วิธีสร้างหน้าบล็อกด้วยโมดูลบล็อกของ Divi
เผยแพร่แล้ว: 2022-02-07โดยปกติ ทุกแพ็คเลย์เอาต์ที่ออกมาในบล็อกของเราจะมีเลย์เอาต์บล็อก ซึ่งช่วยให้บล็อกของคุณพร้อมในเวลาไม่นาน แต่คุณเคยต้องการที่จะเห็นวิธีการสร้างหน้าบล็อกเหล่านั้นด้วยตัวเองหรือไม่? ในบทความนี้ เราจะใช้เค้าโครงบล็อกแบบใดแบบหนึ่งเพื่อดูวิธีสร้างหน้าบล็อกด้วยโมดูลบล็อกของ Divi เราจะไปทีละขั้นตอนผ่านทุกการตั้งค่า
มาเริ่มกันเลย!
ดูตัวอย่างหน้าบล็อก
อันดับแรก มาดูสิ่งที่เรากำลังสร้างกันก่อน
แสดงตัวอย่างเดสก์ท็อป

ดูตัวอย่างมือถือ

การสร้างหน้าบล็อกใหม่
สร้างเพจใหม่
อันดับแรก เราจะสร้างเพจของเรา ในแดชบอร์ด WordPress ให้เลือก หน้า > เพิ่มใหม่

ตั้งชื่อเพจที่เหมาะสมกับคุณ ฉันใช้ชื่อหน้าจากชุดเค้าโครง ซึ่งก็คือหน้าบล็อกของ Acai เลือกแอตทริบิวต์ของหน้าที่คุณต้องการในแถบด้านข้างทางขวา ฉันปล่อยให้แอตทริบิวต์เป็นค่าเริ่มต้น
- ชื่อหน้า: หน้าบล็อก Acai

เปลี่ยนไปใช้ Divi Builder
ต่อไปก็ถึงเวลาเปลี่ยนไปใช้ Divi Builder คลิกปุ่มสีม่วงตรงกลางหน้า: ใช้ Divi Builder การดำเนินการนี้จะนำคุณไปยังส่วนหน้าโดยที่ Divi Builder ทำงานอยู่ เพื่อให้เราสามารถเริ่มสร้างเพจได้

เพิ่มฮีโร่ด้วยชื่อหน้าบล็อก
จัดรูปแบบส่วนฮีโร่
เราจะเริ่มต้นด้วยส่วนแรก เปิดการ ตั้งค่าของส่วน

เลื่อนลงไปที่ พื้นหลัง แล้วเปลี่ยนสีเป็น #f9f3fd ป้อนบล็อกเป็นป้ายกำกับผู้ดูแลระบบ ปิดการตั้งค่าของส่วน
- พื้นหลัง: #f9f3fd
- Admin Label: Blog

สร้างชื่อหน้าบล็อก
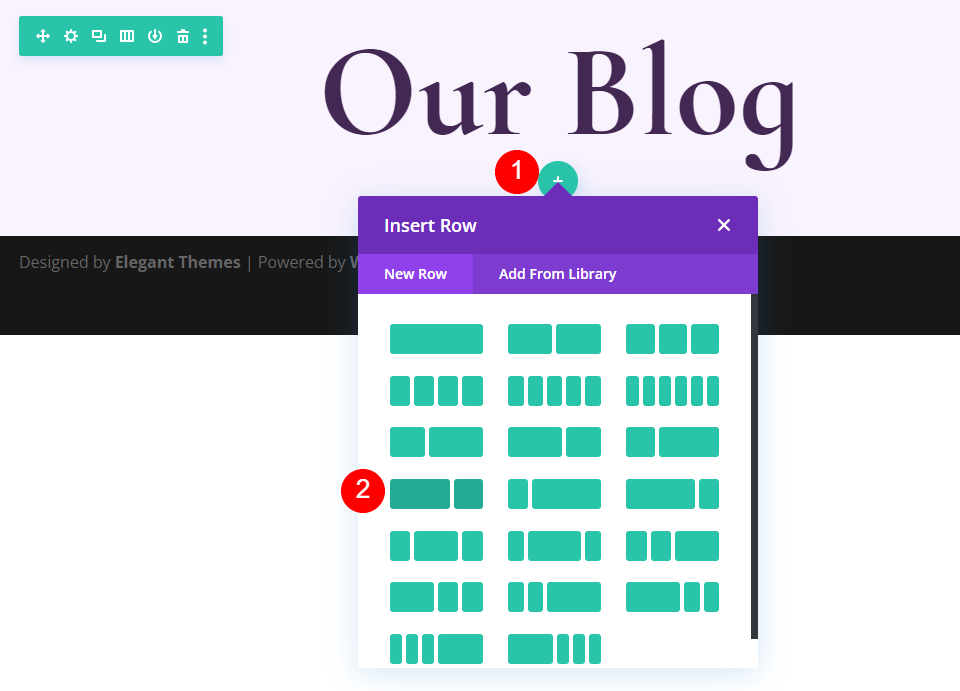
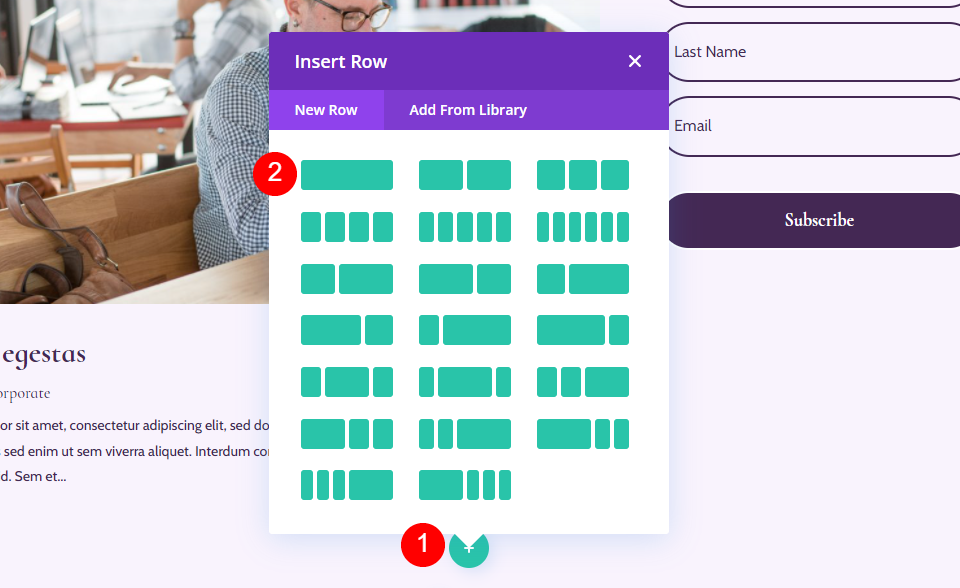
ต่อไป เราจะเพิ่ม แถว สำหรับชื่อเรื่อง เลือกไอคอนสีเขียวและเลือกแถวคอลัมน์เดียว

