Cómo crear una página de blog con el módulo de blog de Divi
Publicado: 2022-02-07Por lo general, cada paquete de diseño que sale en nuestro blog incluye un diseño de blog, lo que lo ayuda a tener su blog listo en poco tiempo. Pero, ¿alguna vez has querido ver cómo construir una de esas páginas de blog tú mismo? En este artículo, usaremos uno de esos diseños de blog para ver cómo crear una página de blog con el módulo de blog de Divi. Iremos paso a paso a través de cada configuración.
¡Empecemos!
Vista previa de la página de blog
Primero, veamos lo que estamos construyendo.
Vista previa del escritorio

Vista previa móvil

Creación de una nueva página de blog
Crear nueva página
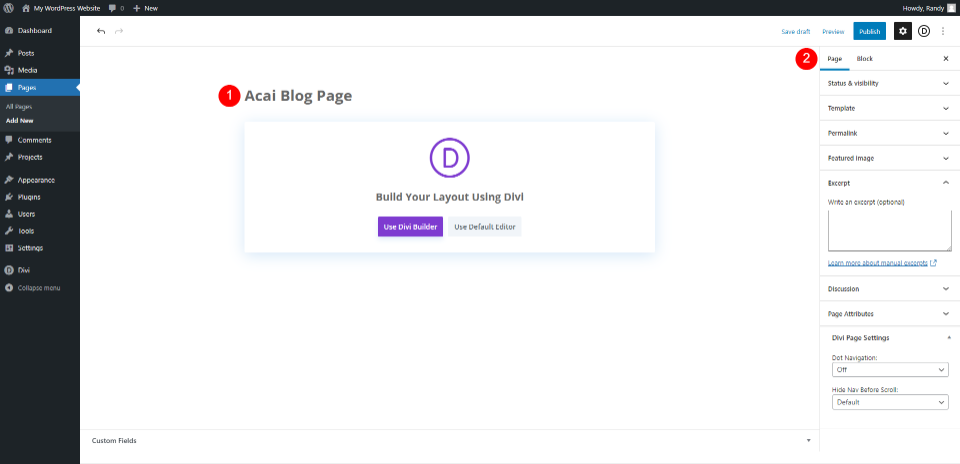
Primero, crearemos nuestra página. En el panel de control de WordPress, seleccione Páginas > Agregar nuevo .

Dale a la página un título que tenga sentido para ti. Estoy usando el nombre de la página del paquete de diseño, que es Acai Blog Page. Seleccione los atributos de página que desee en la barra lateral derecha. Estoy dejando los atributos en sus valores predeterminados.
- Título de la página: Página del blog de Acai

Cambiar a Divi Builder
A continuación, es hora de cambiar a Divi Builder. Haga clic en el botón morado en el centro de la página: Usar Divi Builder . Esto lo redirigirá al front-end con Divi Builder activo, para que podamos comenzar a construir la página.

Agregar héroe con título de página de blog
Dale estilo a la sección del héroe
Comenzaremos con la primera sección. Abre la configuración de la sección .

Desplácese hacia abajo hasta Fondo y cambie el color a #f9f3fd. Ingrese Blog como Etiqueta de administrador. Cierra la configuración de la Sección.
- Fondo: #f9f3fd
- Etiqueta de administrador: Blog

Crear el título de la página del blog
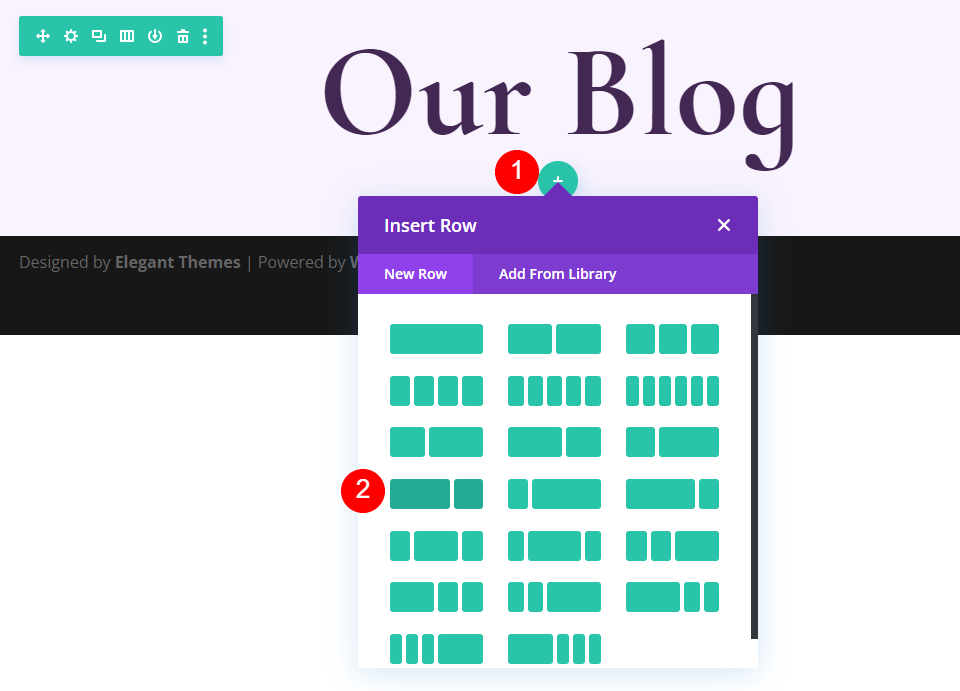
A continuación, agregaremos una Fila para el título. Seleccione el icono verde y elija la Fila de una sola columna.

A continuación, agregue un módulo de texto a la fila. Si el modal no se abre cuando agrega la Fila, seleccione el ícono gris más y busque Texto.

