Confronto dei layout dei moduli griglia e blog a larghezza intera di Divi
Pubblicato: 2022-02-05Il modulo blog di Divi ti offre due stili di layout predefiniti immediatamente. Griglia e larghezza intera. Ma come scegliamo? In questo articolo, esploreremo questa domanda e confronteremo la griglia di Divi e i layout dei moduli del blog a larghezza intera per aiutarti a decidere tra di loro. Condivideremo anche alcuni esempi diversi utilizzando entrambi gli stili.
Iniziamo!
Modifica del layout del modulo del blog Divi

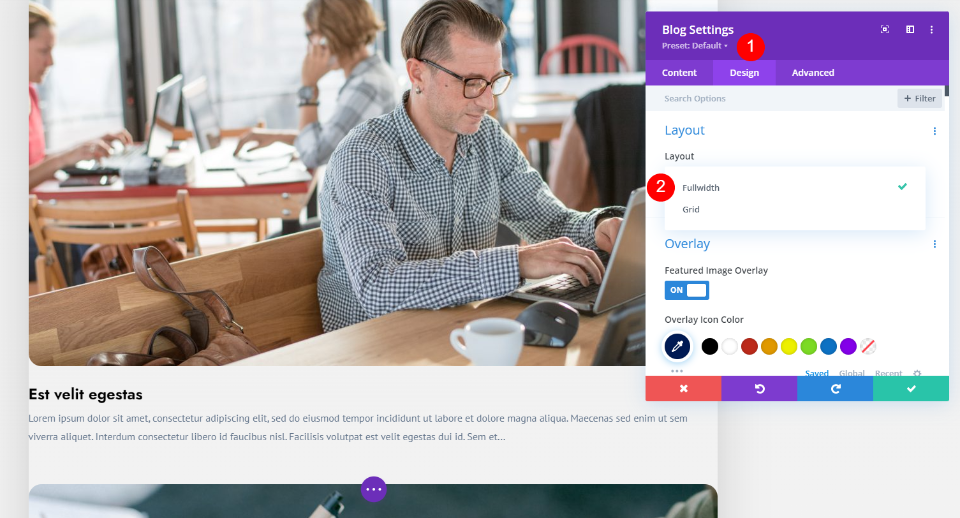
Prima di entrare nella nostra discussione, vediamo di cosa stiamo parlando e come cambiare tra di loro. Il modulo Divi Blog include le impostazioni per scegliere tra i layout Griglia e Larghezza intera. Vai alla scheda Design all'interno del modulo Blog .
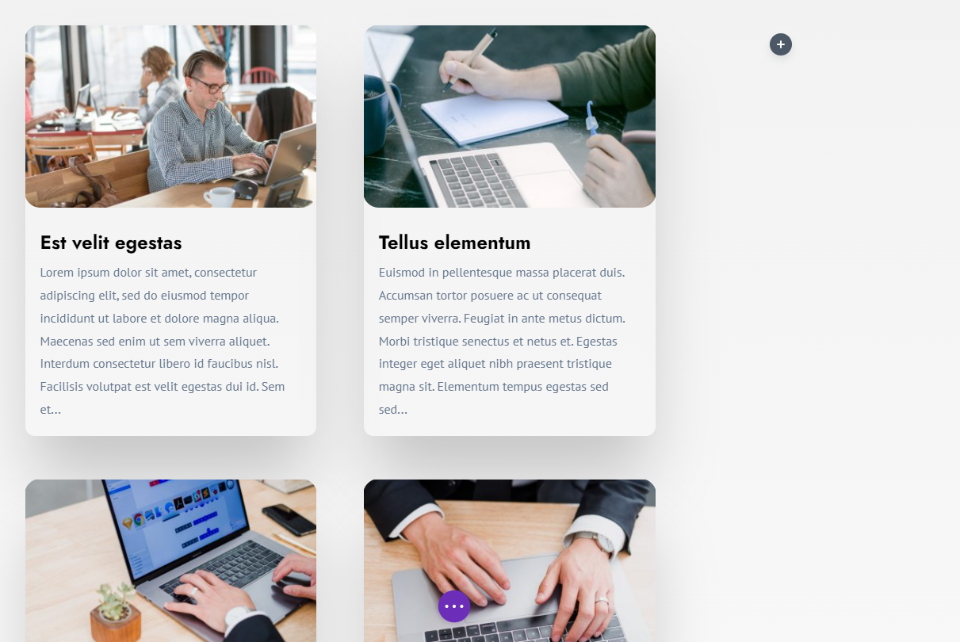
La prima sezione è chiamata Layout. Ha una casella a discesa con due opzioni: Larghezza intera e Griglia . Questo esempio mostra l'opzione Griglia . Visualizza 3 post di fila per impostazione predefinita.