ถัดไป เพิ่ม โมดูลข้อความ ในแถว ถ้าโมดอลไม่เปิดขึ้นเมื่อคุณเพิ่มแถว ให้เลือกไอคอนเครื่องหมายบวกสีเทา แล้วค้นหาข้อความ

จัดรูปแบบโมดูลข้อความชื่อบล็อก
เปิดการ ตั้งค่าโมดูลข้อความ และเลือกหัวเรื่อง 1 เพิ่มชื่อบล็อกของเรา
- แบบอักษร: หัวเรื่อง 1
- ข้อความ: บล็อกของเรา

จากนั้นไปที่ แท็บ Design และตั้งค่า Alignment to Center สำหรับข้อความส่วนหัว H1 ให้เลือก Cormorant Infant สำหรับแบบอักษรและทำให้เป็นตัวหนา
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- ข้อความหัวเรื่อง: H1
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา

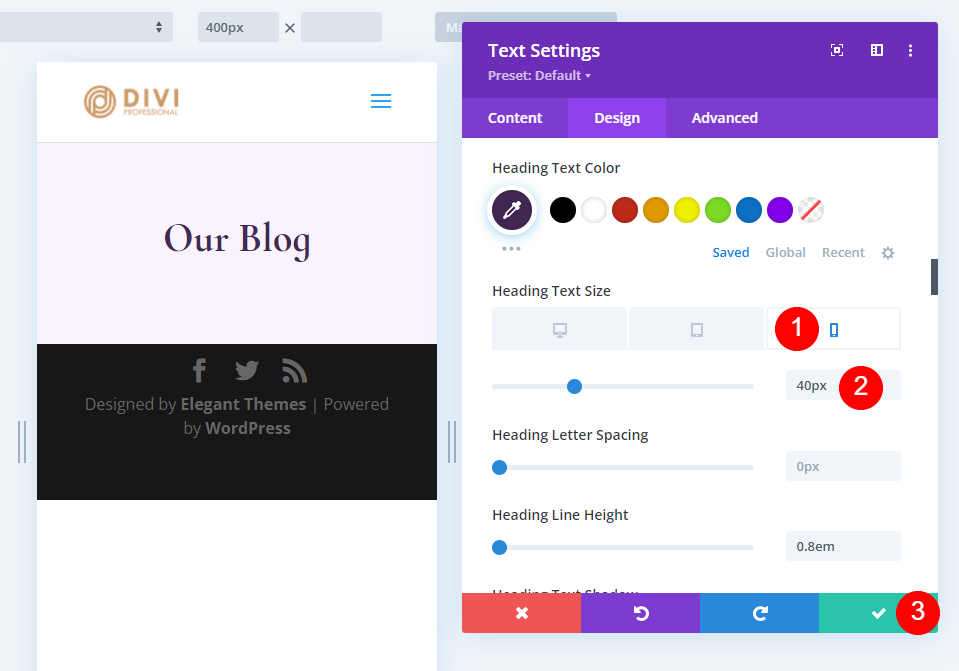
ตั้งค่าสีเป็น #442854 ขนาดเป็น 130px (สำหรับเดสก์ท็อป เราจะเปลี่ยนแท็บเล็ตและโทรศัพท์ในหนึ่งนาที) และตั้งค่า Line Hight เป็น 0.8em
- สี: #442854
- ขนาดข้อความบนเดสก์ท็อป: 130px
- ความสูงของสาย: 0.8em

วางเมาส์เหนือตัวเลือก ขนาดหัวเรื่อง และเลือกไอคอนหน้าจอ เลือกไอคอนแท็บเล็ตและตั้งค่าขนาดเป็น 60px
- ขนาดข้อความของแท็บเล็ต: 60px

สุดท้าย เลือกไอคอนโทรศัพท์และตั้งค่าขนาดเป็น 40px
- โทรศัพท์: 40px

สร้างหน้าบล็อกโพสต์ล่าสุดและ CTA
ส่วนฮีโร่ของเราประกอบด้วยโพสต์ล่าสุดและการเลือกอีเมล เพิ่มแถวใหม่ ภายใต้แถวแรกของเราแล้วเลือกการออกแบบคอลัมน์โดยให้ 2/3 ทางด้านซ้ายและ 1/3 ทางด้านขวา

เปิดการ ตั้งค่าแถว โดยคลิกที่รูปเฟือง

เลือก แท็บ Design เลื่อนลงไปที่ Spacing และเพิ่ม 0px ไปที่ Bottom Padding ปิดการตั้งค่า
- ช่องว่างภายในด้านล่าง: 0px