Aplicar estilo al módulo de texto del título del blog
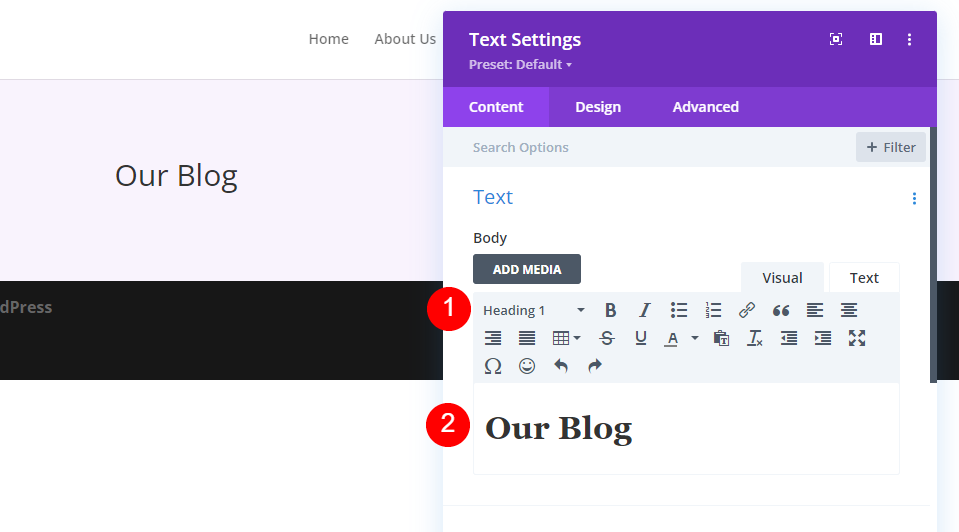
Abra la configuración del módulo Texto y seleccione Encabezado 1. Agregue el título Nuestro blog.
- Fuente: Título 1
- Texto: Nuestro Blog

A continuación, vaya a la pestaña Diseño y configure la Alineación al Centro. Para el Texto de encabezado H1, elija Cormorant Infant para la fuente y póngalo en negrita.
- Alineación de texto: Centro
- Texto de encabezado: H1
- Fuente: Cormorant Infant
- Peso: Negrita

Establezca el Color en #442854, el Tamaño en 130 px (esto es para el escritorio, cambiaremos la tableta y el teléfono en un minuto) y configure la Altura de línea en 0,8 em.
- Color: #442854
- Tamaño de texto de escritorio: 130px
- Altura de la línea: 0,8 em

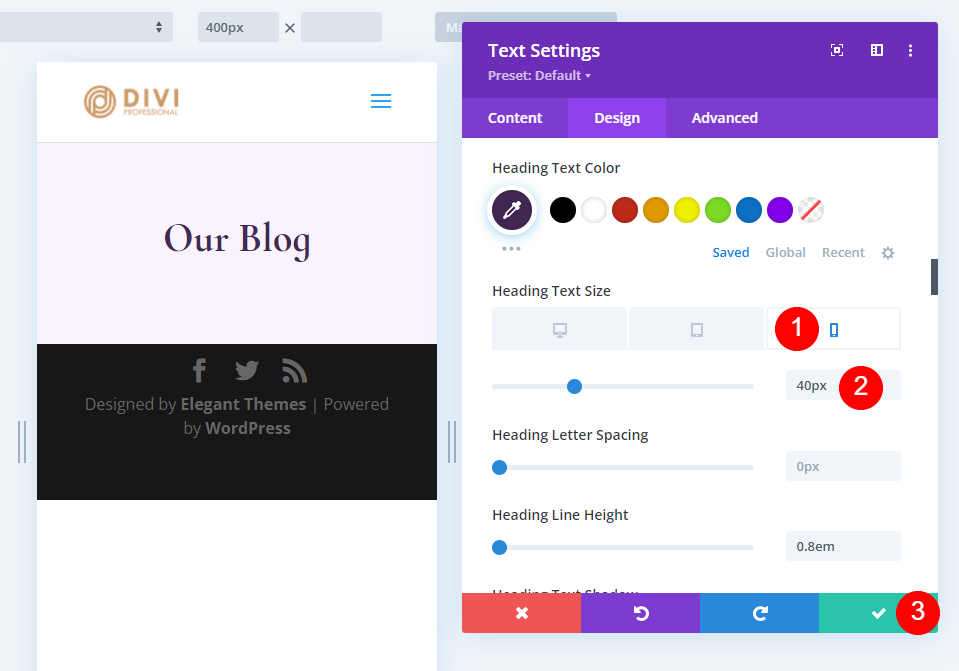
Pase el cursor sobre las opciones de Tamaño del texto del título y seleccione el icono de la pantalla. Elija el icono de la tableta y establezca el tamaño en 60 px.
- Tamaño del texto de la tableta: 60px

Por último, seleccione el icono del teléfono y establezca el tamaño en 40 px.
- Teléfono: 40px

Crear la página de blog Última publicación y CTA
Nuestra sección principal incluye la última publicación y una opción de correo electrónico. Agregue una nueva Fila debajo de nuestra primera Fila y seleccione el diseño de Columna con 2/3 a la izquierda y 1/3 a la derecha.

Abra la configuración de Fila haciendo clic en el engranaje.

Seleccione la pestaña Diseño , desplácese hacia abajo hasta Espaciado y agregue 0px al Relleno inferior. Cierra la configuración.
- Relleno inferior: 0px

Agregar y diseñar el módulo de publicación de blog destacado
A continuación, agregaremos un módulo Blog . Esto contendrá nuestra última publicación. Haga clic en el ícono gris más en la columna izquierda de nuestra nueva Fila y agregue el módulo Blog.

