Cara Membatasi Panjang Kutipan Modul Blog Divi Anda
Diterbitkan: 2022-02-03Kutipan posting memberi pembaca sedikit penggoda tentang konten. Mereka dapat dibuat secara otomatis dari konten atau dibuat secara manual untuk setiap posting. Terlepas dari bagaimana mereka dibuat, penting untuk memiliki kontrol atas panjangnya. Pada artikel ini, kita akan melihat cara membatasi panjang kutipan modul Divi Blog Anda. Kami juga akan melihat cara menatanya agar berfungsi dengan baik dengan desain situs Anda.
Mari kita mulai.
Pratinjau
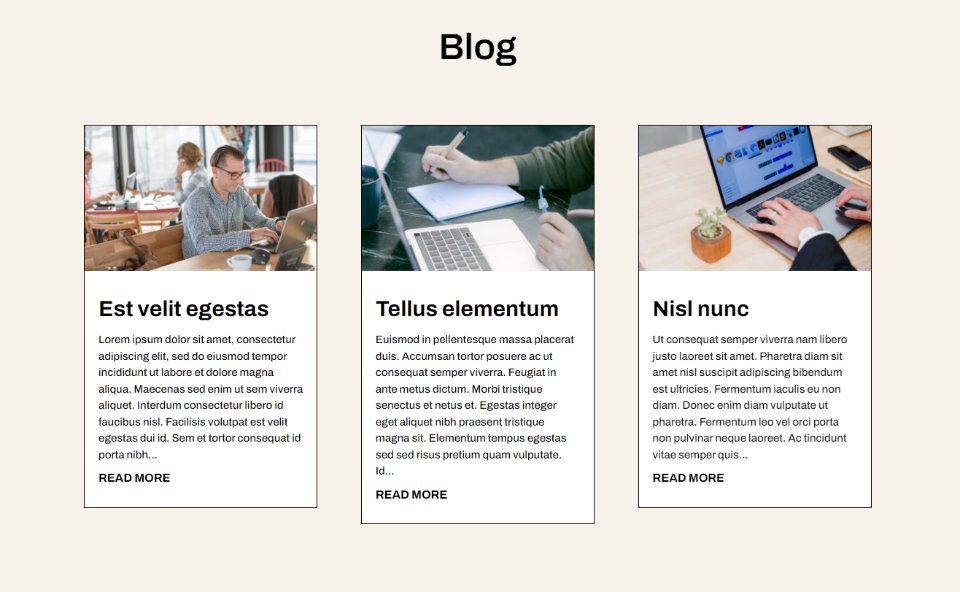
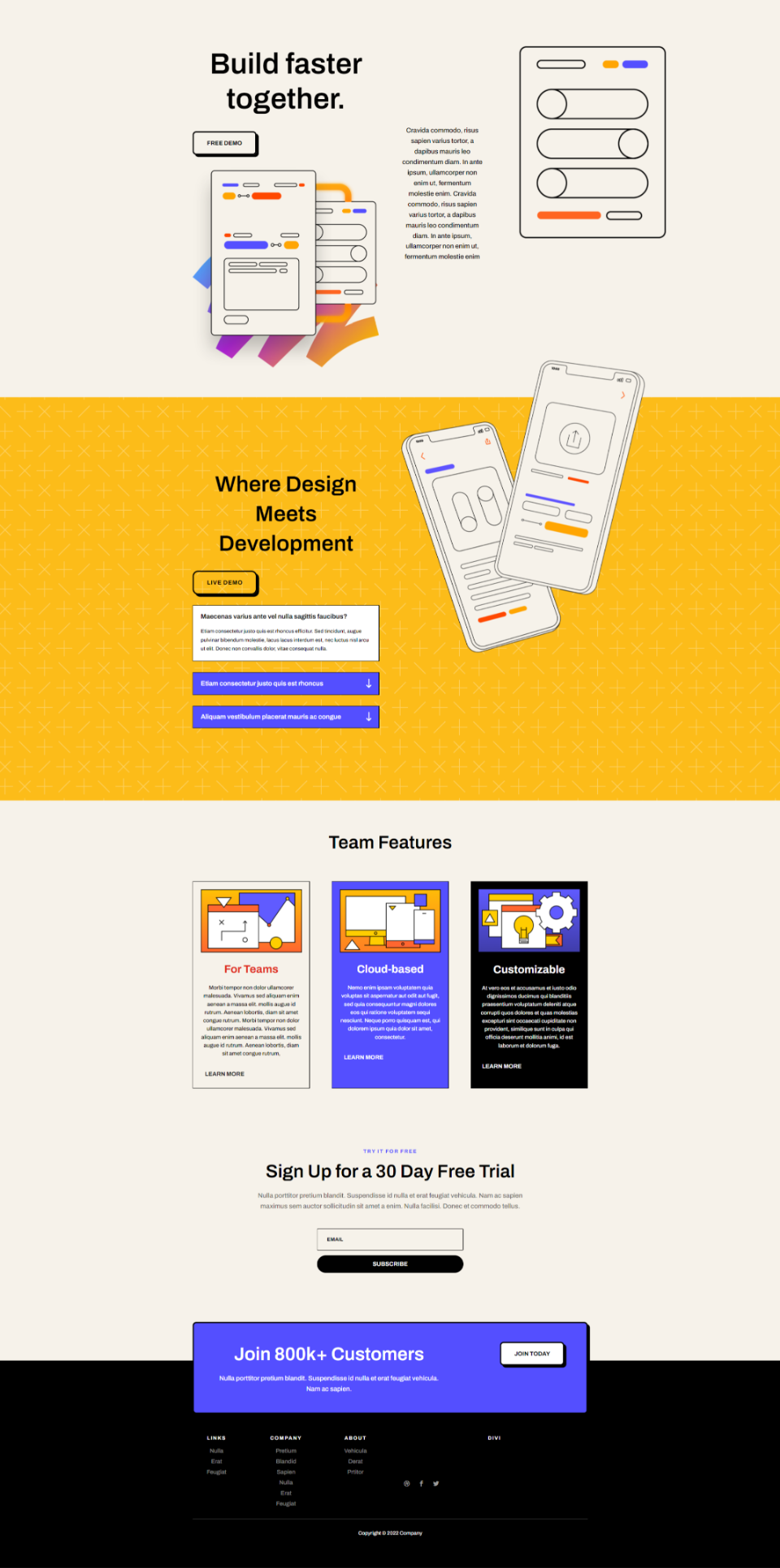
Pertama, mari kita lihat apa yang akan kita bangun.
Panjang Kutipan Terbatas di Desktop

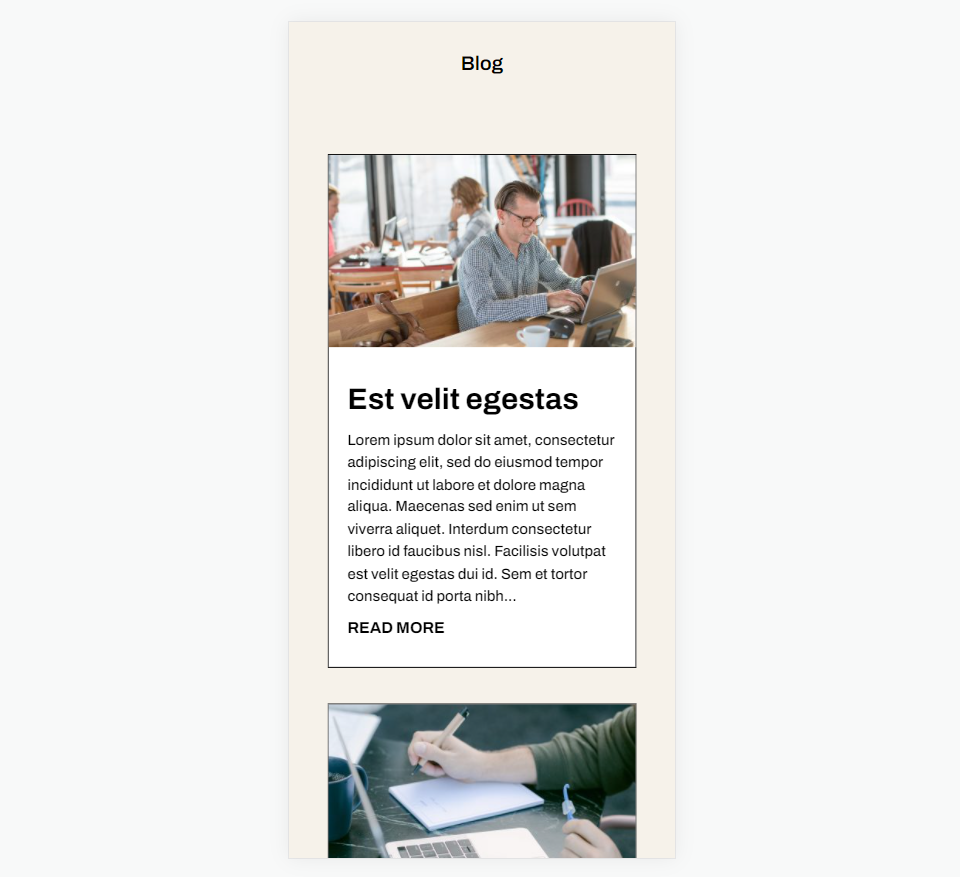
Panjang Kutipan Terbatas di Ponsel

Berlangganan Saluran Youtube Kami
Mengapa Menyertakan Kutipan Postingan?

