Diviブログモジュールの抜粋の長さを制限する方法
公開: 2022-02-03投稿の抜粋は、読者にコンテンツについての小さなティーザーを提供します。 コンテンツから自動的に生成することも、投稿ごとに手動で作成することもできます。 それらがどのように作成されるかに関係なく、それらの長さを制御することが重要です。 この記事では、Diviブログモジュールの抜粋の長さを制限する方法を説明します。 また、サイトのデザインに合わせてスタイルを設定する方法についても説明します。
始めましょう。
プレビュー
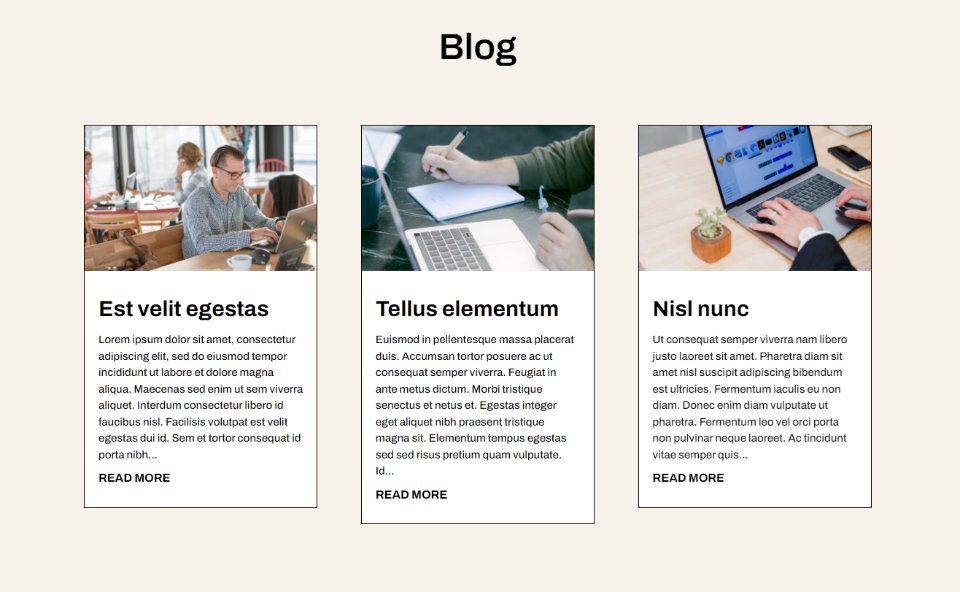
まず、何を構築するかを見てみましょう。
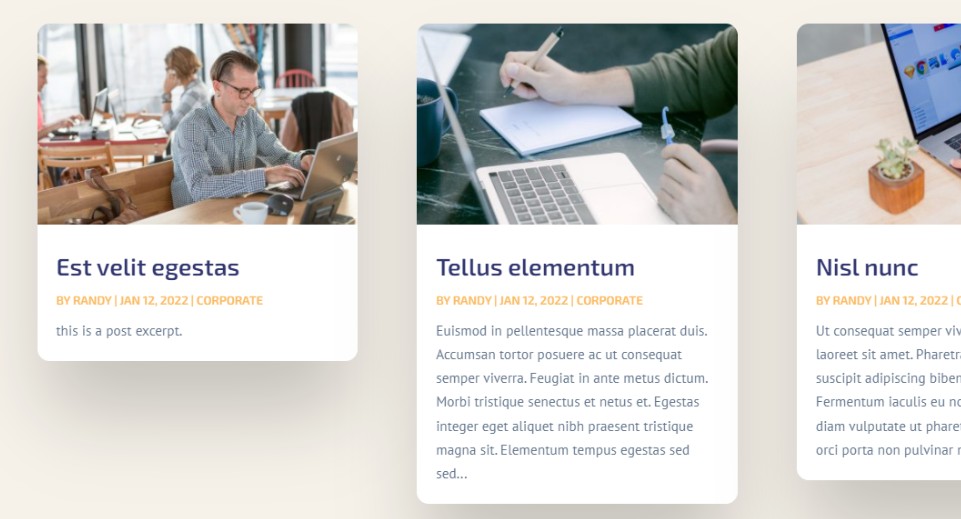
デスクトップでの限られた抜粋の長さ

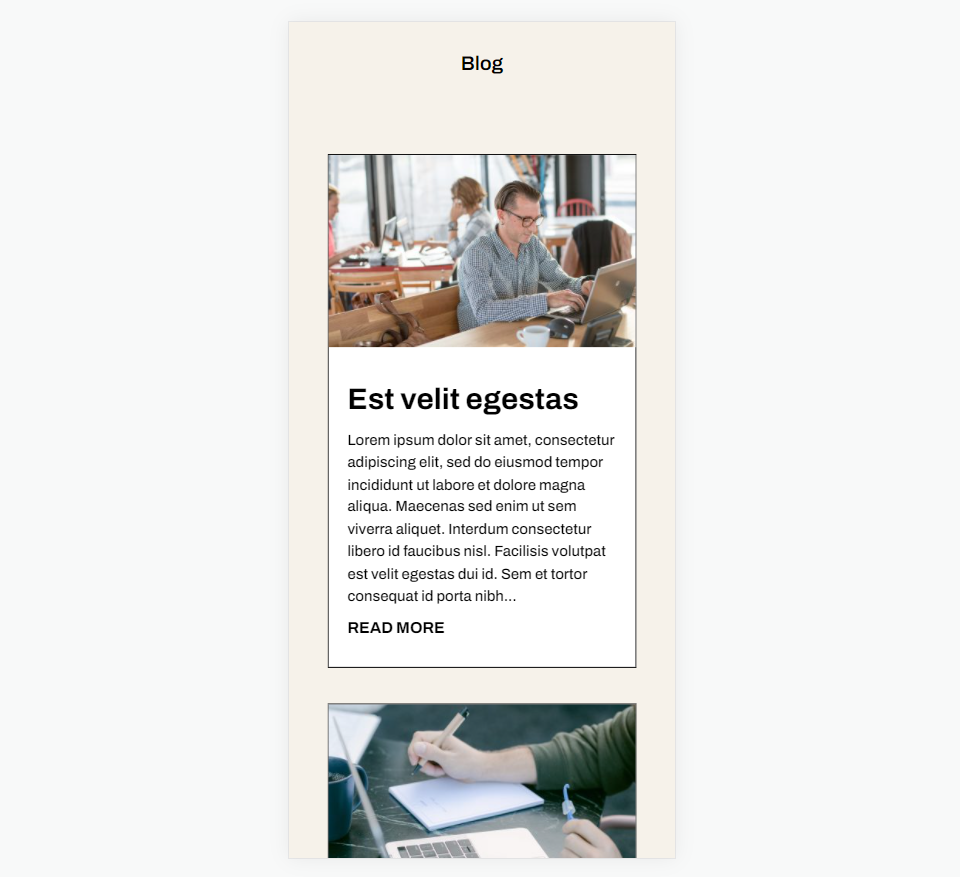
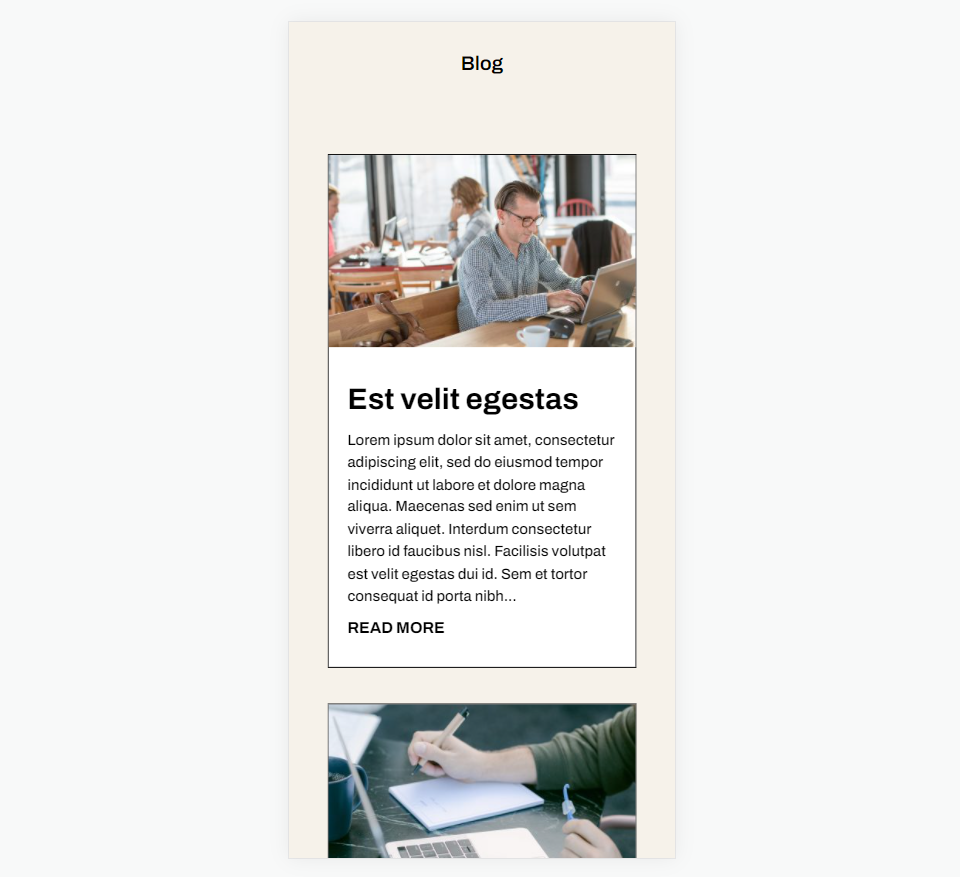
電話での限られた抜粋の長さ