Contenido
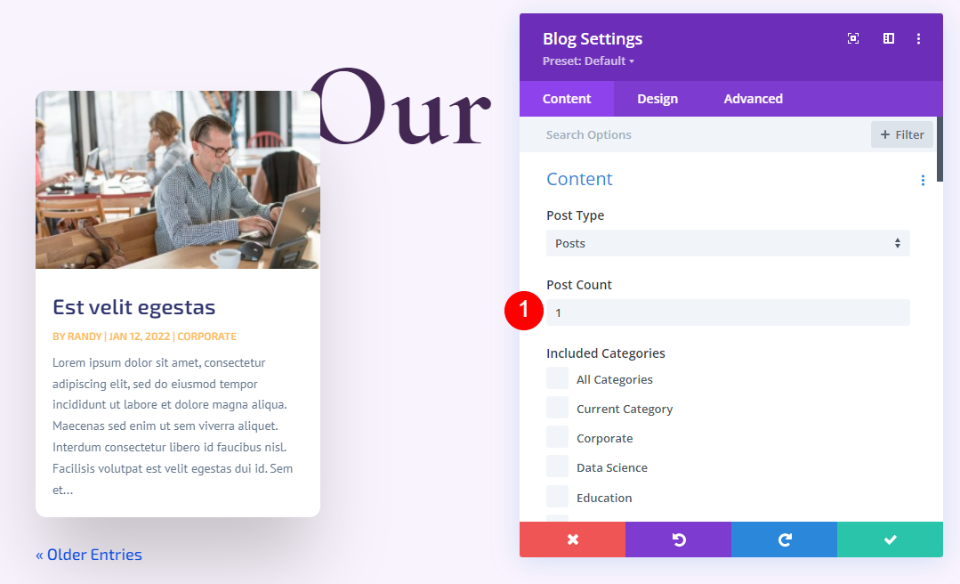
En Contenido , ingrese 1 para el Recuento de publicaciones.
- Número de publicaciones: 1

Elementos
Desplácese hacia abajo hasta Elementos y desmarque Autor y Paginación. Dejaremos el resto en sus valores predeterminados.
- Mostrar autor: No
- Mostrar paginación: No

Disposición
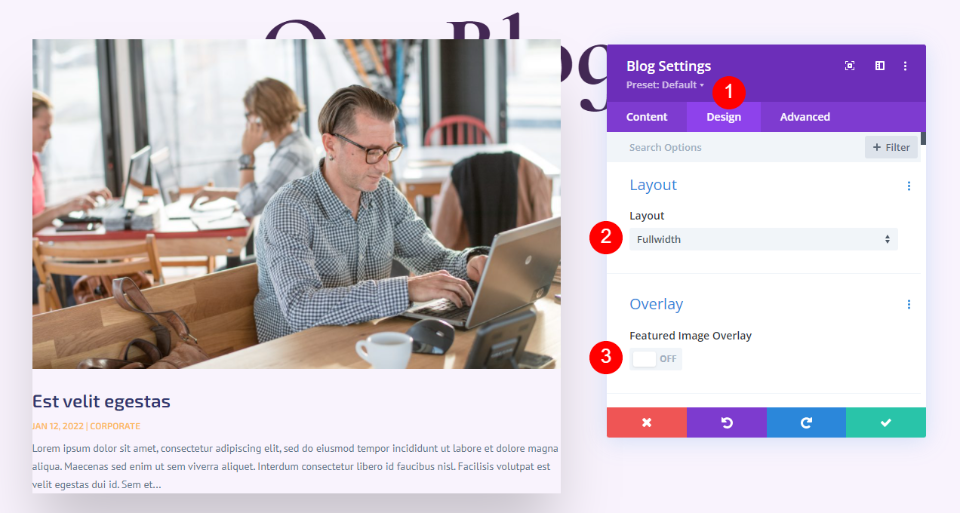
A continuación, seleccione la pestaña Diseño y elija Ancho completo para el Diseño y desactive la Superposición de imagen destacada.
- Diseño: ancho completo
- Superposición de imagen destacada: Desactivado

Texto del título
Desplácese hacia abajo hasta Texto del título . Selecciona H2 y elige Cormorant Infant. Selecciona Negrita y cambia el color a #442854.
- Nivel de título: H2
- Fuente: Cormorant Infant
- Peso: Negrita
- Color: #442854

Establezca el tamaño de fuente del escritorio en 30 px, la tableta en 20 px y el teléfono en 18 px. Cambie la altura de la línea a 1,1 em.
- Tamaño: escritorio de 30 px, tableta de 20 px, teléfono de 18 px
- Altura de la línea del título: 1,1 em

Cuerpo de texto
A continuación, desplácese hasta Texto del cuerpo . Elija Cabina para la fuente, cambie el color a #442854 y cambie la Altura de línea a 1,8 em.
- Fuente: Cabina
- Color: #442854
- Altura de la línea: 1,8 em

metatexto
A continuación, desplácese hasta Metatexto . Cambie la fuente a Cormorant Infant, establezca el peso en Regular, elimine el estilo TT y establezca el color en #442854. Para el Tamaño, configure el escritorio en 16 px, la tableta en 15 px y el teléfono en 14 px. Cambie la altura de la línea a 1,8 em.
- Fuente: Cormorant Infant
- Peso: Regular
- Estilo: Ninguno
- Color: #442854
- Tamaño: escritorio 16 px, tableta 15 px, teléfono 14 px
- Altura de la línea: 1,8 em

Espaciado
A continuación, desplácese hacia abajo hasta Espaciado y cambie el Margen superior a 0vw.
- Margen superior: 0vw

Sombra de la caja
Finalmente, desplácese hasta Box Shadow y desactívelo.
- Sombra de cuadro: Deshabilitar

Agregar y diseñar el módulo de texto de correo electrónico del blog
Ahora, pasaremos a la columna de la derecha y crearemos el CTA de correo electrónico . Primero, agregue un módulo de texto a la columna de la derecha. Haga clic en el ícono gris más y busque Texto.

