Diviのグリッドと全幅のブログモジュールレイアウトの比較
公開: 2022-02-05Diviのブログモジュールは、2つのデフォルトのレイアウトスタイルを提供します。 グリッドと全幅。 しかし、どのように選択しますか? この記事では、この質問を調査し、Diviのグリッドと全幅のブログモジュールのレイアウトを比較して、どちらかを決定するのに役立てます。 両方のスタイルを使用したいくつかの異なる例も共有します。
始めましょう!
Diviブログモジュールのレイアウトを変更する

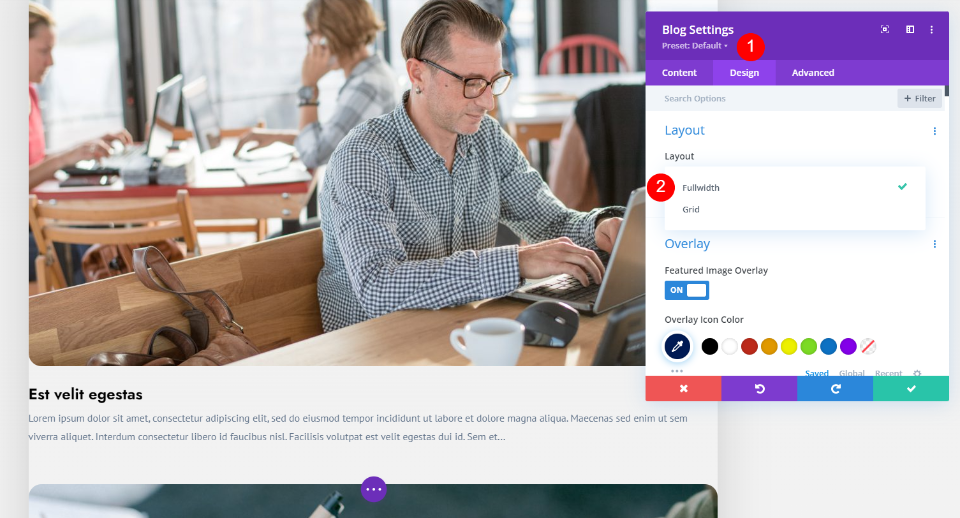
議論に入る前に、私たちが話していることと、それらの間でどのように変更するかを見てみましょう。 Diviブログモジュールには、グリッドレイアウトと全幅レイアウトのどちらかを選択するための設定が含まれています。 ブログモジュール内の[デザイン]タブに移動します。
最初のセクションはレイアウトと呼ばれます。 全幅とグリッドの2つのオプションがあるドロップダウンボックスがあります。 この例は、グリッドオプションを示しています。 デフォルトでは、3つの投稿が連続して表示されます。

グリッドはレスポンシブなので、ページのデザインに合わせて連続する投稿の数を変更します。 この例では、行数を変更しました。 グリッドは2つの列を表示するように応答しました。