เพิ่มและจัดรูปแบบโมดูลโพสต์บล็อกเด่น
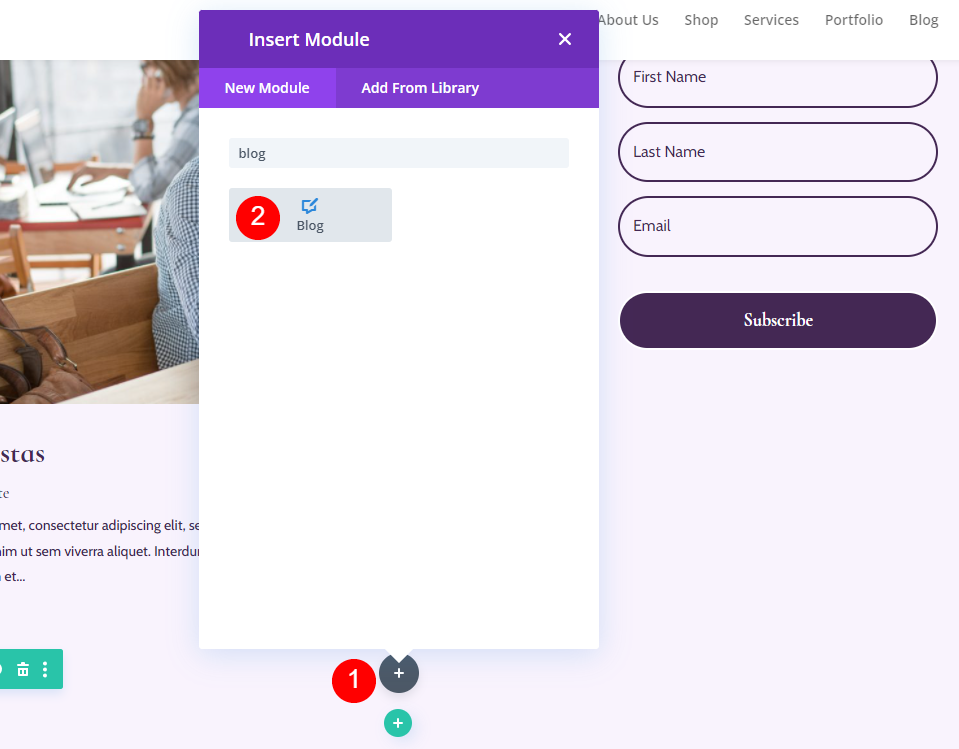
ต่อไป เราจะเพิ่ม โมดูลบล็อก ซึ่งจะมีโพสต์ล่าสุดของเรา คลิกไอคอนเครื่องหมายบวกสีเทาในคอลัมน์ด้านซ้ายของแถวใหม่ของเรา และเพิ่มโมดูลบล็อก

เนื้อหา
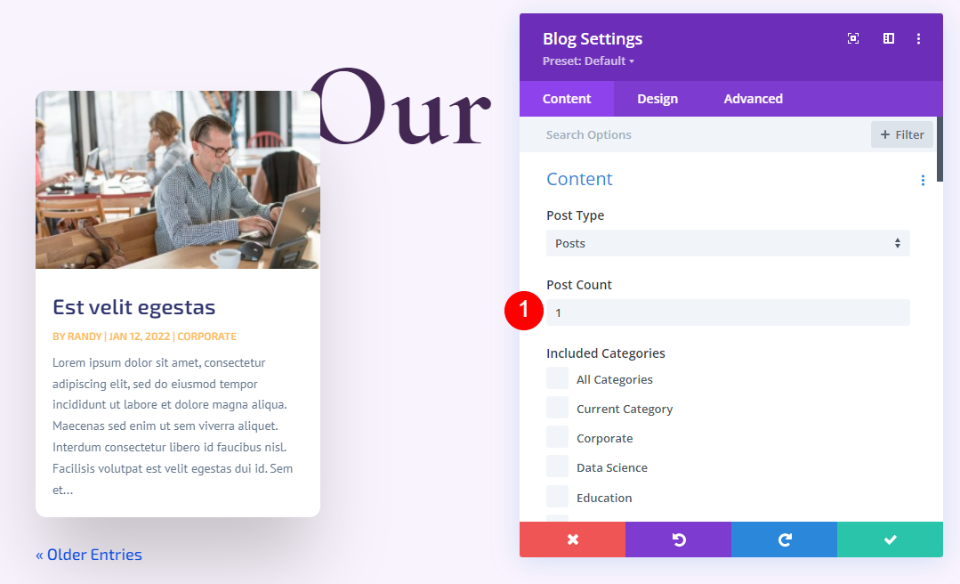
ภายใต้ เนื้อหา ให้ป้อน 1 สำหรับจำนวนโพสต์
- จำนวนโพสต์: 1

องค์ประกอบ
เลื่อนลงไปที่ Elements และยกเลิกการเลือก Author and Pagination เราจะปล่อยให้ส่วนที่เหลือเป็นค่าเริ่มต้น
- แสดงผู้แต่ง: No
- แสดงเลขหน้า: ไม่

เค้าโครง
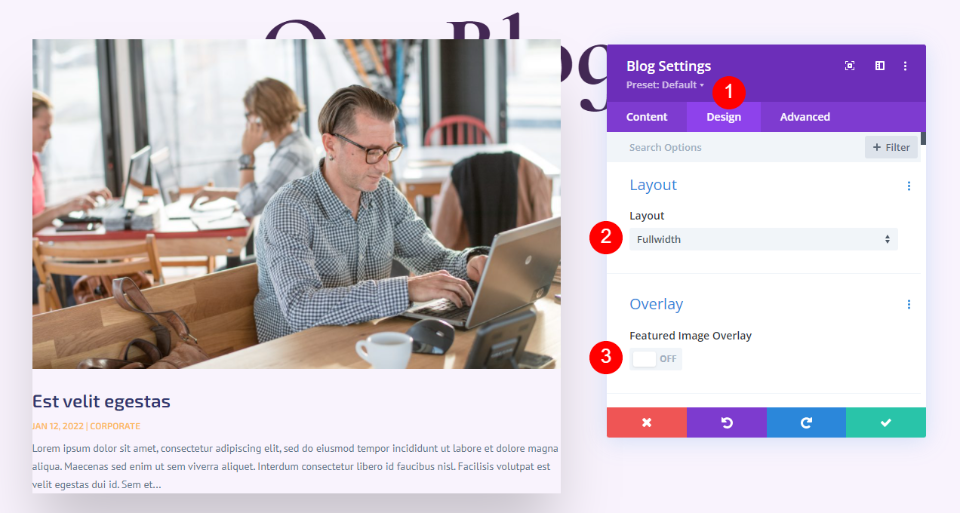
จากนั้นเลือก แท็บ ออกแบบ และเลือกขนาดเต็มสำหรับเลย์เอาต์ และปิดใช้งานการซ้อนทับรูปภาพเด่น
- เลย์เอาต์: เต็มความกว้าง
- การวางซ้อนรูปภาพเด่น: ปิด

ข้อความชื่อเรื่อง
เลื่อนลงไปที่ Title Text เลือก H2 และเลือก Cormorant Infant เลือก ตัวหนา และเปลี่ยนสีเป็น #442854
- ระดับหัวเรื่อง: H2
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา
- สี: #442854