私たちのYoutubeチャンネルを購読する
なぜ投稿の抜粋を含めるのですか?

投稿の抜粋は、読者が投稿の内容を理解するのに役立つように、コンテンツから1つか2つの文を提供します。 WordPressは、ブログ投稿のすべてのコンテンツを表示するのではなく、コンテンツの小さなスニペットを表示します。 これにより、フィード内の投稿のサイズを制御し、使いやすいすっきりとしたデザインを作成できます。 これにより、ページ全体で一貫した外観のレイアウトが得られます。

このスニペットは作成者が指定できます。または、WordPressは最初の段落から特定の数の文字を取得して、抜粋として表示できます。 WordPressはこのスニペットを使用して、ブログフィードに表示される内容を制御できます。 検索エンジンはこれを使用して、検索結果にコンテンツの一部を表示します。

WordPressブログフィードページの投稿の場合、抜粋を表示する機能を[閲覧設定]で有効にする必要があります。 このオプションを有効にすることはできますが、抜粋の長さを制御することはできません。

Divi Blogモジュールは、デフォルトでブログ投稿の抜粋を表示します。 WordPressの設定を調整する必要はありません。 このモジュールには、抜粋後の長さを指定するフィールドなど、多くのオプションが用意されています。
抜粋後の長さを制限する方法

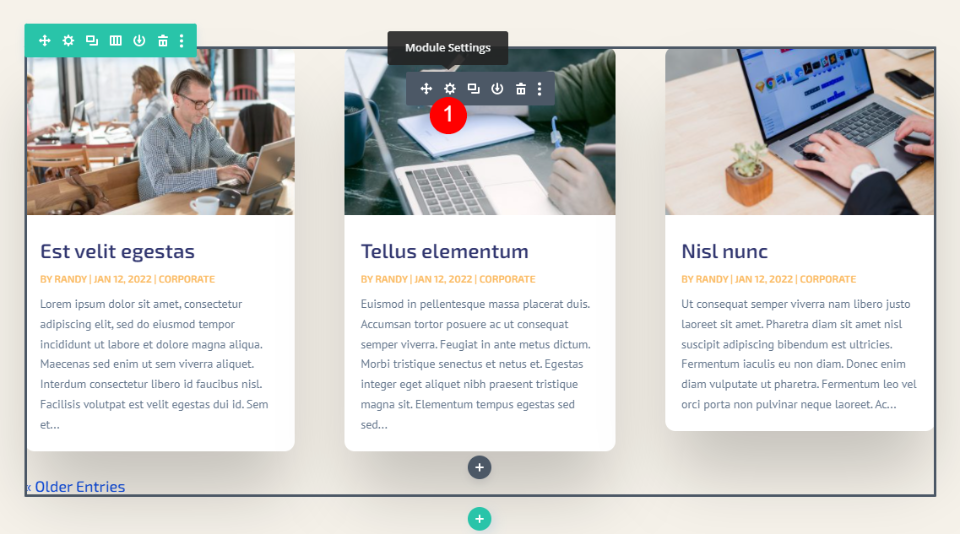
Diviブログモジュールで投稿の抜粋の長さを制限するのは簡単です。 まず、モジュールにカーソルを合わせ、歯車のアイコンをクリックしてモジュールの設定を開きます。

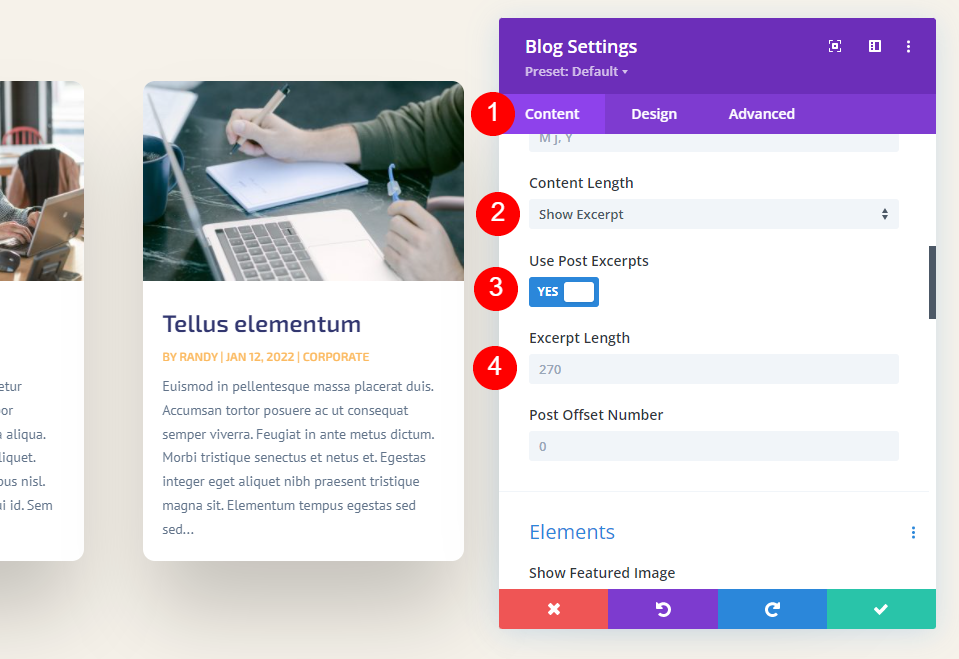
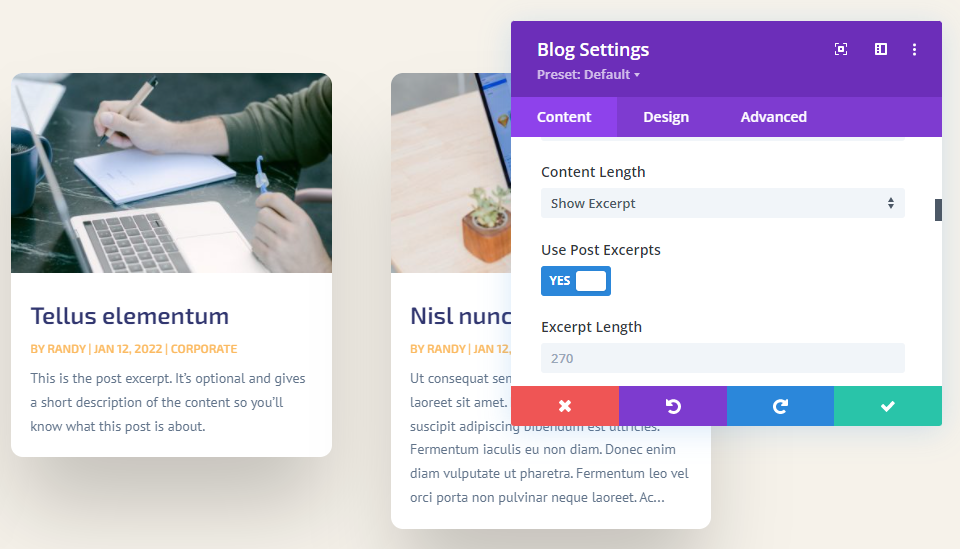
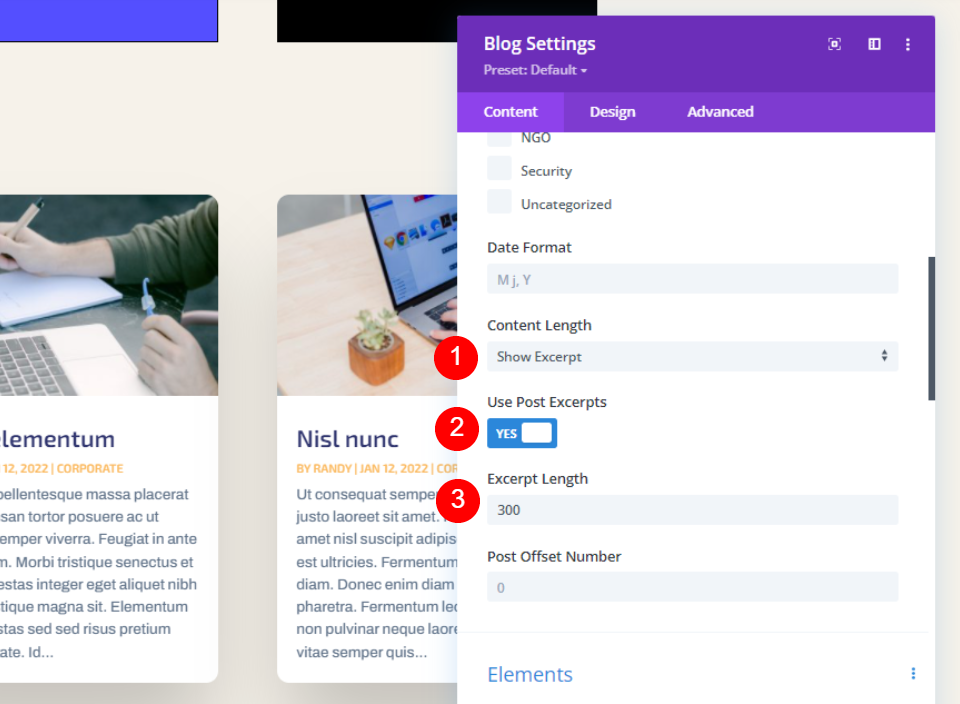
[コンテンツの設定]で、[コンテンツの長さ]が表示されるまで下にスクロールします。 ここでは、投稿の抜粋を制御するためのいくつかのオプションがあります。 これらはデフォルト設定です。 抜粋の長さを制限するには、抜粋を表示することを選択し、[抜粋の長さ]フィールドに表示する文字数を入力します。
- コンテンツの長さ:抜粋を表示
- 抜粋の長さ:番号を入力してください
それぞれの設定が何をするのかを詳しく見てみましょう。
コンテンツの長さ

