Membandingkan Tata Letak Modul Blog Grid & Fullwidth Divi
Diterbitkan: 2022-02-05Modul blog Divi memberi Anda dua gaya tata letak default. Grid dan lebar penuh. Tapi bagaimana kita memilih? Dalam artikel ini, kita akan menjelajahi pertanyaan ini dan membandingkan grid Divi dan layout modul blog fullwidth untuk membantu Anda memutuskan di antara keduanya. Kami akan membagikan beberapa contoh berbeda menggunakan kedua gaya juga.
Mari kita mulai!
Mengubah Tata Letak Modul Blog Divi Anda

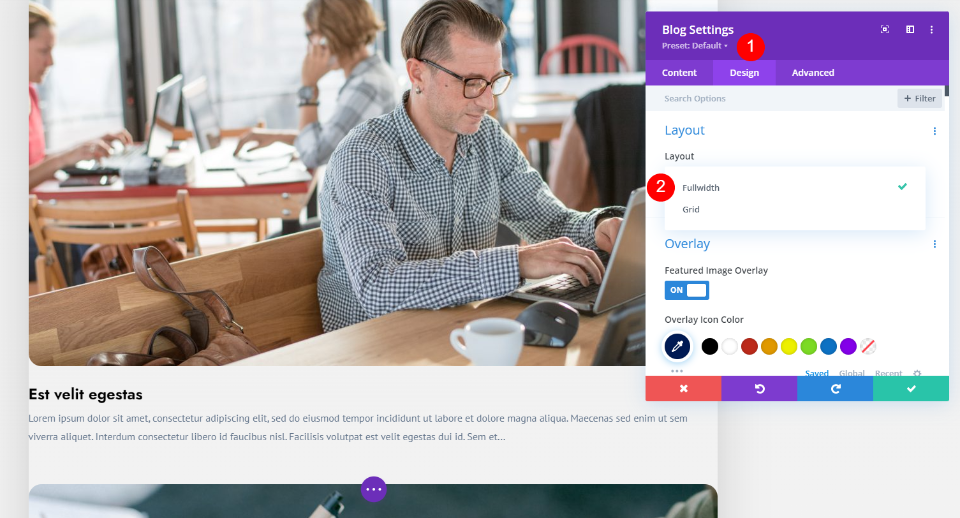
Sebelum kita masuk ke diskusi kita, mari kita lihat apa yang sedang kita bicarakan dan bagaimana mengubahnya. Modul Blog Divi menyertakan pengaturan untuk memilih antara tata letak Grid dan Fullwidth. Buka tab Desain dalam modul Blog .
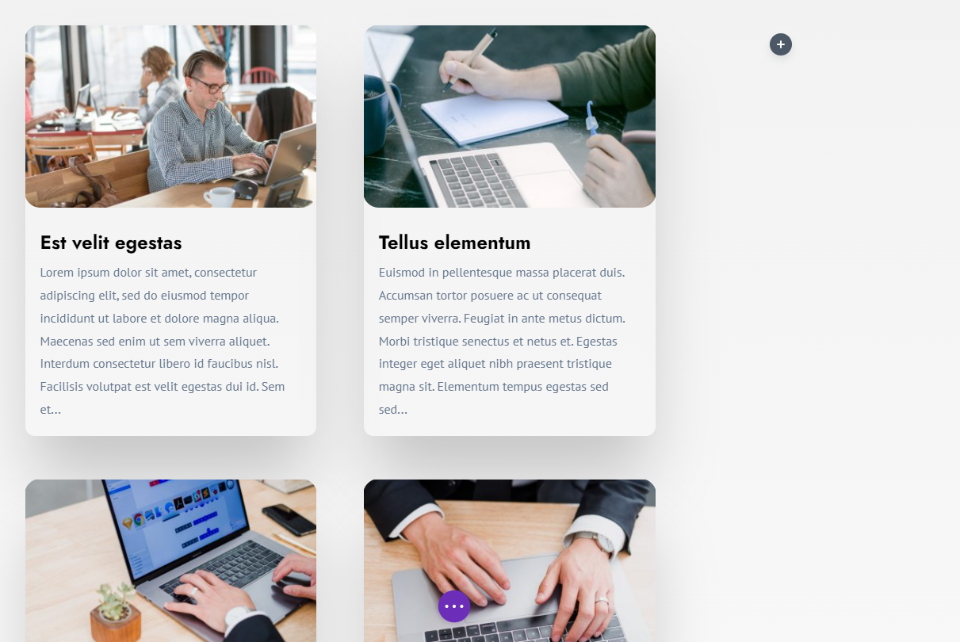
Bagian pertama disebut Tata Letak. Ini memiliki kotak dropdown dengan dua opsi: Fullwidth dan Grid . Contoh ini menunjukkan opsi Grid . Ini menampilkan 3 posting berturut-turut secara default.

