Porównując układy modułów Divi Grid i blogów o pełnej szerokości
Opublikowany: 2022-02-05Moduł bloga Divi udostępnia dwa domyślne style układu. Siatka i pełna szerokość. Ale jak wybieramy? W tym artykule zbadamy to pytanie i porównamy układy siatki Divi i modułów bloga o pełnej szerokości, aby pomóc Ci wybrać między nimi. Podzielimy się również kilkoma różnymi przykładami z wykorzystaniem obu stylów.
Zacznijmy!
Zmiana układu modułu bloga Divi

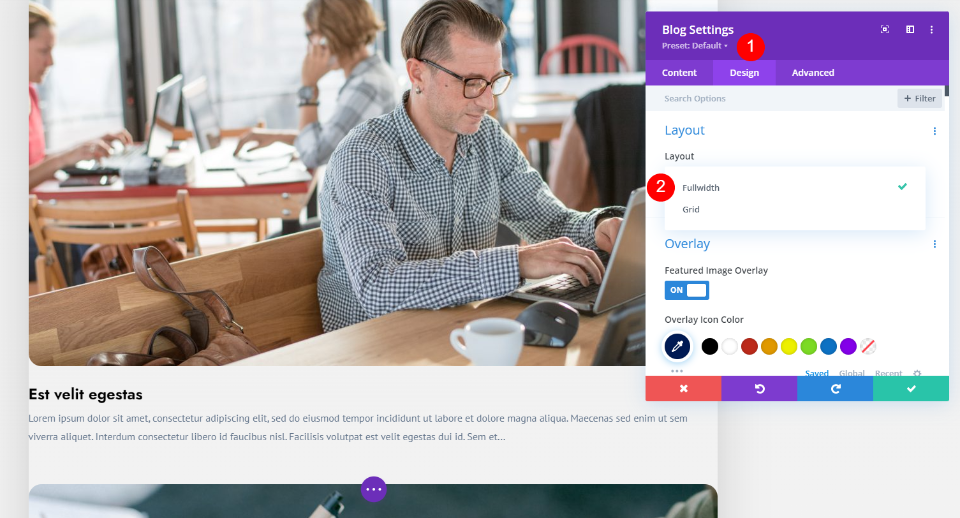
Zanim przejdziemy do naszej dyskusji, zobaczmy, o czym mówimy i jak się między nimi zmieniać. Moduł Divi Blog zawiera ustawienia do wyboru między układami siatki i pełnej szerokości. Przejdź do zakładki Projekt w module Blog .
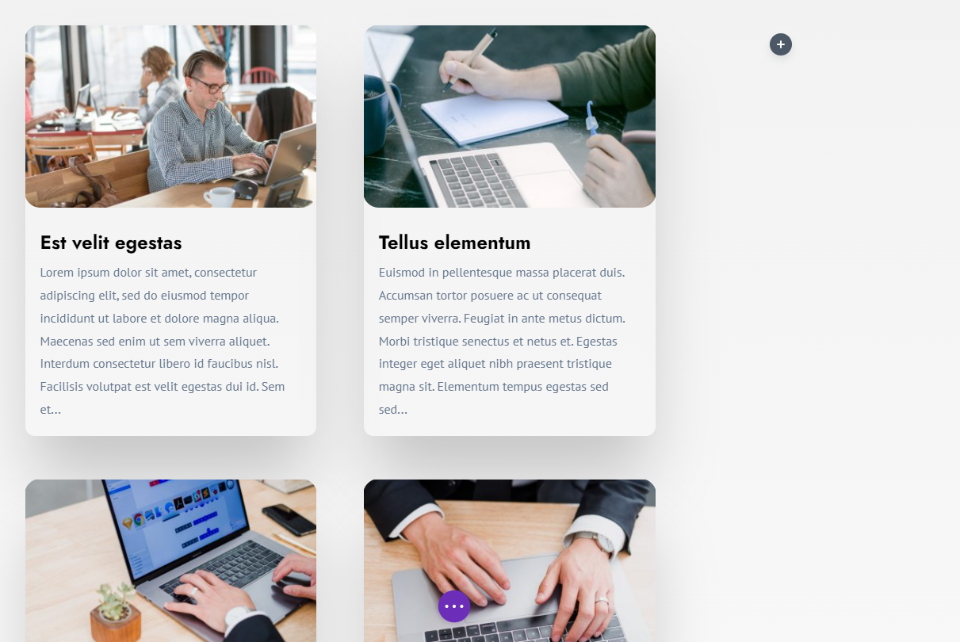
Pierwsza sekcja nazywa się Układ. Ma rozwijane pole z dwiema opcjami: Fullwidth i Grid . W tym przykładzie pokazano opcję Siatka . Domyślnie wyświetla 3 posty z rzędu.