Contenido
Seleccione Título 2 e ingrese el texto Suscríbase para recibir ofertas y recetas.
- Fuente: H2
- Texto: Suscríbete para ofertas y recetas

Texto de encabezado
Para el Texto de encabezado , seleccione Alineación central, elija H2, seleccione Infante de cormorán y configúrelo en Negrita.
- Alineación de texto: Centro
- Texto de encabezado: H2
- Fuente: Cormorant Infant
- Peso: Negrita

Cambia el Color a #442854, el Tamaño a 32px y la Altura de línea a 0.95em.
- Color: #442854
- Tamaño: 32px
- Altura de la línea: 0,95 em

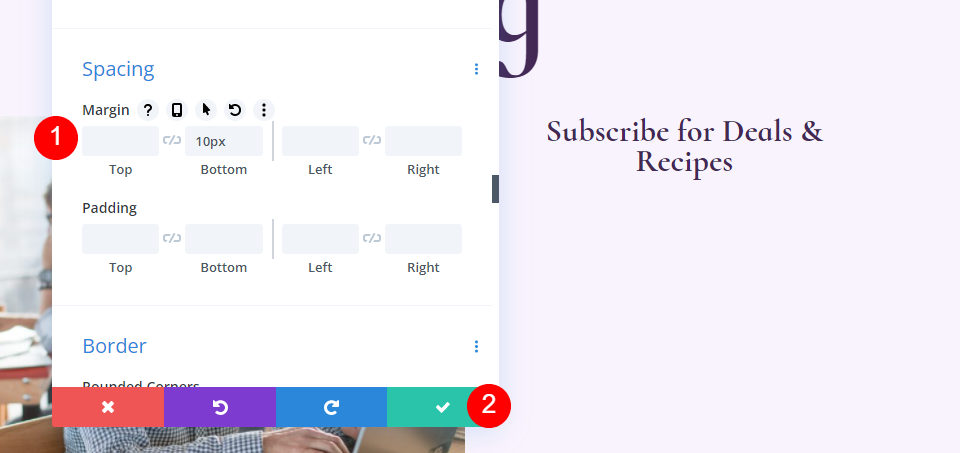
Espaciado
Finalmente, desplácese hacia abajo hasta Espaciado y agregue 10px al Margen inferior. Cierre la configuración del módulo de texto.
- Margen inferior: 10px

Agregar y diseñar el módulo de opción de correo electrónico del blog
A continuación, crearemos el formulario de correo electrónico . Agregue un módulo de opción de correo electrónico debajo del módulo de texto en la columna de la derecha.

Contenido
Primero, elimine el Título y el Cuerpo del texto.
- Título: Ninguno
- Texto del cuerpo: Ninguno

Desplácese hacia abajo hasta Cuenta de correo electrónico y agregue su proveedor de servicios.

A continuación, desplácese hasta Fondo y anule la selección del Color de fondo.
- Usar color de fondo: no

Los campos
Vaya a la pestaña Diseño y cambie el Color de fondo de los campos a rgba(255,255,255,0) y el Color del texto a #442854.
- Color de fondo: rgba(255,255,255,0)
- Color del texto de los campos: #442854

Desplácese hacia abajo hasta las opciones de Fuente y cambie la fuente a Cabina, el Tamaño a 16 px y la Altura de línea a 1,8 em.
- Fuente de los campos: Cabina
- Tamaño: 16px
- Altura de la línea: 1,8 em

A continuación, ajuste la esquina redondeada de los campos a 32 px, el ancho del borde a 2 px y cambie el color del borde a #442854.
- Campos Esquinas redondeadas: 32px
- Ancho del borde: 2px
- Color del borde: #442854

Botón
Desplácese hacia abajo hasta Botón y seleccione Usar estilos personalizados para el botón . Cambie el tamaño a 18ps, el Color del botón a blanco y el Color de fondo del botón a #442854.
- Usar estilos personalizados para el botón: Sí
- Tamaño: 18px
- Color: #ffffff
- Fondo del botón: #442854

Cambie el Radio del borde a 50 px, la fuente a Cormorant Infant y haga el Peso en negrita.
- Radio del borde: 50 px
- Fuente: Cormorant Infant
- Peso: Negrita

Por último, agreguemos algunos Button Margin y Padding . Introduzca 20 px para el Margen superior, 12 px para el Relleno superior e inferior y 32 px para el Relleno izquierdo y derecho. Cierre la configuración de Email Optin.
- Margen superior del botón: 20px
- Relleno superior e inferior: 12 px
- Relleno izquierdo, derecho: 32px

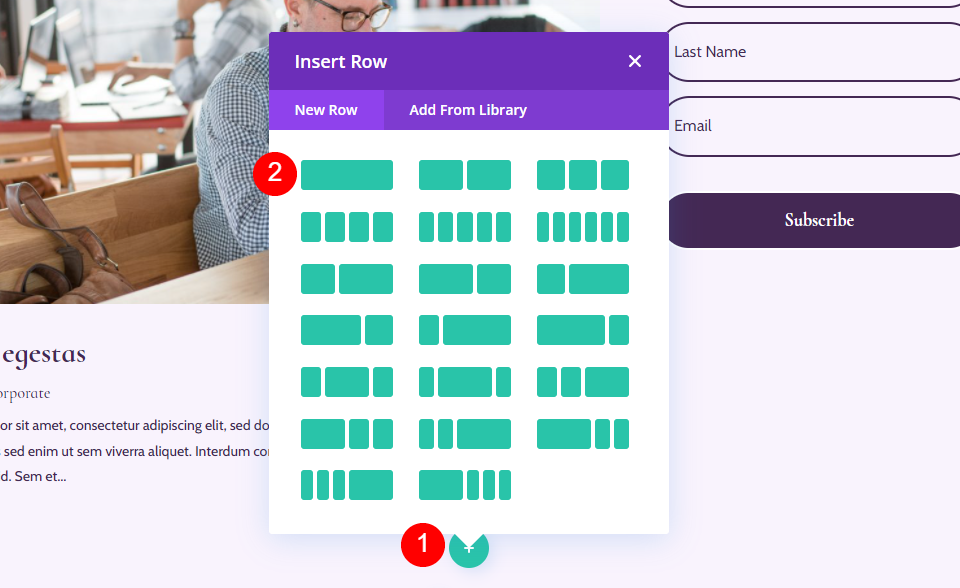
Agregar nueva fila para la página de blog Listado de blogs
Ahora, crearemos la lista de blogs para la página del blog. Primero, agregue una nueva Fila de una sola columna debajo de nuestra Fila de héroe.