この例は、全幅オプションを示しています。 縦に積み上げられた投稿が表示されるため、1行に1つの投稿のみが表示されます。 応答性もありますが、幅に関係なく1つの投稿が表示されます。
両方のデザインを詳しく見てみましょう。
Diviブログモジュールグリッドレイアウト

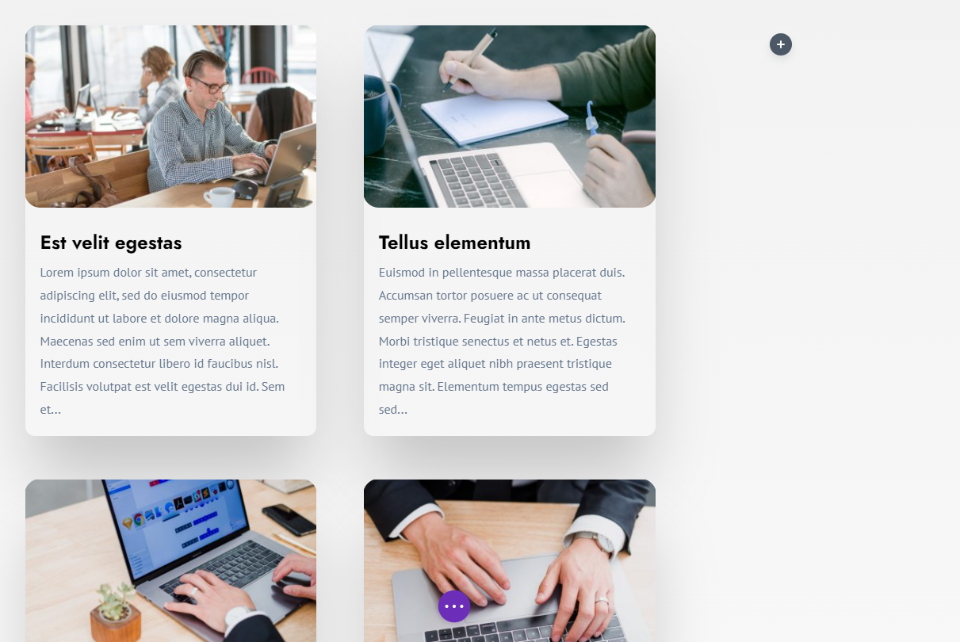
ブログのデザインでは、グリッドレイアウトが全幅レイアウトよりも人気があります。 ページ上のブログ投稿を複数の列に配置し、グリッドを作成します。 各投稿はカードとして表示されます。 グリッドは応答性が高いため、列の数は画面に合わせて変更されます。
雑誌のブログやポートフォリオは、このタイプのレイアウトで知られています。 Pinterest、YouTube、Amazon、その他のオンラインストアなどのサイトは、グリッド内にコンテンツを表示します。 無料のDiviレイアウトパックのDiviブログページレイアウトの大部分はグリッドレイアウトです。
Diviグリッドブログのレイアウト例
いくつかのDiviグリッドブログのレイアウト例を見てみましょう。 これらは、Divi内で選択できる無料のDiviレイアウトパックのいくつかのブログページです。
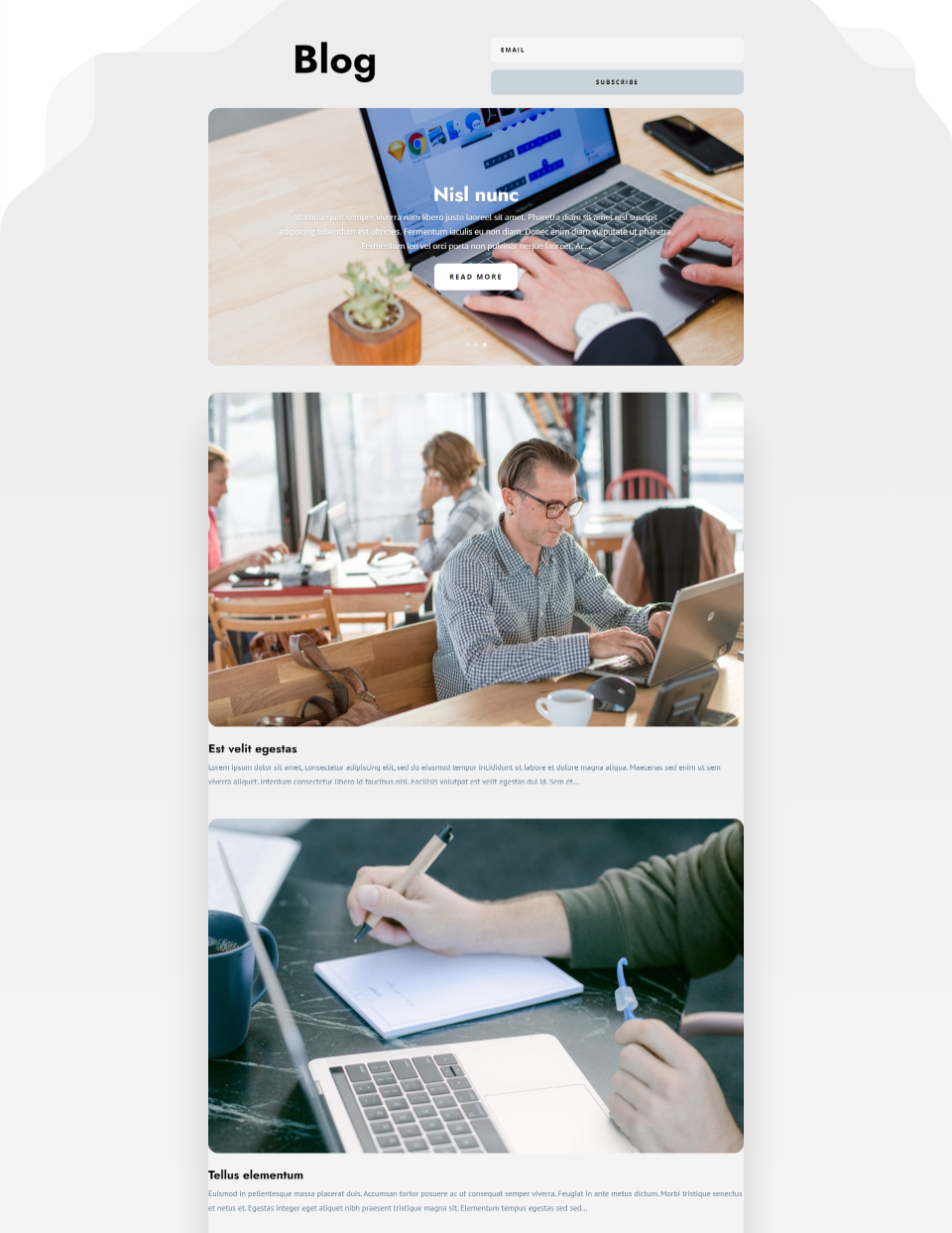
ソフトウェア

