Jak zbudować stronę bloga za pomocą modułu blogu Divi
Opublikowany: 2022-02-07Zazwyczaj każdy pakiet układu, który pojawia się na naszym blogu, zawiera układ bloga, który pomaga w szybkim przygotowaniu bloga. Ale czy kiedykolwiek chciałeś zobaczyć, jak samodzielnie zbudować jedną z tych stron bloga? W tym artykule użyjemy jednego z tych układów bloga, aby zobaczyć, jak zbudować stronę bloga za pomocą modułu blogu Divi. Przejdziemy krok po kroku przez każde ustawienie.
Zacznijmy!
Podgląd strony bloga
Najpierw spójrzmy, co budujemy.
Podgląd pulpitu

Podgląd na telefon komórkowy

Tworzenie nowej strony bloga
Utwórz nową stronę
Najpierw stworzymy naszą stronę. W panelu WordPress wybierz Strony > Dodaj nowy .

Nadaj stronie tytuł, który ma dla Ciebie sens. Używam nazwy strony z pakietu układów, czyli Acai Blog Page. Wybierz dowolne atrybuty strony na prawym pasku bocznym. Zostawiam atrybuty z wartościami domyślnymi.
- Tytuł strony: Strona bloga Acai

Przełącz na Divi Builder
Następnie nadszedł czas, aby przejść do Divi Builder. Kliknij fioletowy przycisk na środku strony: Użyj Divi Builder . Spowoduje to przekierowanie do interfejsu z aktywnym Divi Builder, dzięki czemu możemy rozpocząć tworzenie strony.

Dodaj bohatera z tytułem strony bloga
Wystylizuj sekcję bohatera
Zaczniemy od pierwszej sekcji. Otwórz ustawienia sekcji .

Przewiń w dół do opcji Tło i zmień kolor na #f9f3fd. Wpisz Blog jako etykietę administratora. Zamknij ustawienia sekcji.
- Tło: #f9f3fd
- Etykieta administratora: Blog

Utwórz tytuł strony bloga
Następnie dodamy wiersz tytułu. Wybierz zieloną ikonę i wybierz wiersz z jedną kolumną.

Następnie dodaj moduł tekstowy do wiersza. Jeśli modalny nie otwiera się po dodaniu wiersza, wybierz szarą ikonę plusa i wyszukaj tekst.

Stylizacja modułu tekstowego tytułu bloga
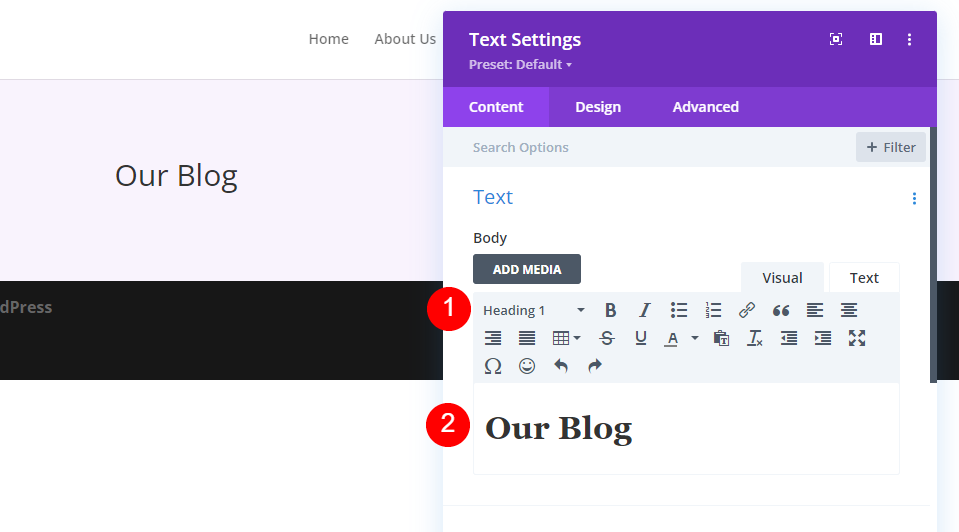
Otwórz ustawienia modułu Tekst i wybierz Nagłówek 1. Dodaj tytuł Nasz blog.
- Czcionka: nagłówek 1
- Tekst: Nasz blog

Następnie przejdź do zakładki Projekt i ustaw Wyrównanie na Środek. W przypadku tekstu nagłówka H1 wybierz czcionkę Cormorant Infant i pogrub ją.
- Wyrównanie tekstu: do środka
- Tekst nagłówka: H1
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie

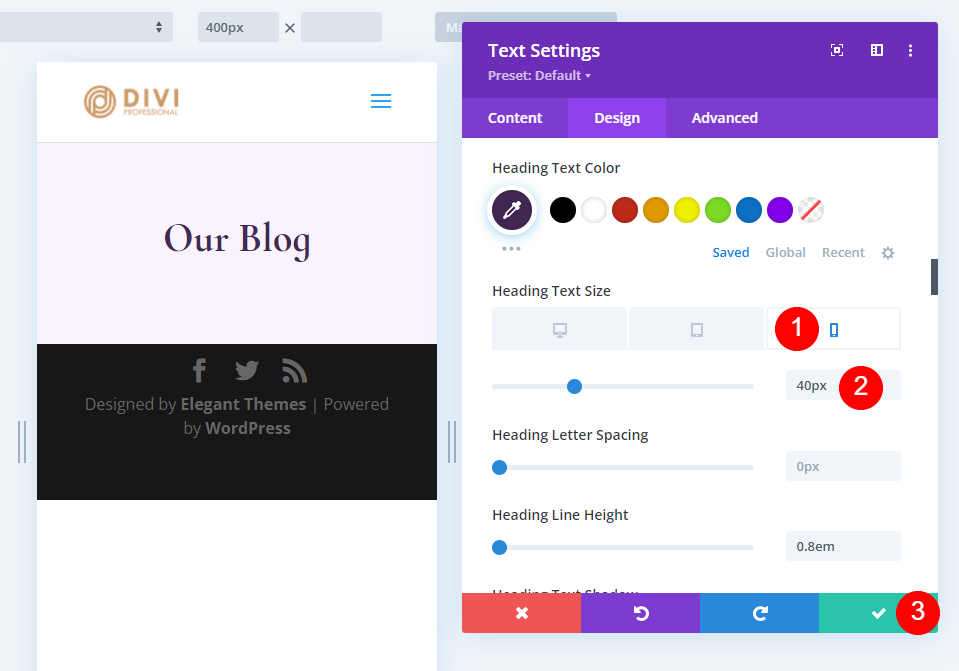
Ustaw kolor na #442854, rozmiar na 130px (to jest dla pulpitu, zmienimy tablet i telefon za minutę) i ustaw wysokość linii na 0.8em.
- Kolor: #442854
- Rozmiar tekstu na pulpicie: 130px
- Wysokość linii: 0,8 em

Najedź kursorem na opcje Rozmiar tekstu nagłówka i wybierz ikonę ekranu. Wybierz ikonę tabletu i ustaw rozmiar na 60px.
- Rozmiar tekstu tabletu: 60px

Na koniec wybierz ikonę telefonu i ustaw rozmiar na 40px.
- Telefon: 40px

Utwórz stronę bloga Najnowszy post i wezwanie do działania
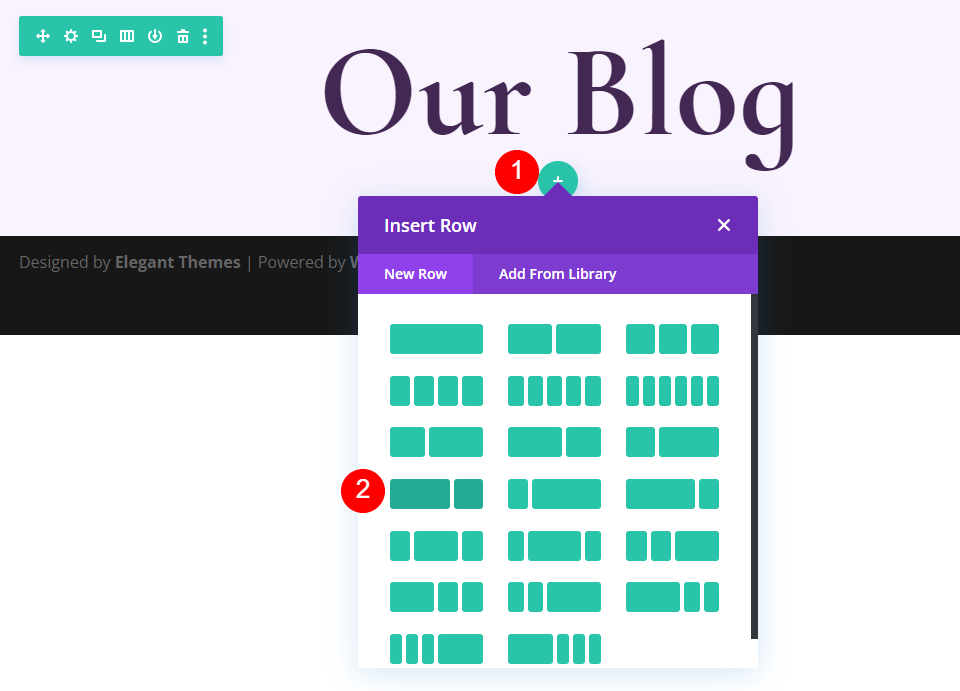
Nasza sekcja bohaterów zawiera najnowszy post i opcję e-mail. Dodaj nowy wiersz pod naszym pierwszym wierszem i wybierz projekt kolumny z 2/3 po lewej i 1/3 po prawej stronie.

Otwórz ustawienia Wiersz, klikając koło zębate.

Wybierz kartę Projekt , przewiń w dół do opcji Odstępy i dodaj 0 pikseli do dolnej wyściółki. Zamknij ustawienia.
- Dolna wyściółka: 0px

Dodaj i stylizuj moduł Polecane posty na blogu
Następnie dodamy moduł Blog . Będzie to zawierało nasz najnowszy post. Kliknij szarą ikonę plusa w lewej kolumnie naszego nowego wiersza i dodaj moduł Blog.