Kutipan postingan memberikan satu atau dua kalimat dari konten untuk membantu pembaca memahami tentang apa postingan tersebut. Alih-alih menampilkan semua konten posting blog, WordPress menunjukkan sedikit konten. Ini membantu mengontrol ukuran postingan dalam feed, menciptakan desain yang lebih bersih yang lebih mudah digunakan. Ini memberi tata letak Anda tampilan yang konsisten di seluruh halaman.

Cuplikan ini dapat ditentukan oleh penulisnya, atau WordPress dapat mengambil sejumlah karakter tertentu dari paragraf pertama untuk ditampilkan sebagai kutipan. WordPress dapat menggunakan cuplikan ini untuk mengontrol apa yang ditampilkan di umpan blog. Mesin pencari menggunakannya untuk menampilkan sebagian konten dalam hasil pencarian.

Untuk posting di halaman feed blog WordPress, kemampuan untuk menampilkan kutipan harus diaktifkan di Pengaturan Baca. Kami dapat mengaktifkan opsi ini, tetapi itu tidak memberi kami kendali atas panjang kutipan.

Modul Blog Divi menampilkan kutipan posting blog secara default. Tidak perlu menyesuaikan pengaturan WordPress Anda. Modul ini menyediakan banyak opsi termasuk bidang untuk menentukan panjang kutipan posting.
Cara Membatasi Panjang Posting Kutipan

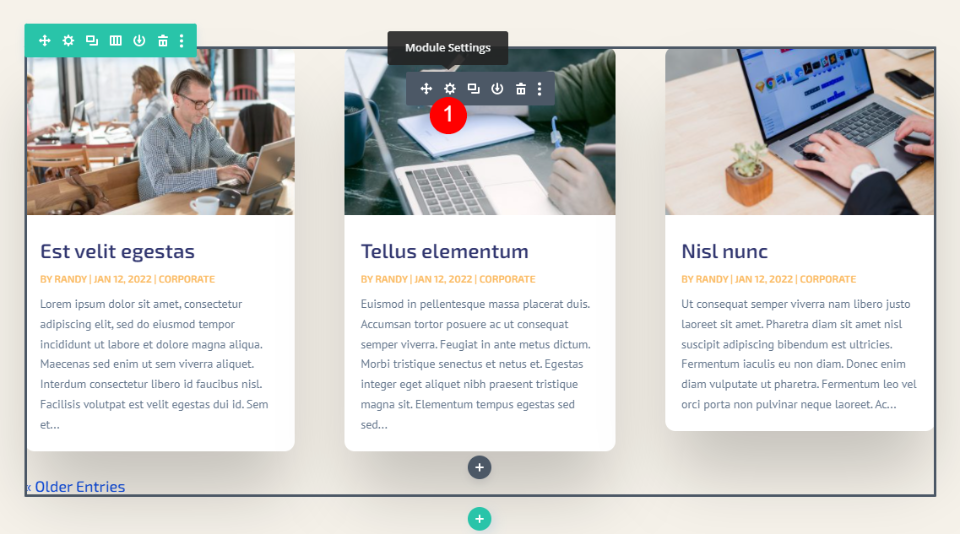
Membatasi panjang kutipan posting dalam modul Blog Divi itu sederhana. Pertama, arahkan kursor ke modul dan klik ikon roda gigi untuk membuka pengaturan modul.

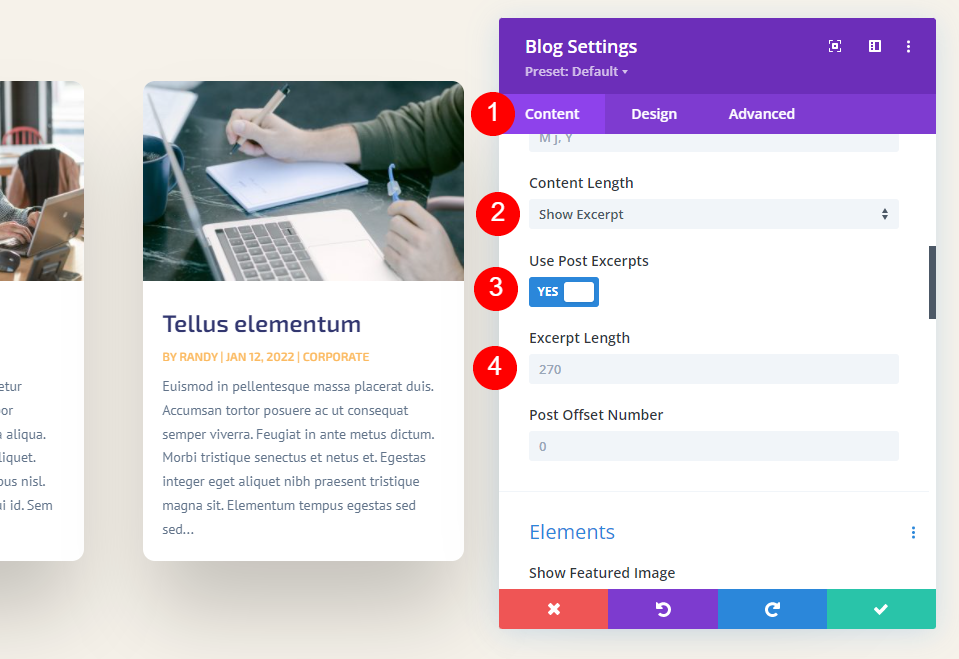
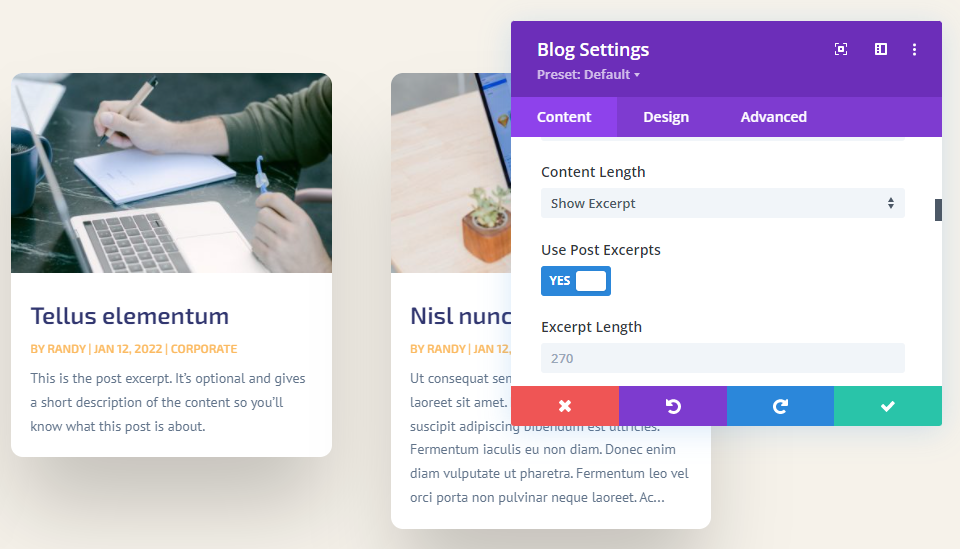
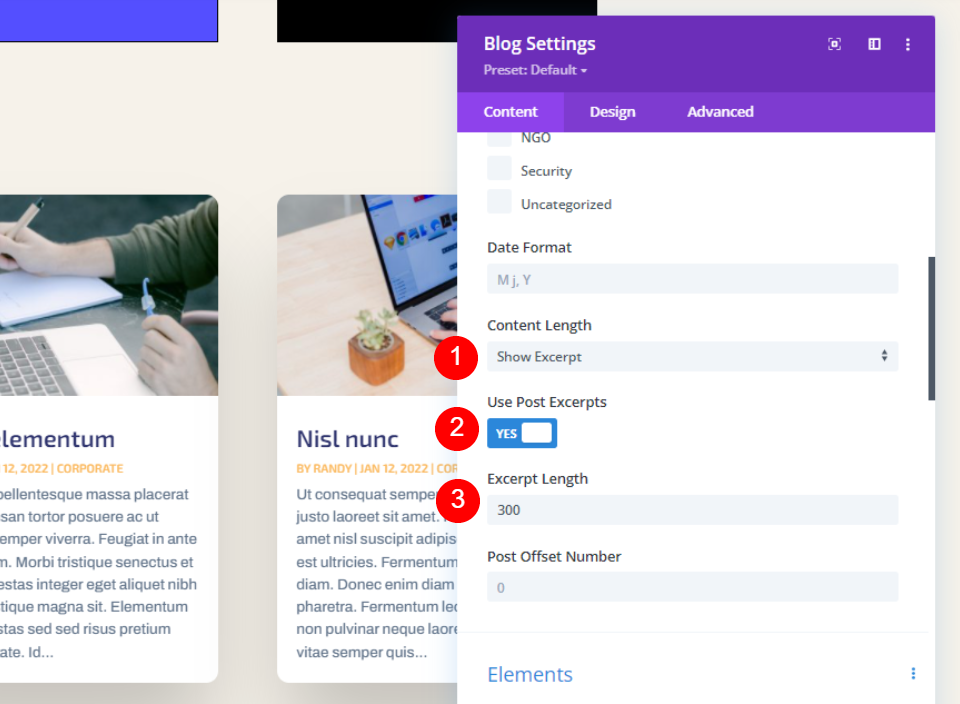
Di pengaturan Konten, gulir ke bawah hingga Anda melihat Panjang Konten . Di sini, kami memiliki beberapa opsi untuk mengontrol kutipan posting. Ini adalah pengaturan default. Untuk membatasi panjang kutipan, cukup pilih untuk menampilkan kutipan dan masukkan jumlah karakter yang akan ditampilkan di bidang Panjang Kutipan.
- Panjang Konten: Tampilkan Kutipan
- Panjang Kutipan: masukkan nomor
Mari kita lihat lebih dekat apa yang dilakukan setiap pengaturan.
Panjang Konten

