Divi의 블로그 모듈로 블로그 페이지를 구축하는 방법
게시 됨: 2022-02-07일반적으로 블로그에 나오는 모든 레이아웃 팩에는 블로그 레이아웃이 포함되어 있어 즉시 블로그를 준비할 수 있습니다. 그러나 이러한 블로그 페이지 중 하나를 직접 구축하는 방법을 보고 싶었던 적이 있습니까? 이 기사에서는 블로그 레이아웃 중 하나를 사용하여 Divi의 블로그 모듈로 블로그 페이지를 구축하는 방법을 살펴보겠습니다. 모든 설정을 단계별로 살펴보겠습니다.
시작하자!
블로그 페이지 미리보기
먼저 무엇을 만들고 있는지 살펴보겠습니다.
데스크탑 미리보기

모바일 미리보기

새 블로그 페이지 만들기
새 페이지 만들기
먼저 페이지를 생성하겠습니다. WordPress 대시보드에서 페이지 > 새로 추가 를 선택합니다.

귀하에게 의미가 있는 페이지 제목을 지정하십시오. 저는 Acai 블로그 페이지인 레이아웃 팩의 페이지 이름을 사용하고 있습니다. 오른쪽 사이드바에서 원하는 페이지 속성을 선택하십시오. 속성을 기본값으로 둡니다.
- 페이지 제목: Acai 블로그 페이지

Divi Builder로 전환
다음으로 Divi Builder로 전환할 차례입니다. 페이지 중앙에 있는 보라색 버튼을 클릭하십시오: Divi Builder 사용 . 그러면 Divi Builder가 활성화된 프런트 엔드로 리디렉션되므로 페이지 구축을 시작할 수 있습니다.

블로그 페이지 제목으로 영웅 추가
영웅 섹션 스타일 지정
첫 번째 섹션부터 시작하겠습니다. 섹션의 설정을 엽니다.

배경 까지 아래로 스크롤하고 색상을 #f9f3fd로 변경합니다. 블로그를 관리자 레이블로 입력합니다. 섹션의 설정을 닫습니다.
- 배경: #f9f3fd
- 관리자 레이블: 블로그

블로그 페이지 제목 만들기
다음으로 제목에 대한 행 을 추가합니다. 녹색 아이콘을 선택하고 단일 열 행을 선택합니다.

다음으로, 행에 텍스트 모듈 을 추가하십시오. 행을 추가할 때 모달이 열리지 않으면 회색 더하기 아이콘을 선택하고 텍스트를 검색합니다.

블로그 제목 텍스트 모듈 스타일 지정
텍스트 모듈 설정 을 열고 제목 1을 선택합니다. 제목을 Our Blog로 추가합니다.
- 글꼴: 제목 1
- 텍스트: 우리 블로그

그런 다음 디자인 탭 으로 이동하여 정렬을 가운데로 설정합니다. H1 제목 텍스트의 경우 글꼴로 Cormorant Infant를 선택하고 굵게 만듭니다.
- 텍스트 정렬: 가운데
- 제목 텍스트: H1
- 글꼴: 가마우지 유아
- 무게: 굵게

Color를 #442854로, Size를 130px로 설정하고(Desktop용으로 잠시 후 태블릿과 휴대폰을 변경하겠습니다) Line Hight를 0.8em으로 설정합니다.
- 색상: #442854
- 데스크탑 텍스트 크기: 130px
- 라인 높이: 0.8em

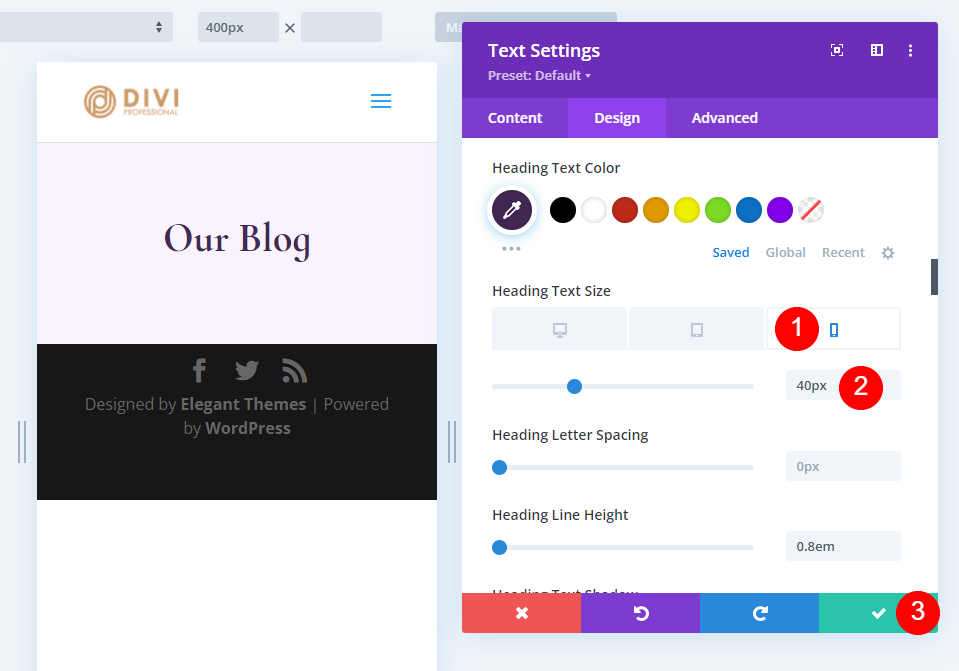
제목 텍스트 크기 옵션 위로 마우스를 가져간 다음 화면 아이콘을 선택합니다. 태블릿 아이콘을 선택하고 크기를 60px로 설정합니다.
- 태블릿 텍스트 크기: 60px

