比较 Divi 的网格和全宽博客模块布局
已发表: 2022-02-05Divi 的博客模块为您提供了两种默认的布局样式。 网格和全角。 但是我们该如何选择呢? 在本文中,我们将探讨这个问题并比较 Divi 的网格和全宽博客模块布局,以帮助您在它们之间做出决定。 我们还将分享一些使用这两种样式的不同示例。
让我们开始吧!
更改 Divi 博客模块布局

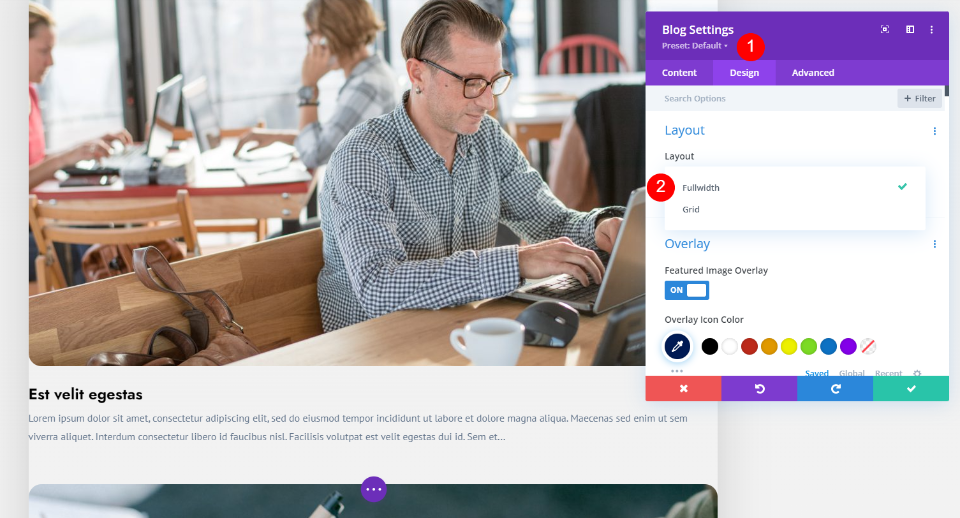
在我们开始讨论之前,让我们看看我们在谈论什么以及如何在它们之间进行更改。 Divi 博客模块包括在网格和全宽布局之间进行选择的设置。 转到博客模块中的设计选项卡。
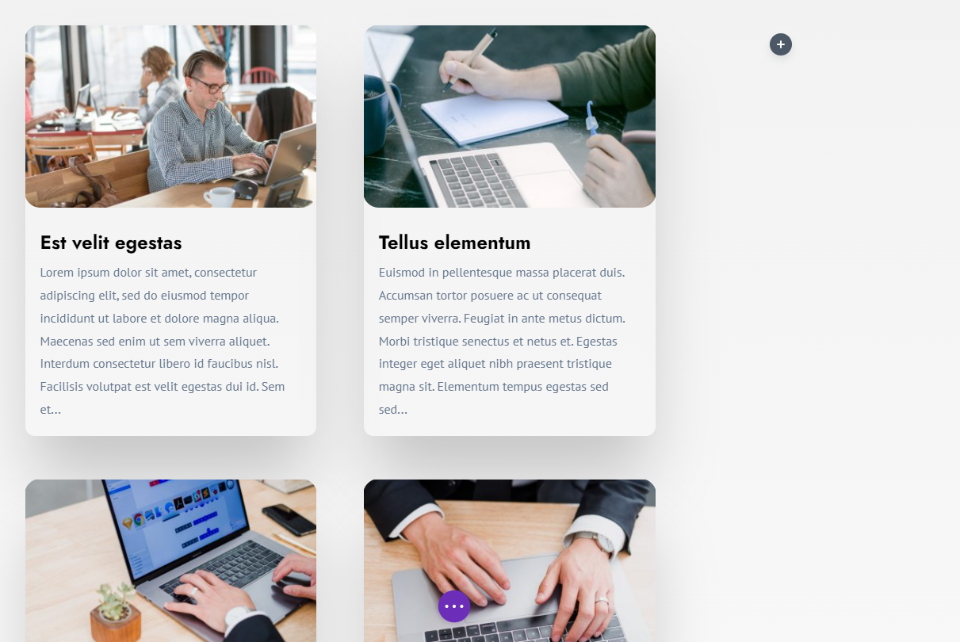
第一部分称为布局。 它有一个带有两个选项的下拉框: Fullwidth和Grid 。 此示例显示了Grid选项。 默认情况下,它会连续显示 3 个帖子。