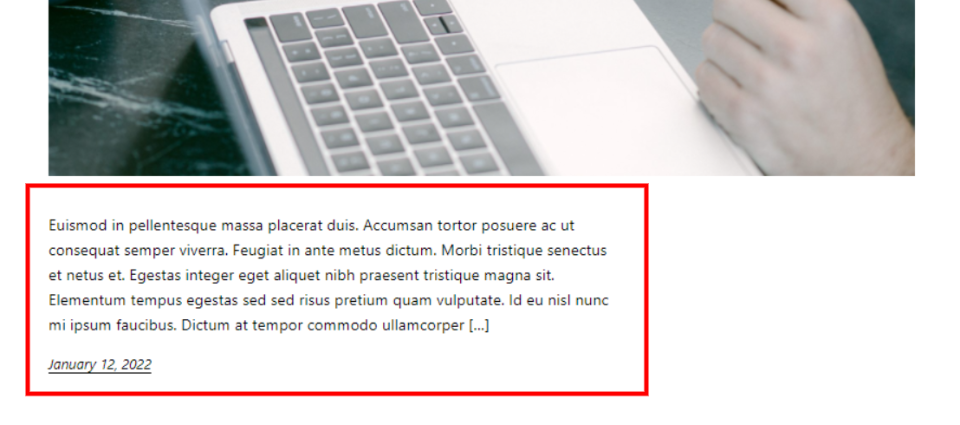
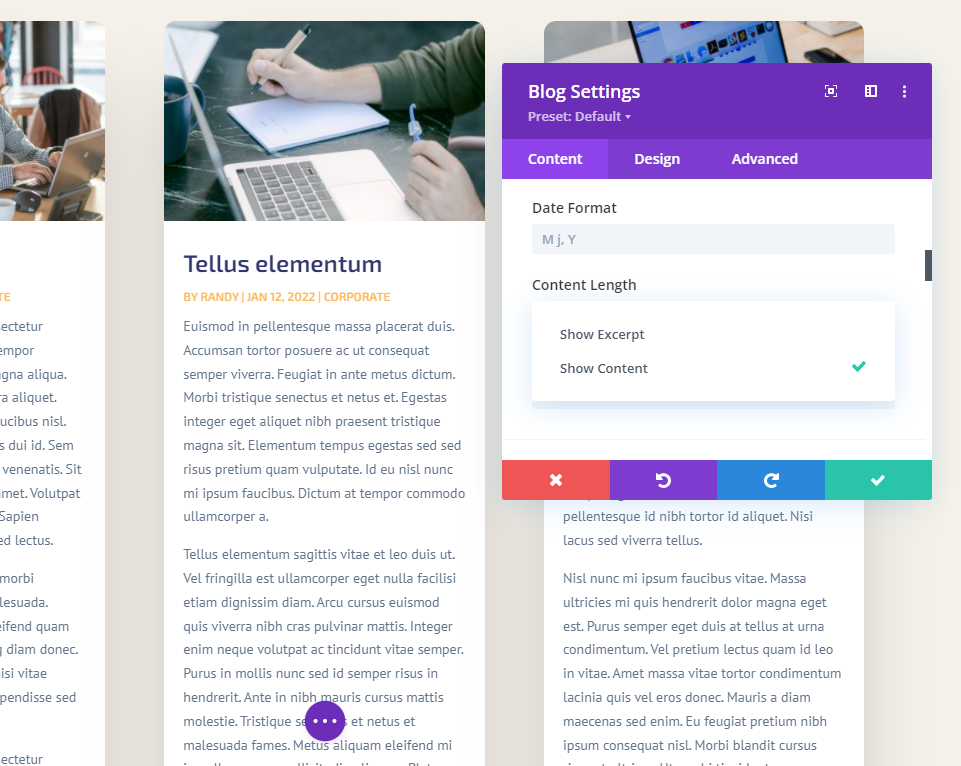
Panjang Konten memungkinkan Anda memilih antara menampilkan kutipan dan menampilkan seluruh konten. Pilih Tampilkan Kutipan untuk menentukan panjang kutipan. Contoh ini menunjukkan konten.
- Panjang Konten: Tampilkan Kutipan
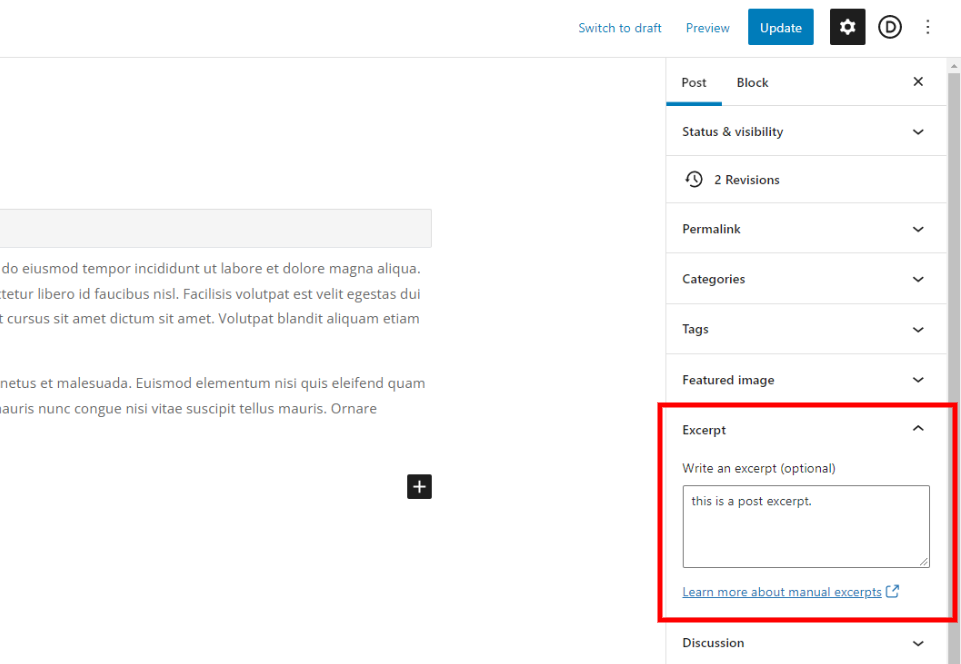
Gunakan Kutipan Posting