ตั้งค่าขนาดแบบอักษรของเดสก์ท็อปเป็น 30px แท็บเล็ตเป็น 20px และโทรศัพท์เป็น 18px เปลี่ยนความสูงของบรรทัดเป็น 1.1em
- ขนาด: เดสก์ท็อป 30px, แท็บเล็ต 20px, โทรศัพท์ 18px
- ความสูงของบรรทัดชื่อเรื่อง: 1.1em

เนื้อความ
ถัดไป เลื่อนไปที่ ข้อความเนื้อหา เลือกห้องโดยสารสำหรับแบบอักษร เปลี่ยนสีเป็น #442854 และเปลี่ยนความสูงของเส้นเป็น 1.8em
- แบบอักษร: ห้องโดยสาร
- สี: #442854
- ความสูงของสาย: 1.8em

Meta Text
ถัดไป เลื่อนไปที่ Meta Text เปลี่ยนแบบอักษรเป็น Cormorant Infant ตั้งค่า Weight เป็น Regular ลบสไตล์ TT และตั้งค่าสีเป็น #442854 สำหรับขนาด ให้ตั้งค่าเดสก์ท็อปเป็น 16px, แท็บเล็ตเป็น 15px และโทรศัพท์เป็น 14px เปลี่ยนความสูงของเส้นเป็น 1.8em
- แบบอักษร: Cormorant Infant
- น้ำหนัก: ปกติ
- สไตล์: ไม่มี
- สี: #442854
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของสาย: 1.8em

ระยะห่าง
ถัดไป ให้เลื่อนลงมาที่ Spacing และเปลี่ยน Top Margin เป็น 0vw
- มาร์จิ้นสูงสุด: 0vw

กล่องเงา
สุดท้าย เลื่อนไปที่ Box Shadow และปิดใช้งาน
- กล่องเงา: ปิดการใช้งาน

เพิ่มและจัดรูปแบบโมดูลข้อความอีเมลของบล็อก
ตอนนี้ เราจะไปยังคอลัมน์ด้านขวา และ สร้างอีเมล CTA ขั้นแรก เพิ่มโมดูลข้อความลงในคอลัมน์ด้านขวา คลิกไอคอนเครื่องหมายบวกสีเทา แล้วค้นหาข้อความ

เนื้อหา
เลือกหัวเรื่อง 2 และป้อนข้อความสมัครรับข้อเสนอและสูตร
- แบบอักษร: H2
- ข้อความ: สมัครรับข้อเสนอ & ตำรับอาหาร

ข้อความหัวเรื่อง
สำหรับ ข้อความส่วนหัว เลือก จัดกึ่งกลาง เลือก H2 เลือก Cormorant Infant และตั้งค่าเป็นตัวหนา
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- ข้อความหัวเรื่อง: H2
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา

เปลี่ยนสีเป็น #442854 ขนาดเป็น 32px และความสูงของเส้นเป็น 0.95em
- สี: #442854
- ขนาด: 32px
- ความสูงของเส้น: 0.95em

ระยะห่าง
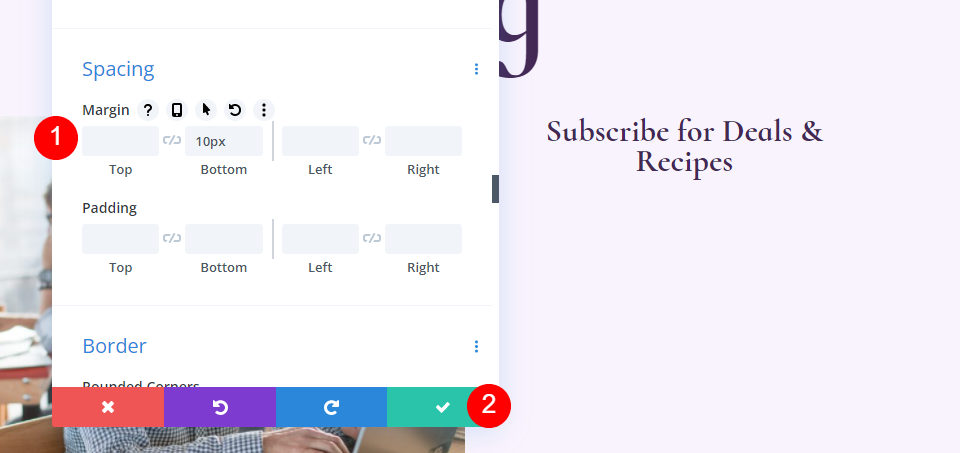
สุดท้าย ให้เลื่อนลงมาที่ Spacing และเพิ่ม 10px ไปที่ Bottom Margin ปิดการตั้งค่าโมดูลข้อความ
- ขอบล่าง: 10px

เพิ่มและจัดรูปแบบโมดูล Optin อีเมลของบล็อก
ต่อไป เราจะ สร้างฟอร์มอีเมล เพิ่มโมดูล Email Optin ใต้โมดูล Text ในคอลัมน์ด้านขวา

เนื้อหา
ขั้นแรก ให้ลบชื่อและข้อความเนื้อหา
- ชื่อเรื่อง: ไม่มี
- เนื้อความ: ไม่มี

เลื่อนลงไปที่ บัญชีอีเมล และเพิ่มผู้ให้บริการของคุณ

ถัดไป เลื่อนไปที่ พื้นหลัง และยกเลิกการเลือกสีพื้นหลัง
- ใช้สีพื้นหลัง: ไม่

ทุ่งนา
ไปที่ แท็บ Design แล้วเปลี่ยน Fields Background Color เป็น rgba(255,255,255,0) และ Text color เป็น #442854
- สีพื้นหลัง: rgba(255,255,255,0)
- ฟิลด์ข้อความสี: #442854

เลื่อนลงไปที่ ตัวเลือกแบบอักษร และเปลี่ยนแบบอักษรเป็นห้องโดยสาร ขนาดเป็น 16px และความสูงของเส้นเป็น 1.8em
- ฟอนต์ฟิลด์: ห้องโดยสาร
- ขนาด: 16px
- ความสูงของสาย: 1.8em

ถัดไป ปรับฟิลด์ Rounded Corner เป็น 32px, Border Width เป็น 2px และเปลี่ยนสีของเส้นขอบเป็น #442854
- ฟิลด์ มุมโค้งมน: 32px
- ความกว้างของเส้นขอบ: 2px
- สีขอบ: #442854