마지막으로 전화 아이콘을 선택하고 크기를 40px로 설정합니다.
- 전화: 40px

블로그 페이지 만들기 최신 게시물 및 CTA
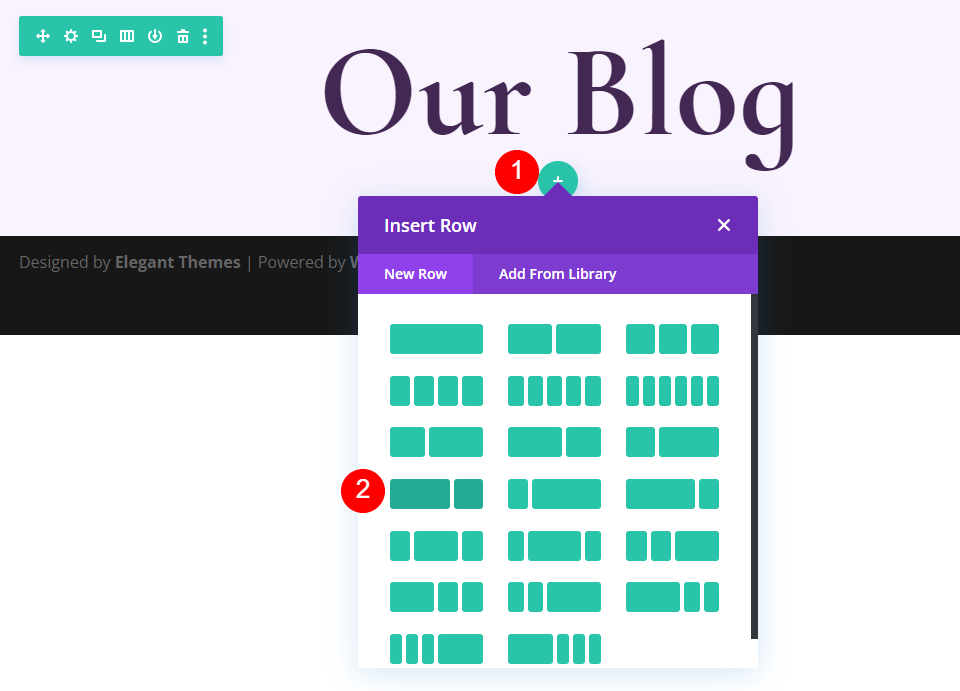
영웅 섹션에는 최신 게시물과 이메일 옵션이 포함되어 있습니다. 첫 번째 행 아래에 새 행을 추가 하고 왼쪽에 2/3, 오른쪽에 1/3이 있는 열 디자인을 선택합니다.

톱니바퀴를 클릭하여 행 설정 을 엽니다.

디자인 탭 을 선택하고 간격 까지 아래로 스크롤한 다음 하단 패딩에 0px를 추가합니다. 설정을 닫습니다.
- 하단 패딩: 0px

추천 블로그 게시물 모듈 추가 및 스타일 지정
다음으로 Blog 모듈 을 추가합니다. 여기에는 최신 게시물이 포함됩니다. 새 행의 왼쪽 열에 있는 회색 더하기 아이콘을 클릭하고 블로그 모듈을 추가합니다.

