Come creare una pagina del blog con il modulo blog di Divi
Pubblicato: 2022-02-07Di solito, ogni pacchetto di layout che esce sul nostro blog include un layout del blog, che ti aiuta a preparare il tuo blog in pochissimo tempo. Ma hai mai desiderato vedere come costruire tu stesso una di quelle pagine del blog? In questo articolo, utilizzeremo uno di quei layout di blog per vedere come creare una pagina di blog con il modulo blog di Divi. Andremo passo dopo passo attraverso ogni impostazione.
Iniziamo!
Anteprima della pagina del blog
Per prima cosa, diamo un'occhiata a cosa stiamo costruendo.
Anteprima desktop

Anteprima Mobile

Creazione di una nuova pagina del blog
Crea nuova pagina
Per prima cosa, creeremo la nostra pagina. Nella dashboard di WordPress, seleziona Pagine > Aggiungi nuovo .

Assegna alla pagina un titolo che abbia senso per te. Sto usando il nome della pagina dal pacchetto di layout, che è Acai Blog Page. Seleziona gli attributi di pagina che desideri nella barra laterale destra. Lascio gli attributi ai valori predefiniti.
- Titolo pagina: Pagina del blog di Acai

Passa a Divi Builder
Successivamente, è il momento di passare a Divi Builder. Fai clic sul pulsante viola al centro della pagina: Usa Divi Builder . Questo ti reindirizzerà al front-end con Divi Builder attivo, così possiamo iniziare a costruire la pagina.

Aggiungi eroe con il titolo della pagina del blog
Stile la sezione Eroe
Inizieremo con la prima sezione. Apri le impostazioni della sezione .

Scorri verso il basso fino a Sfondo e cambia il colore in #f9f3fd. Inserisci Blog come etichetta amministratore. Chiudi le impostazioni della sezione.
- Sfondo: #f9f3fd
- Etichetta amministratore: Blog

Crea il titolo della pagina del blog
Successivamente, aggiungeremo una riga per il titolo. Seleziona l'icona verde e scegli la Riga a colonna singola.

Quindi, aggiungi un modulo di testo alla riga. Se il modale non si apre quando aggiungi la riga, seleziona l'icona più grigia e cerca Testo.

Dai uno stile al modulo di testo del titolo del blog
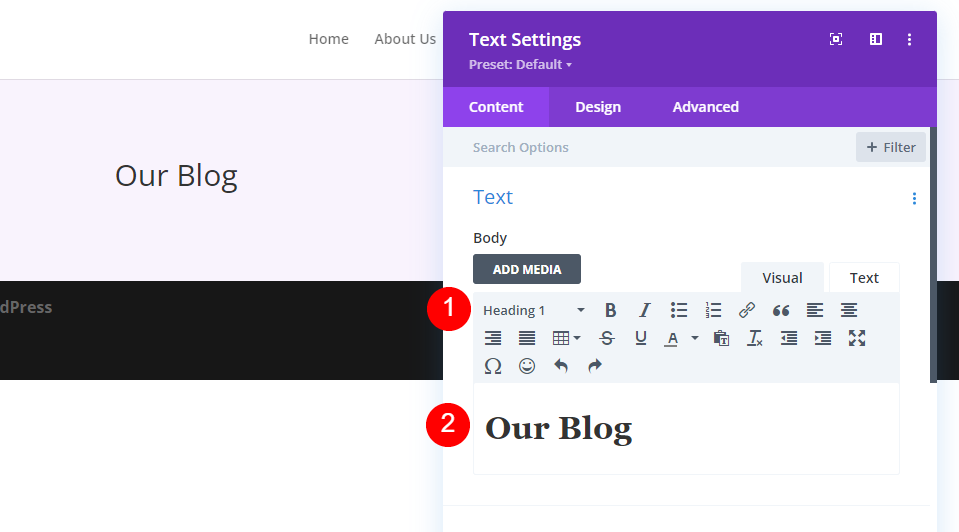
Apri le impostazioni del modulo Testo e seleziona Intestazione 1. Aggiungi il titolo Il nostro blog.
- Carattere: Titolo 1
- Testo: Il nostro blog

Quindi, vai alla scheda Design e imposta Allineamento su Centro. Per il testo dell'intestazione H1, scegli Cormorano neonato per il carattere e rendilo in grassetto.
- Allineamento del testo: centro
- Titolo del titolo: H1
- Carattere: Cormorano Neonato
- Peso: grassetto

Imposta il Colore su # 442854, la Dimensione su 130px (questo è per il desktop, cambieremo il tablet e il telefono in un minuto) e imposta l'altezza della linea su 0,8 em.
- Colore: #442854
- Dimensione testo desktop: 130px
- Altezza della linea: 0,8 em