La griglia è reattiva , quindi cambierà il numero di post di fila per adattarsi al design della pagina. Ho cambiato il numero di righe per questo esempio. La griglia ha risposto per visualizzare due colonne.

Questo esempio mostra l'opzione Larghezza intera . Visualizza i post impilati verticalmente in modo che appaia solo un post su una singola riga. È anche reattivo, ma mostra un post indipendentemente dalla larghezza.
Diamo un'occhiata più da vicino a entrambi i modelli.
Layout della griglia del modulo Divi Blog

Nella progettazione del blog, il layout della griglia è più popolare del layout a larghezza intera. Posiziona i post del blog sulla pagina in più colonne, creando una griglia. Ogni post è presentato come una carta. La griglia è reattiva, quindi il numero di colonne cambierà per adattarsi allo schermo.
I blog e i portfolio di riviste sono noti per questo tipo di layout. Siti come Pinterest, YouTube, Amazon e altri negozi online visualizzano i contenuti all'interno di una griglia. La maggior parte dei layout delle pagine del blog Divi nei Divi Layout Pack gratuiti sono in un layout a griglia.
Esempi di layout del blog Divi Grid
Diamo un'occhiata ad alcuni esempi di layout del blog della griglia Divi. Queste sono le pagine del blog di alcuni dei pacchetti di layout Divi gratuiti che puoi selezionare all'interno di Divi.
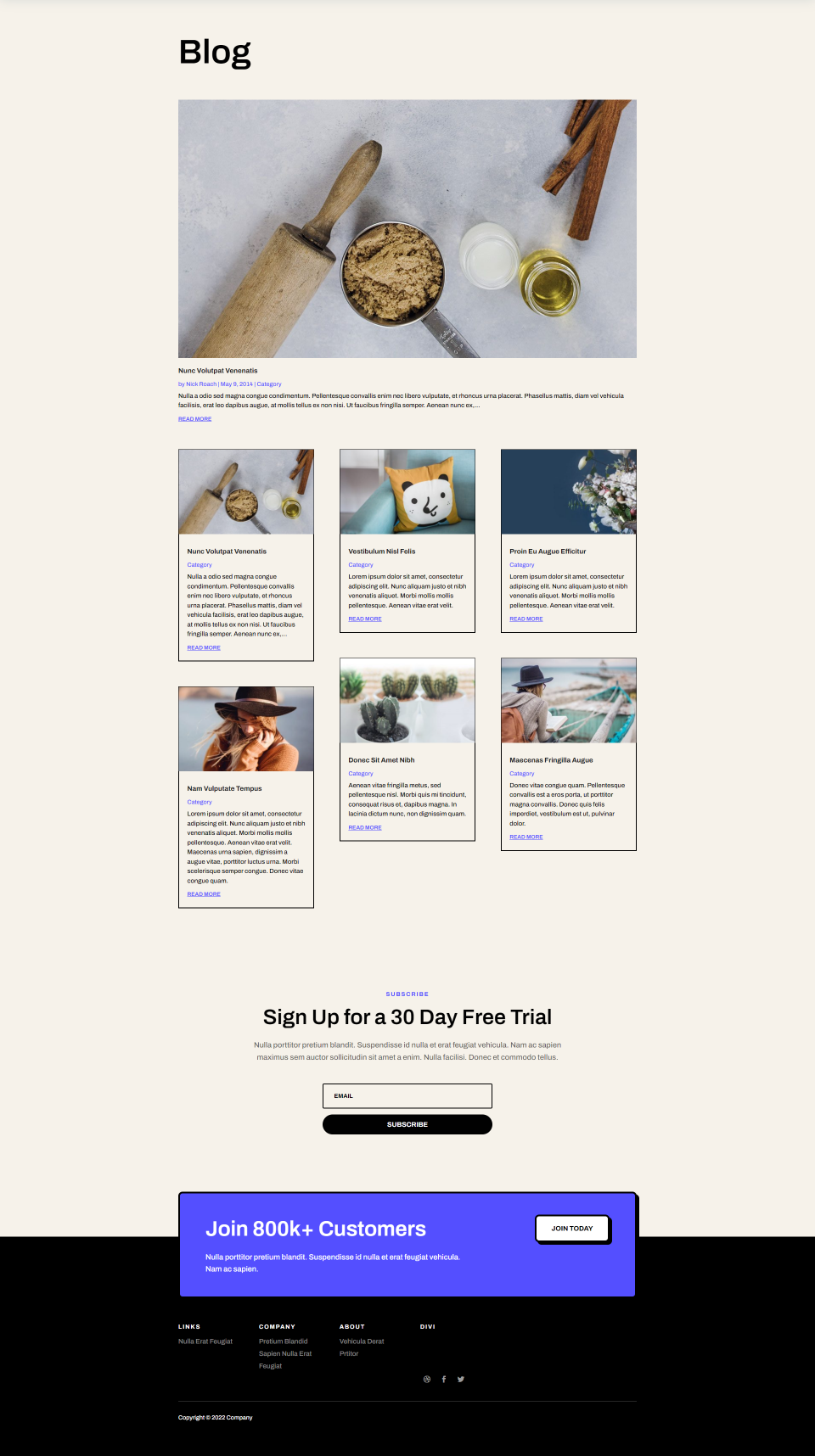
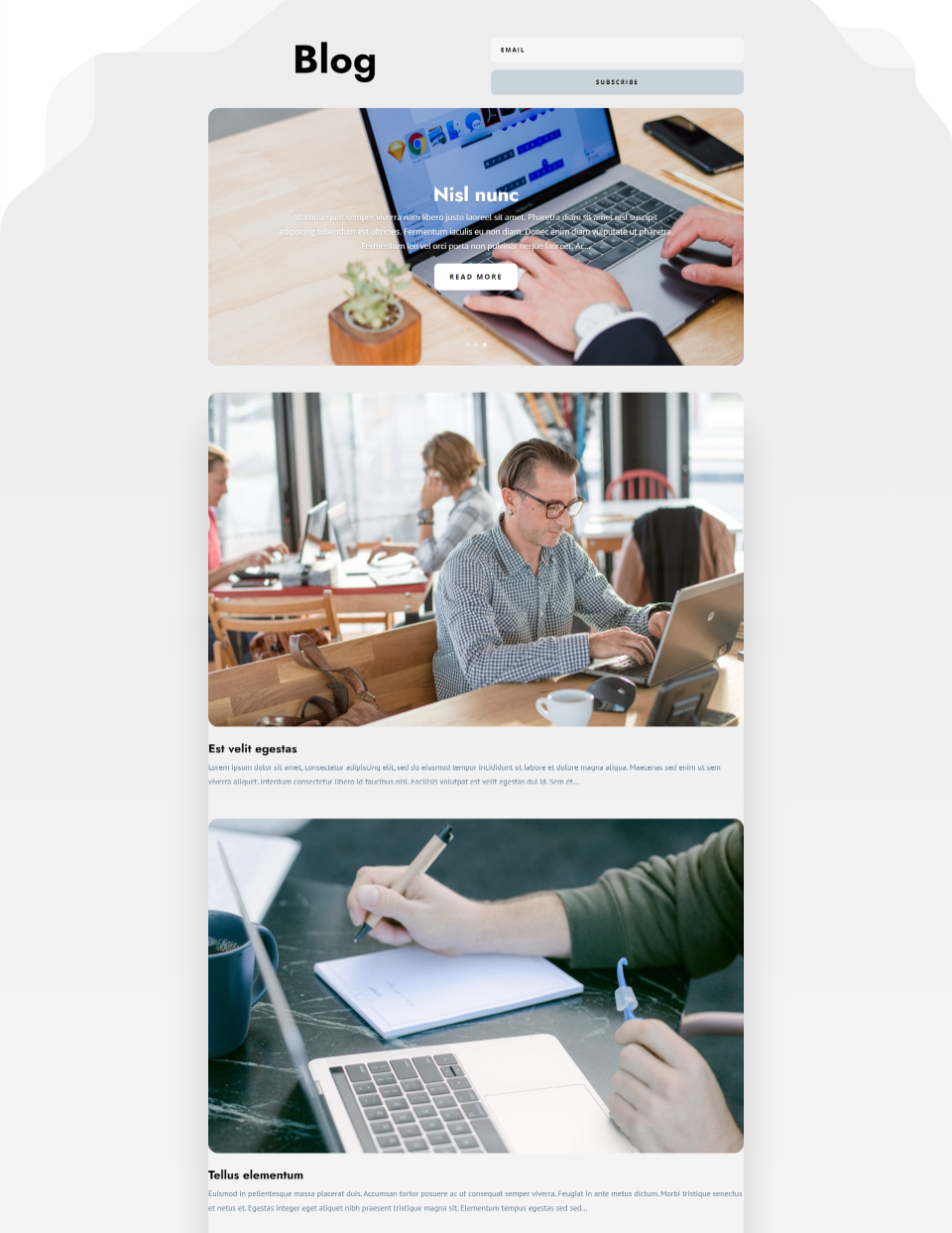
Software

La pagina del blog per il pacchetto di layout del software include un post in primo piano nella sezione degli eroi. La griglia mostra le carte con un bordo, che le aiuta a distinguersi. I metadati e i collegamenti Leggi altro sono viola, quindi risaltano.