Kisi-kisinya responsif , sehingga akan mengubah jumlah posting dalam satu baris agar sesuai dengan desain halaman. Saya telah mengubah jumlah Baris untuk contoh ini. Grid telah merespon untuk menampilkan dua kolom.

Contoh ini menunjukkan opsi Fullwidth . Ini menampilkan posting yang ditumpuk secara vertikal sehingga hanya satu posting yang muncul pada satu baris. Ini juga responsif, tetapi menampilkan satu posting terlepas dari lebarnya.
Mari kita lihat lebih dekat kedua desain tersebut.
Tata Letak Kotak Modul Blog Divi

Dalam desain blog, tata letak kotak lebih populer daripada tata letak lebar penuh. Ini menempatkan posting blog pada halaman dalam beberapa kolom, membuat kotak. Setiap pos disajikan sebagai kartu. Kisi responsif, sehingga jumlah kolom akan berubah agar sesuai dengan layar.
Blog majalah dan portofolio dikenal dengan jenis tata letak ini. Situs seperti Pinterest, YouTube, Amazon, dan toko online lainnya menampilkan konten dalam kotak. Sebagian besar tata letak Halaman Blog Divi dalam Paket Tata Letak Divi gratis berada dalam tata letak kotak.
Contoh Tata Letak Blog Divi Grid
Mari kita lihat beberapa contoh tata letak blog grid Divi. Ini adalah halaman blog dari beberapa paket tata letak Divi gratis yang dapat Anda pilih dalam Divi.
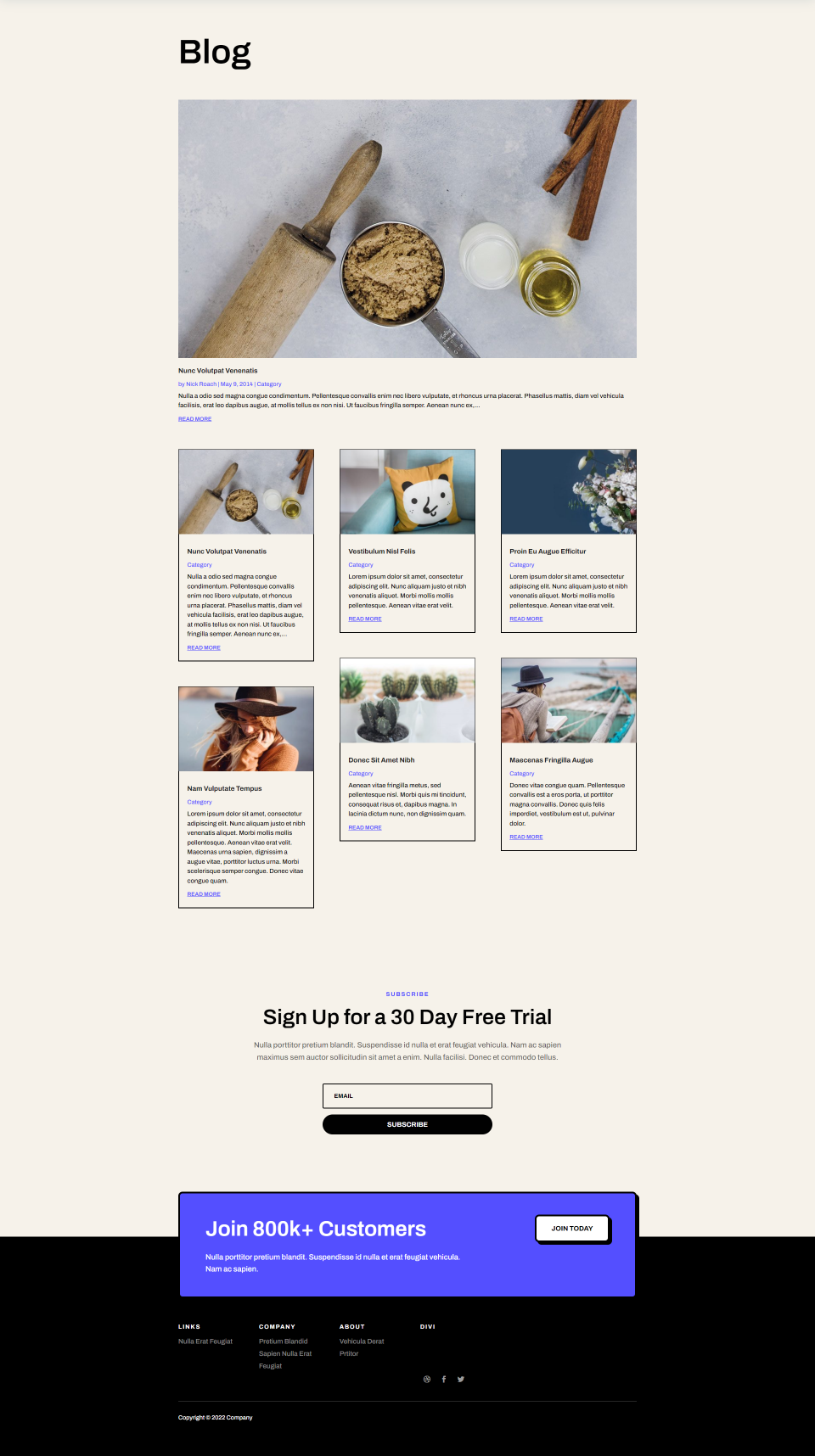
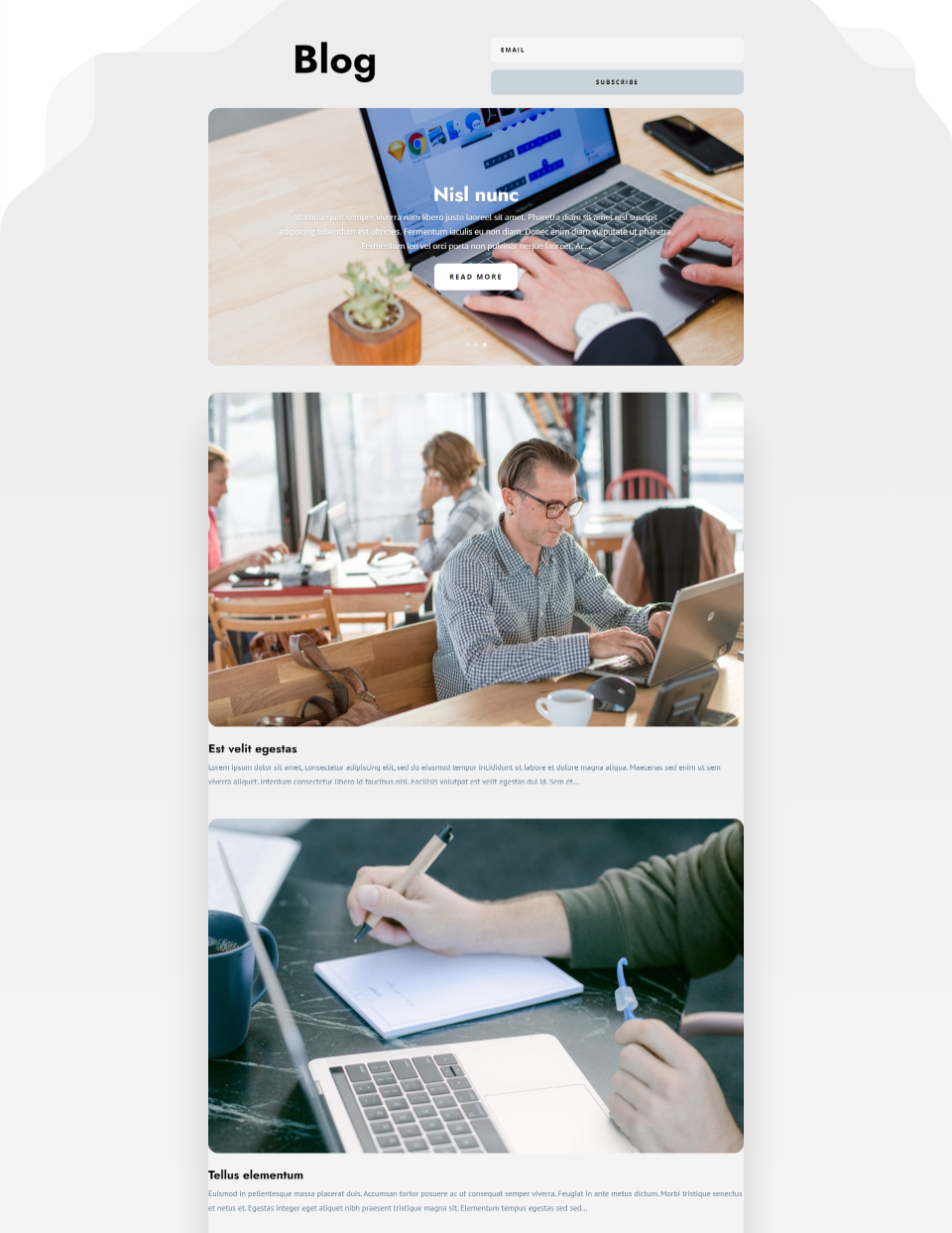
Perangkat lunak

Halaman blog untuk paket tata letak Perangkat Lunak menyertakan posting unggulan di bagian pahlawan. Kisi menampilkan kartu dengan batas, yang membantunya menonjol. Metadata dan tautan Baca Selengkapnya berwarna ungu, sehingga menonjol.