Siatka jest responsywna , więc zmieni liczbę postów z rzędu, aby dopasować ją do projektu strony. Zmieniłem liczbę wierszy w tym przykładzie. Siatka odpowiedziała, wyświetlając dwie kolumny.

Ten przykład pokazuje opcję pełnej szerokości . Wyświetla posty ułożone pionowo, więc w jednym rzędzie pojawia się tylko jeden post. Jest również responsywny, ale wyświetla jeden post niezależnie od szerokości.
Przyjrzyjmy się bliżej obu projektom.
Układ siatki modułu bloga Divi

W projektowaniu blogów układ siatki jest bardziej popularny niż układ o pełnej szerokości. Umieszcza posty na stronie w wielu kolumnach, tworząc siatkę. Każdy post jest prezentowany jako karta. Siatka jest responsywna, więc liczba kolumn zmieni się, aby dopasować się do ekranu.
Z tego typu layoutu znane są blogi i portfolia czasopism. Witryny takie jak Pinterest, YouTube, Amazon i inne sklepy internetowe wyświetlają treści w siatce. Większość układów Divi Blog Page w darmowych pakietach Divi Layout Pack ma układ siatki.
Przykłady układu bloga Divi Grid
Przyjrzyjmy się kilku przykładom układu bloga Divi grid. Są to strony blogów z niektórych bezpłatnych pakietów układów Divi, które można wybrać w Divi.
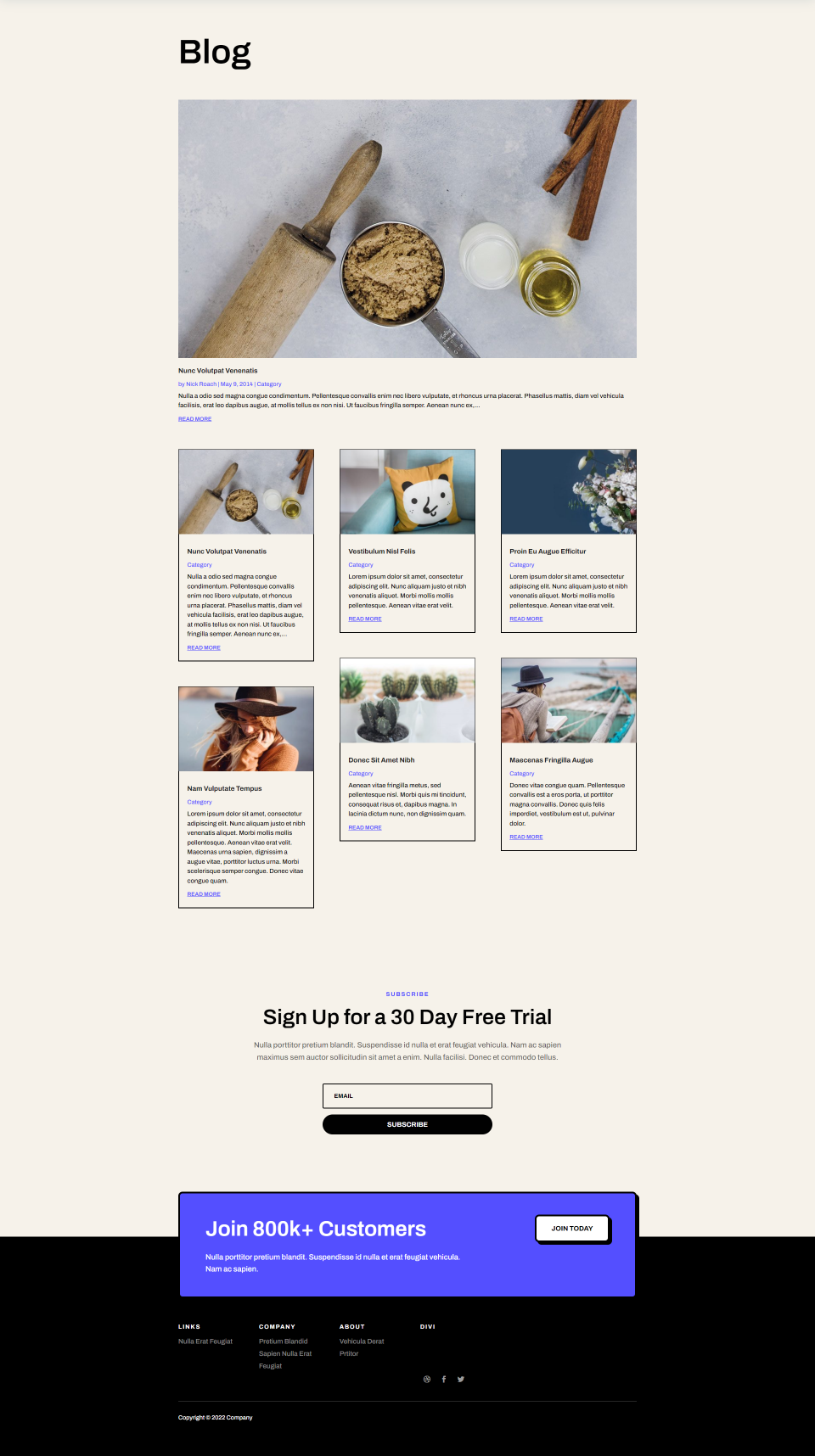
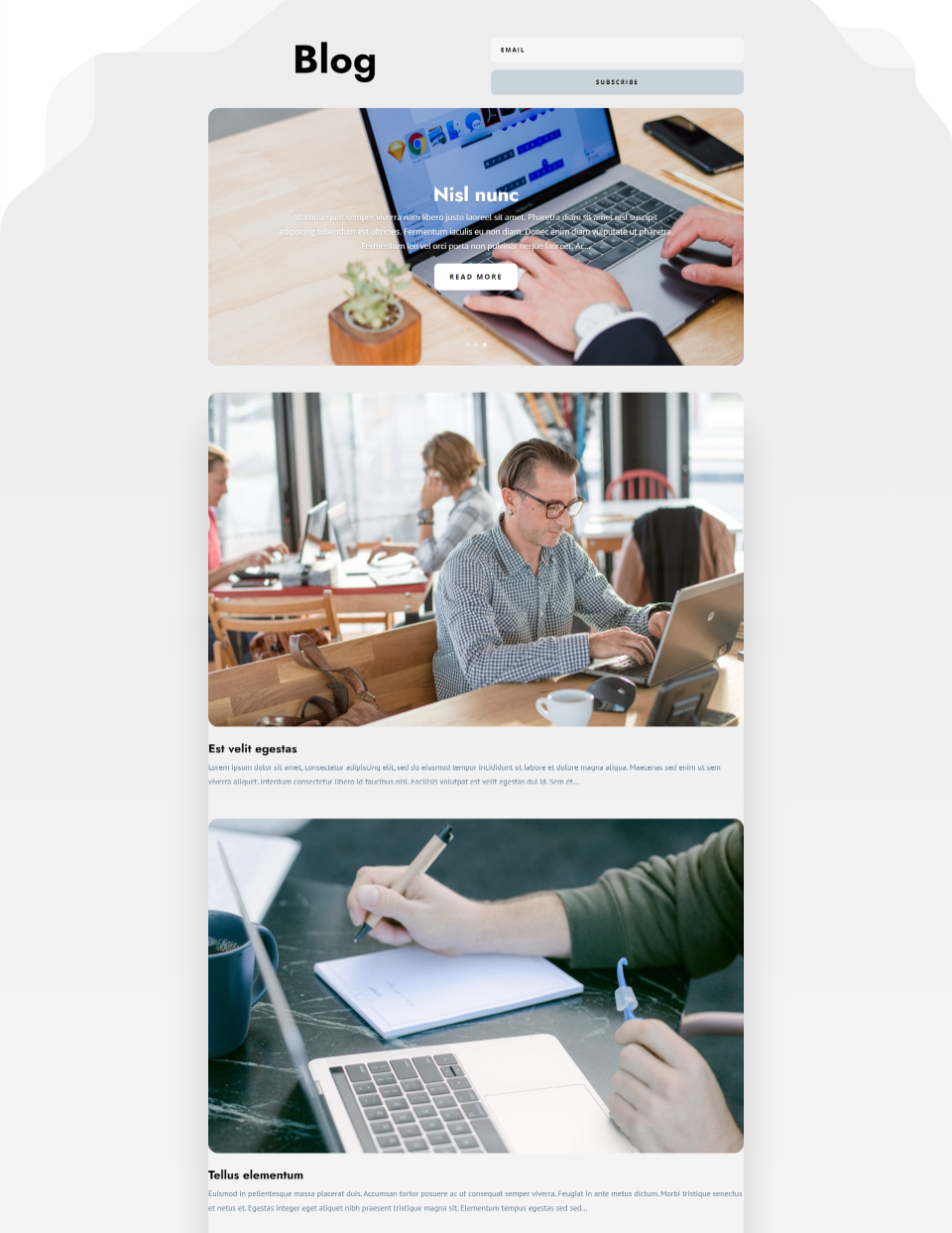
Oprogramowanie

Strona bloga dotycząca pakietu układu oprogramowania zawiera polecany post w sekcji bohaterów. Siatka wyświetla karty z ramką, która pomaga im się wyróżniać. Metadane i linki Czytaj więcej są fioletowe, więc się wyróżniają.