ソフトウェアレイアウトパックのブログページには、ヒーローセクションの注目の投稿が含まれています。 グリッドには境界線のあるカードが表示され、カードを際立たせるのに役立ちます。 メタデータと続きを読むリンクは紫色なので、目立ちます。
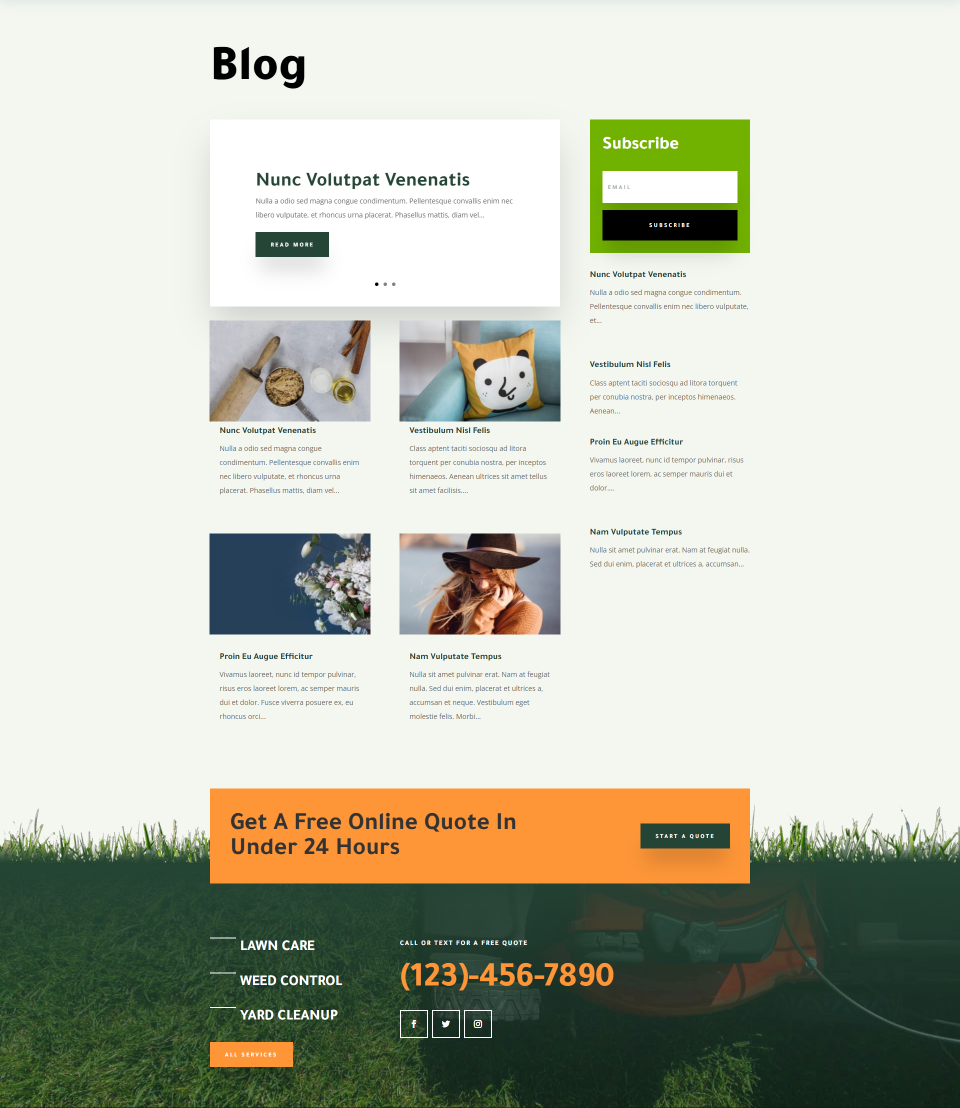
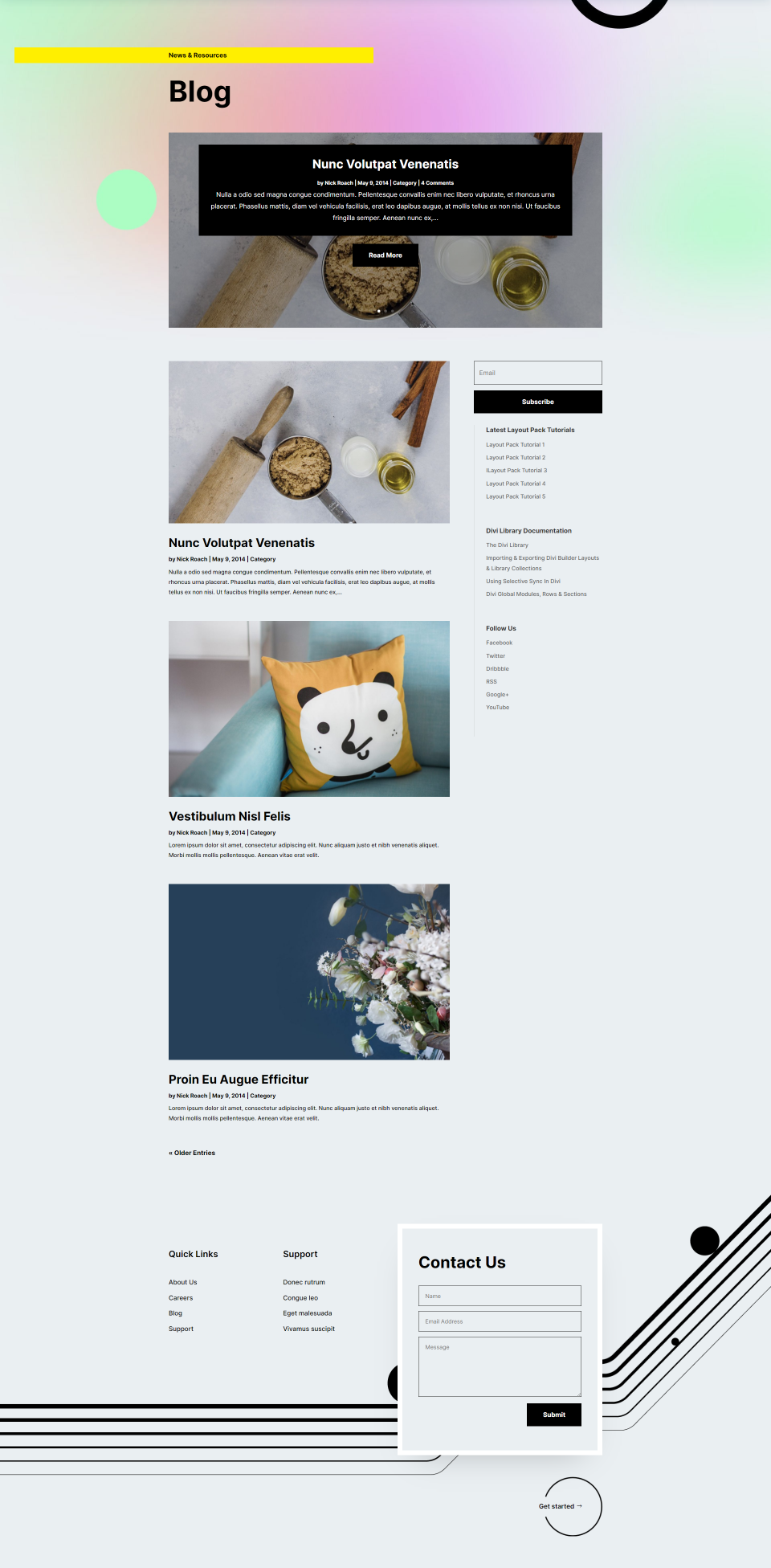
景観維持

ランドスケープメンテナンスのブログページでは、サイドバー付きの2列のグリッドを使用しています。このグリッドには、注目の画像のない投稿が含まれています。 ヒーローセクションには、注目の画像のない投稿スライダーが含まれています。 ブログカードは、すっきりと見える最小限のデザインになっています。
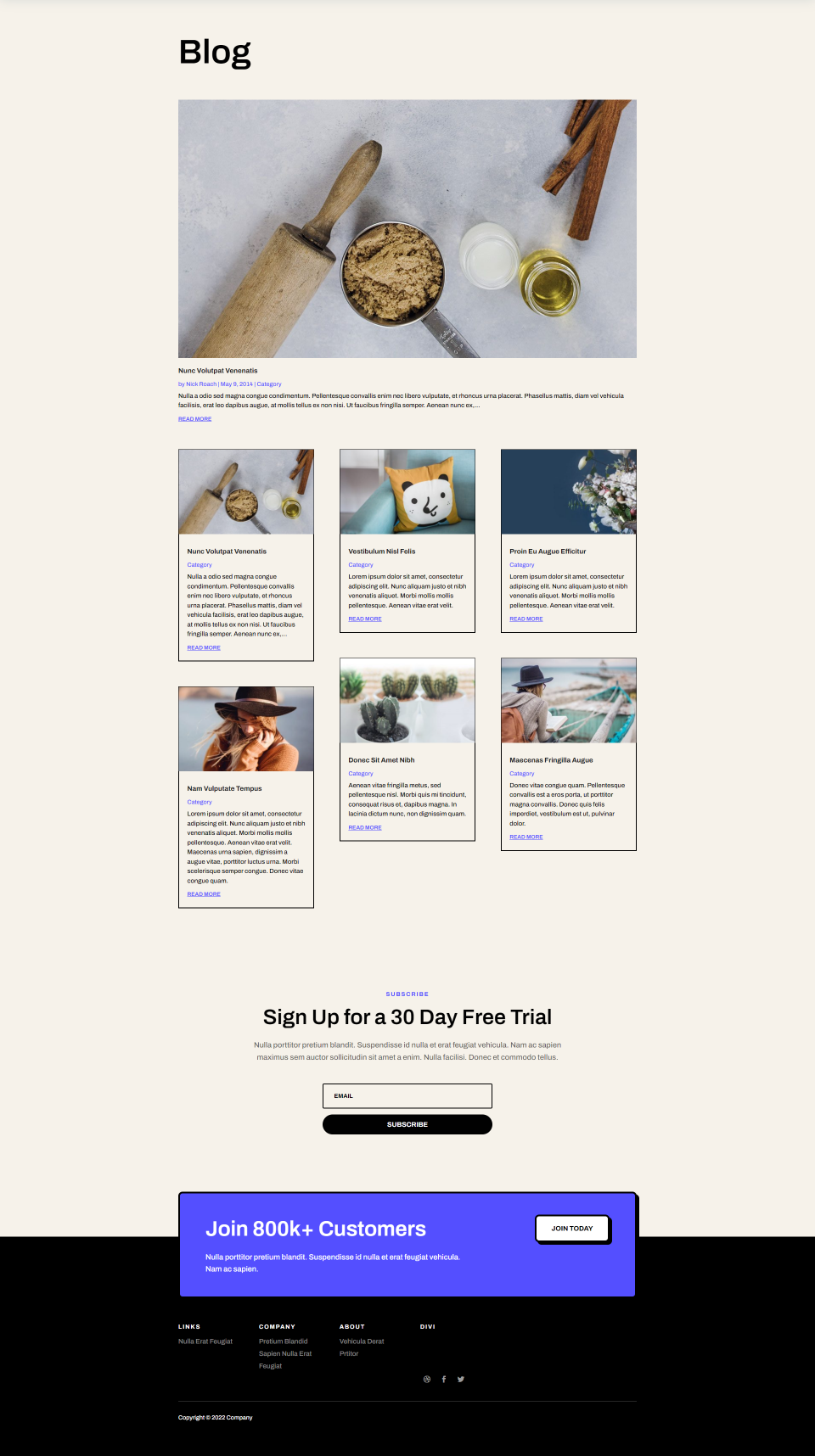
フローリング

フローリングレイアウトパックのブログページでは、グリッドにつながるいくつかの機能を備えた3列のグリッドを使用しています。 ヒーローセクションには、注目の画像なしで投稿スライダーが表示されます。 次のセクションでは、最新の投稿を1つの列に表示し、さらに3つの投稿をその横に注目の画像なしで表示します。
グリッドレイアウトの長所