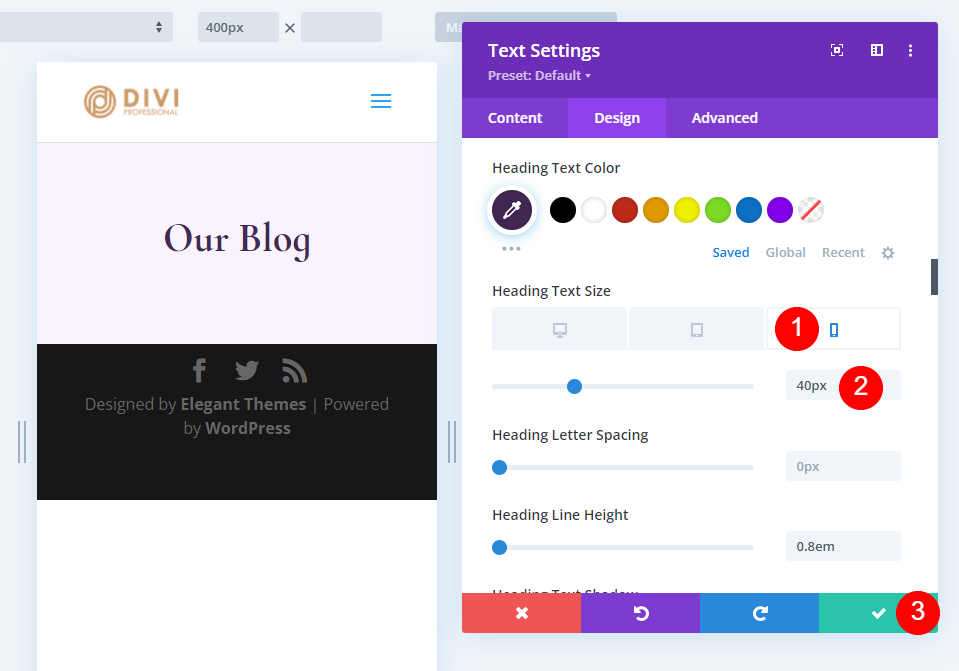
Passa il mouse sopra le opzioni Dimensione testo intestazione e seleziona l'icona sullo schermo. Scegli l'icona Tablet e imposta la Dimensione su 60px.
- Dimensione testo tablet: 60px

Infine, seleziona l'icona Telefono e imposta la Dimensione su 40px.
- Telefono: 40px

Crea la pagina del blog Ultimo post e CTA
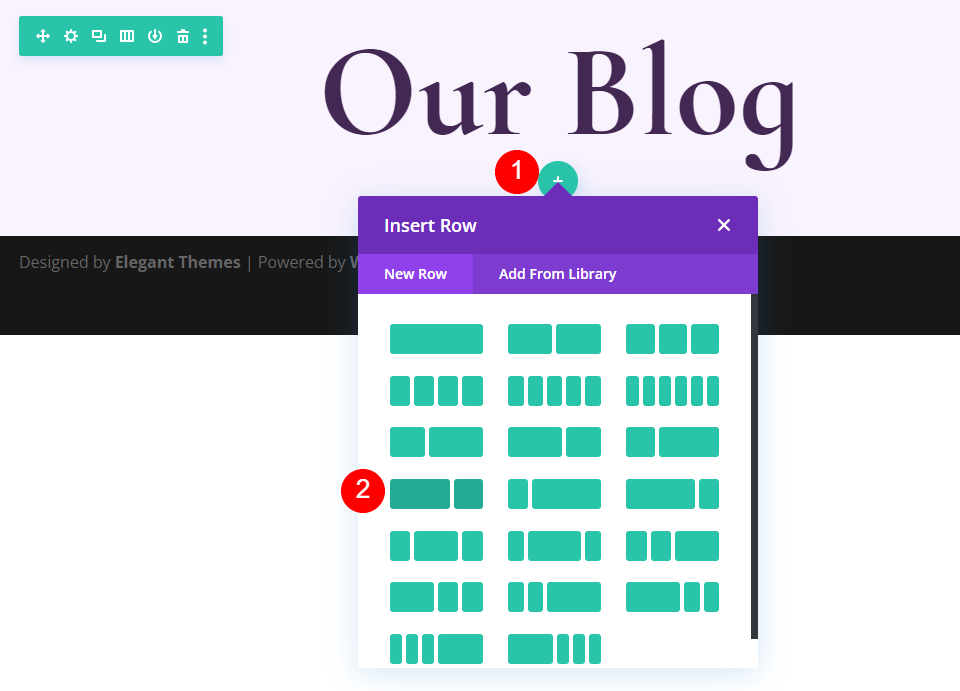
La nostra sezione eroi include l'ultimo post e un'e-mail di optin. Aggiungi una nuova riga sotto la nostra prima riga e seleziona il design della colonna con 2/3 a sinistra e 1/3 a destra.

Apri le impostazioni della riga facendo clic sull'ingranaggio.

Seleziona la scheda Design , scorri verso il basso fino a Spaziatura e aggiungi 0px al riempimento inferiore. Chiudi le impostazioni.
- Imbottitura inferiore: 0px

Aggiungi e applica uno stile al modulo del post del blog in primo piano
Successivamente, aggiungeremo un modulo Blog . Questo conterrà il nostro ultimo post. Fai clic sull'icona più grigia nella colonna di sinistra della nostra nuova riga e aggiungi il modulo Blog.

Contenuto
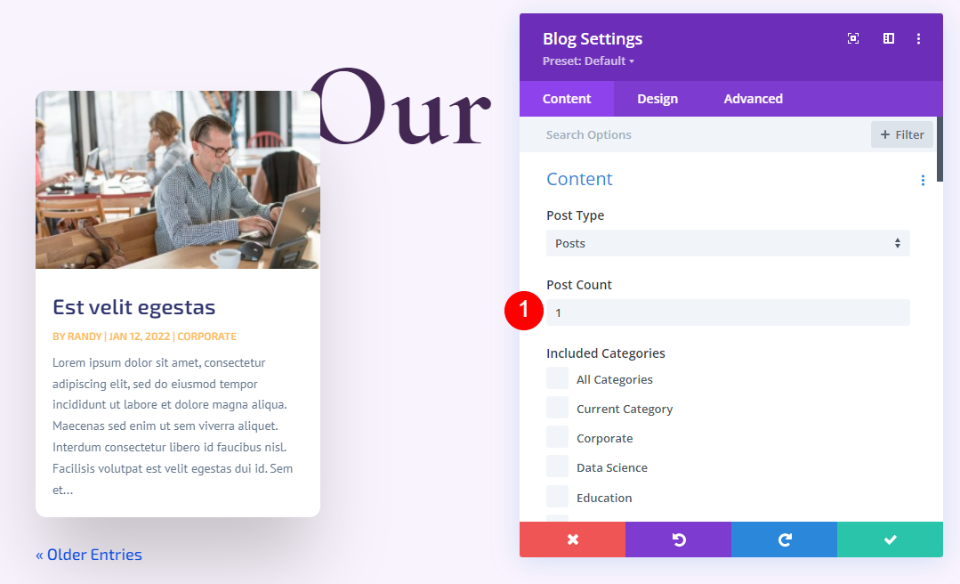
In Contenuto , inserisci 1 per il numero di post.
- Conteggio post: 1