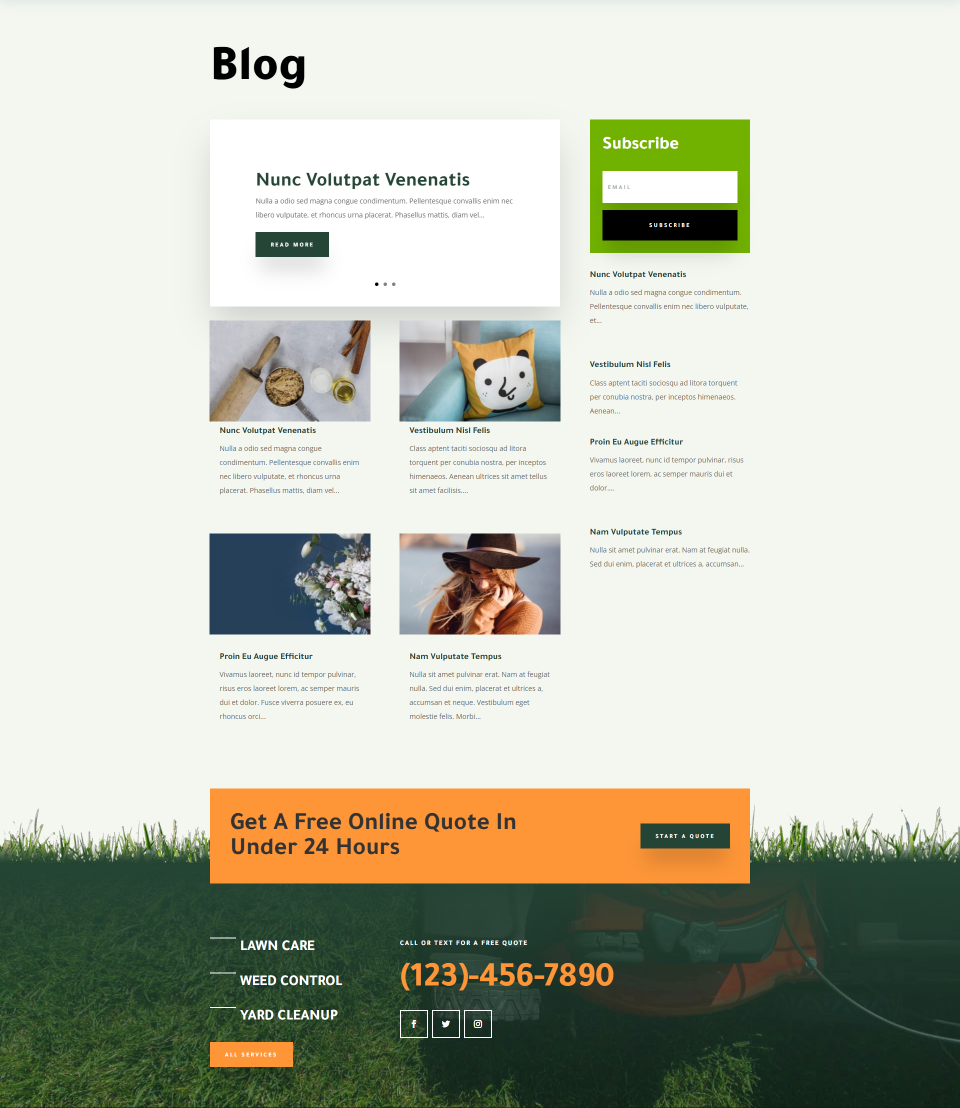
Manutenzione del paesaggio

La pagina del blog Landscape Maintenance utilizza una griglia a 2 colonne con una barra laterale, che include post senza immagini in primo piano. La sezione dell'eroe include un dispositivo di scorrimento del post senza l'immagine in primo piano. Le schede del blog hanno un design minimale che sembra pulito.