- グリッドデザインは適切に構成されています。 カードは小さなスペースにたくさんの情報を表示します。 スペースを有効活用します。 投稿はページ上のスペースを取りません。これは、CTAやその他の要素にとって重要な領域になる可能性があります。 ページを小さくすることができます。
- ページにはより多くのコンテンツがあるため、ユーザーはより多くの情報を一度に見ることができます。 これにより、より少ないスペースでより多くのコンテンツが可能になります。 これは、ワイドスクリーンで見栄えが良くなります。
- 画面には一度に多くの情報が表示されるため、ユーザーは興味のあるコンテンツをすばやく見つけることができます。 ページをスキャンしたり、コンテンツをスクロールして古い投稿を見つけたりする方が簡単です。
- メタデータがより目立つため、ユーザーはカテゴリや作成者などを選択する機会が増えます。
- 雑誌のようにコンテンツをカテゴリに分割する方が簡単で、カテゴリのレイアウトに最適です。
- レスポンシブなので、モバイルデバイスでは投稿が全幅になります。
グリッドレイアウトの短所
- 通常、ページには多くのコンテンツが含まれているため、ページが乱雑になります。
- 注目の画像は小さいので目立ちません。 これにより、画像への注意が少なくなります。
- より多くのコンテンツをロードすると、ページのロード時間に影響を与える可能性があります。
- 投稿は溶け込む可能性があるため、見落としがちです。
Diviブログモジュール全幅レイアウト