Zawartość
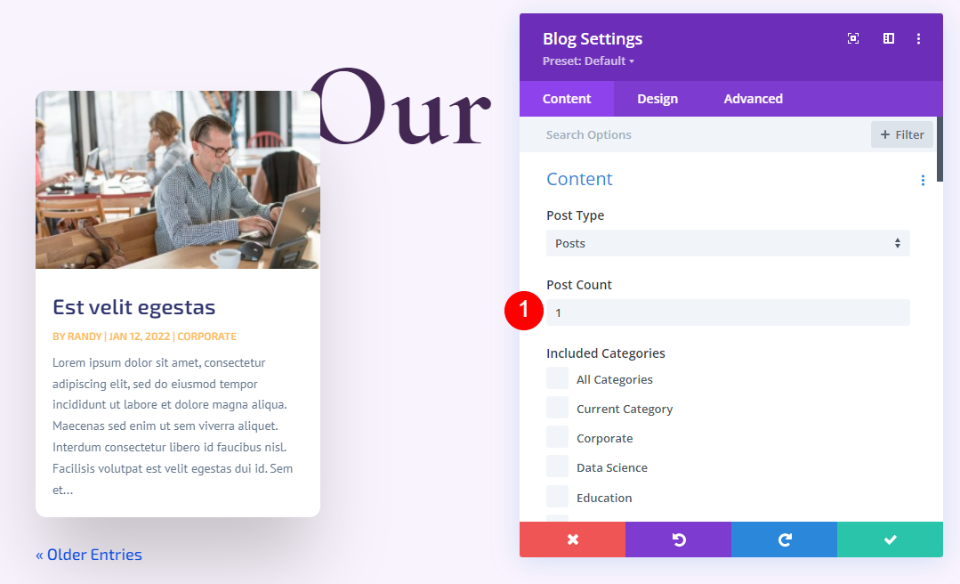
W polu Treść wpisz 1 dla liczby postów.
- Liczba postów: 1

Elementy
Przewiń w dół do elementów i usuń zaznaczenie opcji Autor i paginacja. Resztę pozostawimy bez zmian.
- Pokaż autora: Nie
- Pokaż paginację: Nie

Układ
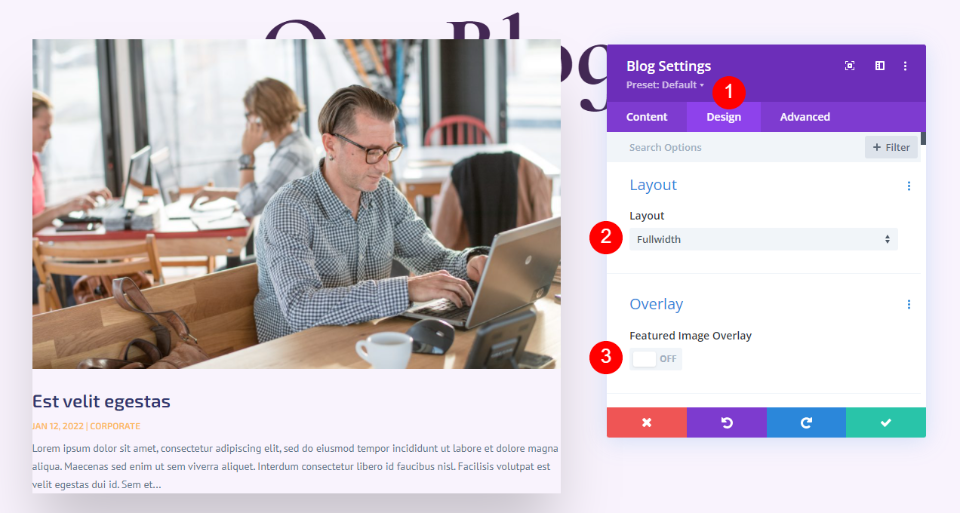
Następnie wybierz kartę Projekt i wybierz opcję Pełna szerokość dla układu i wyłącz nakładkę wyróżnionego obrazu.
- Układ: pełna szerokość
- Polecana nakładka obrazu: wyłączona

Tekst tytułu
Przewiń w dół do Tekst tytułu . Wybierz H2 i wybierz Kormoran niemowlę. Wybierz Pogrubienie i zmień kolor na #442854.
- Poziom kursu: H2
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie
- Kolor: #442854

Ustaw rozmiar czcionki pulpitu na 30 pikseli, tablet na 20 pikseli, a telefon na 18 pikseli. Zmień wysokość linii na 1,1 em.
- Rozmiar: 30px pulpit, 20px tablet, 18px telefon
- Wysokość wiersza tytułu: 1,1 em

Tekst główny
Następnie przewiń do Tekst treści . Wybierz czcionkę Cabin, zmień kolor na #442854 i zmień wysokość linii na 1.8em.
- Czcionka: kabina
- Kolor: #442854
- Wysokość linii: 1,8 em

Meta tekst
Następnie przewiń do Meta tekstu . Zmień czcionkę na Cormorant Infant, ustaw Weight na Regular, usuń stylizację TT i ustaw kolor na #442854. Jako Rozmiar ustaw Pulpit na 16px, Tablet na 15px i Telefon na 14px. Zmień wysokość linii na 1,8 em.
- Czcionka: Kormoran Niemowlę
- Waga: Regularna
- Styl: brak
- Kolor: #442854
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

Rozstaw
Następnie przewiń w dół do Odstępy i zmień Górny margines na 0vw.
- Górny margines: 0vw

Cień Pudełka
Na koniec przewiń do Box Shadow i wyłącz go.
- Cień pudełka: Wyłącz

Dodaj i stylizuj moduł tekstowy wiadomości e-mail na blogu
Teraz przejdziemy do prawej kolumny i utworzymy e-mailowe wezwanie do działania . Najpierw dodaj moduł Tekst do prawej kolumny. Kliknij szarą ikonę plusa i wyszukaj tekst.