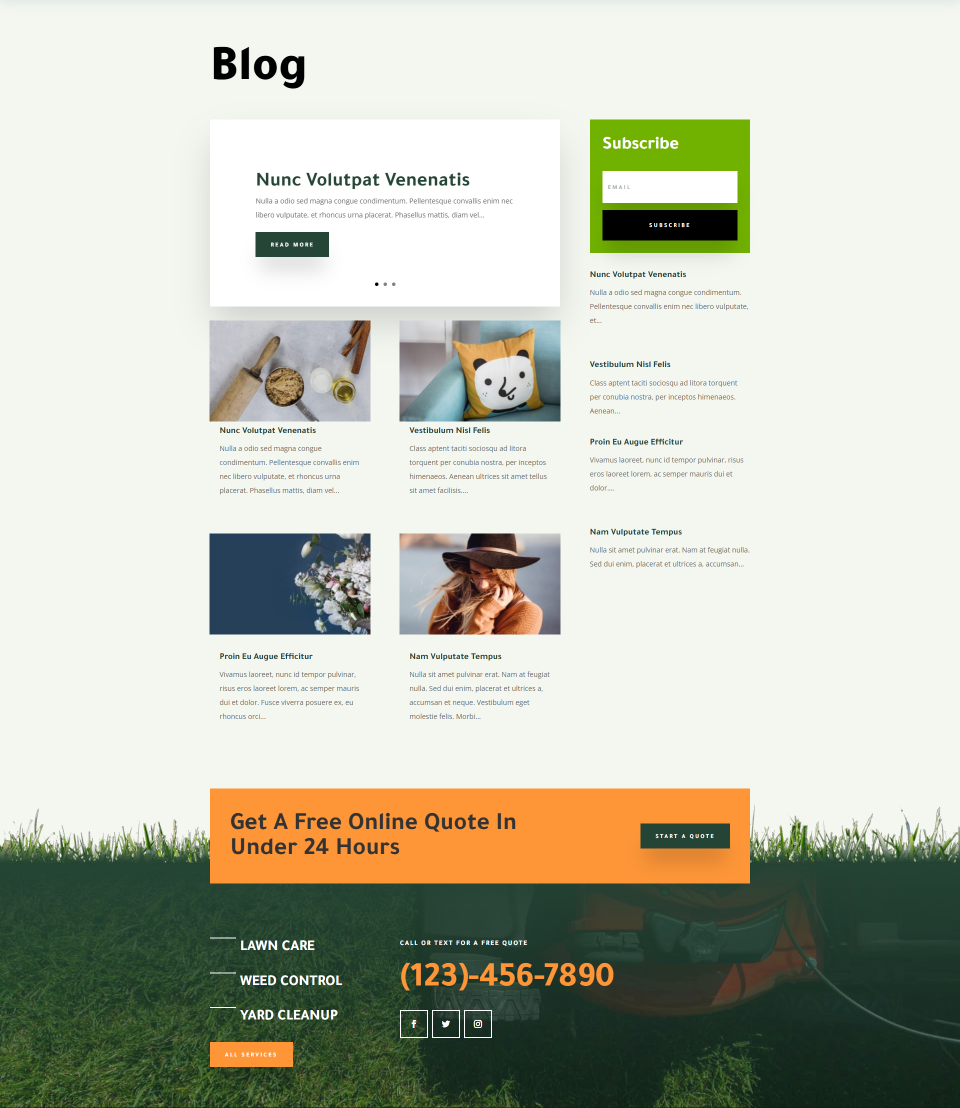
Pemeliharaan Lanskap

Halaman blog Pemeliharaan Lansekap menggunakan kisi 2 kolom dengan bilah sisi, yang menyertakan kiriman tanpa gambar unggulan. Bagian pahlawan menyertakan penggeser pos tanpa gambar unggulan. Kartu blog memiliki desain minimal yang terlihat bersih.
Lantai

Halaman blog paket tata letak Lantai menggunakan kisi 3-kolom dengan beberapa fitur yang mengarah ke kisi. Bagian pahlawan menampilkan penggeser pos tanpa gambar unggulan. Bagian selanjutnya menampilkan postingan terbaru dalam satu kolom dan tiga postingan lagi tanpa gambar unggulan di sebelahnya.