Elementi
Scorri verso il basso fino a Elementi e deseleziona Autore e Impaginazione. Lasceremo il resto alle loro impostazioni predefinite.
- Mostra Autore: n
- Mostra impaginazione: No

Disposizione
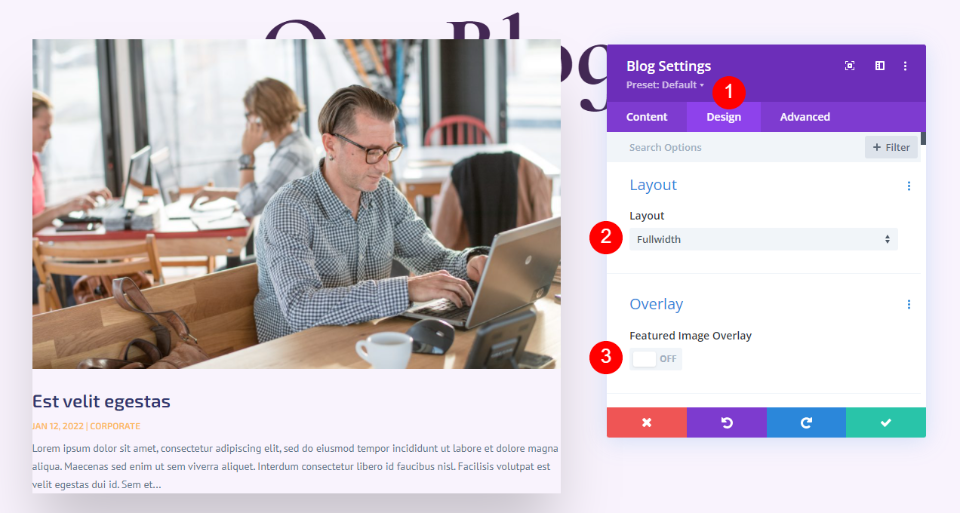
Quindi, seleziona la scheda Design e scegli Larghezza intera per il layout e disabilita la Sovrapposizione immagine in primo piano.
- Disposizione: larghezza intera
- Sovrapposizione immagine in primo piano: disattivata

Testo del titolo
Scorri verso il basso fino a Testo del titolo . Seleziona H2 e scegli Cormorano neonato. Seleziona Grassetto e cambia il colore in # 442854.
- Livello di intestazione: H2
- Carattere: Cormorano Neonato
- Peso: grassetto
- Colore: #442854

Imposta la dimensione del carattere del desktop su 30px, il tablet su 20px e il telefono su 18px. Cambia l'altezza della linea a 1,1 em.
- Dimensioni: desktop 30px, tablet 20px, telefono 18px
- Altezza riga del titolo: 1,1 em

Corpo del testo
Quindi, scorri fino a Corpo del testo . Scegli Cabin per il carattere, cambia il colore in # 442854 e cambia l'altezza della linea a 1,8 em.
- Carattere: cabina
- Colore: #442854
- Altezza della linea: 1,8 em

Metatesto
Quindi, scorri fino a Meta testo . Cambia il carattere in Cormorant Infant, imposta il Peso su Regolare, rimuovi lo stile TT e imposta il colore su # 442854. Per la dimensione, imposta il desktop su 16px, il tablet su 15px e il telefono su 14px. Cambia l'altezza della linea a 1,8 em.
- Carattere: Cormorano Neonato
- Peso: regolare
- Stile: nessuno
- Colore: #442854
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza della linea: 1,8 em

Spaziatura
Quindi, scorri verso il basso fino a Spaziatura e modifica il margine superiore su 0vw.
- Margine superiore: 0vw

Box Ombra
Infine, scorri fino a Box Shadow e disabilitalo.
- Box Shadow: disabilita

Aggiungi e modella il modulo di testo dell'e-mail del blog
Ora, passeremo alla colonna di destra e creeremo l'invito all'azione dell'e-mail . Innanzitutto, aggiungi un modulo Testo alla colonna di destra. Fare clic sull'icona più grigia e cercare Testo.

Contenuto
Seleziona l'intestazione 2 e inserisci il testo Iscriviti per offerte e ricette.
- Carattere: H2
- Testo: Iscriviti per offerte e ricette

Testo di intestazione
Per il testo dell'intestazione, seleziona Allineamento al centro, scegli H2, seleziona Cormorano neonato e impostalo su Grassetto.
- Allineamento del testo: centro
- Titolo del titolo: H2
- Carattere: Cormorano Neonato
- Peso: grassetto

Cambia il Colore in # 442854, la Dimensione in 32 px e l'Altezza della linea in 0,95 em.
- Colore: #442854
- Dimensioni: 32px
- Altezza della linea: 0,95 em