Zawartość
Wybierz Nagłówek 2 i wprowadź tekst Subskrybuj oferty i przepisy.
- Czcionka: H2
- Tekst: Subskrybuj oferty i przepisy

Tekst nagłówka
Jako Tekst nagłówka wybierz Center Alignment, wybierz H2, wybierz Cormorant Infant i ustaw go na Bold.
- Wyrównanie tekstu: do środka
- Tekst nagłówka: H2
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie

Zmień kolor na #442854, rozmiar na 32px, a wysokość linii na 0,95em.
- Kolor: #442854
- Rozmiar: 32px
- Wysokość linii: 0,95 em

Rozstaw
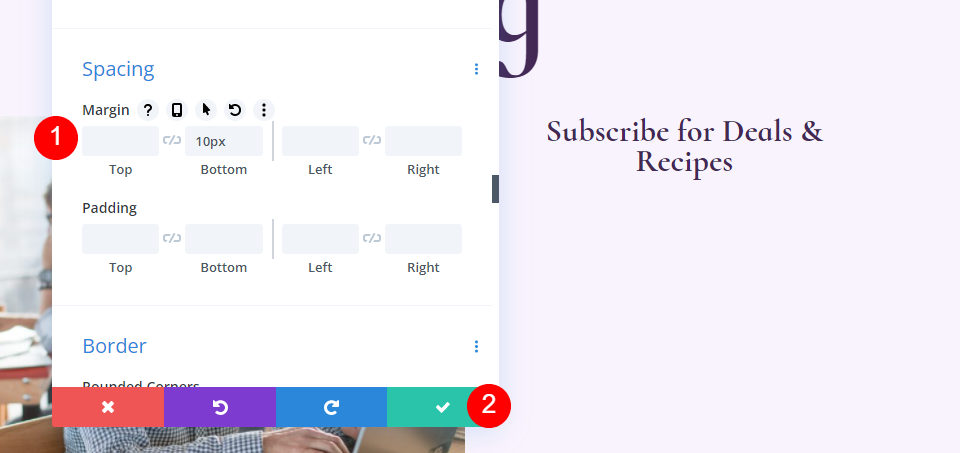
Na koniec przewiń w dół do opcji Odstępy i dodaj 10 pikseli do dolnego marginesu. Zamknij ustawienia modułu Tekst.
- Margines dolny: 10px

Dodaj i stylizuj moduł e-mail bloga Optin
Następnie zbudujemy formularz e-mail . Dodaj moduł Email Optin pod modułem Tekst w prawej kolumnie.

Zawartość
Najpierw usuń tekst tytułu i treści.
- Tytuł: Brak
- Tekst główny: Brak

Przewiń w dół do Konta e-mail i dodaj swojego dostawcę usług.

Następnie przewiń do opcji Tło i odznacz kolor tła.
- Użyj koloru tła: nie

Pola
Przejdź do karty Projekt i zmień Kolor tła pól na rgba(255,255,255,0), a kolor tekstu na #442854.
- Kolor tła: rgba (255,255,255,0)
- Kolor tekstu pól: #442854

Przewiń w dół do opcji Czcionka i zmień czcionkę na Kabinę, Rozmiar na 16 pikseli i Wysokość linii na 1,8 em.
- Czcionka pól: kabina
- Rozmiar: 16px
- Wysokość linii: 1,8 em

Następnie dostosuj zaokrąglony narożnik pól na 32px, szerokość obramowania na 2px i zmień kolor obramowania na #442854.
- Pola zaokrąglone rogi: 32px
- Szerokość obramowania: 2px
- Kolor obramowania: #442854

Przycisk
Przewiń w dół do przycisku i wybierz opcję Użyj niestandardowych stylów dla przycisku . Zmień rozmiar na 18ps, kolor przycisku na biały, a kolor tła przycisku na #442854.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar: 18px
- Kolor: #ffffff
- Tło przycisku: #442854

Zmień promień obramowania na 50px, czcionkę na Cormorant Infant i pogrubioną czcionkę.
- Promień obramowania: 50px
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie

Na koniec dodajmy margines przycisku i dopełnienie . Wprowadź 20 pikseli dla marginesu górnego, 12 pikseli dla dopełnienia górnego i dolnego oraz 32 pikseli dla dopełnienia lewego i prawego. Zamknij ustawienia Email Optin.
- Górny margines przycisku: 20px
- Górna, dolna wyściółka: 12px
- Wypełnienie lewe, prawe: 32px

Dodaj nowy wiersz na stronie blogu Lista blogów
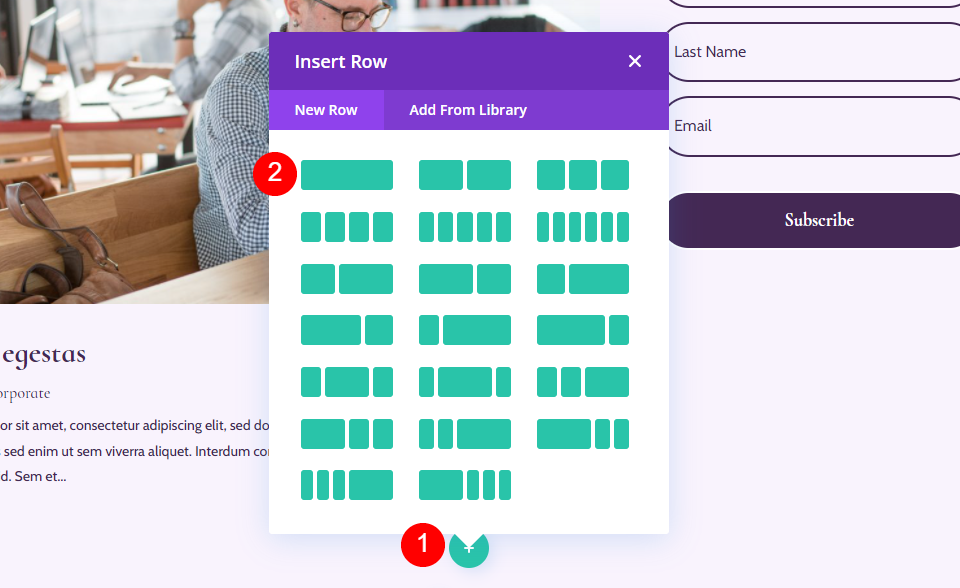
Teraz utworzymy wpis w blogu dla strony bloga. Najpierw dodaj nowy wiersz z jedną kolumną w naszym wierszu bohaterów.