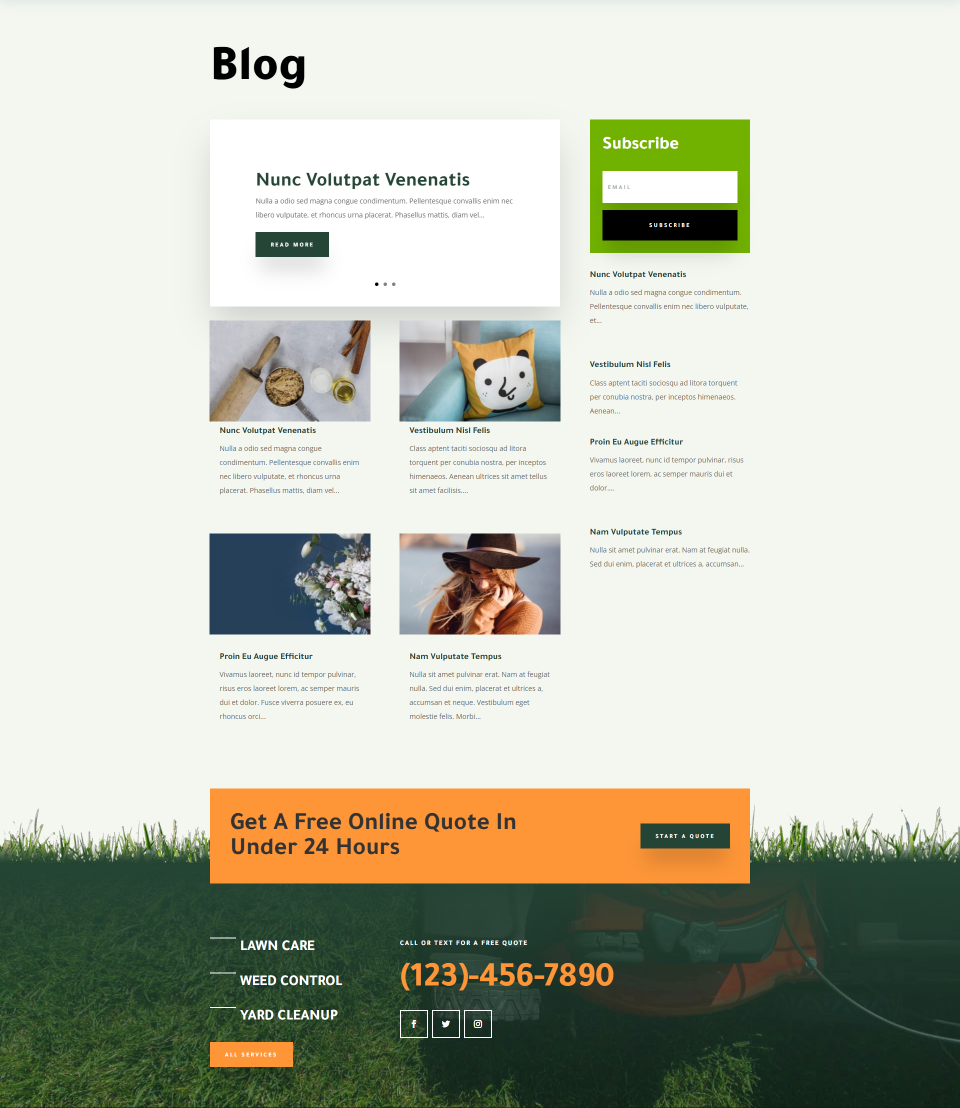
Utrzymanie krajobrazu

Strona bloga Landscape Maintenance wykorzystuje dwukolumnową siatkę z paskiem bocznym, który zawiera posty bez polecanych obrazów. Sekcja bohatera zawiera suwak postów bez polecanego obrazu. Karty bloga mają minimalistyczny wygląd, który wygląda na czysty.
Posadzka

Strona bloga dotycząca pakietu układów podłóg wykorzystuje 3-kolumnową siatkę z kilkoma funkcjami prowadzącymi do siatki. Sekcja bohatera wyświetla suwak postu bez wyróżnionego obrazu. Następna sekcja wyświetla najnowszy post w jednej kolumnie i trzy kolejne posty bez polecanych obrazów obok.