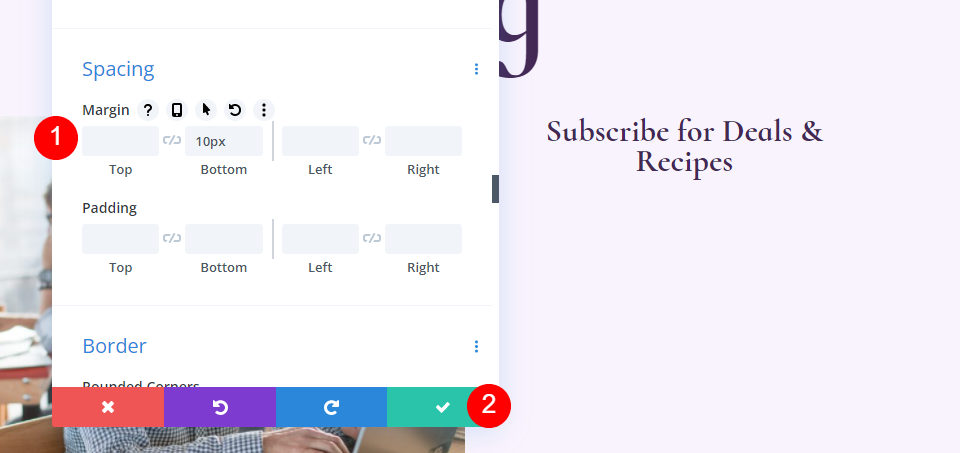
Spaziatura
Infine, scorri verso il basso fino a Spaziatura e aggiungi 10px al margine inferiore. Chiudi le impostazioni del modulo di testo.
- Margine inferiore: 10px

Aggiungi e applica uno stile al modulo di ottimizzazione delle e-mail del blog
Successivamente, creeremo il modulo e-mail . Aggiungi un modulo Email Optin sotto il modulo Testo nella colonna di destra.

Contenuto
Innanzitutto, elimina il titolo e il corpo del testo.
- Titolo: Nessuno
- Testo del corpo: nessuno

Scorri verso il basso fino a Account e-mail e aggiungi il tuo fornitore di servizi.

Quindi, scorri fino a Sfondo e deseleziona il Colore di sfondo.
- Usa colore di sfondo: no

Campi
Vai alla scheda Design e cambia il Colore di sfondo dei campi in rgba(255,255,255,0) e il Colore del testo in #442854.
- Colore di sfondo: rgba(255,255,255,0)
- Colore testo campi: #442854

Scorri verso il basso fino alle opzioni del carattere e cambia il carattere in cabina, la dimensione a 16px e l'altezza della linea a 1,8 em.
- Carattere dei campi: Cabin
- Dimensioni: 16px
- Altezza della linea: 1,8 em

Quindi, regola l'angolo arrotondato dei campi a 32 px, la larghezza del bordo a 2 px e cambia il Colore del bordo a # 442854.
- Campi Angoli arrotondati: 32px
- Larghezza bordo: 2px
- Colore bordo: #442854

Pulsante
Scorri verso il basso fino a Pulsante e seleziona Usa stili personalizzati per pulsante . Cambia la dimensione in 18ps, il Colore del pulsante in bianco e il Colore di sfondo del pulsante in # 442854.
- Usa stili personalizzati per il pulsante: Sì
- Dimensioni: 18px
- Colore: #ffffff
- Sfondo pulsante: #442854

Cambia il raggio del bordo su 50px, il carattere su Cormorant Infant e imposta il peso in grassetto.
- Raggio di confine: 50px
- Carattere: Cormorano Neonato
- Peso: grassetto

Infine, aggiungiamo alcuni Button Margin e Padding . Immettere 20px per il margine superiore, 12px per il riempimento superiore e inferiore e 32px per il riempimento sinistro e destro. Chiudi le impostazioni di Opzione e-mail.
- Margine superiore del pulsante: 20px
- Imbottitura superiore, inferiore: 12px
- Imbottitura sinistra, destra: 32px

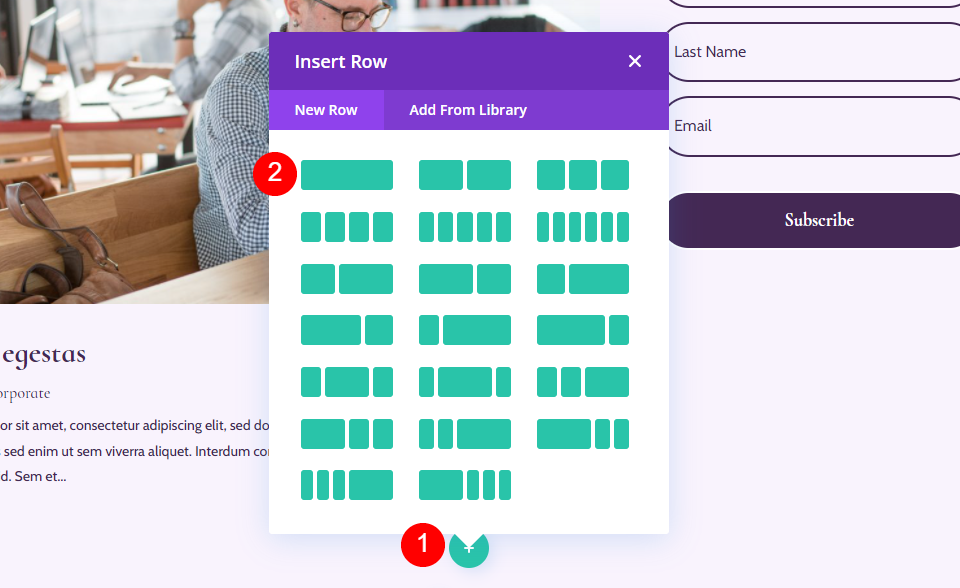
Aggiungi una nuova riga per l'elenco del blog della pagina del blog
Ora creeremo l'elenco del blog per la pagina del blog. Innanzitutto, aggiungi una nuova riga a colonna singola sotto la nostra riga eroe.