Ustawienia wiersza listy blogów
Przejdź do zakładki Design i dodaj 0px do Top Padding. Zamknij ustawienia wiersza.
- Górna wyściółka: 0px

Dodaj moduł bloga do swojego wiersza
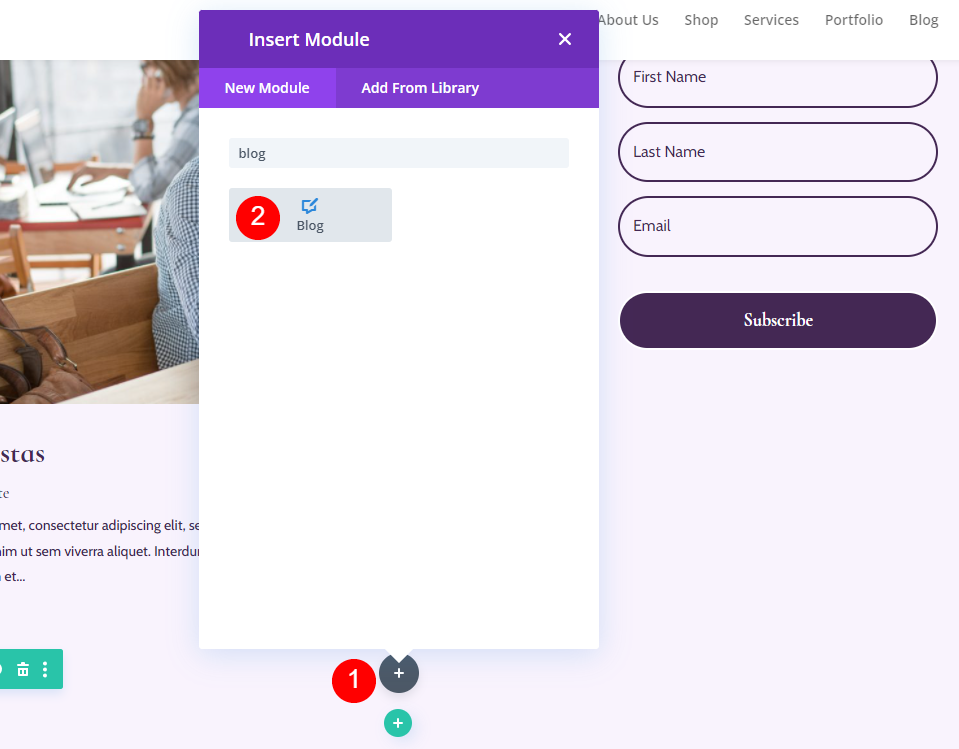
Dodaj moduł Blog do swojego nowego rzędu, klikając szarą ikonę plusa i klikając Blog.

Stylizuj kanał na blogu
Zmieńmy styl kanału na stronę bloga.
Treść na blogu
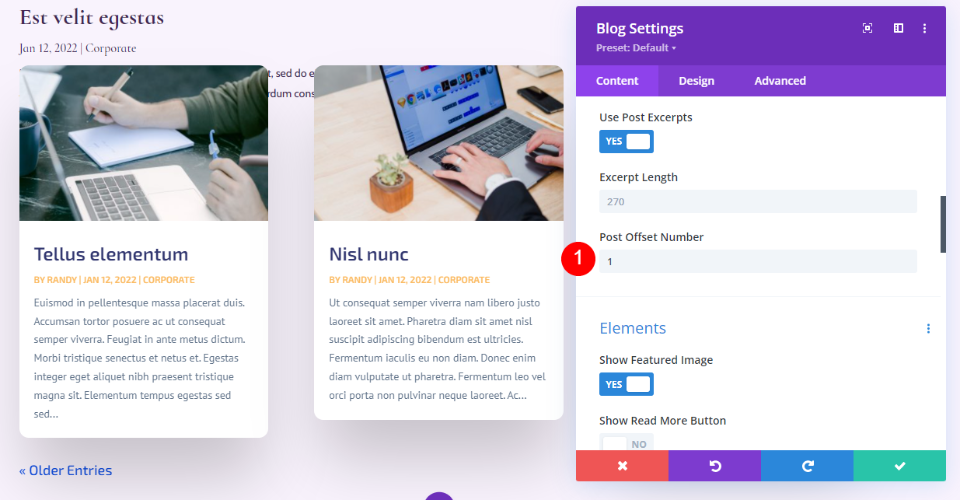
Otwórz ustawienia modułu Blog i wpisz 3 dla liczby postów. Liczba postów pozwala wybrać liczbę postów wyświetlanych na ekranie.
Niższa liczba, np. 3, pozwala nam skoncentrować się na kilku ostatnich postach i sprawia, że strona jest mniejsza. To dobry wybór, jeśli nie publikujesz zbyt często lub chcesz, aby strona była czystsza. Pokazywanie większej liczby postów, takich jak 6-9, to dobry pomysł, jeśli chcesz skupić się na kanale bloga.
- Liczba postów: 3