Pavimentazione

La pagina del blog del pacchetto di layout Flooring utilizza una griglia a 3 colonne con un paio di funzionalità che conducono alla griglia. La sezione dell'eroe mostra un dispositivo di scorrimento del post senza un'immagine in primo piano. La sezione successiva mostra l'ultimo post in una colonna e altri tre post senza immagini in primo piano accanto ad esso.
Vantaggi del layout della griglia
- Il design della griglia è ben strutturato. Le carte presentano molte informazioni in un piccolo spazio. Fa un ottimo uso dello spazio. I post occupano meno spazio sulla pagina, il che può essere importante per le CTA e altri elementi. La pagina può essere più piccola.
- Gli utenti possono visualizzare più informazioni contemporaneamente perché nella pagina sono presenti più contenuti. Ciò consente più contenuti in meno spazio. Questo sembra migliore con schermi larghi.
- Poiché sullo schermo c'è di più contemporaneamente, gli utenti possono trovare i contenuti a cui sono interessati molto più velocemente. È più facile scansionare la pagina e scorrere il contenuto per trovare i post più vecchi.
- I metadati sono più importanti, quindi gli utenti hanno più opportunità di selezionare le categorie, gli autori, ecc.
- È più facile dividere i contenuti in categorie come una rivista, rendendola la scelta migliore per i layout delle categorie.
- È reattivo, quindi i post diventano a tutta larghezza sui dispositivi mobili.
Contro layout griglia
- Di solito c'è molto contenuto sulla pagina, il che rende la pagina più disordinata.