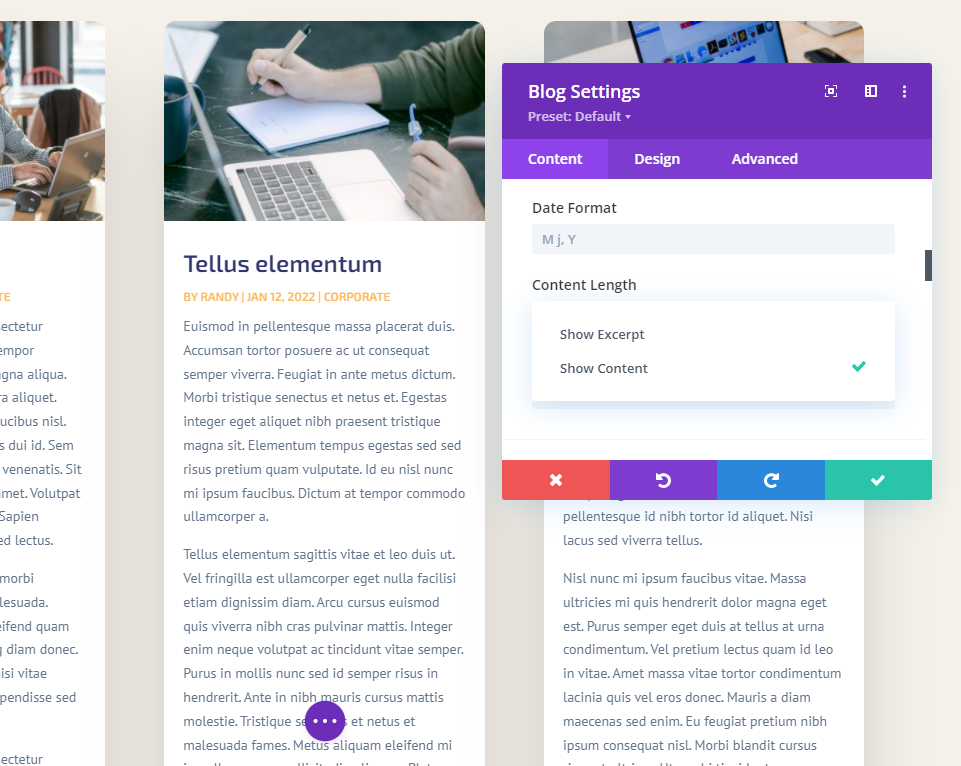
コンテンツの長さでは、抜粋を表示するか、コンテンツ全体を表示するかを選択できます。 抜粋の長さを指定するには、[抜粋の表示]を選択します。 この例はコンテンツを示しています。
- コンテンツの長さ:抜粋を表示
投稿の抜粋を使用する

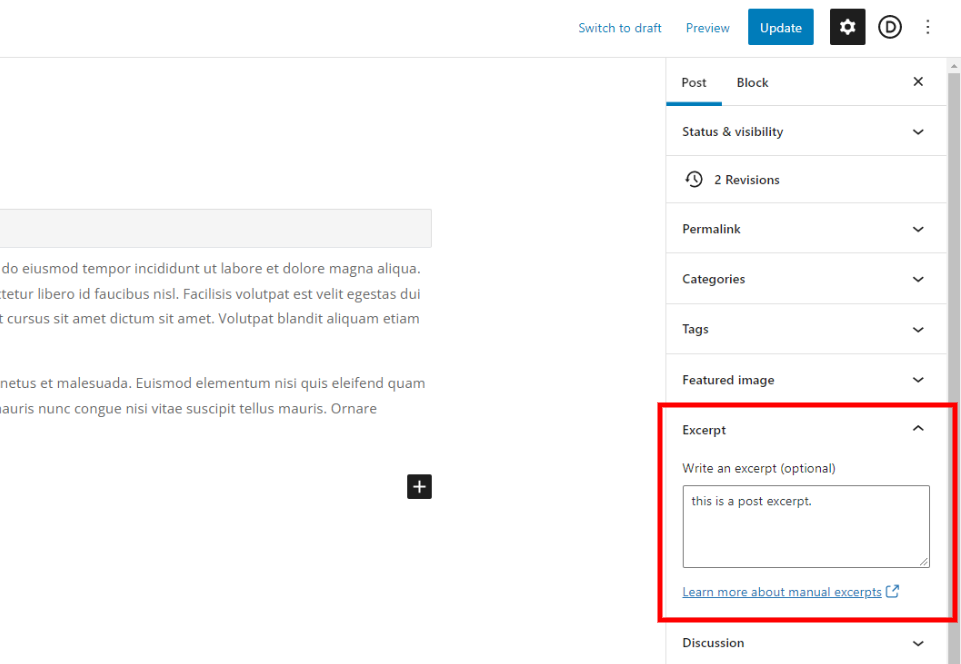
Use Post Excerptsは、WordPress投稿エディターで投稿者が指定したオプションの抜粋を表示します。 投稿に手動で作成された抜粋が含まれていない場合は、最初の段落からの抜粋が自動的に生成されます。
抜粋の長さ