全幅レイアウトでは、ブログの投稿が1つの列に配置されるため、投稿は垂直方向に積み重ねられます。 全幅レイアウトでは、注目の画像がブログ投稿の最も目立つ要素です。
FacebookやeBayの検索結果などのサイトは全幅で表示されます。 また、サービスに関する詳細を表示するための人気のあるオプションです。
Divi全幅ブログレイアウトの例
いくつかのDivi全幅ブログレイアウトの例を見てみましょう。 これらは、いくつかの無料のDiviレイアウトパックのブログページです。
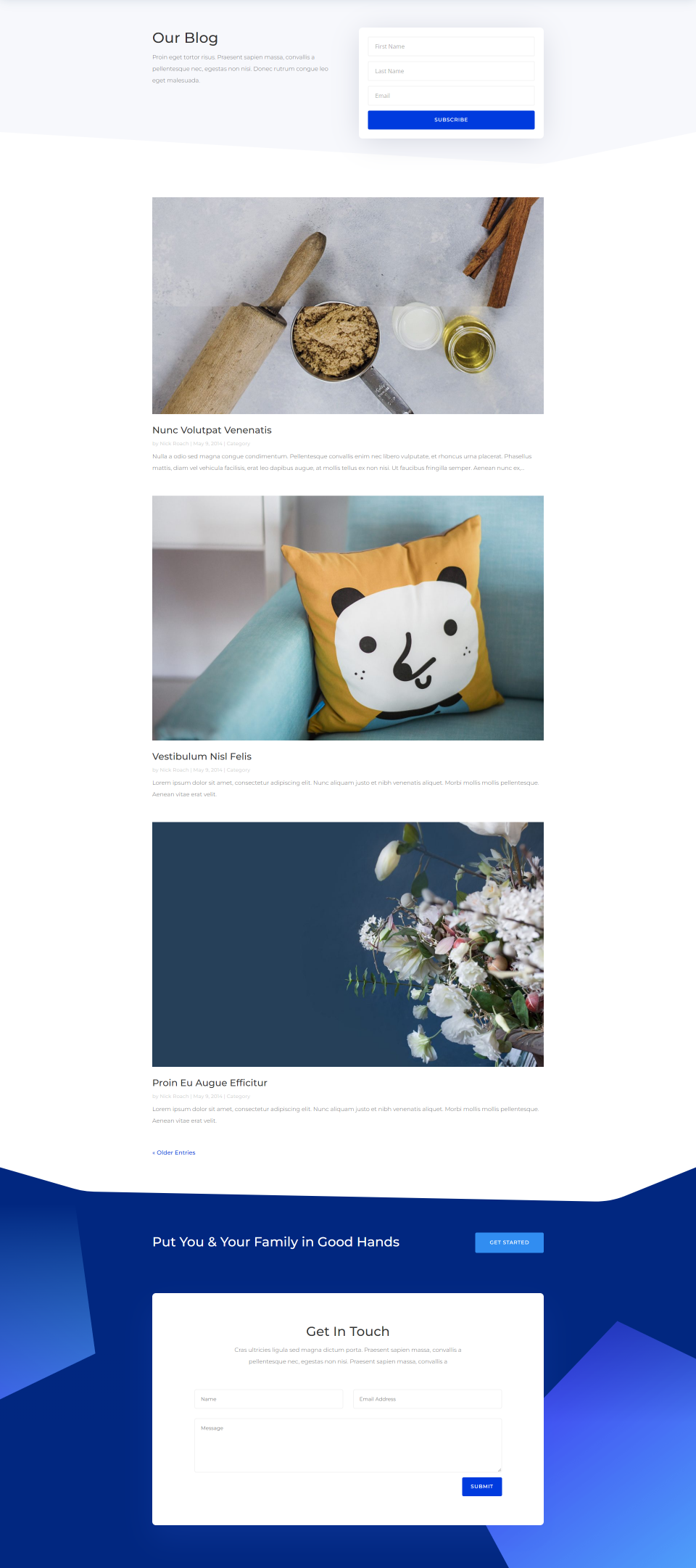
ソーシャルメディアコンサルタント

これがソーシャルメディアコンサルタントレイアウトパックのブログページです。 サイドバーが含まれているため、注目の画像がページ上で過度のスペースを占めることはありません。 タイトルは大きく太字で、見やすく、読みやすくなっています。
保険代理店

これが保険代理店レイアウトパックのブログページです。 これにはサイドバーは含まれていません。 これにより、注目の画像に焦点を合わせ続けることができます。
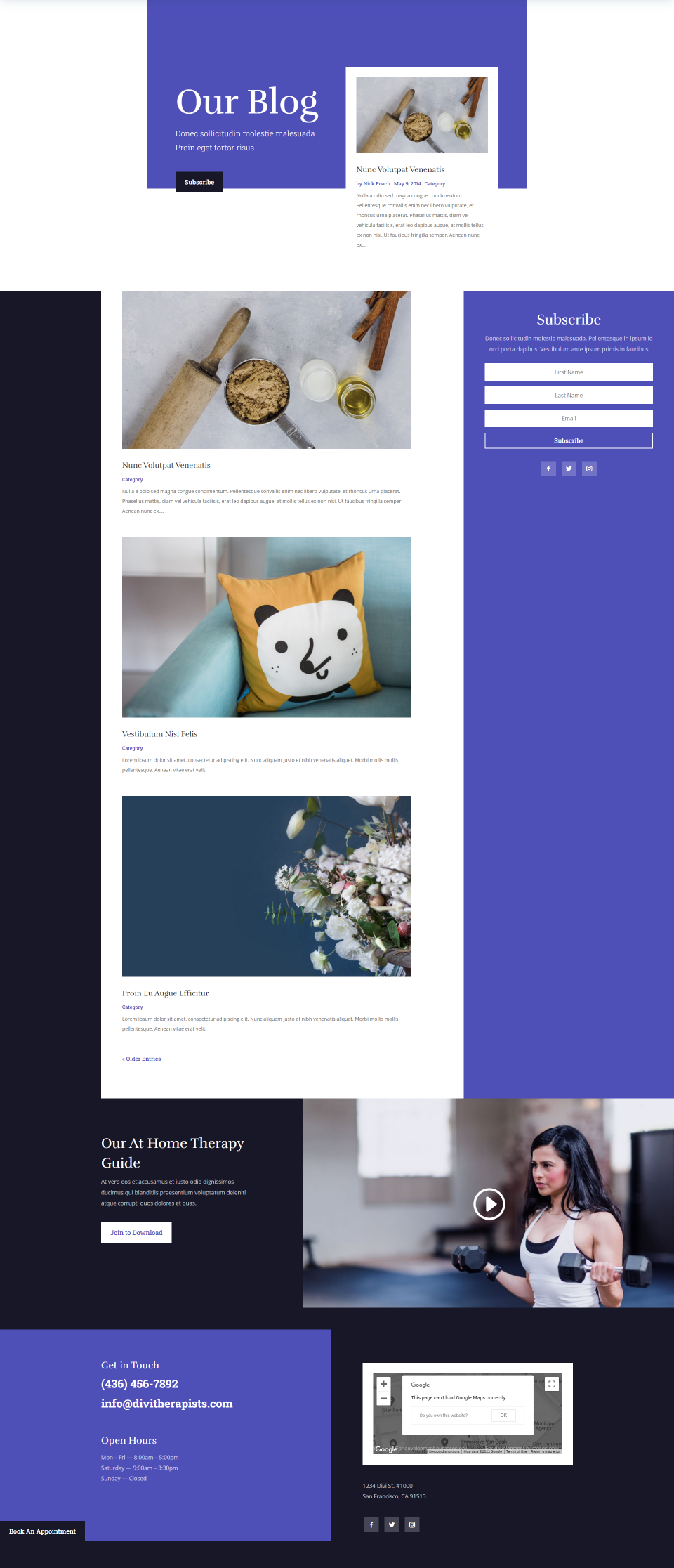
理学療法

これが理学療法レイアウトパックのブログページです。 これにはサイドバーが含まれていますが、空白を使用するために色やその他のデザイン要素も使用しています。