Impostazioni della riga dell'elenco del blog
Vai alla scheda Design e aggiungi 0px al Top Padding. Chiudi le impostazioni della riga.
- Imbottitura superiore: 0px

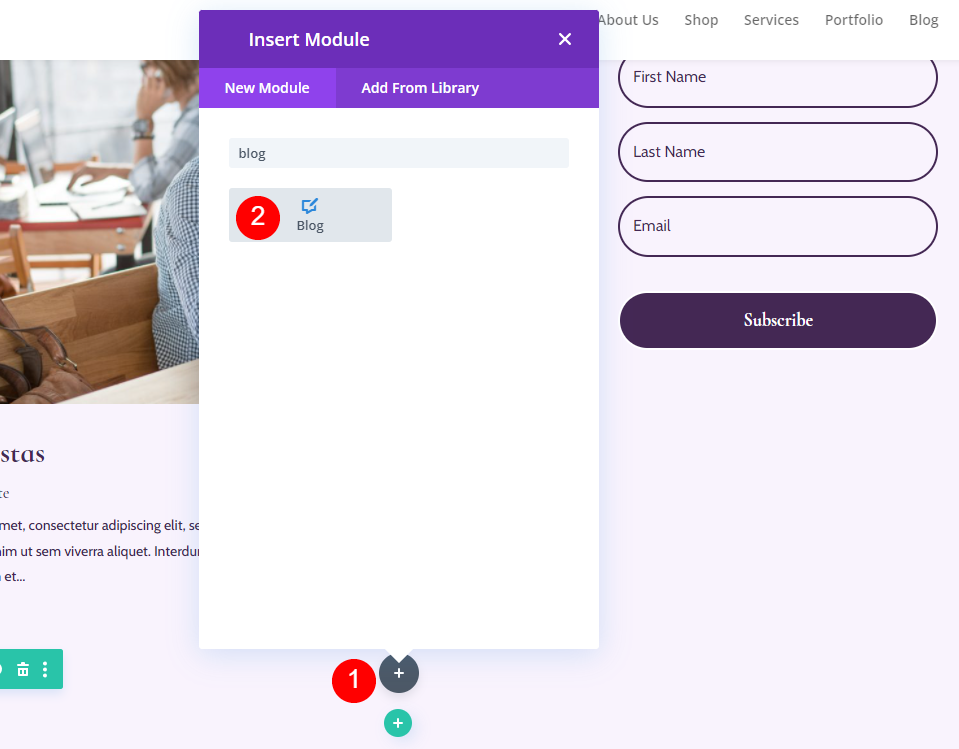
Aggiungi un modulo blog alla tua riga
Aggiungi un modulo Blog alla tua nuova riga facendo clic sull'icona più grigia e facendo clic su Blog.

Stile il feed del blog
Stiliamo il feed per la pagina del blog.
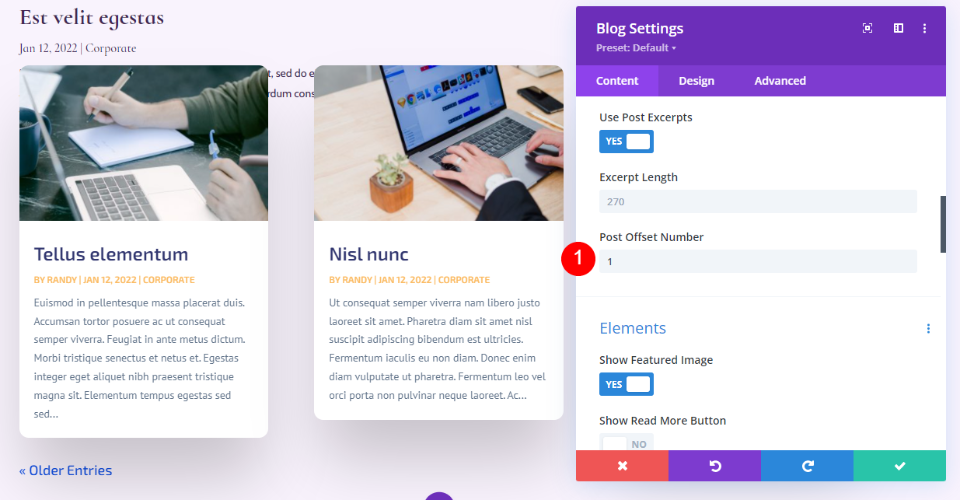
Contenuto del feed del blog
Apri le impostazioni del modulo Blog e inserisci 3 per il numero di post. Il conteggio dei post ti consente di scegliere il numero di post da visualizzare sullo schermo.
Un numero più basso, come 3, ci consente di concentrarci sugli ultimi post e mantiene la pagina più piccola. Questa è una buona scelta se non pubblichi spesso post o se vuoi mantenere la pagina più pulita. Mostrare più post, come 6-9, è una buona idea se vuoi concentrarti sul feed del blog.
- Conteggio post: 3

Immettere 1 per l'offset. Questo dice a Divi di iniziare dal secondo post del blog, il che ci impedisce di visualizzare lo stesso post che è già visualizzato nella riga del post del blog in primo piano sopra questa.
- Numero di offset postale: 1

Elementi
Scorri verso il basso fino a Elementi . Abilita l'immagine in primo piano, la data, l'estratto delle categorie e l'impaginazione. Disattiva il resto.
- Mostra immagine in evidenza: Sì
- Data: Sì
- Categorie: Sì
- Estratto: Sì
- Impaginazione: Sì

Sfondo
Vai su Sfondo e imposta il Colore di sfondo del riquadro della griglia su rgba(255,255,255,0)
- Colore sfondo piastrella griglia: rgba(255,255,255,0)

Layout e sovrapposizione
Quindi, vai alla scheda Progettazione . Lascia il Layout impostato su Griglia. Abbiamo scelto il layout a larghezza intera per il post del blog in primo piano sopra questo. Utilizzeremo il layout della griglia per questo feed del blog, che è l'opzione predefinita. Disabilita la sovrapposizione dell'immagine in primo piano.
- Disposizione: griglia
- Sovrapposizione immagine in primo piano: disattivata