Wpisz 1 dla odsunięcia. To mówi Divi, aby zaczął od drugiego wpisu na blogu, co uniemożliwia nam wyświetlanie tego samego wpisu, który jest już wyświetlany w polecanym wpisie na blogu Wiersz powyżej tego.
- Numer odsunięcia postu: 1

Elementy
Przewiń w dół do elementów . Włącz wyróżniony obraz, datę, fragment kategorii i paginację. Wyłącz resztę.
- Pokaż wyróżniony obraz: Tak
- Te oczy
- Kategorie: Tak
- Fragment: Tak
- Paginacja: Tak

Tło
Przejdź do tła i ustaw kolor tła kafelka siatki na rgba (255,255,255,0)
- Kolor tła płytki siatki: rgba (255,255,255,0)

Układ i nakładka
Następnie przejdź do zakładki Projekt . Pozostaw Układ ustawiony na Siatkę. Wybraliśmy układ o pełnej szerokości dla polecanego posta na blogu powyżej tego. Dla tego kanału bloga użyjemy układu siatki, który jest opcją domyślną. Wyłącz nakładkę polecanego obrazu.
- Układ: Siatka
- Polecana nakładka obrazu: wyłączona

Tekst tytułu
Jako Tekst tytułu wybierz H2. Wybierz Cormorant Infant, ustaw go na Bold i wpisz #442854 jako kolor.
- Poziom kursu: H2
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie
- Kolor: #442854

Wybierz 20px dla rozmiaru tekstu na pulpicie. Wybierz ikonę telefonu i ustaw ją na 18px. Ustaw wysokość linii na 1,1 em.
- Rozmiar: pulpit 20 pikseli, telefon 18 pikseli
- Wysokość linii: 1,1 em

Tekst główny
Przewiń do Tekstu głównego i wybierz Kabina. Ustaw kolor na #442854.
- Czcionka: kabina
- Kolor: #442854

Ustaw wysokość linii na 1,8 em.
- Wysokość linii: 1,8 em

Meta tekst
Przewiń w dół do Meta Text i wybierz Cormorant Infant. Ustaw Waga na Regular, Styl na Brak, a Kolor na #442854.
- Czcionka: Kormoran Niemowlę
- Waga: Regularna
- Styl: brak
- Kolor: #442854

Ustaw rozmiar pulpitu na 16 pikseli, tablet na 15 pikseli, a telefon na 14 pikseli. Zmień wysokość linii na 1,8 em.
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

Tekst paginacji
Przejdźmy teraz do tekstu paginacji . Jako czcionkę wybierz Cormorant Infant, wybierz Bold i zmień kolor na #442854.
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie
- Kolor: #442854

Rozstaw
Następnie przejdziemy do odstępów i dodamy margines 0vw do góry. Dzięki temu nasz moduł nie nachodzi na poprzedni moduł.
- Górny margines: 0vw

Granica
Przewiń do Border i wprowadź 0px dla wszystkich czterech rogów. To daje nam nasz kwadratowy kształt karty.
- Zaokrąglone rogi: 0px

Cień Pudełka
Na koniec przewiń do Box Shadow i wyłącz go. Zamknij ustawienia bloga. Sekcja bloga jest zakończona.
- Cień pudełka: brak

Dodaj nową sekcję CTA do strony bloga
Następnie utworzymy sekcję CTA strony. Ta sekcja zawiera obraz tła o pełnej szerokości w paralaksie, informacje kontaktowe i linki do śledzenia w mediach społecznościowych.

Dodaj nową sekcję
Kliknij niebieską ikonę, aby dodać nową zwykłą sekcję na dole strony.
- Sekcja: Regularna

Stylizuj sekcję CTA
Otwórz ustawienia sekcji, klikając ikonę koła zębatego.

Tło
Przewiń do opcji Tło i wybierz kartę Obraz. Kliknij szarą ikonę oznaczoną Dodaj obraz tła.

Wybierz obraz o pełnej szerokości z Biblioteki multimediów. Wybierz Użyj efektu paralaksy, a następnie wybierz CSS dla metody paralaksy.
- Zdjęcie w tle
- Użyj efektu paralaksy: tak
- Metoda paralaksy: CSS

Przewiń w dół do etykiety administratora i wprowadź w polu stopkę. Pomoże Ci to śledzić sekcje.
- Etykieta administratora: stopka

Następnie przejdź do zakładki Projekt . Przewiń do opcji Odstępy i dodaj 10vw do wyściółki górnej i dolnej. Zamknij ustawienia sekcji.
- Wyściółka: 10vw (góra i dół)

Dodaj nowy wiersz CTA
Kliknij zieloną ikonę plusa i dodaj jednokolumnowy wiersz dla naszej treści.
- Wiersz: jedna kolumna