Zalety układu siatki
- Projekt siatki jest dobrze zorganizowany. Karty prezentują wiele informacji na małej przestrzeni. Doskonale wykorzystuje przestrzeń. Posty zajmują mniej miejsca na stronie, co może być ważną nieruchomością dla CTA i innych elementów. Strona może być mniejsza.
- Użytkownicy mogą jednocześnie zobaczyć więcej informacji, ponieważ na stronie jest więcej treści. Pozwala to na umieszczenie większej ilości treści na mniejszej przestrzeni. Wygląda to lepiej na szerokich ekranach.
- Ponieważ na ekranie jest więcej naraz, użytkownicy mogą znacznie szybciej znaleźć interesujące ich treści. Łatwiej jest przeglądać stronę i przewijać zawartość w celu znalezienia starszych postów.
- Metadane są bardziej widoczne, dzięki czemu użytkownicy mają więcej możliwości wyboru kategorii, autorów itp.
- Łatwiej jest podzielić treść na kategorie, takie jak magazyn, co czyni go najlepszym wyborem dla układów kategorii.
- Jest responsywny, więc posty stają się pełnowymiarowe na urządzeniach mobilnych.
Wady układu siatki
- Na stronie jest zwykle dużo treści, przez co strona jest bardziej zagracona.
- Polecane obrazy są mniejsze, więc się nie wyróżniają. To sprawia, że mniej uwagi poświęca się obrazom.