ปุ่ม
เลื่อนลงไปที่ปุ่ม แล้วเลือก ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม เปลี่ยนขนาดเป็น 18ps, สีของปุ่มเป็นสีขาว และสีของพื้นหลังของปุ่มเป็น #442854
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาด: 18px
- สี: #ffffff
- พื้นหลังปุ่ม: #442854

เปลี่ยน Border Radius เป็น 50px ฟอนต์เป็น Cormorant Infant และทำให้ Weight Bold
- รัศมีเส้นขอบ: 50px
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา

สุดท้าย มาเพิ่ม Button Margin และ Padding กัน ป้อน 20px สำหรับขอบด้านบน 12px สำหรับช่องว่างด้านบนและด้านล่าง และ 32px สำหรับช่องว่างภายในด้านซ้ายและขวา ปิดการตั้งค่าอีเมล Optin
- ขอบบนของปุ่ม: 20px
- ด้านบน ด้านล่าง: 12px
- ช่องว่างภายในซ้าย ขวา: 32px

เพิ่มแถวใหม่สำหรับหน้าบล็อก รายการบล็อก
ตอนนี้ เราจะ สร้างรายการบล็อก สำหรับหน้าบล็อก ขั้นแรก เพิ่มแถวคอลัมน์เดียวใหม่ภายใต้ Hero Row ของเรา


การตั้งค่าแถวรายการบล็อก
ไปที่ แท็บ Design และเพิ่ม 0px ให้กับ Top Padding ปิดการตั้งค่าแถว
- ช่องว่างภายในด้านบน: 0px

เพิ่มโมดูลบล็อกในแถวของคุณ
เพิ่ม โมดูลบล็อก ในแถวใหม่ของคุณโดยคลิกที่ไอคอนเครื่องหมายบวกสีเทาแล้วคลิกบล็อก

จัดรูปแบบฟีดบล็อก
มากำหนดรูปแบบฟีดสำหรับหน้าบล็อกกันเถอะ
เนื้อหาฟีดบล็อก
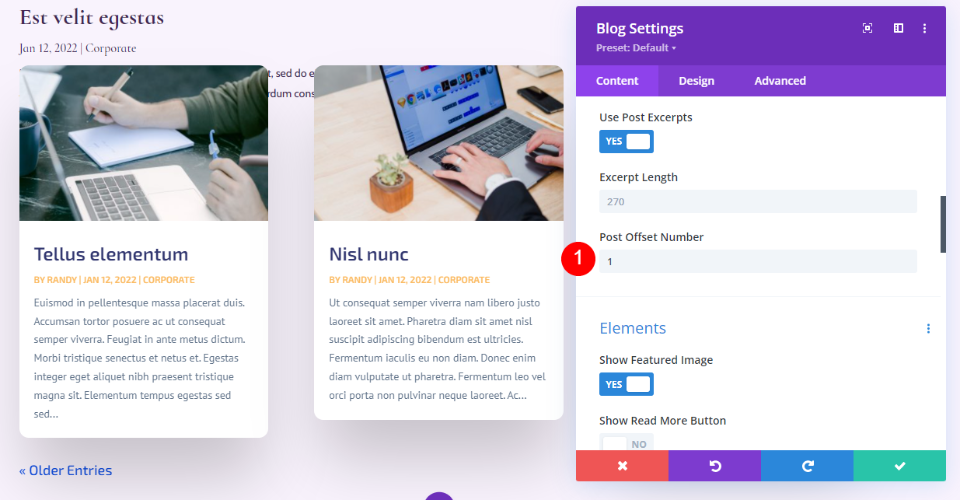
เปิดการ ตั้งค่าของโมดูลบล็อก และป้อน 3 สำหรับจำนวนโพสต์ จำนวนโพสต์ช่วยให้คุณสามารถเลือกจำนวนโพสต์ที่แสดงบนหน้าจอได้
ตัวเลขที่น้อยกว่า เช่น 3 ทำให้เราสามารถเน้นที่โพสต์สองสามโพสต์ล่าสุดและทำให้หน้าเว็บมีขนาดเล็กลง นี่เป็นทางเลือกที่ดีถ้าคุณไม่โพสต์บ่อย หรือคุณต้องการให้เพจสะอาดขึ้น การแสดงบทความเพิ่มเติม เช่น 6-9 เป็นความคิดที่ดี หากคุณต้องการเน้นที่ฟีดของบล็อก
- จำนวนโพสต์: 3

ป้อน 1 สำหรับออฟเซ็ต สิ่งนี้บอก Divi ให้เริ่มต้นที่โพสต์บล็อกที่สอง ซึ่งทำให้เราไม่สามารถแสดงโพสต์เดียวกันกับที่แสดงอยู่แล้วในแถวโพสต์บล็อกเด่นที่อยู่เหนือโพสต์นี้
- โพสต์จำนวนออฟเซ็ต: 1

องค์ประกอบ
เลื่อนลงไปที่ Elements เปิดใช้งานรูปภาพเด่น วันที่ ข้อความที่ตัดตอนมาหมวดหมู่ และการแบ่งหน้า ปิดการใช้งานส่วนที่เหลือ
- แสดงรูปภาพเด่น: ใช่
- วันที่: ใช่
- หมวดหมู่: ใช่
- ข้อความที่ตัดตอนมา: ใช่
- การแบ่งหน้า: ใช่

พื้นหลัง
ไปที่ Background และตั้งค่า Grid Tile Background Color เป็น rgba(255,255,255,0)
- สีพื้นหลังของกระเบื้องกริด: rgba(255,255,255,0)

เลย์เอาต์และโอเวอร์เลย์
ถัดไป ไปที่ แท็บออกแบบ ปล่อยให้เลย์เอาต์ตั้งค่าเป็นกริด เราเลือกเลย์เอาต์แบบเต็มความกว้างสำหรับโพสต์บล็อกเด่นด้านบนนี้ เราจะใช้เค้าโครงกริดสำหรับฟีดบล็อกนี้ ซึ่งเป็นตัวเลือกเริ่มต้น ปิดใช้งานการซ้อนทับรูปภาพเด่น
- เค้าโครง: Grid
- การวางซ้อนรูปภาพเด่น: ปิด

ข้อความชื่อเรื่อง
สำหรับ ข้อความชื่อเรื่อง ให้เลือก H2 เลือก Cormorant Infant ตั้งค่าเป็น Bold และป้อน #442854 สำหรับสี
- ระดับหัวเรื่อง: H2
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา
- สี: #442854