全幅レイアウトの長所
- 注目の画像はすべて全幅なので、目立ちます。
- 各投稿は画面のより多くを占めるので、それらはすべて注目を集めます。 これにより、各投稿とのエンゲージメントが向上します。
- デザインはよりミニマルです。 これにより、デザインがすっきりします。
- サイドバーやその他の要素でうまく機能します。
- CSSまたはプラグインを使用して、画像を片側に配置し、抜粋を反対側に配置するなど、さらに多くのレイアウトオプションを取得できます。 これをさらに一歩進めて、投稿を交互のレイアウトで表示することができます。
全幅レイアウトの短所
- 画像は全幅であるため、大きすぎる可能性があります。 各投稿はページ上で多くのスペースを取ります。 これは、サイドバーを使用していない場合に特に当てはまります。
- ページのスキャンは困難です。 いくつかの投稿を表示するには、さらに多くのスクロールが必要になるため、ユーザーはページを一瞥して探しているものを確認することはできません。 ページのスクロールに時間がかかる場合があります。
- このレイアウトは、雑誌のレイアウトではうまく機能しません。 ページのカテゴリ内に投稿を配置するのはより困難です。
- 注目の画像を小さくすると、レイアウトのページに余白が多すぎる可能性があります。
- ユーザーがページをスクロールしないと、投稿を見逃しやすくなります。