Testo del titolo
Per il testo del titolo , seleziona H2. Scegli Cormorant Infant, impostalo su Grassetto e inserisci #442854 per il Colore.
- Livello di intestazione: H2
- Carattere: Cormorano Neonato
- Peso: grassetto
- Colore: #442854

Scegli 20px per la dimensione del testo del desktop. Seleziona l'icona Telefono e impostala su 18px. Imposta l'altezza della linea su 1,1 em.
- Dimensioni: desktop 20px, telefono 18px
- Altezza della linea: 1,1 em

Corpo del testo
Scorri fino a Corpo del testo e scegli Cabin. Imposta il Colore su # 442854.
- Carattere: cabina
- Colore: #442854

Imposta l'altezza della linea su 1,8 em.
- Altezza della linea: 1,8 em

Metatesto
Scorri verso il basso fino a Meta Text e scegli Cormorant Infant. Impostare il Peso su Regolare, Stile su nessuno e Colore su # 442854.
- Carattere: Cormorano Neonato
- Peso: regolare
- Stile: nessuno
- Colore: #442854

Imposta la dimensione del desktop su 16px, il tablet su 15px e il telefono 14px. Cambia l'altezza della linea a 1,8 em.
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza della linea: 1,8 em

Testo di impaginazione
Ora, passiamo al Testo di impaginazione . Per il carattere, scegli Cormorano neonato, seleziona Grassetto e cambia il colore in # 442854.
- Carattere: Cormorano Neonato
- Peso: grassetto
- Colore: #442854

Spaziatura
Successivamente, andremo su Spaziatura e aggiungeremo 0vw Margin in alto. Ciò impedisce al nostro modulo di sovrapporsi al modulo precedente.
- Margine superiore: 0vw

Frontiera
Scorri fino a Bordo e inserisci 0px per tutti e quattro gli angoli. Questo ci dà la nostra forma quadrata per la carta.
- Angoli arrotondati: 0px

Box Ombra
Infine, scorri fino a Box Shadow e disabilitalo. Chiudi le impostazioni del blog. La sezione blog è terminata.
- Box Shadow: Nessuno

Aggiungi nuova sezione CTA alla pagina del blog
Successivamente, creeremo la sezione CTA della pagina. Questa sezione include un'immagine di sfondo a larghezza intera in parallasse, informazioni di contatto e link di social follow.

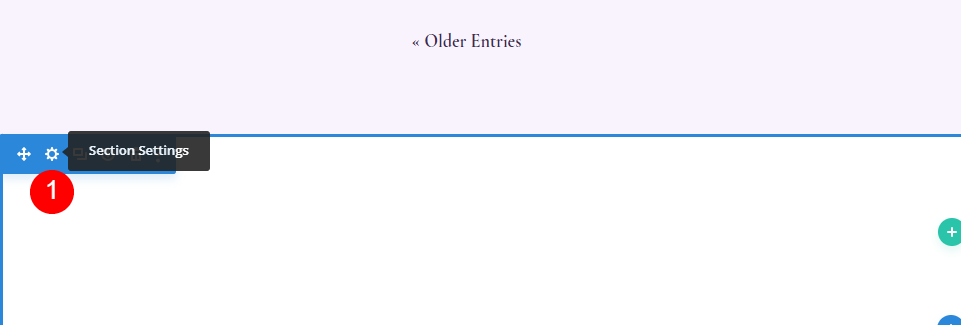
Aggiungi una nuova sezione
Fare clic sull'icona blu per aggiungere una nuova sezione regolare nella parte inferiore della pagina.
- Sezione: Regolare

Stile la sezione CTA
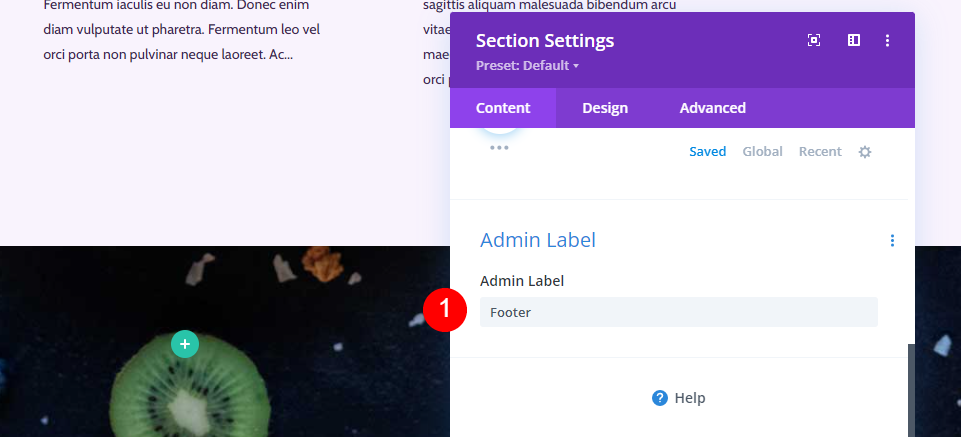
Apri le impostazioni della sezione facendo clic sull'icona a forma di ingranaggio.

Sfondo
Scorri fino a Sfondo e scegli la scheda Immagine. Fare clic sull'icona grigia denominata Aggiungi immagine di sfondo.