콘텐츠
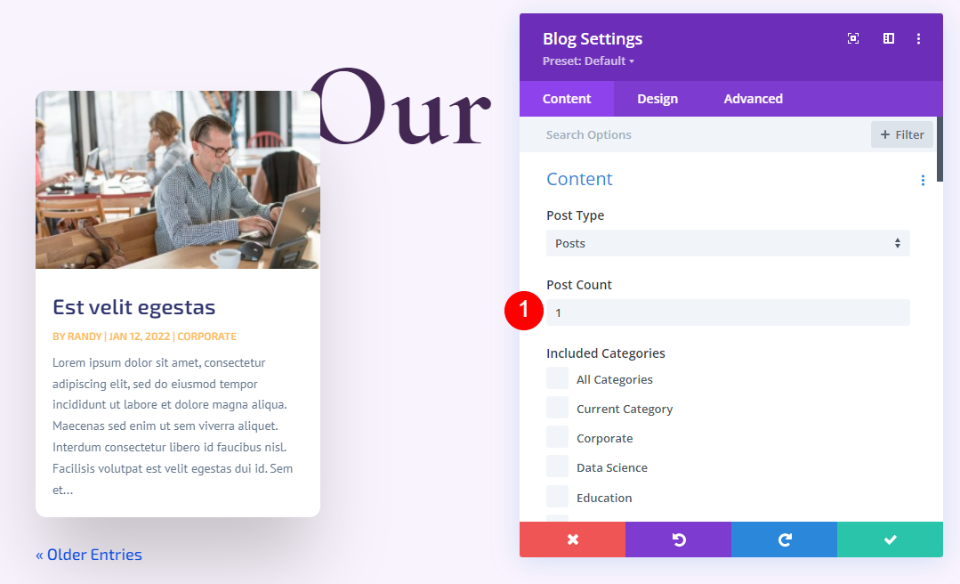
콘텐츠 아래에서 게시물 수에 1을 입력합니다.
- 게시물 수: 1

집단
요소 까지 아래로 스크롤하고 작성자 및 페이지 매김을 선택 취소합니다. 나머지는 기본값으로 두겠습니다.
- 작성자 표시: 아니요
- 페이지 매김 표시: 아니요

형세
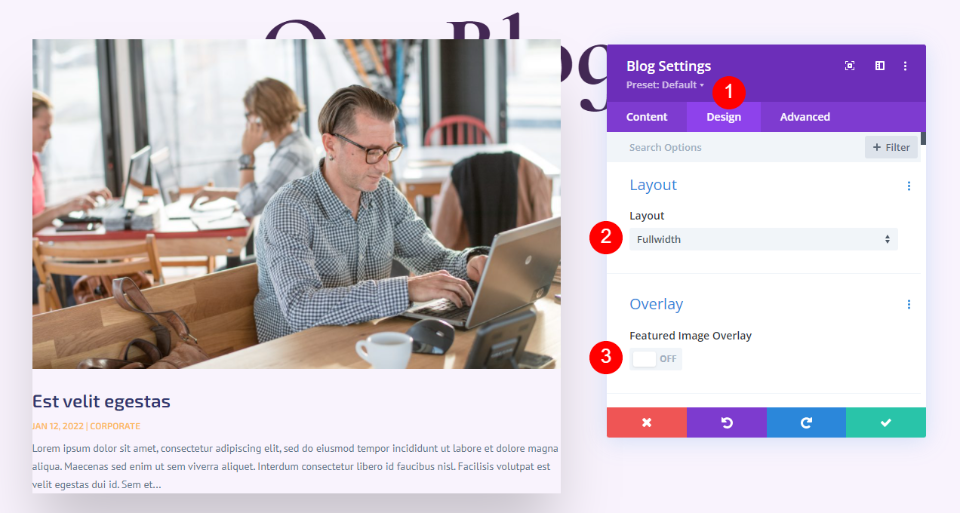
그런 다음 디자인 탭 을 선택하고 레이아웃에 대해 전체 너비를 선택하고 추천 이미지 오버레이를 비활성화합니다.
- 레이아웃: 전폭
- 추천 이미지 오버레이: 끄기

제목 텍스트
제목 텍스트 까지 아래로 스크롤합니다. H2를 선택하고 가마우지 유아를 선택합니다. 굵게를 선택하고 색상을 #442854로 변경합니다.
- 표제 수준: H2
- 글꼴: 가마우지
- 무게: 굵게
- 색상: #442854

데스크탑 글꼴 크기를 30px로, 태블릿을 20px로, 전화를 18px로 설정합니다. 줄 높이를 1.1em으로 변경합니다.
- 크기: 30px 데스크탑, 20px 태블릿, 18px 전화
- 제목 줄 높이: 1.1em

본문
다음으로 본문 텍스트 로 스크롤합니다. 글꼴로 Cabin을 선택하고 색상을 #442854로 변경하고 Line Height를 1.8em으로 변경합니다.
- 글꼴: 오두막
- 색상: #442854
- 라인 높이: 1.8em

메타 텍스트
그런 다음 메타 텍스트 로 스크롤합니다. 글꼴을 Cormorant Infant로 변경하고 Weight를 Regular로 설정하고 TT 스타일을 제거하고 색상을 #442854로 설정합니다. 크기에서 데스크탑은 16px, 태블릿은 15px, 전화는 14px로 설정합니다. 라인 높이를 1.8em으로 변경합니다.
- 글꼴: 가마우지
- 무게: 레귤러
- 스타일: 없음
- 색상: #442854
- 크기: 데스크탑 16px, 태블릿 15px, 폰 14px
- 라인 높이: 1.8em

간격
다음으로 Spacing 까지 아래로 스크롤하고 Top Margin을 0vw로 변경합니다.
- 최고 여백: 0vw

박스 섀도우
마지막으로 Box Shadow 로 스크롤하여 비활성화합니다.
- 상자 그림자: 비활성화

블로그 이메일 텍스트 모듈 추가 및 스타일 지정
이제 오른쪽 열로 이동 하여 이메일 CTA를 생성 하겠습니다. 먼저 오른쪽 열에 Text 모듈을 추가합니다. 회색 더하기 아이콘을 클릭하고 텍스트를 검색합니다.