- Le immagini in primo piano sono più piccole, quindi non risaltano. Questo porta meno attenzione alle immagini.
- Il caricamento di più contenuti può influire sul tempo di caricamento della pagina.
- È più facile trascurare un post perché possono mimetizzarsi.
Layout a larghezza intera del modulo Divi Blog


I layout a larghezza intera posizionano i post del blog in un'unica colonna, in modo che i post siano impilati verticalmente. Con un layout a tutta larghezza, l'immagine in primo piano è l'elemento più importante del post del blog.
Siti come Facebook e i risultati di ricerca di eBay vengono visualizzati a tutta larghezza. È anche un'opzione popolare per visualizzare i dettagli sui servizi.
Esempi di layout di blog a larghezza intera Divi
Diamo un'occhiata ad alcuni esempi di layout di blog a larghezza intera di Divi. Queste sono le pagine del blog di alcuni dei pacchetti di layout Divi gratuiti.
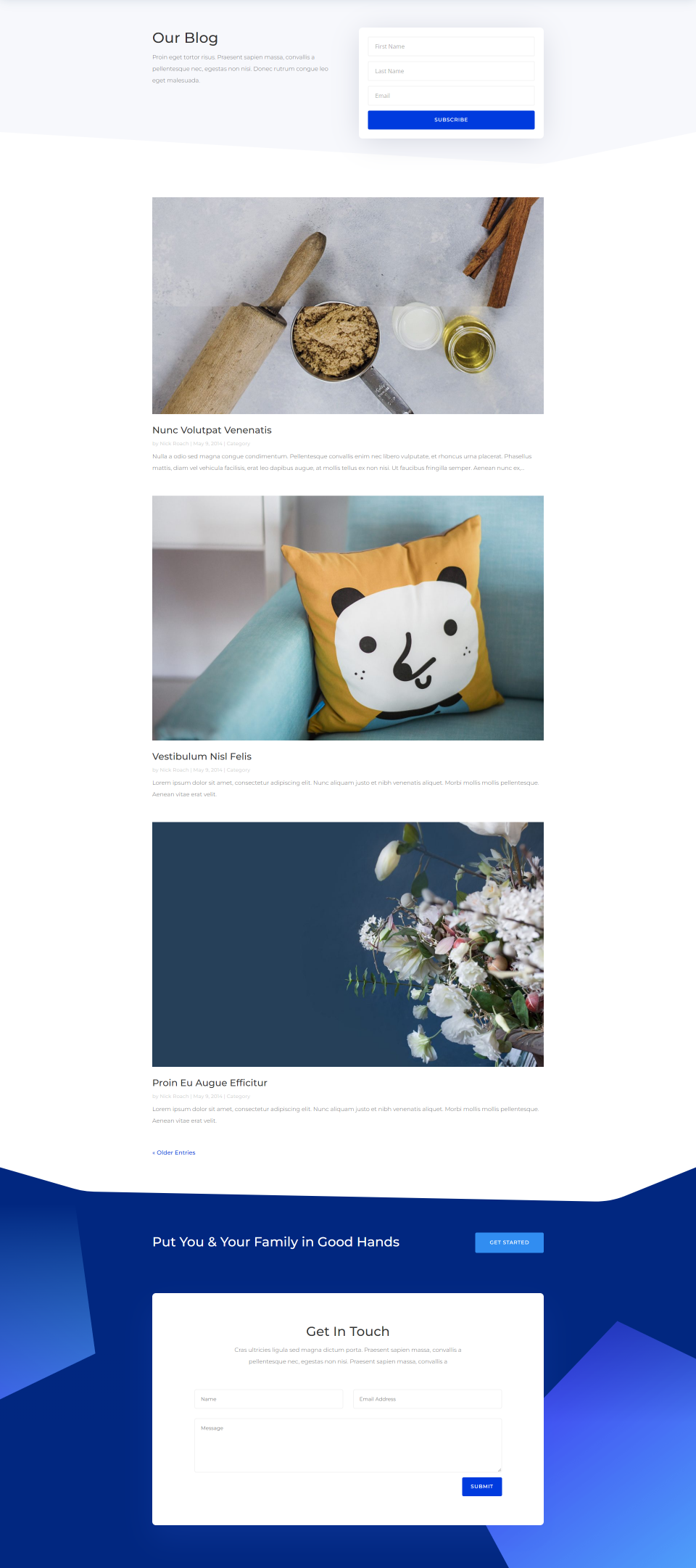
Consulente Social

Ecco la pagina del blog per il pacchetto di layout di Social Media Consultant. include una barra laterale, quindi l'immagine in primo piano non occupa una quantità eccessiva di spazio sulla pagina. I titoli sono grandi e in grassetto, il che li rende facili da vedere e leggere.
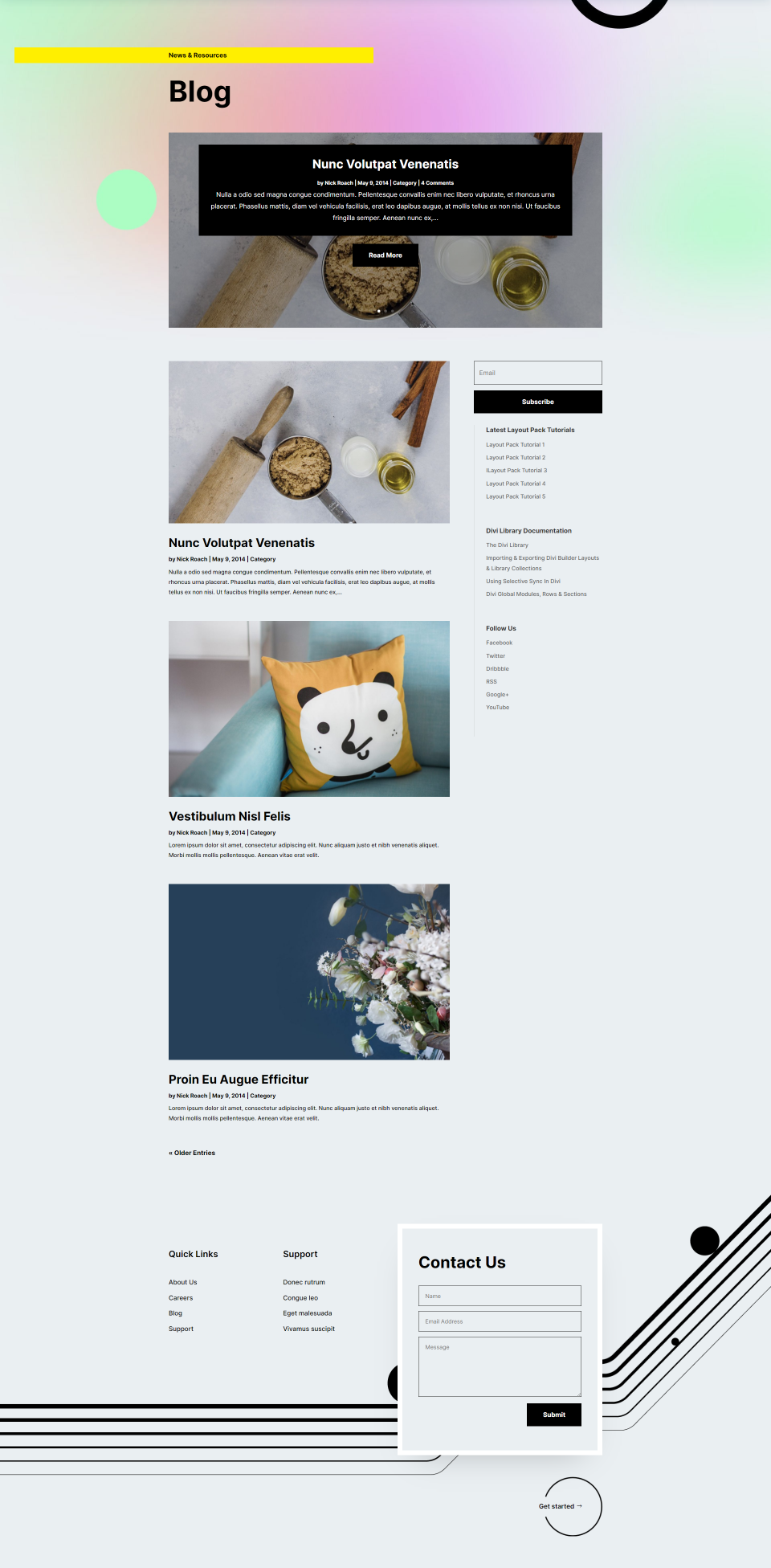
Agenzia assicurativa

Ecco la pagina del blog dal pacchetto di layout dell'agenzia di assicurazioni. Questo non include una barra laterale. Ciò mantiene l'attenzione sulle immagini in primo piano.