Configuración de la fila de la lista de blogs
Vaya a la pestaña Diseño y agregue 0px al Relleno superior. Cierre la configuración de Fila.
- Relleno superior: 0px

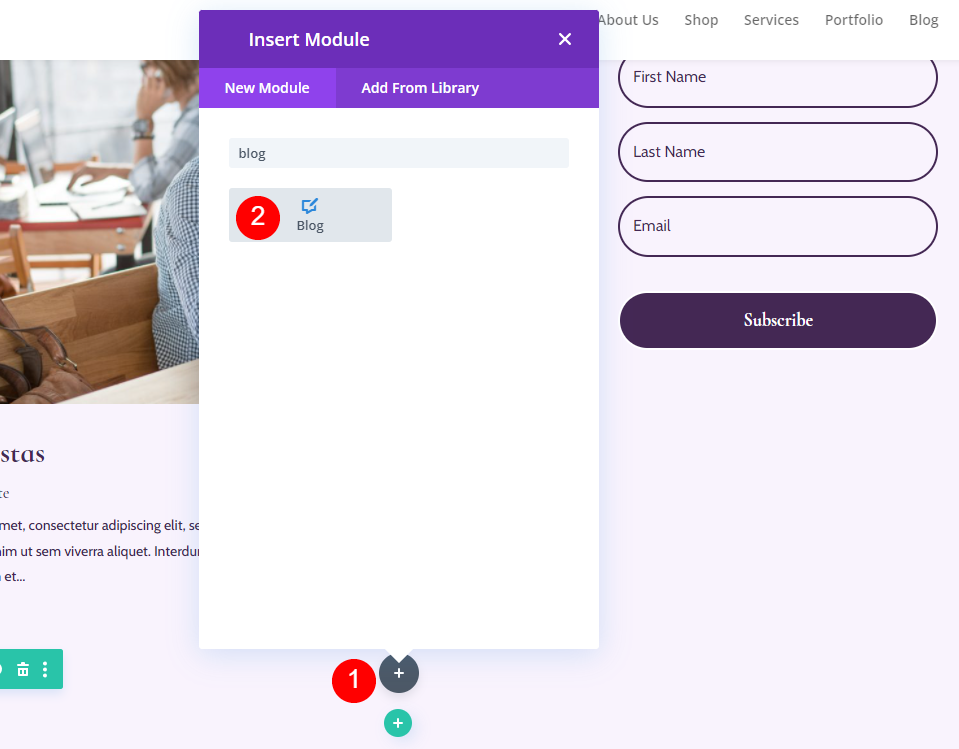
Agregue un módulo de blog a su fila
Agregue un módulo de blog a su nueva fila haciendo clic en el icono gris más y haciendo clic en Blog.

Dale estilo a la fuente del blog
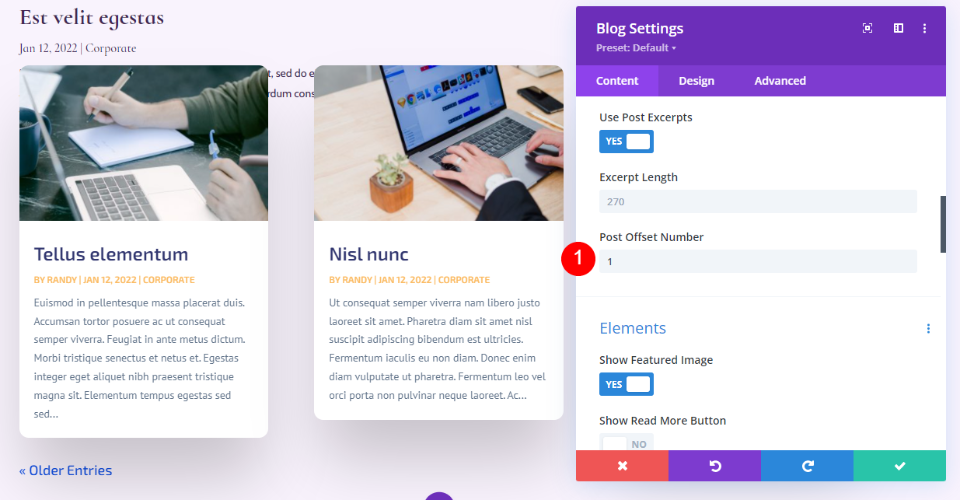
Vamos a diseñar el feed para la página del Blog.
Contenido de la fuente del blog
Abra la configuración del módulo Blog e ingrese 3 para el recuento de publicaciones. El recuento de publicaciones le permite elegir la cantidad de publicaciones que se muestran en la pantalla.
Un número más bajo, como 3, nos permite centrarnos en las últimas publicaciones y mantiene la página más pequeña. Esta es una buena opción si no publica con frecuencia o desea mantener la página limpia. Mostrar más publicaciones, como 6-9, es una buena idea si desea concentrarse en el feed del blog.
- Número de publicaciones: 3