콘텐츠
제목 2를 선택하고 거래 및 레시피 구독 텍스트를 입력합니다.
- 글꼴: H2
- 텍스트: 거래 및 요리법 구독

제목 텍스트
표제 텍스트 에 대해 중앙 정렬을 선택하고 H2를 선택하고 가마우지를 선택하고 굵게 설정합니다.
- 텍스트 정렬: 가운데
- 제목 텍스트: H2
- 글꼴: 가마우지
- 무게: 굵게

색상을 #442854로, 크기를 32px로, 선 높이를 0.95em으로 변경합니다.
- 색상: #442854
- 크기: 32px
- 라인 높이: 0.95em

간격
마지막으로 Spacing 까지 아래로 스크롤하고 하단 여백에 10px를 추가합니다. 텍스트 모듈 설정을 닫습니다.
- 하단 여백: 10px

블로그 이메일 Optin 모듈 추가 및 스타일 지정
다음으로 이메일 양식을 작성 합니다. 오른쪽 열의 텍스트 모듈 아래에 이메일 옵틴 모듈을 추가합니다.

콘텐츠
먼저 Title 및 Body 텍스트를 삭제합니다.
- 제목: 없음
- 본문: 없음

이메일 계정 까지 아래로 스크롤하고 서비스 제공업체를 추가합니다.

그런 다음 배경으로 스크롤하고 배경색 을 선택 취소합니다.
- 배경색 사용: 아니오

필드
디자인 탭 으로 이동하여 필드 배경색을 rgba(255,255,255,0)로 변경하고 텍스트 색상을 #442854로 변경합니다.
- 배경색: rgba(255,255,255,0)
- 필드 텍스트 색상: #442854

글꼴 옵션 까지 아래로 스크롤하여 글꼴을 Cabin으로, 크기를 16px로, Line Height를 1.8em으로 변경합니다.
- 필드 글꼴: 오두막
- 크기: 16픽셀
- 라인 높이: 1.8em

그런 다음 Fields Rounded Corner를 32px로, Border Width를 2px로, Border Color를 #442854로 변경합니다.
- 모서리가 둥근 필드: 32px
- 테두리 너비: 2px
- 테두리 색상: #442854

단추
Button까지 아래로 스크롤하고 Use Custom Styles for Button 을 선택합니다. 크기를 18ps로, 버튼 색상을 흰색으로, 버튼 배경 색상을 #442854로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 18px
- 색상: #ffffff
- 버튼 배경: #442854

Border Radius를 50px로, 글꼴을 Cormorant Infant로, Weight를 Bold로 변경합니다.
- 테두리 반경: 50px
- 글꼴: 가마우지
- 무게: 굵게

마지막으로 Button Margin과 Padding을 추가해 보겠습니다. 상단 여백에 20px, 상단 및 하단 패딩에 12px, 왼쪽 및 오른쪽 패딩에 32px를 입력합니다. 이메일 옵틴 설정을 닫습니다.
- 버튼 상단 여백: 20px
- 상단, 하단 패딩: 12px
- 왼쪽, 오른쪽 패딩: 32px

블로그 페이지 블로그 목록에 대한 새 행 추가
이제 블로그 페이지에 대한 블로그 목록 을 작성합니다. 먼저 Hero Row 아래에 새로운 단일 열 Row를 추가합니다.


블로그 목록 행 설정
디자인 탭 으로 이동하여 상단 패딩에 0px를 추가합니다. 행 설정을 닫습니다.
- 상단 패딩: 0px

행에 블로그 모듈 추가
회색 더하기 아이콘을 클릭하고 블로그를 클릭하여 블로그 모듈 을 새 행에 추가하십시오.