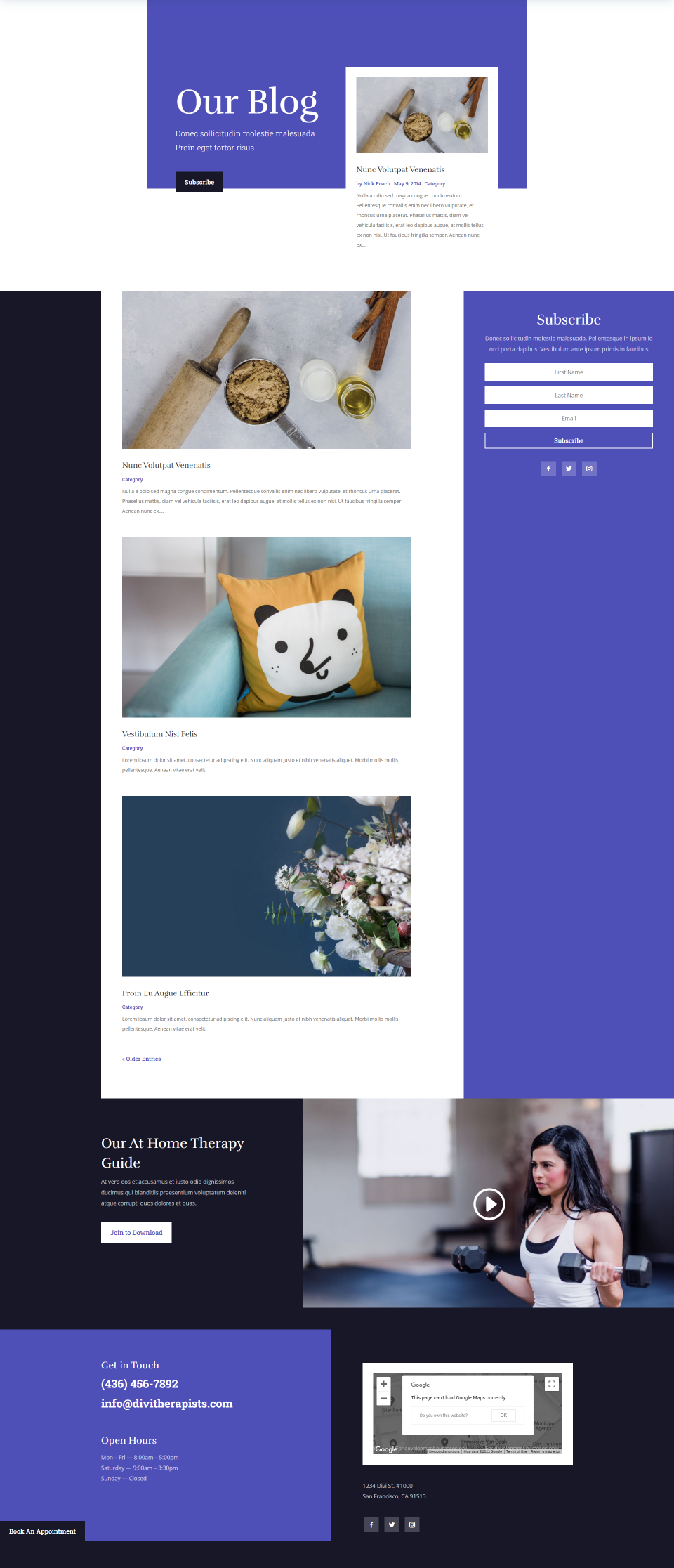
Fisioterapia

Ecco la pagina del blog per il layout pack di Fisioterapia. questo include una barra laterale, ma utilizza anche il colore e altri elementi di design per utilizzare lo spazio bianco.
