous les réseaux sociaux que vous souhaitez inclure. Cliquez sur l'icône grise plus. Pour les coiffer, sélectionnez la vitesse.

Ouvrez les paramètres de chacun de vos réseaux sociaux , choisissez le réseau et ajoutez le lien vers votre compte. Définissez la couleur d'arrière-plan sur #f9f3fd. Fermez les paramètres du sous-module.
- Réseau social : votre choix
- URL du lien de compte : votre lien
- Couleur de fond : #f9f3fd

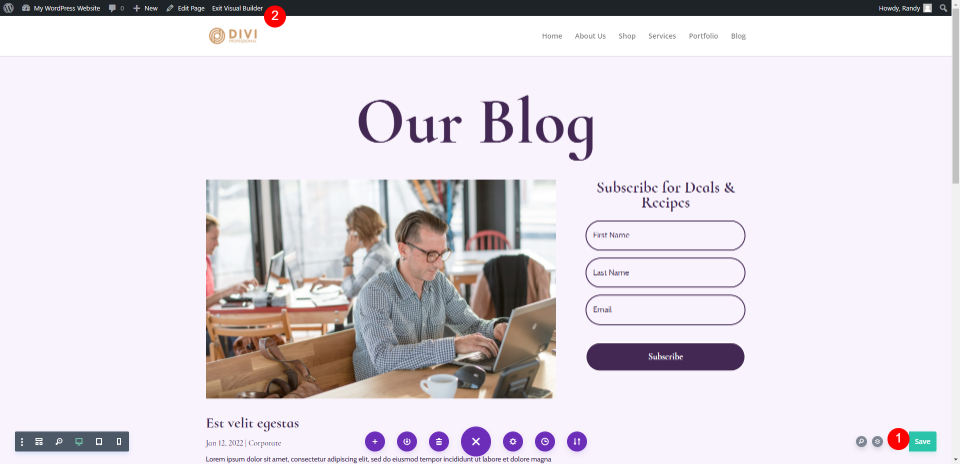
Enregistrez la page de blog et quittez le constructeur visuel
Enfin, enregistrez la page dans le coin inférieur droit et sélectionnez Quitter Visual Builder en haut de la page. Vous êtes prêt à voir votre travail.

Aperçu de la page de blog
Voici nos résultats.
Aperçu du bureau

Aperçu mobile

Mettre fin aux pensées
C'est notre regard sur la façon de créer une page de blog avec Divi. Le Divi Builder facilite la création de mises en page intéressantes et il existe plusieurs façons d'utiliser chacun des modules. Comme ce didacticiel l'a exploré, il est possible d'utiliser plusieurs versions du module Blog sur la même page pour afficher le flux de blog de différentes manières.
Nous voulons de vos nouvelles. Avez-vous créé votre propre page de blog avec Divi ? Faites-nous part de votre expérience dans les commentaires.