เลือก 20px สำหรับขนาดข้อความเดสก์ท็อป เลือกไอคอนโทรศัพท์และตั้งค่าเป็น 18px ตั้งค่าความสูงของบรรทัดเป็น 1.1em
- ขนาด: เดสก์ท็อป 20px, โทรศัพท์ 18px
- ความสูงของเส้น: 1.1em

เนื้อความ
เลื่อนไปที่ ข้อความเนื้อหา และเลือกห้องโดยสาร ตั้งค่าสีเป็น #442854
- แบบอักษร: ห้องโดยสาร
- สี: #442854

ตั้งค่าความสูงของเส้นเป็น 1.8em
- ความสูงของสาย: 1.8em

Meta Text
เลื่อนลงไปที่ Meta Text แล้วเลือก Cormorant Infant ตั้งค่า น้ำหนัก เป็น ปกติ สไตล์ เป็น ไม่มี และ สี เป็น #442854
- แบบอักษร: Cormorant Infant
- น้ำหนัก: ปกติ
- สไตล์: ไม่มี
- สี: #442854

ตั้งค่าขนาดเดสก์ท็อปเป็น 16px แท็บเล็ตเป็น 15px และโทรศัพท์ 14px เปลี่ยนความสูงของเส้นเป็น 1.8em
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของสาย: 1.8em

ข้อความเลขหน้า
ตอนนี้ ไปที่ ข้อความการแบ่งหน้า สำหรับแบบอักษร เลือก Cormorant Infant เลือก Bold และเปลี่ยนสีเป็น #442854
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา
- สี: #442854

ระยะห่าง
ต่อไป เราจะไปที่การ เว้นวรรค และเพิ่ม 0vw Margin ไปที่ด้านบน สิ่งนี้ทำให้โมดูลของเราไม่ทับซ้อนกับโมดูลก่อนหน้า
- มาร์จิ้นสูงสุด: 0vw

ชายแดน
เลื่อนไปที่เส้น ขอบ และป้อน 0px สำหรับทั้งสี่มุม สิ่งนี้ทำให้เรามีรูปร่างสี่เหลี่ยมจัตุรัสสำหรับการ์ด
- มุมโค้งมน: 0px

กล่องเงา
สุดท้าย เลื่อนไปที่ Box Shadow และปิดใช้งาน ปิดการตั้งค่าบล็อก ส่วนบล็อกเสร็จแล้ว
- กล่องเงา: ไม่มี

เพิ่มส่วน CTA ใหม่ไปที่หน้าบล็อก
ต่อไป เราจะ สร้างส่วน CTA ของหน้า ส่วนนี้ประกอบด้วยภาพพื้นหลังแบบเต็มความกว้างในรูปแบบพารัลแลกซ์ ข้อมูลติดต่อ และลิงก์ติดตามโซเชียล

เพิ่มมาตราใหม่
คลิกไอคอนสีน้ำเงินเพื่อ เพิ่มส่วนปกติใหม่ ที่ด้านล่างของหน้า
- ส่วน: ปกติ

จัดรูปแบบส่วน CTA
เปิดการ ตั้งค่าของส่วน โดยคลิกที่ไอคอนรูปเฟือง

พื้นหลัง
เลื่อนไปที่ พื้นหลัง แล้วเลือกแท็บรูปภาพ คลิกไอคอนสีเทาที่มีข้อความว่า "เพิ่มภาพพื้นหลัง"

เลือกรูปภาพแบบเต็มความกว้างจากไลบรารีสื่อของคุณ เลือก ใช้เอฟเฟกต์พารัลแลกซ์ จากนั้นเลือก CSS สำหรับวิธีพารัลแลกซ์
- ภาพพื้นหลัง
- ใช้เอฟเฟกต์พารัลแลกซ์: ใช่
- วิธีพารัลแลกซ์: CSS

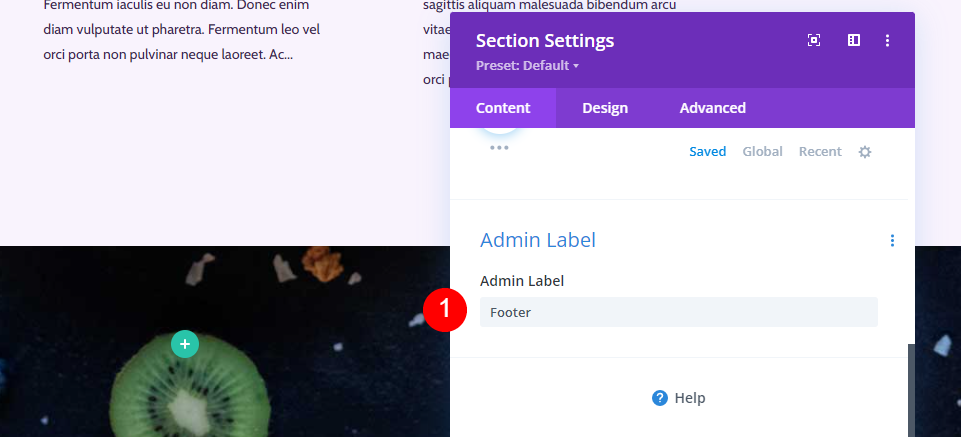
เลื่อนลงไปที่ป้ายกำกับผู้ดูแลระบบและป้อนส่วนท้ายลงในช่อง นี้จะช่วยให้คุณติดตามส่วนต่างๆ
- Admin Label: ท้ายกระดาษ

ถัดไป ไปที่ แท็บออกแบบ เลื่อนไปที่ Spacing และเพิ่ม 10vw ให้กับ Top และ Bottom Padding ปิดการตั้งค่าส่วน
- Padding: 10vw (บนและล่าง)

เพิ่มแถว CTA ใหม่
คลิกที่ไอคอนเครื่องหมายบวกสีเขียว และ เพิ่มแถวคอลัมน์เดียว สำหรับเนื้อหาของเรา
- แถว: หนึ่งคอลัมน์