Introduzca 1 para el desplazamiento. Esto le dice a Divi que comience en la segunda publicación del blog, lo que nos impide mostrar la misma publicación que ya se muestra en la fila de publicaciones destacadas del blog que se encuentra arriba de esta.
- Número de desplazamiento posterior: 1

Elementos
Desplácese hacia abajo hasta Elementos . Habilite la imagen destacada, la fecha, el extracto de categorías y la paginación. Deshabilitar el resto.
- Mostrar imagen destacada: Sí
- Fecha: Sí
- Categorías: Sí
- Extracto: Sí
- Paginación: Sí

Fondo
Vaya a Fondo y configure el Color de fondo del mosaico de cuadrícula en rgba (255,255,255,0)
- Color de fondo del mosaico de cuadrícula: rgba(255,255,255,0)

Diseño y Superposición
A continuación, ve a la pestaña Diseño . Deje el Diseño establecido en Cuadrícula. Elegimos el diseño de ancho completo para la publicación de blog destacada arriba de esta. Usaremos el diseño de cuadrícula para este feed de blog, que es la opción predeterminada. Deshabilite la superposición de imágenes destacadas.
- Diseño: Cuadrícula
- Superposición de imagen destacada: Desactivado

Texto del título
Para el Texto del título , seleccione H2. Elija Cormorant Infant, configúrelo en Negrita e ingrese #442854 para el Color.
- Nivel de título: H2
- Fuente: Cormorant Infant
- Peso: Negrita
- Color: #442854

Elija 20px para el tamaño de texto de escritorio. Seleccione el ícono del teléfono y configúrelo en 18px. Establezca la Altura de la línea en 1,1 em.
- Tamaño: escritorio de 20 px, teléfono de 18 px
- Altura de la línea: 1,1 em

Cuerpo de texto
Desplácese hasta Cuerpo de texto y elija Cabina. Establezca el Color en #442854.
- Fuente: Cabina
- Color: #442854

Establezca la Altura de la línea en 1,8 em.
- Altura de la línea: 1,8 em

metatexto
Desplácese hacia abajo hasta Metatexto y elija Cormorant Infant. Establezca Peso en Regular, Estilo en ninguno y Color en #442854.
- Fuente: Cormorant Infant
- Peso: Regular
- Estilo: Ninguno
- Color: #442854

Establezca el tamaño del escritorio en 16 px, la tableta en 15 px y el teléfono en 14 px. Cambie la altura de la línea a 1,8 em.
- Tamaño: escritorio de 16 px, tableta de 15 px, teléfono de 14 px
- Altura de la línea: 1,8 em

Texto de paginación
Ahora, pasemos al texto de paginación. Para la Fuente, elija Cormorant Infant, seleccione Negrita y cambie el color a #442854.
- Fuente: Cormorant Infant
- Peso: Negrita
- Color: #442854

Espaciado
A continuación, iremos a Espaciado y agregaremos Margen 0vw en la parte superior. Esto evita que nuestro módulo se superponga al módulo anterior.
- Margen superior: 0vw

Frontera
Desplácese hasta Borde e ingrese 0px para las cuatro esquinas. Esto nos da nuestra forma cuadrada para la tarjeta.
- Esquinas redondeadas: 0px

Sombra de la caja
Finalmente, desplácese hasta Box Shadow y desactívelo. Cierra la configuración del blog. La sección del blog está terminada.
- Sombra de caja: ninguna

Agregar una nueva sección de CTA a la página del blog
A continuación, crearemos la sección CTA de la página. Esta sección incluye una imagen de fondo de ancho completo en paralaje, información de contacto y enlaces de seguimiento social.

Agregar una nueva sección
Haga clic en el ícono azul para agregar una nueva sección regular en la parte inferior de la página.
- Sección: Normal

Dale estilo a la sección CTA
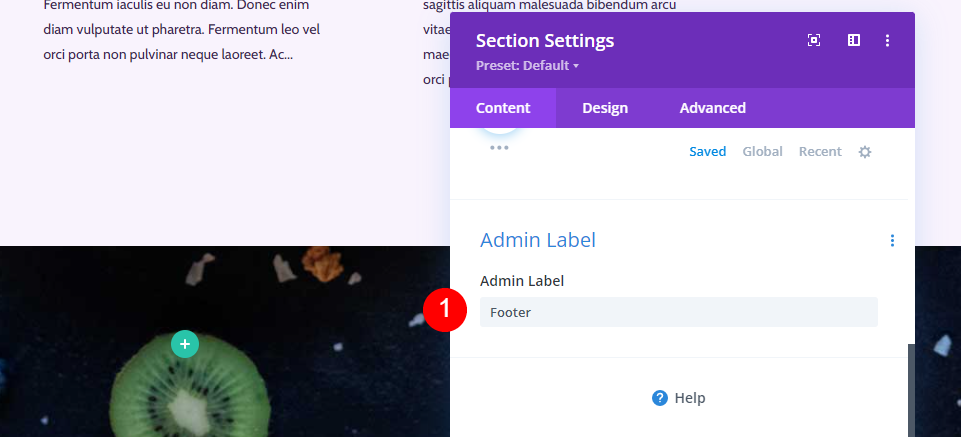
Abra la configuración de la Sección haciendo clic en su icono de engranaje.

Fondo
Desplácese hasta Fondo y elija la pestaña Imagen. Haga clic en el icono gris con la etiqueta Agregar imagen de fondo.