抜粋の長さを使用すると、抜粋に表示される文字数を指定できます。 これは、抜粋の長さを制限するための2番目の設定です。 フィールドに必要な金額を入力します。 デフォルトは270です。表示する金額は任意で入力できます。
常に選択するのに最適な特定の抜粋文字番号はありません。 コンテンツ、オーディエンス、デザインが異なります。 ページのデザインに最も一致する番号を使用することをお勧めします。 いくつかのA/B分割テストを実行して、どの抜粋の長さがオーディエンスに最適かを確認することもできます。
抜粋を非表示にする

抜粋を完全に非表示にすることも可能です。 [要素]まで下にスクロールして、 [抜粋の表示]を無効にします。
投稿の抜粋のスタイルを設定する方法

投稿の抜粋を制限する方法を確認したので、Webサイトに合わせてスタイルを設定する方法を見てみましょう。 私の例では、ソフトウェアレイアウトパックのホームページにブログモジュールを追加しました。 このページにはブログモジュールは含まれていません。 ページに合わせてスタイルを設定し、ページデザインで機能する抜粋を選択する方法を示します。
注–時間を節約するために、通常、このレイアウトパックのランディングページからモジュールをコピーします。 代わりに、最初から始めて、ホームページからデザインキューに従い、独自のスタイルを作成します。
新しいセクション、行、ブログモジュールを追加する

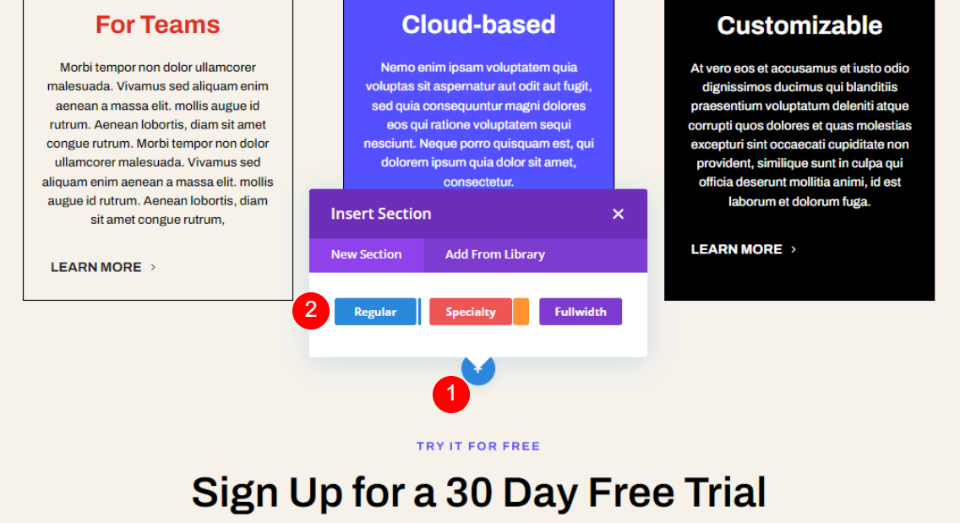
まず、チーム機能セクションの下に新しい通常セクションを追加します。 青いプラスアイコンをクリックして、[通常]を選択します。

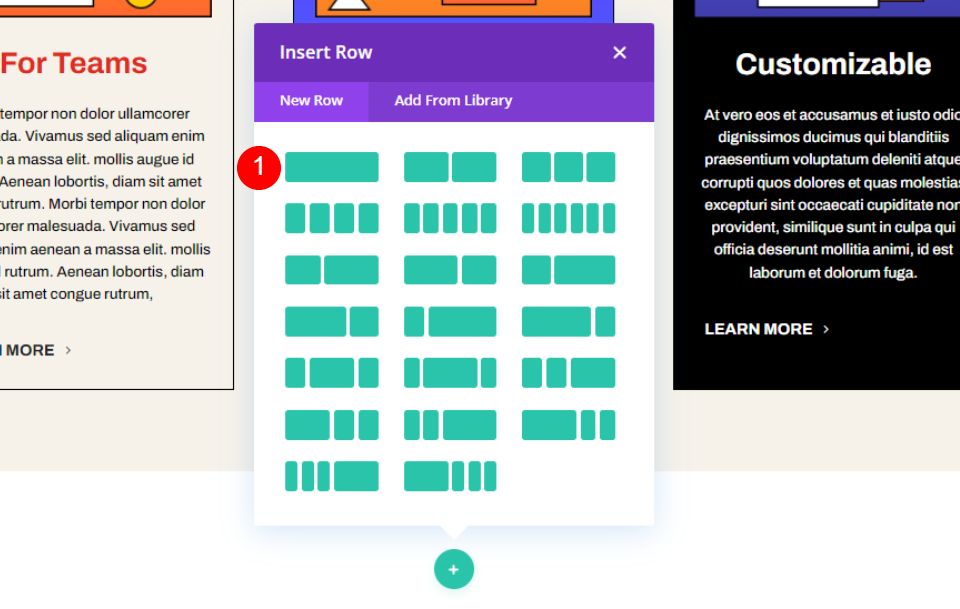
単一の列の行を選択します。

行にテキストモジュールを追加します。 これにより、ブログセクションのタイトルが作成されます。

次に、最初の行の下に新しい行を追加します。 この行には、Diviブログモジュールが含まれます。

最後に、ブログモジュールを2番目の行に追加します。 このモジュールはテキストモジュールの上に表示されるため、ブログモジュールを調整するまでタイトルは表示されません。
次に、それらのスタイルを設定します。 スタイリングしながらブログモジュールを設定します。
セクションのスタイルを設定する

まず、セクションのスタイルを設定しましょう。 歯車のアイコンをクリックして、セクションのオプションを開きます。


[背景]までスクロールして、色を#f6f2eaに設定します。 設定を閉じます。
- 背景:#f6f2ea
行のスタイルを設定する

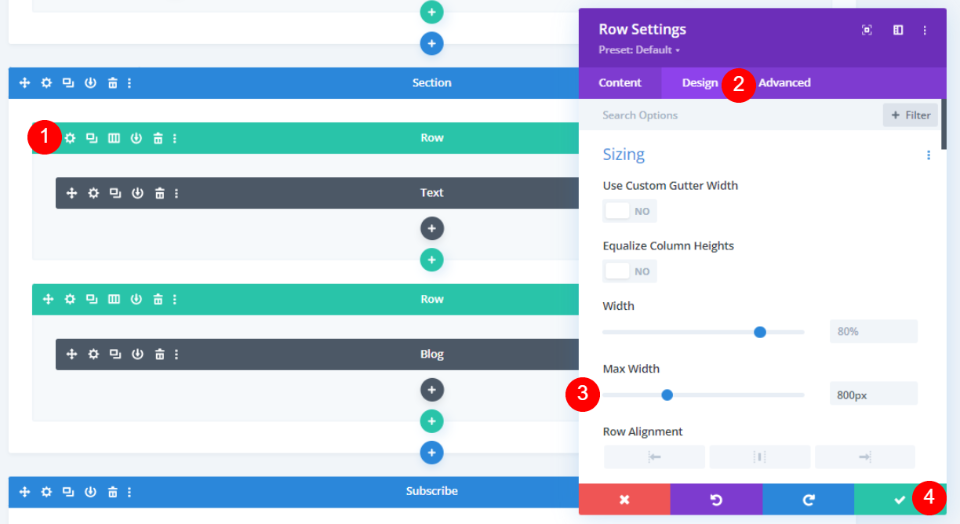
テキストモジュールで行を開きます。 テキストモジュールがブログモジュールの後ろに表示されている場合は、ワイヤーフレームビューに切り替えて、歯車のアイコンをクリックできます。 [デザイン]タブに移動し、[最大幅]を800pxに変更します。 行設定を閉じます。
- 最大幅:800px
テキストモジュールのスタイルを設定する