ขนาด
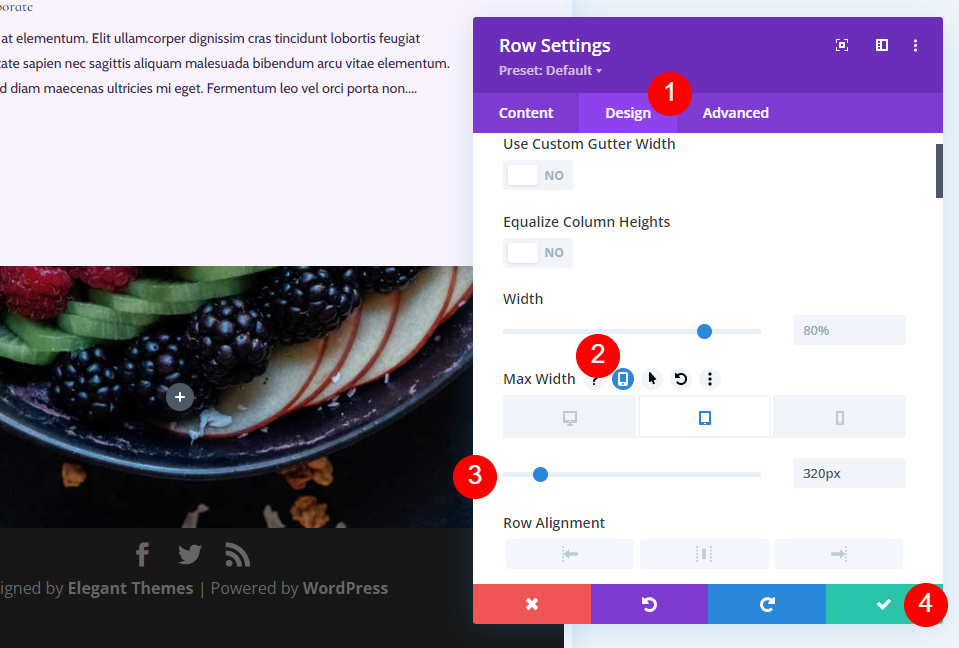
เปิดการ ตั้งค่าของแถว และไปที่แท็บออกแบบ ภายใต้การปรับขนาด เลือกไอคอนแท็บเล็ตภายใต้ความกว้างสูงสุด และป้อน 320px สิ่งนี้จะแสดงโดยอัตโนมัติในการตั้งค่าโทรศัพท์ ปิดการตั้งค่าแถว
- ความกว้างสูงสุด: 320px แท็บเล็ต

โมดูลข้อความชื่อเรื่อง
CTA ของเราได้รับการแนะนำด้วยชื่อ เมื่อต้องการสร้างสิ่งนี้ ให้ เพิ่มโมดูลข้อความ ลงในแถว

จัดรูปแบบข้อความชื่อเรื่อง
เพิ่มชื่อของคุณและเปลี่ยนแบบอักษรเป็นหัวเรื่อง 3
- แบบอักษร: H3
- ข้อความ: สุขภาพเริ่มต้นที่นี่

ข้อความหัวเรื่อง
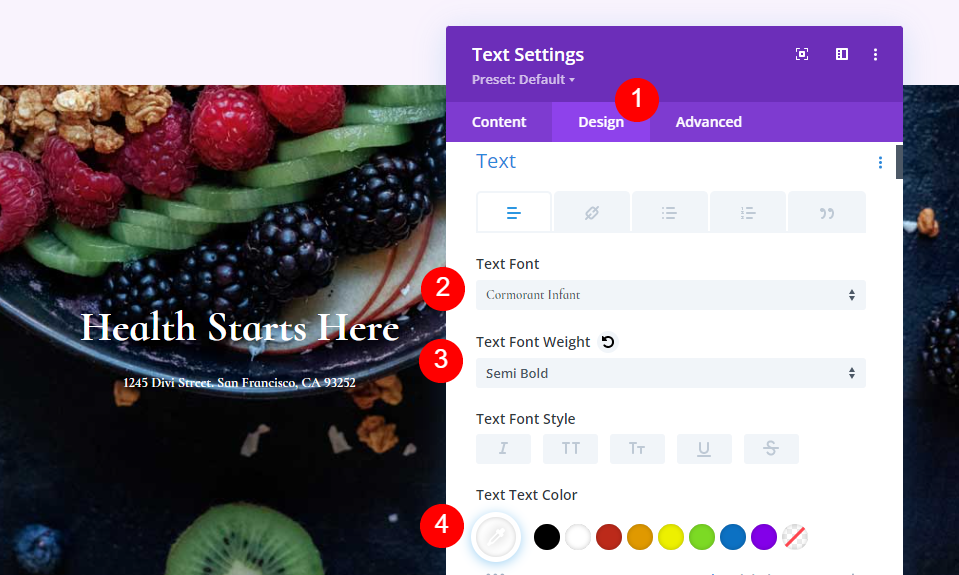
ไปที่ แท็บ Design และเลื่อนลงไปที่ Heading Text เลือกศูนย์สำหรับการจัดแนว เลือก H3 เลือก Cormorant Infant ตั้งค่าเป็น Bold และเลือกสีขาวสำหรับสี
- การจัดตำแหน่ง: ศูนย์
- ข้อความหัวเรื่อง: H3
- แบบอักษร: Cormorant Infant
- น้ำหนัก: หนา
- สี: #ffffff

เปลี่ยนขนาดเดสก์ท็อปเป็น 42px ขนาดแท็บเล็ตเป็น 20px และขนาดโทรศัพท์เป็น 16px เลือก 1.1em สำหรับความสูงของเส้น
- ขนาด: เดสก์ท็อป 42px, แท็บเล็ต 20px, โทรศัพท์ 16px
- ความสูงของเส้น: 1.1em

ระยะห่าง
สุดท้าย เลื่อนไปที่การ เว้นวรรค และเพิ่ม 10px ไปที่ขอบด้านล่าง ปิดการตั้งค่าของโมดูล
- ขอบล่าง: 10px

โมดูลข้อความที่อยู่
เพิ่มโมดูลข้อความอื่น ภายใต้ชื่อ CTA สำหรับที่อยู่จริงของคุณ

จัดรูปแบบโมดูลข้อความที่อยู่
ข้อความที่อยู่
เพิ่มที่อยู่ของคุณเป็นข้อความย่อหน้า
- สไตล์: ย่อหน้า
- ข้อความ: ที่อยู่ของคุณ