Pro Tata Letak Grid
- Desain grid terstruktur dengan baik. Kartu menyajikan banyak informasi dalam ruang kecil. Itu memanfaatkan ruang dengan sangat baik. Posting mengambil lebih sedikit ruang di halaman, yang bisa menjadi real estat penting untuk CTA dan elemen lainnya. Halamannya bisa lebih kecil.
- Pengguna dapat melihat lebih banyak informasi sekaligus karena ada lebih banyak konten di halaman. Ini memungkinkan lebih banyak konten dalam ruang yang lebih sedikit. Ini terlihat lebih baik dengan layar lebar.
- Karena ada lebih banyak di layar sekaligus, pengguna dapat menemukan konten yang mereka minati dengan lebih cepat. Lebih mudah untuk memindai halaman dan lebih mudah untuk menggulir konten untuk menemukan posting yang lebih lama.
- Metadata lebih menonjol, sehingga pengguna memiliki lebih banyak kesempatan untuk memilih kategori, penulis, dll.
- Lebih mudah untuk membagi konten ke dalam kategori seperti majalah, menjadikannya pilihan terbaik untuk tata letak kategori.
- Ini responsif, sehingga postingan menjadi lebar penuh di perangkat seluler.
Kekurangan Tata Letak Grid
- Biasanya ada banyak konten di halaman, membuat halaman lebih berantakan.
- Gambar Unggulan lebih kecil, sehingga tidak menonjol. Ini kurang memperhatikan gambar.