Use Post Excerpts menampilkan kutipan opsional yang ditentukan oleh penulis posting di editor posting WordPress. Jika posting tidak menyertakan kutipan yang dibuat secara manual, maka secara otomatis akan menghasilkan kutipan dari paragraf pertama.
Panjang kutipan

Panjang Kutipan memungkinkan Anda menentukan jumlah karakter yang ditampilkan untuk kutipan. Ini adalah pengaturan kedua untuk membatasi panjang kutipan. Masukkan jumlah yang Anda inginkan ke dalam bidang. Standarnya adalah 270. Anda dapat memasukkan jumlah berapa pun yang ingin Anda tampilkan.
Tidak ada nomor karakter kutipan tertentu yang selalu terbaik untuk dipilih. Konten berbeda, audiens berbeda, dan desain Anda berbeda. Saya sarankan menggunakan nomor yang paling cocok dengan desain halaman. Anda bahkan dapat melakukan beberapa pengujian pemisahan a/b untuk melihat panjang kutipan mana yang paling cocok untuk audiens Anda.
Sembunyikan Kutipannya

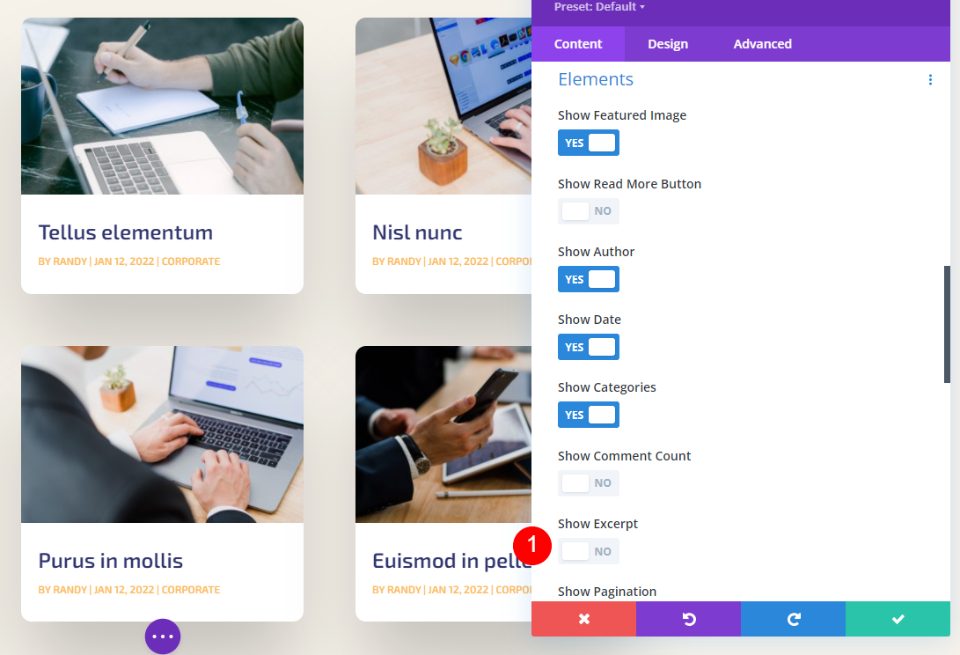
Dimungkinkan juga untuk menyembunyikan kutipan sepenuhnya. Cukup gulir ke bawah ke Elements dan nonaktifkan Show Excerpt .
Cara Menata Kutipan Posting

Sekarang setelah kita melihat bagaimana membatasi kutipan posting, mari kita lihat bagaimana menatanya agar sesuai dengan situs web Anda. Sebagai contoh, saya telah menambahkan modul Blog ke halaman Beranda Paket Tata Letak Perangkat Lunak. Halaman ini tidak termasuk modul Blog. Saya akan menunjukkan cara menatanya agar sesuai dengan halaman dan memilih kutipan yang sesuai dengan desain halaman.
Catatan – untuk menghemat waktu, saya biasanya menyalin modul dari halaman Arahan paket tata letak ini. Sebagai gantinya, saya akan mulai dari awal dan mengikuti antrian desain dari halaman Beranda dan membuat gaya saya sendiri.
Tambahkan Bagian, Baris, dan Modul Blog Baru

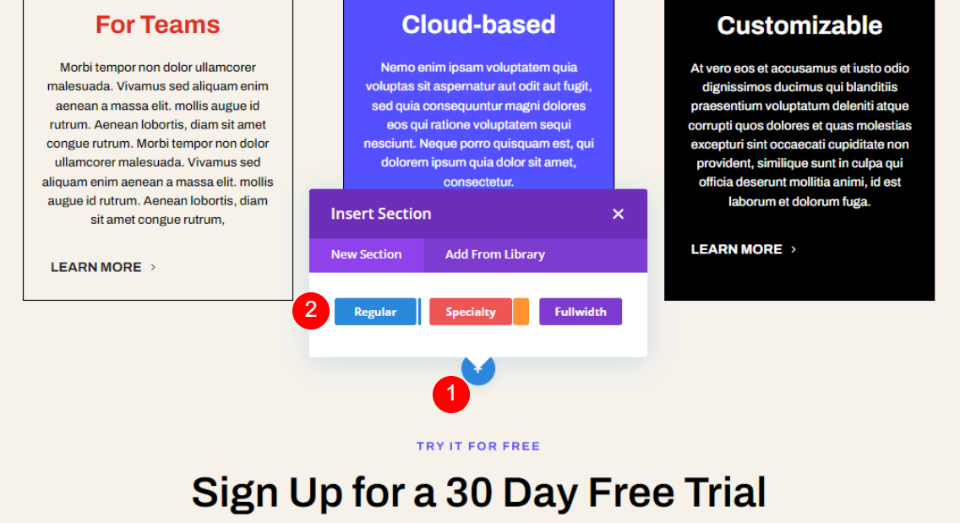
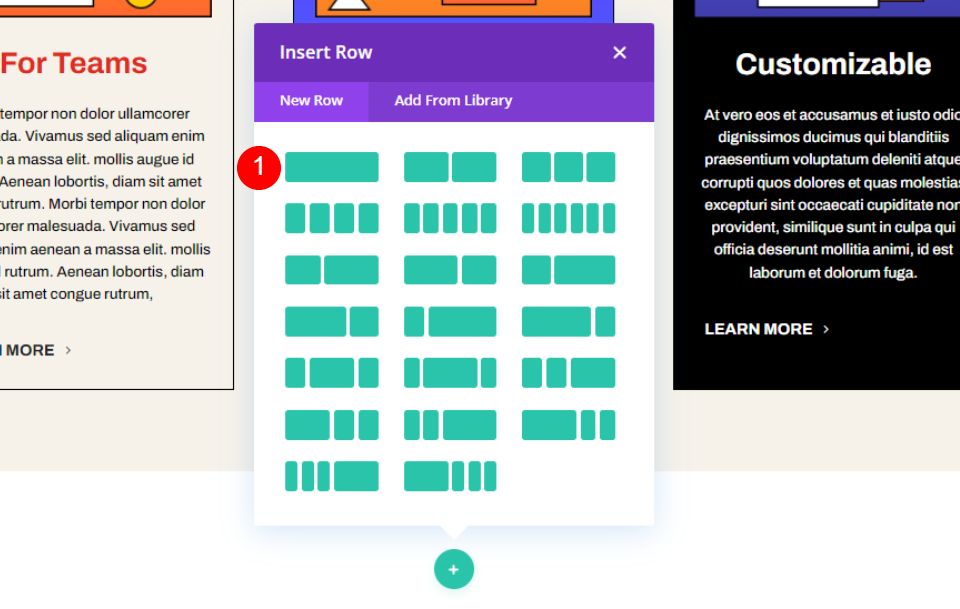
Pertama, tambahkan Bagian Reguler baru di bawah Bagian Fitur Tim. Klik ikon plus biru dan pilih Reguler.

Pilih satu kolom Baris .

Tambahkan modul Teks ke Baris. Ini akan membuat judul untuk bagian blog.

Selanjutnya, tambahkan Baris baru di bawah yang pertama. Baris ini akan menampung modul Blog Divi kami.

Terakhir, tambahkan modul Blog ke Baris kedua. Modul ini muncul di atas modul Teks, jadi kita tidak akan melihat Judul sampai kita melakukan penyesuaian pada modul Blog.

Sekarang saatnya untuk menata mereka. Kami akan menyiapkan modul Blog saat kami menatanya.
Gaya Bagian

Pertama, mari kita beri style pada Bagian. Buka opsi Bagian dengan mengklik ikon roda gigi.