Diviのグリッドと全幅のブログモジュールレイアウトのどちらかを選択する
どちらかを選ぶとき、正解も不正解もありません。 すべてのウェブサイトのデザインとニーズは異なります。 選択するときに覚えておくことができるいくつかの考えを次に示します。
- 求めているデザインに最適なレイアウトを選択してください。
- Diviブログのレイアウトを調べて、どのデザインが最も魅力的かを確認してください。
- それぞれの長所と短所を検討し、どちらがニーズに適しているかを確認してください。
- あなたの聴衆にそれを任せなさい。 統計をチェックして、視聴者が最も使用している画面サイズを確認してください。 視聴者の大多数がデスクトップでブログを閲覧している場合は、グリッドレイアウトが最適なオプションかもしれません。 視聴者の大多数がモバイルでブログを閲覧している場合は、全幅レイアウトが最適なオプションかもしれません。 Diviはどちらの方法でもレスポンシブであるため、グリッドレイアウトを使用して、デスクトップにグリッドを、モバイルに全幅を設定できます。
- グリッドレイアウトは、雑誌スタイルのブログに適しています。 さまざまなカテゴリを簡単にグループ化して表示できます。 たくさんのブログ投稿を紹介したい場合にも便利です。 ページ上により多くの投稿が表示され、ナビゲートしやすくなります。