- Memuat lebih banyak konten dapat memengaruhi waktu pemuatan halaman.
- Lebih mudah untuk mengabaikan sebuah posting karena mereka dapat berbaur.
Modul Blog Divi Tata Letak Lebar Penuh


Tata letak lebar penuh menempatkan posting blog dalam satu kolom, sehingga posting ditumpuk secara vertikal. Dengan tata letak lebar penuh, gambar unggulan adalah elemen paling menonjol dari posting blog.
Situs seperti Facebook dan hasil pencarian eBay ditampilkan dengan lebar penuh. Ini juga merupakan opsi populer untuk menampilkan detail tentang layanan.
Contoh Tata Letak Blog Divi Fullwidth
Mari kita lihat beberapa contoh layout blog fullwidth Divi. Ini adalah halaman blog dari beberapa paket tata letak Divi gratis.
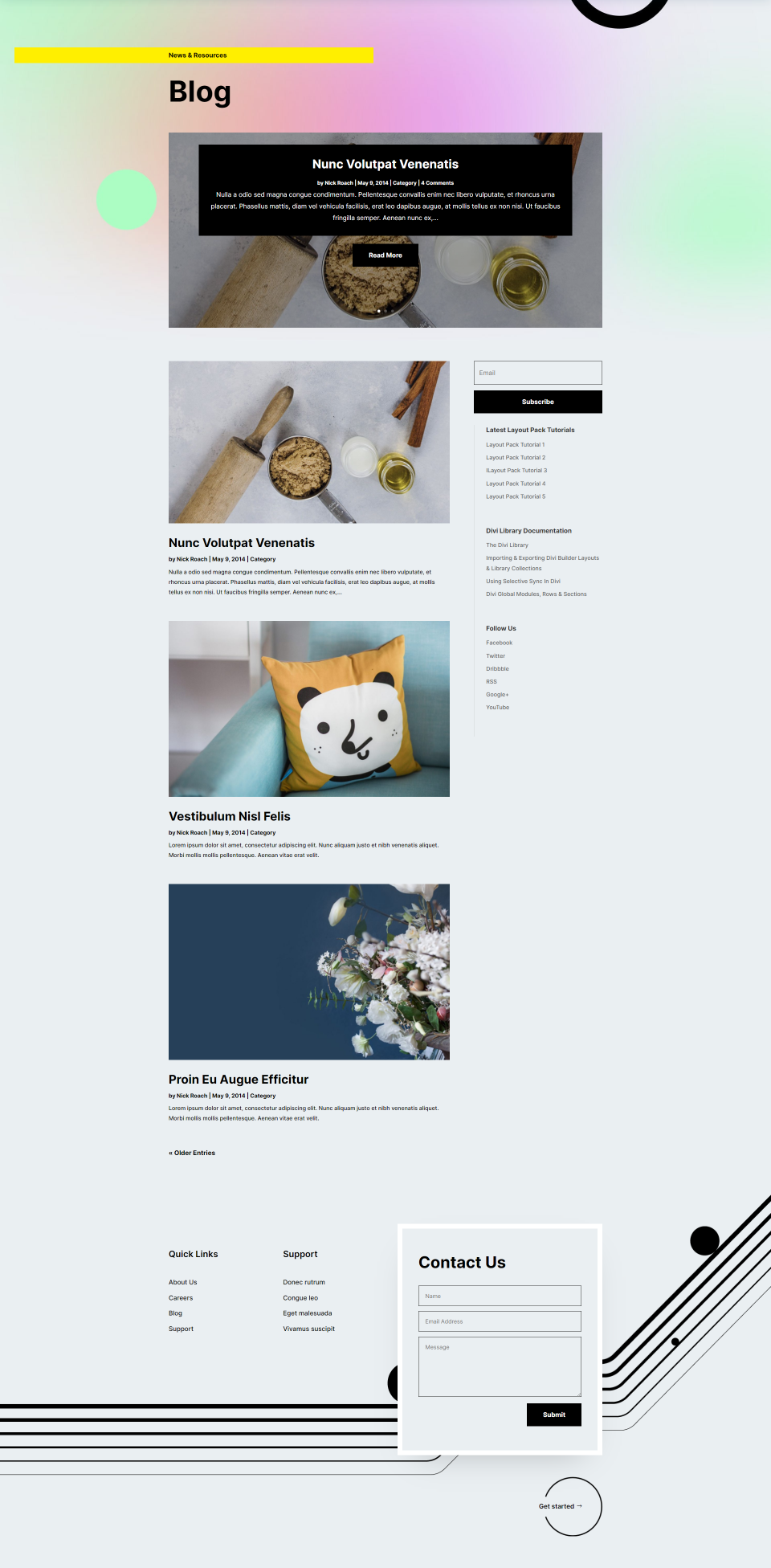
Konsultan Media Sosial

Inilah halaman blog untuk paket tata letak Konsultan Media Sosial. itu termasuk bilah sisi, sehingga gambar unggulan tidak memakan banyak ruang di halaman. Judulnya besar dan tebal, membuatnya mudah dilihat dan dibaca.
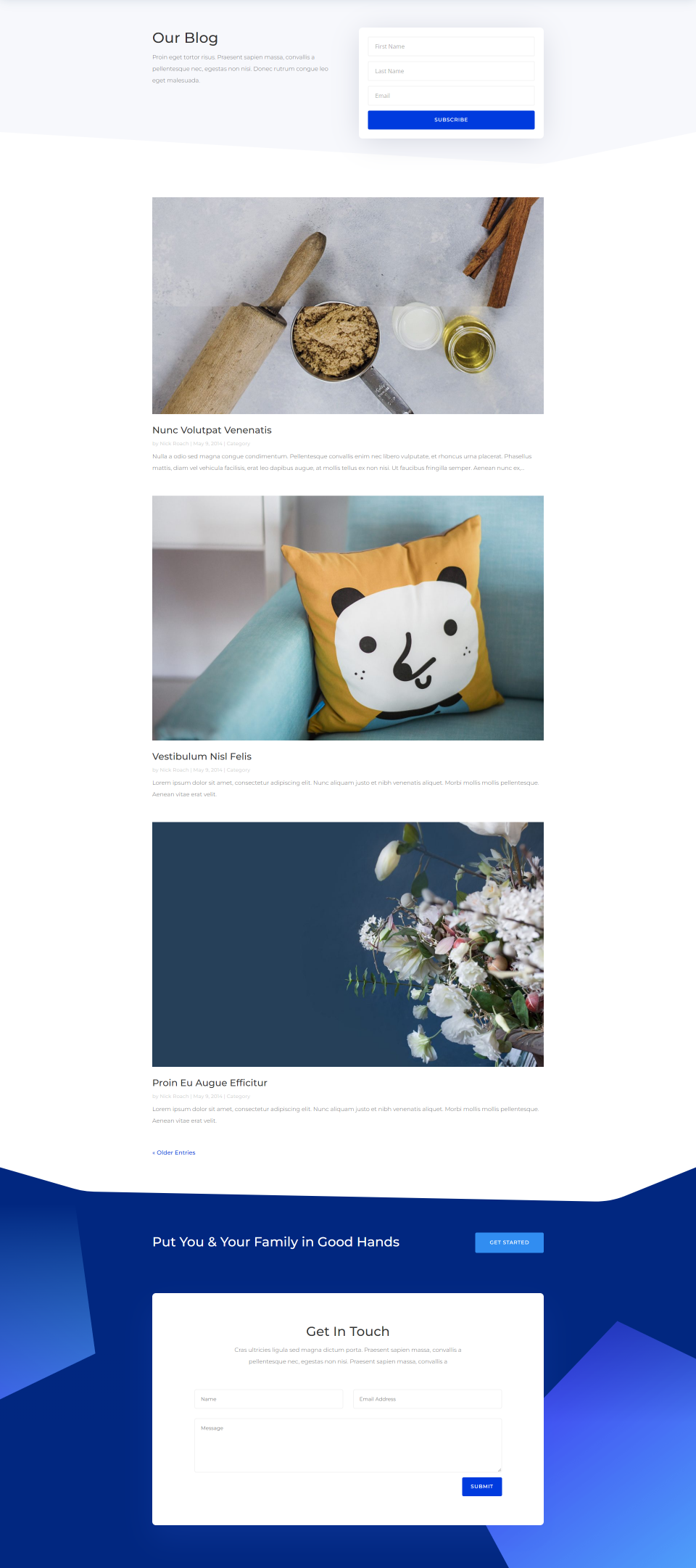
Agen Asuransi

Berikut halaman blog dari paket tata letak Agen Asuransi. Yang ini tidak termasuk bilah sisi. Ini menjaga fokus pada gambar unggulan.