블로그 피드 스타일 지정
블로그 페이지의 피드 스타일을 지정해 보겠습니다.
블로그 피드 콘텐츠
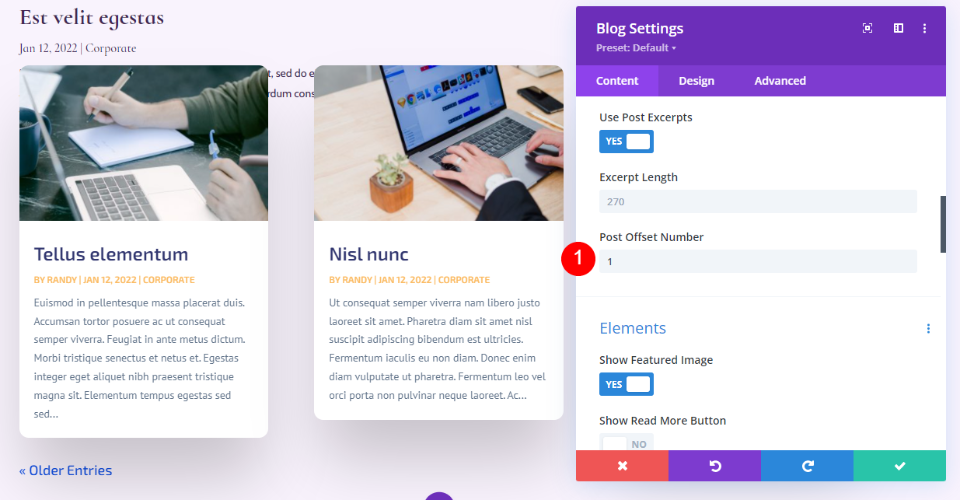
블로그 모듈의 설정 을 열고 게시물 수에 3을 입력합니다. 게시물 수를 사용하면 화면에 표시되는 게시물 수를 선택할 수 있습니다.
3과 같이 낮은 숫자를 사용하면 마지막 몇 개의 게시물에 집중할 수 있고 페이지를 더 작게 유지할 수 있습니다. 자주 게시하지 않거나 페이지를 깔끔하게 유지하려는 경우에 좋은 선택입니다. 블로그 피드에 집중하려면 6-9와 같은 더 많은 게시물을 표시하는 것이 좋습니다.
- 게시물 수: 3

오프셋에 1을 입력합니다. 이렇게 하면 Divi가 두 번째 블로그 게시물에서 시작하도록 지시하므로 이 게시물 위의 추천 블로그 게시물 행에 이미 표시된 동일한 게시물이 표시되지 않습니다.
- 포스트 오프셋 번호: 1

집단
요소 까지 아래로 스크롤합니다. 추천 이미지, 날짜, 카테고리 발췌 및 페이지 매김을 활성화합니다. 나머지를 비활성화합니다.
- 추천 이미지 표시: 예
- 날짜: 예
- 카테고리: 예
- 발췌: 예
- 페이지 매김: 예

배경
배경 으로 이동하여 그리드 타일 배경색을 rgba(255,255,255,0)로 설정합니다.
- 그리드 타일 배경색: rgba(255,255,255,0)

레이아웃 및 오버레이
그런 다음 디자인 탭 으로 이동합니다. 레이아웃을 그리드로 설정한 상태로 둡니다. 우리는 이 위의 추천 블로그 게시물에 대해 전체 너비 레이아웃을 선택했습니다. 기본 옵션인 이 블로그 피드에 그리드 레이아웃을 사용합니다. 추천 이미지 오버레이를 비활성화합니다.
- 레이아웃: 그리드
- 추천 이미지 오버레이: 끄기

제목 텍스트
제목 텍스트 에 대해 H2를 선택합니다. 가마우지 유아를 선택하고 굵게 설정한 다음 색상에 #442854를 입력합니다.
- 표제 수준: H2
- 글꼴: 가마우지
- 무게: 굵게
- 색상: #442854

데스크탑 텍스트 크기로 20px를 선택하십시오. 전화 아이콘을 선택하고 18px로 설정합니다. 라인 높이를 1.1em으로 설정합니다.
- 크기: 20px 데스크탑, 18px 전화
- 줄 높이: 1.1em

본문
본문 으로 스크롤하고 객실을 선택합니다. 색상을 #442854로 설정합니다.
- 글꼴: 오두막
- 색상: #442854

라인 높이를 1.8em으로 설정합니다.
- 라인 높이: 1.8em

메타 텍스트
메타 텍스트 까지 아래로 스크롤하고 가마우지를 선택합니다. 가중치를 일반으로, 스타일을 없음으로, 색상을 #442854로 설정합니다.
- 글꼴: 가마우지 유아
- 무게: 레귤러
- 스타일: 없음
- 색상: #442854

바탕 화면 크기를 16px로, 태블릿을 15px로, 전화기를 14px로 설정합니다. 라인 높이를 1.8em으로 변경합니다.
- 크기: 16px 데스크탑, 15px 태블릿, 14px 전화
- 라인 높이: 1.8em

페이지 매김 텍스트
이제 Pagination Text 로 이동하겠습니다. 글꼴에 대해 Cormorant Infant를 선택하고 Bold를 선택한 다음 색상을 #442854로 변경합니다.
- 글꼴: 가마우지 유아
- 무게: 굵게
- 색상: #442854

간격
다음으로 Spacing 으로 이동하여 Top에 0vw Margin을 추가합니다. 이렇게 하면 모듈이 이전 모듈과 겹치지 않습니다.
- 최고 여백: 0vw

국경
테두리 로 스크롤하고 네 모서리 모두에 0px를 입력합니다. 이것은 우리에게 카드의 정사각형 모양을 제공합니다.
- 둥근 모서리: 0px

박스 섀도우
마지막으로 Box Shadow 로 스크롤하여 비활성화합니다. 블로그 설정을 닫습니다. 블로그 섹션이 완료되었습니다.
- 상자 그림자: 없음

블로그 페이지에 새 CTA 섹션 추가
다음으로 페이지 의 CTA 섹션을 만듭니다 . 이 섹션에는 시차의 전체 너비 배경 이미지, 연락처 정보 및 소셜 팔로우 링크가 포함되어 있습니다.