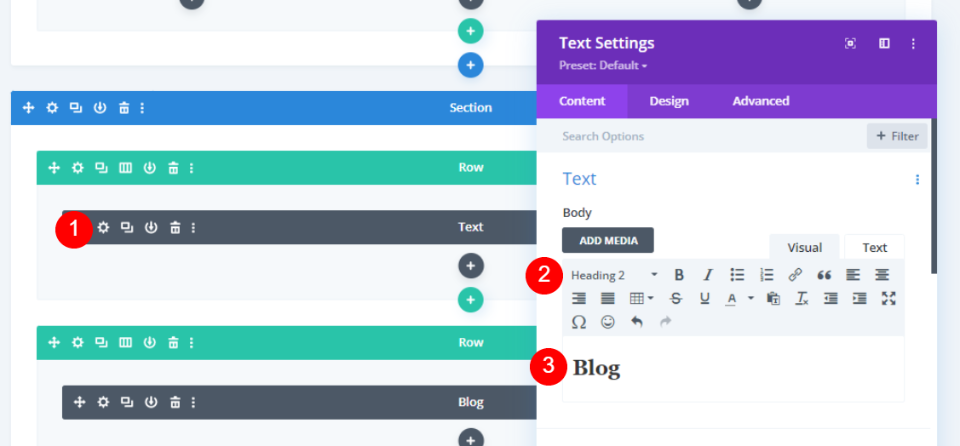
テキストモジュールを開き、見出し2を選択して、セクションのタイトルとしてブログを入力します。
- テキストスタイル:見出し2
- テキスト:ブログ

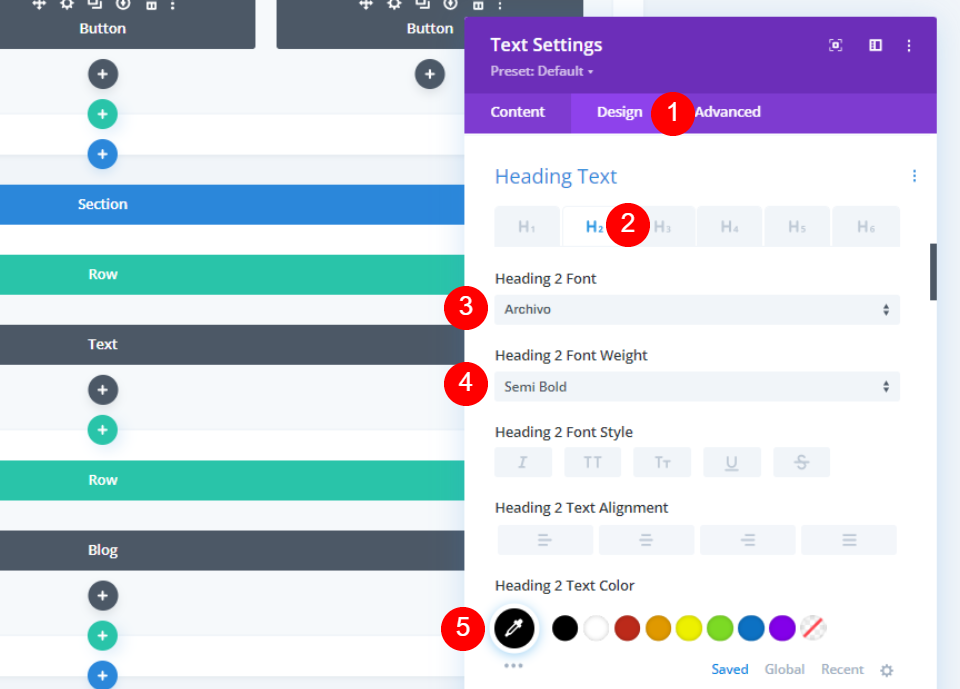
[デザイン]タブに移動し、[見出しテキスト]まで下にスクロールします。 H2を選択し、Archivo、セミボールドを選択して、色を#010101に設定します。
- 見出し:H2
- フォント:Archivo
- 重量:セミボールド
- 色:#010101

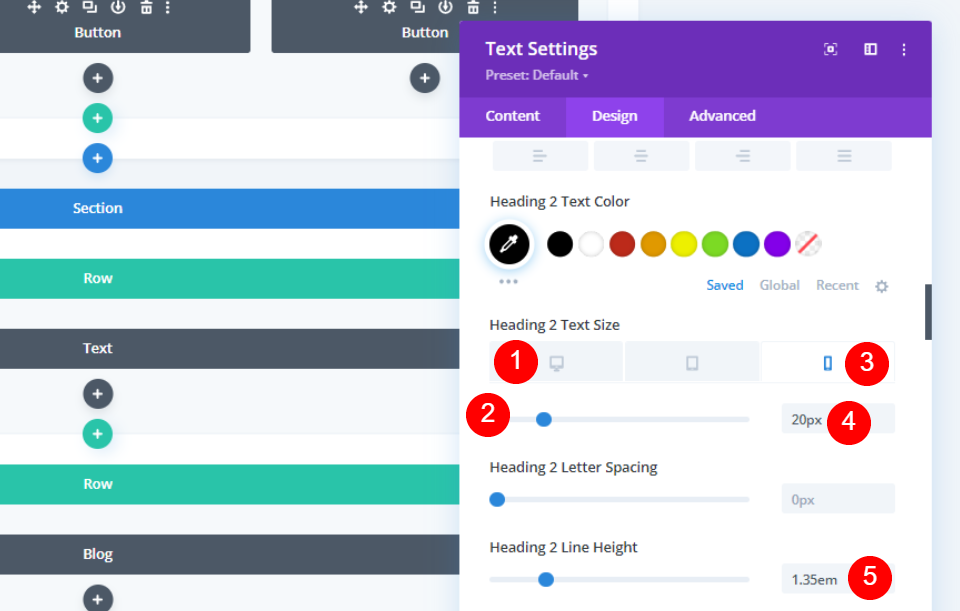
デスクトップのフォントサイズを50pxに、電話のフォントサイズを20pxに設定します。 線の高さを1.35emに設定します。
- フォントサイズ:50pxデスクトップ、20px電話
- 線の高さ:1.35em

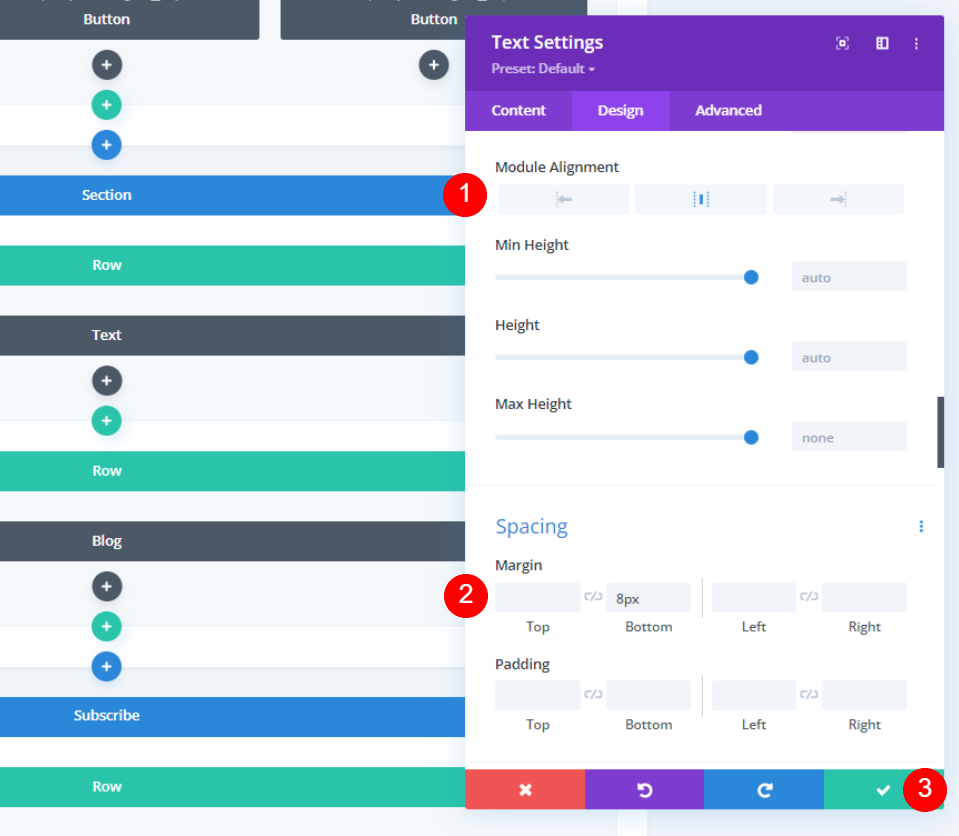
Module AlignmentをCenterに設定し、8pxの下マージンを追加します。 設定を閉じます。
- モジュールの配置:中央
- マージンボトム:8px
ブログモジュールのスタイルを設定する