- Ładowanie większej ilości treści może wpłynąć na czas ładowania strony.
- Łatwiej jest przeoczyć post, ponieważ mogą się wtopić.
Układ bloga Divi o pełnej szerokości


Układy o pełnej szerokości umieszczają posty na blogu w jednej kolumnie, dzięki czemu posty są ułożone pionowo. W układzie o pełnej szerokości wyróżniony obraz jest najbardziej widocznym elementem posta na blogu.
Witryny takie jak Facebook i wyniki wyszukiwania eBay są wyświetlane w pełnej szerokości. Jest to również popularna opcja wyświetlania szczegółowych informacji o usługach.
Przykłady układu bloga Divi o pełnej szerokości
Spójrzmy na kilka przykładów układu bloga Divi o pełnej szerokości. Są to strony bloga z kilku bezpłatnych pakietów układów Divi.
Konsultant ds. mediów społecznościowych

Oto strona bloga dotycząca pakietu układów konsultanta ds. mediów społecznościowych. zawiera pasek boczny, dzięki czemu wyróżniony obraz nie zajmuje zbyt dużo miejsca na stronie. Tytuły są duże i pogrubione, dzięki czemu łatwo je zobaczyć i przeczytać.
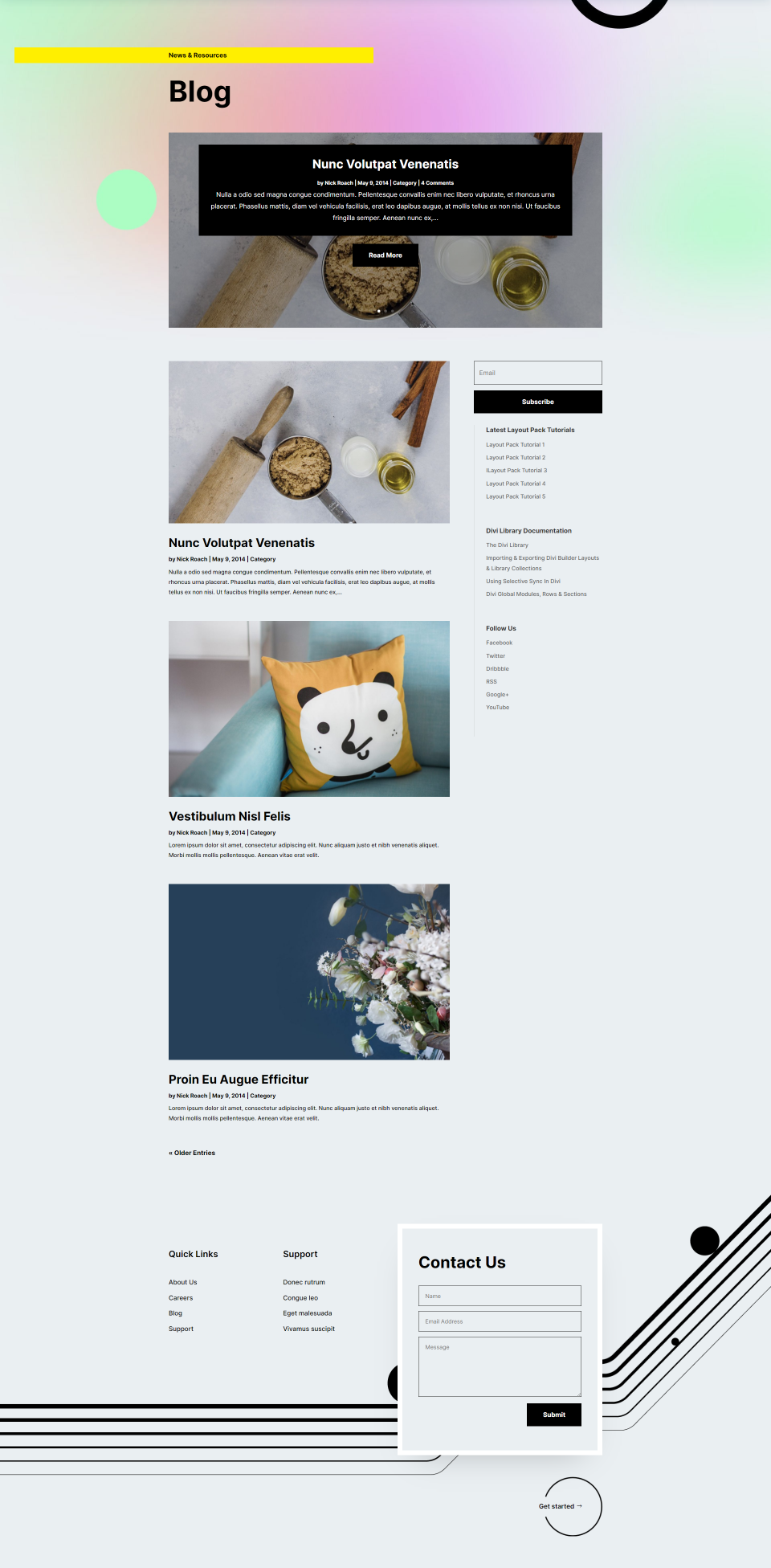
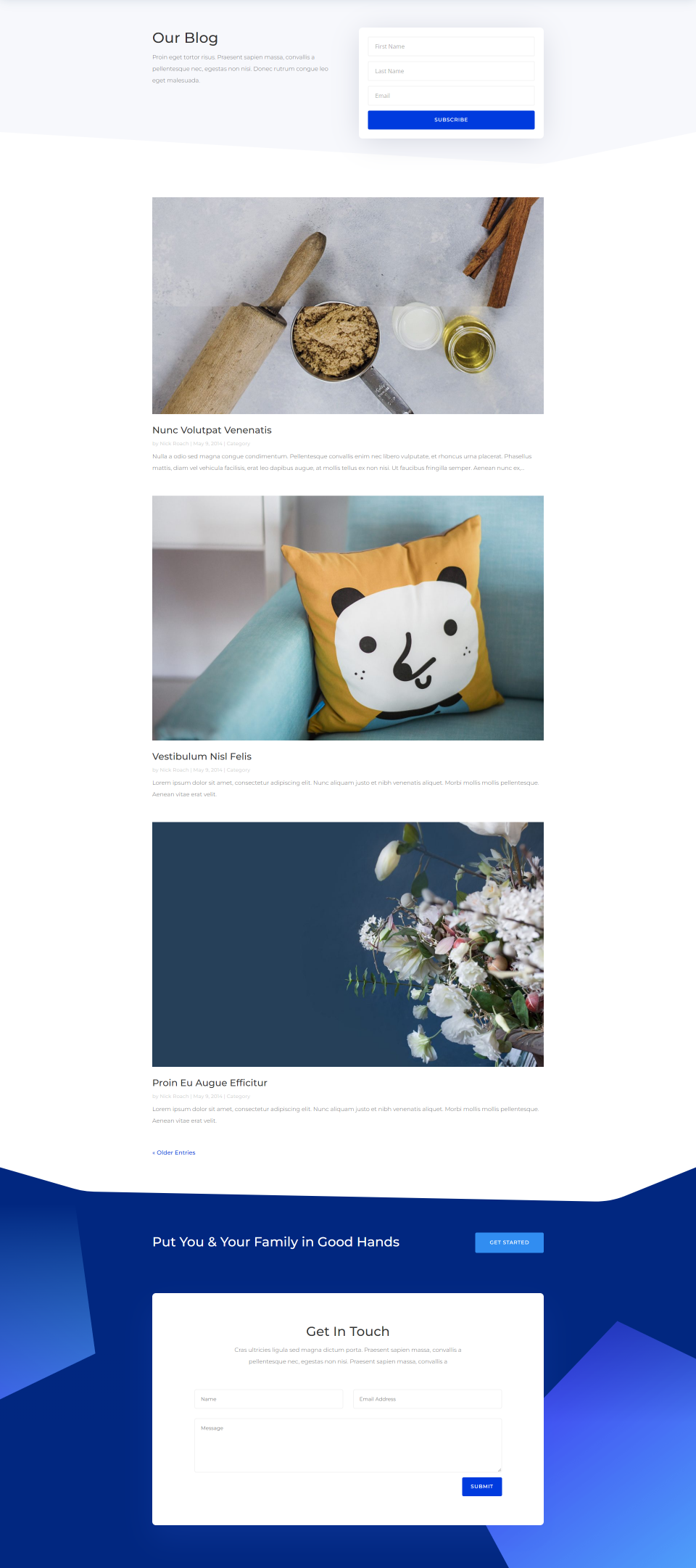
Agencja ubezpieczeniowa

Oto strona bloga z pakietu układów agencji ubezpieczeniowej. Ten nie zawiera paska bocznego. Dzięki temu skupienie się na wyróżnionych obrazach.