Scegli un'immagine a larghezza intera dalla tua Libreria multimediale. Seleziona Usa effetto di parallasse e quindi scegli CSS per il metodo di parallasse.
- Immagine di sfondo
- Usa l'effetto di parallasse: Sì
- Metodo di parallasse: CSS

Scorri verso il basso fino a Etichetta amministratore e inserisci il piè di pagina nel campo. Questo ti aiuterà a tenere traccia delle sezioni.
- Etichetta amministratore: piè di pagina

Quindi, vai alla scheda Progettazione . Scorri fino a Spaziatura e aggiungi 10vw al riempimento superiore e inferiore. Chiudi le impostazioni della sezione.
- Imbottitura: 10vw (superiore e inferiore)

Aggiungi una nuova riga CTA
Fai clic sull'icona più verde e aggiungi una riga a colonna singola per il nostro contenuto.
- Riga: una colonna

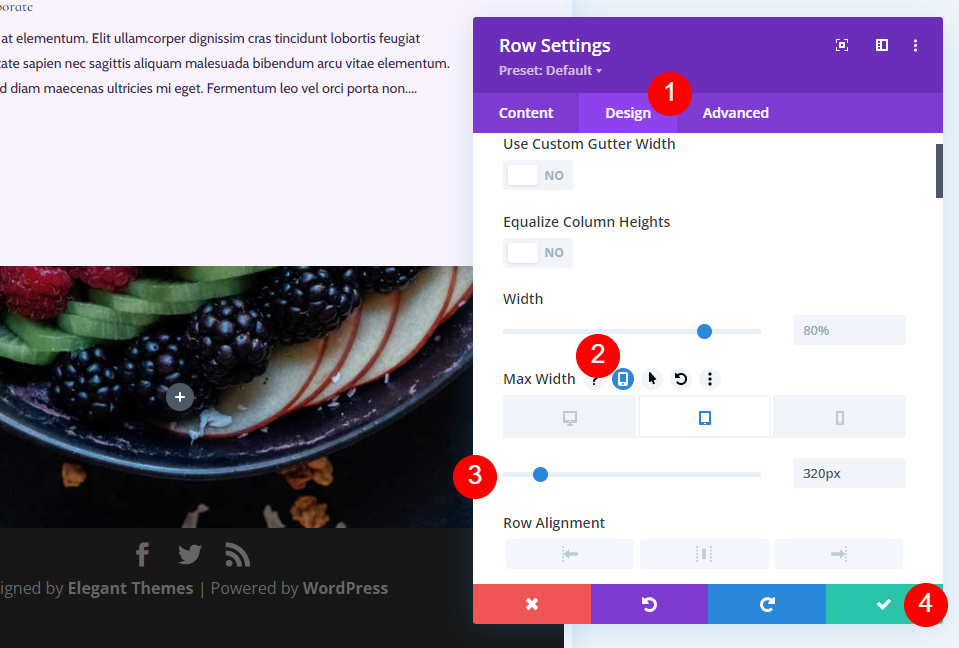
Dimensionamento
Apri le impostazioni della riga e vai alla scheda Design. In Ridimensionamento, seleziona l'icona Tablet in Larghezza massima e inserisci 320px. Questo si rifletterà automaticamente nelle impostazioni del telefono. Chiudi le impostazioni della riga.
- Larghezza massima: tablet 320px

Modulo di testo del titolo
Il nostro CTA viene presentato con un titolo. Per crearlo, aggiungi un modulo Testo alla riga.

Stile il testo del titolo
Aggiungi il tuo titolo e cambia il carattere in Titolo 3.
- Carattere: H3
- Testo: La salute inizia qui

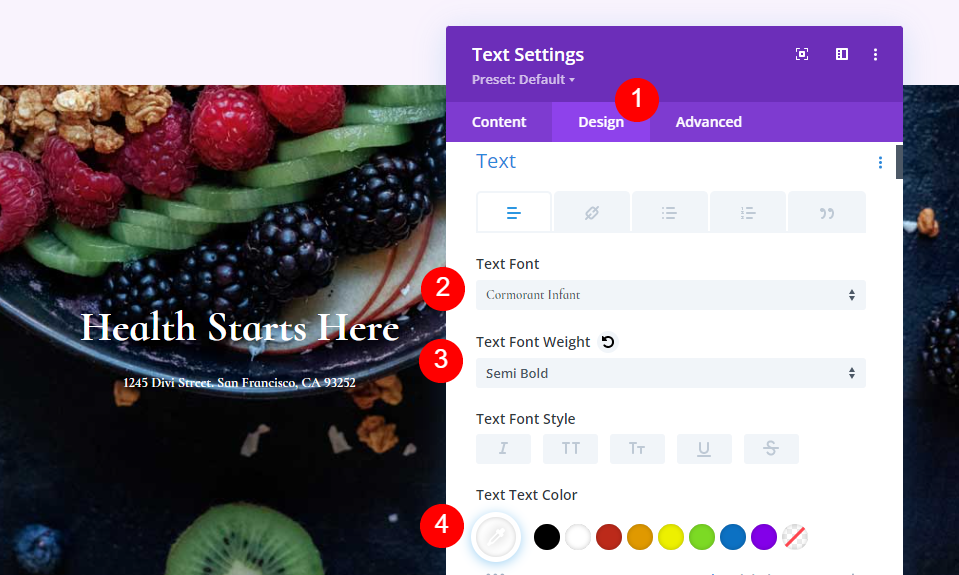
Testo di intestazione
Vai alla scheda Design e scorri verso il basso fino a Testo intestazione . Scegli il centro per l'Allineamento, seleziona H3, scegli Cormorant Infant, impostalo su Grassetto e scegli il bianco per il Colore.
- Allineamento: centro
- Titolo del titolo: H3
- Carattere: Cormorano Neonato
- Peso: grassetto
- Colore: #ffffff

Modifica le dimensioni del desktop su 42 px, le dimensioni del tablet su 20 px e le dimensioni del telefono su 16 px. Seleziona 1,1 em per l'altezza della linea.
- Dimensioni: desktop 42px, tablet 20px, telefono 16px
- Altezza della linea: 1,1 em

Spaziatura
Infine, scorri fino a Spaziatura e aggiungi 10px al margine inferiore. Chiudi le impostazioni del modulo.
- Margine inferiore: 10px

Modulo di testo dell'indirizzo
Aggiungi un altro modulo di testo sotto il titolo CTA per il tuo indirizzo fisico.