网格是响应式的,因此它将更改一行中的帖子数量以适应页面设计。 我已更改此示例的行数。 网格已响应显示两列。

此示例显示全宽选项。 它显示垂直堆叠的帖子,因此只有一个帖子出现在单行上。 它也是响应式的,但无论宽度如何,它都会显示一篇文章。
让我们仔细看看这两种设计。
Divi 博客模块网格布局

在博客设计中,网格布局比全角布局更受欢迎。 它将博客文章放在页面上的多个列中,创建一个网格。 每个帖子都以卡片的形式呈现。 网格是响应式的,因此列数会改变以适应屏幕。
杂志博客和作品集以这种布局而闻名。 Pinterest、YouTube、亚马逊和其他在线商店等网站在网格中显示内容。 免费 Divi 布局包中的大多数 Divi 博客页面布局都是网格布局。
Divi Grid 博客布局示例
让我们看几个 Divi 网格博客布局示例。 这些是您可以在 Divi 中选择的一些免费 Divi 布局包中的博客页面。
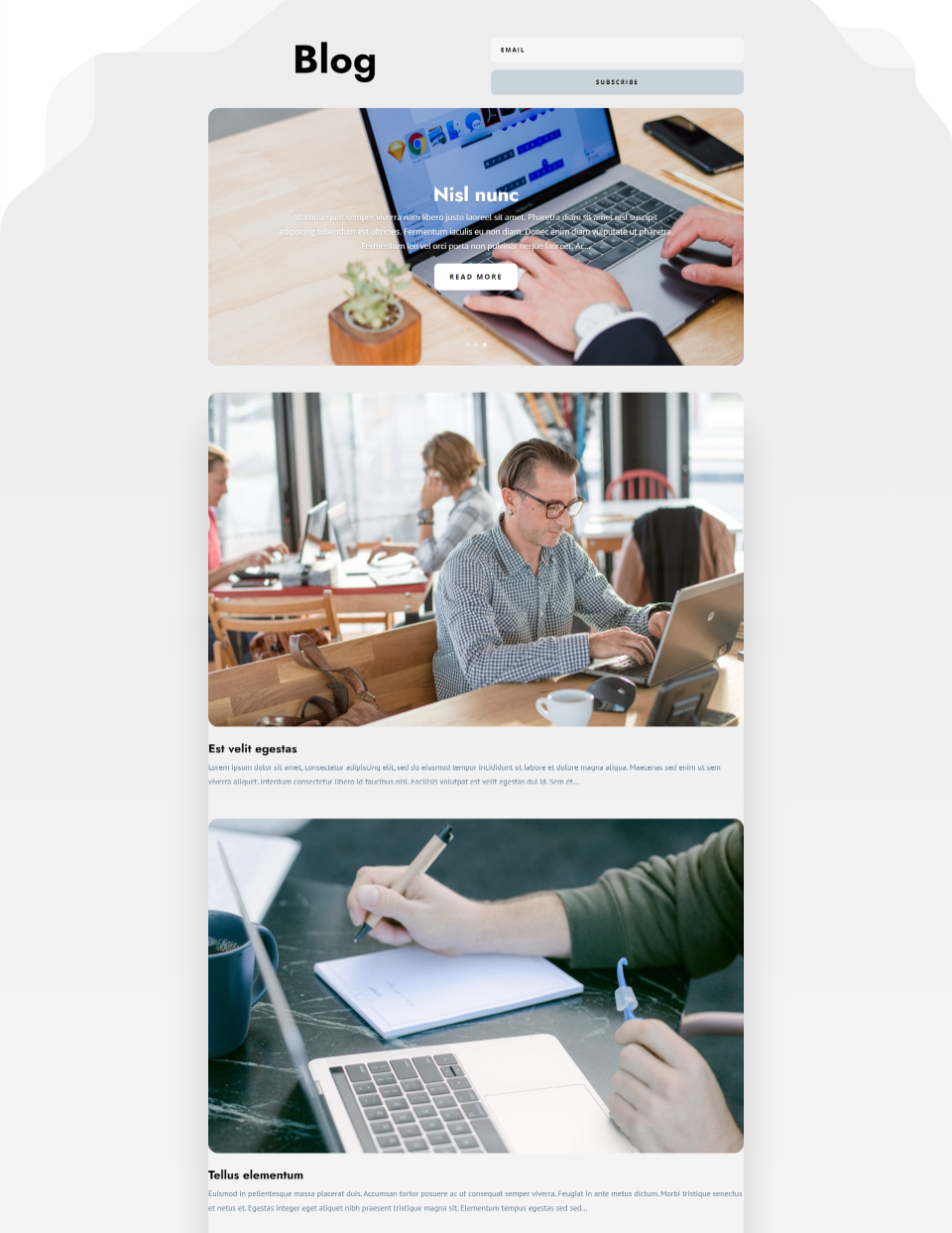
软件

软件布局包的博客页面在英雄部分包含一篇精选文章。 网格显示带有边框的卡片,这有助于它们分开。 元数据和阅读更多链接是紫色的,因此它们很突出。
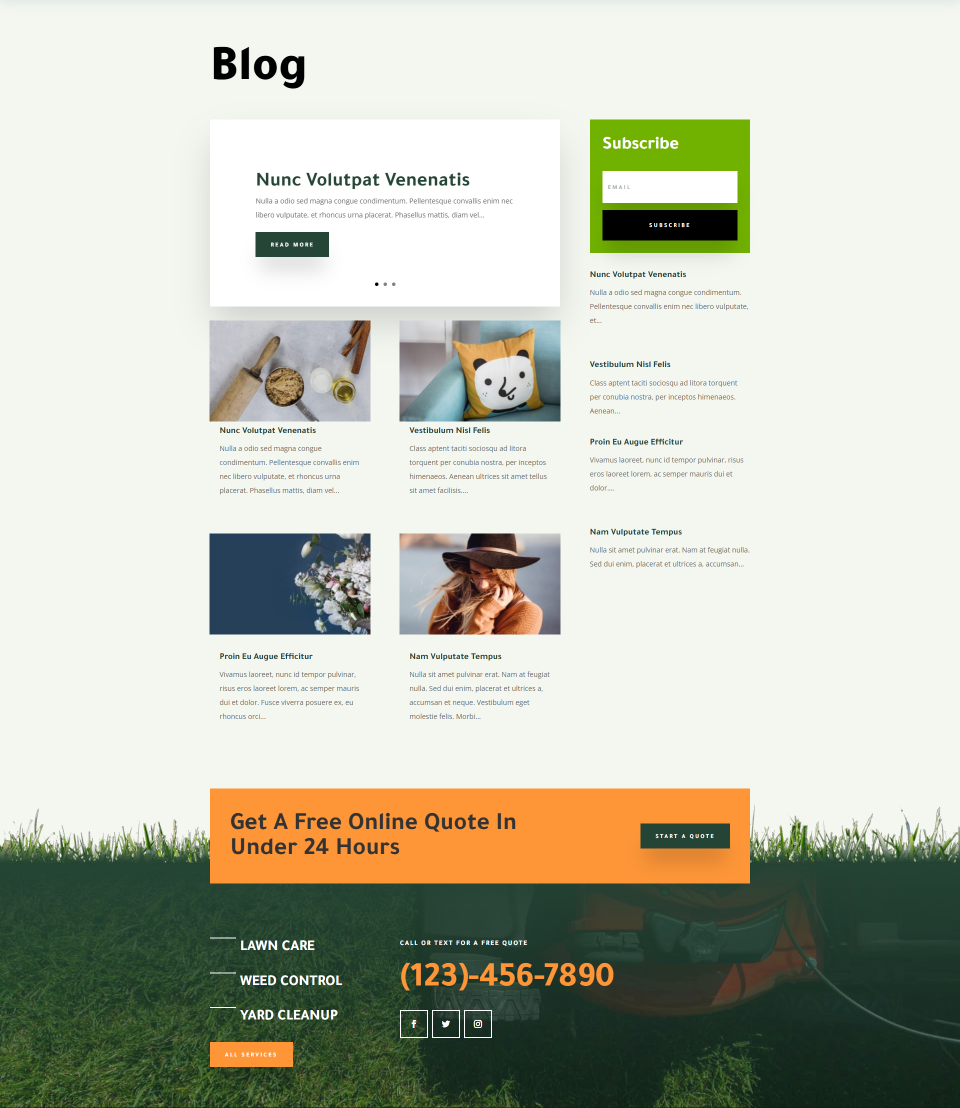
景观维护

Landscape Maintenance 博客页面使用带有侧边栏的 2 列网格,其中包括没有特色图像的帖子。 英雄部分包括一个没有特色图片的帖子滑块。 博客卡有一个看起来很干净的最小设计。
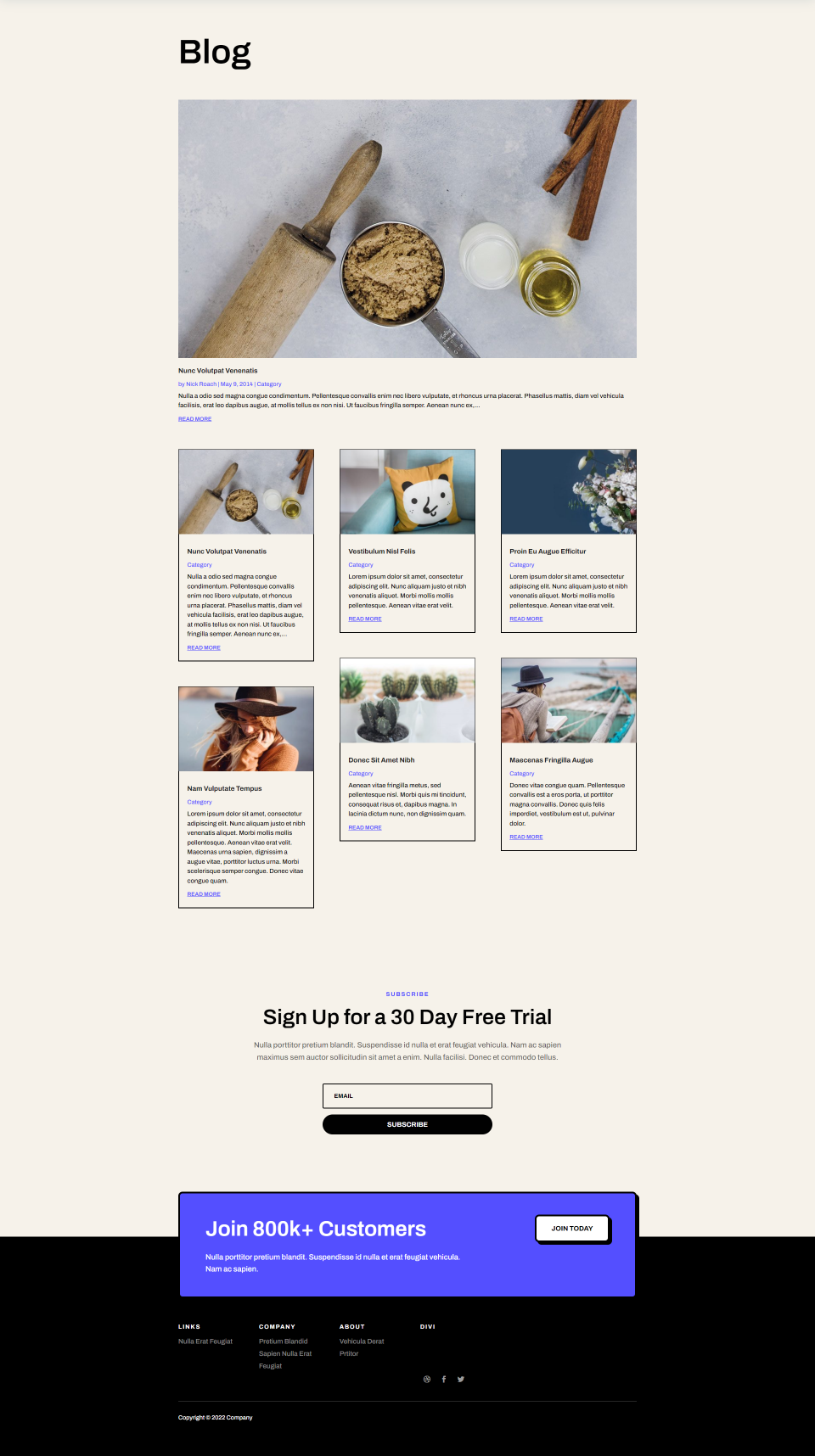
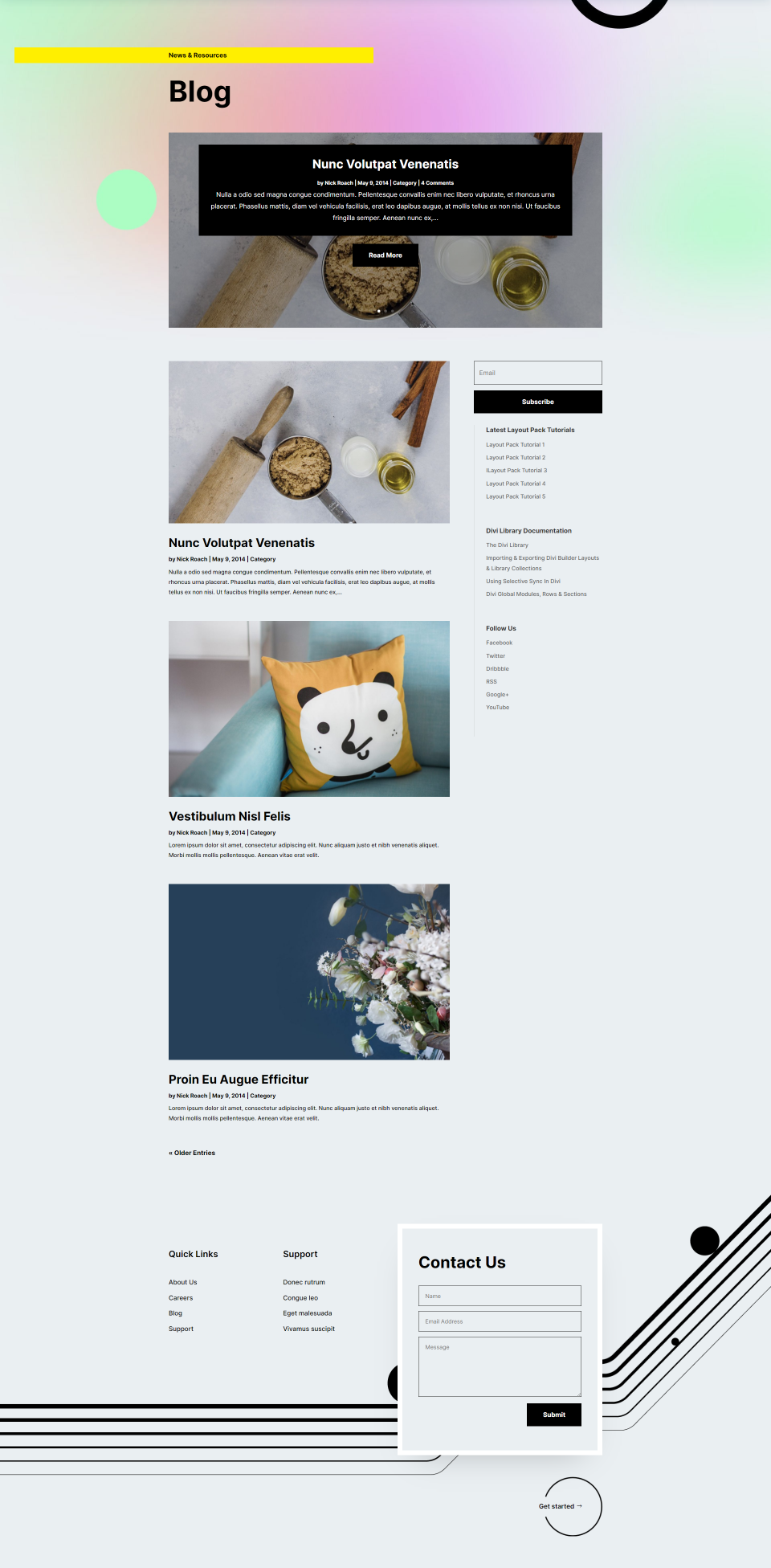
地板

Flooring layout pack 博客页面使用 3 列网格,其中包含一些通向网格的功能。 英雄部分显示一个没有特色图像的帖子滑块。 下一部分在一列中显示最新的帖子,另外三个帖子旁边没有特色图片。