これで、ブログモジュールに進むことができます。 デスクトップのビジュアルビューに戻りました。 モジュールの設定を開きます。
ブログモジュールのコンテンツ設定

[コンテンツ]タブで、[投稿数]に3を入力します。
- 投稿数:3

コンテンツの長さの抜粋を表示することを選択し、投稿の抜粋を使用することを選択し、抜粋の長さを300に設定します。

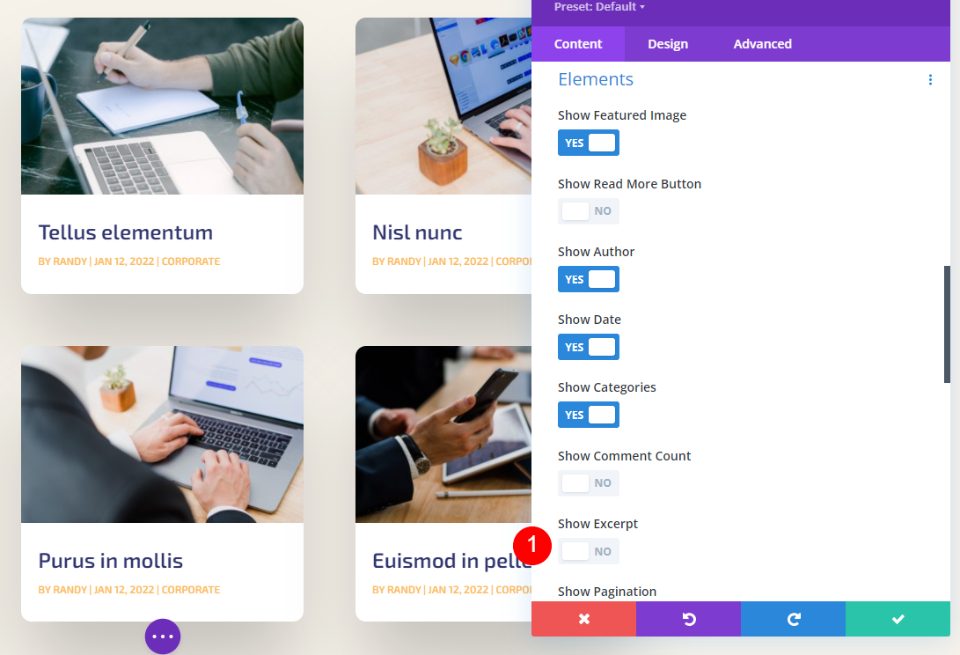
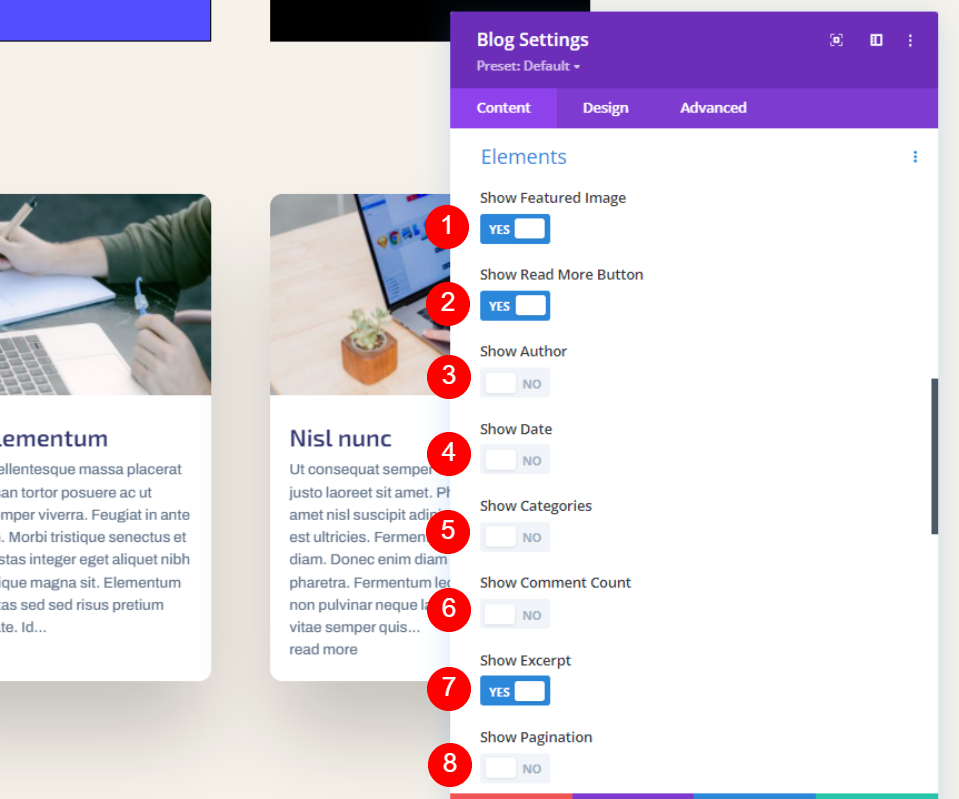
[要素]で、[注目の画像を表示]、[続きを読む]ボタンを表示、[抜粋を表示]を有効にします。 残りはすべて無効にします。
- 注目の画像を表示:はい
- 続きを表示ボタン:はい
- 作者を表示:いいえ
- 表示日:いいえ
- カテゴリを表示:いいえ
- コメント数を表示:いいえ
- 抜粋を表示:はい
- ページネーションを表示:いいえ
ブログモジュールのデザイン設定
タイトルテキスト

[デザイン]タブに移動します。 通常、オーバーレイをカスタマイズしますが、デフォルトのオーバーレイはこのレイアウトで完全に機能します。 [タイトルテキスト]まで下にスクロールして、[H3]を選択します。 フォントをArchivo、Boldに設定し、色を#010101に設定します。
- タイトル見出しレベル:H3
- フォント:Archivo
- 重量:太字
- 色:#010101

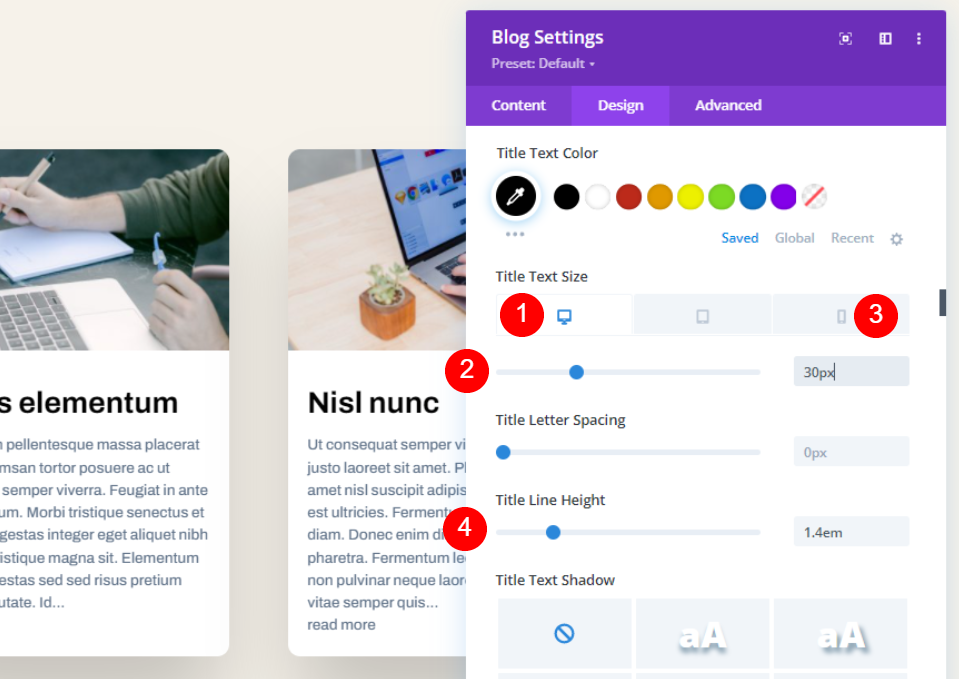
デスクトップのテキストサイズを30ピクセル、電話のテキストサイズを16ピクセル、行の高さを1.4emに設定します。
- フォントサイズ:デスクトップ30ピクセル、電話16ピクセル
- 4em
ボディフォント