ข้อความย่อหน้า
ถัดไป ไปที่ข้อความใน แท็บออกแบบ แล้วเลือก Cormorant Infant กึ่งหนาและตั้งค่าเป็นสีขาว
- แบบอักษร: Cormorant Infant
- น้ำหนัก: กึ่งหนา
- สี: #ffffff

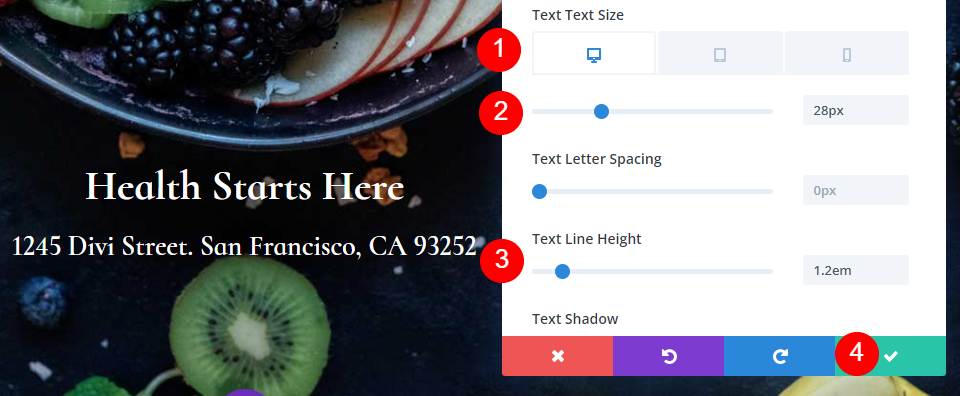
สำหรับ Size ให้ตั้งค่าเดสก์ท็อปเป็น 28px, แท็บเล็ตเป็น 20px และโทรศัพท์เป็น 16px เปลี่ยนความสูงของบรรทัดเป็น 1.2em และปิดการตั้งค่าของโมดูล
- ขนาด: เดสก์ท็อป 28px, แท็บเล็ต 20px, โทรศัพท์ 16px
- ความสูงของสาย: 1.2em

เพิ่มโมดูลติดตามโซเชียลมีเดีย
โมดูลสุดท้ายของเราคือโมดูล Social Media Follow เพิ่มไปที่ด้านล่างของแถว

สไตล์โมดูลติดตามโซเชียลมีเดีย
เราจะเริ่มต้นด้วย แท็บการออกแบบ ในครั้งนี้ เลือก Center for the Module Alignment และเปลี่ยนสีไอคอนเป็น #442854
- การจัดตำแหน่งโมดูล: ศูนย์
- ไอคอนสี: #442854

เลื่อนไปที่เส้น ขอบ และเพิ่ม 23px สำหรับมุมโค้งมน
- มุมโค้งมน: 23px

เพิ่มและจัดรูปแบบเครือข่ายโซเชียลของคุณ
ตอนนี้ กลับไปที่ แท็บเนื้อหา และเพิ่มเครือข่ายโซเชียลทั้งหมดที่คุณต้องการรวมไว้ คลิกไอคอนบวกสีเทา หากต้องการจัดรูปแบบ ให้เลือกเกียร์

เปิดการ ตั้งค่าสำหรับเครือข่ายโซเชียลแต่ละเครือข่ายของคุณ เลือกเครือข่าย และเพิ่มลิงก์ไปยังบัญชีของคุณ ตั้งค่าสีพื้นหลังเป็น #f9f3fd ปิดการตั้งค่าของโมดูลย่อย
- โซเชียลเน็ตเวิร์ก: ทางเลือกของคุณ
- URL ลิงก์บัญชี: ลิงก์ของคุณ
- สีพื้นหลัง: #f9f3fd

บันทึกหน้าบล็อก & ออกจาก Visual Builder
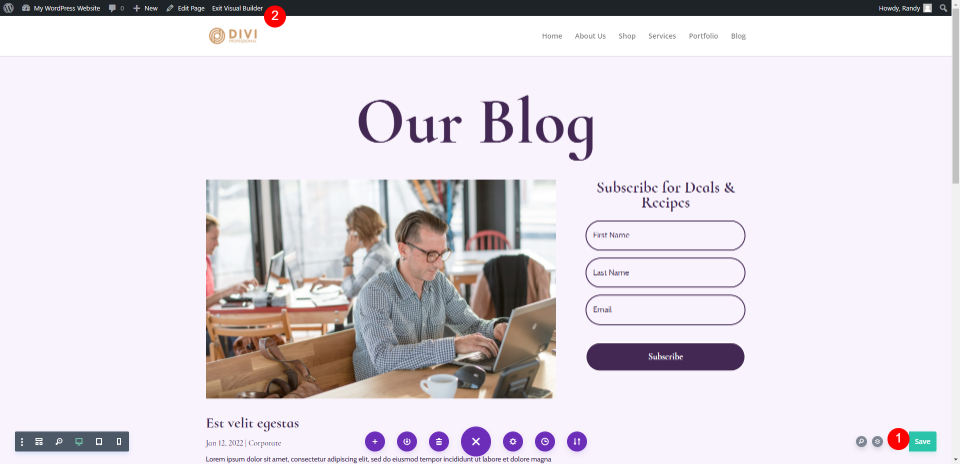
สุดท้าย บันทึกหน้าที่ มุมล่างขวาและเลือก ออกจาก Visual Builder ที่ด้านบนสุดของหน้า คุณพร้อมที่จะดูงานของคุณแล้ว

ดูตัวอย่างหน้าบล็อก
นี่คือผลลัพธ์ของเรา
แสดงตัวอย่างเดสก์ท็อป

ดูตัวอย่างมือถือ

จบความคิด
นั่นคือรูปลักษณ์ของเราในการสร้างหน้าบล็อกด้วย Divi Divi Builder ทำให้ง่ายต่อการสร้างเลย์เอาต์ที่น่าสนใจ และมีหลายวิธีที่สามารถใช้แต่ละโมดูลได้ เมื่อศึกษาบทช่วยสอนนี้แล้ว คุณสามารถใช้โมดูลบล็อกหลายเวอร์ชันในหน้าเดียวกันเพื่อแสดงฟีดของบล็อกได้หลายวิธี
เราต้องการที่จะได้ยินจากคุณ คุณได้สร้างหน้าบล็อกของคุณเองด้วย Divi แล้วหรือยัง? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