网格布局优点
- 网格设计结构良好。 卡片在狭小的空间内呈现大量信息。 它很好地利用了空间。 帖子在页面上占用的空间更少,这对于 CTA 和其他元素来说可能是重要的空间。 页面可以更小。
- 用户可以一次看到更多信息,因为页面上有更多内容。 这允许在更小的空间内提供更多内容。 这在宽屏幕上看起来更好。
- 由于屏幕上同时显示了更多内容,因此用户可以更快地找到他们感兴趣的内容。 扫描页面更容易,并且更容易滚动内容以查找较旧的帖子。
- 元数据更加突出,因此用户有更多机会选择类别、作者等。
- 更容易将内容划分为杂志等类别,使其成为类别布局的最佳选择。
- 它具有响应性,因此帖子在移动设备上变为全角。
网格布局缺点
- 页面上通常有很多内容,使页面更加混乱。
- 特色图片较小,因此不会突出。 这会减少对图像的关注。
- 加载更多内容会影响页面加载时间。
- 忽略帖子更容易,因为它们可以融入其中。
Divi 博客模块全角布局


全角布局将博客文章放在一列中,因此文章垂直堆叠。 采用全角布局,特色图片是博客文章中最突出的元素。
Facebook 和 eBay 等网站的搜索结果全宽显示。 它也是显示服务详细信息的流行选项。
Divi 全角博客布局示例
让我们看几个 Divi 全角博客布局示例。 这些是来自一些免费 Divi 布局包的博客页面。
社交媒体顾问

这是社交媒体顾问布局包的博客页面。 它包括一个侧边栏,因此特色图像不会在页面上占用过多的空间。 标题大而粗体,使它们易于查看和阅读。
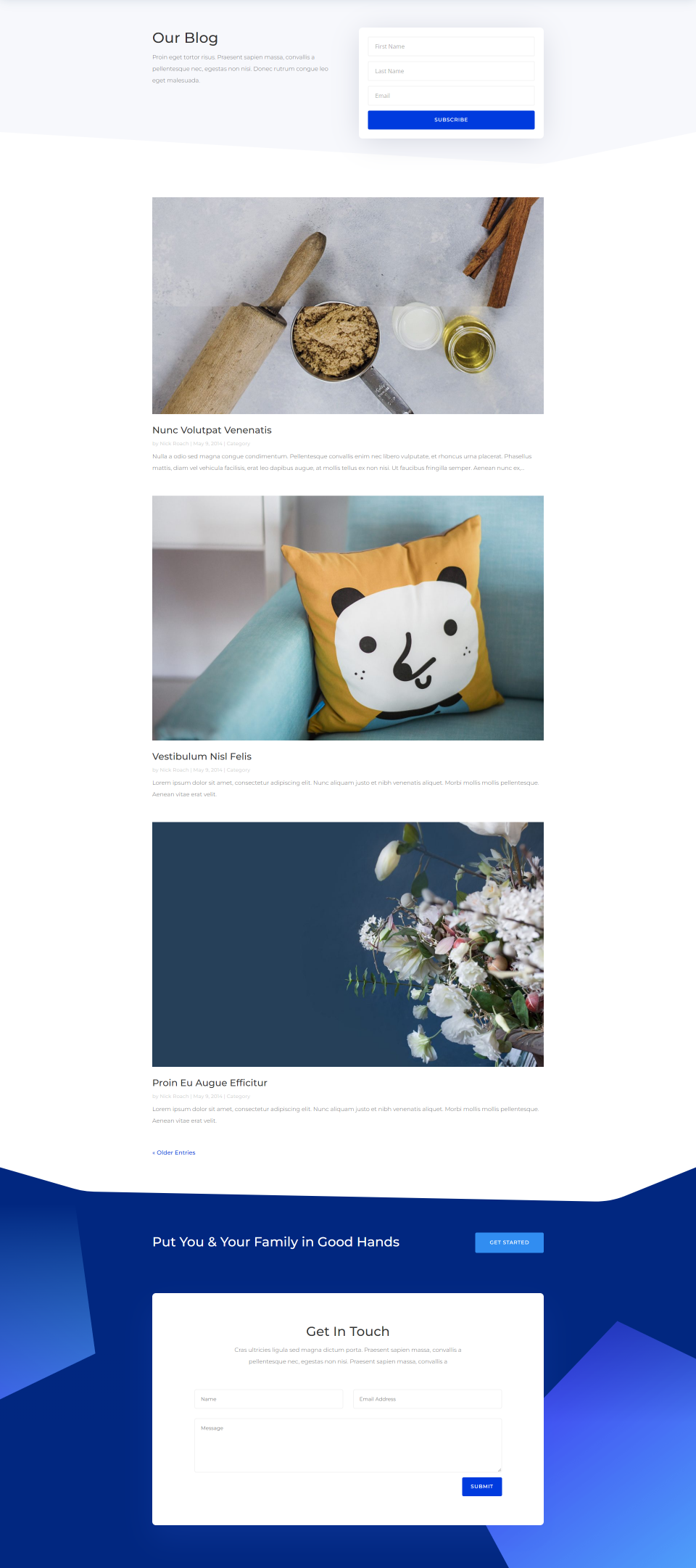
保险代理

这是 Insurance Agency 布局包中的博客页面。 这个不包括侧边栏。 这样可以将重点放在特色图像上。
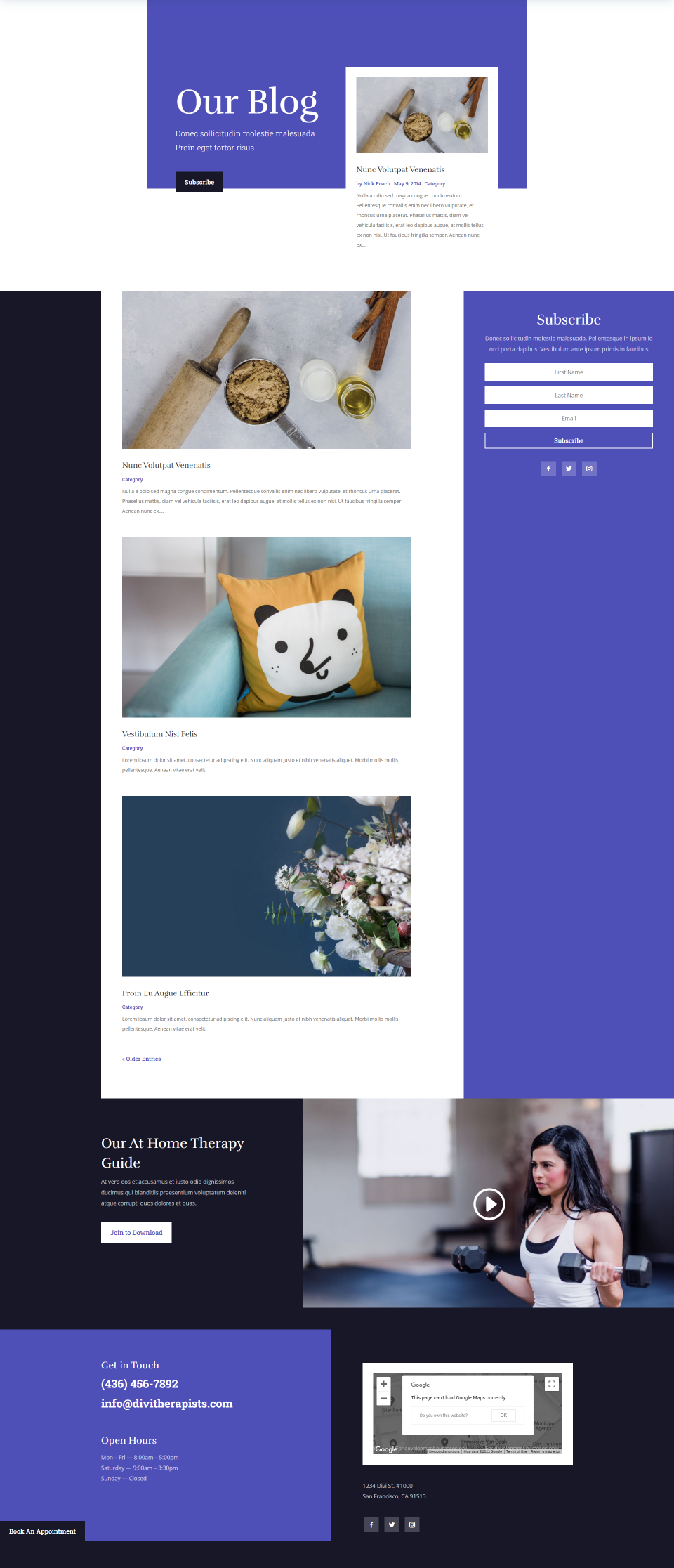
物理疗法