새 섹션 추가
페이지 하단에 새 일반 섹션을 추가 하려면 파란색 아이콘을 클릭하십시오.
- 섹션: 일반

CTA 섹션 스타일 지정
톱니바퀴 아이콘을 클릭하여 섹션의 설정 을 엽니다.

배경
배경 으로 스크롤하고 이미지 탭을 선택합니다. 배경 이미지 추가라고 표시된 회색 아이콘을 클릭합니다.

미디어 라이브러리에서 전체 너비 이미지를 선택합니다. 시차 효과 사용을 선택한 다음 시차 방법으로 CSS를 선택합니다.
- 배경 이미지
- 시차 효과 사용: 예
- 시차 방법: CSS

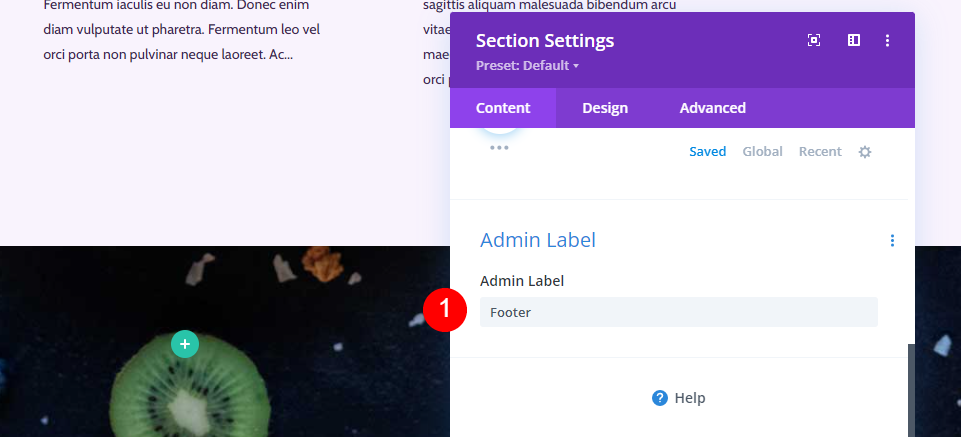
관리자 레이블까지 아래로 스크롤하고 필드에 바닥글을 입력합니다. 이렇게 하면 섹션을 추적하는 데 도움이 됩니다.
- 관리자 레이블: 바닥글

그런 다음 디자인 탭 으로 이동합니다. Spacing으로 스크롤하고 상단 및 하단 패딩에 10vw를 추가합니다. 섹션 설정을 닫습니다.
- 패딩: 10vw(상단 및 하단)

새 CTA 행 추가
녹색 더하기 아이콘을 클릭하고 콘텐츠에 대한 단일 열 행을 추가합니다 .
- 행: 하나의 열

사이징
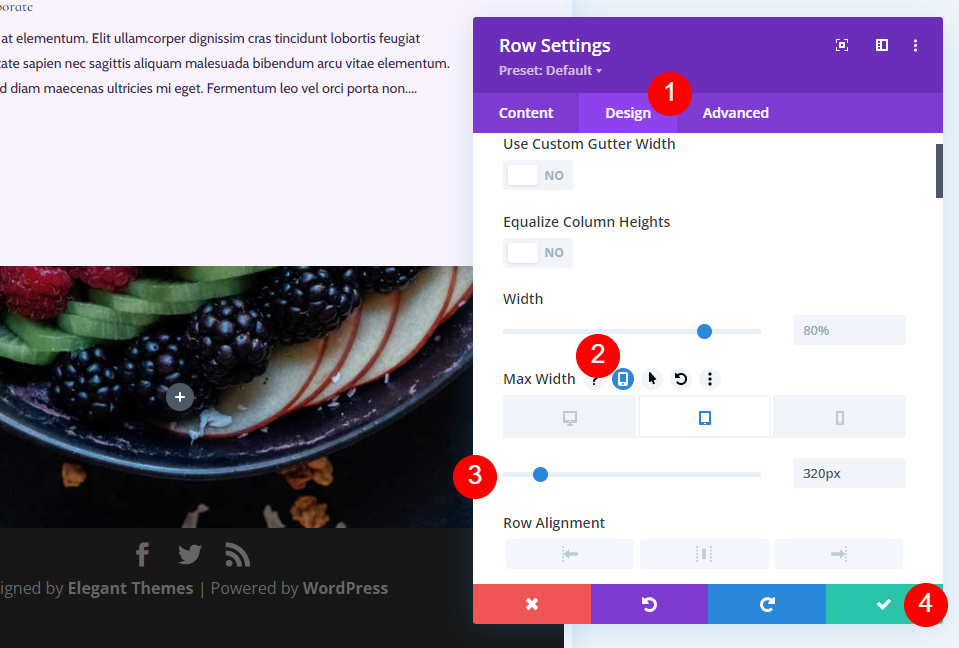
행 설정 을 열고 디자인 탭으로 이동합니다. 크기 조정에서 최대 너비 아래의 태블릿 아이콘을 선택하고 320px를 입력합니다. 이것은 자동으로 전화 설정에 반영됩니다. 행 설정을 닫습니다.
- 최대 너비: 320px 태블릿