Elija una imagen de ancho completo de su biblioteca multimedia. Seleccione Usar efecto de paralaje y luego elija CSS para el Método de paralaje.
- Imagen de fondo
- Usar efecto de paralaje: Sí
- Método de paralaje: CSS

Desplácese hacia abajo hasta Etiqueta de administrador e ingrese Pie de página en el campo. Esto le ayudará a realizar un seguimiento de las secciones.
- Etiqueta de administración: Pie de página

A continuación, ve a la pestaña Diseño . Desplácese hasta Espaciado y agregue 10vw al Relleno superior e inferior. Cierre la configuración de la sección.
- Acolchado: 10vw (superior e inferior)

Agregar una nueva fila de CTA
Haga clic en el ícono verde más y agregue una Fila de una sola columna para nuestro contenido.
- Fila: una columna

Dimensionamiento
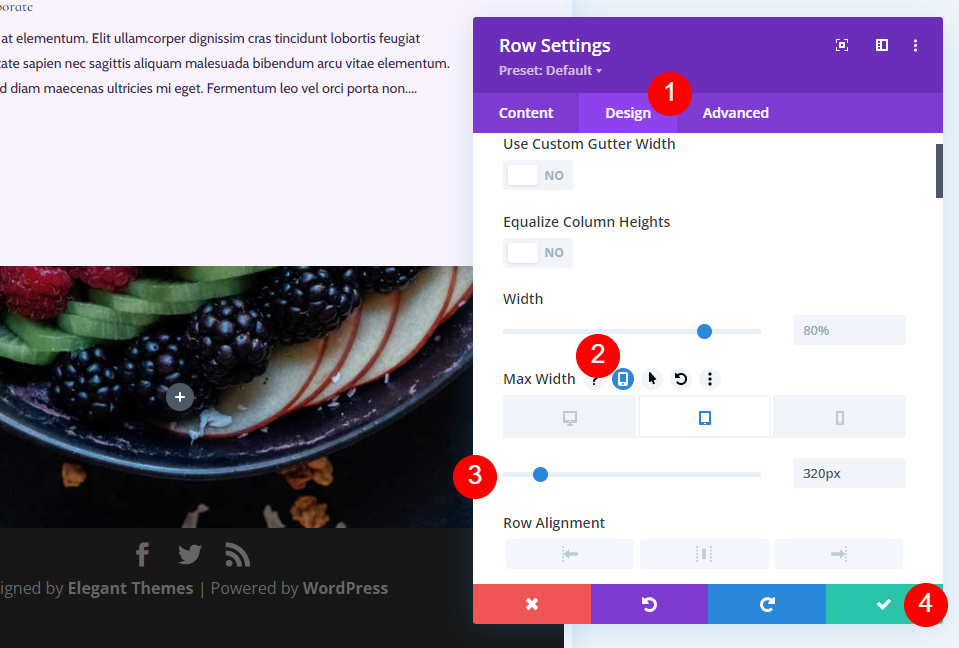
Abra la configuración de la Fila y vaya a la pestaña Diseño. En Tamaño, seleccione el icono de la tableta en Ancho máximo e ingrese 320 px. Esto se reflejará automáticamente en la configuración del teléfono. Cierre la configuración de Fila.
- Ancho máximo: tableta de 320 px

Módulo de texto de título
Nuestro CTA se presenta con un título. Para crear esto, agregue un módulo de Texto a la Fila.

Dale estilo al texto del título
Agregue su título y cambie la fuente a Título 3.
- Fuente: H3
- Texto: La salud comienza aquí

Texto de encabezado
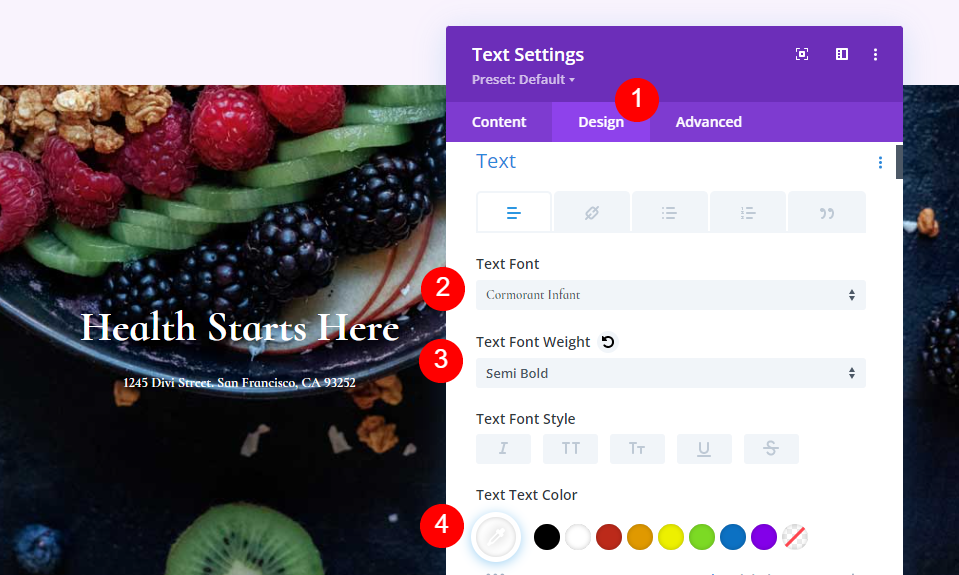
Vaya a la pestaña Diseño y desplácese hacia abajo hasta Texto de encabezado . Elija el centro para la Alineación, seleccione H3, elija Cormorant Infant, configúrelo en Negrita y elija blanco para el Color.
- Alineación: Centro
- Texto de encabezado: H3
- Fuente: Cormorant Infant
- Peso: Negrita
- Color: #ffffff

Cambie el tamaño del escritorio a 42 px, el tamaño de la tableta a 20 px y el tamaño del teléfono a 16 px. Seleccione 1,1 em para la altura de la línea.
- Tamaño: escritorio de 42 px, tableta de 20 px, teléfono de 16 px
- Altura de la línea: 1,1 em

Espaciado
Finalmente, desplácese hasta Espaciado y agregue 10px al margen inferior. Cierra la configuración del módulo.
- Margen inferior: 10px

Módulo de texto de dirección
Agregue otro módulo de texto debajo del título de CTA para su dirección física.