Rozmiary
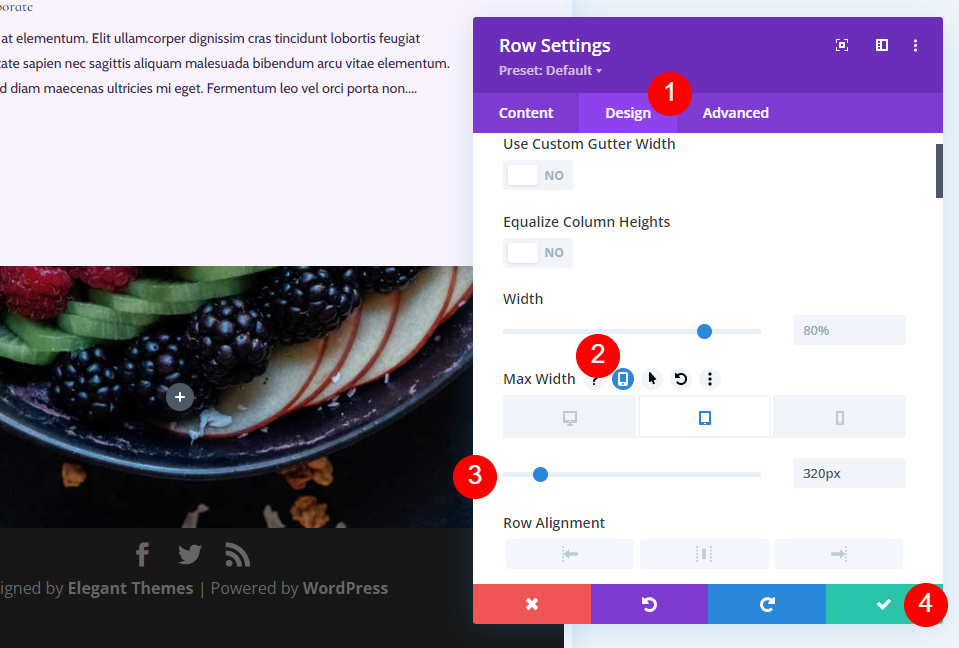
Otwórz ustawienia Wiersza i przejdź do zakładki Projekt. W obszarze Rozmiar wybierz ikonę tabletu w obszarze Maksymalna szerokość i wprowadź 320px. Zostanie to automatycznie odzwierciedlone w ustawieniach telefonu. Zamknij ustawienia wiersza.
- Maksymalna szerokość: tablet 320px

Moduł tekstu tytułu
Nasze CTA przedstawiamy tytułem. Aby to utworzyć, dodaj moduł Text do wiersza.

Stylizuj tekst tytułu
Dodaj swój tytuł i zmień czcionkę na Nagłówek 3.
- Czcionka: H3
- Tekst: Zdrowie zaczyna się tutaj

Tekst nagłówka
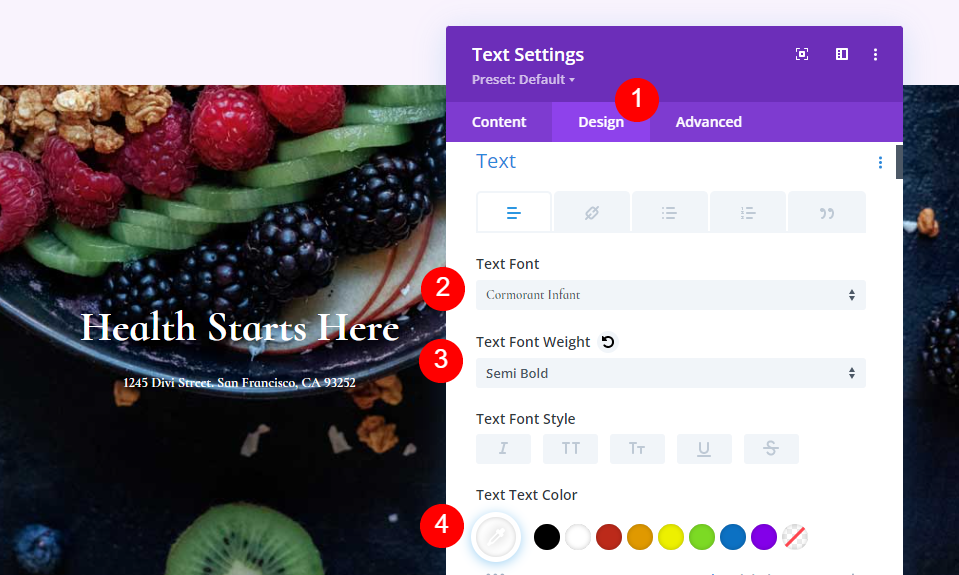
Przejdź do karty Projekt i przewiń w dół do Tekst nagłówka . Wybierz środek dla Wyrównania, wybierz H3, wybierz Kormoran niemowlę, ustaw go na Pogrubienie i wybierz biały jako Kolor.
- Wyrównanie: Środek
- Tekst nagłówka: H3
- Czcionka: Kormoran Niemowlę
- Waga: pogrubienie
- Kolor: #ffffff

Zmień rozmiar pulpitu na 42px, rozmiar tabletu na 20px, a rozmiar telefonu na 16px. Wybierz 1,1 em dla wysokości linii.
- Rozmiar: pulpit 42px, tablet 20px, telefon 16px
- Wysokość linii: 1,1 em

Rozstaw
Na koniec przewiń do Odstępy i dodaj 10px do dolnego marginesu. Zamknij ustawienia modułu.
- Margines dolny: 10px