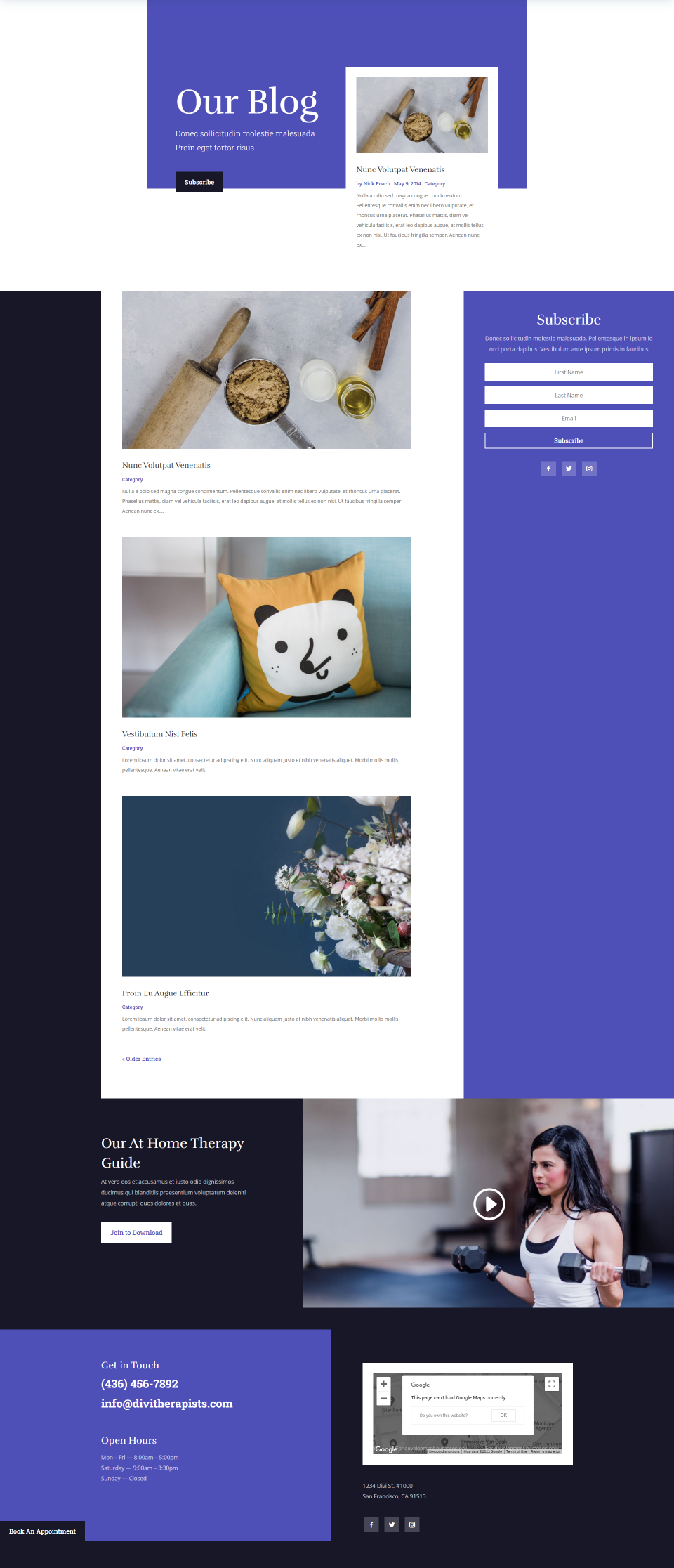
Fizykoterapia

Oto strona bloga dotycząca pakietu układów Fizjoterapii. ten zawiera pasek boczny, ale wykorzystuje również kolor i inne elementy projektu do korzystania z odstępu.