这是物理治疗布局包的博客页面。 这个包括一个侧边栏,但也使用颜色和其他设计元素来使用空白。
全宽布局优点
- 由于所有特色图像都是全角的,因此它们脱颖而出。
- 每个帖子都占据了更多的屏幕,因此它们都受到关注。 这提高了每个帖子的参与度。
- 设计更加简约。 这使它的设计不那么杂乱。
- 它适用于侧边栏和其他元素。
- 您可以使用 CSS 或插件来获得更多布局选项,例如将图像放在一侧,将摘录放在另一侧。 您可以更进一步,并以交替布局呈现帖子。
全宽布局缺点
- 由于图像是全角的,因此它们可能太大。 每个帖子在页面上占用大量空间。 如果您不使用侧边栏,则尤其如此。
- 页面更难扫描。 它需要更多的滚动才能看到一些帖子,因此用户无法浏览页面来查看他们正在寻找的内容。 页面可能需要更长的时间才能滚动浏览。
- 该布局不适用于杂志布局。 在页面上的类别中放置帖子更加困难。
- 如果特色图像变小,布局可能会在页面上有太多空白。
- 如果用户不滚动页面,则更容易错过帖子。
在 Divi 的网格和全宽博客模块布局之间进行选择
在两者之间进行选择时,没有正确或错误的答案。 每个网站的设计和需求都不同。 以下是您在选择时可以牢记的一些想法:
- 选择最适合您所追求的设计的布局。
- 浏览 Divi 博客布局,看看哪种设计最吸引您。
- 考虑每种方法的优缺点,看看哪种方法更适合您的需求。
- 把它留给你的观众。 检查您的统计数据,了解您的观众最常使用的屏幕尺寸。 如果您的大多数观众在桌面上查看您的博客,那么网格布局可能是您的最佳选择。 如果您的大多数观众在移动设备上查看您的博客,那么全角布局可能是您的最佳选择。 Divi 无论哪种方式都具有响应性,因此您可以使用网格布局并在桌面上使用网格并在移动设备上使用全角。
- 网格布局更适合杂志风格的博客。 您可以更轻松地分组和呈现不同的类别。 如果您想展示大量博客文章,这也更好。 它在页面上显示更多帖子,并且更易于浏览。
- 如果您只有几篇文章或不经常发帖,全角布局会更好。 如果您想引起对提要中每个帖子的关注,这是一个不错的选择。 如果您不需要展示不同的类别,它们也很好。
- 自己测试一些博客,看看你喜欢使用哪个。
- 如果您不确定哪种布局最适合您的受众,您可以随时尝试 a/b 拆分测试,看看哪种布局为您带来最多流量。
- 一起使用它们来创建一些有趣的布局。
结束的想法
这是我们对 Divi 的网格和全宽博客模块布局的比较。 两种布局都提供优雅的博客设计。 您甚至可以通过将最新帖子添加到英雄区域来帮助分解页面设计,从而将它们一起使用。
使用 Divi 博客模块设置,可以轻松更改博客布局。 您不会拘泥于您选择的设计。 您可以尝试一种布局一段时间,看看您是否喜欢它,然后再尝试另一种布局。 如果您觉得您的博客需要更改,只需选择其他布局即可焕然一新。
我们希望收到你的来信。 您更喜欢 Divi 的哪种博客模块布局? 让我们在评论中知道。