Vantaggi del layout a larghezza intera
- Poiché tutte le immagini in primo piano sono a larghezza intera, si distinguono.
- Ogni post occupa più spazio dello schermo, quindi attirano tutti l'attenzione. Ciò migliora il coinvolgimento con ogni post.
- Il design è più minimale. Questo lo rende un design meno disordinato.
- Funziona alla grande con le barre laterali e altri elementi.
- Puoi utilizzare CSS o plugin per ottenere ancora più opzioni di layout, come posizionare l'immagine su un lato e l'estratto sull'altro. Puoi fare un ulteriore passo avanti e presentare i post in un layout alternato.
Contro layout a larghezza intera
- Poiché le immagini sono a larghezza intera, possono essere troppo grandi. Ogni post occupa molto spazio sulla pagina. Ciò è particolarmente vero se non stai utilizzando una barra laterale.
- Le pagine sono più difficili da scansionare. Richiede molto più scorrimento per vedere alcuni post, quindi gli utenti non possono dare un'occhiata alla pagina per vedere cosa stanno cercando. Le pagine possono richiedere più tempo per scorrere.
- Il layout non funziona bene per i layout di riviste. È più difficile inserire post all'interno di categorie nella pagina.
- Se le immagini in primo piano sono ridotte, il layout può avere troppo spazio bianco sulla pagina.
- È più facile perdere un post se l'utente non scorre la pagina.
Scelta tra la griglia di Divi e i layout del modulo Blog a larghezza intera
Quando si sceglie tra i due, non c'è una risposta giusta o sbagliata. Il design e le esigenze di ogni sito Web sono diversi. Ecco alcuni pensieri che puoi tenere a mente quando scegli:
- Scegli il layout che meglio si adatta al design che stai cercando.
- Dai un'occhiata ai layout del blog Divi per vedere quale design ti attira di più.
- Considera i pro e i contro di ciascuno e vedi quale è meglio per le tue esigenze.
- Lascia fare al tuo pubblico. Controlla le tue statistiche per vedere quali dimensioni dello schermo utilizzano di più il tuo pubblico. Se la maggior parte del tuo pubblico visualizza il tuo blog su un desktop, un layout a griglia potrebbe essere l'opzione migliore. Se la maggior parte del tuo pubblico visualizza il tuo blog su dispositivi mobili, un layout a larghezza intera potrebbe essere la tua migliore opzione. Divi è reattivo in entrambi i casi, quindi puoi utilizzare un layout a griglia e avere una griglia sul desktop e a larghezza intera sui dispositivi mobili.
- I layout a griglia sono più adatti per i blog in stile rivista. Puoi raggruppare e presentare diverse categorie più facilmente. È anche meglio se vuoi mostrare molti post del blog. Mostra più post sulla pagina e sono più facili da navigare.
- I layout a larghezza intera sono migliori se hai solo pochi post o se non pubblichi così spesso. È una buona scelta se vuoi attirare l'attenzione su ogni post nel feed. Vanno bene anche se non è necessario mostrare categorie diverse.
- Prova tu stesso alcuni blog e vedi quale ti piace usare.
- Se non sei sicuro di quale funzionerebbe meglio per il tuo pubblico, puoi sempre provare uno split test a/b per vedere quale layout ti dà più traffico.
- Usali insieme per creare dei layout interessanti.
Pensieri finali
Questo è il nostro confronto tra la griglia di Divi e i layout dei moduli del blog a larghezza intera. Entrambi i layout forniscono eleganti design per blog. Puoi persino usarli insieme aggiungendo l'ultimo post nell'area degli eroi per aiutare a spezzare il design della pagina.
Con le impostazioni del modulo Divi Blog, è facile cambiare il layout del tuo blog. Non sei bloccato con il design che scegli. Potresti provare un layout per un po' per vedere se ti piace e poi provare l'altro layout. Se ritieni che il tuo blog abbia bisogno di un cambiamento, scegli semplicemente l'altro layout per ottenere un nuovo look.
Vogliamo sentire da voi. Quale dei layout dei moduli del blog di Divi preferisci? Fateci sapere nei commenti.