Zalety układu o pełnej szerokości
- Ponieważ wszystkie prezentowane obrazy mają pełną szerokość, wyróżniają się.
- Każdy post zajmuje większą część ekranu, więc wszystkie przyciągają uwagę. Poprawia to zaangażowanie w każdy post.
- Projekt jest bardziej minimalistyczny. To sprawia, że jest to mniej zagracony projekt.
- Świetnie współgra z sidebarami i innymi elementami.
- Możesz użyć CSS lub wtyczek, aby uzyskać jeszcze więcej opcji układu, takich jak umieszczenie obrazu po jednej stronie i fragmentu po drugiej. Możesz pójść o krok dalej i prezentować posty w naprzemiennym układzie.
Wady układu o pełnej szerokości
- Ponieważ obrazy mają pełną szerokość, mogą być za duże. Każdy post zajmuje dużo miejsca na stronie. Jest to szczególnie ważne, jeśli nie używasz paska bocznego.
- Strony są trudniejsze do skanowania. Aby zobaczyć kilka postów, potrzeba dużo więcej przewijania, więc użytkownicy nie mogą spojrzeć na stronę, aby zobaczyć, czego szukają. Przewijanie stron może potrwać dłużej.
- Układ nie działa dobrze w przypadku układów czasopism. Trudniej jest umieszczać posty w kategoriach na stronie.
- Jeśli polecane obrazy są mniejsze, układ może zawierać zbyt dużo odstępu na stronie.
- Łatwiej przeoczyć post, jeśli użytkownik nie przewinie strony.
Wybieranie między układem Divi's Grid a układem modułu bloga o pełnej szerokości
Wybierając między tymi dwoma, nie ma dobrej lub złej odpowiedzi. Projekt i potrzeby każdej witryny są inne. Oto kilka przemyśleń, o których warto pamiętać przy wyborze:
- Wybierz układ, który najlepiej pasuje do projektu, którego szukasz.
- Przejrzyj układy blogów Divi, aby zobaczyć, który projekt najbardziej Cię przyciąga.
- Rozważ wady i zalety każdego z nich i zobacz, który z nich jest lepszy dla Twoich potrzeb.
- Zostaw to swojej publiczności. Sprawdź swoje statystyki, aby zobaczyć, z jakich rozmiarów ekranu Twoi odbiorcy korzystają najczęściej. Jeśli większość Twoich odbiorców przegląda Twój blog na komputerze, najlepszym rozwiązaniem może być układ siatki. Jeśli większość Twoich odbiorców przegląda Twojego bloga na urządzeniach mobilnych, najlepszym rozwiązaniem może być układ o pełnej szerokości. Divi reaguje tak czy inaczej, więc możesz skorzystać z układu siatki i mieć siatkę na komputerze i pełną szerokość na urządzeniu mobilnym.
- Układy siatki lepiej nadają się do blogów w stylu czasopism. Możesz łatwiej grupować i prezentować różne kategorie. Lepiej też, jeśli chcesz zaprezentować wiele postów na blogu. Pokazuje więcej postów na stronie i jest łatwiejsza w nawigacji.
- Układy o pełnej szerokości są lepsze, jeśli masz tylko kilka postów lub jeśli nie publikujesz ich tak często. To dobry wybór, jeśli chcesz zwrócić uwagę na każdy post w kanale. Są również dobre, jeśli nie musisz prezentować różnych kategorii.
- Przetestuj sam kilka blogów i zobacz, z których lubisz korzystać.
- Jeśli nie masz pewności, który układ sprawdzi się najlepiej dla Twoich odbiorców, zawsze możesz wypróbować test podziału a/b, aby sprawdzić, który układ zapewnia największy ruch.
- Użyj ich razem, aby stworzyć ciekawe układy.
Końcowe myśli
To jest nasze porównanie układów siatki Divi i modułów bloga o pełnej szerokości. Oba układy zapewniają eleganckie projekty blogów. Możesz nawet używać ich razem, dodając najnowszy post do obszaru bohatera, aby pomóc w rozbiciu projektu strony.
Dzięki ustawieniom modułu Divi Blog łatwo jest zmienić układ bloga. Nie utknąłeś z wybranym projektem. Możesz wypróbować jeden układ przez chwilę, aby sprawdzić, czy Ci się podoba, a następnie wypróbować inny układ. Jeśli uważasz, że Twój blog wymaga zmiany, po prostu wybierz inny układ, aby uzyskać świeży wygląd.
Chcemy usłyszeć od Ciebie. Który z układów modułu bloga Divi wolisz? Daj nam znać w komentarzach.