Gulir ke Latar Belakang dan atur warnanya ke #f6f2ea. Tutup pengaturan.
- Latar belakang: #f6f2ea
Gaya Baris

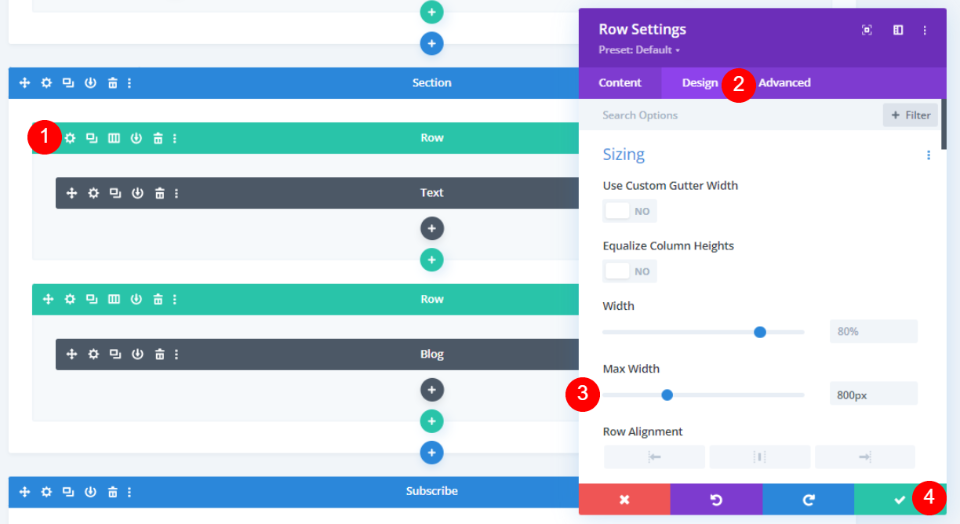
Buka Baris dengan modul Teks . Jika modul Teks muncul di belakang modul Blog, Anda dapat beralih ke tampilan gambar rangka untuk mengeklik ikon roda giginya. Buka tab Design dan ubah Max Width menjadi 800px. Tutup pengaturan Baris.
- Lebar Maks: 800px
Gaya Modul Teks

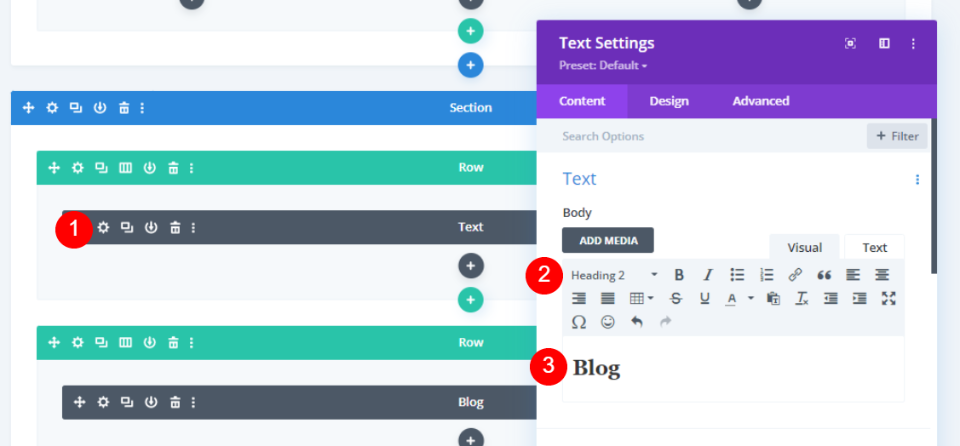
Buka modul Teks , pilih Judul 2 , dan masukkan Blog sebagai judul bagian.
- Gaya Teks: Judul 2
- Teks: Blog

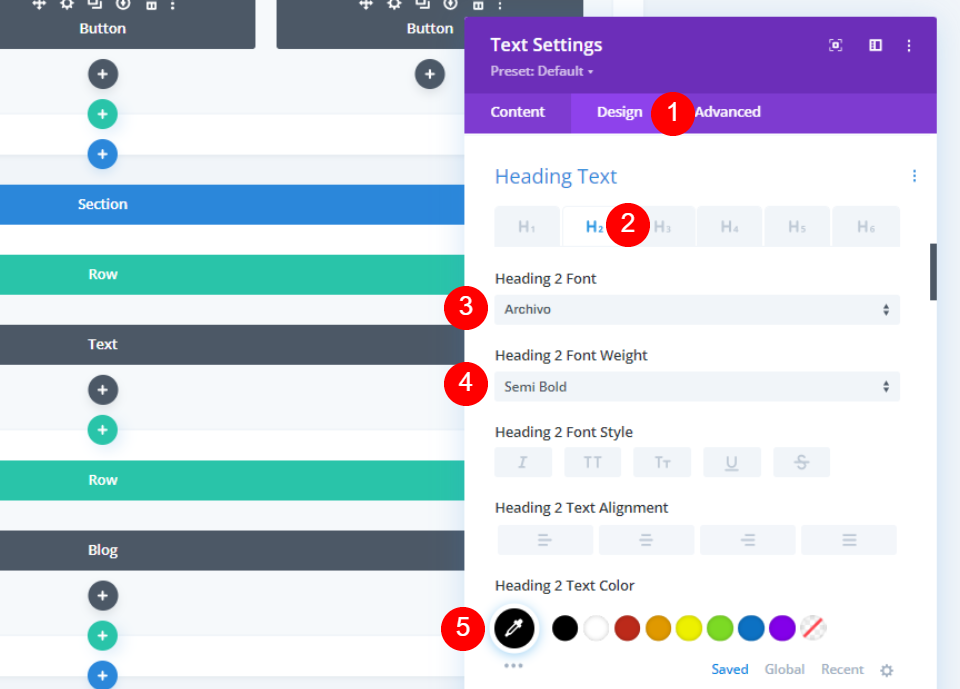
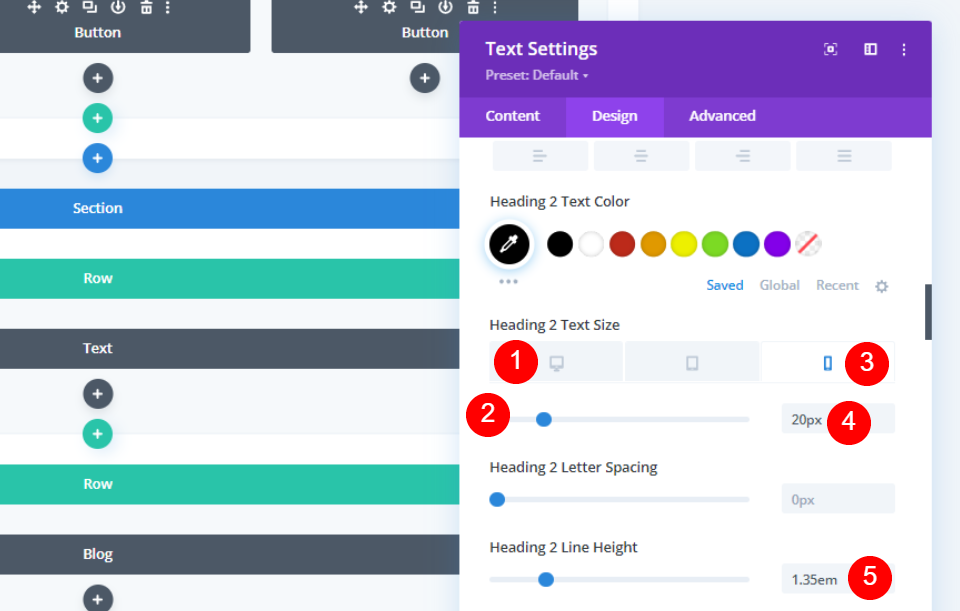
Buka tab Desain dan gulir ke bawah ke Teks Judul . Pilih H2 dan pilih Archivo, semi bold, dan atur warnanya ke #010101.
- Judul: H2
- Font: Archivo
- Berat: Semi Tebal
- Warna: #010101

Atur Desktop Font Size menjadi 50px dan Phone Font Size menjadi 20px. Atur Tinggi Garis menjadi 1,35em.
- Ukuran Font: Desktop 50px, Telepon 20px
- Tinggi Garis: 1.35em