Aplicar estilo al módulo de texto de dirección
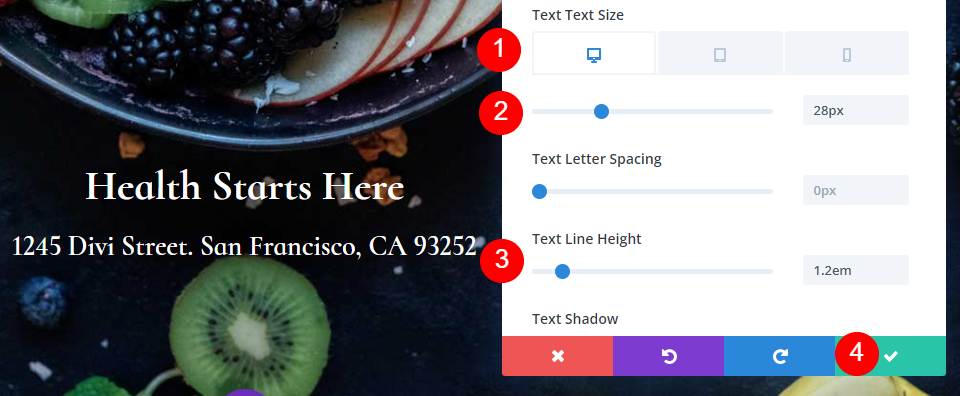
Texto de dirección
Añada su dirección como texto del párrafo.
- Estilo: Párrafo
- Texto: tu dirección

Texto de párrafo
A continuación, vaya a Texto en la pestaña Diseño y elija Cormorant Infant, semi negrita, y configúrelo en blanco.
- Fuente: Cormorant Infant
- Peso: semi negrita
- Color: #ffffff

Para el Tamaño , configure el escritorio en 28 px, la tableta en 20 px y el teléfono en 16 px. Cambie la altura de la línea a 1,2 em y cierre la configuración del módulo.
- Tamaño: escritorio de 28 px, tableta de 20 px, teléfono de 16 px
- Altura de la línea: 1,2 em

Agregue el módulo de seguimiento de redes sociales
Nuestro módulo final es el módulo de seguimiento de redes sociales . Agréguelo al final de la Fila.

Dale estilo al módulo de seguimiento de redes sociales
Comenzaremos con la pestaña Diseño esta vez. Seleccione Centro para la alineación del módulo y cambie el color del icono a #442854.
- Alineación del módulo: Centro
- Color del icono: #442854

Desplácese hasta Borde y agregue 23 px para las esquinas redondeadas.
- Esquina redondeada: 23px

Agrega y Dale Estilo a tus Redes Sociales
Ahora, vuelve a la pestaña Contenido y añade todas las redes sociales que quieras incluir. Haga clic en el ícono gris más. Para diseñarlos, selecciona el engranaje.

Abre la configuración de cada una de tus Redes Sociales , elige la red y agrega el enlace a tu cuenta. Establezca el Color de fondo en #f9f3fd. Cierre la configuración del submódulo.
- Red Social: tu elección
- URL del enlace de la cuenta: su enlace
- Color de fondo: #f9f3fd

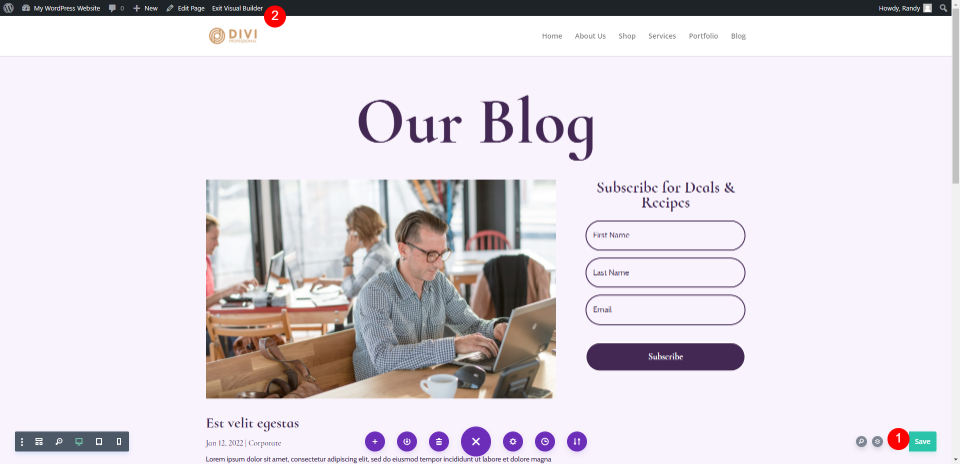
Guarde la página del blog y salga del Visual Builder
Finalmente, guarde la página en la esquina inferior derecha y seleccione Salir de Visual Builder en la parte superior de la página. Estás listo para ver tu trabajo.

Vista previa de la página de blog
Aquí están nuestros resultados.
Vista previa del escritorio

Vista previa móvil

pensamientos finales
Ese es nuestro vistazo a cómo construir una página de blog con Divi. El Divi Builder facilita la creación de diseños interesantes y hay varias formas en que se puede usar cada uno de los módulos. Como se exploró en este tutorial, es posible usar varias versiones del módulo Blog en la misma página para mostrar el feed del blog de diferentes maneras.
Queremos escuchar de ti. ¿Has creado tu propia página de blog con Divi? Cuéntanos tu experiencia en los comentarios.