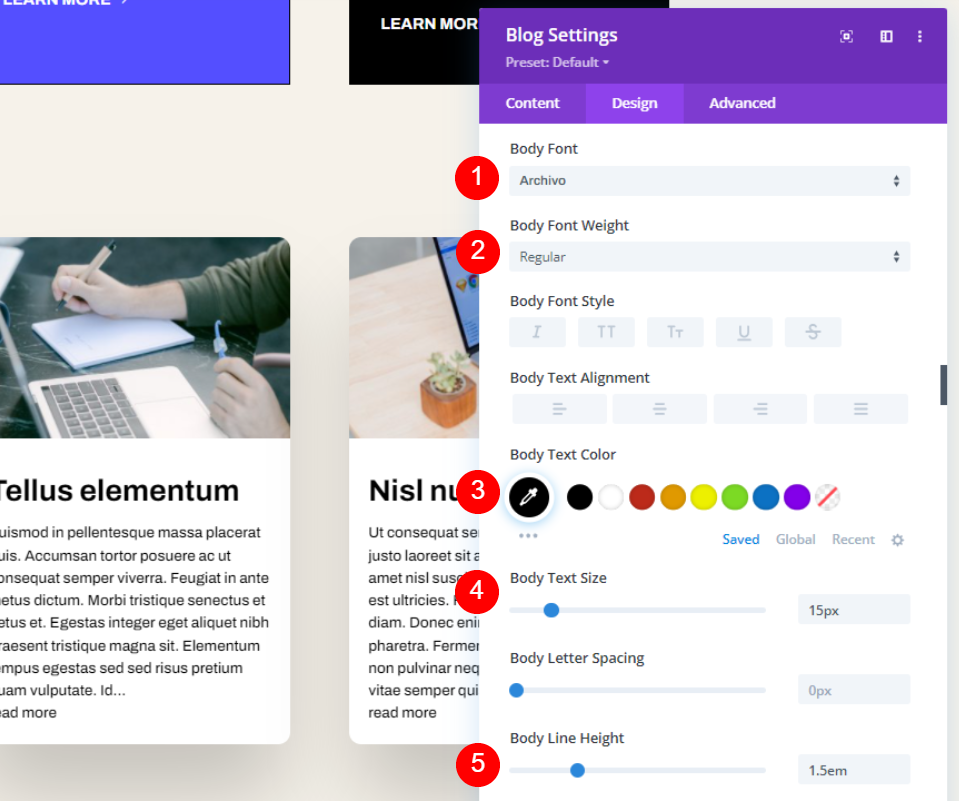
本文テキストには、Archivoを選択し、通常に設定し、黒を選択し、サイズを15pxに設定し、本文の高さを1.5emに設定します。
- フォント:Archivo
- 重量:レギュラー
- 色:#000000
- サイズ:15px
- 線の高さ:1.5em
続きを読むテキスト

[続きを読むテキスト]の設定まで下にスクロールします。 Archivo、Bold、TTを選択し、黒、16pxサイズに設定し、線の高さを2.6emに設定します。
- フォント:Archivo
- 重量:太字
- スタイル:TT
- 色:#000000
- サイズ:16px
- 線の高さ:2.6em
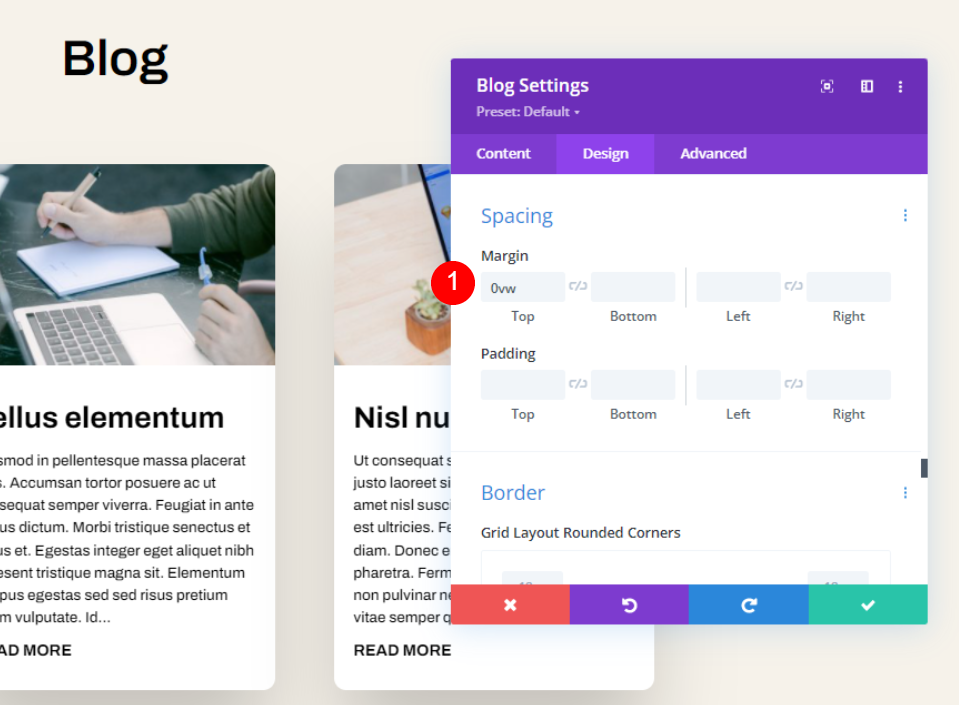
間隔

[間隔]まで下にスクロールし、0vwを上マージンに配置します。 これにより、タイトルの下にコンテンツが表示されるため、ブログモジュールの上にブログが表示されます。
- トップマージン:0vw
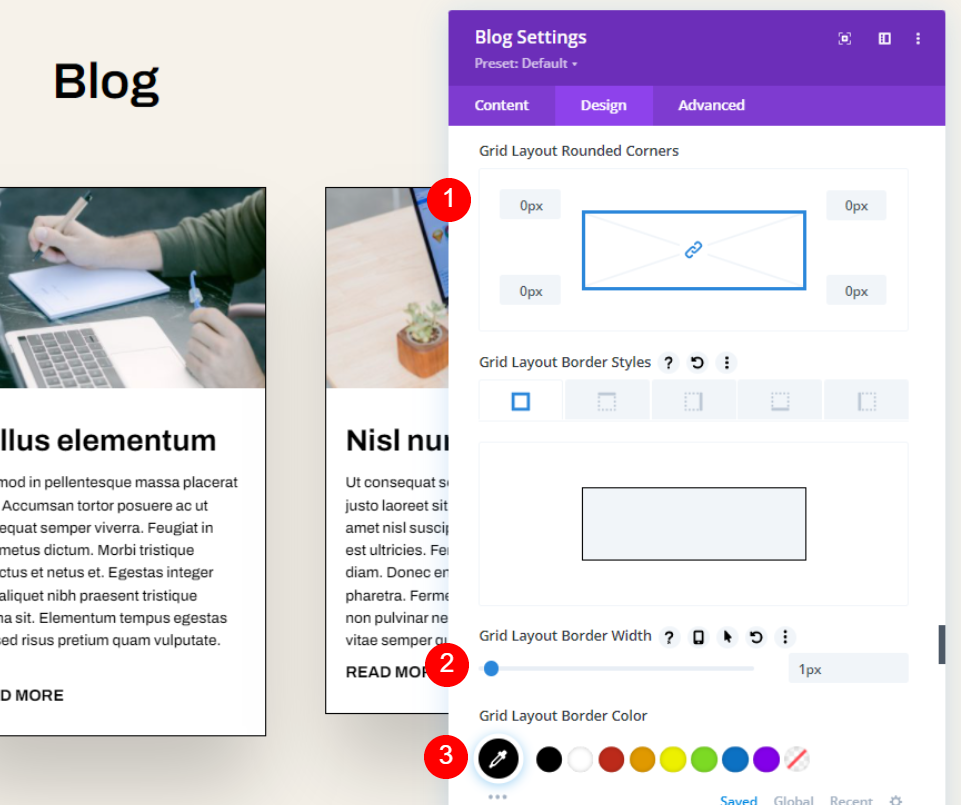
国境