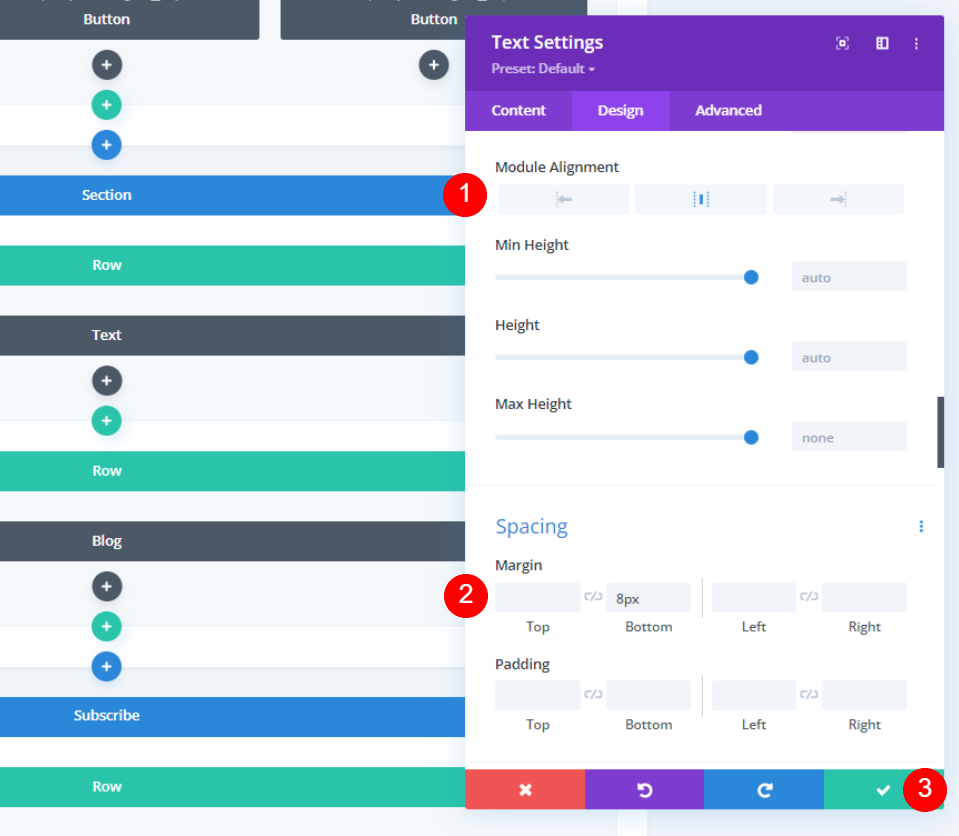
Atur Module Alignment ke Center dan tambahkan 8px dari Bottom Margin . Tutup pengaturan.
- Penyelarasan Modul: Pusat
- Margin Bawah: 8px
Gaya Modul Blog

Sekarang kita bisa beralih ke modul Blog. Saya telah kembali ke tampilan visual desktop. Buka pengaturan modul.
Pengaturan Konten Modul Blog

Pada tab Content, masukkan 3 untuk Post Count .
- Jumlah Postingan: 3

Pilih Show Excerpt for the Content Length, pilih Use Post Excerpts , dan atur Excerpt Length ke 300.

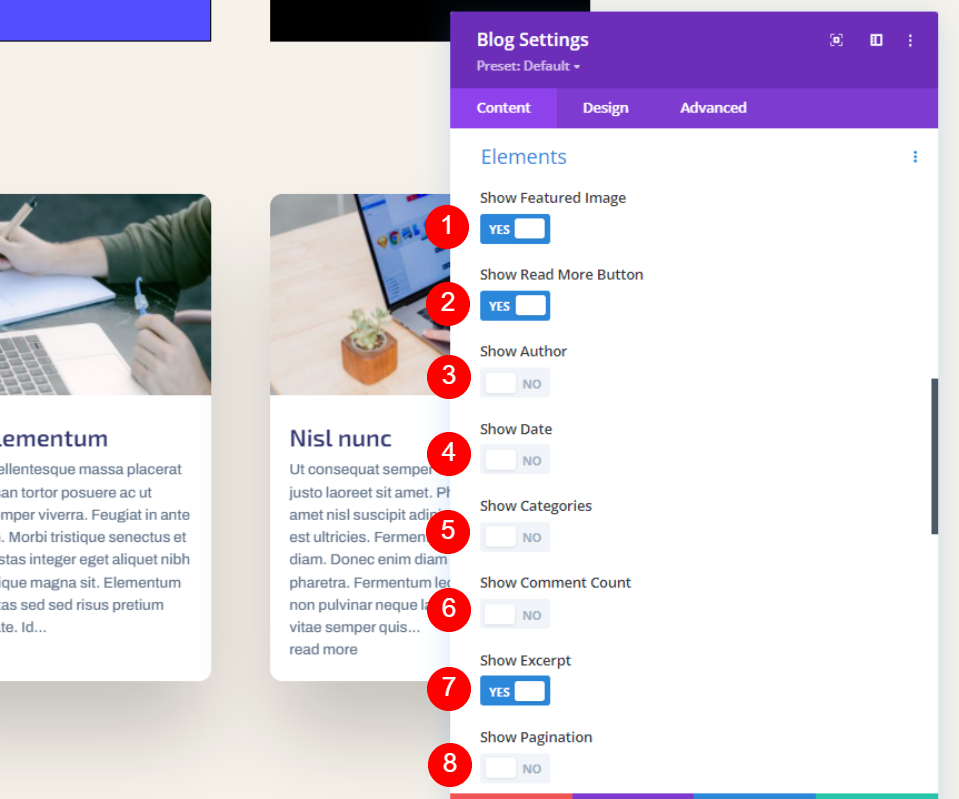
Di bawah Elements , aktifkan Show Featured Image, Show Read More Button, dan Show Excerpt. Nonaktifkan semua sisanya.
- Tampilkan Gambar Unggulan: Ya
- Tampilkan Tombol Baca Selengkapnya: Ya
- Tampilkan Penulis: Tidak
- Tanggal Pertunjukan: Tidak
- Tampilkan Kategori: Tidak
- Tampilkan Jumlah Komentar: Tidak
- Kutipan Pertunjukan: Ya
- Tampilkan Pagination: Tidak
Pengaturan Desain Modul Blog
Teks Judul

Buka tab Desain. Biasanya, saya akan menyesuaikan overlay, tetapi overlay default berfungsi sempurna dengan tata letak ini. Gulir ke bawah ke Teks Judul dan pilih H3. Atur Font menjadi Archivo, Bold, dan warna menjadi #010101.
- Judul Judul Level: H3
- Font: Archivo
- Berat: Tebal
- Warna: #010101

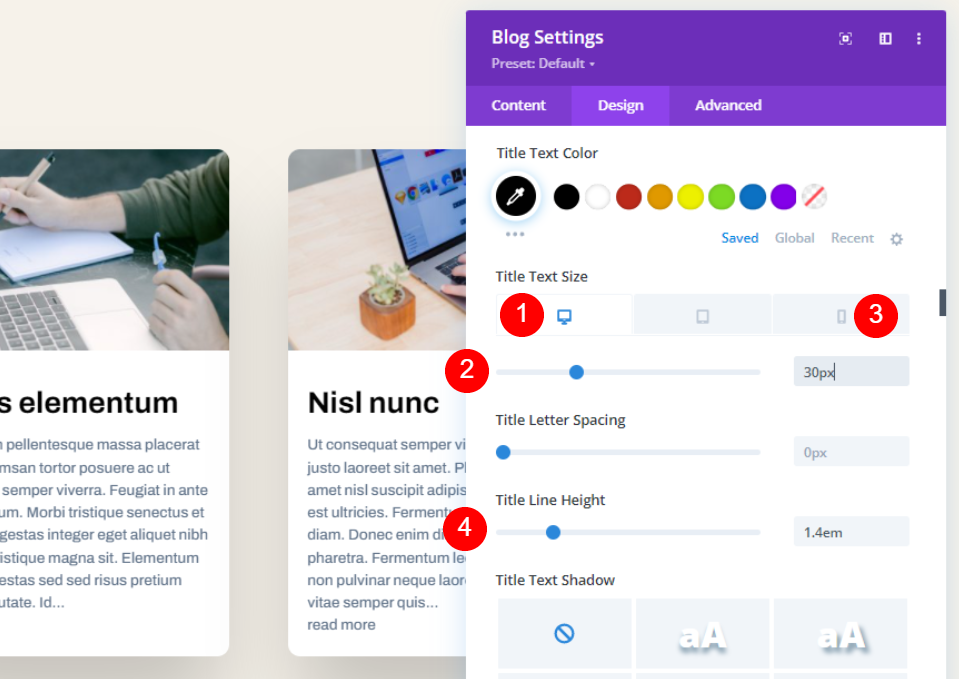
Atur Desktop Text Size ke 30px, Phone Text Size ke 16px, dan Line Height ke 1.4em.
- Ukuran Font: Desktop 30px, Telepon 16px
- 4em
font tubuh