제목 텍스트 모듈
CTA는 제목과 함께 소개됩니다. 이것을 만들려면 행 에 텍스트 모듈을 추가하십시오 .

제목 텍스트 스타일 지정
제목을 추가하고 글꼴을 제목 3으로 변경합니다.
- 글꼴: H3
- 텍스트: 건강은 여기에서 시작됩니다

제목 텍스트
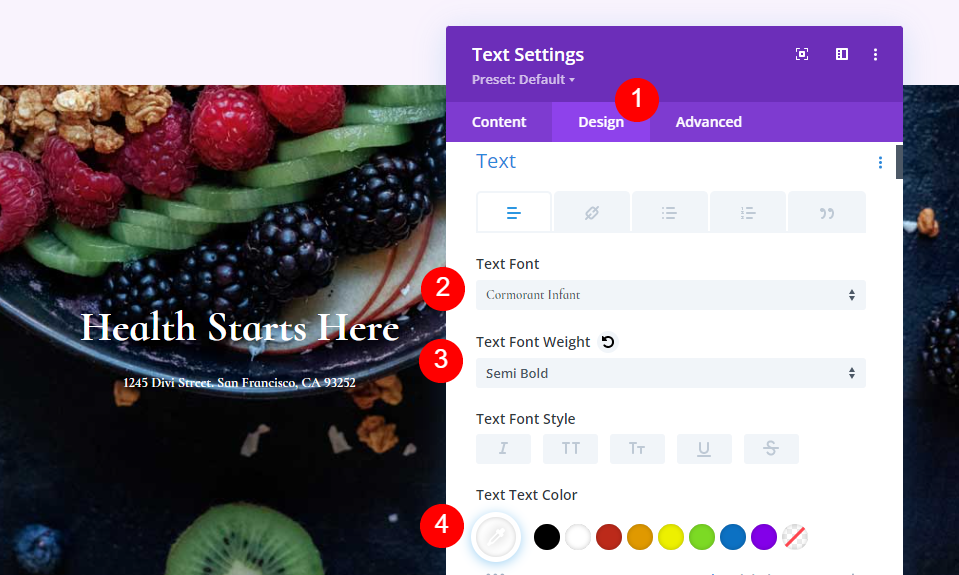
디자인 탭 으로 이동하여 제목 텍스트 까지 아래로 스크롤합니다. Alignment의 중심을 선택하고 H3를 선택하고 Cormorant Infant를 선택하고 Bold로 설정하고 Color로 흰색을 선택합니다.
- 정렬: 중앙
- 제목 텍스트: H3
- 글꼴: 가마우지
- 무게: 굵게
- 색상: #ffffff

바탕 화면 크기를 42px로, 태블릿 크기를 20px로, 전화 크기를 16px로 변경합니다. 선 높이로 1.1em을 선택합니다.
- 크기: 42px 데스크탑, 20px 태블릿, 16px 전화
- 줄 높이: 1.1em

간격
마지막으로 Spacing 으로 스크롤하고 하단 여백에 10px를 추가합니다. 모듈의 설정을 닫습니다.
- 하단 여백: 10px

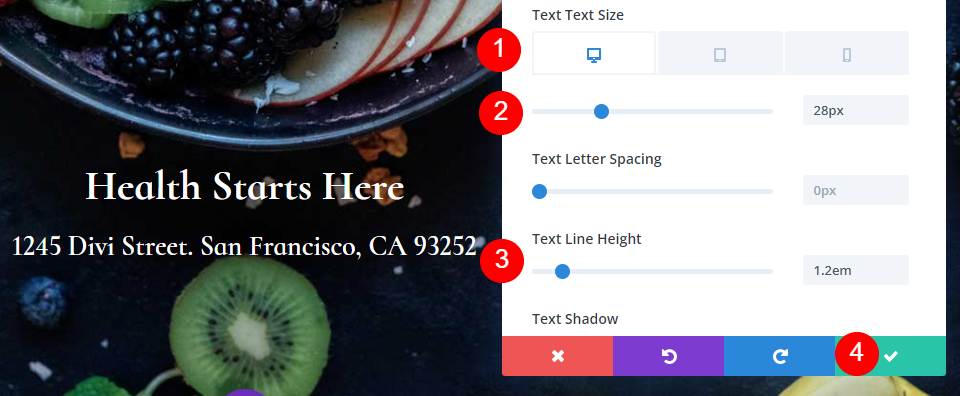
주소 텍스트 모듈
실제 주소에 대한 CTA 제목 아래에 다른 텍스트 모듈을 추가 합니다.