次に、[境界線]まで下にスクロールします。 コーナーを0px、幅を1px、色を黒に設定します。
- 丸みを帯びた角:0px
- ボーダー幅:1px
- 色:#000000
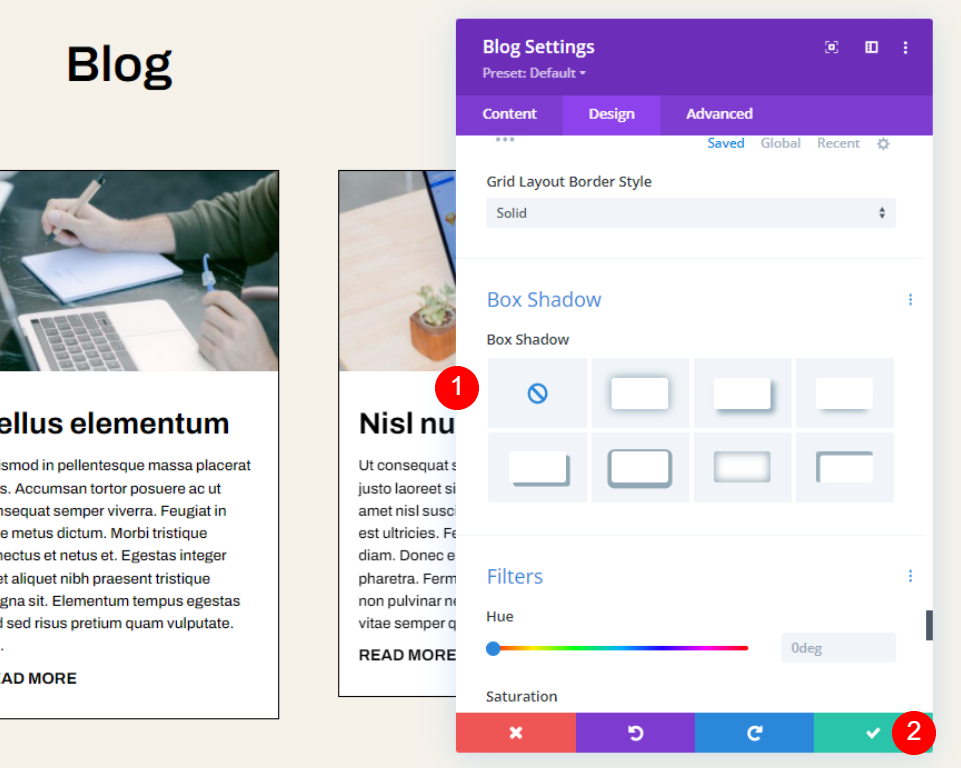
ボックスシャドウ

最後に、 Box Shadowまでスクロールして、無効にします。 設定を保存します。 完了です。
- ボックスシャドウ:なし
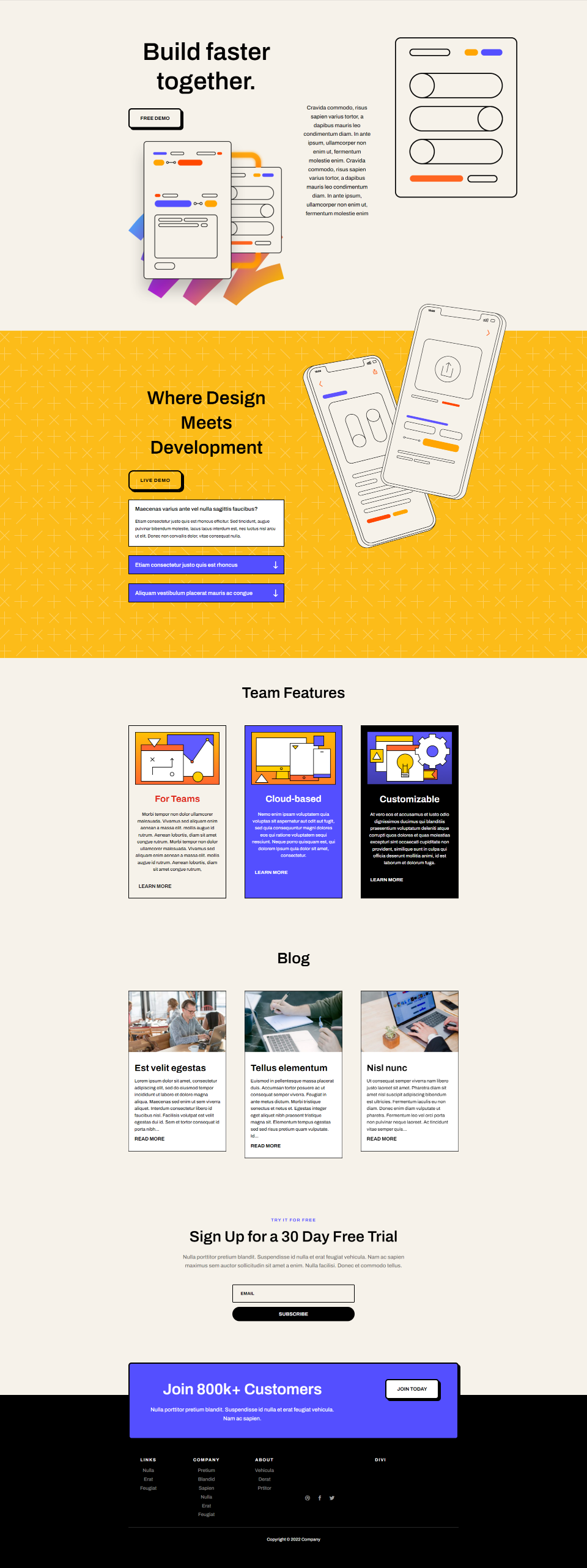
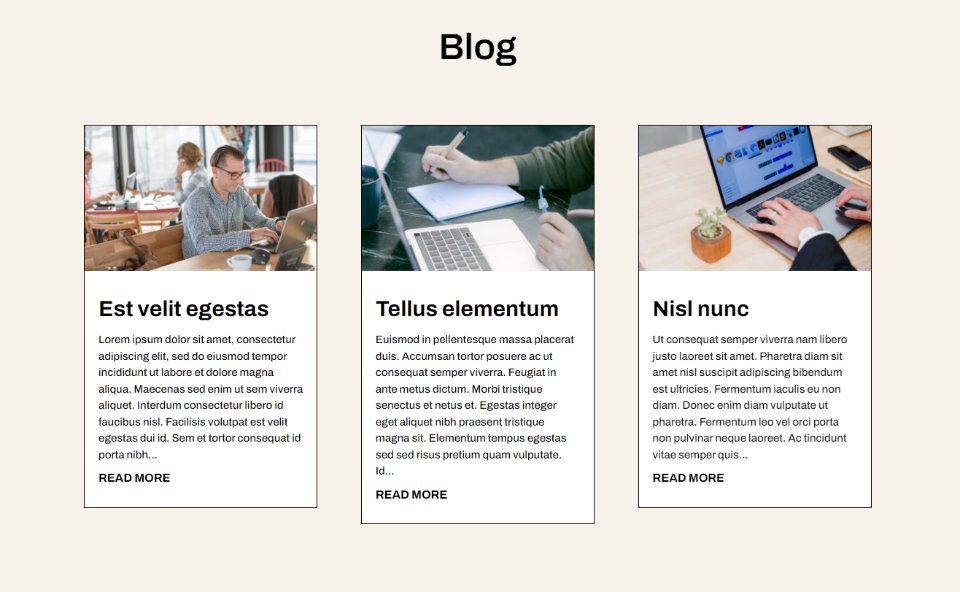
レイアウトでどのように見えるか

レイアウトに追加された外観は次のとおりです。 それでは、デスクトップと電話の両方でそれを間近で見てみましょう。
結果
デスクトップでの限られた抜粋の長さ

電話での限られた抜粋の長さ

終わりの考え
これが、Diviブログモジュールの抜粋の長さを制限する方法についての説明です。 抜粋の長さを制限すると、レイアウトのデザインに影響を与える可能性があります。 幸い、Diviのブログモジュールには、抜粋の長さを制限および制御するための多くのオプションがあります。 抜粋のスタイリングも、DiviBlogモジュールのスタイリングオプションを使用して簡単に行えます。
私たちはあなたから聞きたい。 Diviブログモジュールの投稿の抜粋を制限していますか? コメントで教えてください。