Disegna lo stile del modulo di testo dell'indirizzo
Testo indirizzo
Aggiungi il tuo indirizzo come testo del paragrafo.
- Stile: paragrafo
- Testo: il tuo indirizzo

Testo del paragrafo
Quindi, vai su Testo nella scheda Design e scegli Cormorant Infant, semi grassetto e impostalo su bianco.
- Carattere: Cormorano Neonato
- Peso: semigrassetto
- Colore: #ffffff

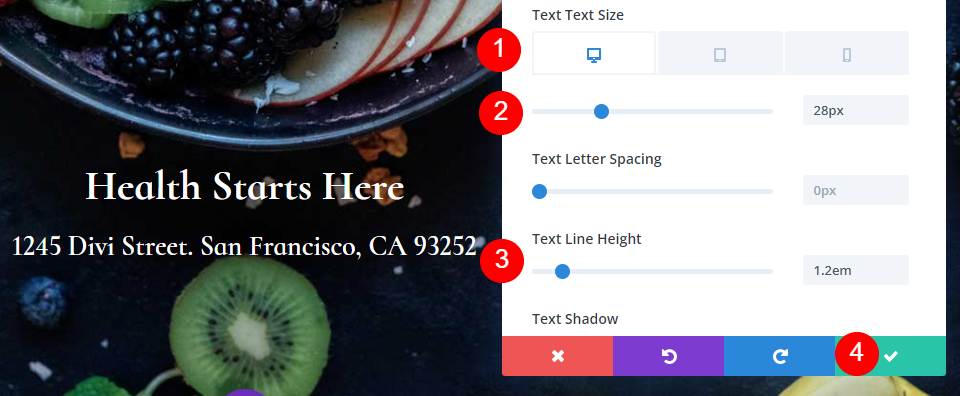
Per Dimensioni , imposta il desktop su 28px, il tablet su 20px e il telefono su 16px. Cambia l'altezza della linea a 1,2 e chiudi le impostazioni del modulo.
- Dimensioni: desktop 28px, tablet 20px, telefono 16px
- Altezza della linea: 1,2 em

Aggiungi il modulo Segui sui social media
Il nostro modulo finale è il modulo Segui sui social media . Aggiungilo in fondo alla riga.

Stile Il modulo Segui sui social media
Inizieremo con la scheda Design questa volta. Seleziona Centro per l'allineamento del modulo e cambia il Colore dell'icona in # 442854.
- Allineamento modulo: centro
- Colore icona: #442854

Scorri fino a Bordo e aggiungi 23px per gli angoli arrotondati.
- Angolo arrotondato: 23px

Aggiungi e dai stile ai tuoi social network
Ora torna alla scheda Contenuto e aggiungi tutti i social network che desideri includere. Fare clic sull'icona più grigia. Per modellarli, seleziona l'ingranaggio.

Apri le impostazioni per ciascuno dei tuoi Social Network , scegli la rete e aggiungi il link al tuo account. Imposta il Colore di sfondo su # f9f3fd. Chiudi le impostazioni del sottomodulo.
- Social Network: a te la scelta
- URL collegamento account: il tuo collegamento
- Colore di sfondo: #f9f3fd

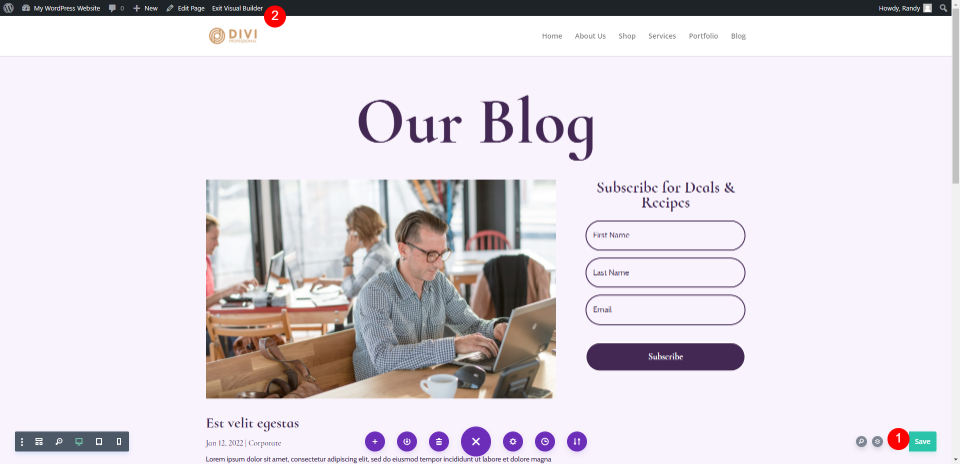
Salva la pagina del blog ed esci da Visual Builder
Infine, salva la pagina nell'angolo in basso a destra e seleziona Esci da Visual Builder nella parte superiore della pagina. Sei pronto per visualizzare il tuo lavoro.

Anteprima della pagina del blog
Ecco i nostri risultati.
Anteprima desktop

Anteprima Mobile

Pensieri finali
Questo è il nostro sguardo su come creare una pagina del blog con Divi. Divi Builder semplifica la creazione di layout interessanti e ci sono diversi modi in cui ciascuno dei moduli può essere utilizzato. Come esplorato in questo tutorial, è possibile utilizzare più versioni del modulo Blog sulla stessa pagina per visualizzare il feed del blog in modi diversi.
Vogliamo sentire da voi. Hai creato la tua pagina del blog con Divi? Facci sapere la tua esperienza nei commenti.