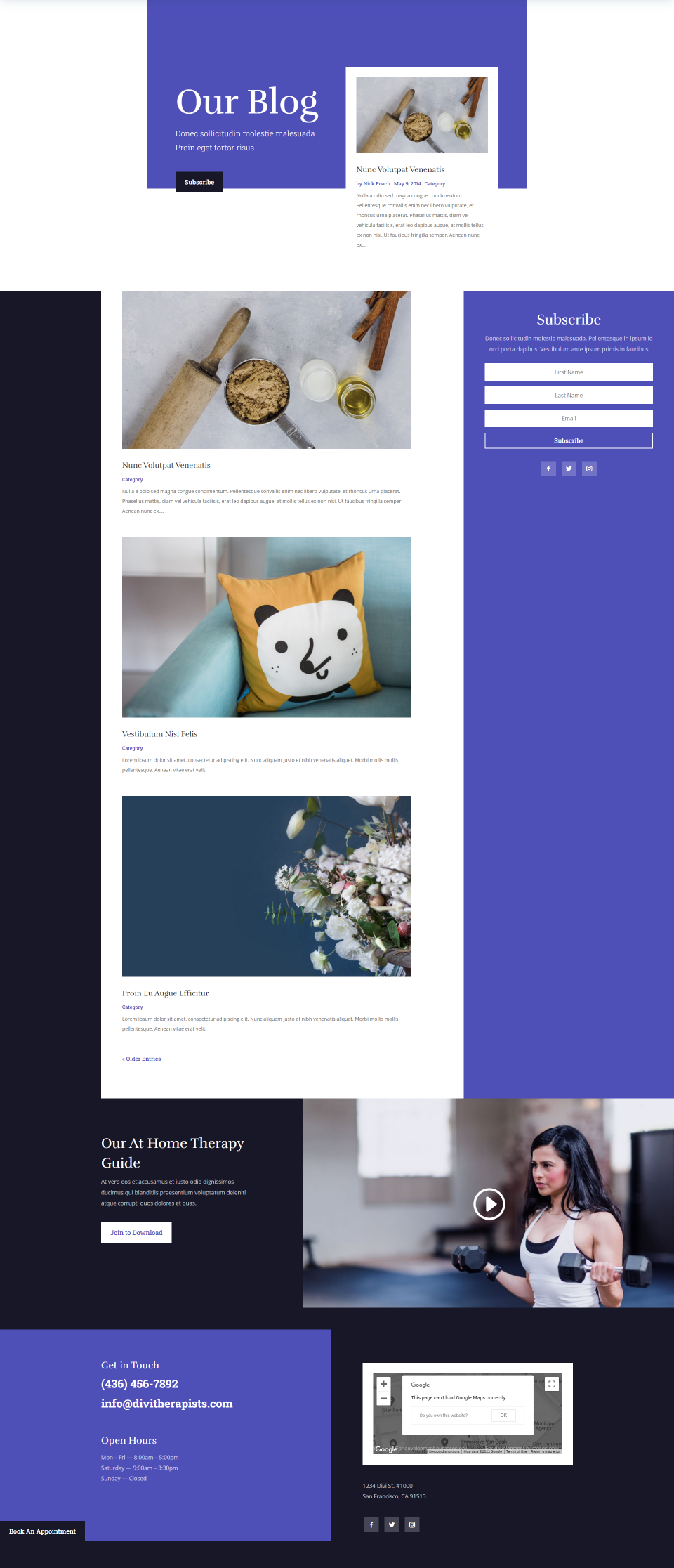
Terapi fisik

Inilah halaman blog untuk paket tata letak Terapi Fisik. yang satu ini menyertakan bilah sisi, tetapi juga menggunakan warna dan elemen desain lainnya untuk menggunakan spasi putih.
Kelebihan Tata Letak Lebar Penuh
- Karena semua gambar unggulan adalah fullwidth, mereka menonjol.