- 投稿が少ない場合、または投稿が少ない場合は、全幅レイアウトの方が適しています。 フィード内の各投稿に注意を向けたい場合に適しています。 さまざまなカテゴリを紹介する必要がない場合にも役立ちます。
- 自分でいくつかのブログをテストして、どれを使用したいかを確認してください。
- どちらがオーディエンスに最適かわからない場合は、いつでもa / b分割テストを試して、どのレイアウトが最もトラフィックが多いかを確認できます。
- それらを一緒に使用して、いくつかの興味深いレイアウトを作成します。
終わりの考え
これが、Diviのグリッドと全幅のブログモジュールレイアウトの比較です。 どちらのレイアウトもエレガントなブログデザインを提供します。 ヒーローエリアに最新の投稿を追加してページデザインを分割することで、それらを一緒に使用することもできます。
Divi Blogモジュールの設定を使用すると、ブログのレイアウトを簡単に変更できます。 選択したデザインにとらわれることはありません。 1つのレイアウトをしばらく試して、気に入ったかどうかを確認してから、もう1つのレイアウトを試してみてください。 ブログを変更する必要があると思われる場合は、他のレイアウトを選択するだけで、見た目が新しくなります。
私たちはあなたから聞きたい。 Diviのブログモジュールレイアウトのどれが好きですか? コメントで教えてください。