주소 텍스트 모듈 스타일 지정
주소 텍스트
귀하의 주소를 단락 텍스트로 추가하십시오.
- 스타일: 단락
- 텍스트: 귀하의 주소

단락 텍스트
다음으로, 디자인 탭 의 텍스트로 이동하여 가마우지, 반 굵게를 선택하고 흰색으로 설정합니다.
- 글꼴: 가마우지 유아
- 무게: 반 굵게
- 색상: #ffffff

Size 의 경우 Desktop은 28px, Tablet은 20px, Phone은 16px로 설정합니다. Line Height를 1.2em으로 변경하고 모듈 설정을 닫습니다.
- 크기: 28px 데스크탑, 20px 태블릿, 16px 전화
- 줄 높이: 1.2em

소셜 미디어 팔로우 모듈 추가
마지막 모듈은 소셜 미디어 팔로우 모듈 입니다. 행의 맨 아래에 추가하십시오.

스타일 소셜 미디어 팔로우 모듈
이번에는 디자인 탭 부터 시작하겠습니다. 모듈 정렬의 중심을 선택하고 아이콘 색상을 #442854로 변경합니다.
- 모듈 정렬: 중앙
- 아이콘 색상: #442854

테두리 로 스크롤하고 둥근 모서리에 23px를 추가합니다.
- 둥근 모서리: 23px

소셜 네트워크 추가 및 스타일 지정
이제 콘텐츠 탭 으로 돌아가 포함하려는 모든 소셜 네트워크를 추가합니다. 회색 더하기 아이콘을 클릭합니다. 스타일을 지정하려면 기어를 선택하세요.

각 소셜 네트워크에 대한 설정을 열고 네트워크를 선택한 다음 계정에 링크를 추가하십시오. 배경색을 #f9f3fd로 설정합니다. 하위 모듈의 설정을 닫습니다.
- 소셜 네트워크: 당신의 선택
- 계정 링크 URL: 귀하의 링크
- 배경색: #f9f3fd

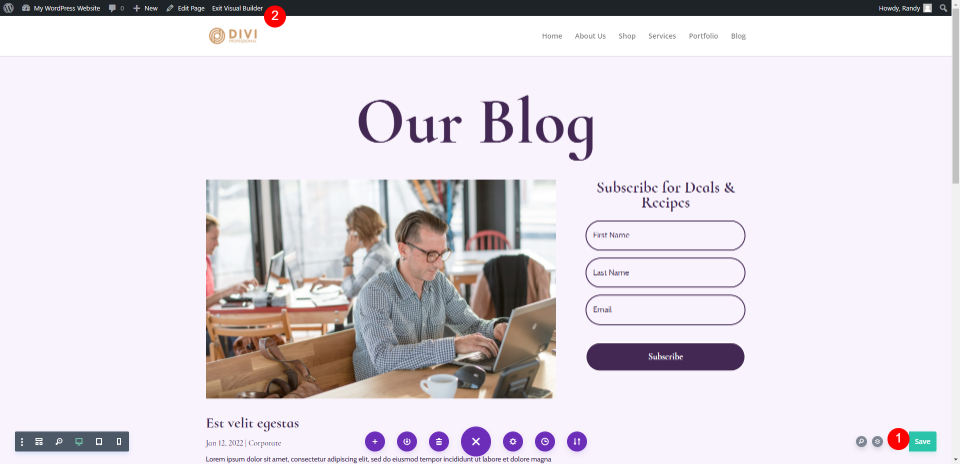
블로그 페이지 저장 및 비주얼 빌더 종료
마지막으로 오른쪽 하단 모서리에 페이지를 저장하고 페이지 상단에서 Visual Builder 종료 를 선택합니다. 작업을 볼 준비가 되었습니다.

블로그 페이지 미리보기
다음은 결과입니다.
데스크탑 미리보기

모바일 미리보기

마무리 생각
Divi로 블로그 페이지를 구축하는 방법을 살펴보았습니다. Divi Builder를 사용하면 흥미로운 레이아웃을 쉽게 만들 수 있으며 각 모듈을 사용할 수 있는 여러 가지 방법이 있습니다. 이 자습서에서 살펴본 것처럼 동일한 페이지에서 여러 버전의 블로그 모듈을 사용하여 블로그 피드를 다른 방식으로 표시할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi로 나만의 블로그 페이지를 만드셨나요? 의견에 귀하의 경험에 대해 알려주십시오.