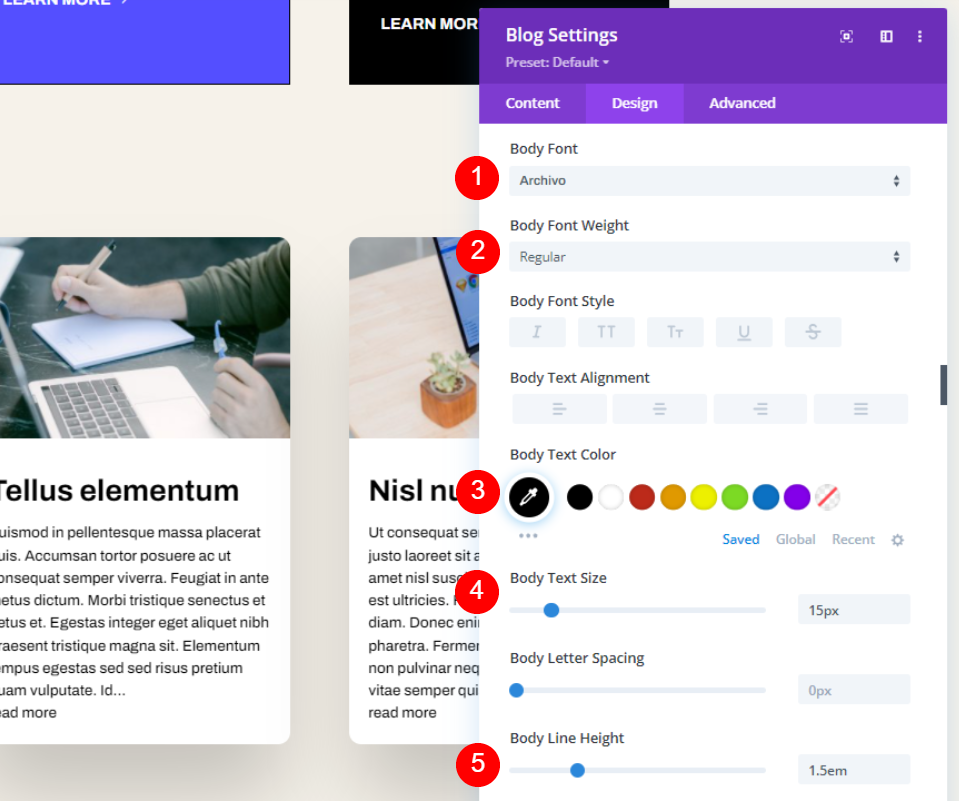
Untuk Body Text , pilih Archivo, atur ke regular, pilih hitam, atur ukurannya ke 15px, dan Body Line Height ke 1.5em.
- Font: Archivo
- Berat: Reguler
- Warna: #000000
- Ukuran: 15px
- Tinggi Garis: 1.5em
Baca Lebih Banyak Teks

Gulir ke bawah ke pengaturan untuk Teks Baca Selengkapnya . Pilih Archivo, Bold, TT, atur ke hitam, ukuran 16px, dan atur Line Height ke 2.6em.
- Font: Archivo
- Berat: Tebal
- Gaya: TT
- Warna: #000000
- Ukuran: 16px
- Tinggi Garis: 2.6em
Jarak

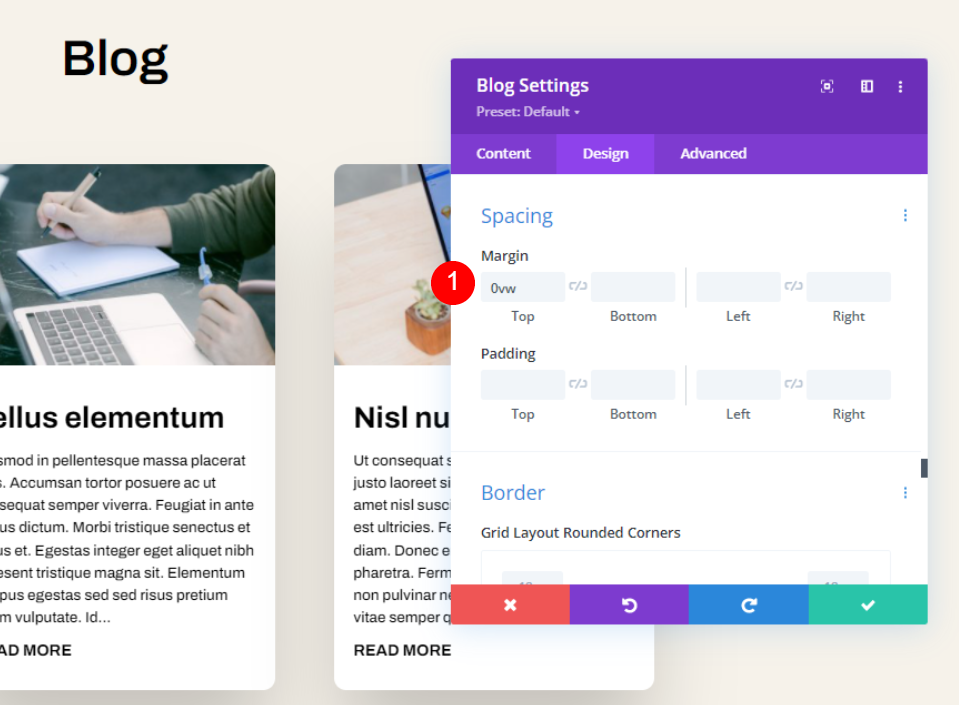
Gulir ke bawah ke Spasi dan tempatkan 0vw ke margin Atas. Ini membawa konten di bawah judul sehingga kita sekarang dapat melihat Blog di atas modul Blog.
- Margin Atas: 0vw
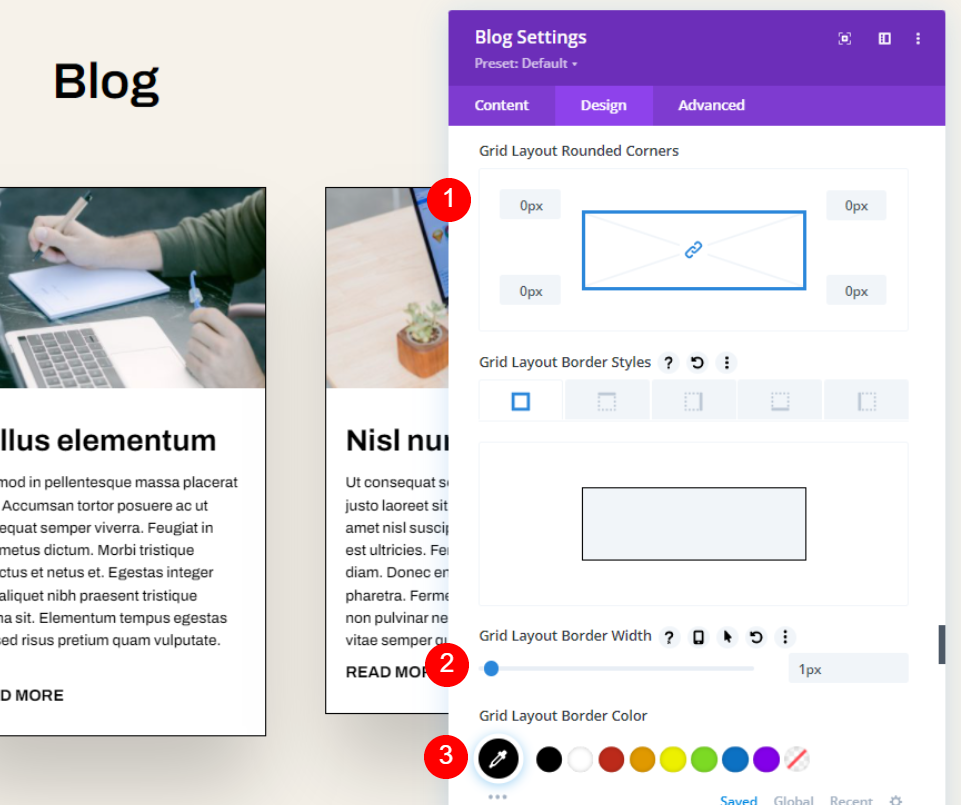
Berbatasan