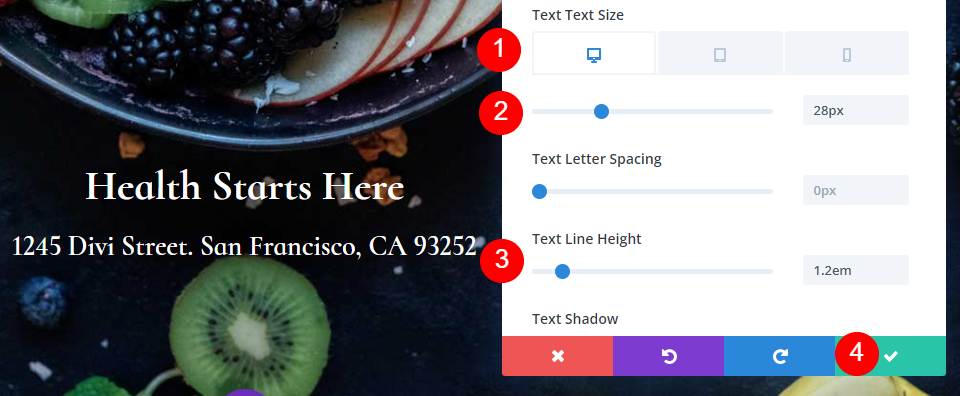
Moduł tekstu adresowego
Dodaj kolejny moduł tekstowy pod tytułem CTA dla swojego adresu fizycznego.

Stylizowanie modułu tekstu adresu
Tekst adresu
Dodaj swój adres jako tekst akapitu.
- Styl: akapit
- Tekst: twój adres

Tekst akapitu
Następnie przejdź do Tekst w zakładce Projekt i wybierz Kormoran niemowlę, pół pogrubienie i ustaw kolor biały.
- Czcionka: Kormoran Niemowlę
- Waga: Semi Bold
- Kolor: #ffffff

W polu Rozmiar ustaw Pulpit na 28 pikseli, Tablet na 20 pikseli, a Telefon na 16 pikseli. Zmień wysokość linii na 1,2 em i zamknij ustawienia modułu.
- Rozmiar: 28px pulpit, 20px tablet, 16px telefon
- Wysokość linii: 1.2 em

Dodaj moduł śledzenia w mediach społecznościowych
Naszym ostatnim modułem jest moduł Social Media Follow . Dodaj go na dole wiersza.

Styl Moduł śledź w mediach społecznościowych
Tym razem zaczniemy od karty Projekt . Wybierz Center for the Module Alignment i zmień kolor ikony na #442854.
- Wyrównanie modułu: Środek
- Kolor ikony: #442854

Przewiń do Border i dodaj 23px dla zaokrąglonych rogów.
- Zaokrąglony róg: 23px

Dodaj i stylizuj swoje sieci społecznościowe
Teraz wróć do karty Treść i dodaj wszystkie sieci społecznościowe, które chcesz uwzględnić. Kliknij szarą ikonę plusa. Aby je stylizować, wybierz bieg.

Otwórz ustawienia dla każdej ze swoich sieci społecznościowych , wybierz sieć i dodaj link do swojego konta. Ustaw kolor tła na #f9f3fd. Zamknij ustawienia podmodułu.
- Sieć społecznościowa: Twój wybór
- Adres URL linku do konta: Twój link
- Kolor tła: #f9f3fd

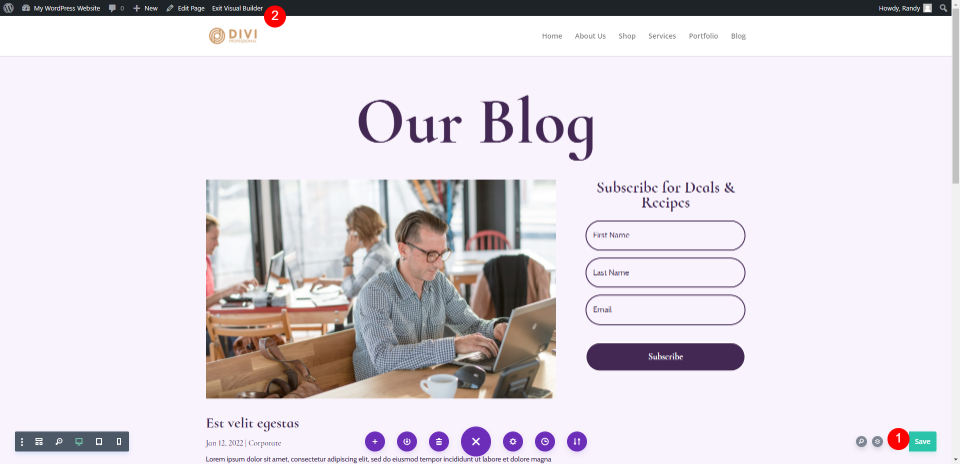
Zapisz stronę bloga i wyjdź z Visual Builder
Na koniec zapisz stronę w prawym dolnym rogu i wybierz opcję Zakończ Visual Builder u góry strony. Jesteś gotowy do obejrzenia swojej pracy.

Podgląd strony bloga
Oto nasze wyniki.
Podgląd pulpitu

Podgląd na telefon komórkowy

Końcowe myśli
Oto nasze spojrzenie na to, jak zbudować stronę bloga z Divi. Divi Builder ułatwia tworzenie ciekawych układów i istnieje kilka sposobów wykorzystania każdego z modułów. Jak wyjaśniono w tym samouczku, możliwe jest używanie wielu wersji modułu Blog na tej samej stronie, aby wyświetlać kanał blogu na różne sposoby.
Chcemy usłyszeć od Ciebie. Zbudowałeś własną stronę bloga z Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