- Setiap posting mengambil lebih banyak layar, sehingga mereka semua mendapatkan perhatian. Ini meningkatkan keterlibatan dengan setiap posting.
- Desainnya lebih minimalis. Ini membuatnya menjadi desain yang tidak terlalu berantakan.
- Ini berfungsi baik dengan bilah sisi dan elemen lainnya.
- Anda dapat menggunakan CSS atau plugin untuk mendapatkan lebih banyak opsi tata letak, seperti menempatkan gambar di satu sisi dan kutipan di sisi lain. Anda dapat mengambil satu langkah lebih jauh dan menyajikan posting dalam tata letak bergantian.
Kekurangan Tata Letak Lebar Penuh
- Karena gambar memiliki lebar penuh, ukurannya bisa terlalu besar. Setiap posting membutuhkan banyak ruang di halaman. Ini terutama benar jika Anda tidak menggunakan bilah sisi.
- Halaman lebih sulit untuk dipindai. Diperlukan lebih banyak pengguliran untuk melihat beberapa posting, sehingga pengguna tidak dapat melihat halaman untuk melihat apa yang mereka cari. Halaman membutuhkan waktu lebih lama untuk digulir.
- Tata letak tidak berfungsi dengan baik untuk tata letak majalah. Lebih sulit untuk menempatkan posting dalam kategori di halaman.
- Jika gambar unggulan dibuat lebih kecil, tata letak dapat memiliki terlalu banyak ruang kosong pada halaman.
- Lebih mudah melewatkan satu pos jika pengguna tidak menggulir halaman.
Memilih Antara Tata Letak Modul Blog Grid dan Fullwidth Divi
Saat memilih di antara keduanya, tidak ada jawaban yang benar atau salah. Setiap desain dan kebutuhan situs web berbeda. Berikut adalah beberapa pemikiran yang dapat Anda ingat ketika memilih:
- Pilih tata letak yang paling sesuai dengan desain yang Anda cari.
- Lihat tata letak blog Divi untuk melihat desain mana yang paling menarik bagi Anda.
- Pertimbangkan pro dan kontra masing-masing dan lihat mana yang lebih baik untuk kebutuhan Anda.
- Serahkan pada audiens Anda. Periksa statistik Anda untuk melihat ukuran layar mana yang paling banyak digunakan audiens Anda. Jika mayoritas audiens Anda melihat blog Anda di desktop, maka tata letak kotak mungkin menjadi pilihan terbaik Anda. Jika mayoritas audiens Anda melihat blog Anda di seluler, maka tata letak lebar penuh mungkin menjadi pilihan terbaik Anda. Divi responsif, jadi Anda bisa menggunakan tata letak kisi dan memiliki kisi di desktop dan lebar penuh di seluler.
- Tata letak kotak lebih cocok untuk blog bergaya majalah. Anda dapat mengelompokkan dan menyajikan berbagai kategori dengan lebih mudah. Ini juga lebih baik jika Anda ingin menampilkan banyak posting blog. Ini menunjukkan lebih banyak posting di halaman dan lebih mudah dinavigasi.
- Tata letak lebar penuh lebih baik jika Anda hanya memiliki beberapa posting atau jika Anda tidak sering memposting. Ini adalah pilihan yang baik jika Anda ingin menarik perhatian ke setiap posting di feed. Mereka juga bagus jika Anda tidak perlu menampilkan kategori yang berbeda.
- Uji sendiri beberapa blog dan lihat mana yang ingin Anda gunakan.
- Jika Anda tidak yakin mana yang paling cocok untuk audiens Anda, Anda selalu dapat mencoba uji pemisahan a/b untuk melihat tata letak mana yang memberi Anda lalu lintas paling banyak.
- Gunakan bersama-sama untuk membuat beberapa tata letak yang menarik.
Mengakhiri Pikiran
Itulah perbandingan layout modul blog grid dan fullwidth dari Divi. Kedua tata letak memberikan desain blog yang elegan. Anda bahkan dapat menggunakannya bersama-sama dengan menambahkan posting terbaru ke area pahlawan untuk membantu memecah desain halaman.
Dengan pengaturan modul Blog Divi, mudah untuk mengubah tata letak blog Anda. Anda tidak terjebak dengan desain yang Anda pilih. Anda dapat mencoba satu tata letak untuk sementara waktu untuk melihat apakah Anda menyukainya dan kemudian mencoba tata letak lainnya. Jika Anda merasa blog Anda perlu diubah, cukup pilih tata letak lain untuk mendapatkan tampilan yang lebih segar.
Kami ingin mendengar dari Anda. Manakah dari tata letak modul blog Divi yang Anda sukai? Beri tahu kami di komentar.