Selanjutnya, gulir ke bawah ke Border . Atur Corners menjadi 0px, lebar menjadi 1px, dan Color menjadi hitam.
- Sudut Bulat: 0px
- Lebar Perbatasan: 1px
- Warna: #000000
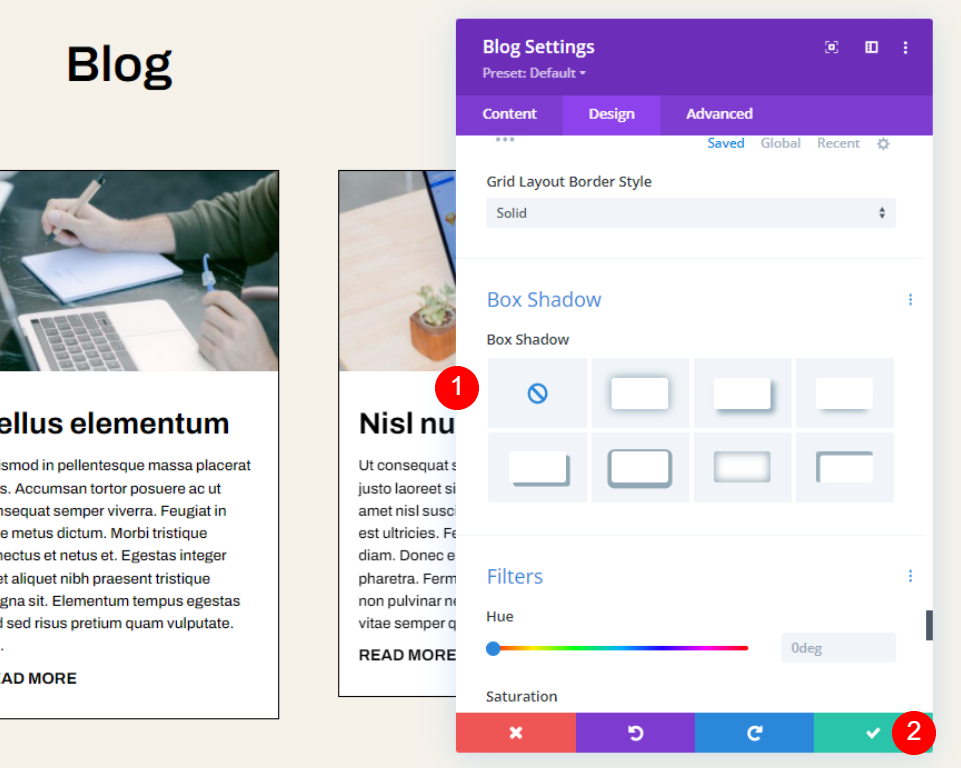
Bayangan Kotak

Terakhir, gulir ke Box Shadow dan nonaktifkan. Simpan pengaturan Anda. Kamu sudah selesai.
- Bayangan Kotak: Tidak Ada
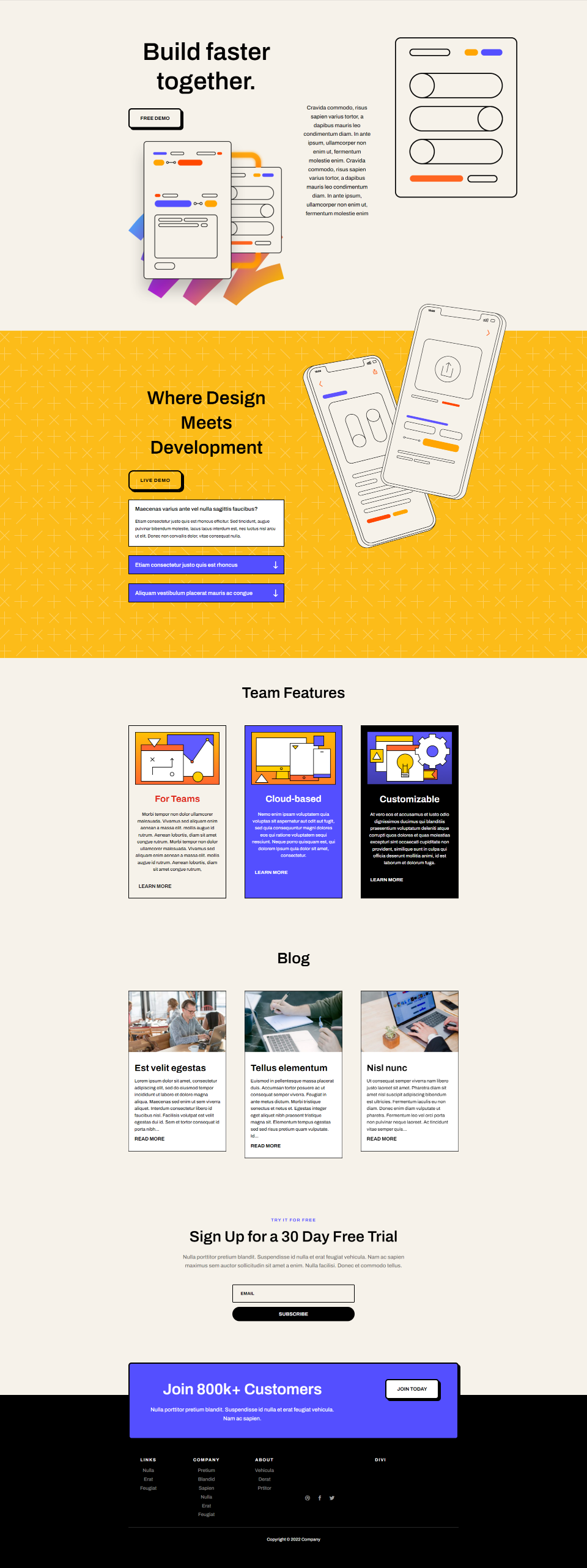
Bagaimana Tampilannya di Tata Letak

Begini tampilannya ditambahkan ke tata letak. Sekarang, mari kita lihat dari dekat untuk desktop dan ponsel.
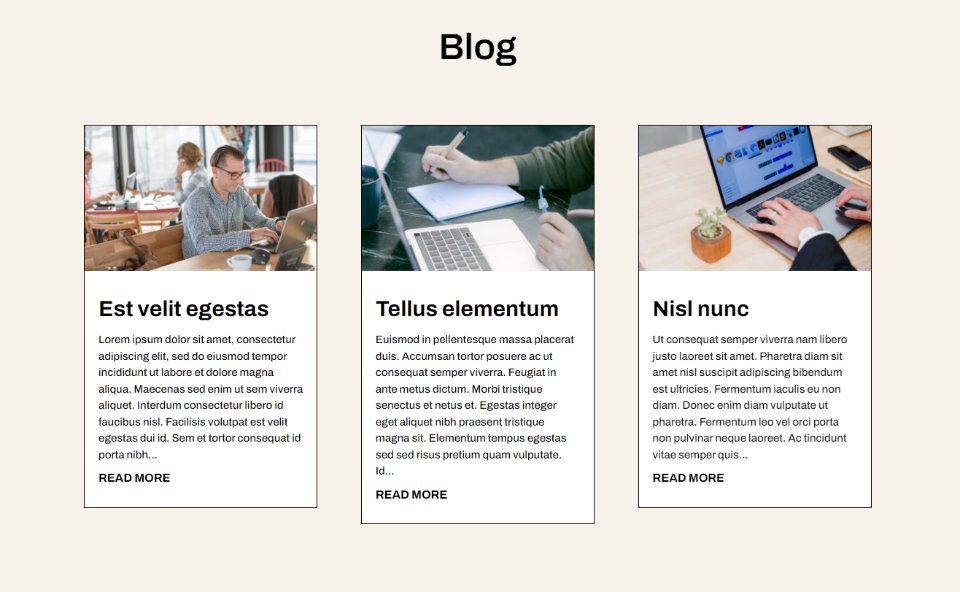
Hasil
Panjang Kutipan Terbatas di Desktop

Panjang Kutipan Terbatas di Ponsel

Mengakhiri Pikiran
Itulah ulasan kami tentang cara membatasi panjang kutipan modul Divi Blog Anda. Membatasi panjang kutipan dapat berdampak pada desain tata letak Anda. Untungnya, modul Blog Divi memberi Anda banyak opsi untuk membatasi dan mengontrol panjang kutipan Anda. Menata kutipan juga mudah dengan opsi penataan modul Divi Blog.
Kami ingin mendengar dari Anda. Apakah Anda membatasi kutipan posting di modul blog Divi Anda? Beri tahu kami tentang hal itu di komentar.
